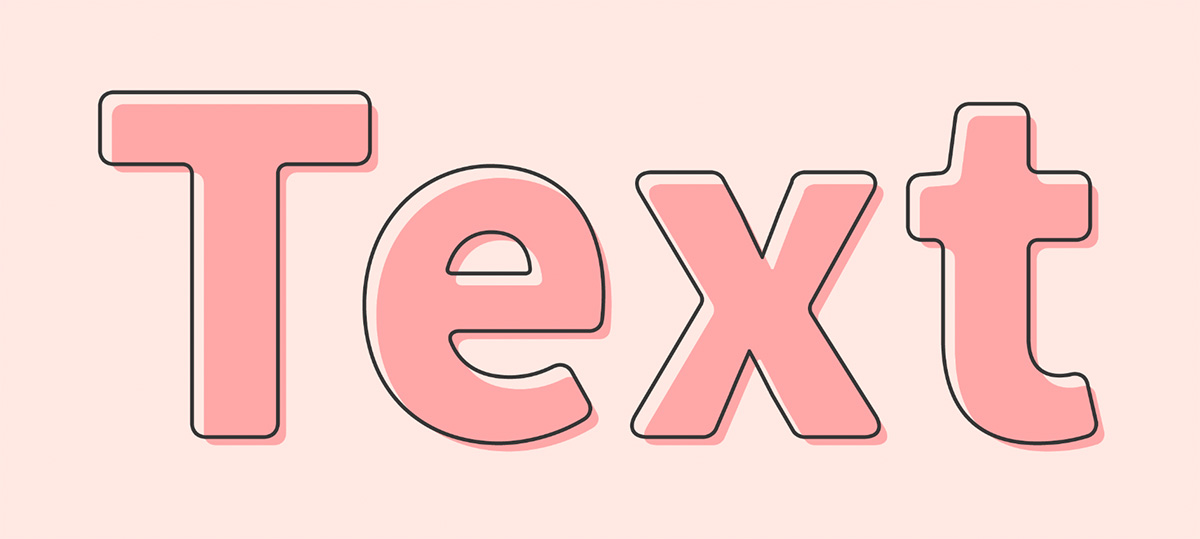
Photoshop(フォトショップ)のレイヤースタイルを使って、版ズレの文字を表現する方法を紹介します!
文字の境界線と塗りがずれて見える、可愛らしい表現です!

それでは早速解説していきます!
YouTube動画
この記事の内容は動画でも解説しています!
