デザイナー
海外の最新のwebデザインを見て、インスピレーションを得たい!
世界で話題になっている海外のwebサイトを、毎月ピックアップして紹介していきます!
第一弾の今回は、インスピレーションにピッタリな15個のサイトを紹介します。
アニメーションや開発テクノロジーがめちゃくちゃ凄い!というサイトではなく、
「難しいことはしていないけど、発想が面白い!」
「このデザインの○○な部分が参考になる!」
という観点でピックアップしています。
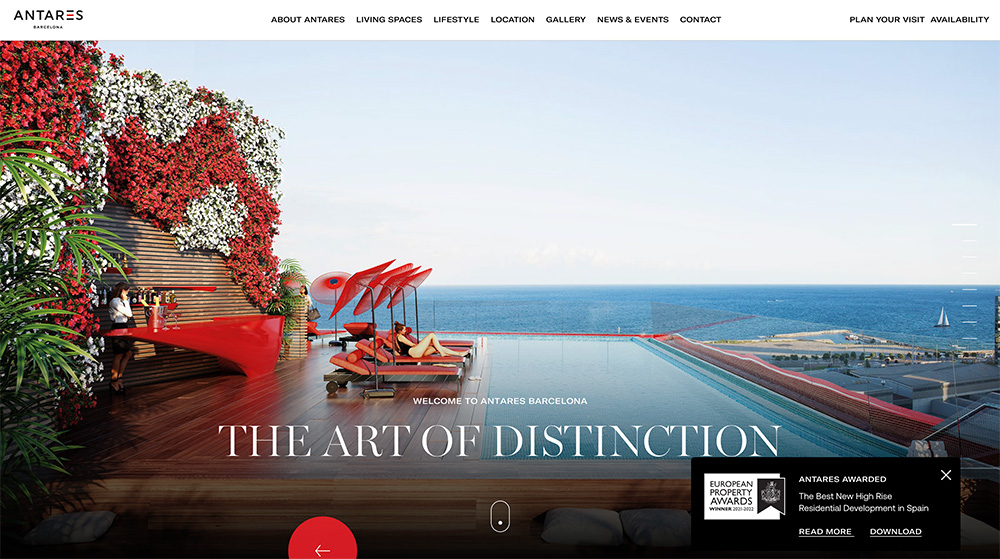
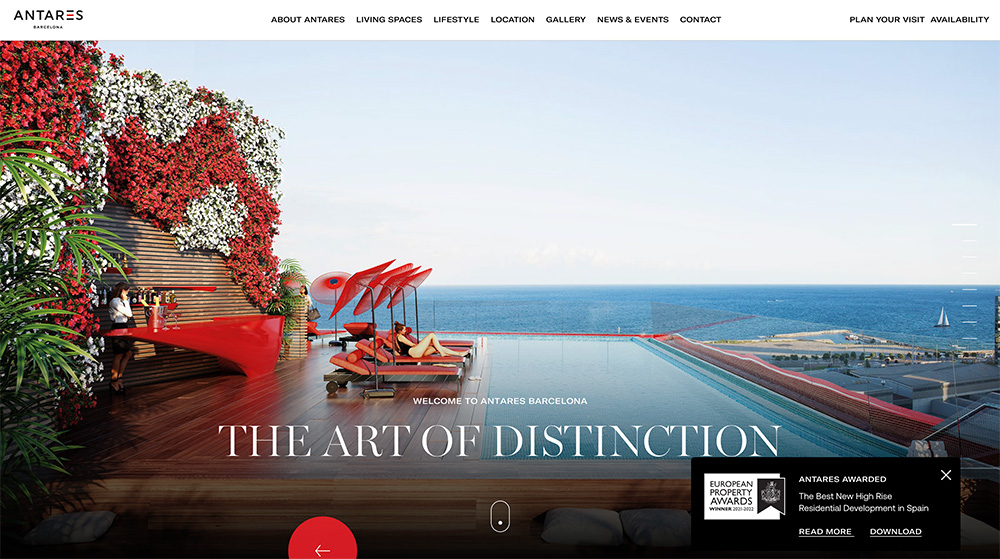
Antares
レイアウトがとても美しく、写真を引き立てるデザインになっています。
写真の質が、サイト全体の質を左右することを実感させてくれるサイトです。

