デザイナー
フォトショでガラスの質感を表現するには、どうすればいいの?
Photoshop(フォトショップ)で、文字やモチーフをガラスの質感にする方法を紹介します!
レイヤースタイルの「ベベルとエンボス」を使って、透明感のあるガラスを表現していきます。
一度作ってしまえば、レイヤースタイルをコピペするだけで様々な案件に使えるので、素材のストックとして作っておくと便利です!
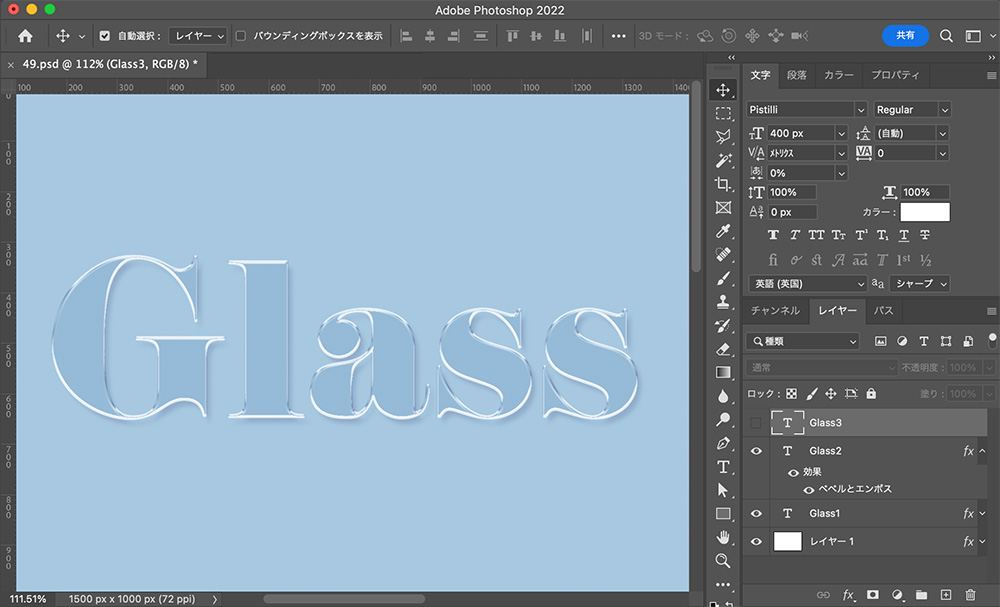
今回作成するデザインはこちらです!

完成psdデータを200円で販売しております!
「作成する時間がない」「スタイルをコピペで使用したい」という方は是非ご利用ください!
完成psdをダウンロード
Youtube動画
作業動画をyoutubeにアップしています!
このチャンネルは、デザインのチュートリアル動画を投稿しているチャンネルです。
ぜひチャンネル登録よろしくお願いします!!
基本情報
サイズ
横1500px 縦 850px(72dpi)
使用したフリーフォント
Pistilli
背景カラー
#a7c8e0
文字情報
サイズ : 400px
カラー : #ffffff
制作手順
1つのモチーフを3つに複製し、それぞれに別々のスタイル(ベベルとエンボス)を適用することで、ガラスの質感を表現していきます。
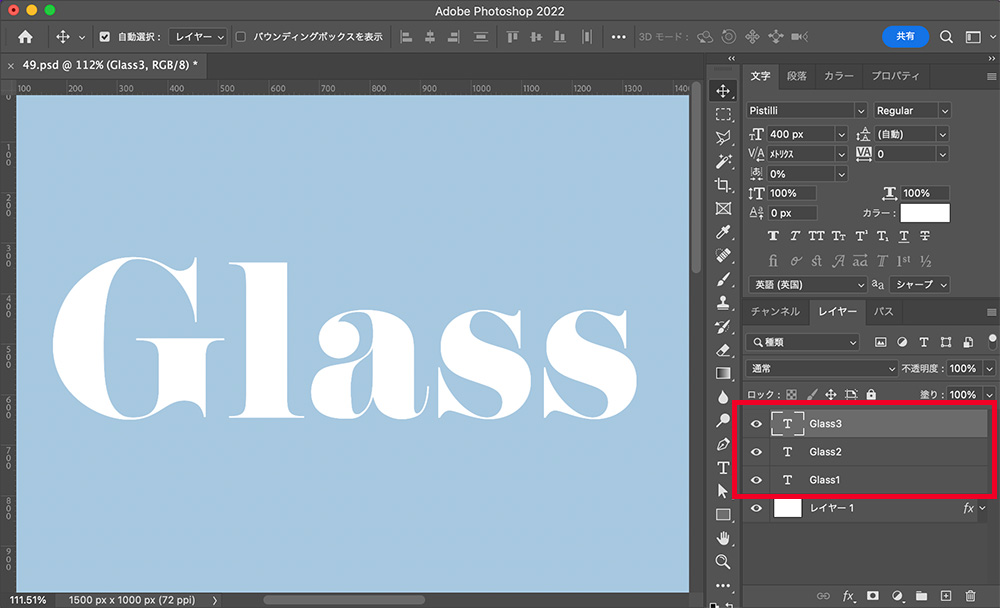
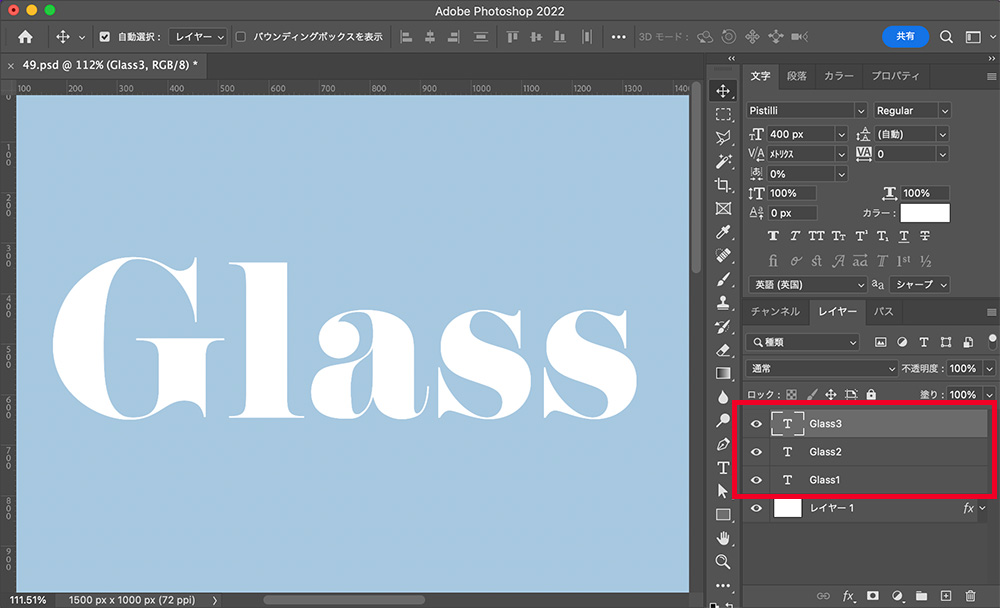
テキストを用意
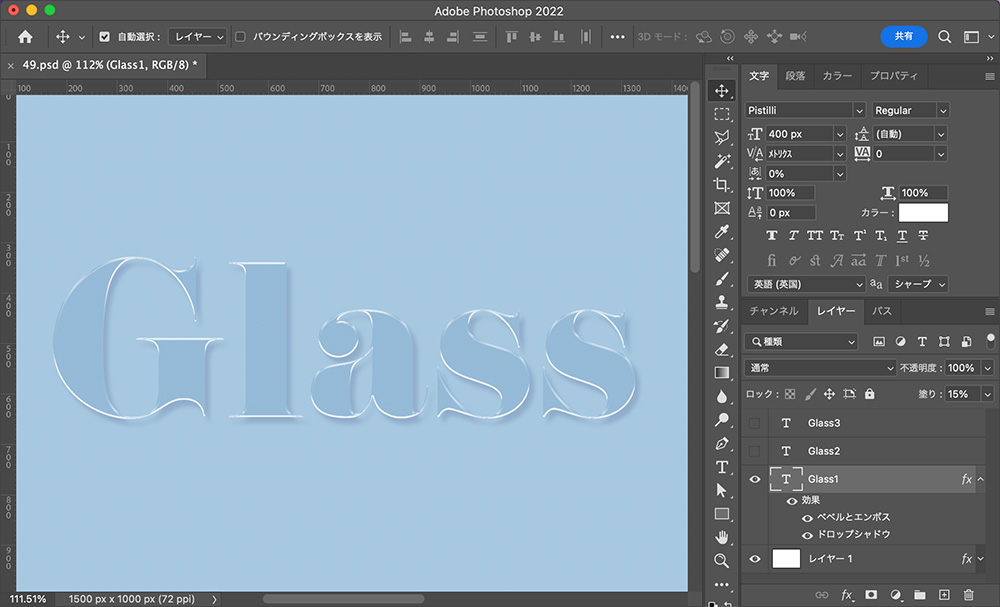
用意したテキストを3つに複製します。
ここでは分かりやすいようにレイヤー名を「Glass1」「Glass2」「Glass3」とします。

