Photoshop(フォトショップ)の3つのフィルター、「逆光」「ジグザグ」「つまむ」を使って、水の波紋を作る方法を紹介します!
水の波紋は、美容業界のデザインなどでよく使われる素材です。
素材サイトで画像を探すのも良いですが、簡単に自分で作ることもできます。
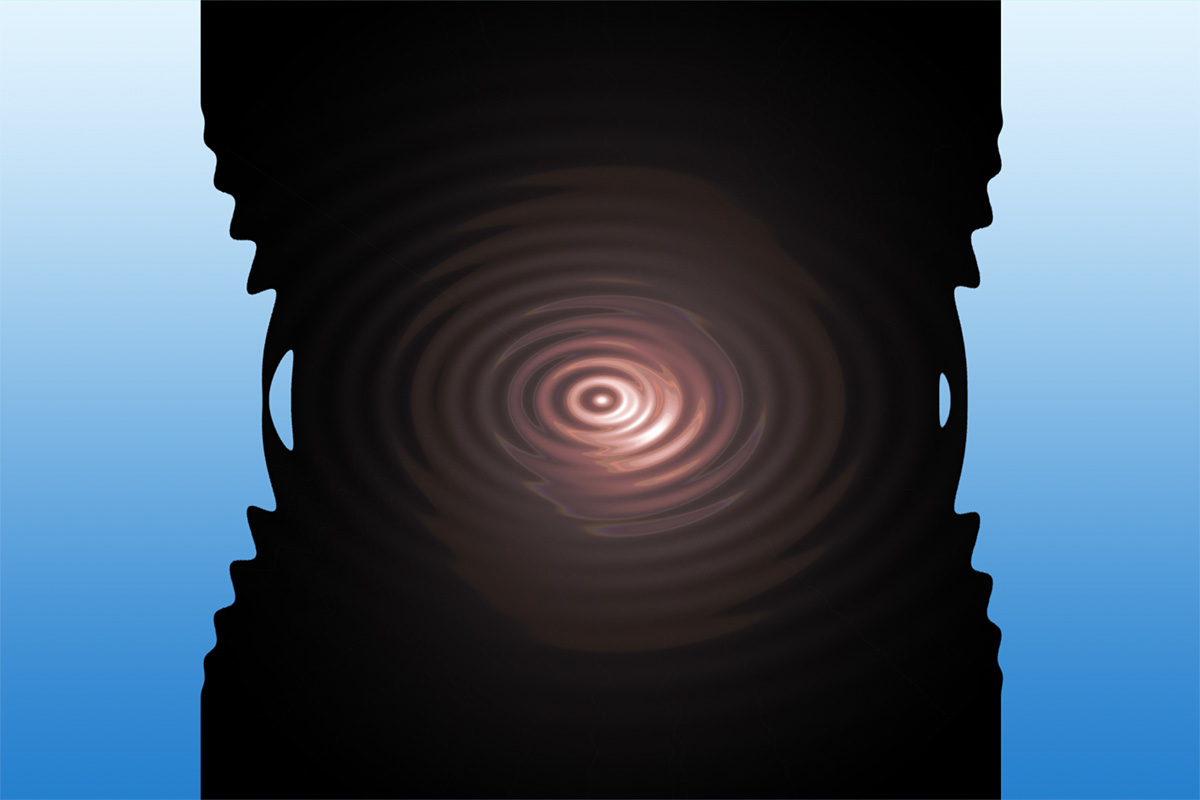
今回は下画像の波紋を作っていきます!

それでは早速解説していきます!
YouTube動画
今回の内容は動画でも解説しています!
動画で見たい!という方はこちらのYoutube動画をご覧ください!
【1】背景を用意
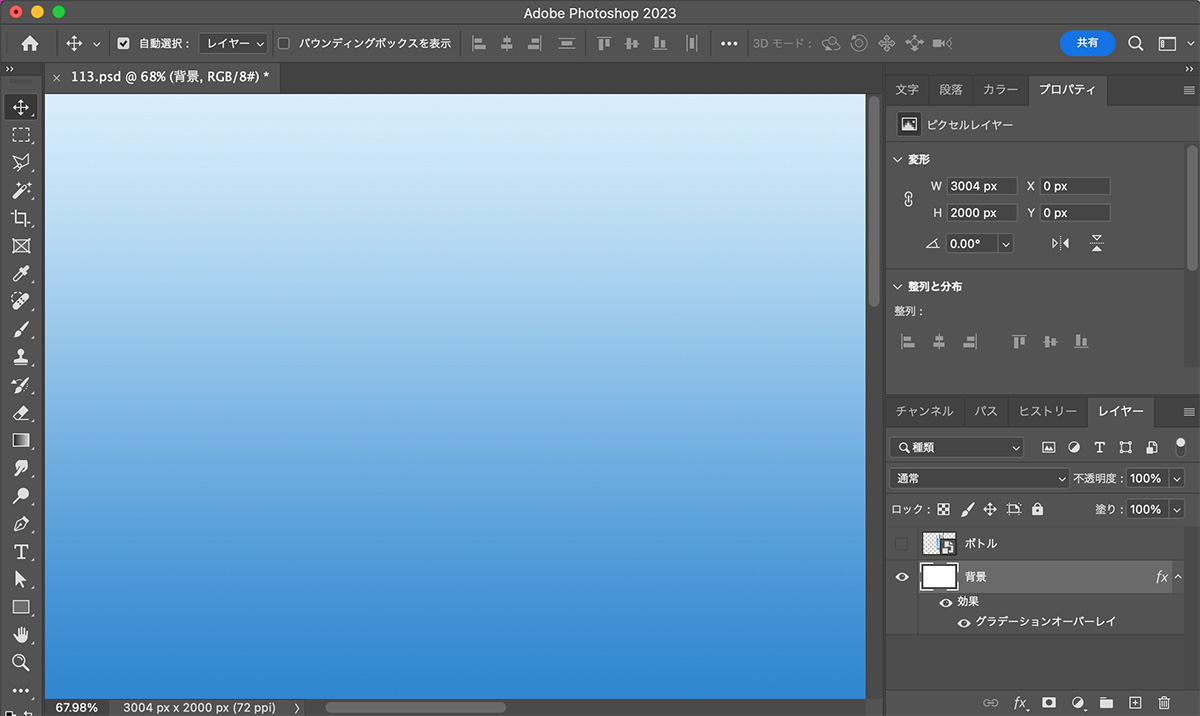
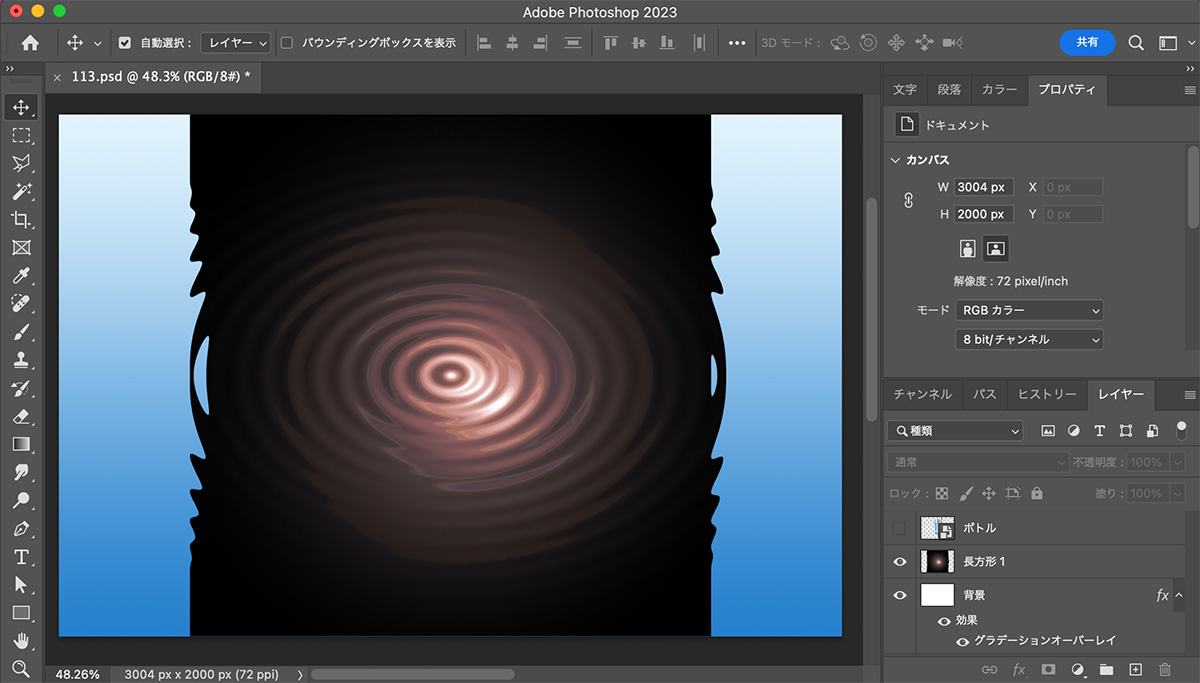
まずは背景を用意します。
背景はなんでもいいのですが、今回はグラデーションにします。

