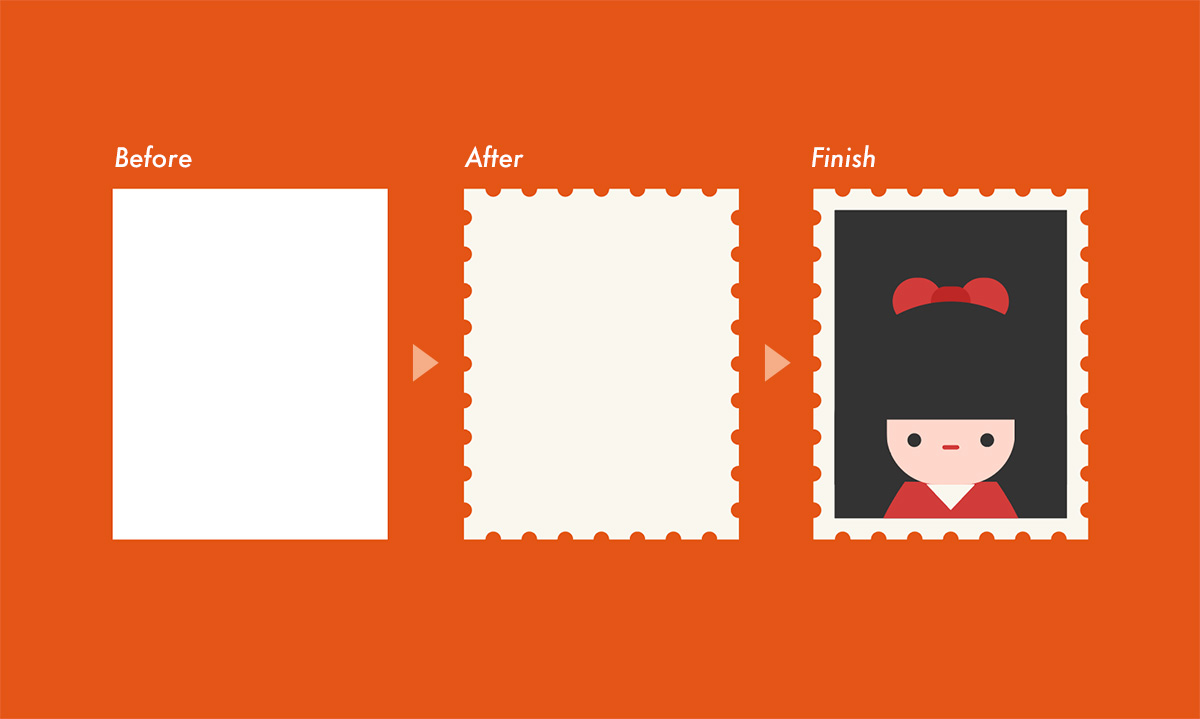
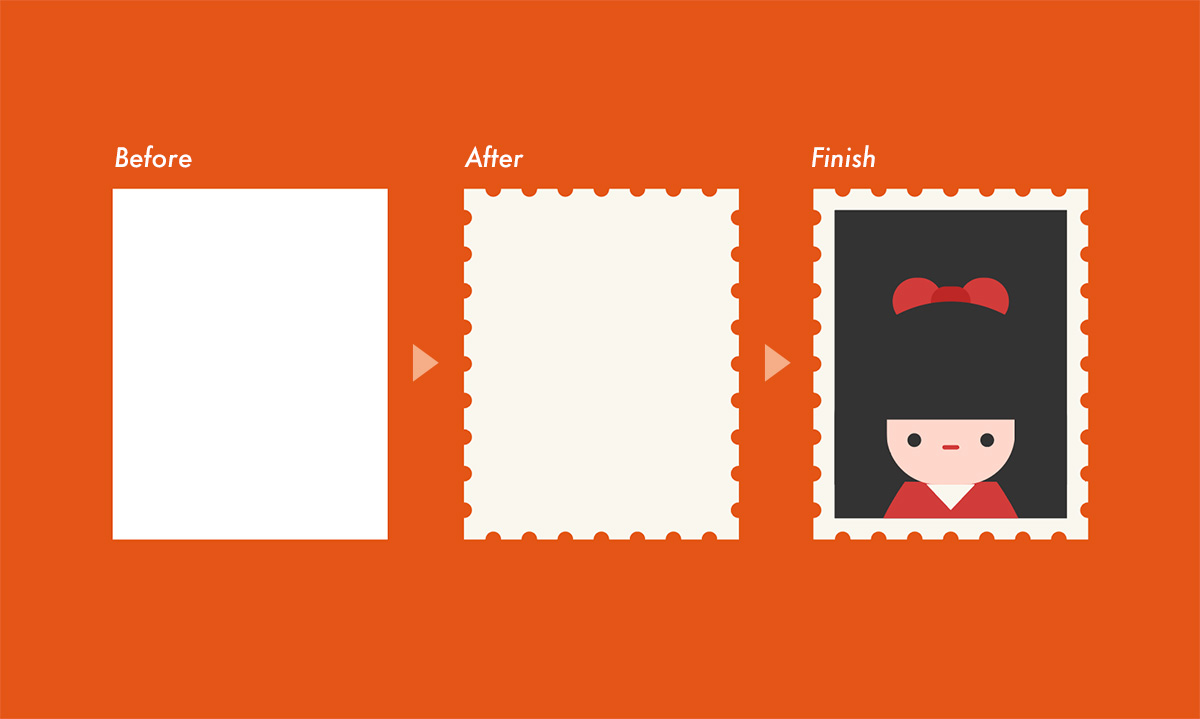
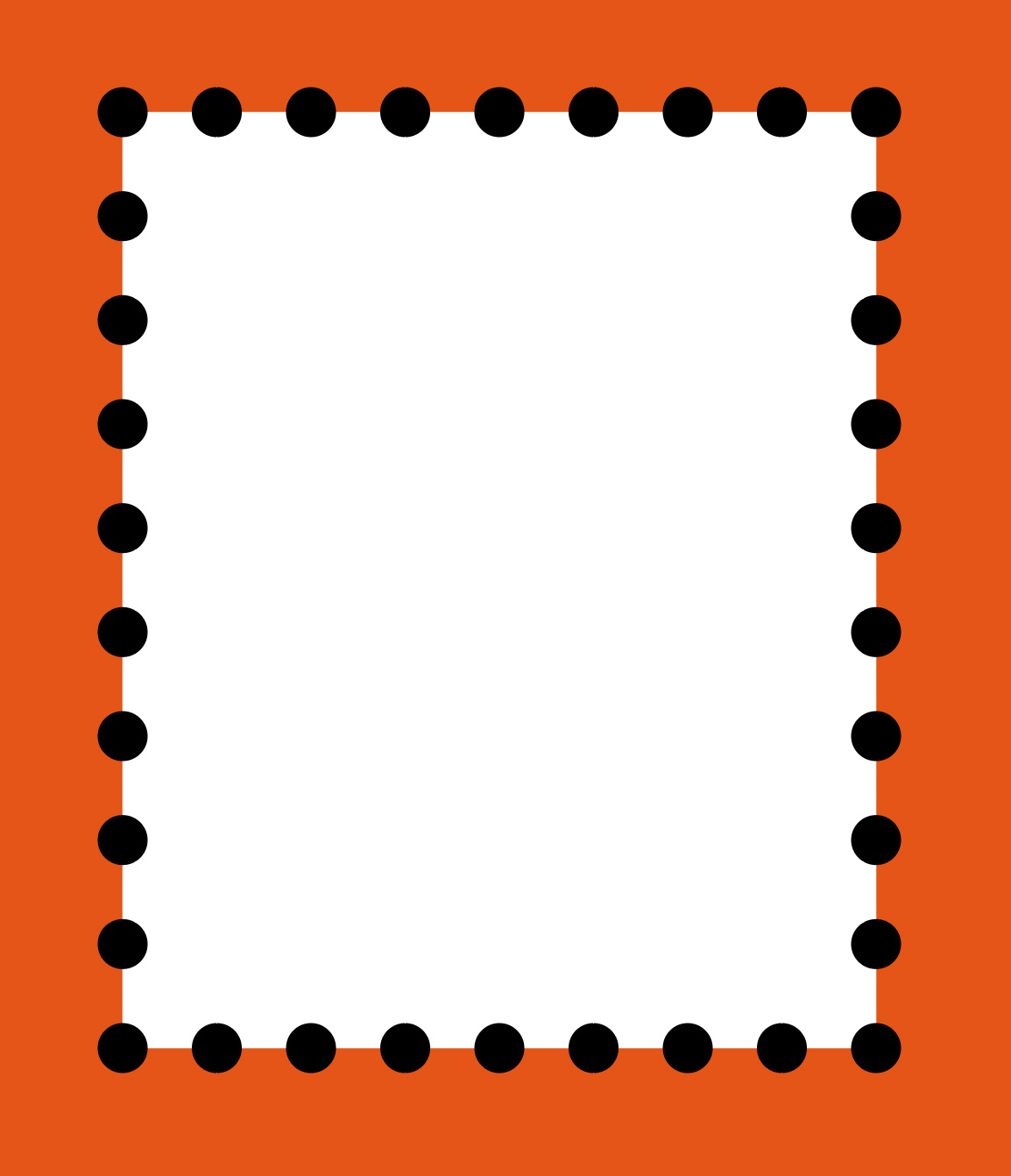
illustrator(イラストレーター)で、切手のフレームを作る方法を紹介します!
