デザイナー
フォトショで、風景画像を惑星のような360°のパノラマ加工にしたい!
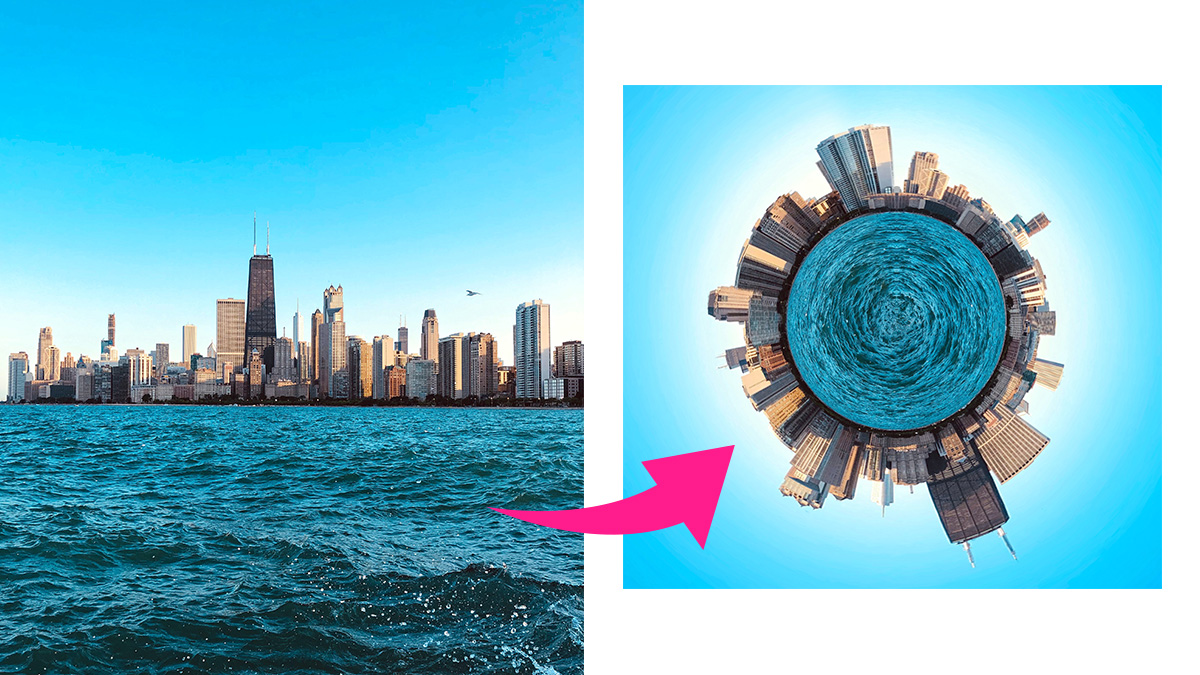
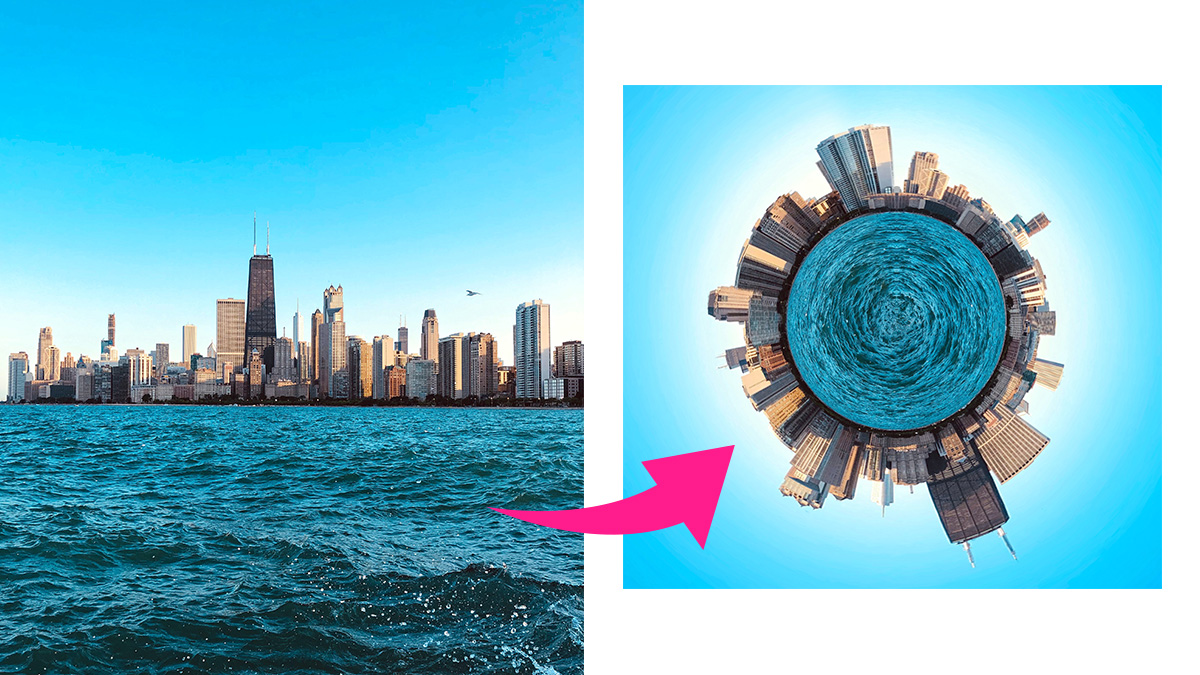
Photoshop(フォトショップ)の変形フィルター「極座標」を使って、風景写真をぐるっと一周させて、円形の360°パノラマ加工にする方法を紹介します!
魚眼レンズの見た目と似ていますが、内と外が逆向きの加工になります。
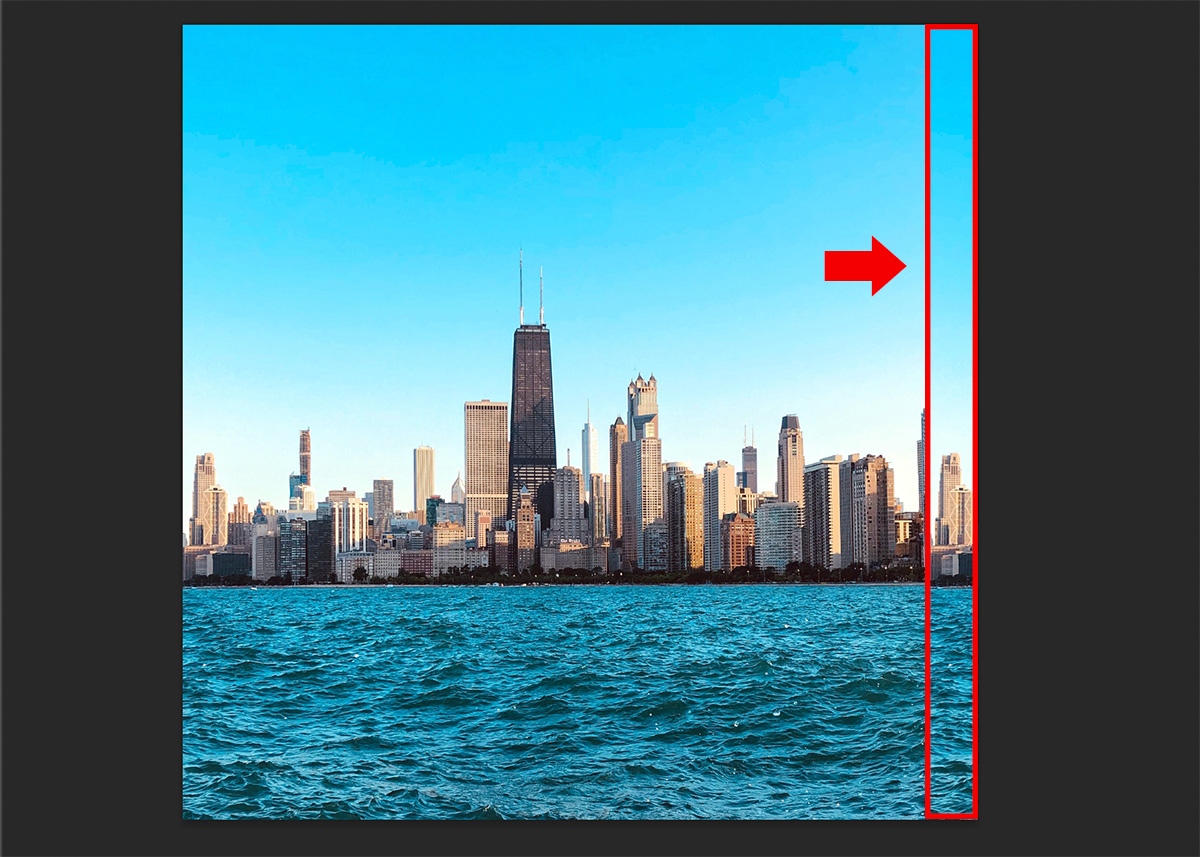
左の風景写真を右のように加工していきます。

