illustrator(イラストレーター)の「長方形グリットツール」と「ライブペイントツール」を使って、ドット絵を描く方法を紹介します。
ドット絵とは、コンピューターグラフィックスの一種で、小さな正方形のピクセル(画素)を使ってイメージやアートワークを作成する技法です。ドット絵は、古典的なビデオゲームや8ビットおよび16ビットのコンソールゲームで広く使用され、レトロゲームのキャラクターや背景などに見られるスタイルです。

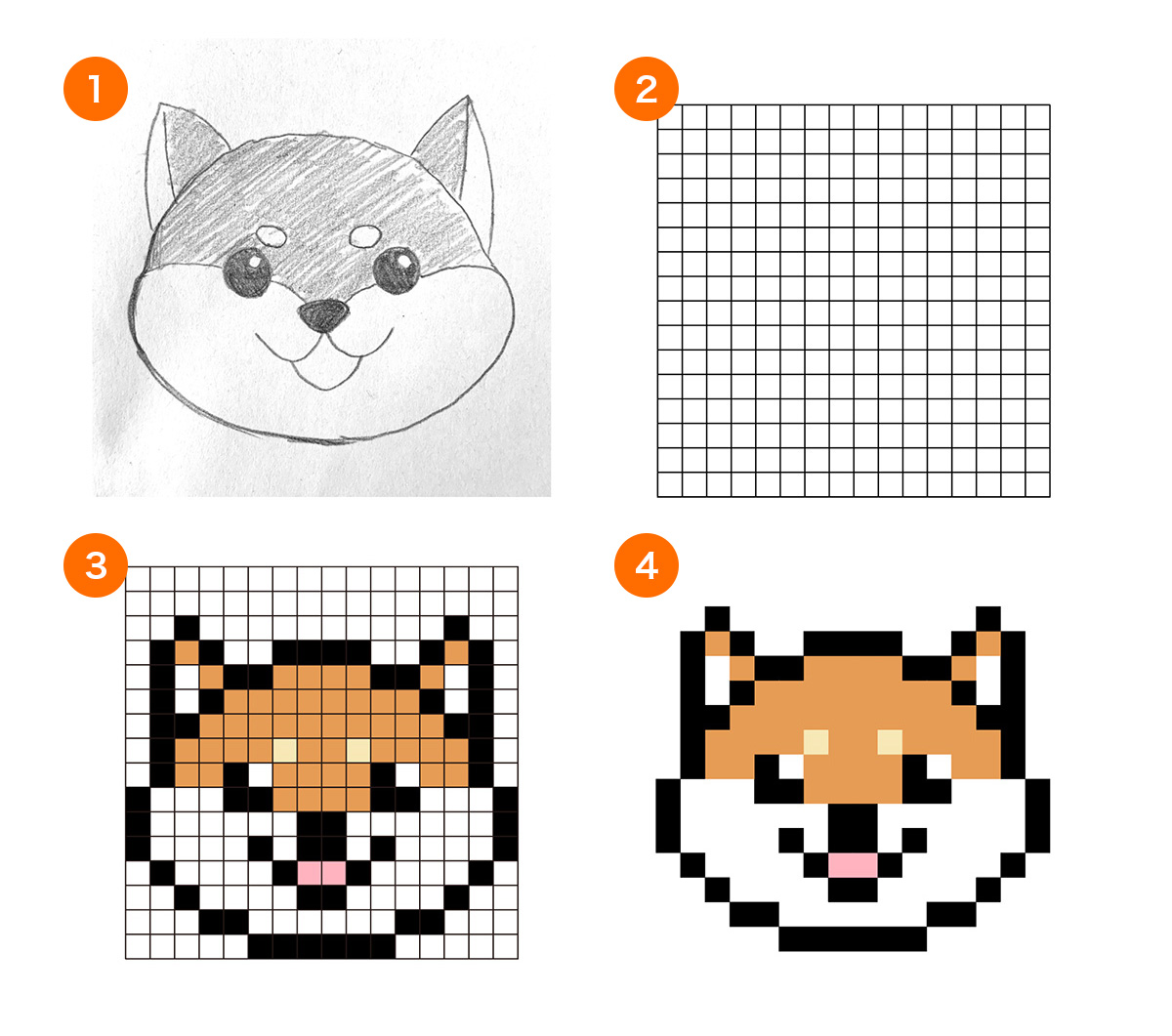