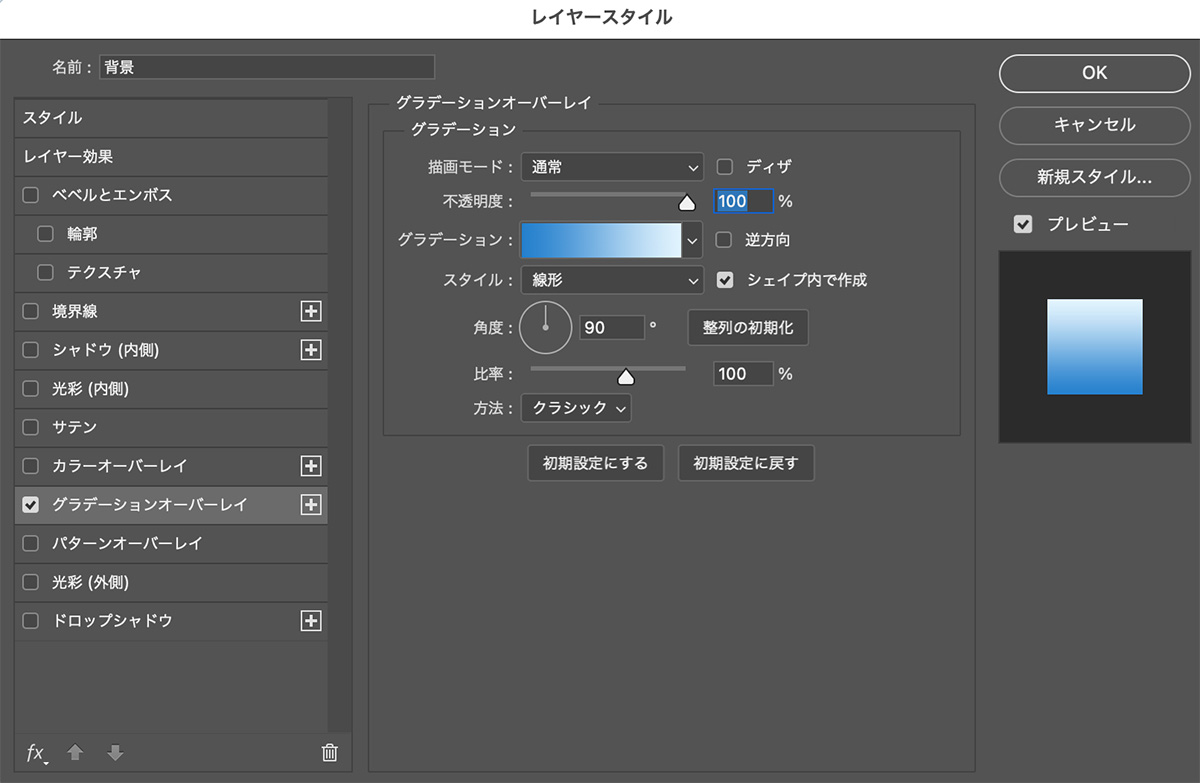
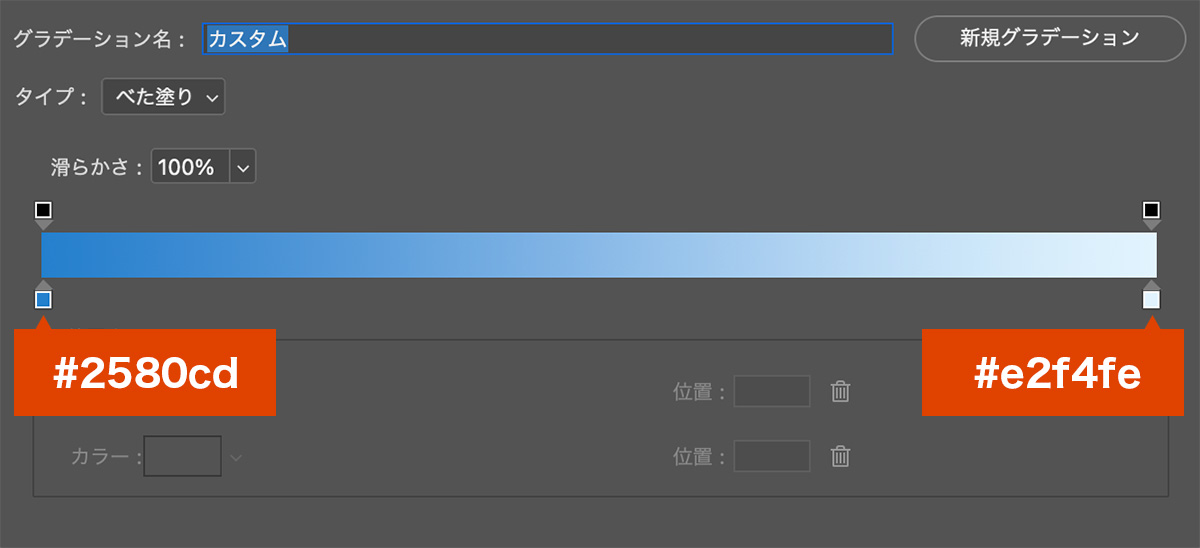
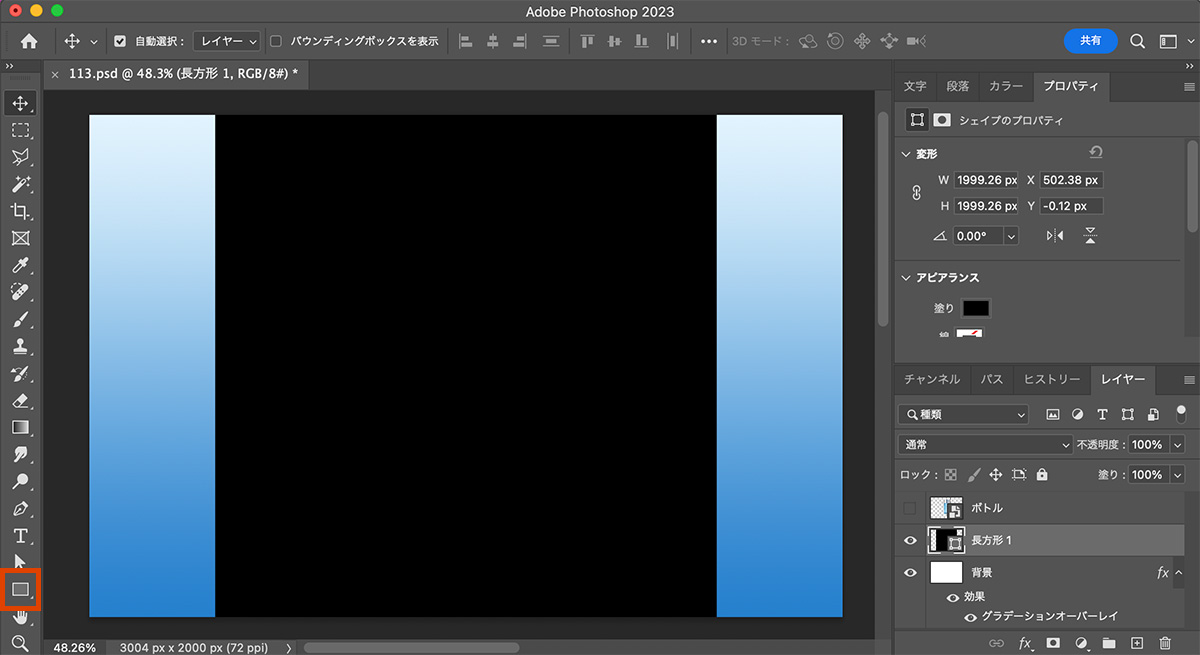
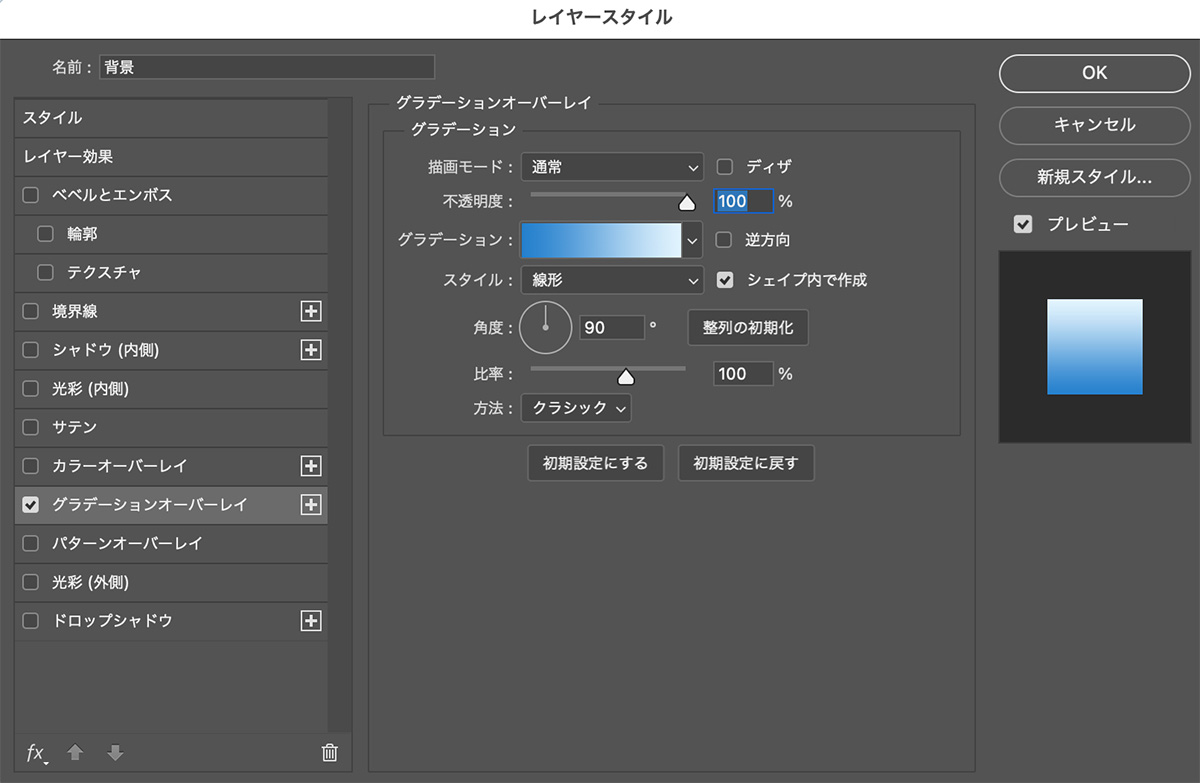
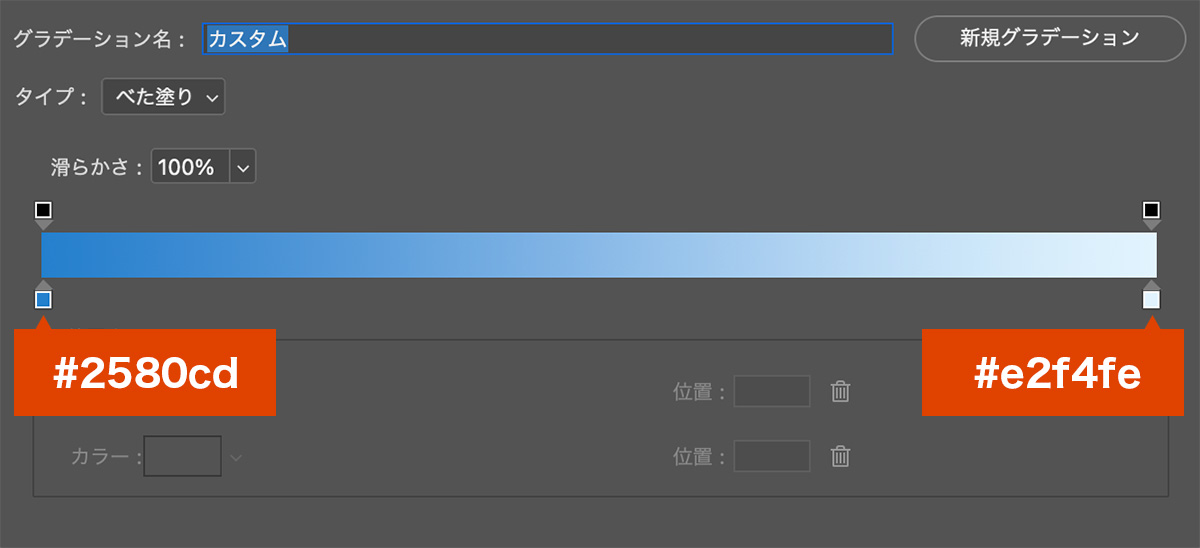
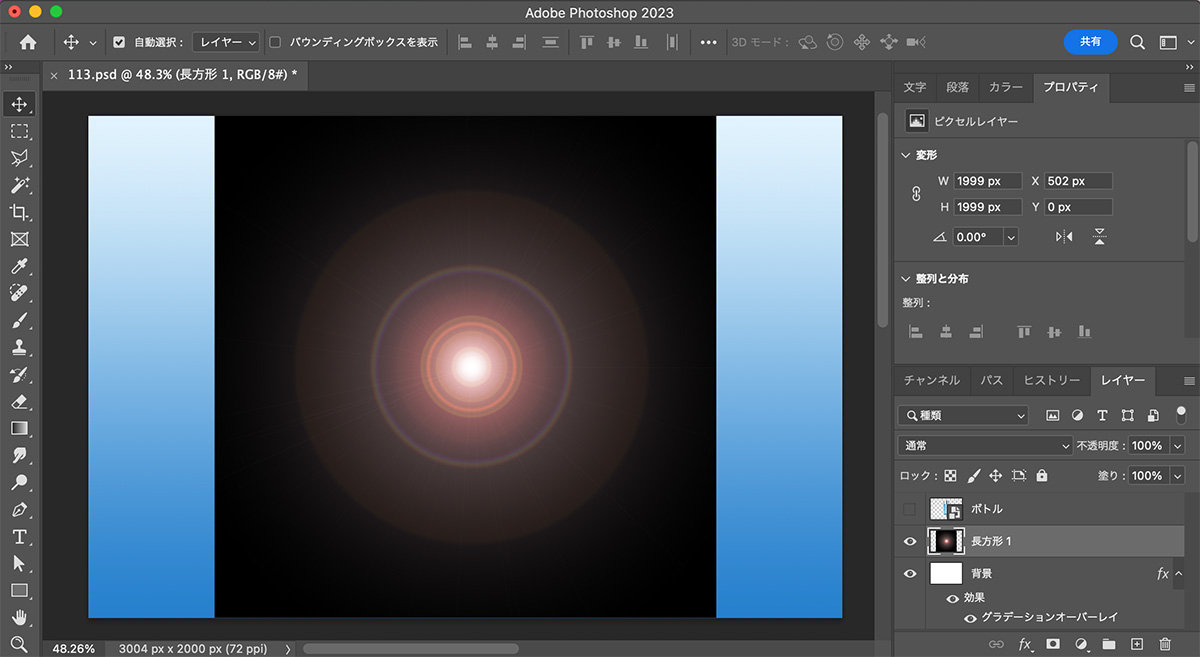
レイヤースタイルからグラデーションオーバーレイを選択し、下画像と通り設定します。



【2】描画フィルター「逆光」を適用
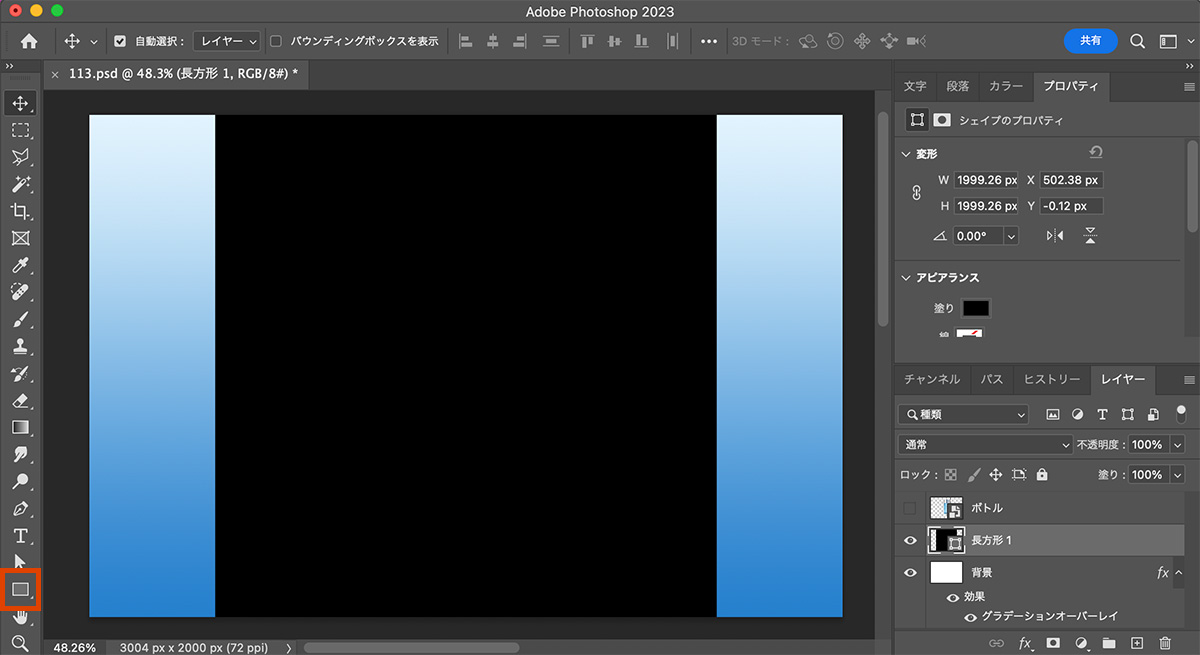
背景が用意できたら、長方形ツールで黒の正方形を作成します。
アートボードいっぱいになるようにしましょう。

