Illustrator(イラストレーター)を使って、文字をリボンのように立体的に表現する方法を紹介します。
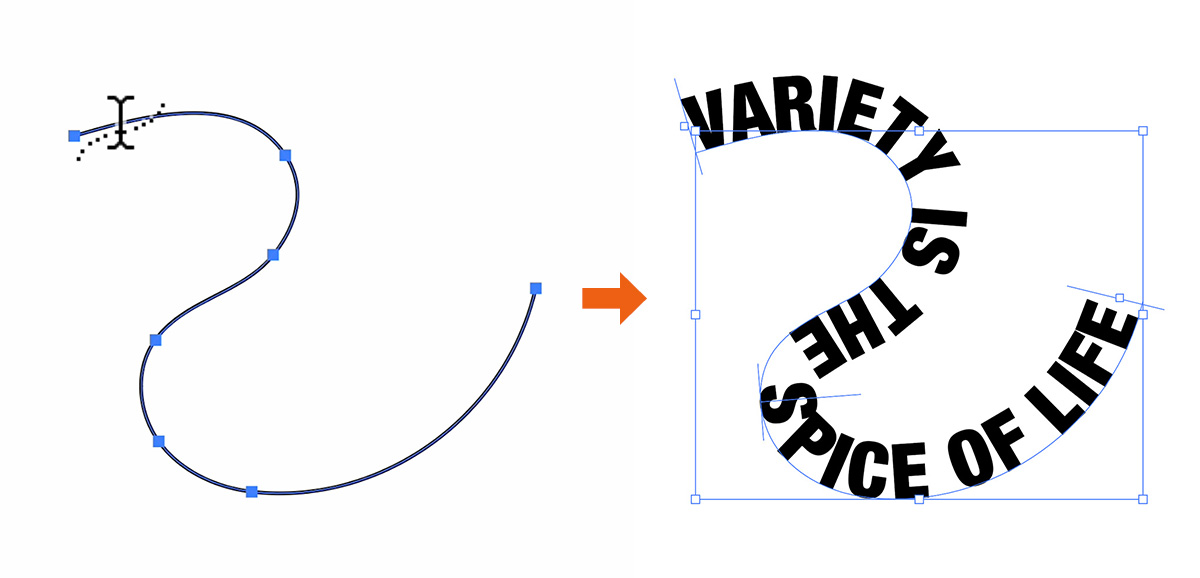
この文字のデザインを作りながら解説していきます。

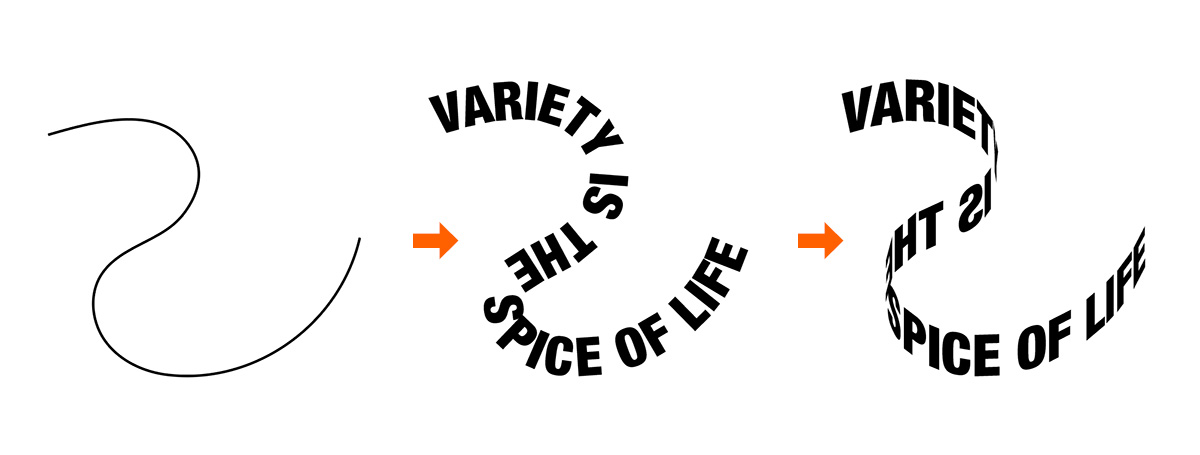
「パスを作成」→「パス上にテキストを作成」→「パス上オプションの効果を設定」 の流れで作成します。
YouTube動画
今回の内容は動画でも解説しています!
動画で見たい!という方はこちらのYoutube動画をご覧ください!
