Photoshop(フォトショップ)の消点(Vanishing Point)の使い方を解説します!
建物に自然な遠近感でテキストを配置するやり方を、実演しながら解説したいと思います!
消点(Vanishing Point)とは、ビルやモニター画面など、角がカクカクした遠近感のあるモチーフに対し、テキストや画像を正しい遠近感で合成できる機能です。
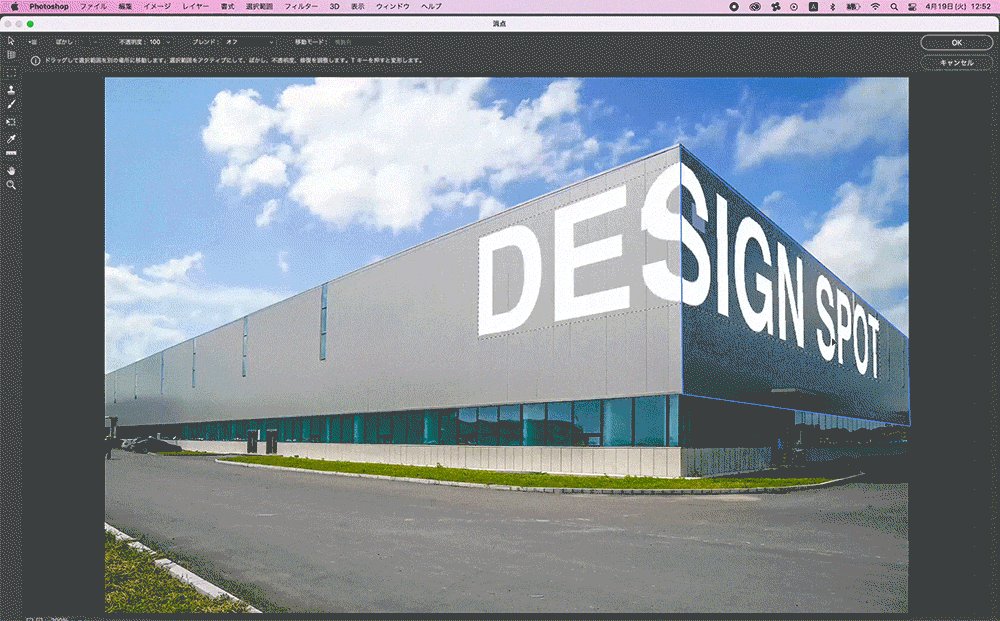
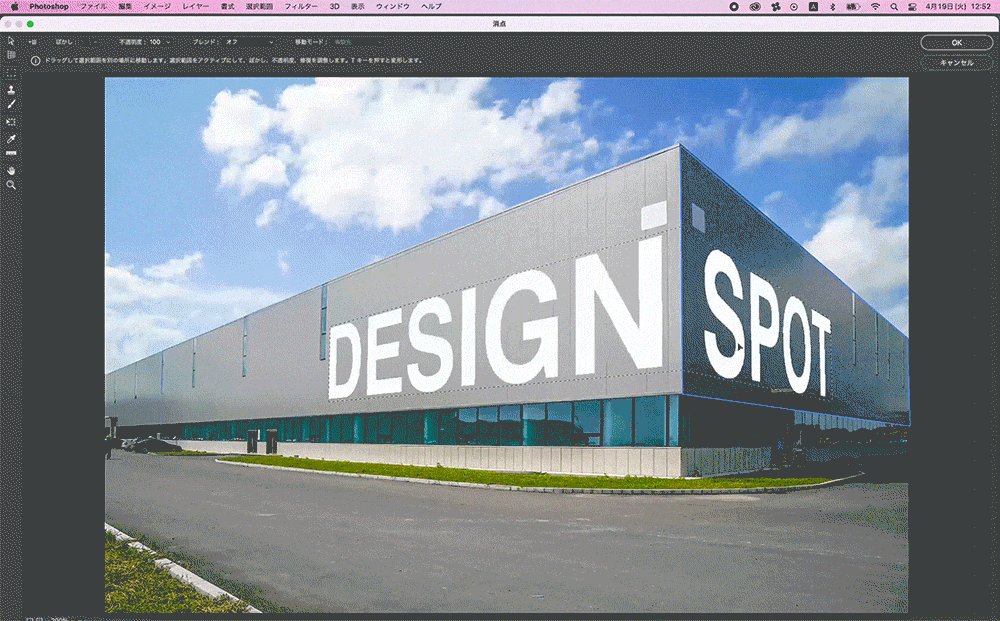
今回は消点の機能を使って下画像のように、建物に自然な遠近感のテキストを配置してみたいと思います!

やり方を覚えると、壁に掛けられた額縁に絵をはめ込んだり、箱に包み紙の柄をプリントしたり、PCのモニターに画像をはめたりと様々なケースで応用する事ができます。
とても便利な機能なので、覚えておいて損はないと思います!
それでは早速やり方を解説していきます。
消点(Vanishing Point)ざっくり作業の流れ
- 側面が2面以上見えている背景と、当て込みたい画像を用意
- 消点のワークスペースで面を作成する
- 作成した面に画像を当て込む
- 位置やサイズ、描画モードなどを調整
Youtube動画
今回の作業動画をyoutubeにアップしています!
このチャンネルは、デザインのチュートリアル動画を投稿しているチャンネルです。
ぜひチャンネル登録よろしくお願いします!!