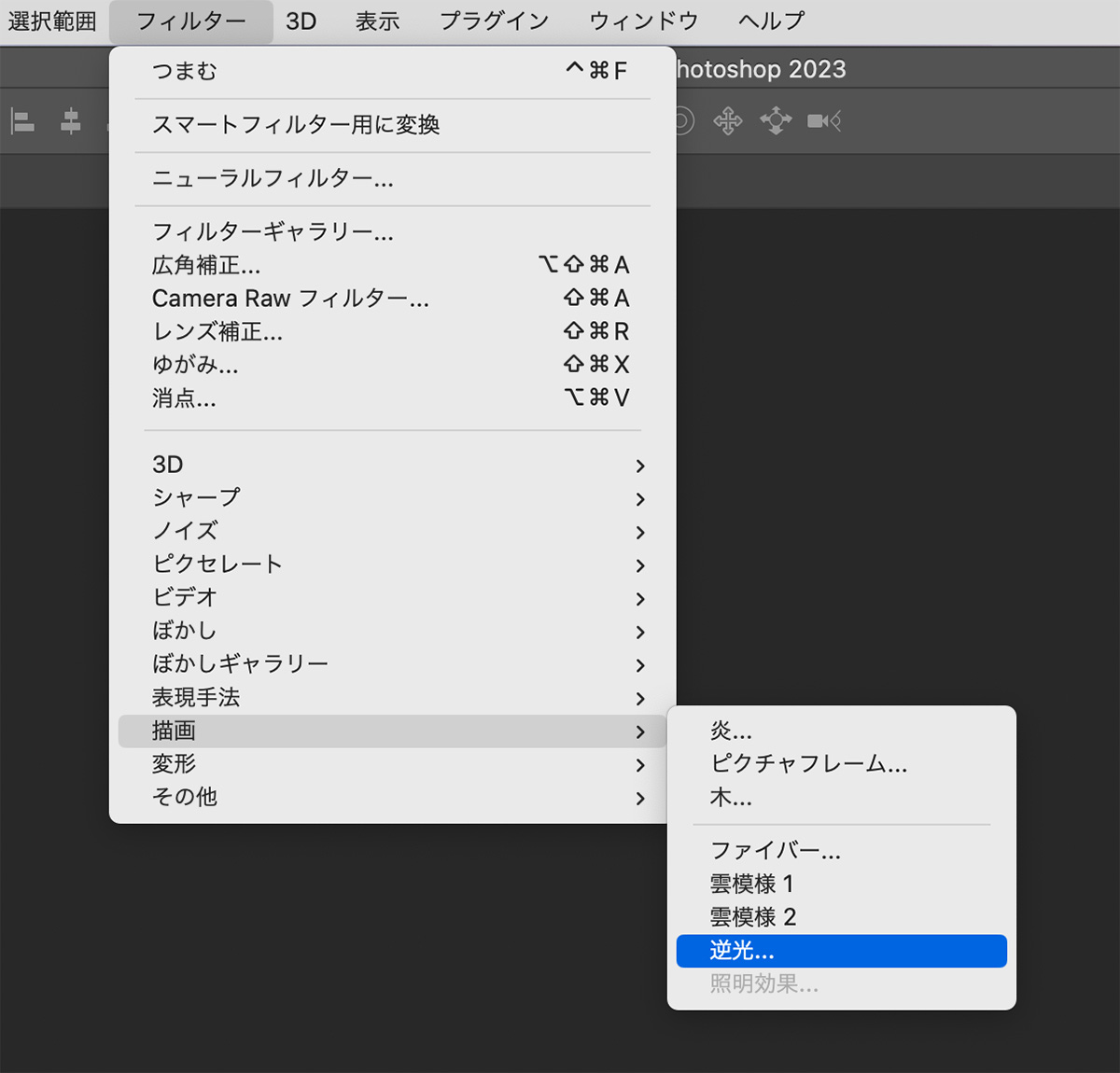
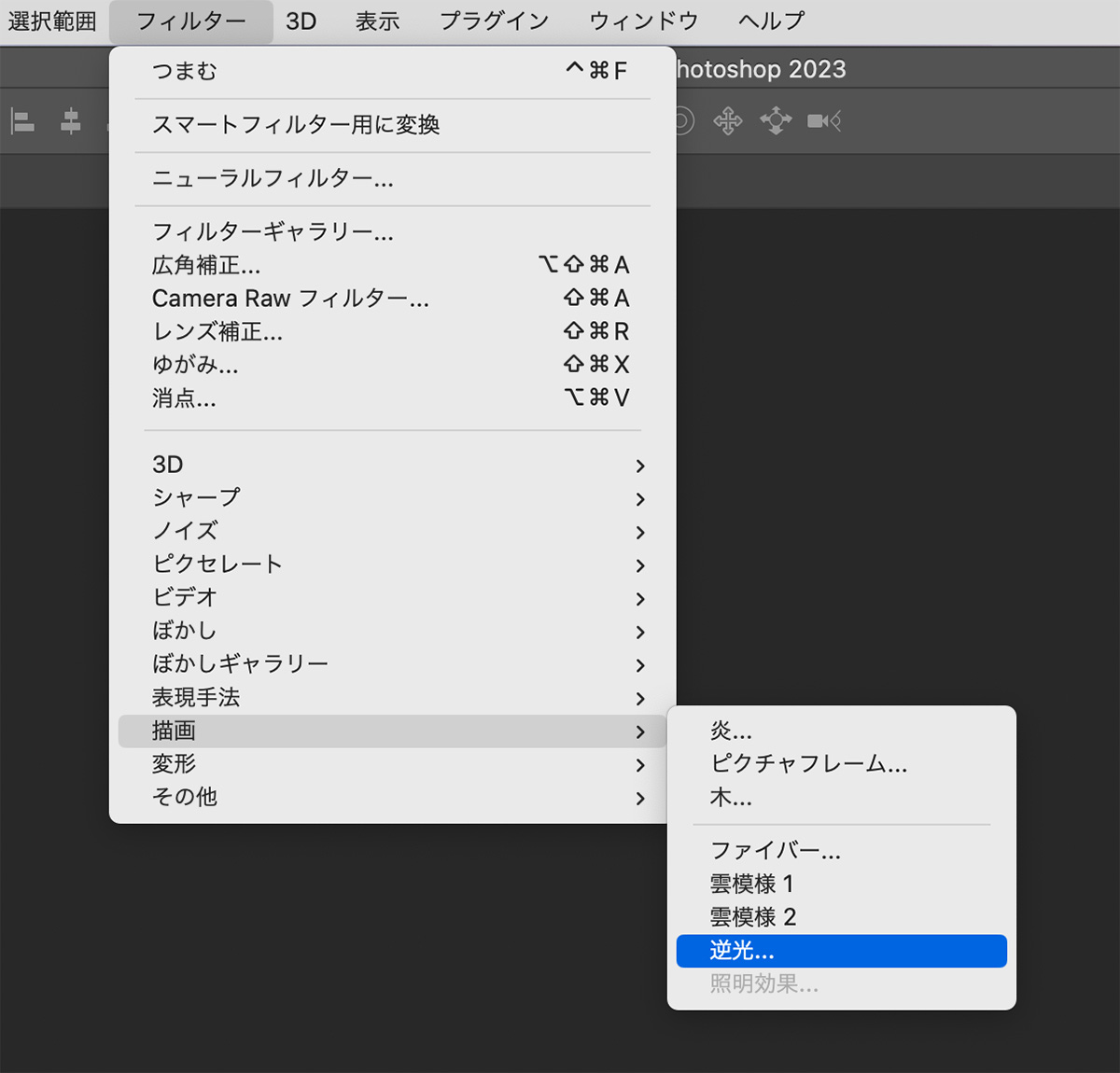
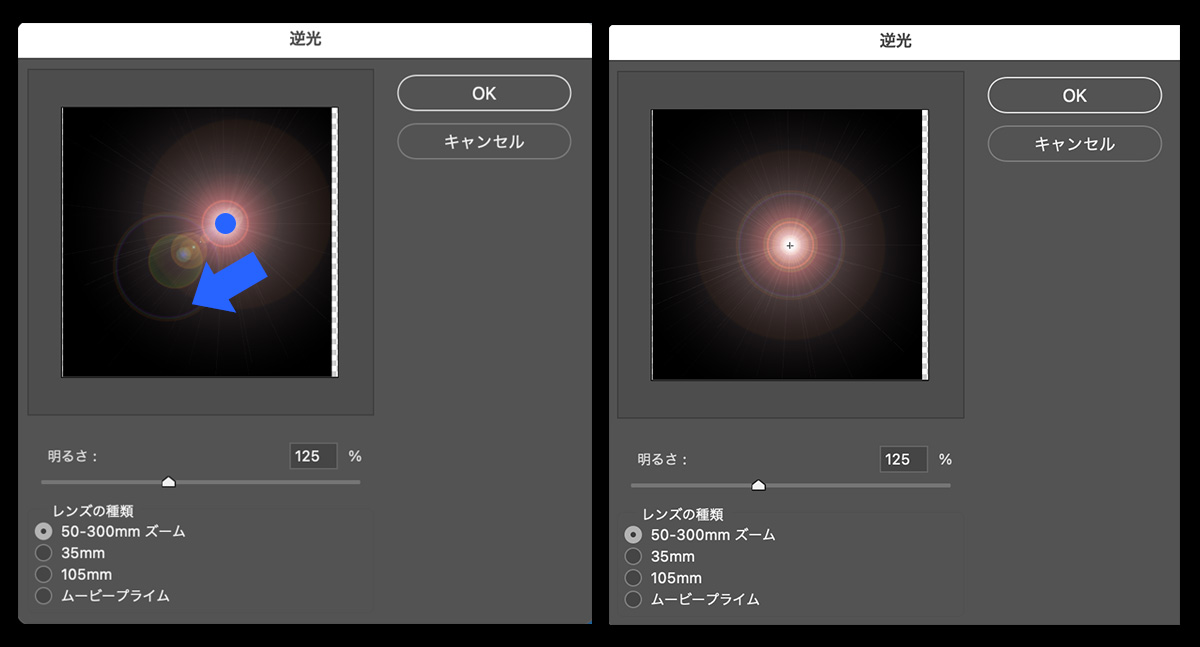
長方形のレイヤーを選択した状態で、上のメニューから「フィルター」<「描画」<「逆光」を選択します。

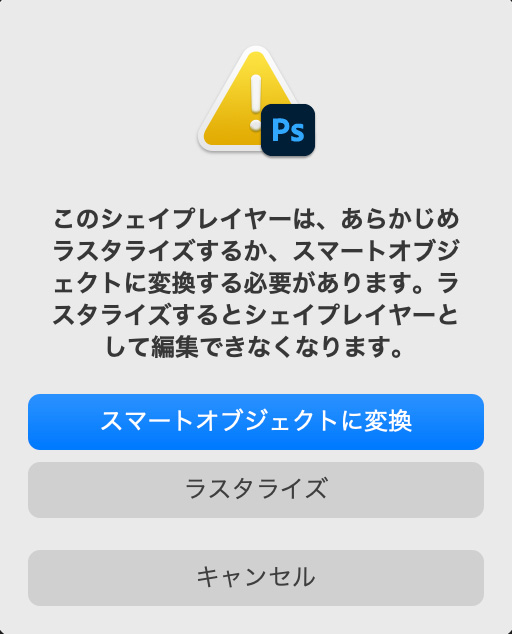
ポップアップが出るので、「ラスタライズ」を選択します。

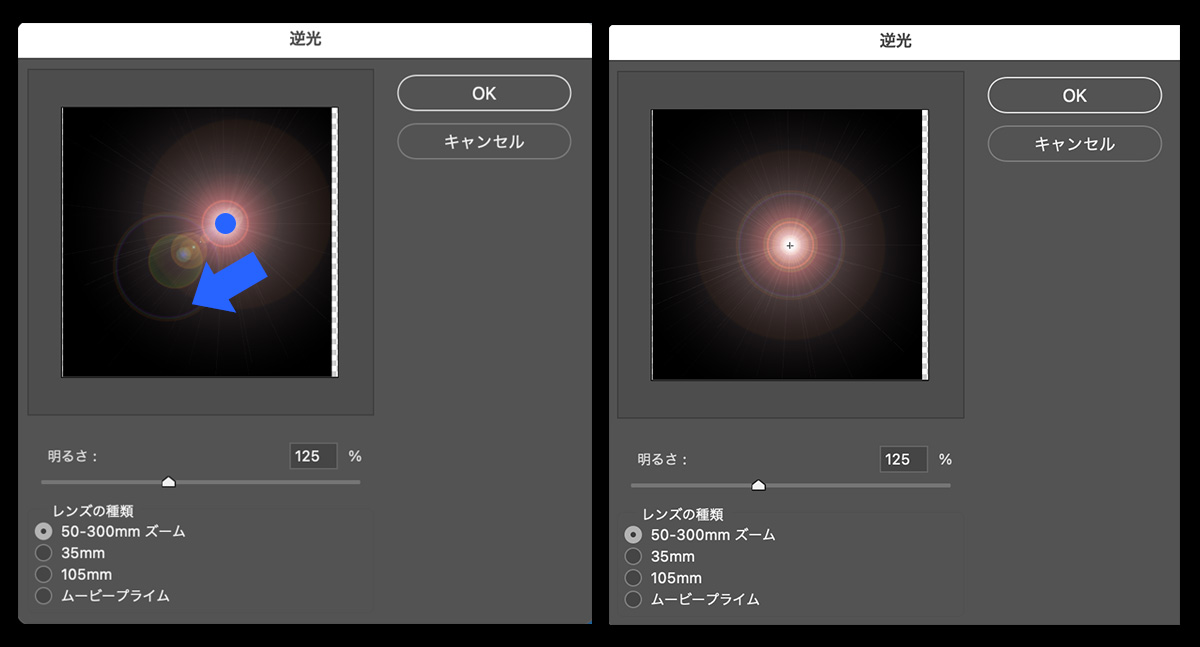
光が中心に来るように、ドラッグで移動します。
レンズの種類は「50-300mmズーム」、明るさは「125%」にします。

