Illustrator(イラストレーター)のアピアランスを使って、文字と文字の隙間を埋める方法を紹介します。
ロゴタイプやタイトルのデザインを作る時に便利な方法です。
アピアランスを使う方法なので、後から文字を編集することも可能です。

YouTube動画
今回の内容は動画でも解説しています!
動画で見たい!という方はこちらのYoutube動画をご覧ください!
【1】テキストを2つ用意する
まずは任意のテキストを2つ用意します。
ここでは「Good」と「type!」にしています。

使っているフォントはAdobeFontsの「Casey」です。
2つのテキストの位置を調整して、【cmd(ctrl)+G】でグループ化します。

【2】「パスのオフセット」を設定をする
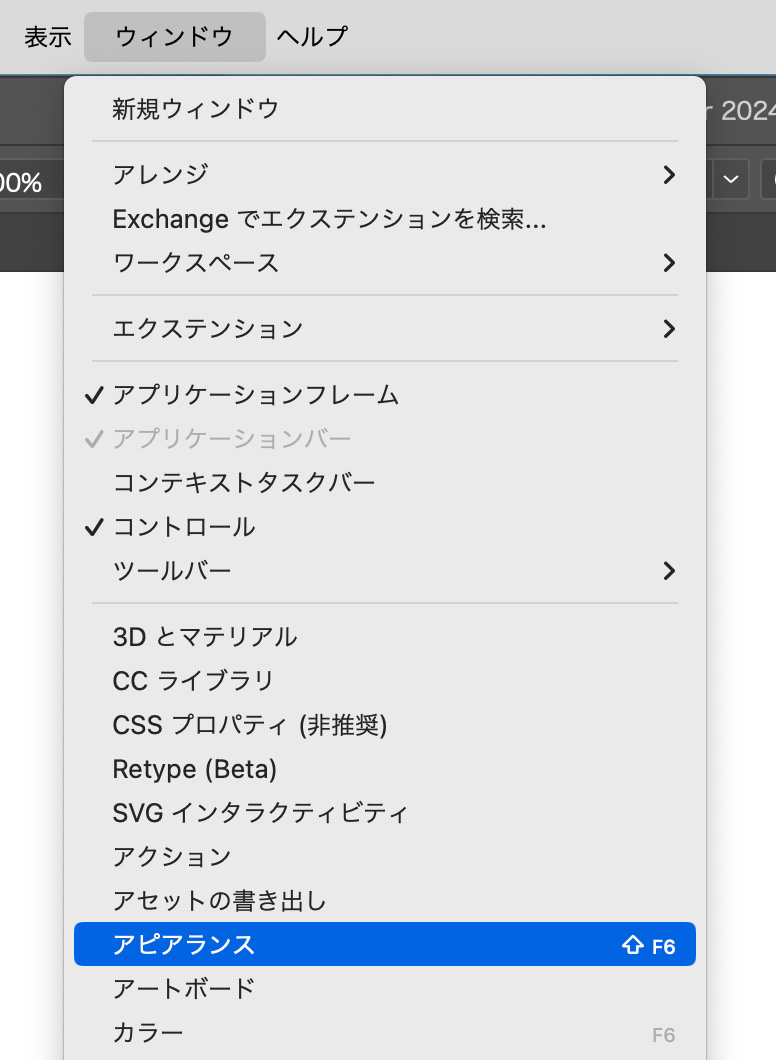
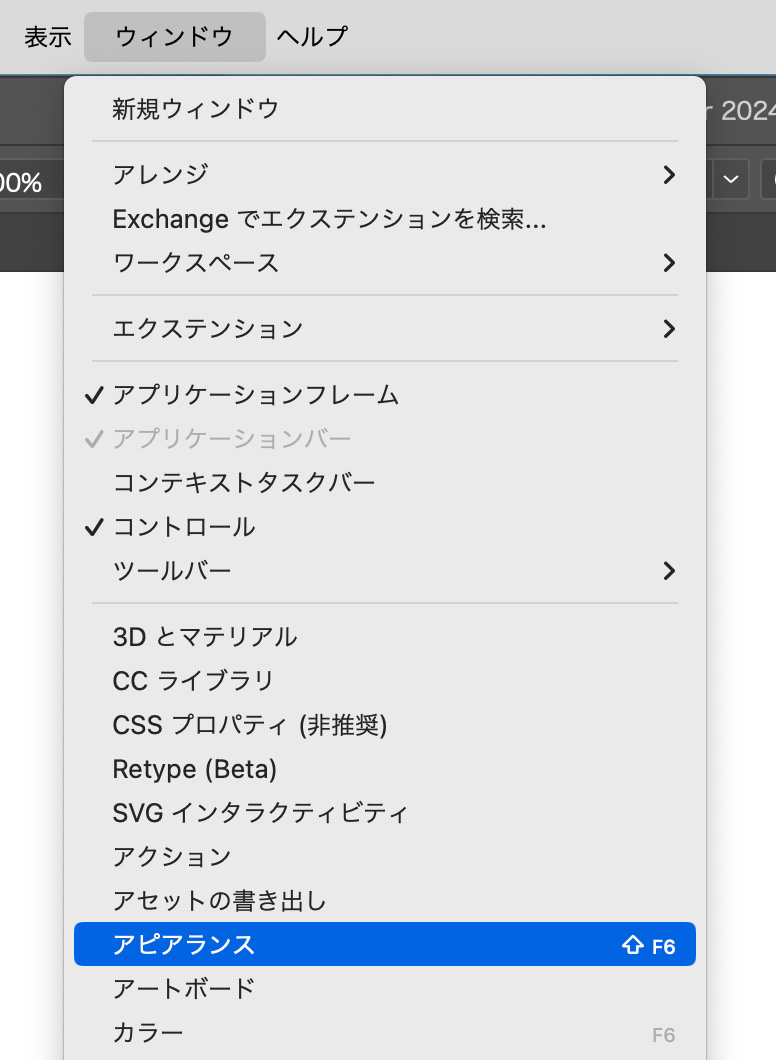
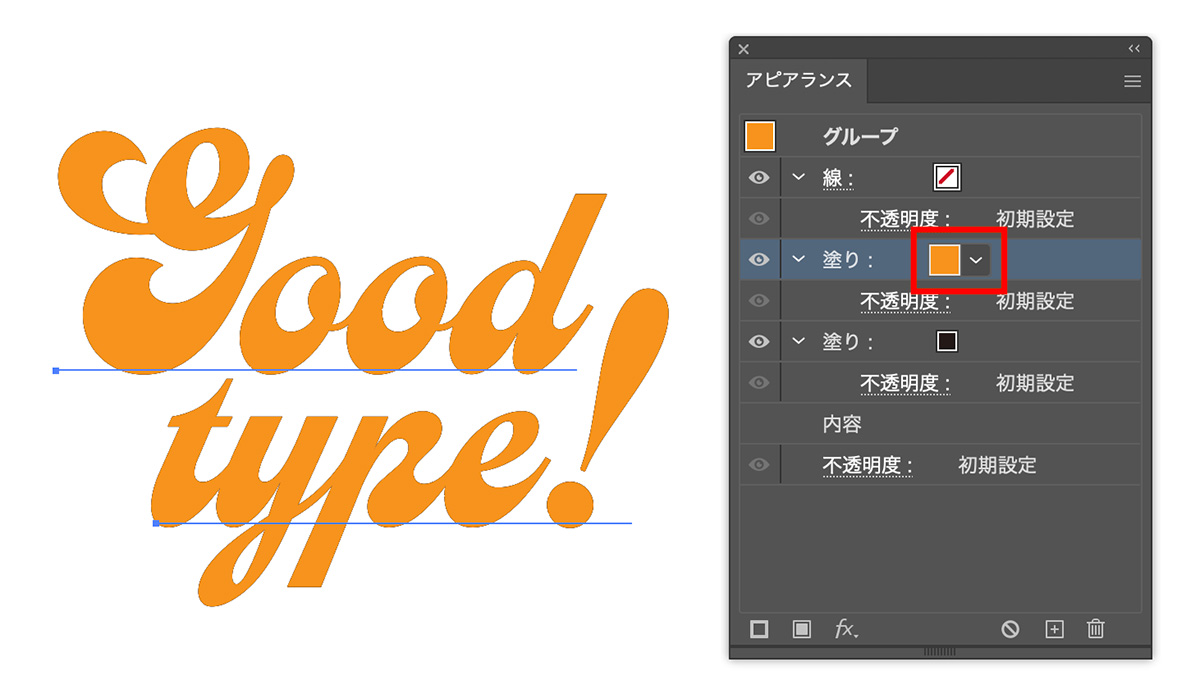
上のメニューから「ウィンドウ」>「アピアランス」を選択して、アピアランスのパネルを開きます。