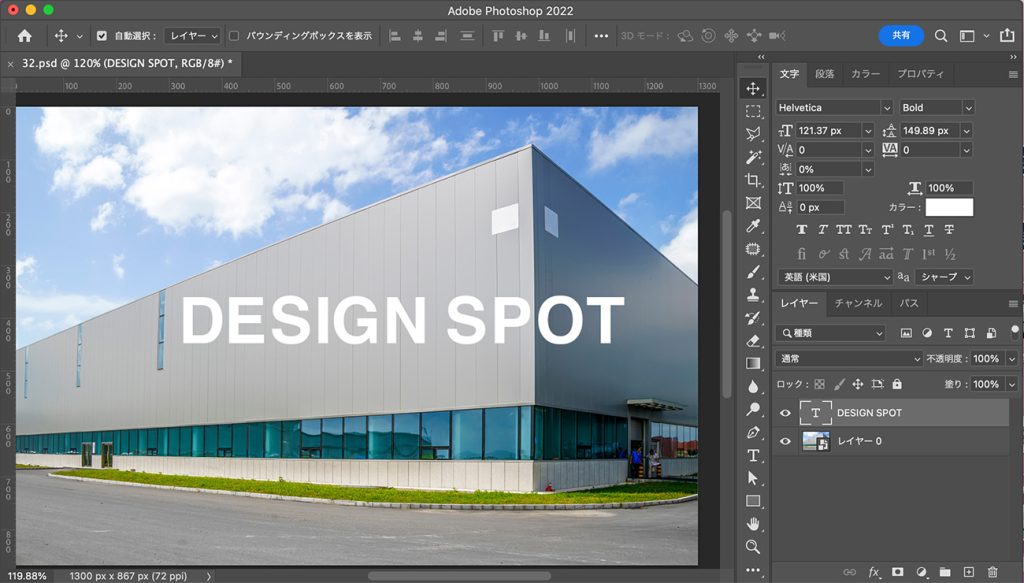
【1】背景写真とテキストを用意
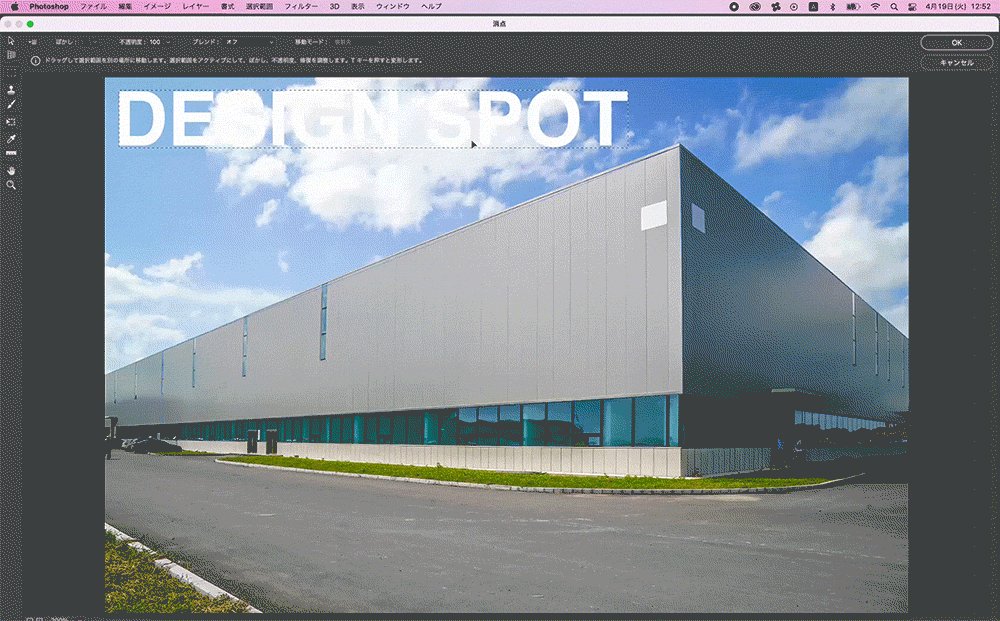
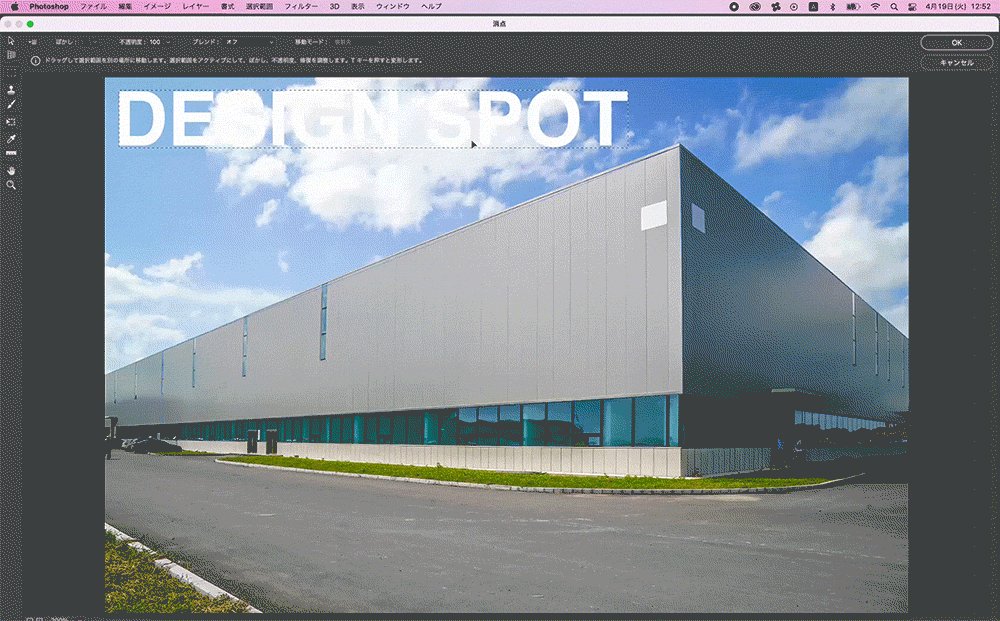
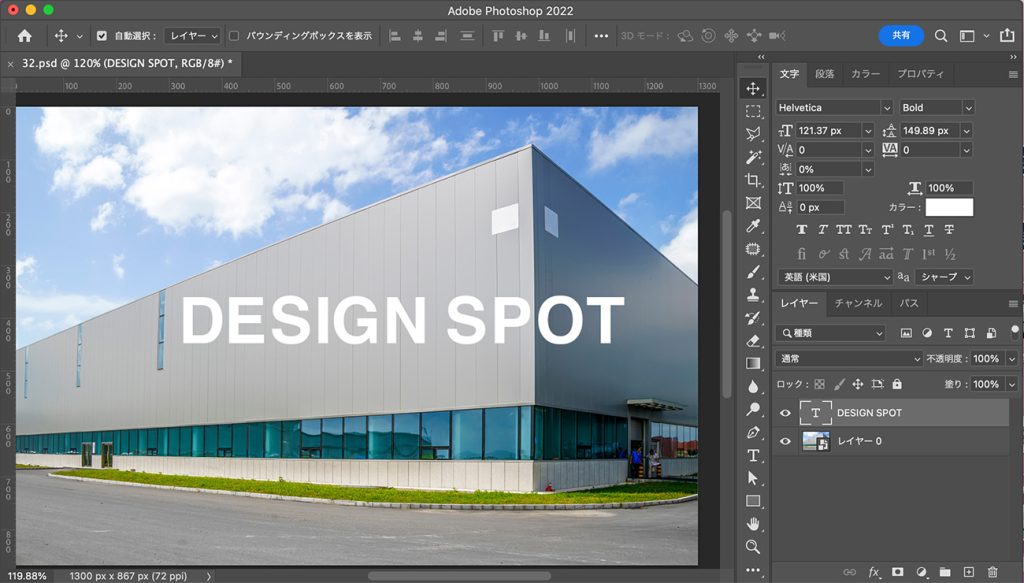
まずは背景写真とテキストを用意します。
側面が2面以上見えている建物の画像を用意し、その上に任意のフォントでテキストを打ちます。

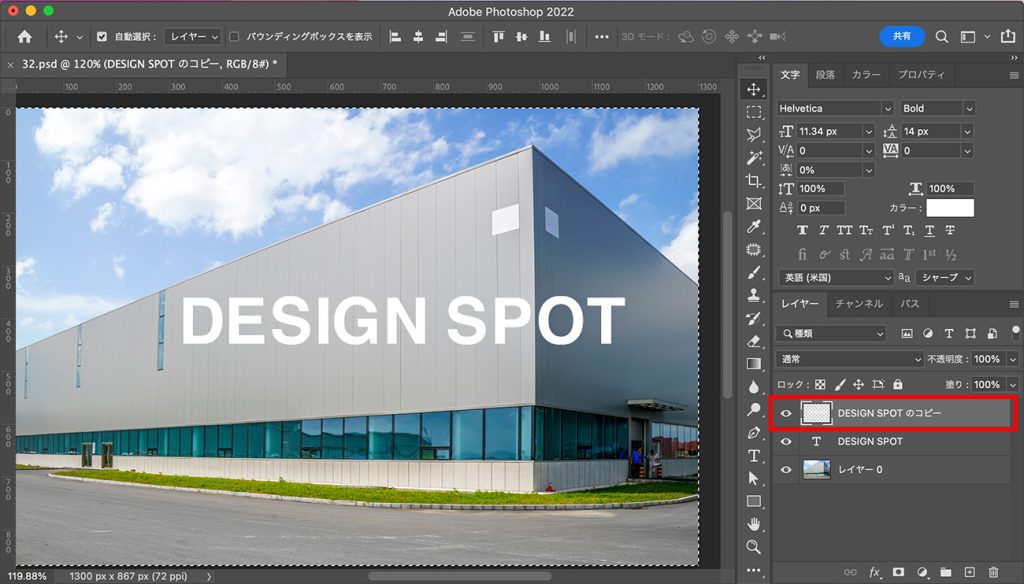
【2】テキストをラスタライズしてコピーする
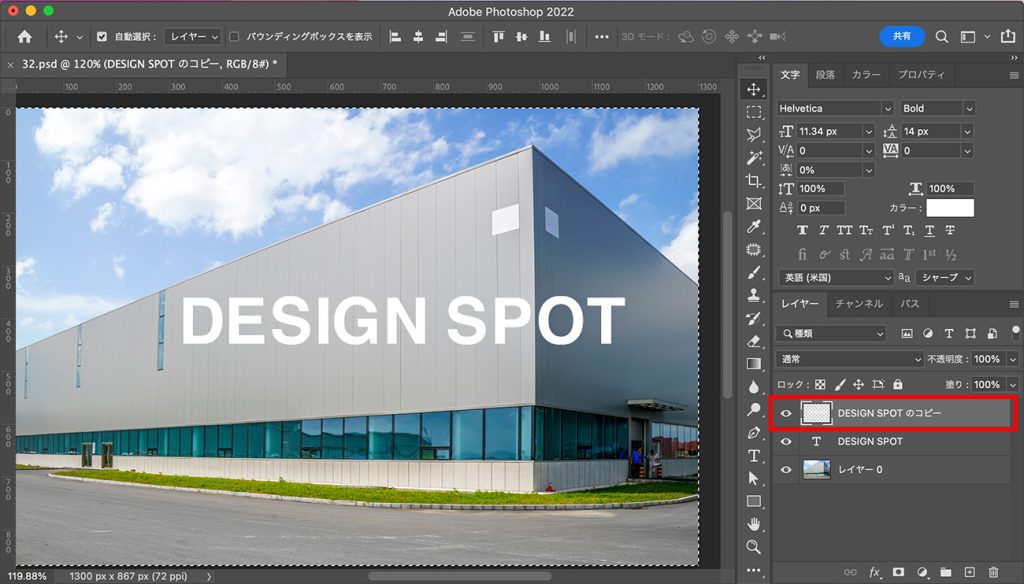
テキストレイヤーを複製し、右クリックからラスタライズを実行します。
ラスタライズしたレイヤーを選択し、【command(control)+A】で全選択し、【command(control)+C】でコピーておきます。

