Illustrator(イラストレーター)で、文字の横線を消す方法を紹介します。
明朝系のフォントに使える方法です。
アピアランスを使うので、後から文字を打ち替えることも加工です。

YouTube動画
今回の内容は動画でも解説しています!
動画で見たい!という方はこちらのYoutube動画をご覧ください!
【1】任意の文字を用意する
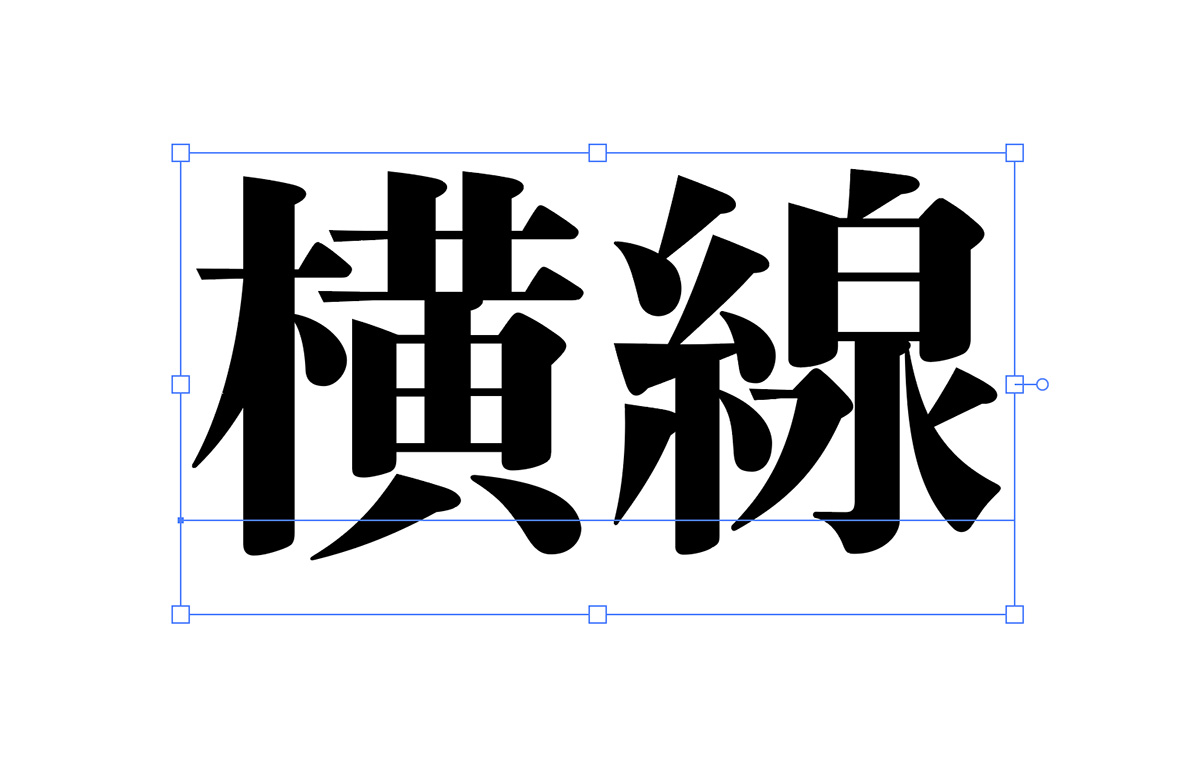