風景写真は、ビルと海の境界線が分かりやすい画像を使用しています。
フリー素材なので、同じ画像を使いたい方はコチラからダウンロードできます。
それでは早速解説していきます!
YouTube動画
今回の内容は動画でも解説しています!
動画で見たい!という方はこちらのYoutube動画をご覧ください!
【1】風景画像を用意
画像を配置
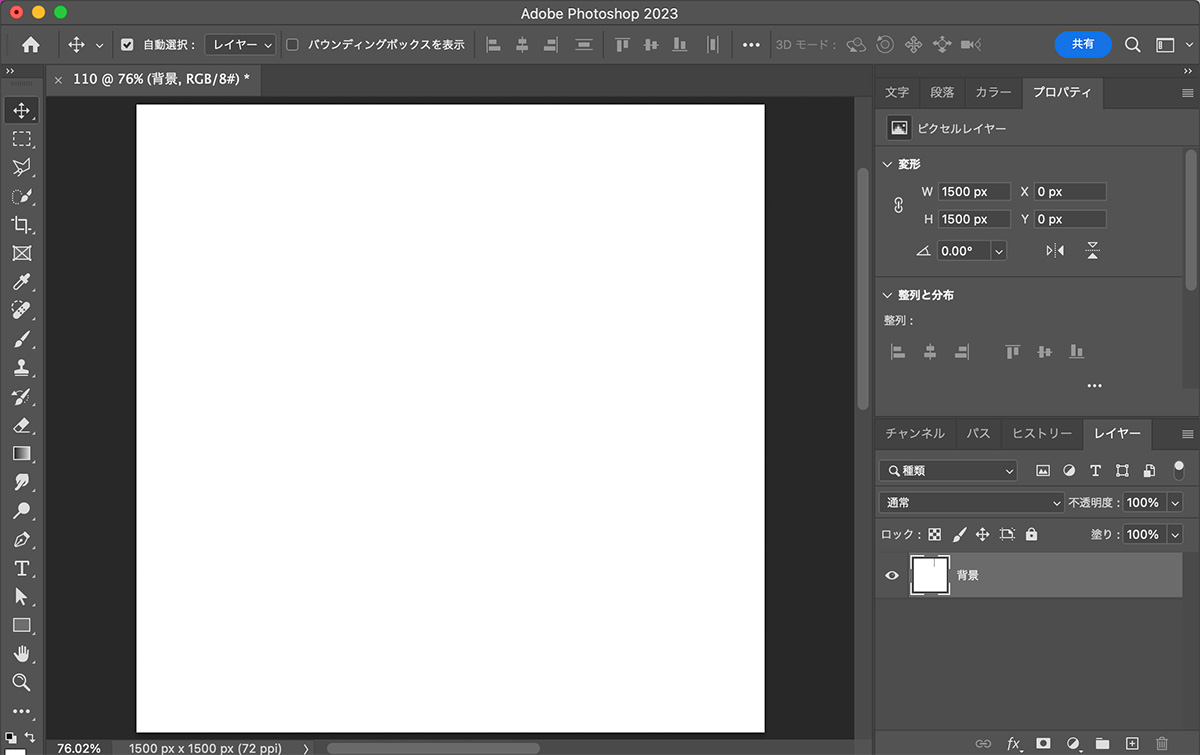
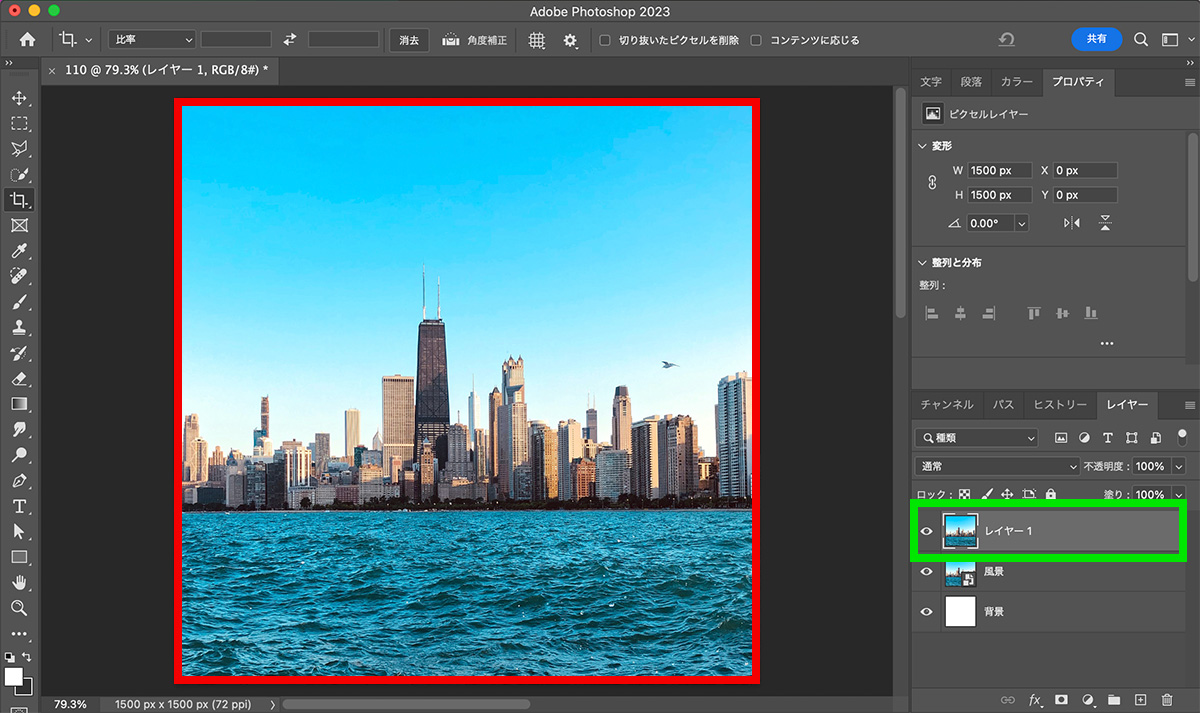
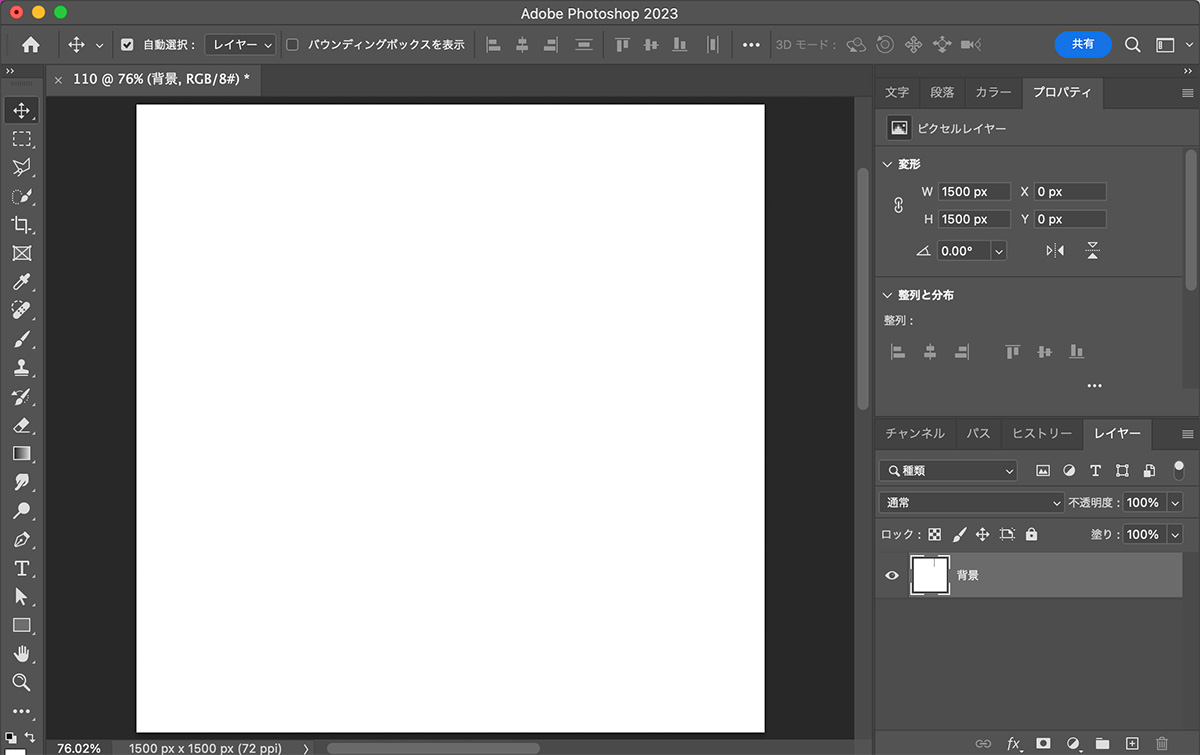
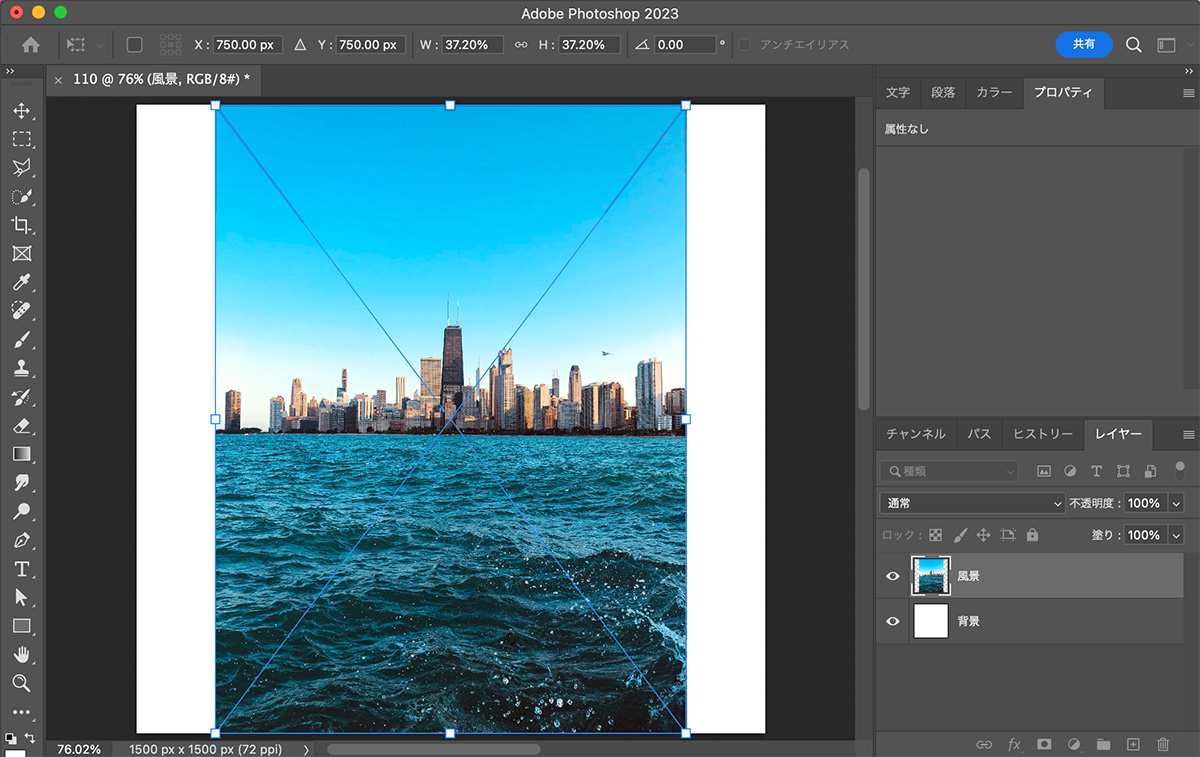
まずは正方形のアートボードを用意します。
ここでは1500pxにしています。

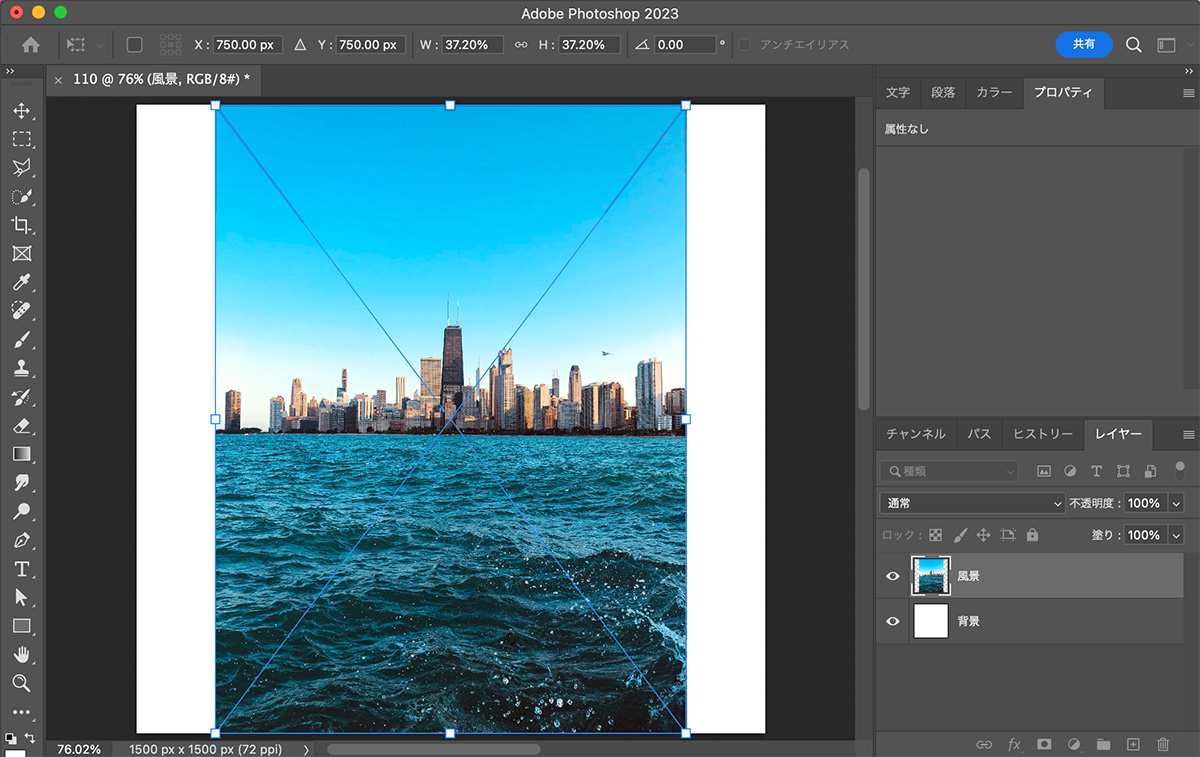
次に、海と陸地の境界線が分かりやすい風景画像を用意し、アートボードに配置します。
サンプルと同じ画像はコチラからダウンロードできます。