スタイルを適用【1】
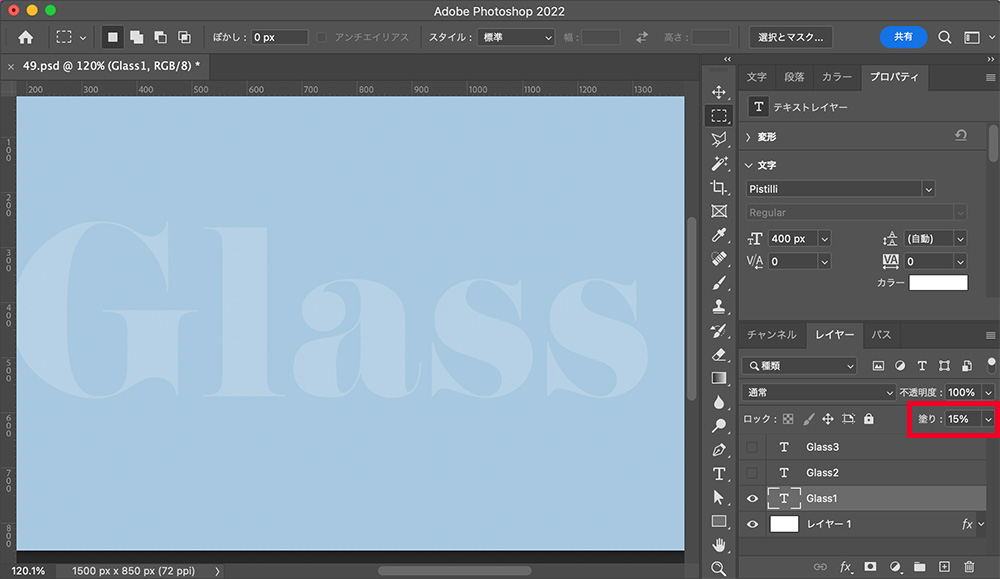
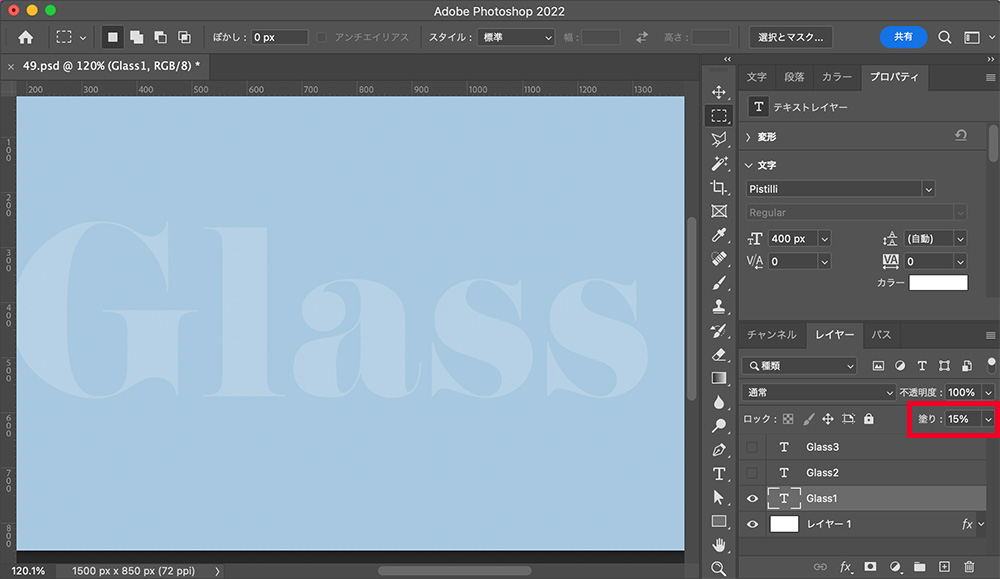
まずは「Glass1」にベベルとエンボスを適用します。
「Glass2」「Glass3」のレイヤーは非表示にし、「Glass1」の塗りを「15%」にします。