動画で見たい!という方はこちらのYoutube動画をご覧ください!
【1】テキストを作成する
まずは、任意のテキストを作成します。

【2】レイヤースタイル「境界線」を適用する
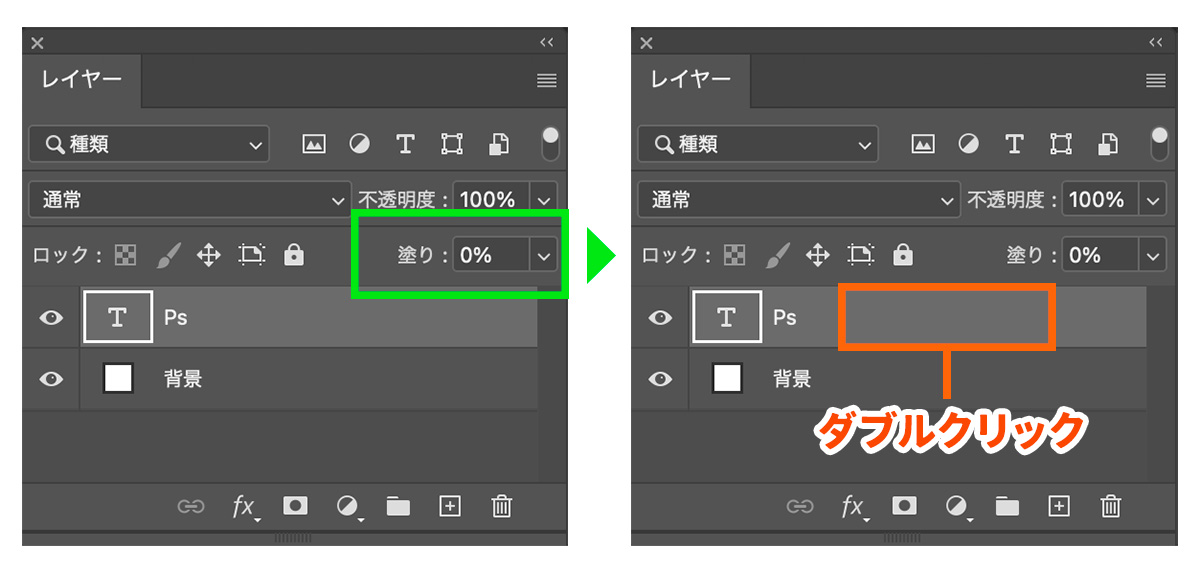
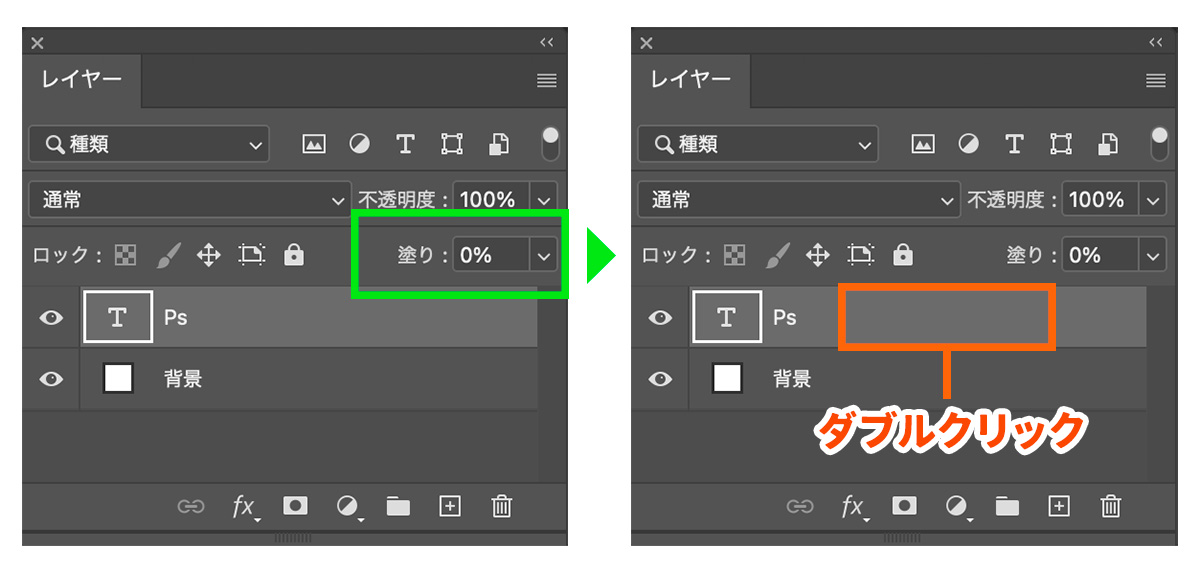