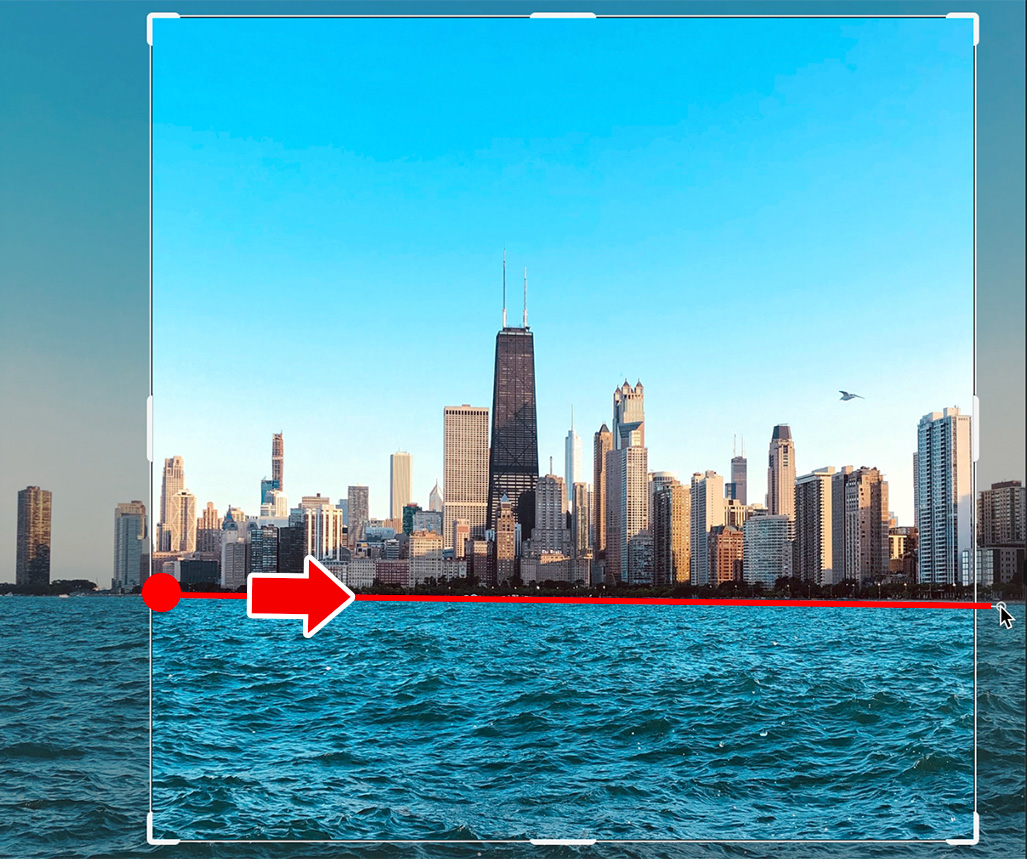
下の画像を参考に、風景画像を拡大します。

横の比率を少し縮めて、縦に伸びた見た目にしておきます。
(水平線の位置は全体の1/3を目安にしましょう)

角度補正
この画像は水平線が綺麗に水平になっていないので、角度を補正します。
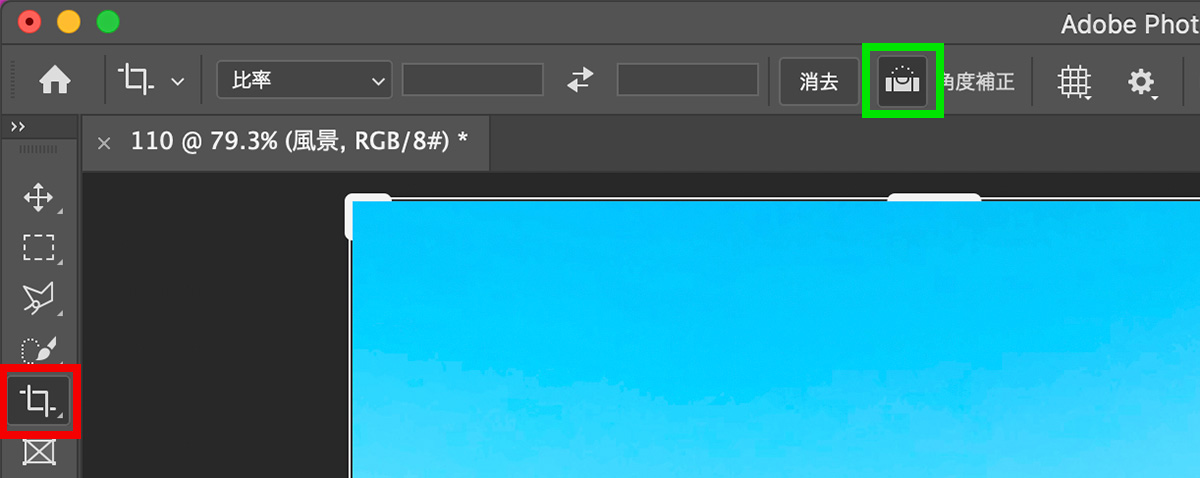
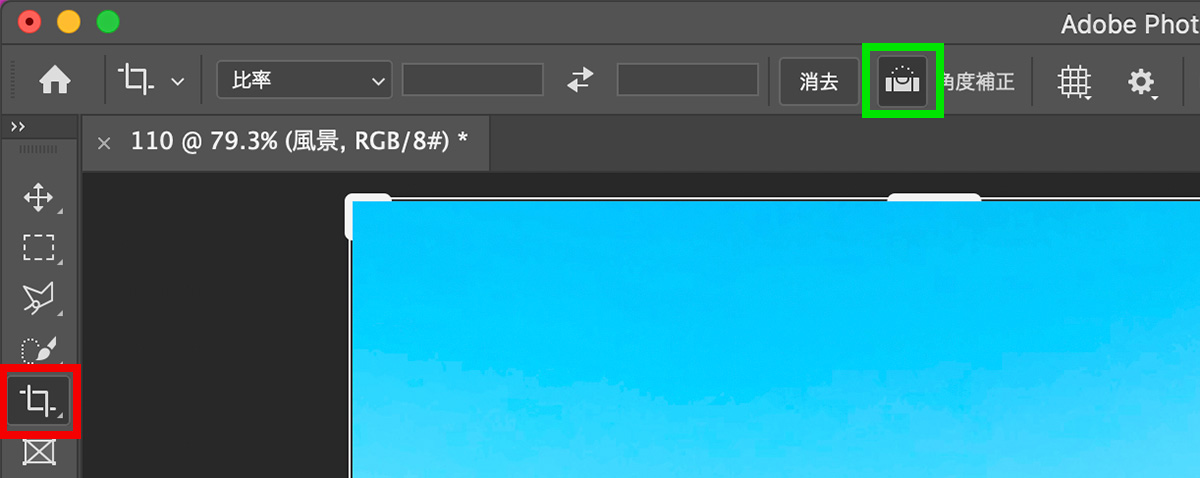
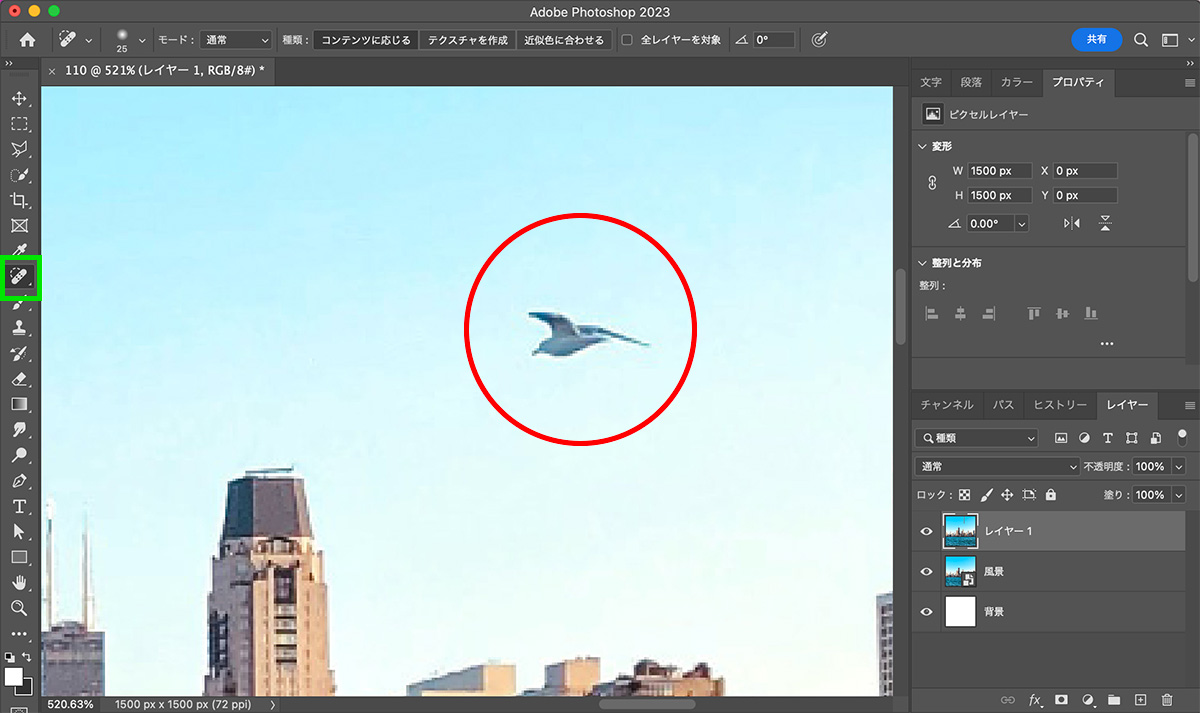
切り抜きツールに切り替え、緑枠の角度補正のボタンを押します。

