デザイナー
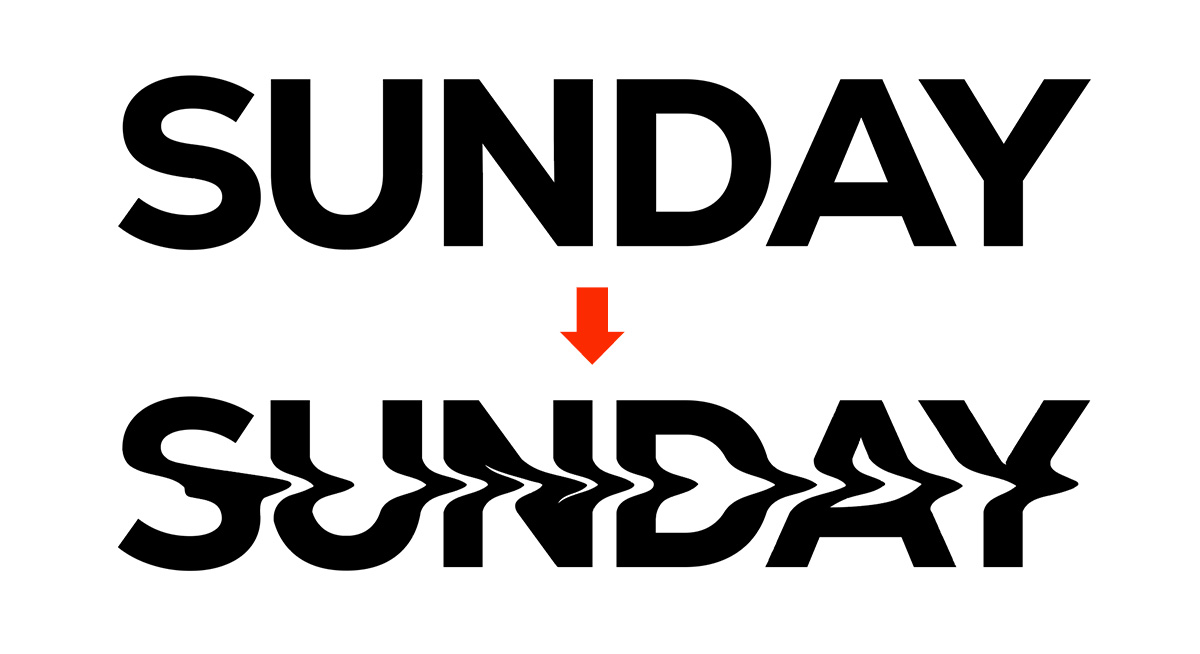
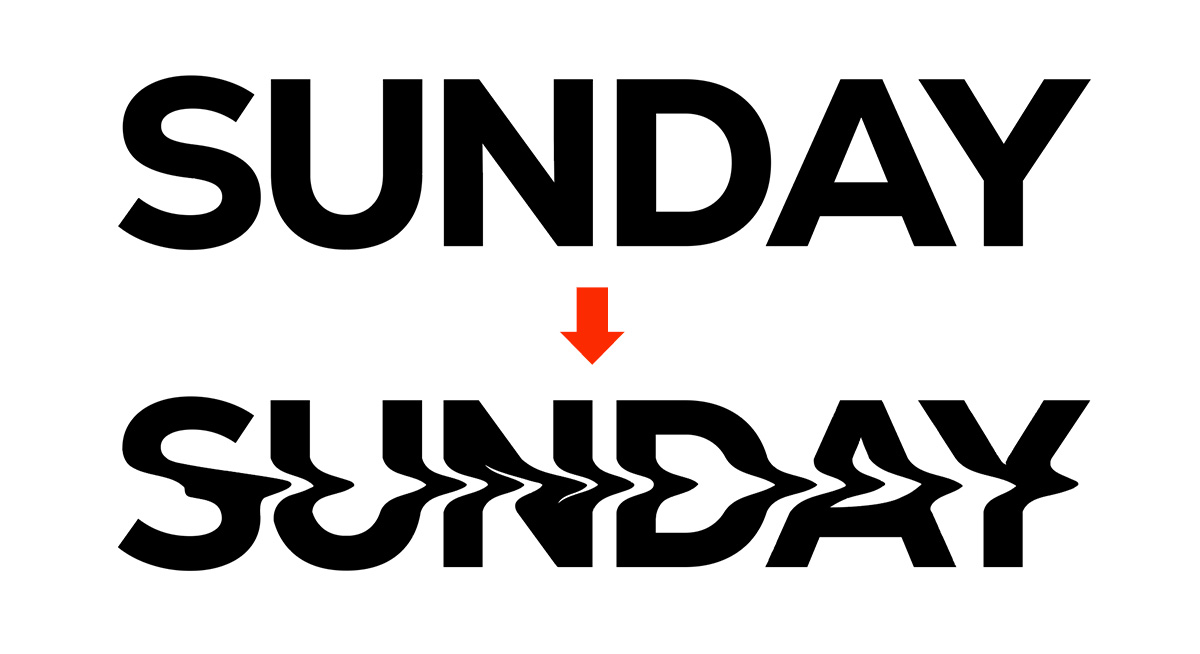
イラレで「VAUNDY」のロゴみたいなデザインを作りたい!
illustrator(イラストレーター)のワープツールを使って、文字を部分的に歪ませる方法を紹介します!
アーティストVAUNDYさんのロゴデザインに似た加工方法です。

