デザイナー
イラレでパッケージデザインのモックアップを作りたい!
Illustrator(イラストレーター)の遠近グリッドツールを使って、平面のデザインを立体にする方法を紹介します。
パッケージデザインのモックアップなどに使える方法です。

YouTube動画
今回の内容は動画でも解説しています!
動画で見たい!という方はこちらのYoutube動画をご覧ください!
【1】任意のデザインを用意
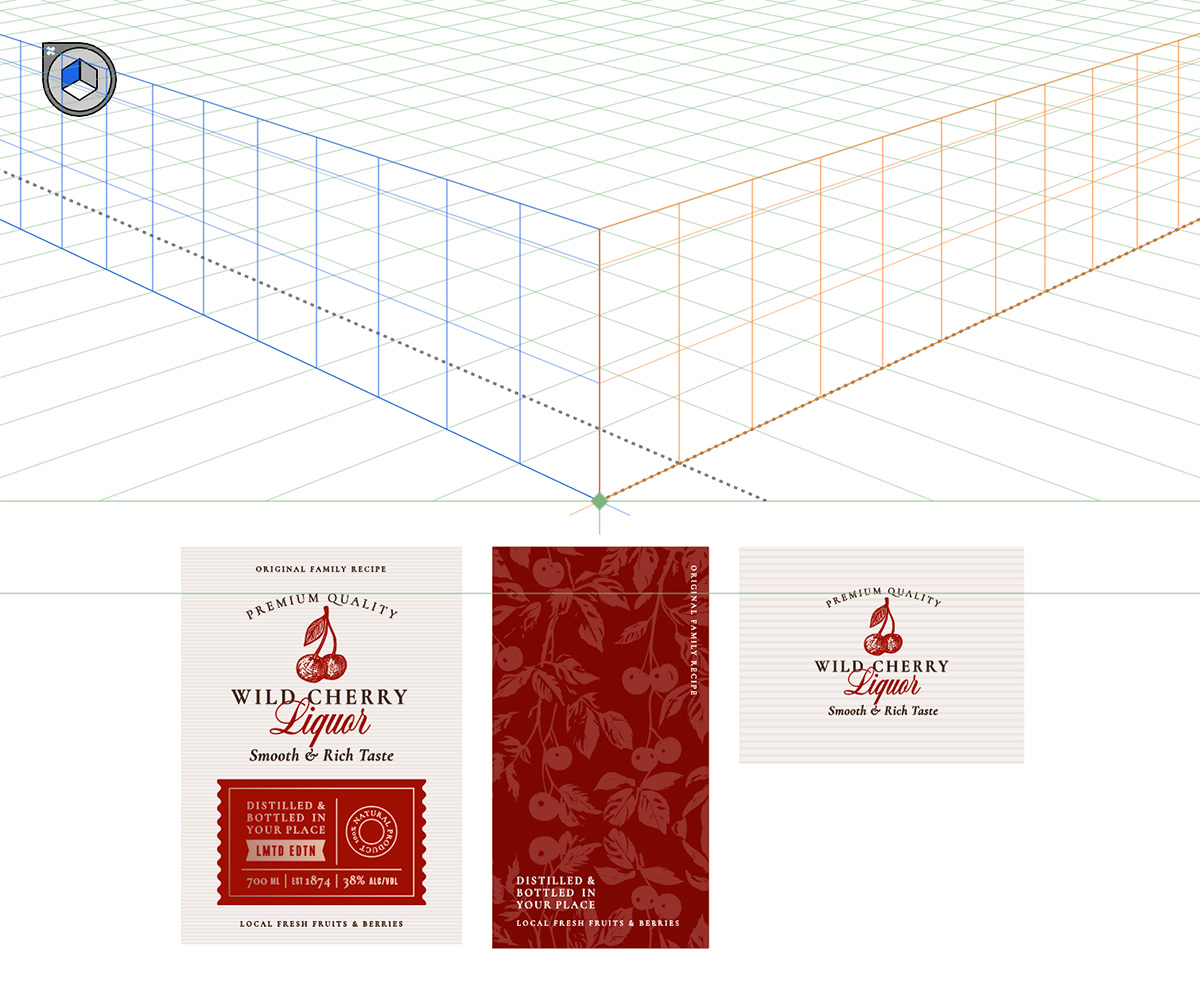
まずは、デザインを用意します。
「左面」と「右面」と「上面」の3種類を用意します。
それぞれのデザインはグループ化しておきましょう。