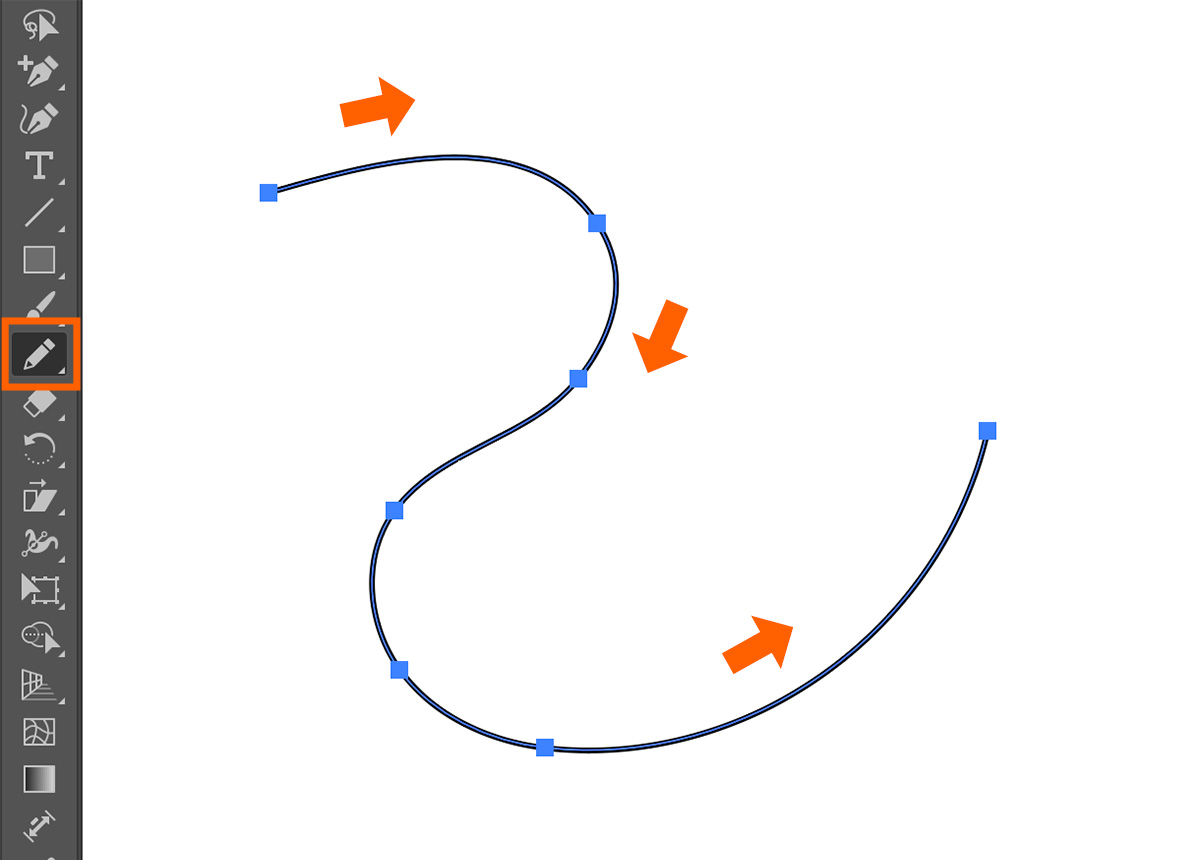
【1】パスを作成する
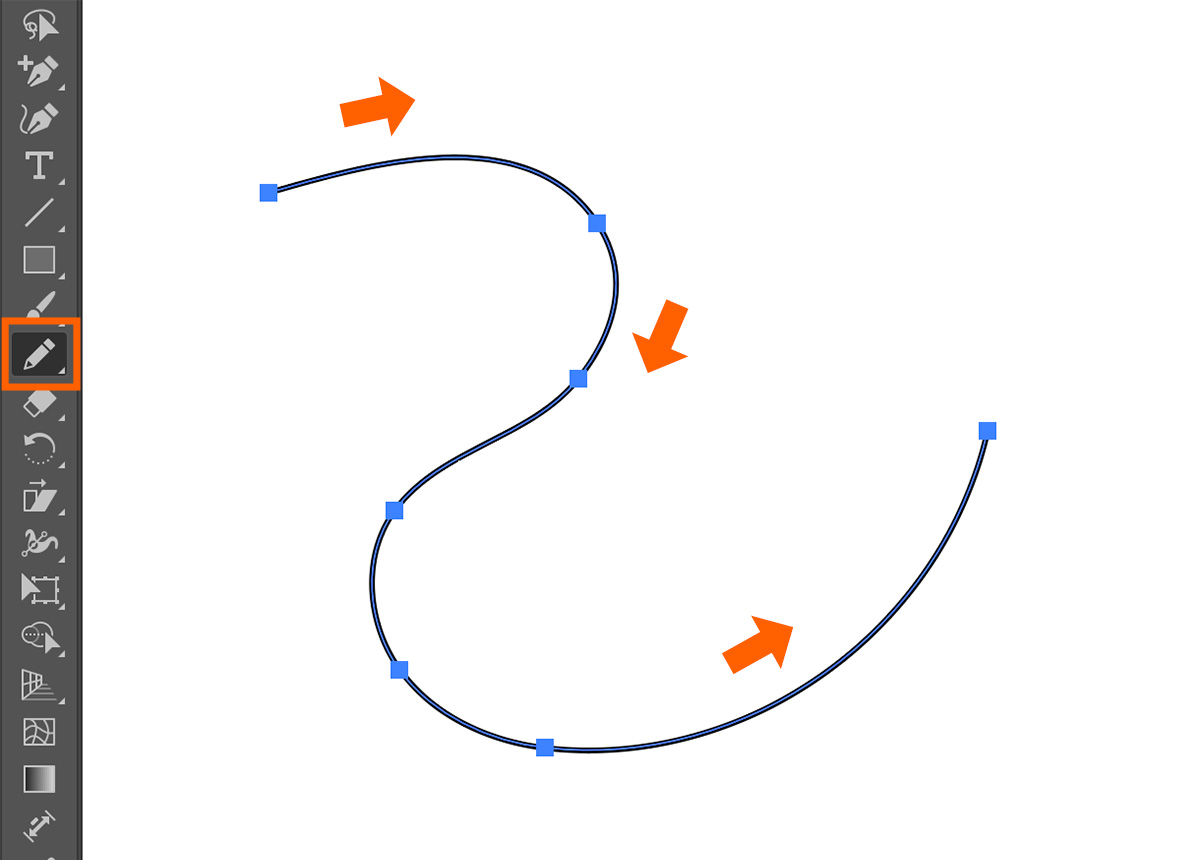
まずは鉛筆ツールで、作りたいイメージの曲線をパスで作成します。
ここでは鉛筆ツールを使っていますが、別の方法でパスを作成しても構いません。