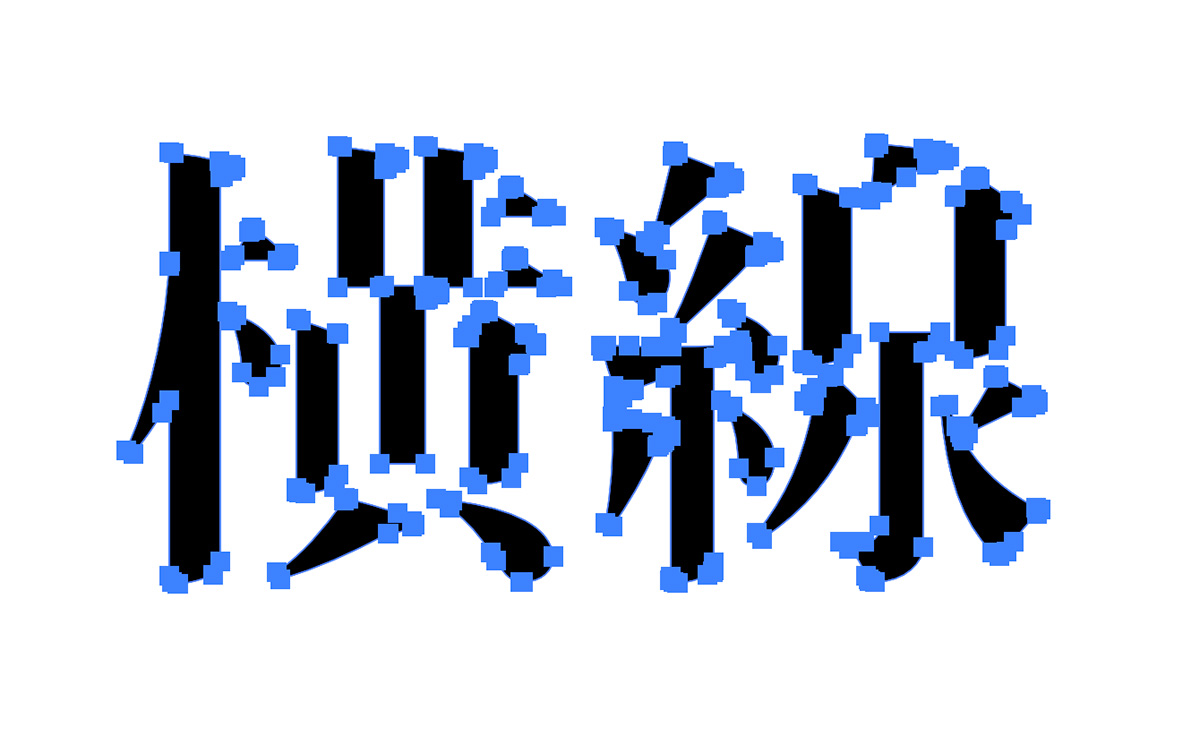
まずは任意の文字を用意します。
ここでは「横線」という漢字を使用します。

他のフォントを選ぶ場合は、縦線がくっきり太く、垂直でまっすぐ、横線は細く水平なフォントを選びましょう。
【2】パスのオフセットを適用する
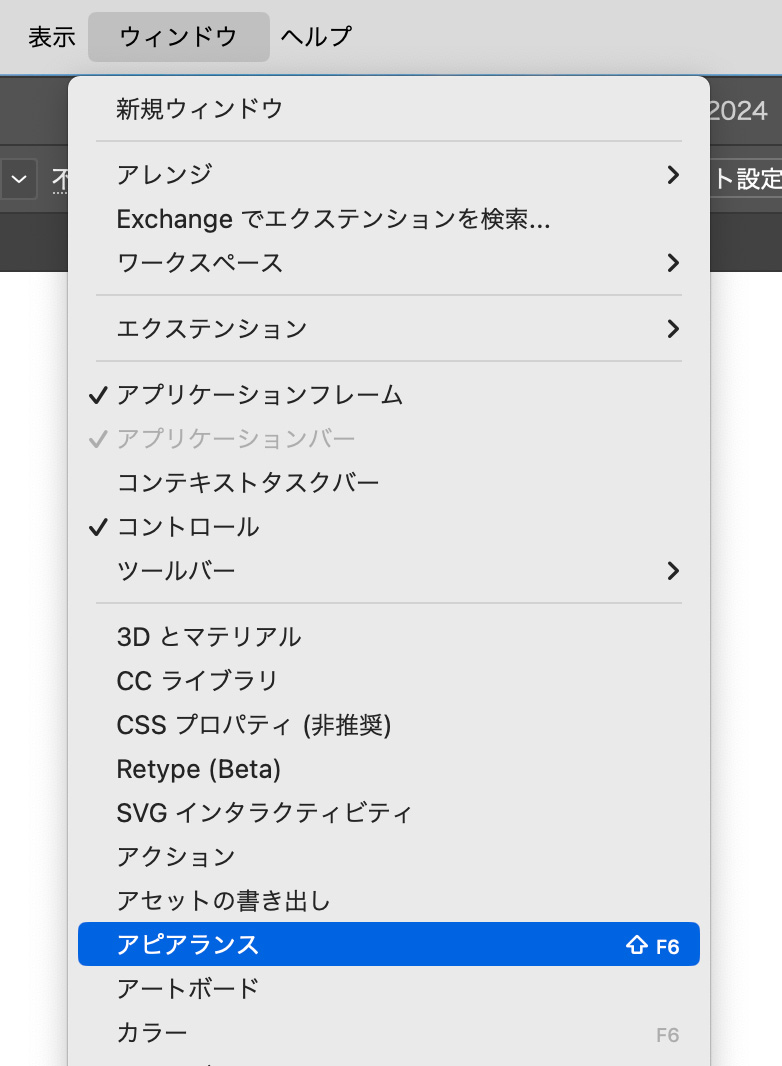