アピアランスで作る方法なので、後から長方形のサイズや穴の間隔などを調整できる、便利な方法です。

それでは早速解説していきます!
YouTube動画
この記事の内容は動画でも解説しています!
動画で見たい!という方はこちらのYoutube動画をご覧ください!
【1】長方形を作成する
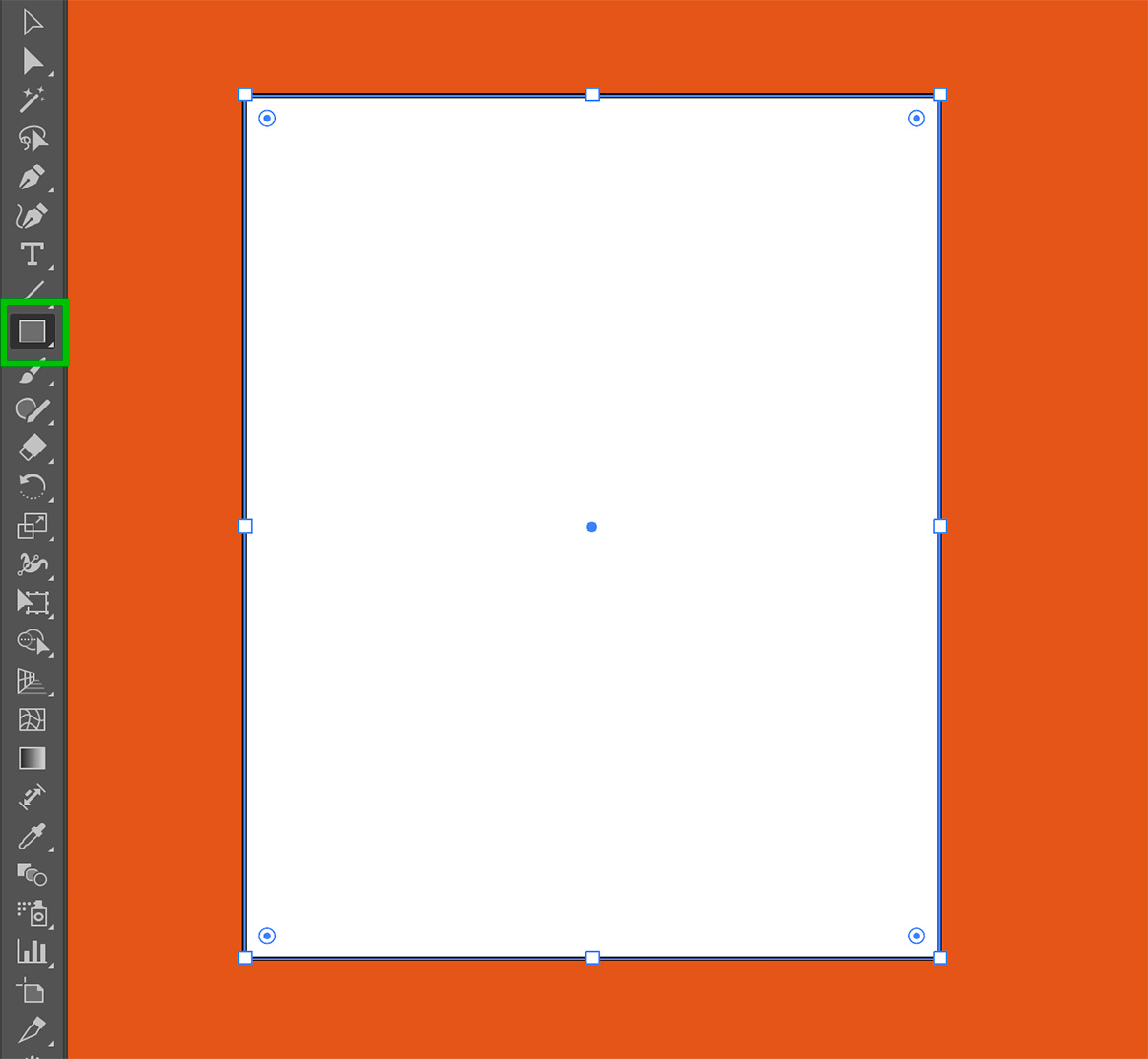
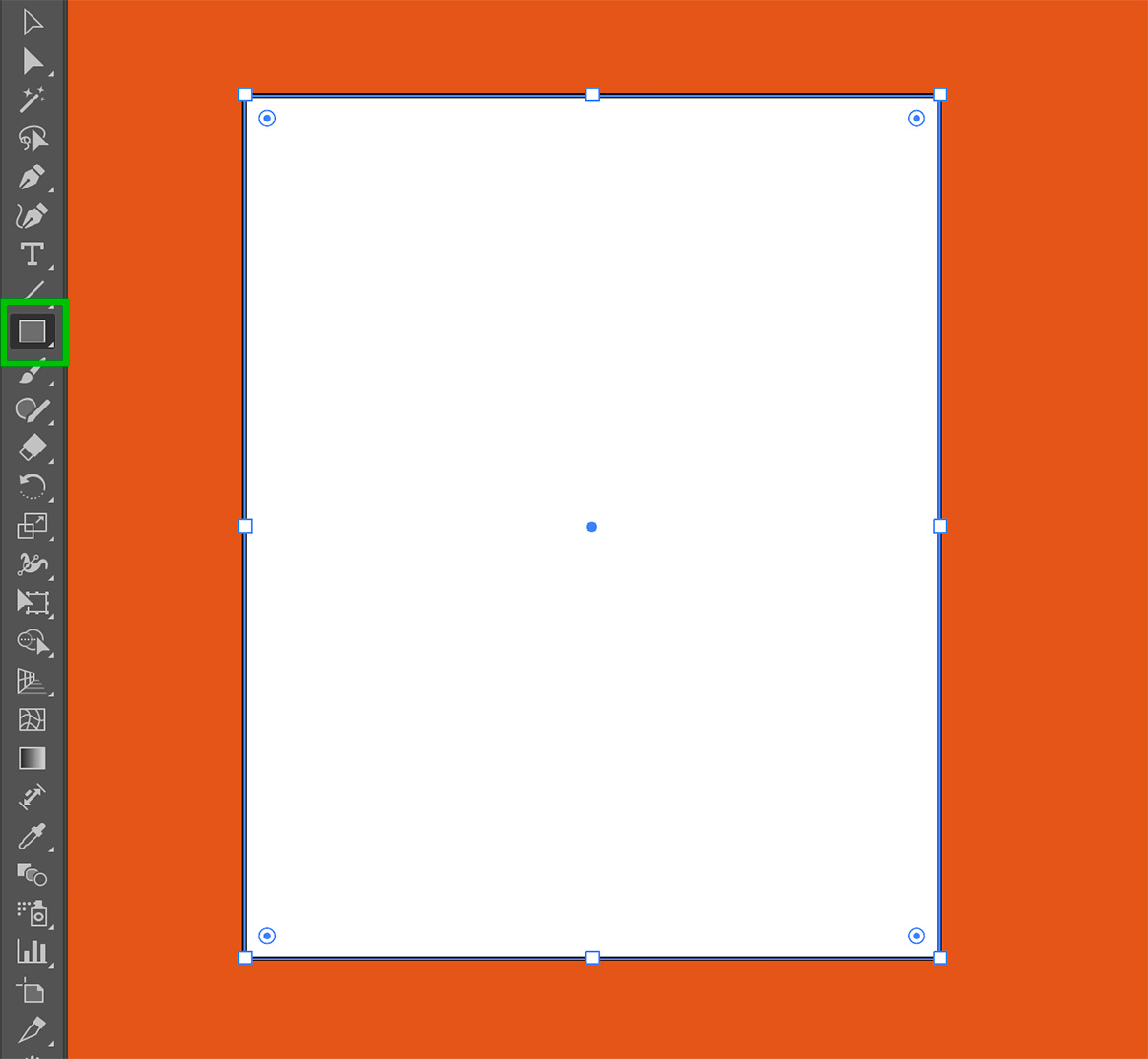
まずは長方形ツールで長方形のオブジェクトを作成します。