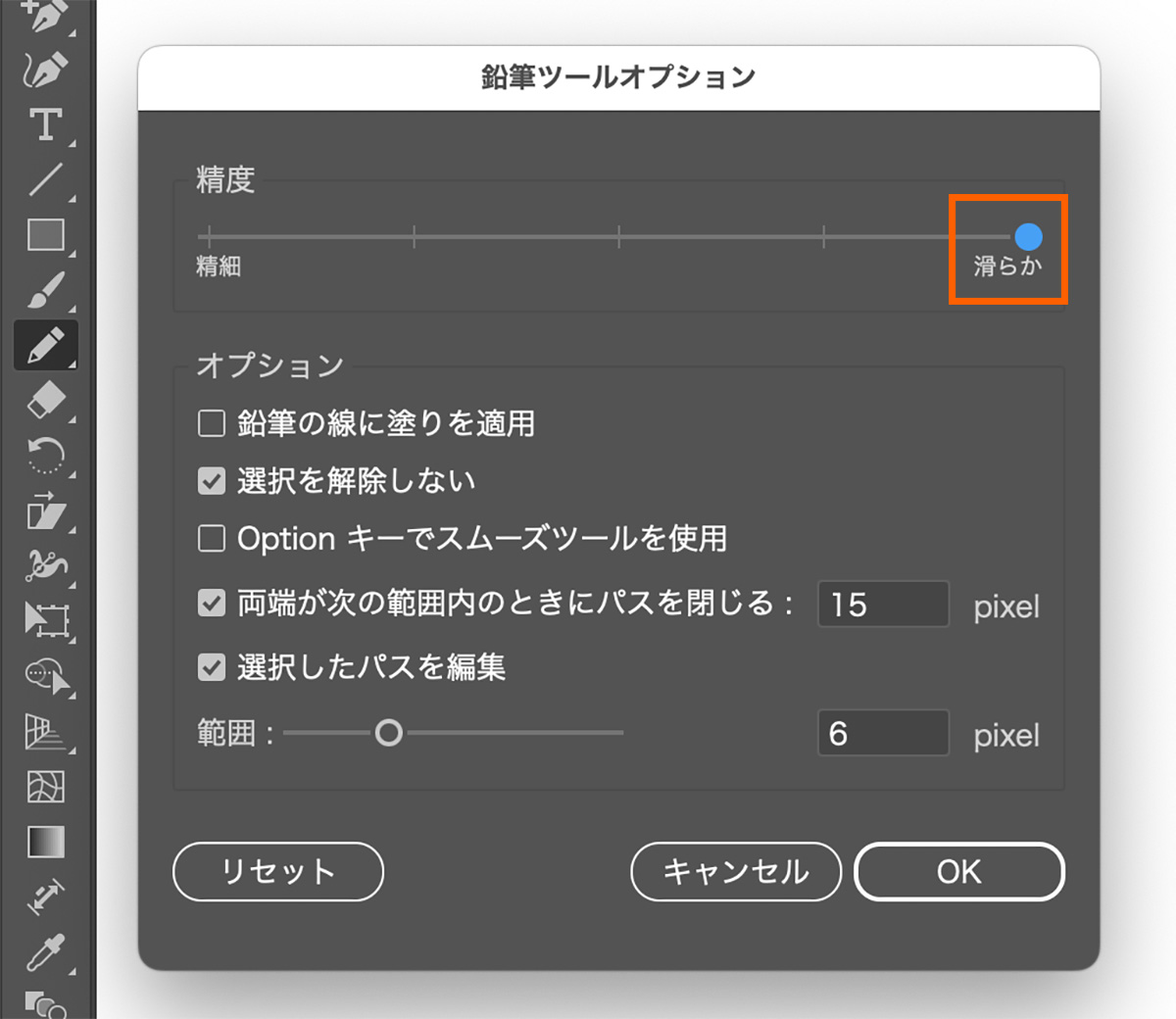
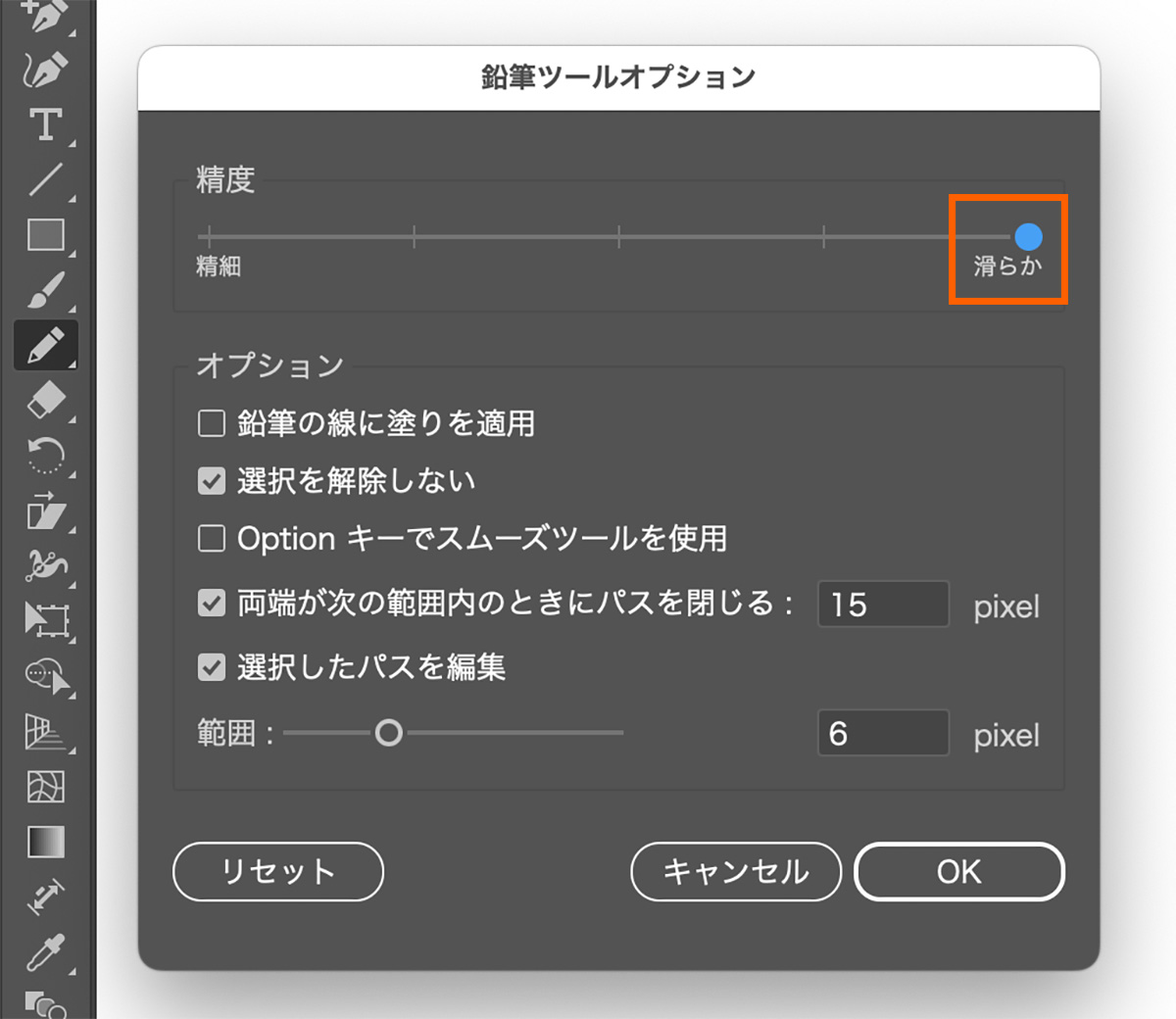
鉛筆ツールをダブルクリックすると、鉛筆ツールオプションが開きます。
精度の設定を「滑らか」にすると、キレイな曲線を作成することができます。

