デザイナー
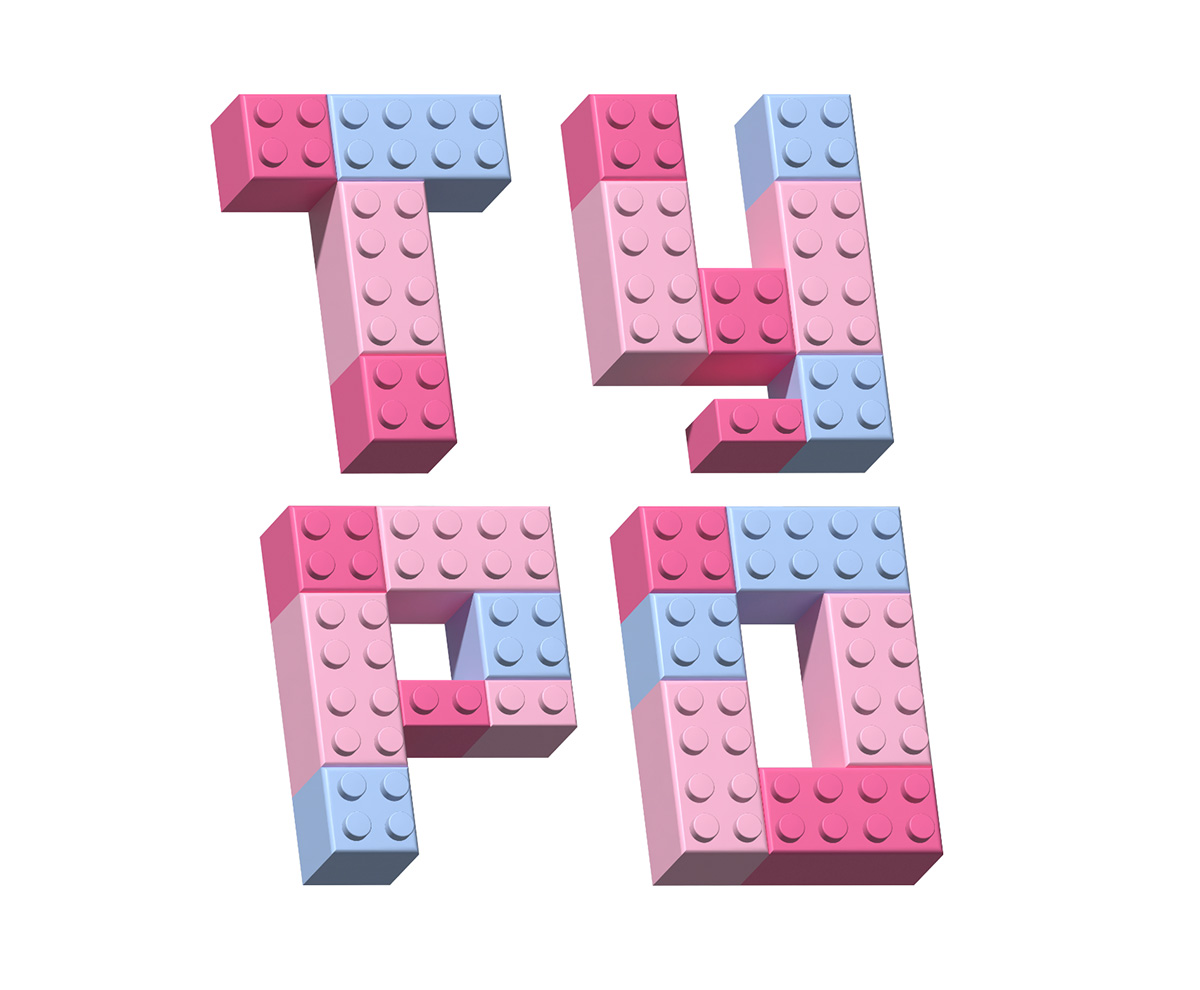
イラレでLEGOブロックみたいなタイポグラフィーが作りたい!
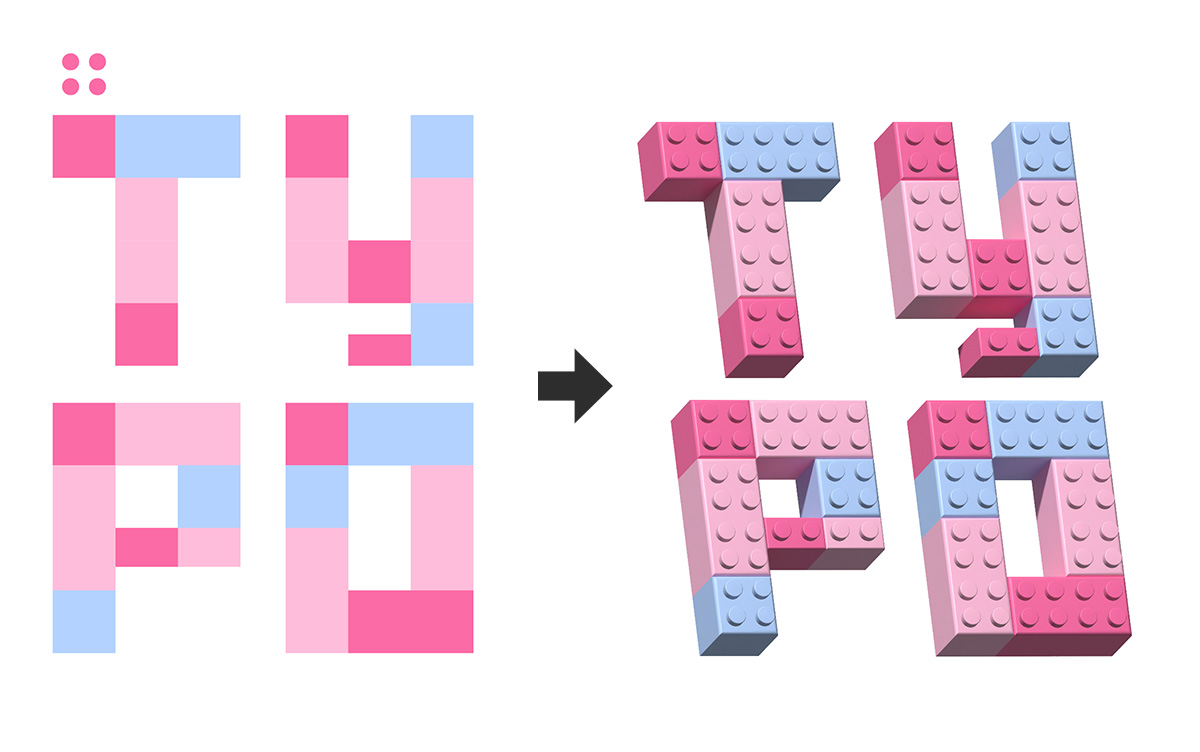
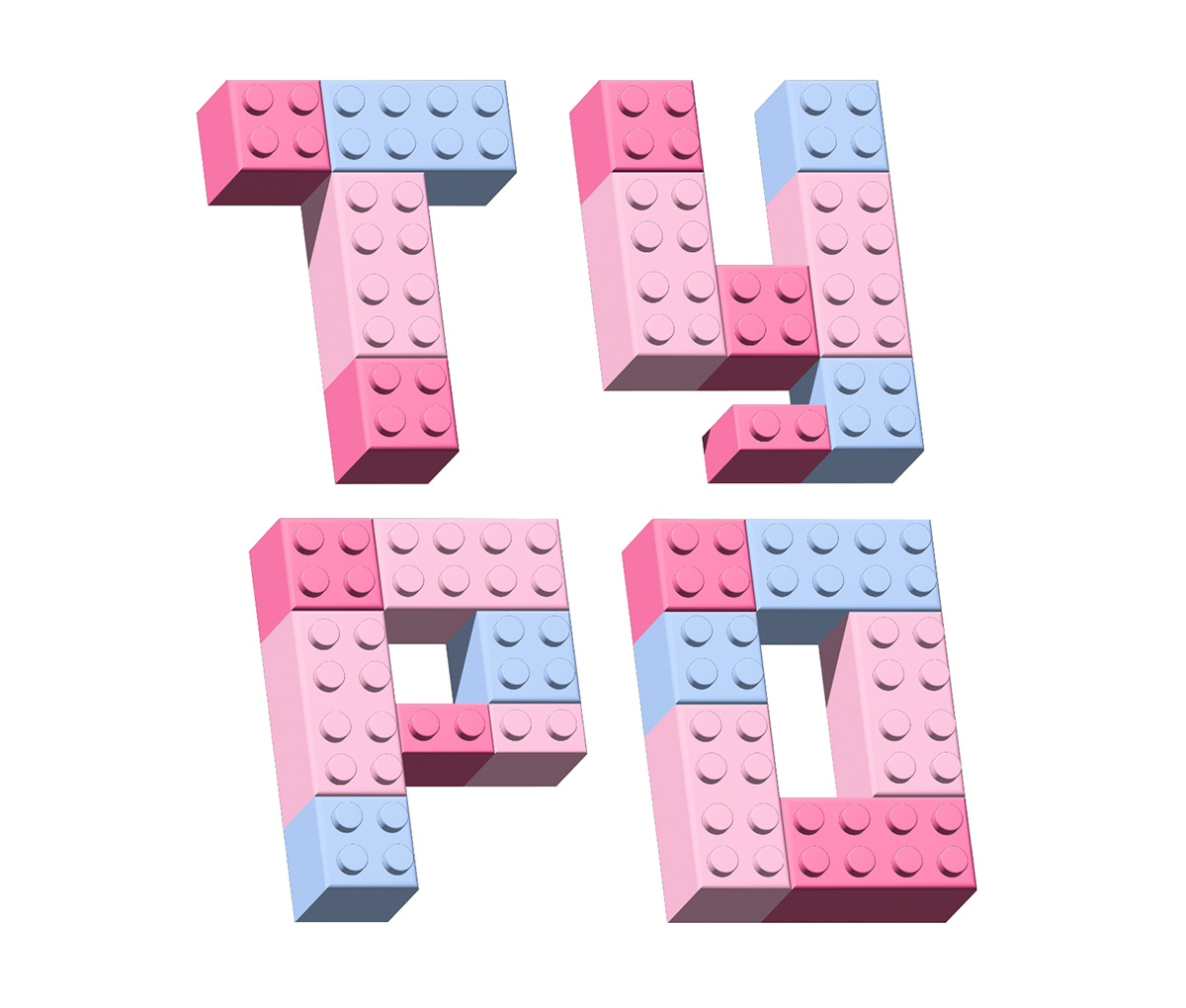
illustrator(イラストレーター)の「3Dとマテリアル」を使って、LEGOブロック風の文字デザインを作る方法を紹介します!
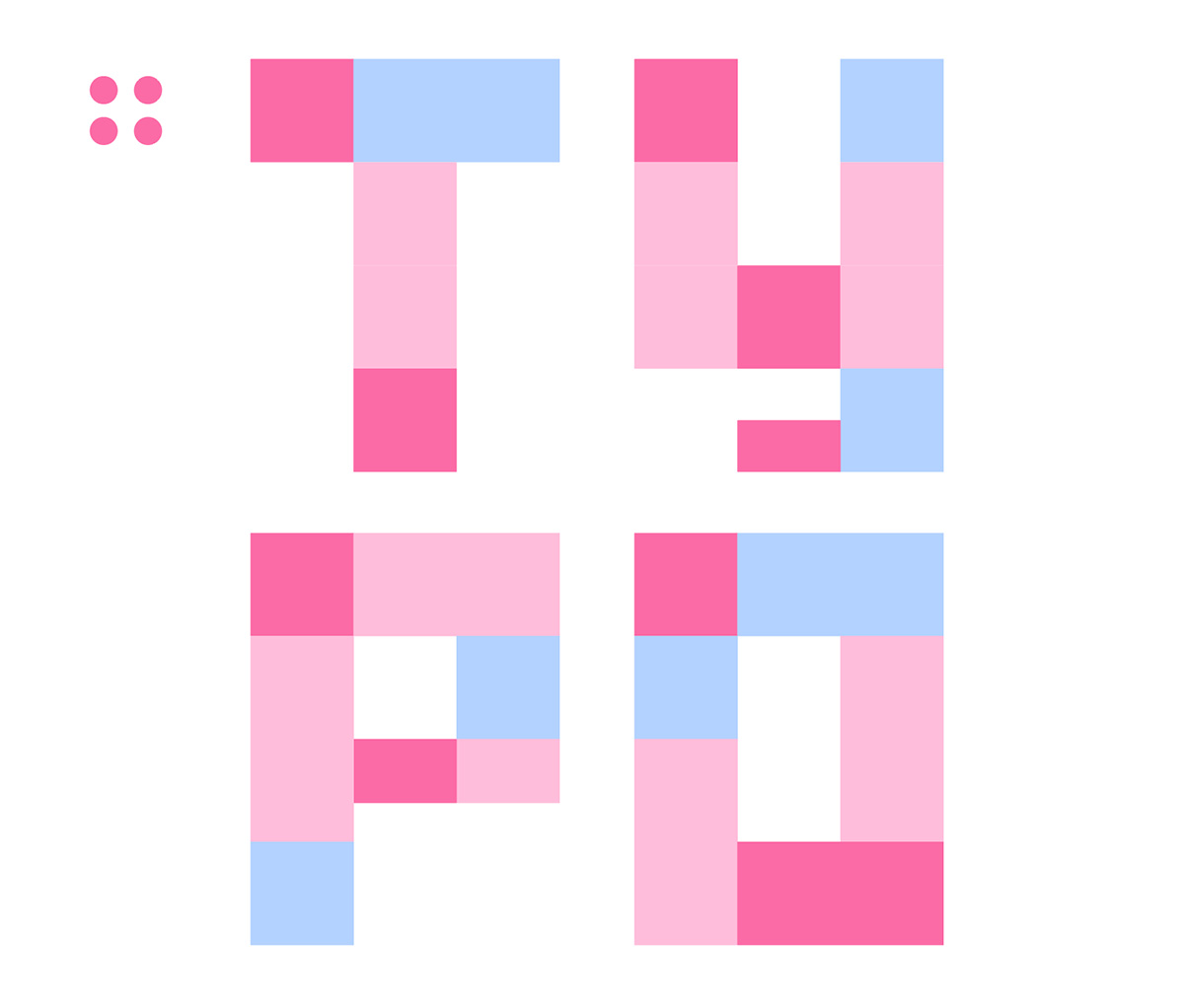
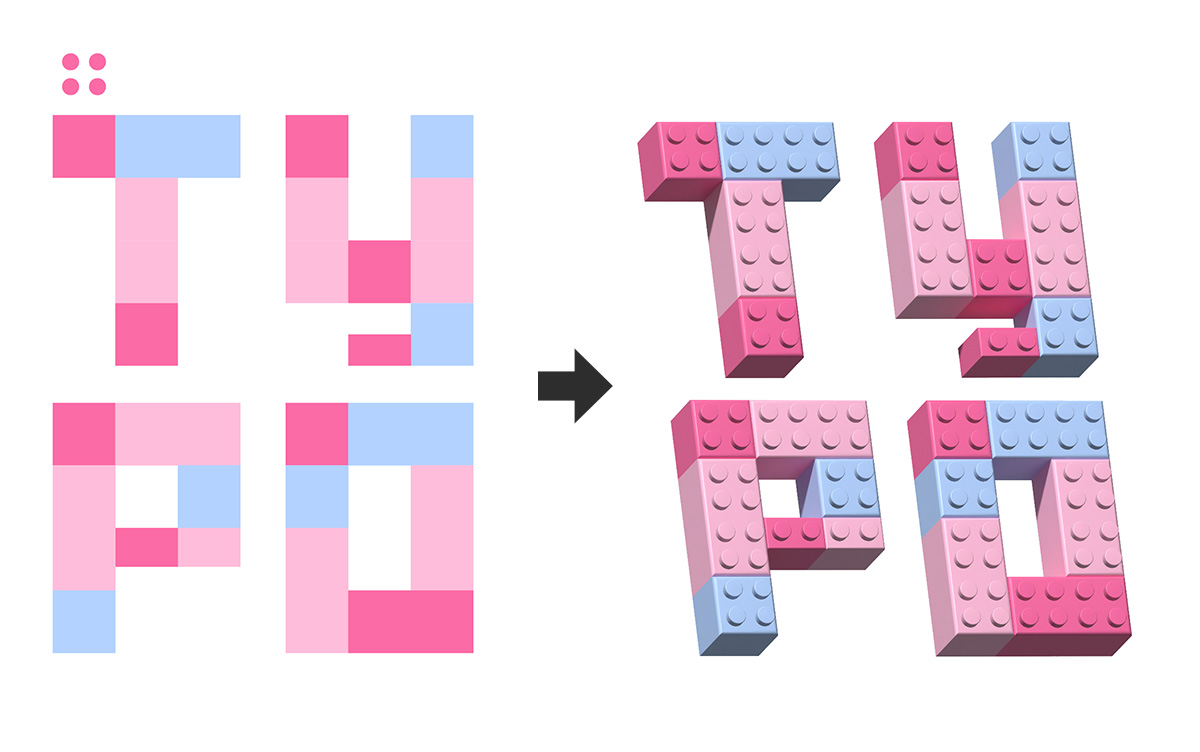
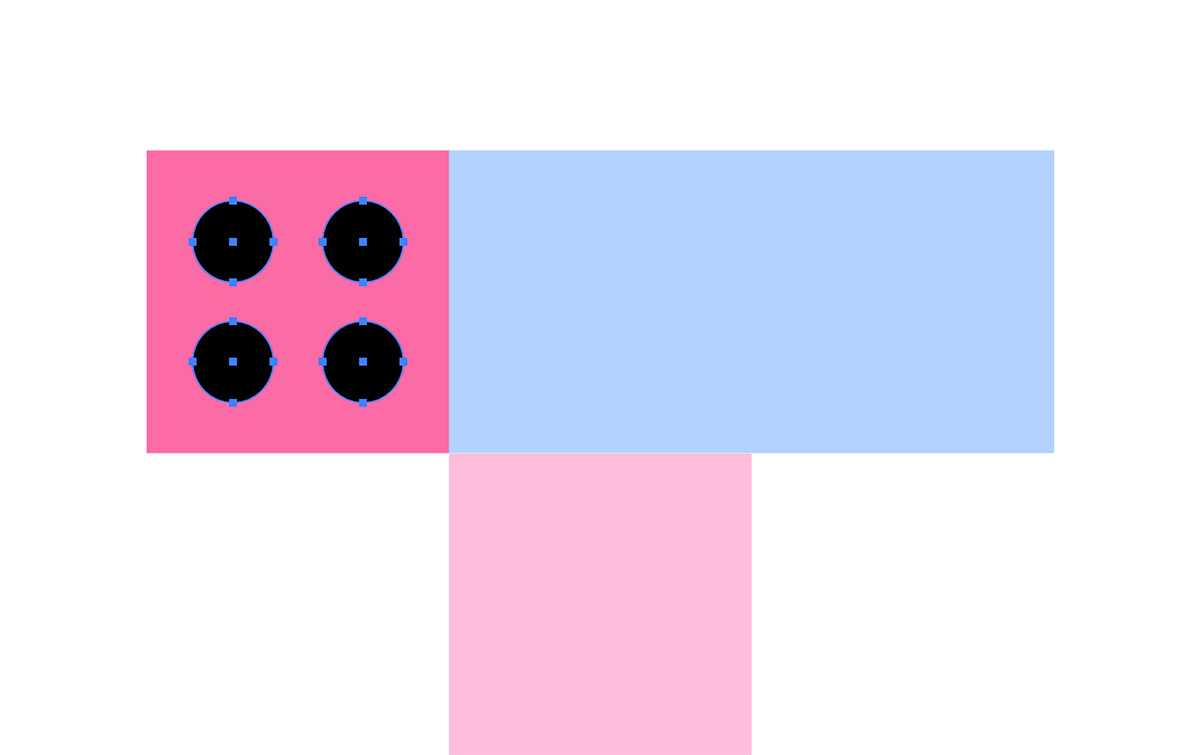
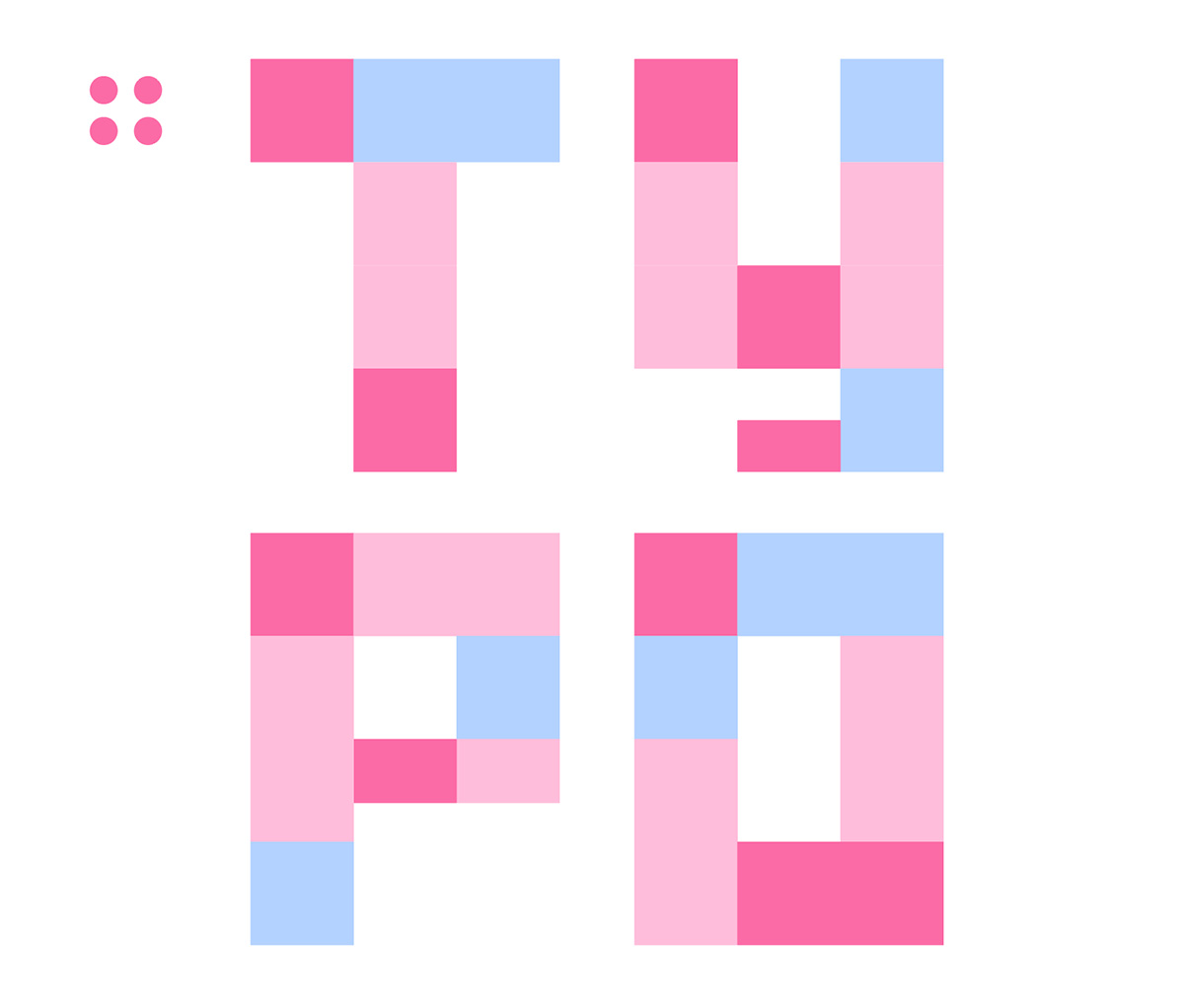
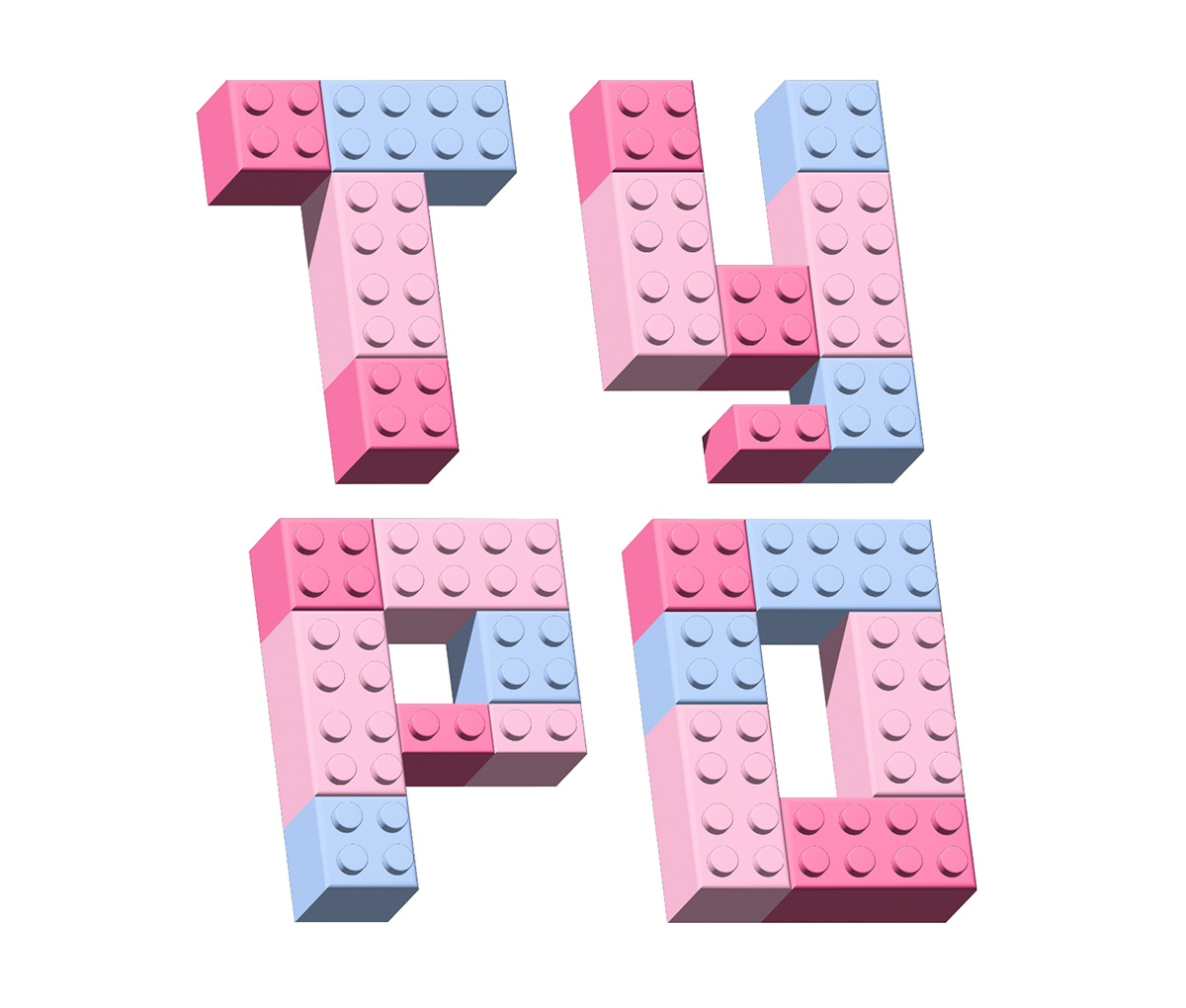
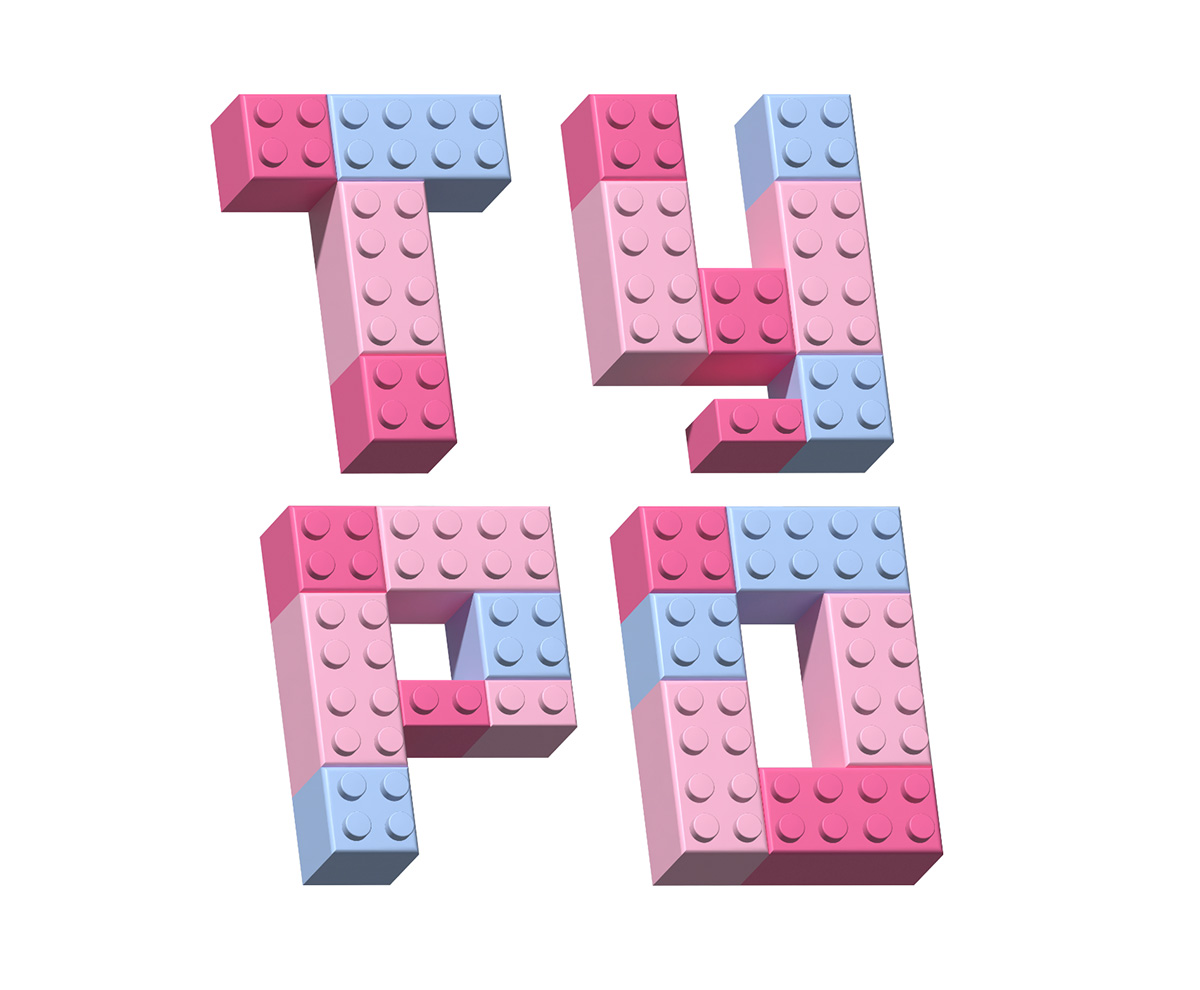
左の平面的な素材を作ってから、右の3Dの表現にしていきます。