コピーが終わったら2つのテキストレイヤーを両方非表示にしてください。
元のテキストをコピーして残しているのは、後で修正したくなった時のためです。
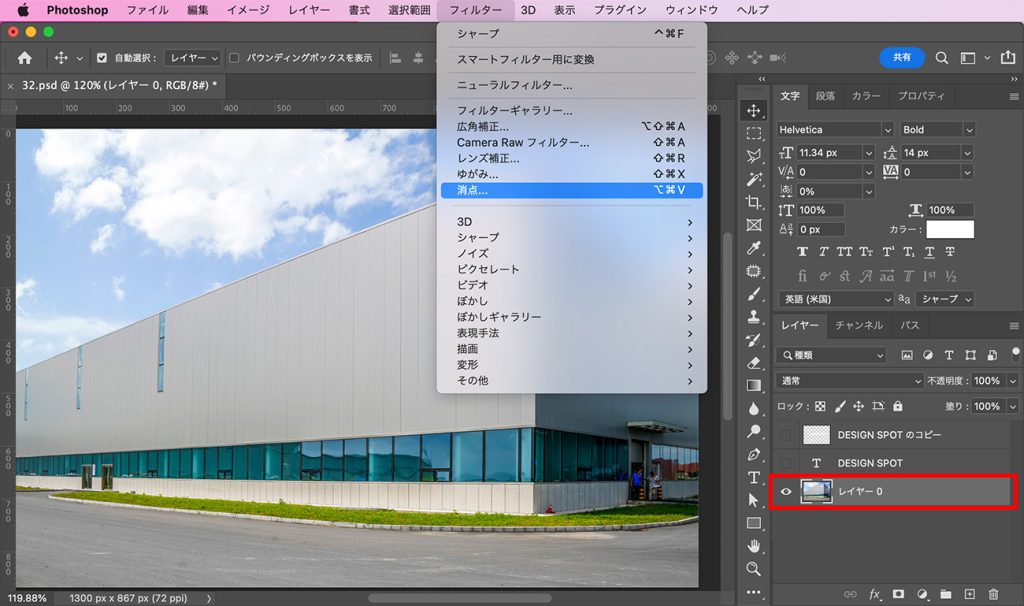
【3】消点(Vanishing Point)で面を作成
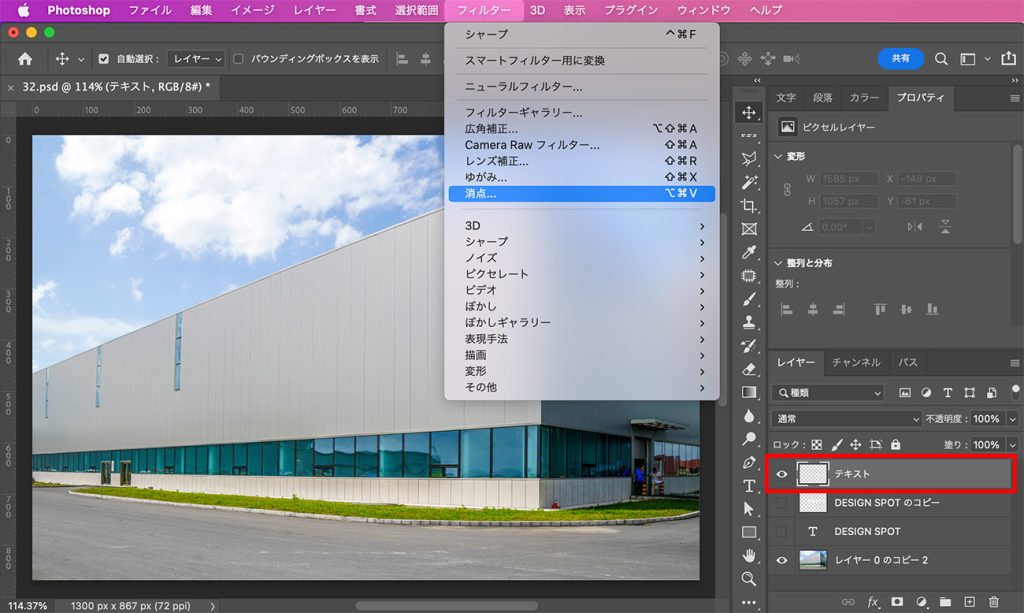
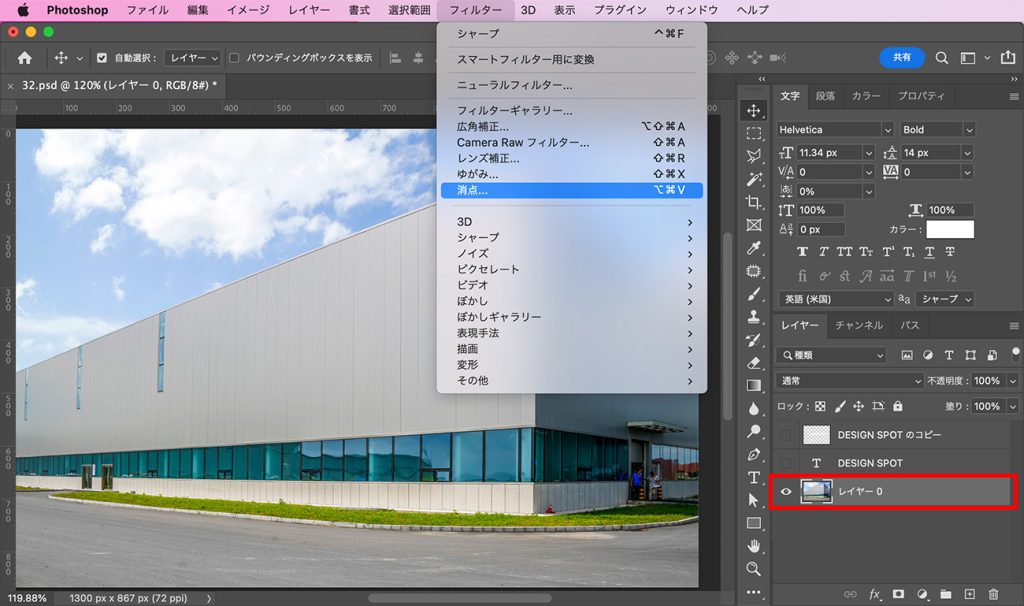
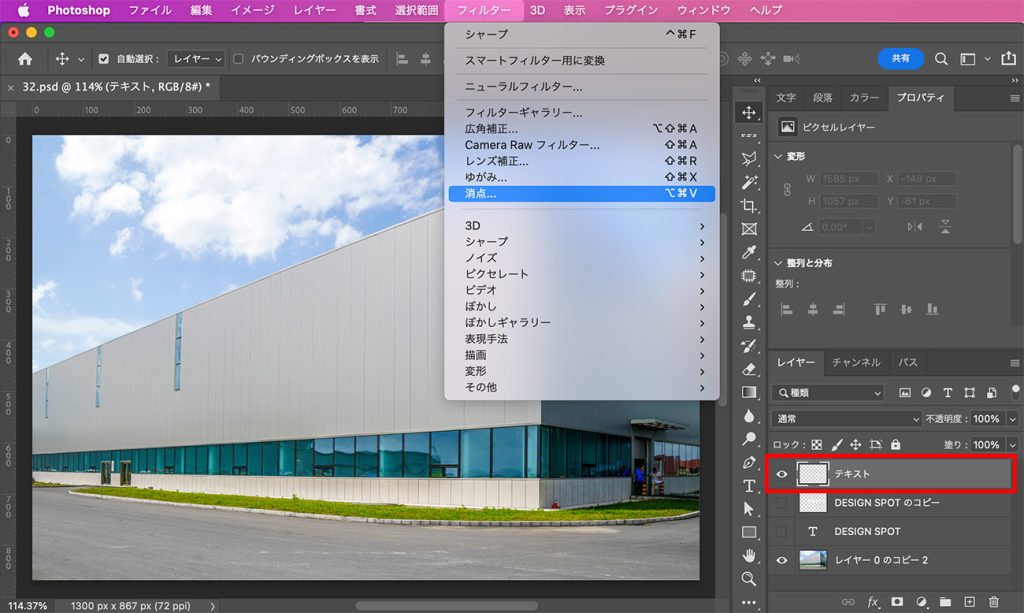
背景レイヤーを選択し、上部メニューから「フィルター」<「消点」をクリックしてください。
その際に背景がスマートオブジェクトだと消点が使えないので、背景はラスタライズしておきます。

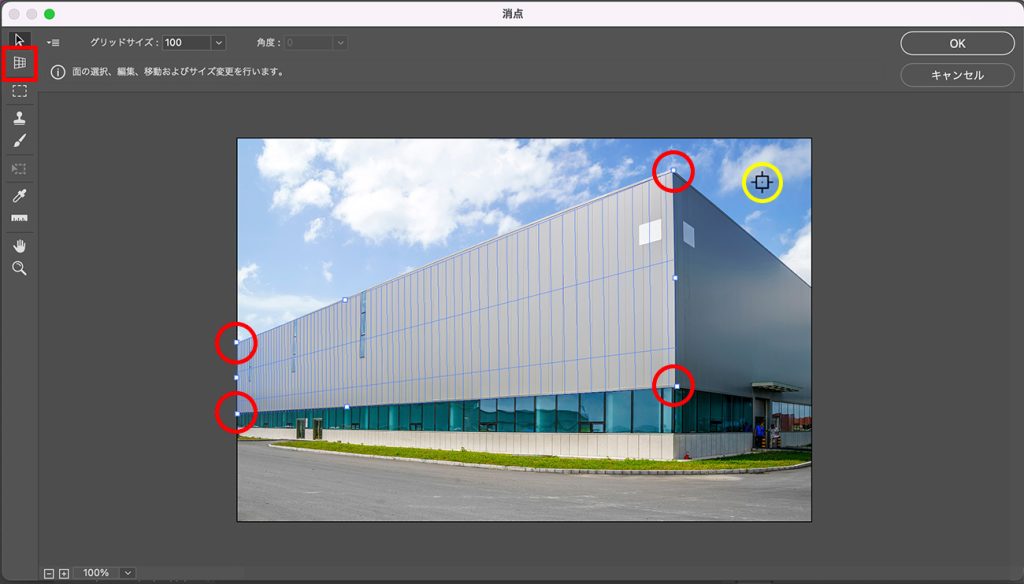
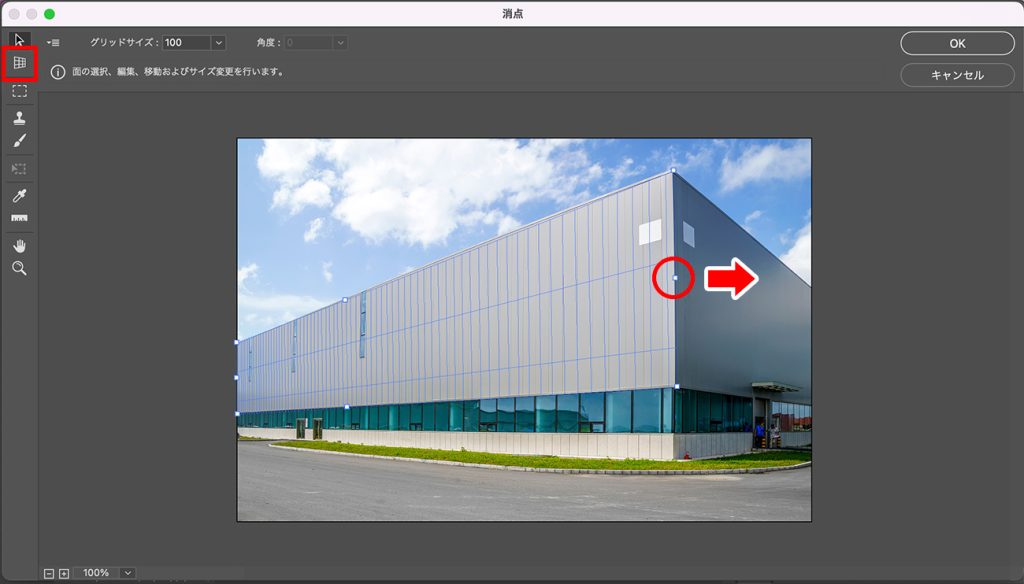