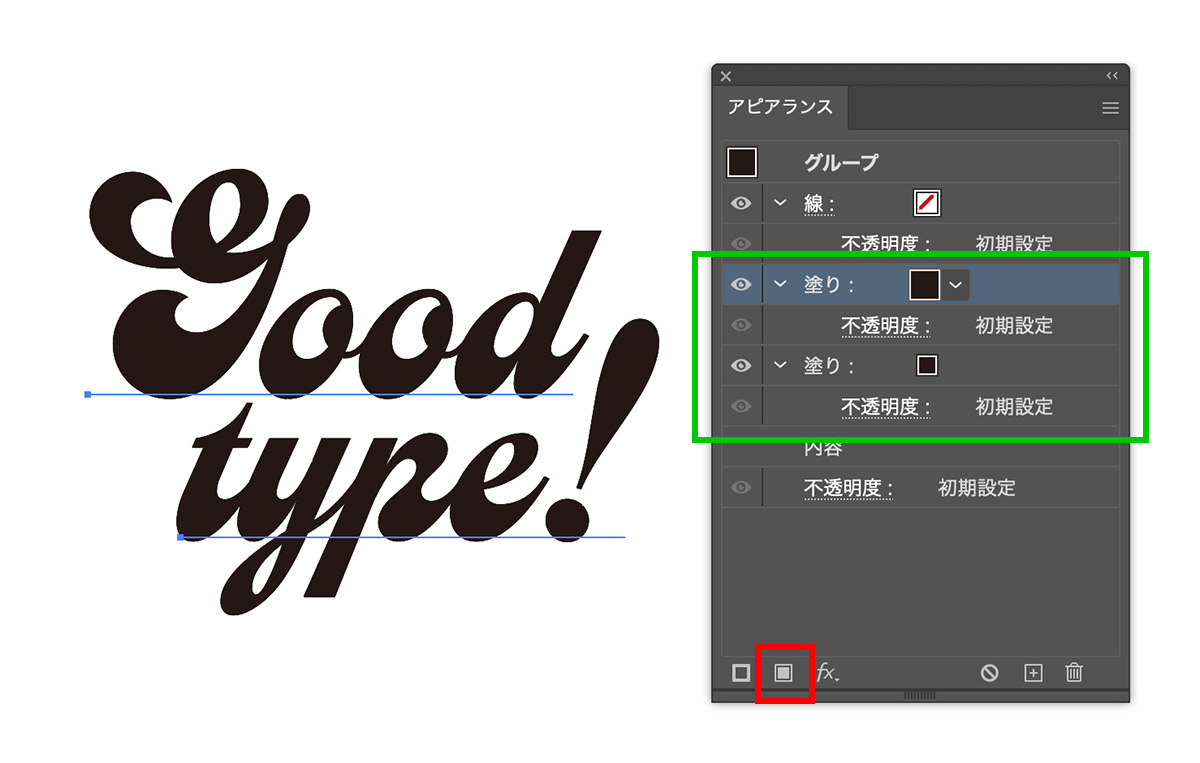
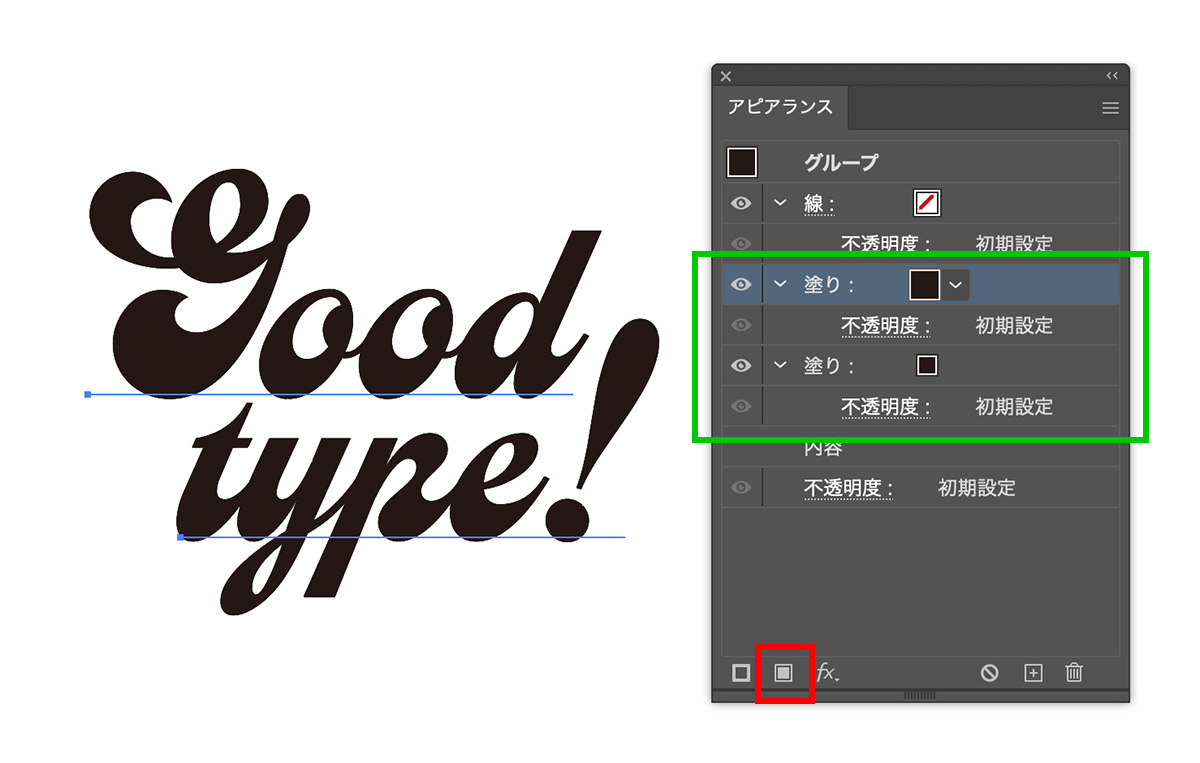
パネル下の「新規塗りを追加」のボタンを2回クリックして、塗りを2つ追加します。

