illustrator(イラストレーター)で、文字に光沢を加える方法を紹介します!
光沢といっても立体的な光沢ではなく、1色の平面的な表現です。
文字を3D化した後に画像トレースすることで、平面的な光沢を表現します。
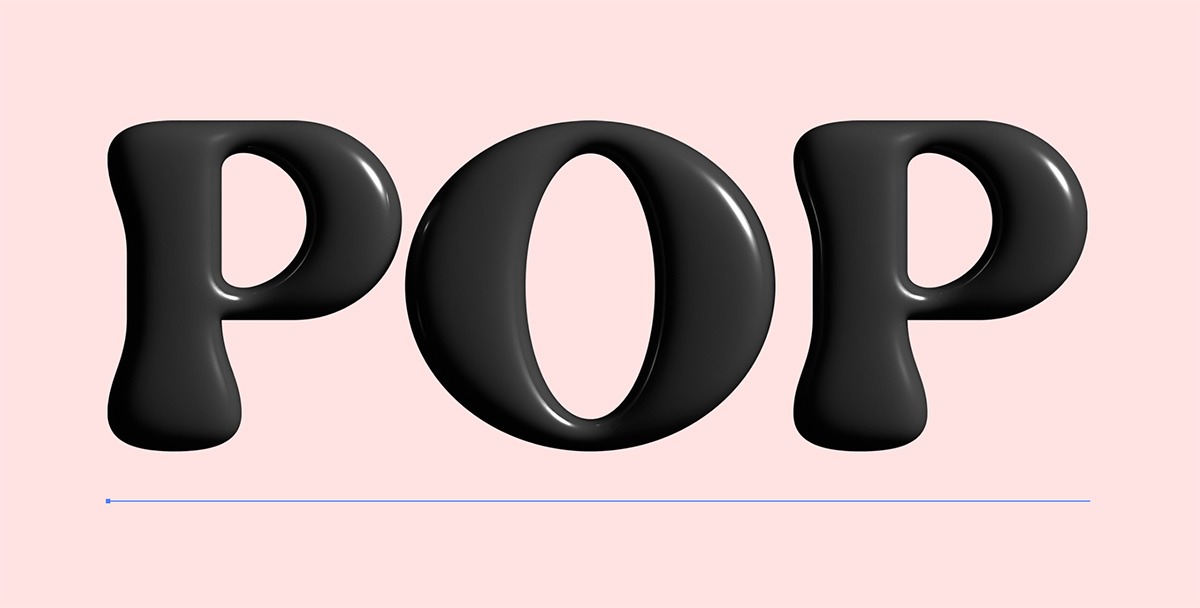
今回作成する文字はこちらです!

それでは早速解説していきます!
YouTube動画
今回の内容は動画でも解説しています!
動画で見たい!という方はこちらのYoutube動画をご覧ください!
【1】テキストと3つのパネルを用意
テキストを用意
まずは任意のテキストを用意します。