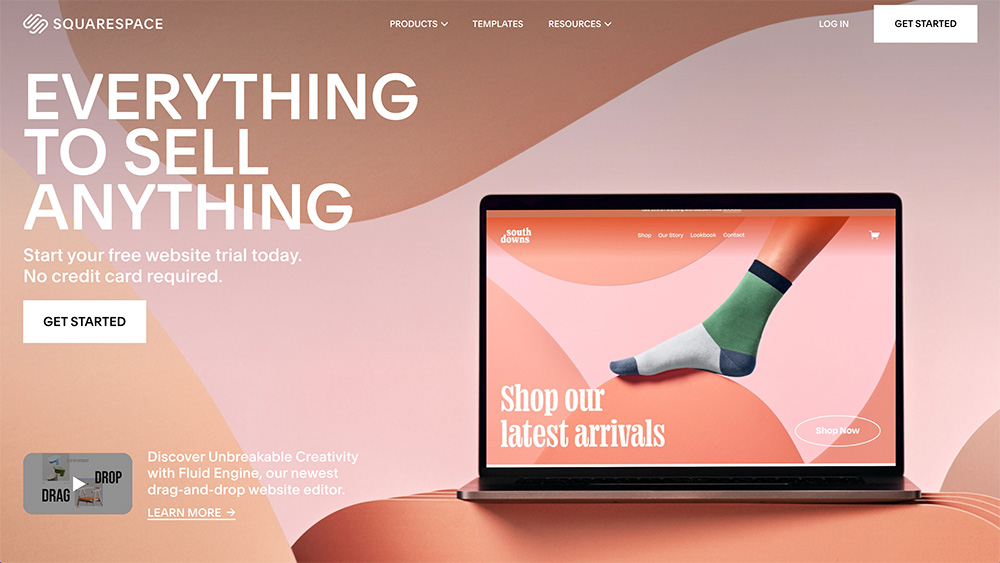
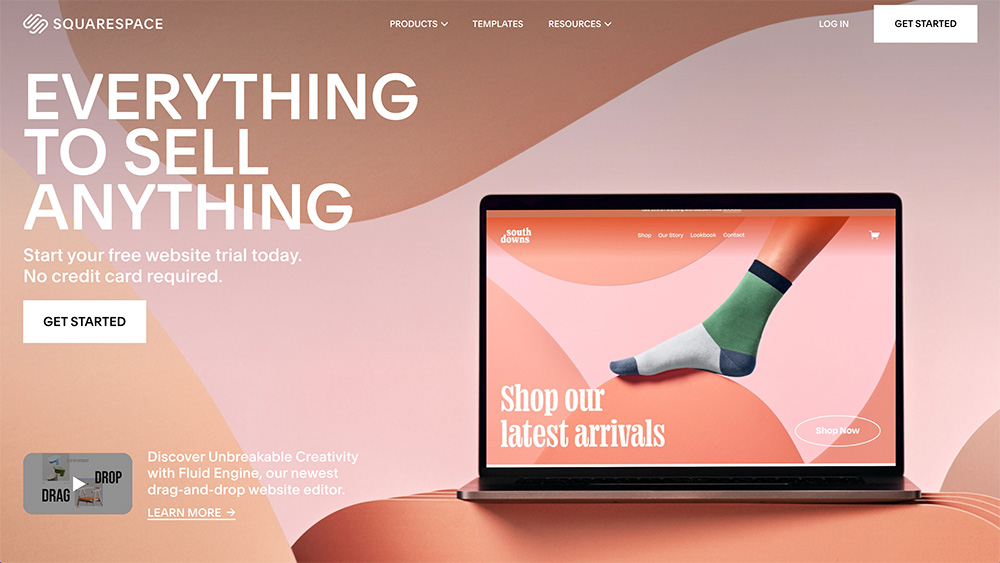
Squarespace
テキストのメリハリや余白の取り方が、心地よいサイトです。

PactMedia
個人的に好きなデザインで、最低限の装飾と配色が格好良く、シンプルなデザインを作る時の参考にしたいデザインです。

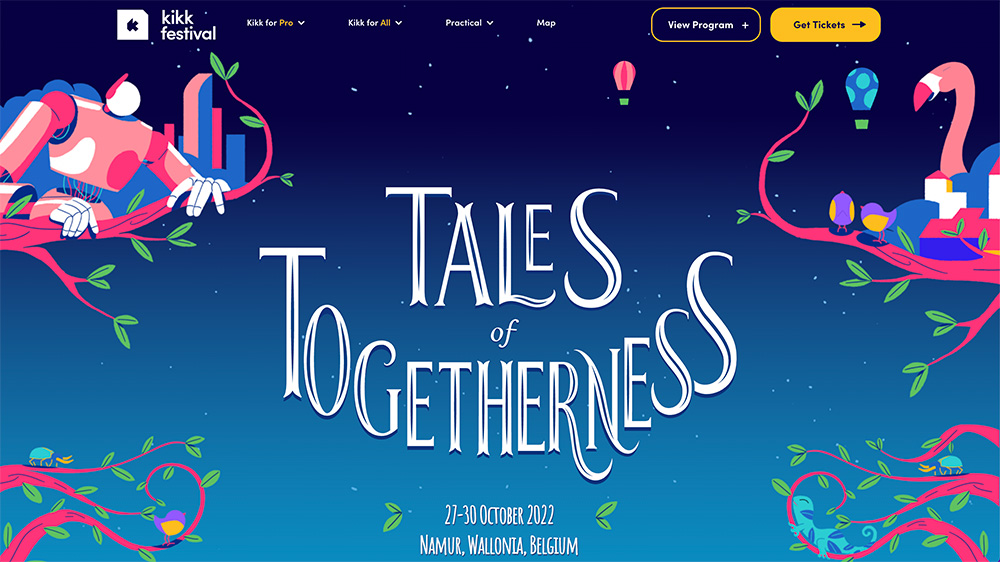
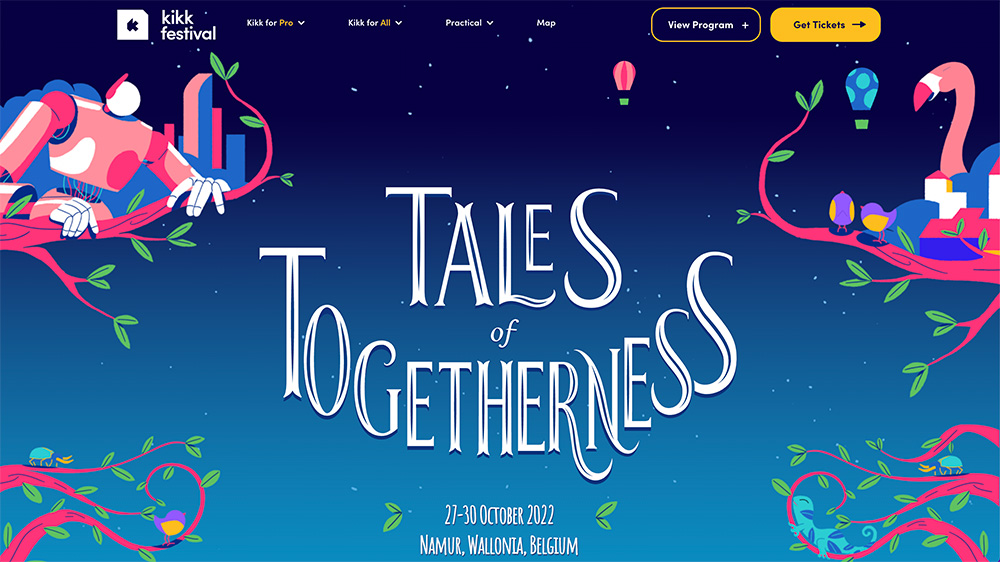
Kikk destival
クリエイティブな文化を促進するベルギーの非営利団体「KIKK」のイベントサイト。 お洒落なイラストと、さりげないアニメーションが素敵なサイトです。