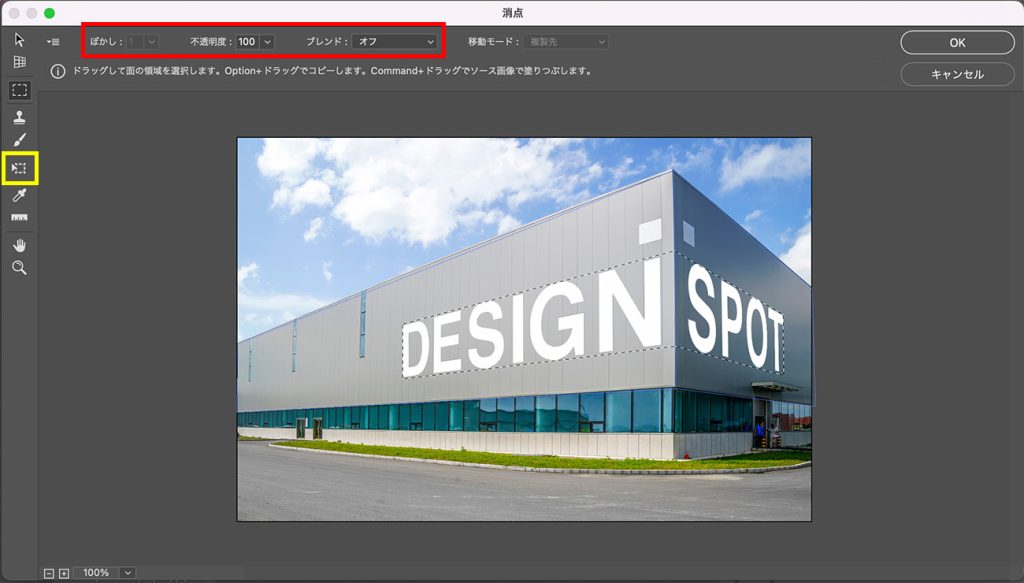
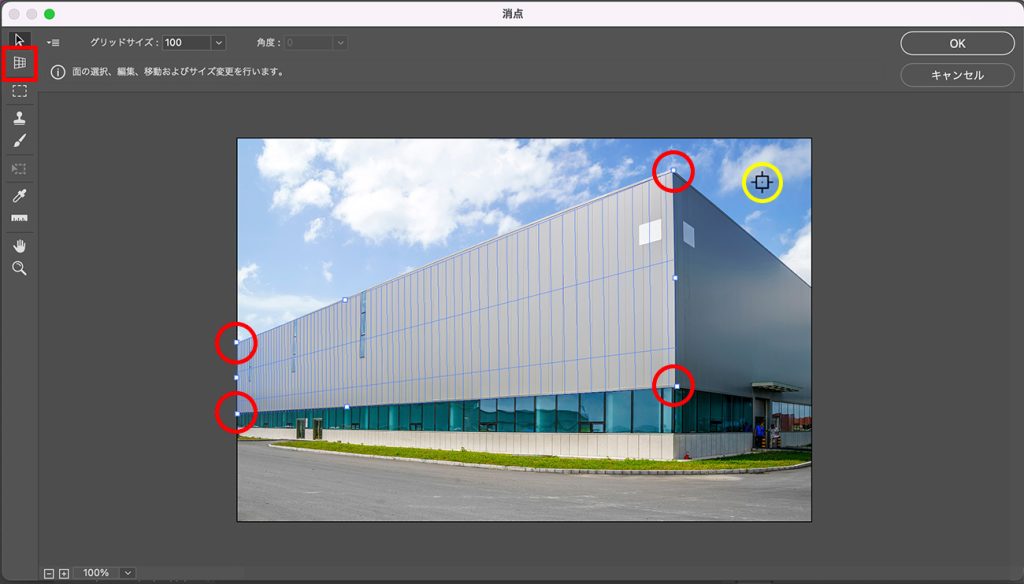
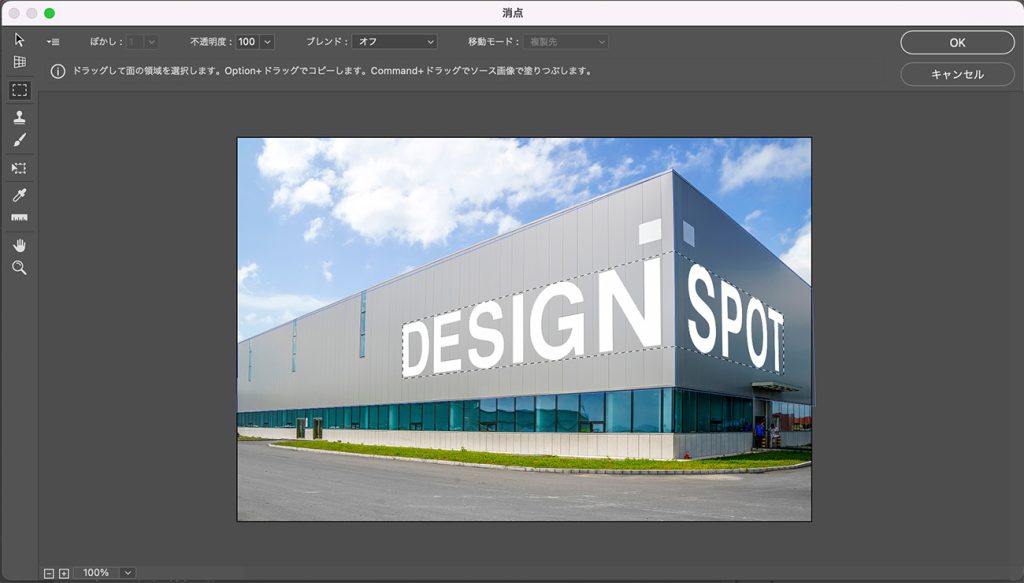
消点のワークスペースが立ち上がるので、画面左の赤四角枠の「面作成ツール」を選択して、黄色丸のポインターで面の角を4つ選択していきます。

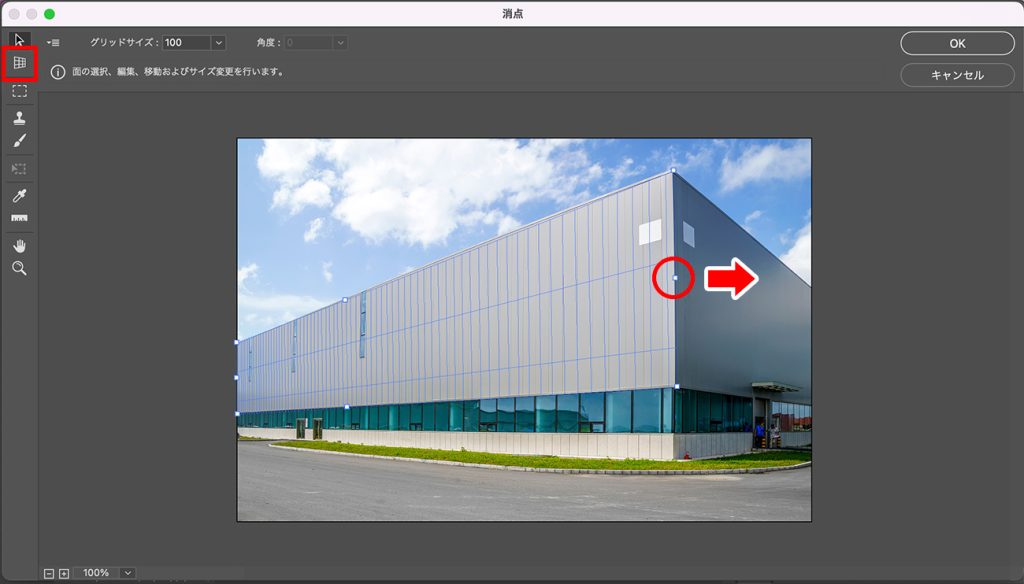
1つの面が選択できたら、「面作成ツール」で下画像の赤丸を右に引っ張り、もう1つの面を作成します。

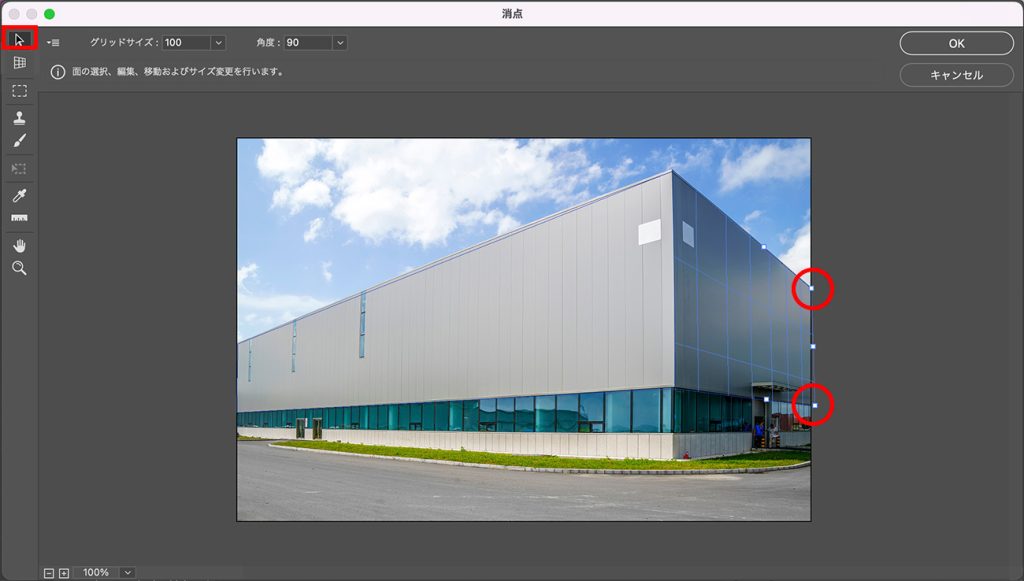
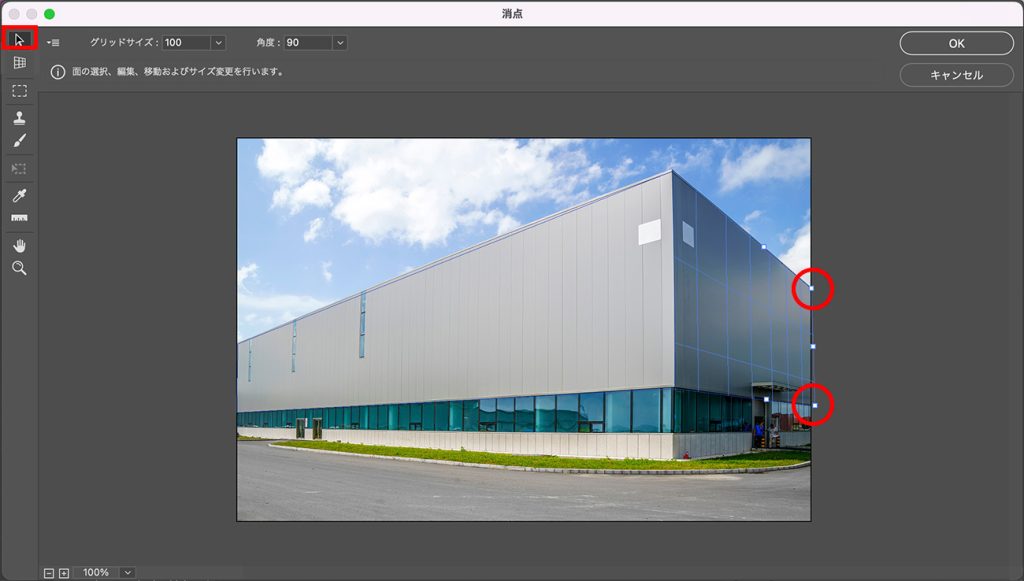
下画像の赤丸を「面修正ツール」で正確な角の位置に1つずつ合わせてください。

面が2つ作れたらOKを押して通常画面に戻ります。