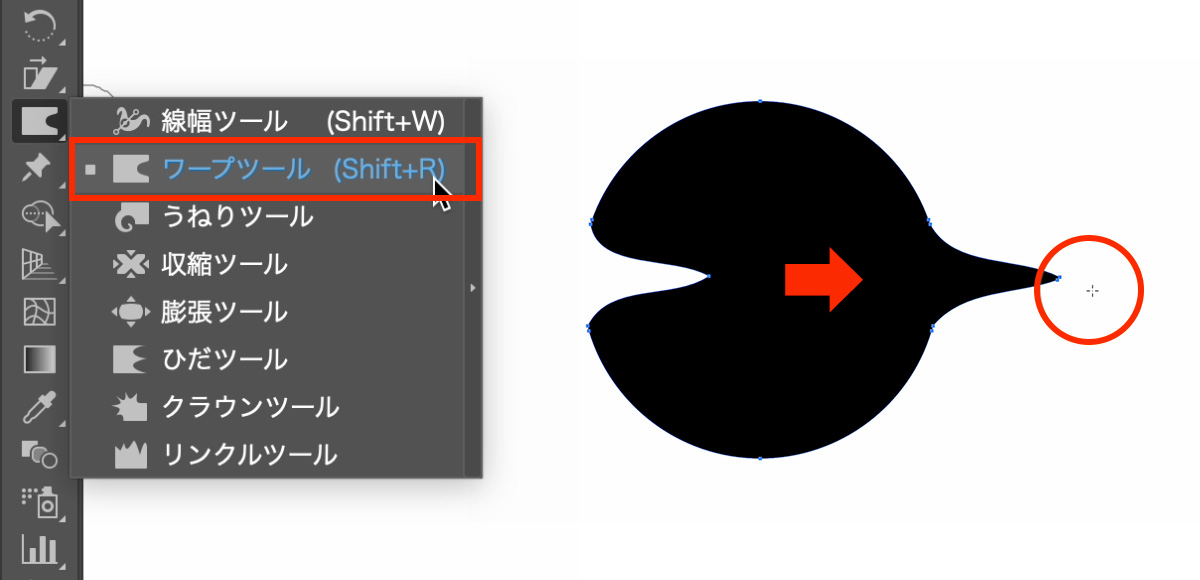
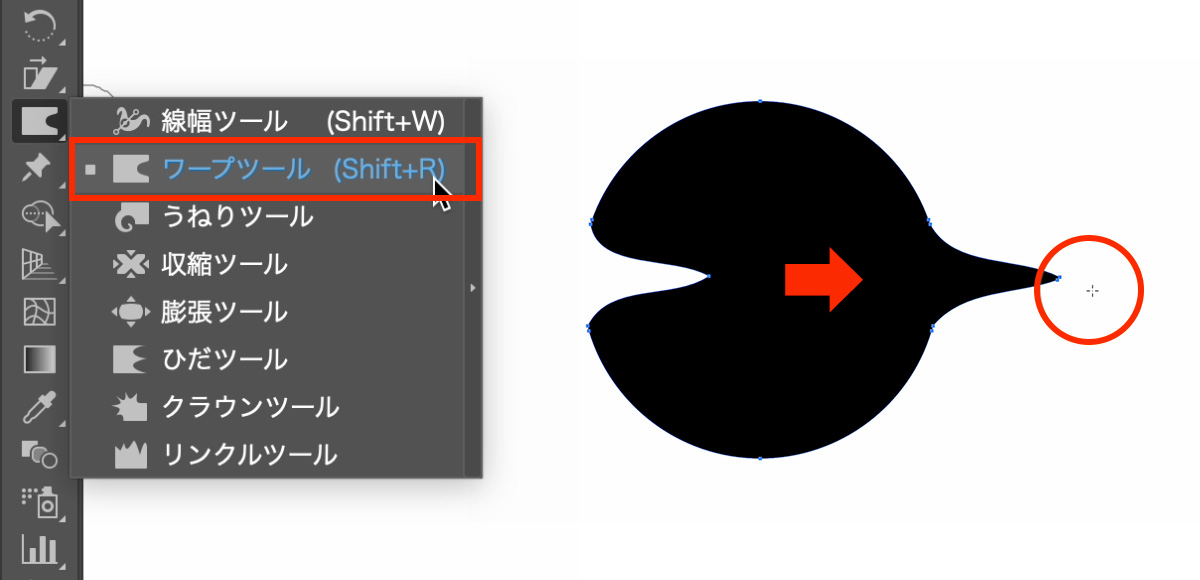
ワープツールとは、オブジェクトをドラッグでなぞることで、そのオブジェクトを歪ますことができるツールです。

それでは早速解説していきます!
YouTube動画
この記事の内容は動画でも解説しています!
動画で見たい!という方はこちらのYoutube動画をご覧ください!
【1】テキストを用意
まずは、任意のテキストを用意します。