レイヤーパネルから、作成した文字レイヤーの塗りの「0%」にして、ダブルクリックでレイヤースタイルを開きます。

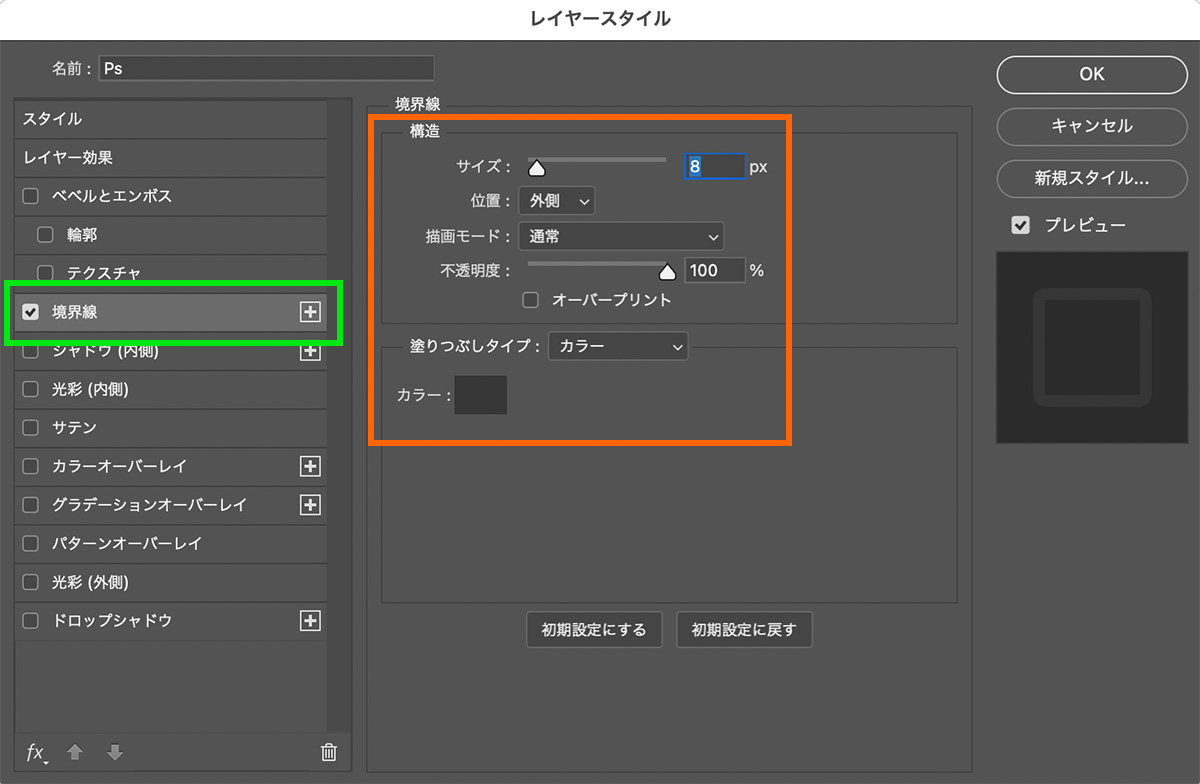
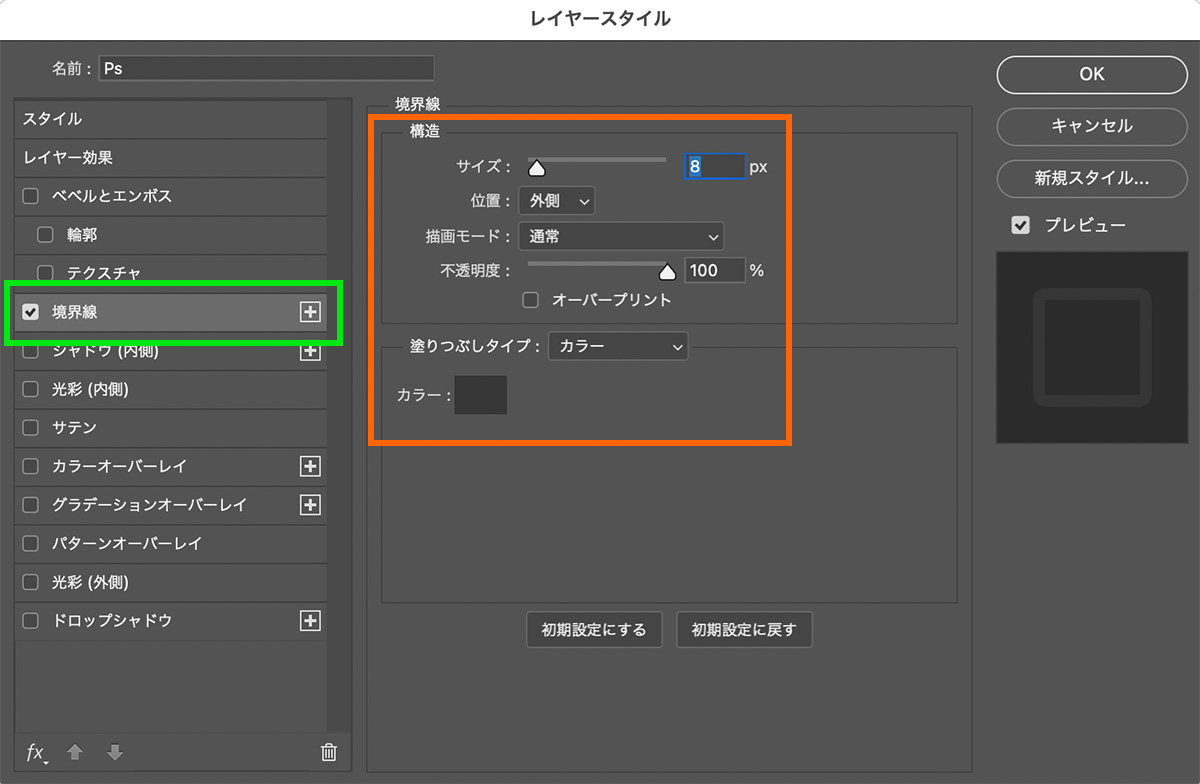
レイヤースタイルが開いたら、「境界線」にチェックを入れて下記の通りに設定します。

- サイズ : 8px
- 位置 : 外側