今回は「縦190px 横150px」で作成しています。

色はなんでもOKですが、それぞれ違う色にしておきましょう。
今回は塗りを「白」、線を「黒」にしています。
【2】線の詳細を設定する
アピアランスのパネルから線の設定をします。
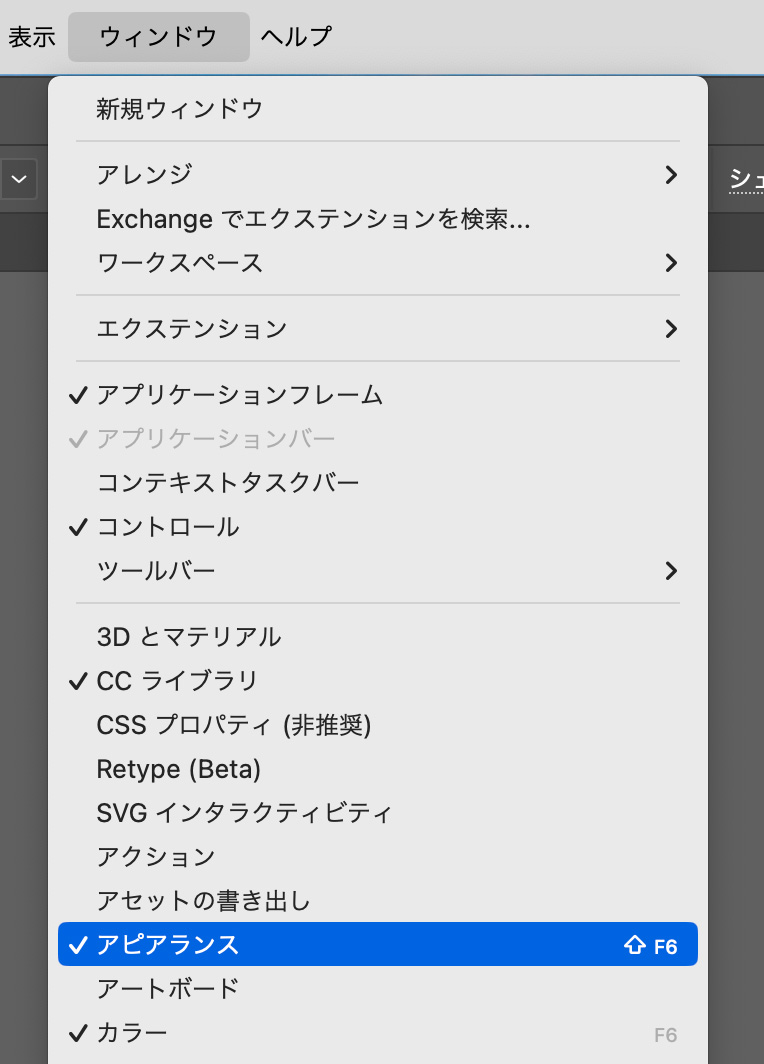
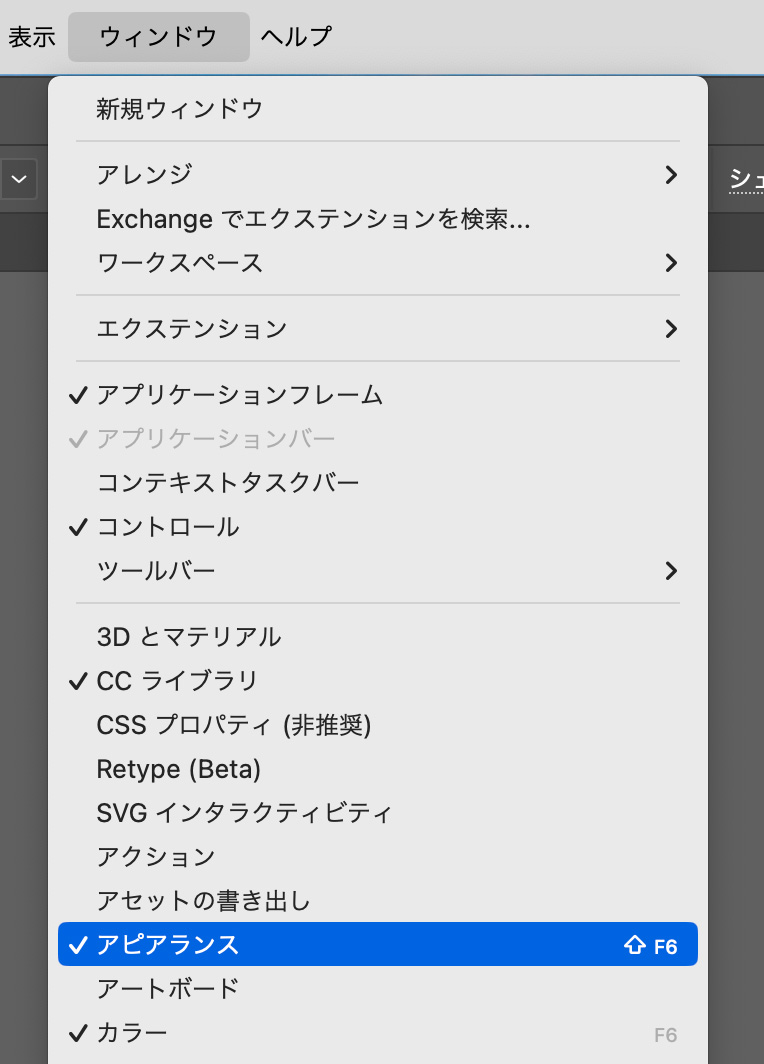
表示していない方は上のメニューから、「ウィンドウ」>「アピアランス」から表示してください。

