Illustrator(イラストレーター)のマスクを使って、PNG画像の色を変更する方法を紹介します!
Photoshopを使わずに画像の色を変更できる便利な方法です。
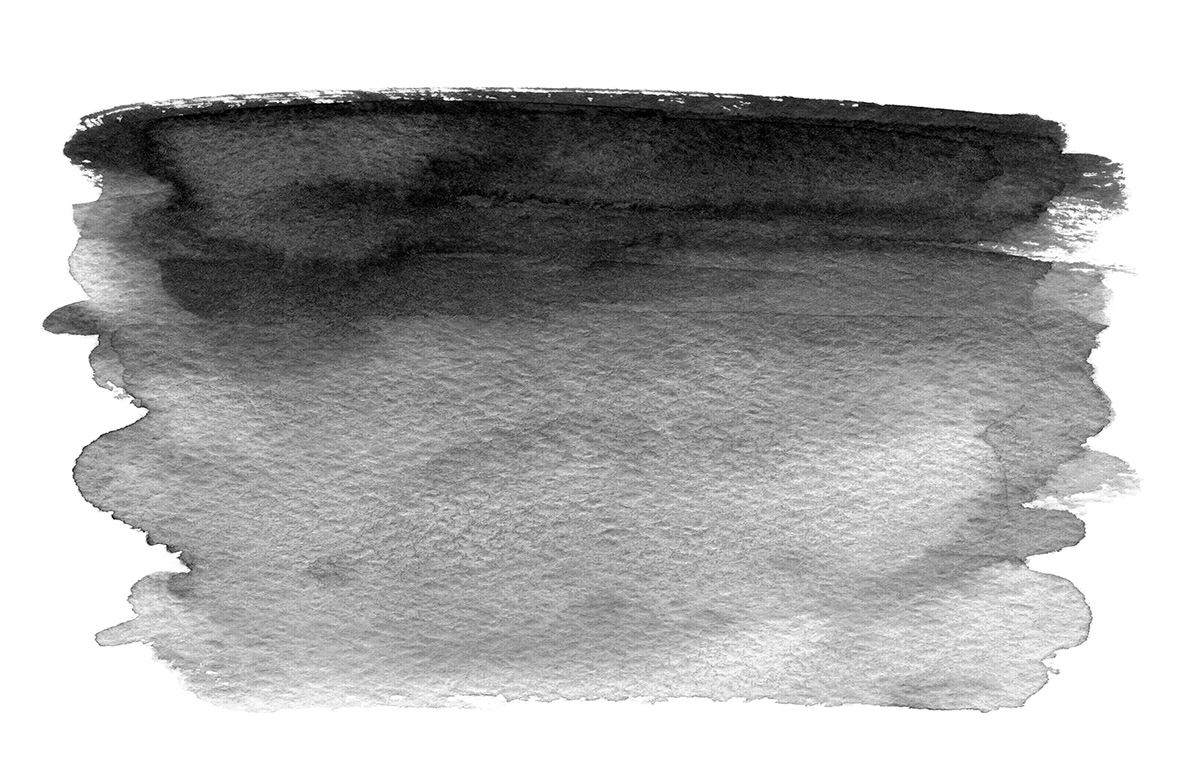
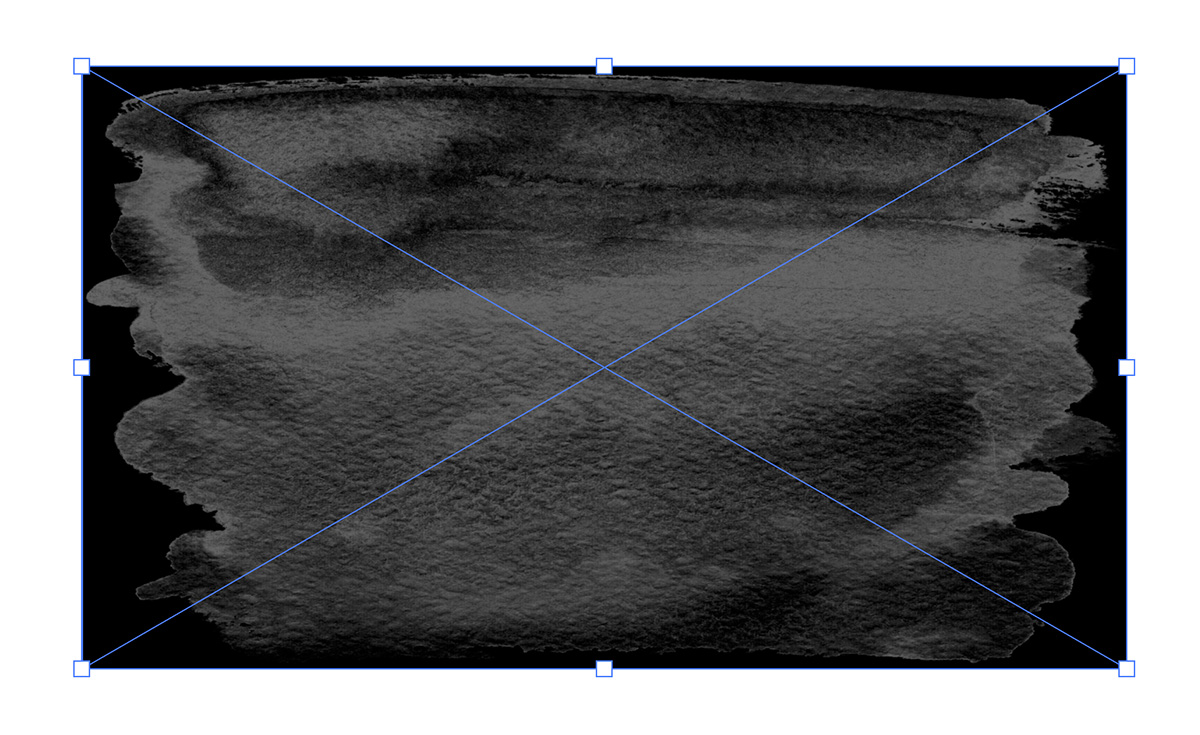
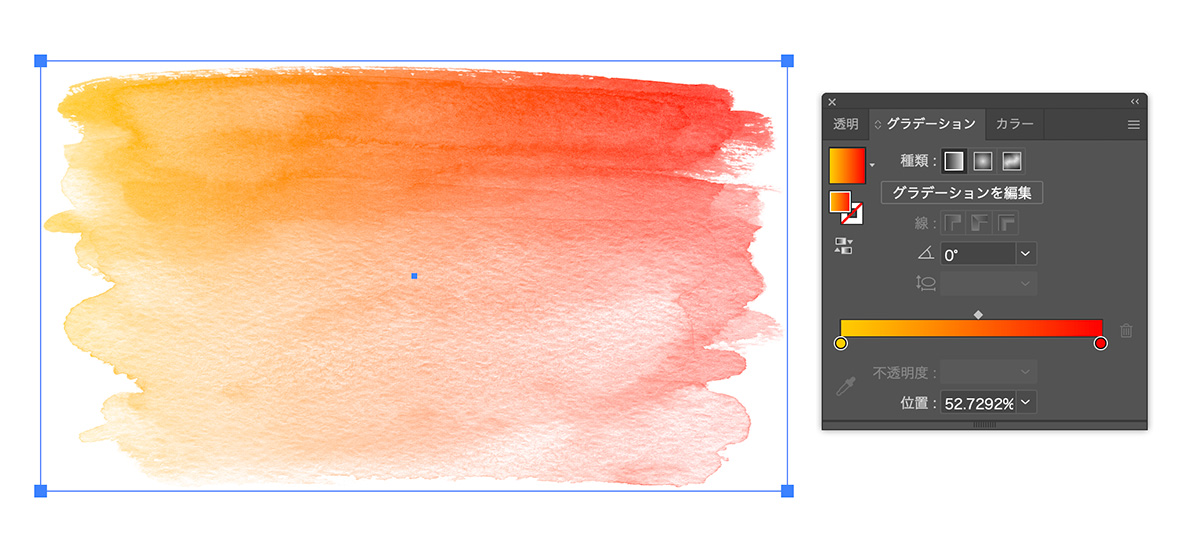
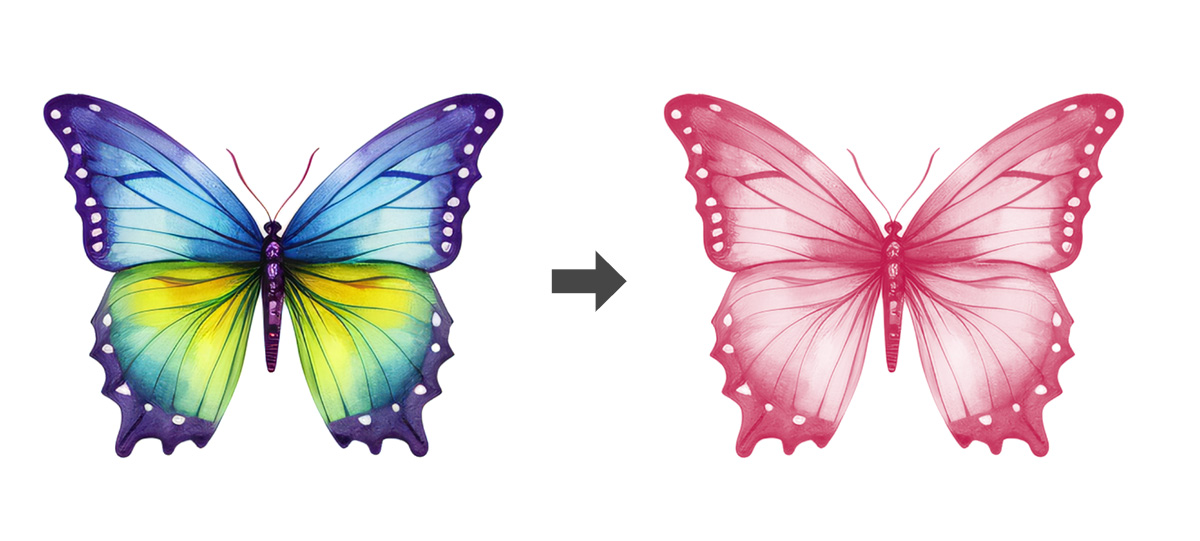
この水彩風のブラシの画像を使って解説していきます。