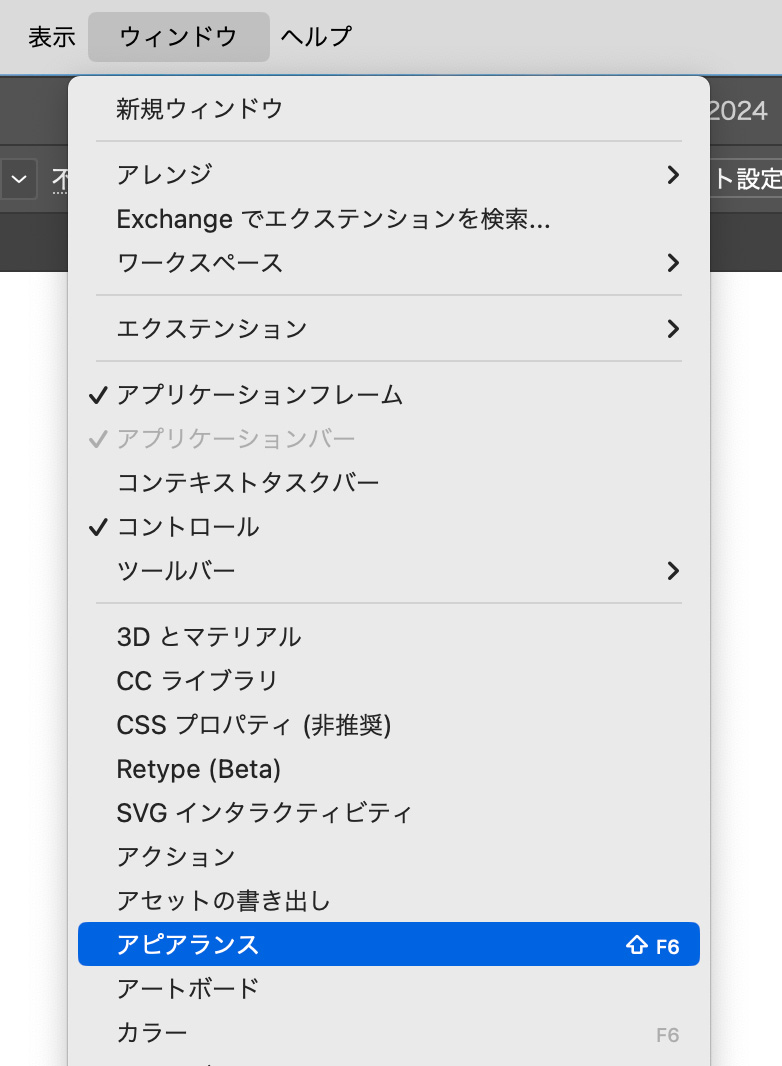
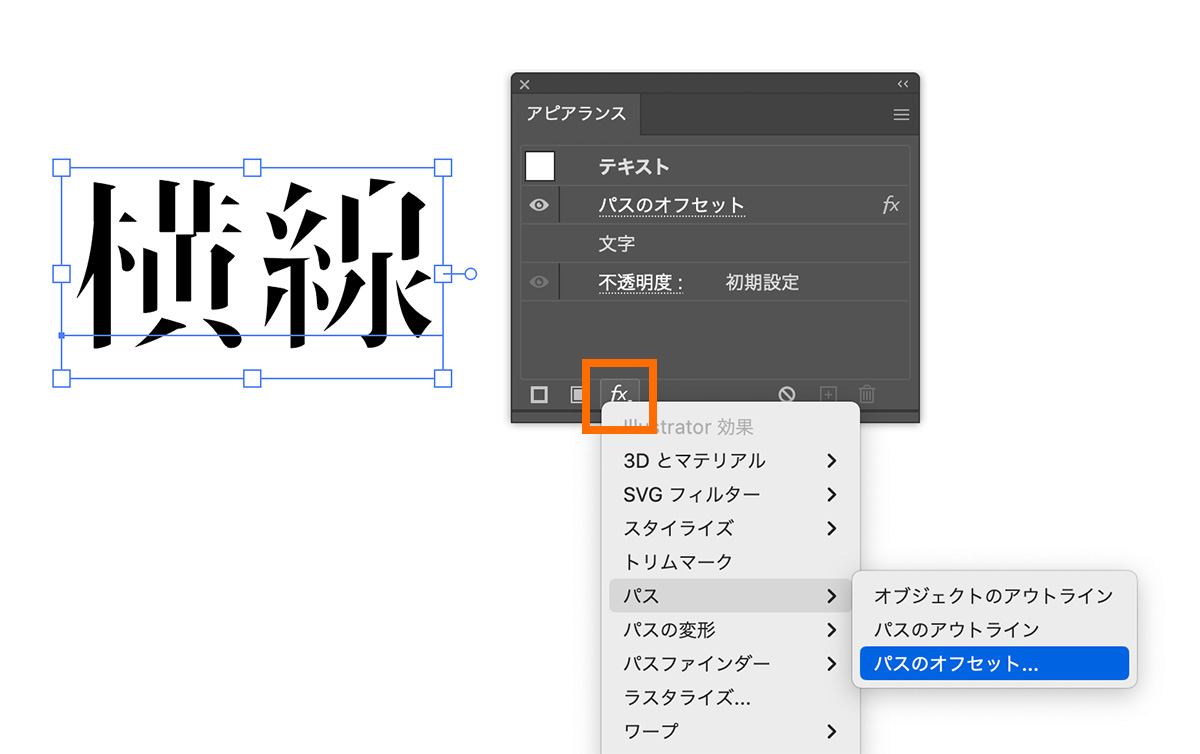
上のメニューから「ウィンドウ」>「アピアランス」を選択して、アピアランスのパネルを開きます。

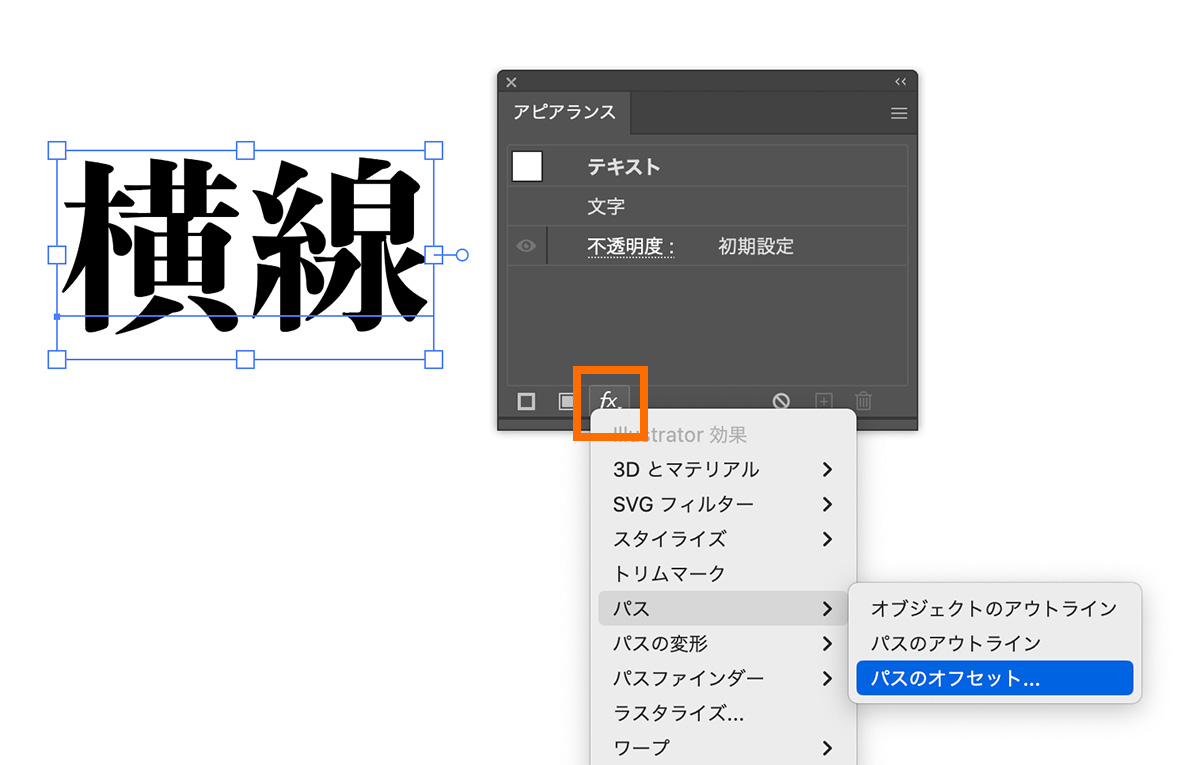
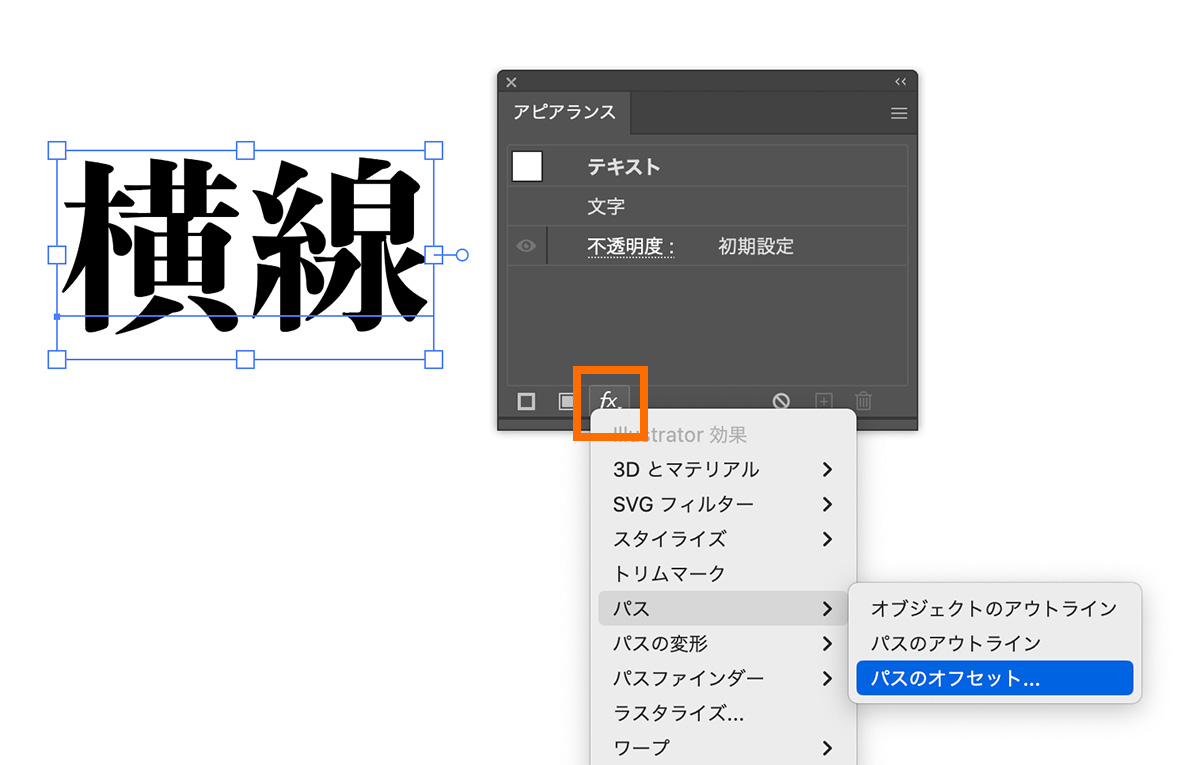