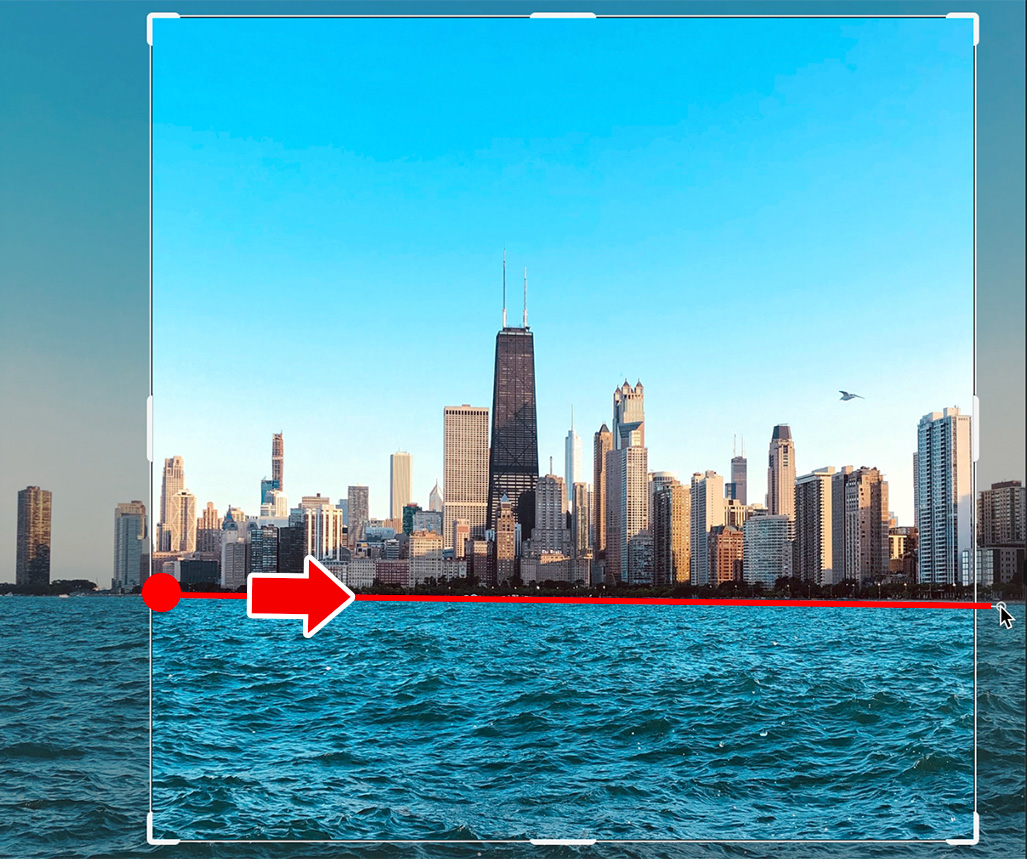
画像の水平線をドラッグ&ドロップします。

これで画像の水平線を補正することができました。

レイヤーを複製
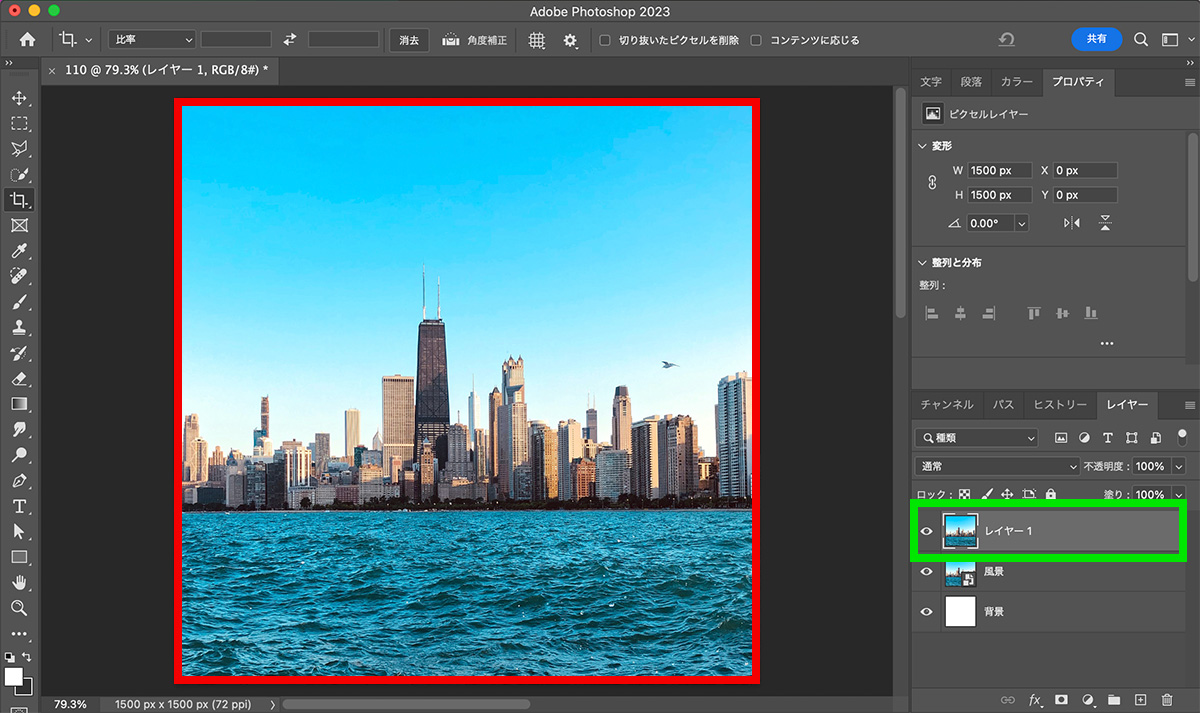
command(control)+Aでアートボード全体を選択し、command(control)+Jで選択範囲内のレイヤーを複製します。

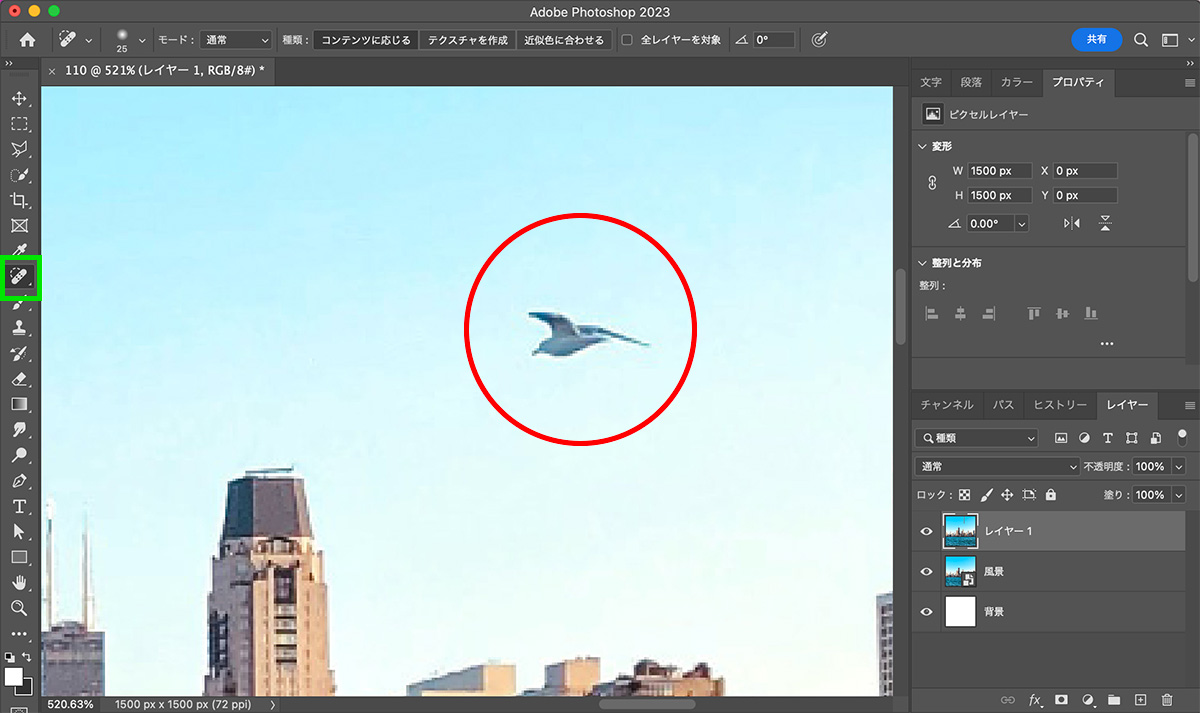
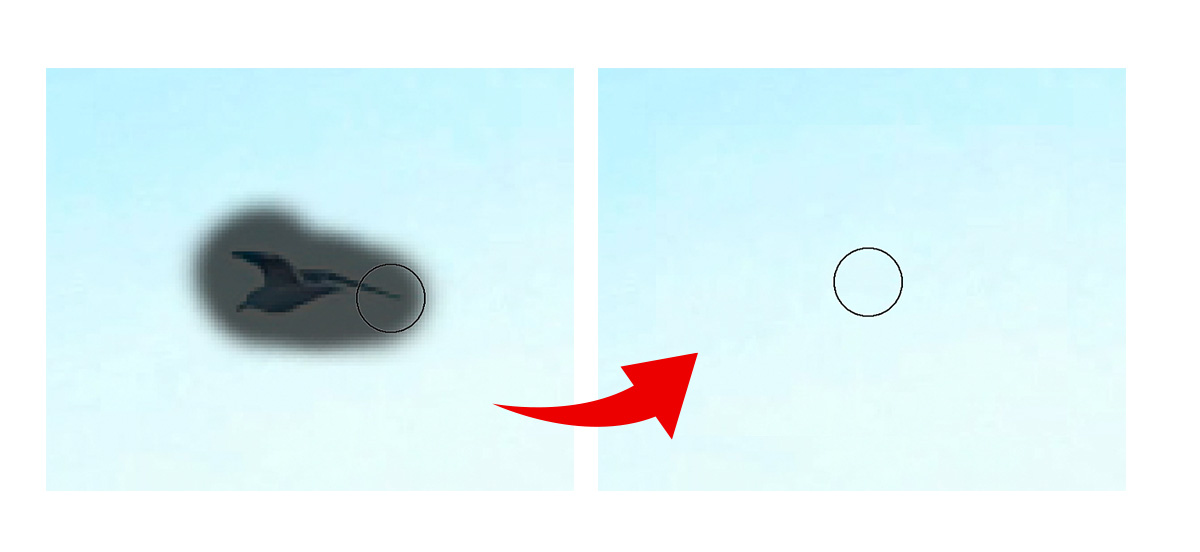
鳥を消す
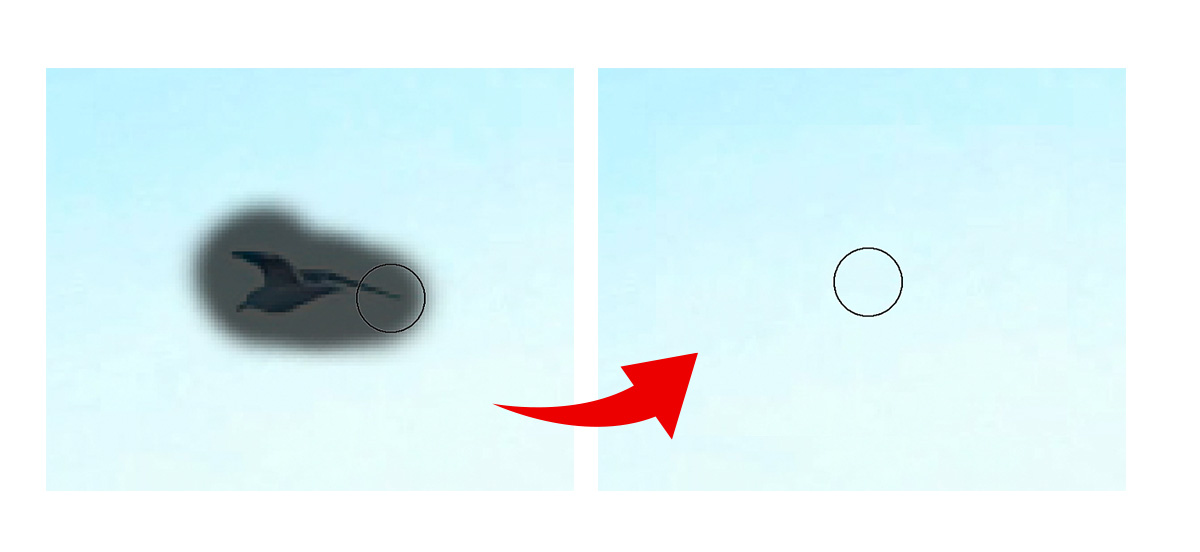
画像内にいる鳥を消したいので、スポット修復ブラシに切り替え、鳥を覆うように描画して削除します。