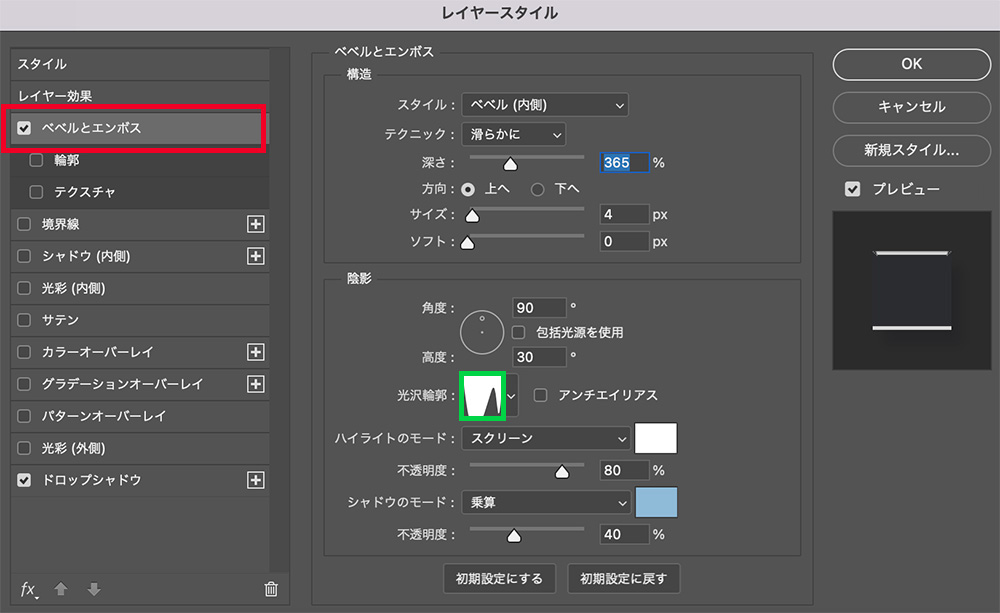
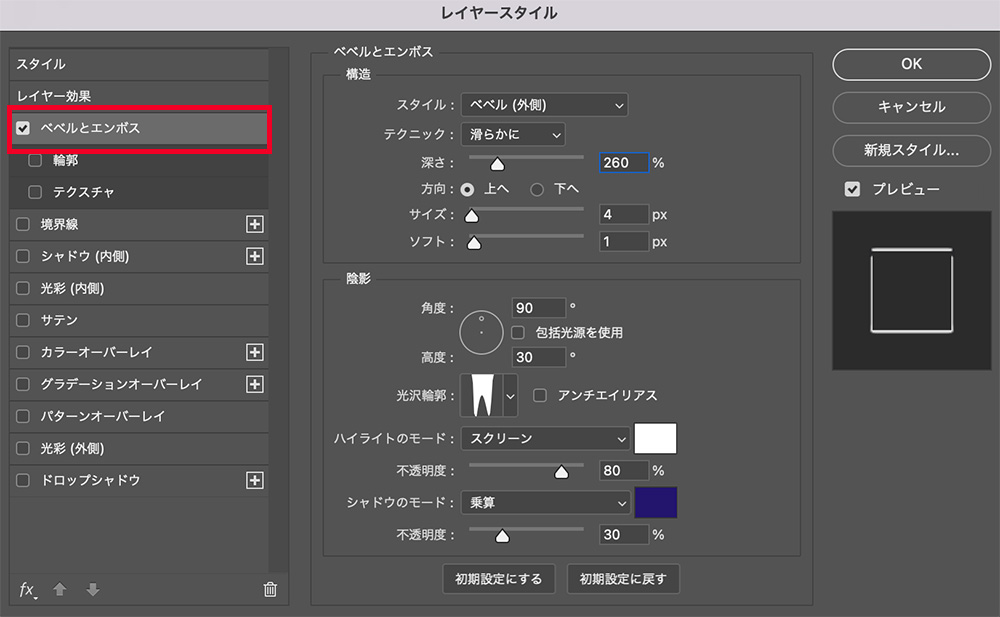
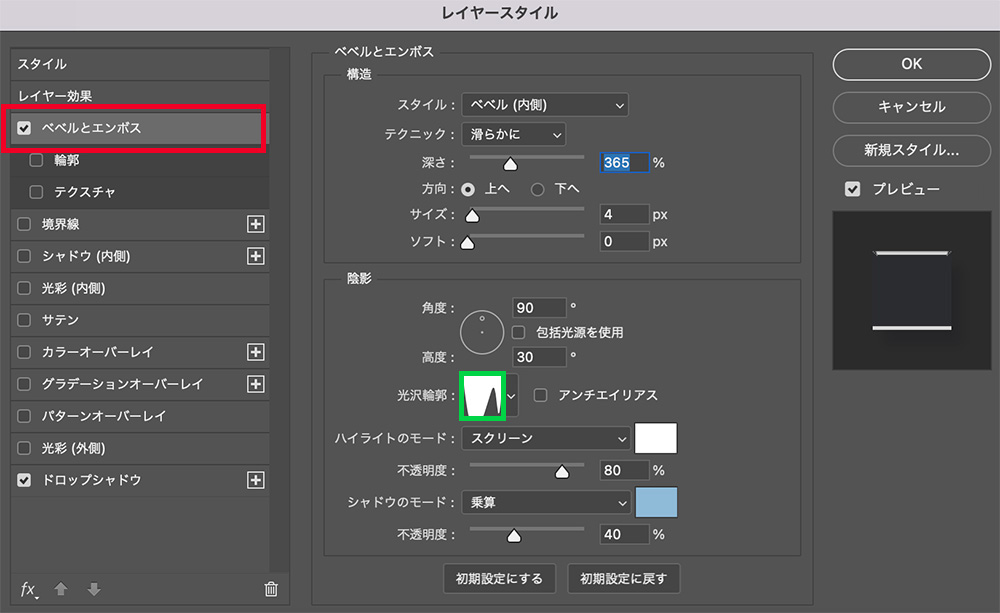
ベベルとエンボス
「Glass1」をダブルクリックし、レイヤースタイルを開きます。
「ベベルとエンボス」を選択し下記の設定を行なってください。

