illustrator(イラストレーター)で、「月桂冠」を作る方法を紹介します!
自分で「月桂冠」作れるようになると、葉っぱのデザインを自由に変えたり、デザインにオリジナリティーを出すことができます。
月桂冠(げっけいかん)とは、古代ギリシャやローマの伝統的なシンボルとして使用されてきた、月桂樹(ラウレル)の葉から作られる冠のことです。
勝利、栄誉、知識、学問の象徴で、ロゴデザインやエンブレムなど、様々なデザインに使われています。

今回作成するデザインはこちらです!

それでは早速解説していきます!
YouTube動画
今回の内容は動画でも解説しています!
動画で見たい!という方はこちらのYoutube動画をご覧ください!
【1】葉っぱ1枚のパーツを作成
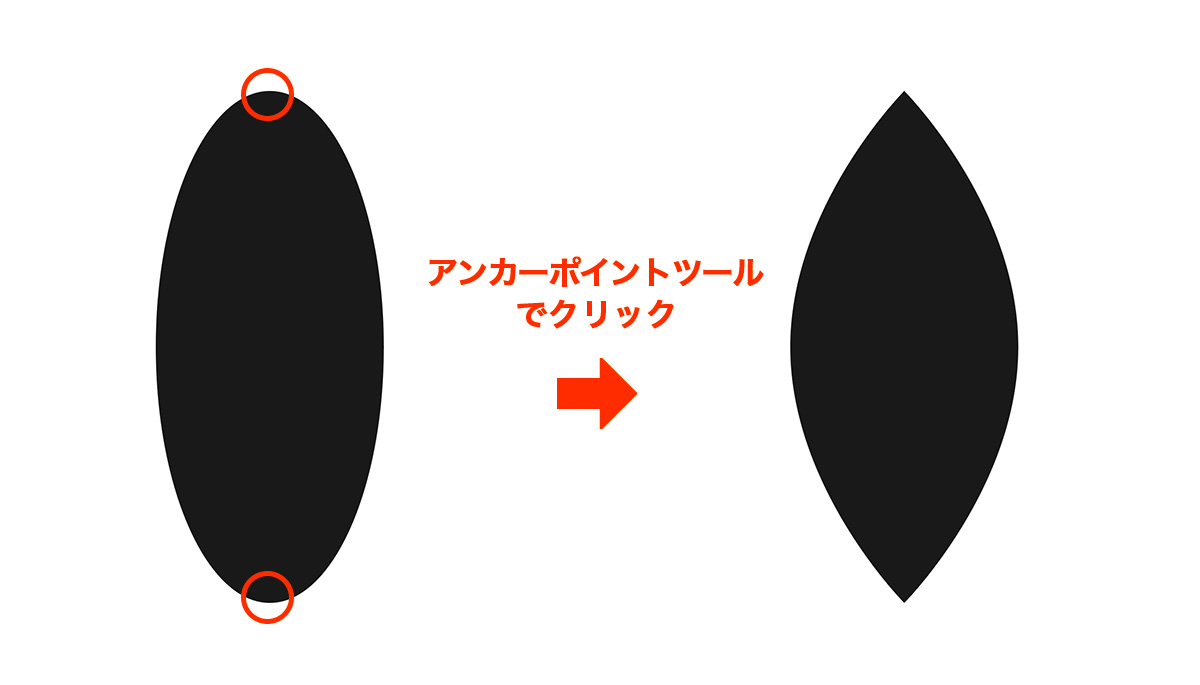
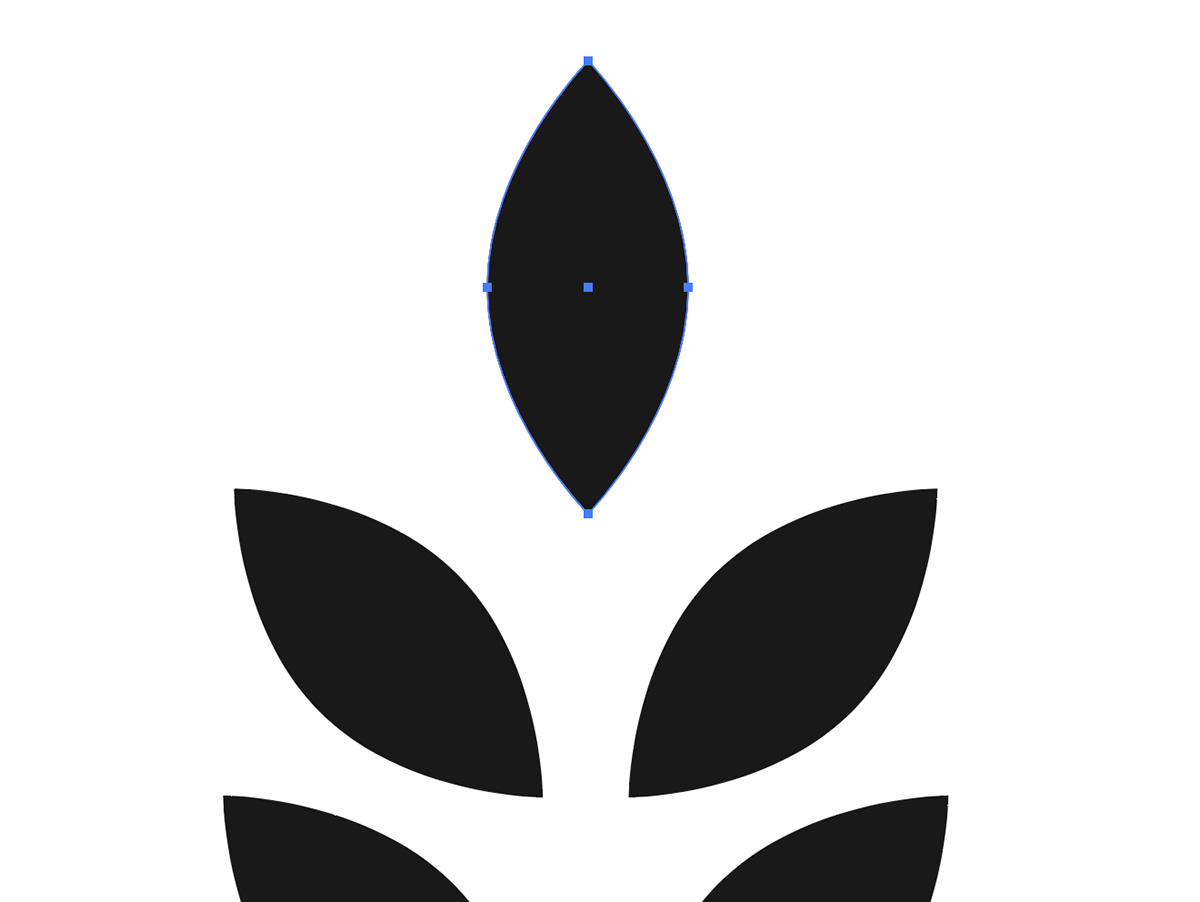
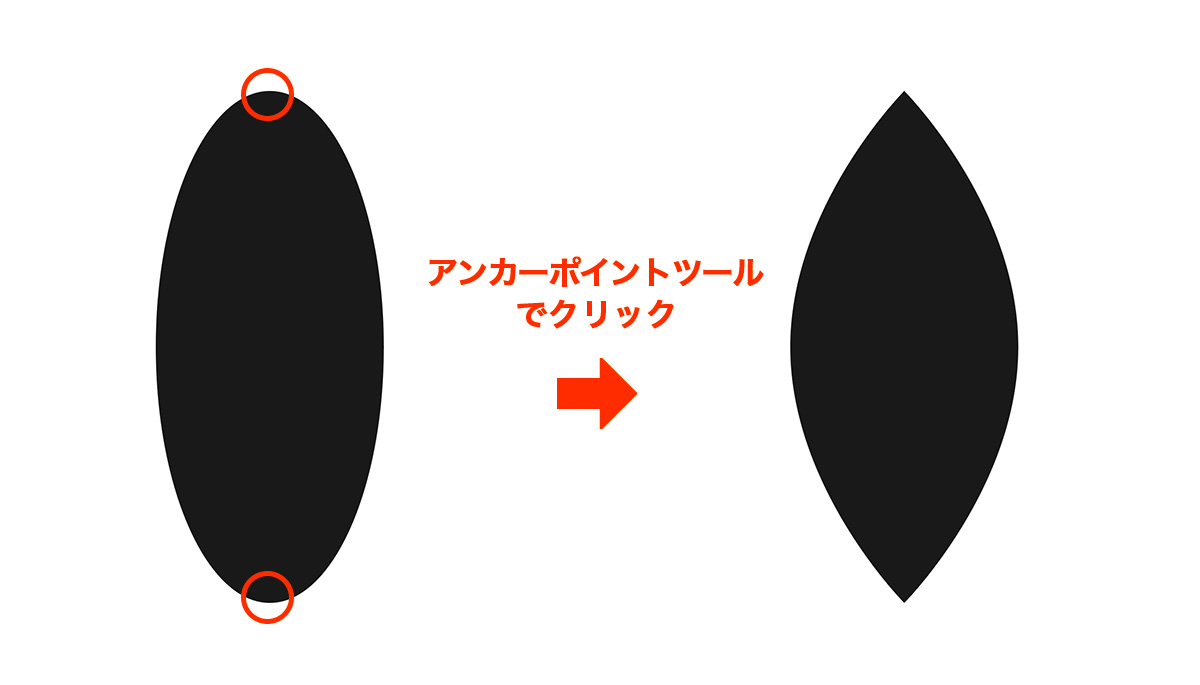
まずは楕円形ツールで、縦長の楕円を作ります。
アンカーポイントツールに切り替えて、上下のポイントをクリックします。
これで上下が尖った形になります。