調整できたらOKを押します。

【3】変形フィルター「ジグザグ」を適用
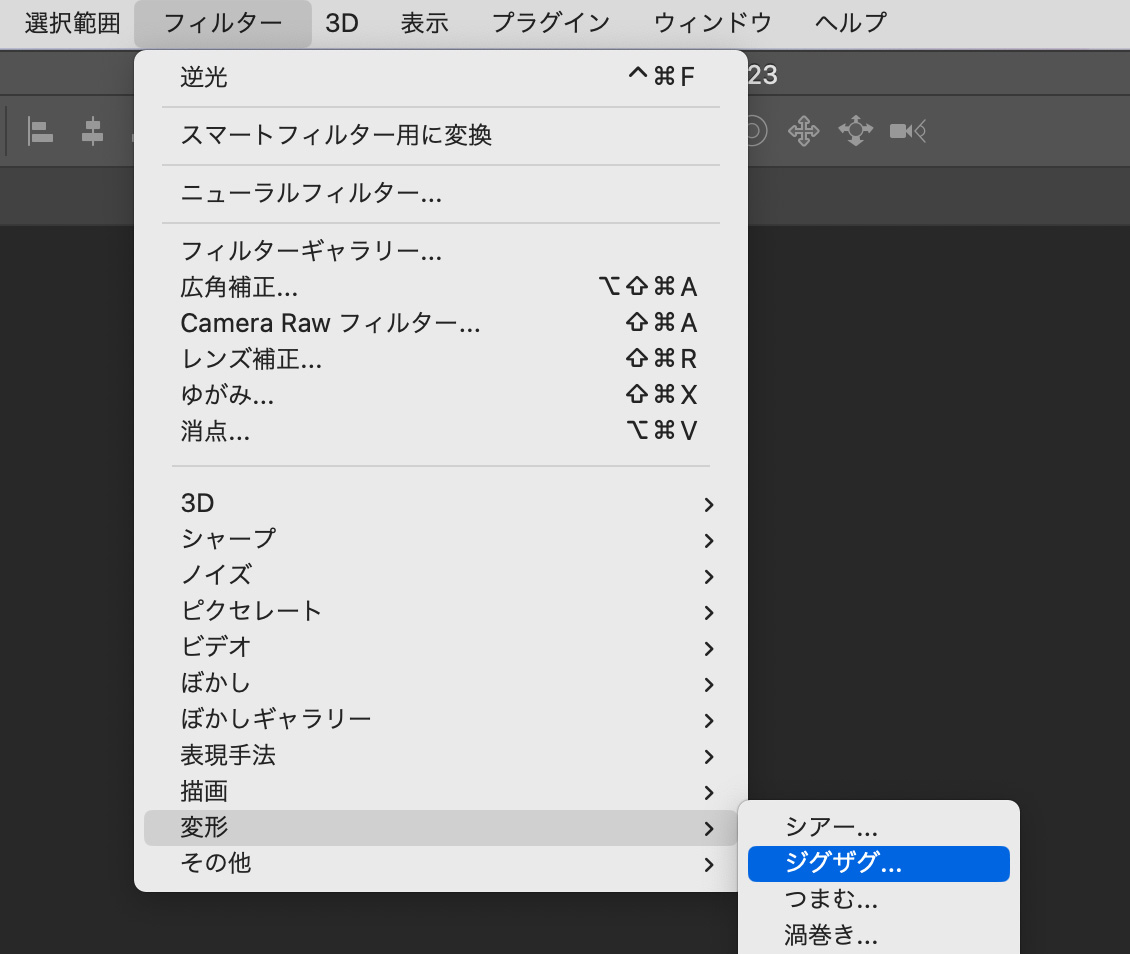
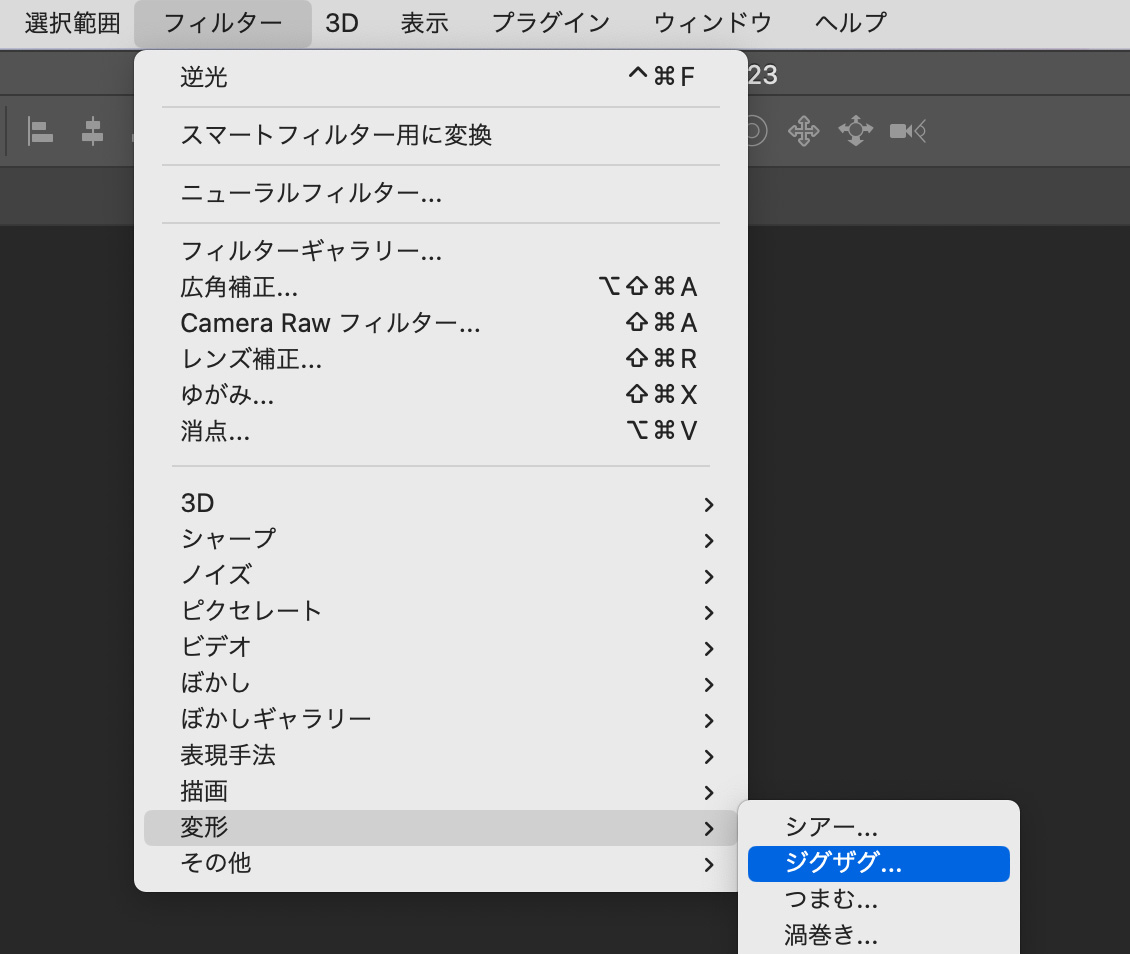
上のメニューから「フィルター」<「変形」<「ジグザグ」を選択します。

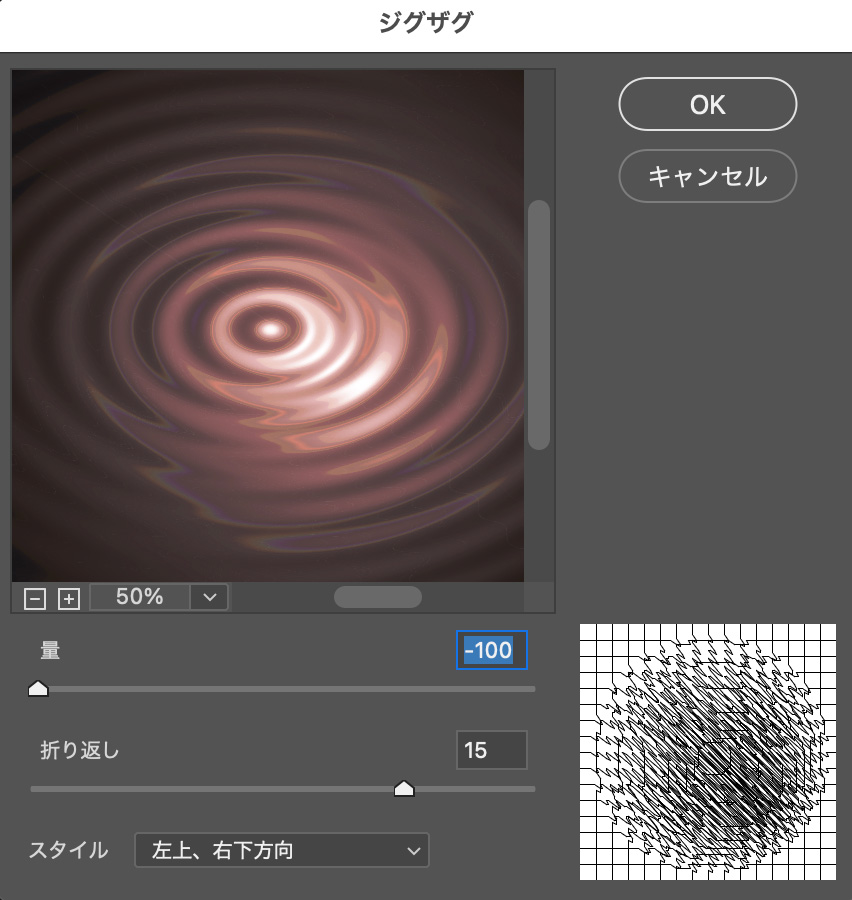
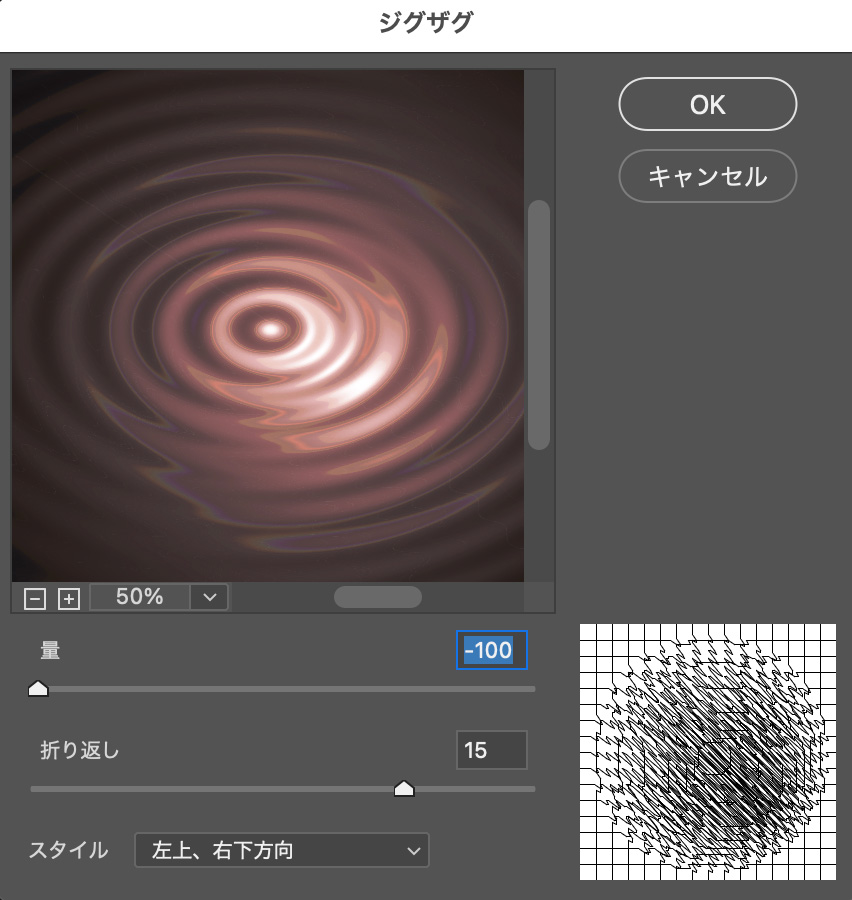
量を「-100%」、折り返しを「15前後」、スタイルを「左上、右下方向」にします。