文字を選択した状態で、新規効果のボタンから「パス」>「パスのオフセット」を選択します。

パスのオフセットのパネルが開くので、下記の通りに設定します。
- オフセット : -2px
- 角の形状 : マイター
- 角の比率 : 4

オフセットの数値は必ずマイナスで指定します。
ここでは「-2px」にしていますが、使うフォントやサイズによって見た目が変わるので、プレビューにチェックを入れて横線が綺麗に消えているか確認しながら数値を指定しましょう。
【3】パスのオフセットをもう一度適用する
このままでは文字が全体的に細くなってしまうので、パスのオフセットをプラスの数値でもう一度適用します。
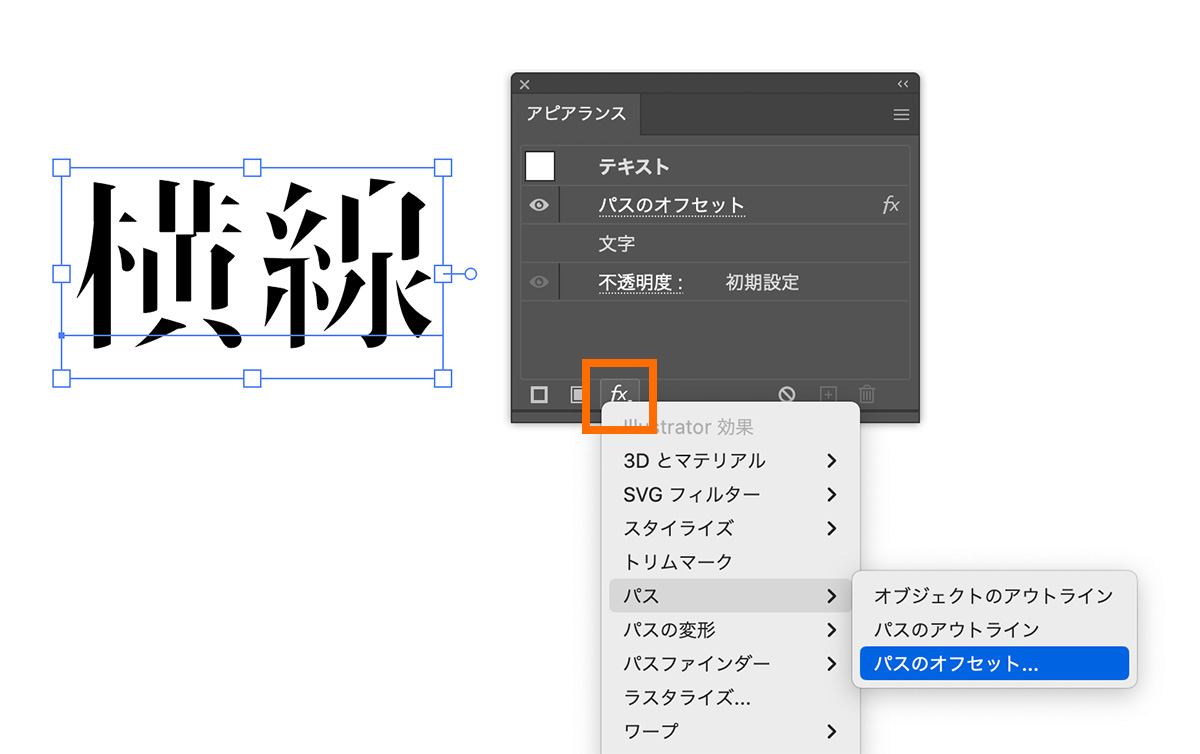
文字を選択した状態で、新規効果のボタンから「パス」>「パスのオフセット」を選択します。

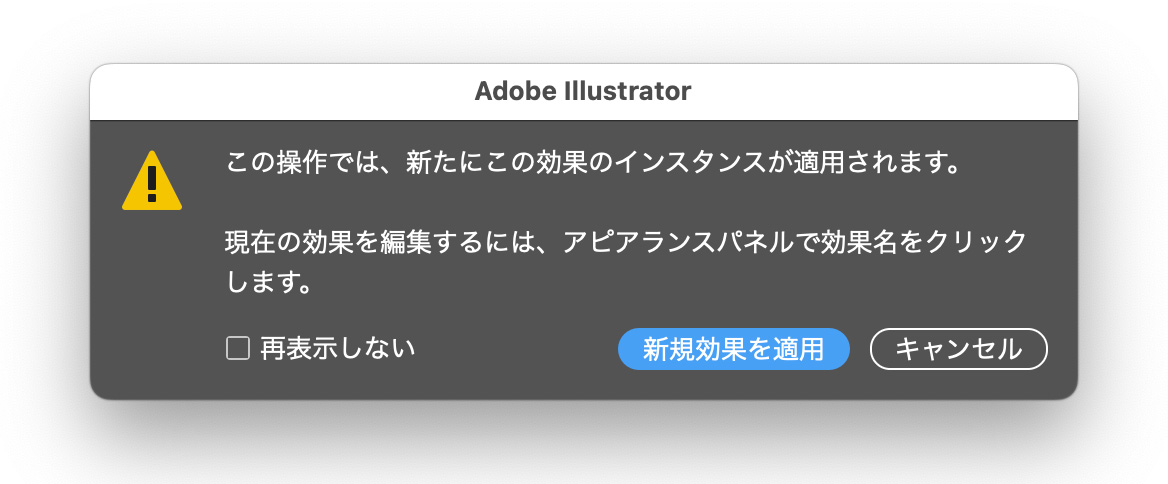