【2】葉っぱ全体のパーツを作成
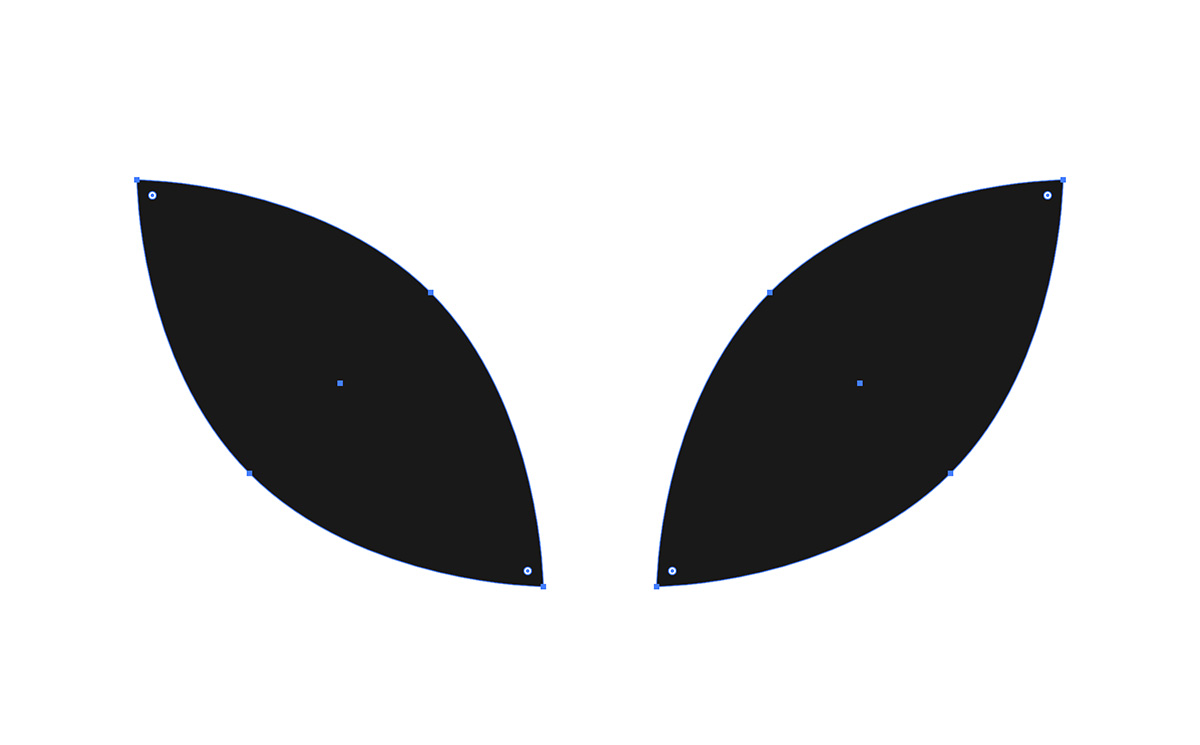
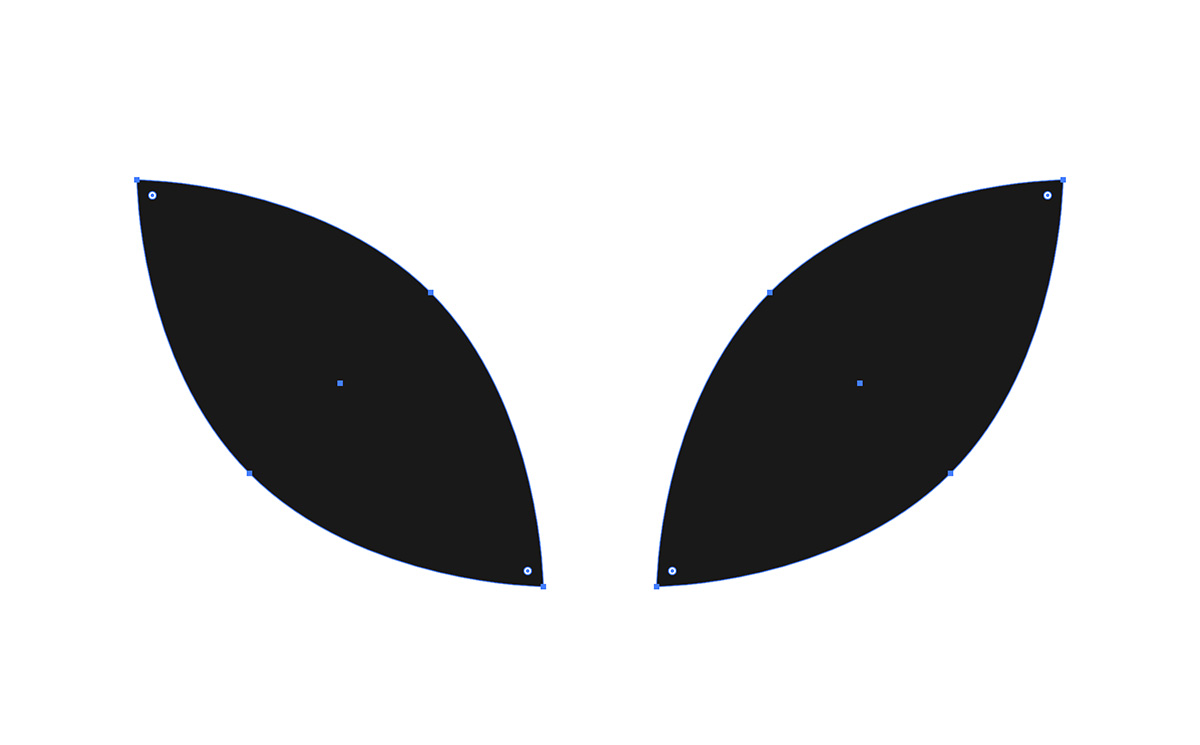
葉っぱのパーツができたら左に45°回転させ、右に一つ複製します。
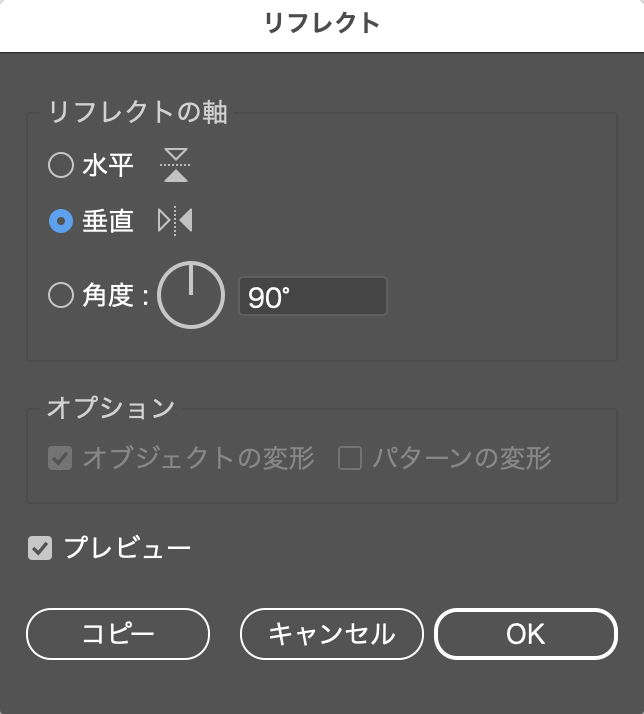
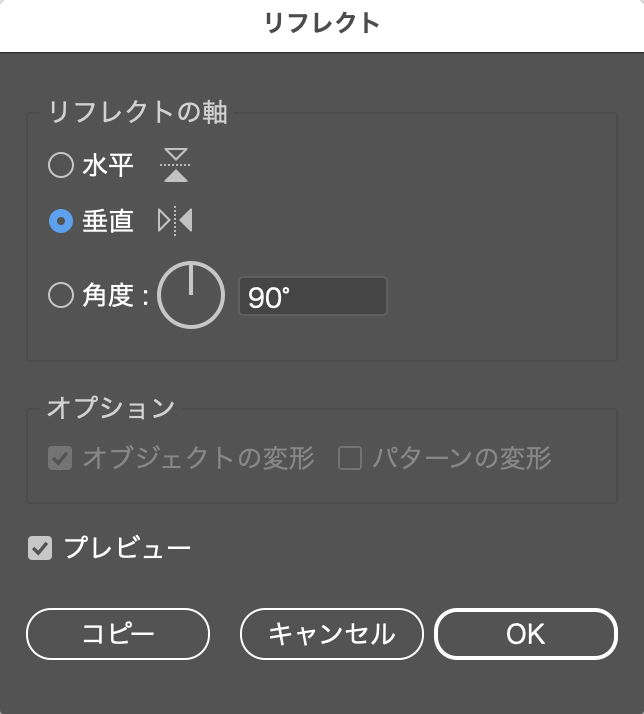
英字キーボードで【O】のキーを押した後に、エンターキーを押して、リフレクトの画面を開きます。
(リフレクトツールをダブルクリックしてもOK)

