今回はフォトショップの「一行選択ツール」と「ワープ」を使って、スピード感のあるグラフィックを制作していきます!
スポーツや車、バイクなど、スピード感をつけたデザインを制作する時に使えるテクニックだと思います。
10分もあれば出来ちゃう簡単なテクニックなので、是非最後まで読んで試してみて下さい!
残像というか動きの軌道のようなモノを感じるグラフィック表現です。

Youtube動画
ぜひチャンネル登録よろしくお願いします!!
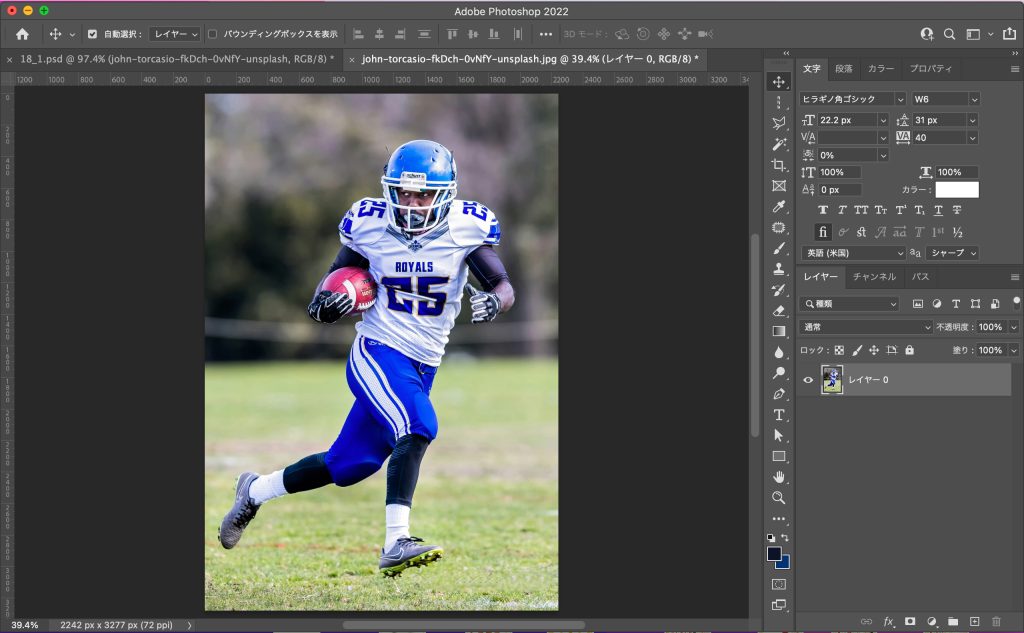
1.モチーフとなる人物を切り抜く
人物以外のモチーフでもOKです!
https://unsplash.com/photos/fkDch-0vNfY
ご存じの方も多いと思いますが、めちゃめちゃ使えるのでおすすめです!


