今回はイラストレーターの3D効果「押し出しとベベル(クラシック)」を使って、凹んで見える3Dグラフィックの作り方を解説していきます。
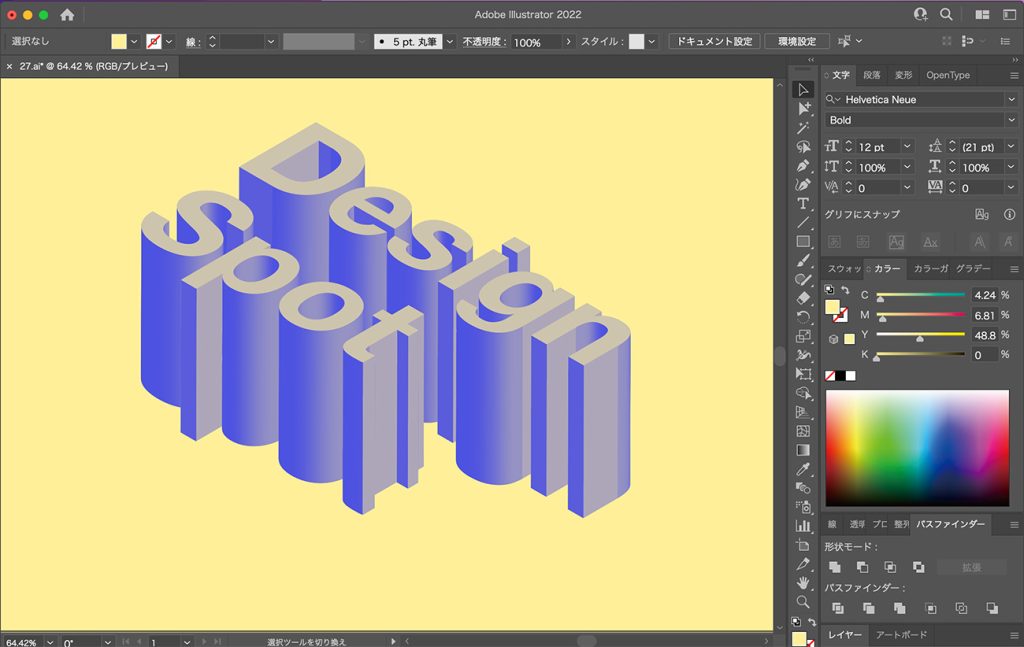
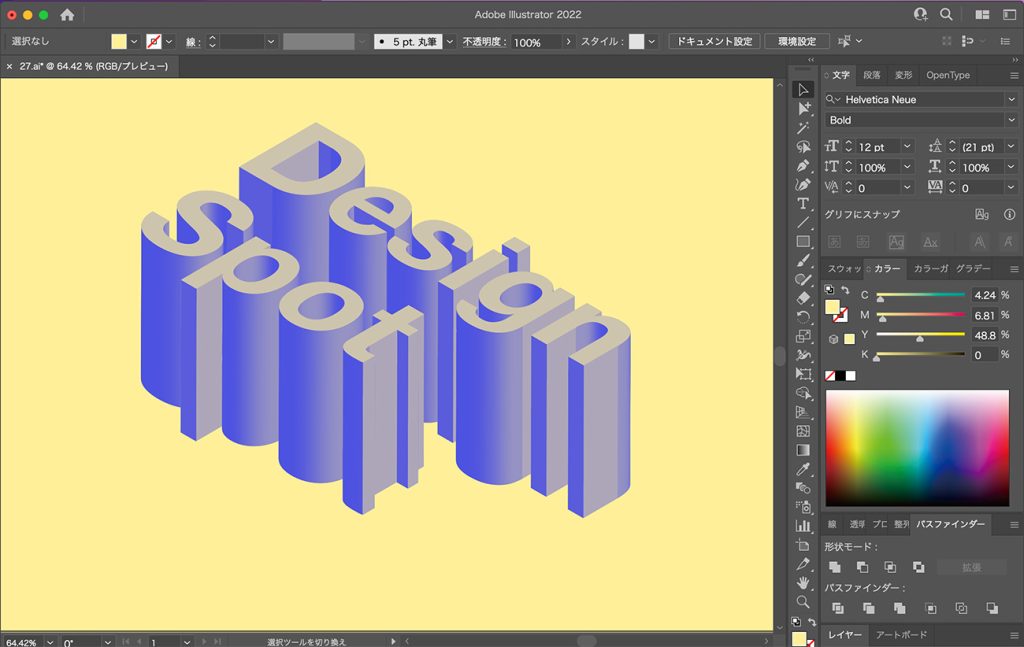
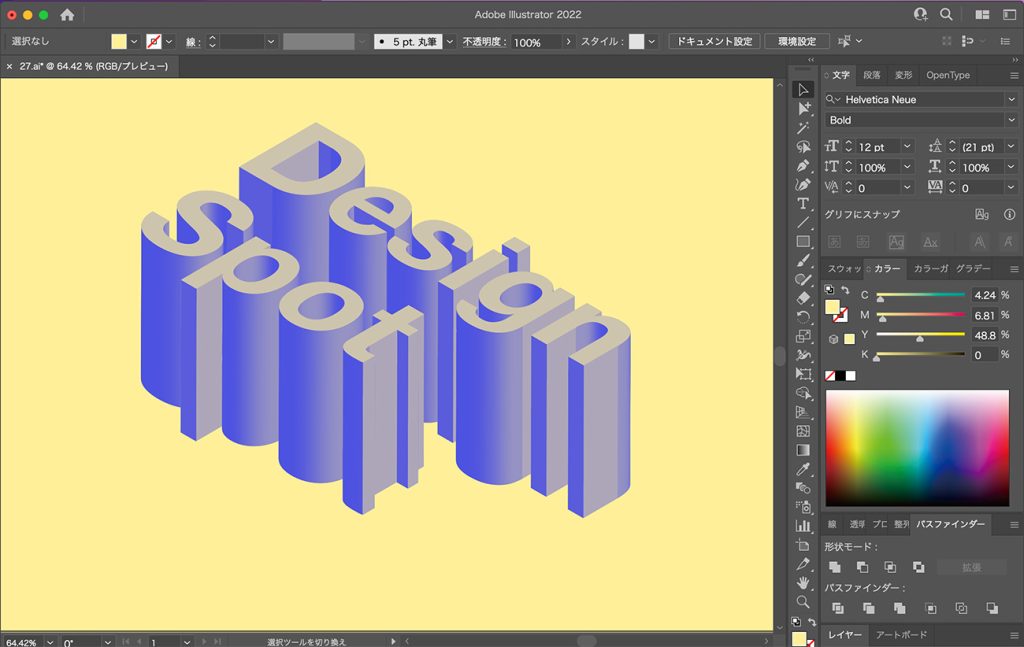
制作するデザインはこちらです!