それでは早速解説していきます。
YouTube動画
この記事の内容は動画でも解説しています!
動画で見たい!という方はこちらのYoutube動画をご覧ください!
【1】文字の素材を作成
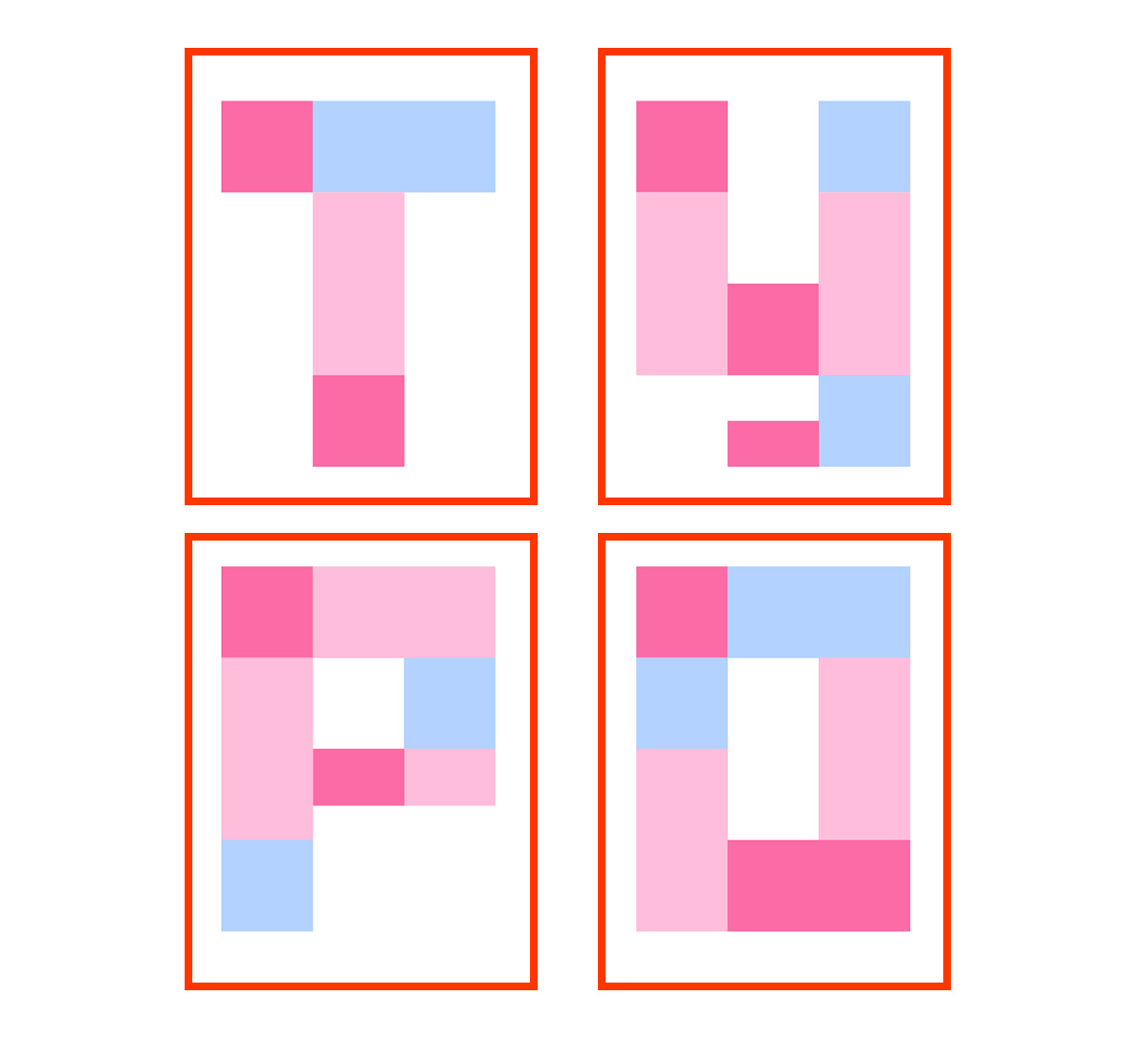
まずは、ブロックの文字素材を作成します。
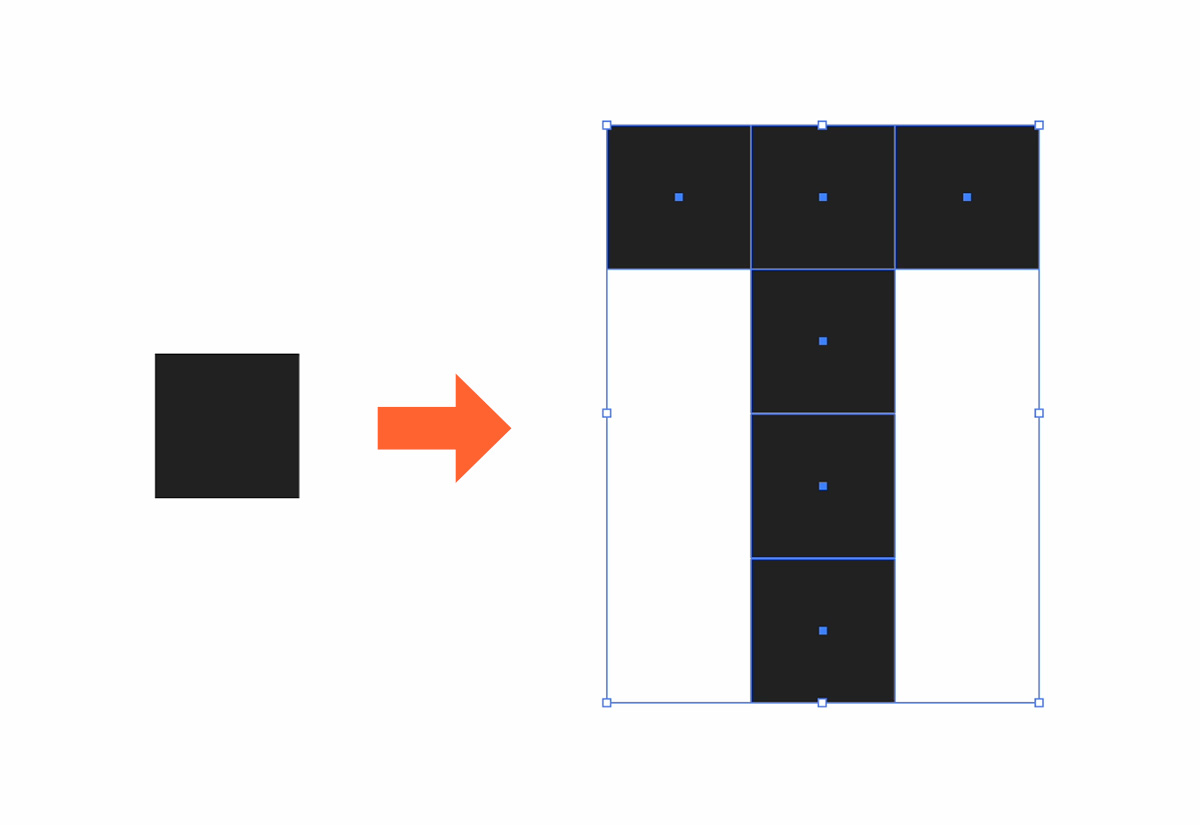
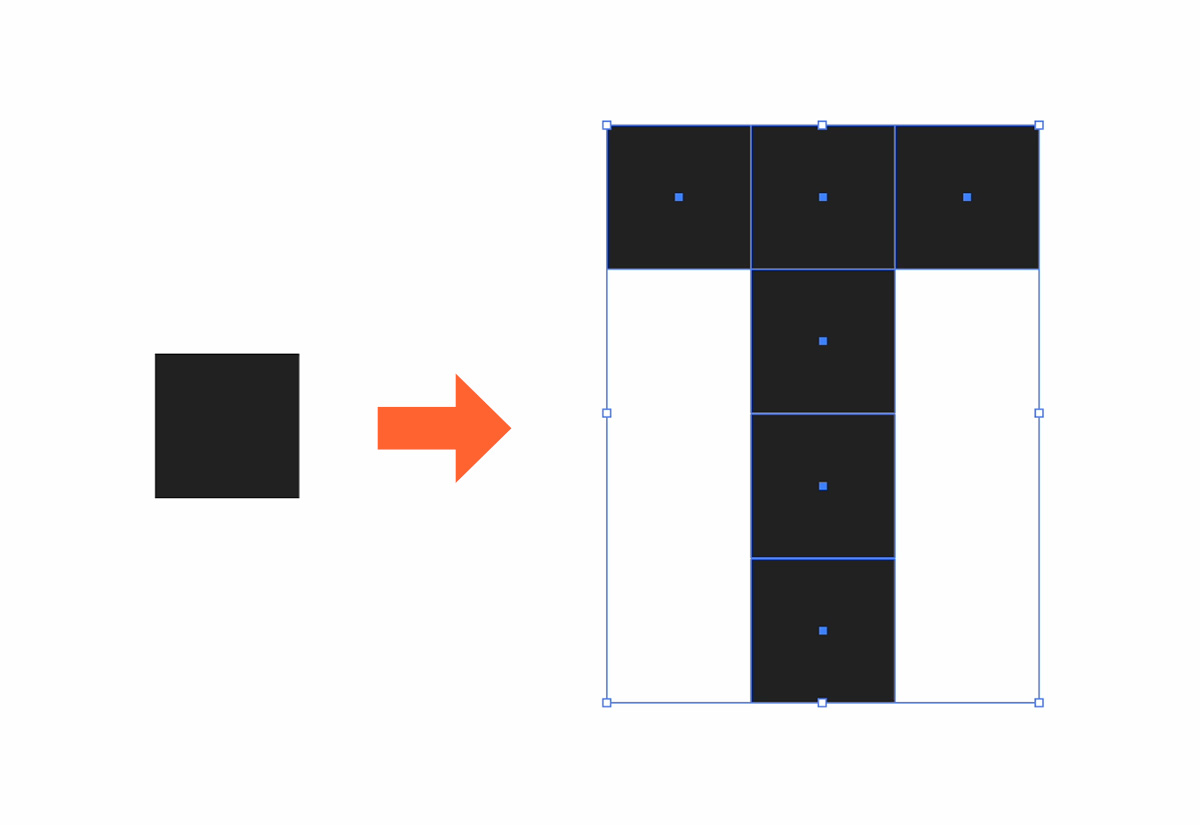
長方形ツールで正方形を1つ作成し、複製して文字の形を作っていきます。
ここでは、横3つ縦4つの正方形で構成しています。