面のガイド線は、正しい遠近感を指定できている時は青色になります。
黄色は正しくないけど許容範囲で、赤になるとやり直しが必要になります。
【4】テキストを面に配置
通常画面に戻ったら、新しく空のレイヤーを用意してください。
今回はわかりやすいように「テキスト」と命名しています。
空のレイヤーを選択した状態で、先ほど同様に上部メニューから「フィルター」<「消点」をクリックしてください。

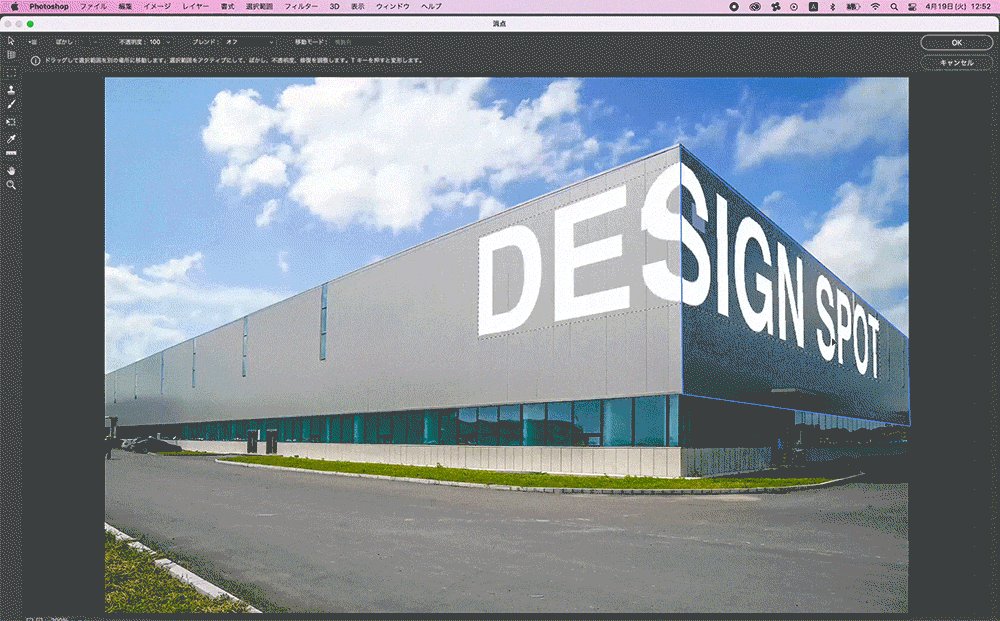
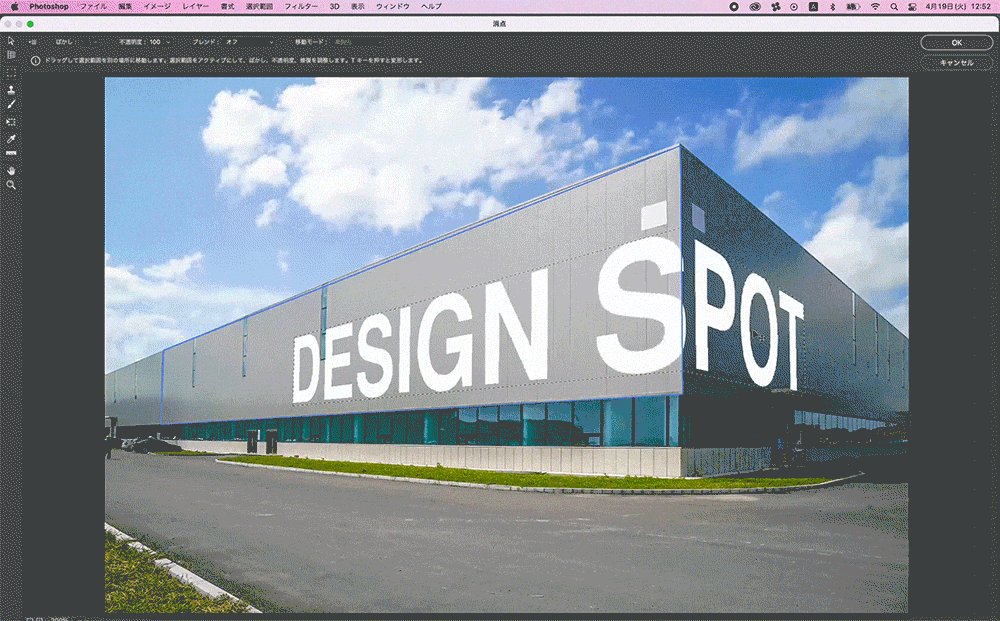
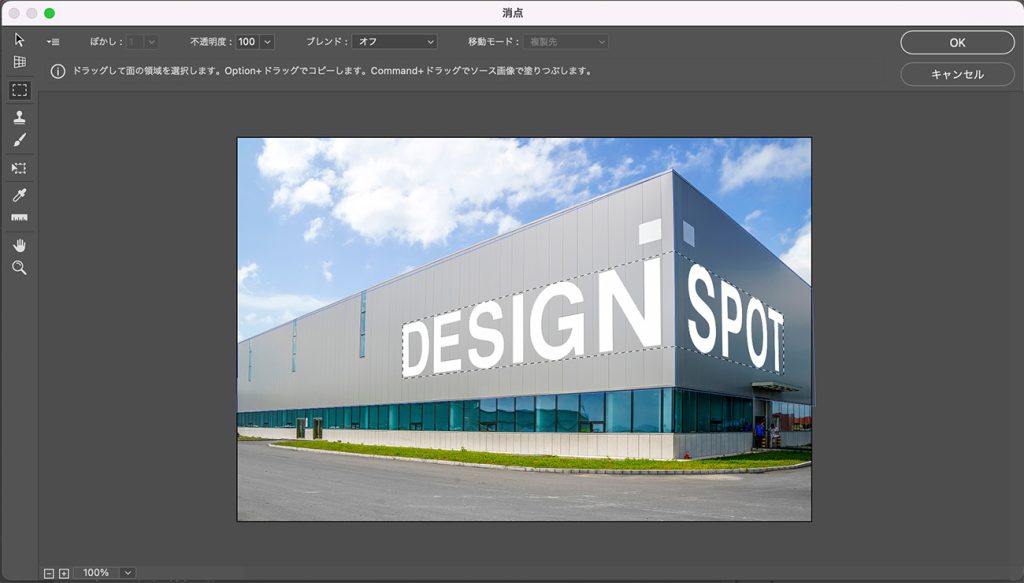
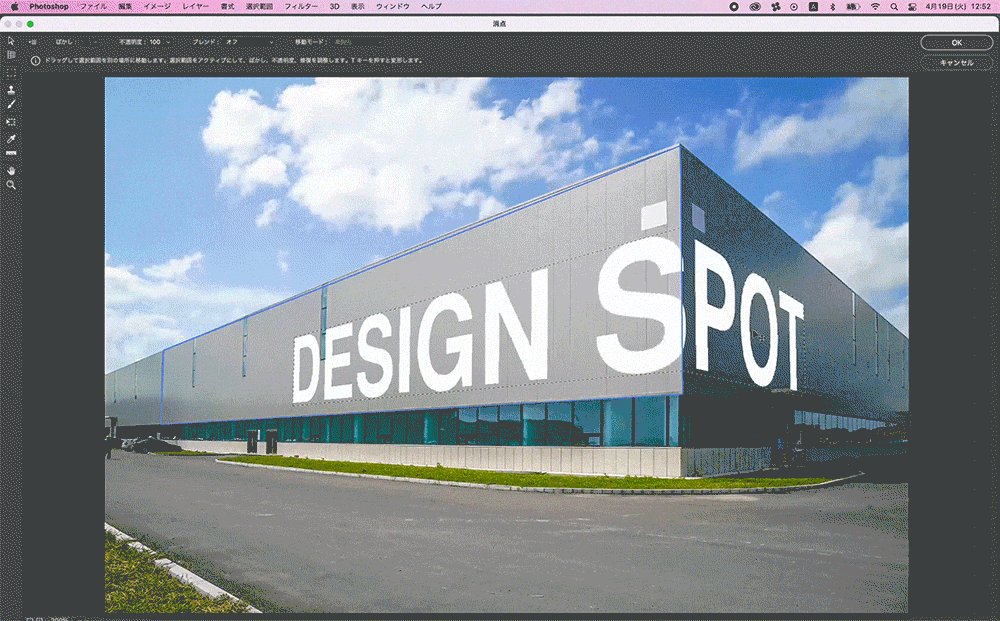
初めにコピーしたテキストを【command(control)+V】で貼り付けて、面の中に移動させると、建物の遠近感に合わせてテキストが変形されます。

ちょうどいい位置に合わせましょう。