「垂直」にチェックを入れてOKを押すと、下画像のように水平方向に反転します。

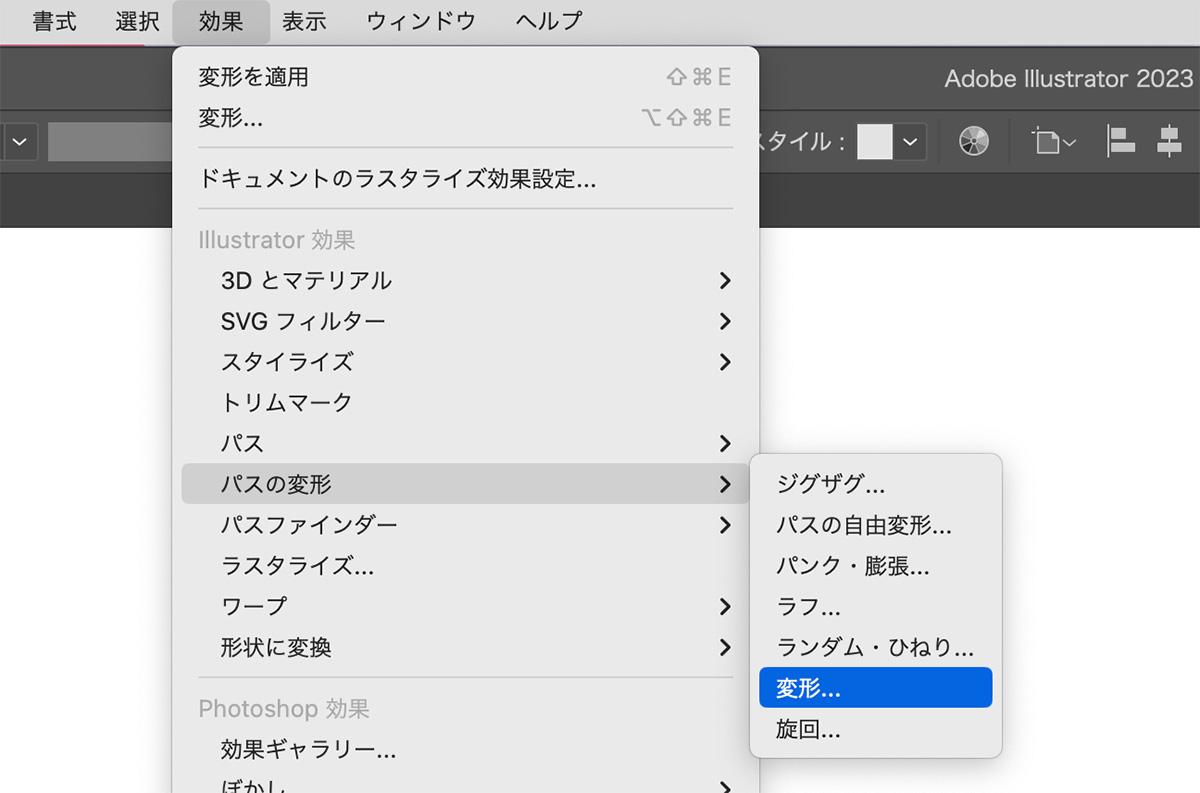
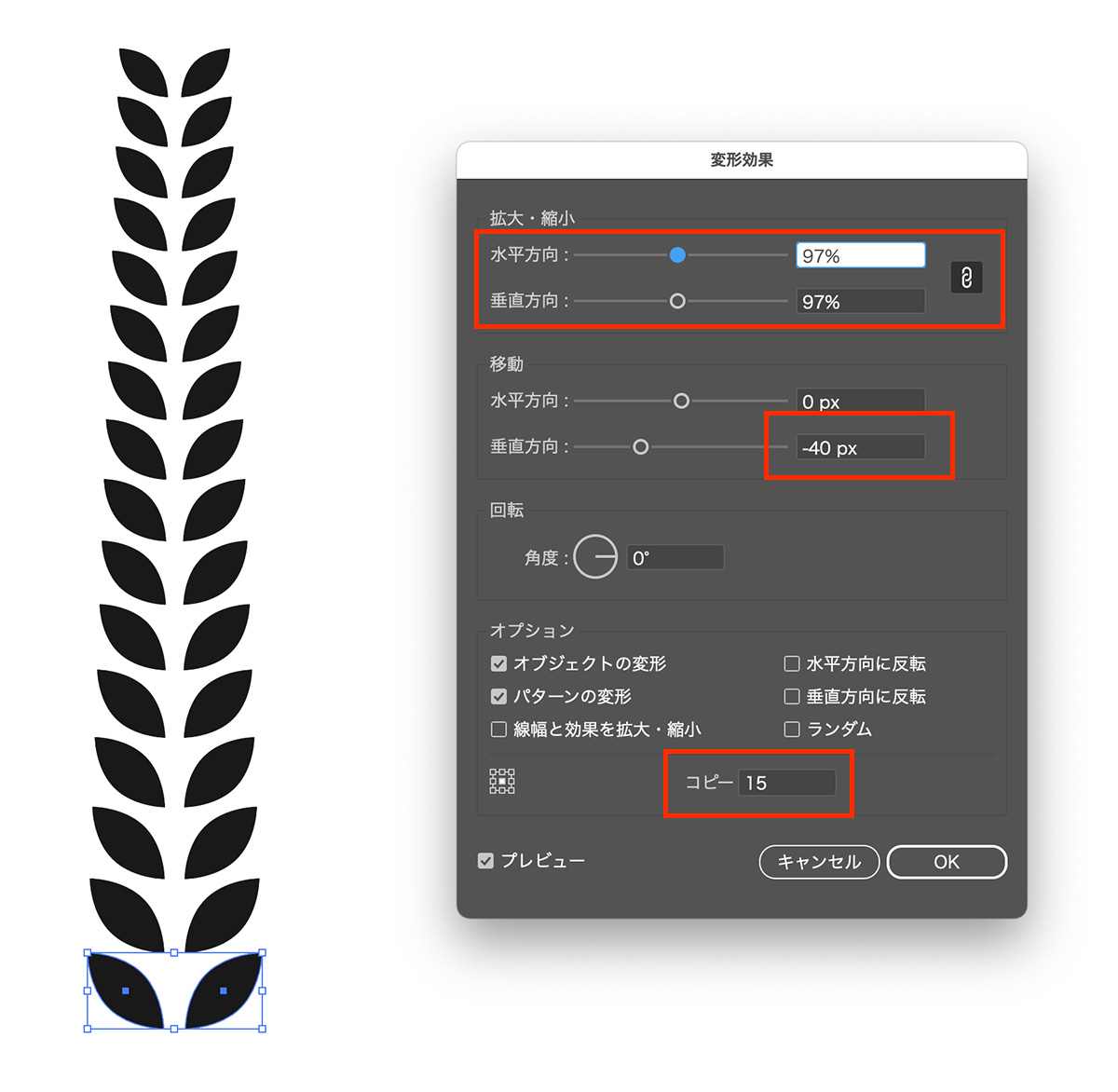
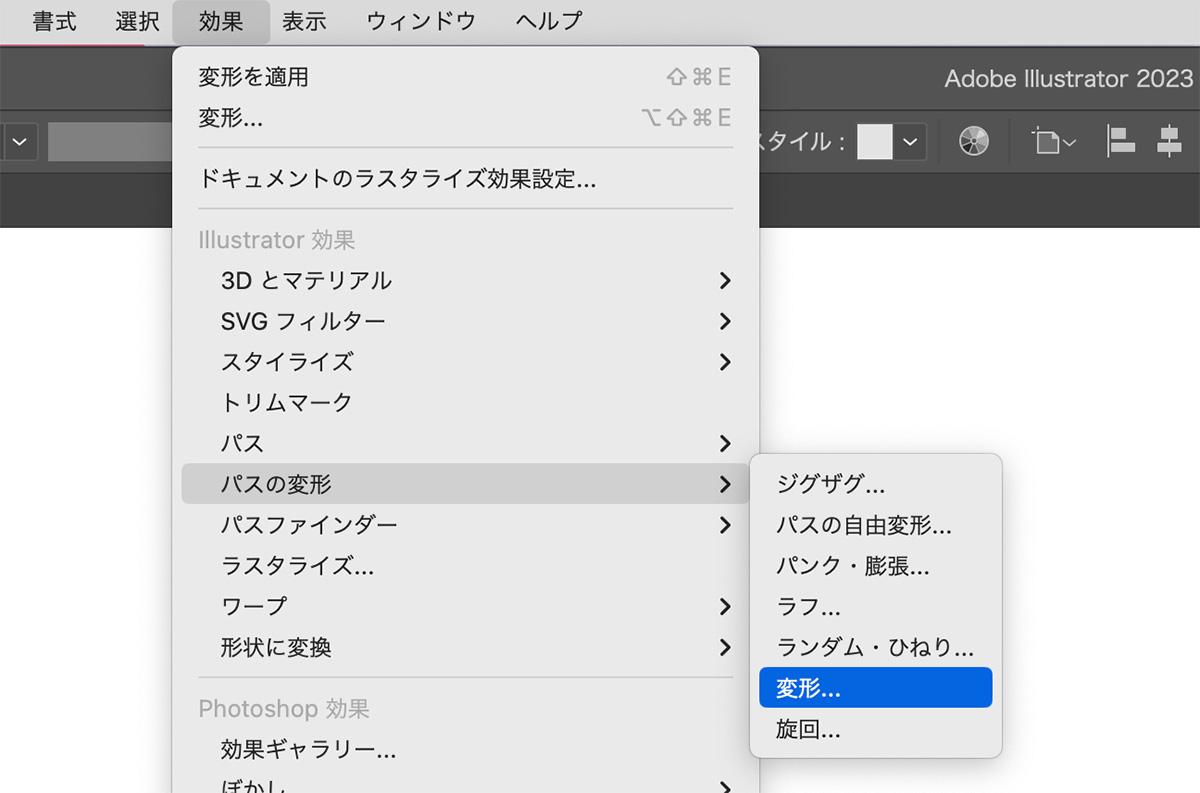
2つをグループ化して、上のメニューから、「効果」<「パスの変形」<「変形」を選択します。