テキストは【 command(ctrl)+ shift + O 】でアウトライン化しておきましょう。

【2】ワープツールの設定
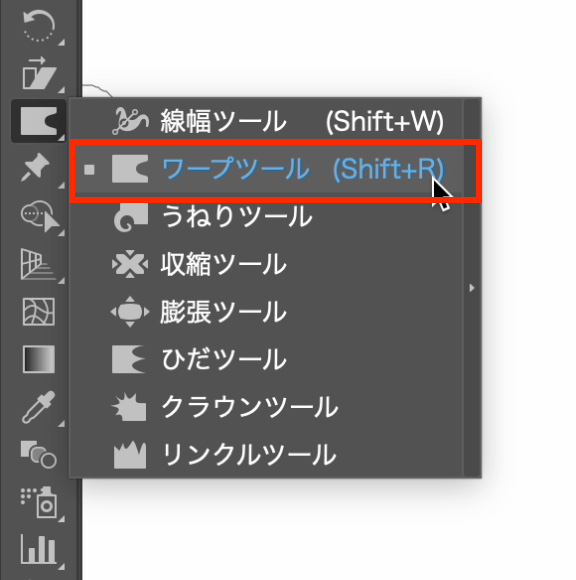
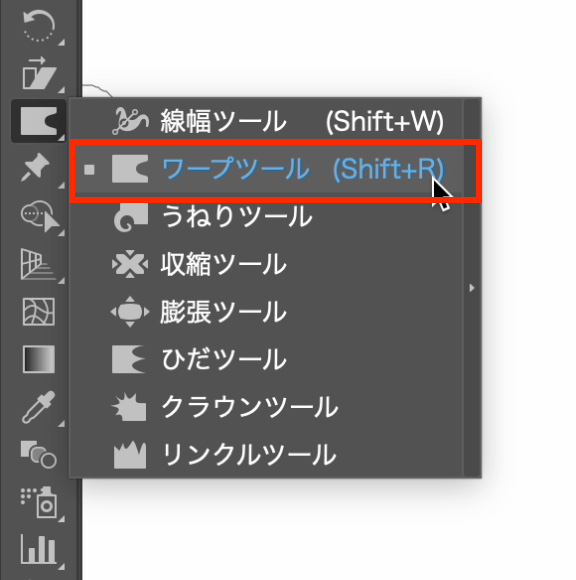
テキストが用意できたら「ワープツール」に切り替えます。

ワープツールをダブルクリックすると、ワープツールの設定画面を開くことができます。