■スタイル : ベベル内側
■テクニック : 滑らかに
■深さ : 365%
■方向 : 上へ
■サイズ : 4px
■ソフト : 0px
■角度 : 90°
■高度 : 30°
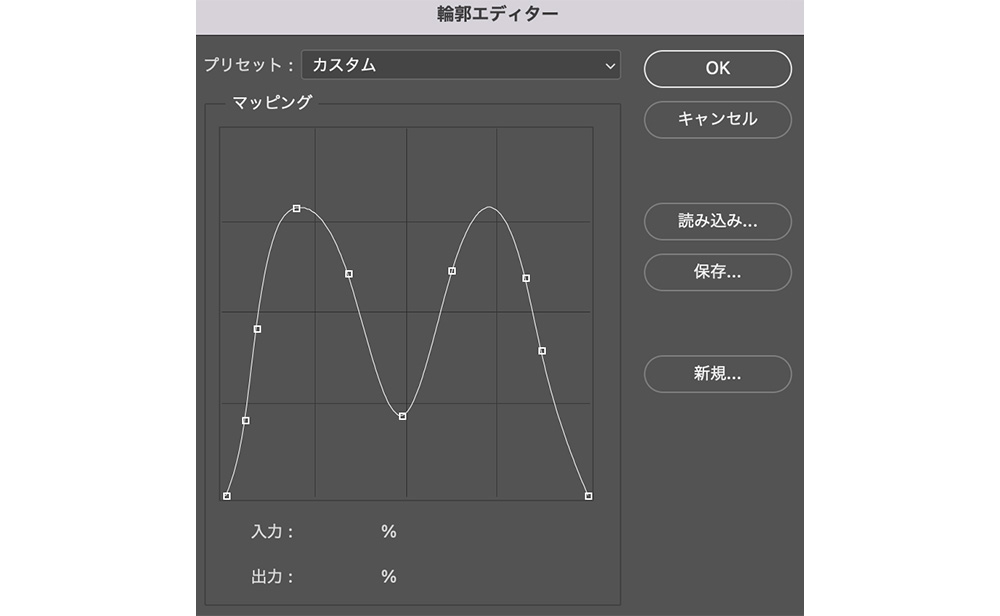
■光沢輪郭 : 下図で説明します
■ハイライトのモード : スクリーン / #ffffff / 80%
■シャドウのモード : 乗算 / #8fb9d8 / 40%(カラーは使う背景に合わせます)
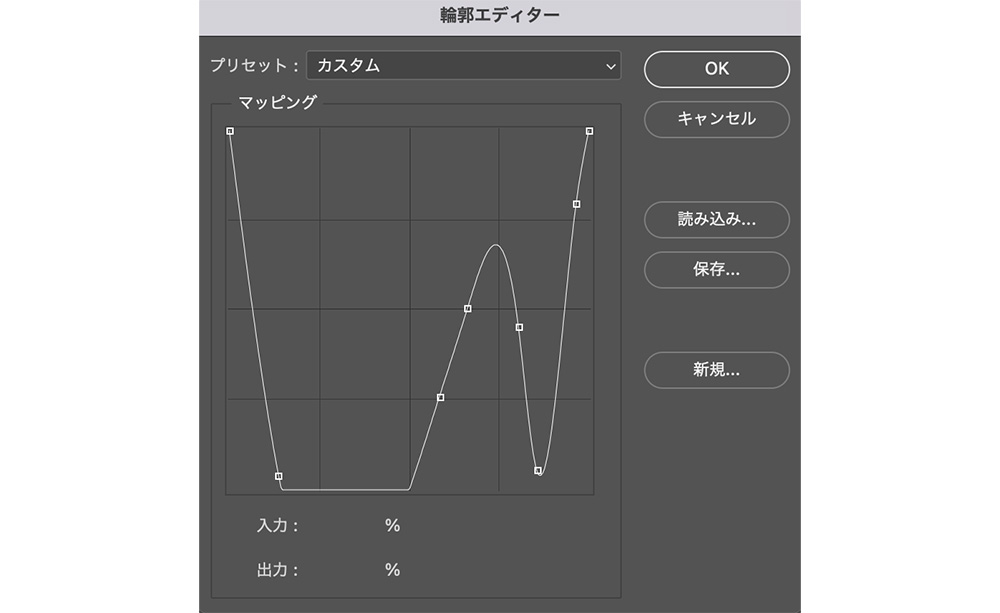
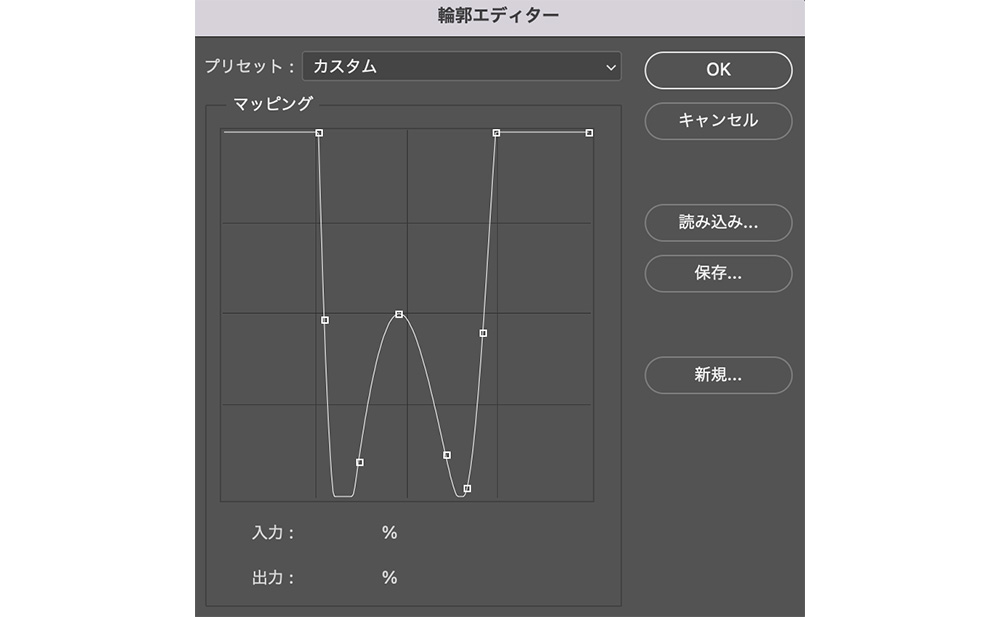
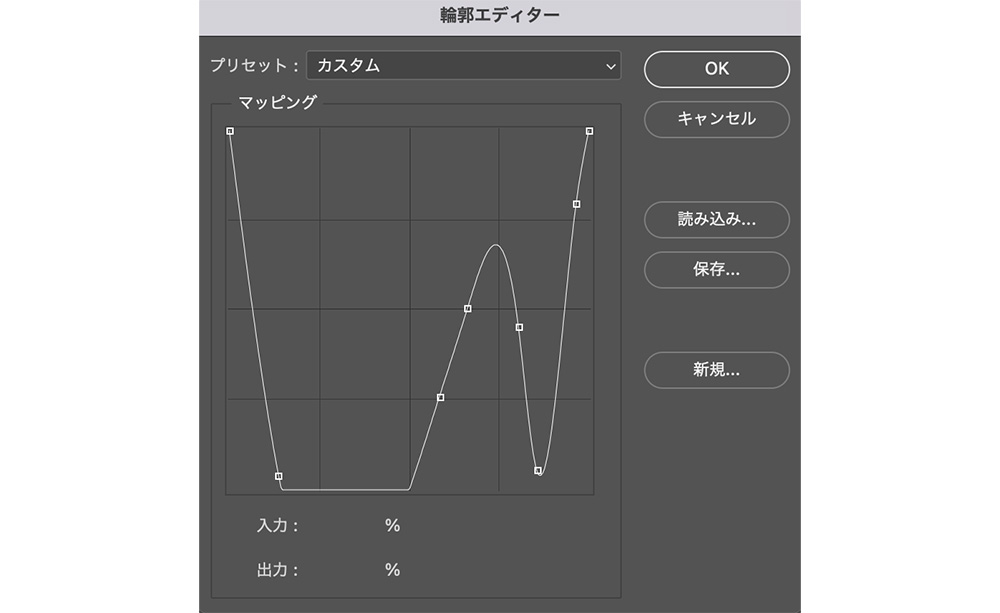
光沢輪郭の設定方法
上図の緑枠をクリックし、輪郭エディターを立ち上げたらプリセットをカスタムにします。
クリックでポイントを増やし、ドラッグで位置調整して下図と同じような形にしてください。
似たような形になっていれば大丈夫なので、アバウトでOKです!

