デザイナー
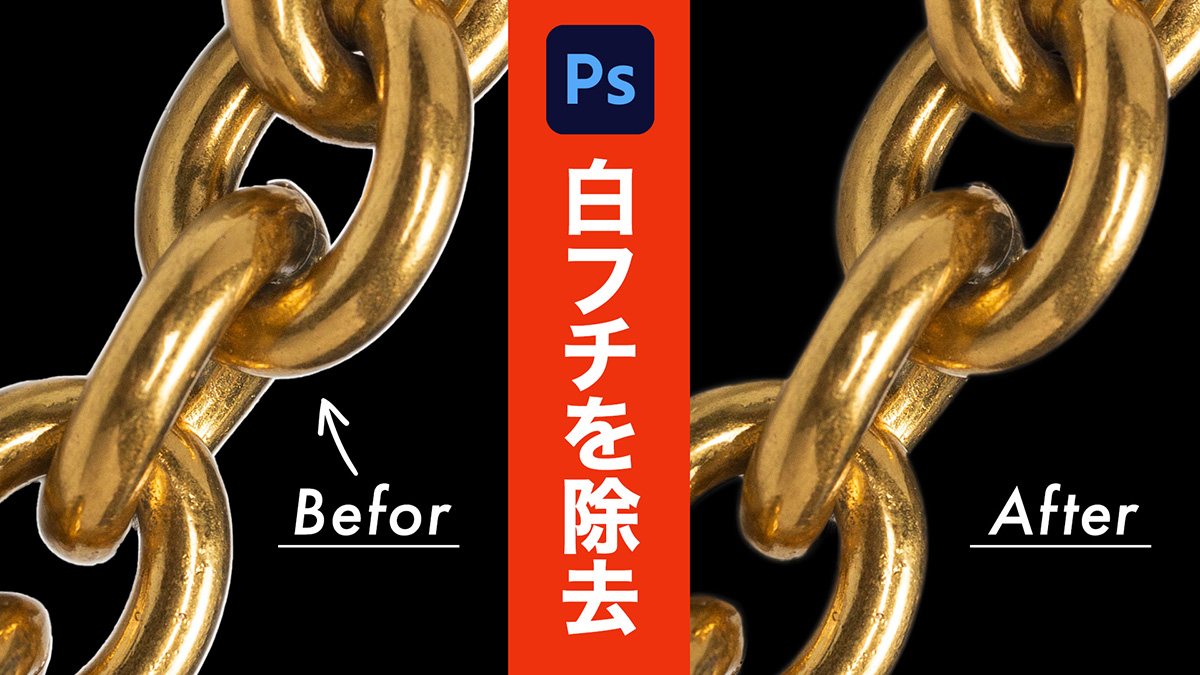
フォトショで切り抜いた画像に残った「白いフチ」を取り除きたい!
Photoshop(フォトショップ)で切り抜いた画像の境界線を、綺麗に処理する方法を紹介します!
「画像を切り抜いたら、背景の色がフチに残ってしまった…」というケースに便利な方法です!
YouTube動画
今回の内容は動画でも解説しています!
動画で見たい!という方はこちらのYoutube動画をご覧ください!