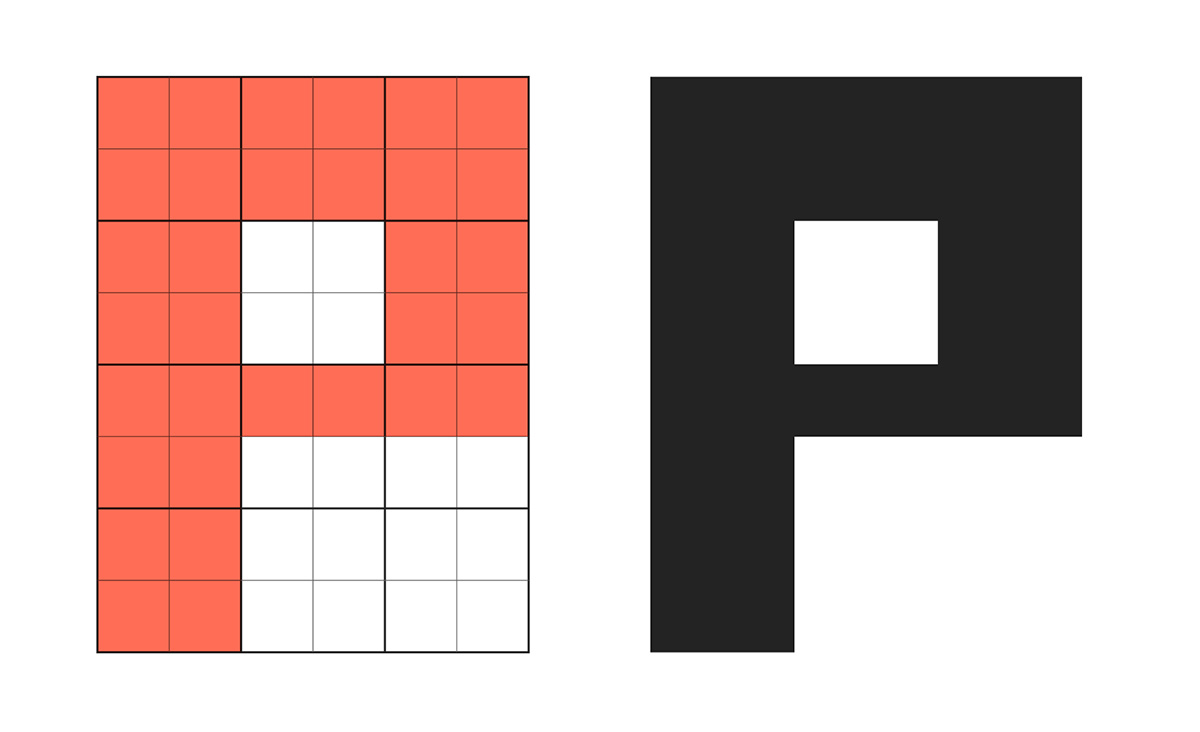
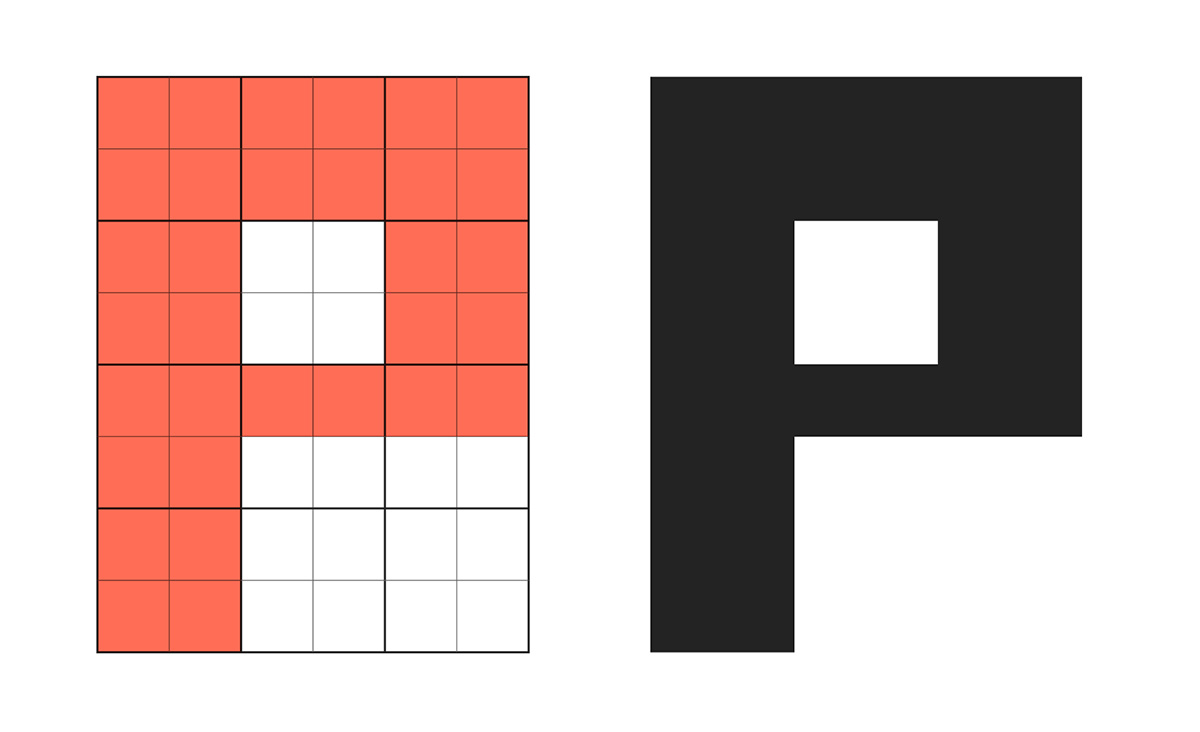
「P」や「Y」などの難しい形は、ブロックのサイズを半分にして表現しています。