クリッピングマスクを使ったデザインは、位置やサイズの調整がしにくいので、デザインの要素を図形の中に収めるようにしましょう。
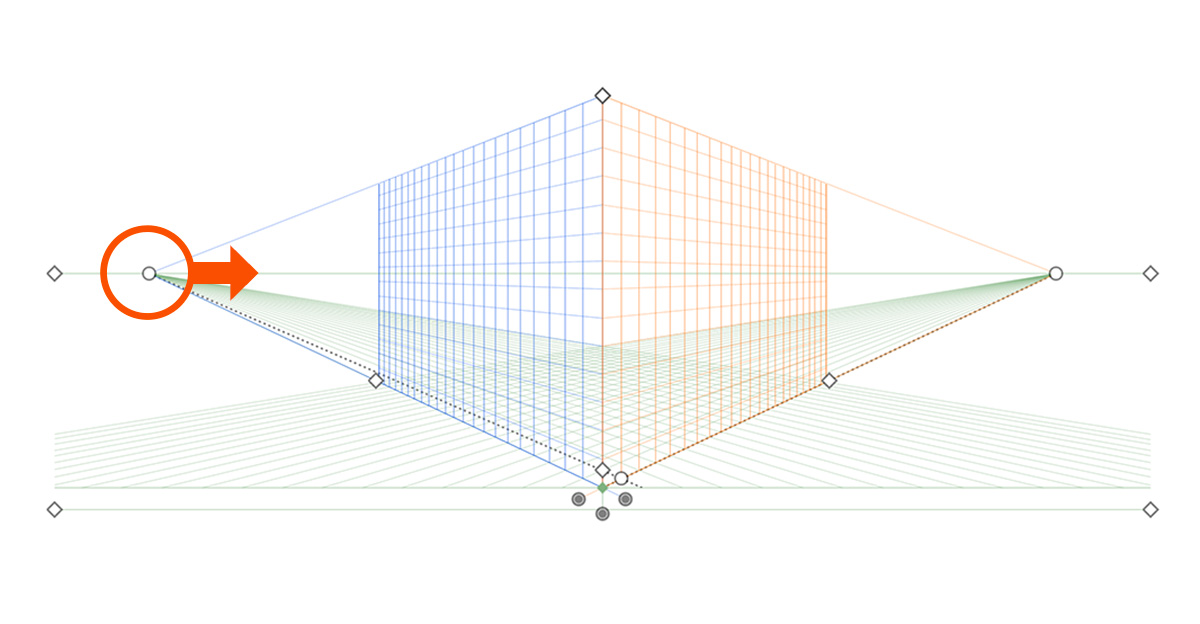
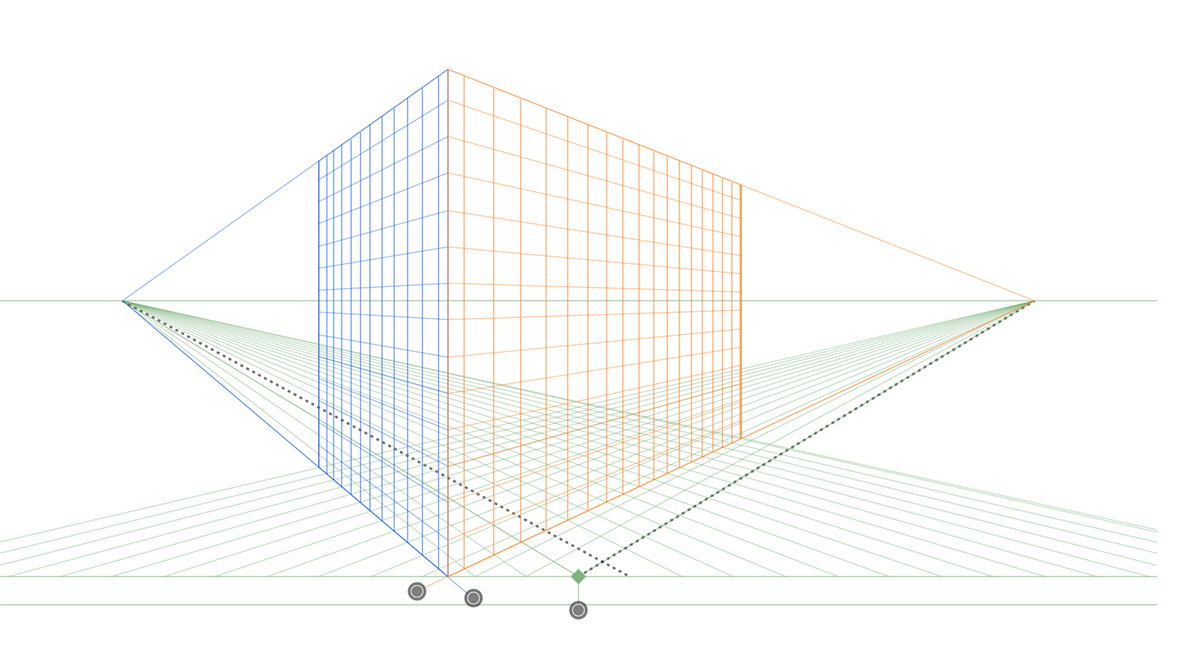
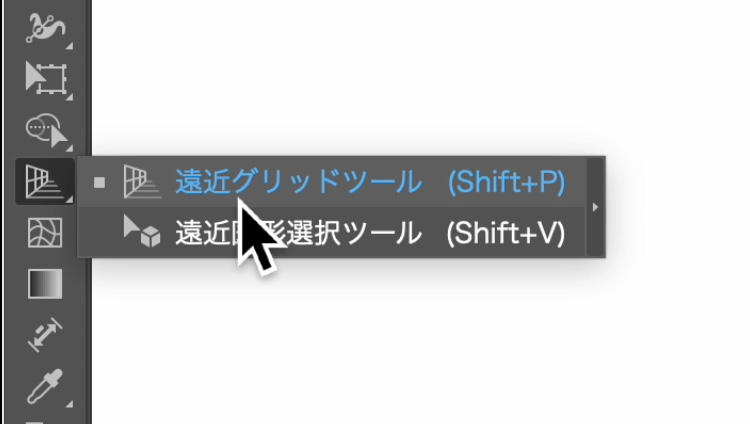
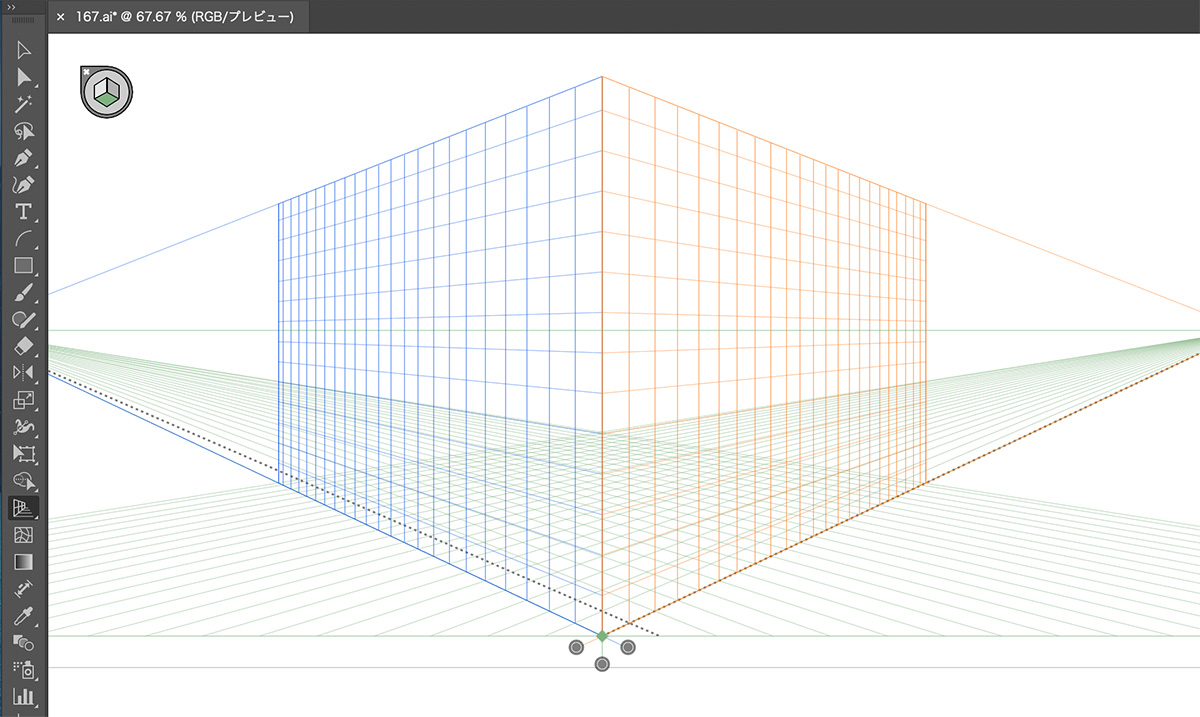
【2】遠近グリッドを表示
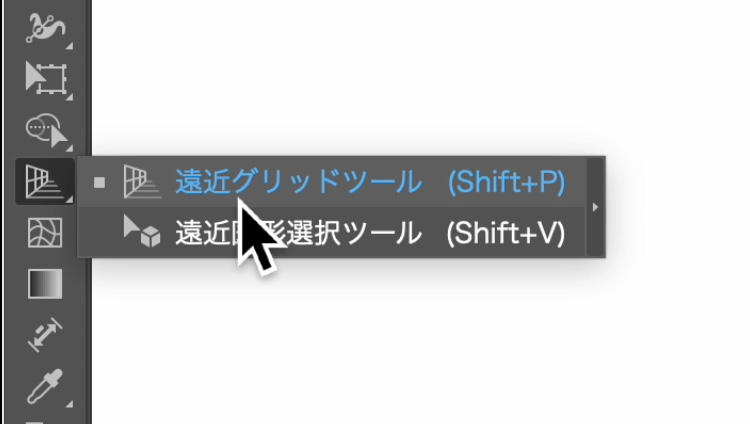
ツールバーから「遠近グリッドツール」を選択します。