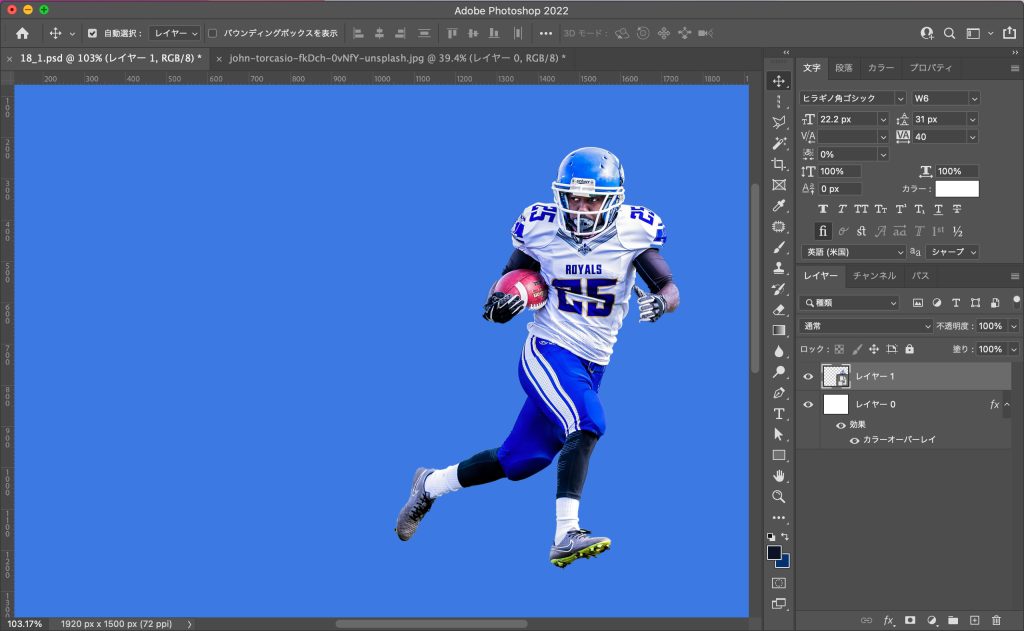
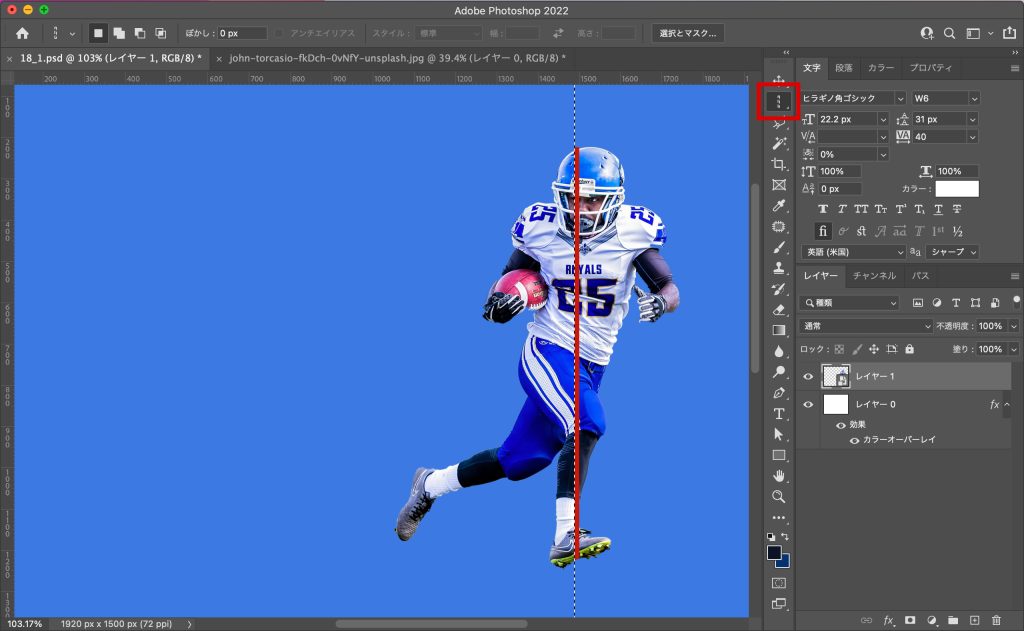
2.「一行選択ツール」で人物の軌道を制作する
人物の上で「一行選択ツール」を使って、動きの軌道部分に使う箇所をコピーします。
何箇所か試して、ちょうどいい場所を探してみましょう!