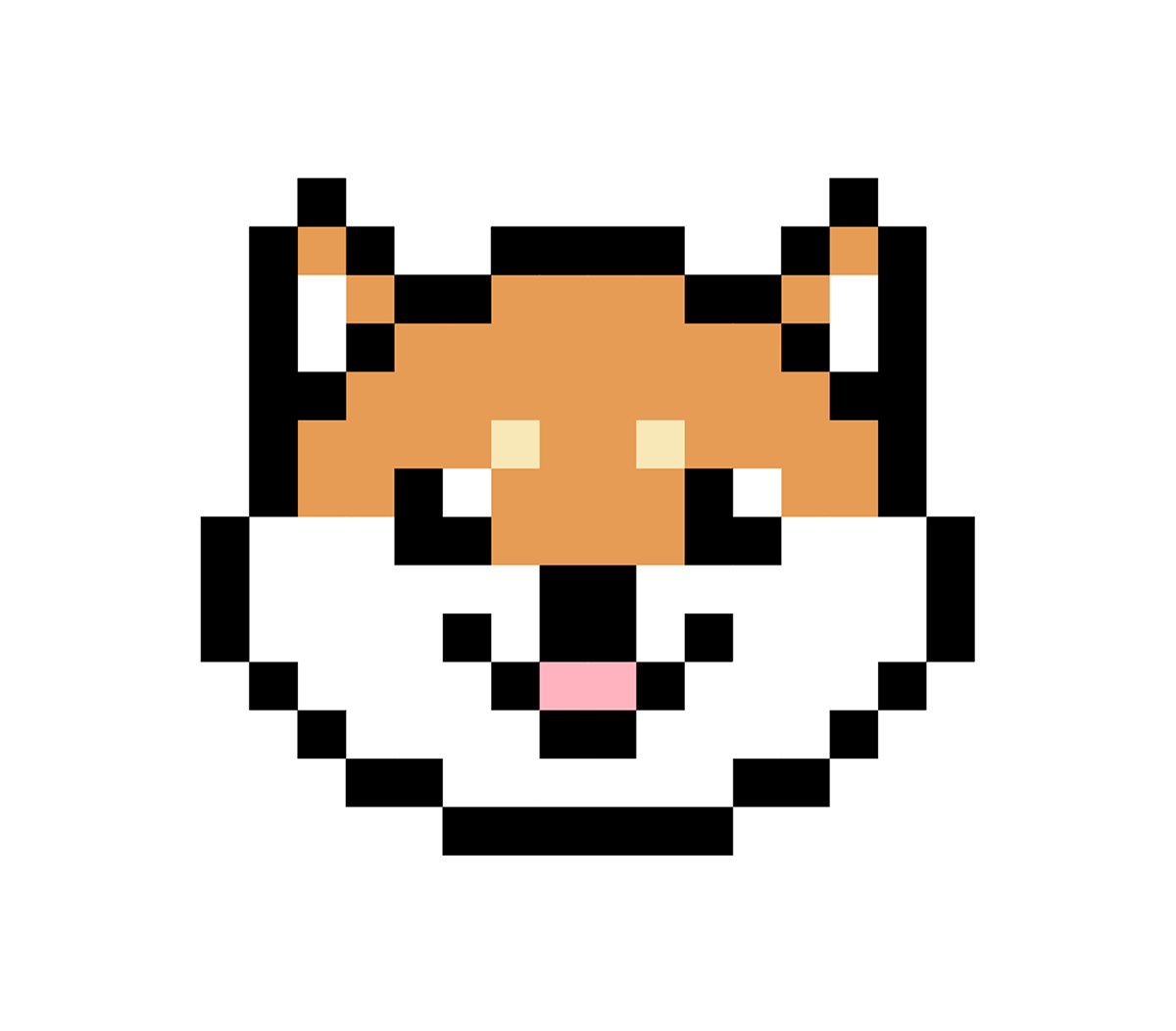
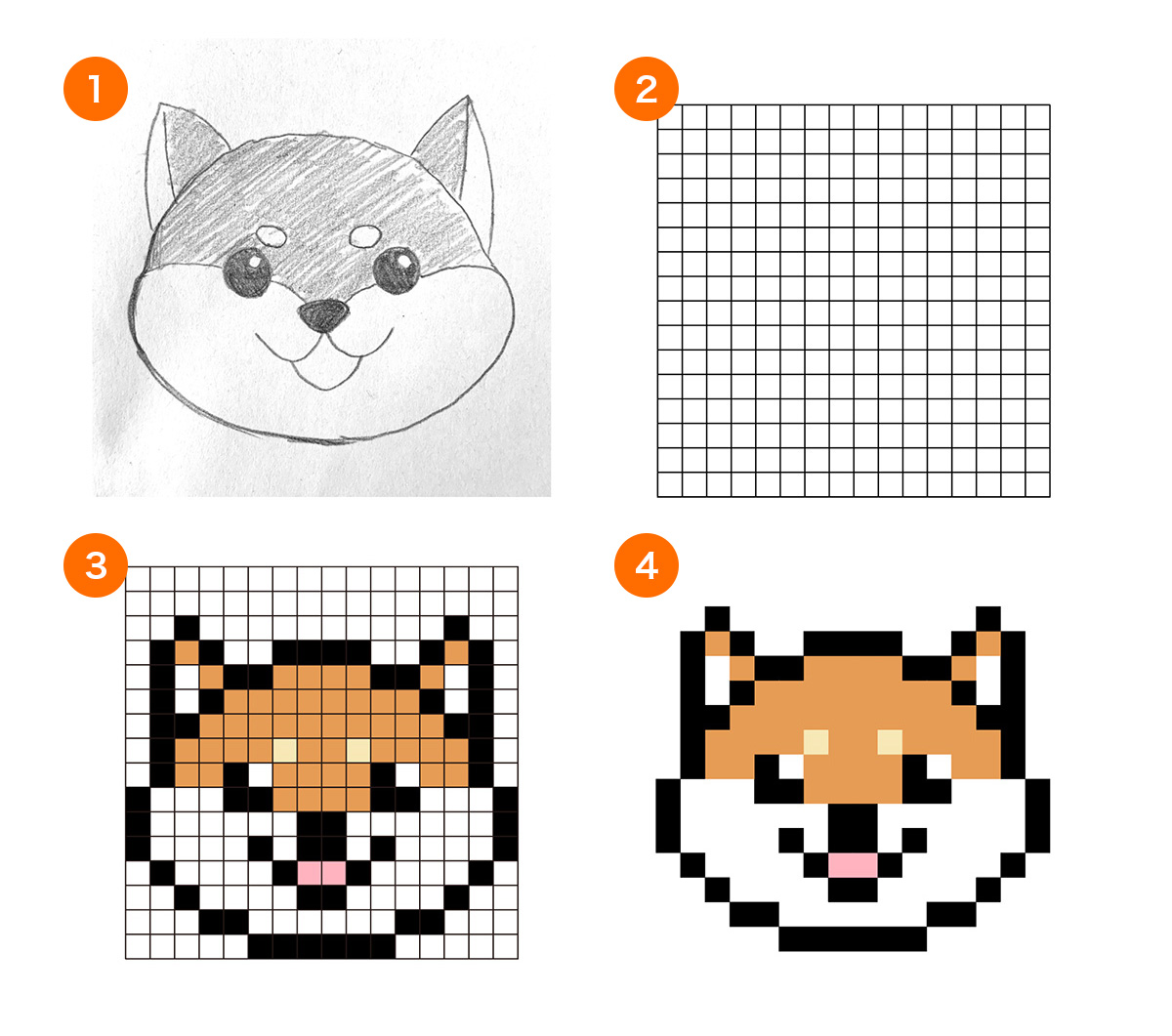
今回は、柴犬のドット絵を作成します。
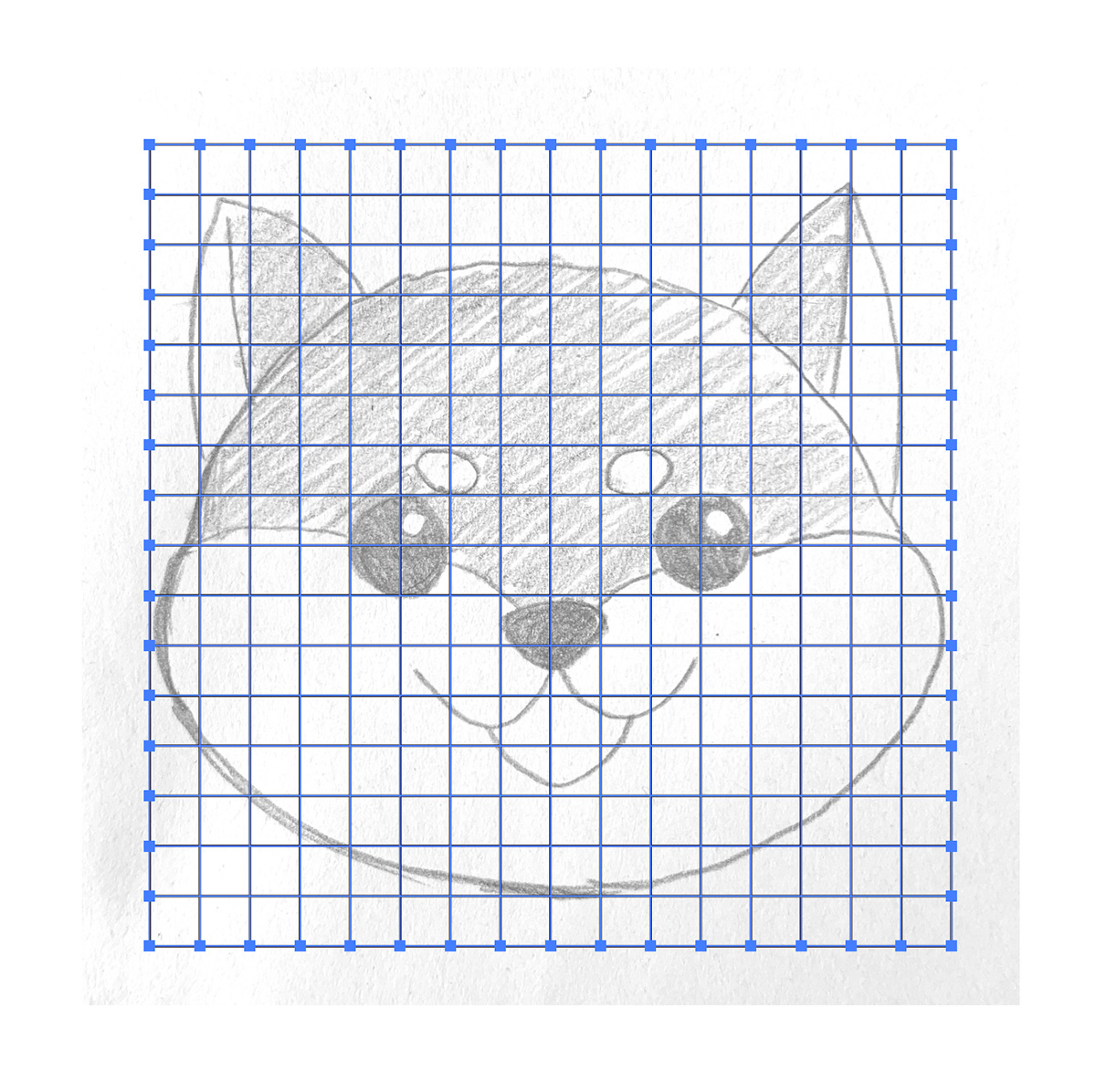
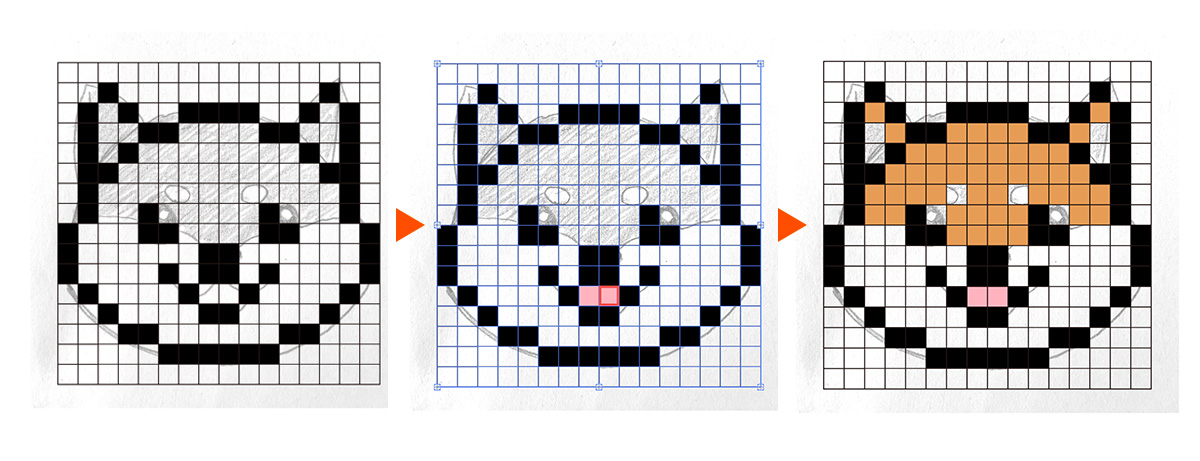
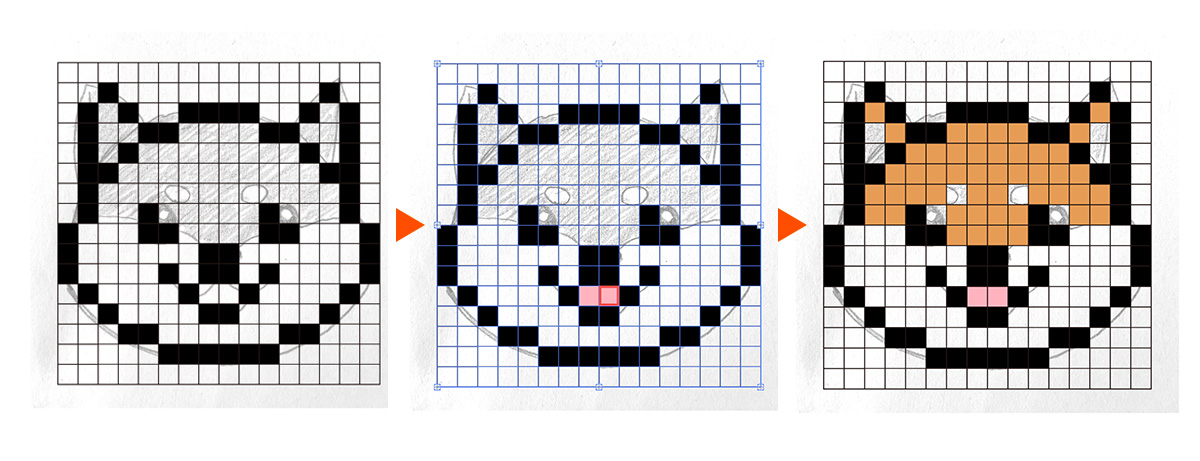
下画像の①~④の順に、手書きのラフ画像から作成していきます。

