デザイナー
イラレで文字をパスの形に合わせて変形させるのって、どうやってやるの?
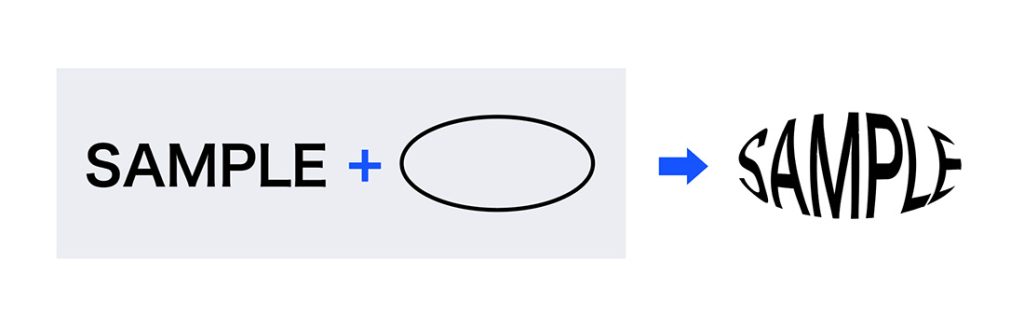
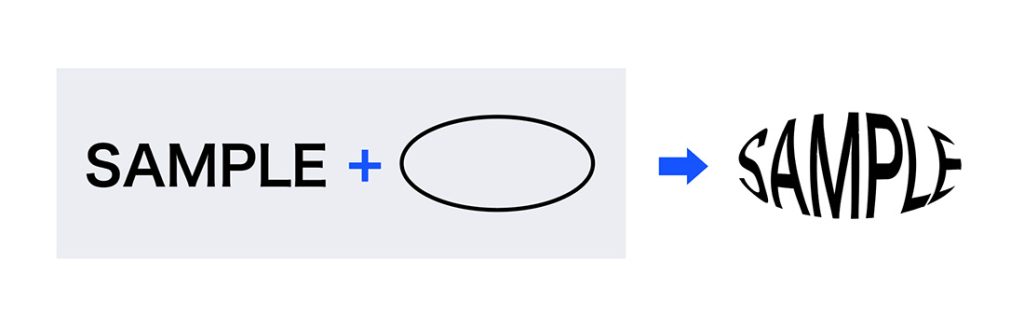
Illustrator(イラストレーター)のエンベロープ「最前面のオブジェクトで作成」を使って、文字を図形に合わせて変形させる方法を紹介します!