【2】画像の両端が繋がるように加工する
画像を円形で繋げた時に、つなぎ目が自然になるように、画像の右端部分を加工します。
画像の端部分を複製する
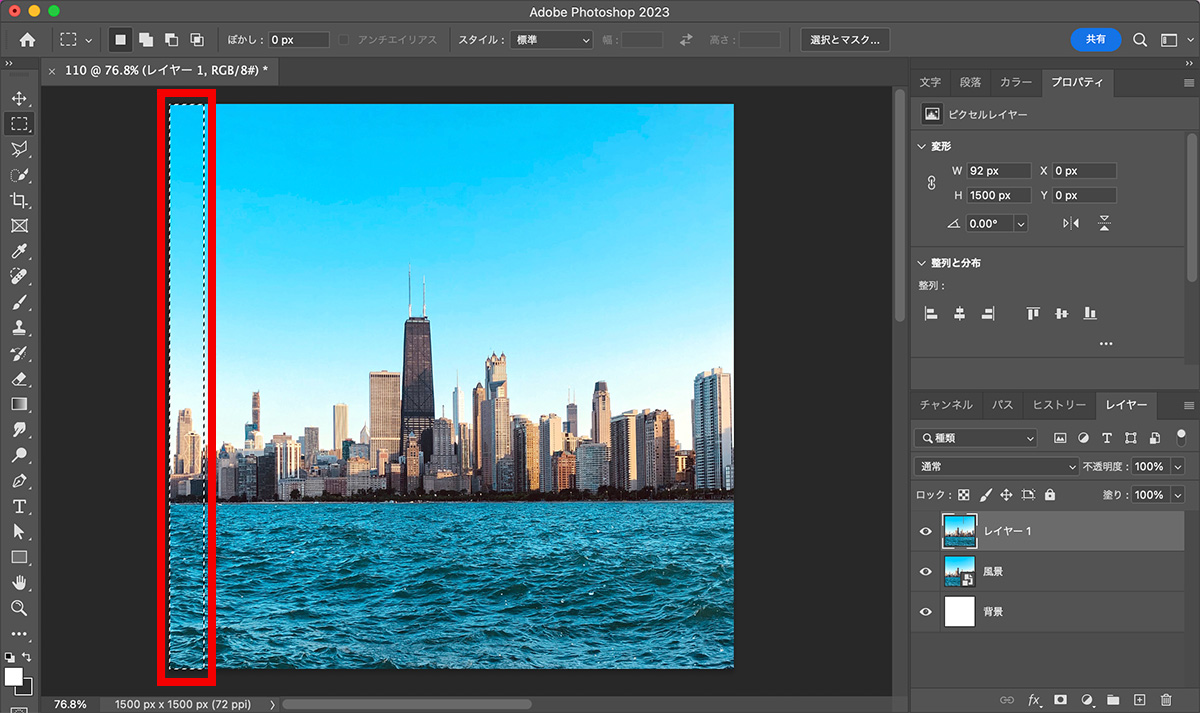
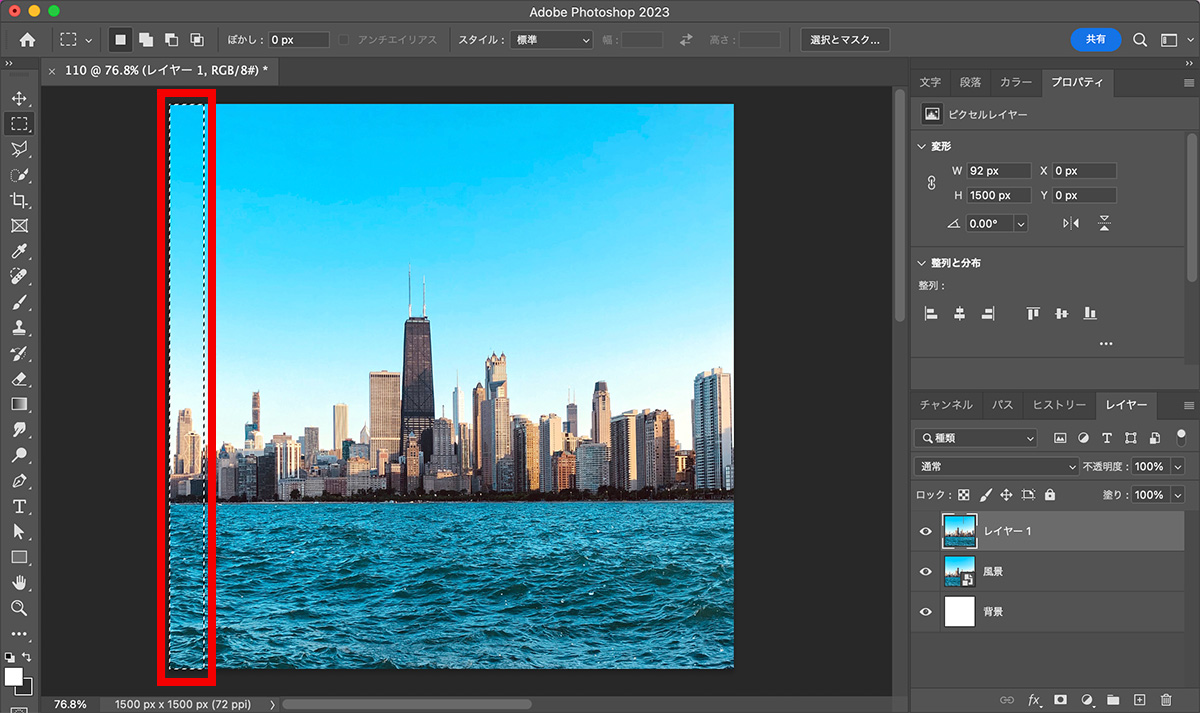
長方形ツールに切り替え、左端のエリアを選択します。

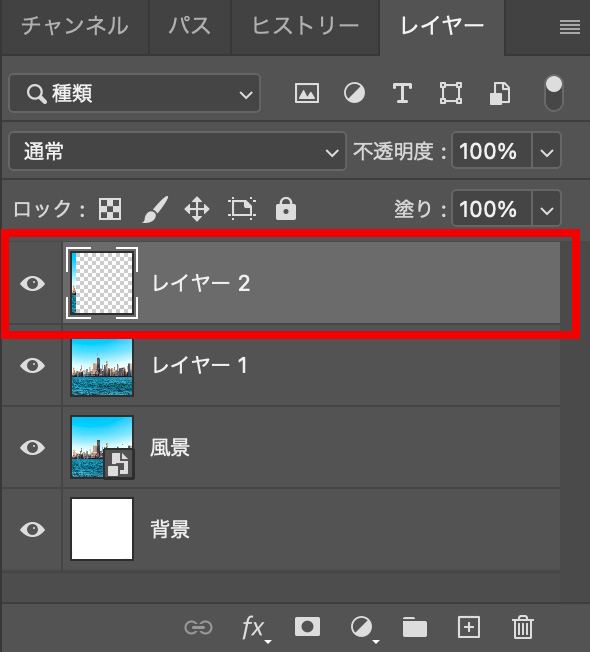
選択できたら、command(control)+Jで選択範囲内のレイヤーを複製します。