【1】画像をマスクで切り抜きする
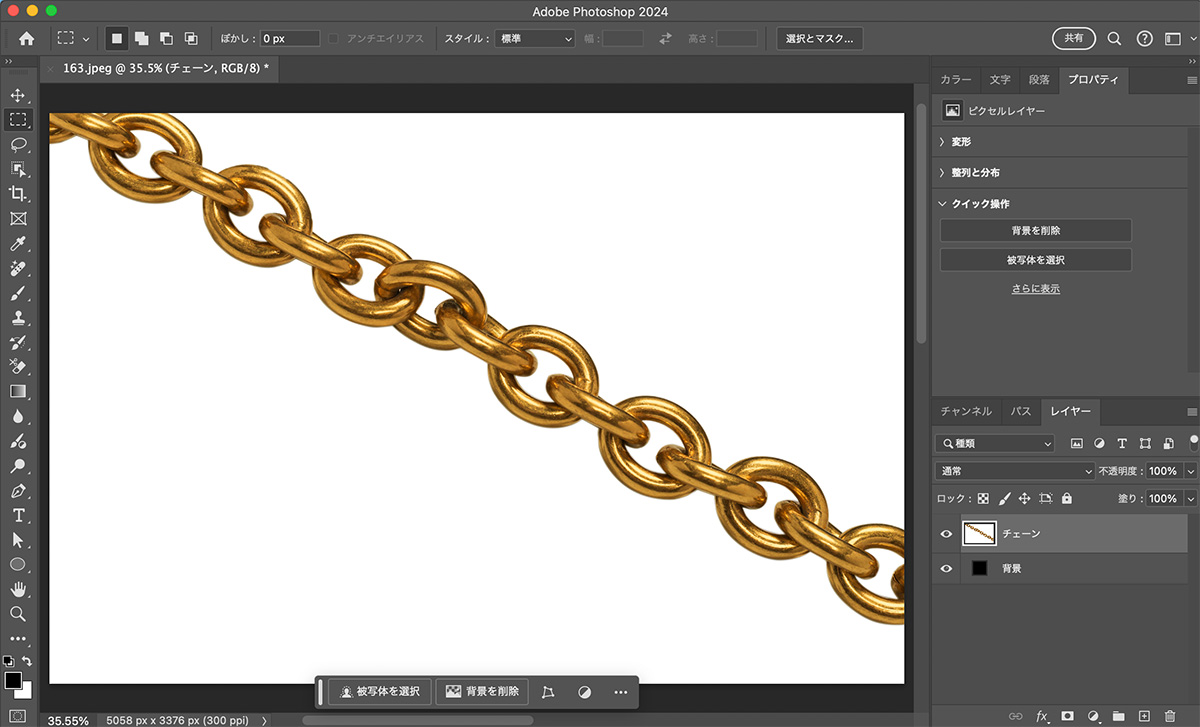
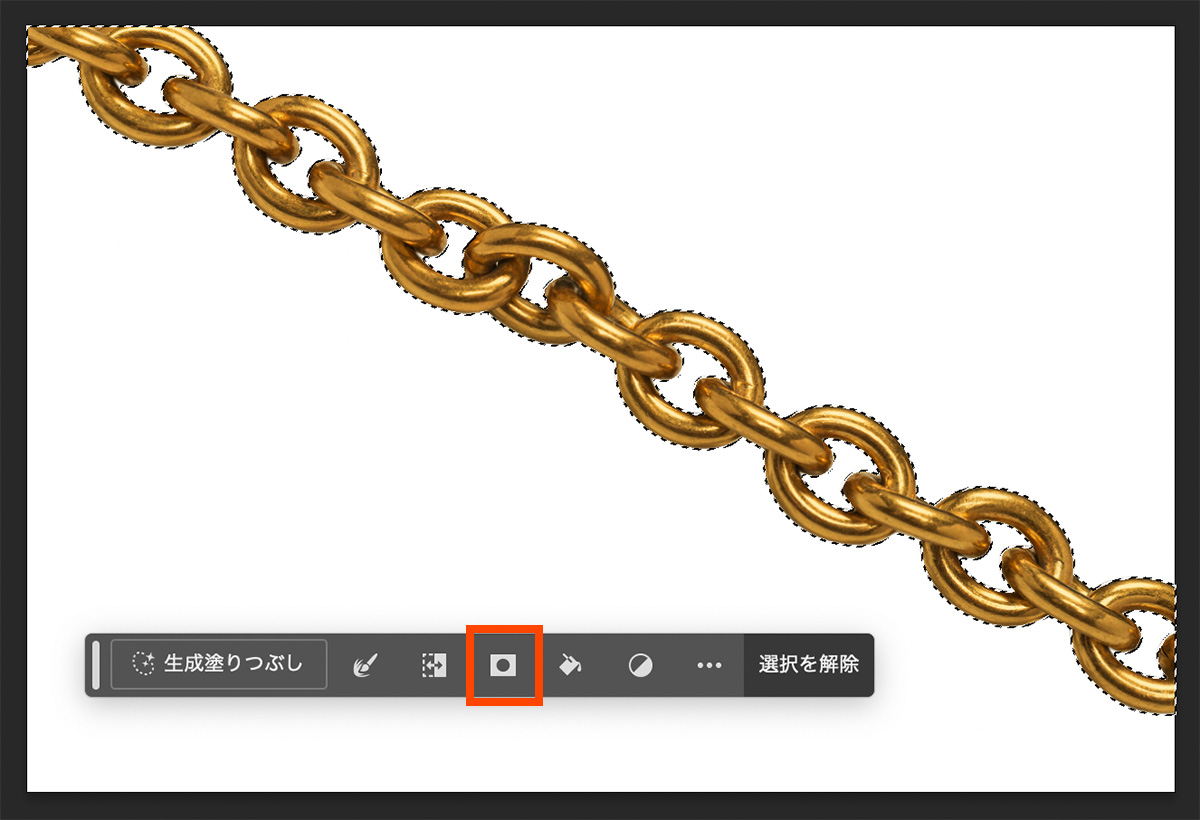
今回はチェーンの画像を使って解説します。

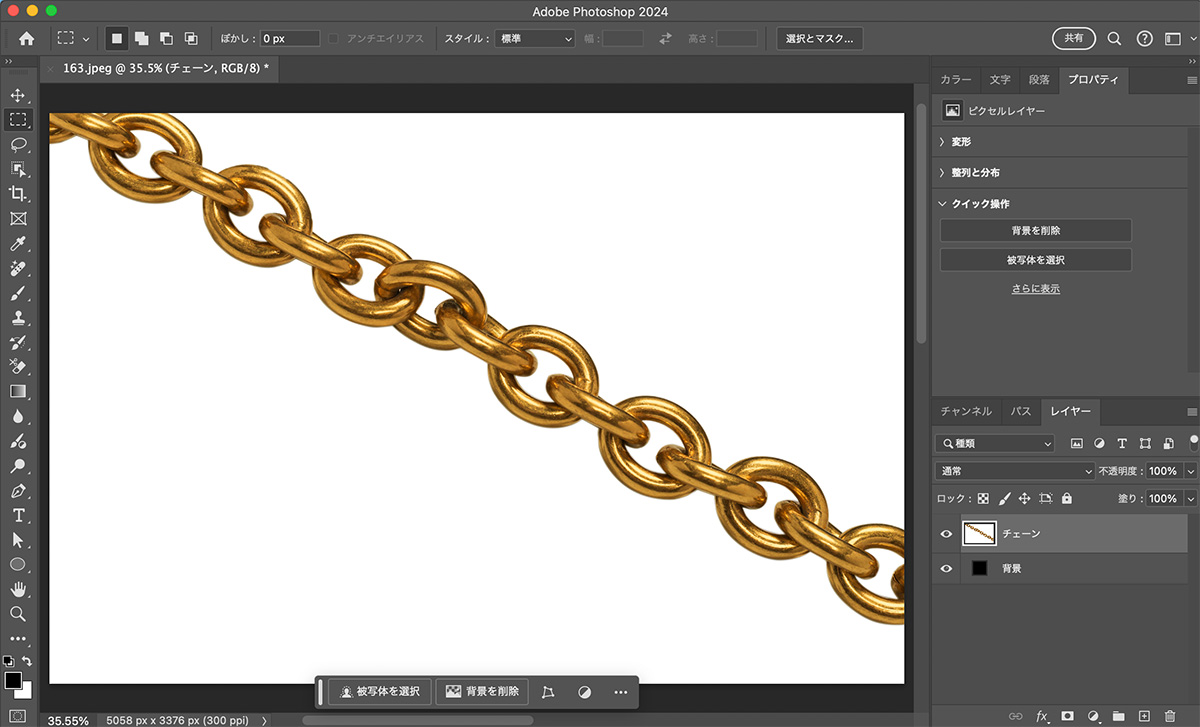
コンテキストタスクバーから「被写体を選択」のボタンをクリックします。