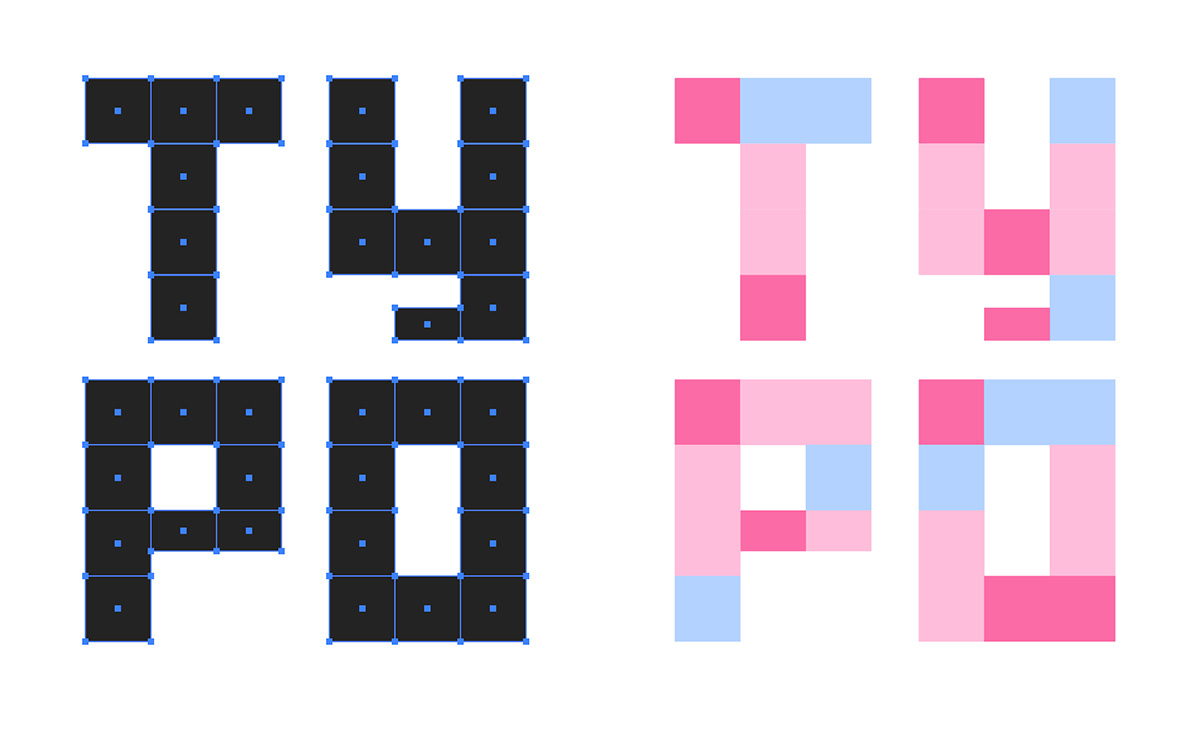
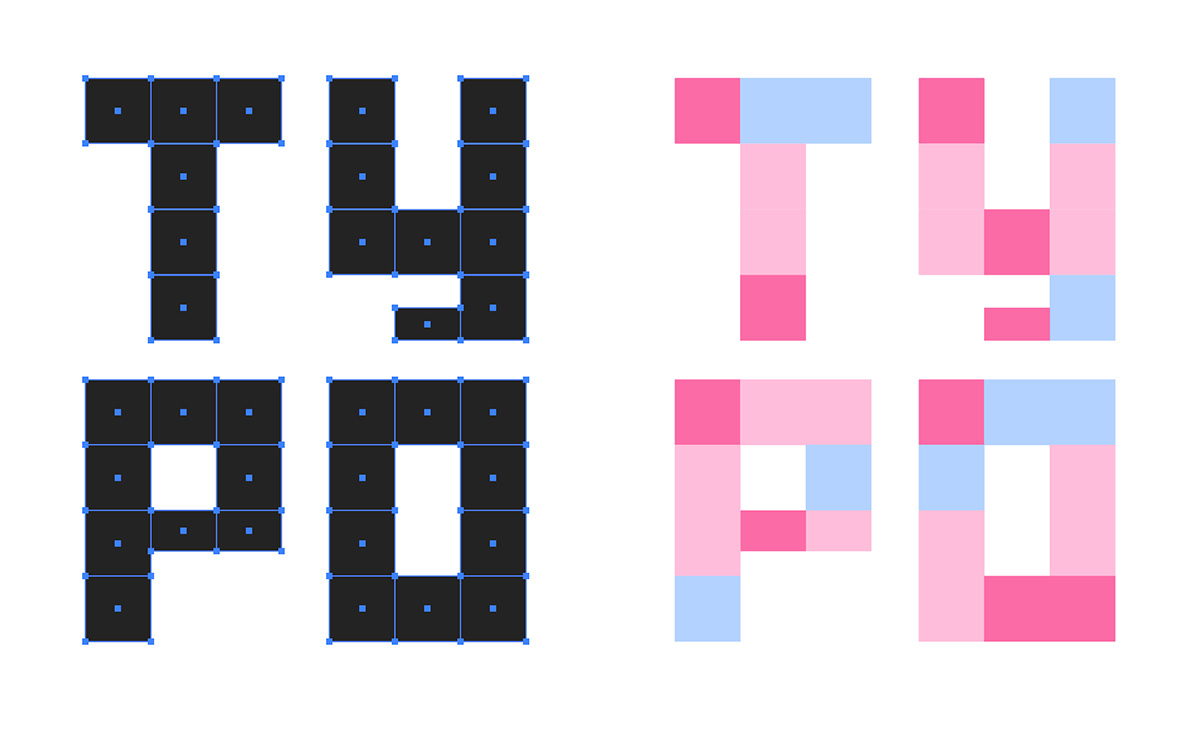
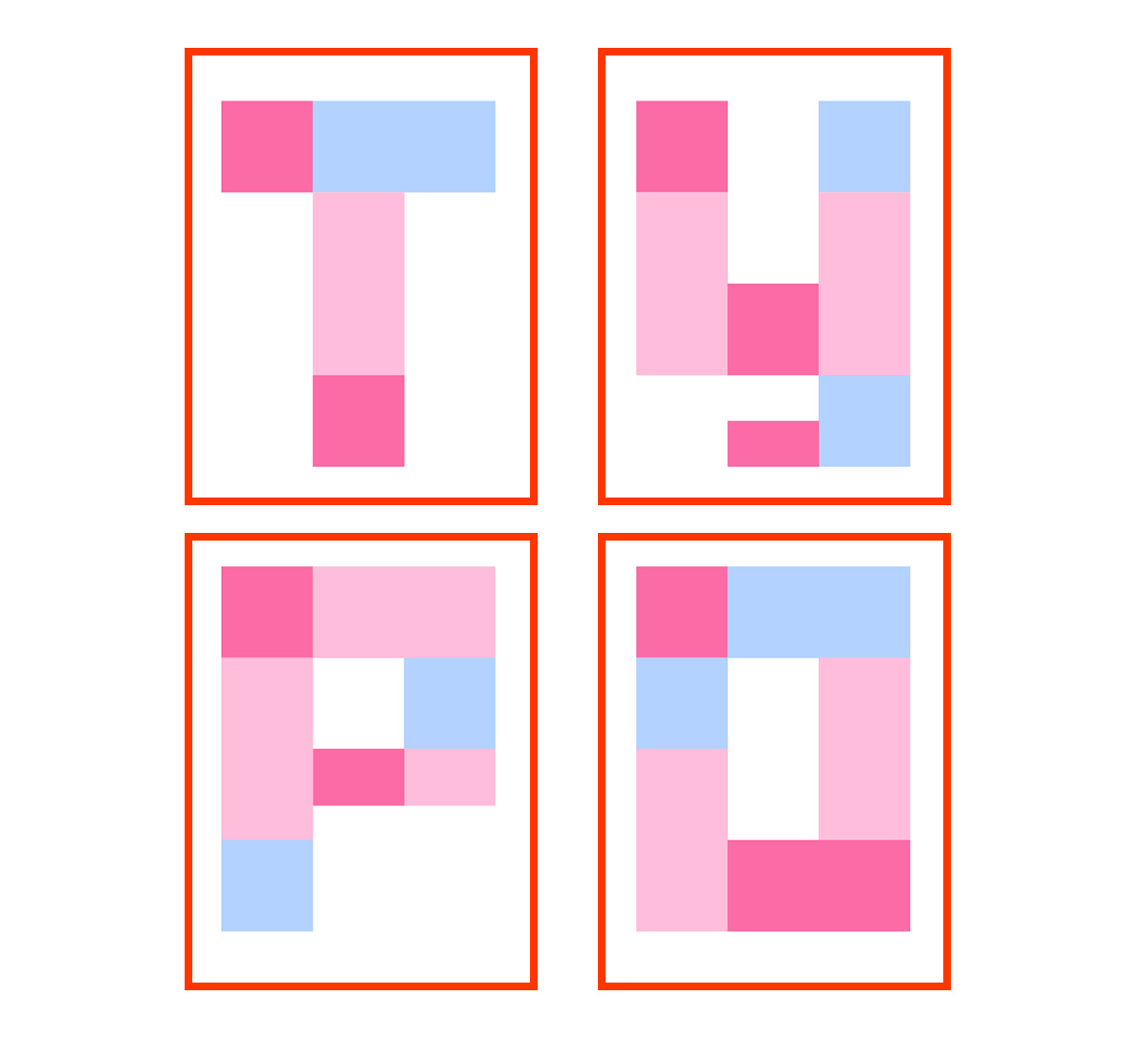
正方形のパーツはランダムに色変えします。
ここでは「#FC6BA6」「#FFBDDB」「#B3D2FF」の3色にしています。

