今回は、不思議な「植物」のようなグラフィックを、イラストレーターで制作する方法をご紹介します。
難しそうに見えますが、絵が描けない人でも簡単に制作する事ができます。
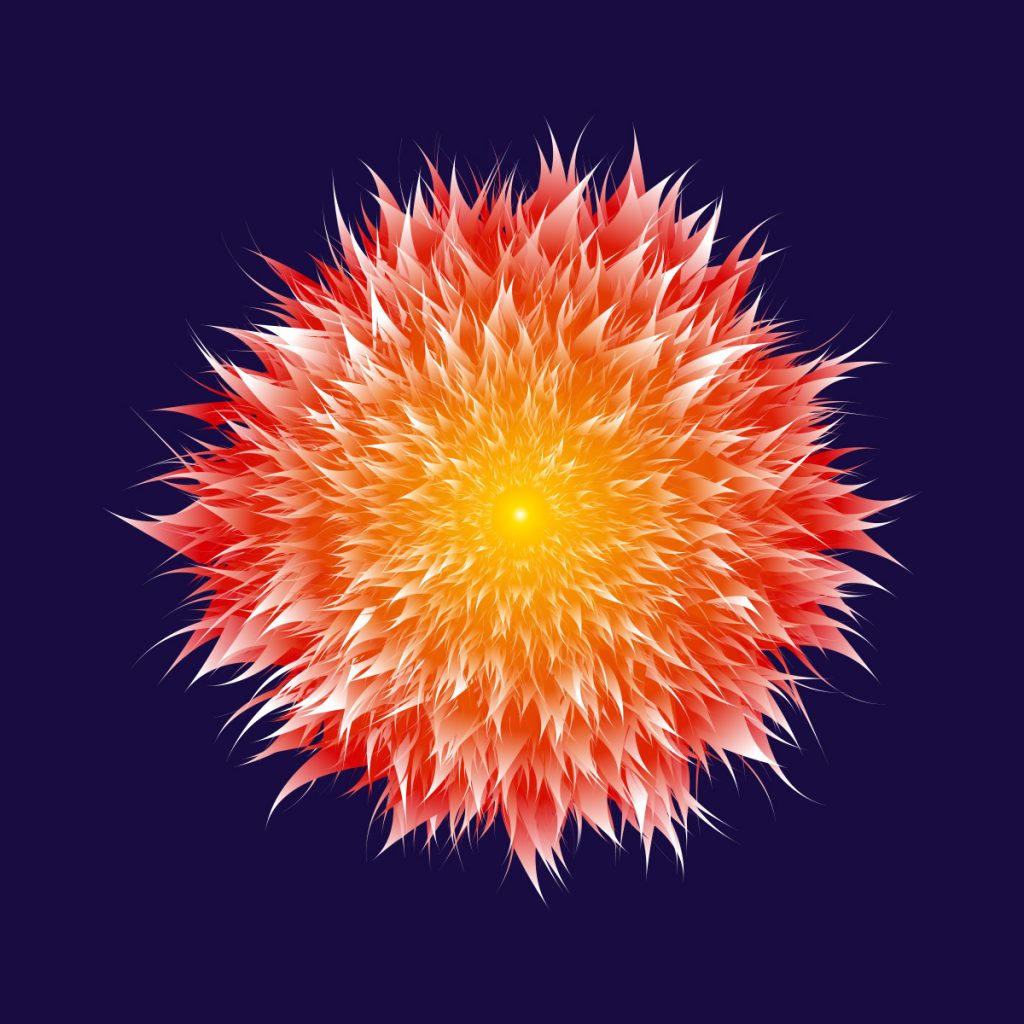
今回の完成画像はこちらです。

グラフィックは複雑に見えますが、制作方法は至って単純です。
それでは作り方を詳しく解説していきます。
目次
スポンサーリンク
1.スターツールでシェイプを制作