ここでは「Nighty DEMO」というフォントを使用しています。

カラーは黒に近いグレーにしておきましょう。
ここでは「#2a2a2a」にしています。(文字サイズ600pt)
3つのパネルを用意
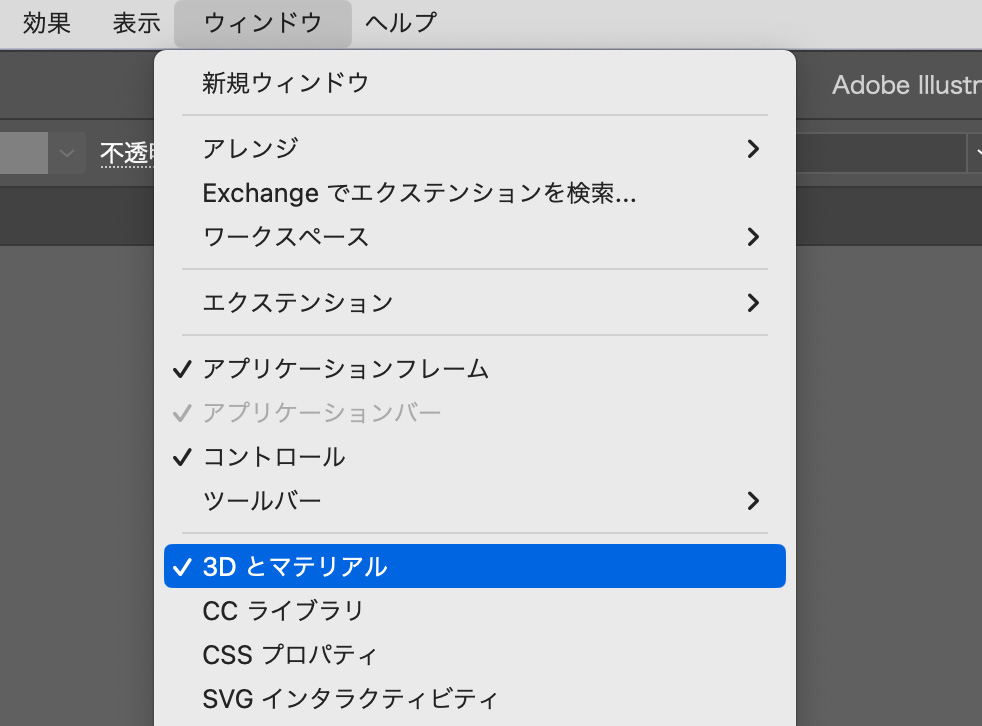
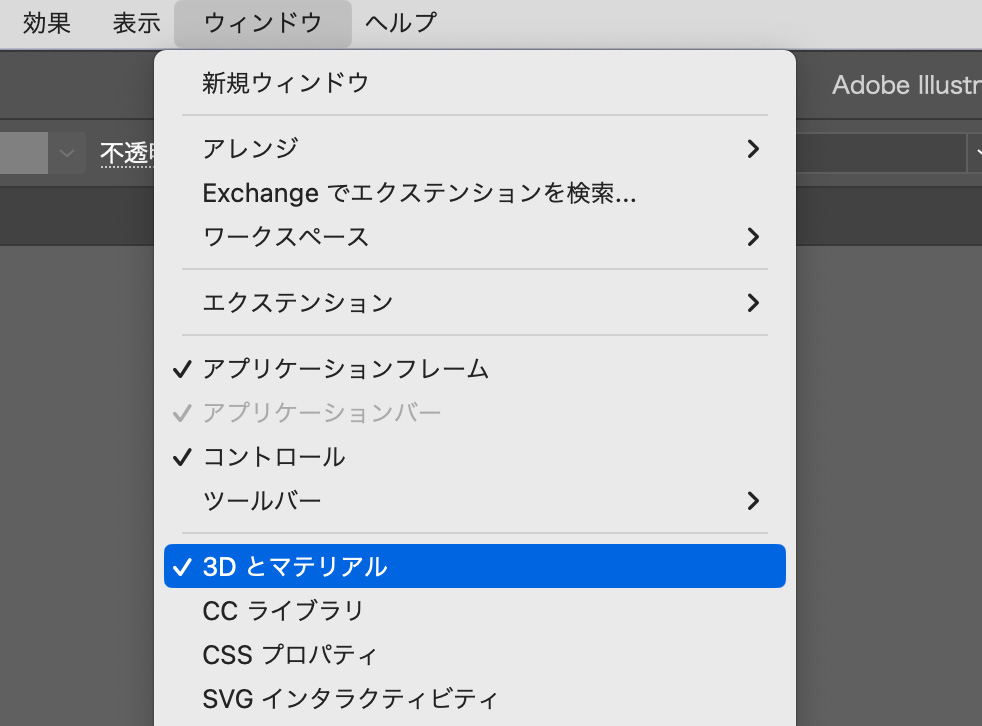
今回は「3Dとマテリアル」「プロパティ」「画像トレース」の3つのパネルを使用します。
それぞれ上のメニューの「ウィンドウ」から表示させておきます。

【2】テキストを3D化する
オブジェクトの設定