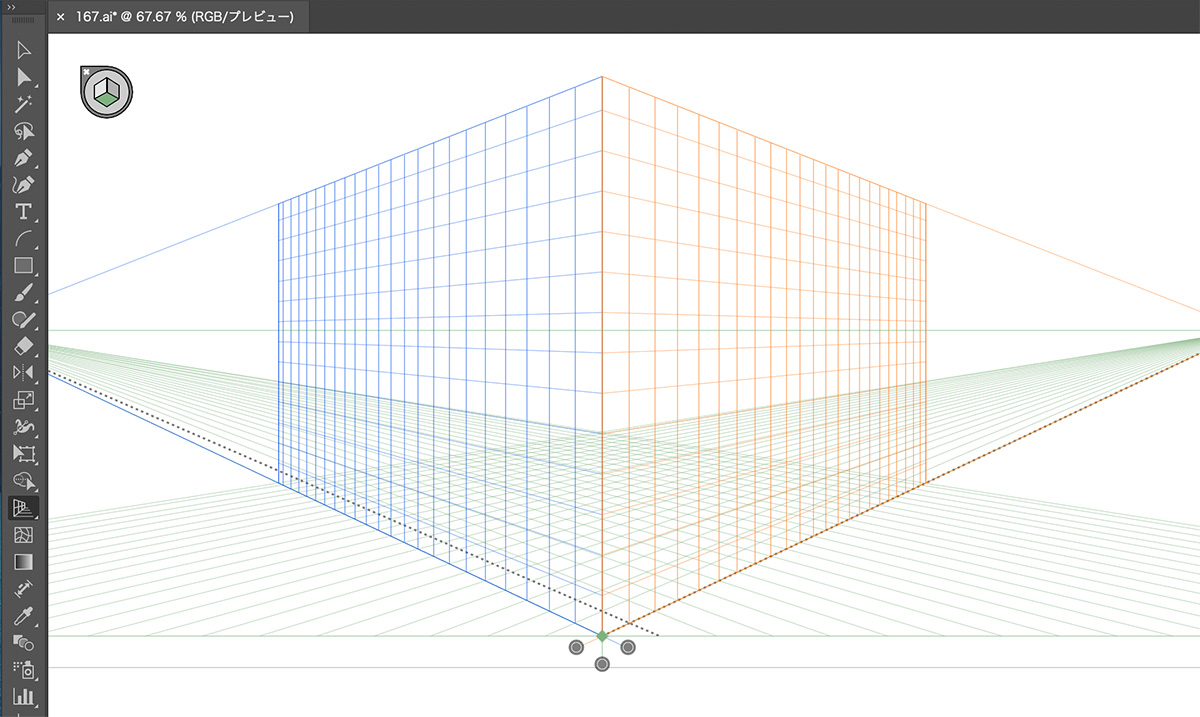
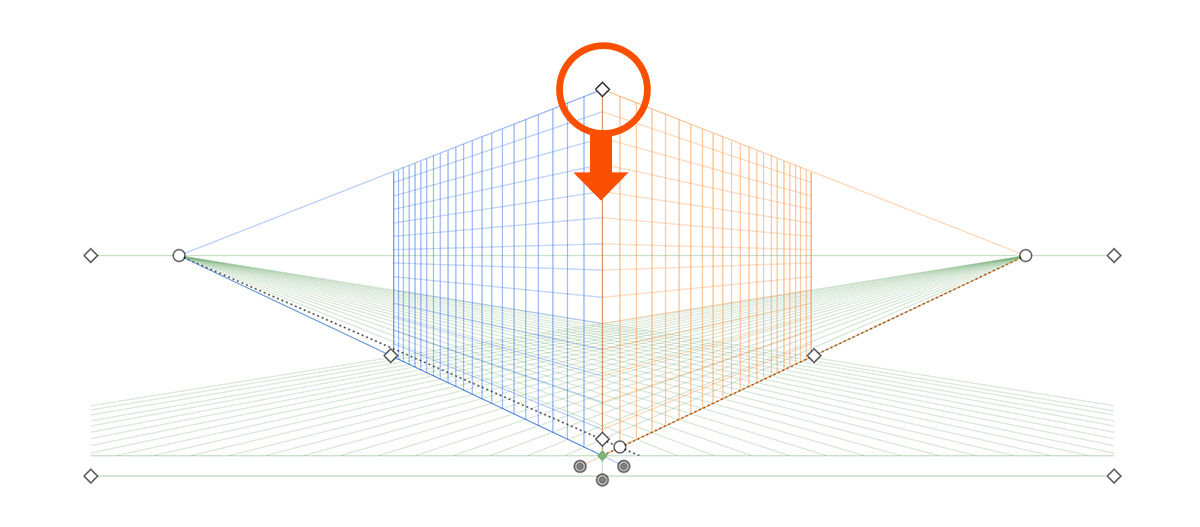
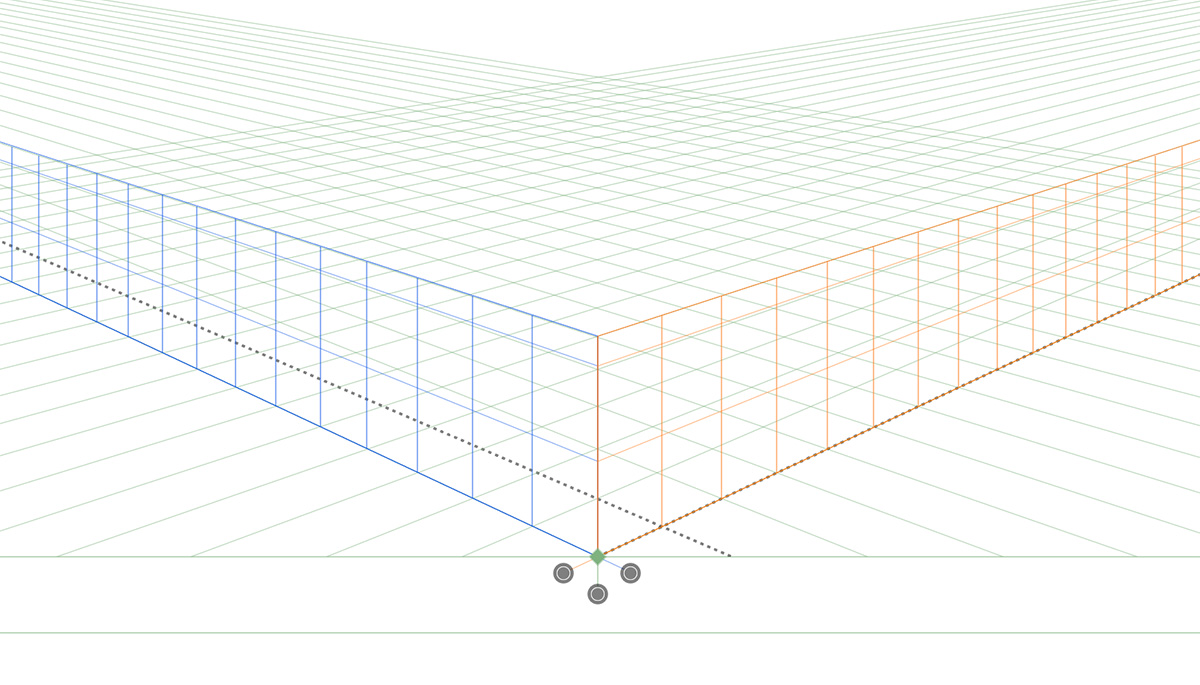
遠近グリッドが表示されます。