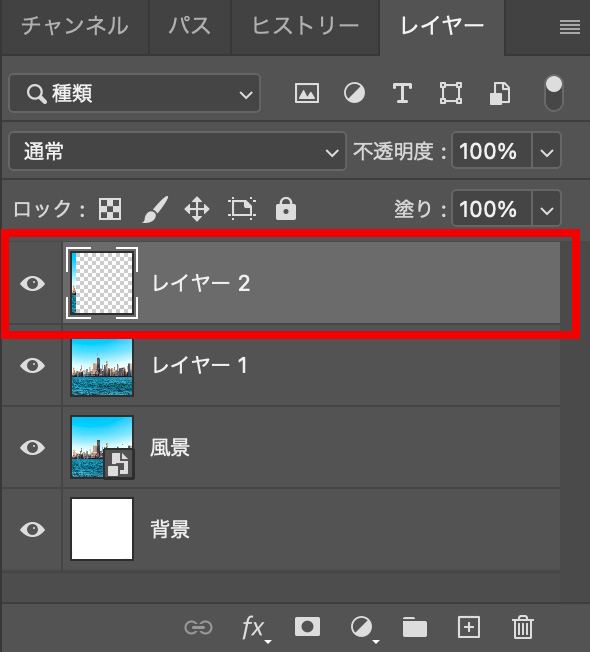
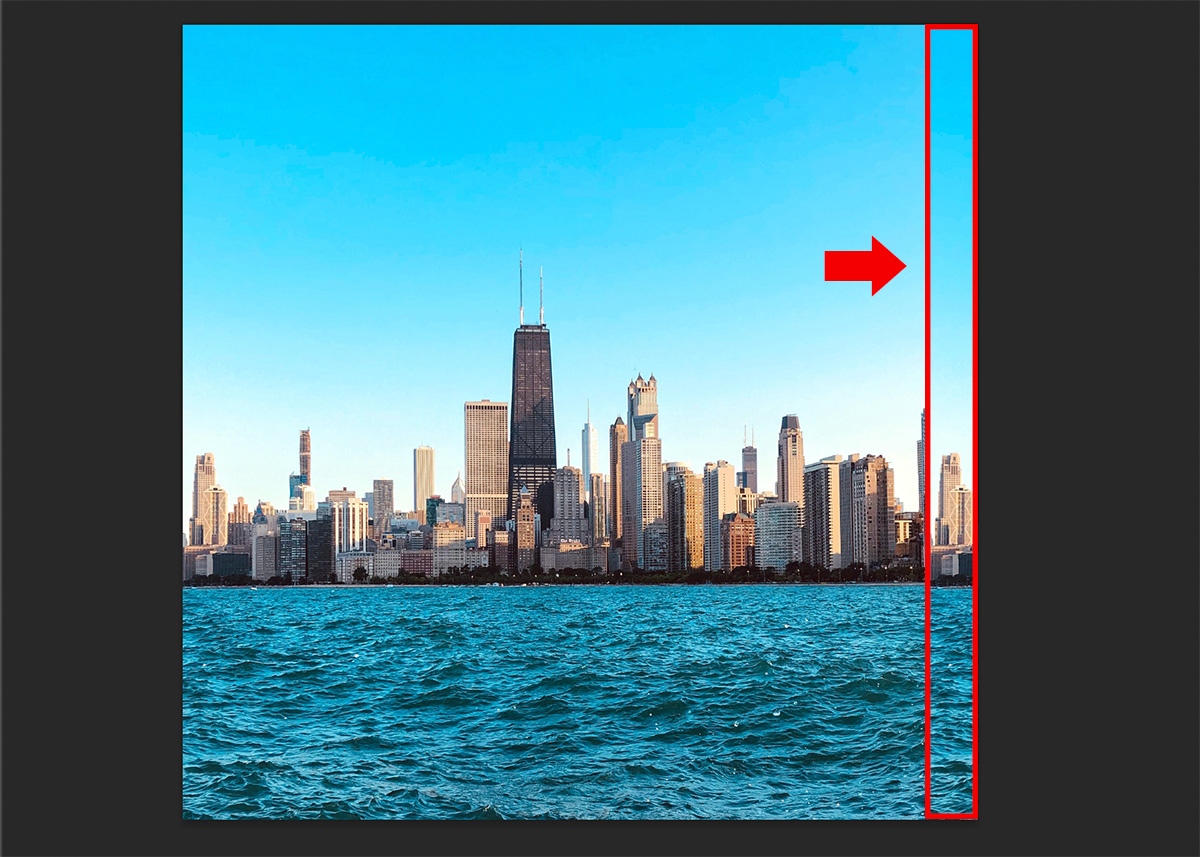
複製したパーツを左端に移動します。

複製したパーツを反転させる
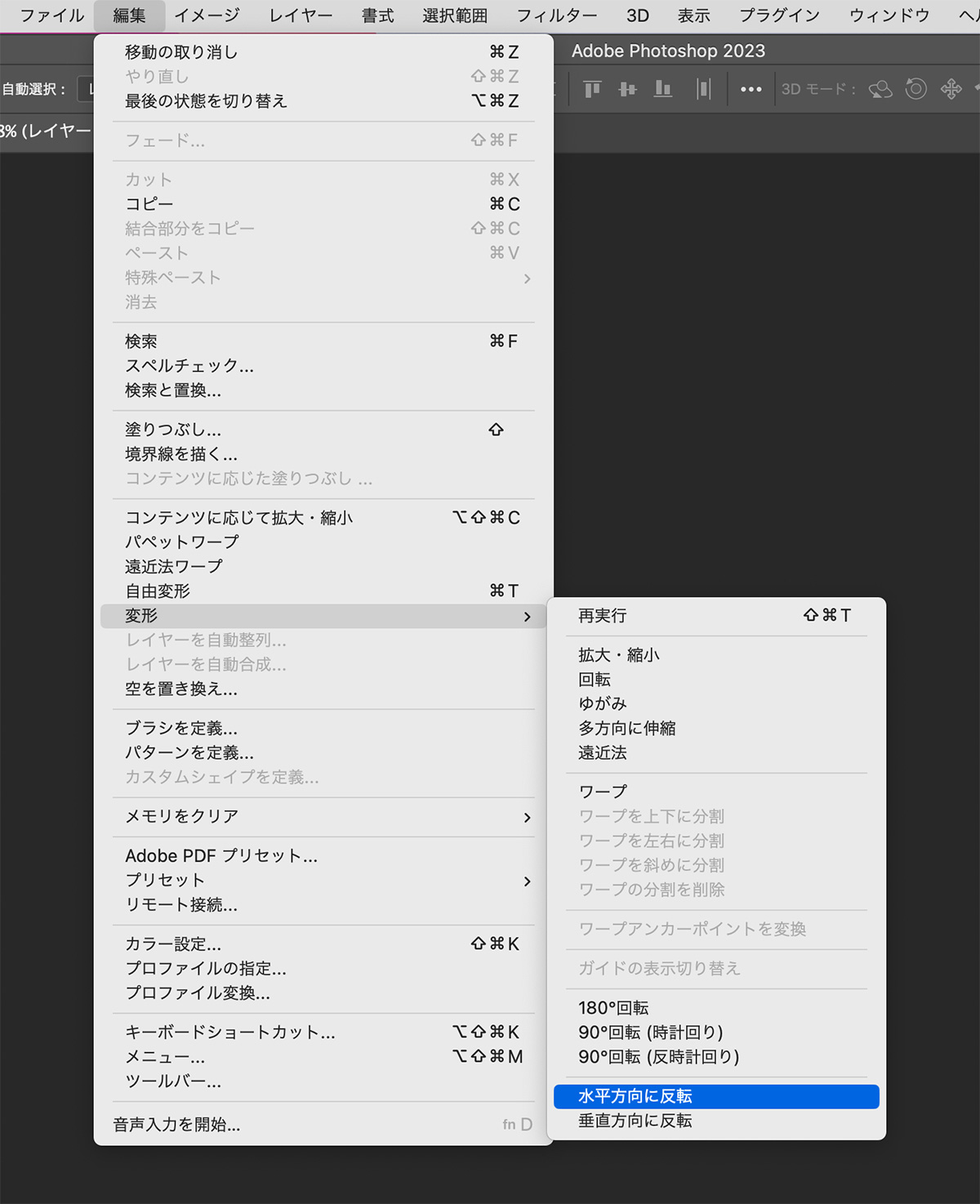
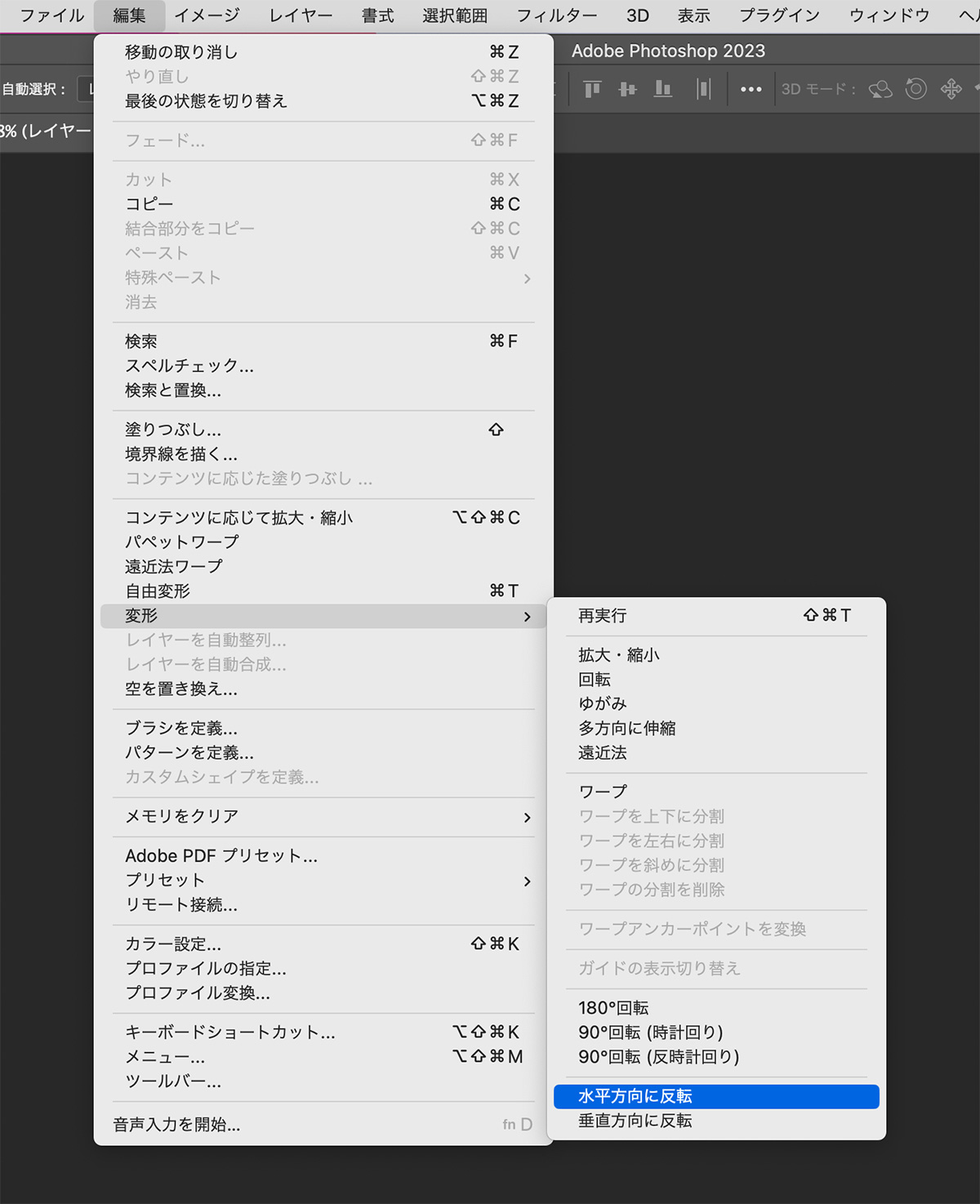
上のメニューから「編集」<「変形」<「水平方向に反転」を選択します。

マスクで馴染ませる
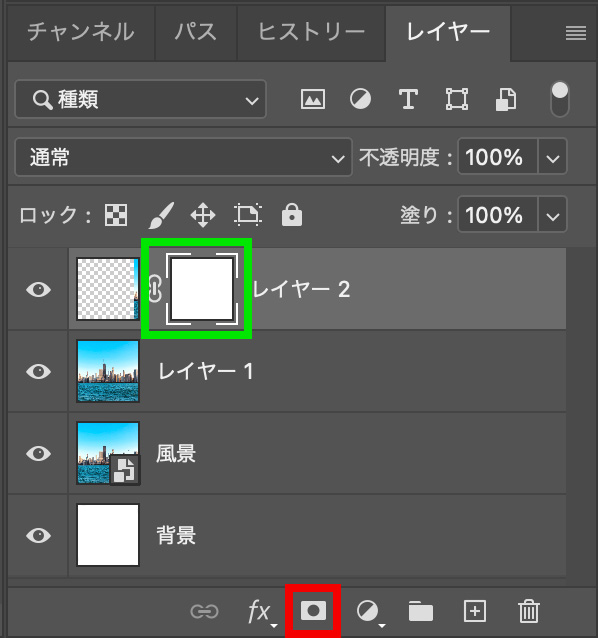
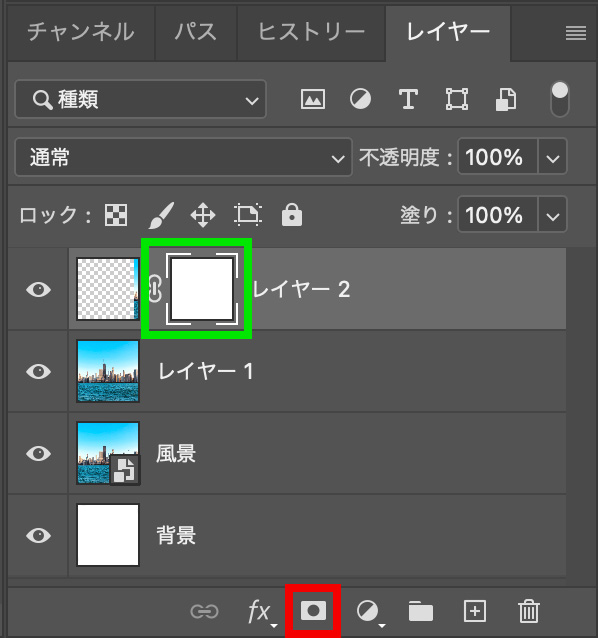
レイヤーパネルから、反転させたレイヤーにマスクを作成します。

