デザイナー
イラレのスクリプト「fillinger」の使い方が知りたい!
illustrator(イラストレーター)のスクリプト「fillinger」を使って、複数のオブジェクトをランダムに配置する方法を紹介します!
「fillinger(フィリンジャー)」とは、イラレの無料のスクリプトです。
初めから入っている機能ではなく、(fillinger.jsx)ファイルをダウンロードして、指定のフォルダに格納することで使えるようになる機能です。
この記事では、「fillinger」のダウンロード方法から使い方まで徹底的に解説します。
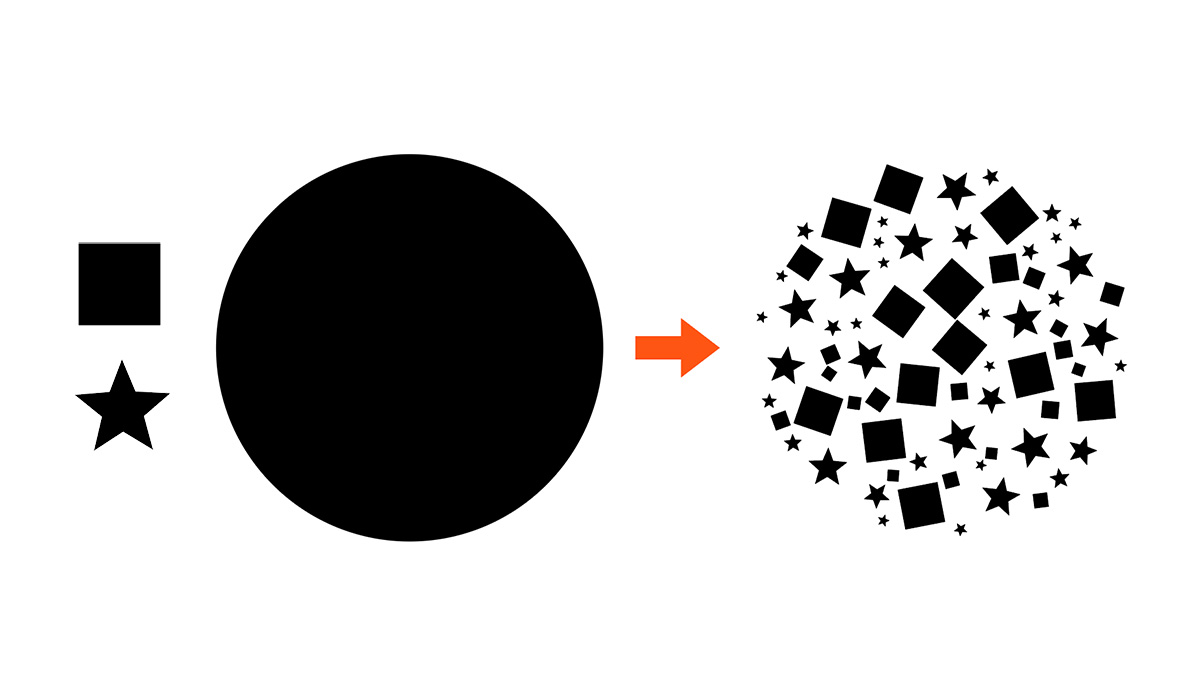
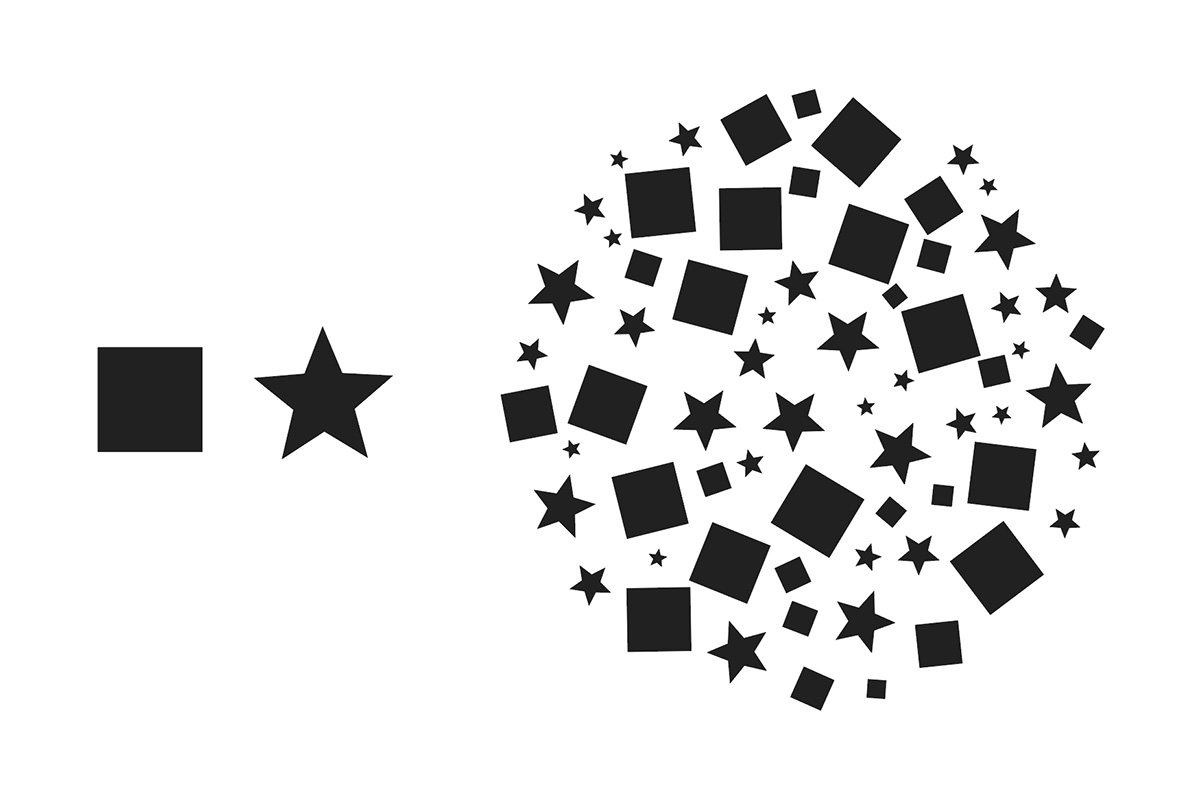
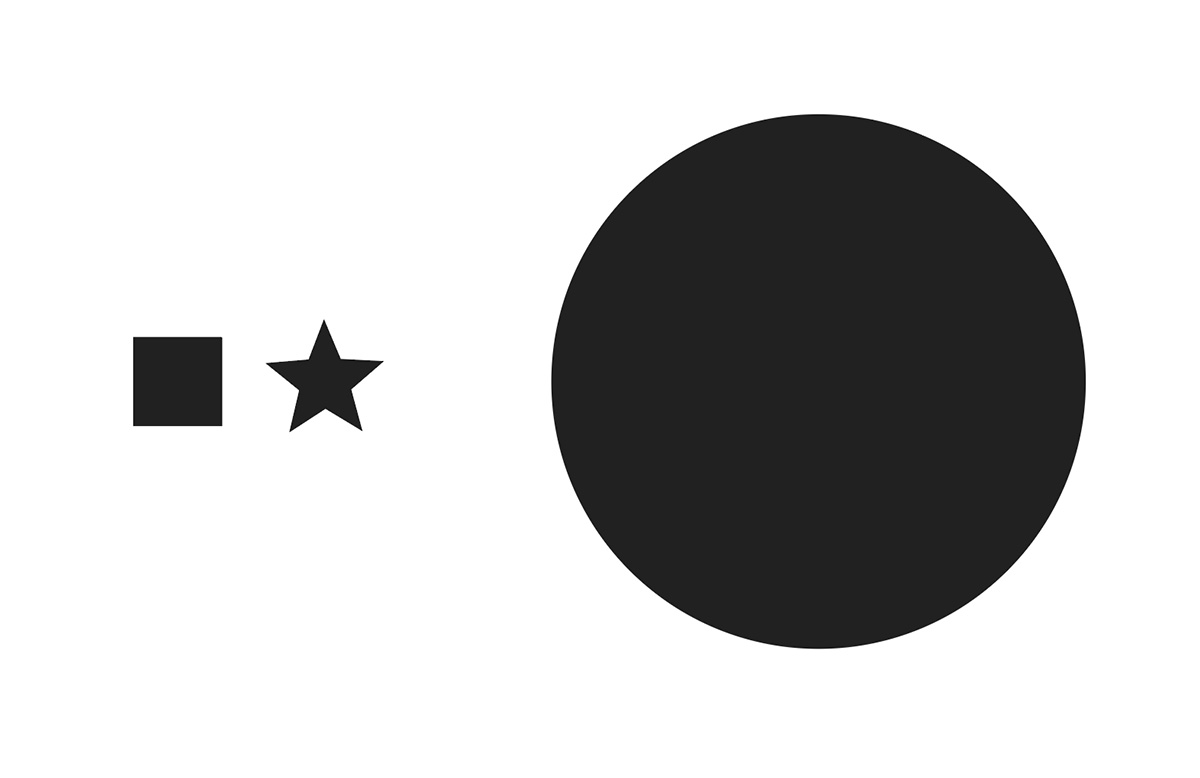
「fillinger」を使うと下画像のように、特定のオブジェクト(円)に対して、別の複数オブジェクト(星と四角)をランダムに埋め尽くすことが出来ます。

それでは早速解説していきます!