YouTube動画
この記事の内容は動画でも解説しています!
動画で見たい!という方はこちらのYoutube動画をご覧ください!
【1】長方形を作成する
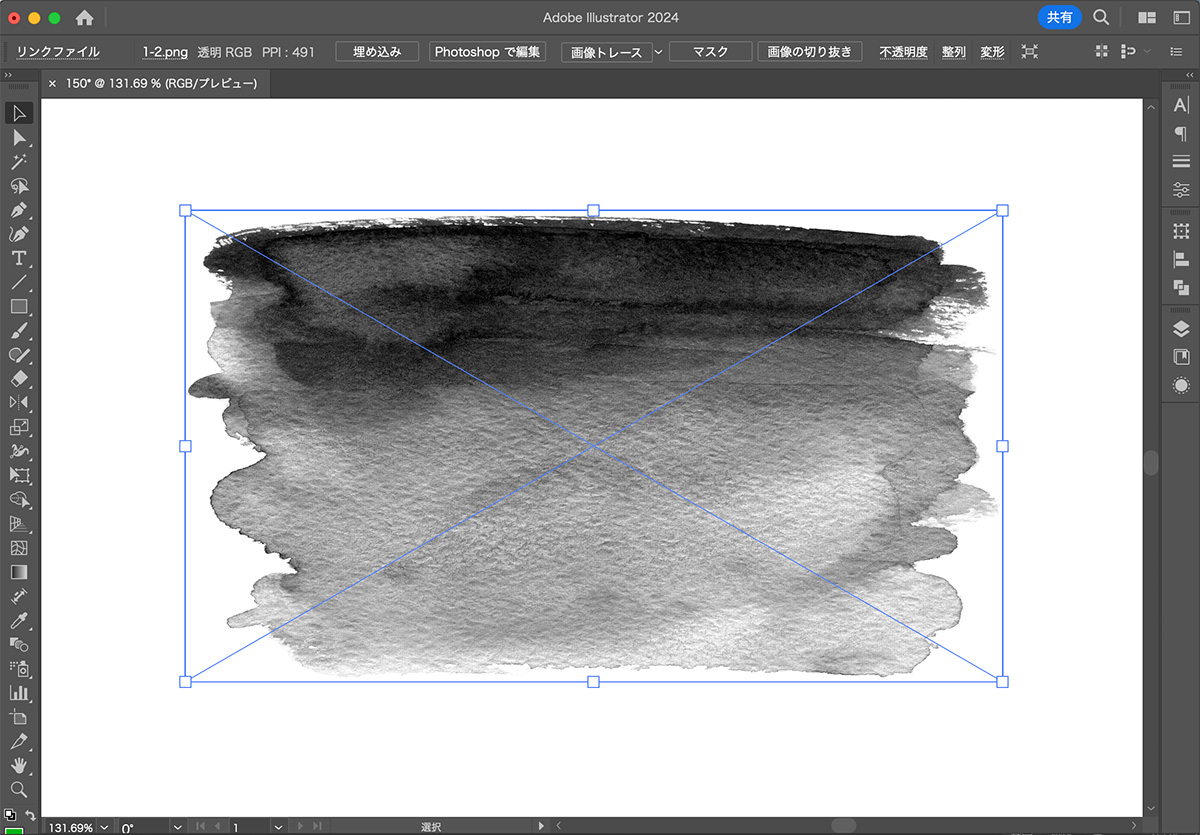
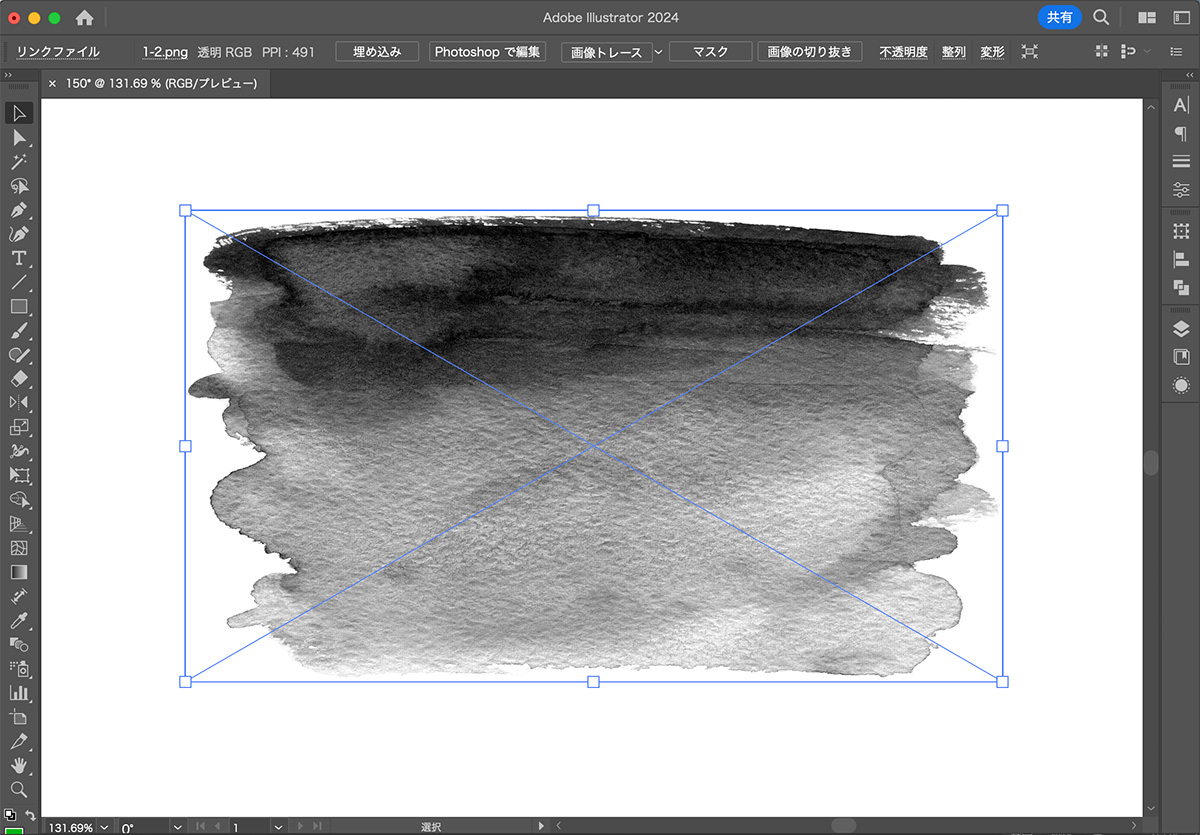
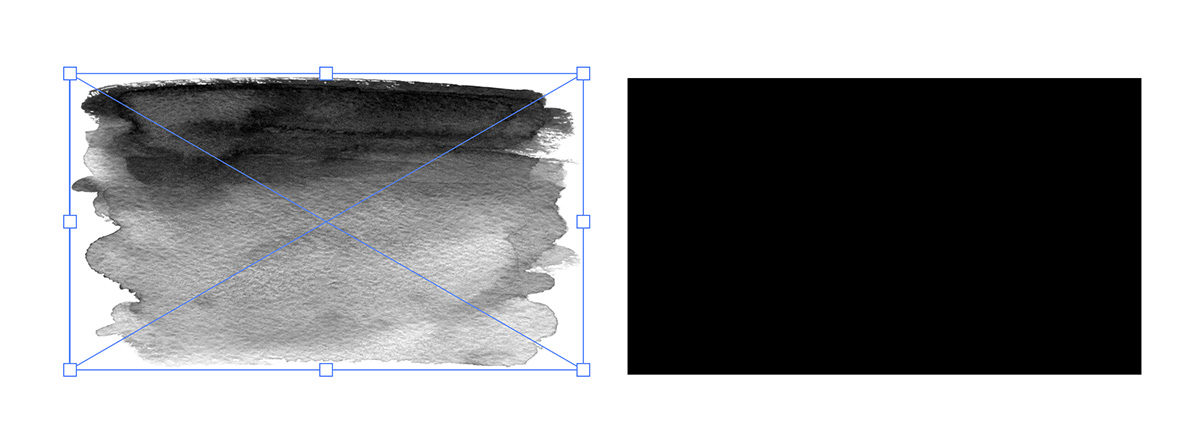
まずは色変更したいPNG画像を用意します。
背景が白ならJPEG画像でも構いません。