それでは早速解説していきます!
YouTube動画
今回の内容は動画でも解説しています!
動画で見たい!という方はこちらのYoutube動画をご覧ください!
【1】下書きを用意
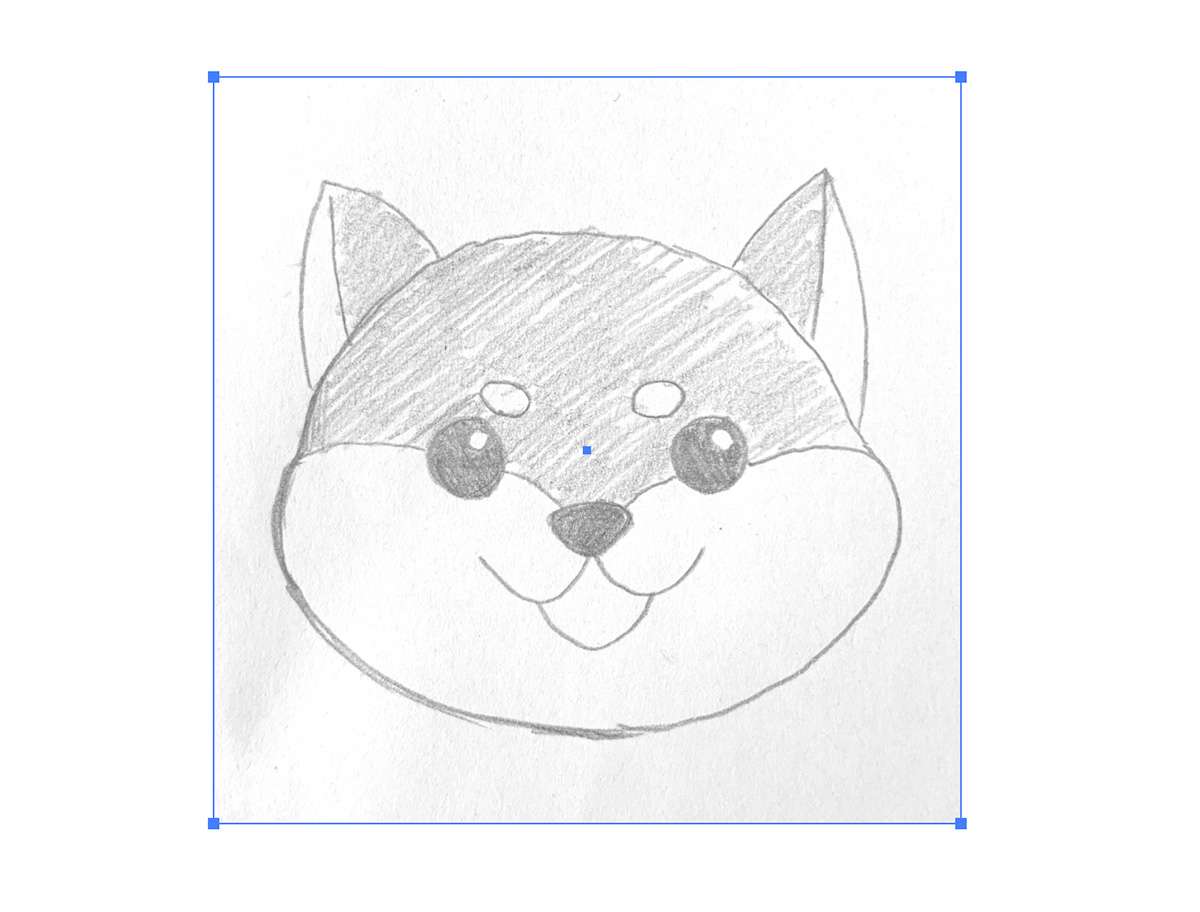
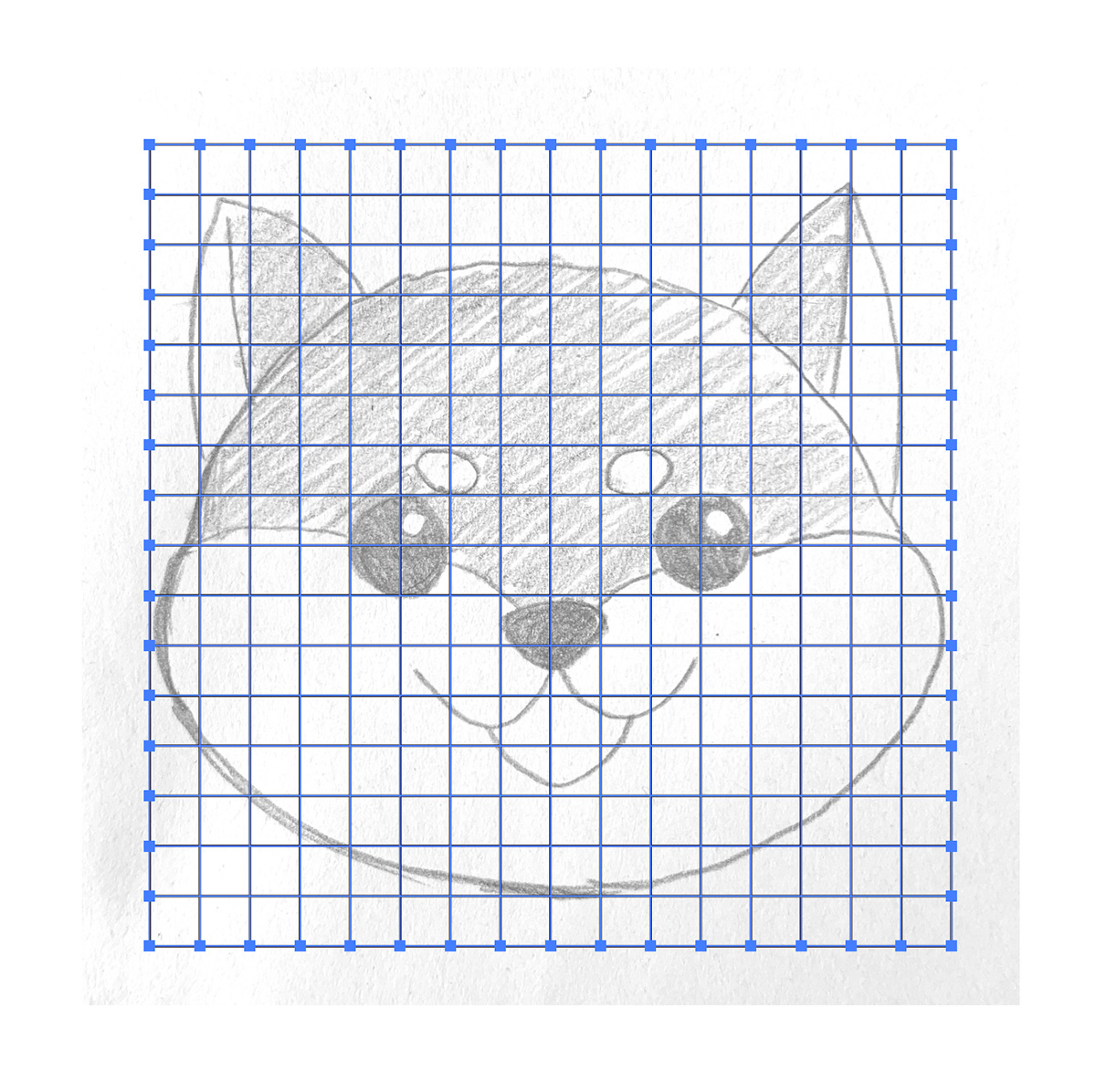
まずは、下書きの画像をアートボードに配置します。
今回は手書きの画像を配置してますが、写真でもベクター素材でも何でも構いません。