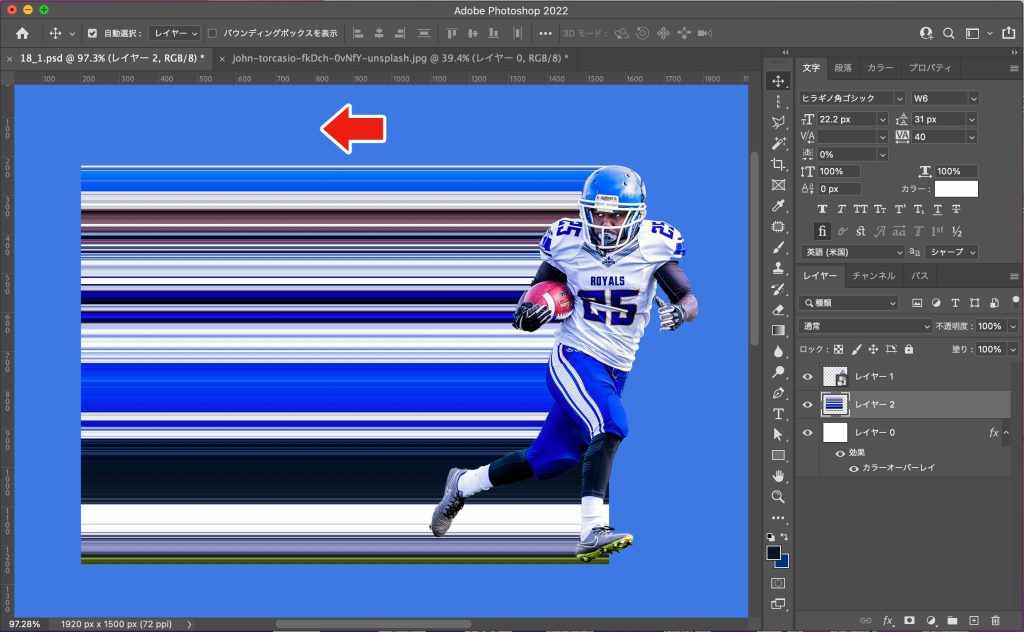
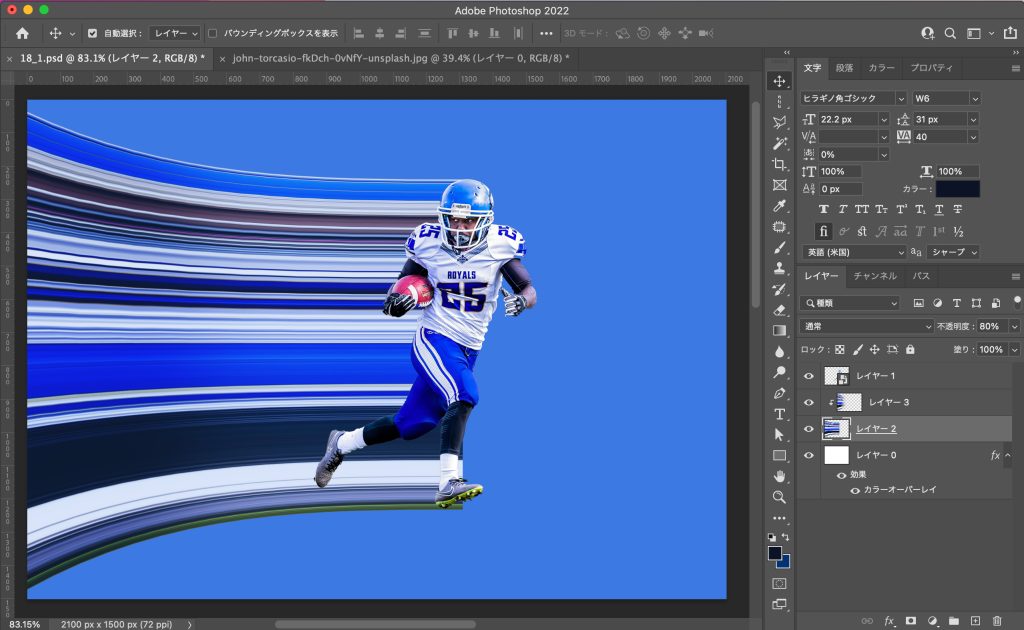
次にコピーした一行を、人物の下レイヤーにペーストして、自由変形で横に引き伸ばしましょう。
自由変形のショートカットはmac【command+T】、windows【control+T】です。

3.ワープを使って軌道を変形させる
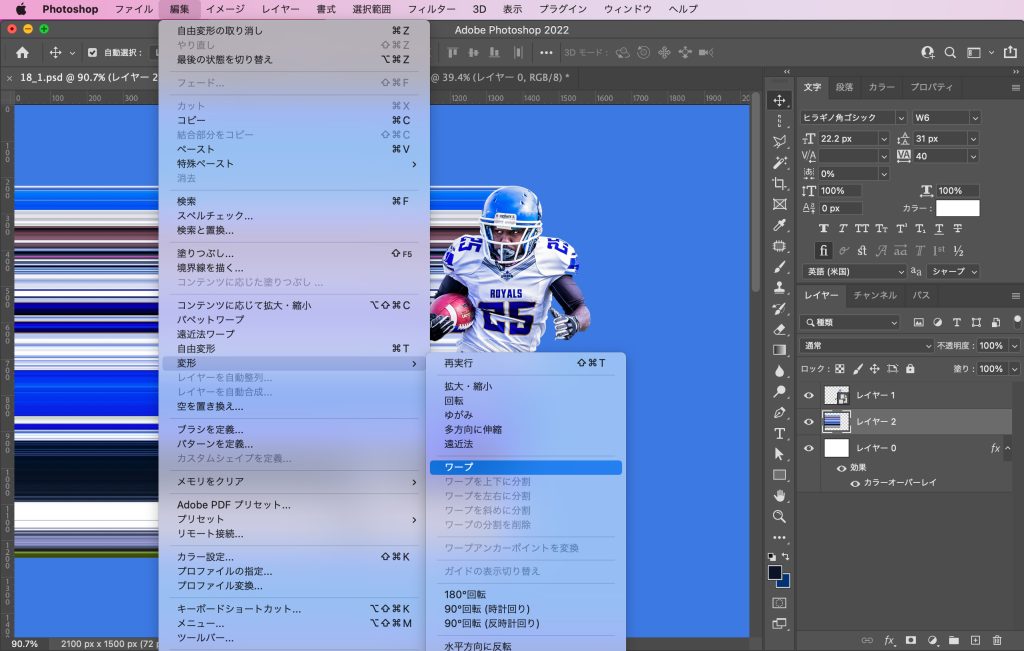