「最前面のオブジェクトで作成」とは、オブジェクトをパスの形に合わせて変形できる機能です。
パスで作成した好きな形に合わせて、文字や画像を自由に変形させる事ができます。

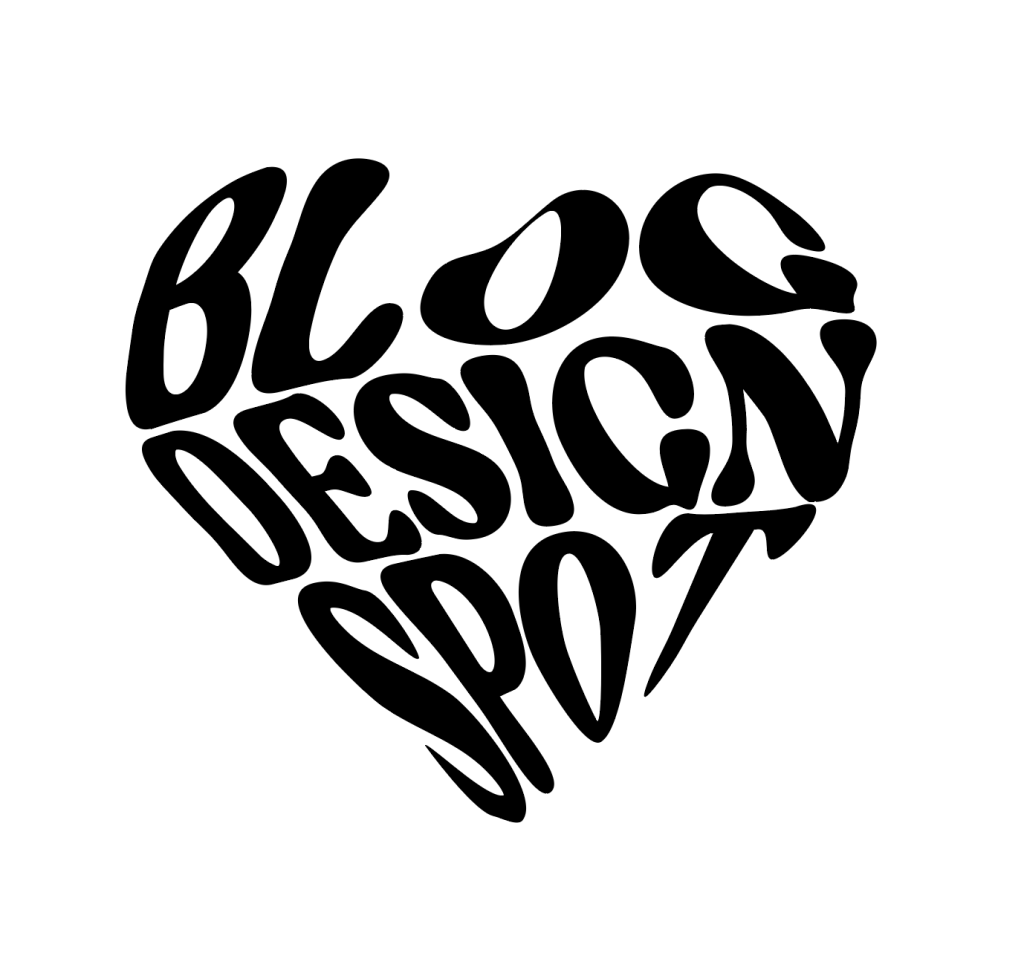
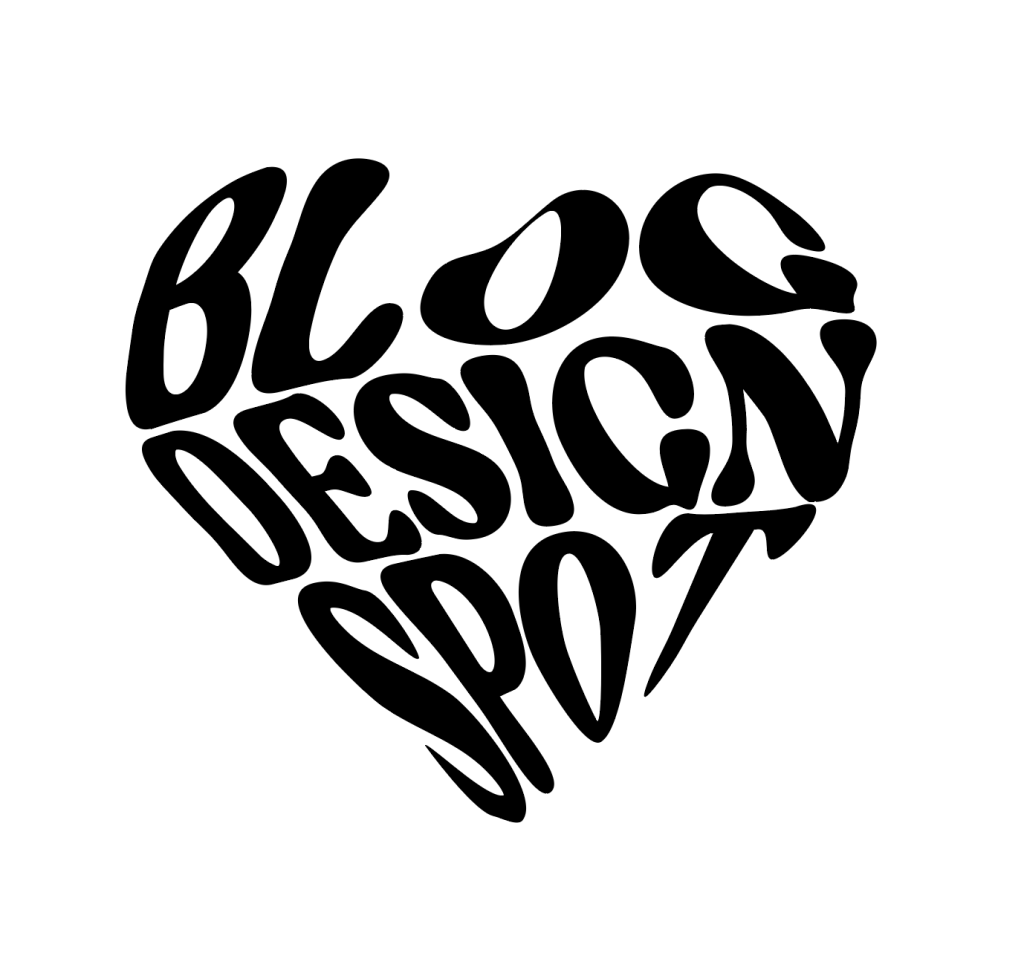