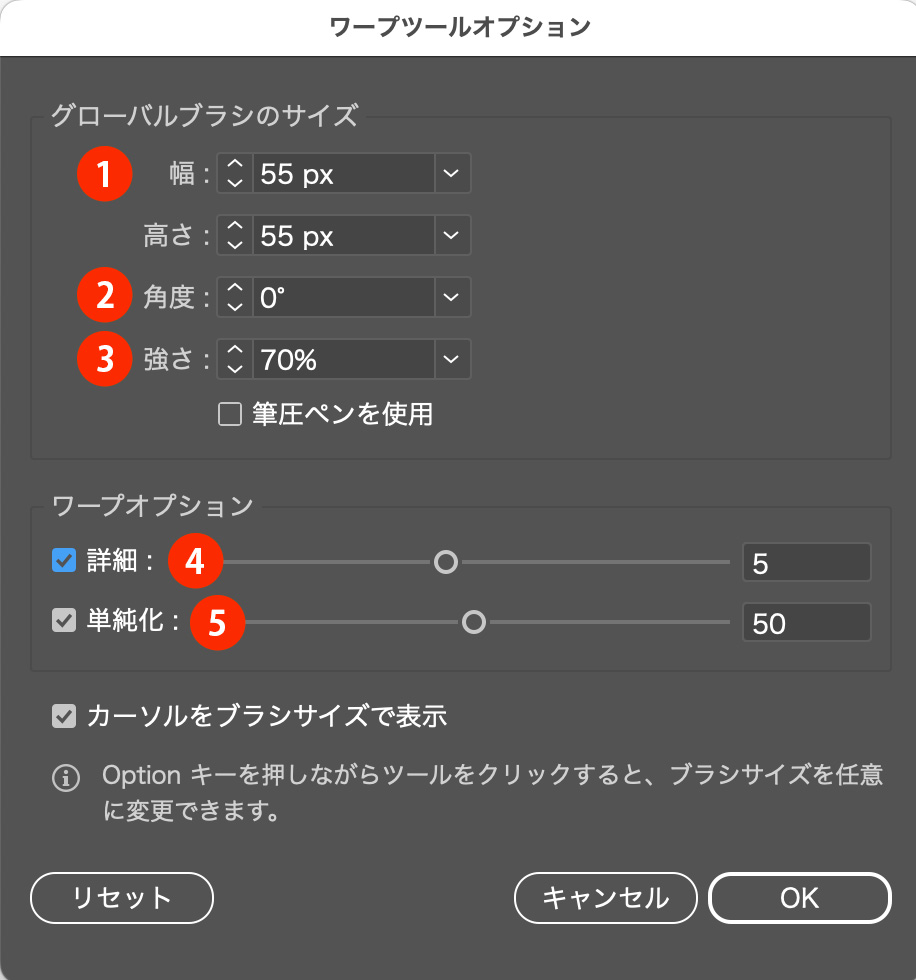
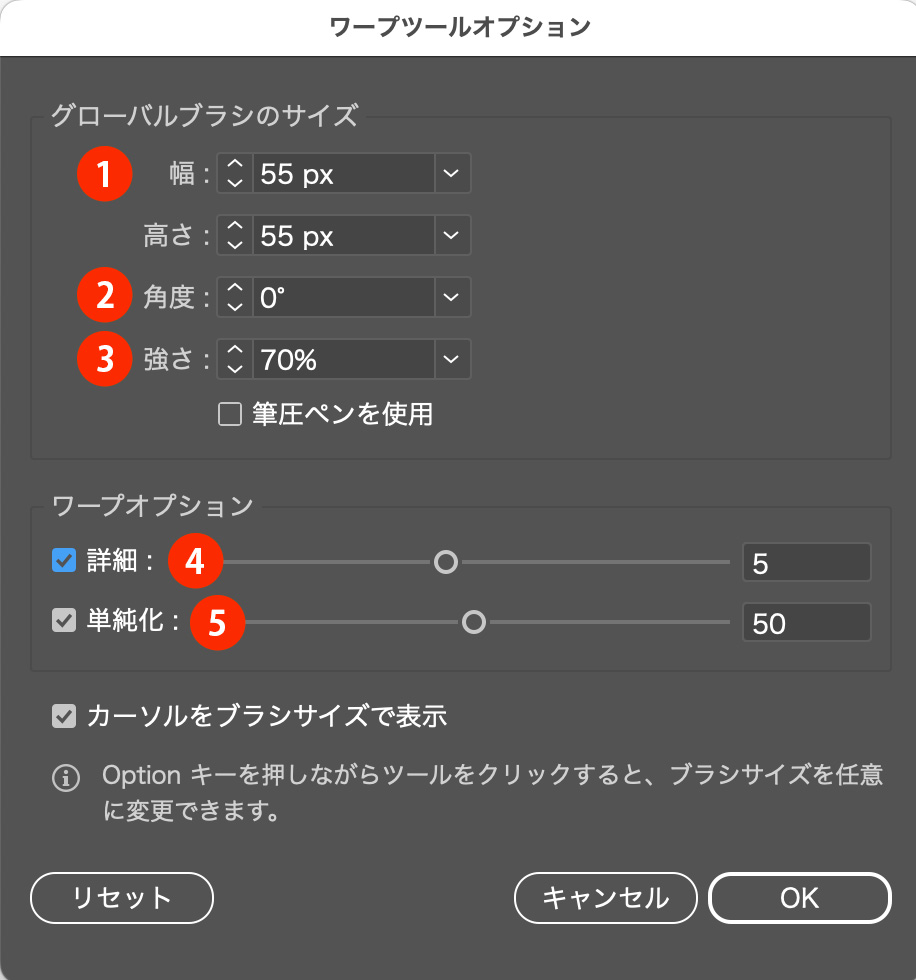
下記の通りに設定しましょう。

①幅と高さ
幅と高さを同じ数値にすると、ブラシサイズが正円になります。
ここでは「55px」にしていますがテキストのサイズに合わせて調整しましょう。
②角度
幅と高さを違う数値にすると、ブラシが楕円になるのでその角度を設定することができます。
ここでは「0°」にしています。