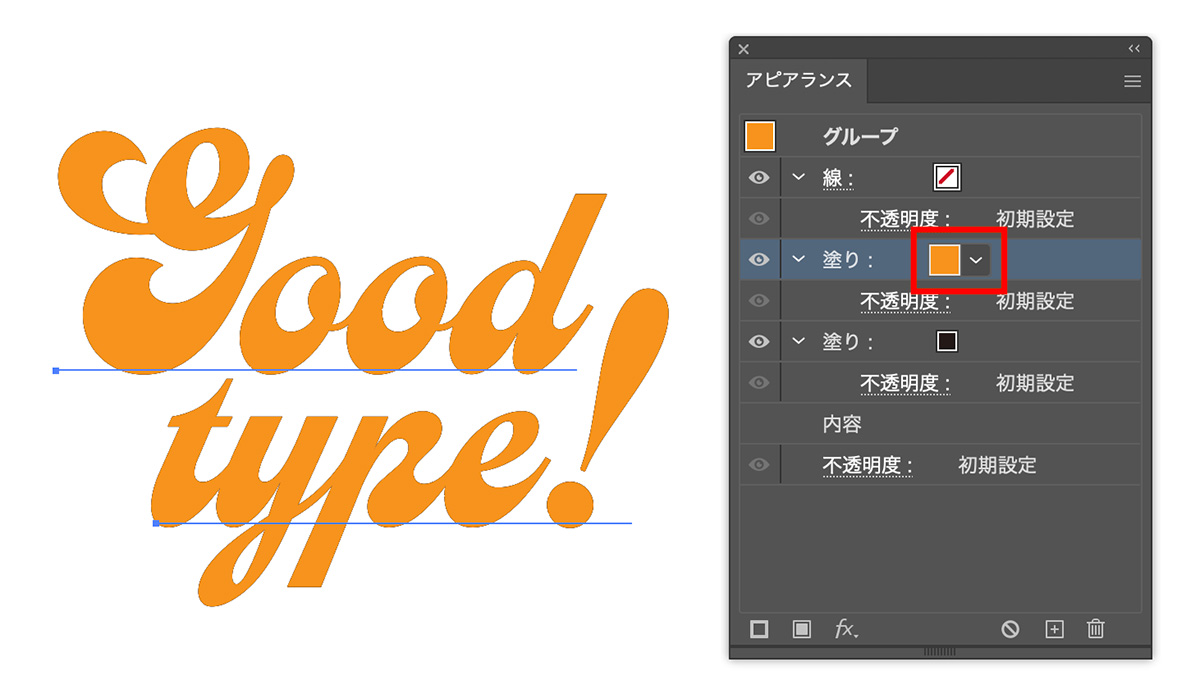
上の塗りの色を変更します。
ここでは「#f7931e」にしています。

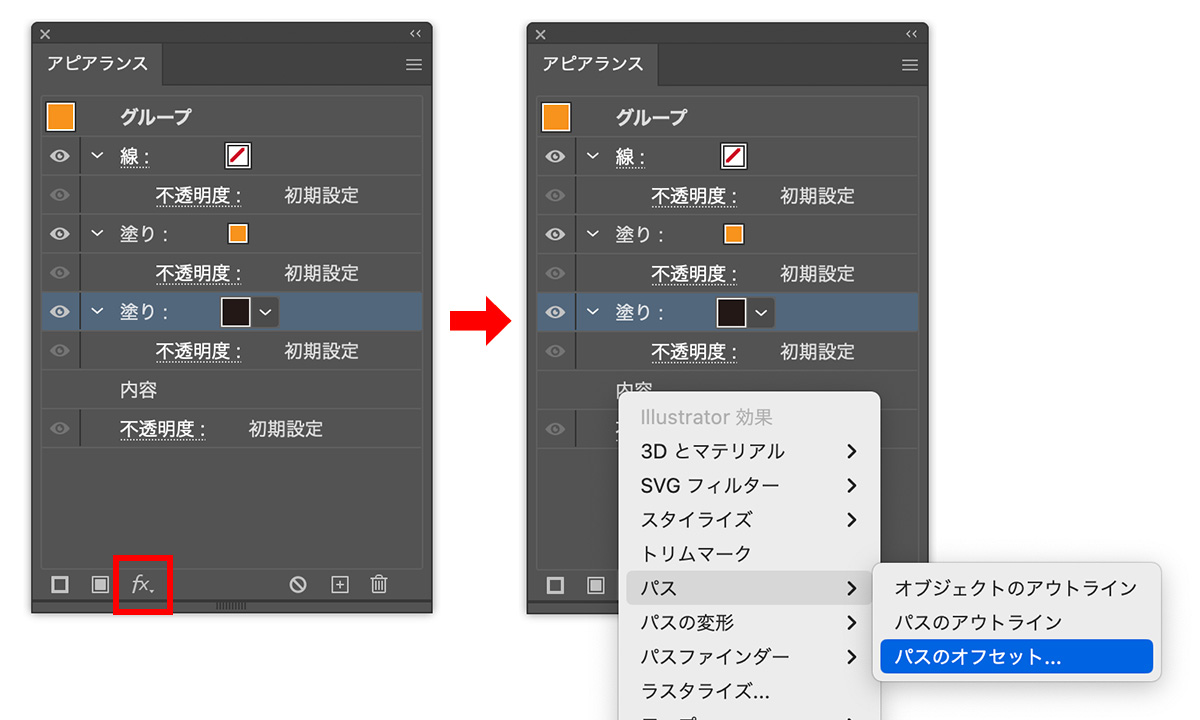
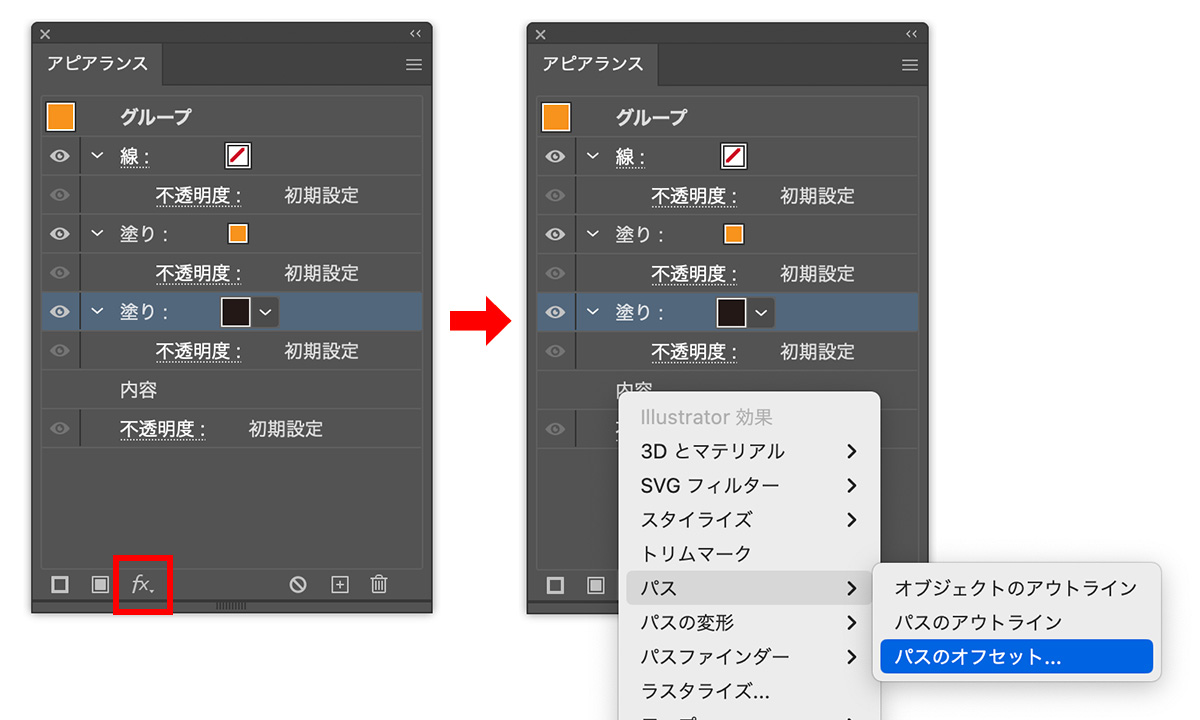
次に下の塗りを選択して、「新規効果を追加」>「パス」>「パスのオフセット」を選択します。