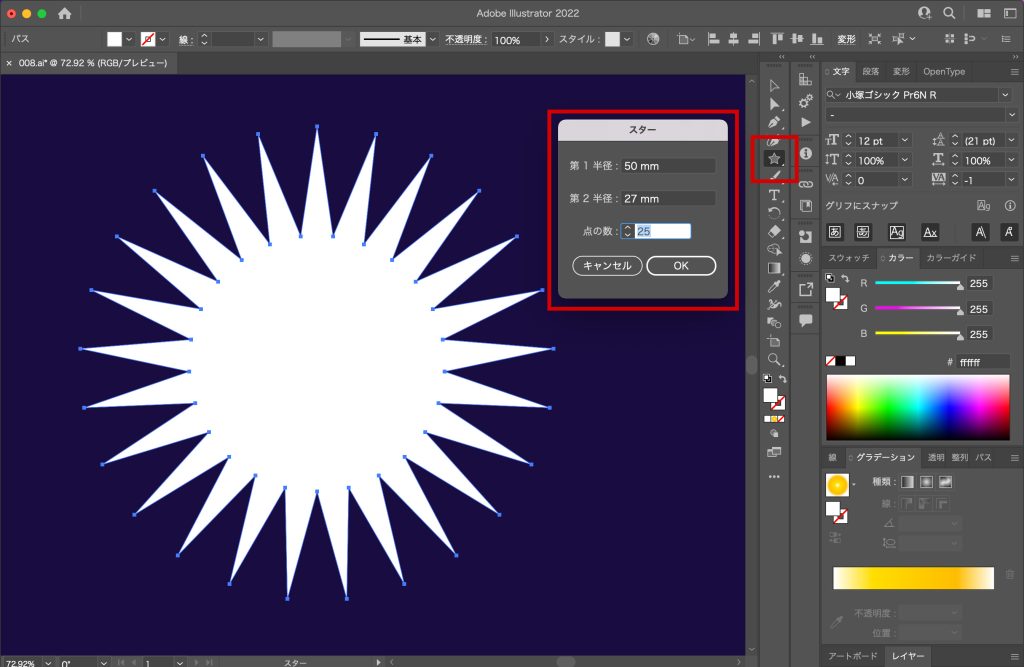
まずはスターツールでシェイプを制作します。
第1半径 : 50mm
第2半径 : 27mm
点の数 : 25
と設定していきます。
数値は自由に変えてもらっても大丈夫ですが、まずはこの数値でやってみる事をおすすめします。

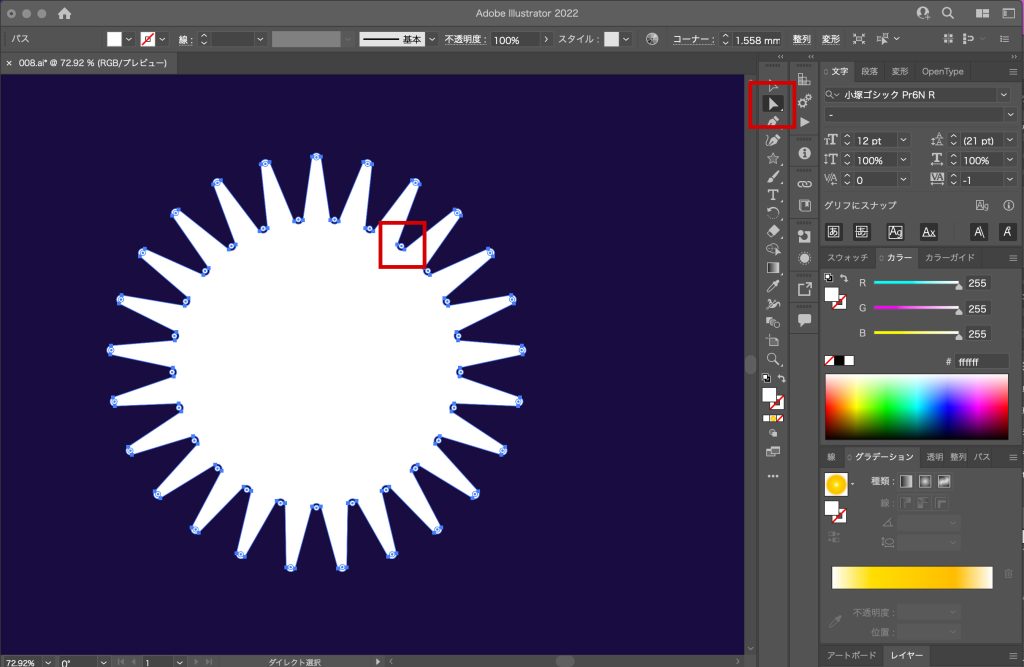
2.シェイプの角を丸くする
ダイレクト選択ツールで、シェイプの角を下画像のように角丸にします。