YouTube動画
今回の内容は動画でも解説しています!
動画で見たい!という方はこちらのYoutube動画をご覧ください!
スクリプト「fillinger」の導入方法
ファイルをダウンロードして、指定のフォルダにファイルを格納します。
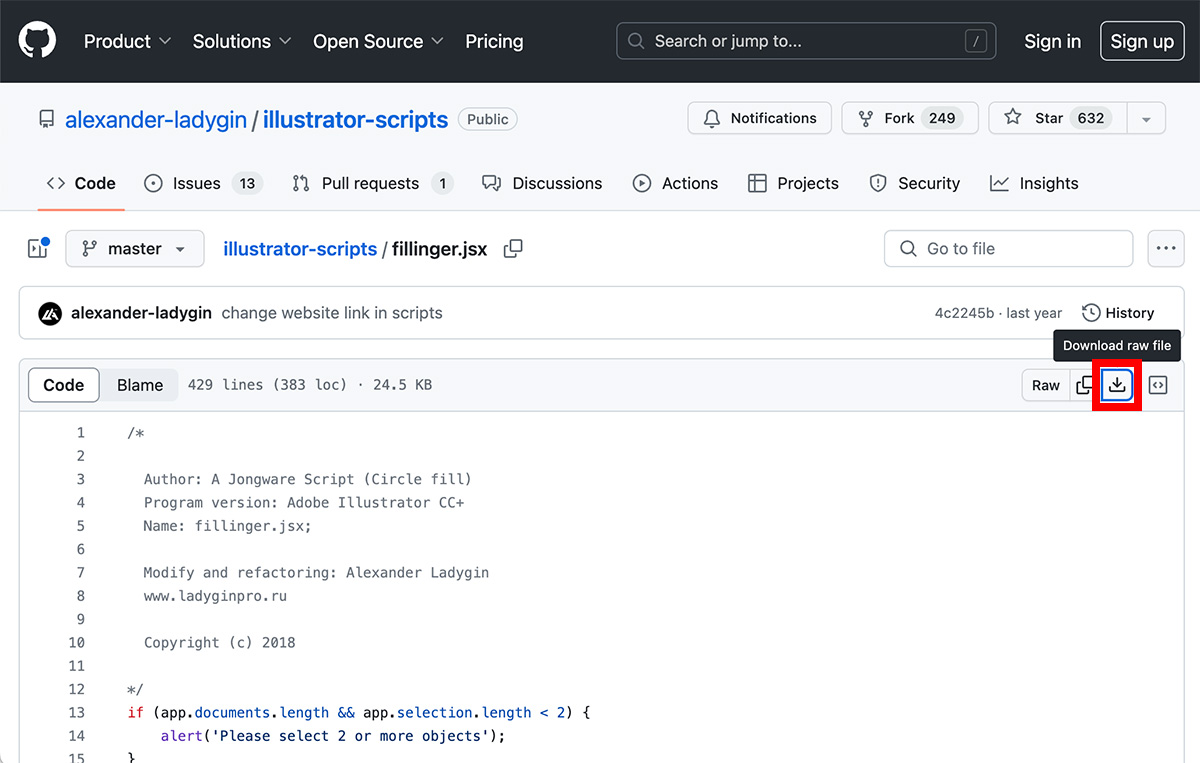
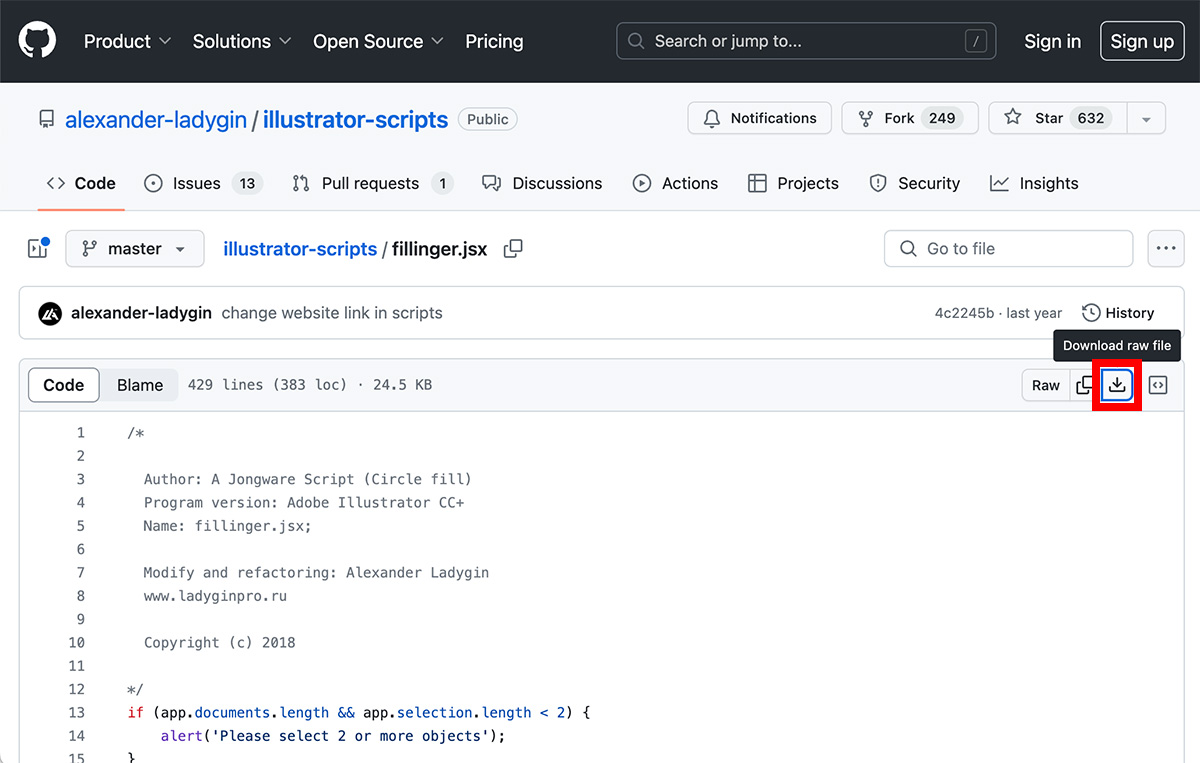
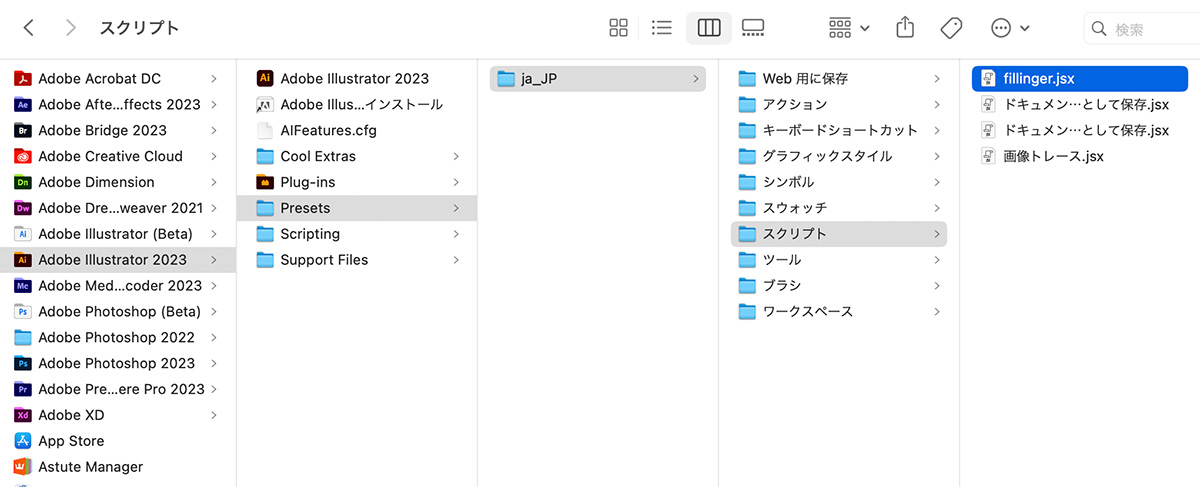
fillingerのリンクを開き、赤枠のボタンから(fillinger.jsx)ファイルをダウンロードします。