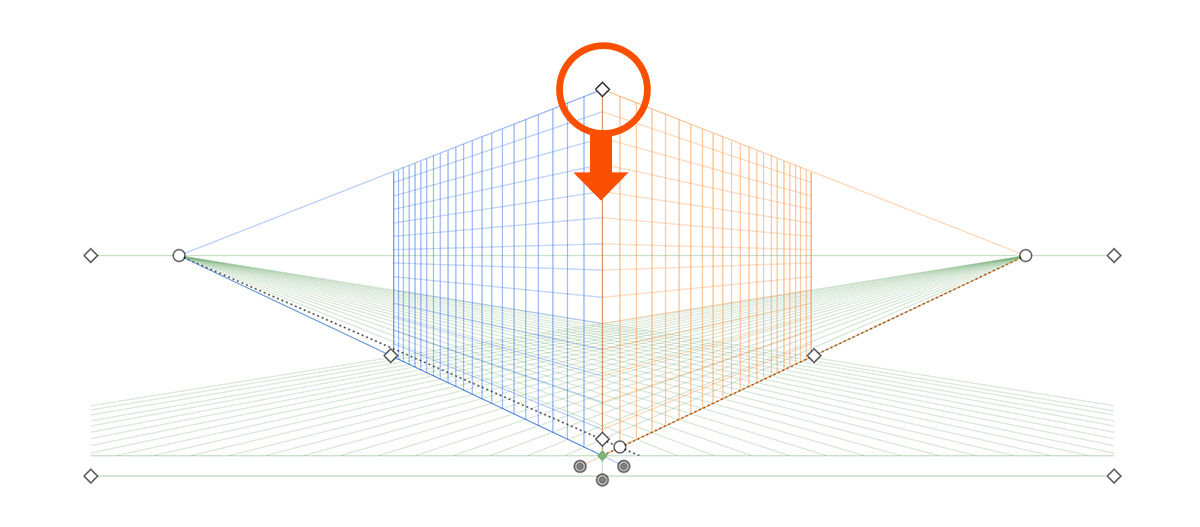
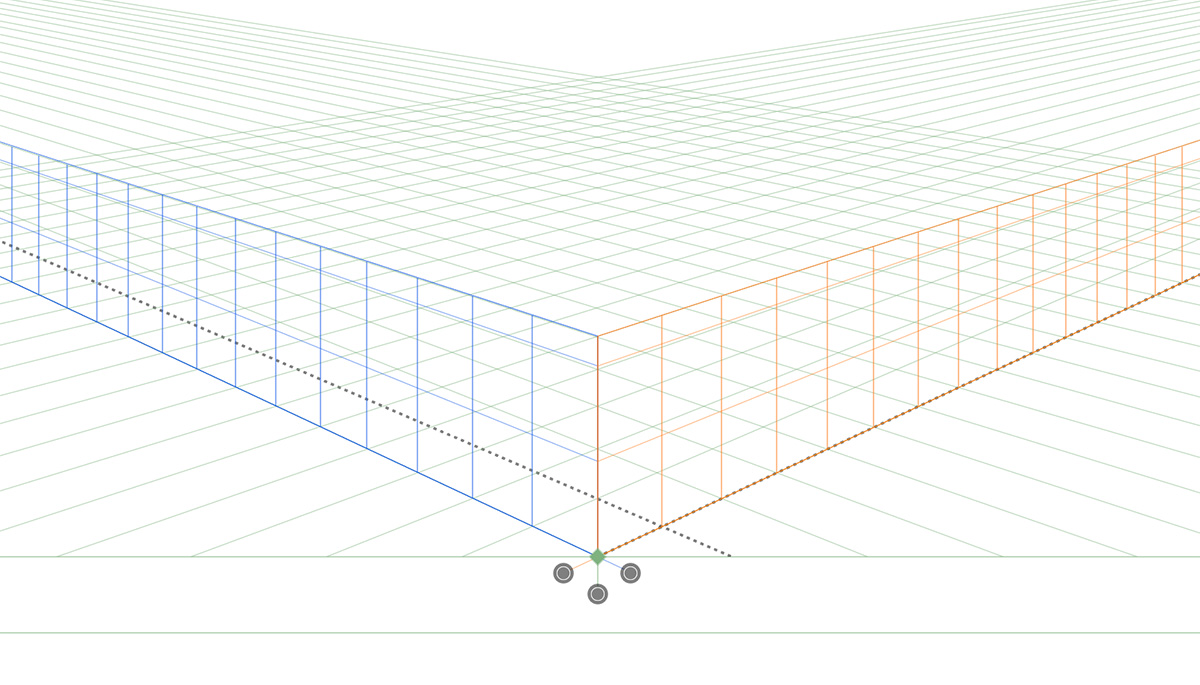
上のポイントを下にドラッグして、上面が見える角度に調整します。