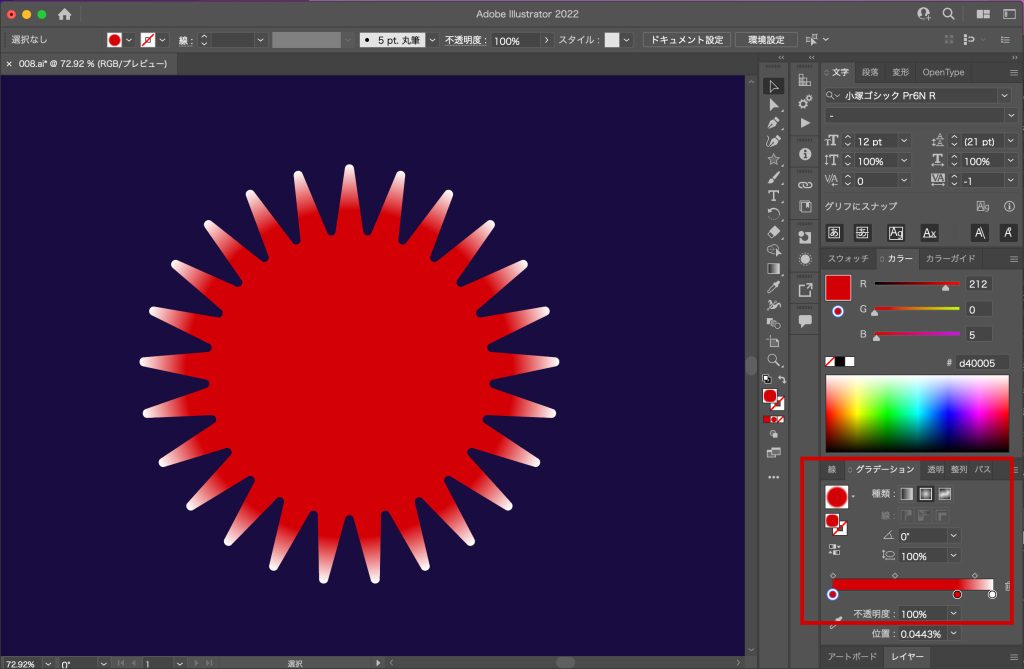
3.塗りをグラデーションにする
塗りを下画像の赤枠のようなグラデーションにします。
数値は左から
#d40005
#d40005
#ffffff
と設定します。
この色は外側の色みになるので、好みに合わせて設定してもらって大丈夫です。

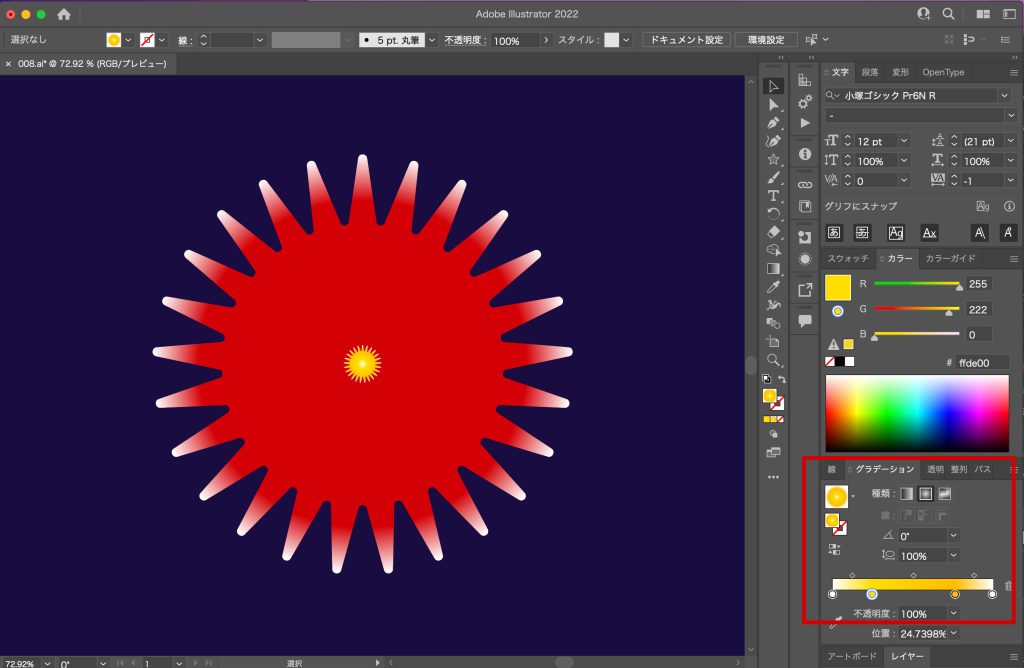