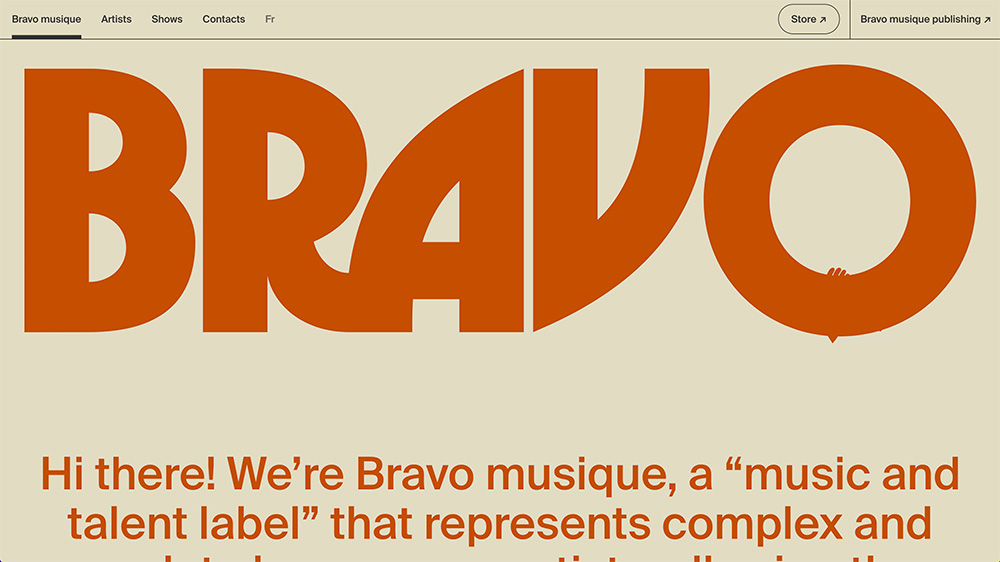
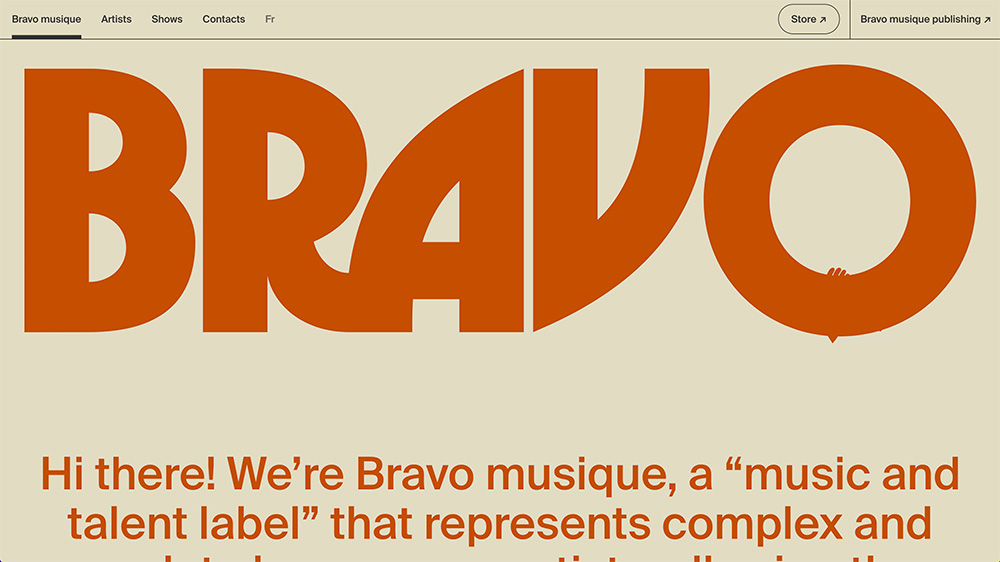
Bravo musique
トレンドでもある、大胆なタイポグラフィーが魅力的なサイトです。