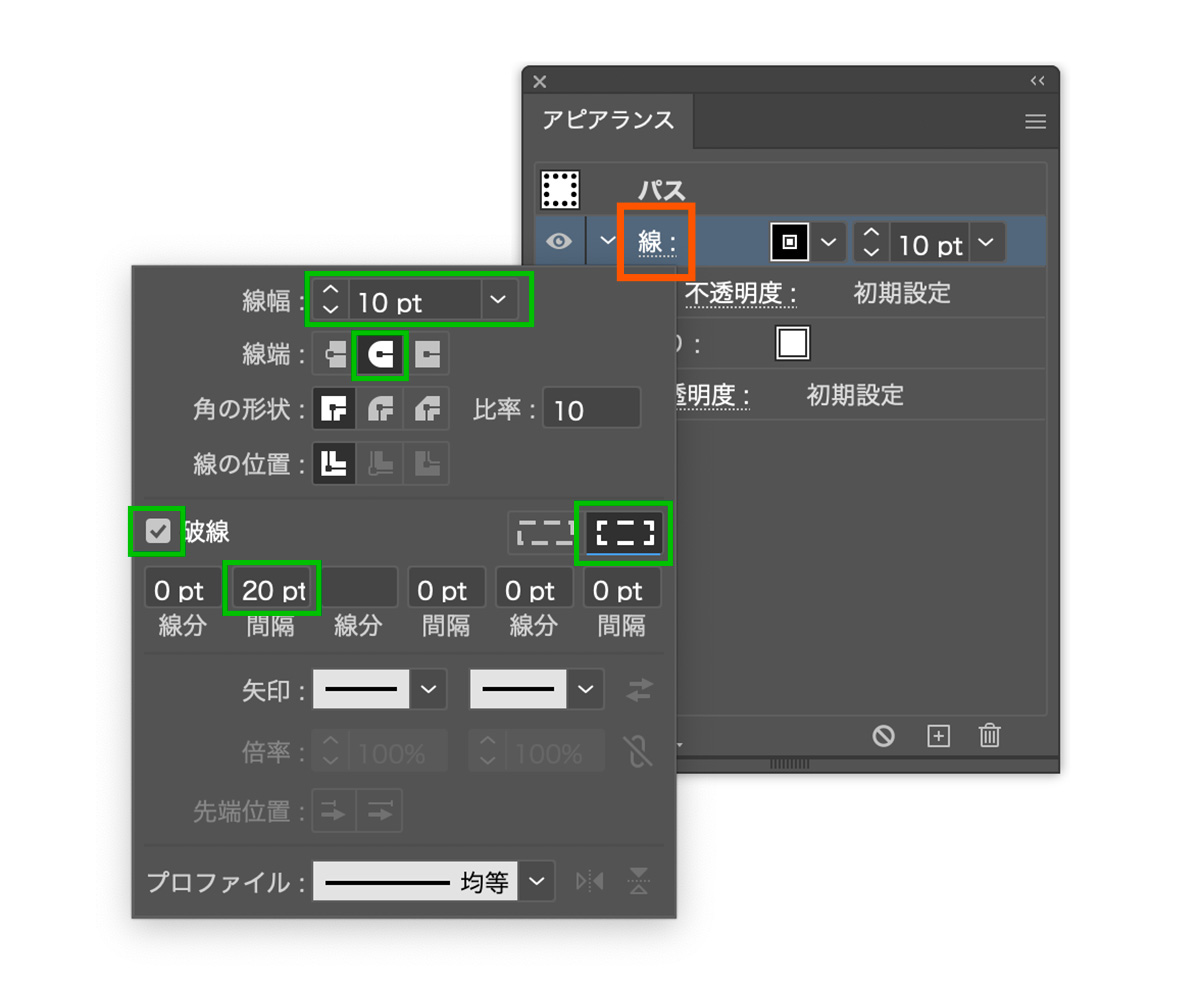
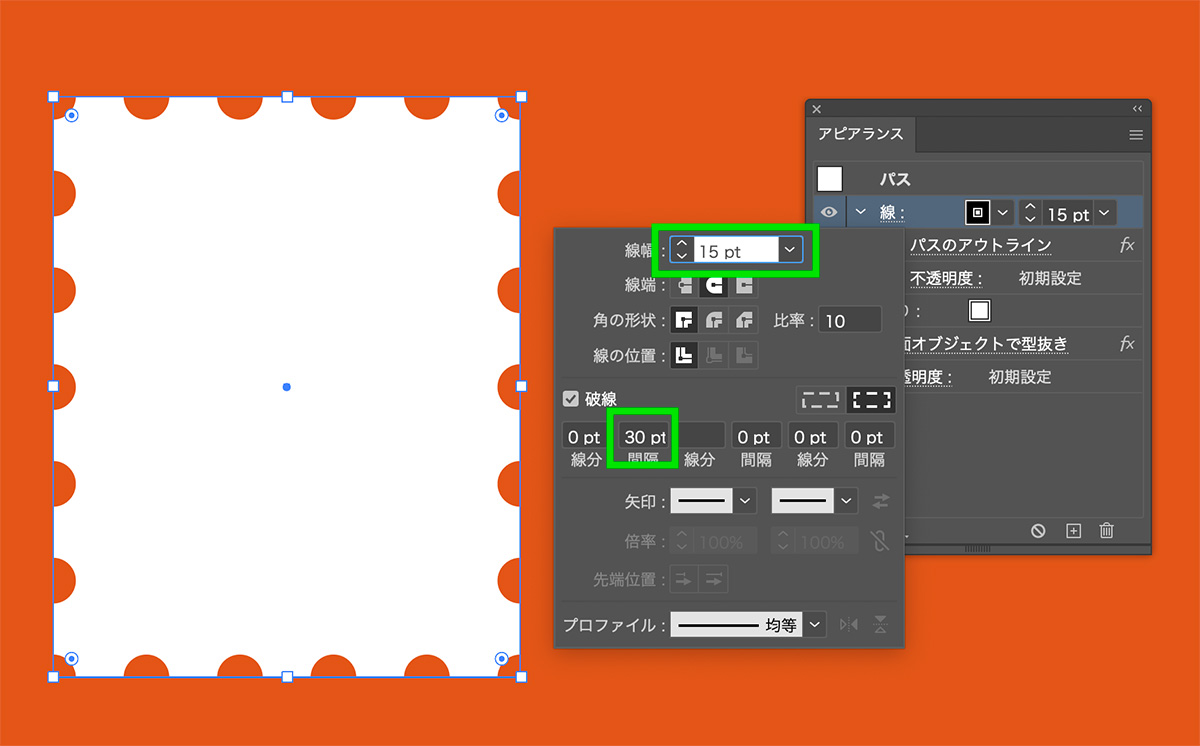
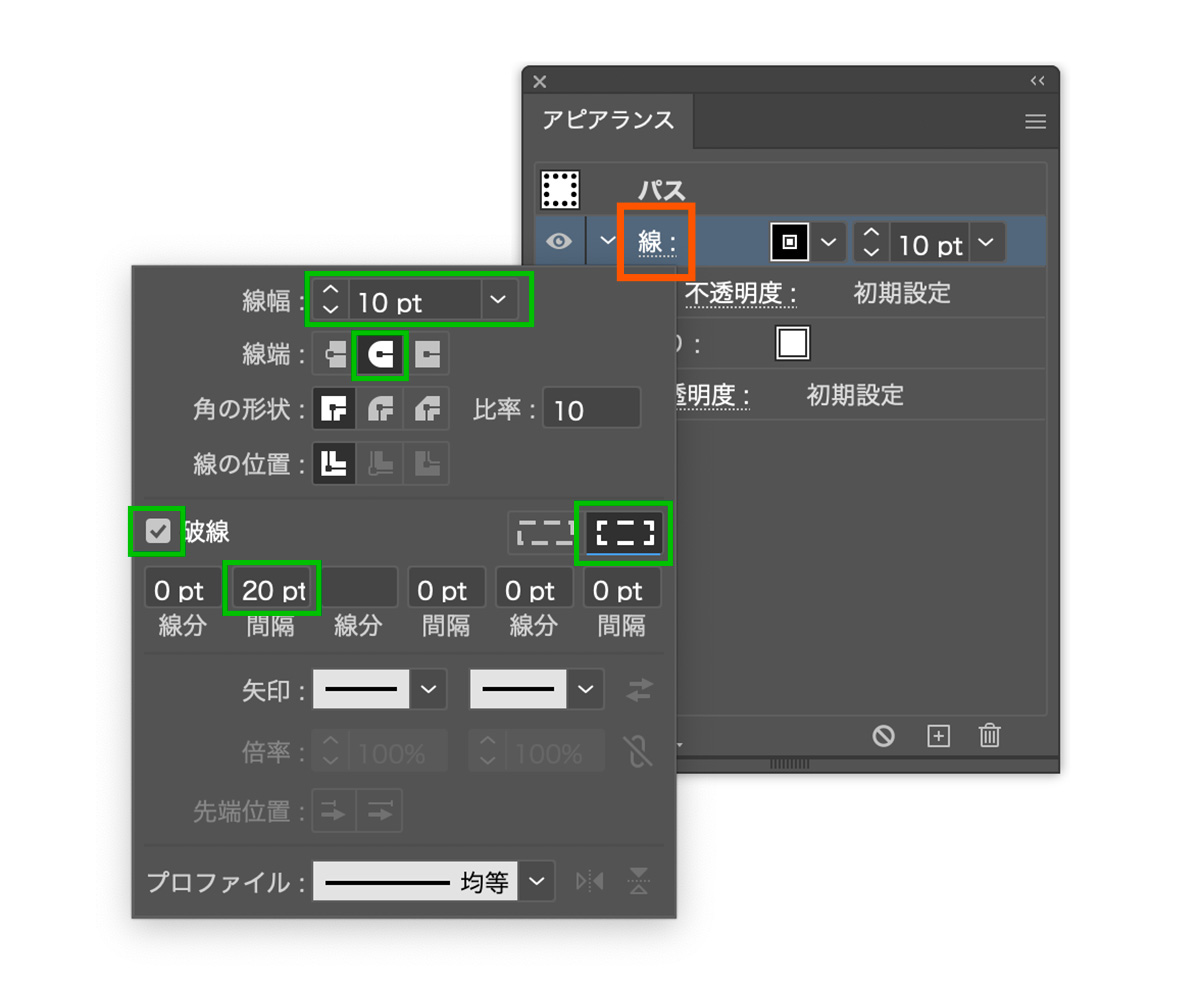
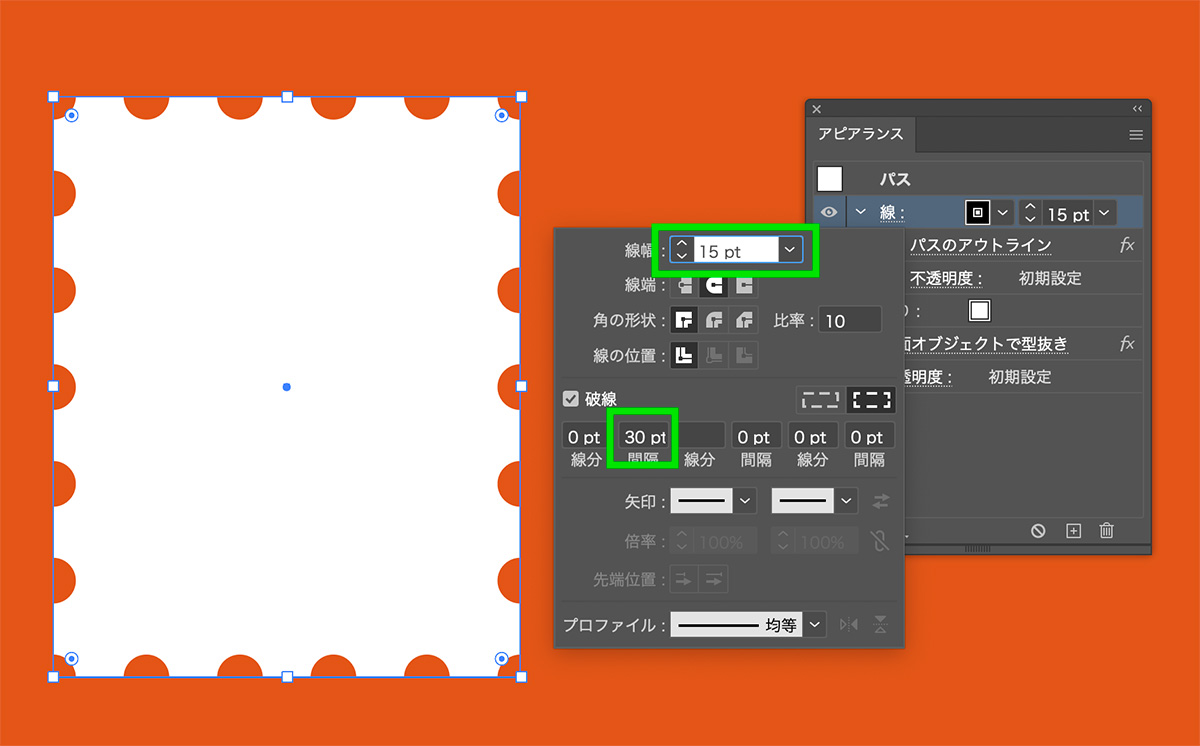
「線」の文字をクリックして、下記の設定を行います。

- 線幅 : 10pt
- 線端 : 丸型
- 線の位置 : 中央
- 破線 : チェックを入れる