できた文字はそれぞれ、【command(ctrl)+ G】でグループ化しておきます。

【2】凹凸の素材を作成
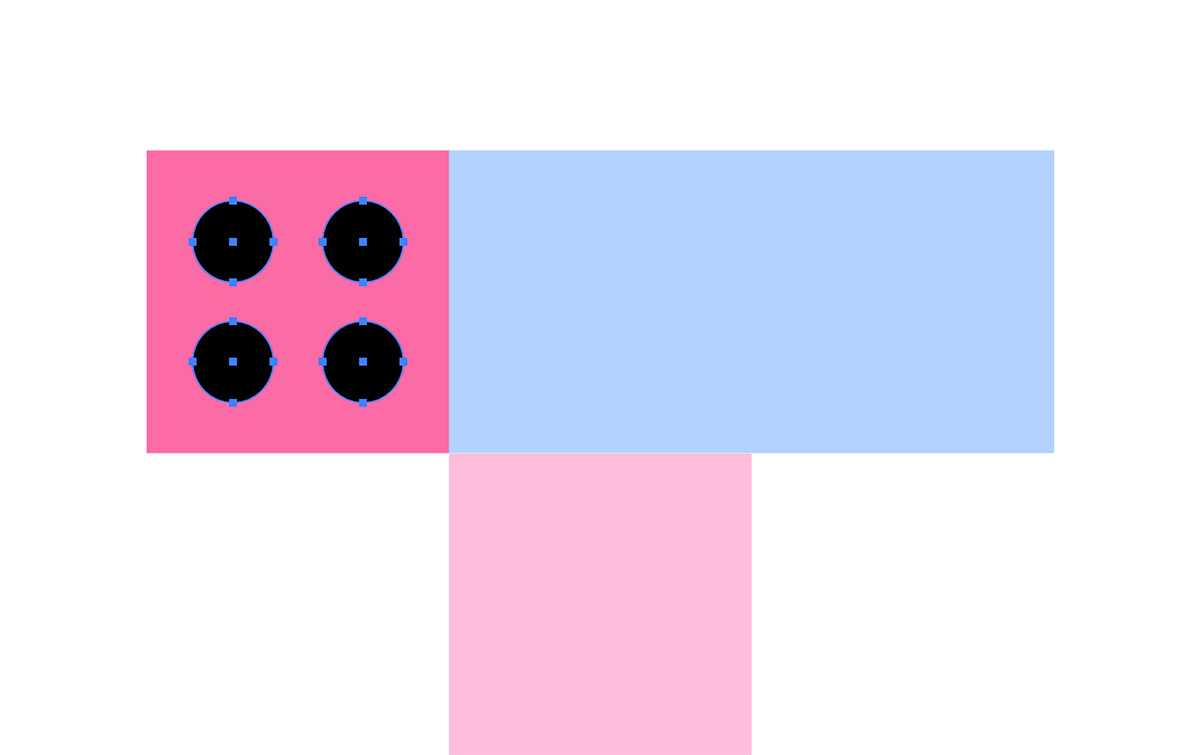
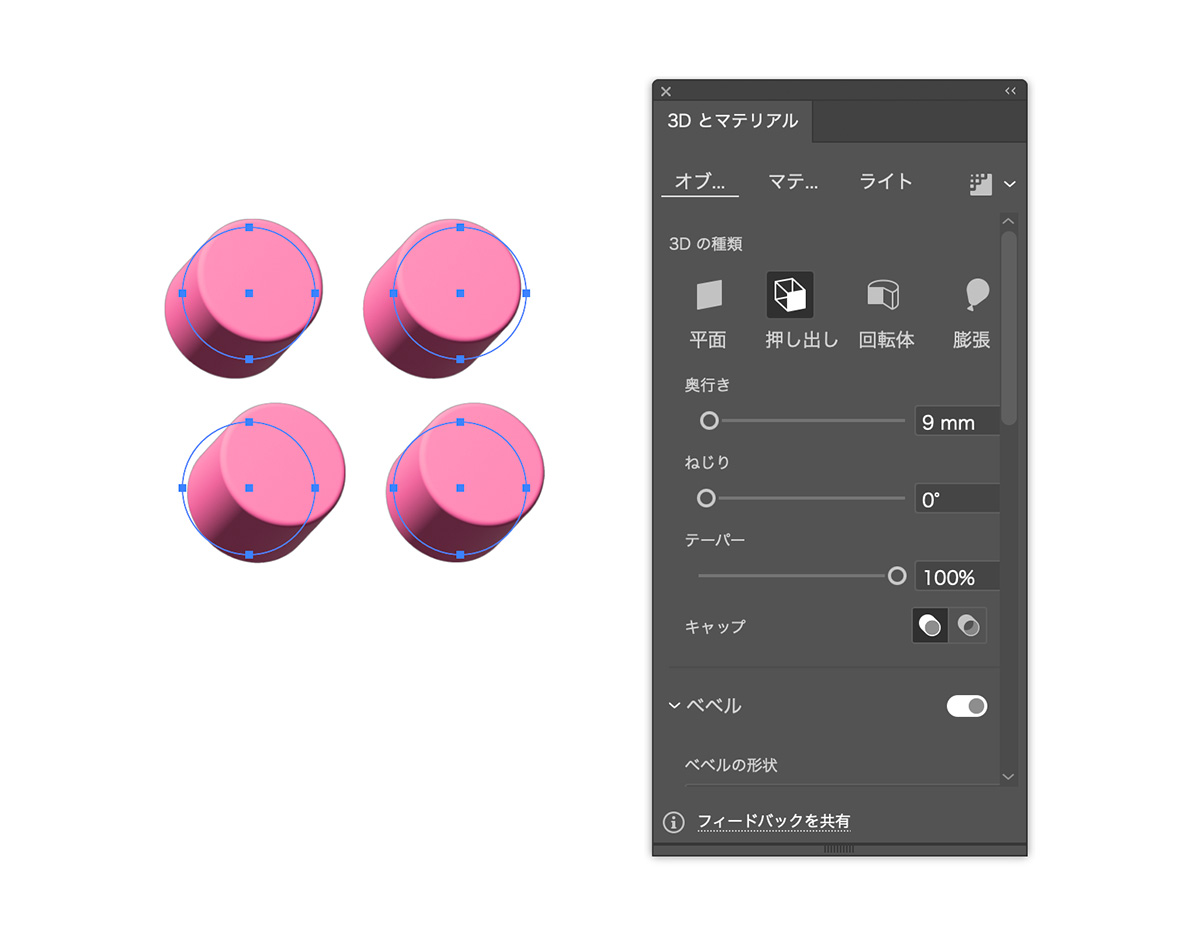
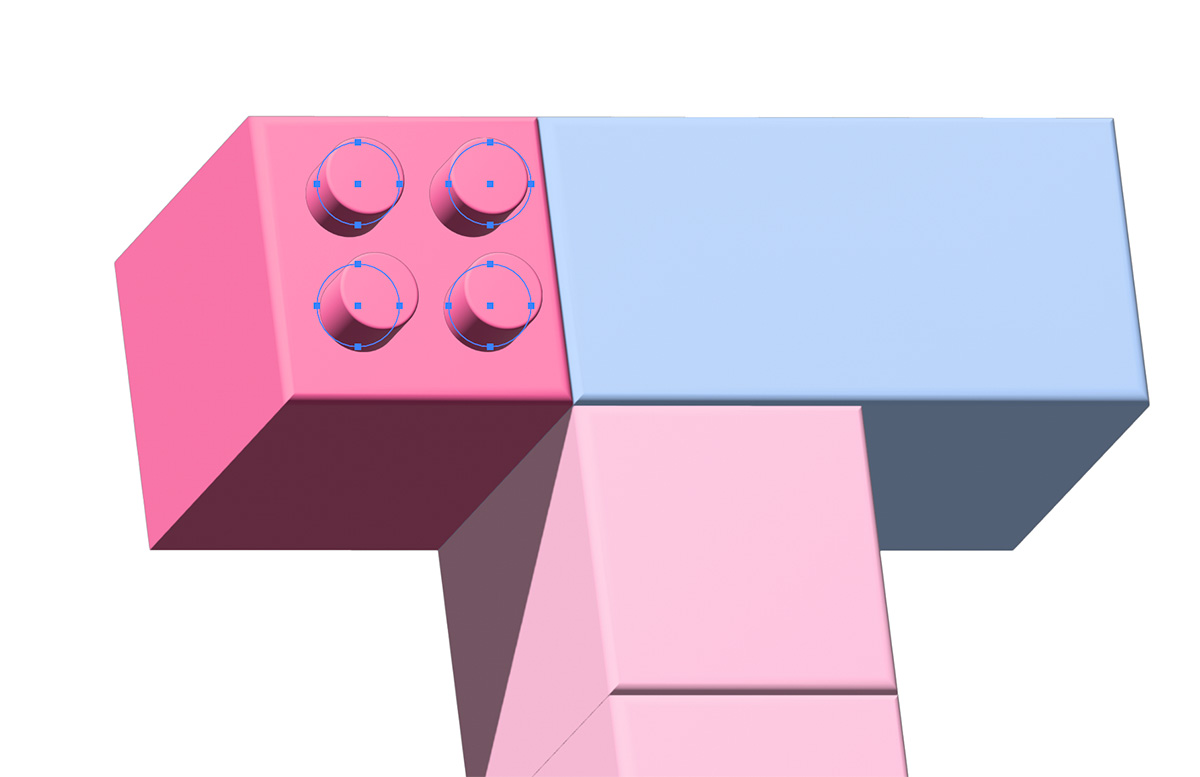
楕円形ツールで正円を作成し、4つに複製します。
ブロックの凹凸になるように位置を調整しましょう。

4つの凹凸のパーツはグループ化しておきます。
これで全ての素材の用意ができました。

【3】文字の素材を3D化する
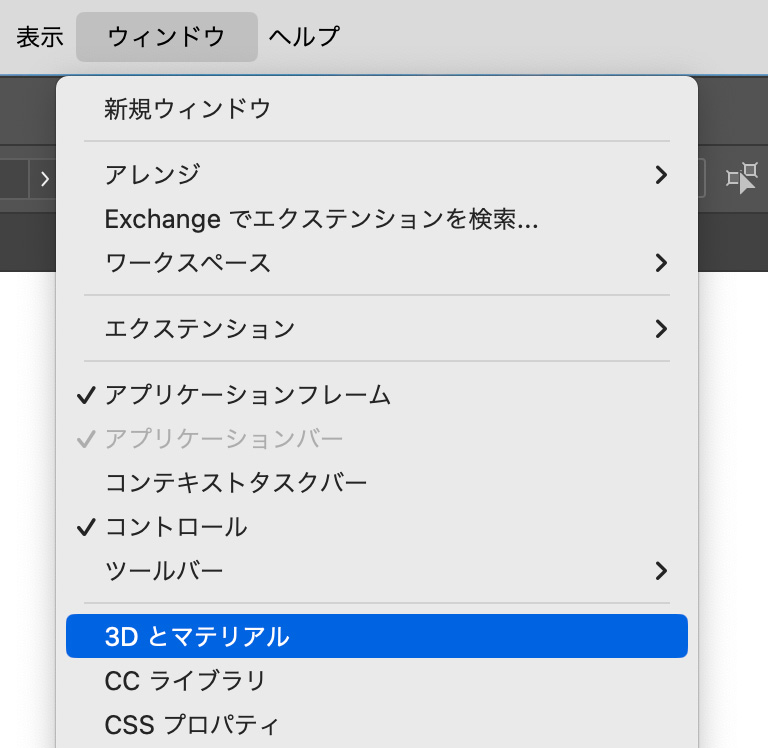
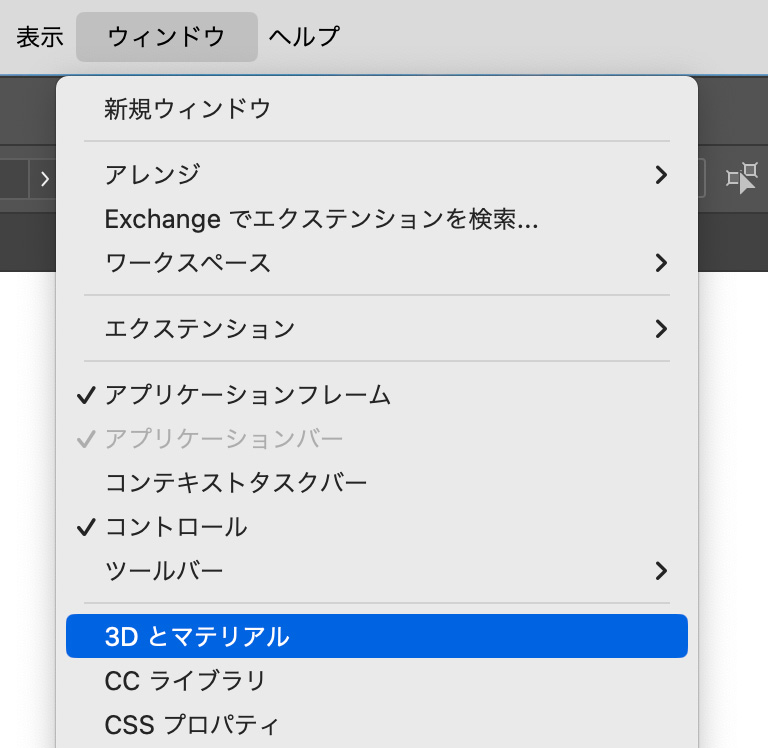
上のメニューから「ウィンドウ」>「3Dとマテリアル」を選択して、3Dとマテリアルのパネルを開きます。