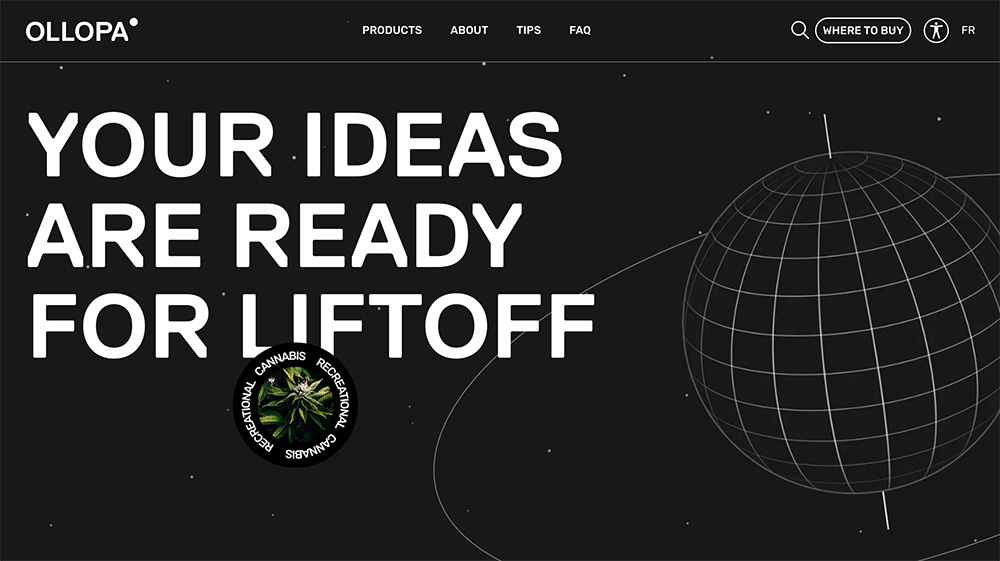
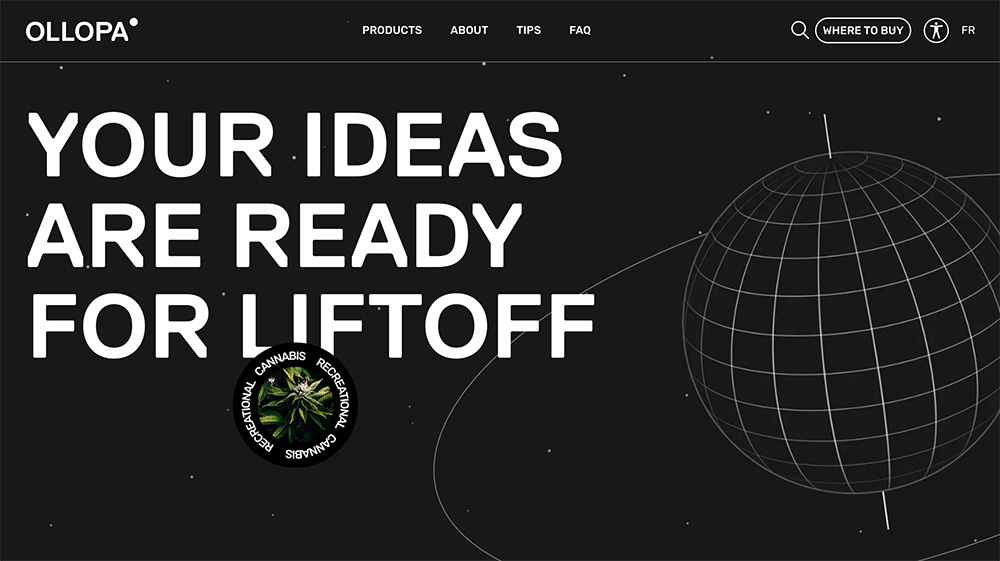
OLLOPA
最後までスクロールした時の、トップに戻る動きが面白いです。

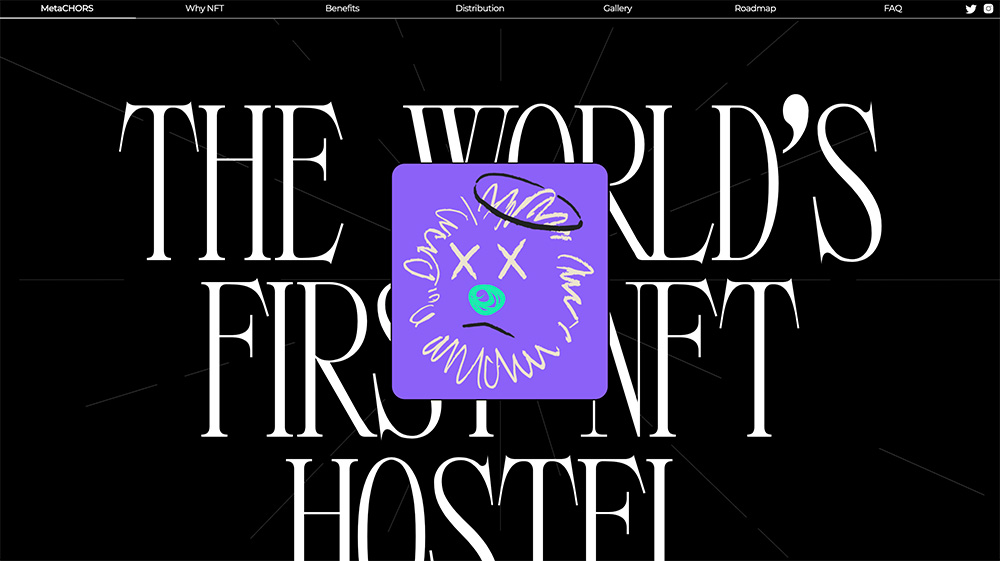
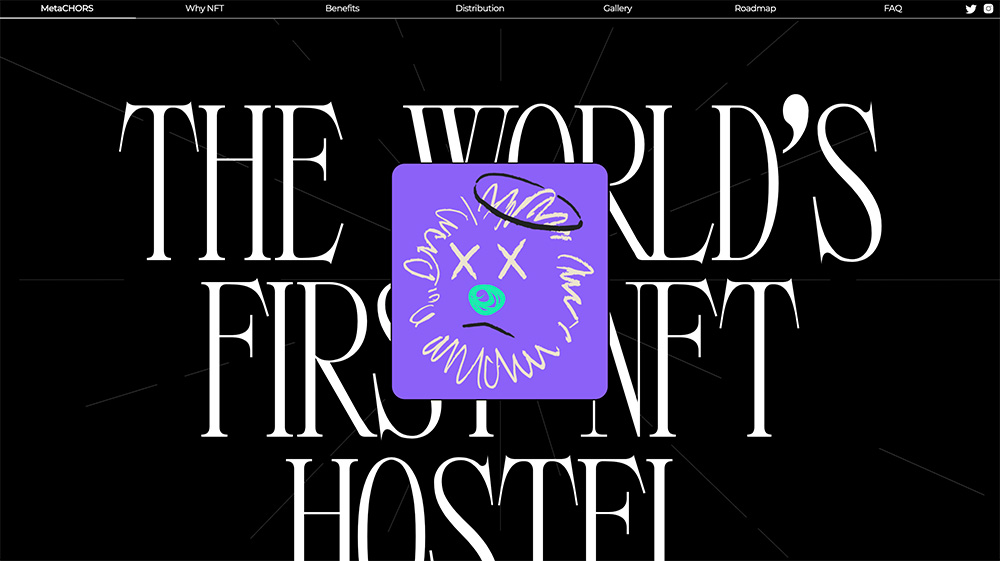
MetaCHORS
レイアウトやアニメーションによって、自然に下にスクロールしたくなるサイトです。
個人的には配色も好みです。