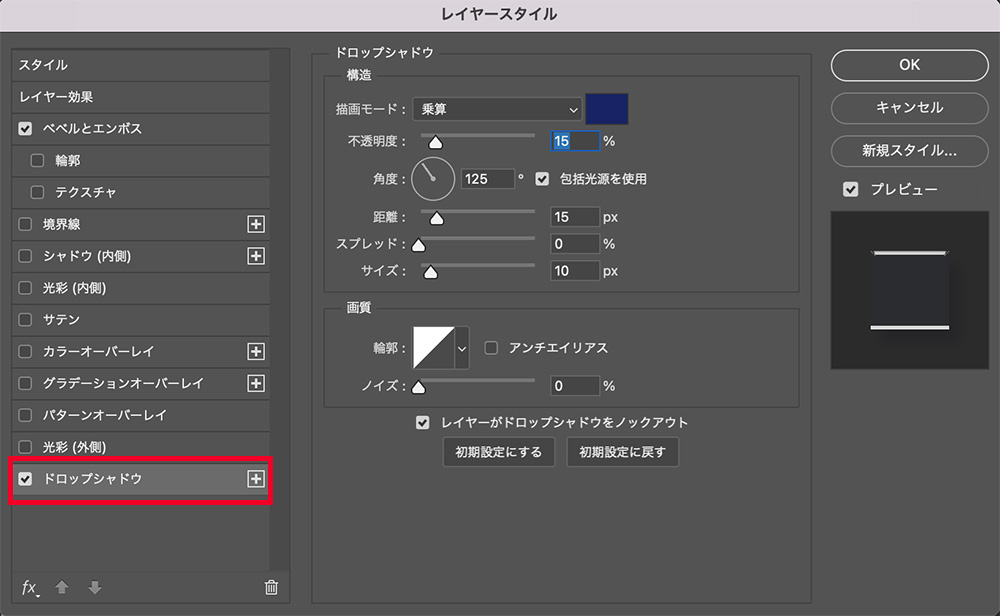
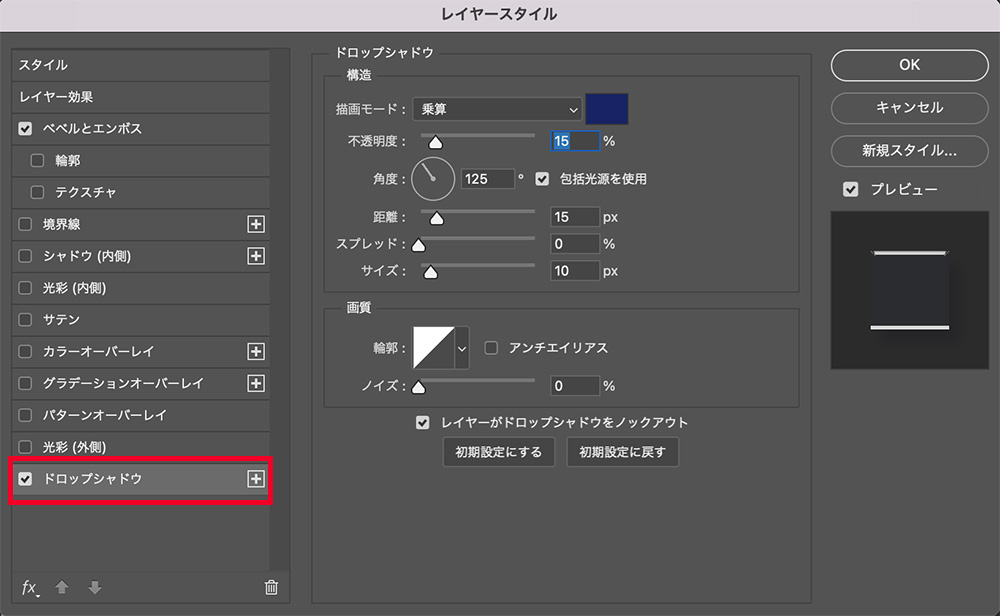
ドロップシャドウ
次にドロップシャドウにチェックを入れ、下記の設定を行います。