地面に穴が空いているようなデザインです。
複雑に見えるかもしれませんが、とても簡単な作業で作れちゃうので、是非作ってやり方を覚えてみてください!
それでは早速解説していきます!
テキストと背景を用意する
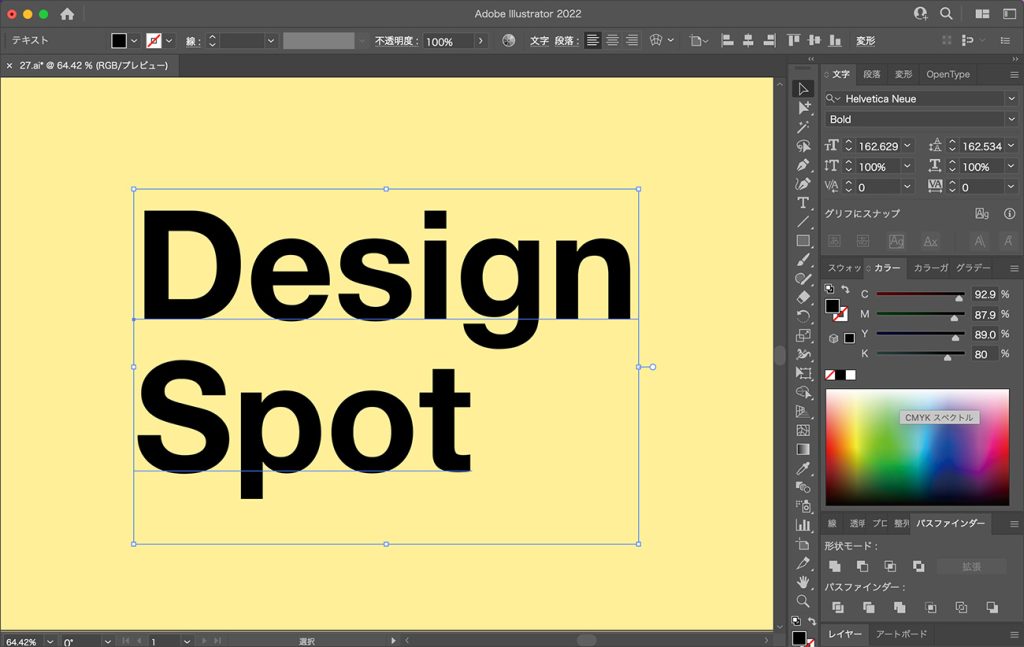
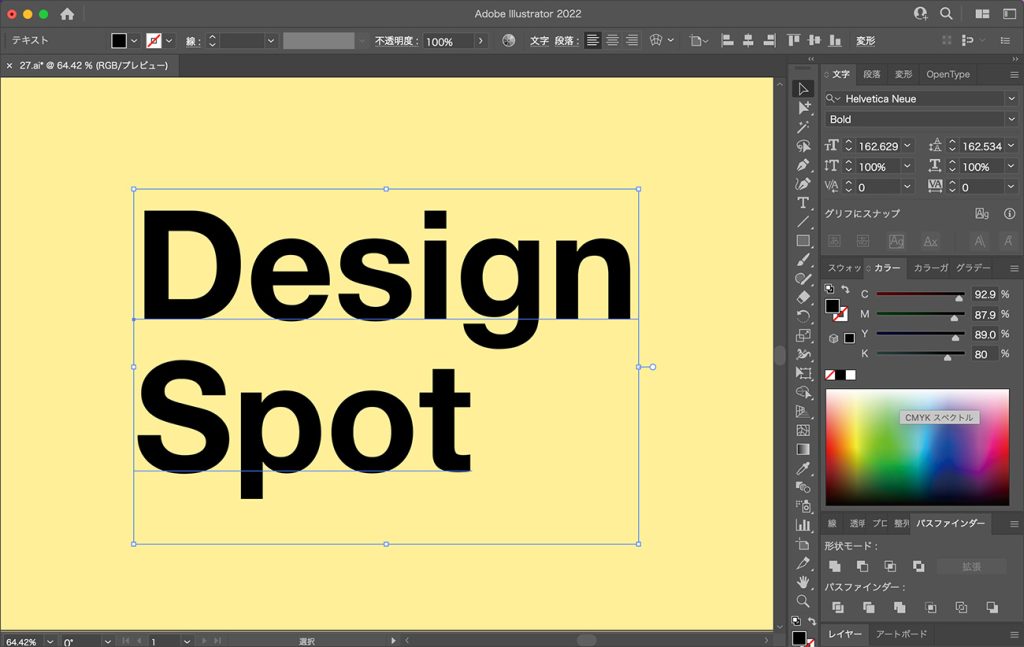
まずは使うテキストを用意します。
サンプルのテキストはブログのタイトル「DesignSpot」を使用していますが、皆さんは好きなテキストや数字を用意してください!
次に背景を用意します。
好きな色を選び、長方形ツールで最下層のレイヤーに動かないようにロックしておきます。
ロックのショートカットはmacが(comand + 2)windowsが(control + 2)です。

背景は何色でもいいのですが、明るめの色を選択すると上手くいきやすいです!