4.シェイプをコピーして、真ん中に小さく配置する
シェイプをコピー【command + c】して同じ場所にペースト【command + f】します。
windowsの場合は【control + c】と【control + f】です。
サイズを中央揃えで小さくして、別のグラデーションに変更します。
この色は中央部分の色味になります。
数値は左から
#ffffff
#ffde00
#ffbd00
#ffffff
と設定します。
先ほど同様、別の色に変更してもOKです。

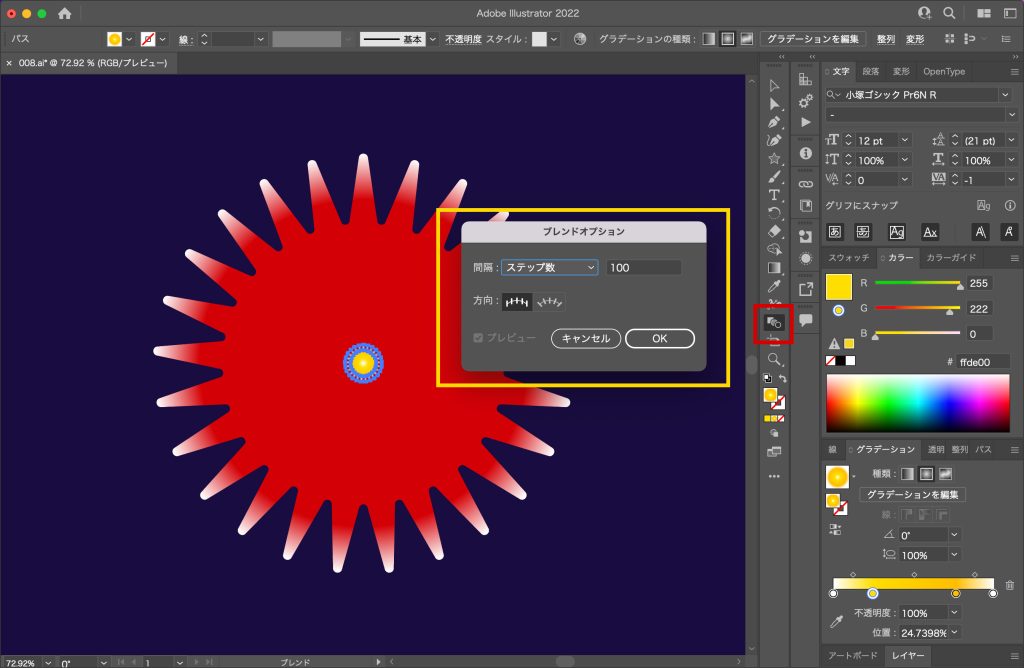
5.ブレンドする
2つのシェイプをブレンドしていきます。
小さい方のシェイプを選択して、ツールボックスのブレントツールをダブルクリックします。
別ウィンドウが立ち上がるのでステップ数を「100」と選択します。

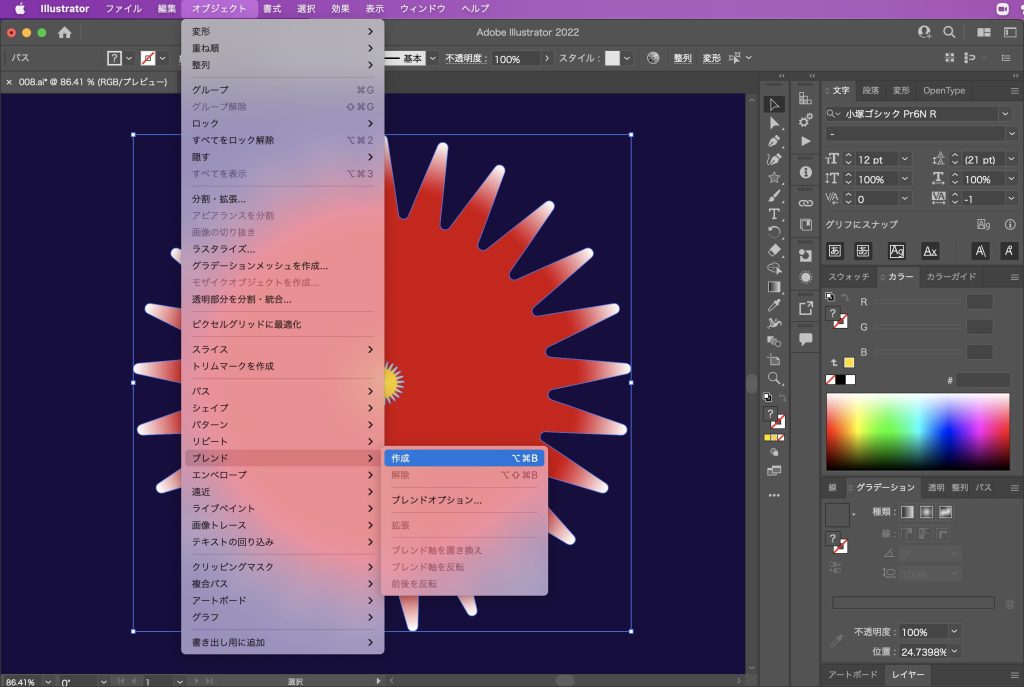