■描画モード : 乗算 / #182365(カラーは使う背景の色味に合わせます)
■不透明度 : 15%
■角度 : 125°
■距離 : 15px
■スプレッド : 0%
■サイズ : 10px
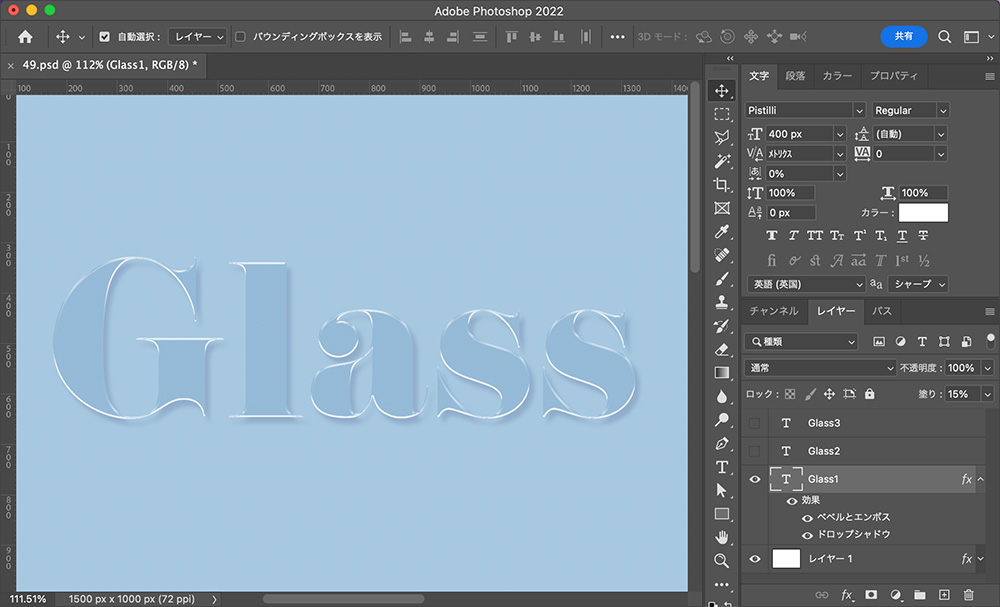
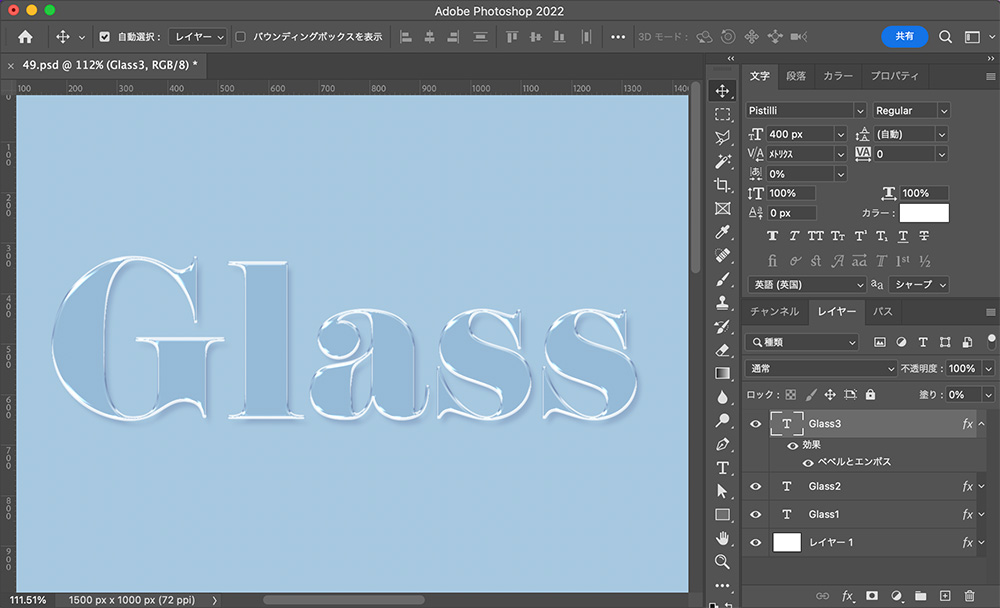
OKを押すと下画像の状態になります。

スタイルを適用【2】
「Glass2」のレイヤーを表示させます。
塗りを「0%」にし、ベベルとエンボスの設定を行います。
ベベルとエンボス

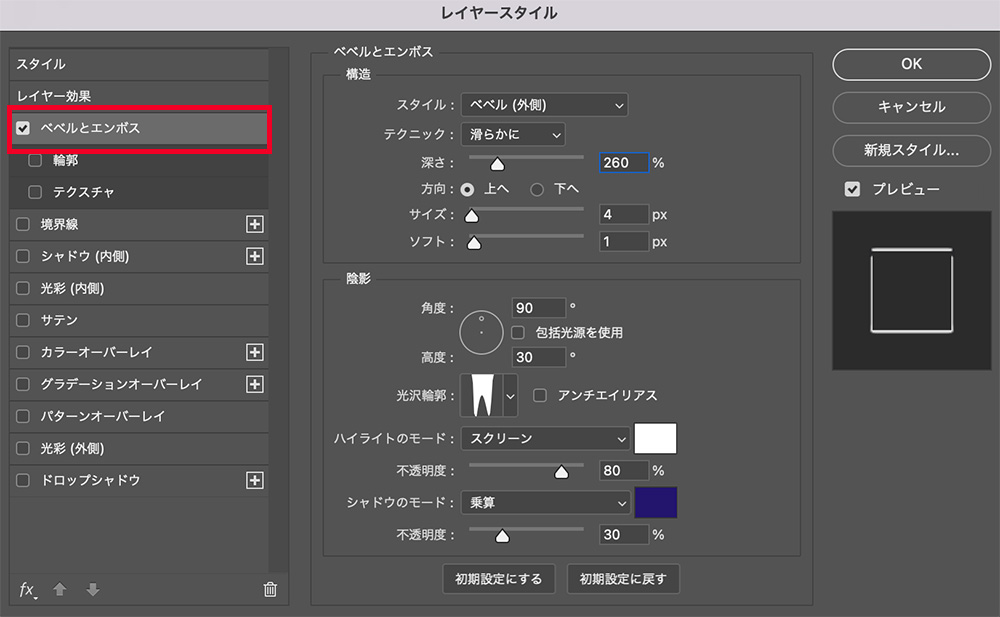
■スタイル : ベベル外側
■テクニック : 滑らかに
■深さ : 260%
■方向 : 上へ
■サイズ : 4px
■ソフト : 1px
■角度 : 90°
■高度 : 30°
■光沢輪郭 : 下図で説明します
■ハイライトのモード : スクリーン / #ffffff / 80%
■シャドウのモード : 乗算 / #8fb9d8 / 30%(カラーは使う背景に合わせます)
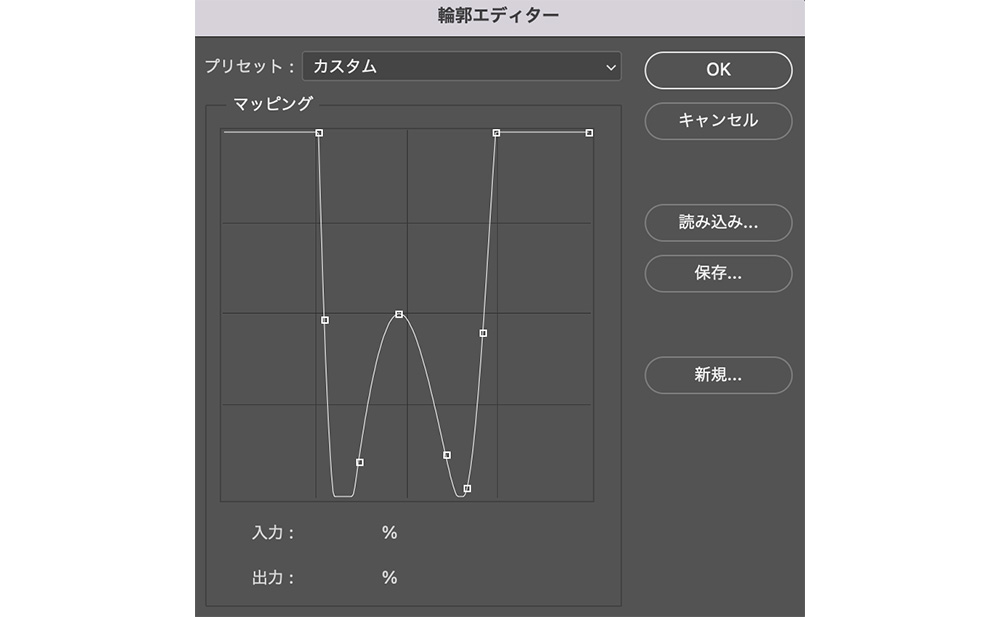
光沢輪郭の設定方法
先ほどと同じく輪郭エディターを立ち上げ、下図と同じような形にしてください。
似たような形になっていれば大丈夫なので、アバウトでOKです!