- 描画モード : 通常
- 不透明度 : 100%
- 塗りつぶしタイプ : カラー
- カラー : 3c3c3c
サイズや位置、カラーの設定は、作りたいデザインに合わせて自由に設定しましょう。
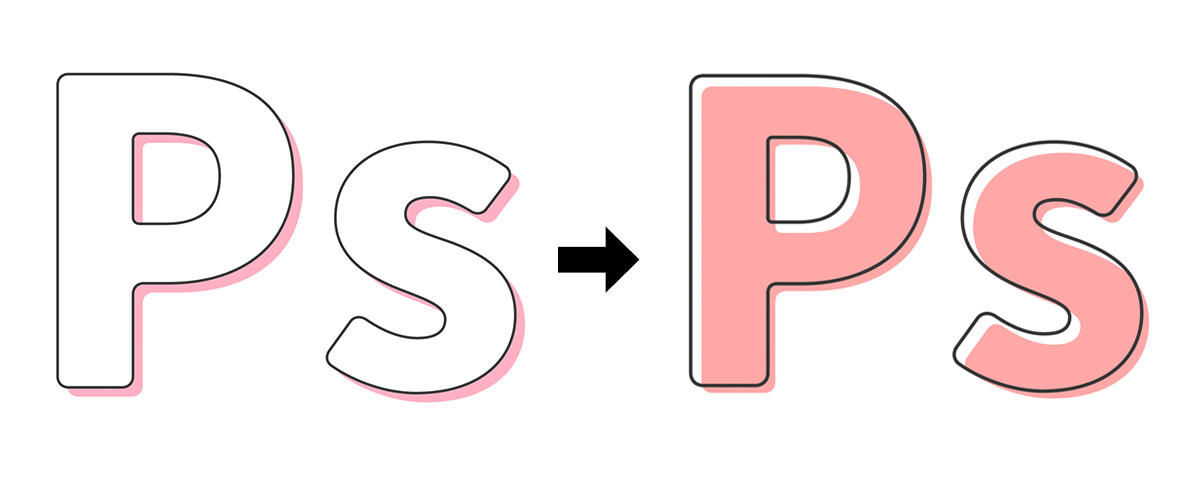
これで、文字のアウトラインだけが表示されます。

【3】レイヤースタイル「ドロップシャドウ」を適用する