パスのオフセットの設定画面が出るので、下記の通りに設定します。
- オフセット : 10px
- 角の形状 : ラウンド
- 角の比率 : 4

この設定は作りたいデザインに合わせて、プレビューを見ながら自由に設定してOKです。
これで文字の外側にフチを追加することができました。

【3】パスファインダーの「分割」を設定をする
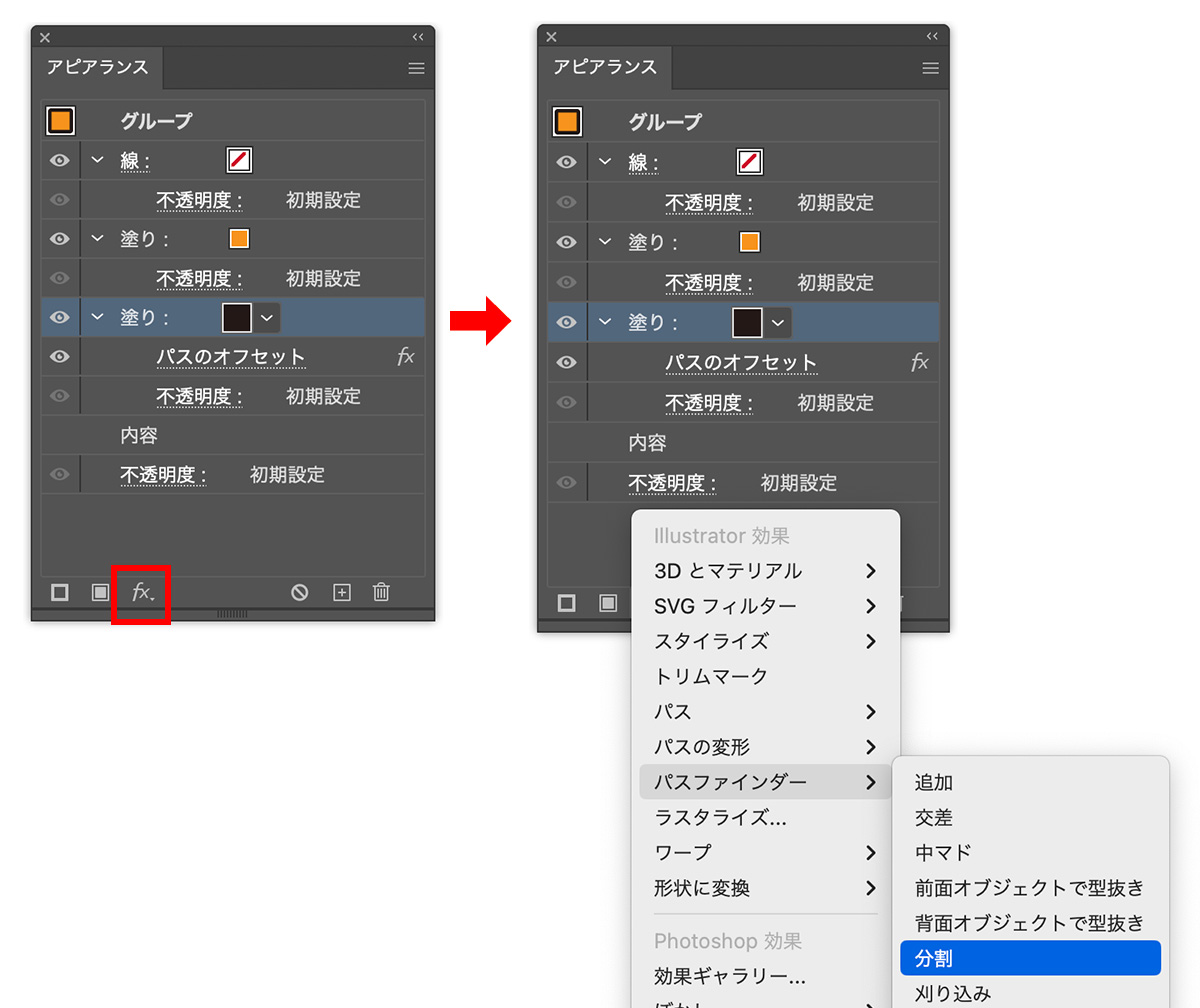
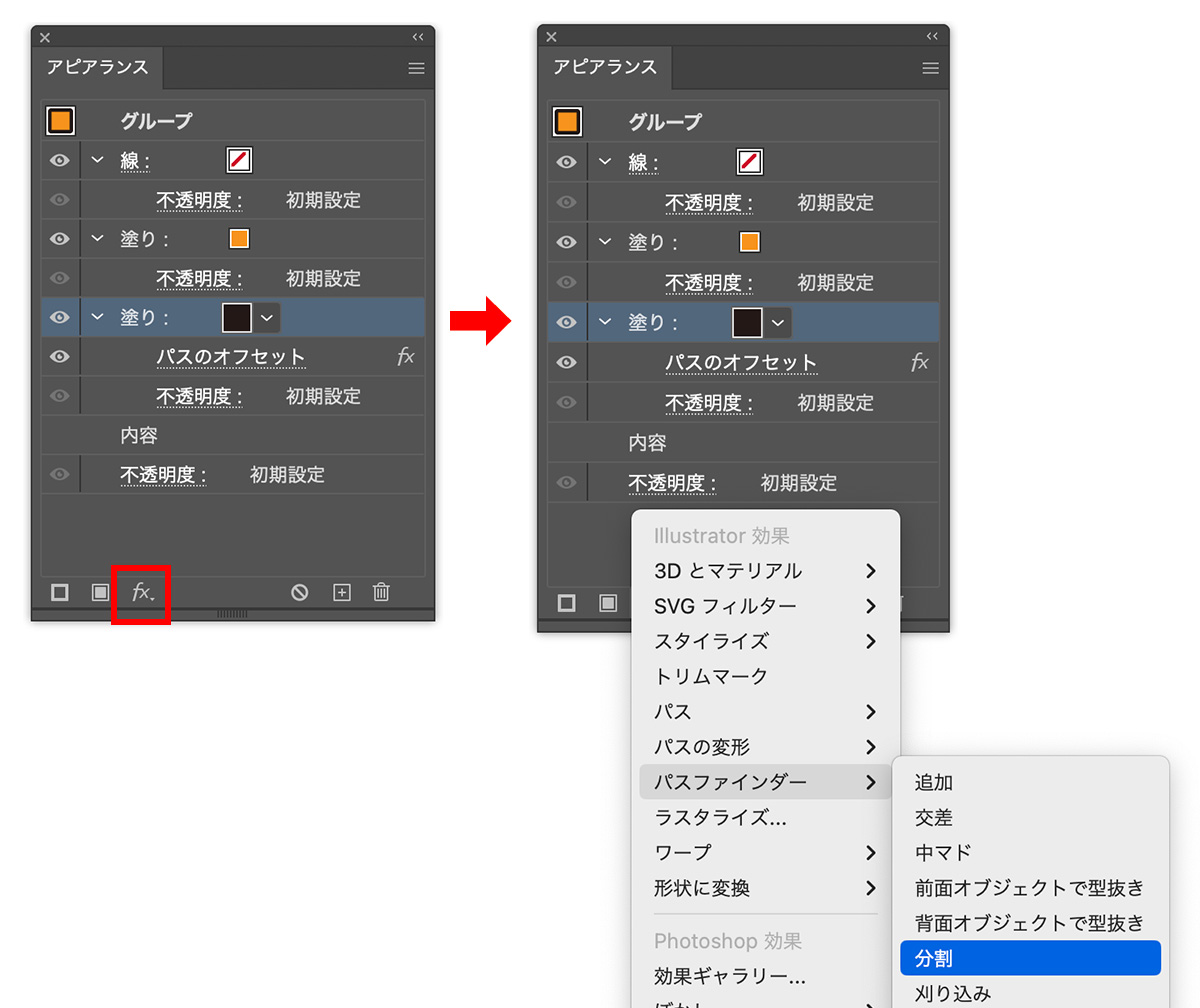
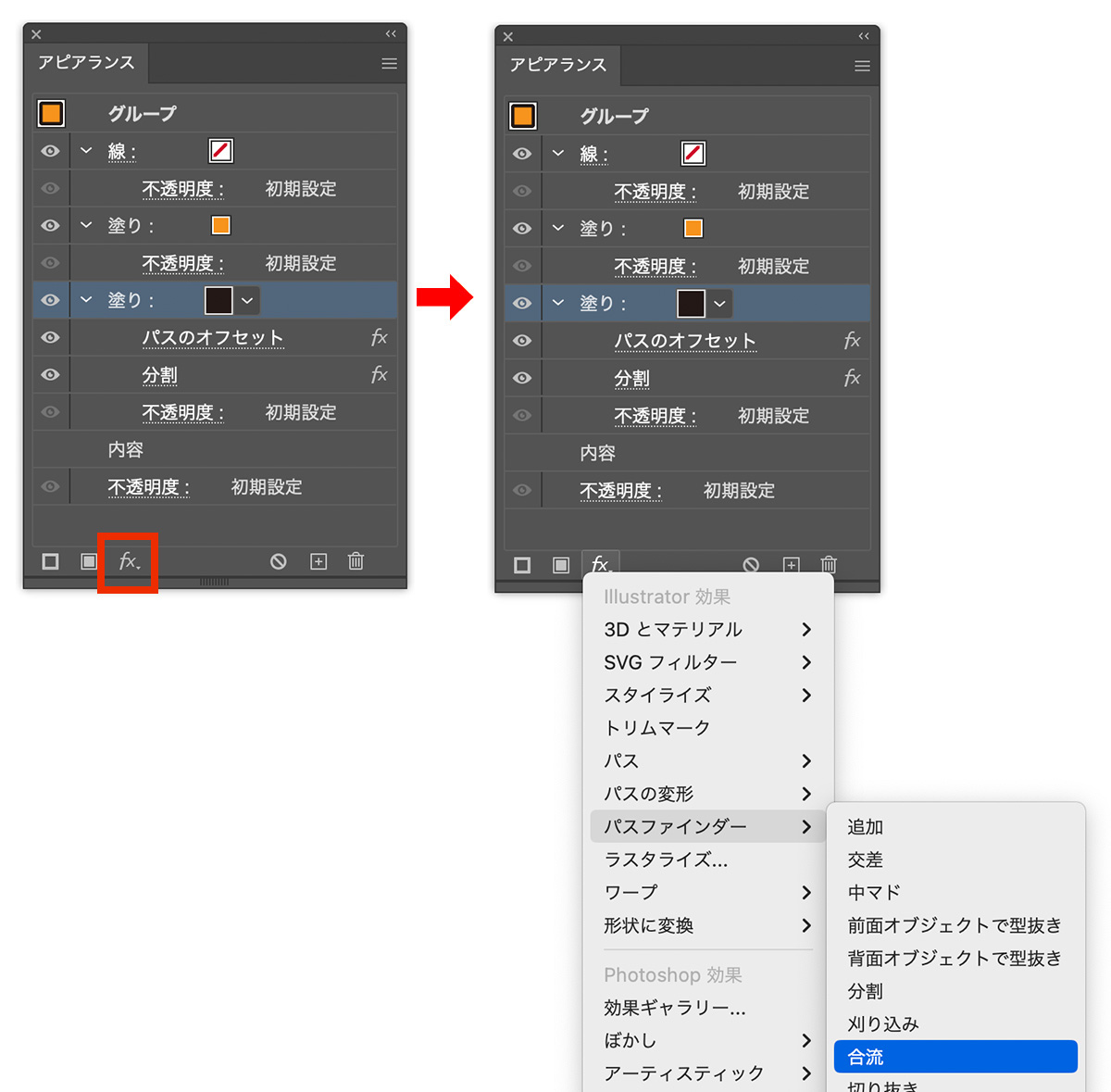
下の塗りを選択した状態で、「新規効果を追加」>「パスファインダー」>「分割」を選択します。