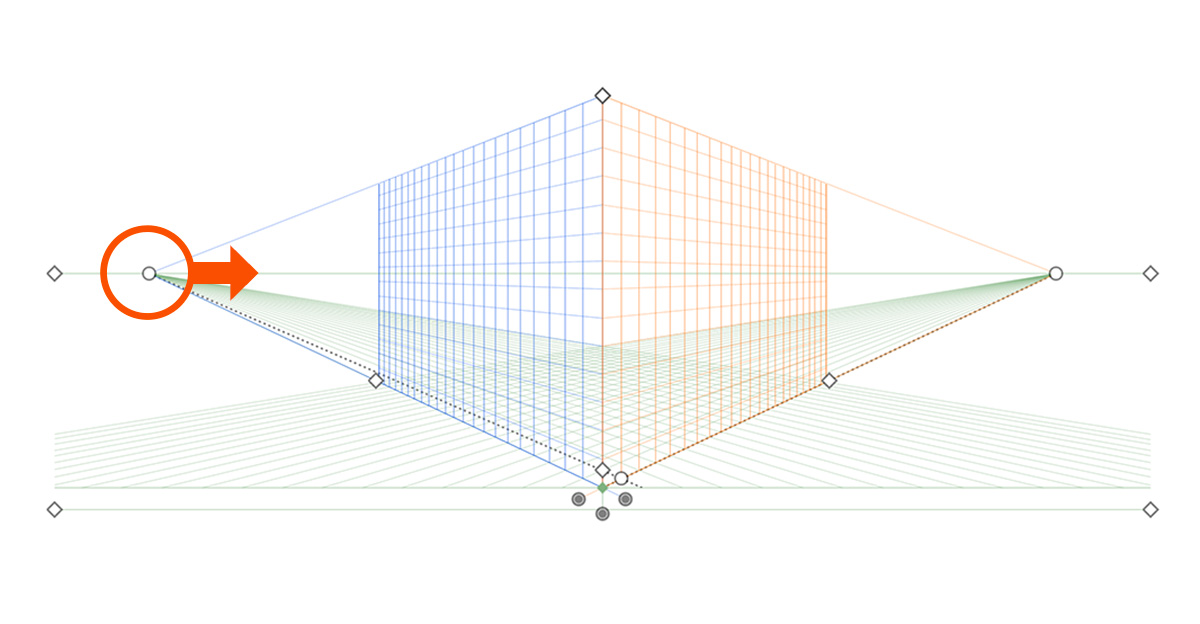
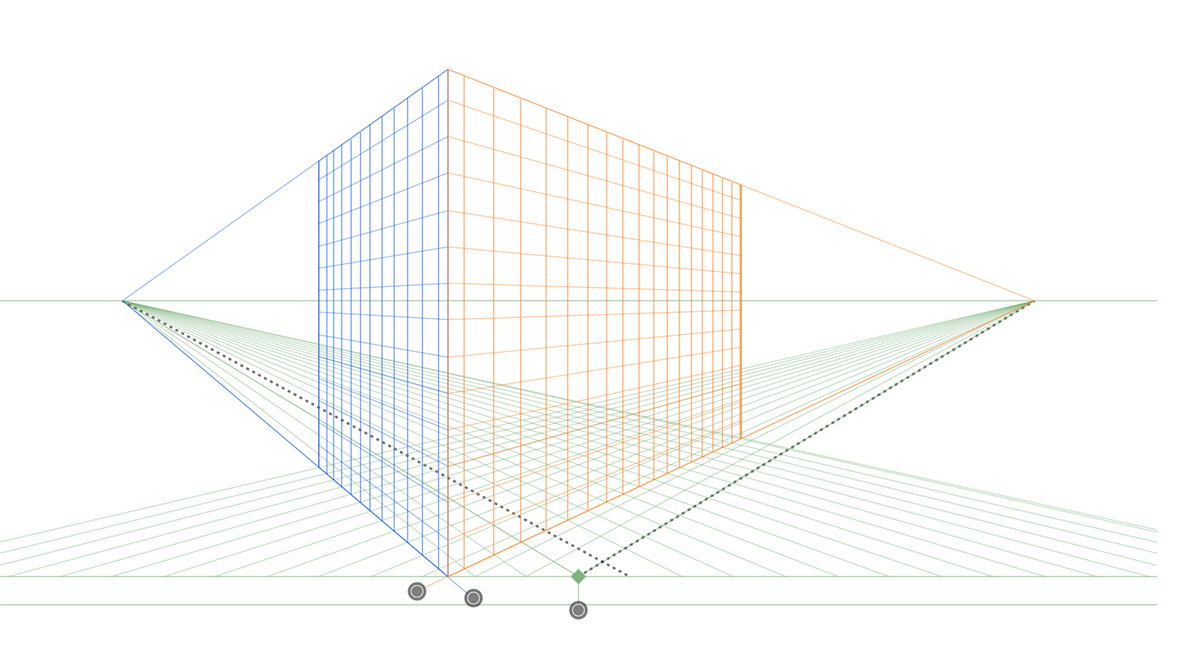
左右のポイントをドラッグすると、側面の見える角度を調整できます。