テキストをアウトライン化する
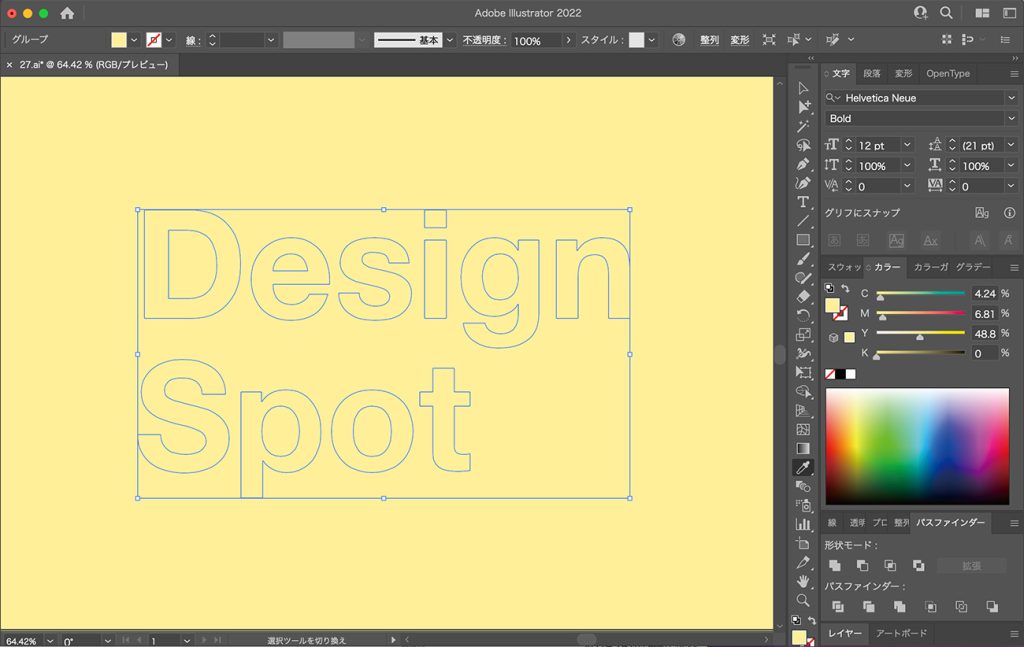
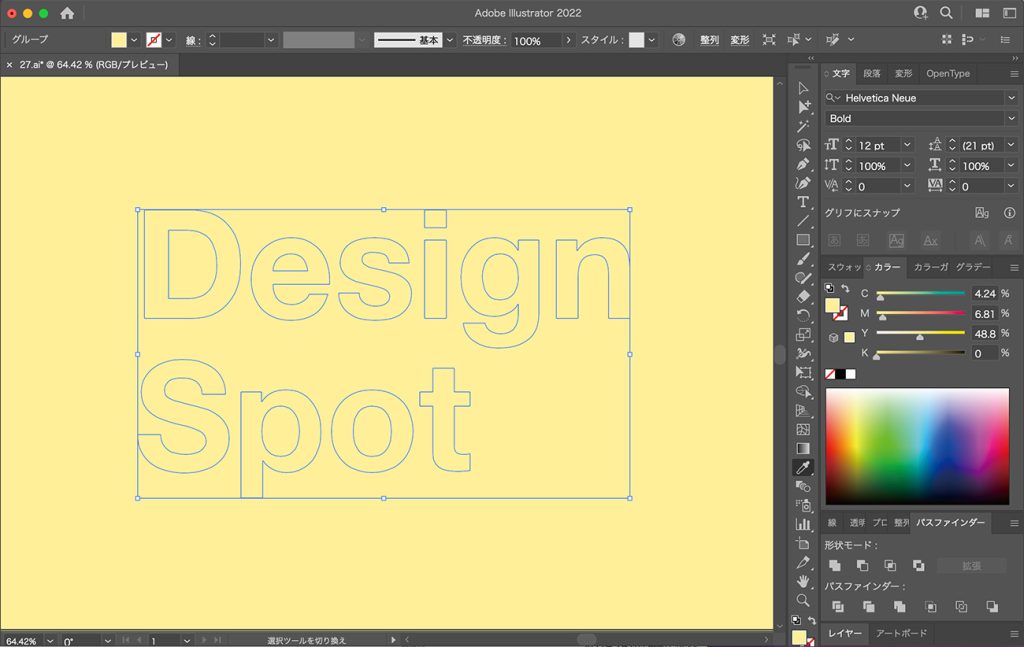
用意したテキストをアウトライン化して、カラーを背景色と同じにします。
アウトラン化のショートカットはmacが(comand + shift + O)
windowsが(control + shift + O)です。

押し出しとベベル(クラシック)を適用する
アウトライン化したテキストに「押し出しとベベル」を適用していきます。