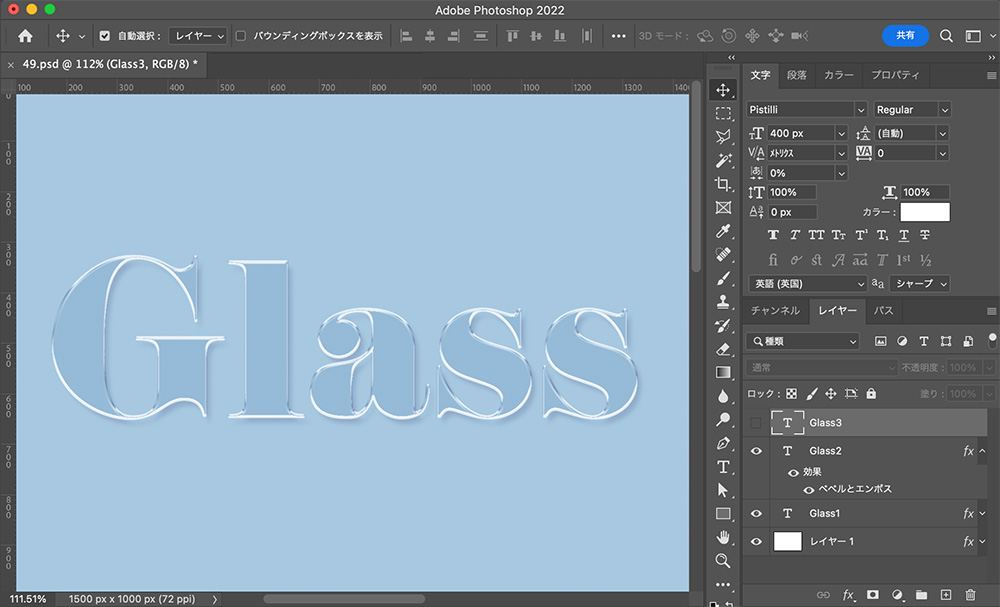
OKを押すと下画像の状態になります。

スタイルを適用【3】
「Glass3」のレイヤーを表示させます。
塗りを「0%」にし、ベベルとエンボスの設定を行います。
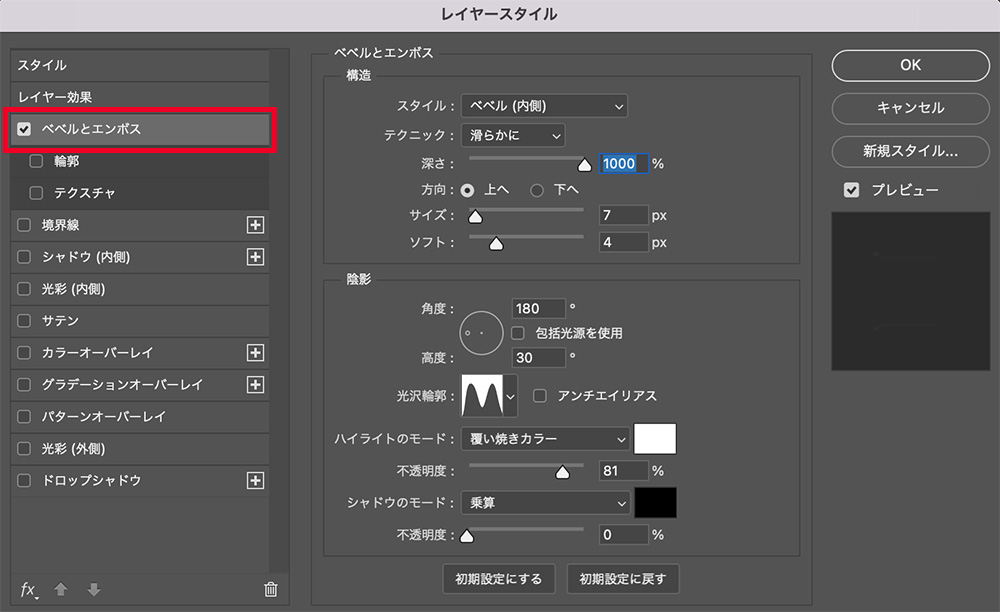
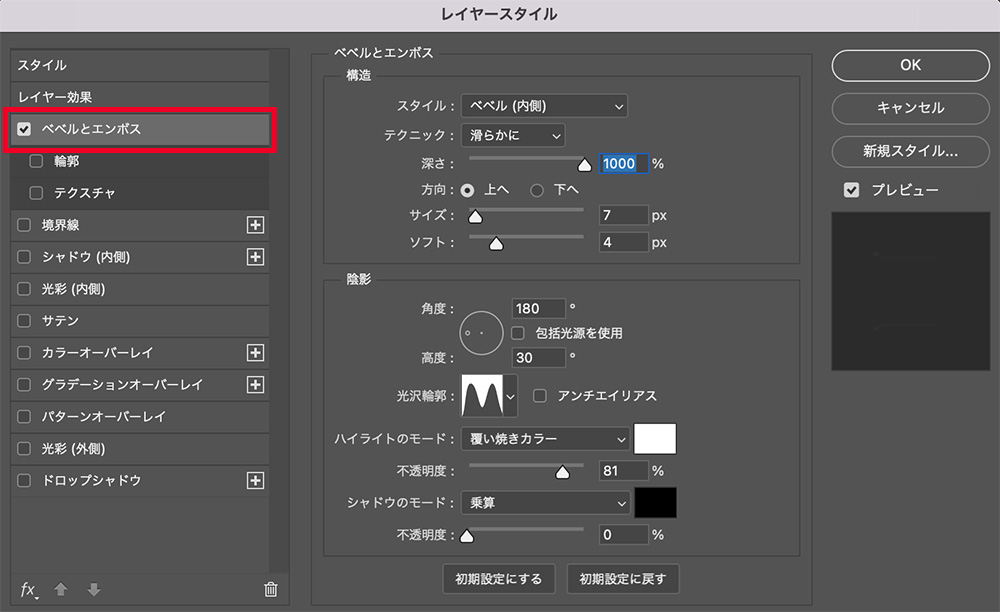
ベベルとエンボス