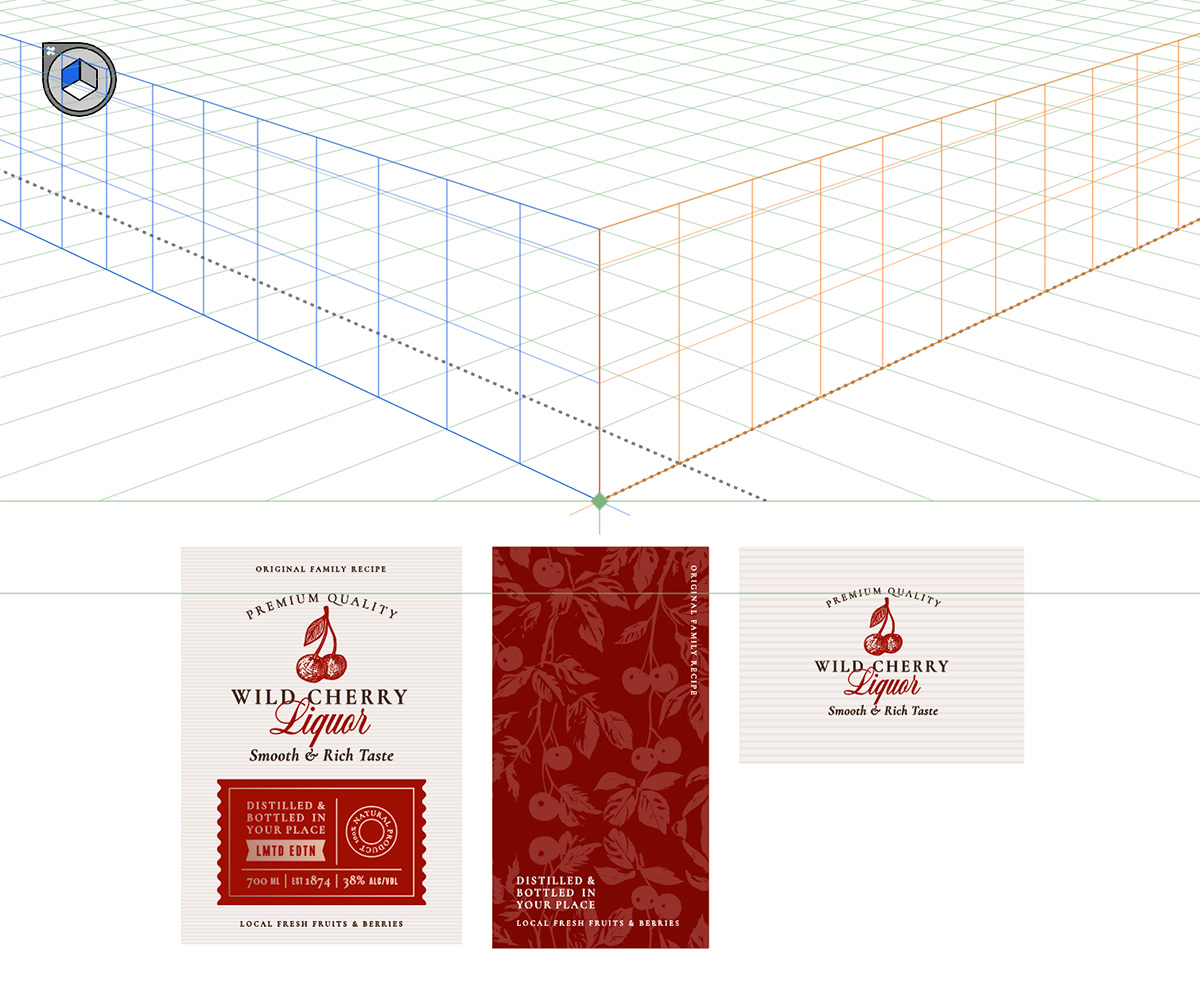
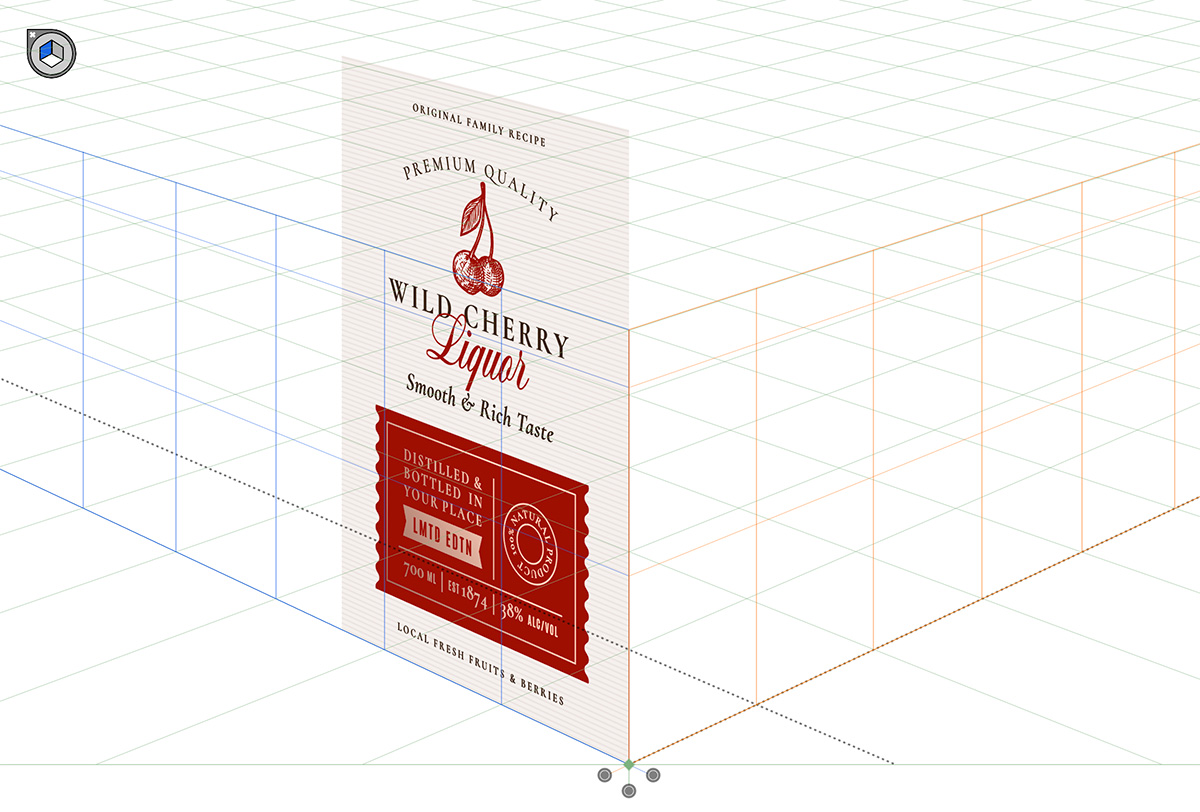
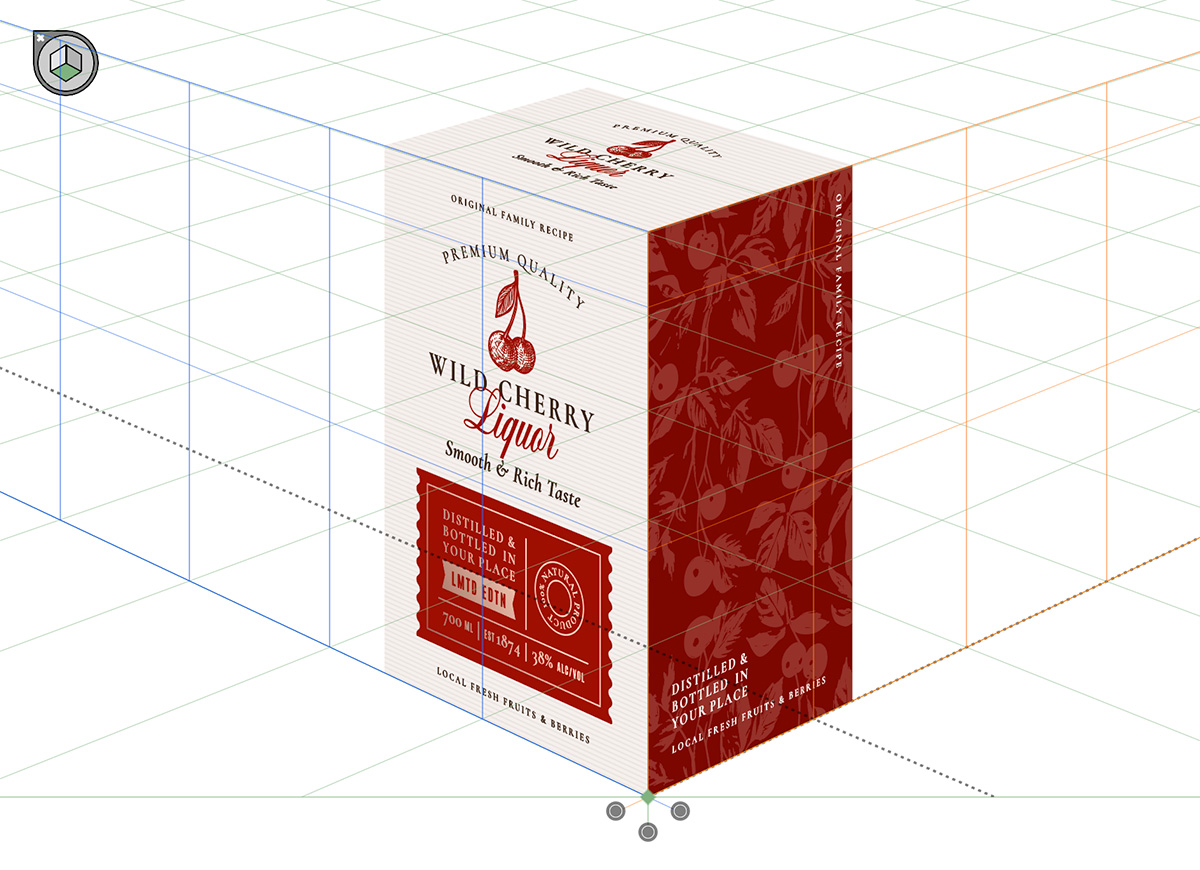
【3】遠近グリッドにオブジェクトを配置