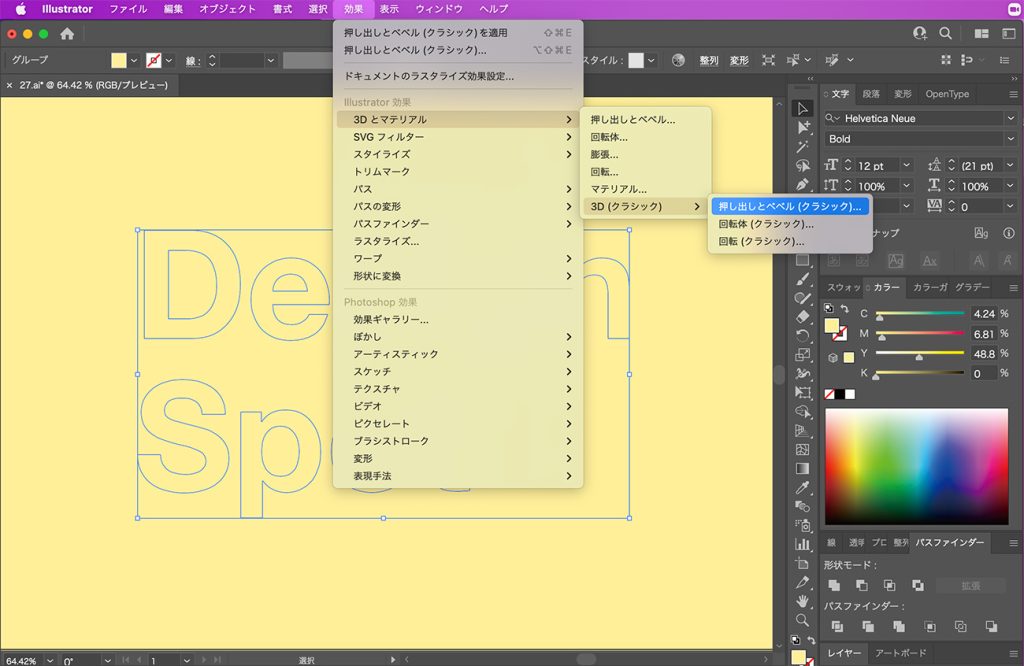
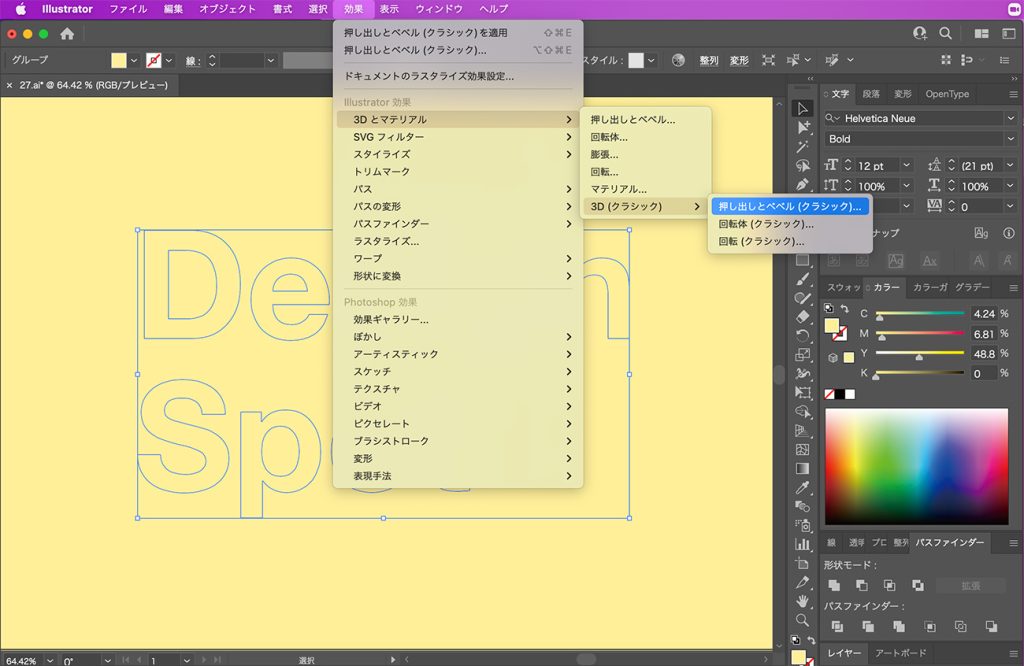
テキストを選択した状態で、上部メニューから「効果」<「3Dとマテリアル」<「3D(クラシック)」<「押し出しとベベル(クラシック)」を選択します。

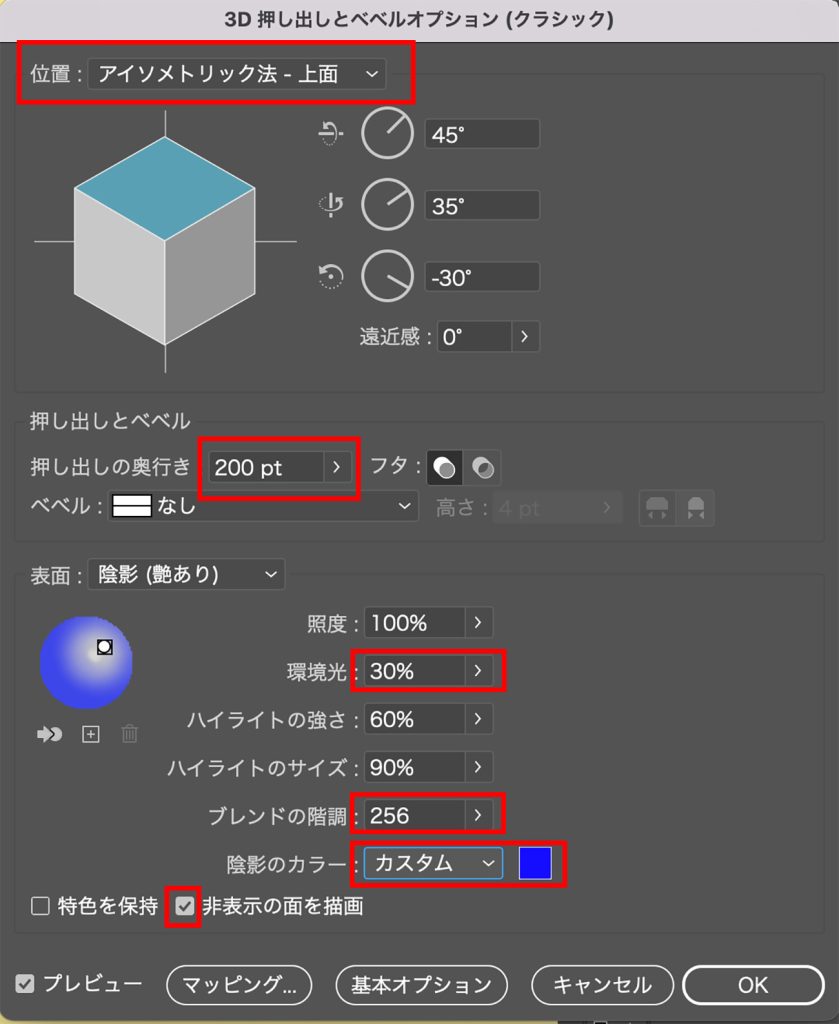
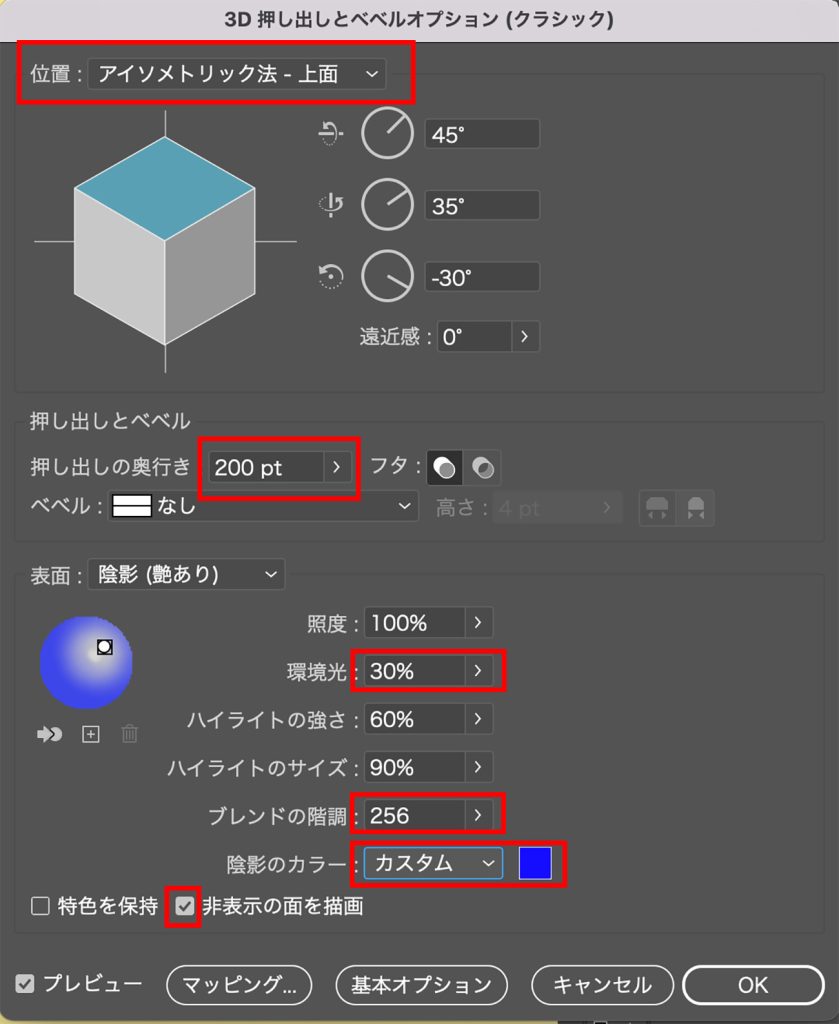
モーダルで設定画面が出るので下画像に合わせて、数値を設定してください。
全ての項目が表示されない場合は、設定画面下部の「詳細オプション」を押してください。