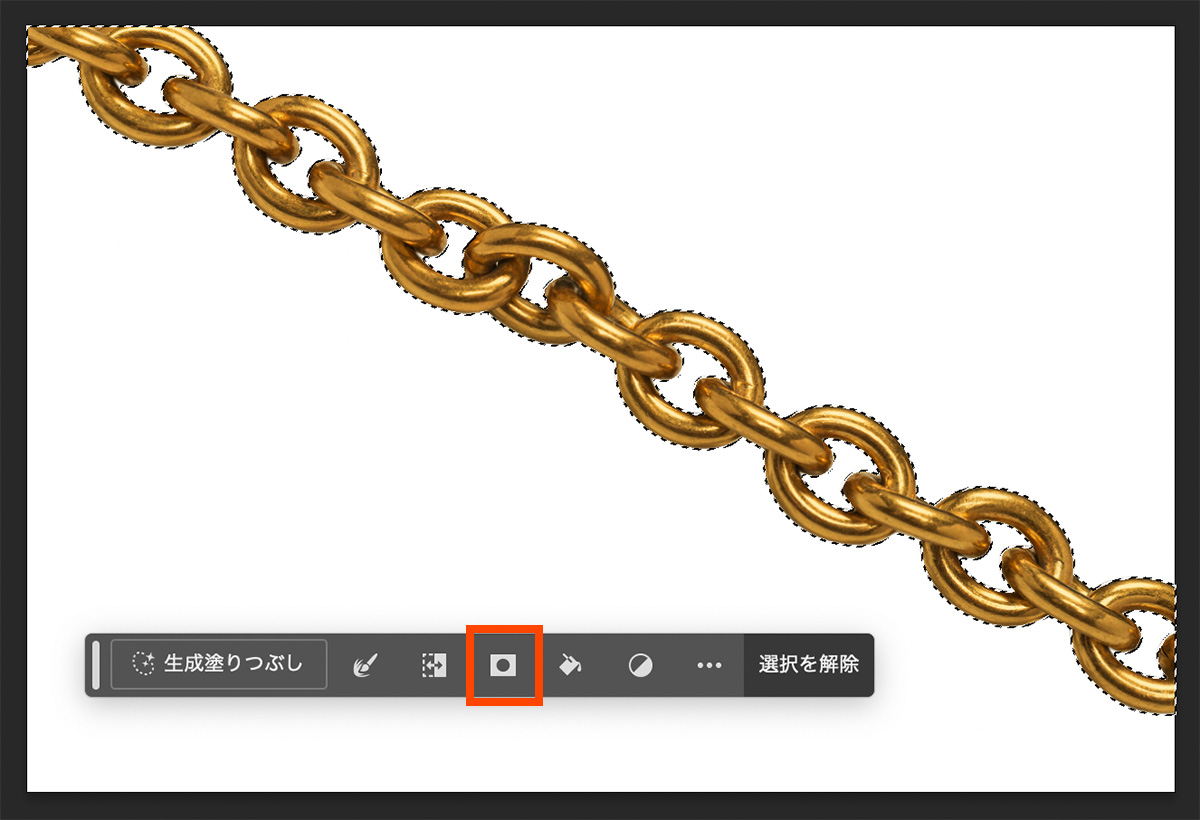
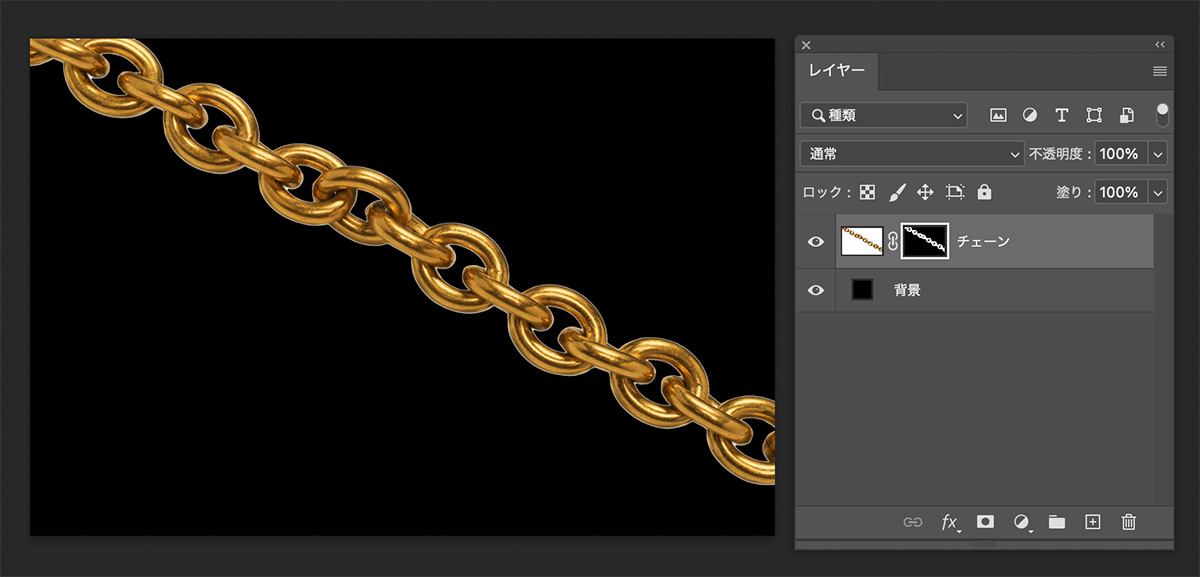
選択範囲ができたら、コンテキストタスクバーから「マスク」のボタンをクリックします。

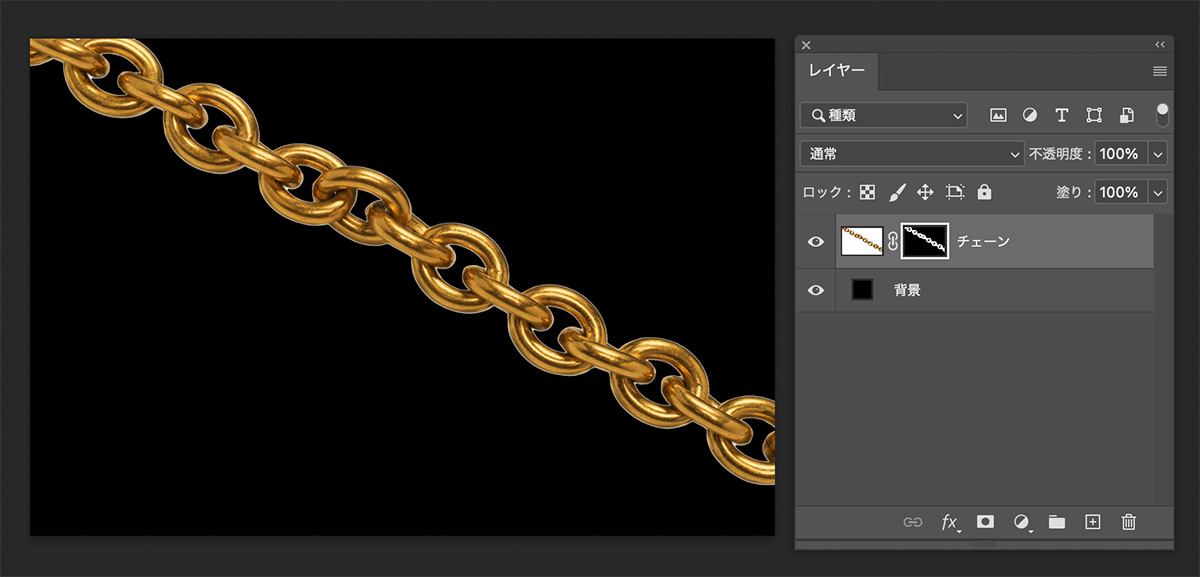
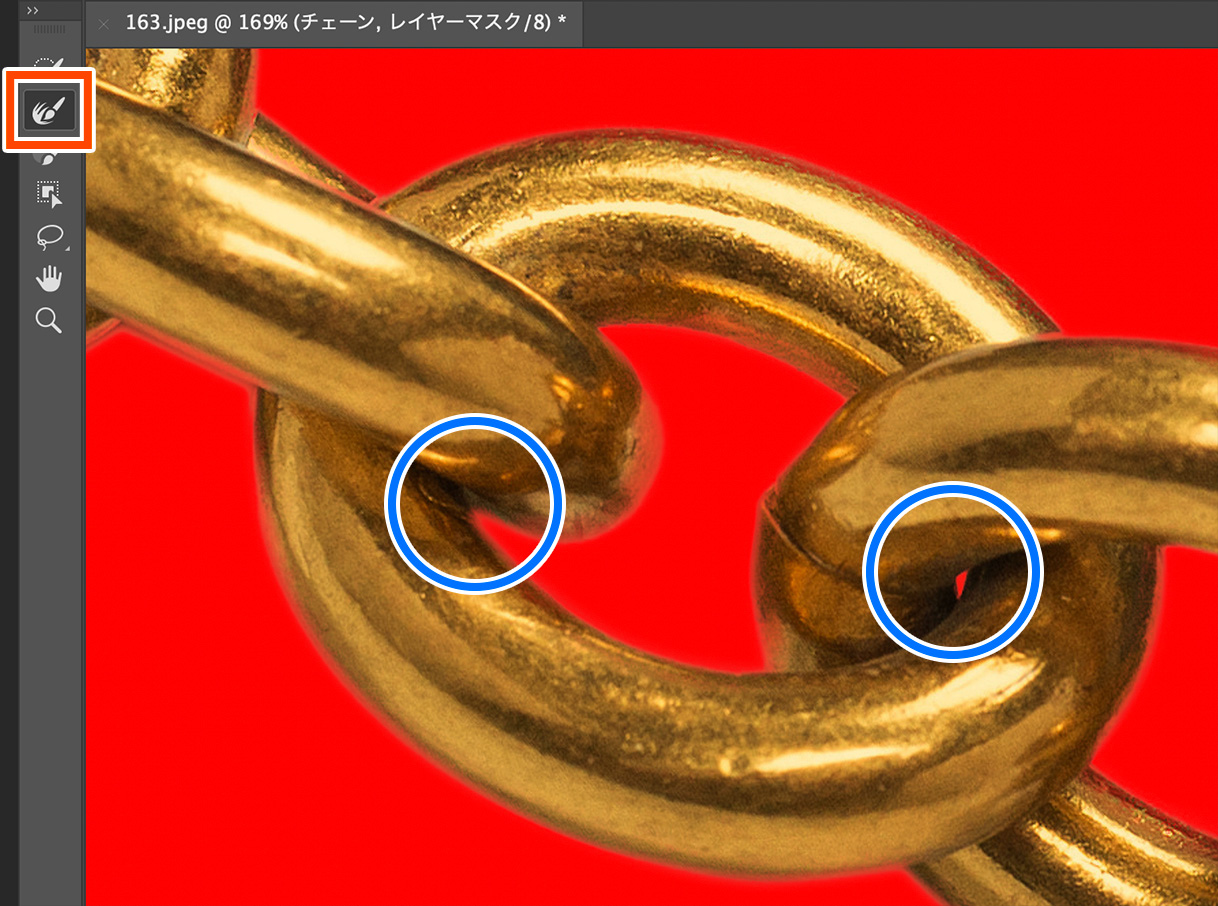
これでチェーンを切り抜くことができましたが、拡大すると白いフチが残っているのが分かると思いますます。