変形効果の画面が開きます。
まずは移動の垂直方向のスライダーを左に動かし、ちょうどいい間隔にします。
(ここでは「-40px」にしていますが、サイズによって異なるので目分量で決めましょう)
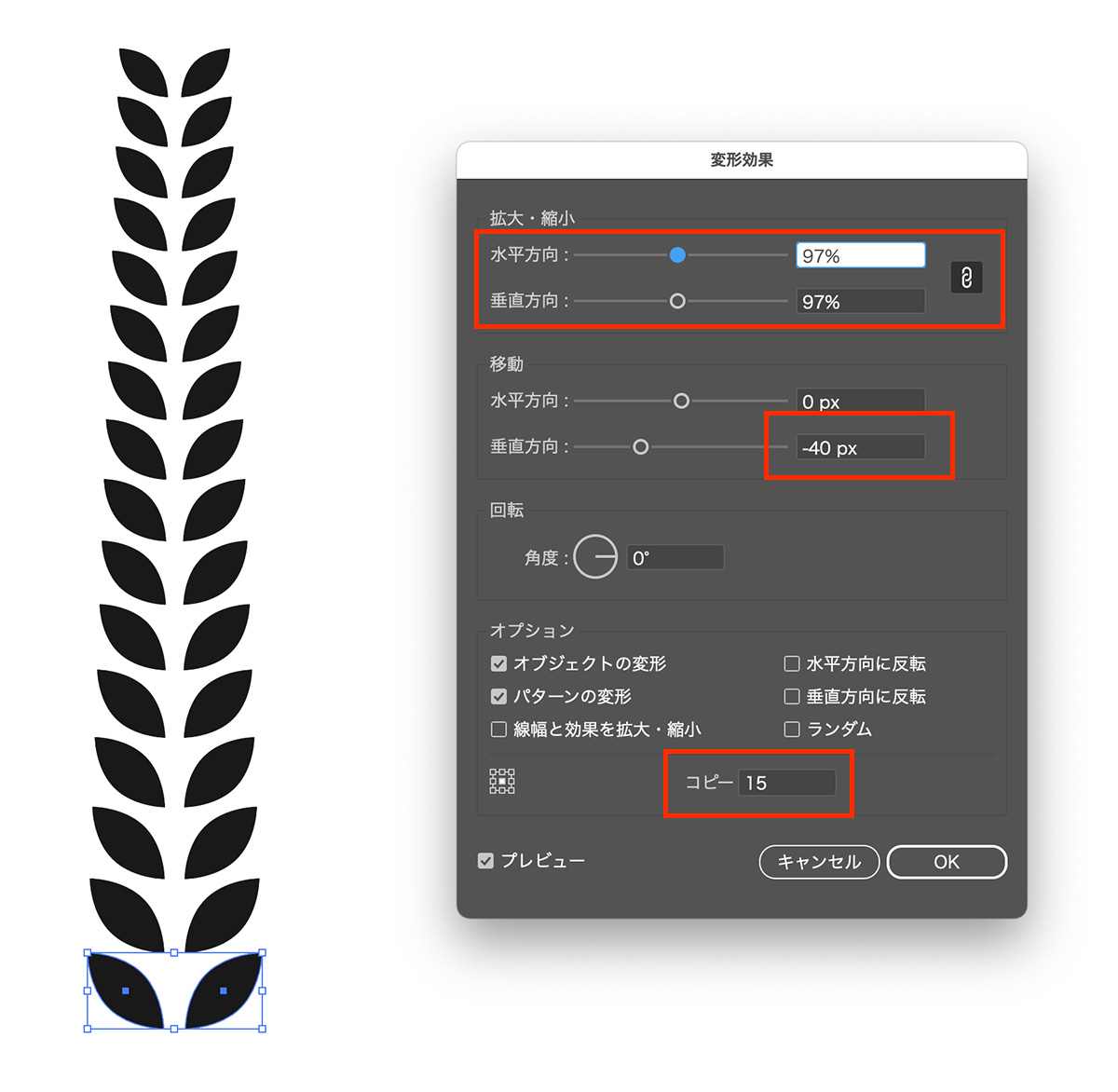
コピーを「15」、拡大縮小の水平方向を「97%」にします。
「コピー」は葉っぱの数で、「拡大縮小の水平方向」は上の葉っぱが小さくなります。
ここもプレビュー画面を見ながら、お好みの設定にしましょう。
拡大縮小の水平方向と垂直方向には、必ずリンクボタンを押しておきましょう。