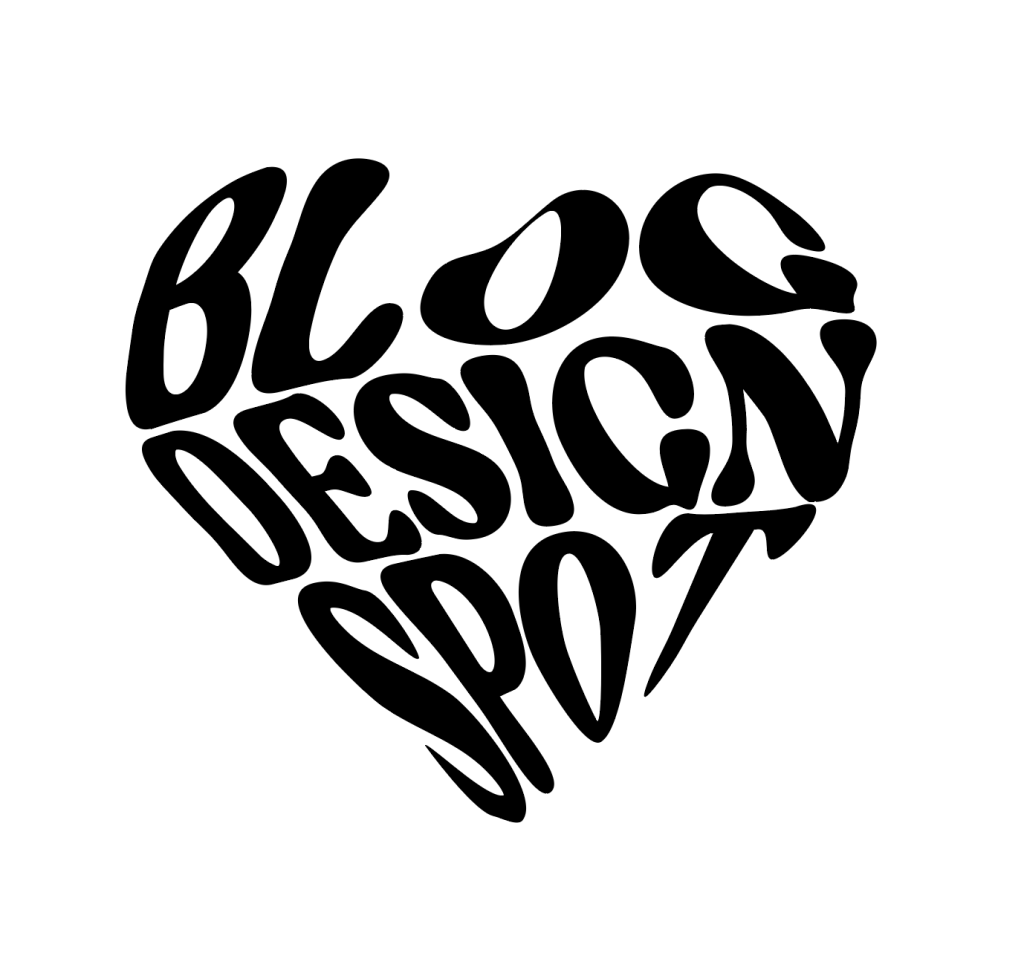
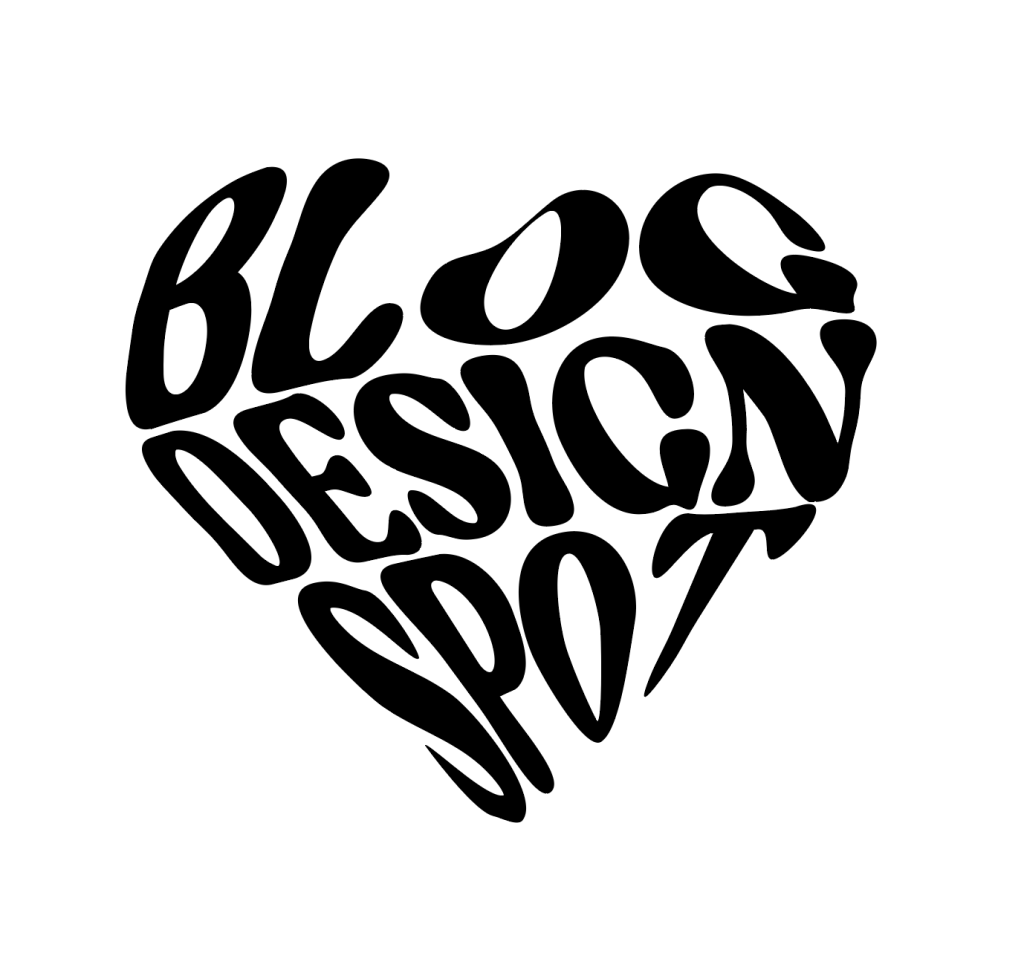
今回実演するデザインはこちらです!

ハートを3つの形に分割し、それぞれの形に合わせて3つの文字をはめ込んでいきます。
Youtube動画
今回の内容は動画でも解説しています!
動画で見たい!という方はこちらのYoutube動画をご覧ください!