長方形ツールに切り替えて、画像と同じサイズの長方形を作成します。

画像が上に来るようにレイヤーの順番を変更して、2つの素材をぴったりと重ねます。

【2】マスクを作成する
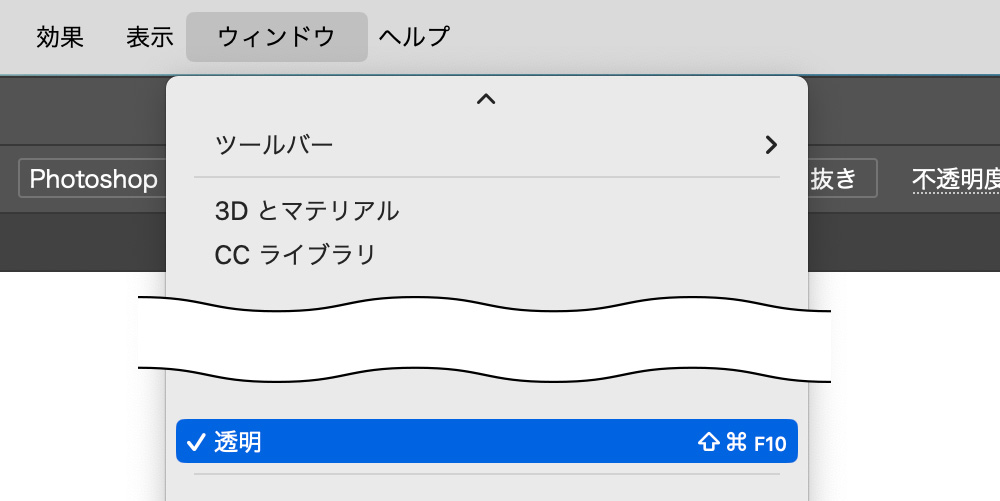
ここからは「透明パネル」を使用します。
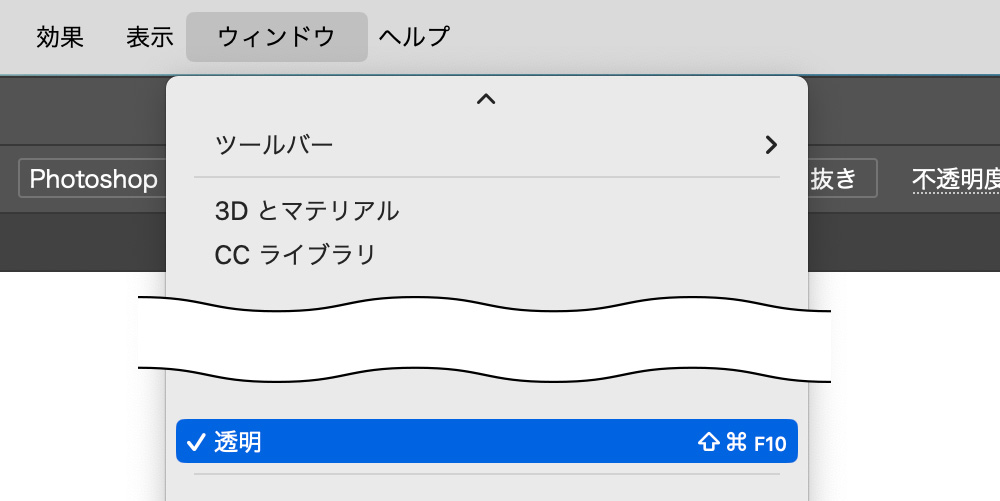
透明パネルは上のメニューの「ウィンドウ」>「透明パネル」から表示することができます。

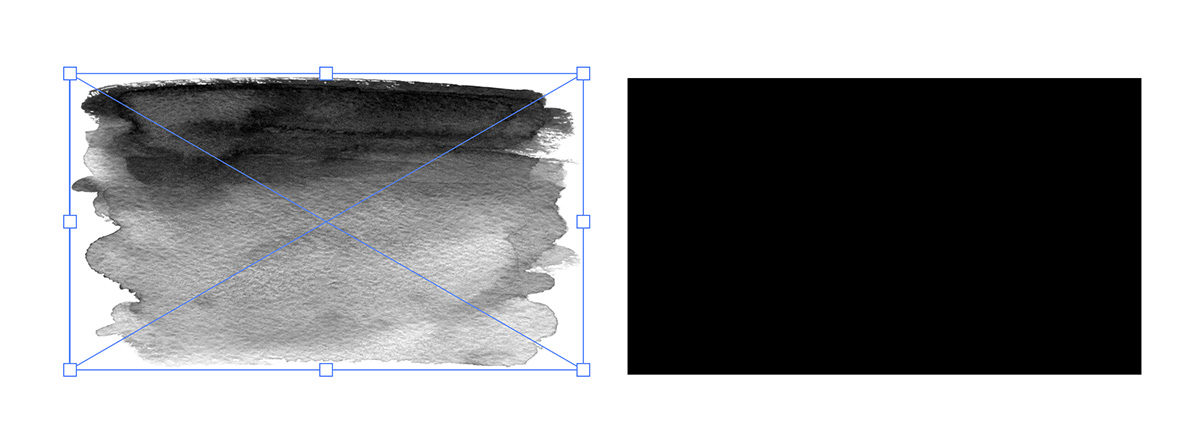
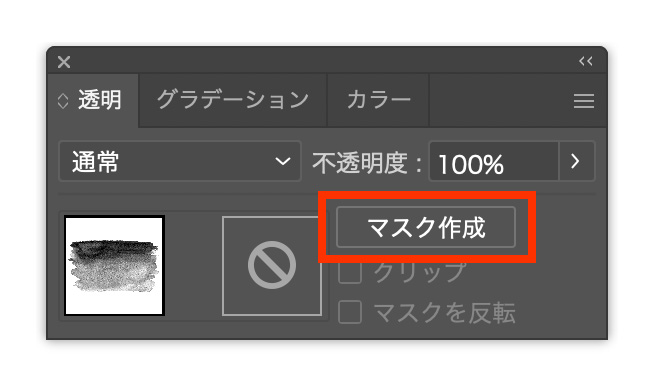
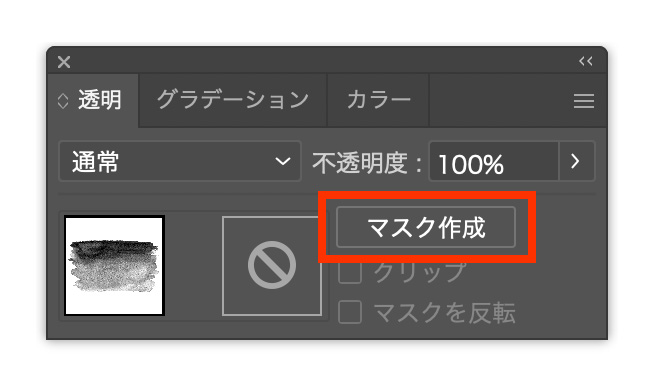
画像と長方形の両方を選択した状態で、「マスク作成」のボタンをクリックします。