【2】パス上にテキストを作成する
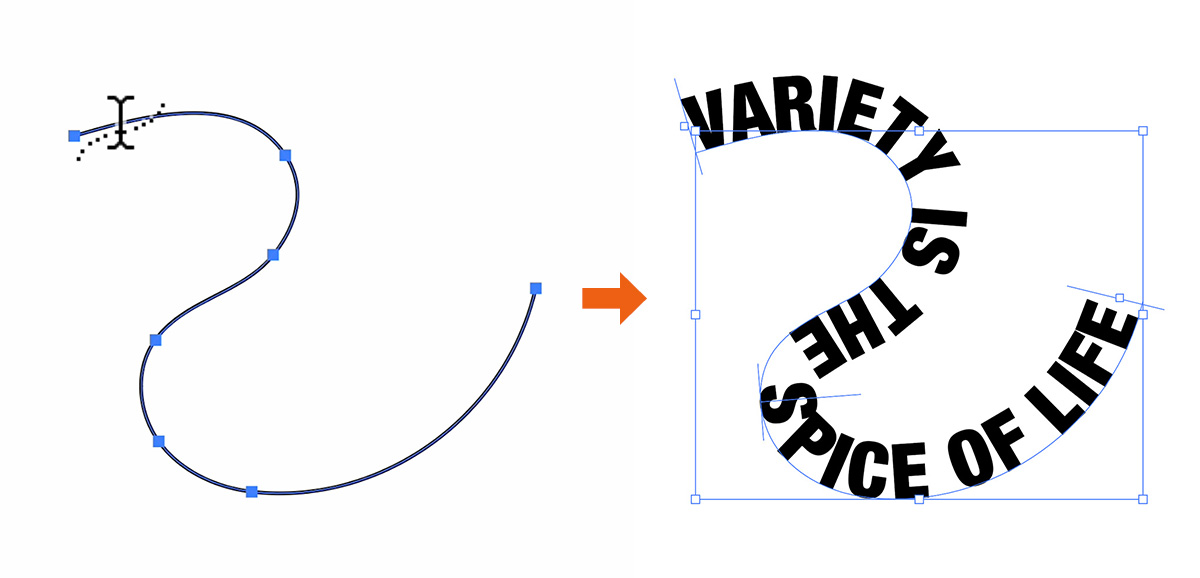
テキストツールに切り替えて、パスの上をクリックして任意のテキストを入力します。

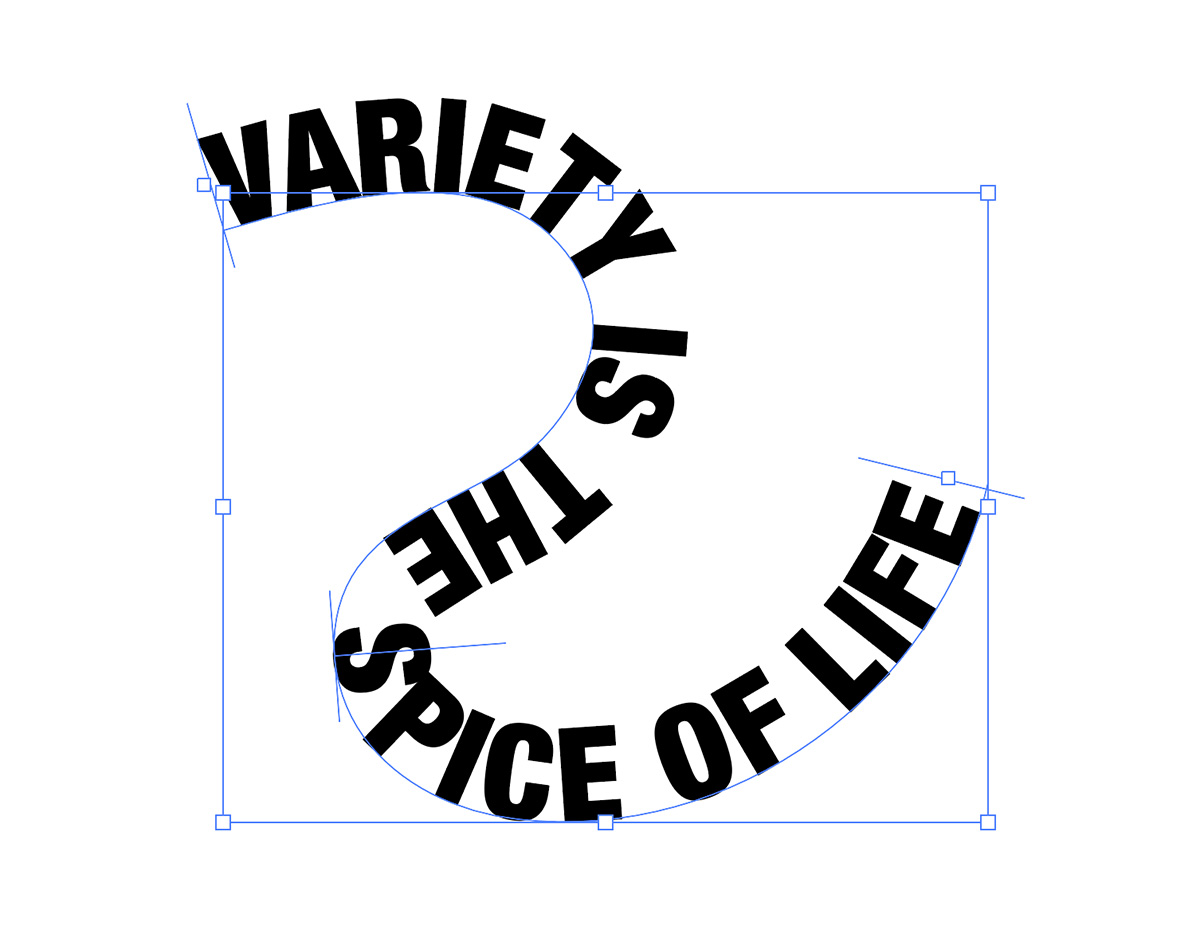