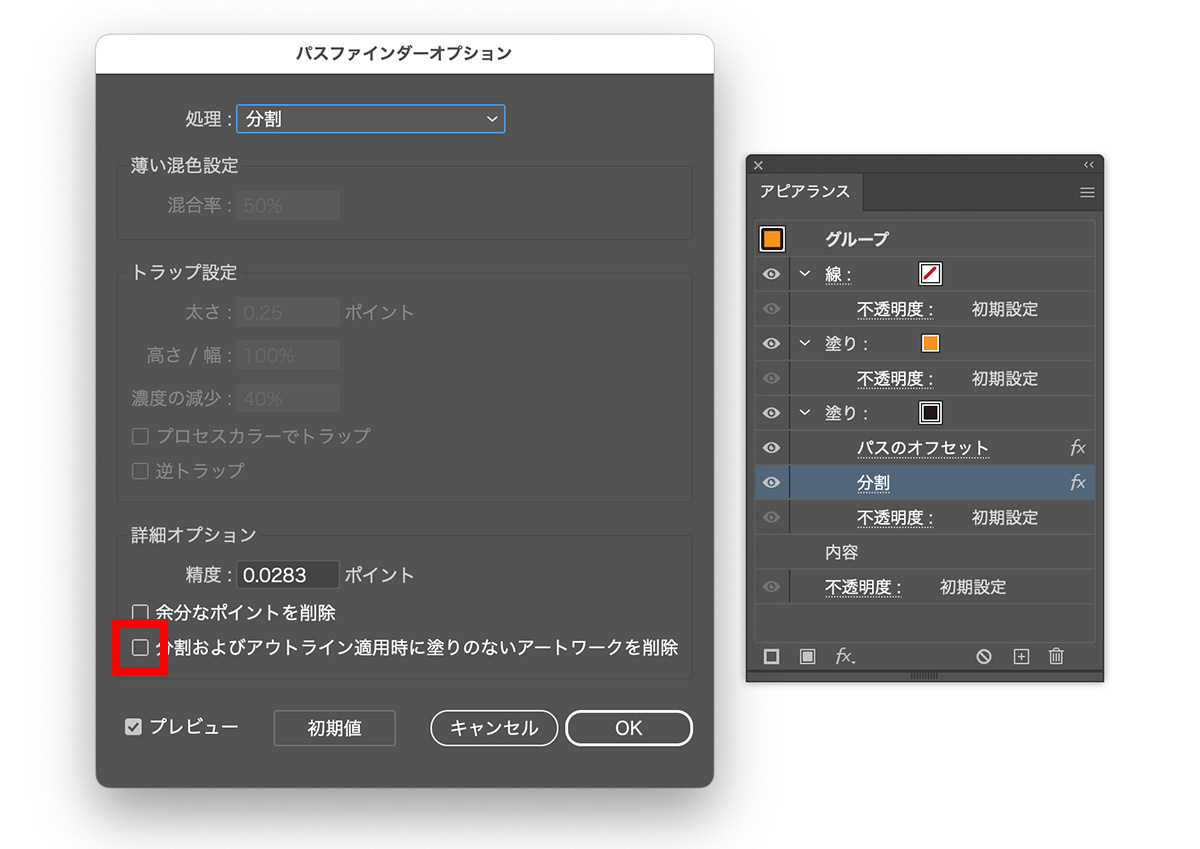
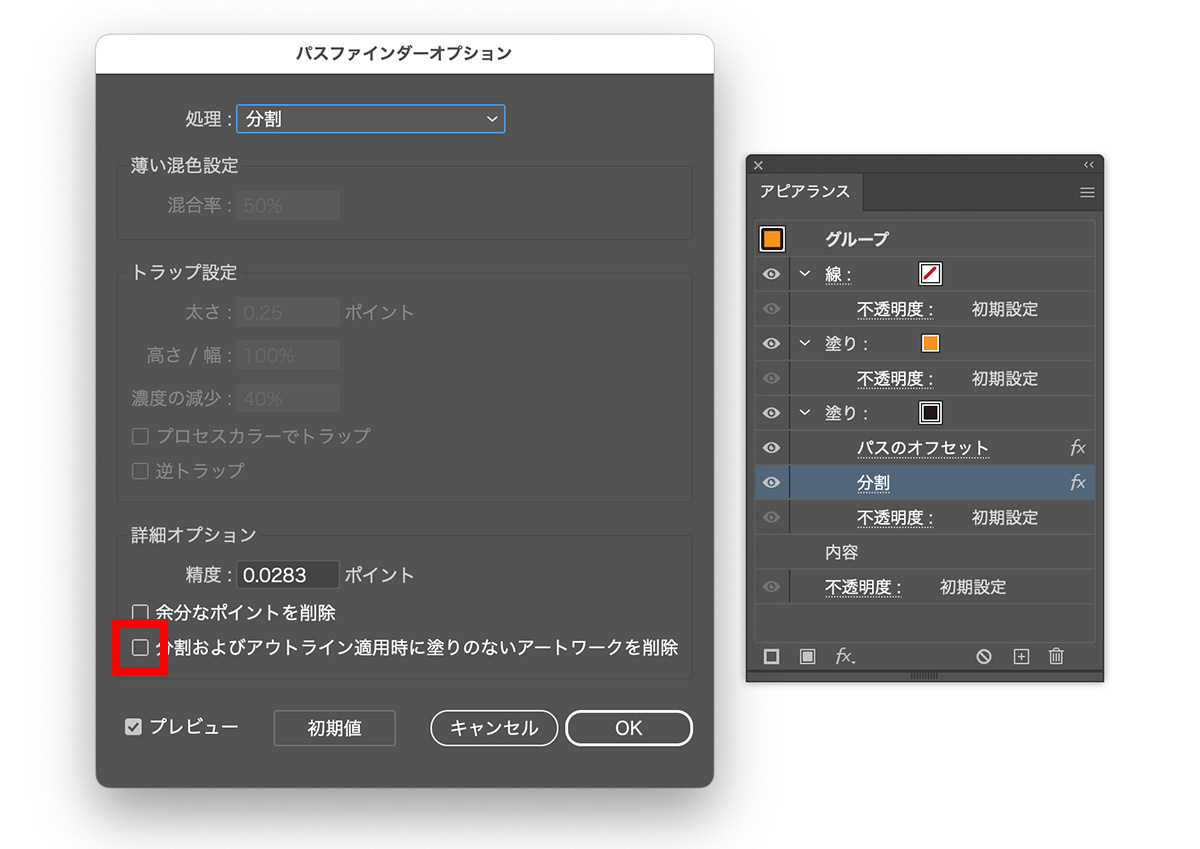
追加された「分割」の文字をダブルクリックすると、パスファインダーオプションが開きます。
「分割およびアウトライン適用時に塗りのないアートワークを削除」のチェックを外します。