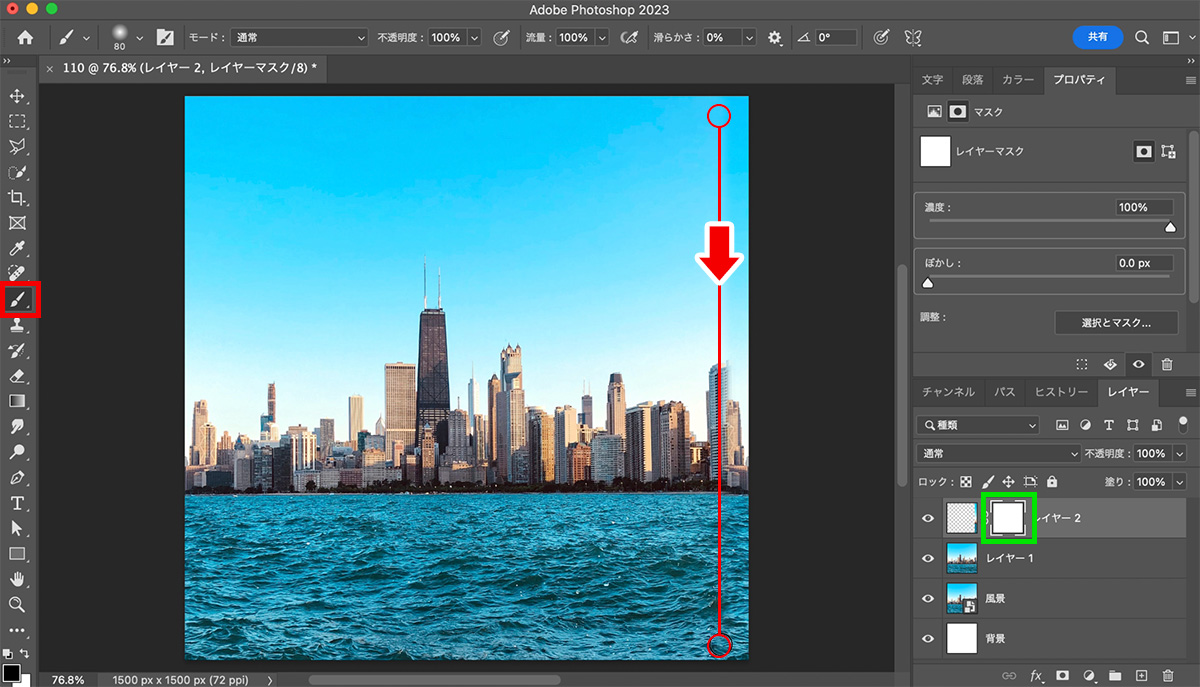
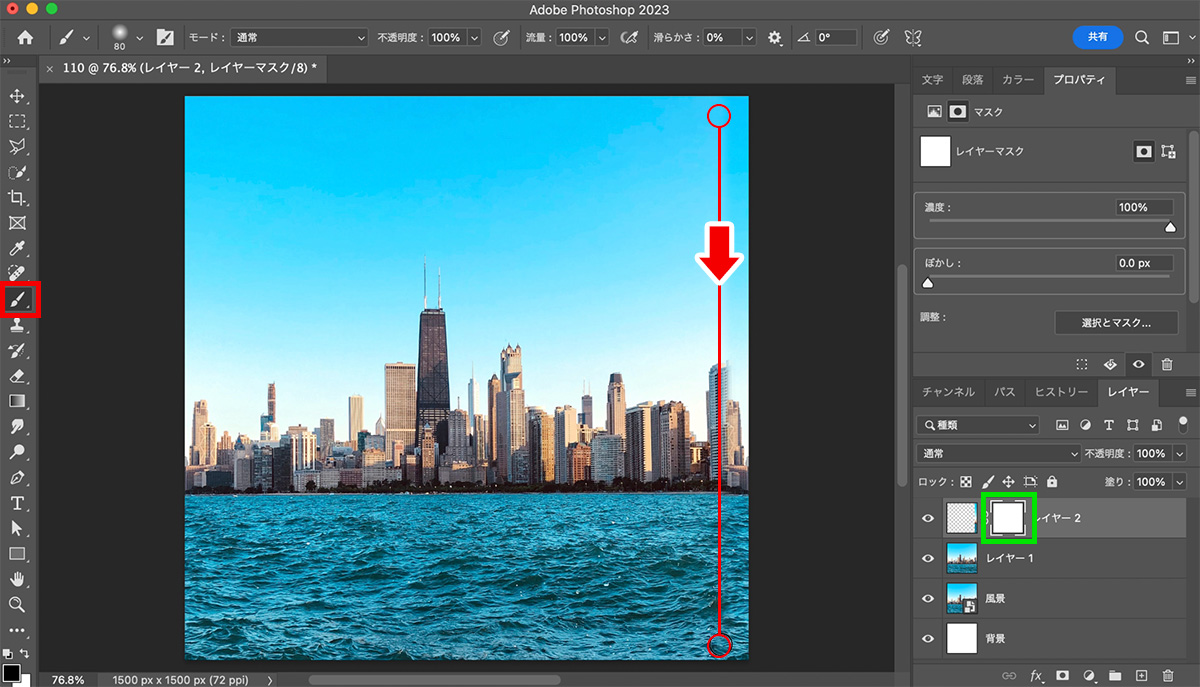
マスクを選択した状態でブラシツールに切り替え、画像の左側を描画して下のレイヤーと馴染ませていきます。
ブラシのカラーは黒で、硬さは0%にしておきましょう。

ビルの部分は拡大して、ブラシサイズを小さくして、不自然にならないよう馴染ませていきましょう。

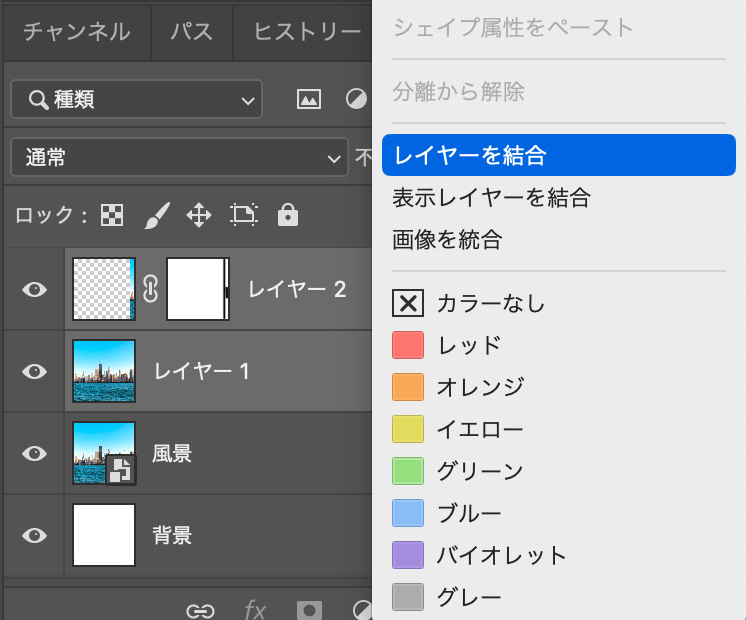
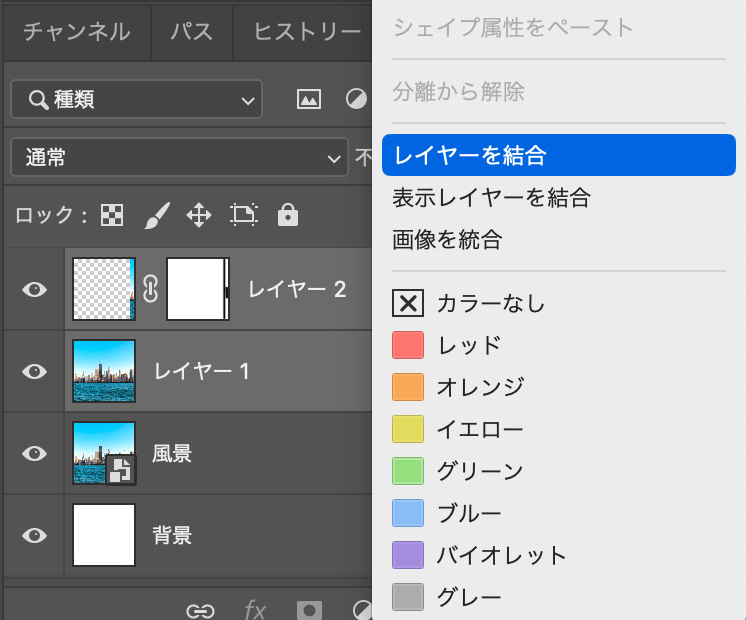
レイヤーを結合
いい感じに馴染ませることができたら、2つのレイヤーを選択し、右クリックから結合させます。