【2】選択とマスクで白ふちを消す
ここから「選択とマスク」を使って調整していきます。
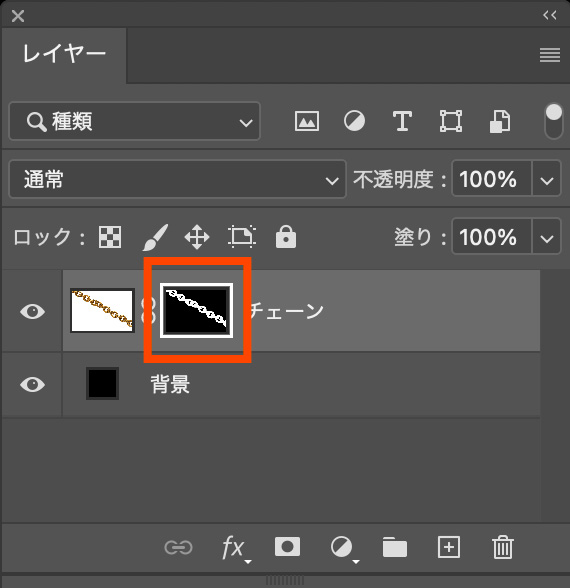
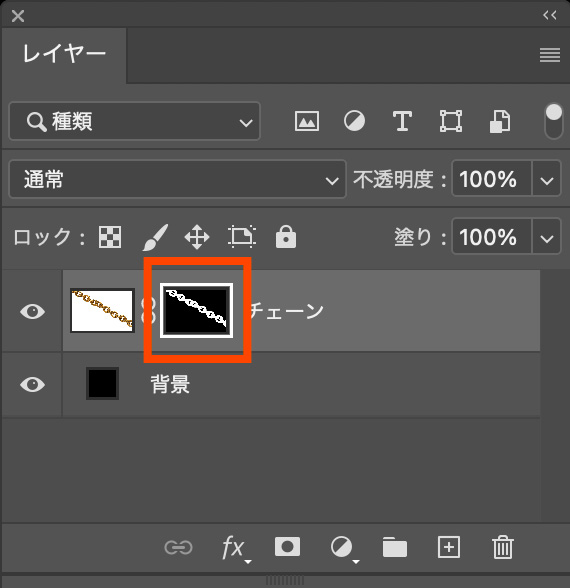
レイヤーパネルから、マスクのプレビュー画面を選択します。

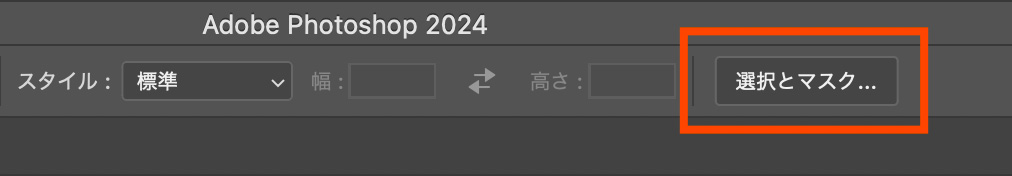