調整できたらOKを押します。

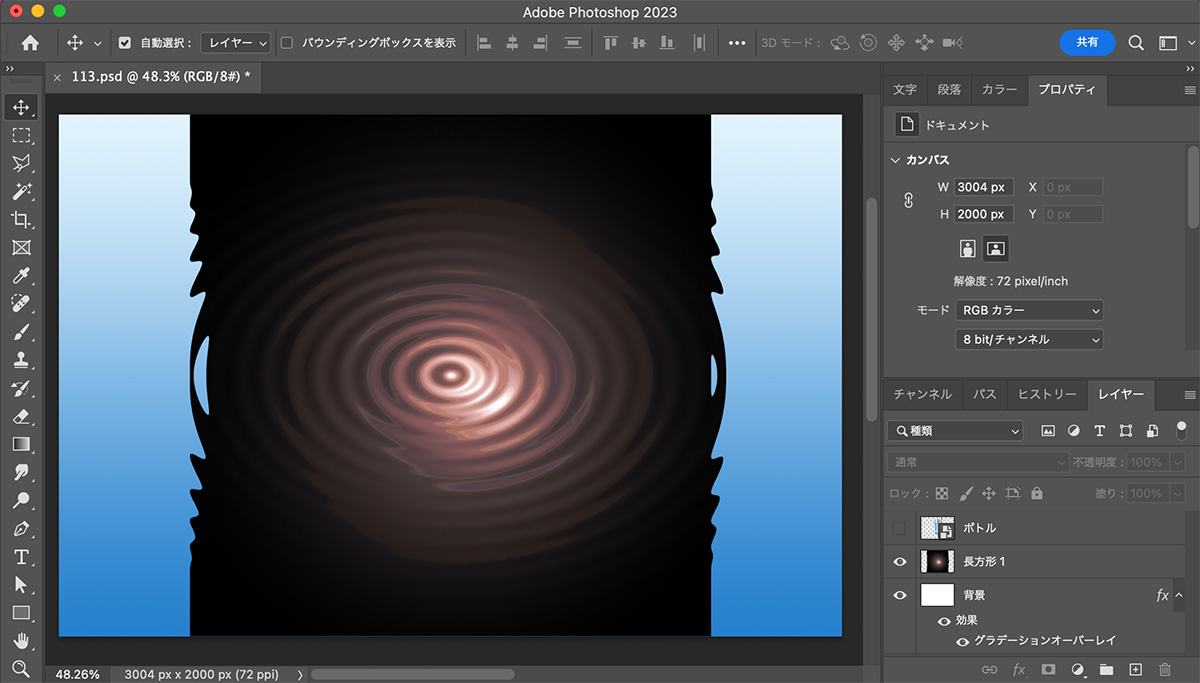
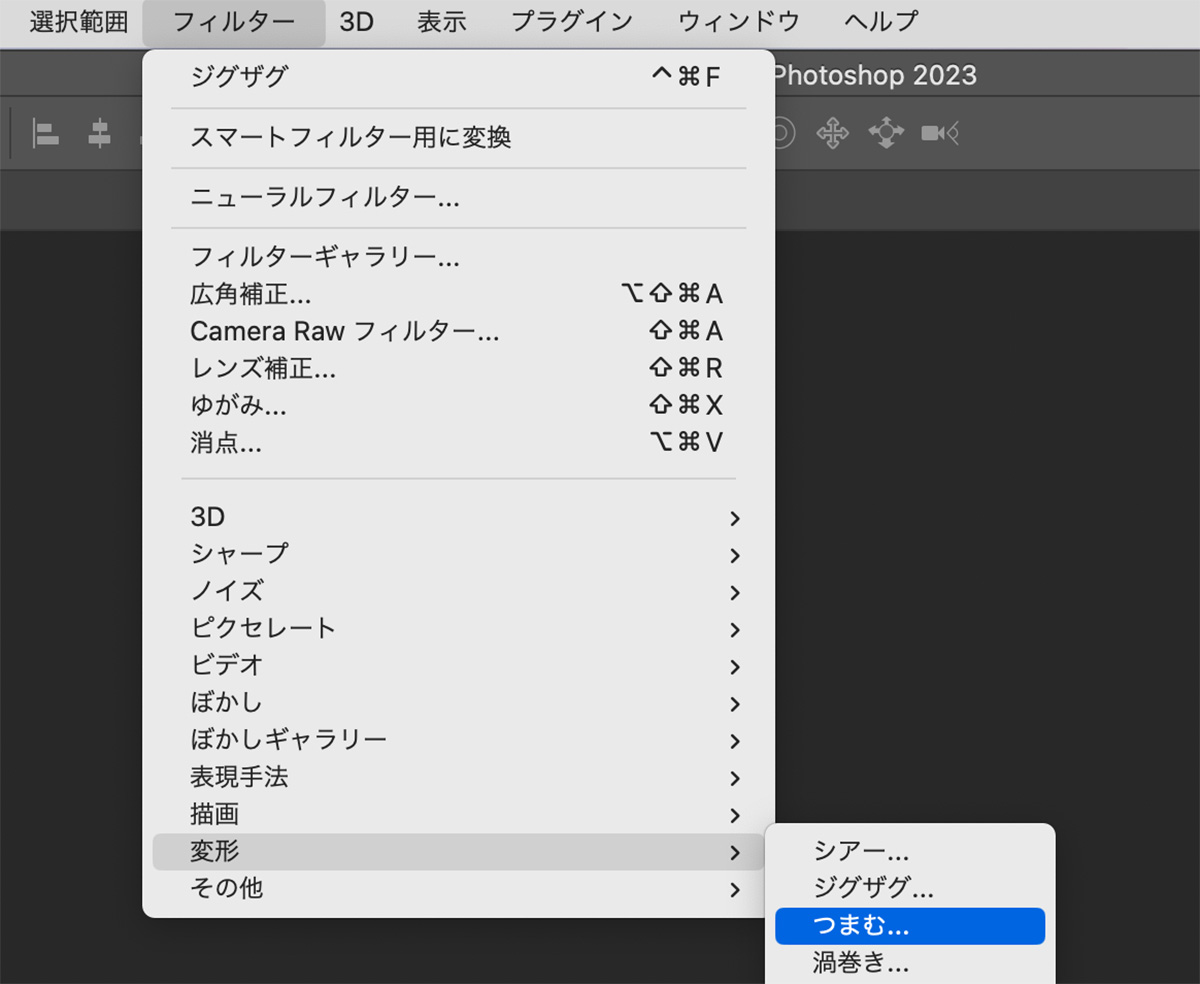
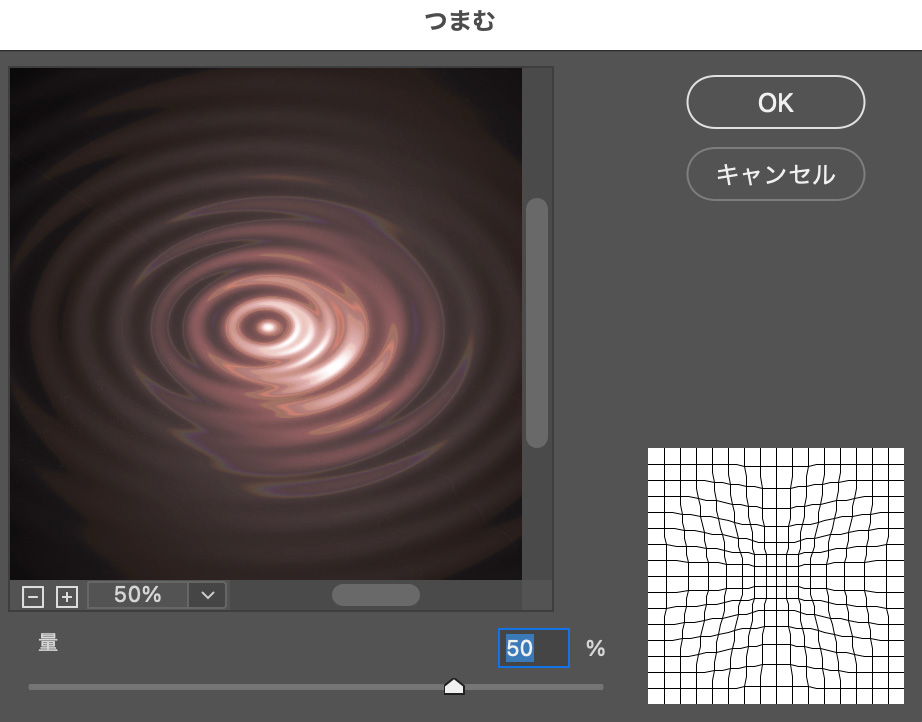
【4】変形フィルター「つまむ」を適用
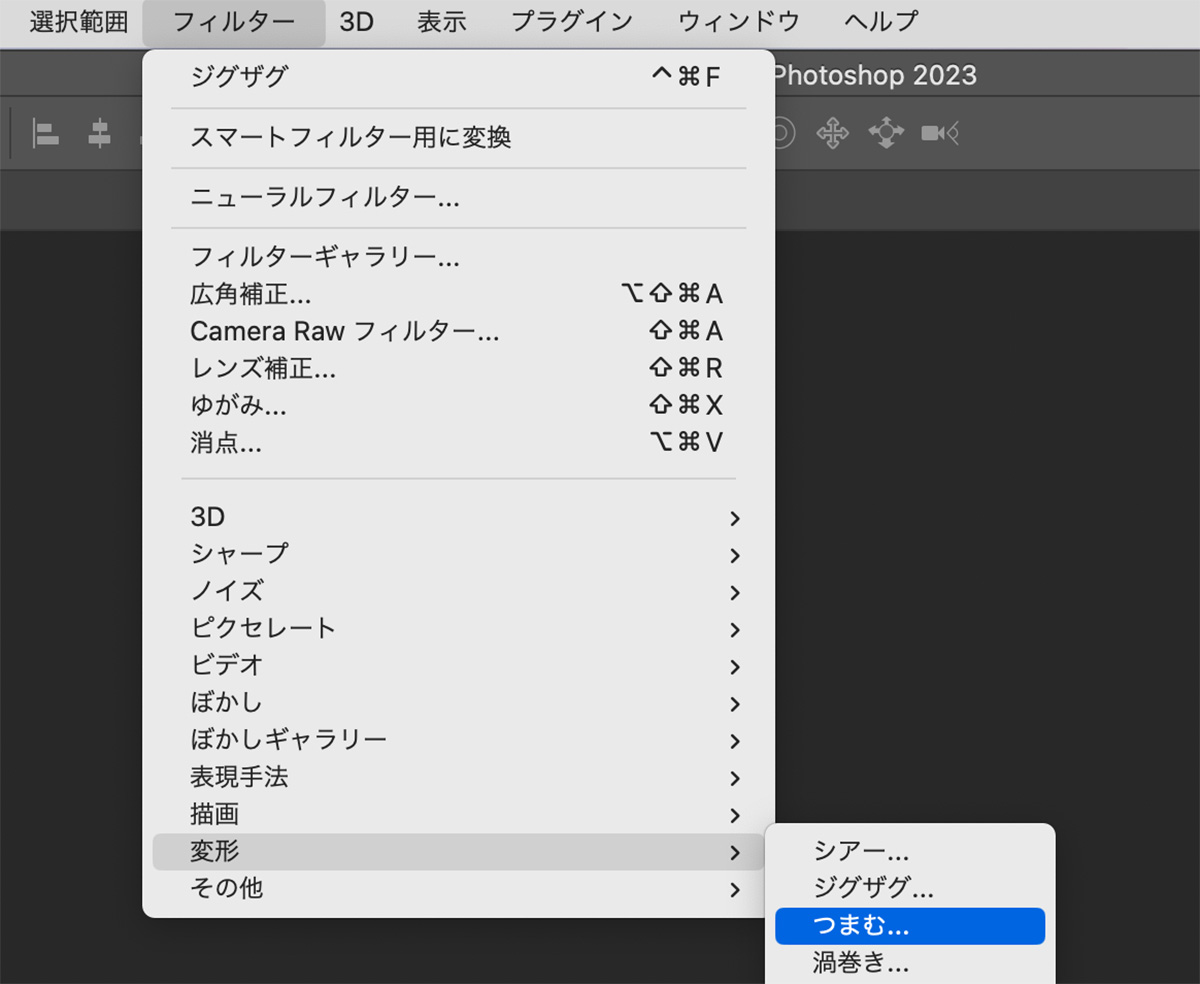
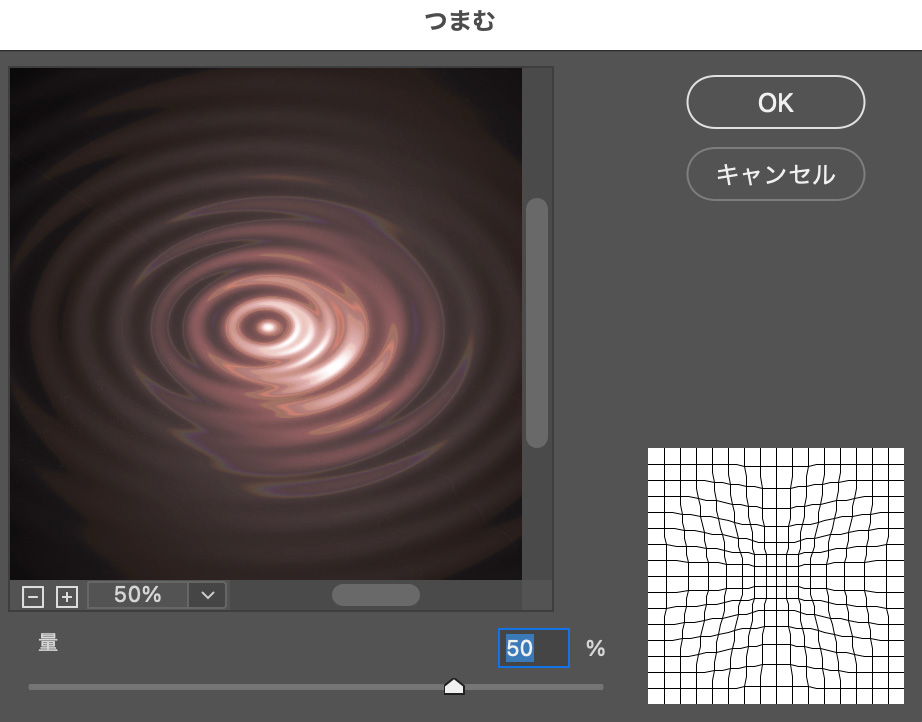
上のメニューから「フィルター」<「変形」<「つまむ」を選択します。