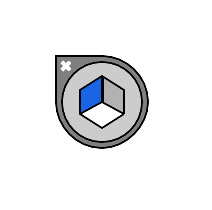
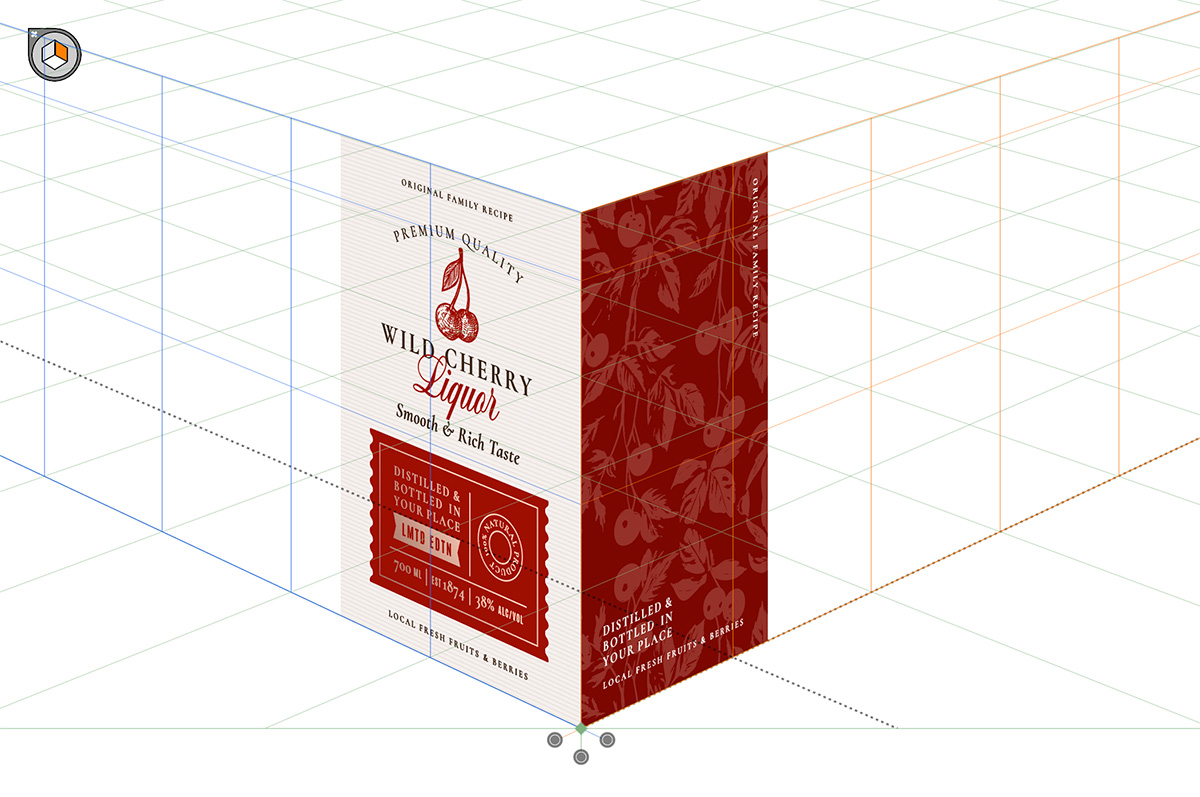
遠近グリッドが準備できたら、ツールバーから「遠近図形選択ツール」を選択します。

アートボードの左上に表示してある「選択面ウィジェット」の左面を選択します。
デフォルトで左面が選択してあります。

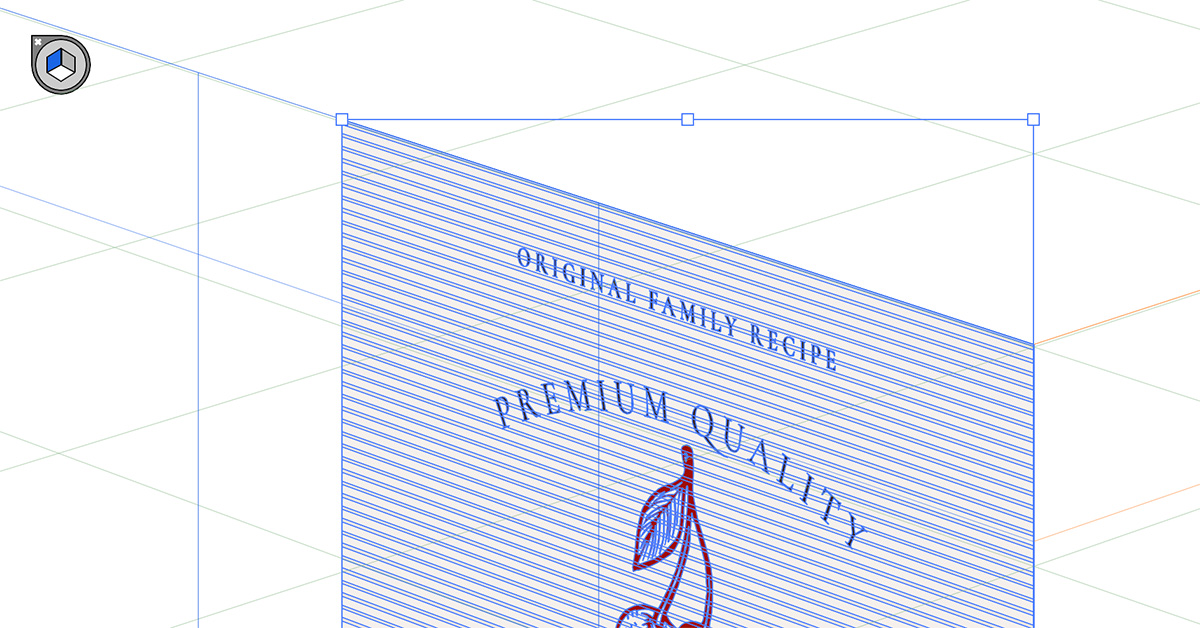
その状態で、左面に配置したいオブジェクトを選択すると、ガイドに合わせて変形します。