【2】長方形グリットツールの設定
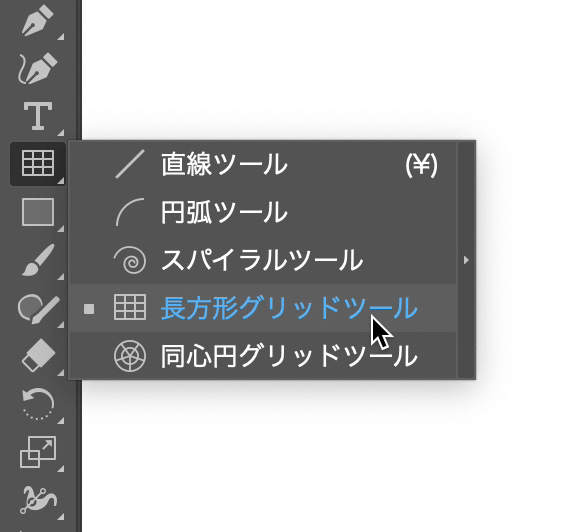
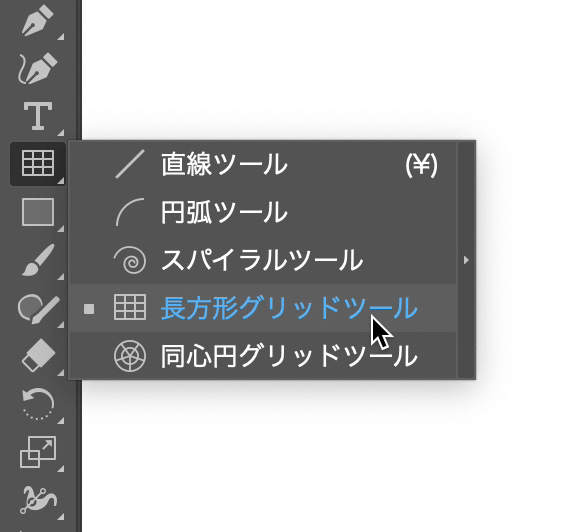
下書きを用意できたら、長方形グリットツールに切り替えます。

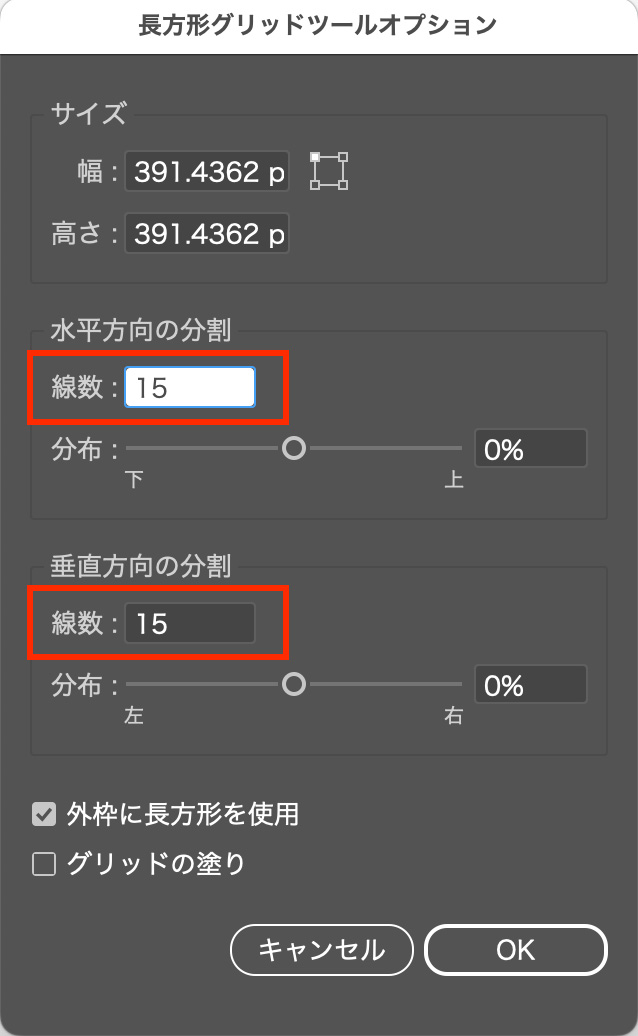
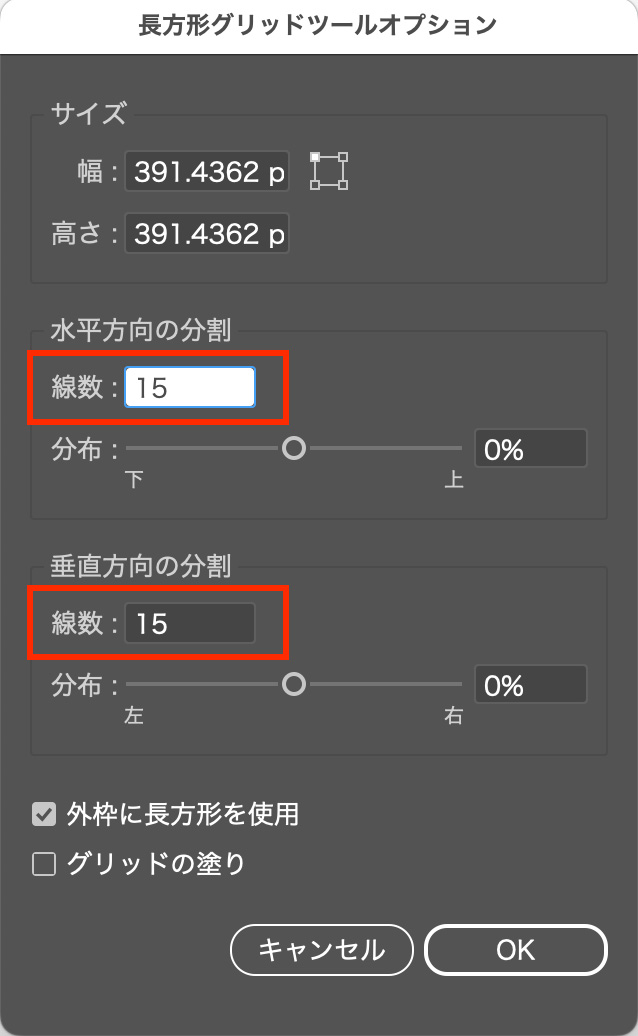
長方形グリットツールをダブルクリックすると、設定画面を開くことができます。
水平方向の分割を「15」、垂直方向の分割も「15」にします。

これは、長方形の中に何本の線を入れるかの設定です。
今回は「15」にしていますが、細かいドット絵を作りたい時は数値を大きくしましょう。
【3】グリットを作成
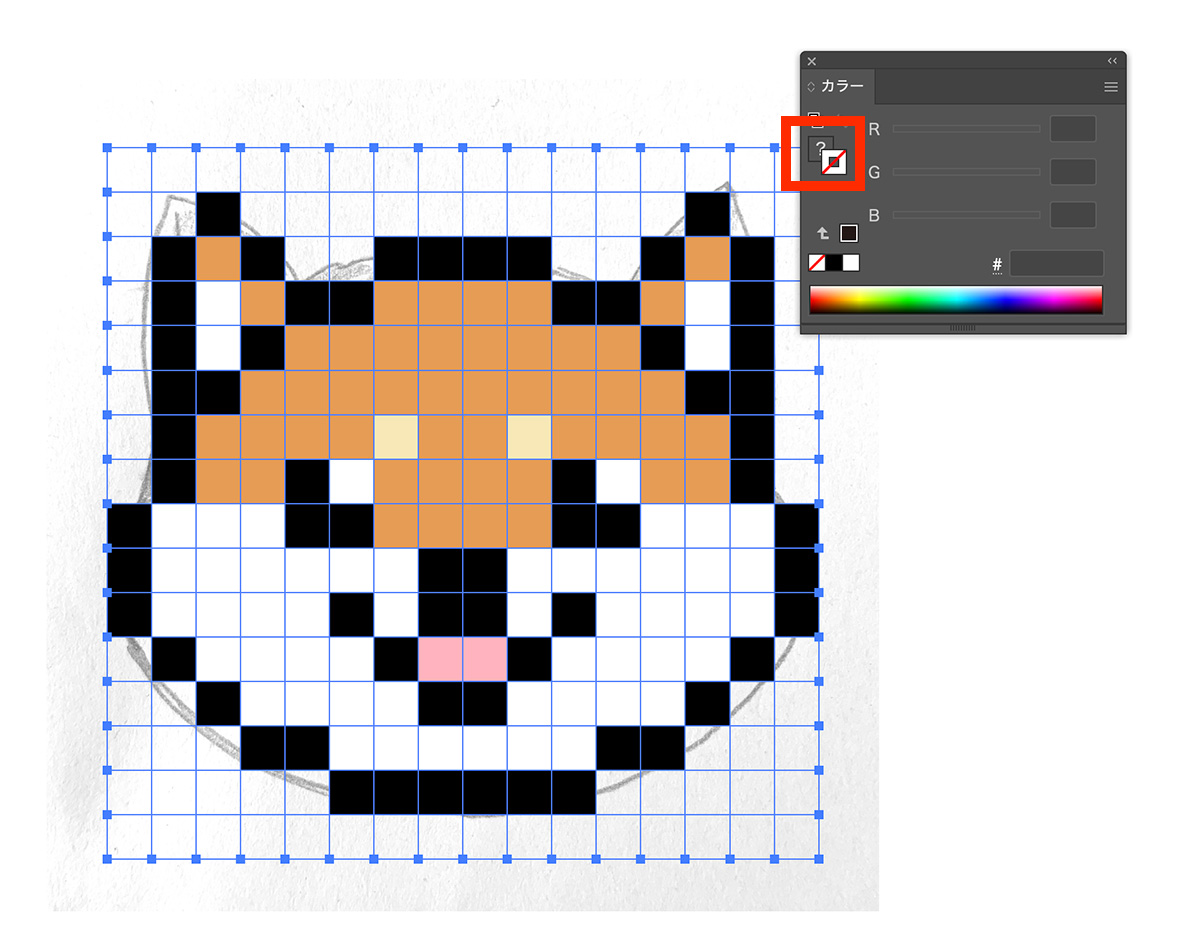
設定ができたら、塗りを線のみ(黒)に指定して、下書き画像の上にドラッグでグリットを作成します。
shiftキーを押しながらドラッグすると、正方形にすることができます。