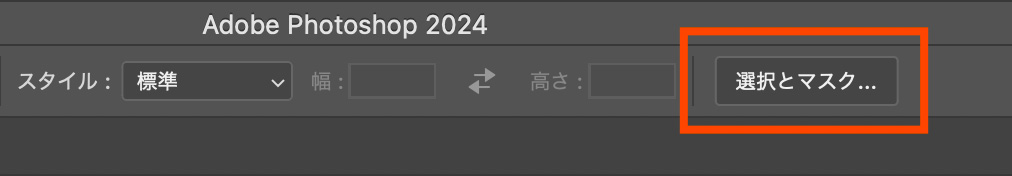
選択系ツールに切り替えると、オプションバーに「選択とマスク」のボタンが表示されるのでクリックします。

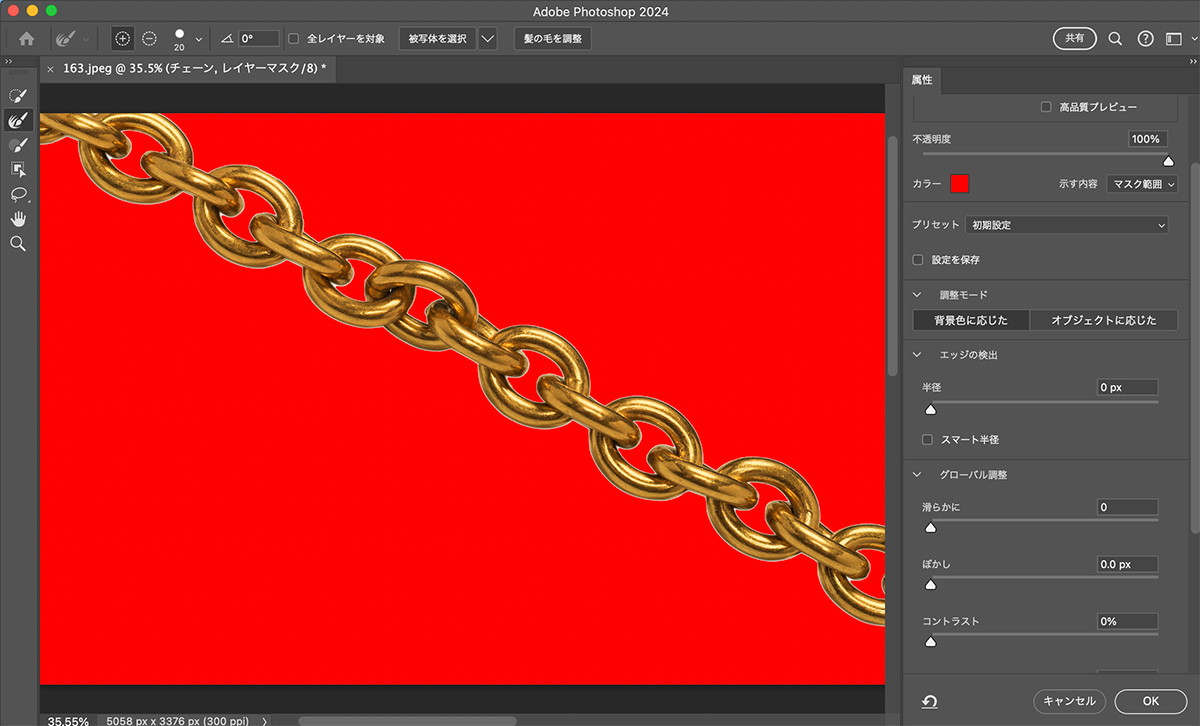
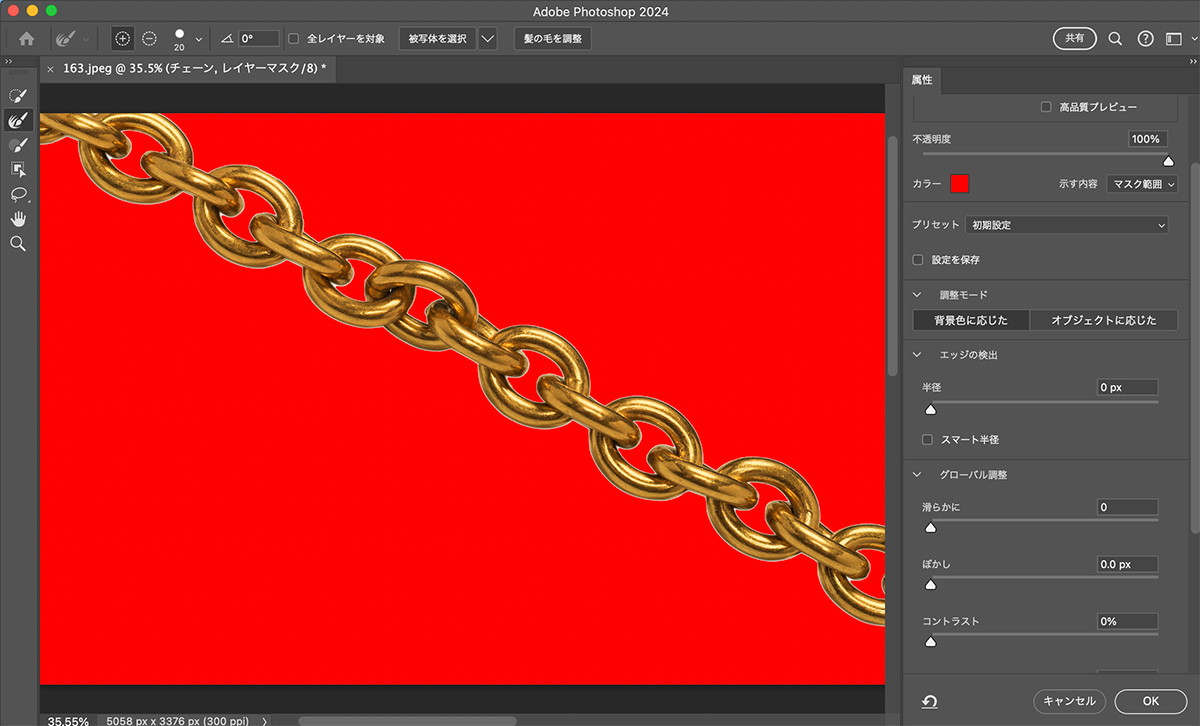
「選択とマスク」の画面に切り替わります。

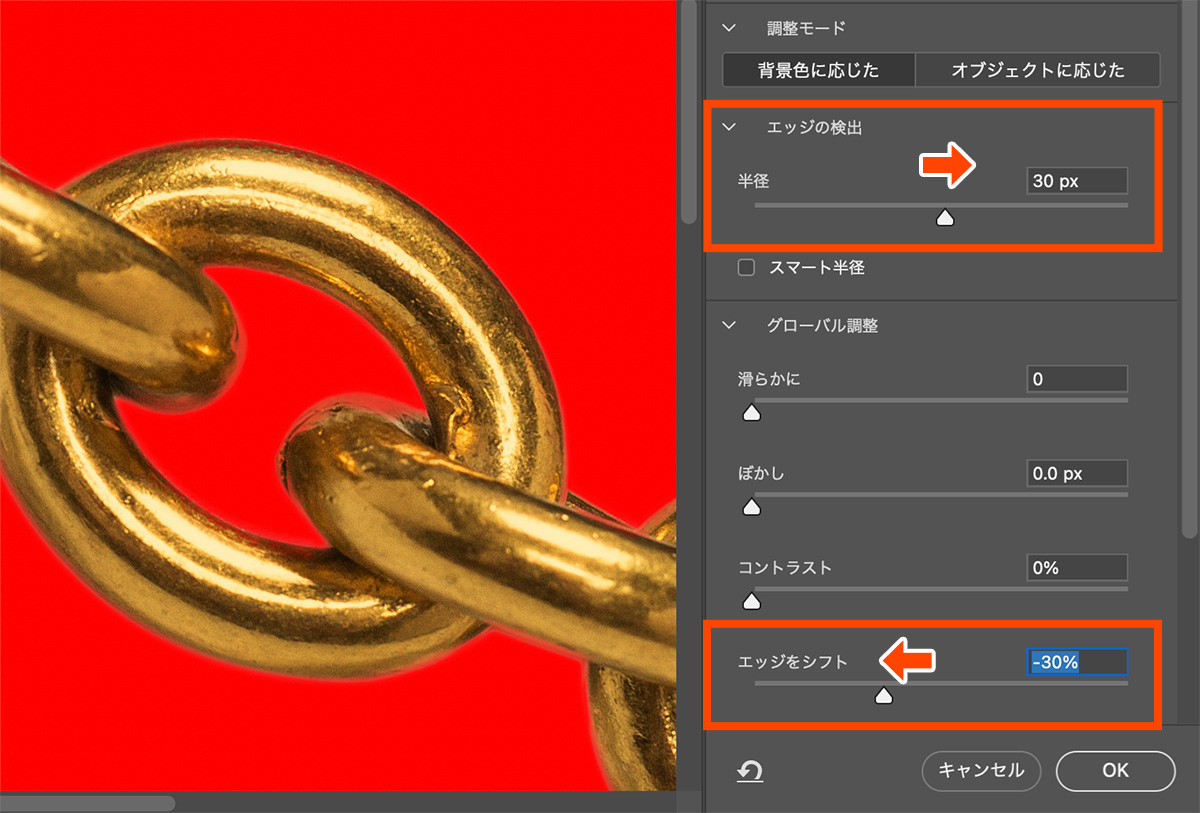