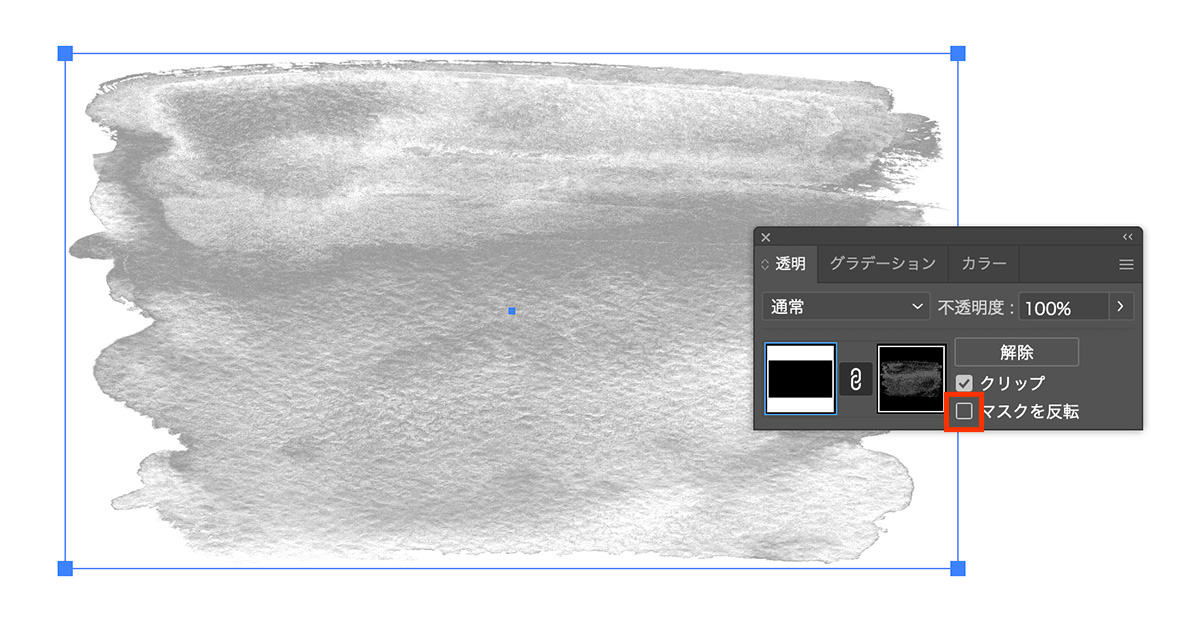
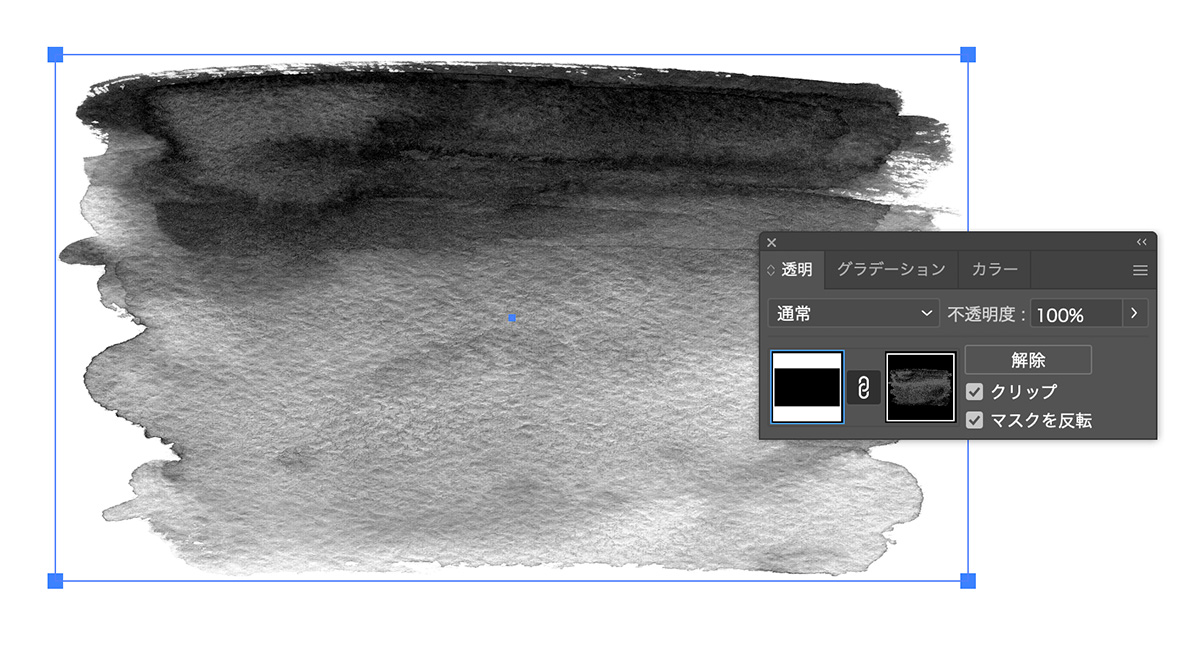
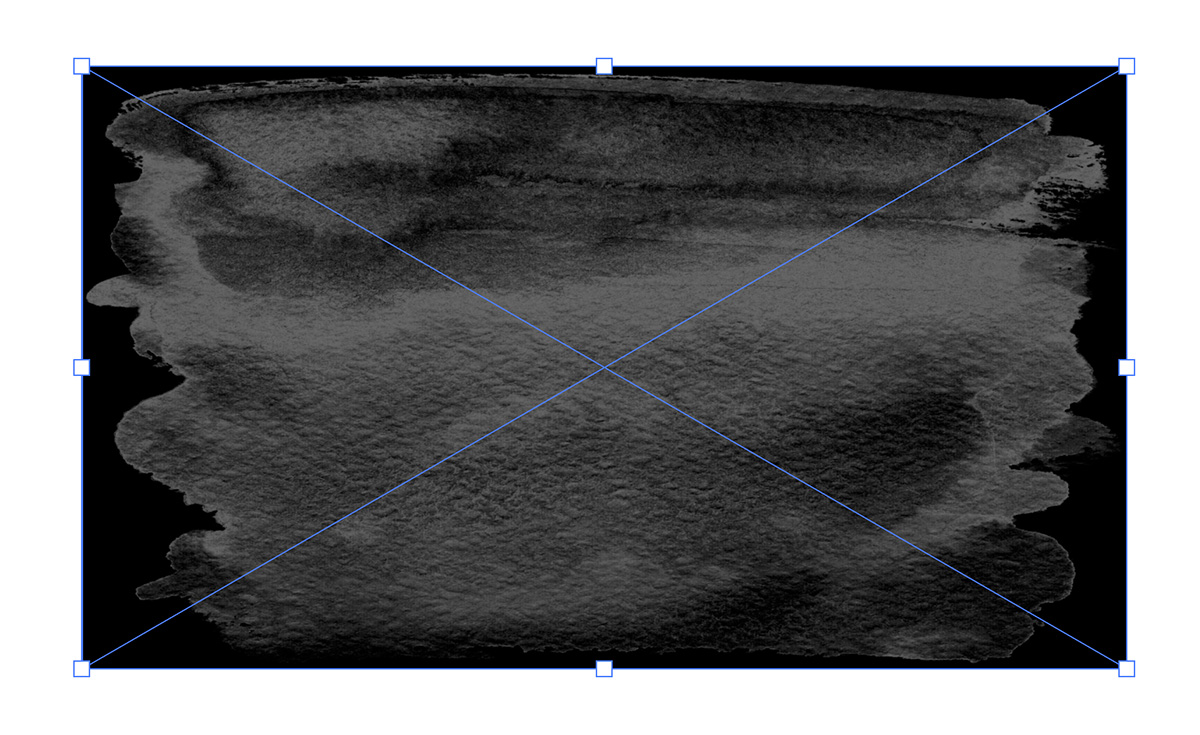
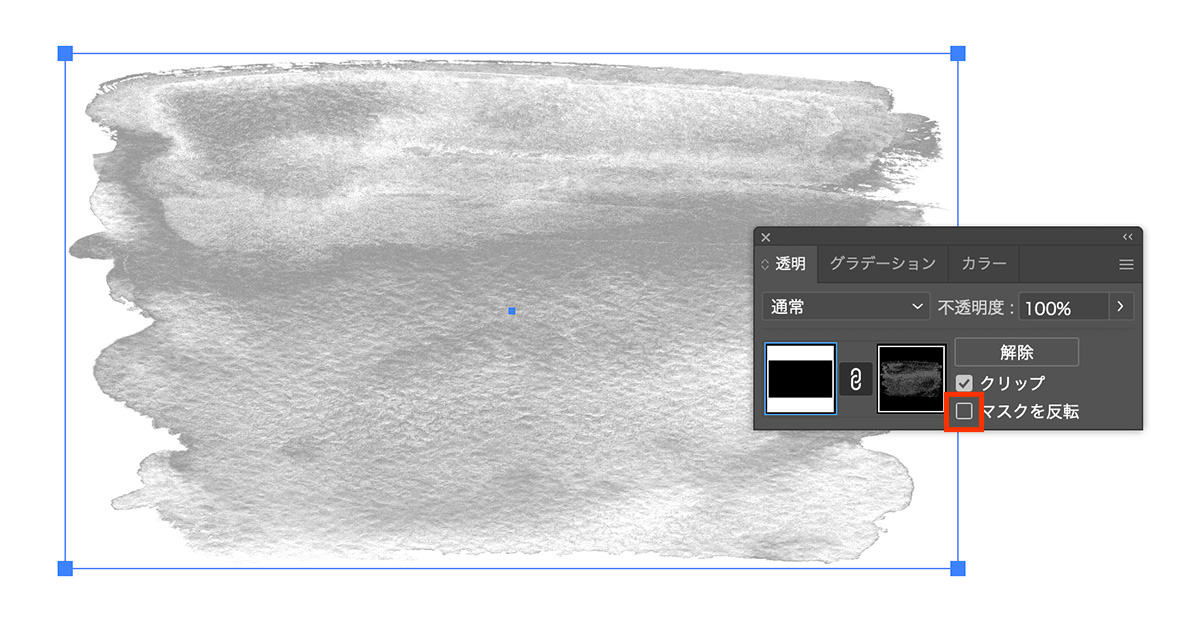
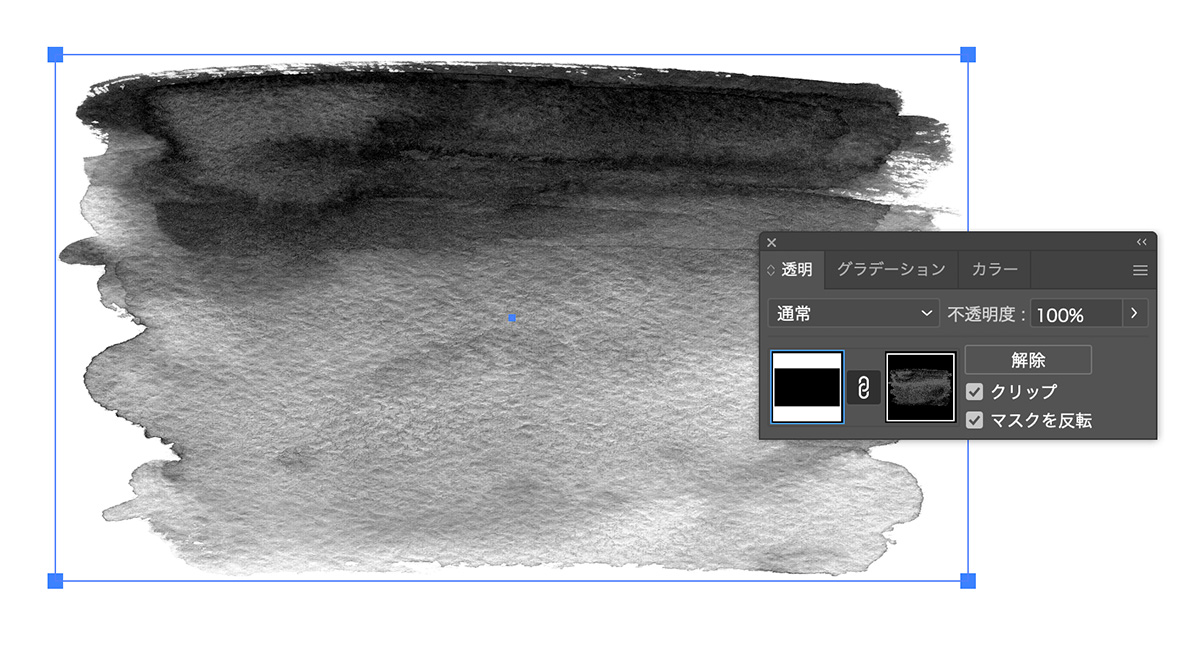
マスクが作成されるので「マスクを反転」にチェックを入れます。