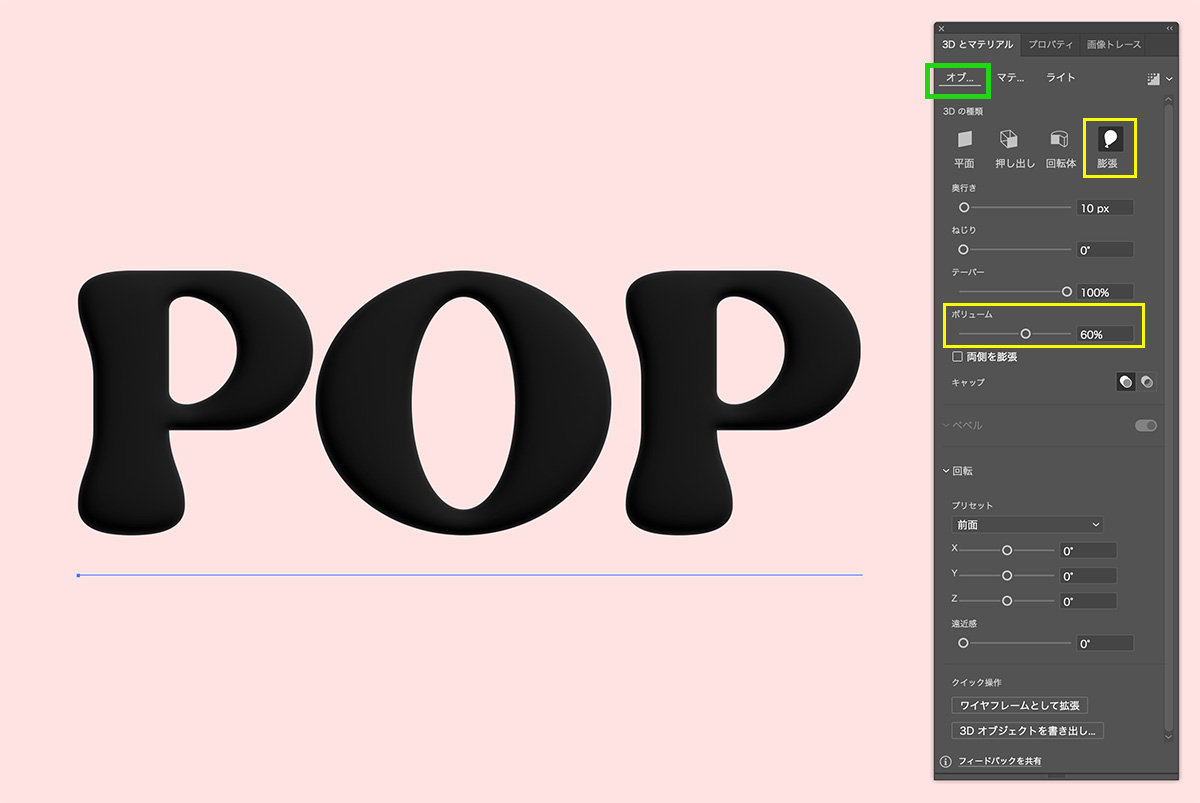
文字を選択した状態で、「3Dとマテリアル」のパネル移ります。
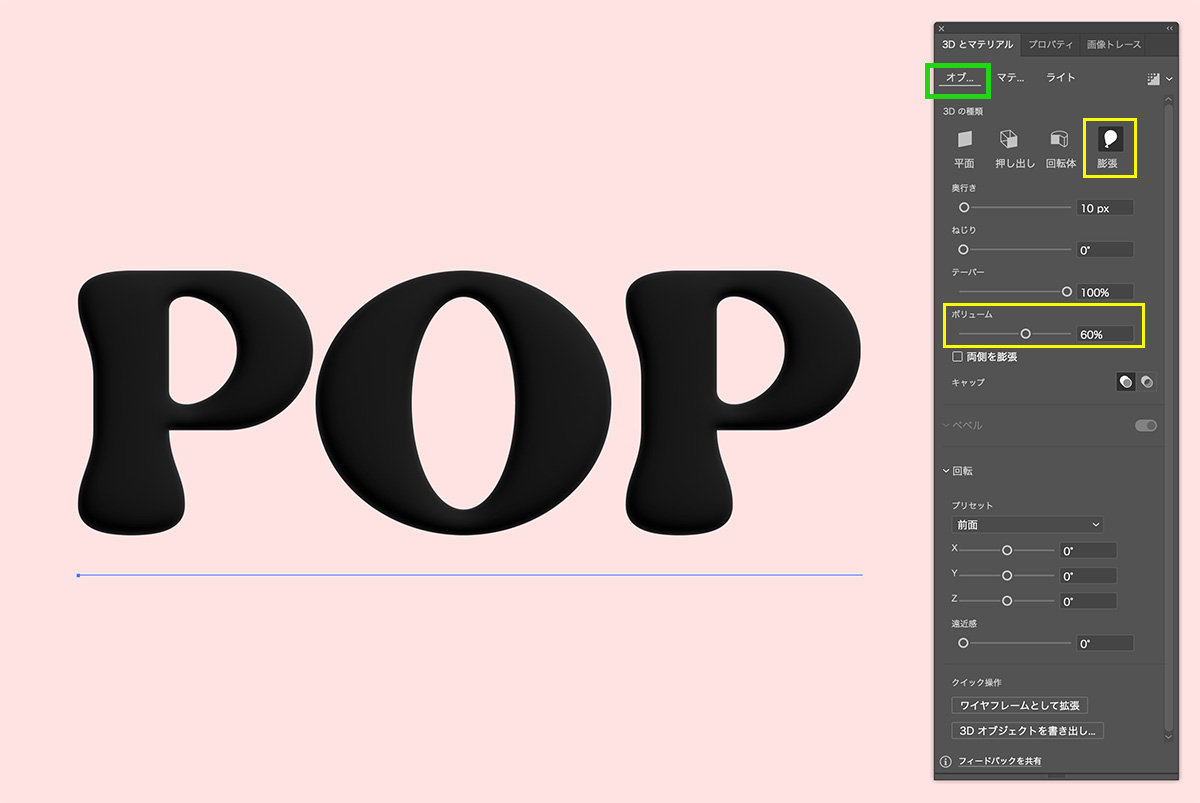
「オブジェクト」のタブを選択し、下記の設定をします。
3Dの種類 : 膨張
ボリューム : 60%
(他の数値は触っていませんが、下の画像と違う場合は画像の通りに設定してください)

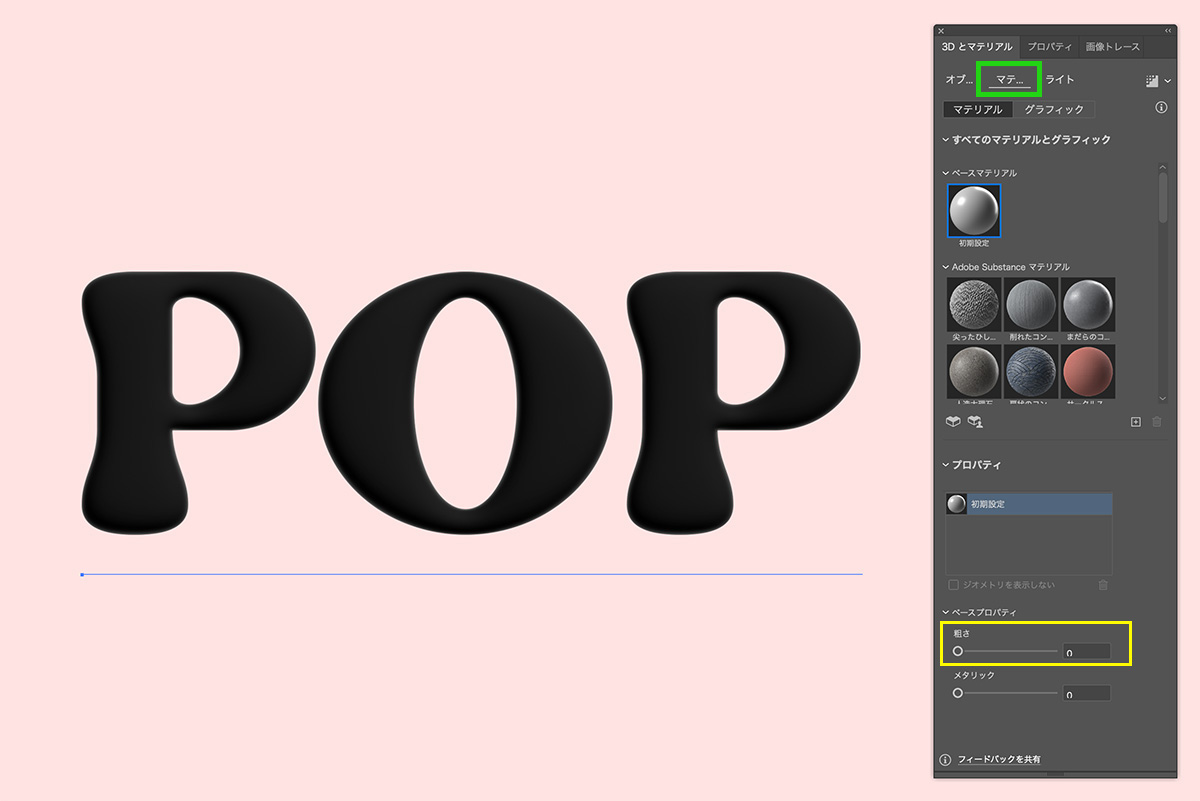
マテリアルの設定
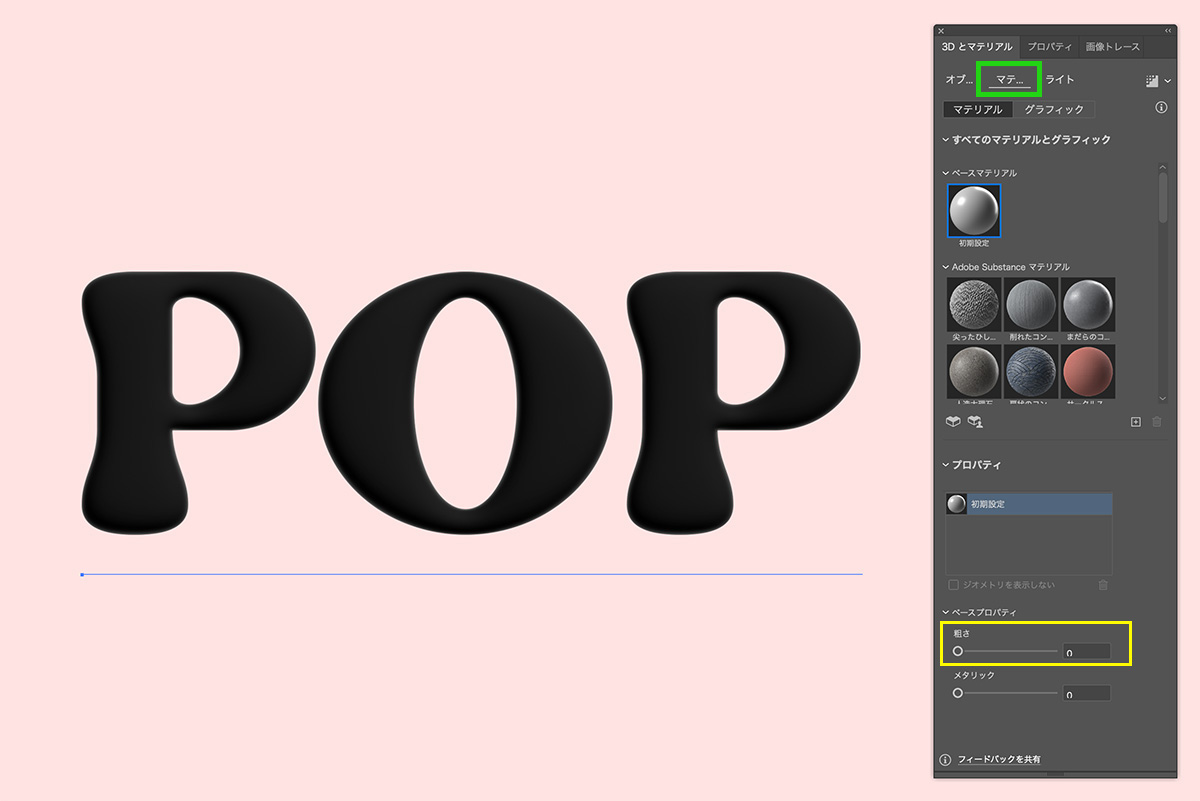