- コーナーやパス先端に破線の先端を整列 : 選択
- 間隔 : 20pt(その他は全て「0pt」)
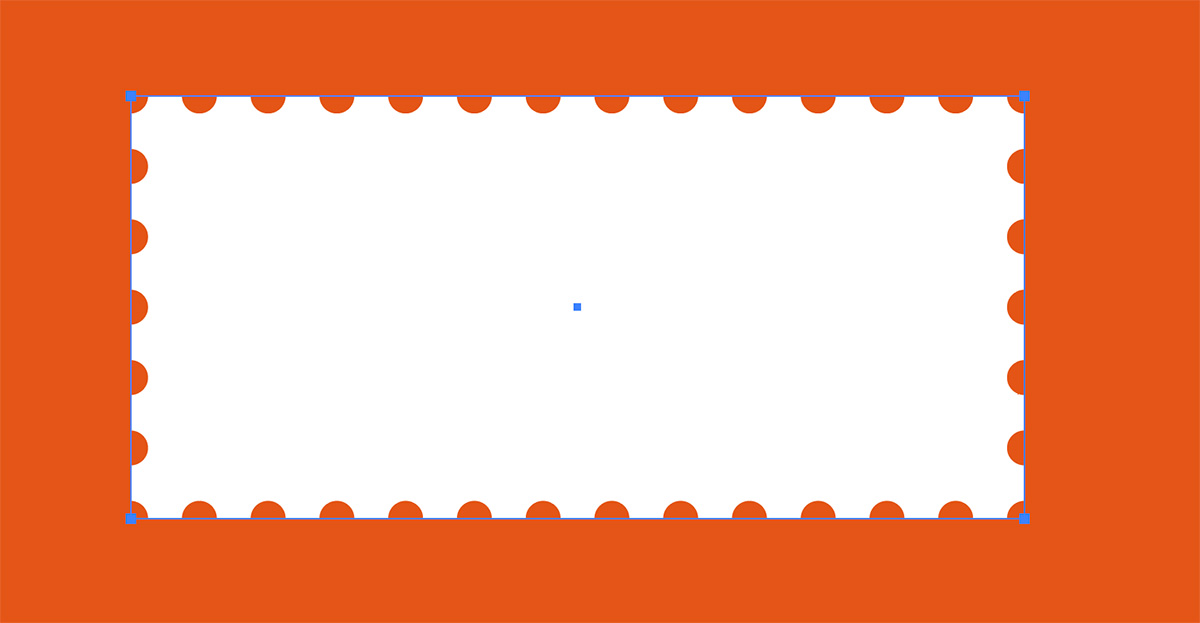
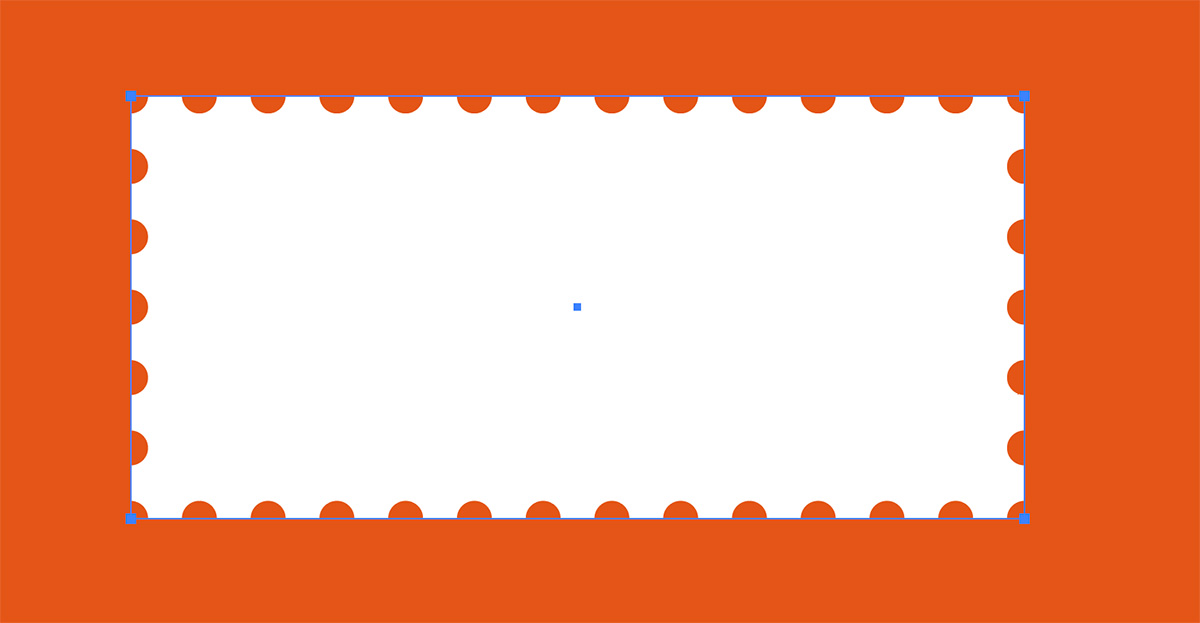
設定後は下画像のような見た目になります。

【3】効果を設定する
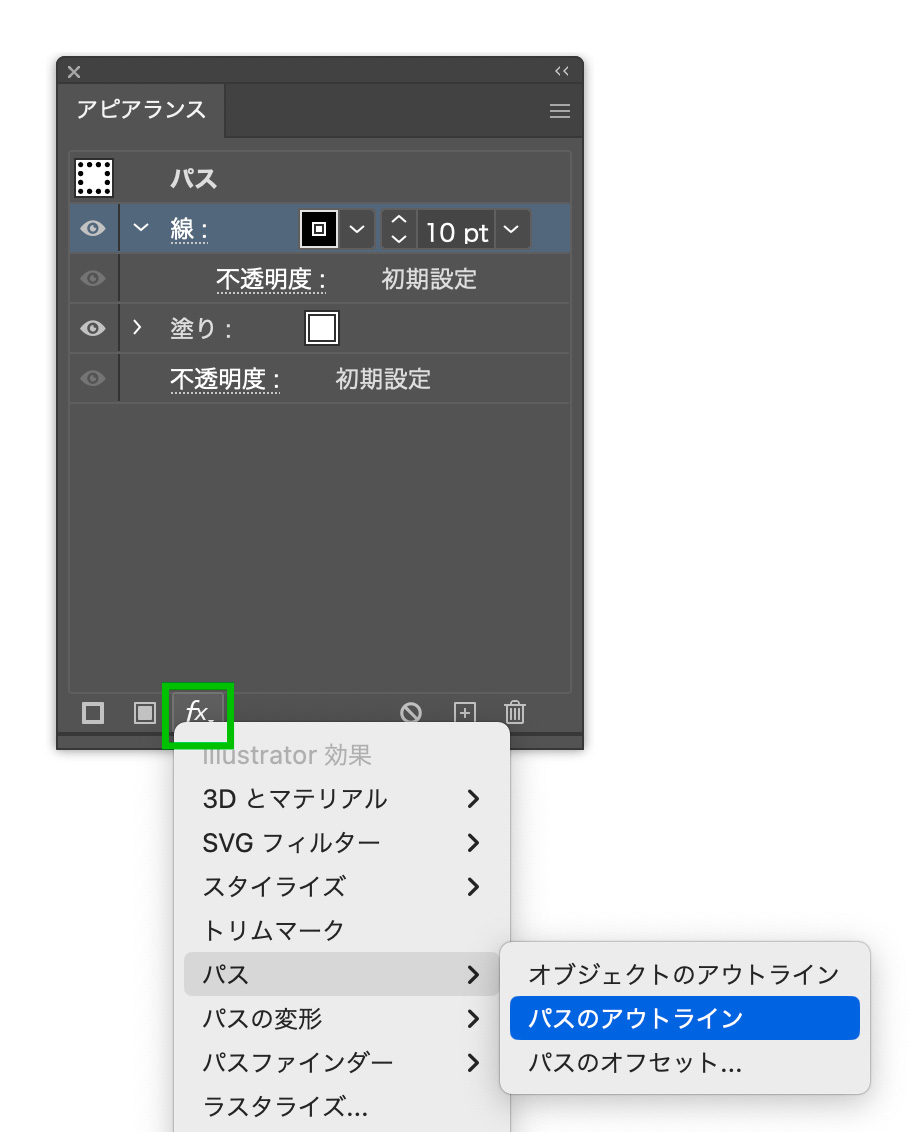
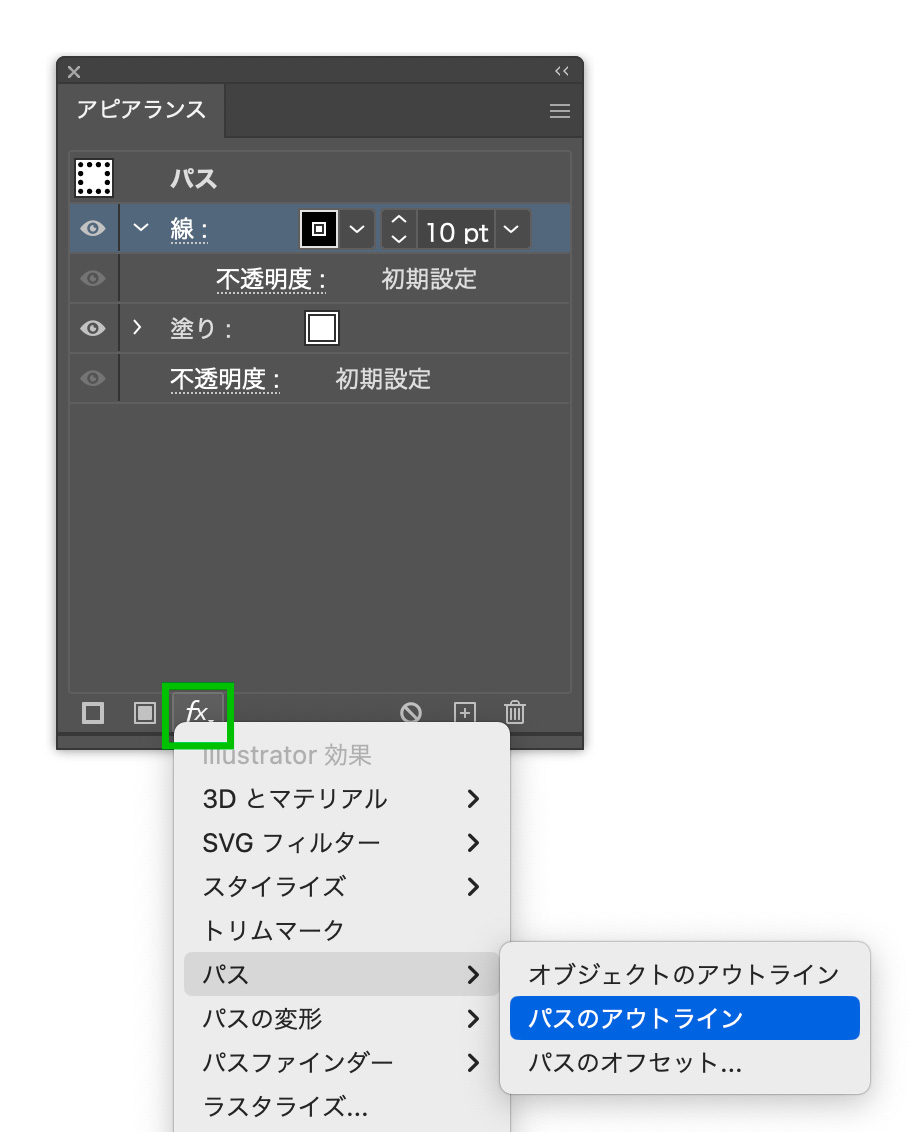