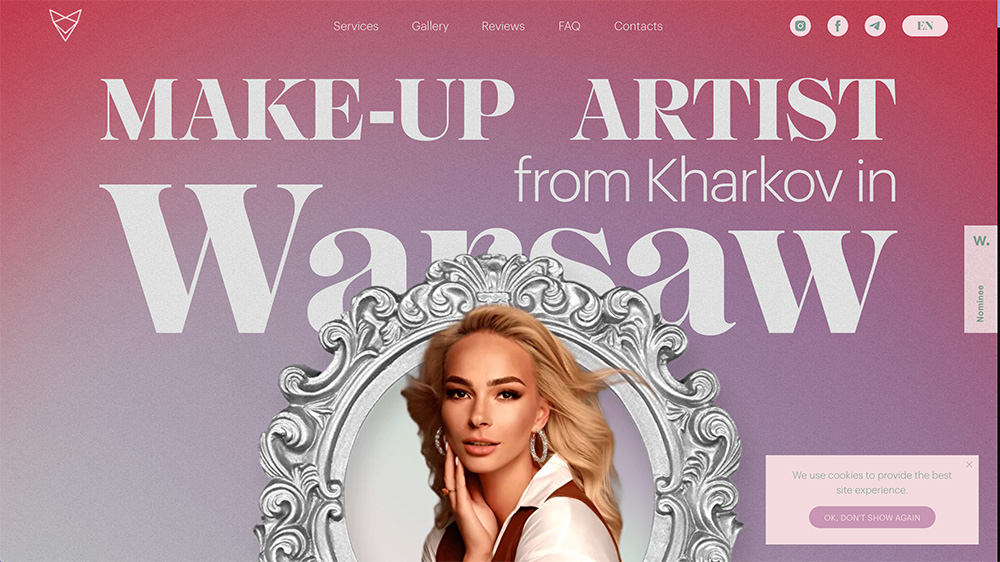
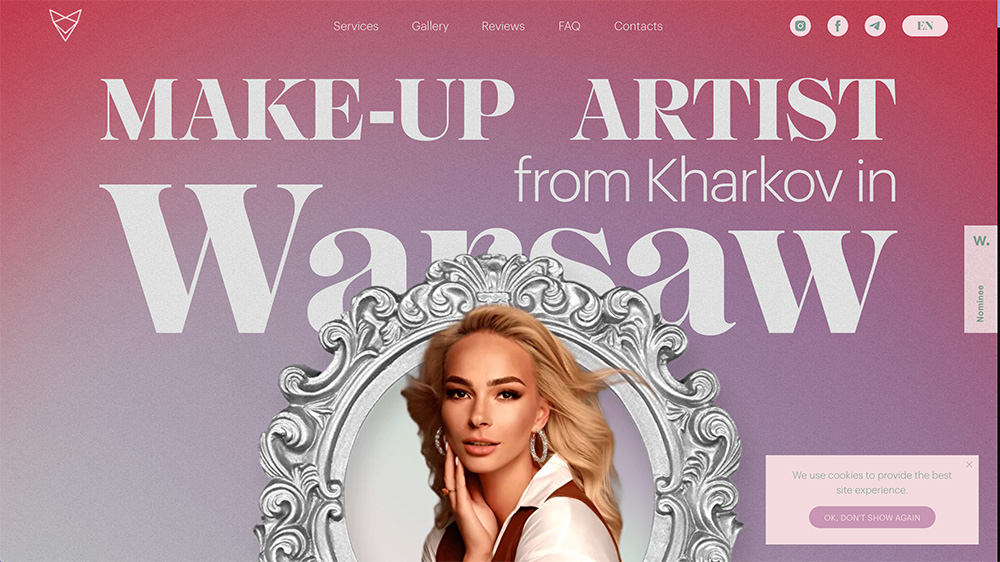
Warsaw
ポーランドのメイクアップアーティスト「ALENA」さんのサイト「Warsaw」 ファーストビューにインパクトがあり、背景のノイズグラデーションがお洒落なサイト。

HUYML
ベトナムのデザイナー「HUY PHAN (HE/HIM) AKA HUYML 」さんのサイト「HUYML」 美しいタイポグラフィーと、線画のイラストが印象的なサイトです。