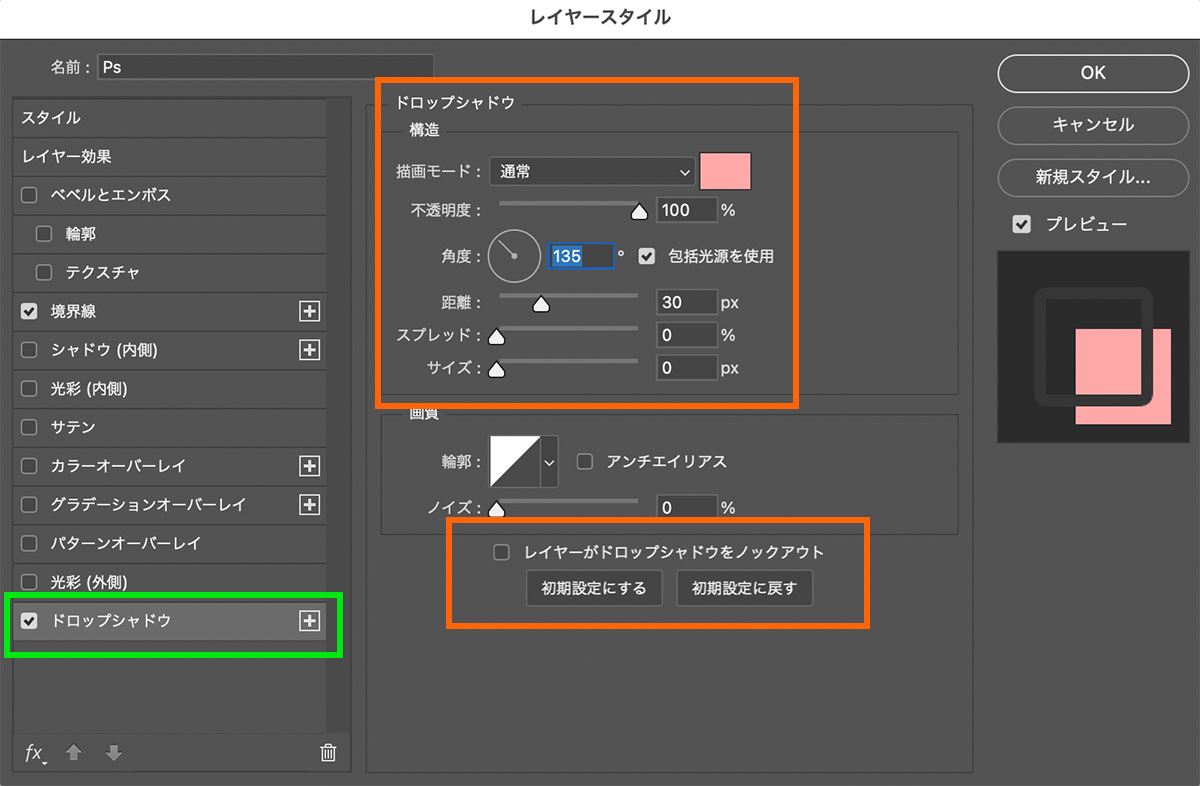
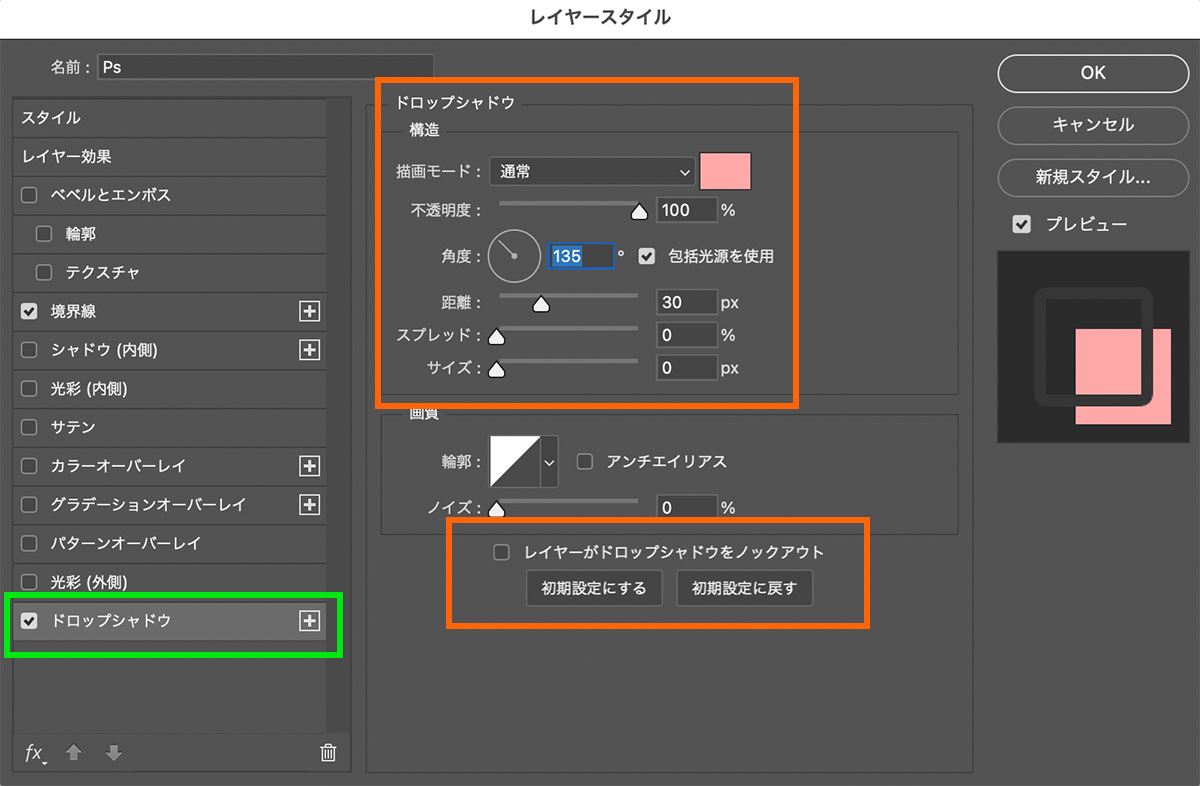
次は「ドロップシャドウ」にチェックを入れて下記の通りに設定します。

- 描画モード : 通常
- カラー : ffa8a8
- 不透明度置 : 100%
- 角度 : 135°