線の項目を選択した状態で、新規効果のボタン「fx」をクリックして「パス」>「パスのアウトライン」を選択します。

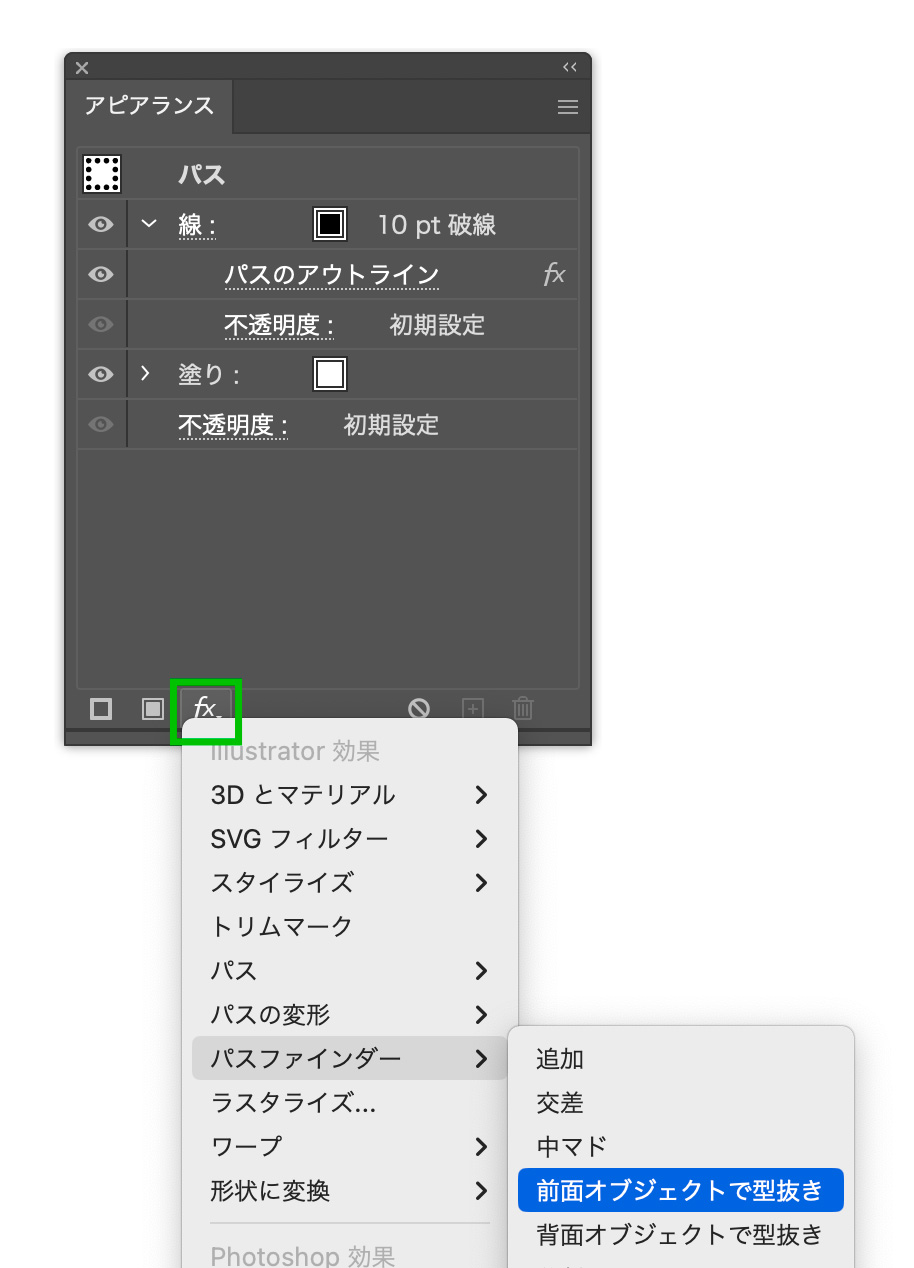
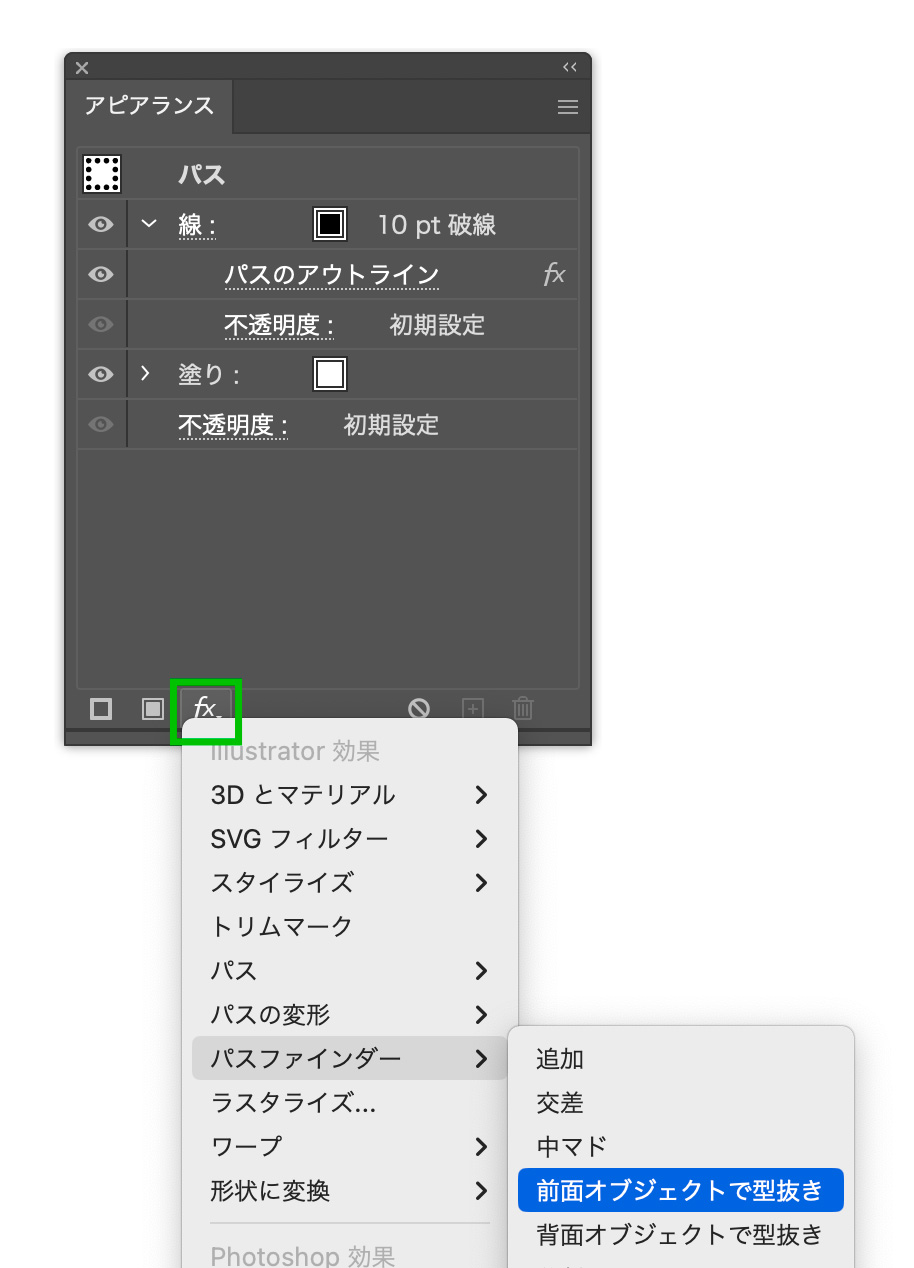
もう一度「fx」のボタンをクリックして、「パスファインダー」>「全面オブジェクトで型抜き」を選択します。

警告が出ますが、気にせずOKを押します。

「全面オブジェクトで型抜き」の項目をドラッグで、線と塗りの下に移動します。
