
悩めるデザイナー
グリッチ加工された画像を作りたいけど、簡単に作れるサービスないのかな?
画像のグリッチ加工が簡単にできる、無料のwebサービス「glitch image generator」を紹介します!
誰でも簡単にグリッチ加工した画像が簡単に作れて、細かい調整もできて、無料でダウンロードできるオススメのwebサービスです!
「glitch image generator」トロントを拠点とするフロントエンドエンジニア「Adam Fuhrer」さんが運営しているサービスです。
スポンサーリンク
グリッチ加工とは
ビジュアルデザインの手法に「グリッチ加工」という手法があります。
グリッチとは、テレビなどの映像にバグが起こった時の画面の乱れのことで、グリッチ加工とはその乱れを意図的に表現する加工方法です。
インパクトのある手法で、怖いシーンの映像などでよく使われています。

「glitch image generator」の使い方
「glitch image generator」の使い方はとてもシンプルです。
画像をアップロードし、カラーモード・グリッチ量・透明度を選択し、PNGでダウンロードして終わりです。
順を追って説明していきます。
画像のアップロード
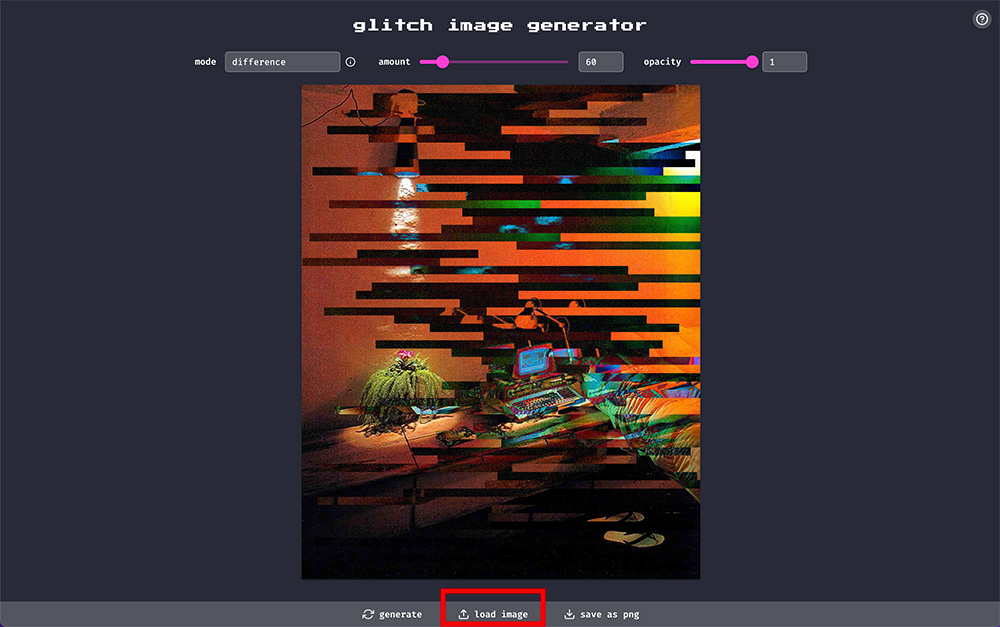
最初はサンプルの画像が表示されるので、赤枠の「lode image」を押して、加工したい画像を選択します。

今回は下の画像を加工していきます。

グリッチ量と透明度の調整
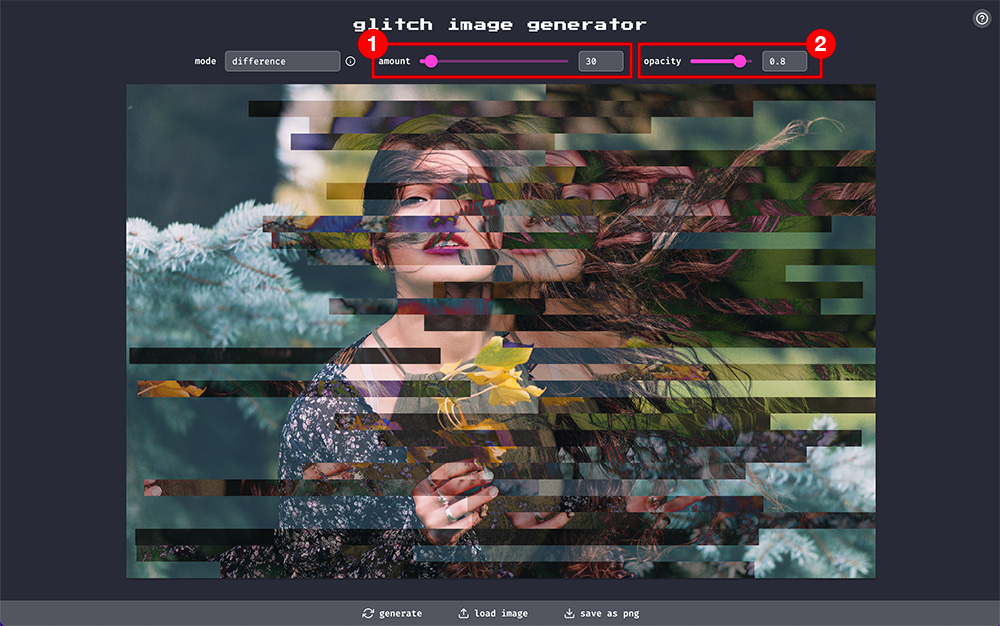
画像が読み込めたら、①のグリッチ量と②の透明度を調整します。
- amount… グリッチの量を調整できます。
- opacity… グリッチの透明度を調整できます。