- 距離 : 30px
- スプレッド : 0%
- サイズ : 0px
- レイヤーがドロップシャドウをノックアウト : チェックを外す
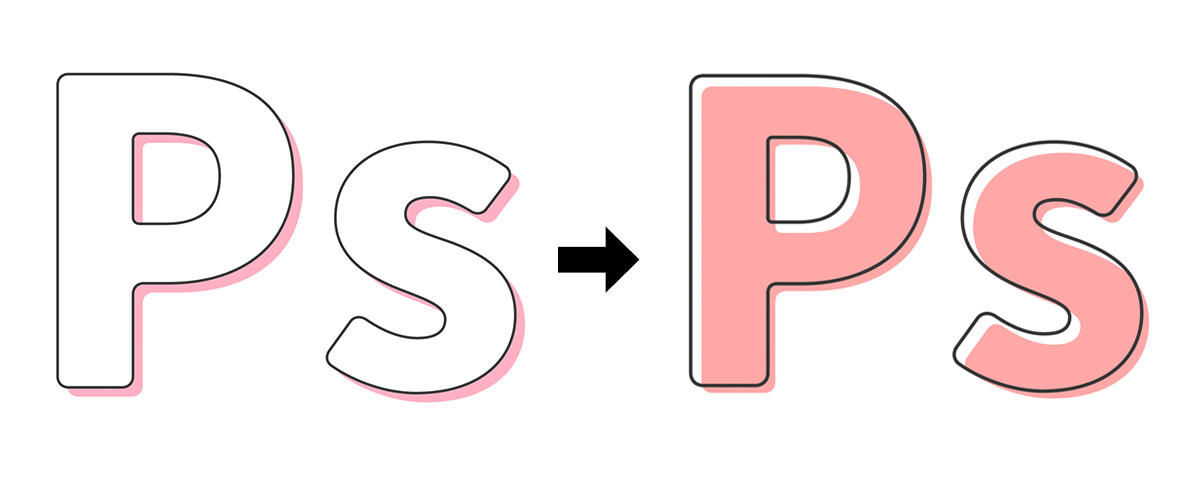
「レイヤーがドロップシャドウをノックアウト」のチェックを外すことで、文字の内側にもドロップシャドウが表示されます。