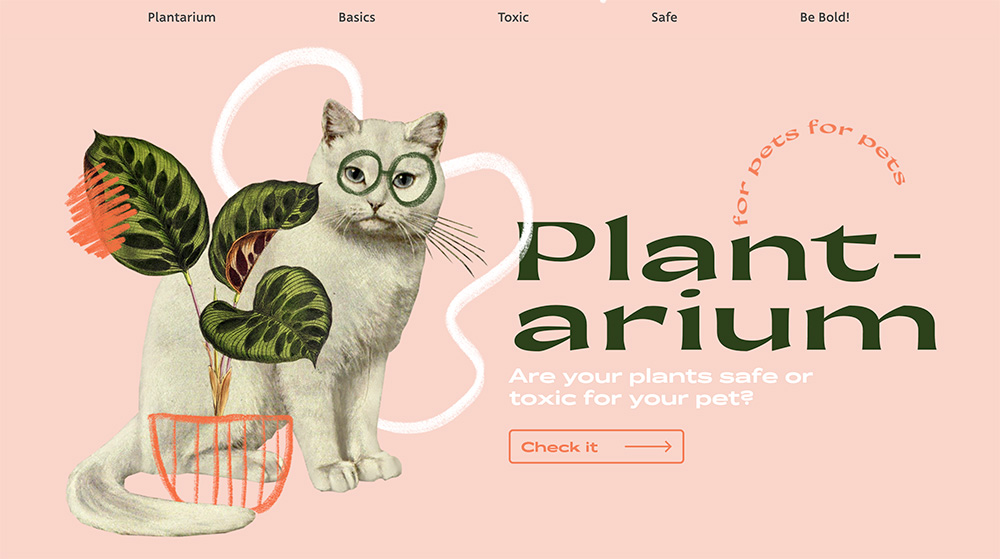
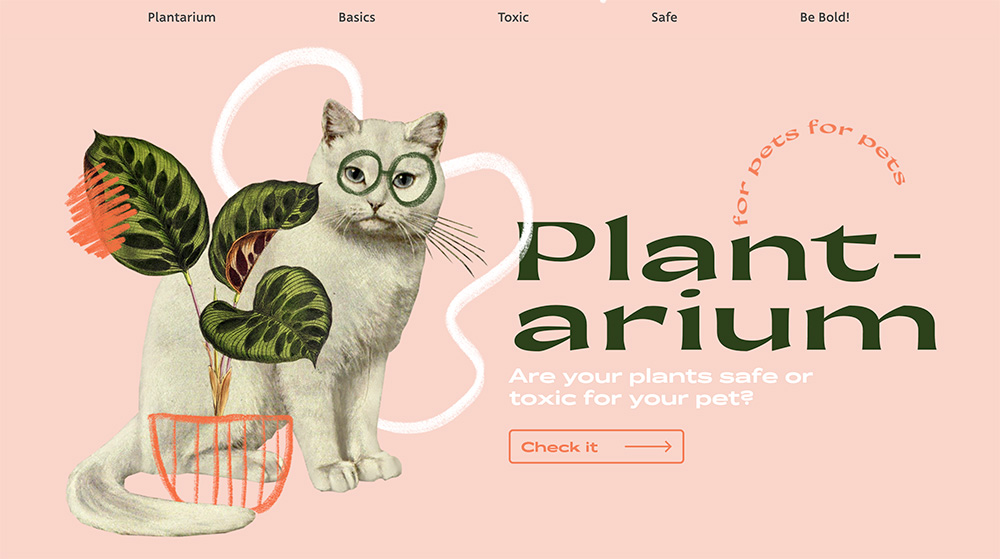
Plantarium
イラストの雰囲気と配色がとても可愛いです。

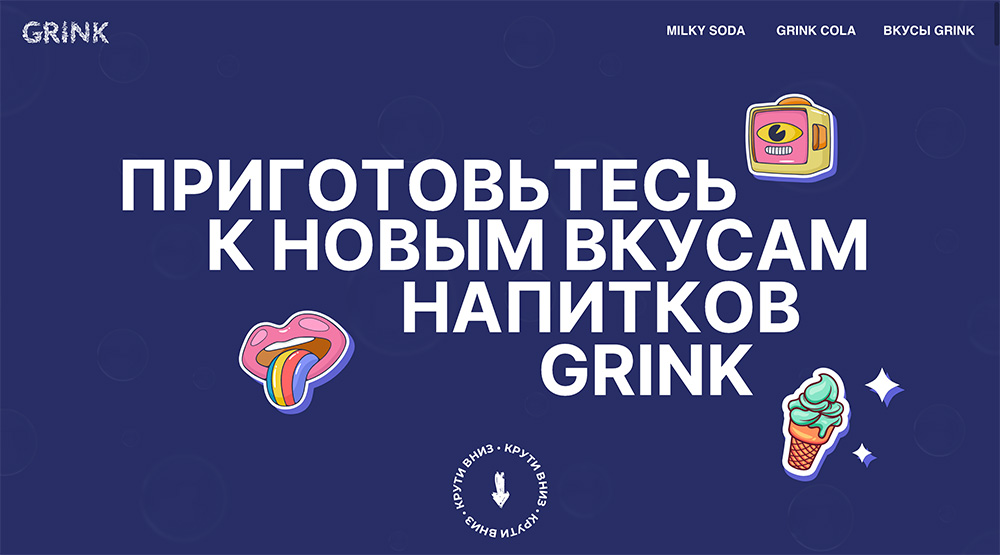
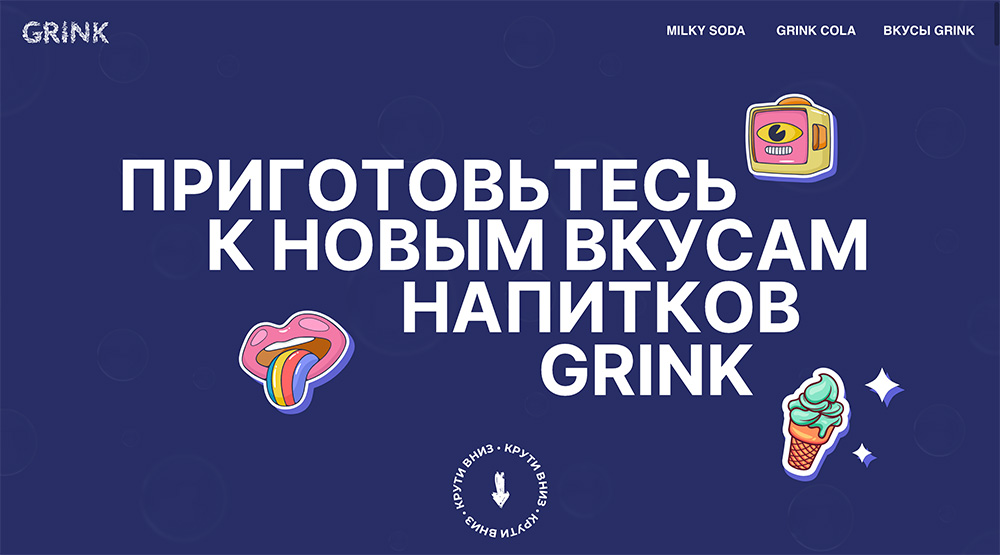
Grink
ポップな装飾とアニメーションが印象的なサイトです。