文字とハートを用意する
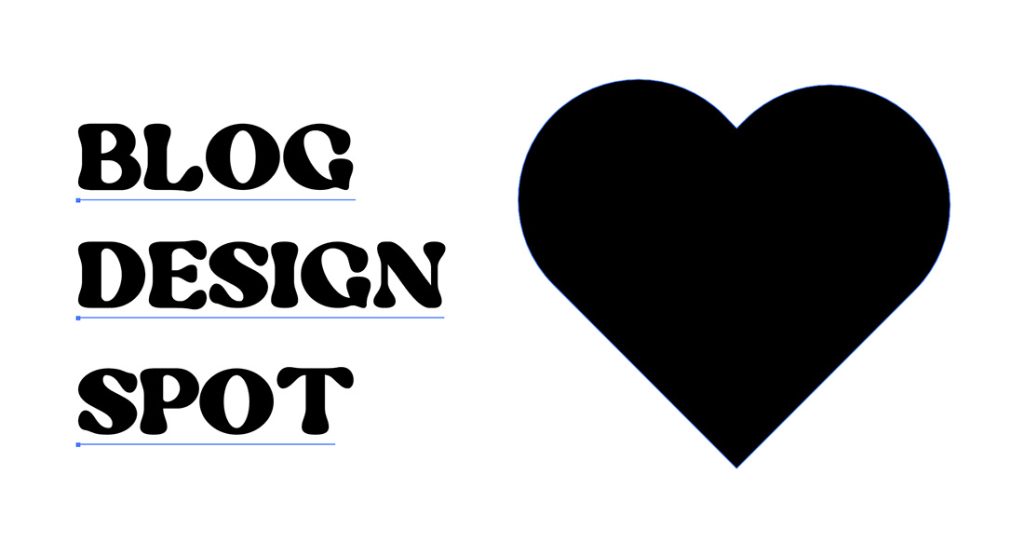
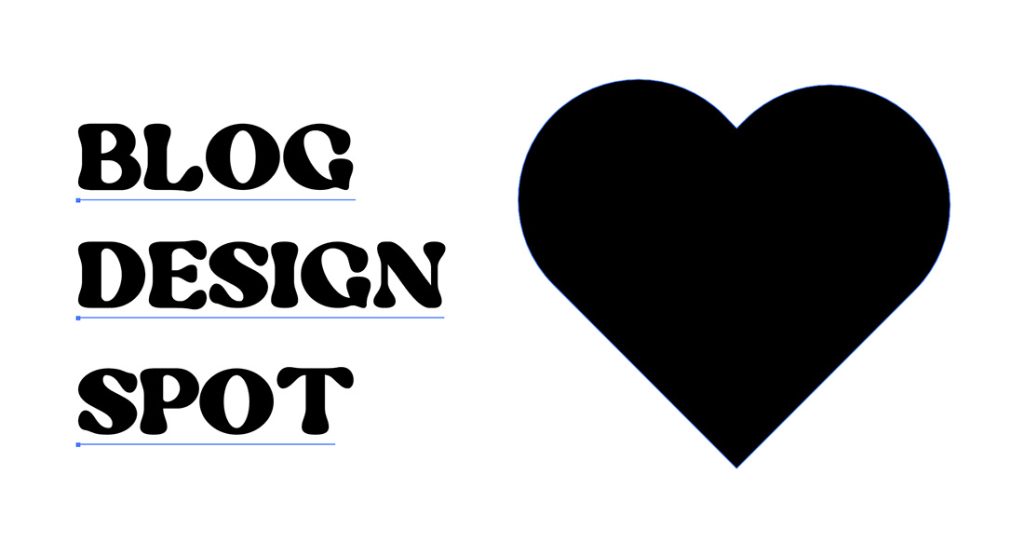
まずは3つの文字と、パスで作られたハートを用意します。
私が使用しているフォントはフリーフォントの「Nighty Font」です。

ハートのパスはペンツールで簡単に作れます。
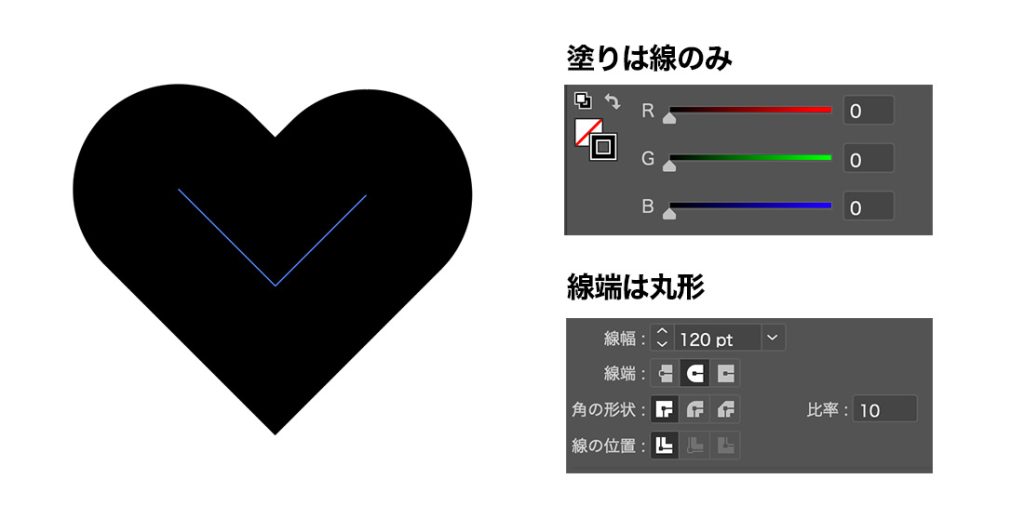
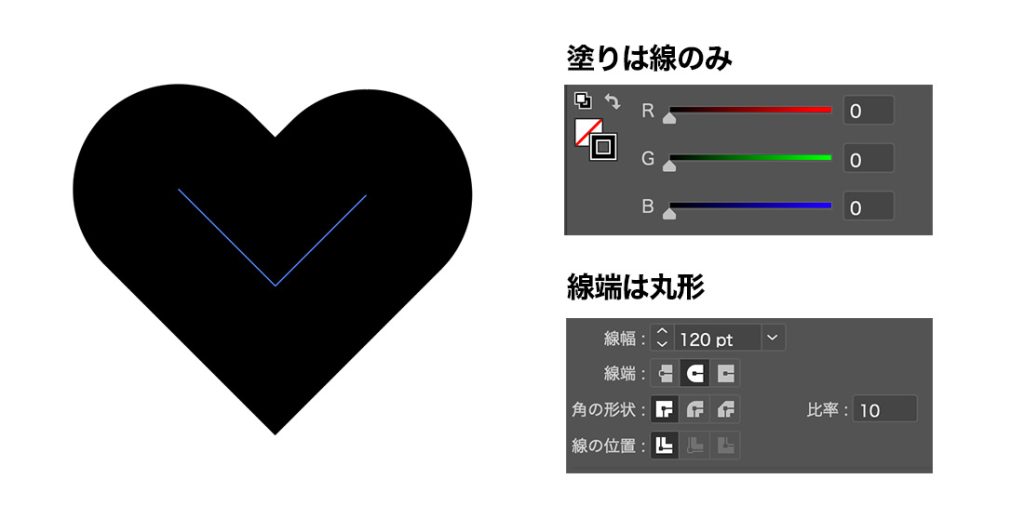
塗り「線」、線端「丸形」にし、「V」の字のパスを書きます。
線幅やサイズを調整して、ハートの形を作ります。
できたら上部メニューから「オブジェクト」<「パス」<「パスのアウトライン」を選択し、アウトライン化します。
(作業動画を見てもらうと分かると思います!)