「陰影のカラー」はプレビューを見ながら自分の好きな色にしてください!
サンプルのカラーは「000dff」にしています。
赤枠以外の部分はデフォルトの設定ですが、同じ数値でない場合は画像に合わせてください。
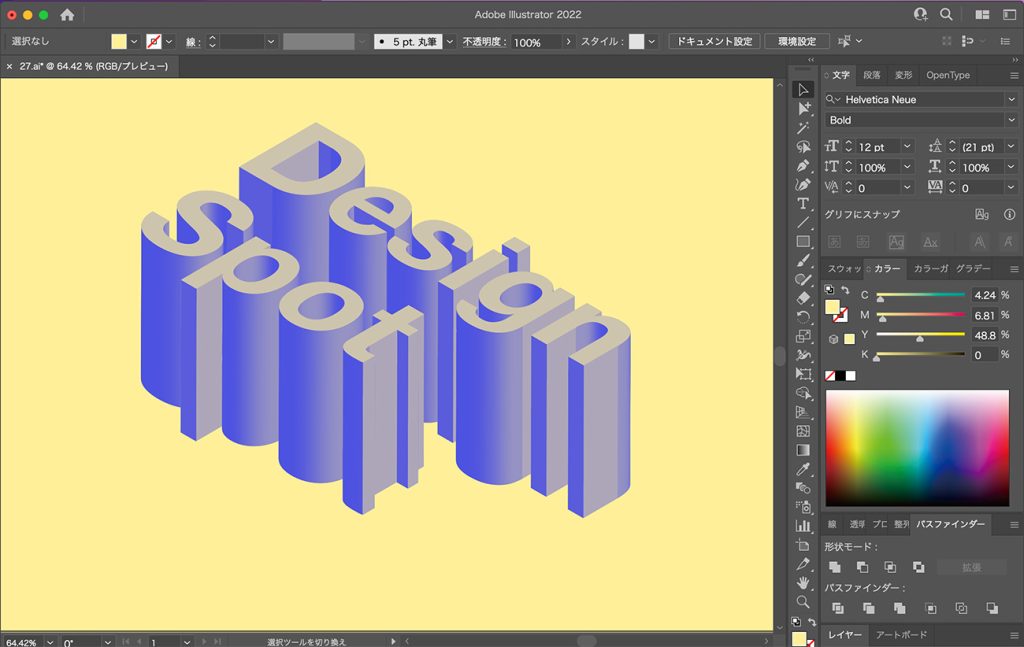
OKを押すと下画像の状態になります。

オブジェクトにクリッピングマスクをかける
クリッピングマスクを掛けるために、オブジェクトをパス化します。
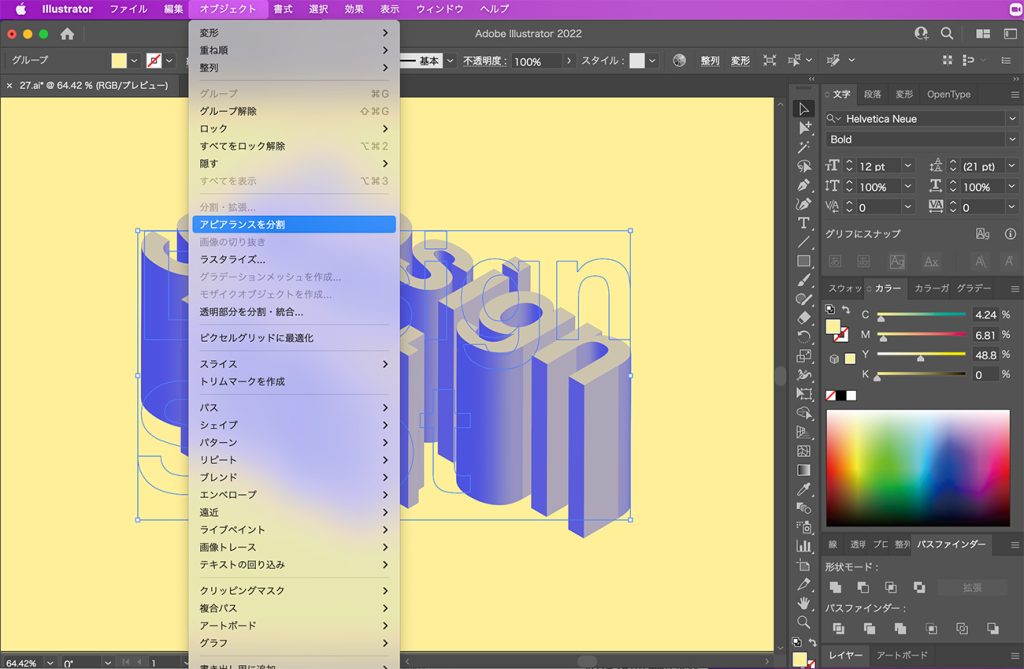