下書き画像は【command(ctrl)+ 2】で固定しておくと、作業がやりやすくなります。
固定を解除するには【command(ctrl)+ option(alt)+ 2】を押します。
また、色が強い画像は上から塗った色が分かりにくくなるので、不透明度も下げておきましょう。
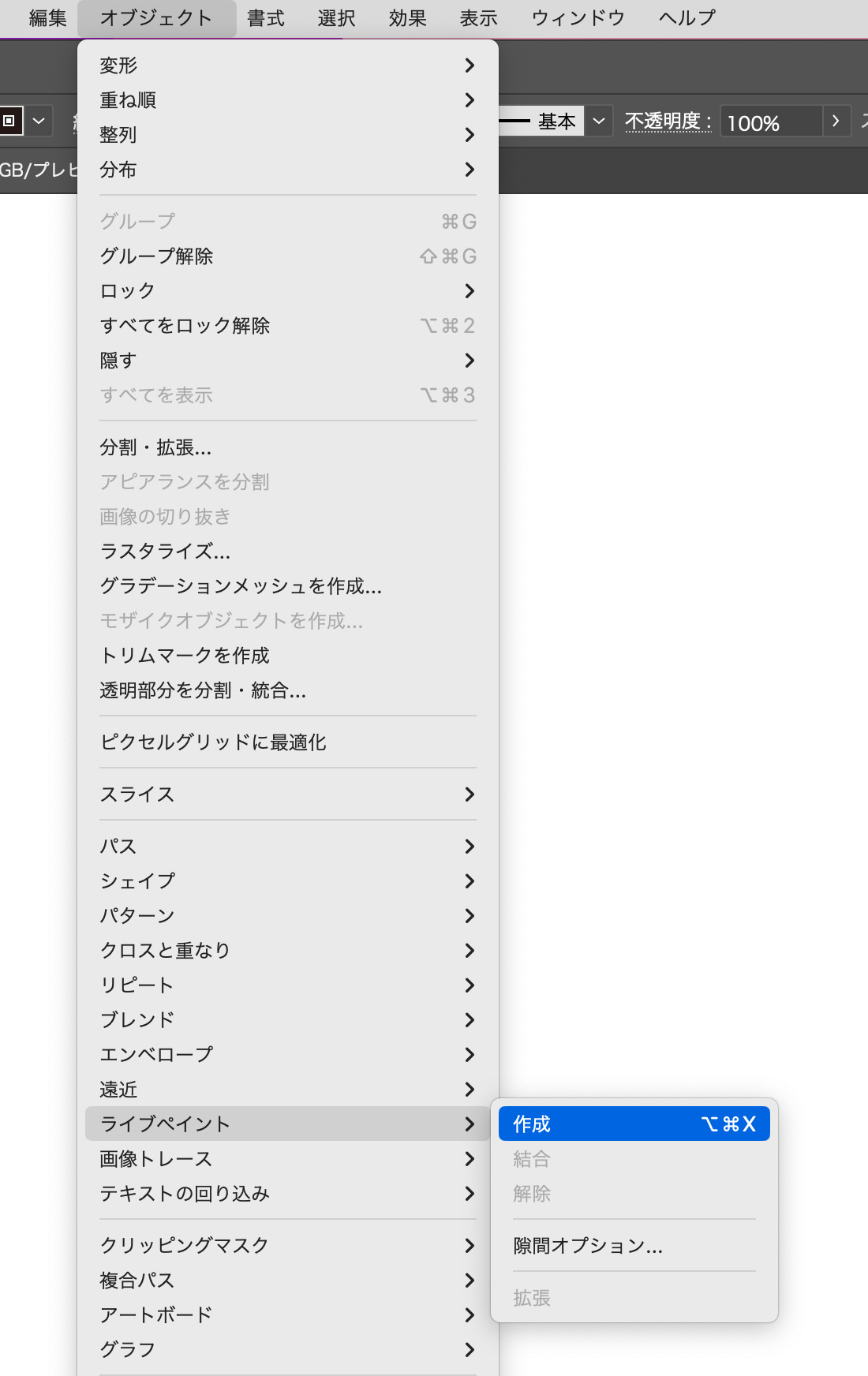
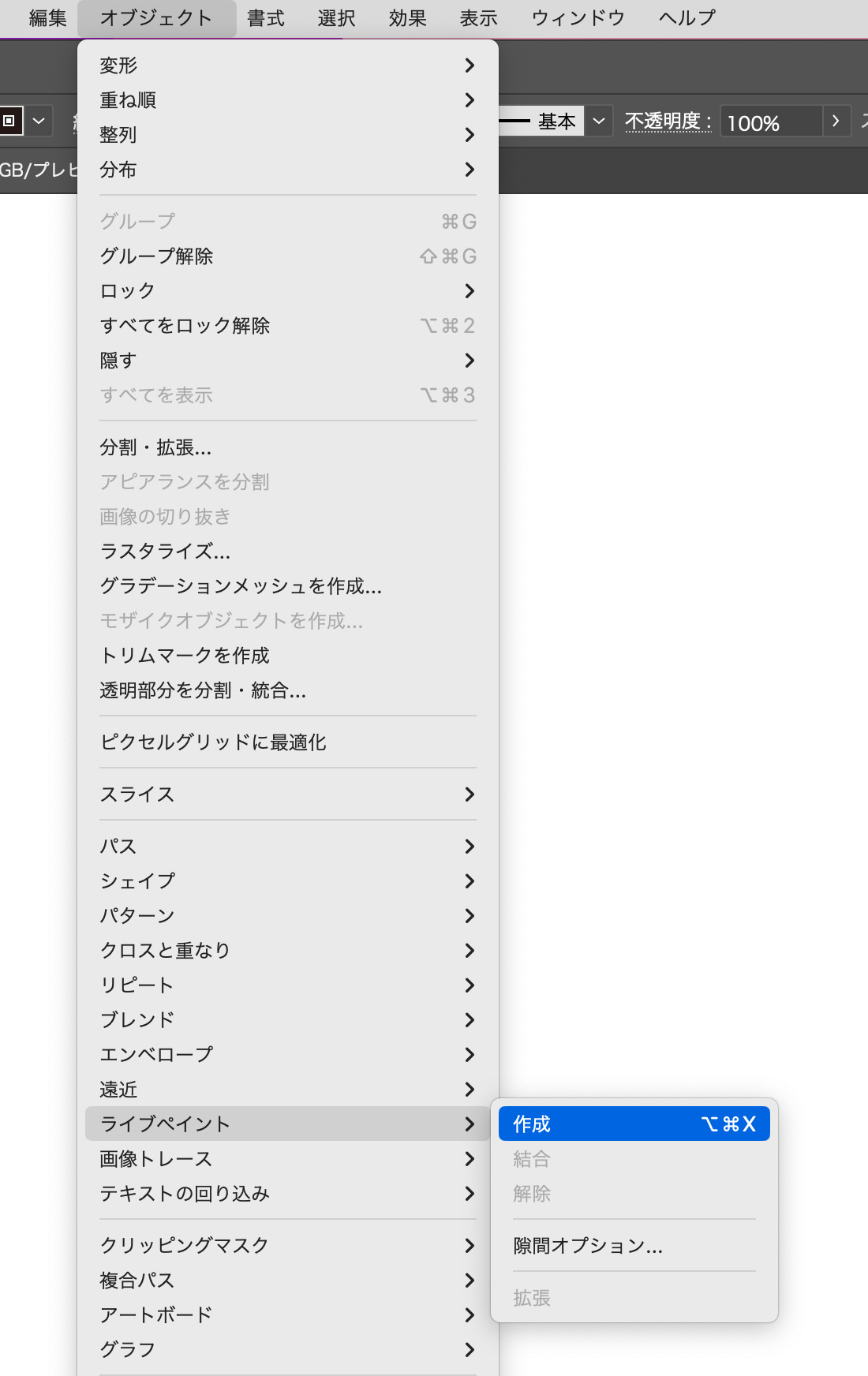
作ったグリットを選択した状態で、上のメニューから「オブジェクト」<「ライブペイント」<「作成」をクリックします。