ハートを3つに分割する
3つの文字を入れるために、ハートを3つに分割します。
分かりやすいように、ハートの塗りを「線」にしておきます。
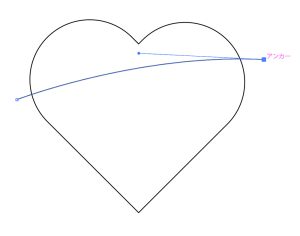
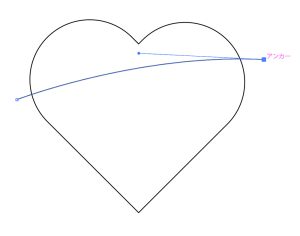
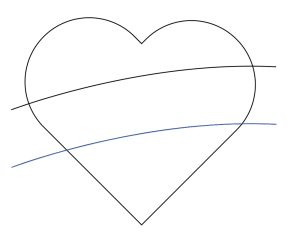
まずは下図のように、分割するためのパスを1本引いて下さい。

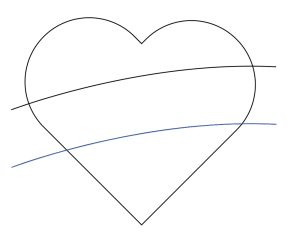
1本目のパスをコピーして、3分割になるよう下図の位置に配置します。

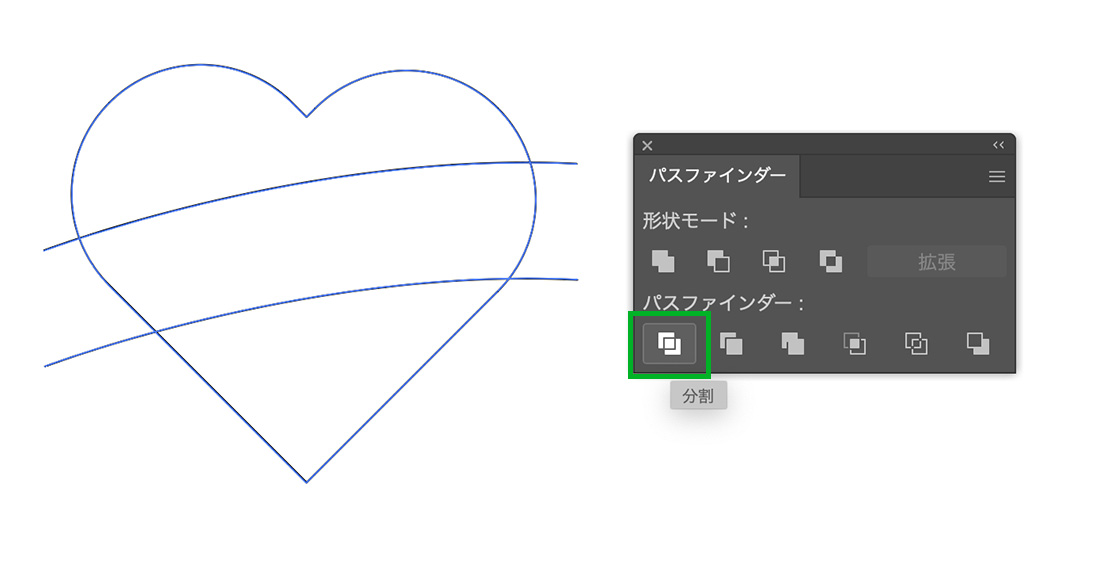