「マテリアル」のタブを選択し、下記の設定をします。

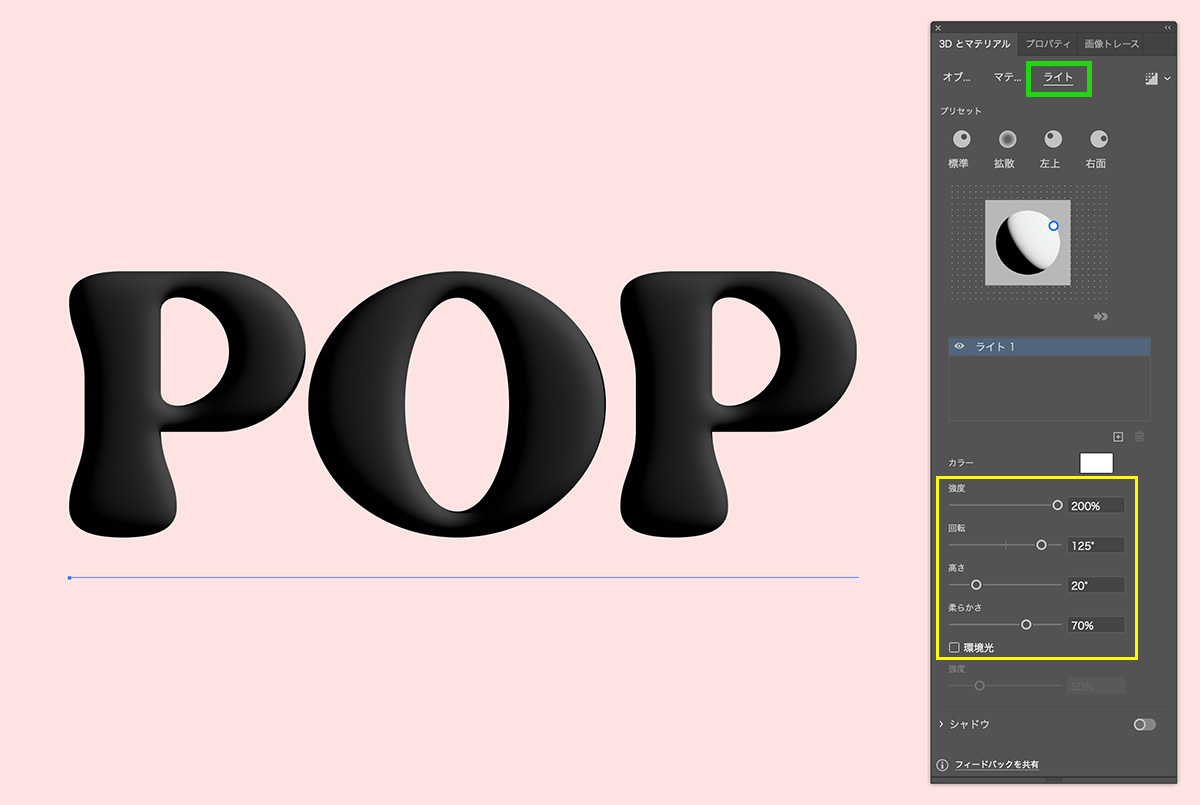
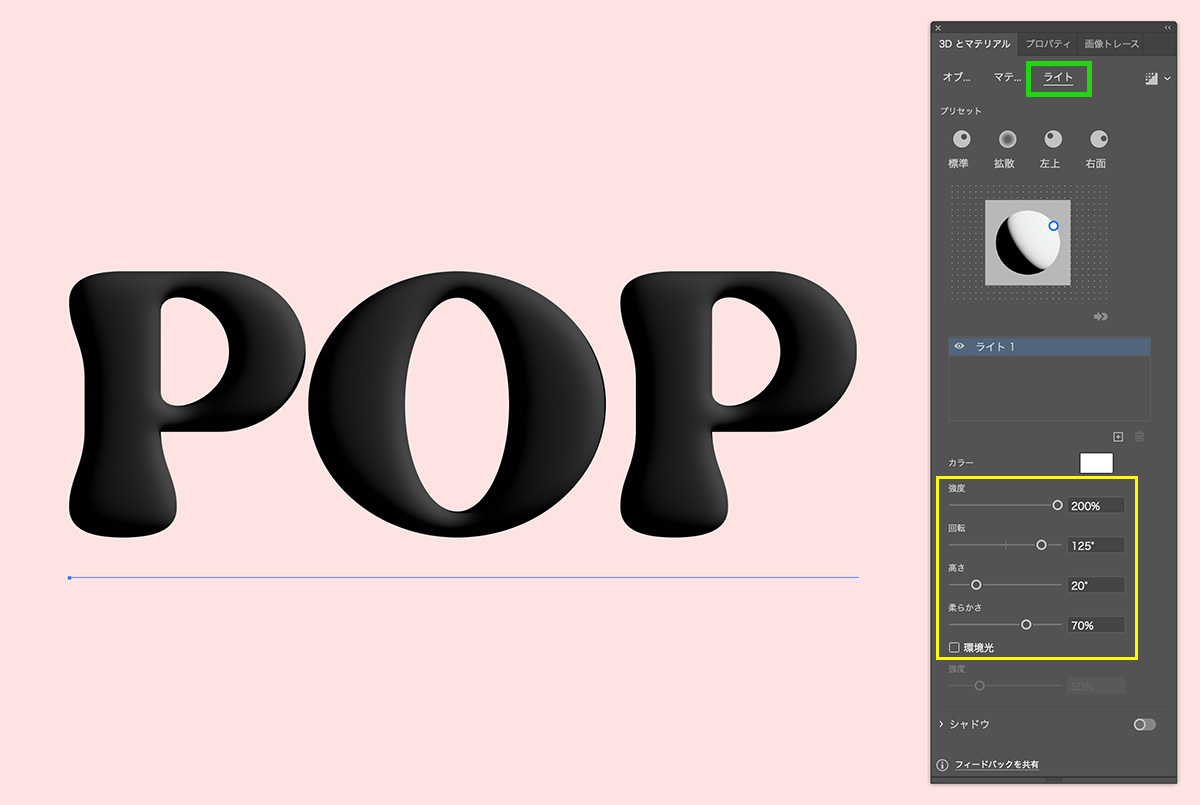
ライトの設定
「ライト」のタブを選択し、下記の設定をします。
強度 : 200%
回転 : 125°
高さ : 20°
柔らかさ : 70%
環境光 : チェックを外す

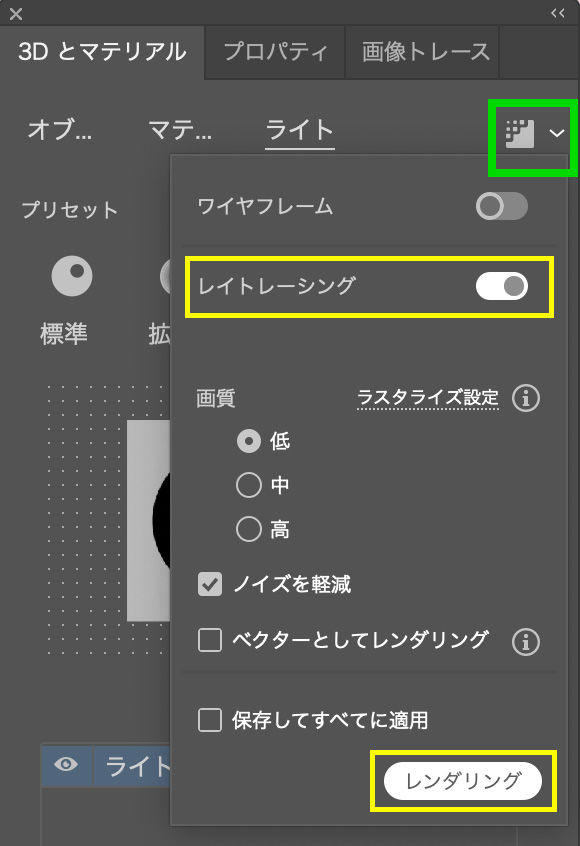
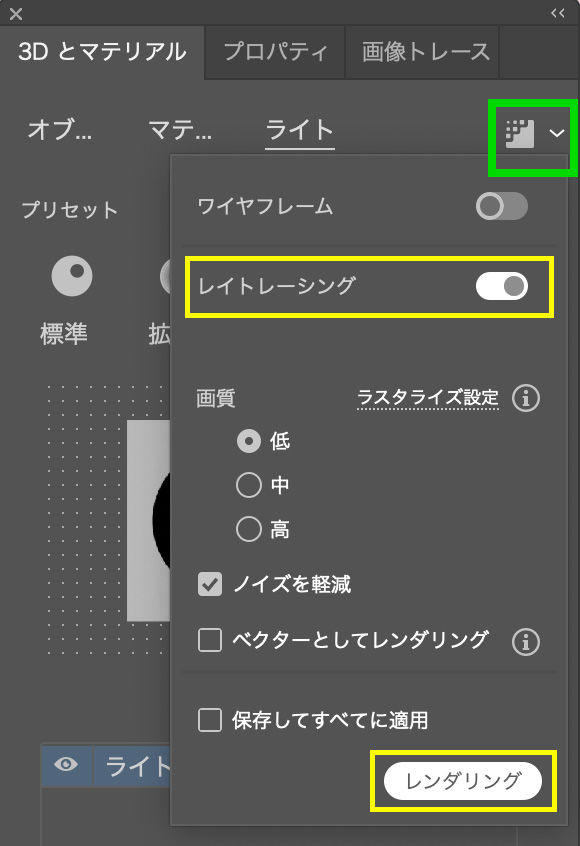