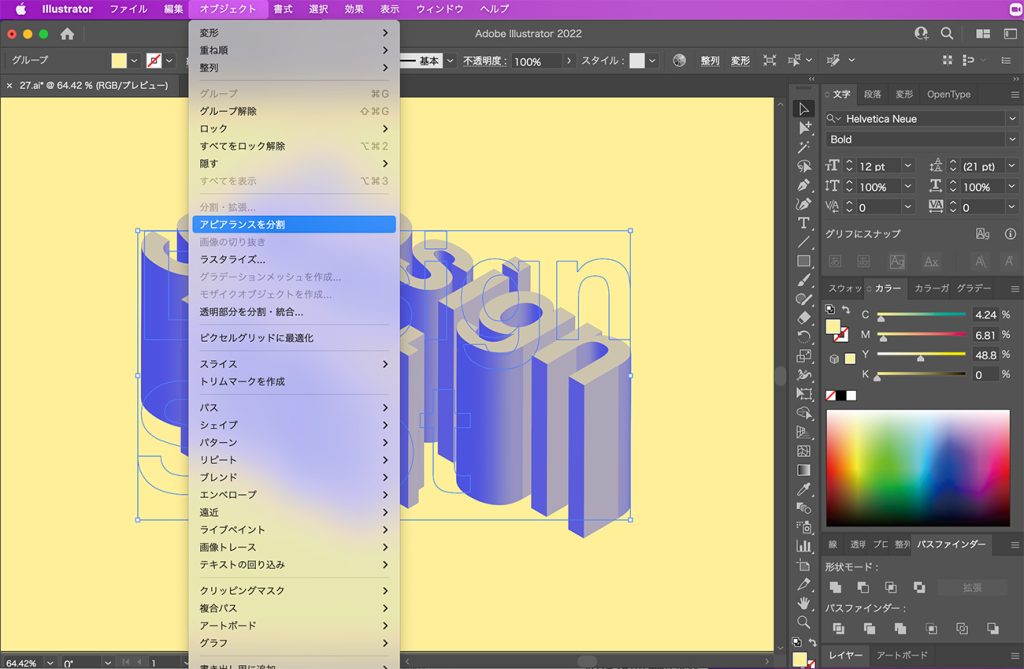
オブジェクトを選択した状態で、上部メニューから「オブジェクト」<「アピアランスを分割」を選択します。

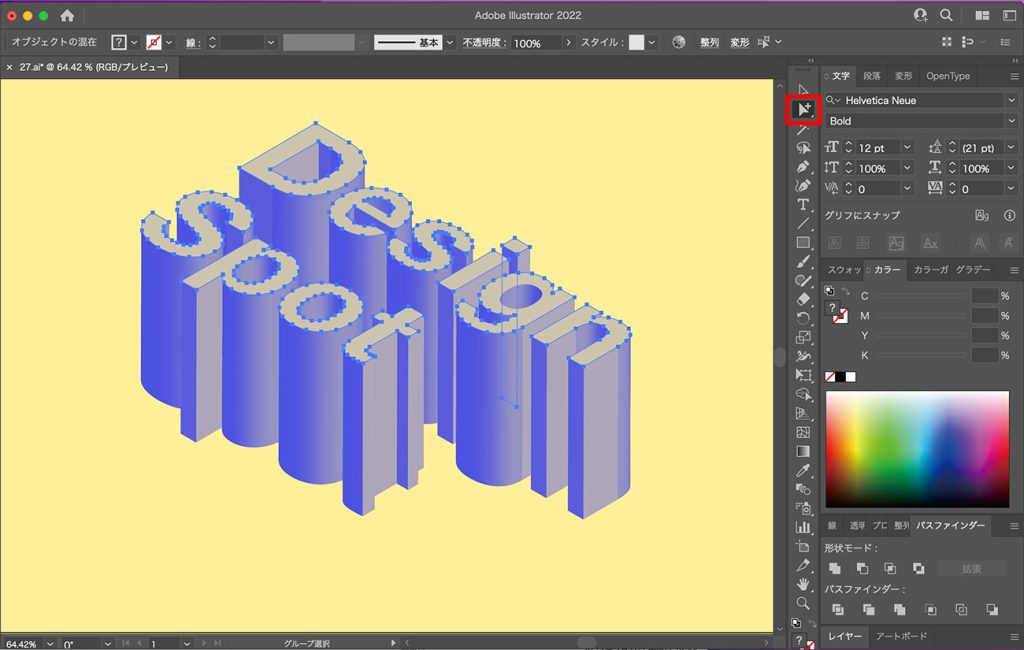
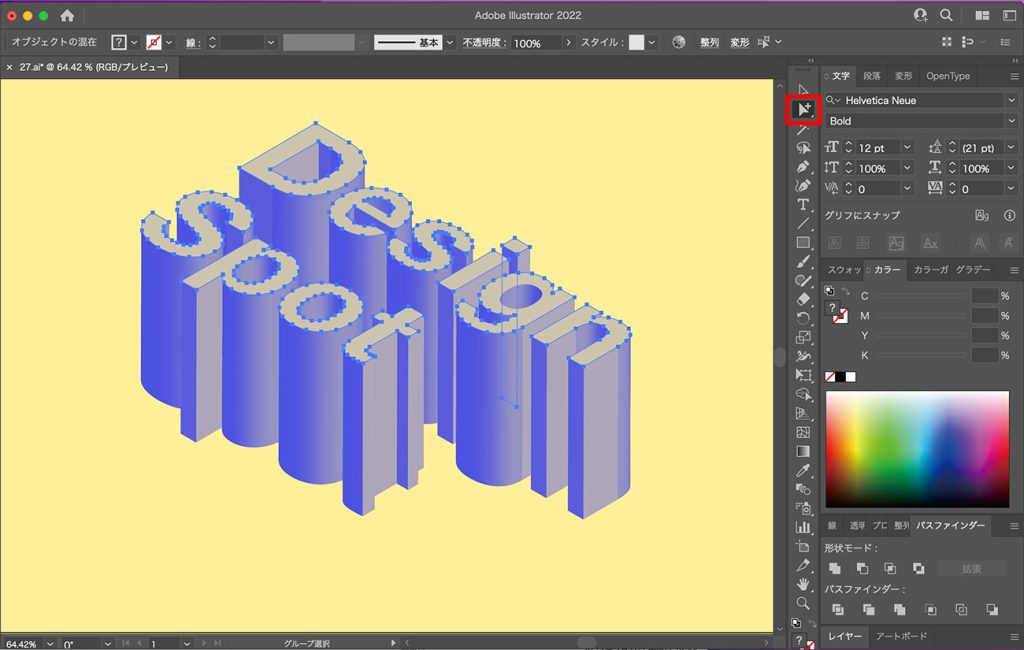
効果がアウトライン化されるので、下画像の赤枠「ダイレクト選択ツール」で、テキストの上部だけを選択します。

パスの線の部分を選択すると全て選択されない時があるので、必ず面をクリックするようにしましょう!