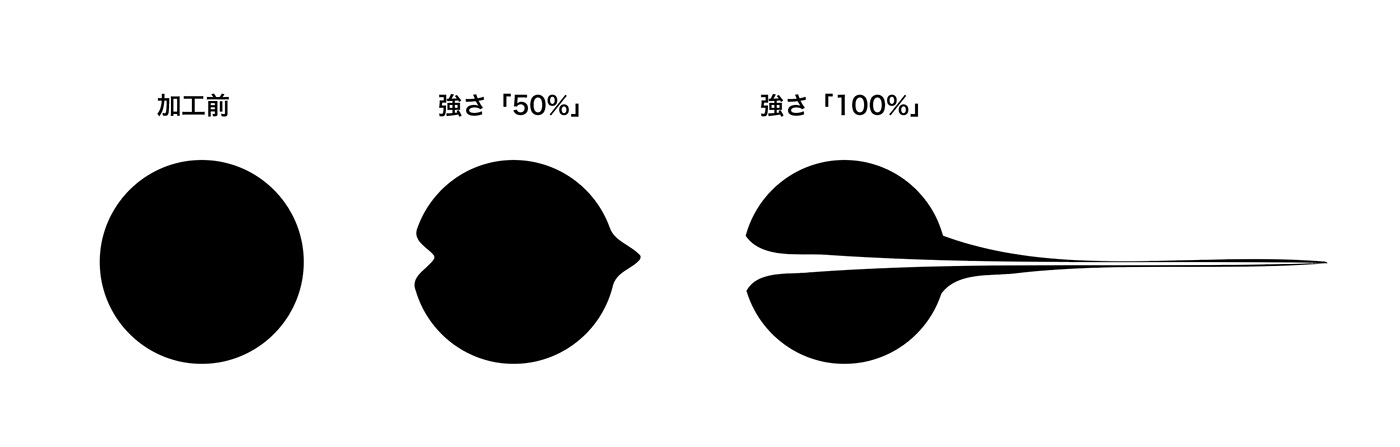
③強さ
適用度の強さを設定できます。ここでは「70%」にしています。
④詳細
変形の複雑さを設定することができます。ここでは「5」にしています。
⑤単純化
パスの多い少ないを設定できます。ここでは「50」にしています。
設定ができたらOKを押します。
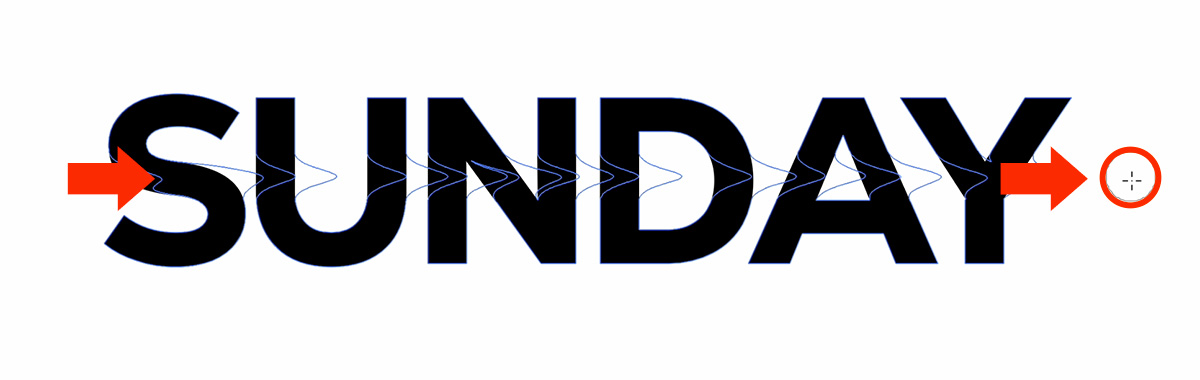
【3】文字を歪ませる