次に2つのシェイプを選択した状態で、上部メニューから「オブジェクト」<「ブレンド」<「作成」を選択して、ブレンドを作成します。


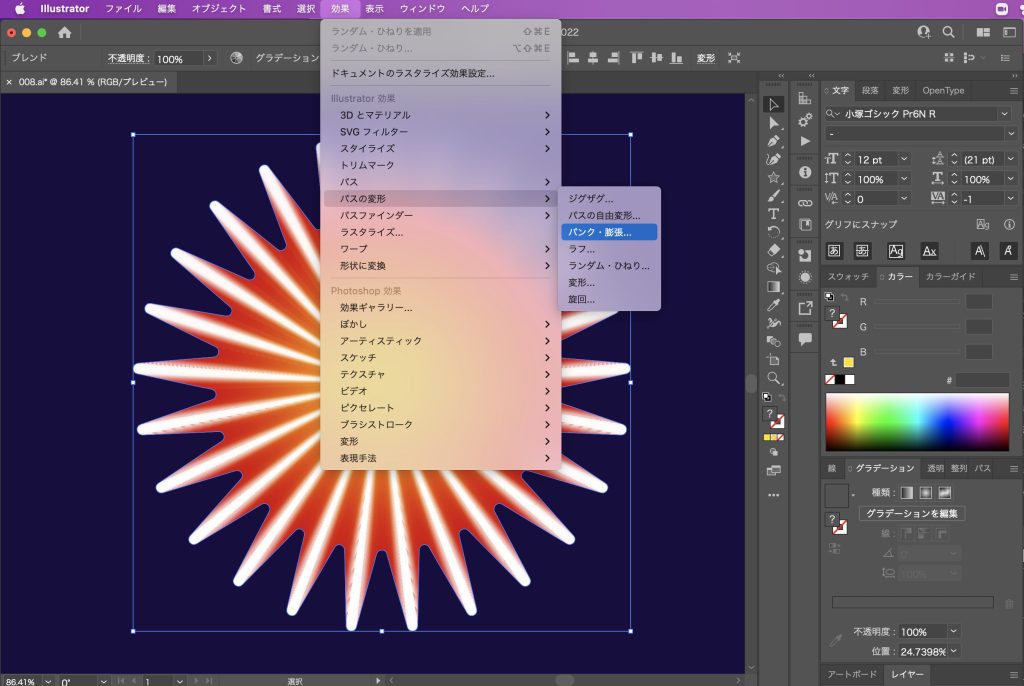
5.「パンク・膨張」の効果を適用する
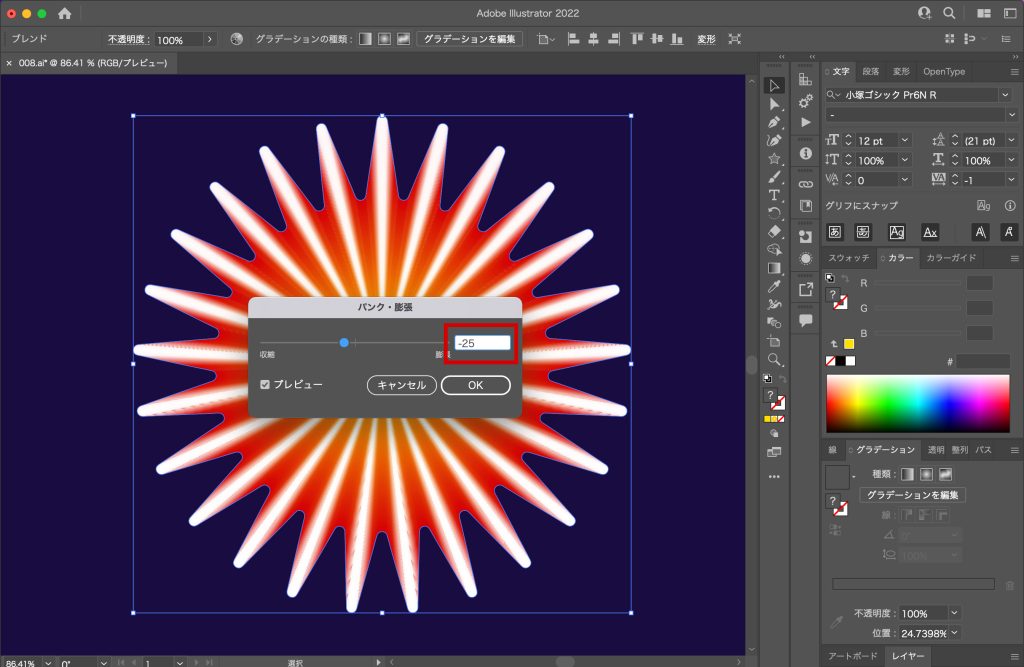
シェイプを選択した状態で、上部メニューから「効果」<「パスの変形」<「パンク・膨張」を選択し、数値を「-25」に設定します。


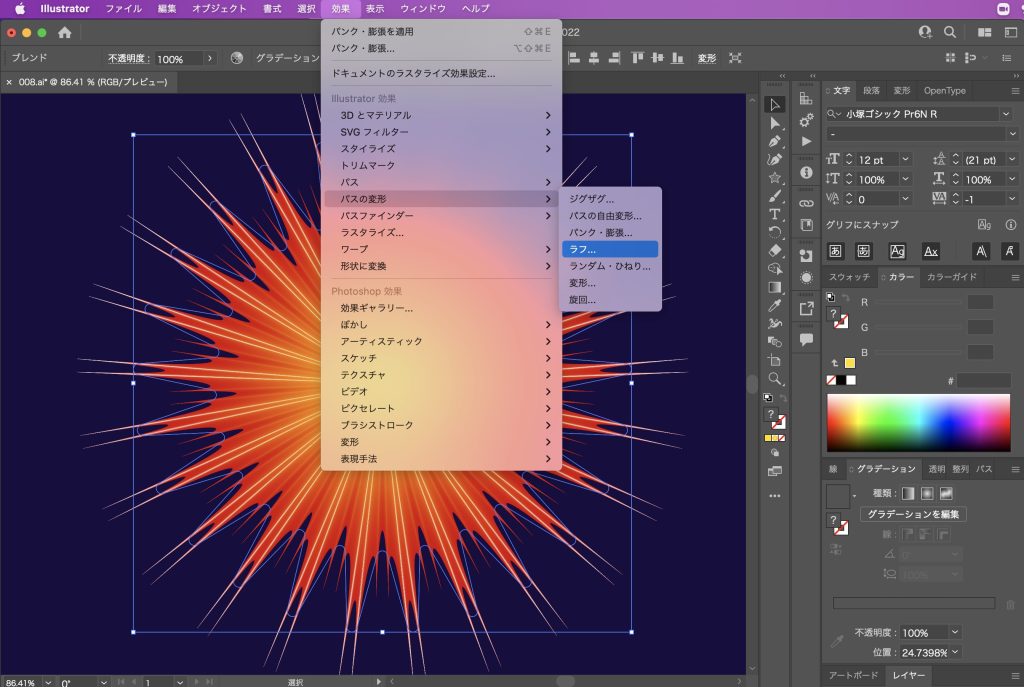