ドラッグする時は、右端の「fx」をドラッグしましょう。

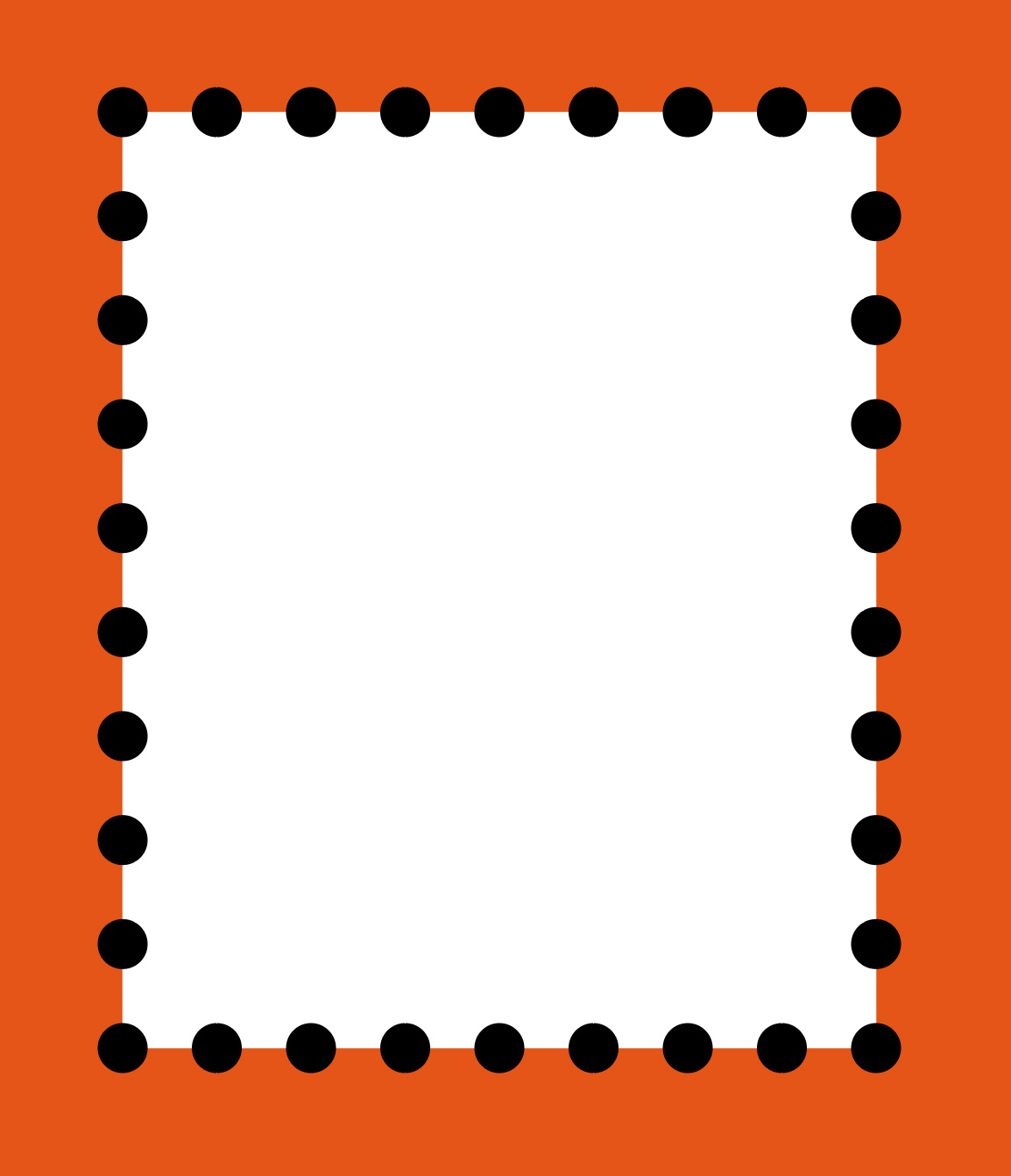
これで線の部分が型抜きされた状態になります。

長方形を変形しても、型抜きの円の形が崩れることはありません。

円の大きさや間隔は、線の設定から再調整することもできます。

【4】パスにする
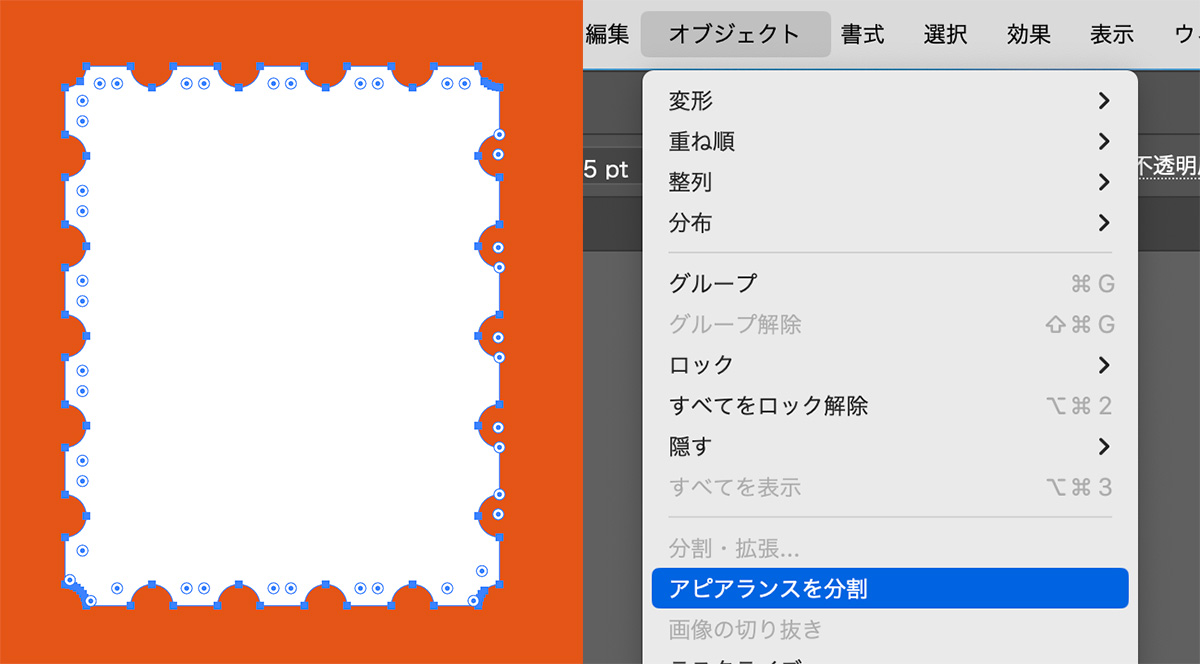
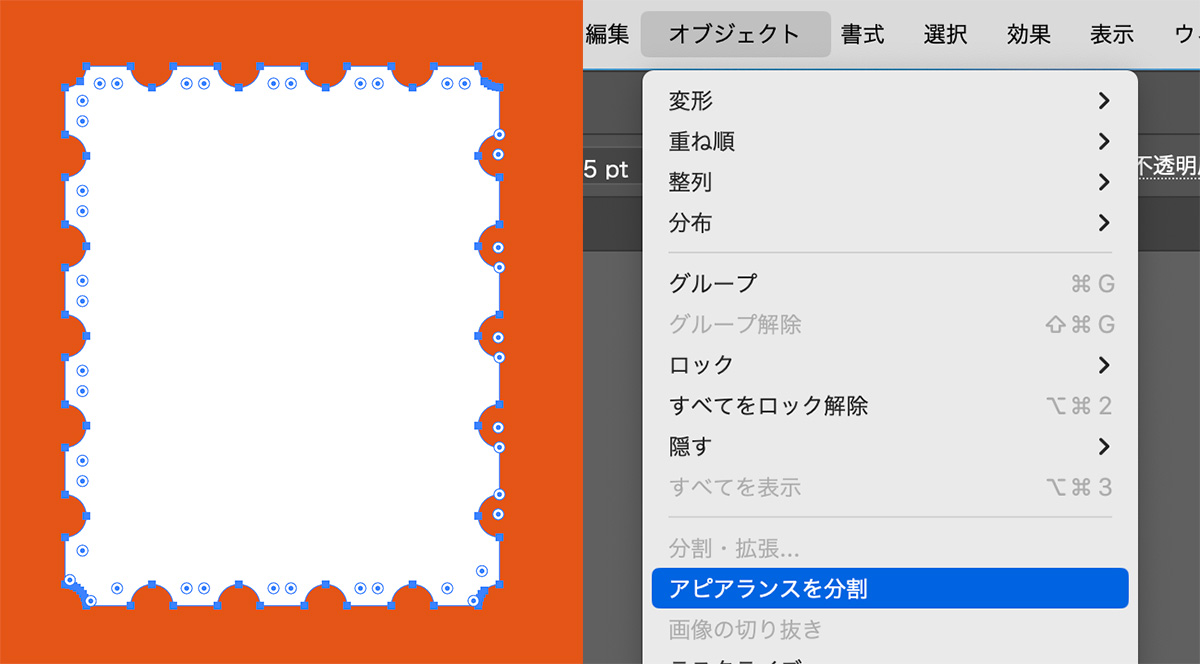
切手の形が確定したら、上のメニューから「オブジェクト」>「アピアランスを分割」を選択します。

これでパス化することができます。
完成
これでフレームの完成です!
上に好きなデザインを乗せましょう。

まとめ
今回はillustrator(イラストレーター)で、切手のフレームを作る方法を紹介しました!
簡単なので是非試してみてください。
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読み頂きありがとうございました!