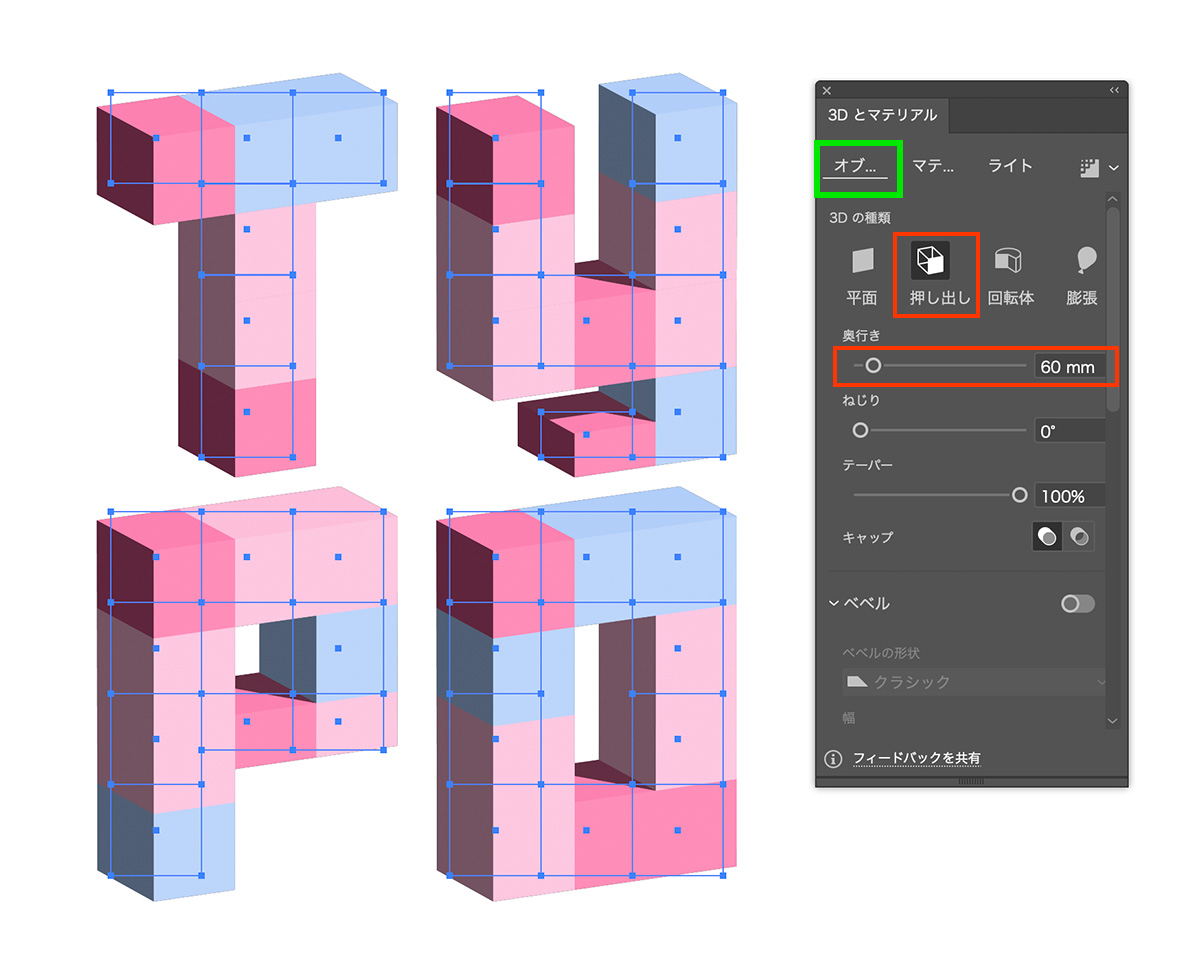
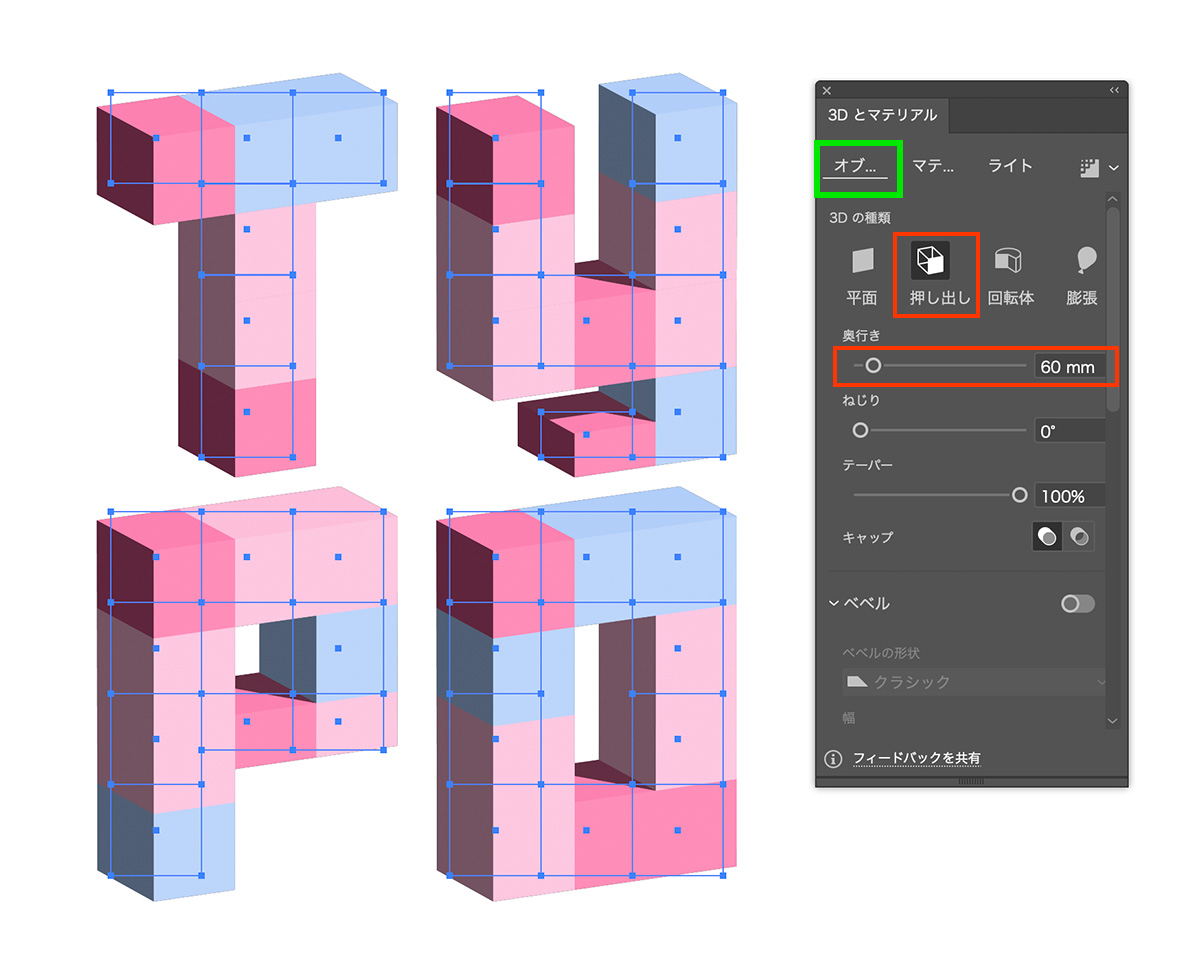
文字のパーツを全て選択した状態で、オブジェクトタブから下記の設定をします。

(奥行きはオブジェクトのサイズによって見た目が変わるので、プレビューを見ながら目分量で設定しましょう)
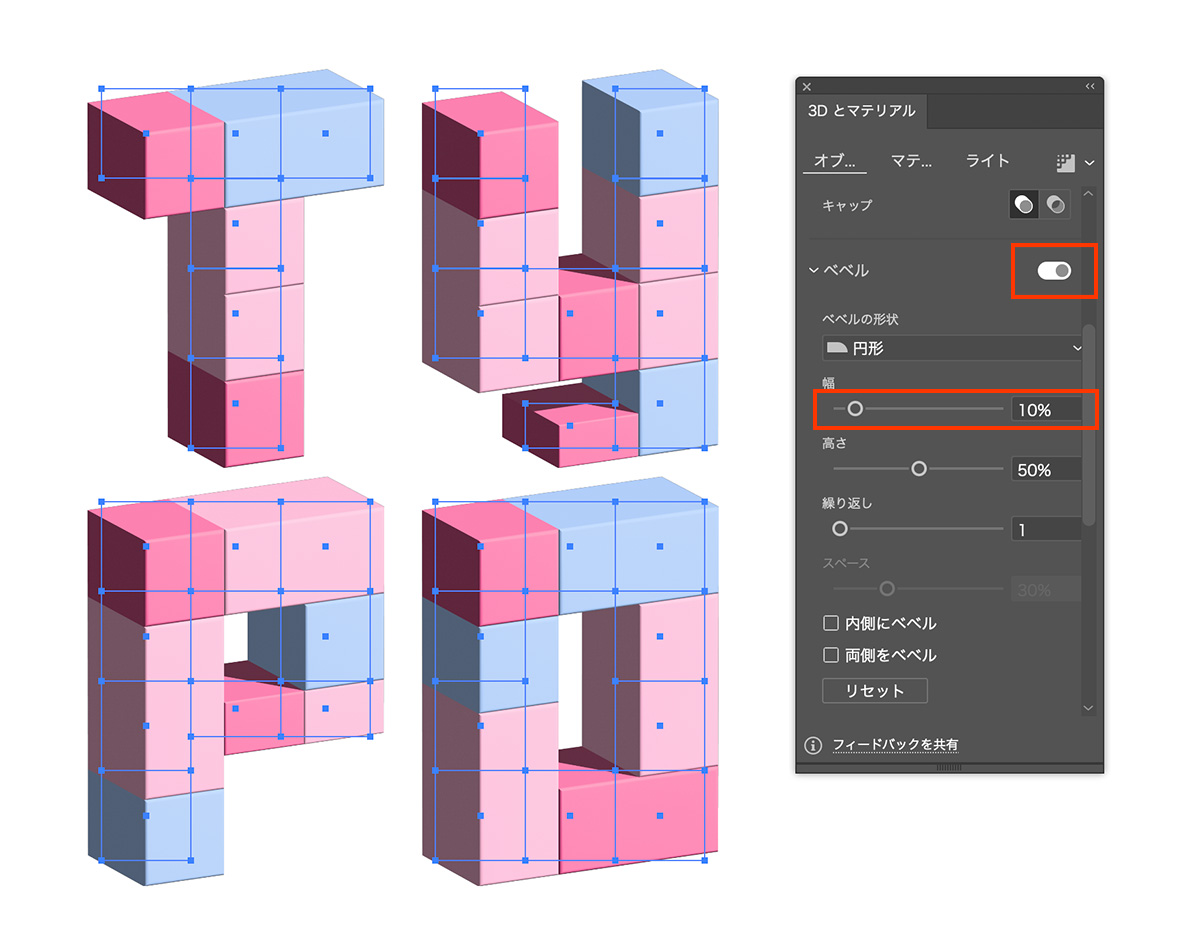
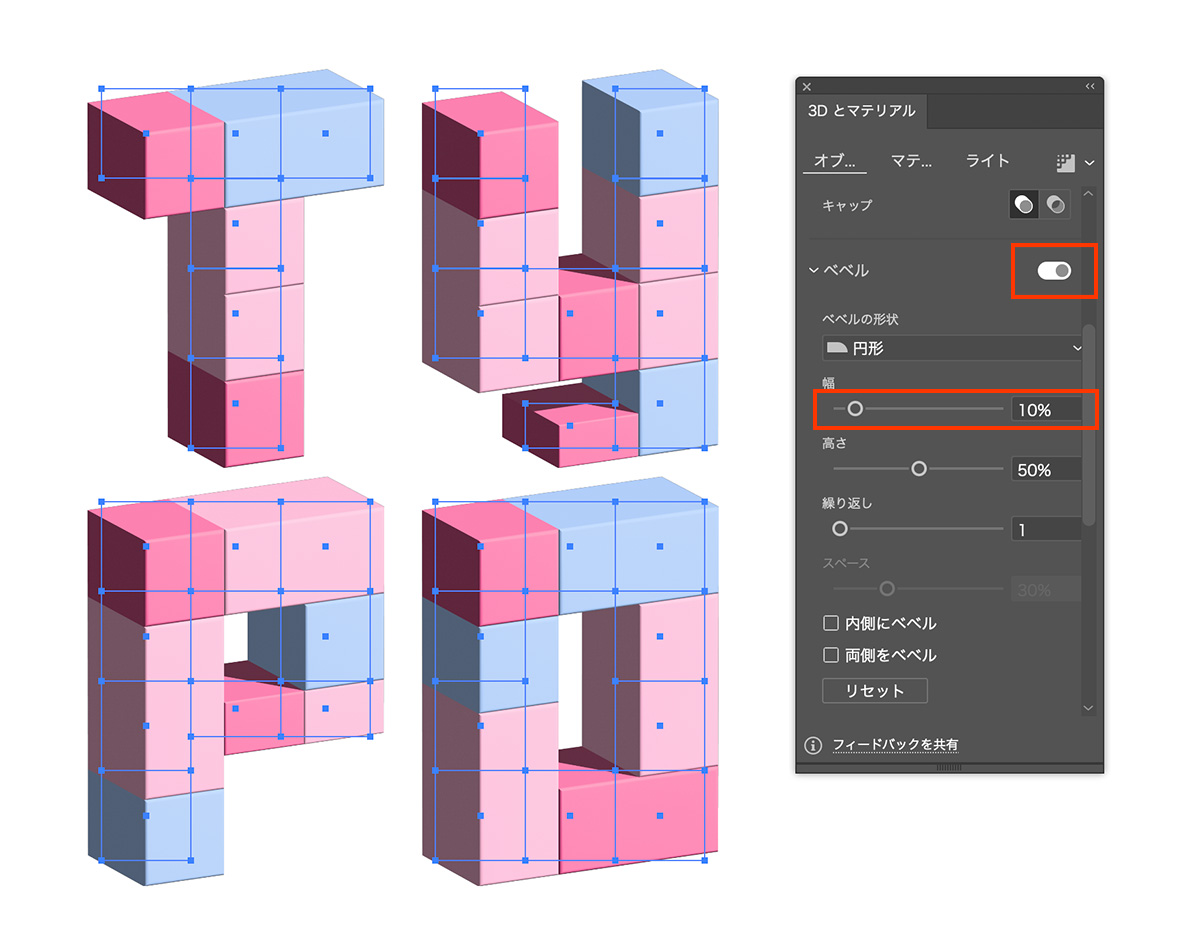
パネルを下にスクロールして、ベベルの設定をします。