葉っぱを1枚複製して、先っぽの部分を作ります。

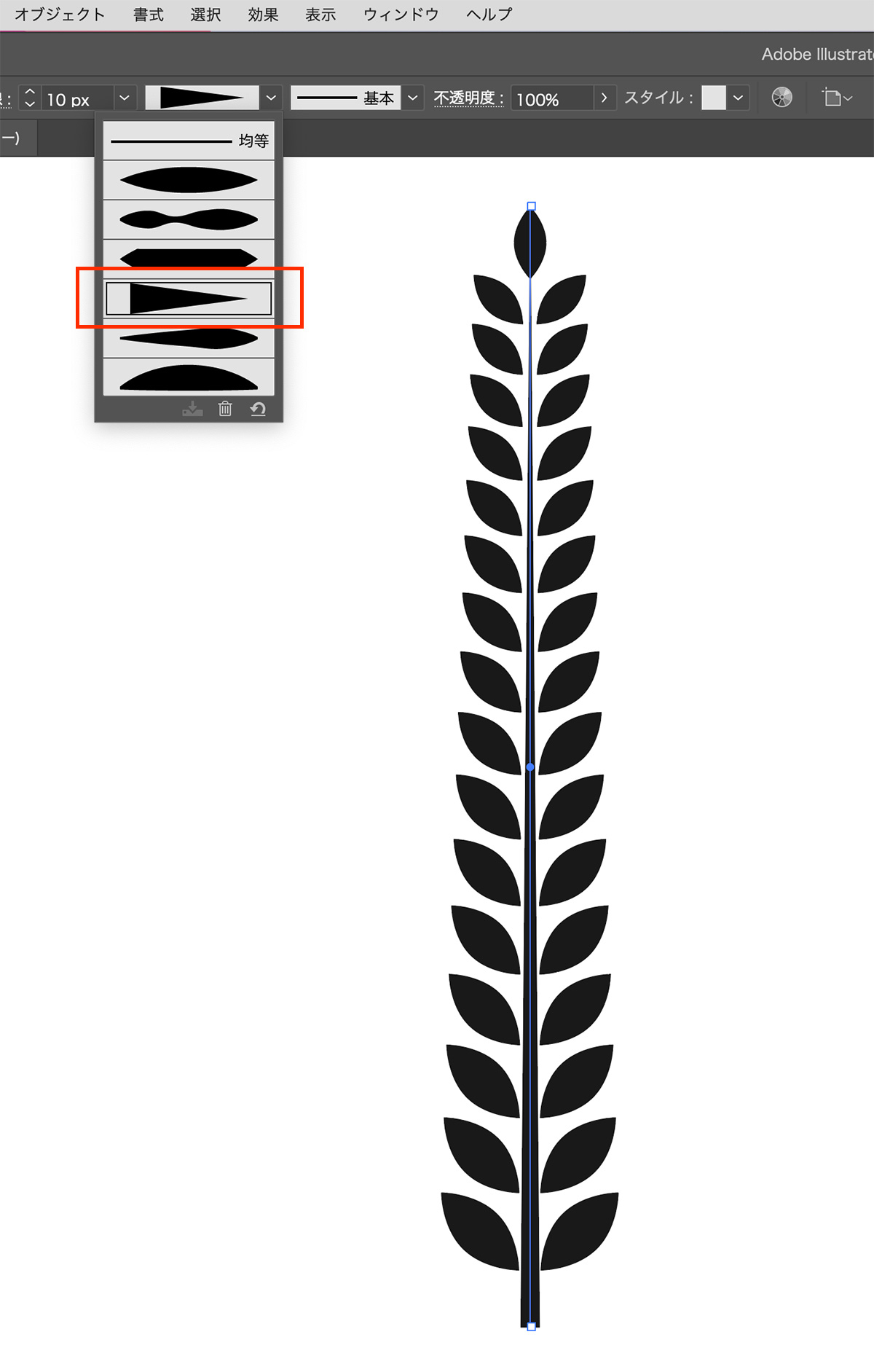
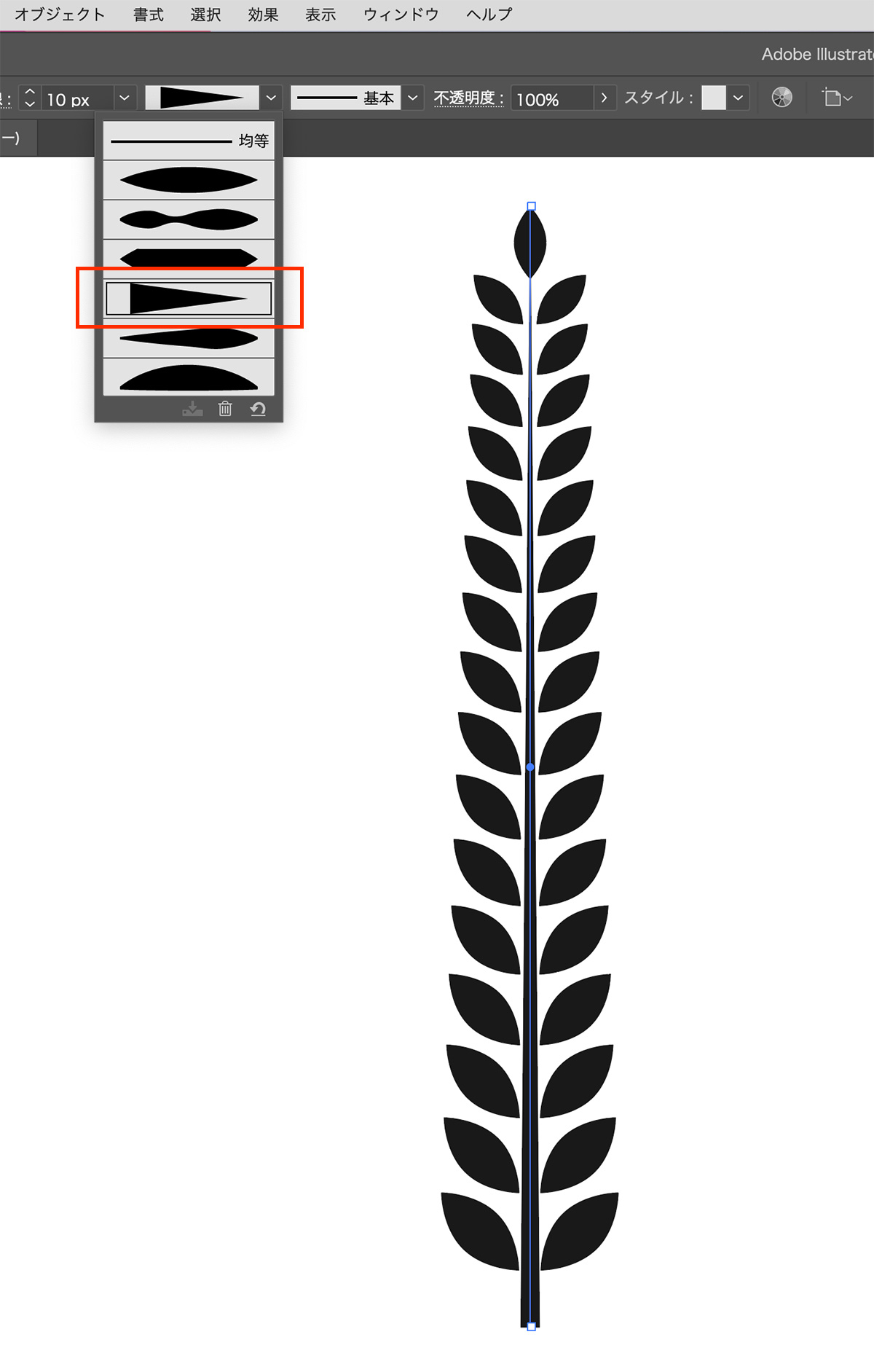
直線ツールで、葉っぱの間に1本垂直な線を配置します。
線の種類を「先細」にします。

【3】ブラシに登録
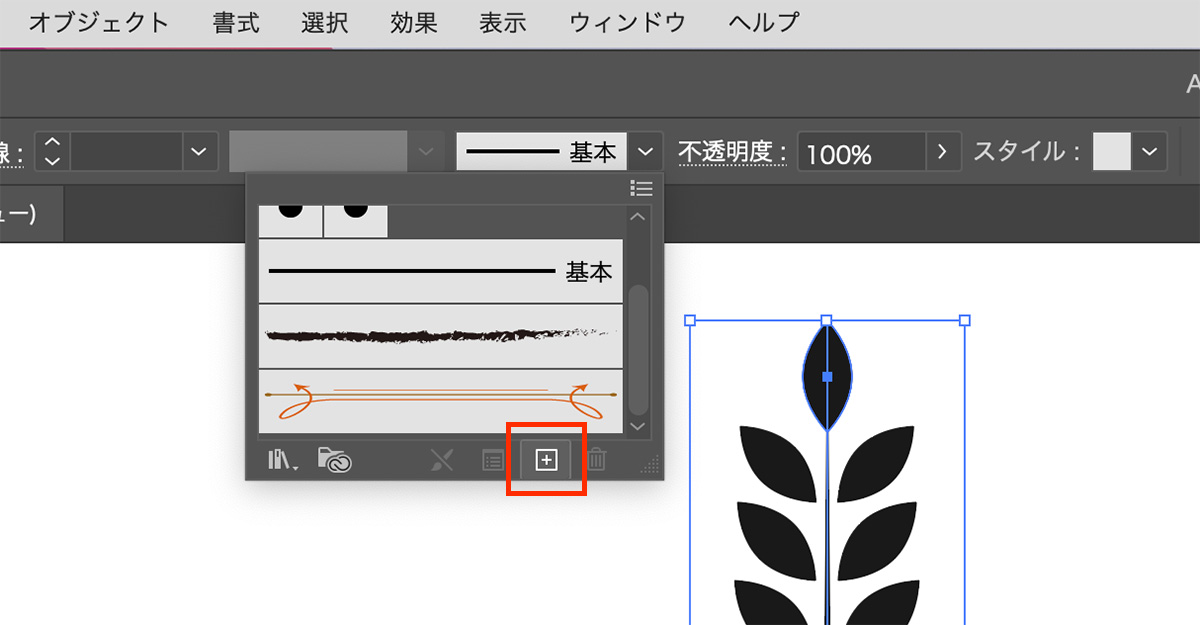
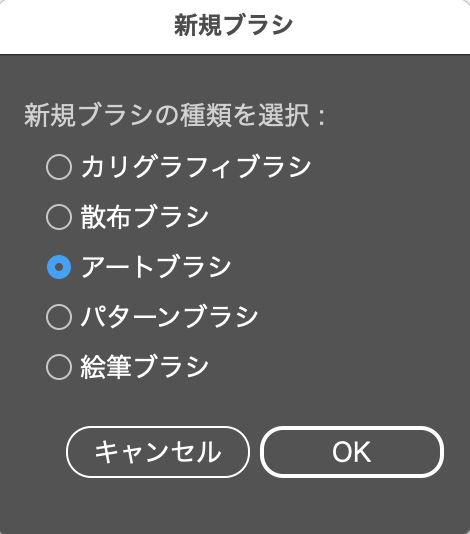
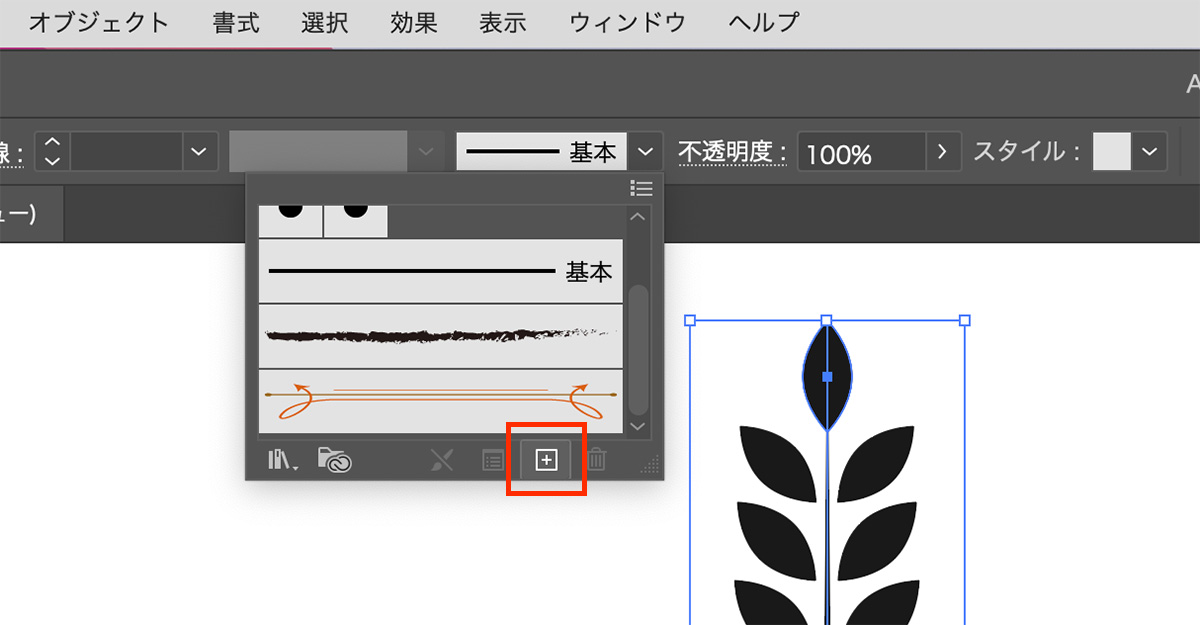
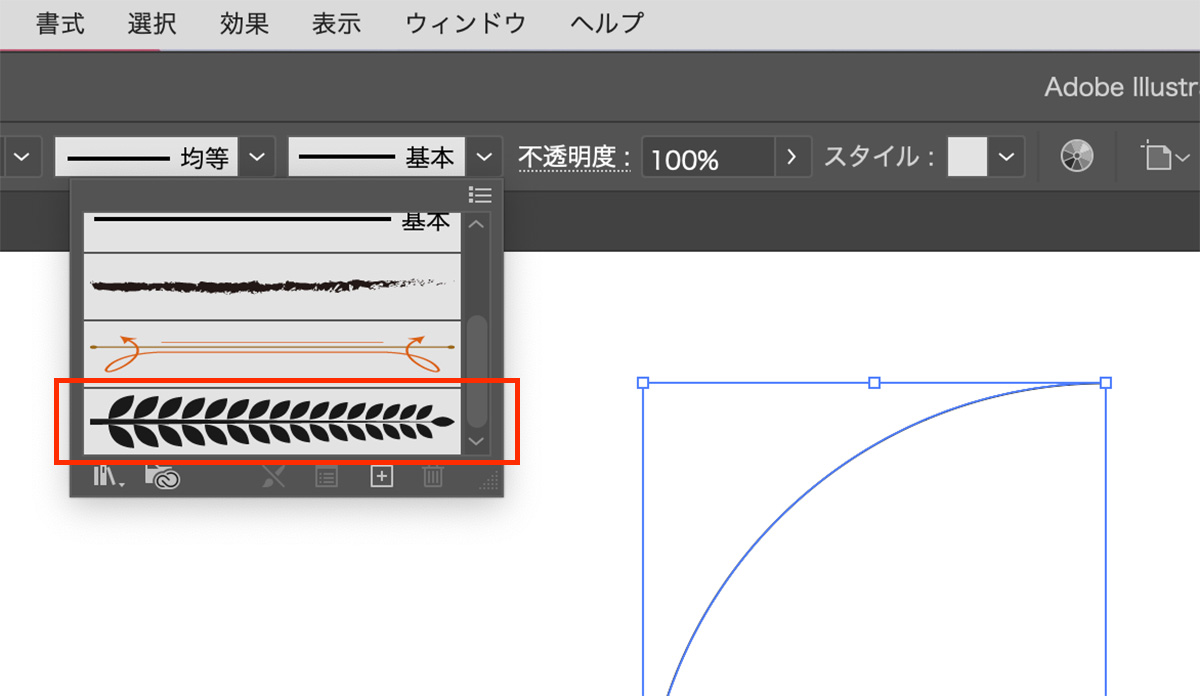
葉っぱのパーツを全て選択した状態で、オプションバーからブラシのタブを開き、「新規ブラシ」のボタンをクリックします。