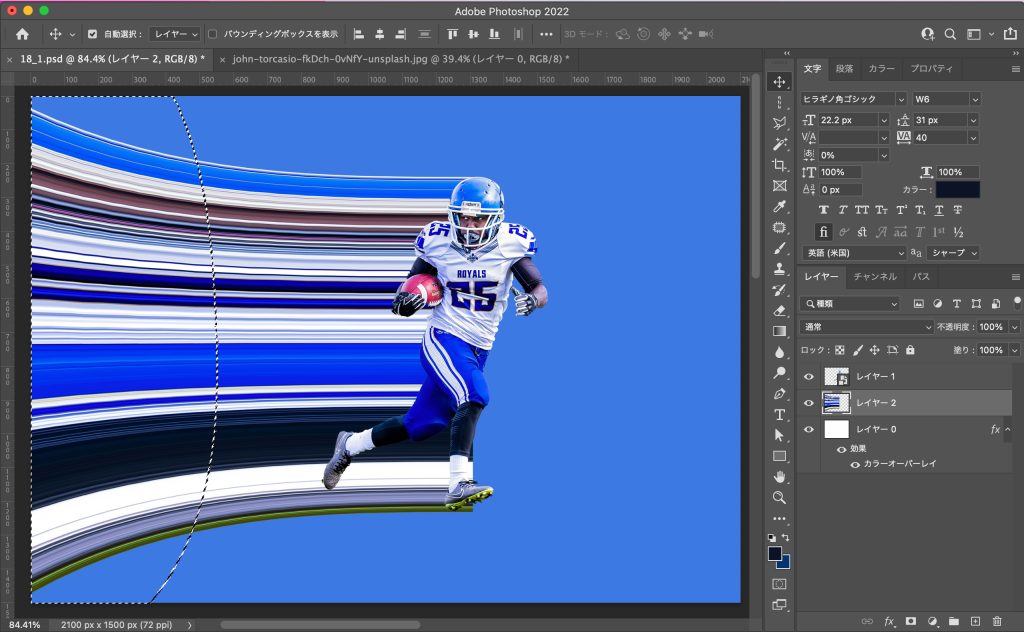
制作した軌道のオブジェクトを選択して、上部メニューから「編集」<「変形」<「ワープ」を選択します。

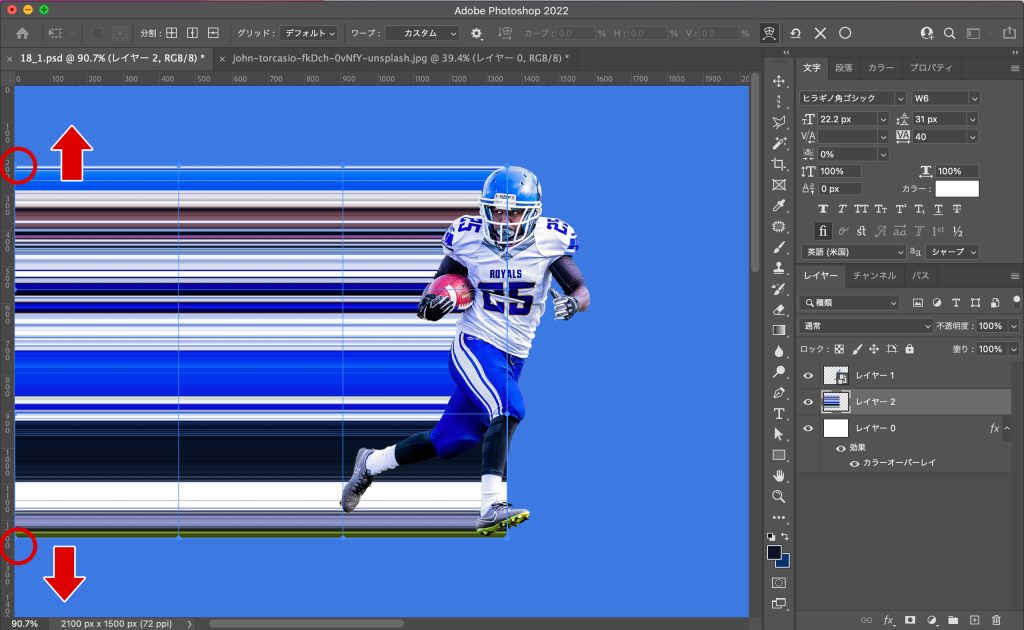
下画像の赤丸部分を選択して、一つずつ矢印の方向にドラッグします。

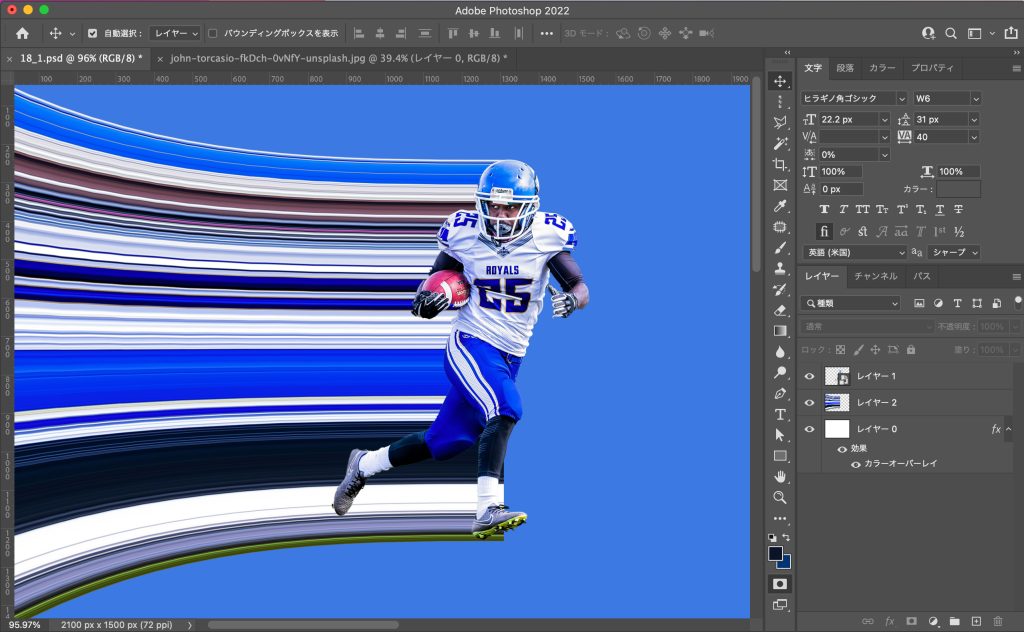
すると下画像のような状態になります。