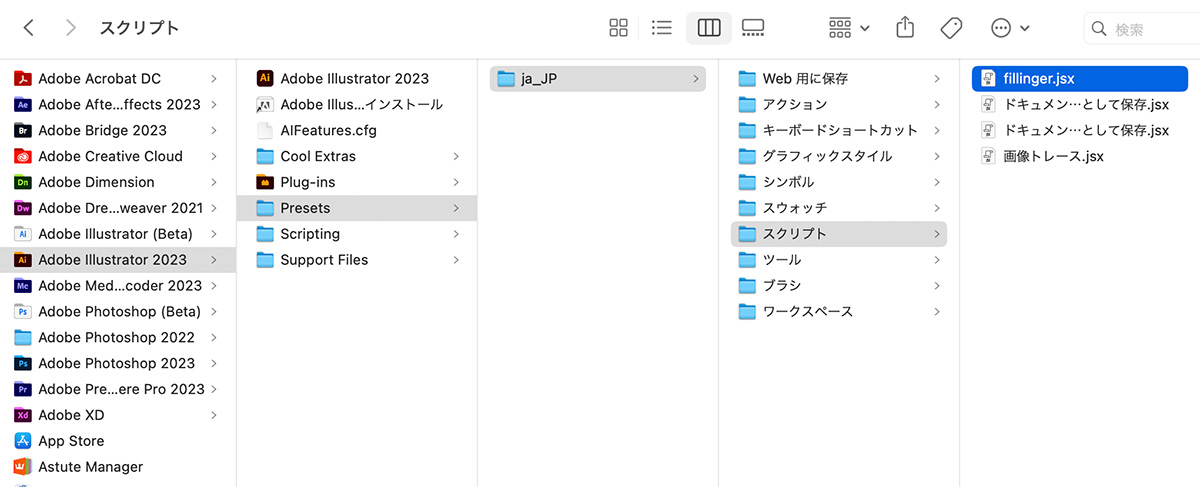
ダウンロードしたファイルを下記のフォルダに格納してください。

- Windows C: >Program Files>Adobe>Adobe Illustrator[バージョン]>プリセット>ja_JP>スクリプト
- Mac アプリケーション>Adobe Illustrator[バージョン]>Presets/ja_JP>スクリプト
これで「fillinger」を使えるようになります。