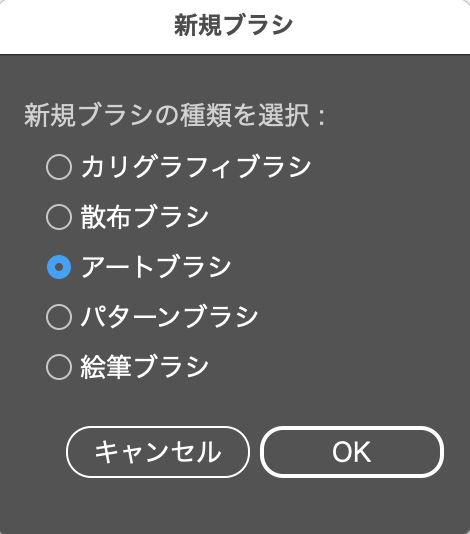
アートブラシを選択します。

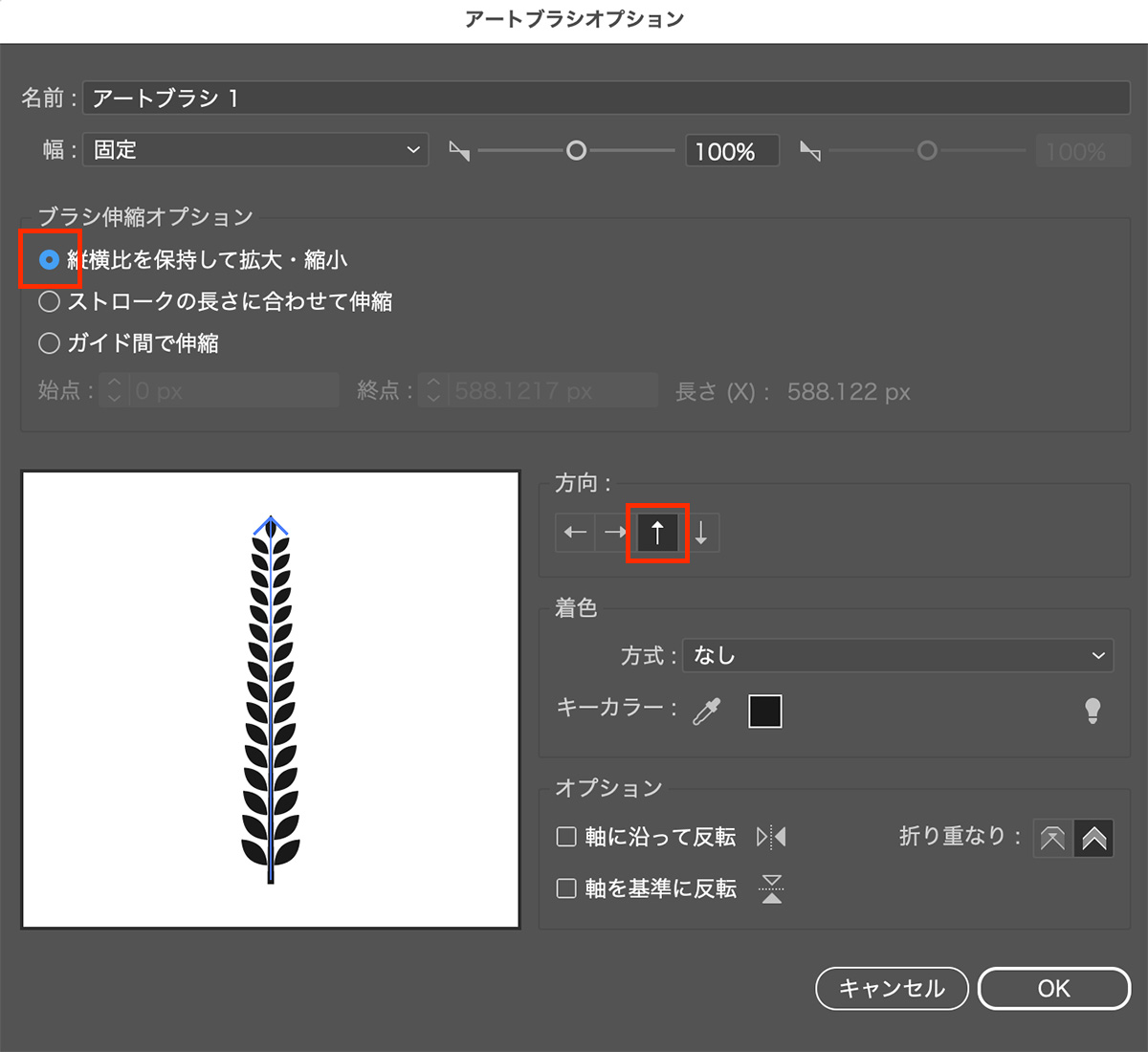
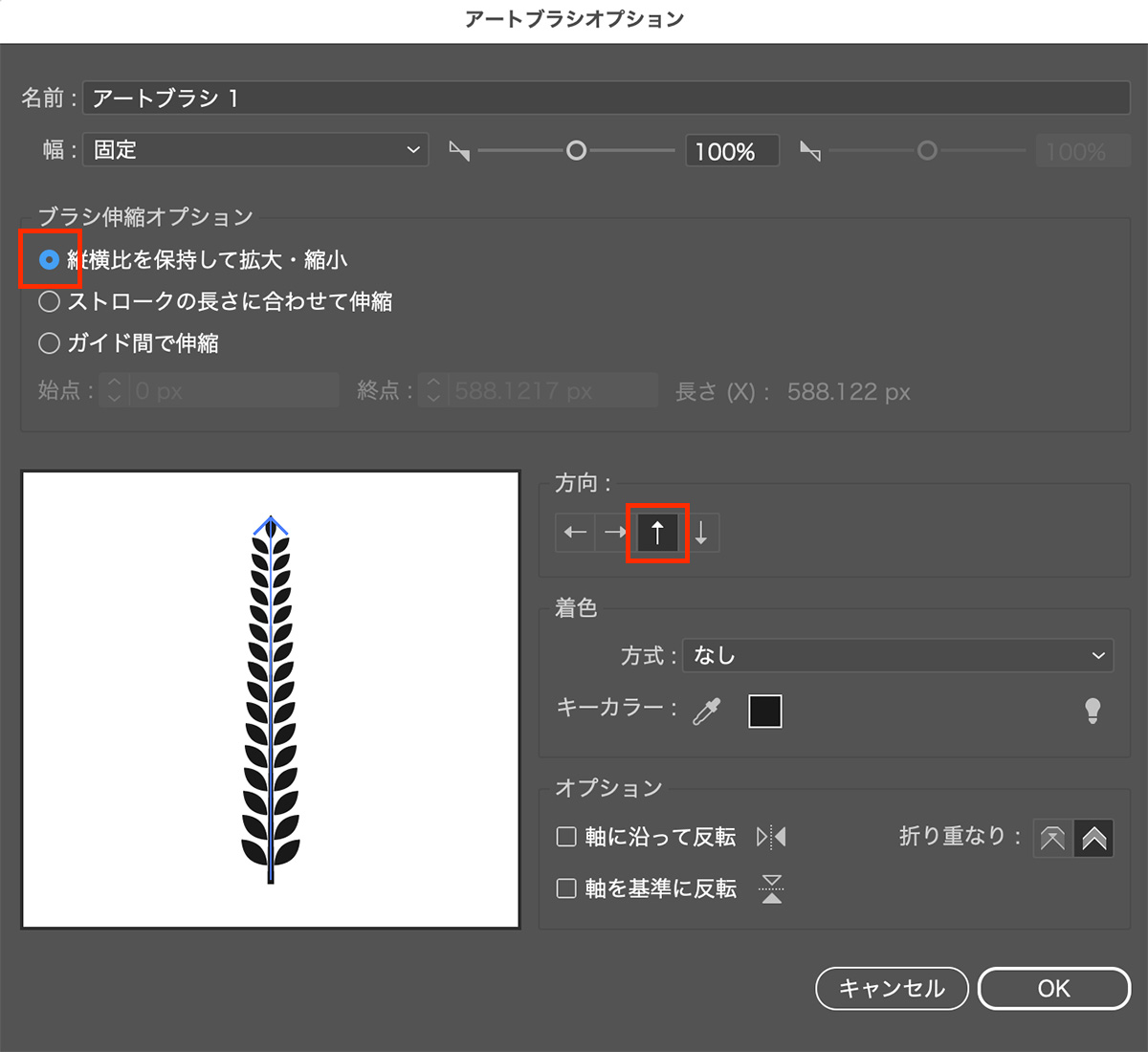
アートブラシオプションが開くので、「縦横比を保持して拡大・縮小」にチェックを入れ、方向を「↑」にしてOKを押します。