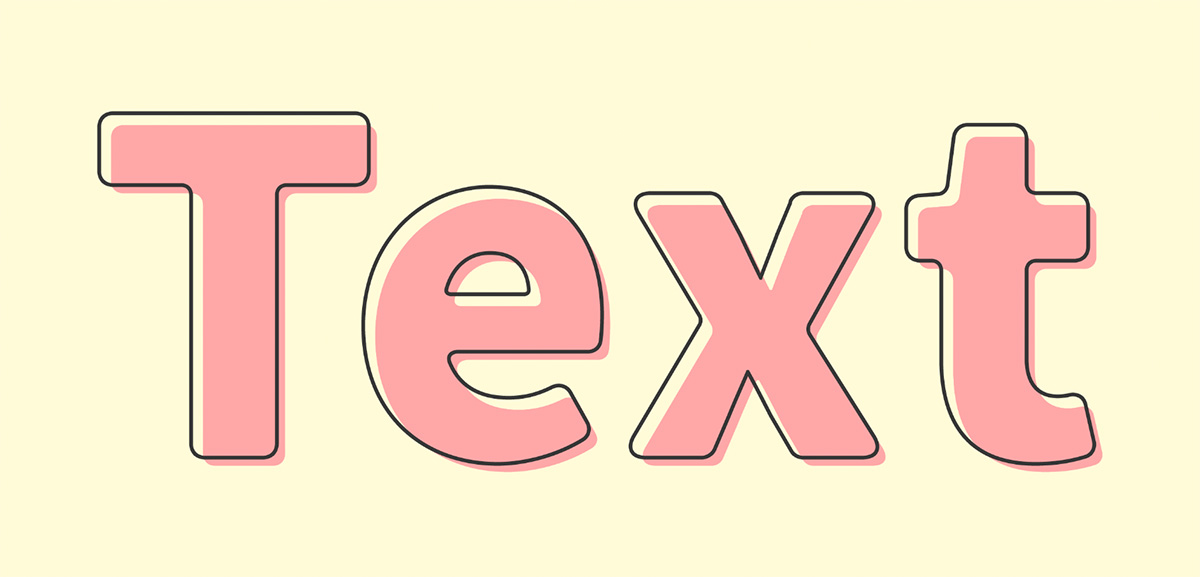
完成
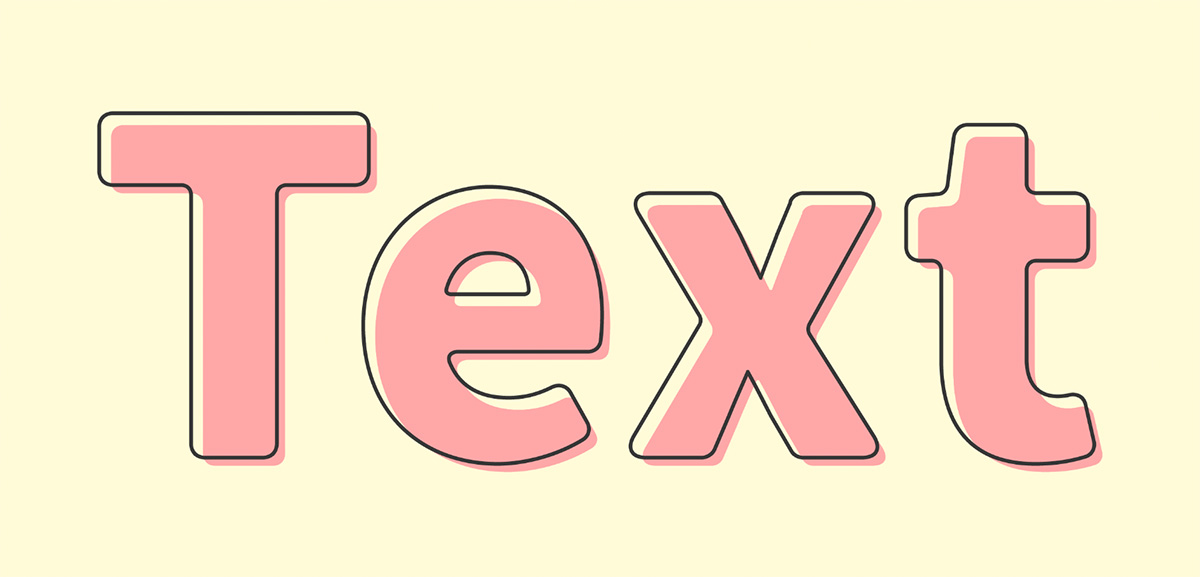
これで完成です!

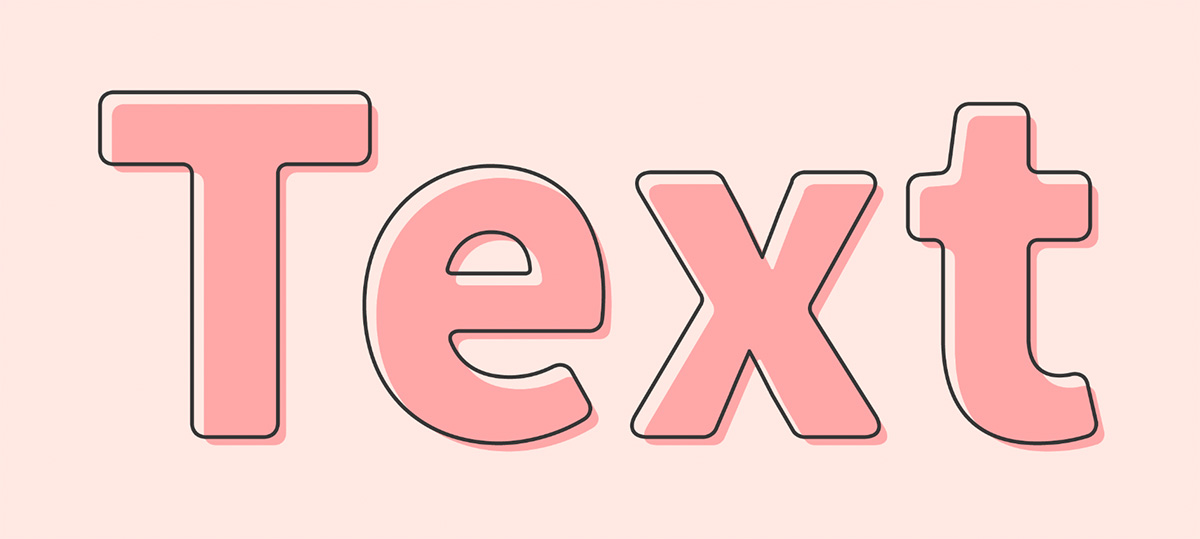
レイヤースタイルで表現しているので、テキストをそのまま打ち替えることもできます。

境界線の内側は透過されているので、背景色を変えても綺麗に色が反映されます。


まとめ
今回はPhotoshop(フォトショップ)のレイヤースタイルを使って、版ズレの文字を表現する方法を紹介します!
1つのレイヤーで表現できる便利な方法なので、ぜひ試してみてください!
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読み頂きありがとうございました!