レンダリング
3つのタブの設定が終わったら、緑の枠を選択し、レイトレーシングをオンにし、レンダリングのボタンを押します。
(画質は低でOK)

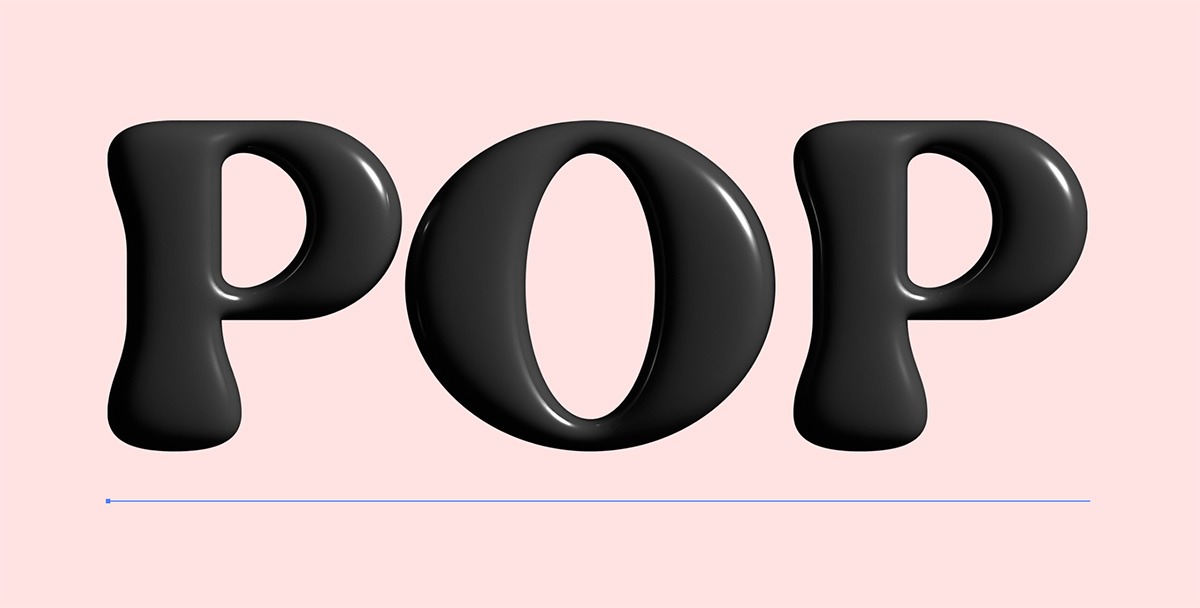
レンダリングすると、3Dが綺麗に表示されます。

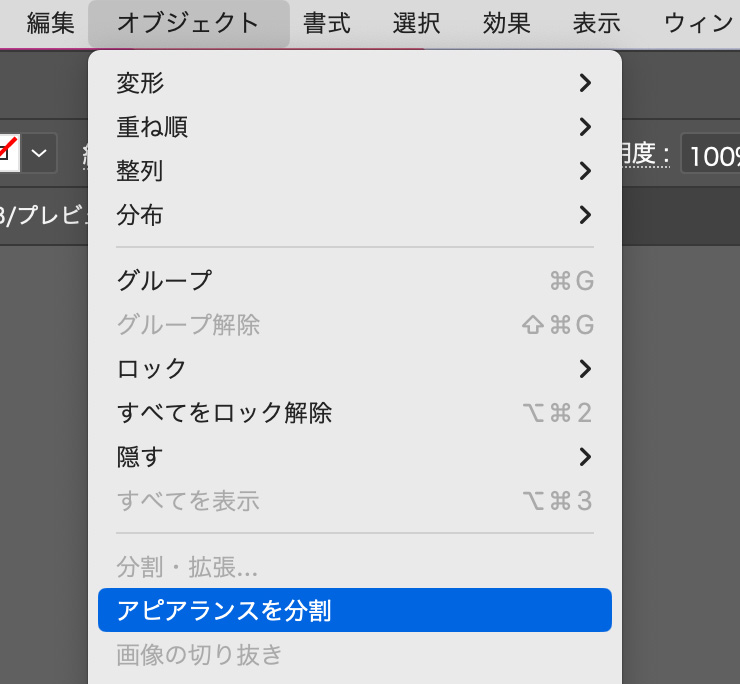
【3】アピアランスを分割
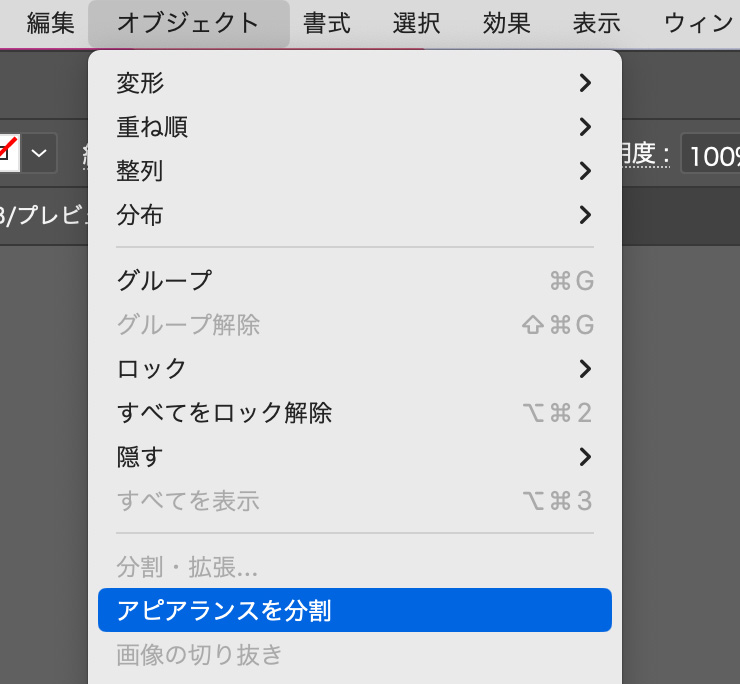
文字を選択した状態で、上のメニューから「オブジェクト」<「アピアランスを分割」を選択します。