これでブラシの登録ができました。
【4】ブラシで描画
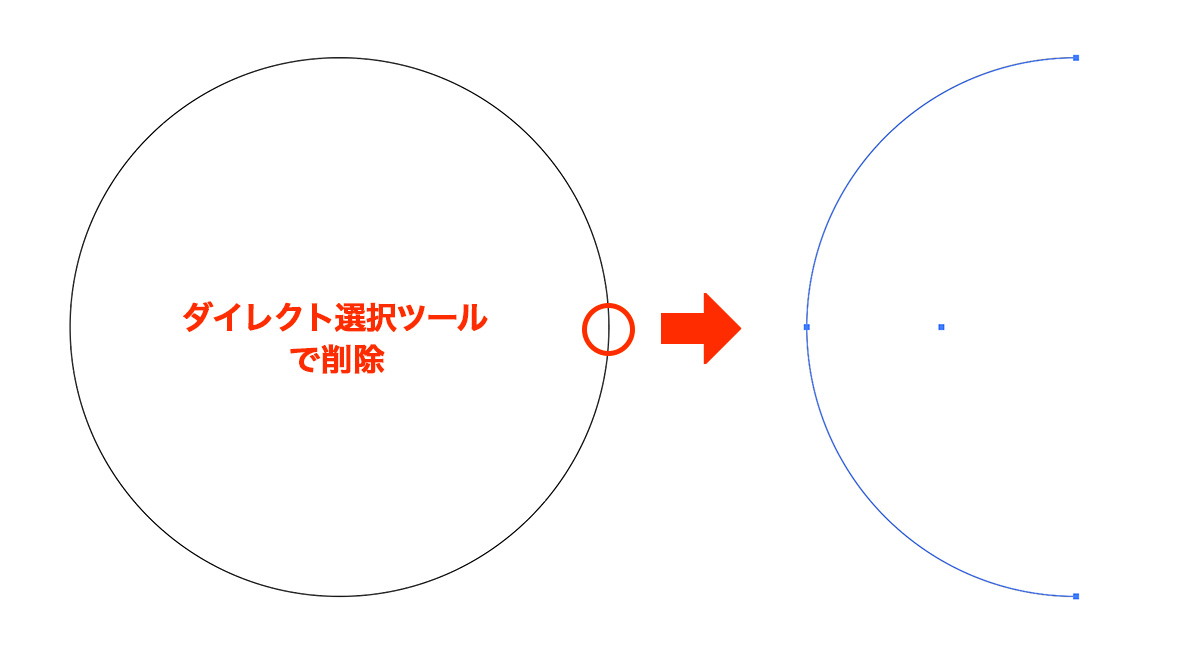
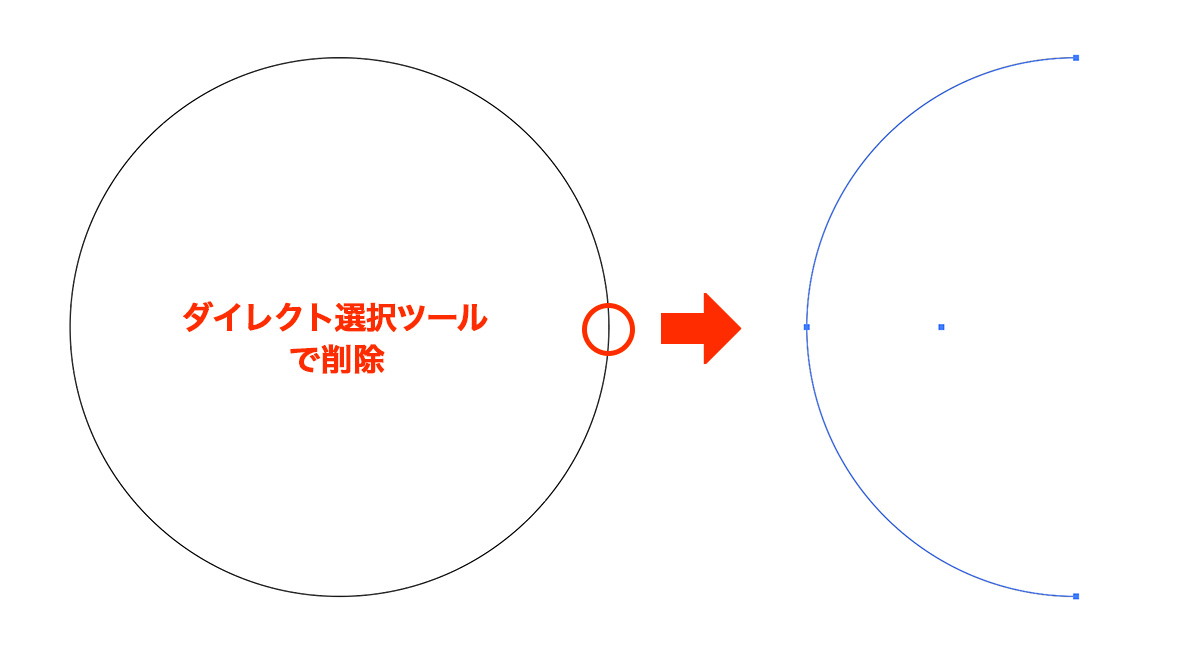
楕円形ツールで、塗りが「線」の正円を作成します。
ダイレクト選択ツールに切り替え、右のポイントを選択して「delete」で削除します。