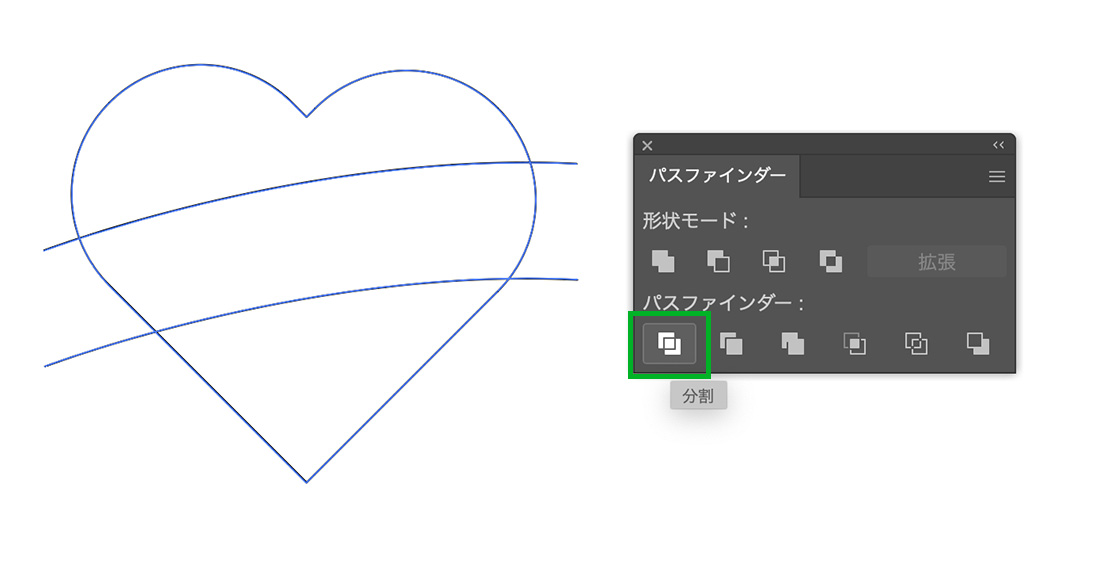
2本のパスができたら、全て選択してパスファインダーから「分割」を選択します。
パスファインダーは上部メニューの「ウィンドウ」から選択して下さい。

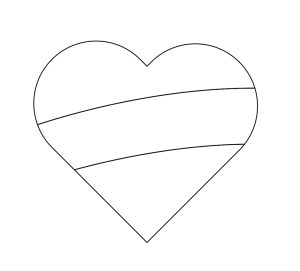
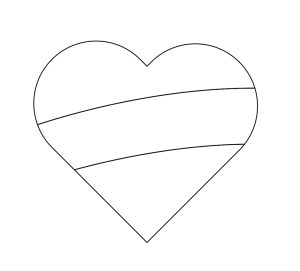
すると下画像のようにハートが3分割された状態になります。

エンベロープ「最前面のオブジェクトで作成」を適用する
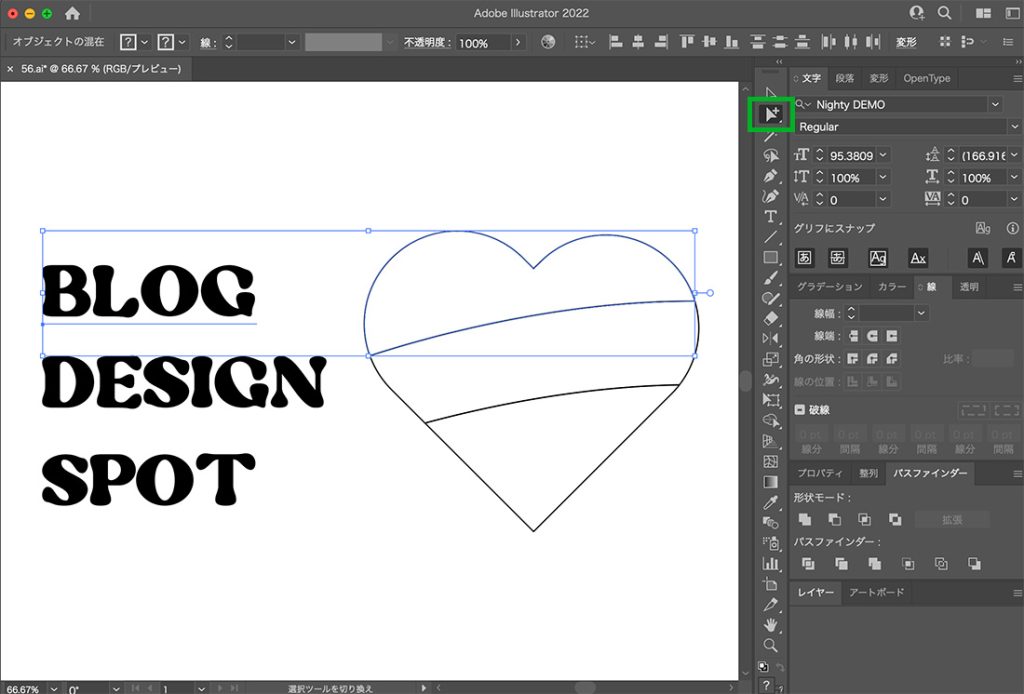
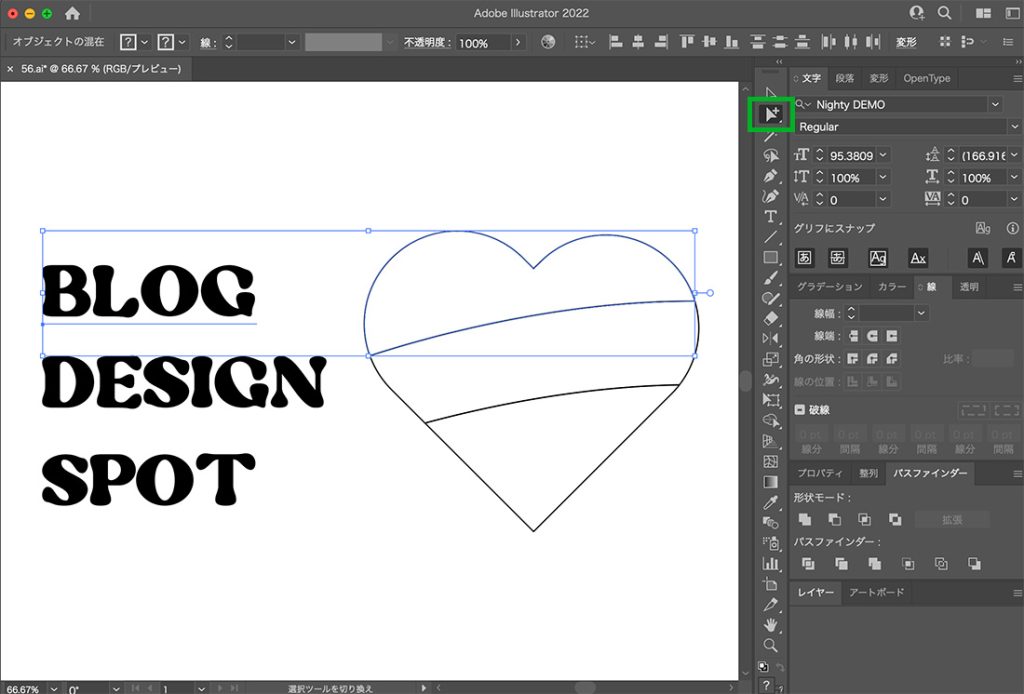