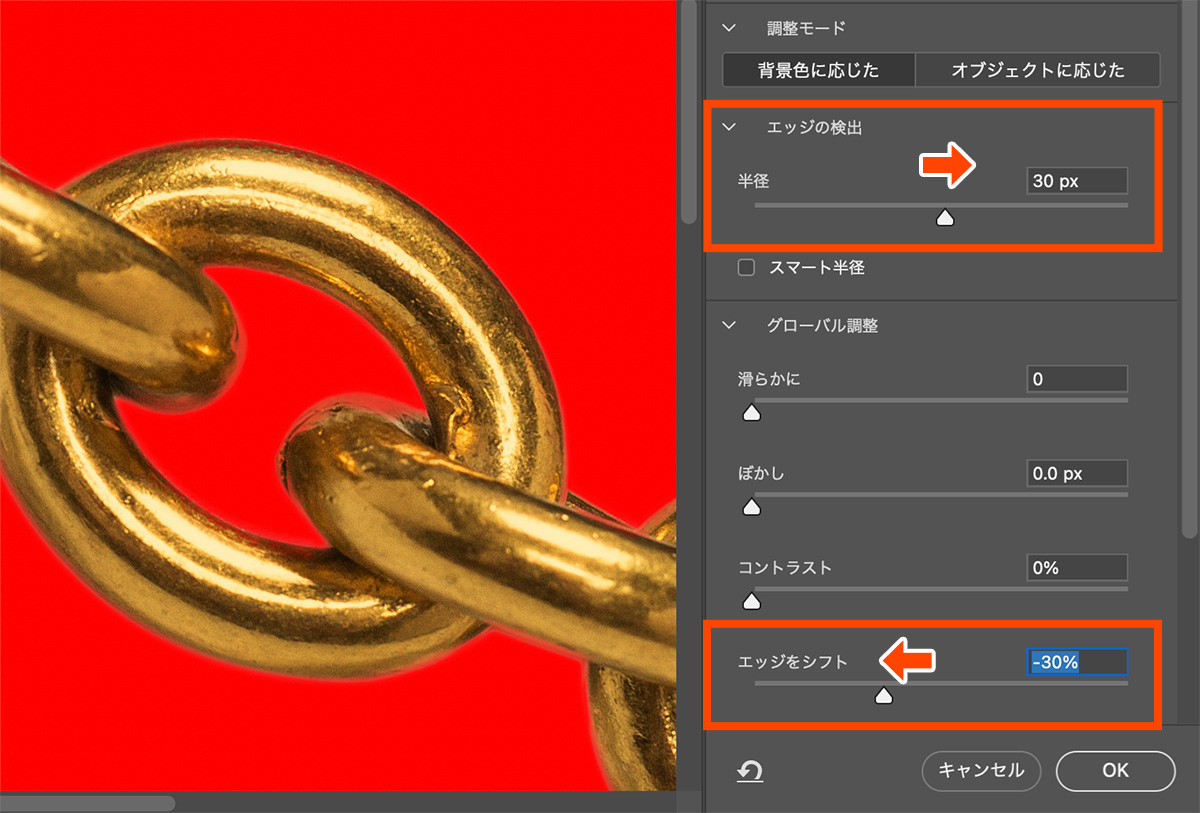
プレビュー画面を見ながら、白ふちが見えなくなるまで「エッジの検出」の数値を上げます。
次に「エッジをシフト」の数値を、境界線が綺麗になるまで下げます。

- 「エッジの検出」の数値を上げると境界線が柔らかくなり、下げるとシャープになります。
- 「エッジをシフト」の数値を上げると境界線が外側に広がり、下げると内側に移動します。