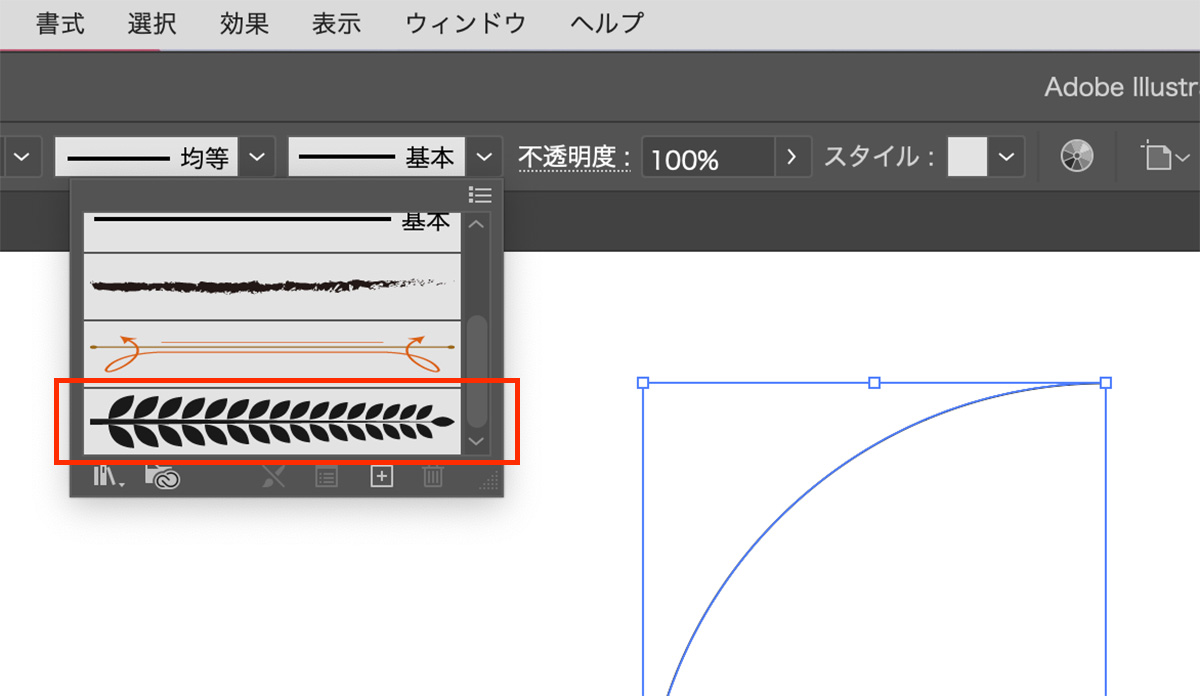
半円になったら、オプションバーから先ほど作ったブラシを選択します。

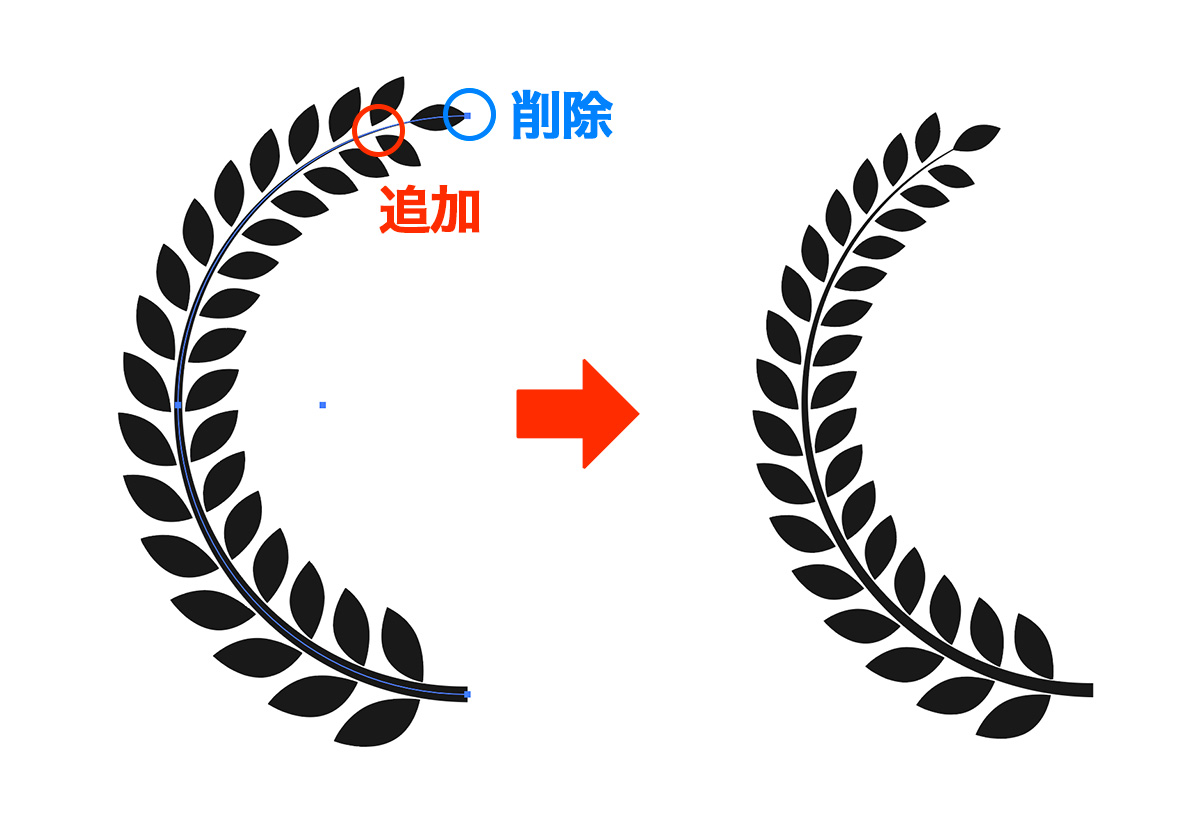
【5】形を調整
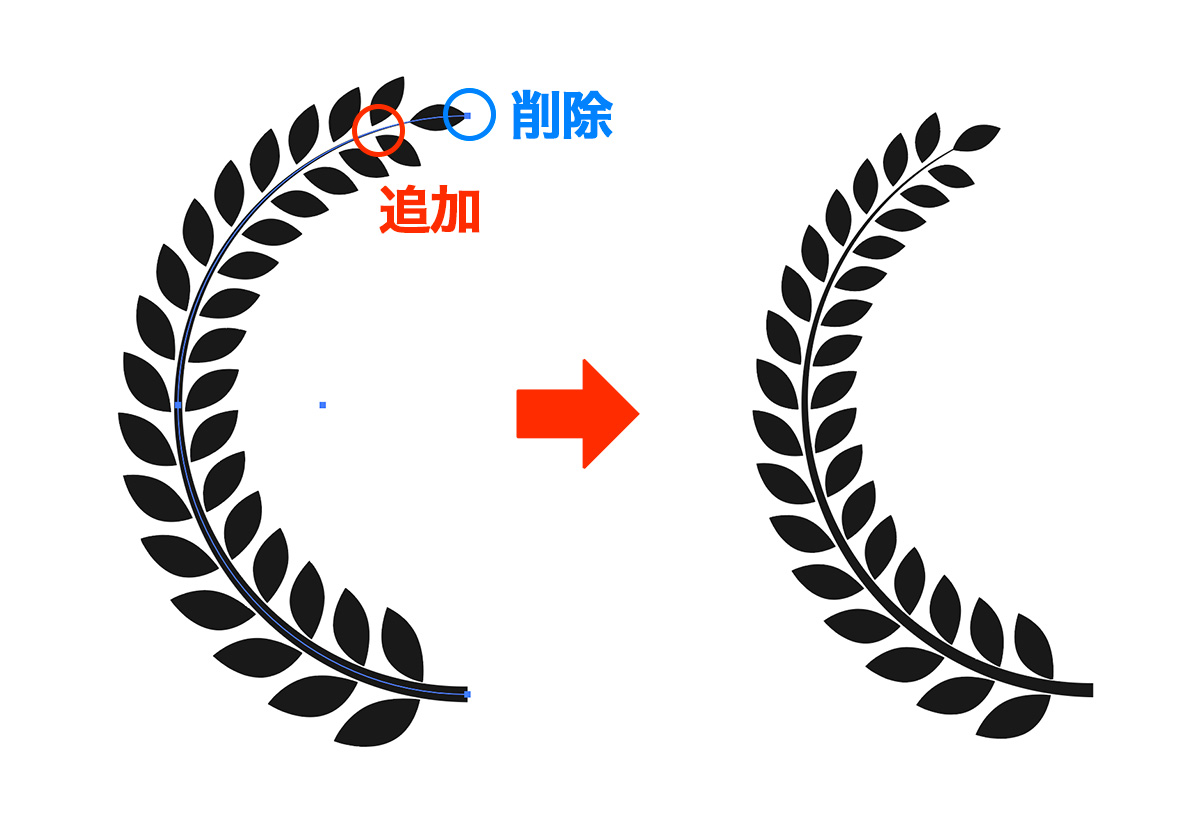
上の部分が少し開いているデザインにします。
「アンカーポイントの追加ツール」で、赤丸の場所にポイントを1つ追加します。
「ダイレクト選択ツール」で、青丸ポイントを選択して削除します。

作ったパーツを右に複製して、水平方向に反転します。

【6】完成
下に星を配置したら、完成です!

まとめ
今回は、illustrator(イラストレーター)で、「月桂冠」を作る方法を紹介しました!
月桂冠は素材サイトでたくさん見つけることが出来ますが、自分で作るとオリジナリティーが出るのでぜひ試してみてください!
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読み頂きありがとうございました!