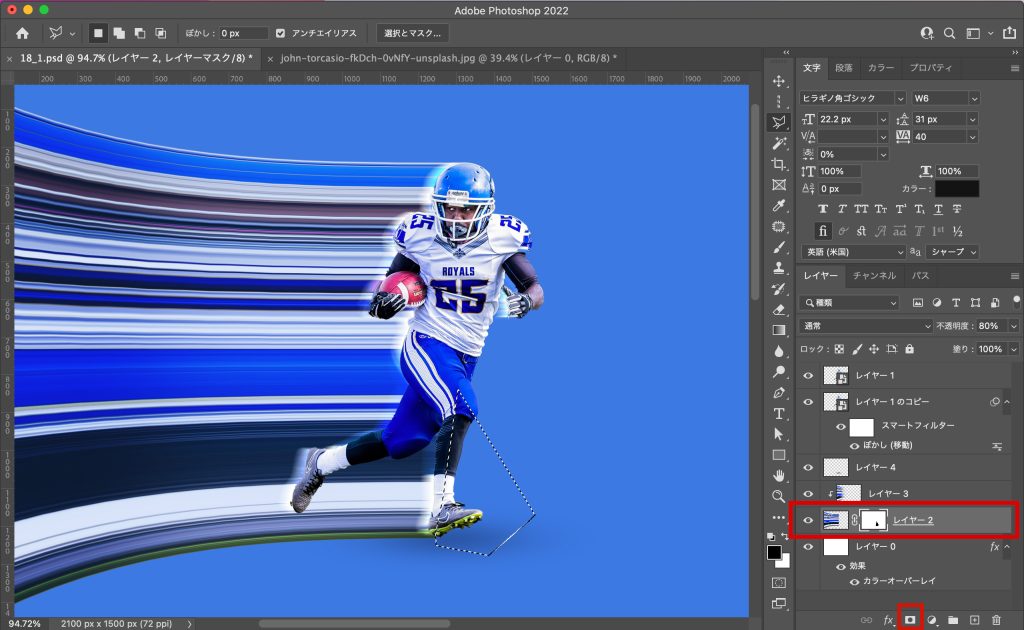
4.軌道の一部をコピーしてカラーを乗算する
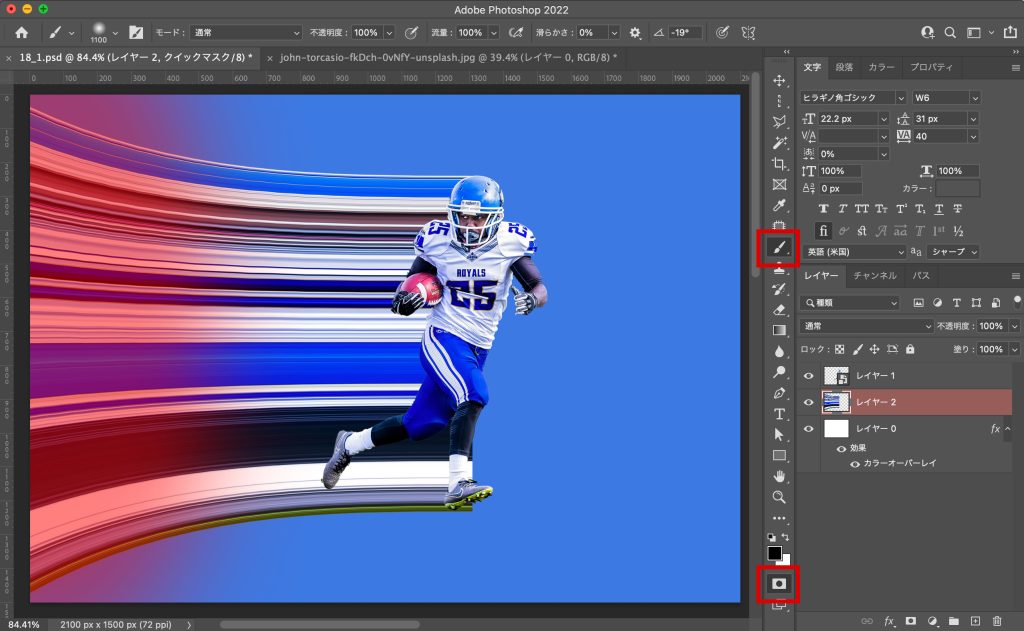
次に軌道のオブジェクトを選択して、ブラシツールで左端に選択範囲を制作していきます。
ブラシツールを選択、硬さを0%にして、画像下部分の赤枠のクイックマスクオプションを押します。
その状態で左端を塗り潰し、もう一度クイックマスクオプションを押すと選択範囲が制作されます。