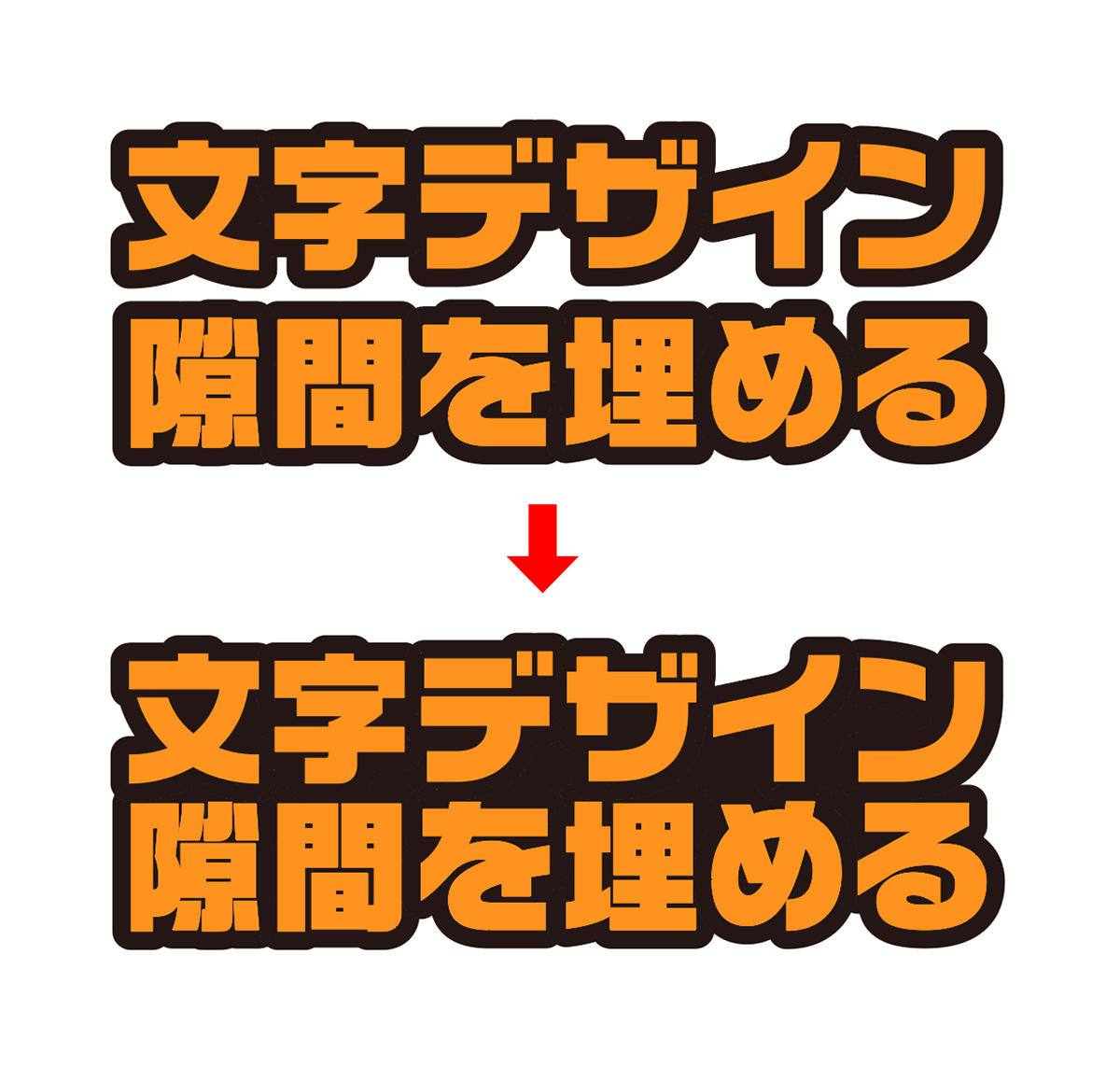
ダイレクト選択ツールで2つの文字を近づけると、隙間の部分に自動で塗りを追加してくれます。