illustratorを起動している場合は、一度終了してから再度立ち上げましょう。
【1】使用するオブジェクトを用意
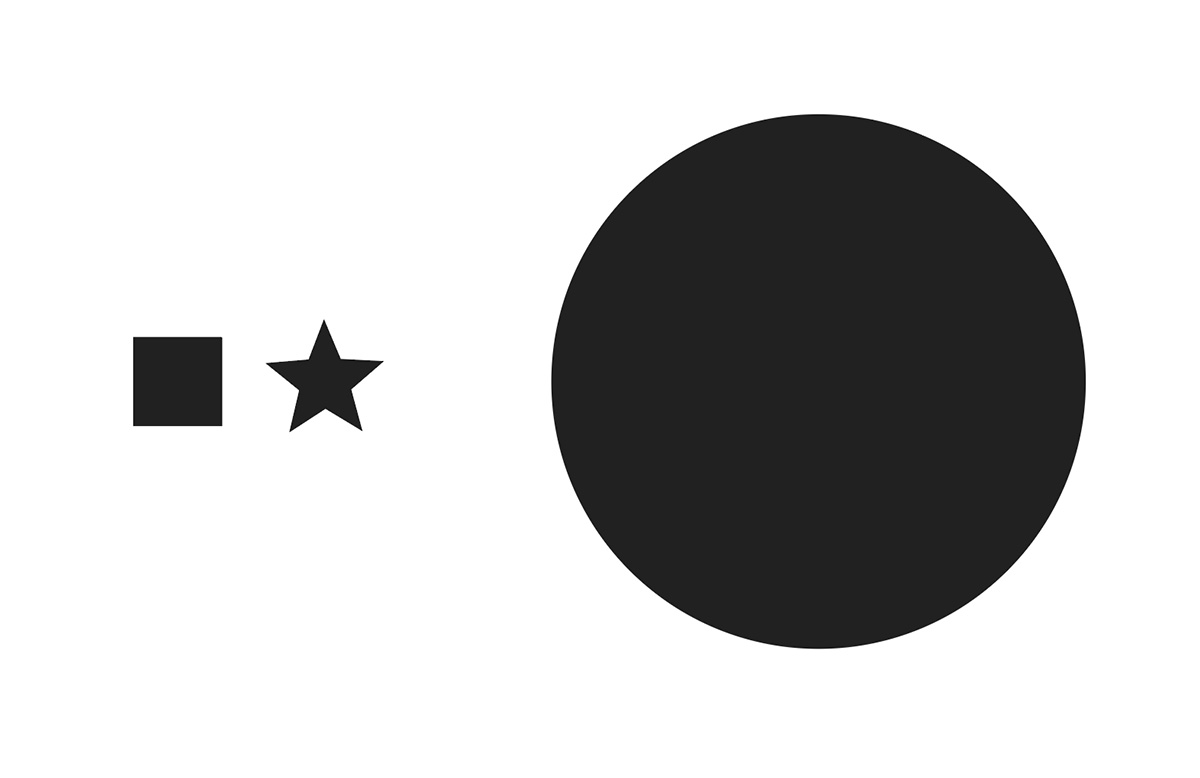
全体のベースになるオブジェクト(円)と、それを構成するパーツのオブジェクト(四角と星)を用意します。

一番大きいオブジェクトが、全体のベースと認識されます。
それ以外のオブジェクトは、全てパーツにと認識されます。
【2】「fillinger」を開く
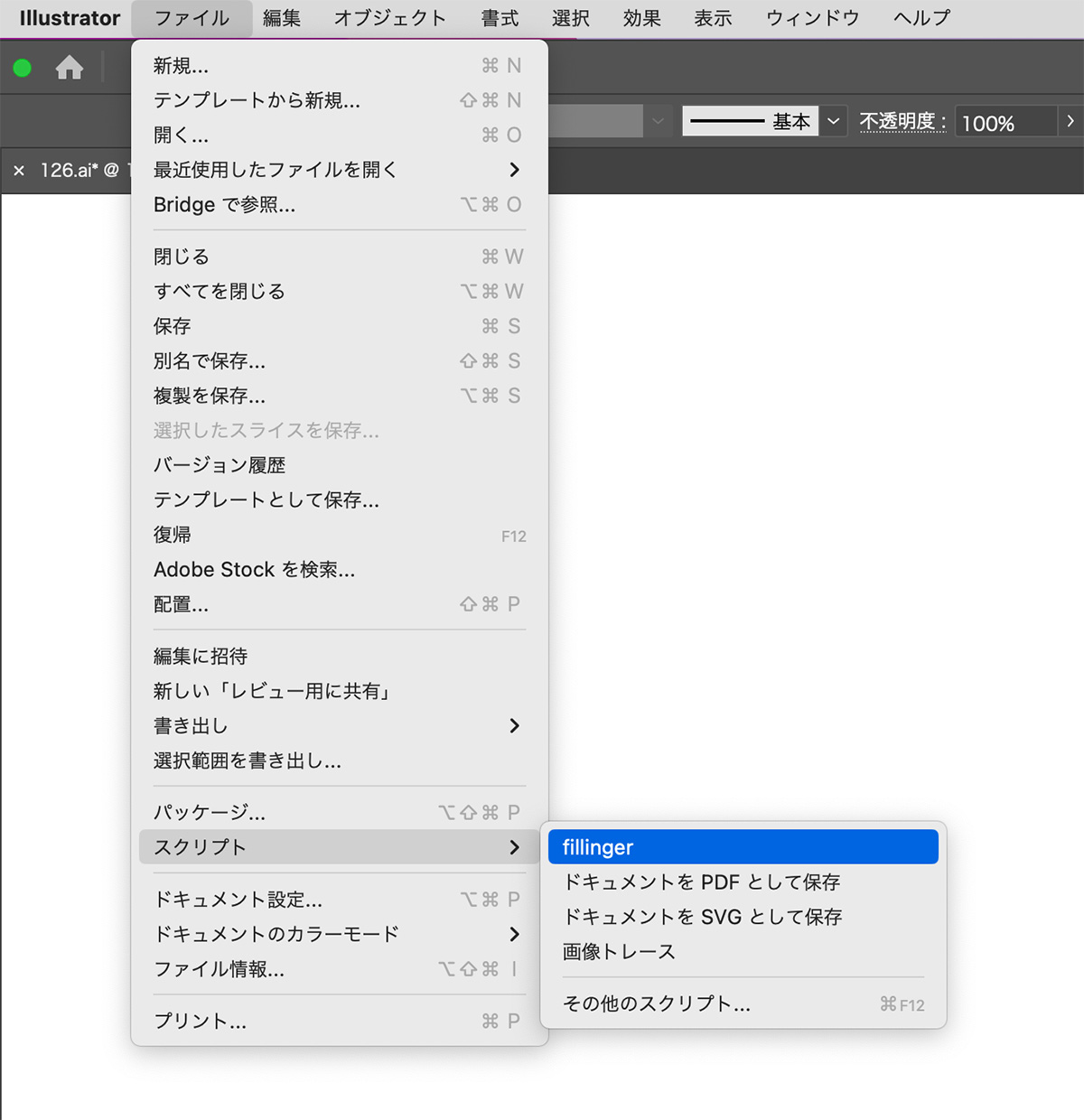