これでマスクの完成です。

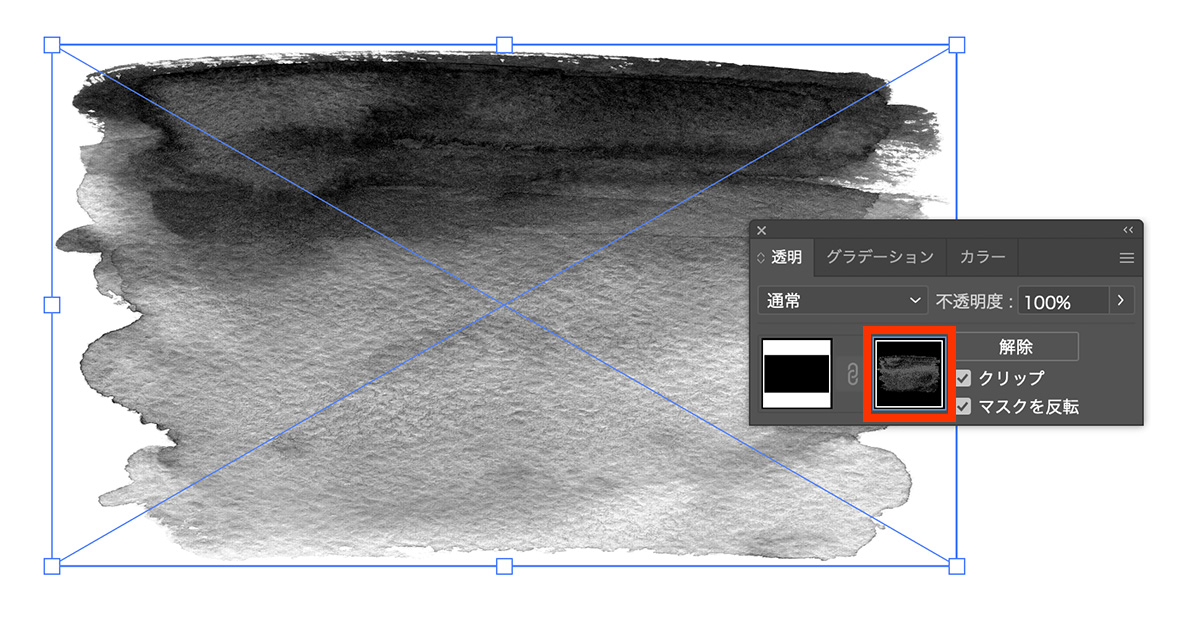
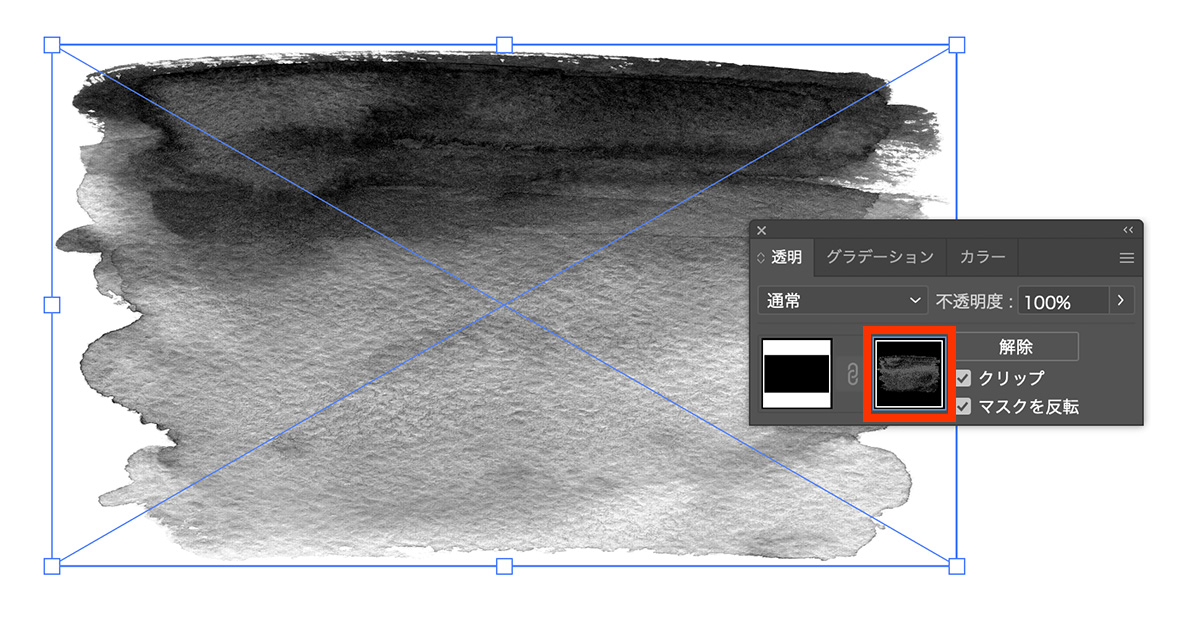
右のプレビュー画面を選択すると、マスク内の画像の位置やサイズを調整できます。

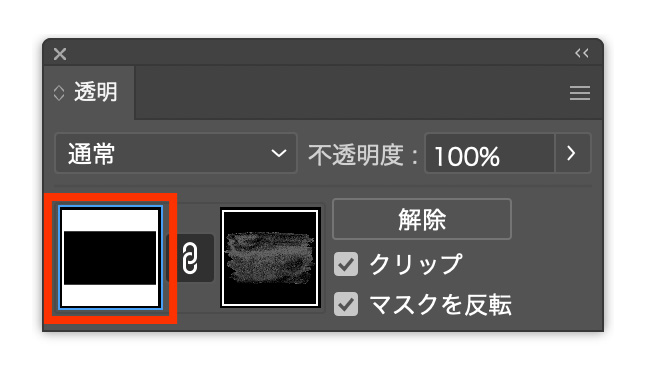
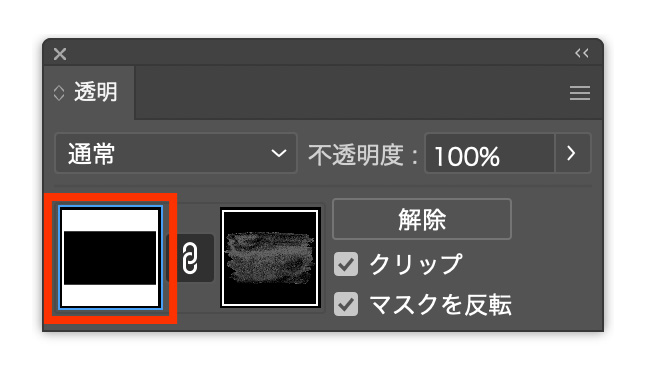
色変更や移動などの編集は、左のプレビュー画面を選択してから行います。