【3】極座標で変形する
画像を逆さまにする
結合したレイヤーを回転させ、天地を逆にします。

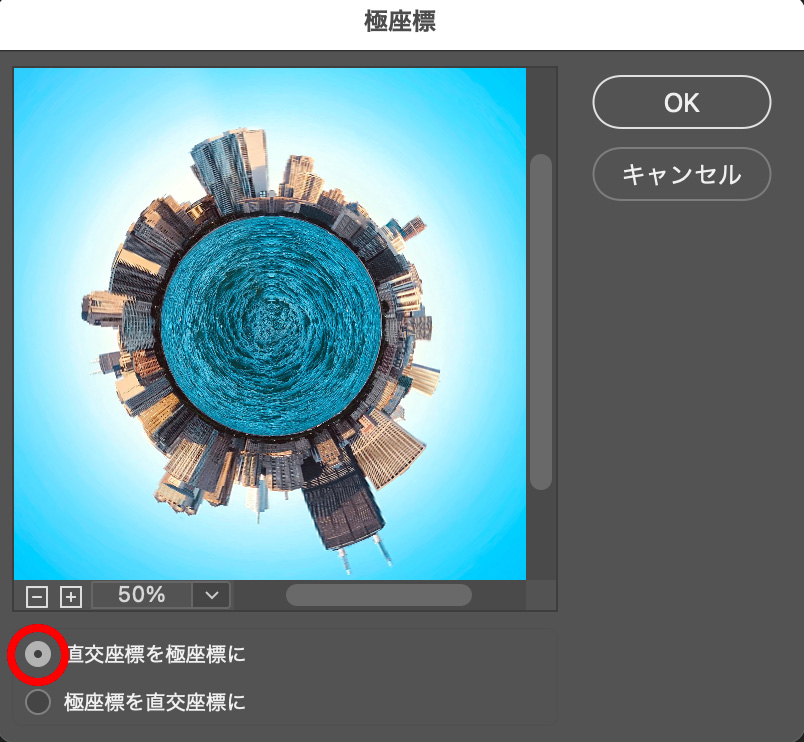
極座標を適用する
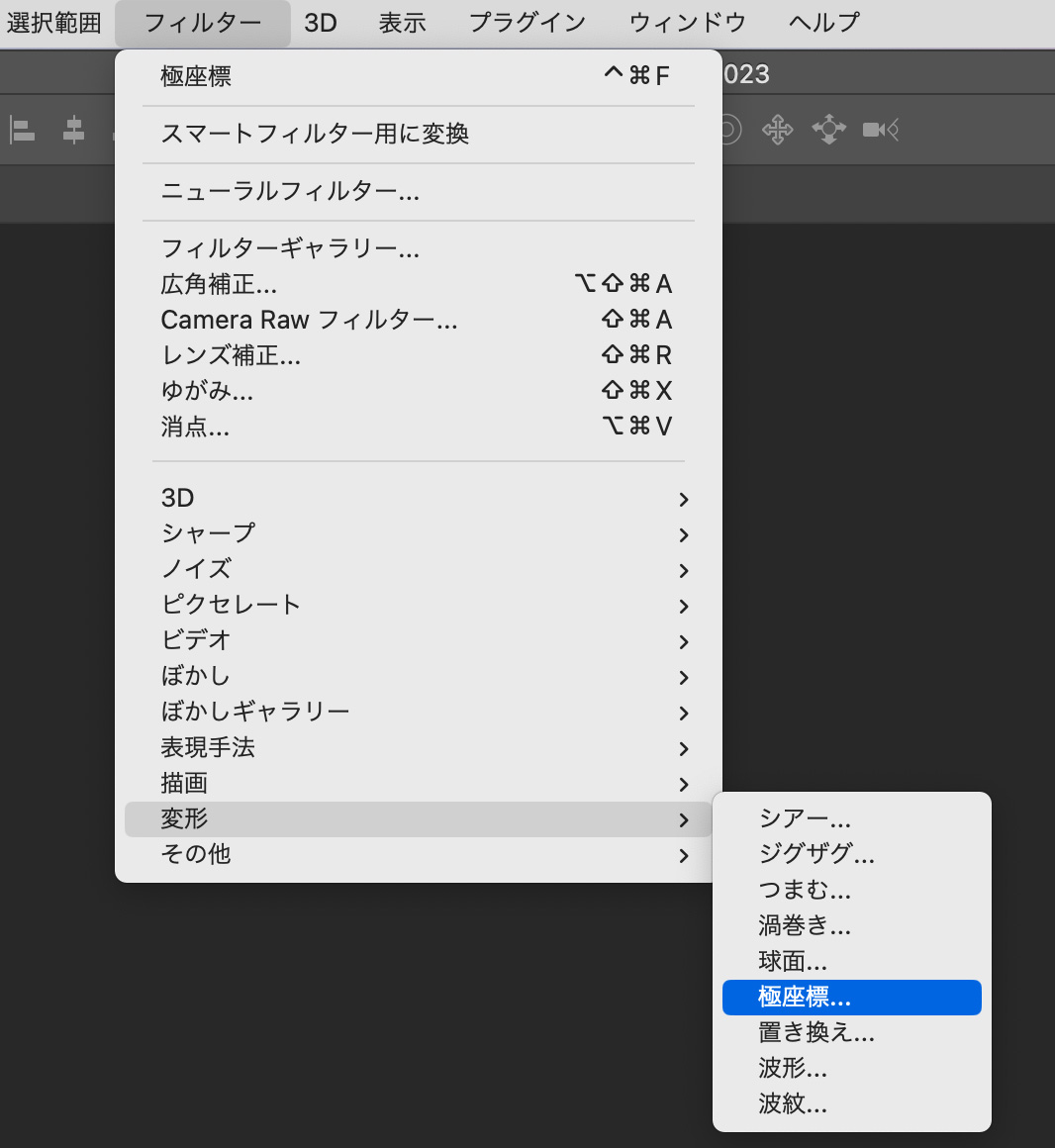
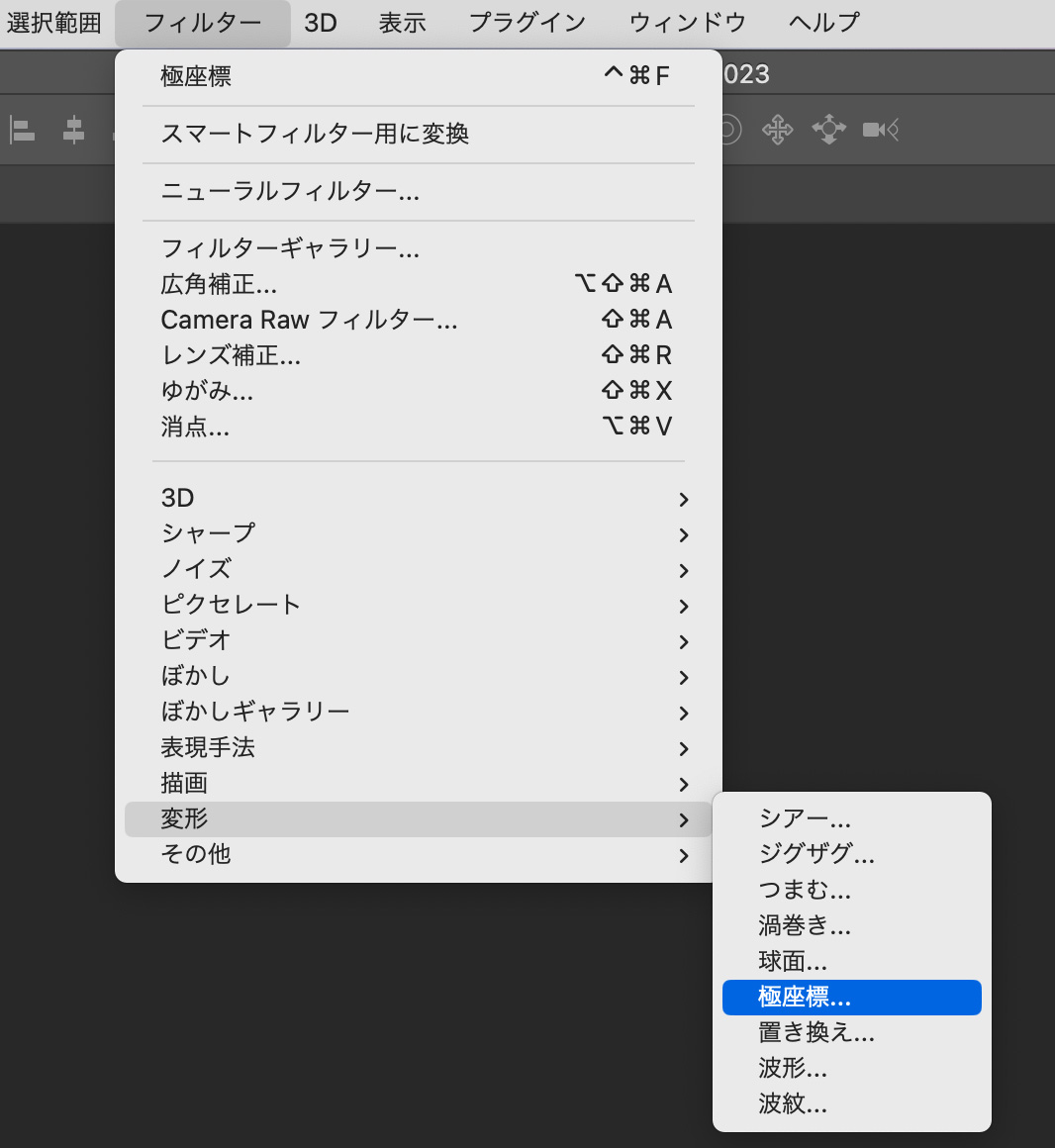
逆さにしたレイヤーを選択した状態で、上のメニューから「フィルター」<「変形」<「極座標」を選択します。

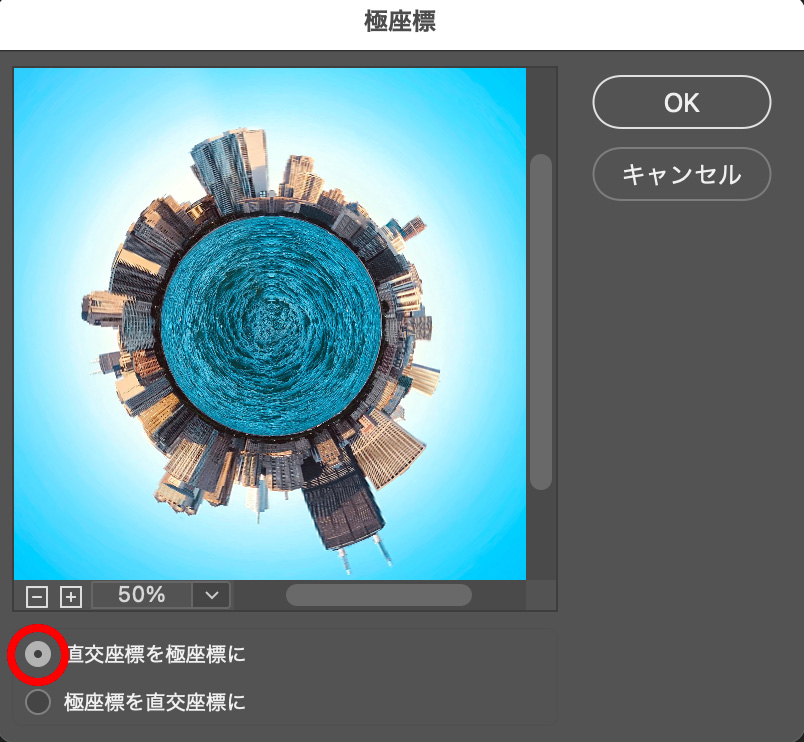
極座標の画面が立ち上がるので、下の項目から「直交座標を極座標に」にチェックを入れてOKを押します。

【4】完成
これで完成です!

真上からのアングルの人物画像を合成すると、より面白い画像に仕上げることができます。

まとめ
今回はPhotoshop(フォトショップ)の変形フィルター「極座標」を使って、風景写真をぐるっと一周させて、円形の360°パノラマ加工にする方法を紹介しました!
使う写真によって全然違う見た目になるので、ぜひ色々な写真で試してみて下さい。
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読み頂きありがとうございました!