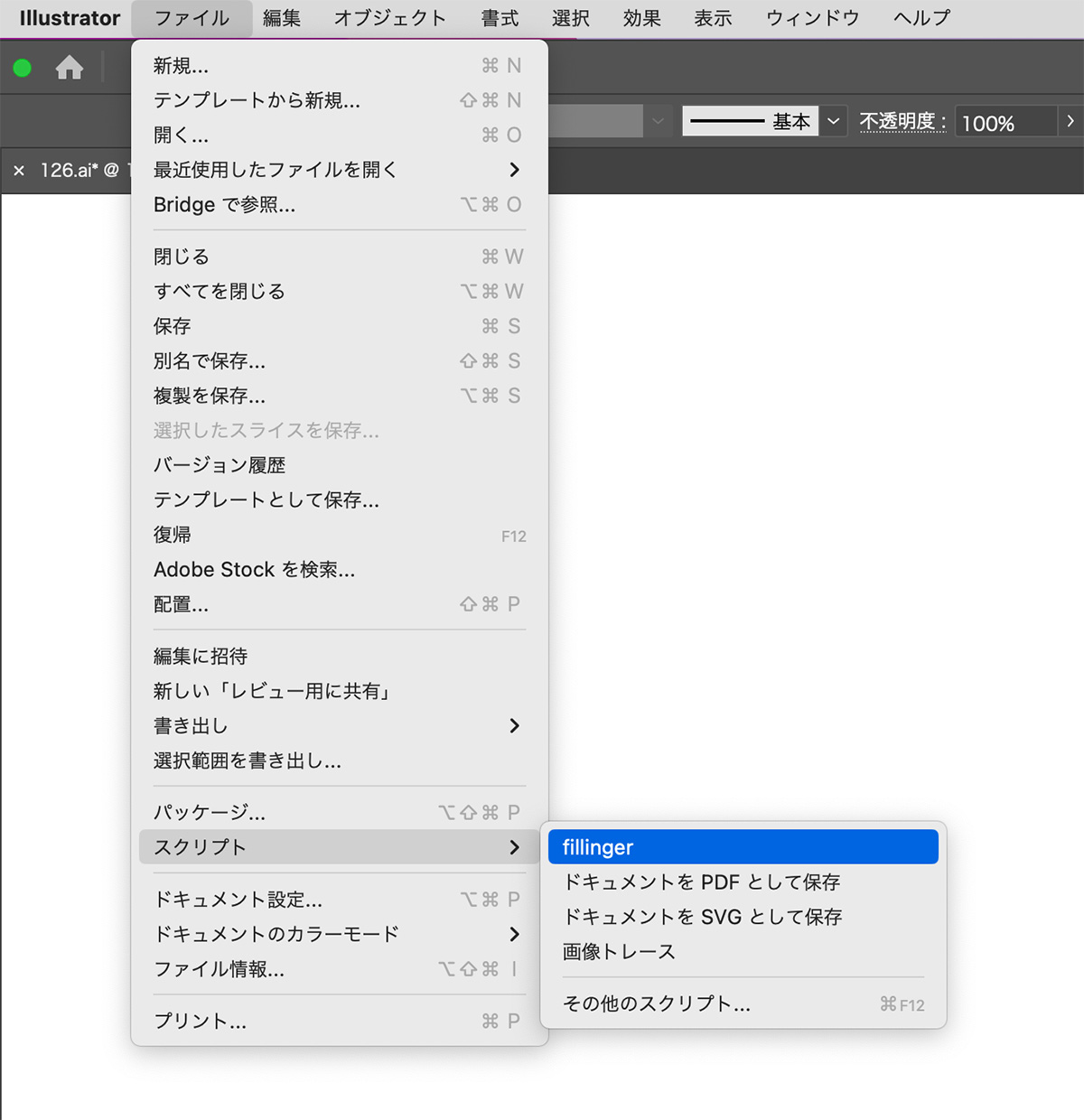
オブジェクトが用意できたら、全てのパーツを選択した状態で上のメニューから「ファイル」<「スクリプト」<「fillinger」を選択します。

【3】「fillinger」を適用する
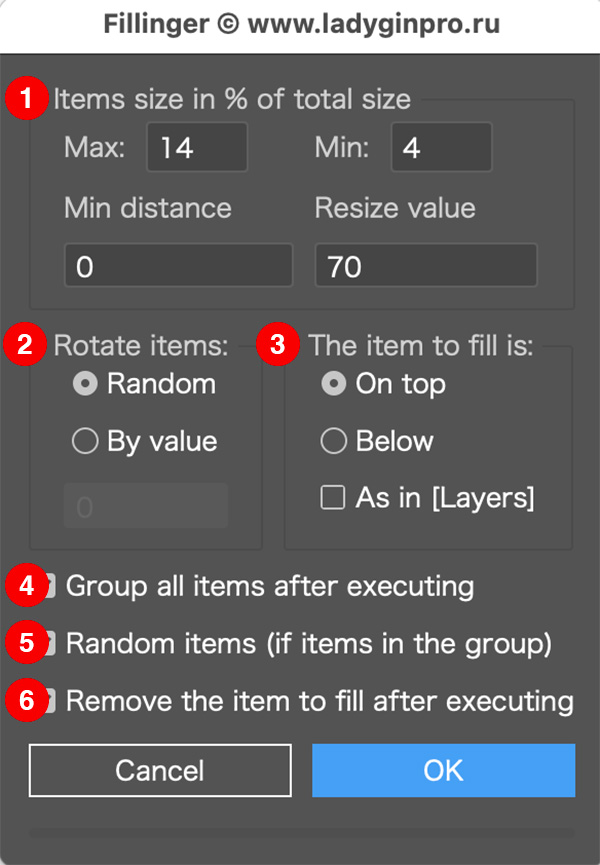
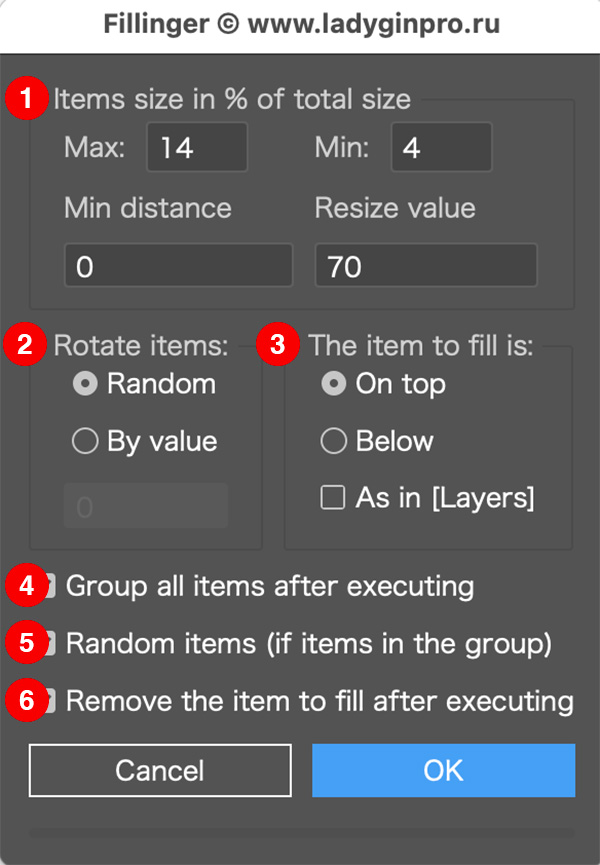
fillingerの設定画面が立ち上がるので、下記を参考に設定を行います。

①アイテムのサイズ (%)
・Max(最大)
・Min(最小)