これで3Dの再設定はできませんが、データは軽くなります。
【4】画像をトレースする
画像トレース
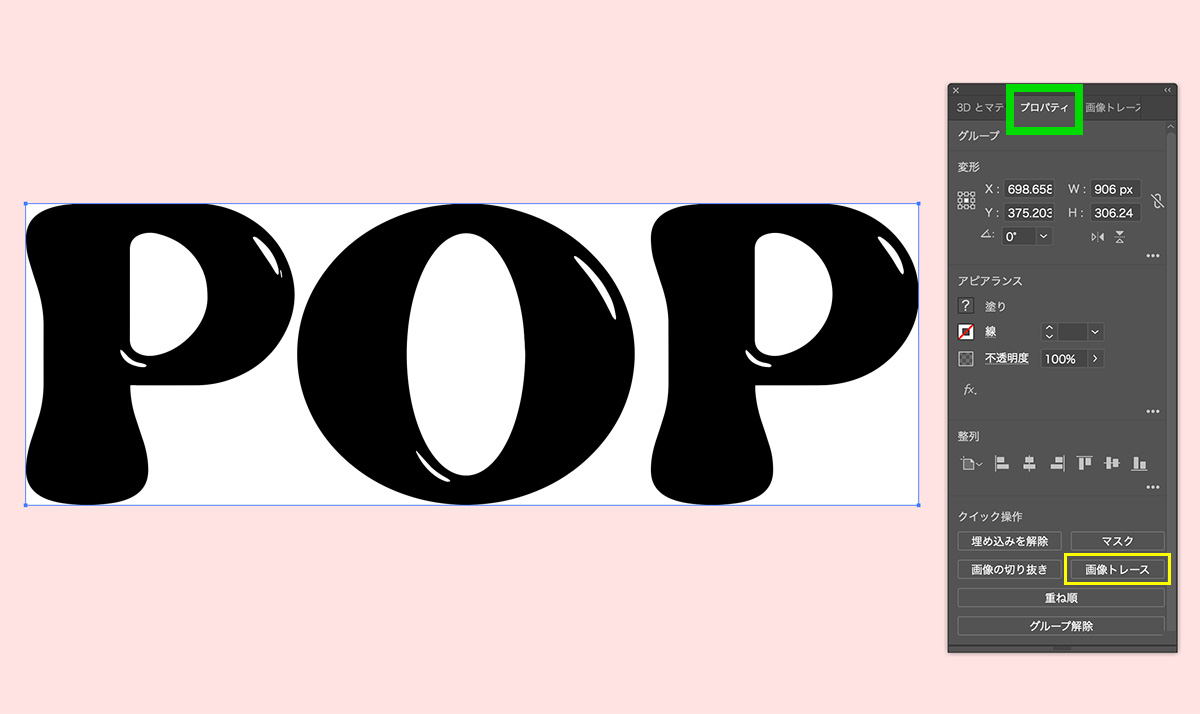
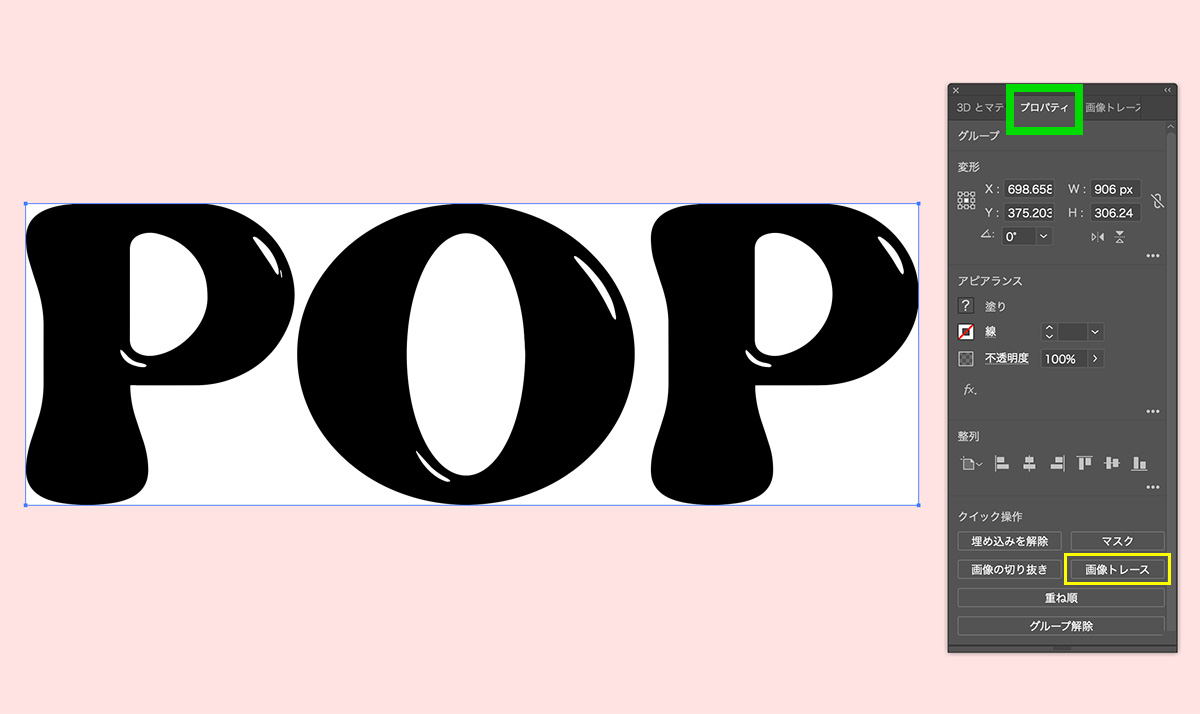
プロパティパネルに移り、画像トレースのボタンを押します。

画像トレースの設定
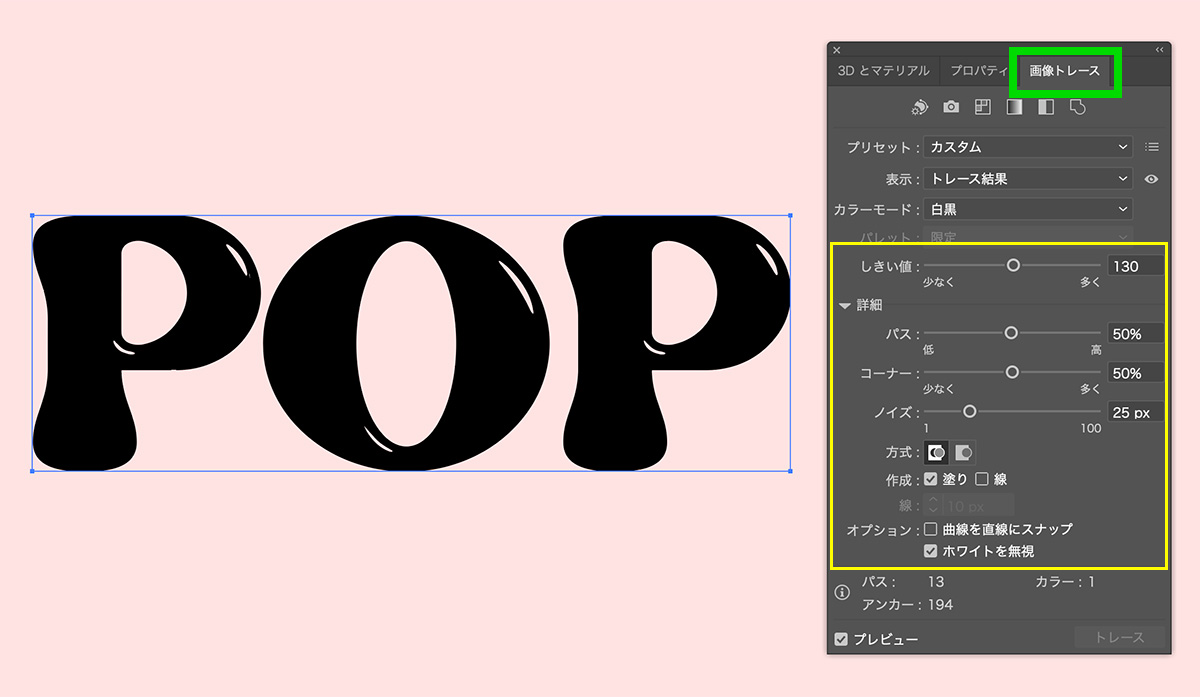
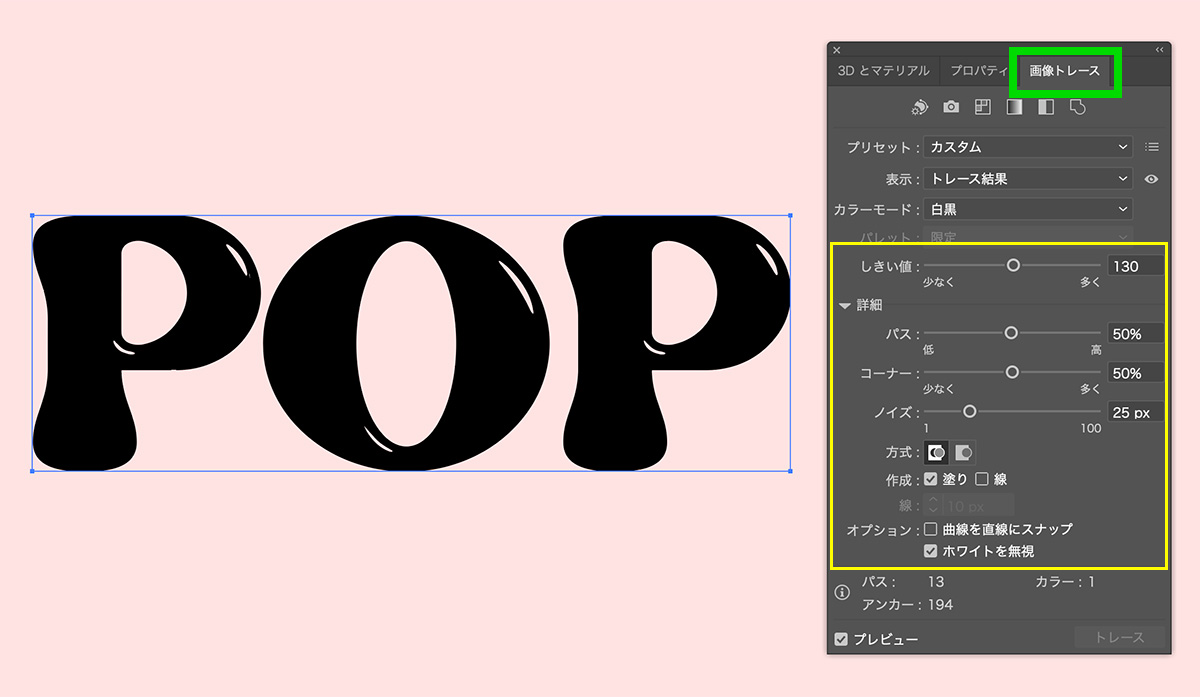
画像トレースのパネルに移り、下記の設定をします。