量を「50%」にします。
この工程は、波紋の間隔が均等すぎると不自然になるので、内側の方を狭くするためにやってます。

調整できたらOKを押します。

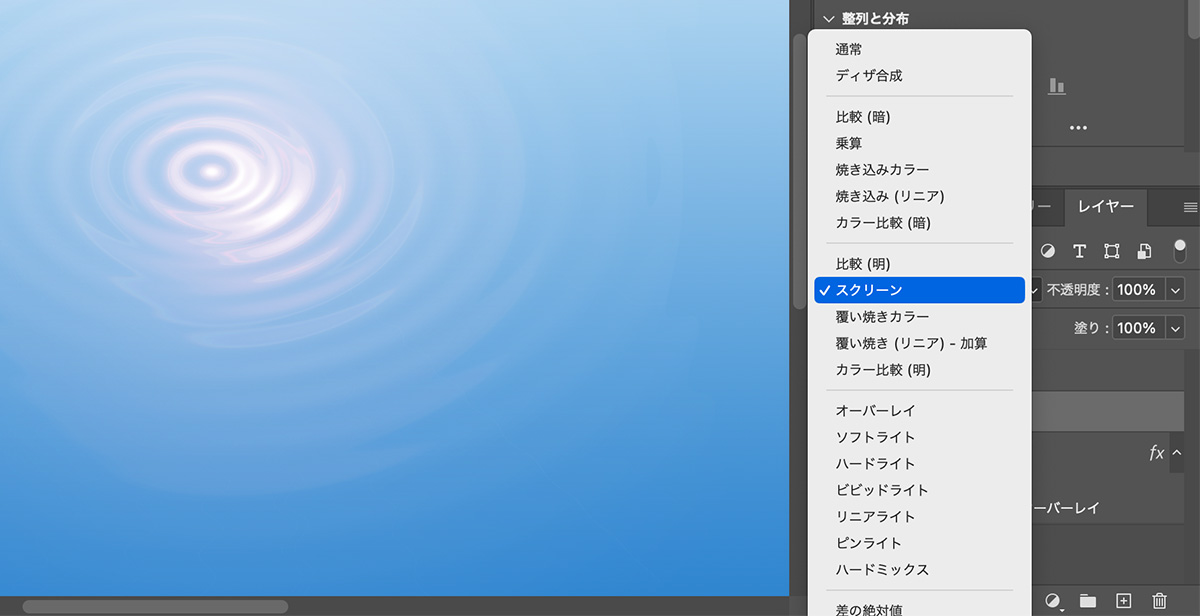
【5】「描画モード」と「色」を調整
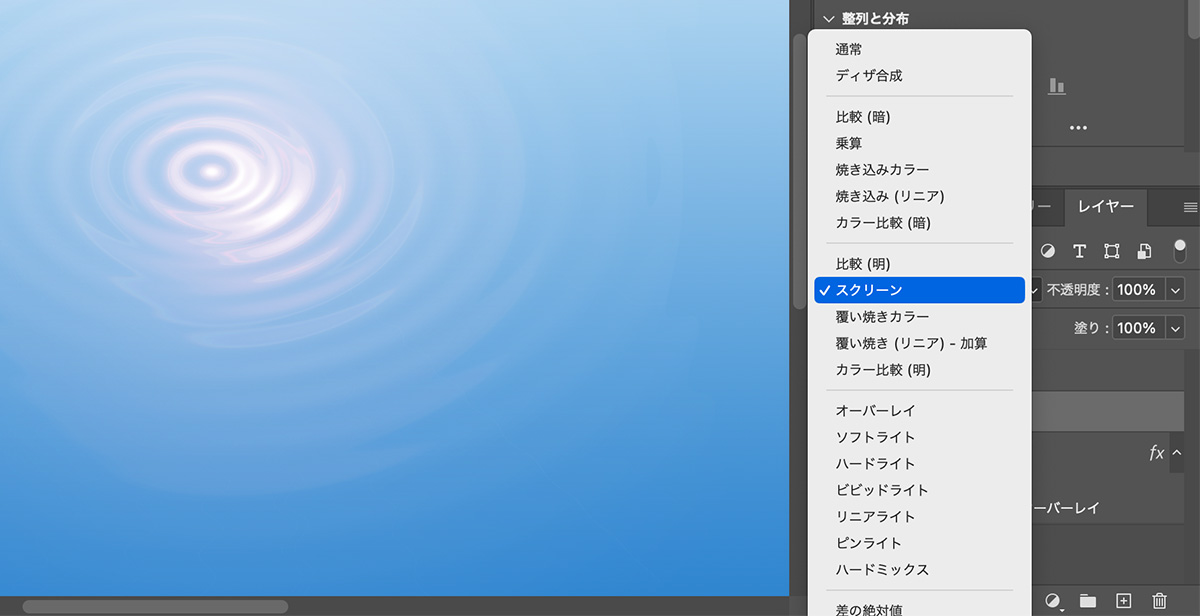
描画モードをスクリーンにします。

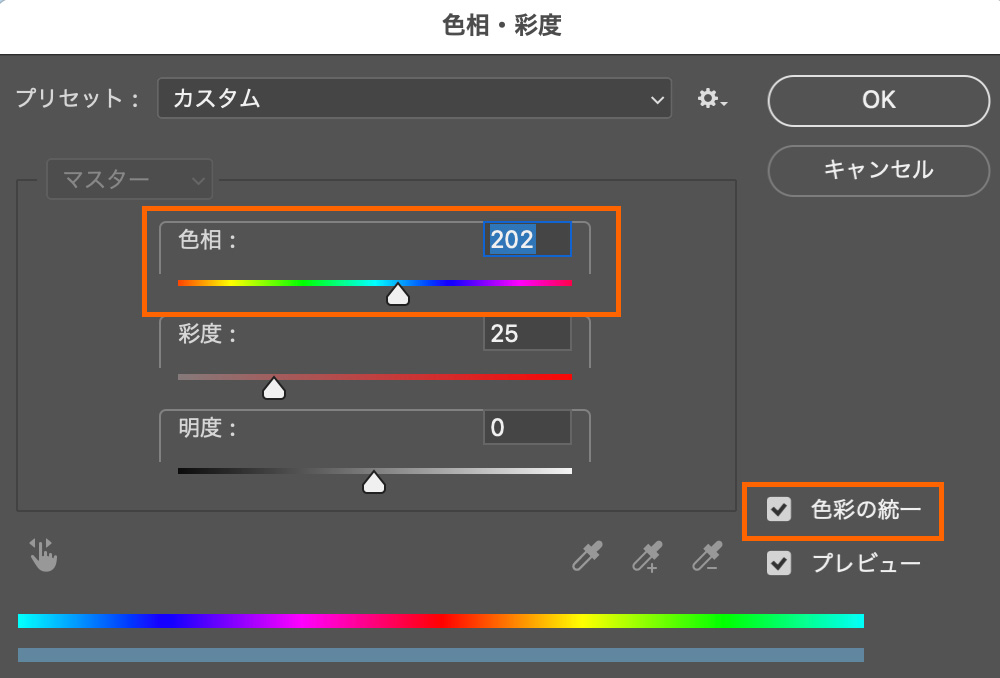
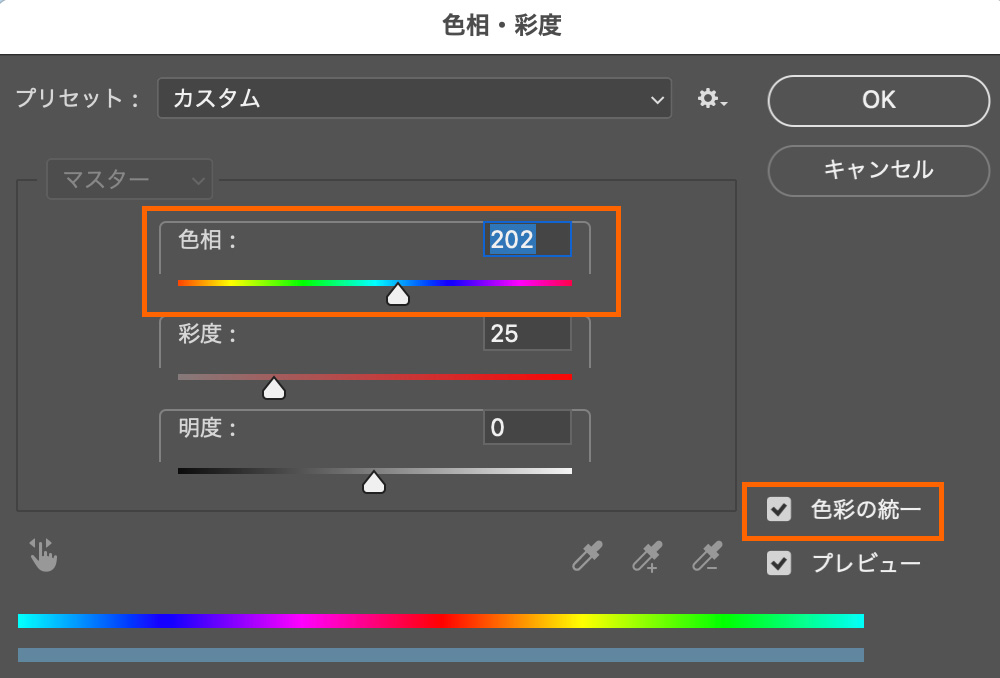
スクリーンにできたら、色調補正の「色相・彩度」から、「色彩の統一」にチェックを入れ、背景に馴染む色相に調整します。