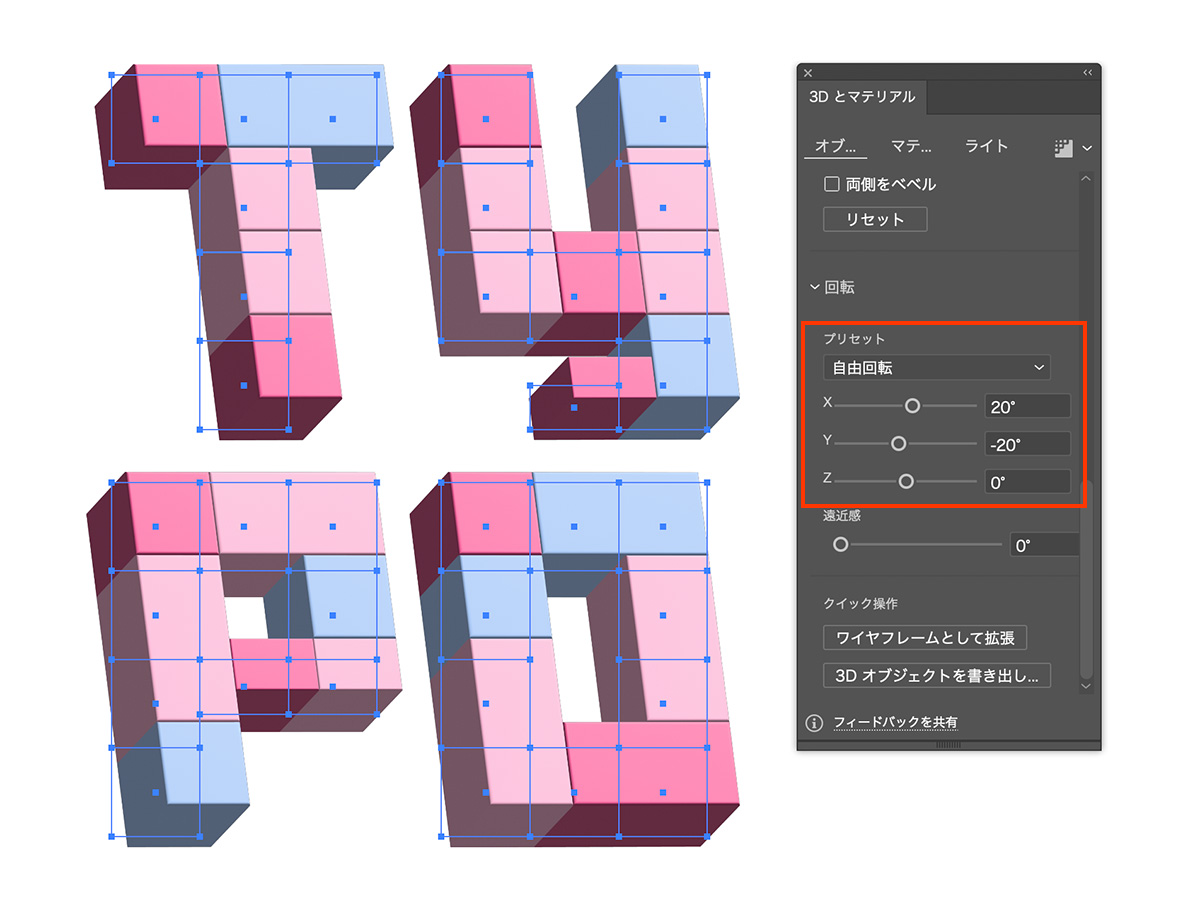
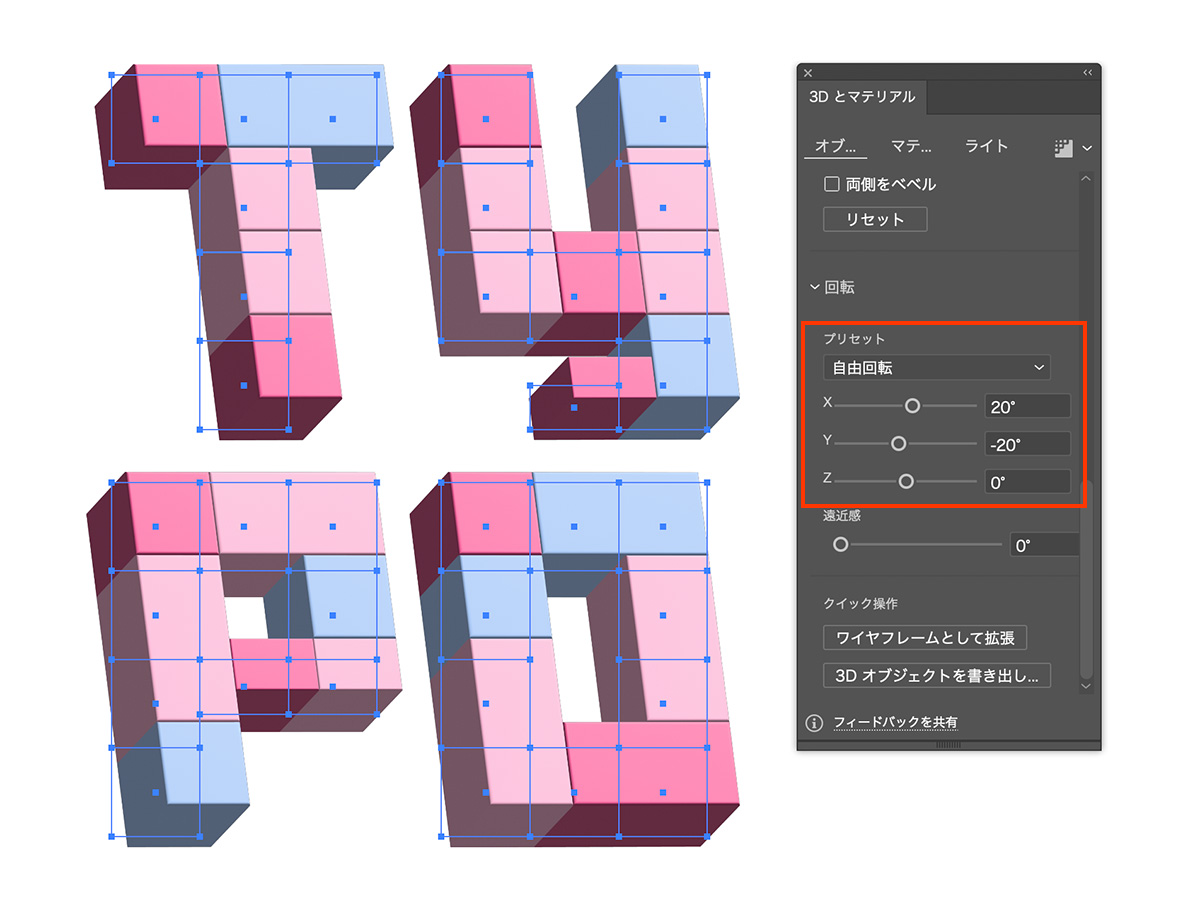
さらにパネルを下にスクロールして、角度の設定をします。

- プリセット「自由回転」
- X「20°」
- Y「-20°」
- Z「0°」
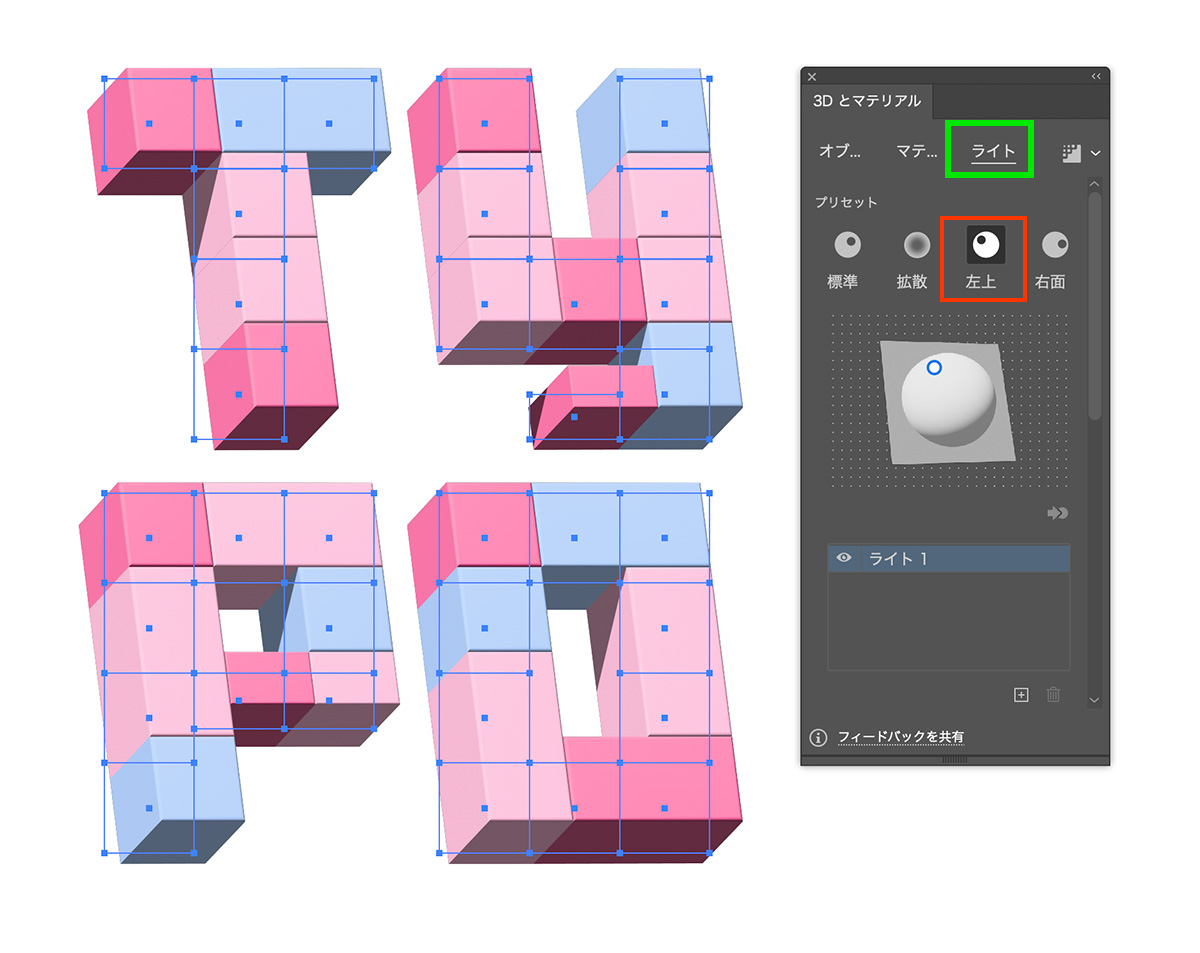
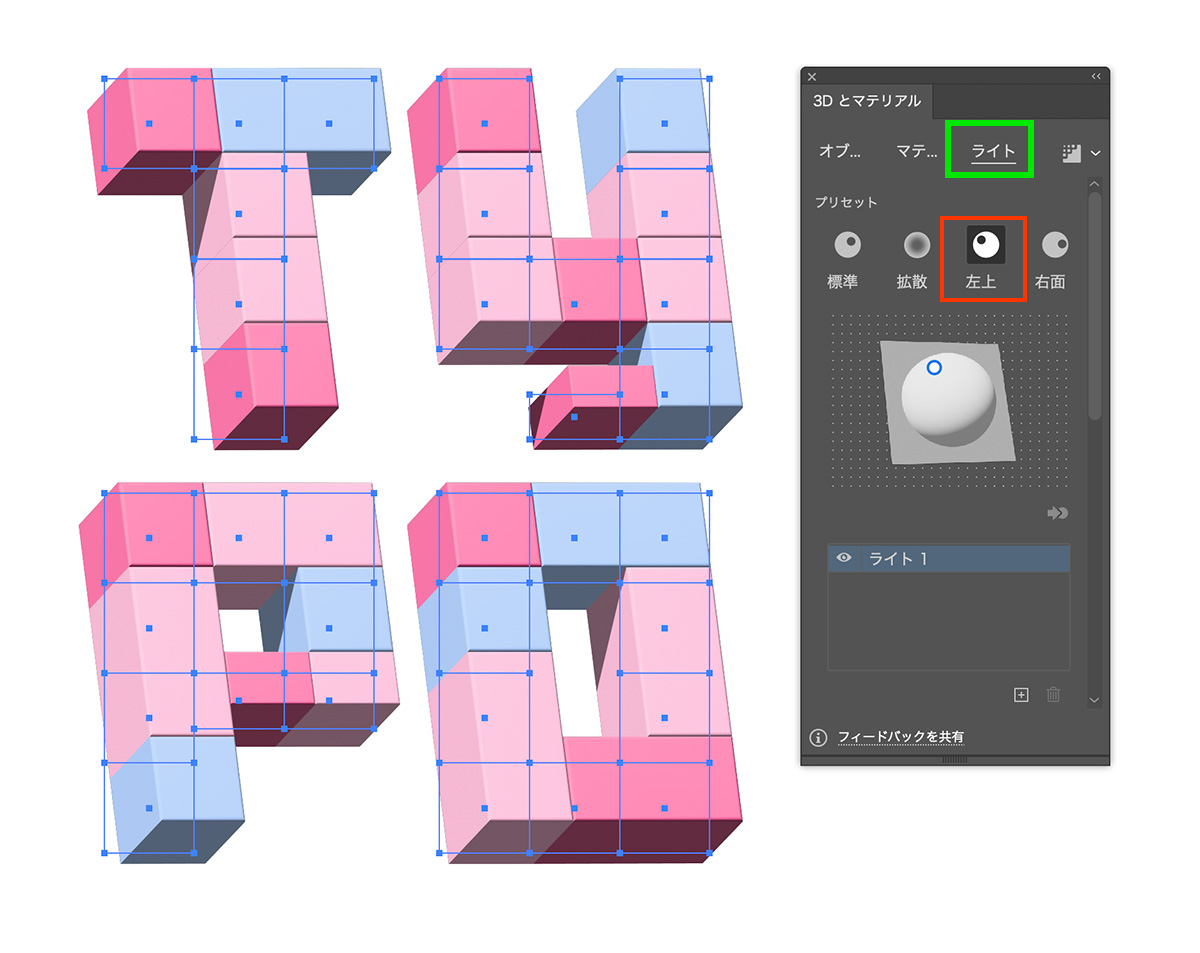
次にライトのタブに切り替えて、プリセットを「左上」にします。