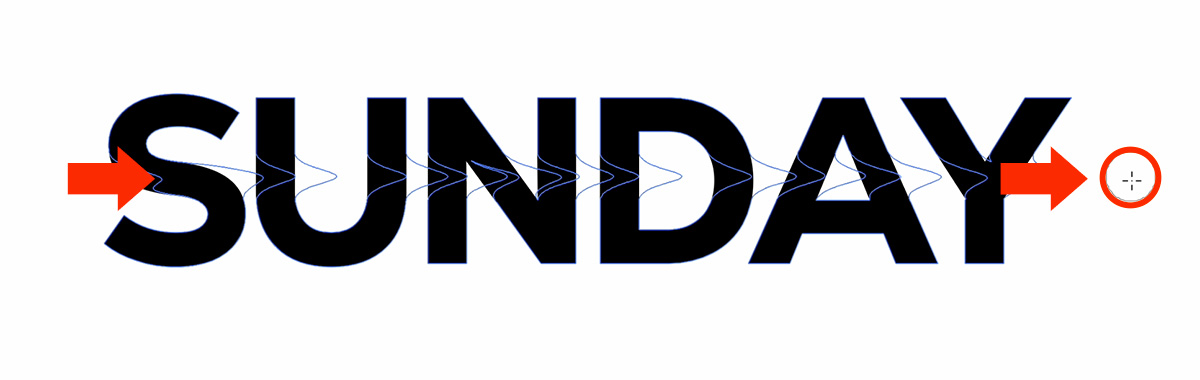
歪ませたい文字を選択した状態で、右になぞるようにドラッグします。
shiftキーを押しながらドラッグすると水平に動かすことができます。

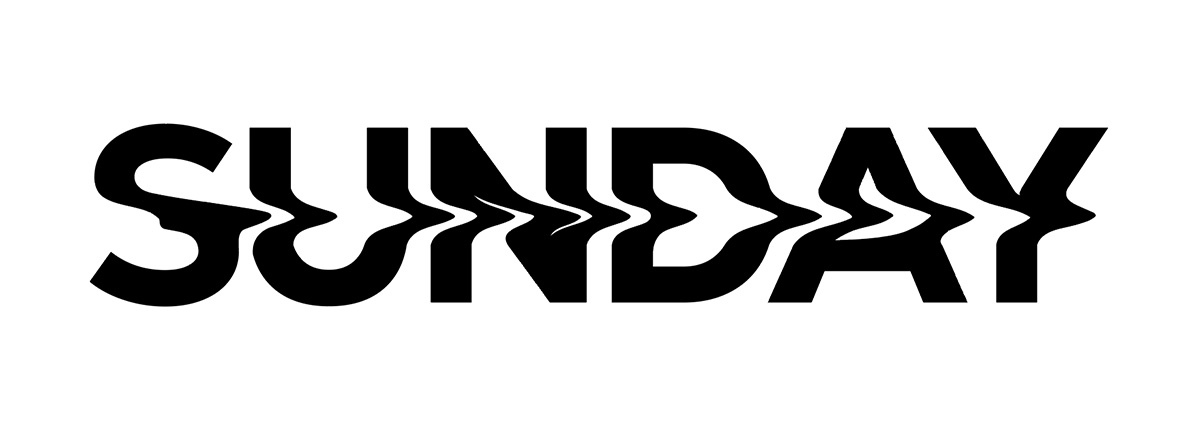
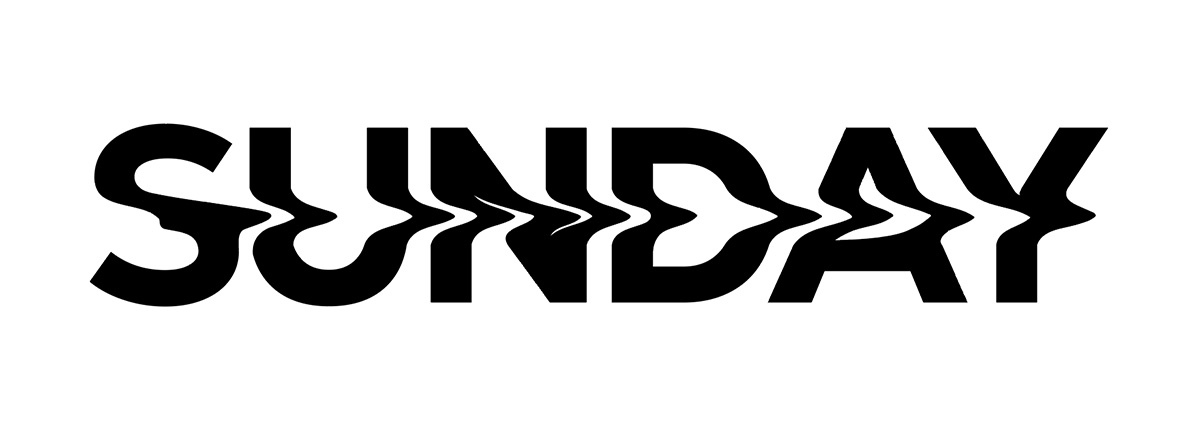
完成
これで完成です!

他のデザインに応用
ブラシサイズや強さの設定を変更することで、様々なデザインに応用することができます。
文字が液体のように垂れるデザイン

⬇︎

文字をマーブルのように変形するデザイン

⬇︎

まとめ
今回はillustrator(イラストレーター)のワープツールを使って、文字を部分的に歪ませる方法を紹介しました!
簡単なので是非試してみてください!
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読み頂きありがとうございました!