・Min distance(最小距離)
・Resize value(サイズ変更値)
②アイテムを回転する
• Random(ランダム)
• By value(値を指定する)
③どのアイテムを基準にするか
・On top(一番大きいアイテム)
・Below(一番小さいアイテム)
・As in [Layers](レイヤーの順番通り)
④実行後にすべての項目をグループ化する
⑤ランダムなアイテム (複数のアイテムの場合)
⑥実行後に元のオブジェクトを削除する
【4】完成
OKを押したら完成です!

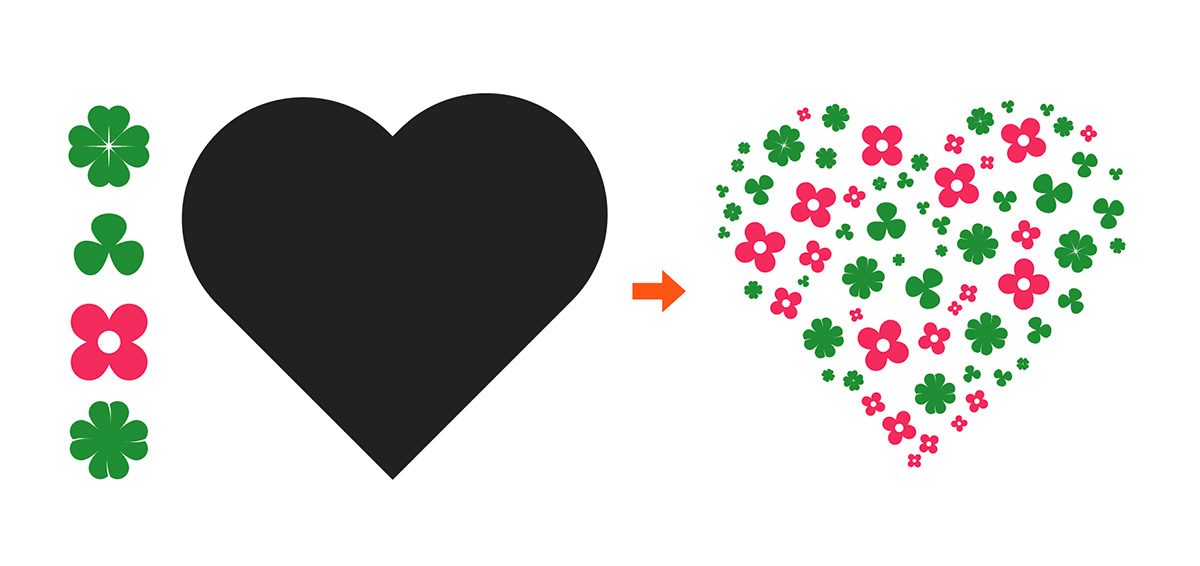
別のパターン
1つだけ色を変えたり、ベースの図形を文字にしたりすることもできます。
(ベースを文字にする場合は、太いフォントにする必要があります)


まとめ
今回はillustrator(イラストレーター)のスクリプト、「fillinger」の導入方法と使い方を解説しました!
複数のオブジェクトをランダムに配置できる、とても便利なスプリトなのでぜひ試してみてください。
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読み頂きありがとうございました!