カラーモードの選択
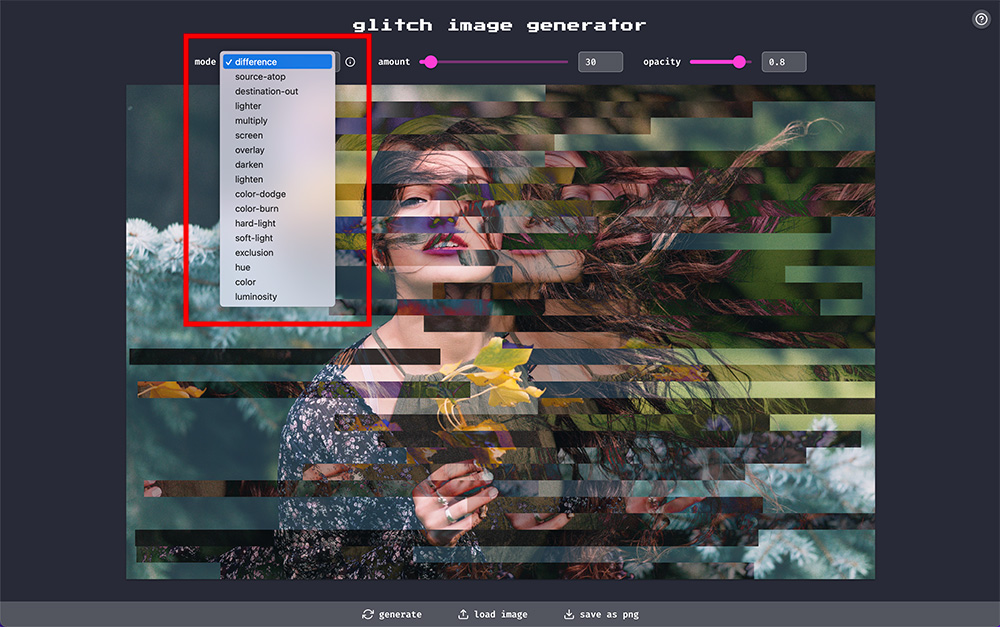
17種類あるカラーモードから、気に入ったモードを選択します。
「mode」のボタンを押すと選択肢が表示されるので、色々と試して好きなモードを選択しましょう。

ダウンロード
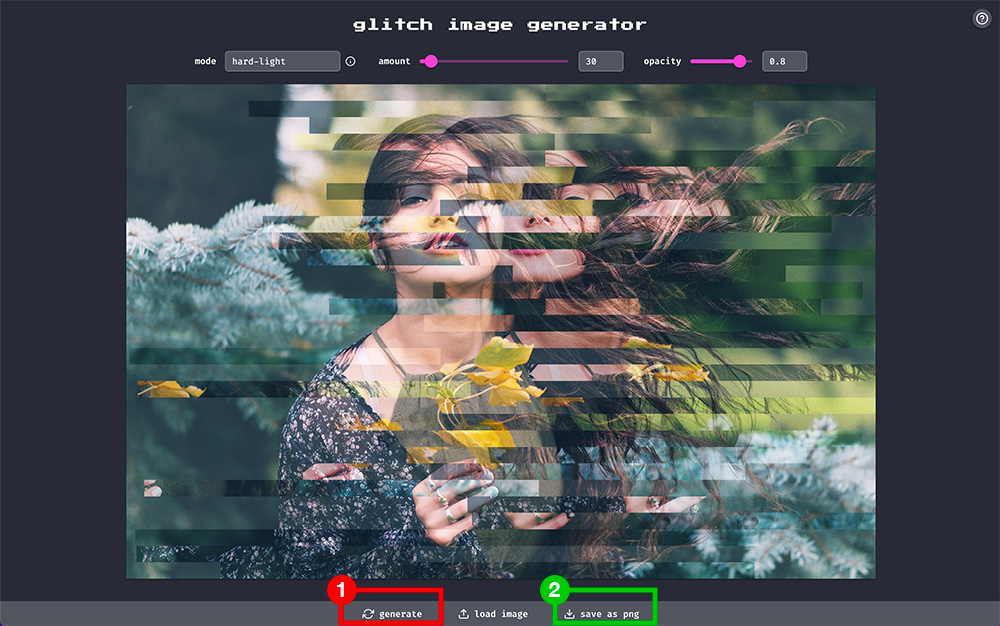
②の「save as png」を押すとPNGでダウンロードされます。
グリッチの位置がしっくりこない時は①の「generate」で再編成してみてください!

完成画像

別の画像を加工したケース

まとめ
画像のグリッチ加工が、無料のwebサービス「glitch image generator」を紹介しました!
ちょっとしたデザインの背景や、SNS投稿用の画像などに使えると思います。
誰でも簡単にできるので、photoshopなどの画像加工ソフトを使っていない人には特におすすめです。
気になった方はぜひ使ってみてください!
最後までお読み頂きありがとうございました!





