これで背景の色相に馴染ませることが出来ました。

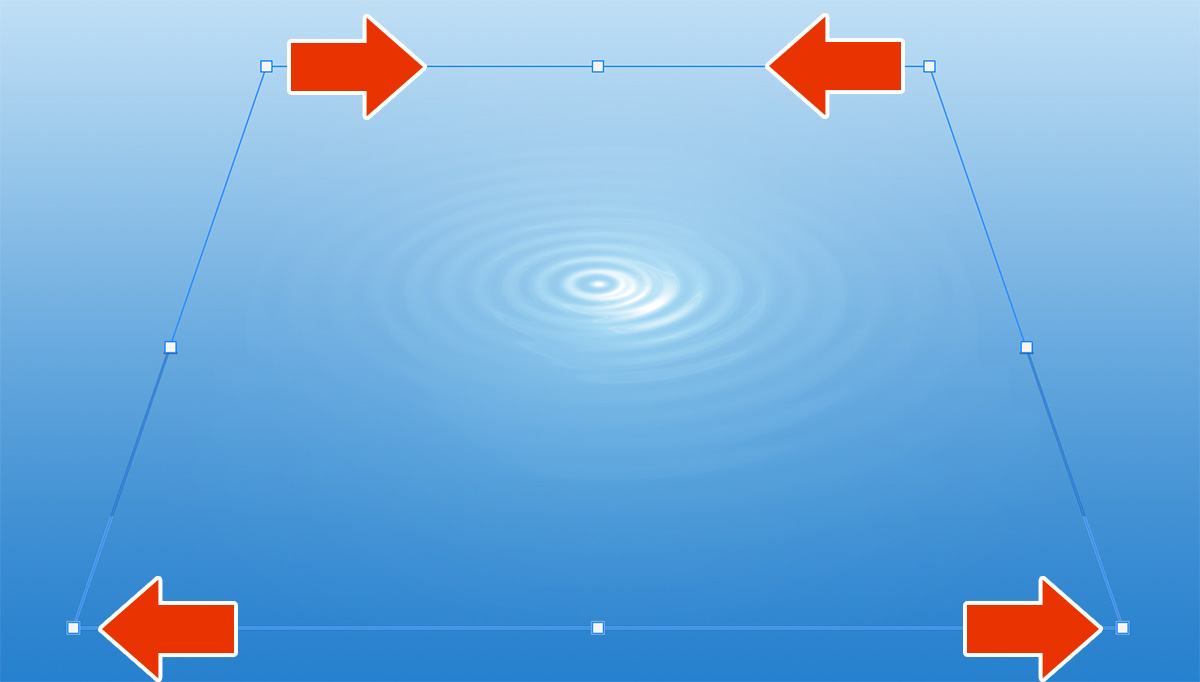
【6】「自由変形」と「遠近法」で変形
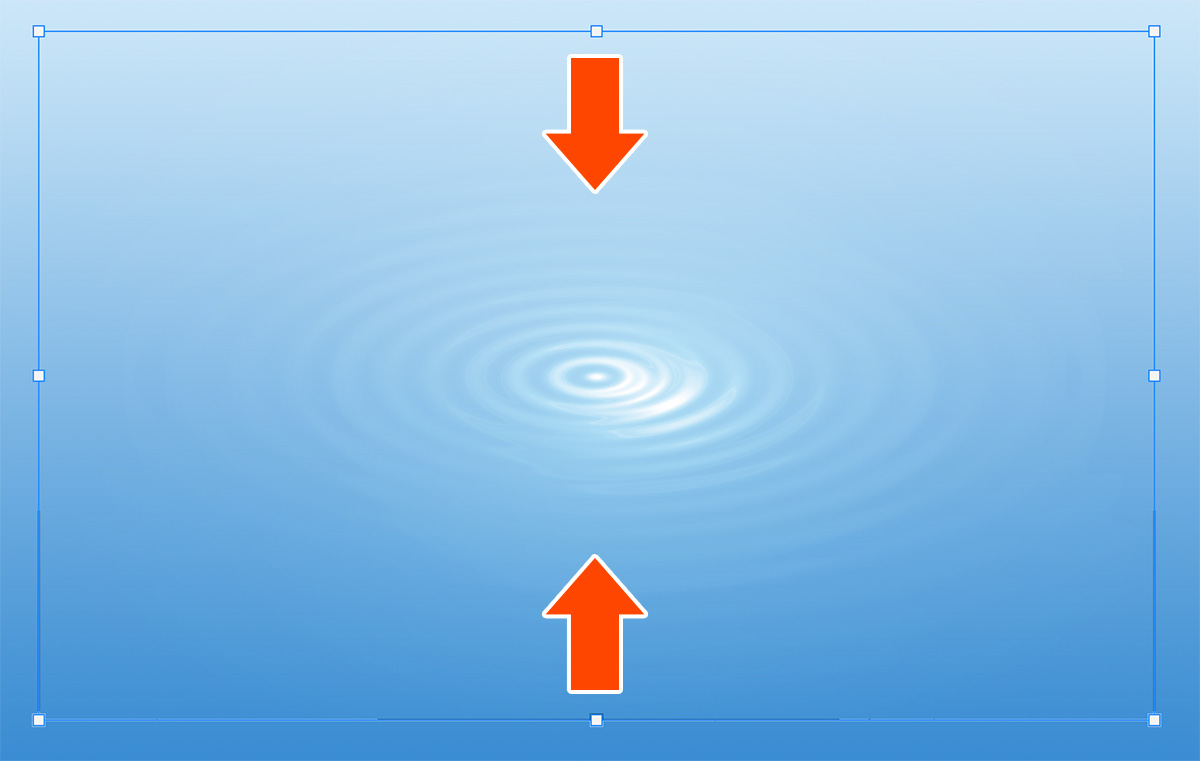
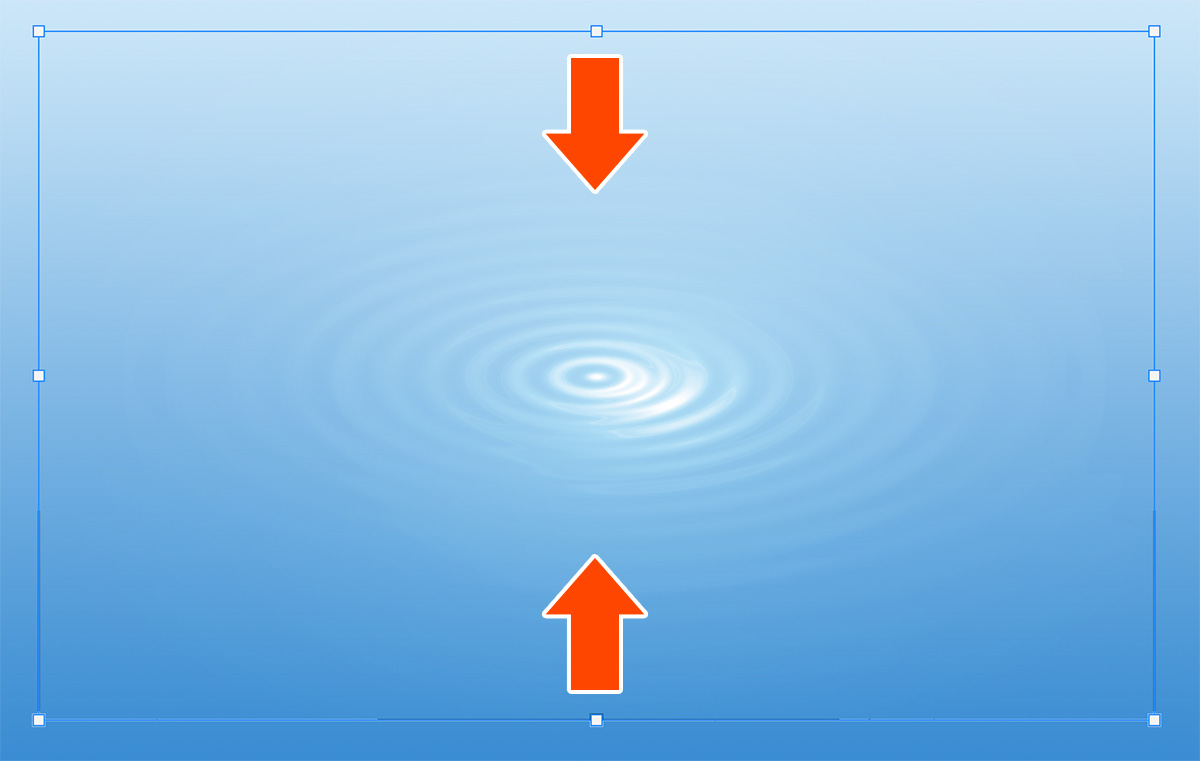
自由変形で縦の比率を縮めて、波紋の形を楕円にします。

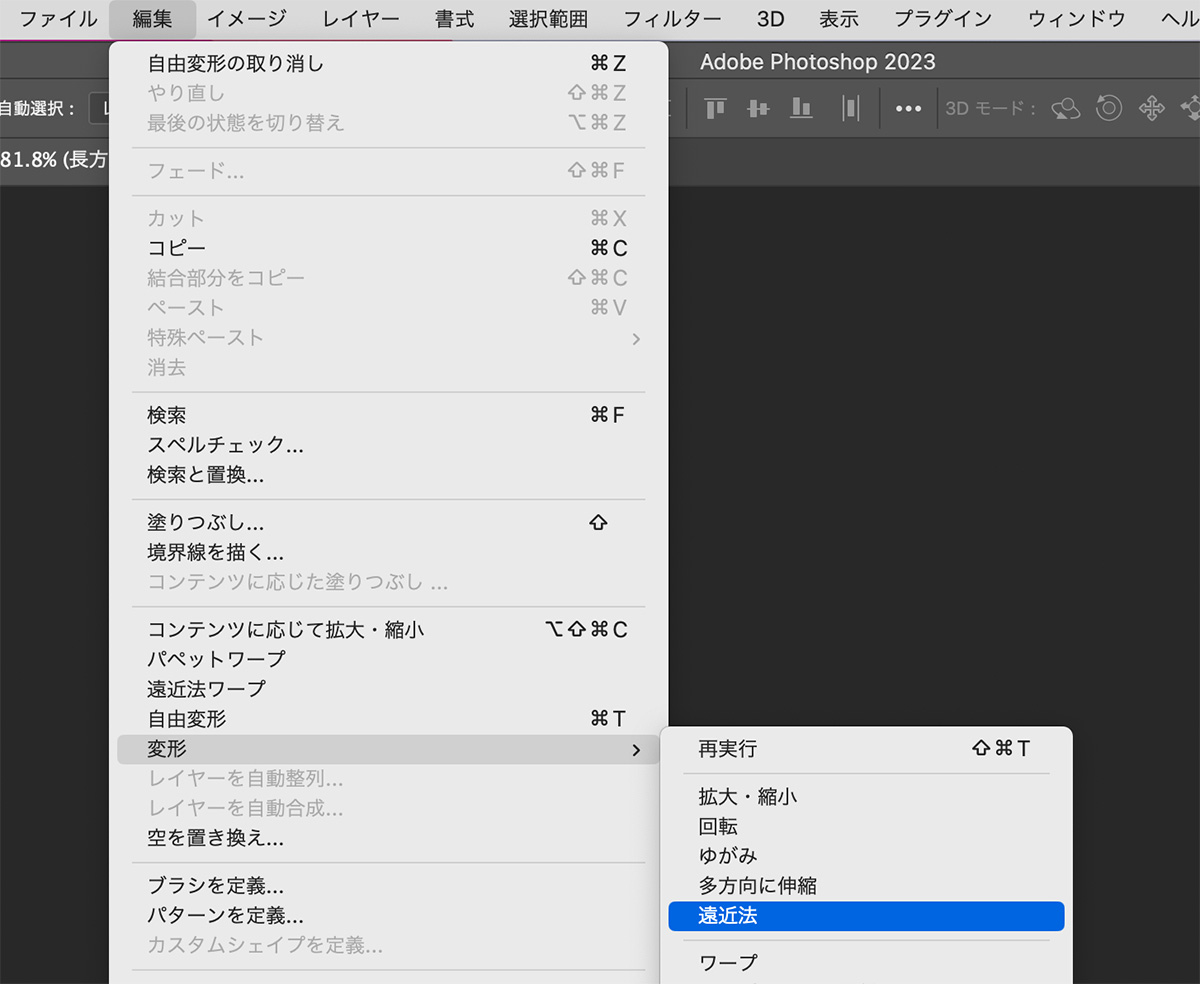
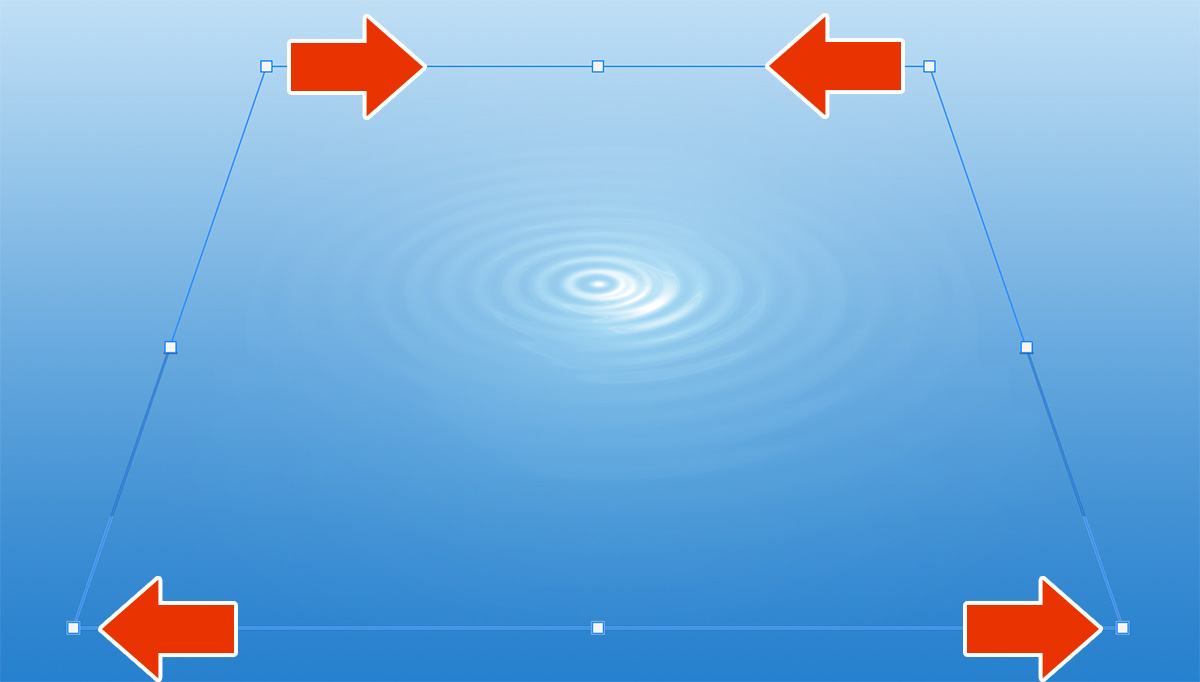
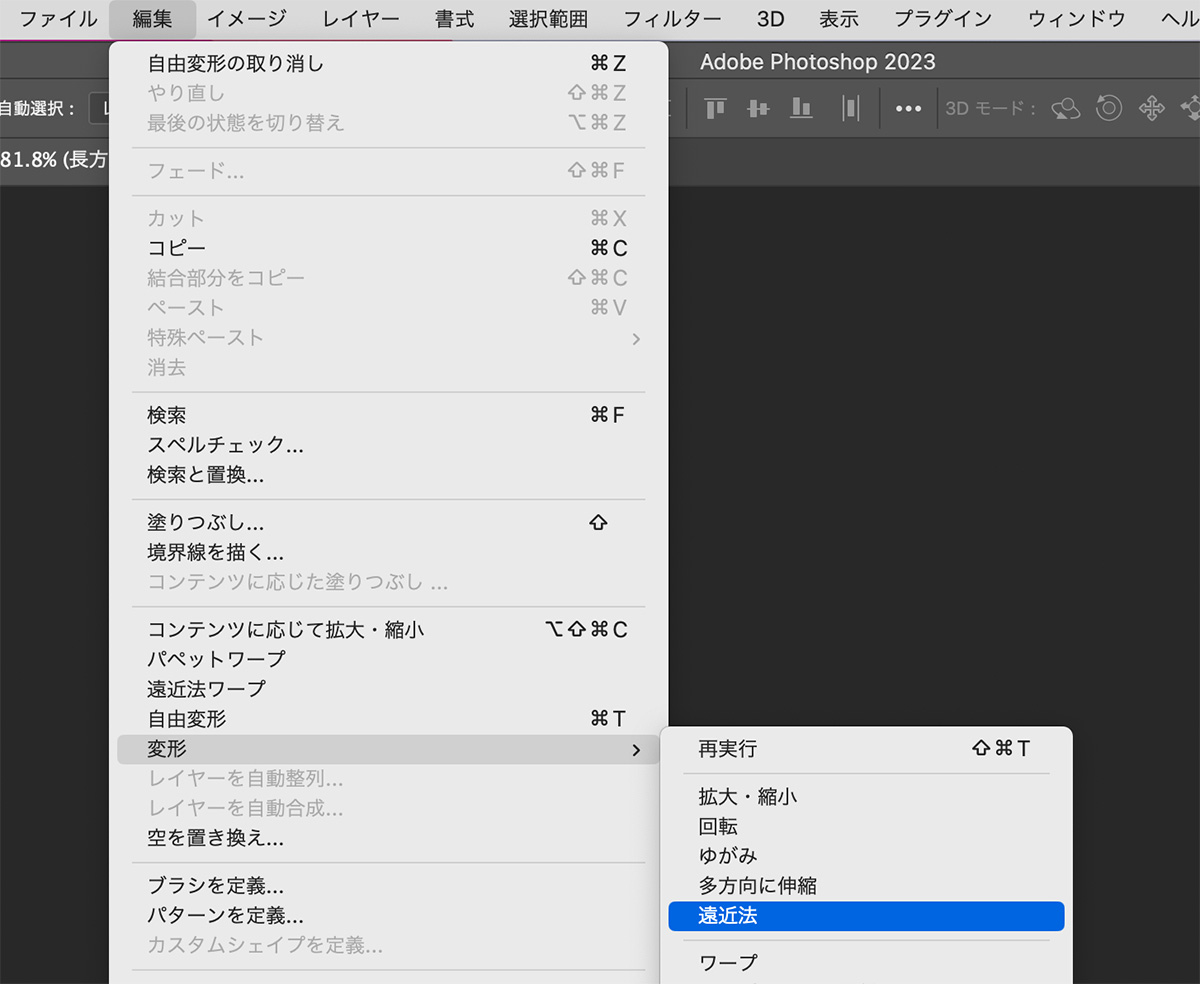
上のメニューから「編集」<「変形」<「遠近法」を選択し、自然な遠近感になるよう調整します。