マスクを解除したい場合は「解除」のボタンを選択します。
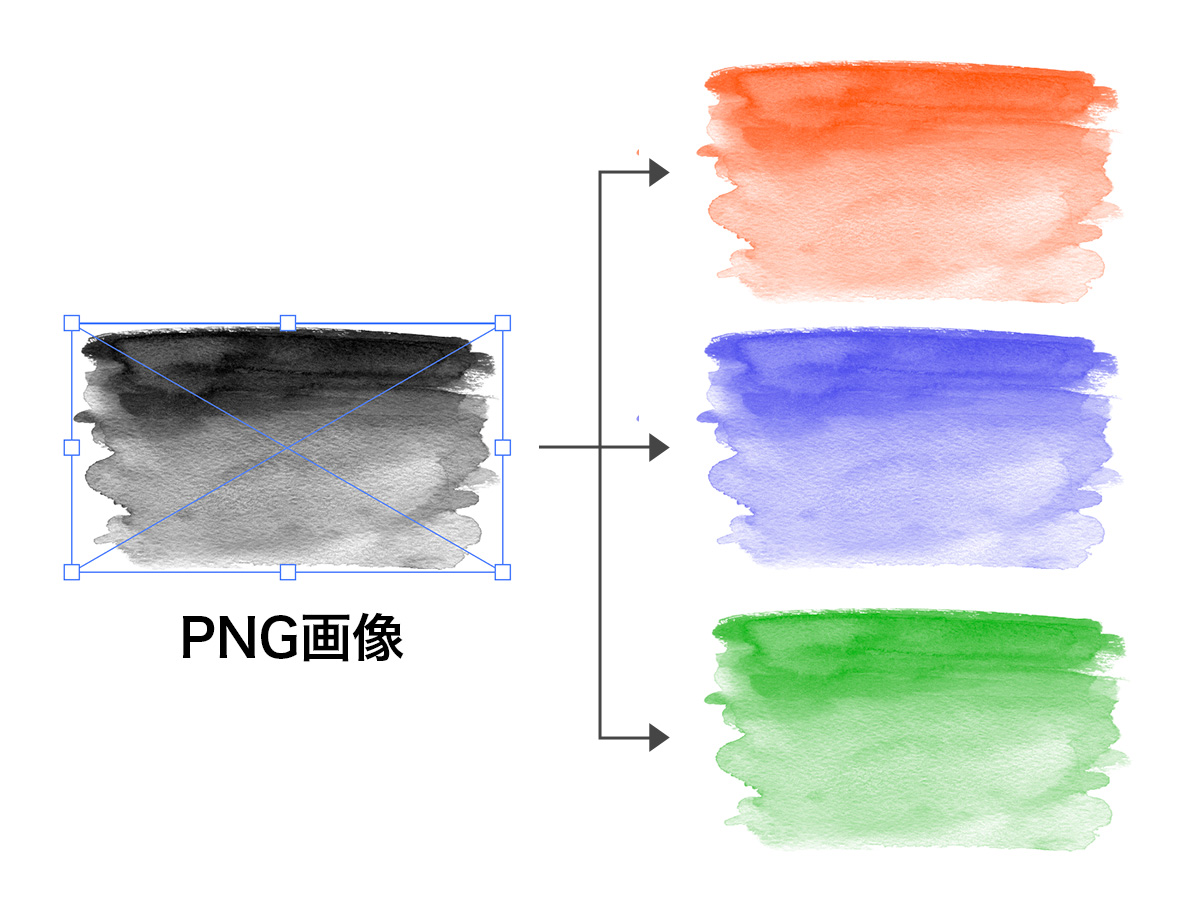
【3】色を変更する
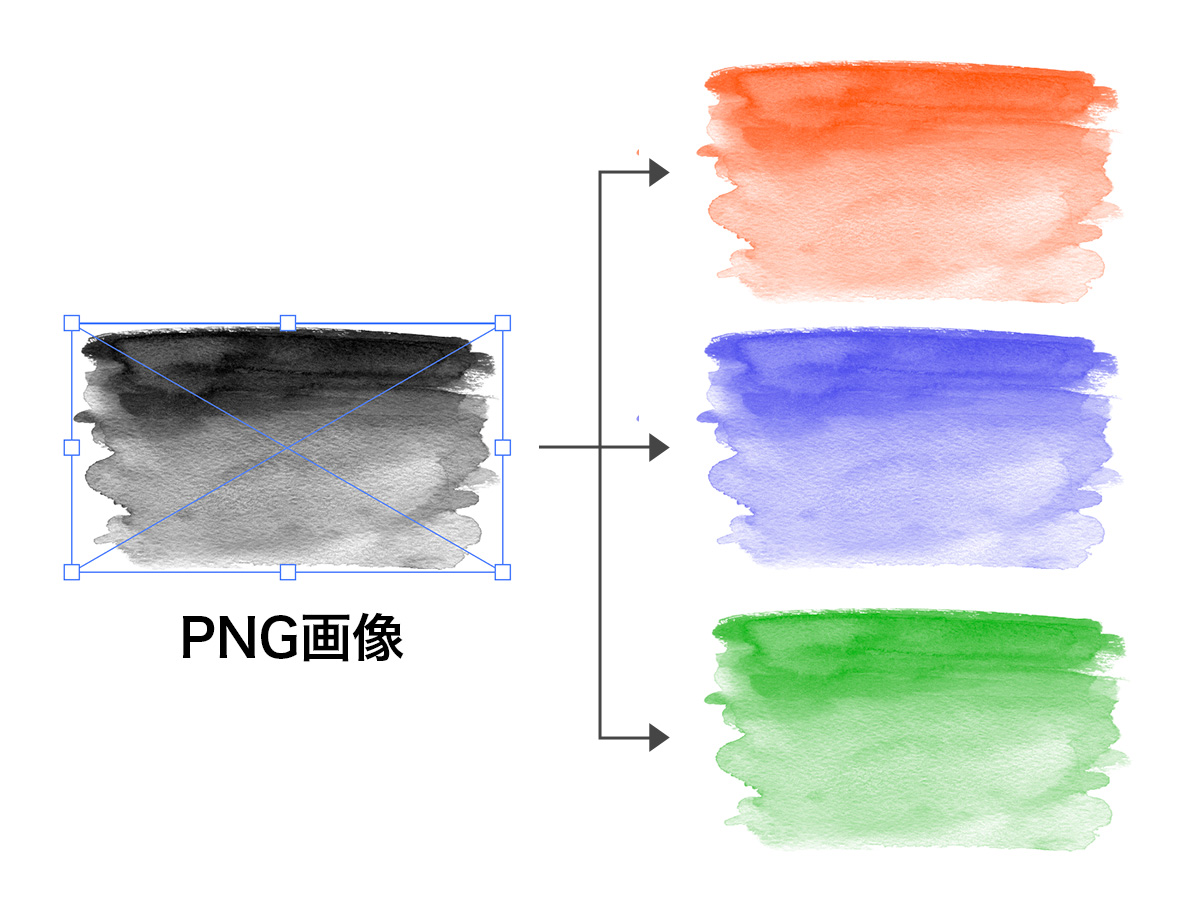
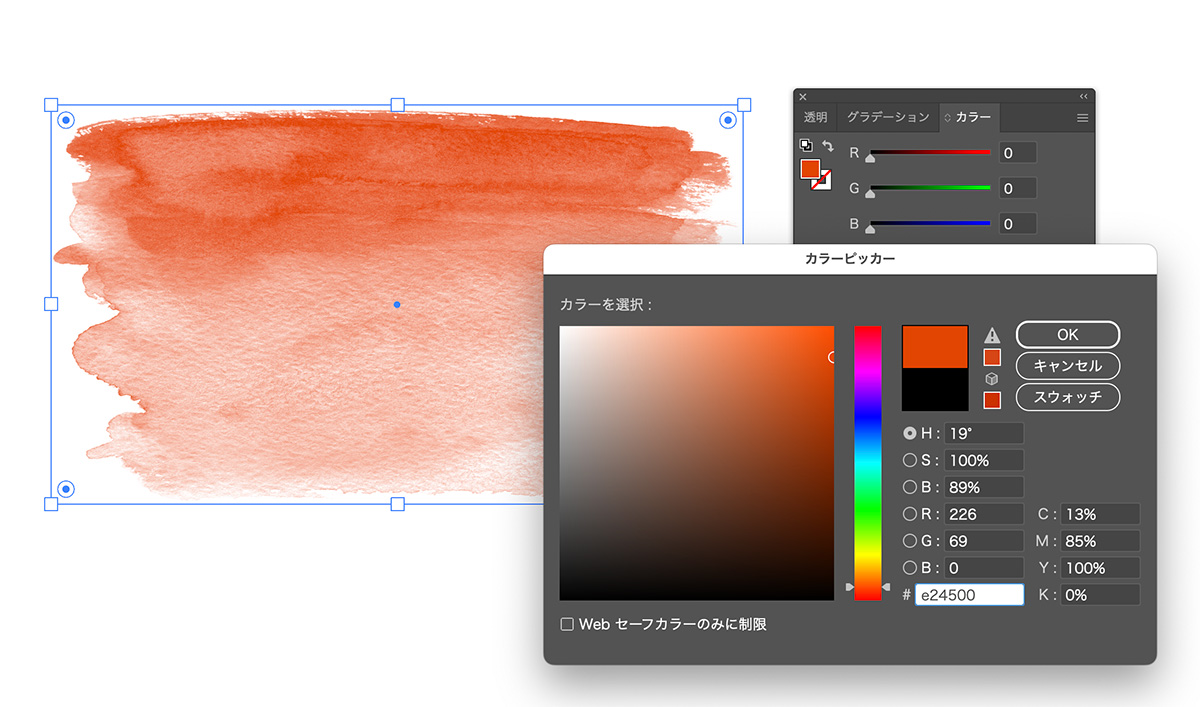
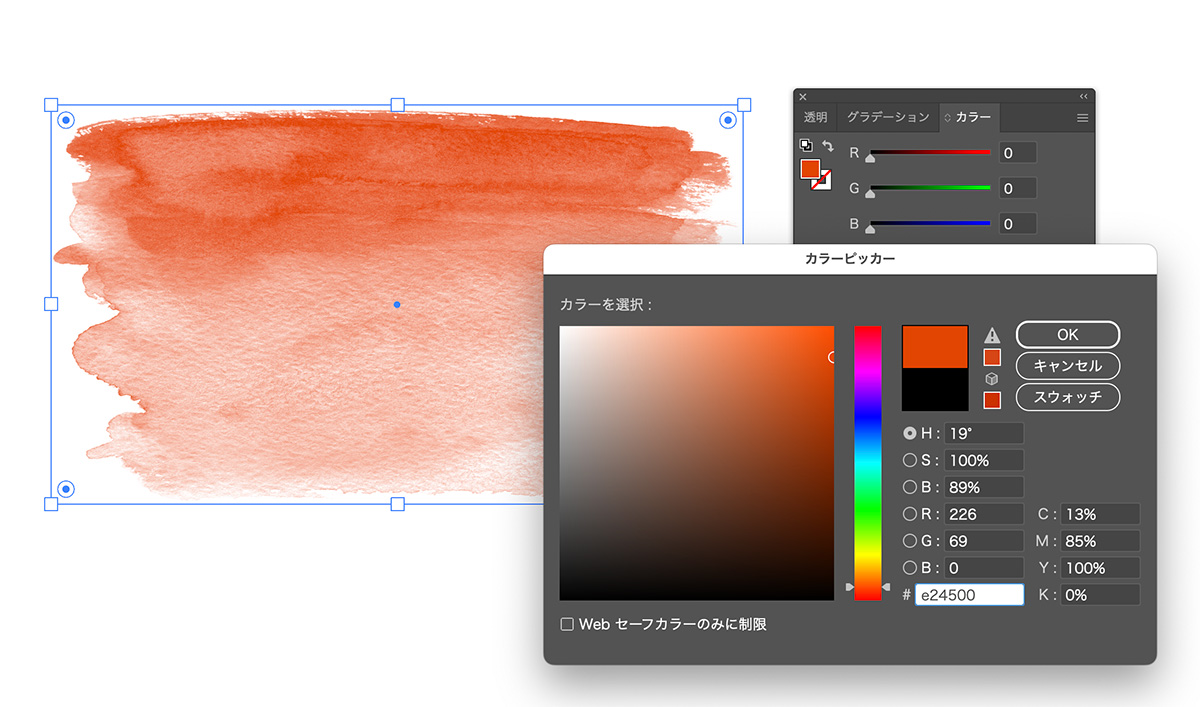
左のプレビュー画面を選択した状態で、カラーパネルから好きな色を選択します。