サイズを変えたい場合は【command(control)+T】、もしくは左ツールの黄色で囲んだ部分をクリックして、角をドラッグすると拡大縮小できます。
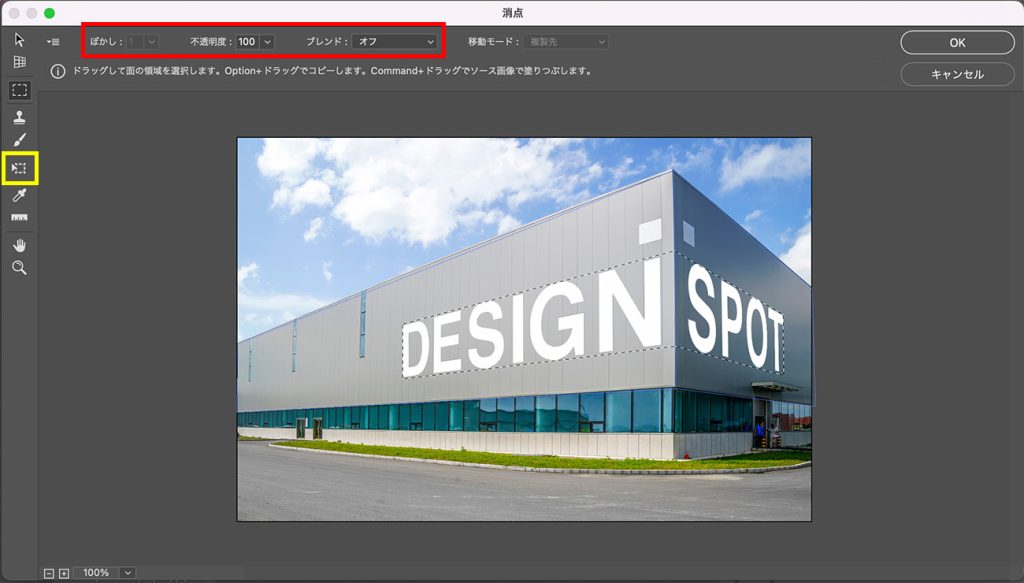
上部赤枠のメニューから、透明度やぼかしなども調整する事ができます。

【5】完成
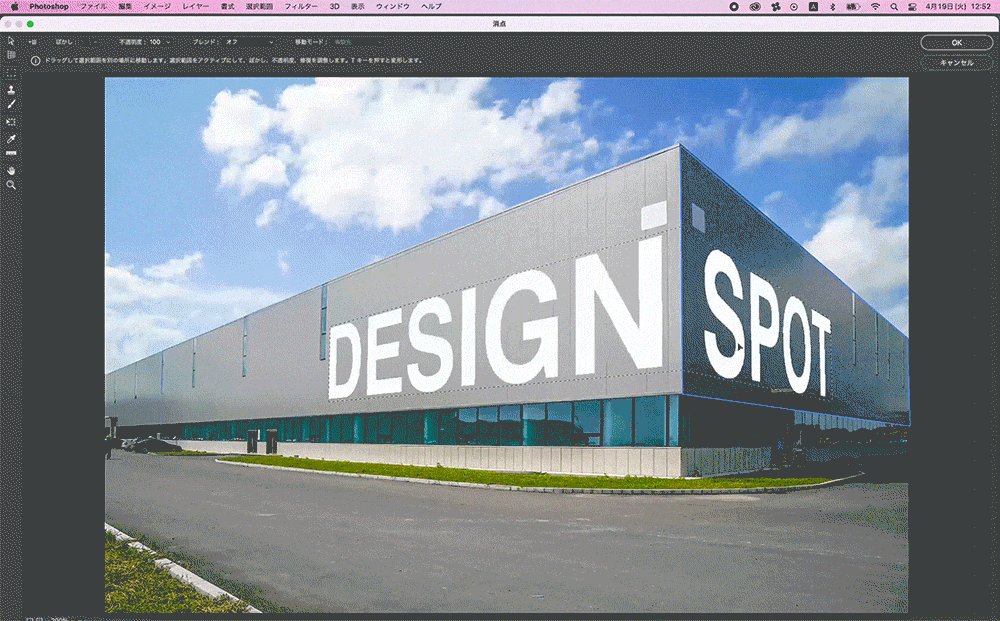
ベストな場所とサイズになったらOKを押します!
テキストレイヤーの、描画モードや透明度を調整することで、より写真に馴染ませることもできます。

応用
今回は建物にテキストを配置する方法を紹介しましたが、同じやり方でパソコンの画面に画像を当て込んだり、箱のラッピングに柄を入れたりすることもできます。
パソコン画面
箱のラッピング


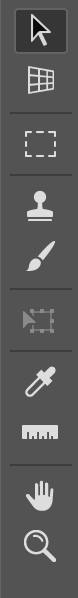
消点のツールの説明【左横】
最後に消点のウィンドウの左にあるツールを、上から順に全て説明しておきます。