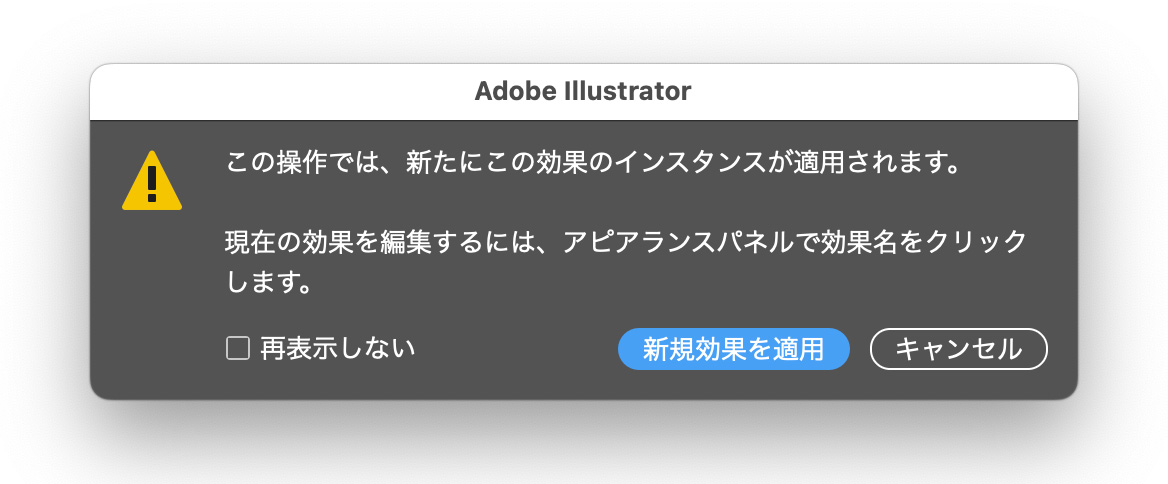
確認の画面が表示されるので、「新規効果を適用」を選択します。

パスのオフセットを下記の通りに設定します。
- オフセット : 1px
- 角の形状 : マイター
- 角の比率 : 4

2回目はオフセットの数値をプラスで指定します。
1回目よりも少しピクセルが少ない数値にしましょう。
完成