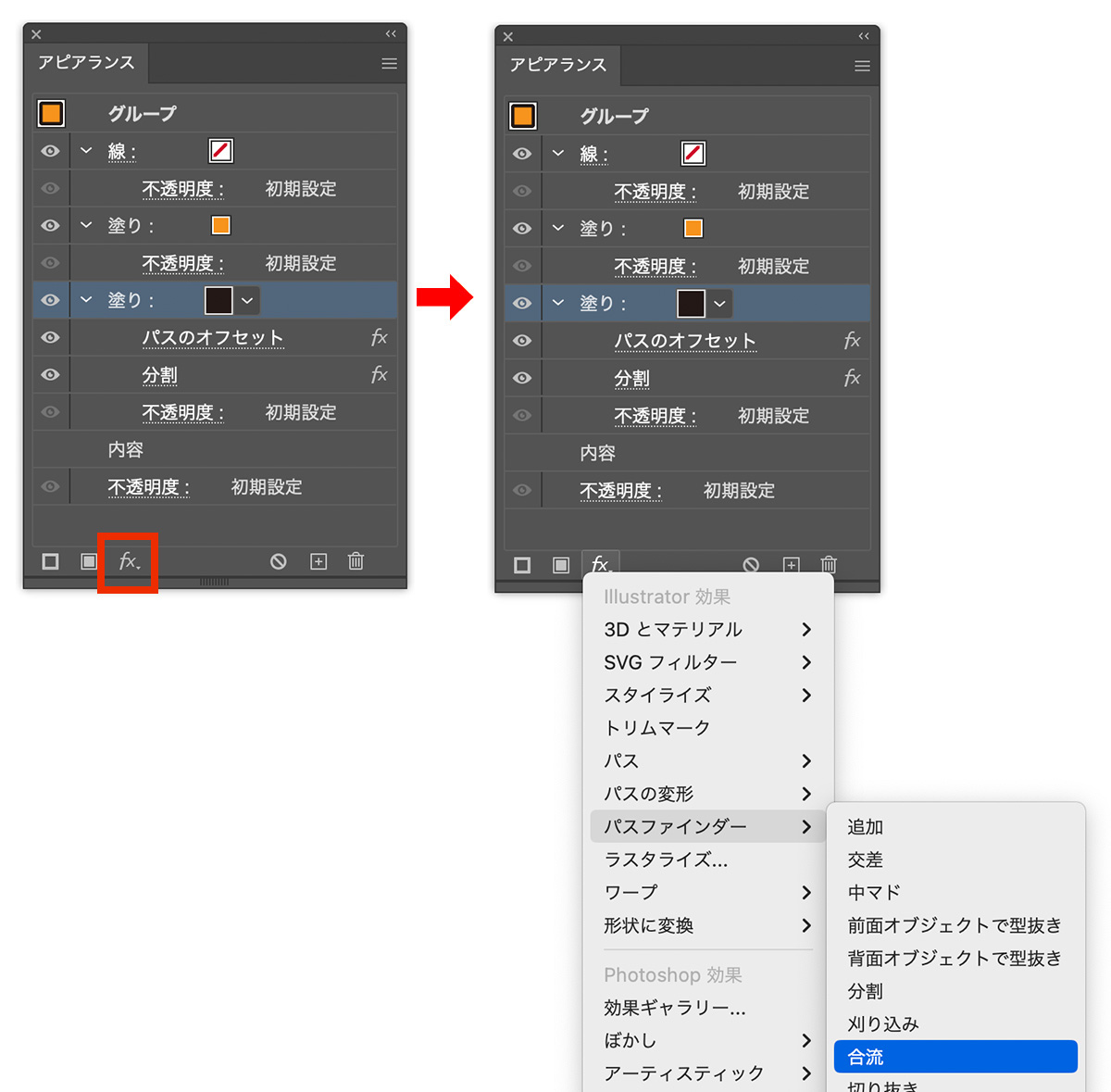
さらにパスファインダーの「合流」を追加しておくと、アピアランスを分割した時にシンプルなパスにすることができます。
アピアランスを分割する方法はYouTubeからご確認ください。


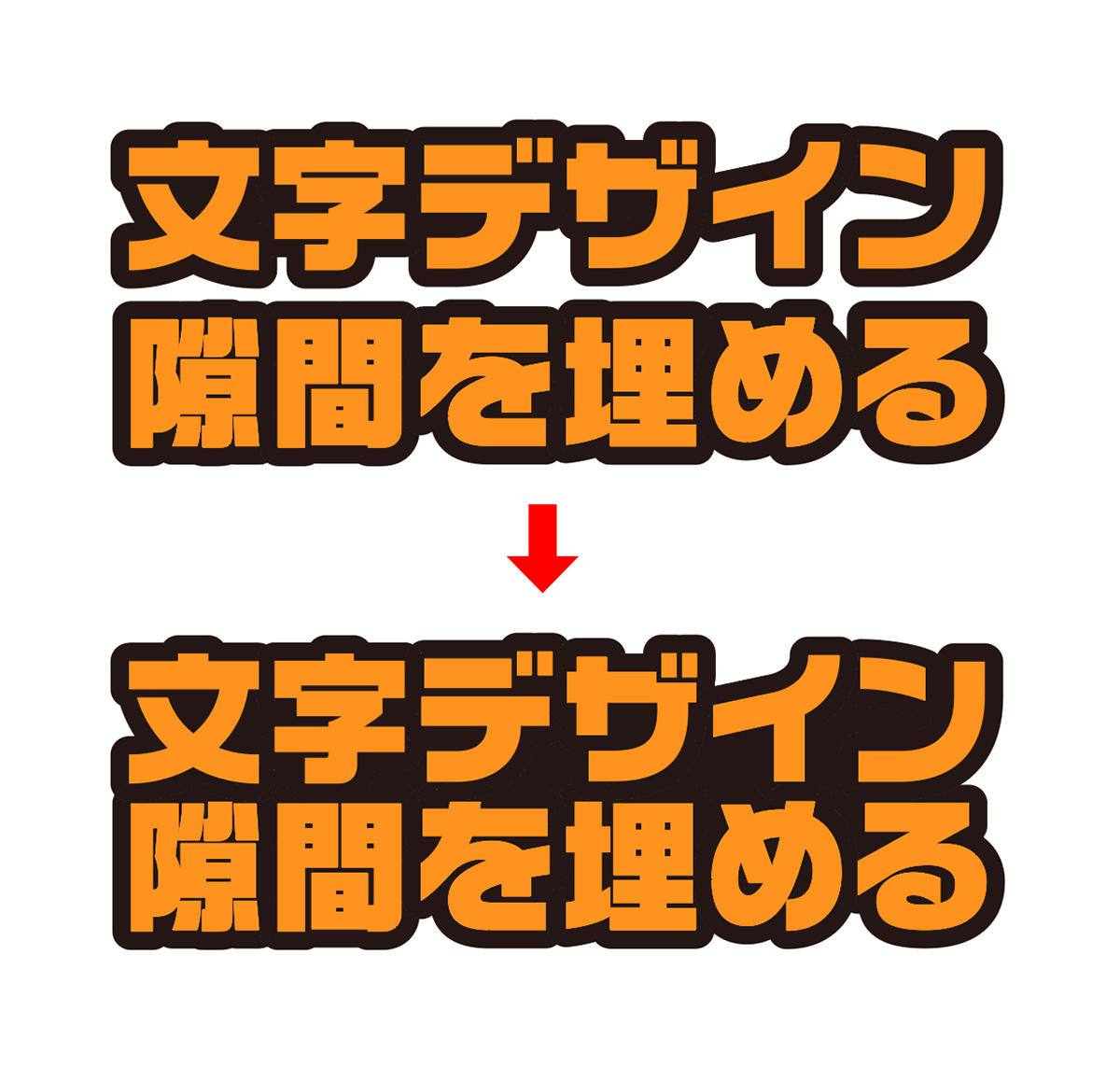
完成
これで完成です!

ひらがなやカタカナは隙間が多いので、日本語のデザインを作る時にも便利な方法です!

まとめ
今回はIllustrator(イラストレーター)のアピアランスを使って、文字と文字の隙間を埋める方法を紹介しました!
簡単なのでぜひ試してみてください!
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読み頂きありがとうございました!