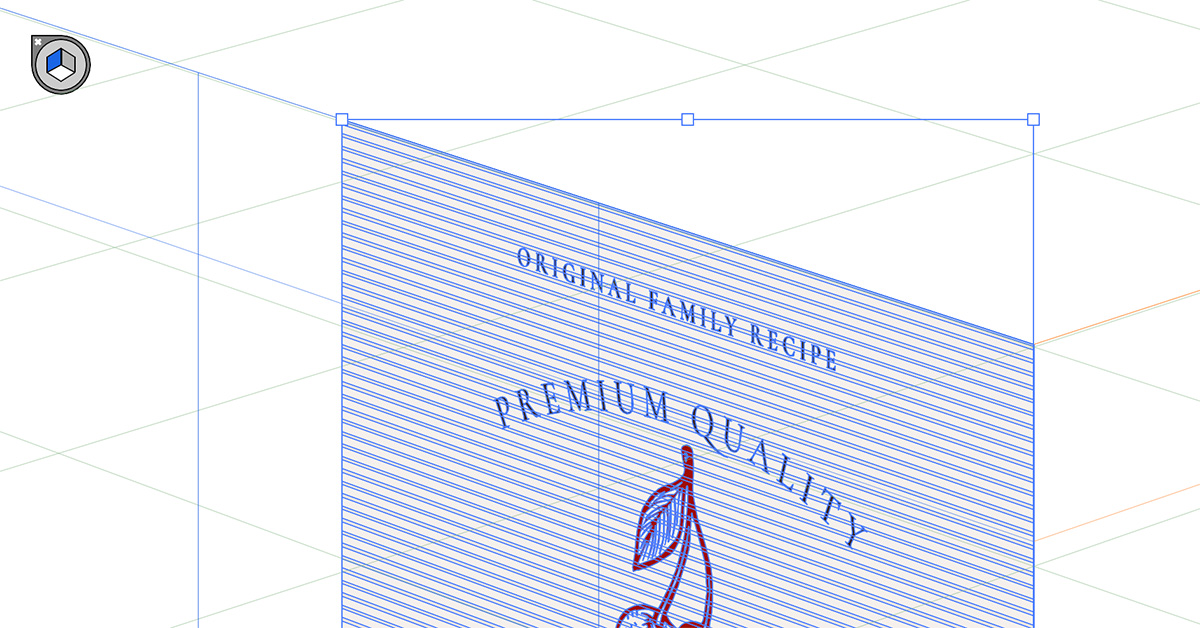
遠近グリッドの上に移動して、サイズや位置を調整します。


オブジェクトを変形する前に、必ず元のオブジェクトを複製しておきましょう。
変形すると元に戻すことができません。
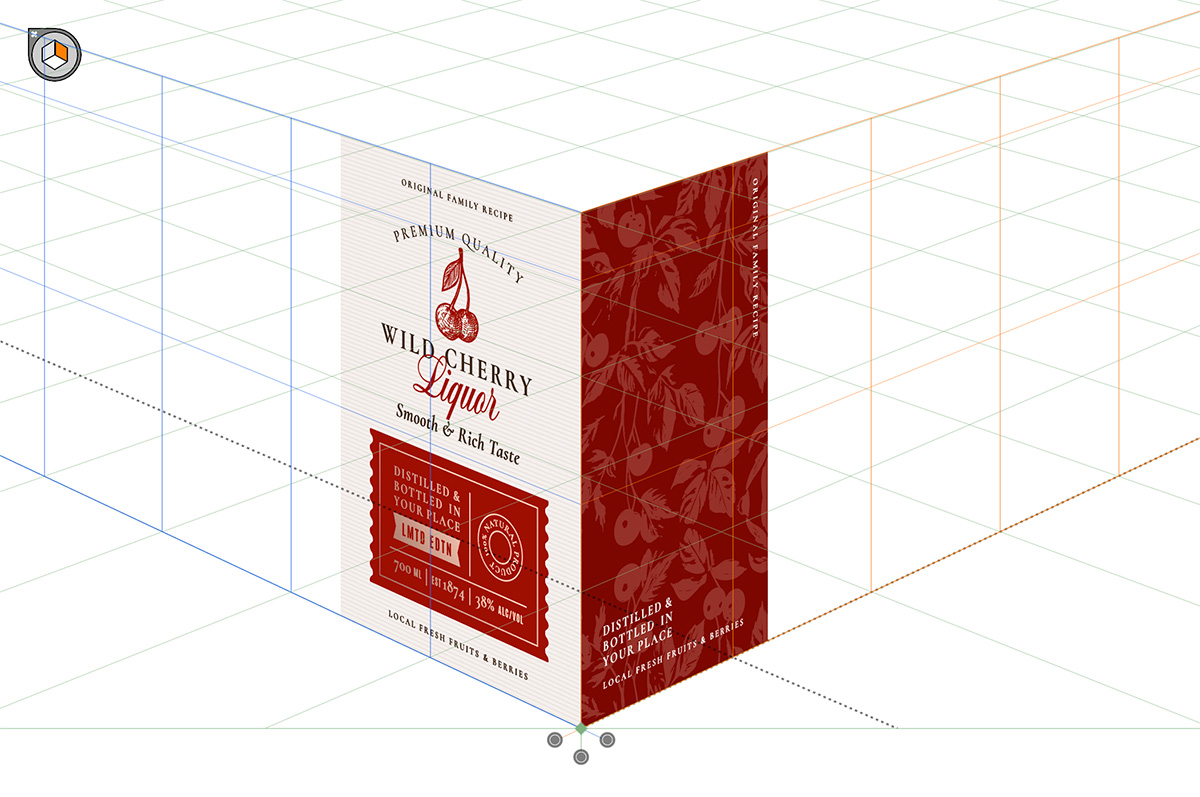
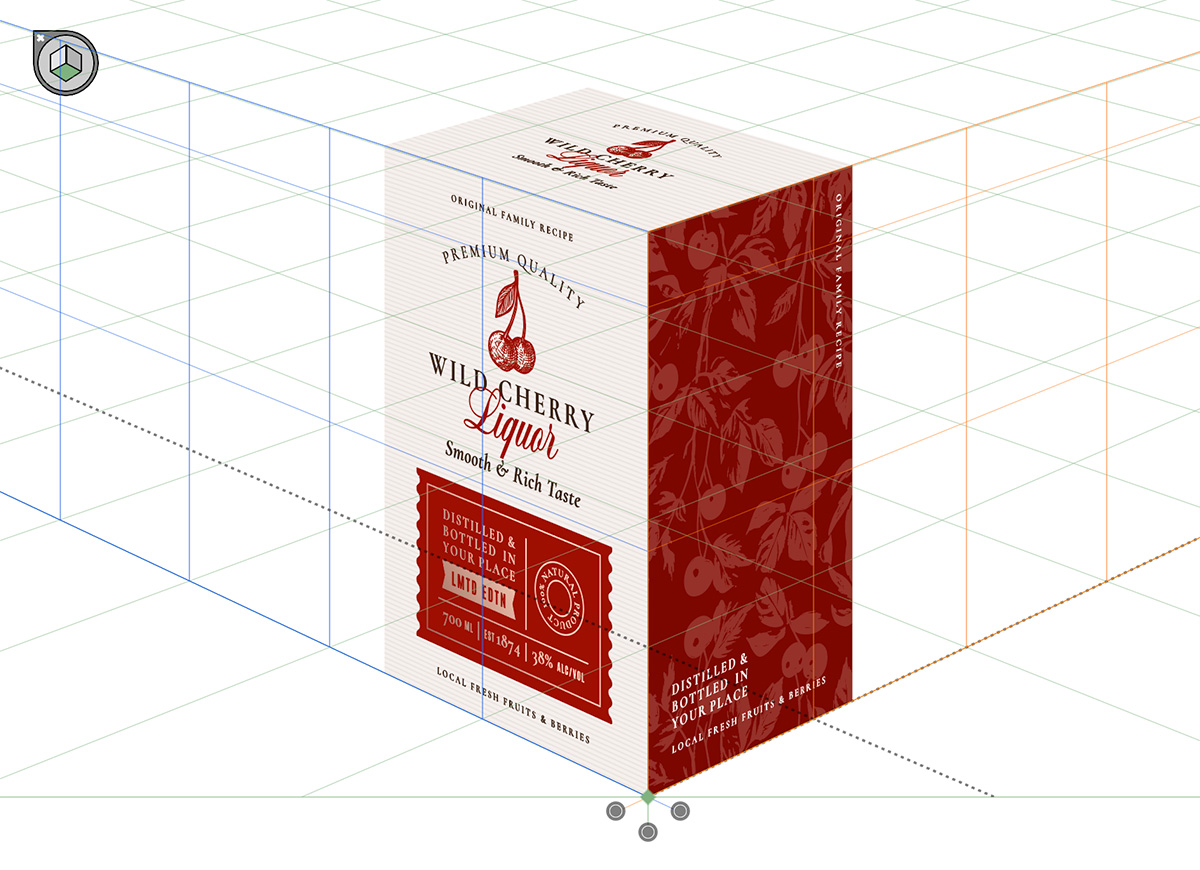
次は、選択面ウィジェットの「右面」を選択して、同じように右面のデザインを選択して、位置やサイズを調整します。


最後は底面を選択して、上面のデザインを配置します。


【4】遠近グリッドを終了する
全てのデザインを配置できたら、遠近グリッドを終了します。
遠近グリッドの消し方
- 上のメニューから「表示」>「遠近グリッド」>「グリッドを隠す」
- 「選択面ウィジェット」を閉じる(遠近グリッドツールを選択してから実行)
- ショートカット【Mac】command + shift + I 【Win】ctrl + shift + I
遠近グリットは、他のツールに切り替えても表示が消えません。
上のやり方で表示を終了しましょう。
【5】完成
これで完成です!

影や反射をプラスすると、よりリアルな表現にすることができます。

まとめ
今回はIllustrator(イラストレーター)の遠近グリッドツールを使って、平面のデザインを立体にする方法を紹介しました。
簡単なのでぜひ試してみてください。
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読み頂きありがとうございました!