これで、パスの形に沿ったテキストを作成することができました。

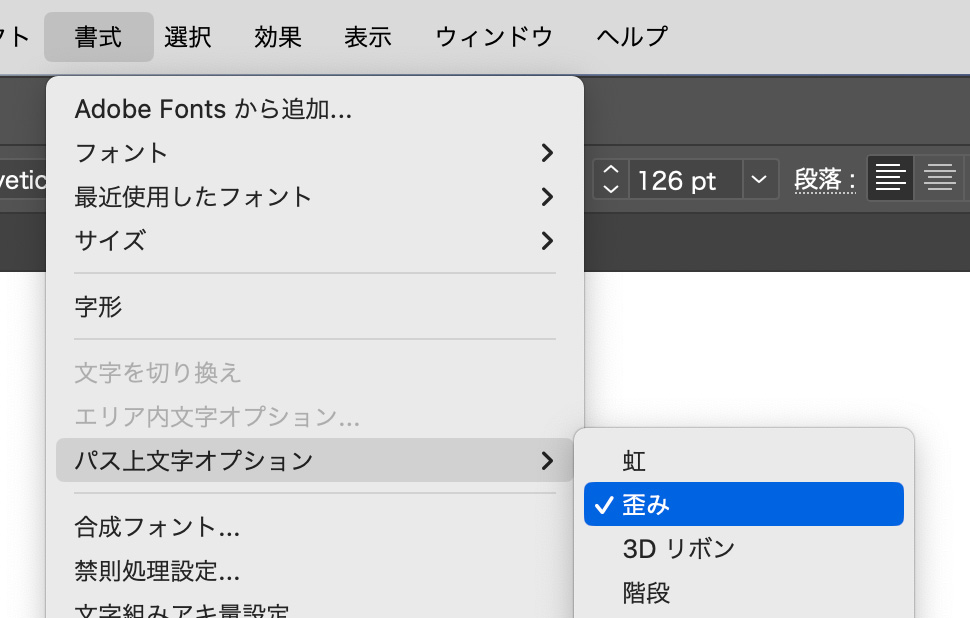
【3】パス上オプションを設定する
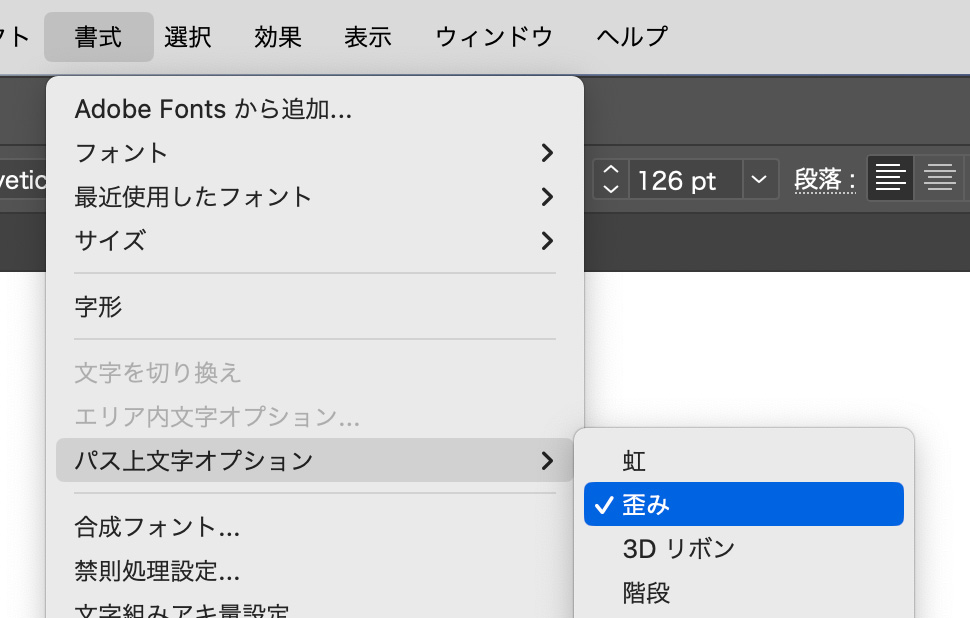
作成したテキストを選択した状態で、上のメニューから