CHANEL №5
シンプルで洗練されたデザインで、アクセサリーの装飾が良いアクセントになっています。

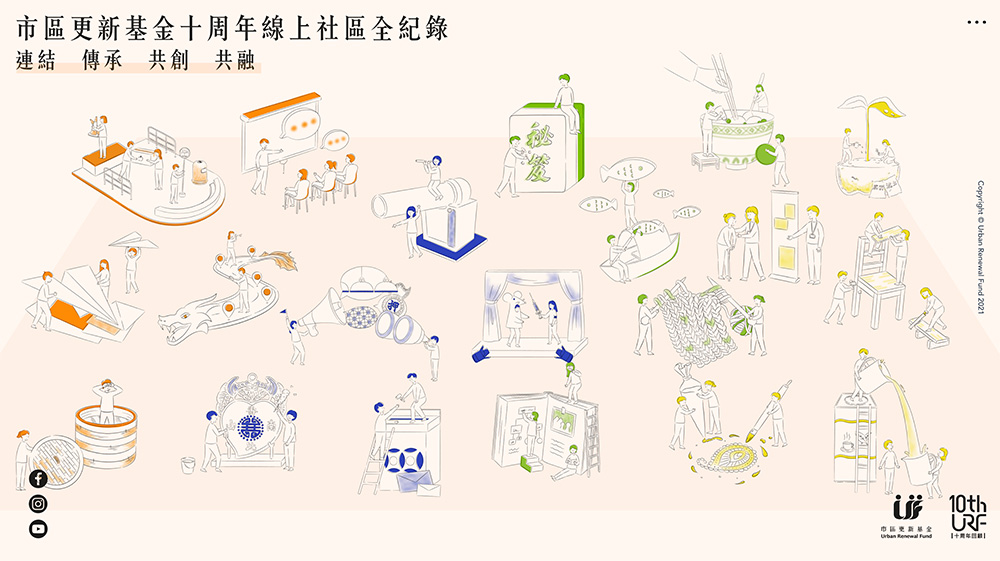
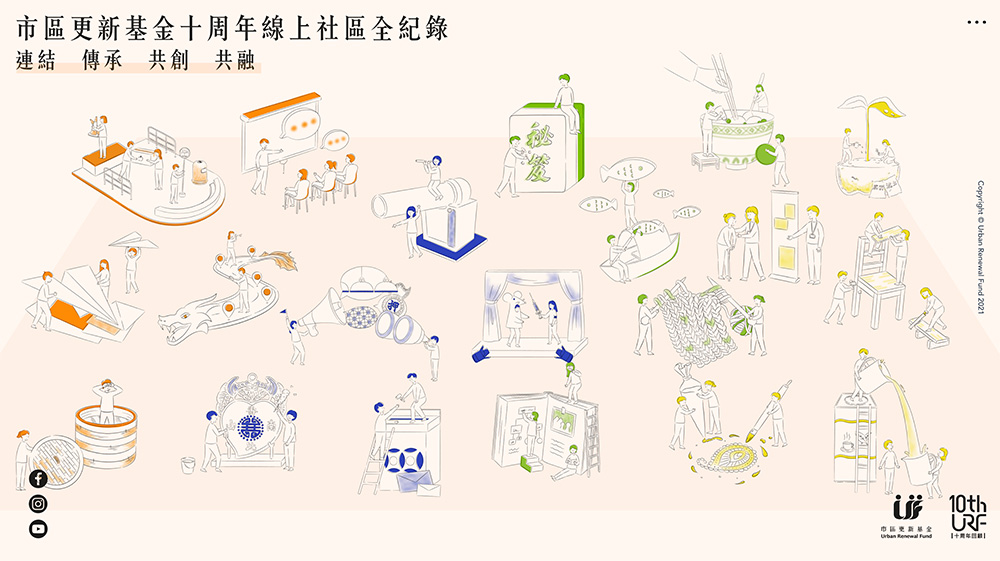
Urban Renewal Fund Hong Kong
トップページがイラストのメニューになっているのが面白いです。

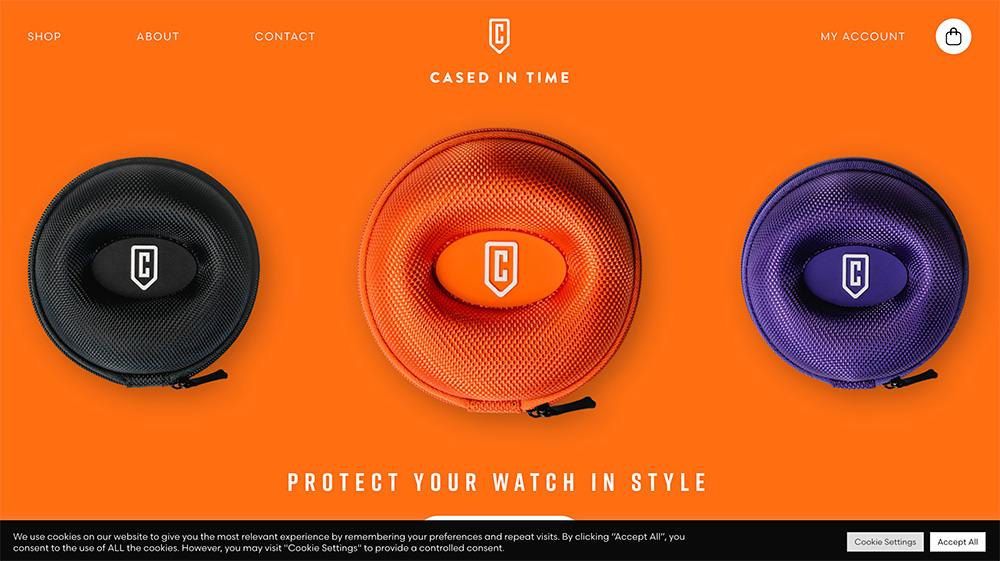
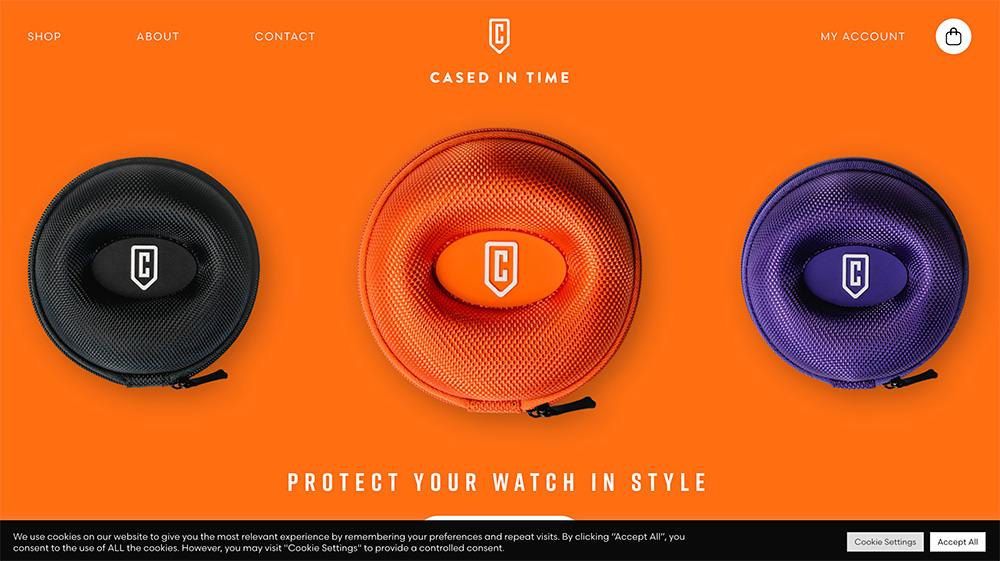
CASED IN TIME
商品をホバーした時のアクションが、それぞれの配色と連動していてインパクトがあります。