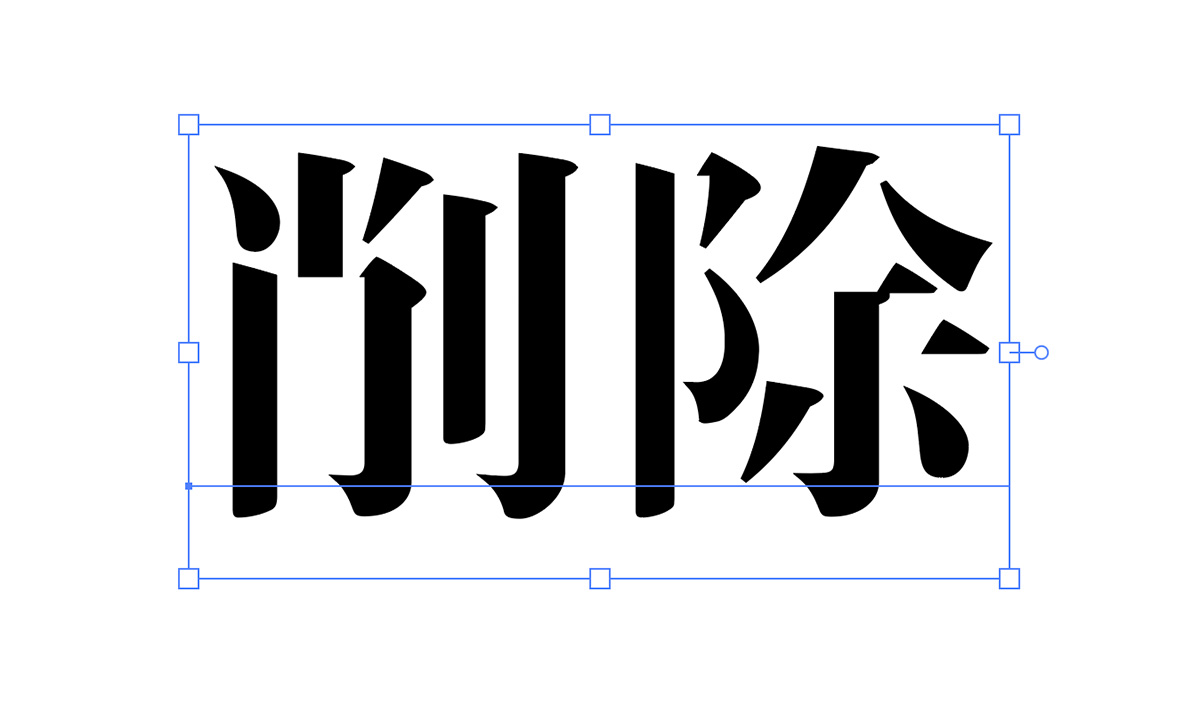
これで完成です!

アピアランスなので文字を打ち替えることもできます。

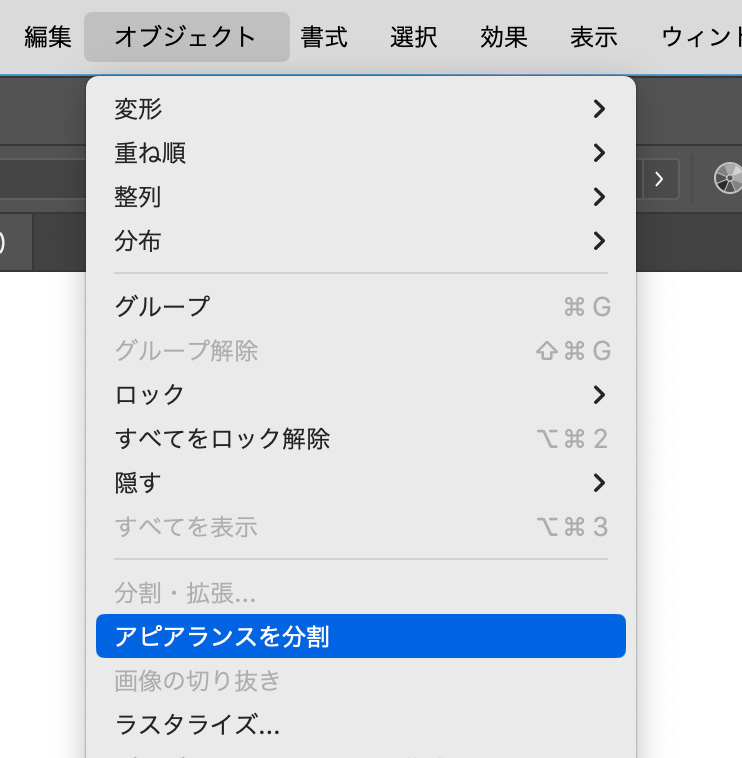
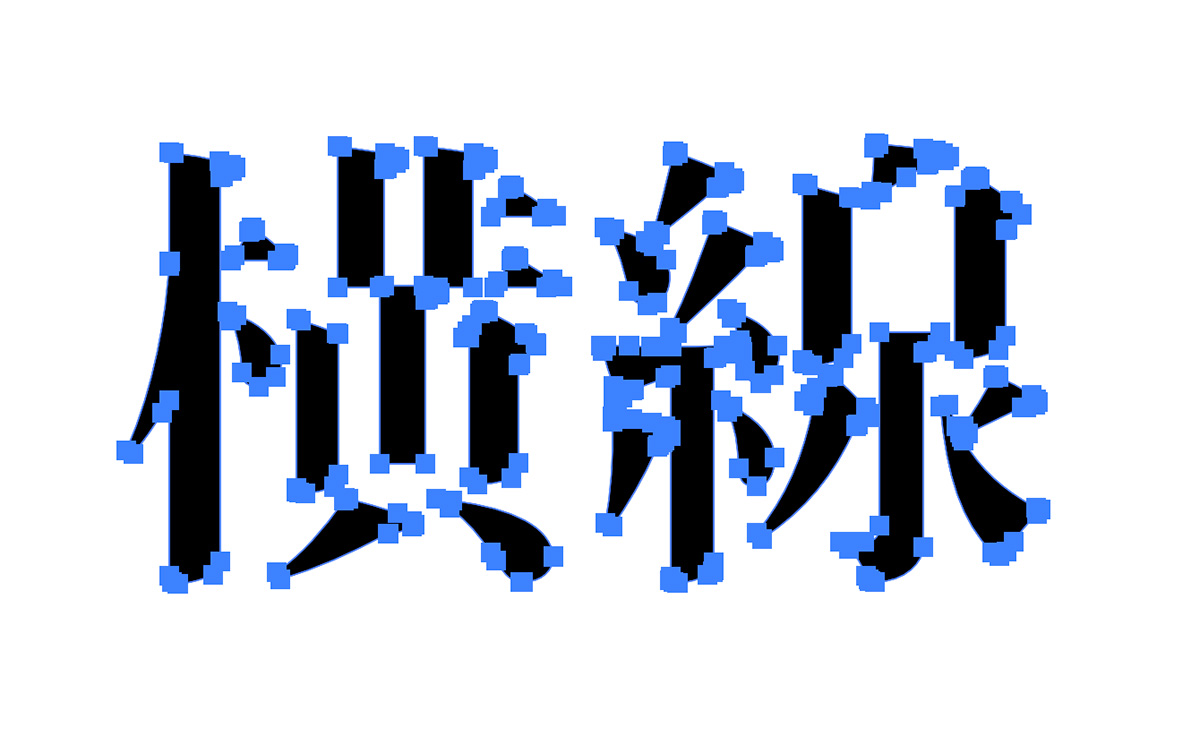
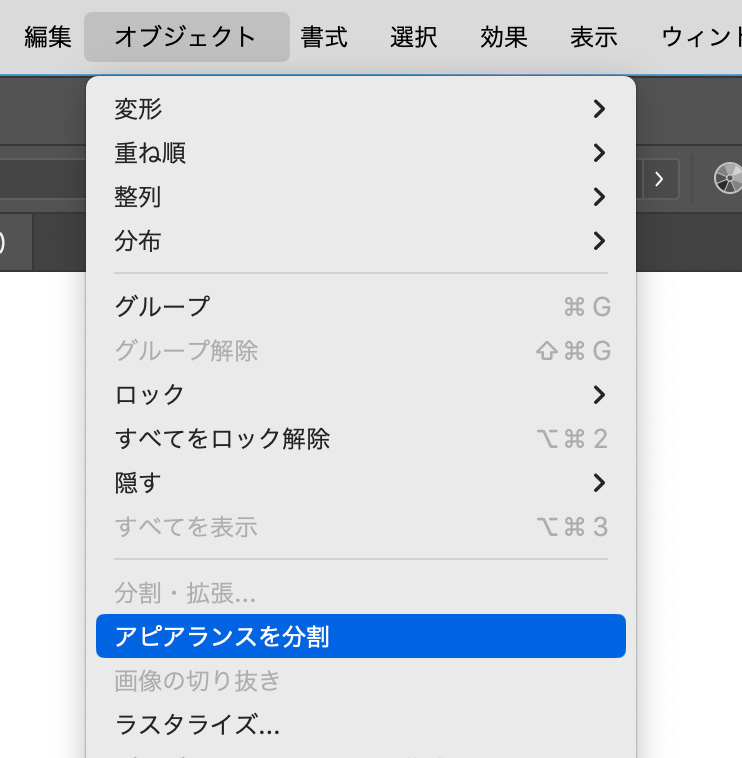
細かいラインを調整したい時は、上のメニューから「オブジェクト」>「アピアランスを分割」を選択します。

パス化されるので、自由に変形することができます。

まとめ
今回はIllustrator(イラストレーター)で、文字の横線を消す方法を紹介しました。
簡単なのでぜひ試してみてください。
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読み頂きありがとうございました!