「書式」>「パス上文字オプション」>「歪み」を選択します。

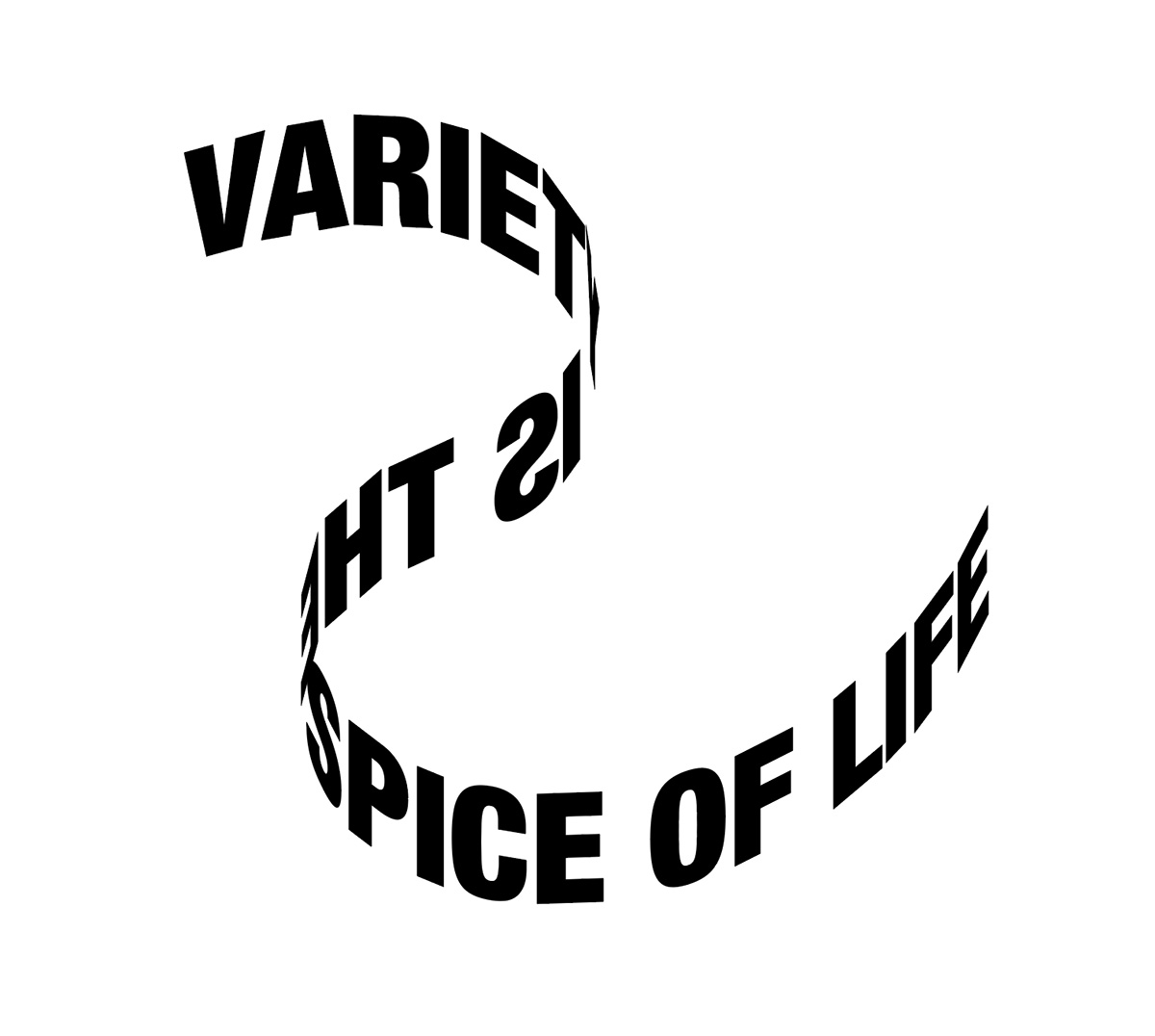
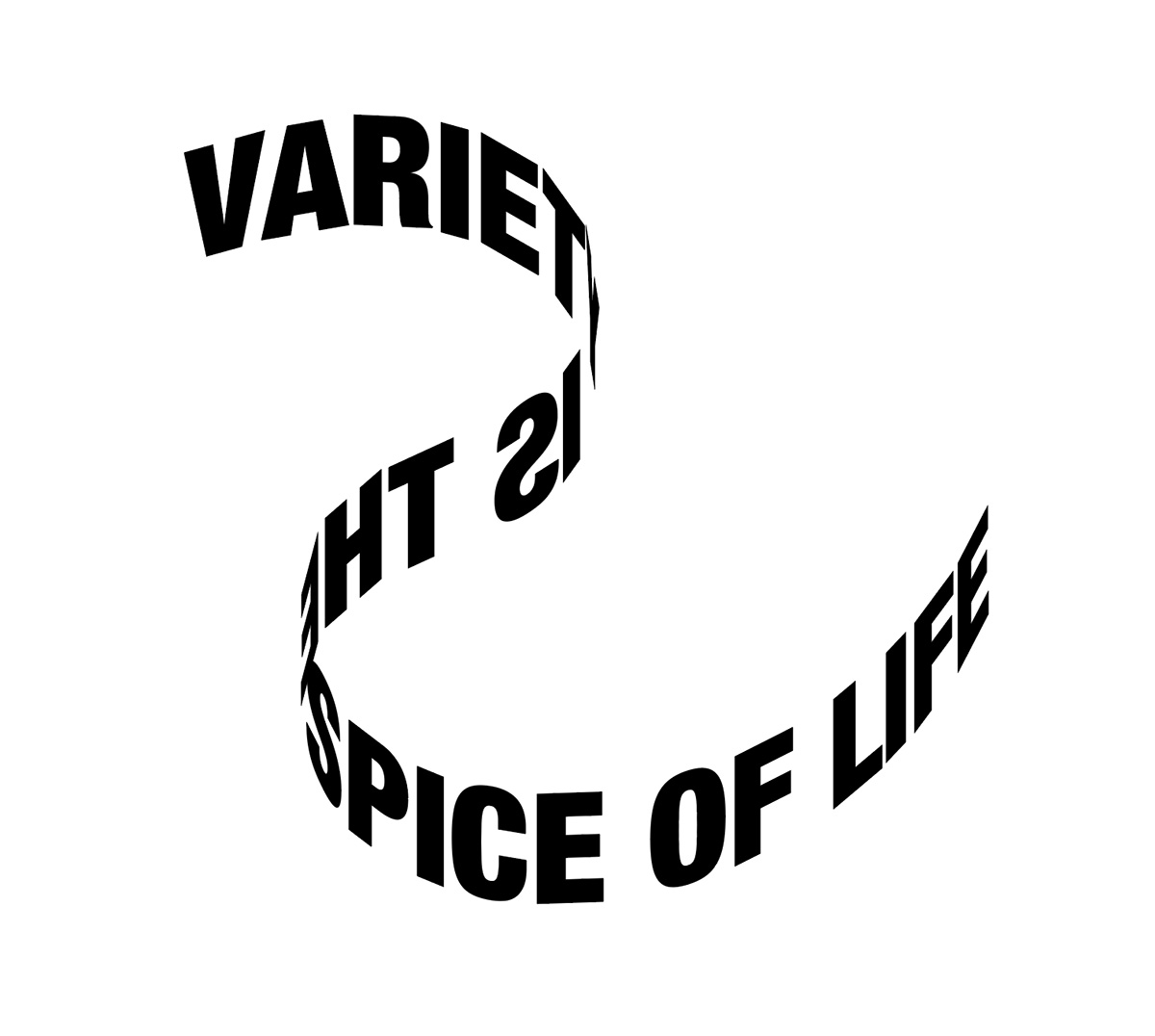
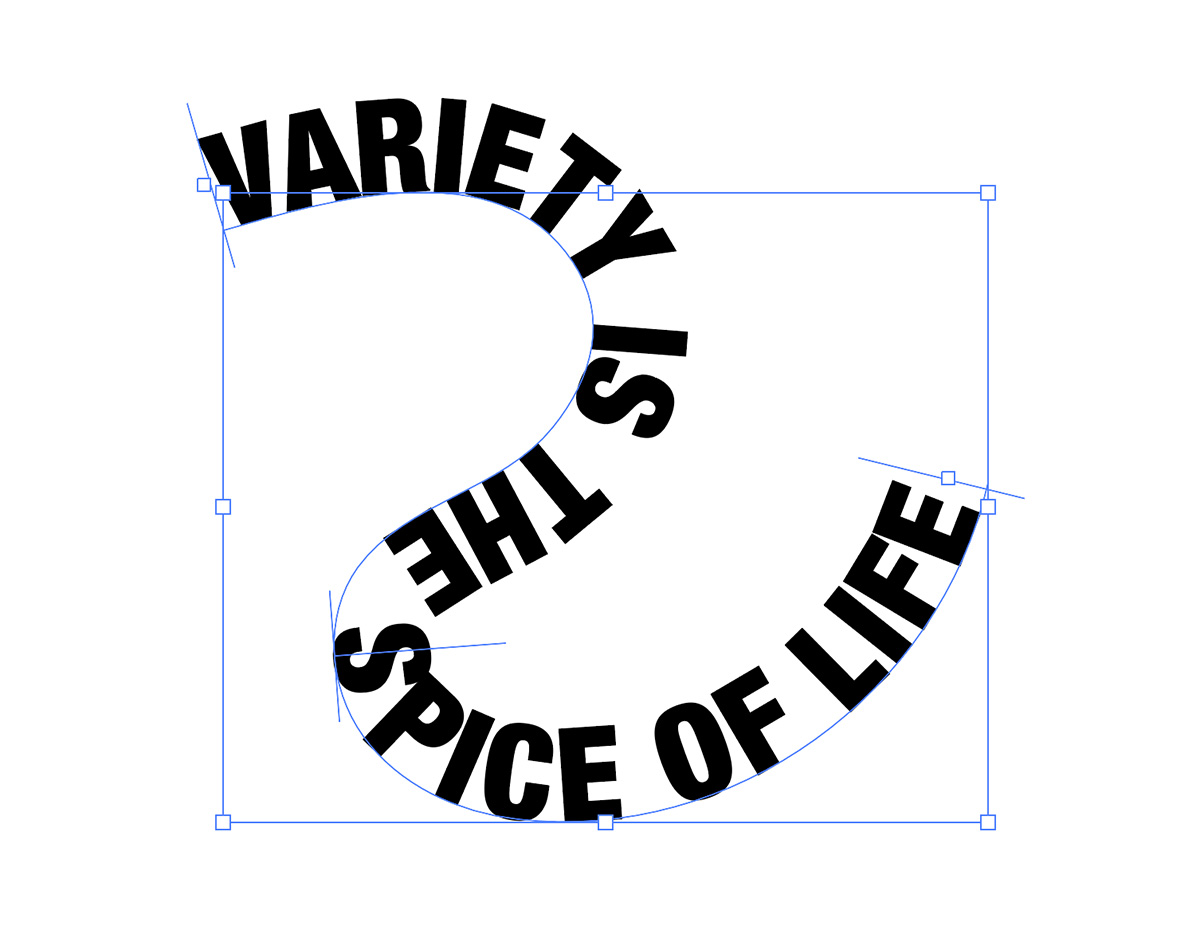