- 「エッジをシフト」は境界線がぼやけてる時に使える機能です。
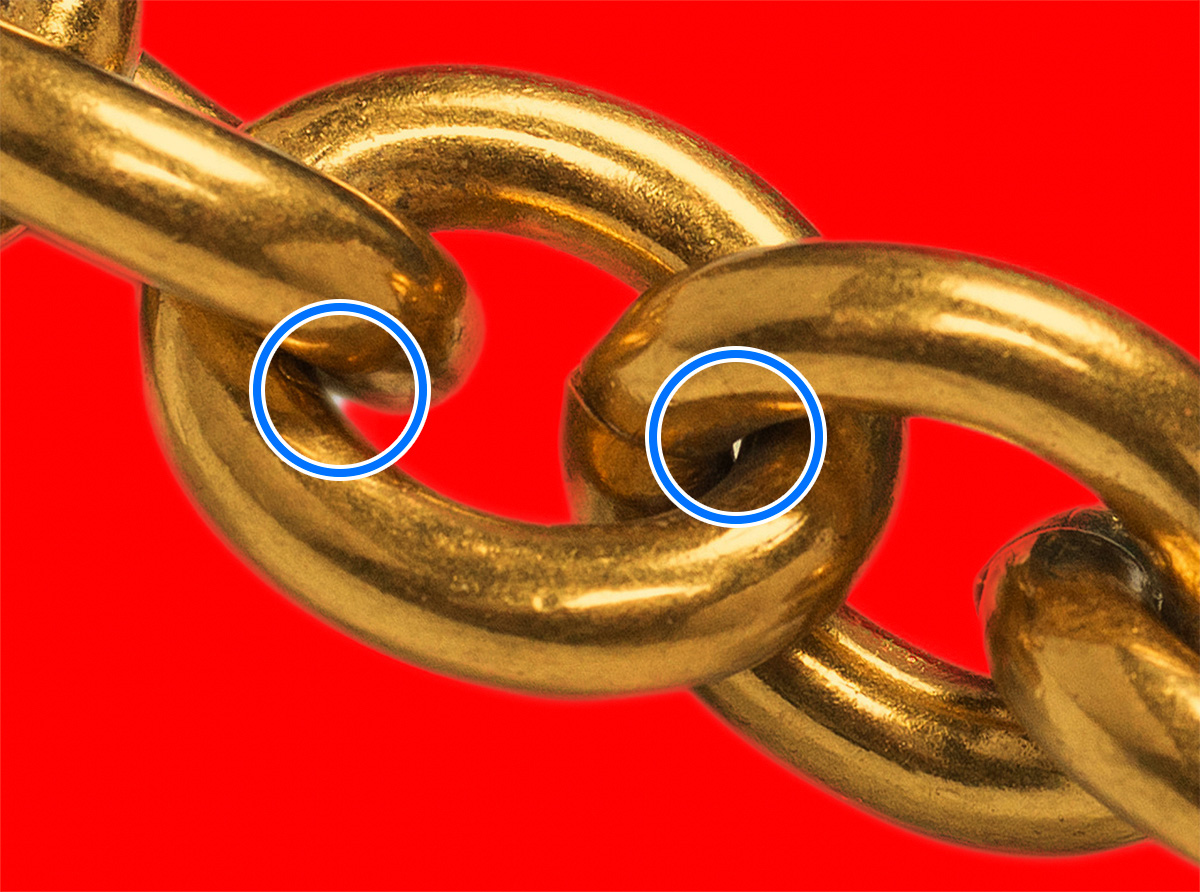
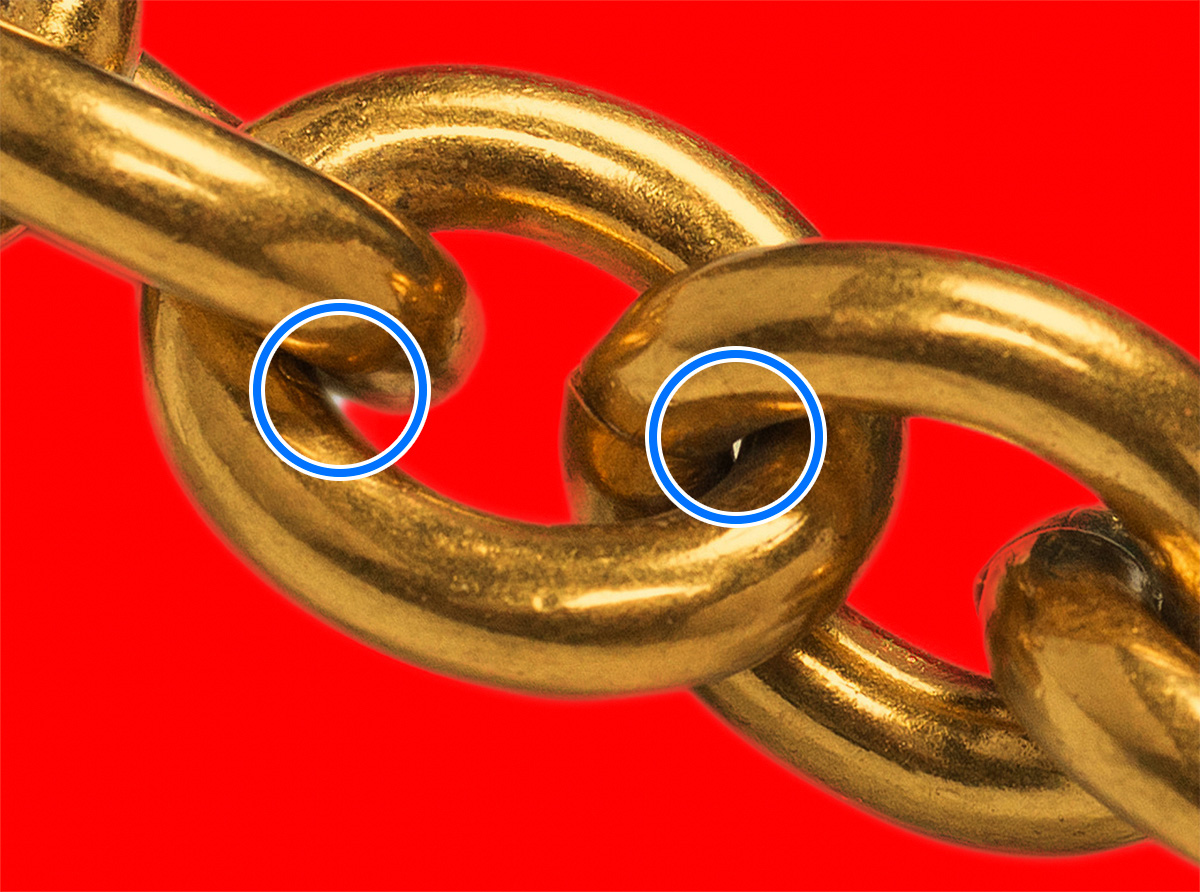
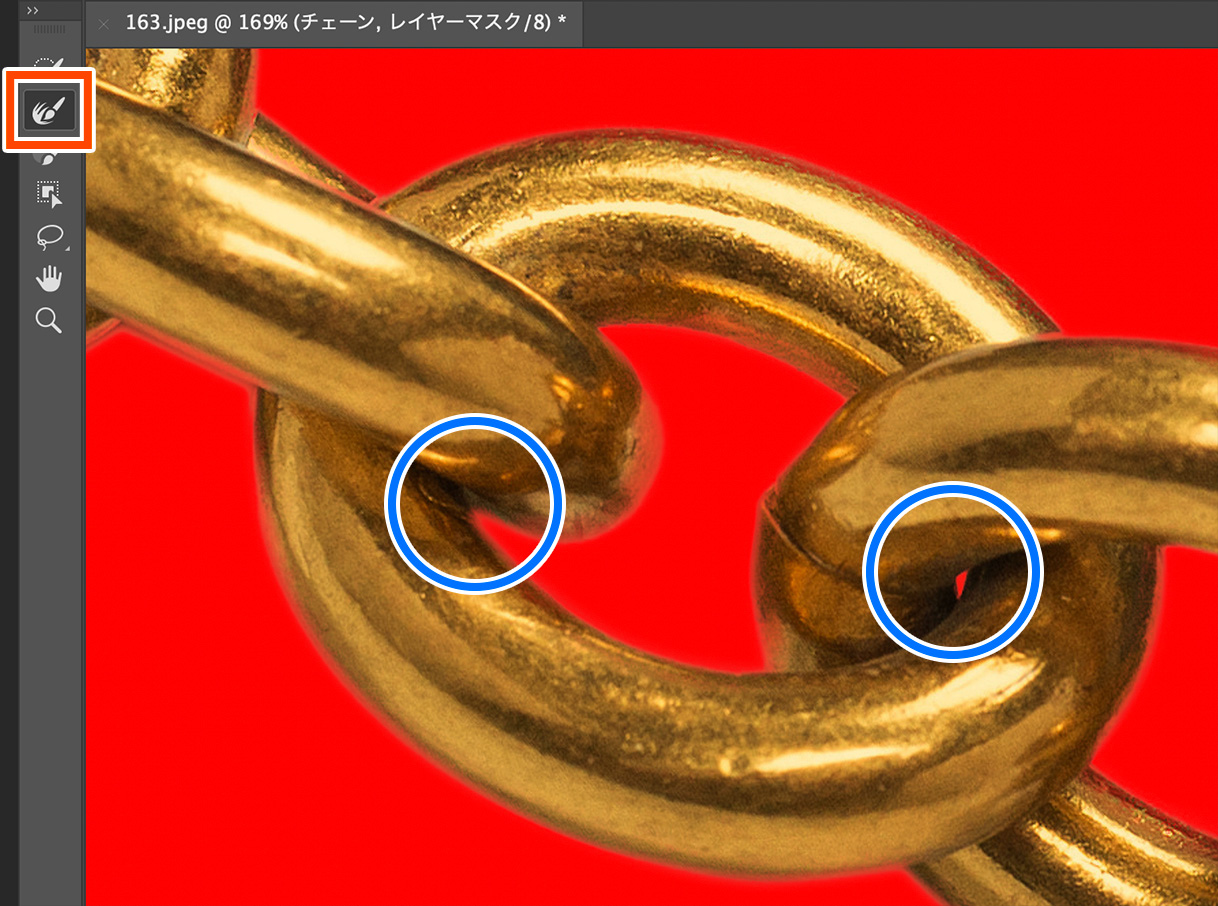
最後に、残っている不要なカラーを「境界線調整ブラシツール」で消していきます。

境界線調整ブラシツールを選択して、不要なカラーをドラッグします。
綺麗に消せたらOKを押して、「選択とマスク」を終了します。

完成
これで完成です!

残っていた白いフチが綺麗に消せたのが分かると思います。

まとめ
今回はPhotoshop(フォトショップ)で切り抜いた画像の境界線を、綺麗に処理する方法を紹介しました!
合成するときに便利なのでぜひ試してみてください!
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読み頂きありがとうございました!