選択できたら(comand + X)でカットします。
windowsは(control + X)

次に(comand + F)で同じ場所にペーストします。
windowsは(control + F)

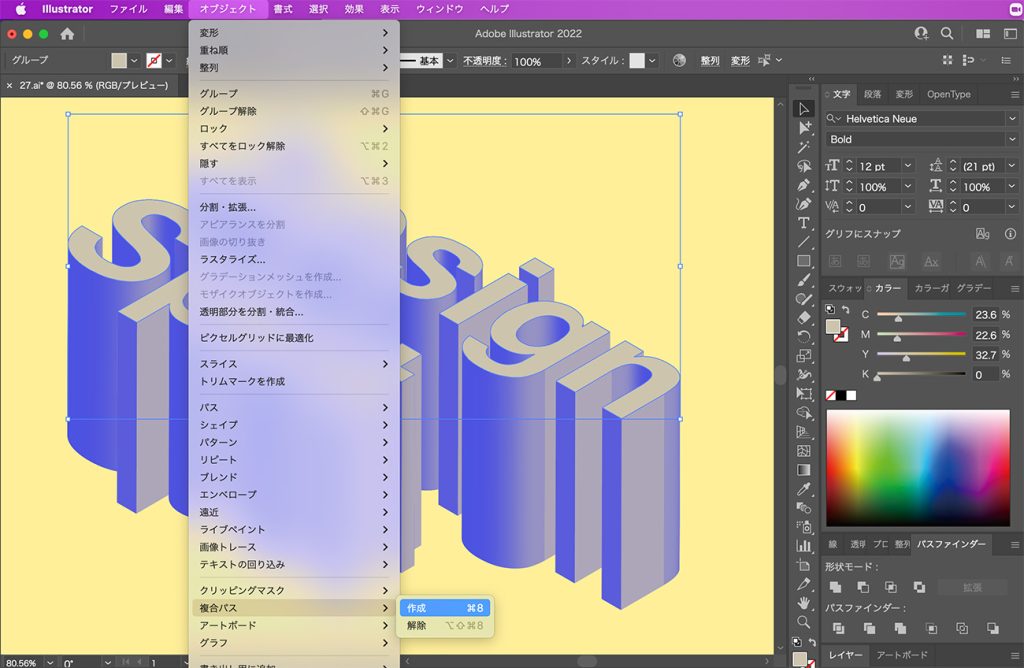
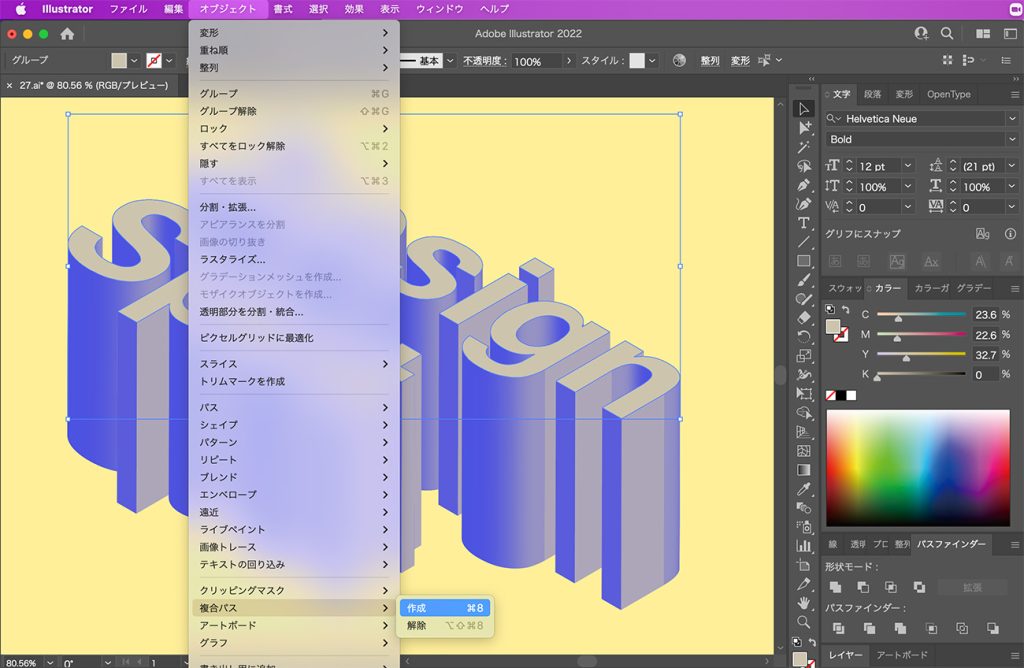
ペーストしたオブジェクトを選択した状態で、上部メニューから「オブジェクト」<「複合パス」<「作成」を選択します。

最後に全てを選択して、(comand + 7)でクリッピングマスクをかけます。
windowsは(control + 7)