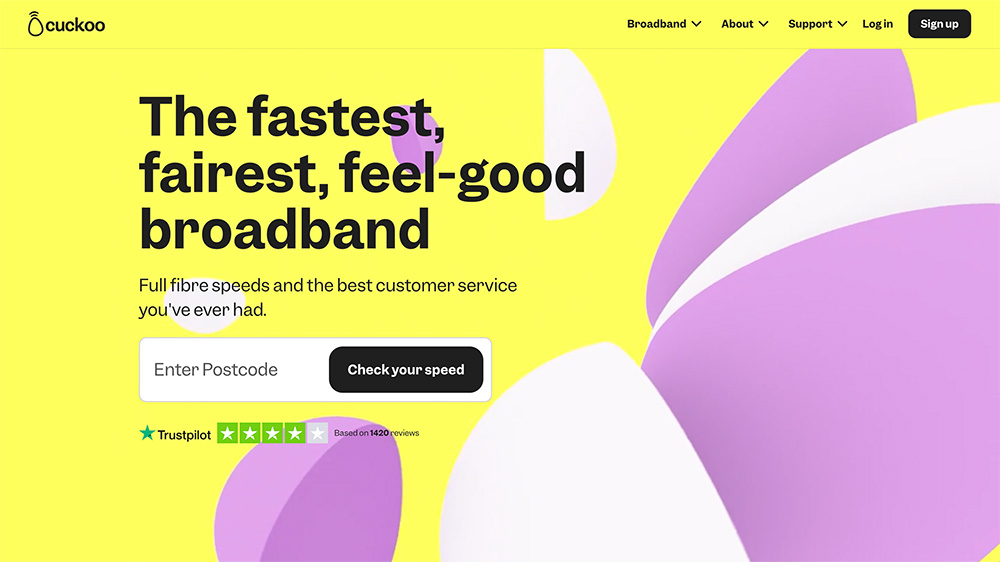
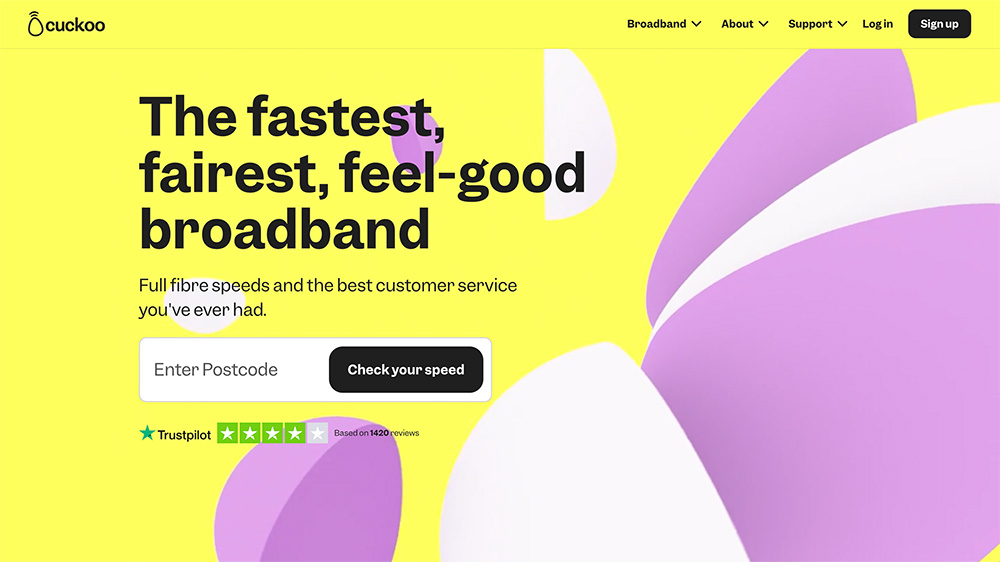
Cuckoo
イングランドにあるブロードバンド会社のサイト「Cuckoo」 料金表にホバーした時の動きが面白いです。

まとめ
今回は、世界で話題になっている海外のwebサイトを、15個紹介しました!
この企画は毎月やっていこうと思うので、興味のある方はぜひ次回もご覧ください!
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
最後までお読み頂きありがとうございました!