選択範囲を反転する書とカットは、macが(comand + shift + I)windowsが(control + shift + I)です。

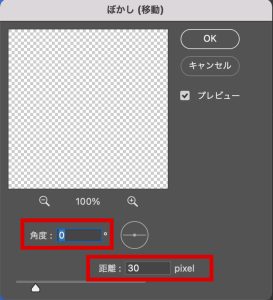
5.人物にぼかしフィルターで動きをつける
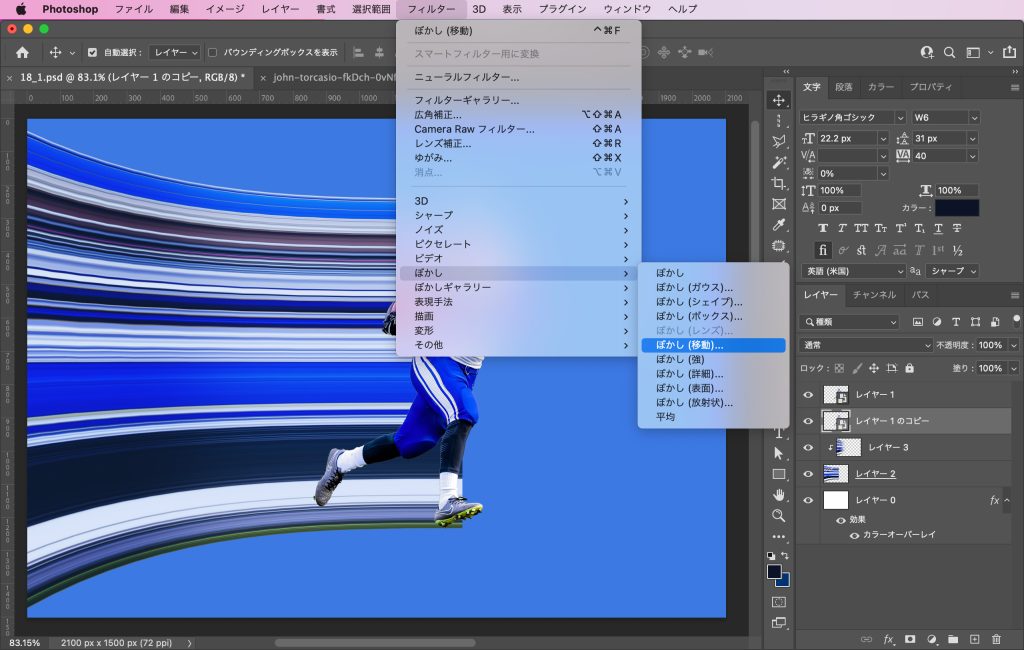
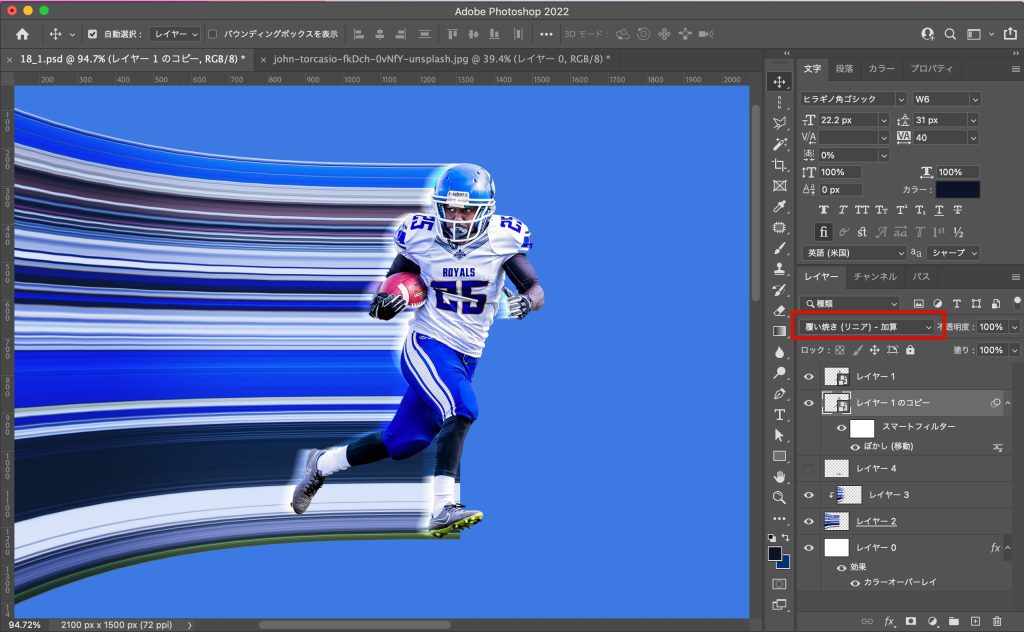
人物のレイヤを複製して、下レイヤーの人物を加工していきます。
上部メニューから「フィルター」<「ぼかし」<「ぼかし(移動)」を選択します。

距離はオブジェクトのサイズによって見え方が変わるので、初め「30」で試してみて実際の画面を見て数値を調整してみて下さい。

レイヤーを「覆い焼き(リニア)-加算」にして、少し右にずらして下さい。

6.マスクと影で微調整
はみ出してなかったな何もしなくてOKです!
高さを潰してボケた楕円を制作して、乗算&透明度30%で配置して影を制作します。

7.完成

まとめ
今回はフォトショップの「一行選択ツール」と「ワープ」を使って、スピード感のあるグラフィックを制作する方法を紹介しました。
モチーフを変えるだけで、今回とは全然違う印象のデザインも作ることができるので、挑戦してみてはいかがでしょうか??
HPのメインビジュアルやバナー、ポスターをデザインする時の持ちネタの一つになればと思います!
このサイトでは、グラフィックデザインの役に立つ参考書の紹介をしていますので、こちら記事も頂けると嬉しいです!