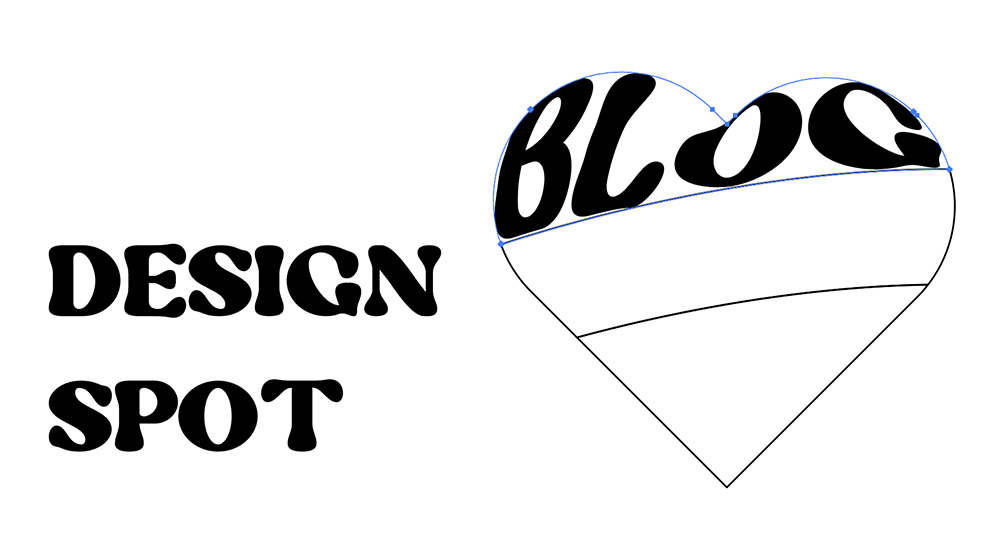
グループ選択ツールで、文字1つとハートの上部パーツを選択します。

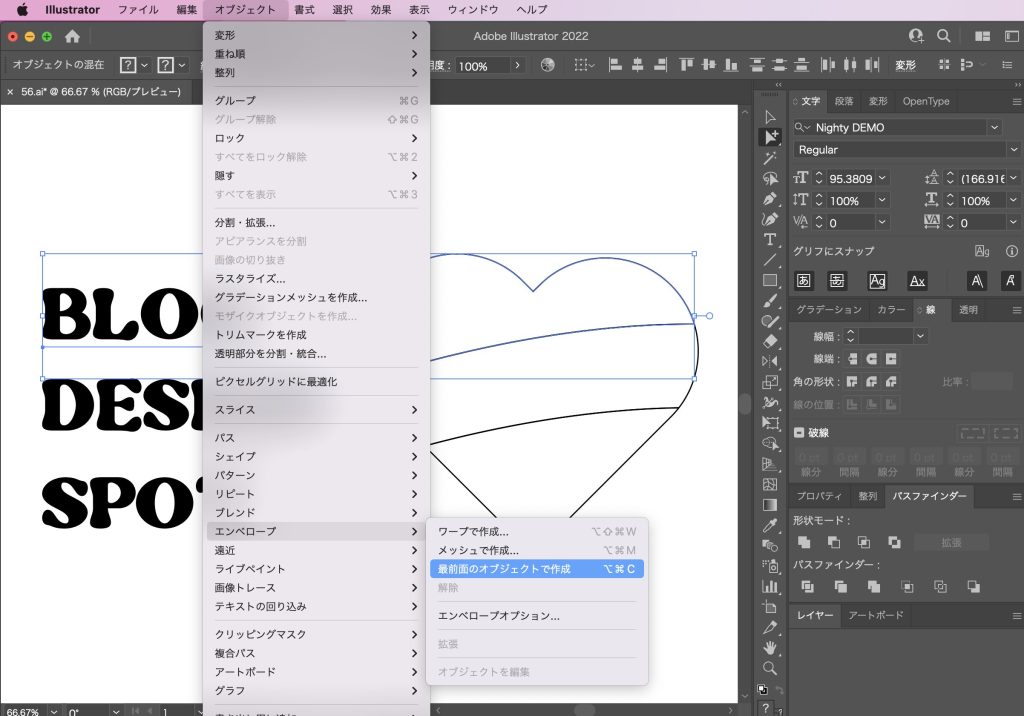
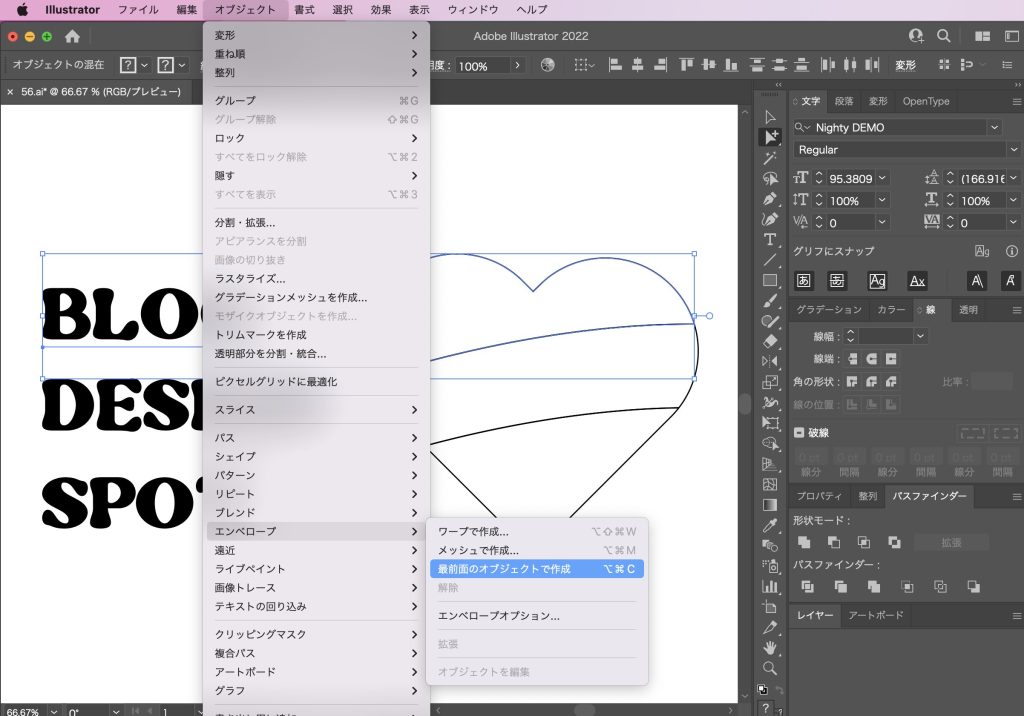
その状態で、上部メニューから「オブジェクト」<「エンベロープ」<「最前面のオブジェクトで作成」を選択します。

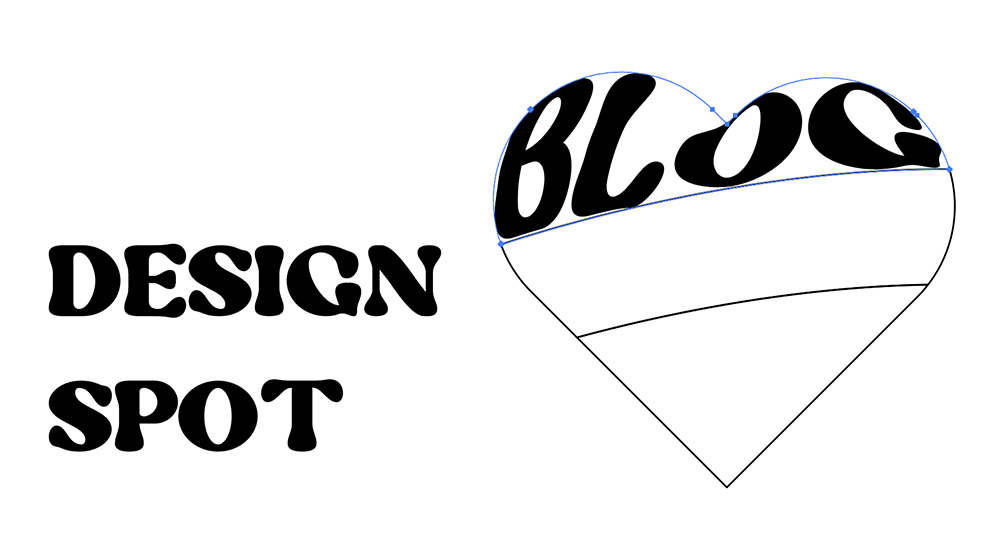
すると下画像のように、文字がパスの形に変形された状態になります。

残りの2つの文字も、同じ作業を繰り返します。
エンベロープ「最前面のオブジェクトで作成」のショートカット
【Mac】command + option + C