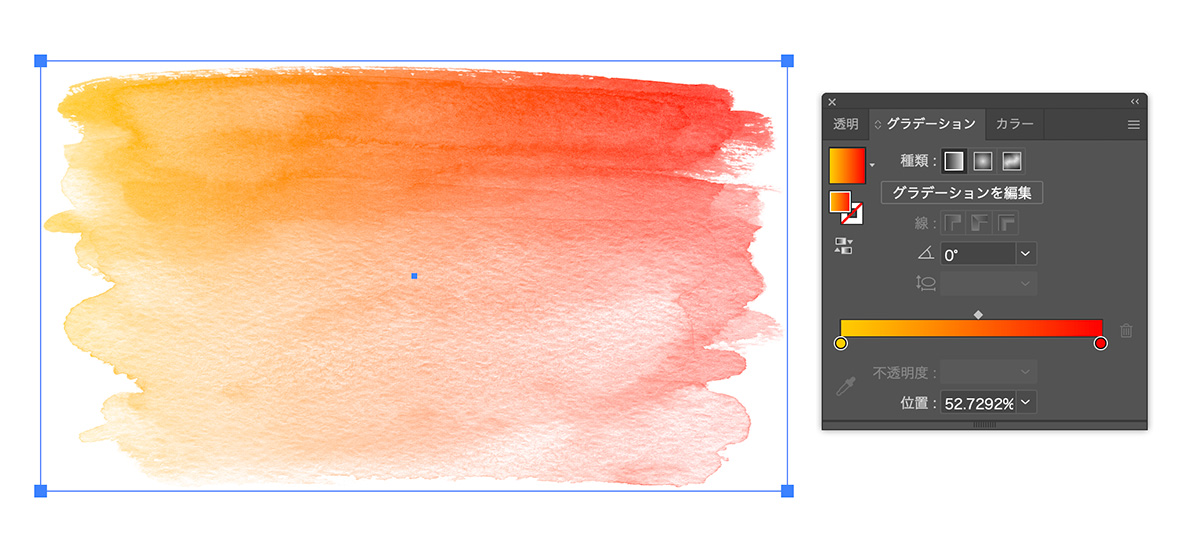
グラデーションを適用することもできます。

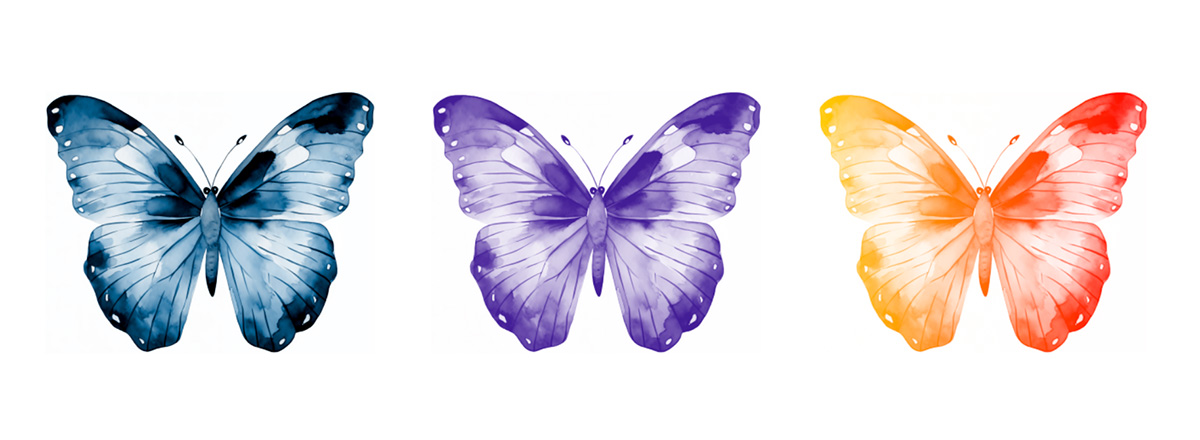
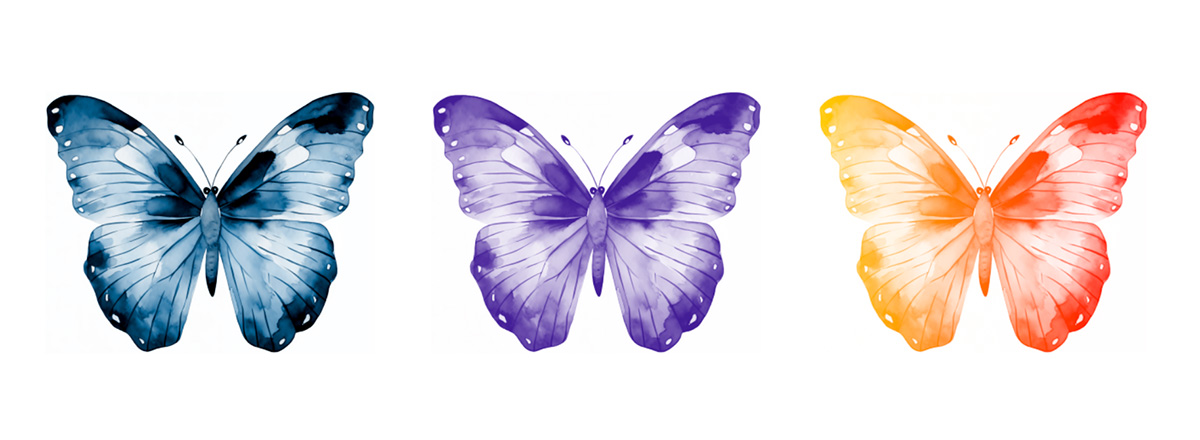
今回はブラシの画像を使いましたが、イラストなども同じ工程で色変更できます。