上部は縮めて、下部を広げましょう。

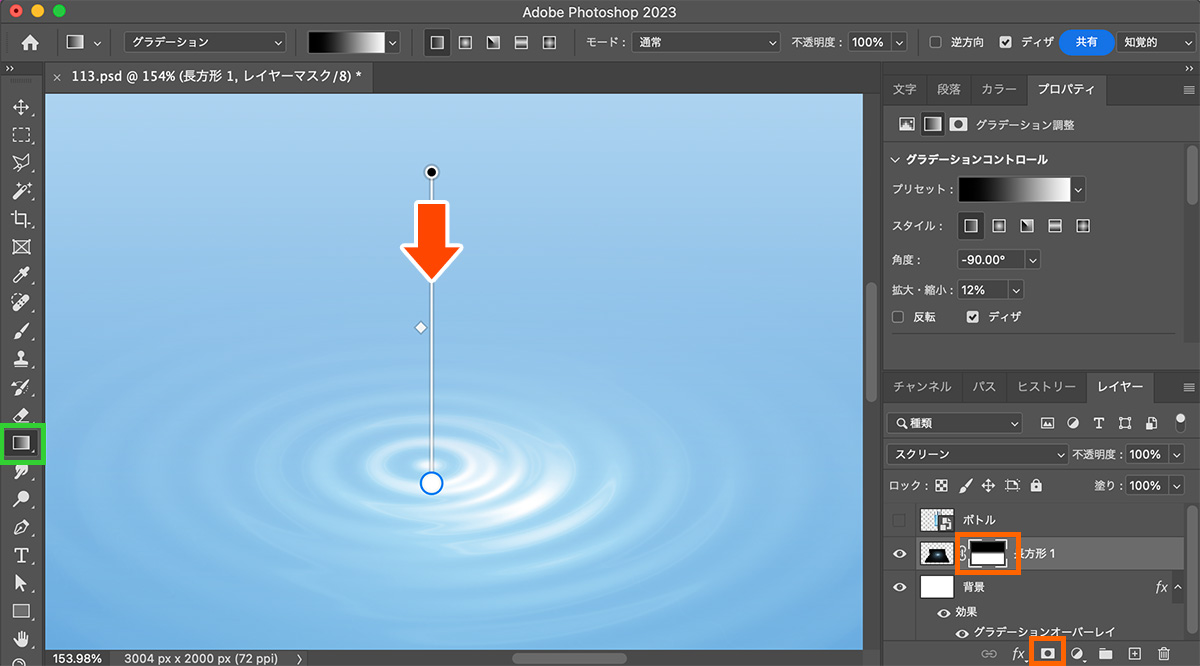
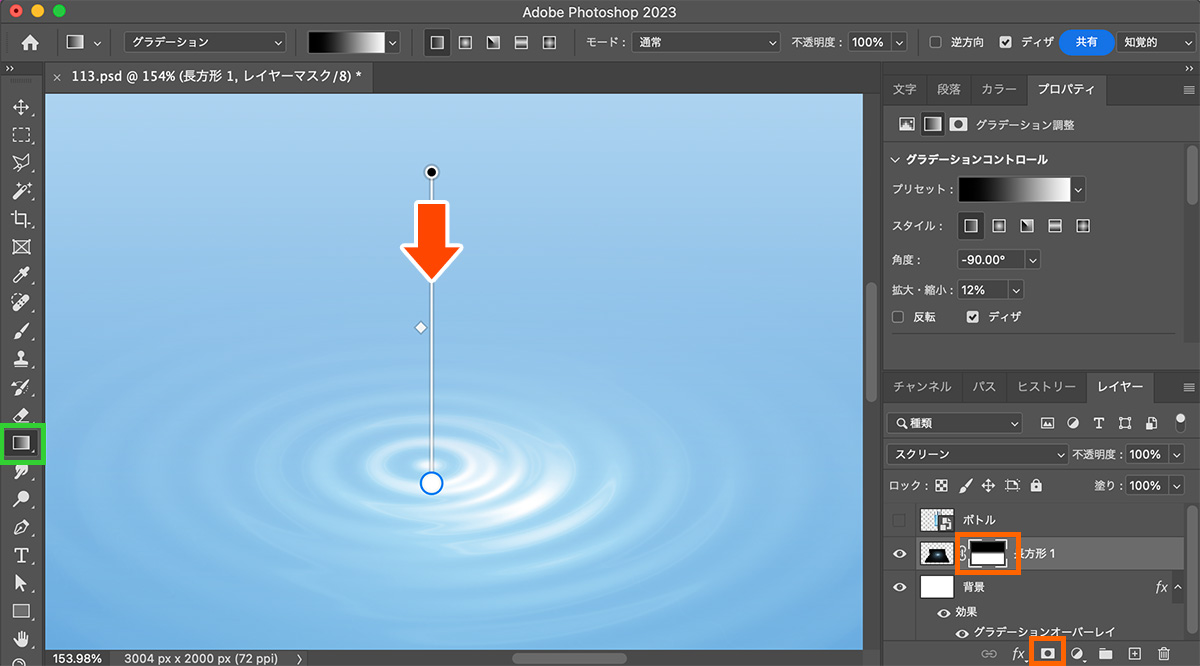
【7】「マスク」で表示範囲を調整
最後に、レイヤーパネルからマスクを作成し、グラデーションツールで波紋の上の方が薄くなるように調整します。
グラデーションのカラーは「黒から白」にしておきましょう。

【8】完成
これで水の波紋の完成です!

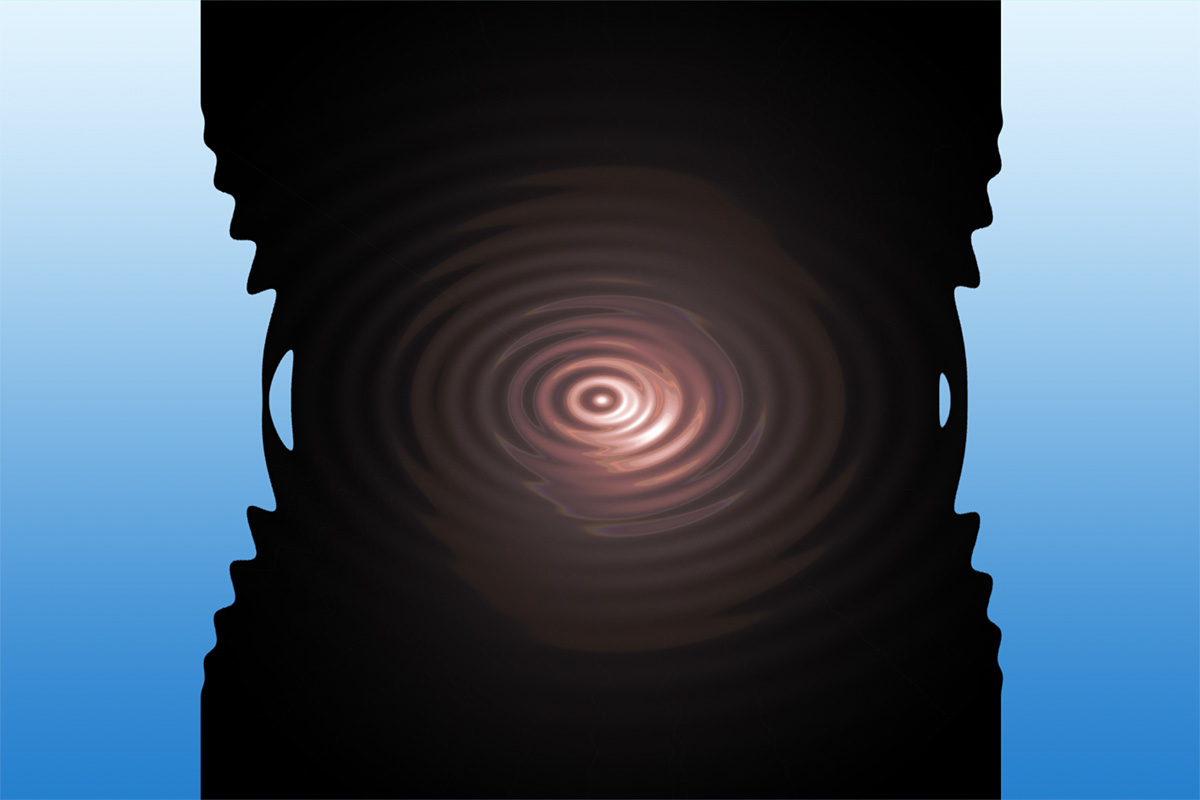
ボトルと組み合わせるとこんな感じです!

まとめ
今回は、Photoshop(フォトショップ)の3つのフィルター、「逆光」「ジグザグ」「つまむ」を使って、水の波紋を作る方法を紹介しました!
簡単なので、ぜひ皆さんも試してみて下さい!
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読み頂きありがとうございました!