面修正ツール
└パスのアンカーポイントを選択してサイズを変更することができます。
└面の中央を選択すると面全体を移動する事もできます。
面作成ツール
└4つの角または画像内のオブジェクトを選択して、編集する面を作成する事ができます。
└消点の画面を立ち上げたら、まず最初にこのツールを使います。
選択ツール
└面やペーストした画像を選択できるツールです。
└面をダブルクリックで面を全選択できます。
└option押しながらドラッグすると複製することもできます。
スタンプツール
└通常画面のスタンプツールと同じ機能で、option+クリックで選択した場所を、他の場所でコピーする事ができます。
ブラシツール
└通常画面のブラシツールと同機能で、カラーや硬さを設定して塗りつぶす事ができます。
└面の遠近感を考慮した塗りをしてくれます。
変形ツール
└中の画像を追加した時に使うツールで、バウンティングボックスが表示されるので配置した画像を自由変形する事ができます。
└上部に「左右に反転」と「上下に反転」の項目が現れるので、クリックで反映させる事ができます。
スポイトツール
└ブラシツールのカラーを画面内から選択する事ができます。
ものさしツール
└面をダブルクリックすると、大きさや長さを表示させる事ができます。
手のひらツール
└通常画面と同じく、ズームした時に画面の表示位置を調整できます。
虫眼鏡ツール
└通常画面と同じく、クリックでズームする事ができます。
└optionを押しながらクリックでズームアウトします。
まとめ
今回はPhotoshop(フォトショップ)の消点(Vanishing Point)の使い方を解説していきました!
覚えておくととても便利な機能なので、是非試してみてください!
このサイトでは、デザインに関するオススメ本を紹介しています。
こちらもチェックして頂けると嬉しいです!
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
最後までお読み頂きありがとうございました!