しきい値 : 130
パス : 50%
コーナー : 50%
ノイズ : 25px
オプション : 「曲線を直線にスナップ」のチェックを外し、「ホワイトを無視」にチェックを入れる

この設定は、選んだフォントやサイズによって見え方が変わってくるので、プレビューを見ながらお好みで調整してください。
拡張
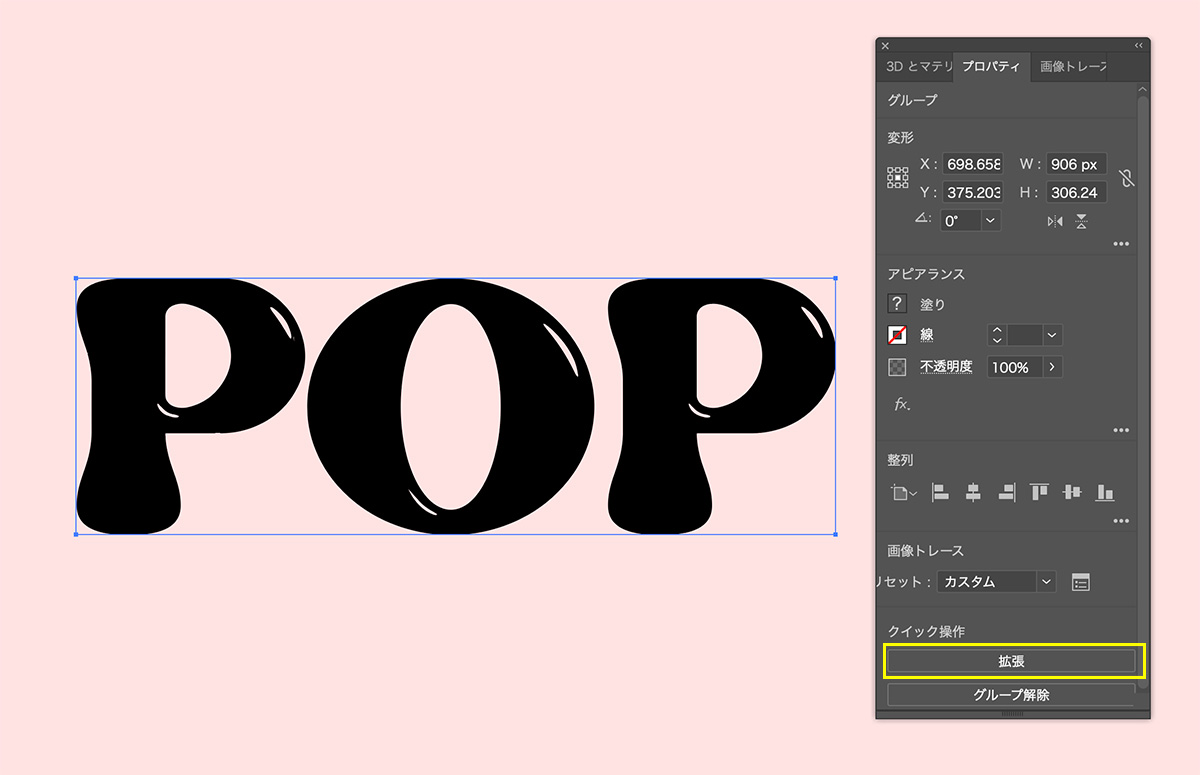
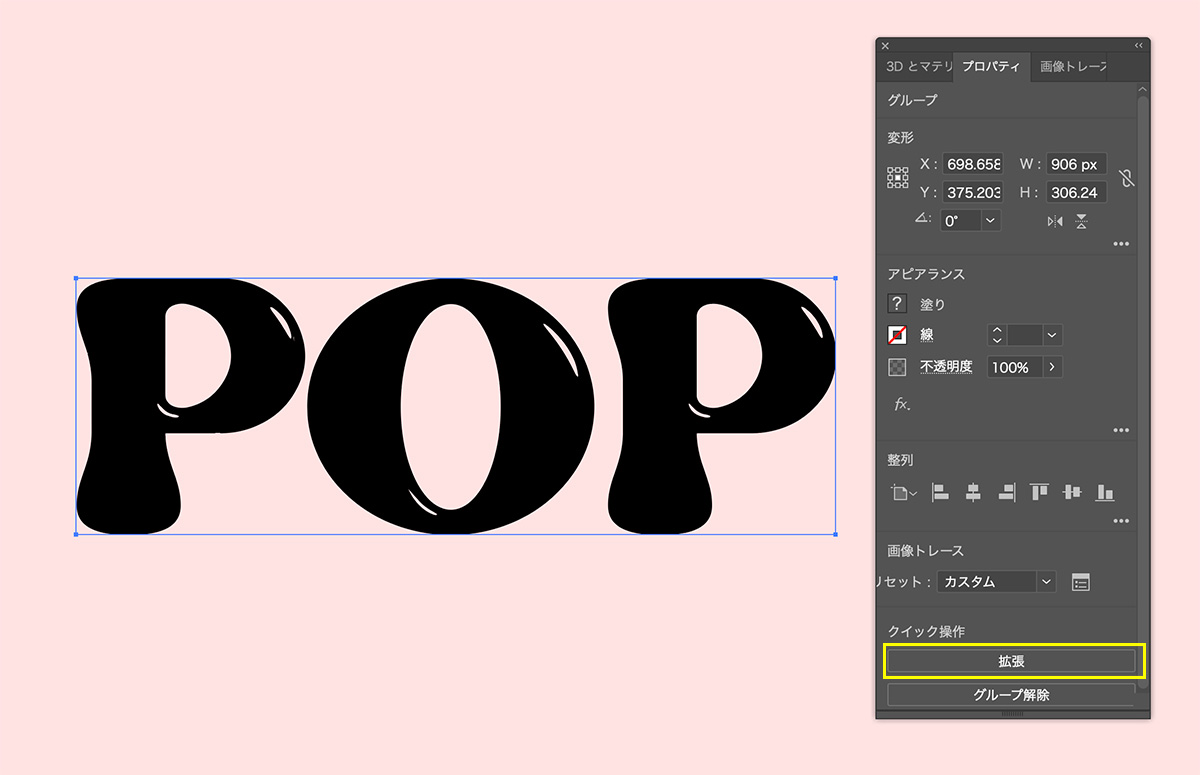
最後にプロパティパネルに移り、拡張のボタンを押します。

【5】微調整