6.「ラフ」の効果を適用させる
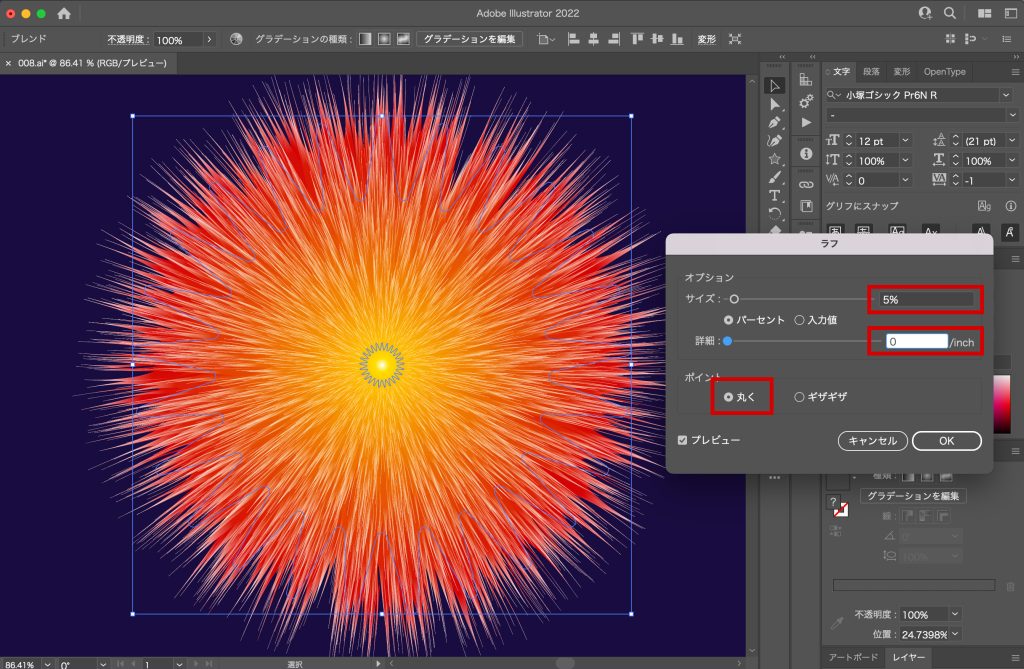
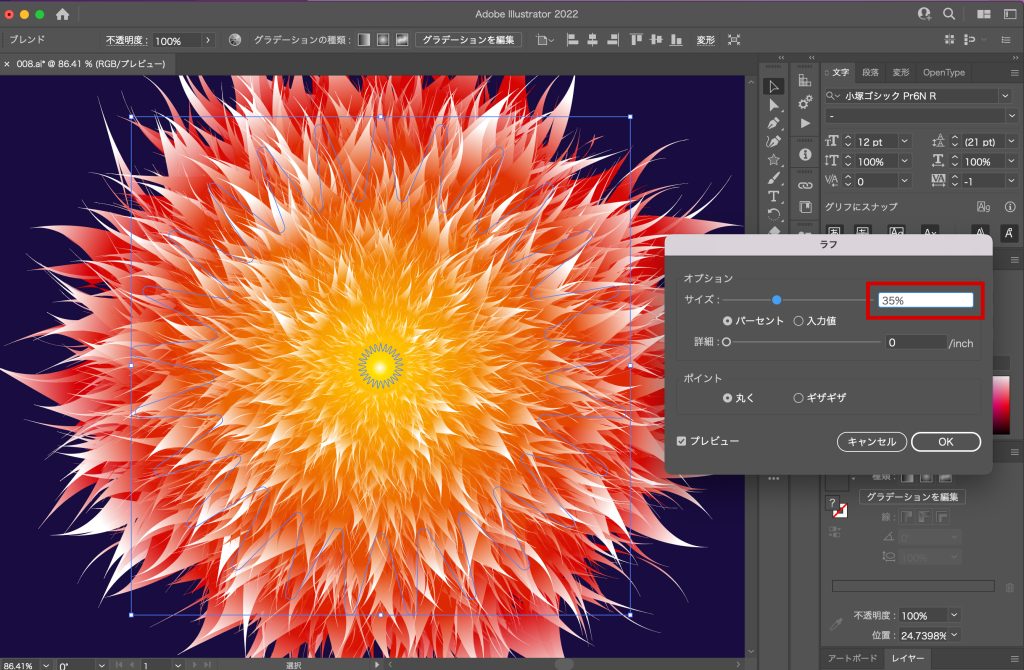
シェイプを選択した状態で、上部メニューから「効果」<「パスの変形」<「ラフ」を選択します。

詳細を「0」にして、ポイントの「丸く」にチェックを入れます。
サイズの「%」を好みの数値まで上げて完成です!


完成

最後に
今回は、絵が描けない人でも簡単にオリジナルな植物を作る方法を紹介しました。
色や数値を変えることで、色々なバリエーションを作る事ができるので、皆さんも是非試してみてはいかがでしょうか?
このサイトではWEBデザイン・グラフィックデザインを独学で勉強されている初心者の方や、スキルアップしたいデザイナーに向けて、他にも様々なデザインの技法やノウハウを紹介しています。
他の記事も頂けると嬉しいです!
最後までお読みいただきありがとうございました。