【4】ライブペイントツールの設定
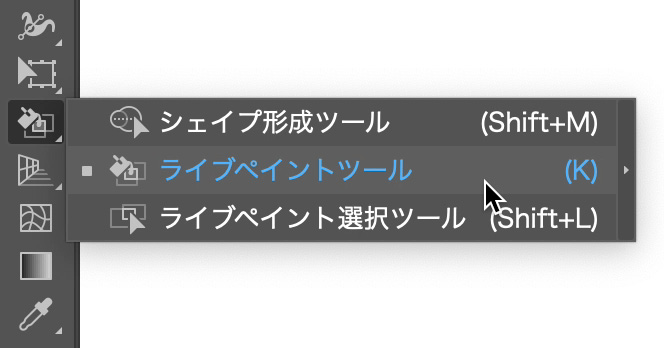
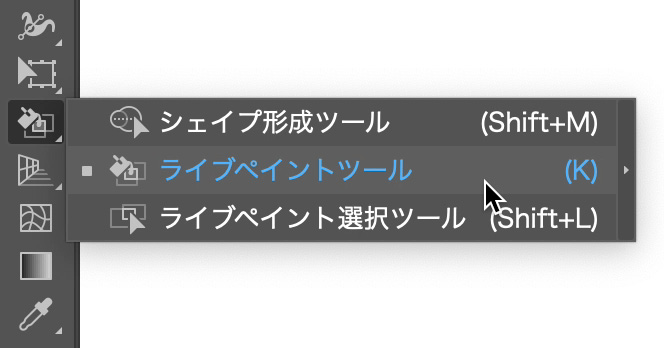
グリットができたら、ライブペイントツールに切り替えます。

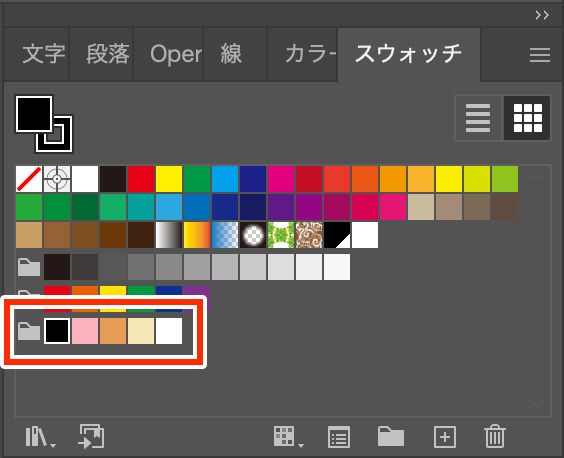
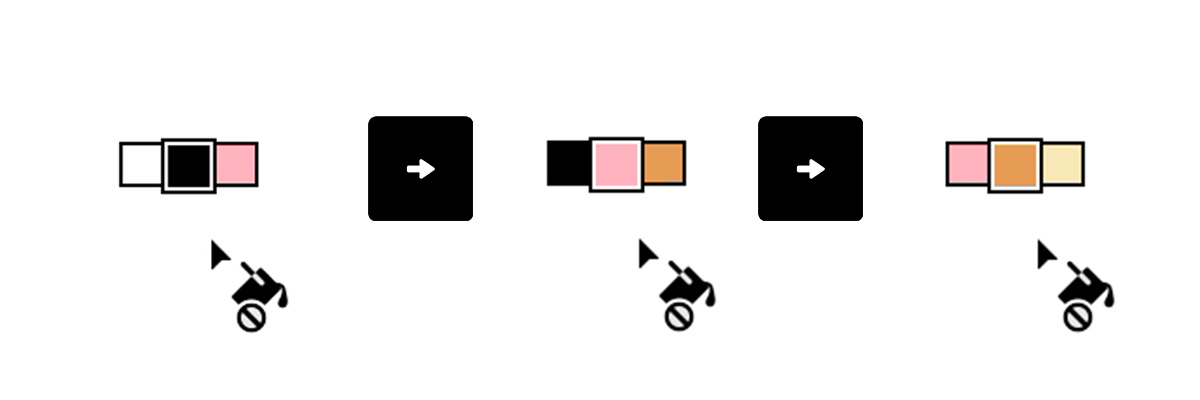
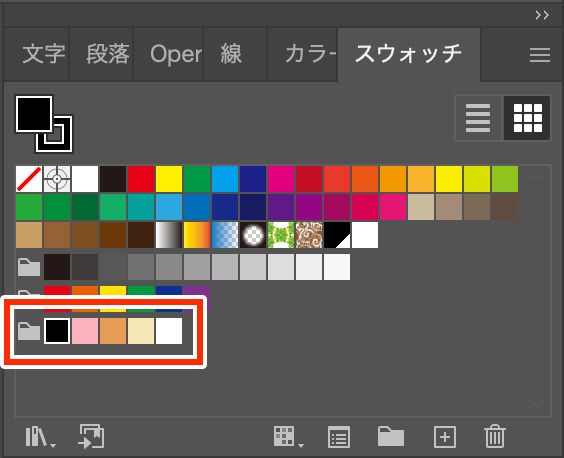
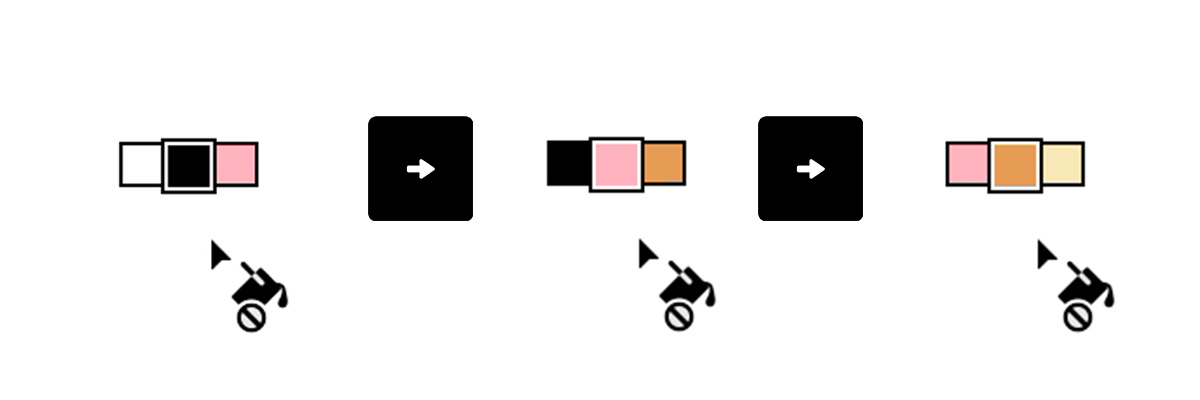
スウォッチパネルを開き、あらかじめ使う色のグループを作成しておきます。
今回は下記の5色をグループにしてます。
「#000000」「#ffb3be」「#e69c55」「#f7e8b7」「#ffffff」

これで、描画するときに矢印キーで色を変更することができます。
(スウォッチのグループは作らずに、毎回色を指定する方法でもOKです)