完成
これだけで、文字をリボンのように立体的に表現することができました。

後からテキストを編集したり、パスの形を変形することもできます。
(詳しくは動画をご覧ください)
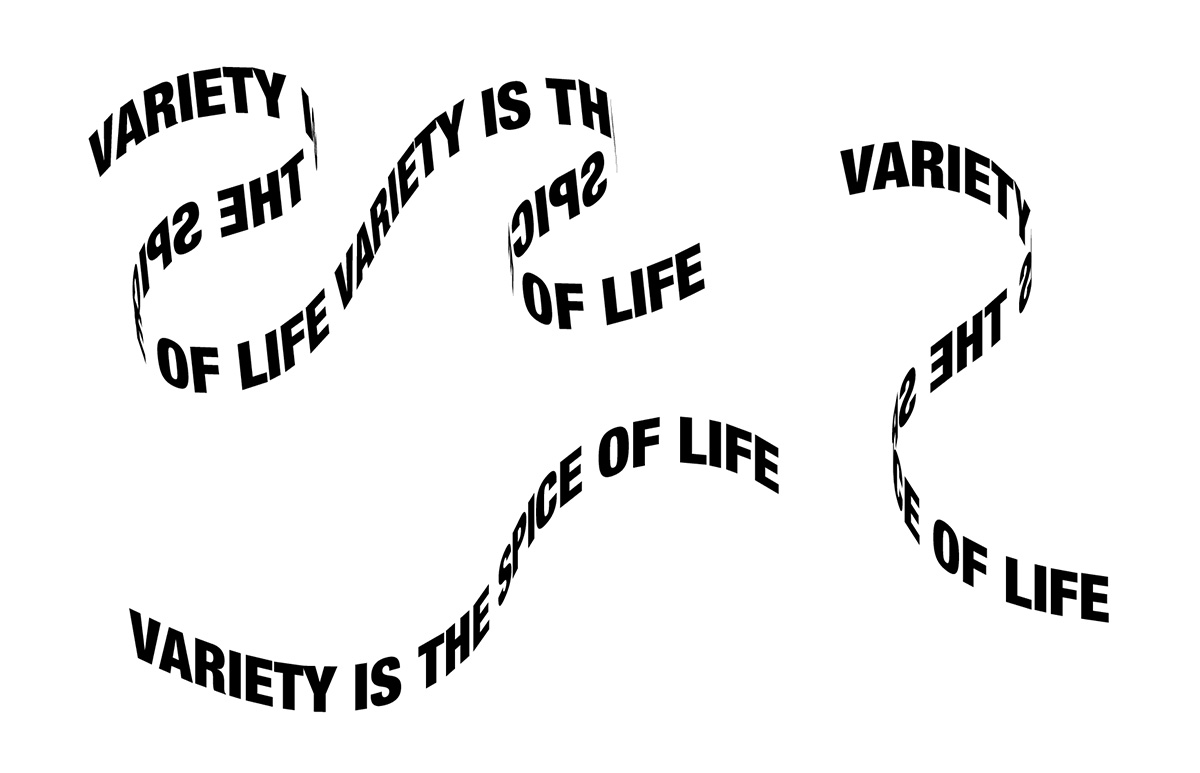
パスの形次第で、様々なデザインを作ることができます。

まとめ
今回はIllustrator(イラストレーター)を使って、文字をリボンのように立体的に表現する方法を紹介しました。
簡単な方法なのでぜひ試してみてくさい!
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読み頂きありがとうございました!