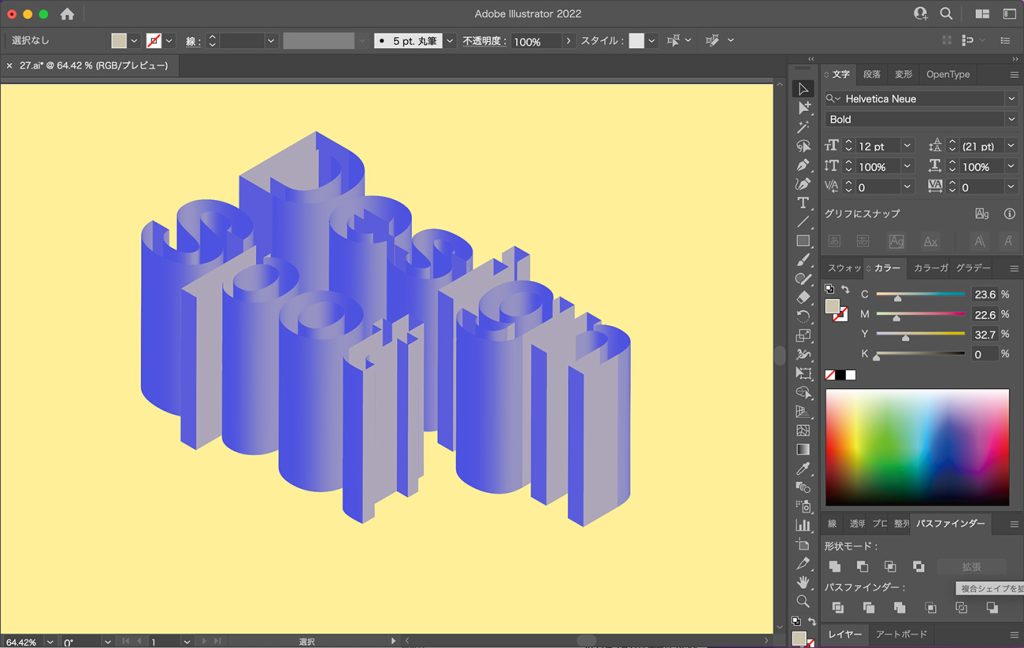
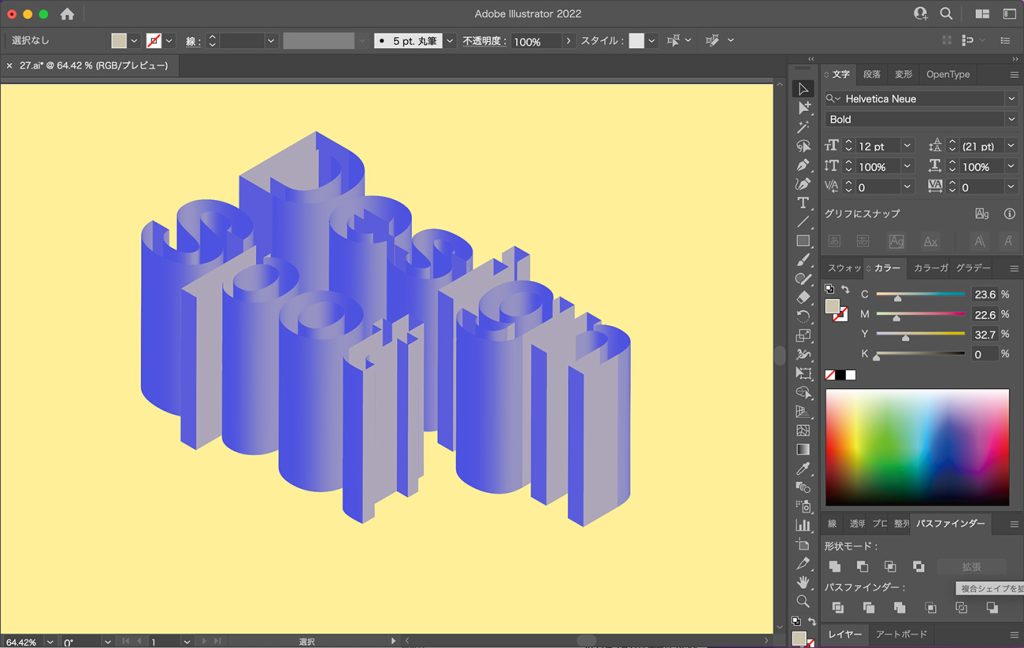
完成

まとめ
今回はイラストレーターの3D効果「押し出しとベベル(クラシック)」を使って、凹んで見える3Dグラフィックの作り方を解説しました。
色やテキストの使い方で様々な表現ができるので、覚えておくとデザインの幅が広がると思います!
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読みいただきありがとうございました。