【5】グリットを描画する
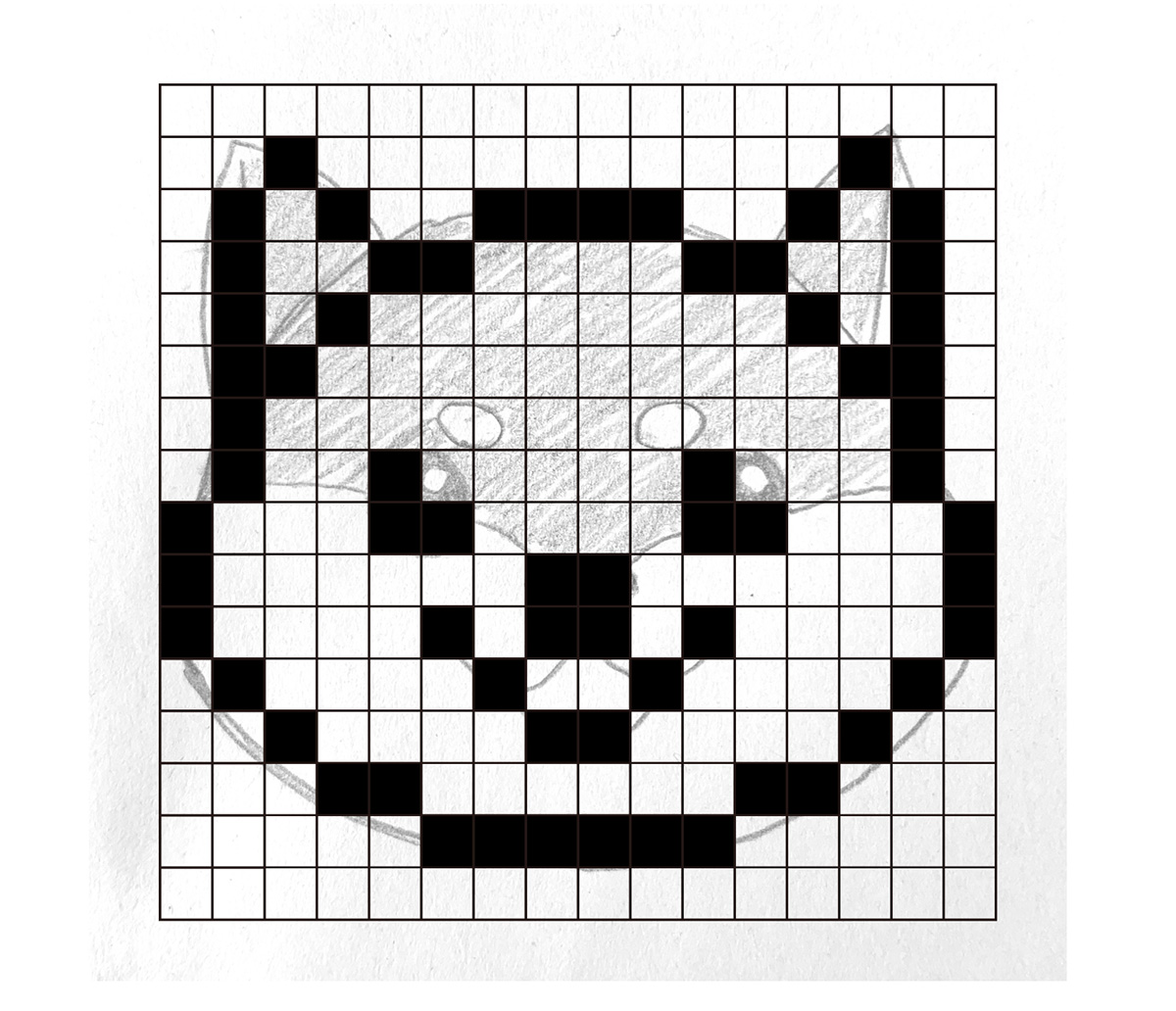
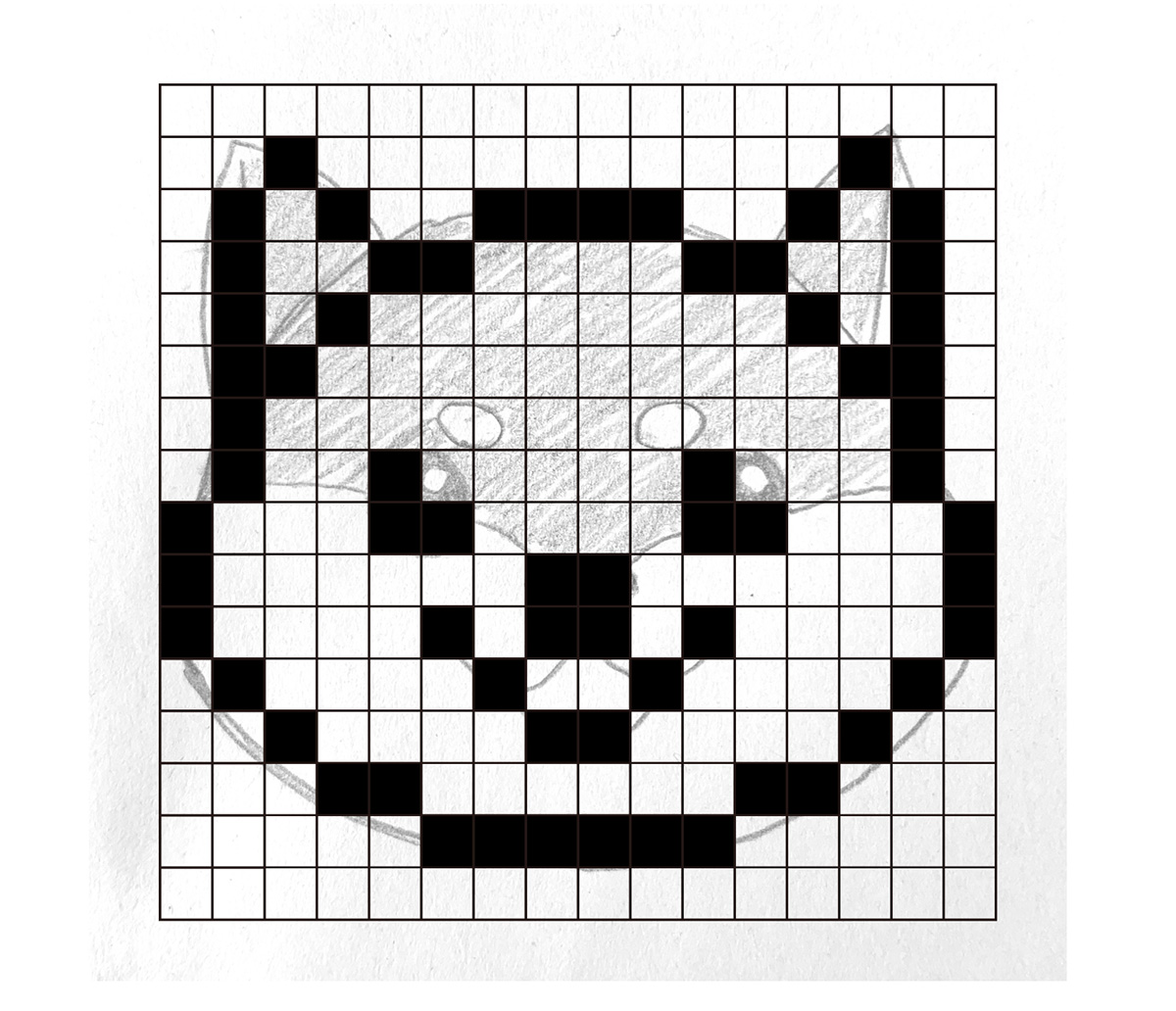
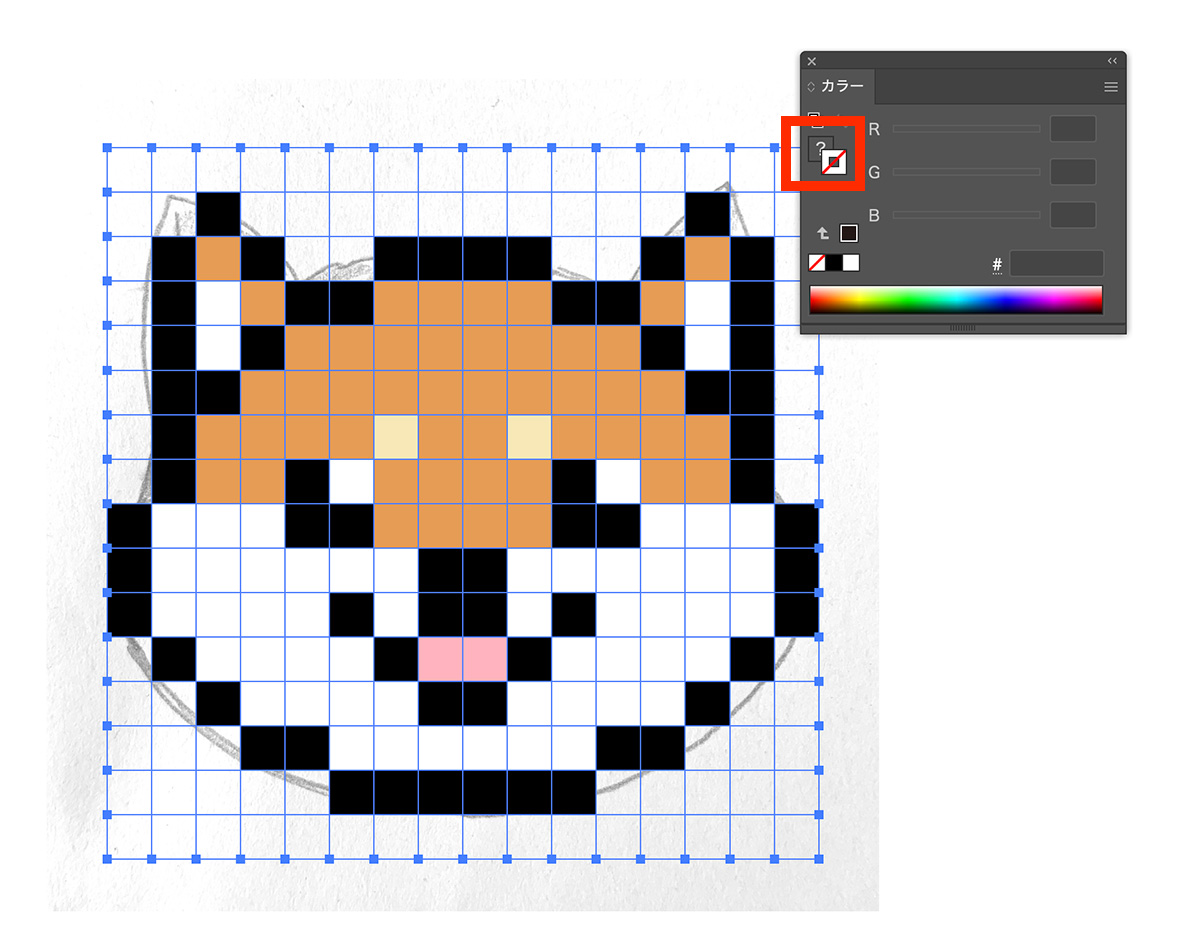
まずは輪郭の黒い部分を描画します。
グリットをクリックまたはドラッグでなぞると、選択中の色で描画することができます。