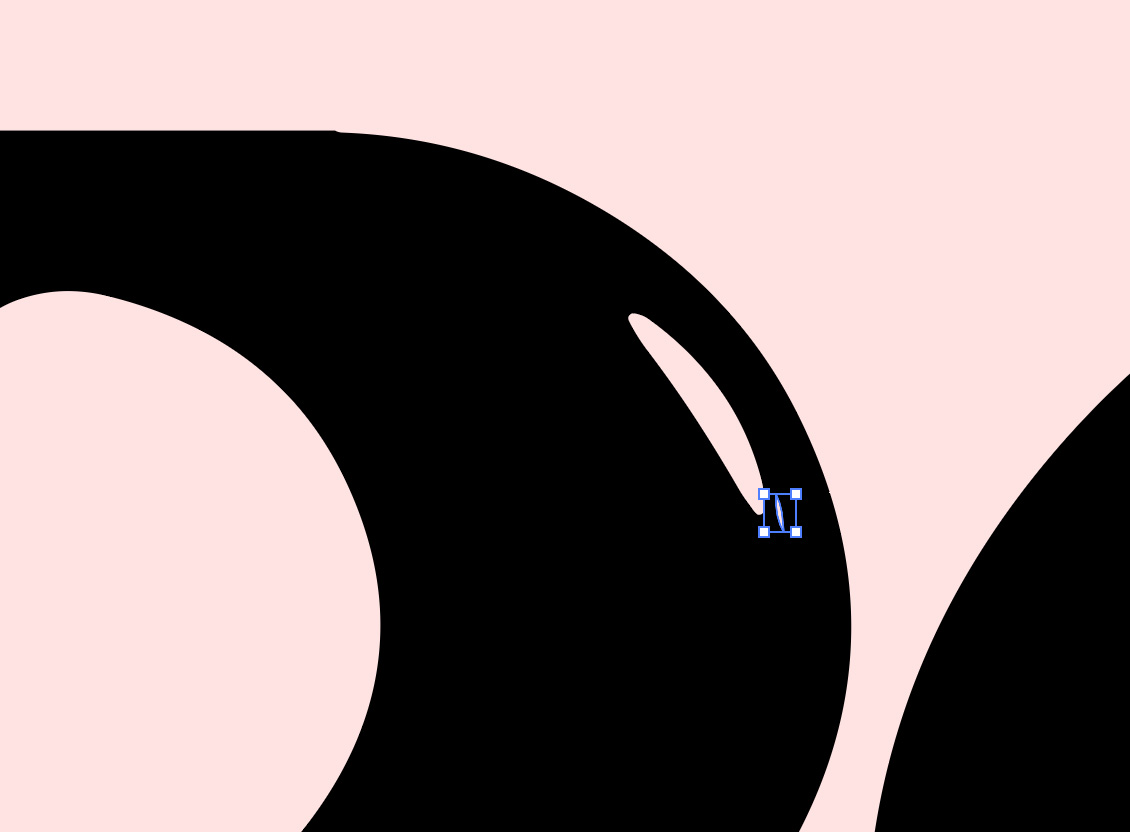
不要な小さいパーツは、グループ選択ツールで選択して削除しましょう。

完成
色を変更したら完成です!

まとめ
今回はillustrator(イラストレーター)で、文字に光沢を加える方法を紹介しました!
今回の方法は、文字の上からペンツールで書き足すことで同じような表現ができますが、どこに光を置けば自然に見えるか迷うことがあります。
そんな時に試してほしい方法です!
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読み頂きありがとうございました!