【Win】Ctrl + Alt + C
完成

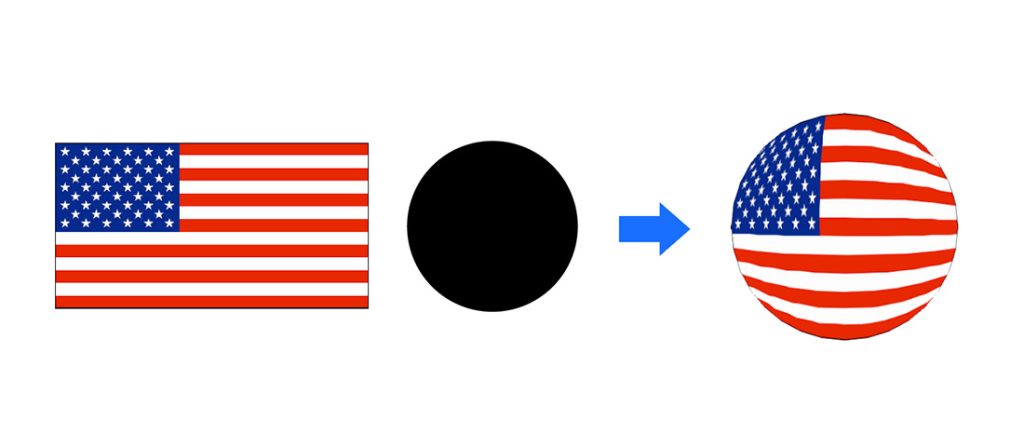
別バージョン
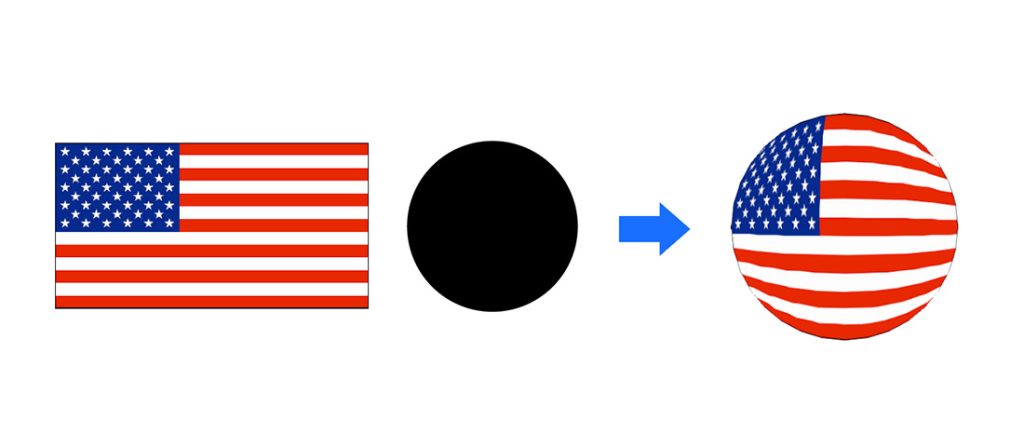
文字だけでなく画像を変形させることも出来ます。

まとめ
今回は、Illustrator(イラストレーター)のエンベロープ「最前面のオブジェクトで作成」の使い方を、実際にデザインを作りながら解説しました。
アイデア次第で面白いデザインがたくさん作れるので、試してみてはいかがでしょうか?
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
最後までお読み頂きありがとうございました!