色を変えながら、描画したい部分を全て描画していきます。


最後にグリットの線を非表示して、描画した部分だけが見えるようにします。

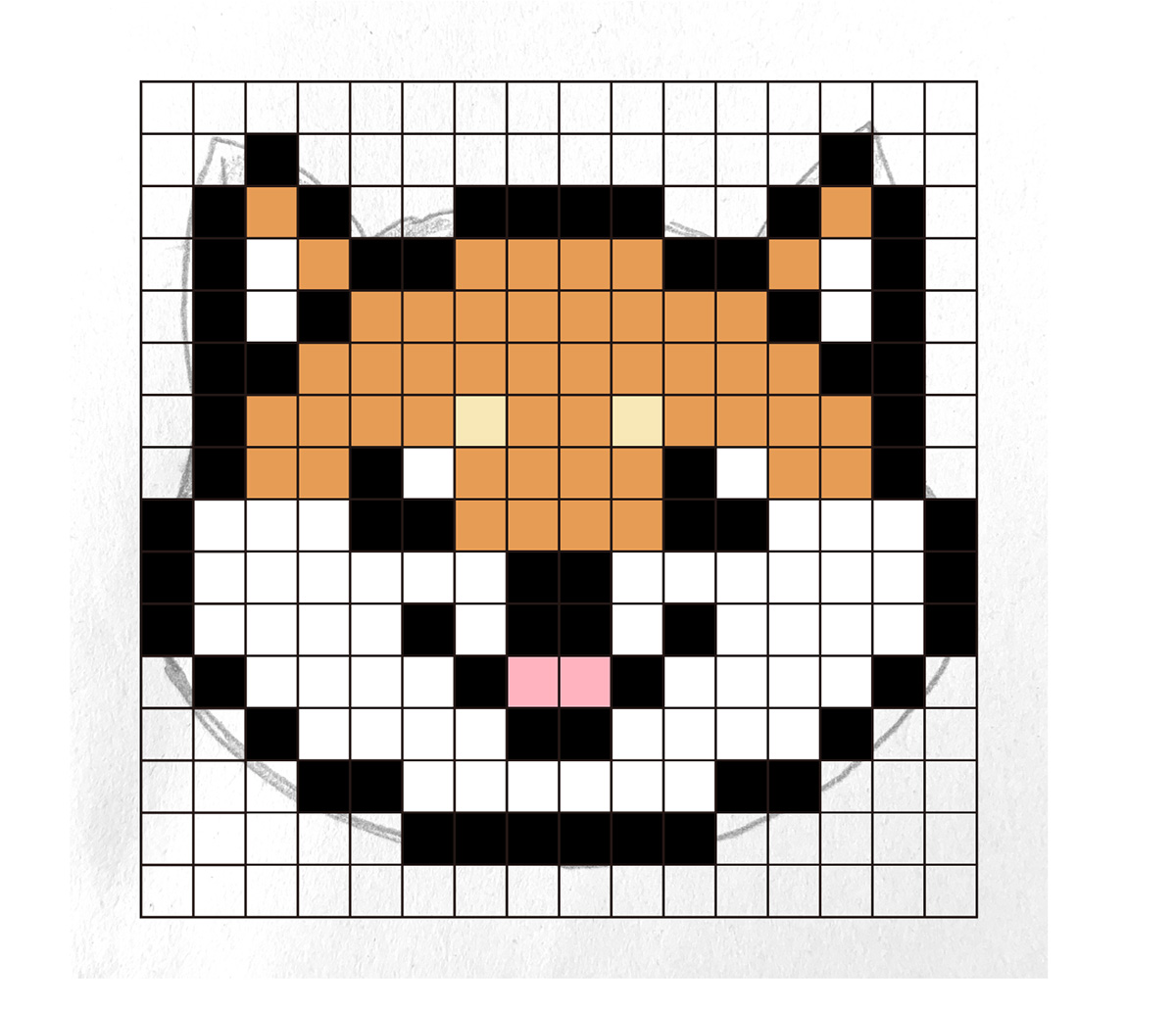
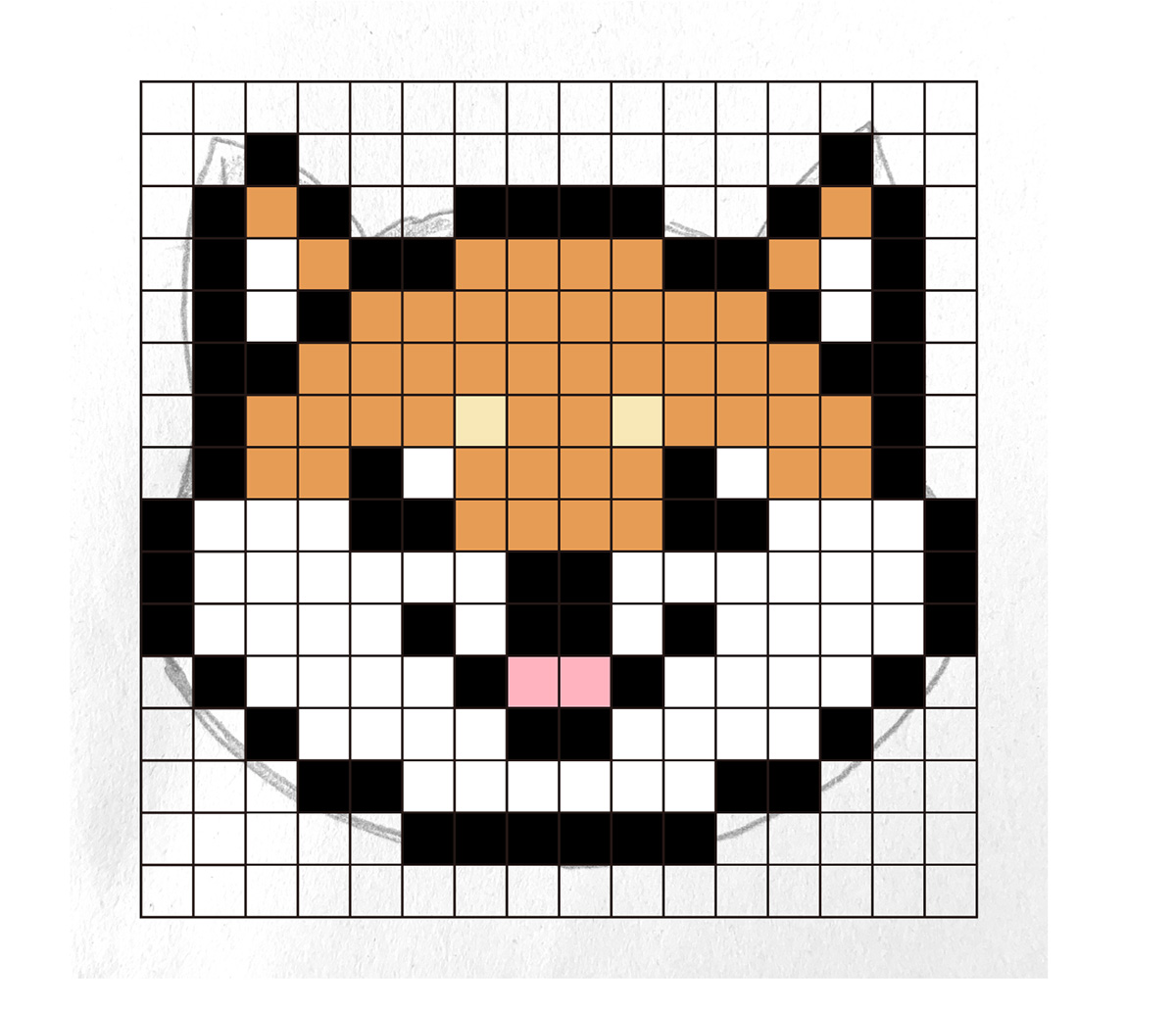
完成
これで完成です!

この方法で色々なドット絵を作ることができます。

まとめ
今回はillustrator(イラストレーター)の「長方形グリットツール」と「ライブペイントツール」を使って、ドット絵を描く方法を紹介しました。
とても簡単な方法なので、皆さんもぜひオリジナルのドット絵を作ってみてはいかがでしょうか?
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読み頂きありがとうございました!