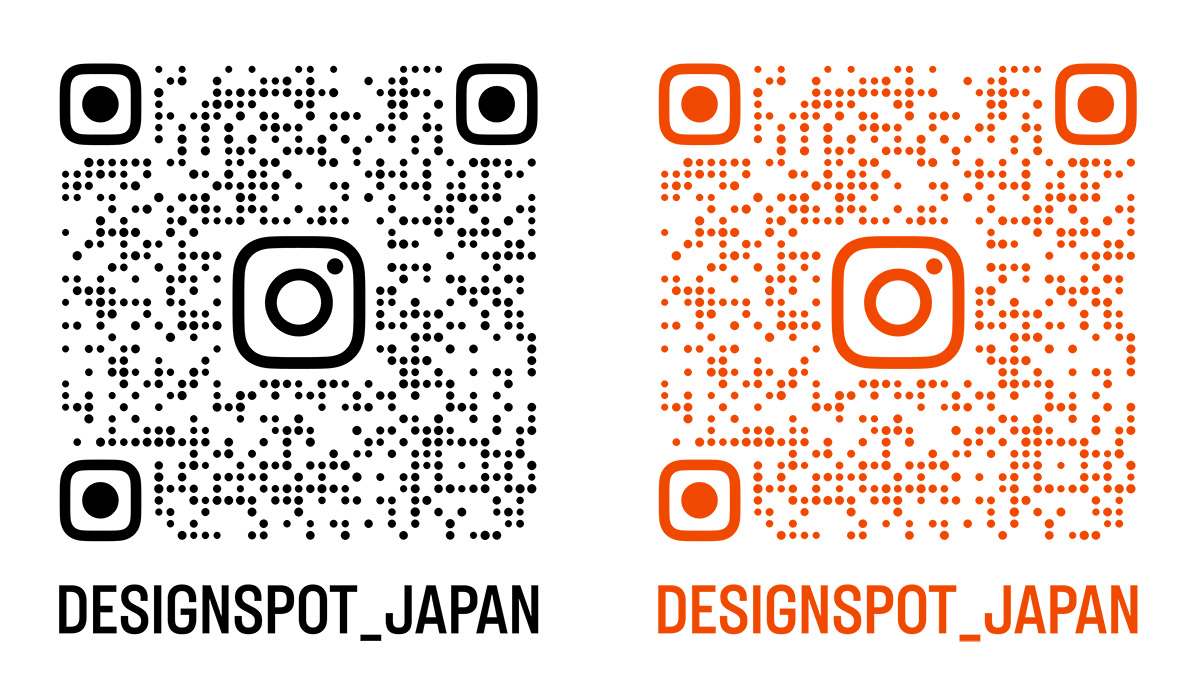
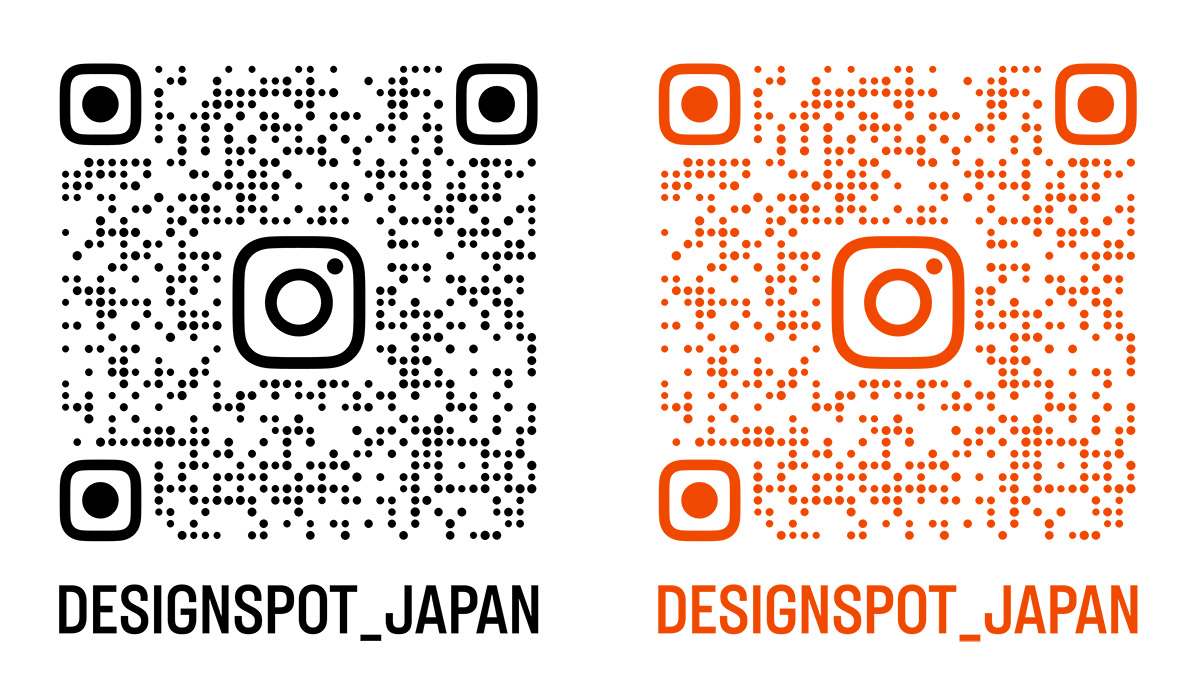
QRコードの画像にも使えます。

【4】気をつけること
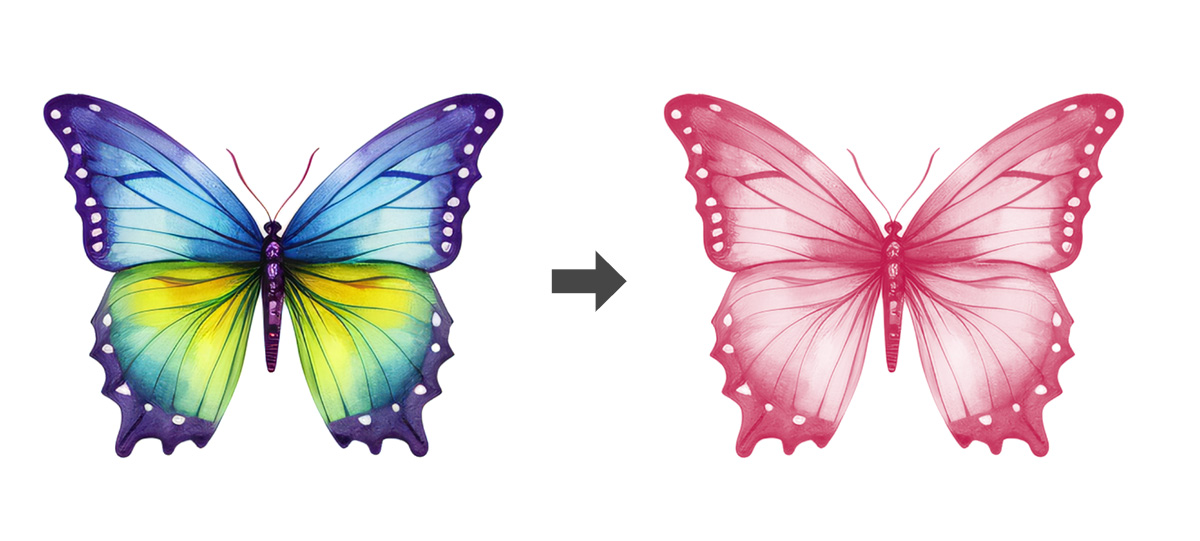
この方法は単色のイラストに使える方法です。
左のように色分けされたイラストは、濃淡は表現されますが1トーンのイラストになります。

このような画像は、Photoshopでカラーを編集しましょう!
まとめ
今回はIllustrator(イラストレーター)のマスクを使って、PNG画像の色を変更する方法を紹介しました!
画像トレースが上手くいかなかったり、Photoshopで色替えするのが面倒な時に使える便利な方法です。
ぜひ試してみてください!
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読み頂きありがとうございました!