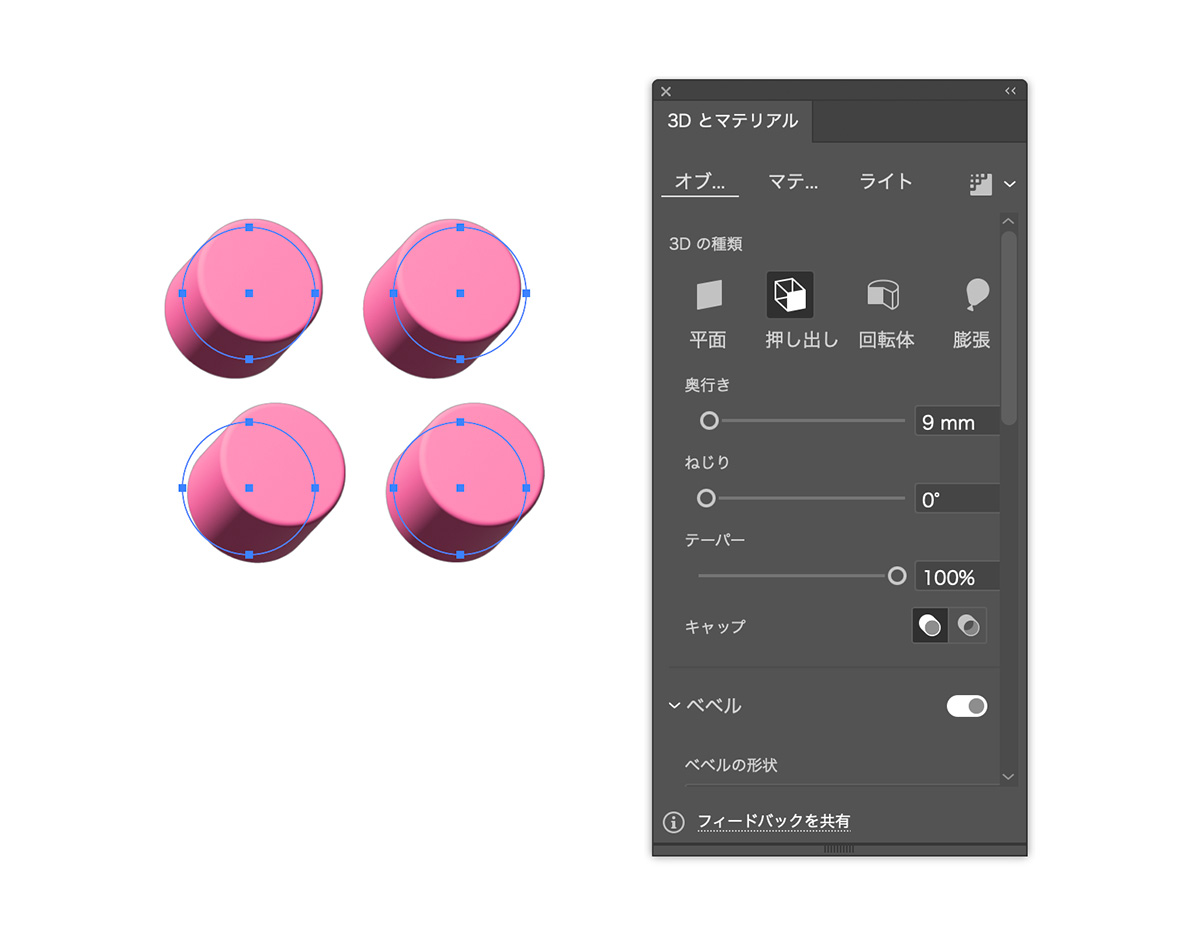
【4】凹凸の素材を3D化する
凹凸の素材も3D化します。
奥行きの数値を除いて、設定は文字素材と全て同じです。
奥行きの数値だけはプレビューを見ながら目分量で調整しましょう。

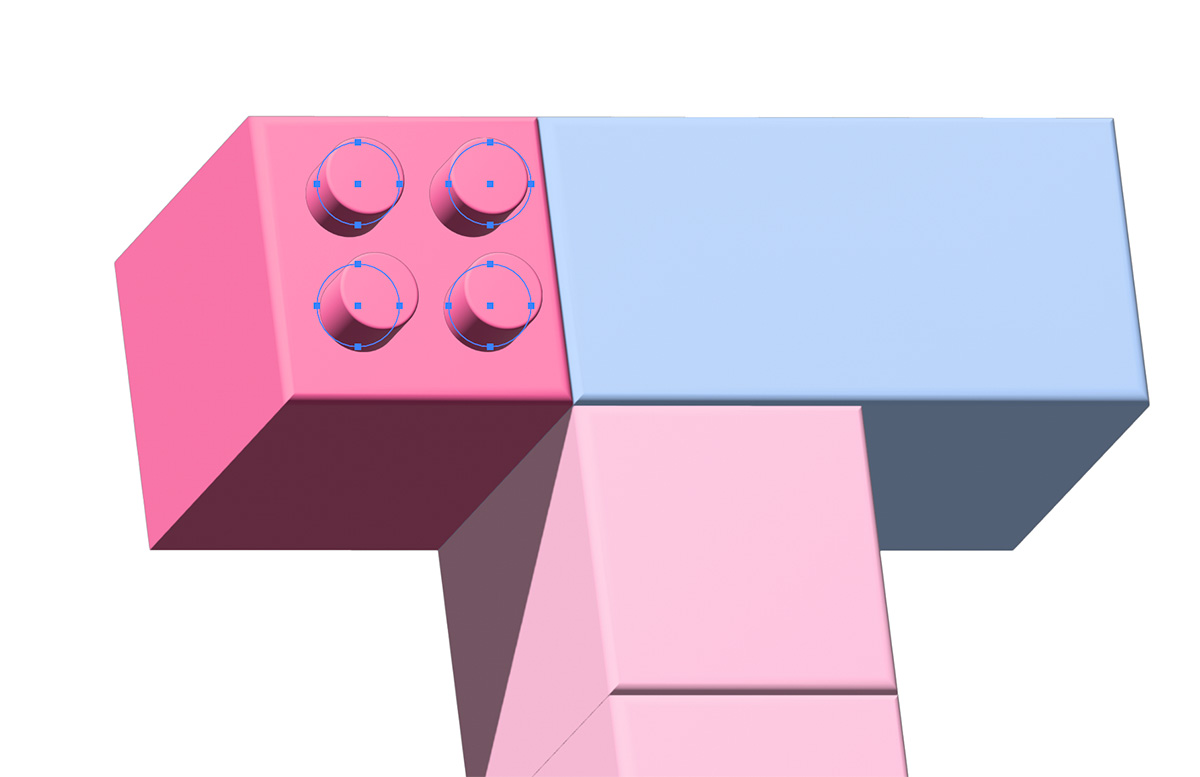
できた凹凸を文字のブロックに重ねていきます。

色はそれぞれのブロックと同じ色に統一しましょう。

【5】レンダリングする
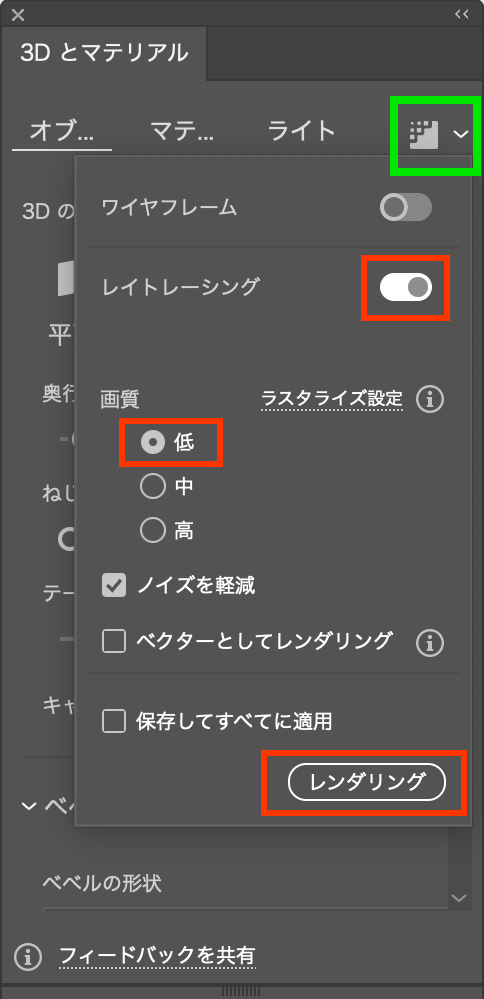
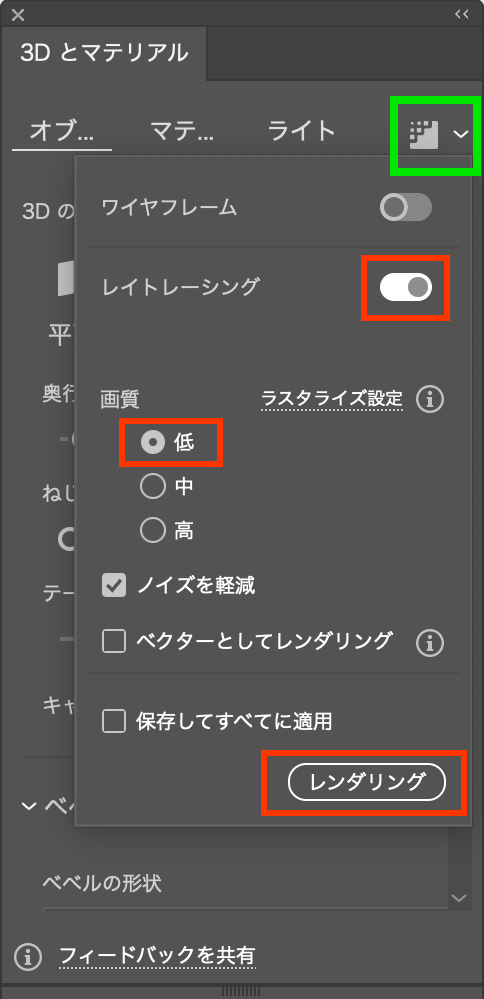
最後に緑のボタンからレンダリングを行い、3Dの仕上がりを綺麗にします。
レイトレーシングを右にスライドして、画質を「底」にして「レンダリング」のボタンを押します。

- 全てのパーツを一気にレンダリングすることはできないので、文字のパーツと凹凸のパーツで分けて行いましょう。
- 画質は「底」でも十分綺麗に仕上がります。
- レンダリングするとデータが重くなるので、再編集したい時はレイトレーシングを左にスライドして、もう一度レンダリングのボタンを押してレンダリングを解除してから編集しましょう。
完成
これで完成です!

色が上手く調整できない時は、Photoshopに貼り付けてから調整するのがおすすめです。
まとめ
今回はillustrator(イラストレーター)の「3Dとマテリアル」を使って、LEGOブロック風の文字デザインを作る方法を紹介しました!
色や角度、パーツの数など、アレンジ次第で様々なデザインに展開することができます。
ぜひ試してみてください。
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読み頂きありがとうございました!