■スタイル : ベベル内側
■テクニック : 滑らかに
■深さ : 1000%
■方向 : 上へ
■サイズ : 7px
■ソフト : 4px
■角度 : 180°
■高度 : 30°
■光沢輪郭 : 下図で説明します
■ハイライトのモード : 覆い焼きカラー / #ffffff / 81%
■シャドウのモード : 設定なし / 0%
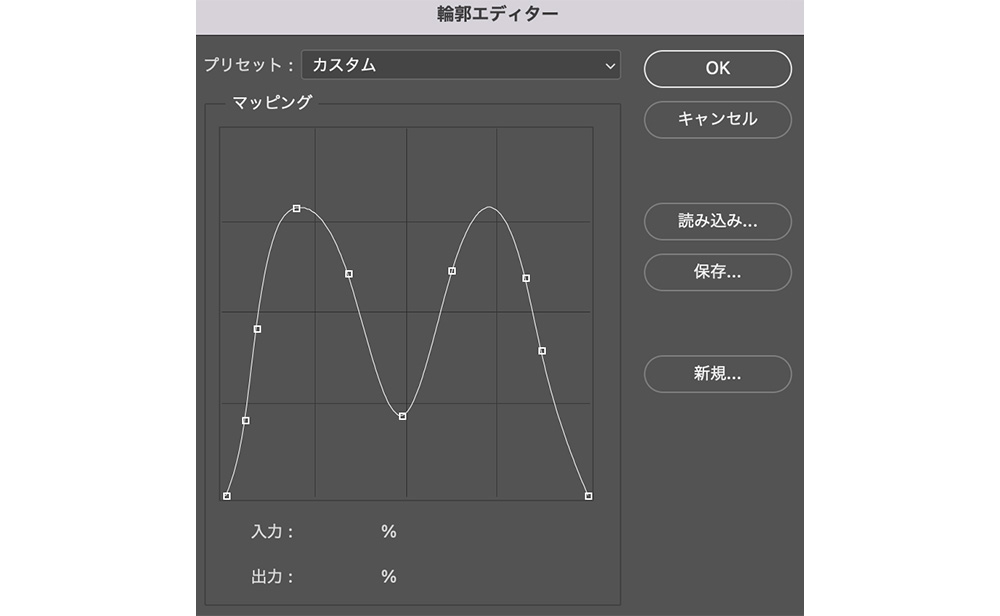
光沢輪郭の設定方法
先ほどと同じく輪郭エディターを立ち上げ、下図と同じような形にしてください。
似たような形になっていれば大丈夫なので、アバウトでOKです!

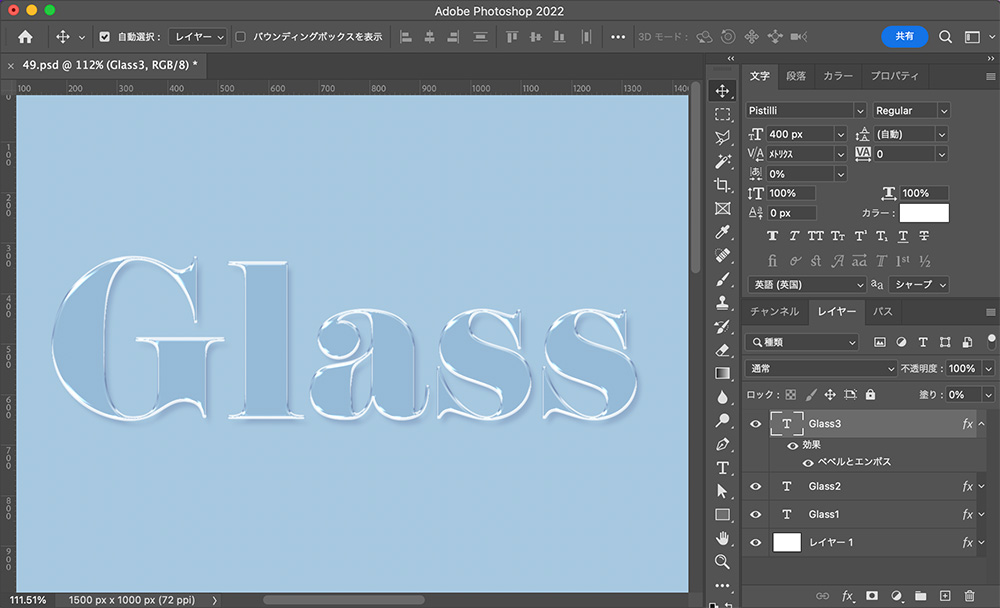
OKを押すと下画像の状態になります。

完成

背景を変えた例


まとめ
今回はPhotoshop(フォトショップ)のベベルとエンボスを使って、文字やモチーフをガラスの質感にする方法を紹介しました!
完成psdデータを200円で販売しております!
「作成する時間がない」「スタイルをコピペで使用したい」という方は是非ご利用ください!
完成psdをダウンロード
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
最後までお読み頂きありがとうございました!