illustrator(イラストレーター)で、平面的なオブジェクトを「立体感のある円形(輪)」に変形する方法を紹介します!
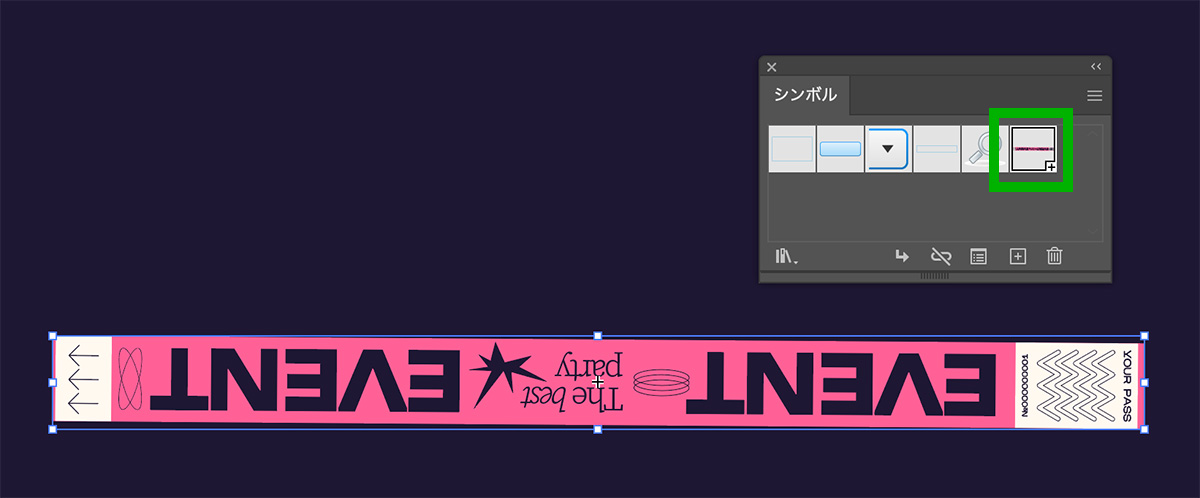
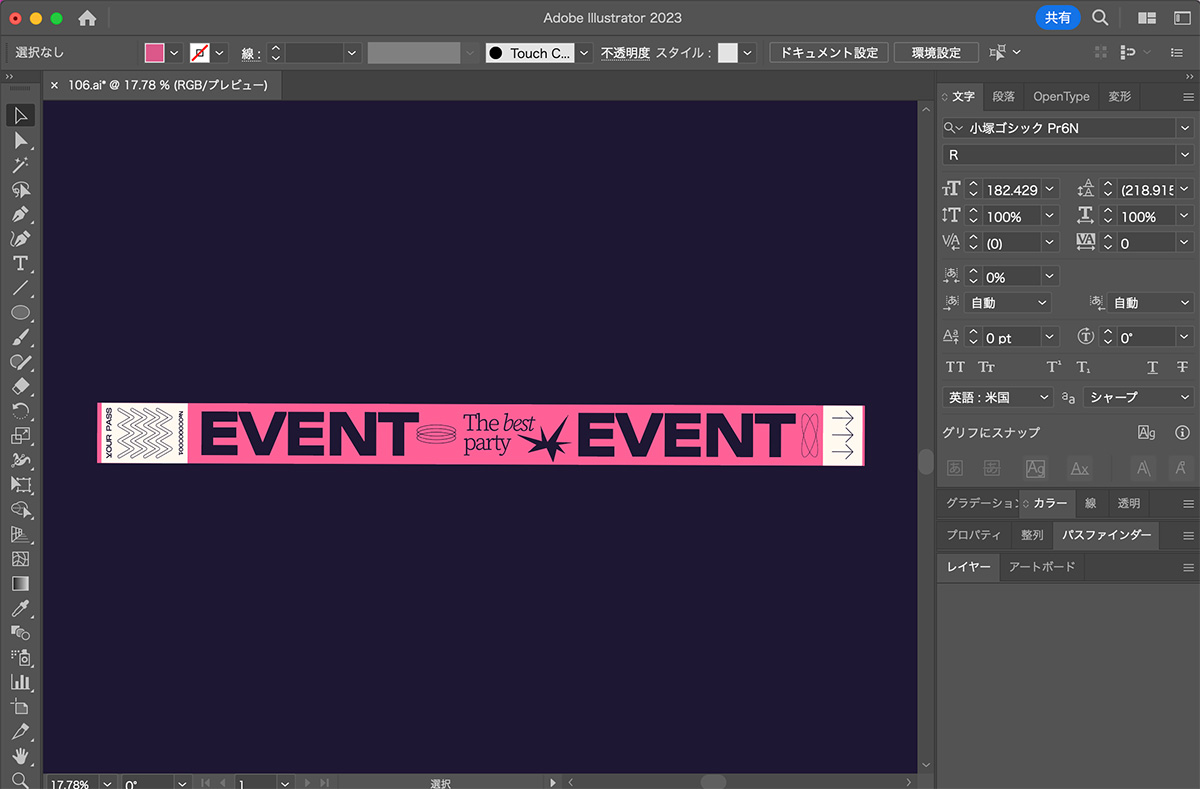
下画像のような「リストバンド」のデザインを使って説明します。
初めに平面のデザインを作ってから、立体感のある円形に変形していきます。


長方形のデザインだけでなく、タイポグラフィーにも応用することができます。

YouTube動画
今回の内容は動画でも解説しています!
動画で見たい!という方はこちらのYoutube動画をご覧ください!
【1】オブジェクトをシンボル化
まずは任意のデザインで、長方形のオブジェクトを用意します。

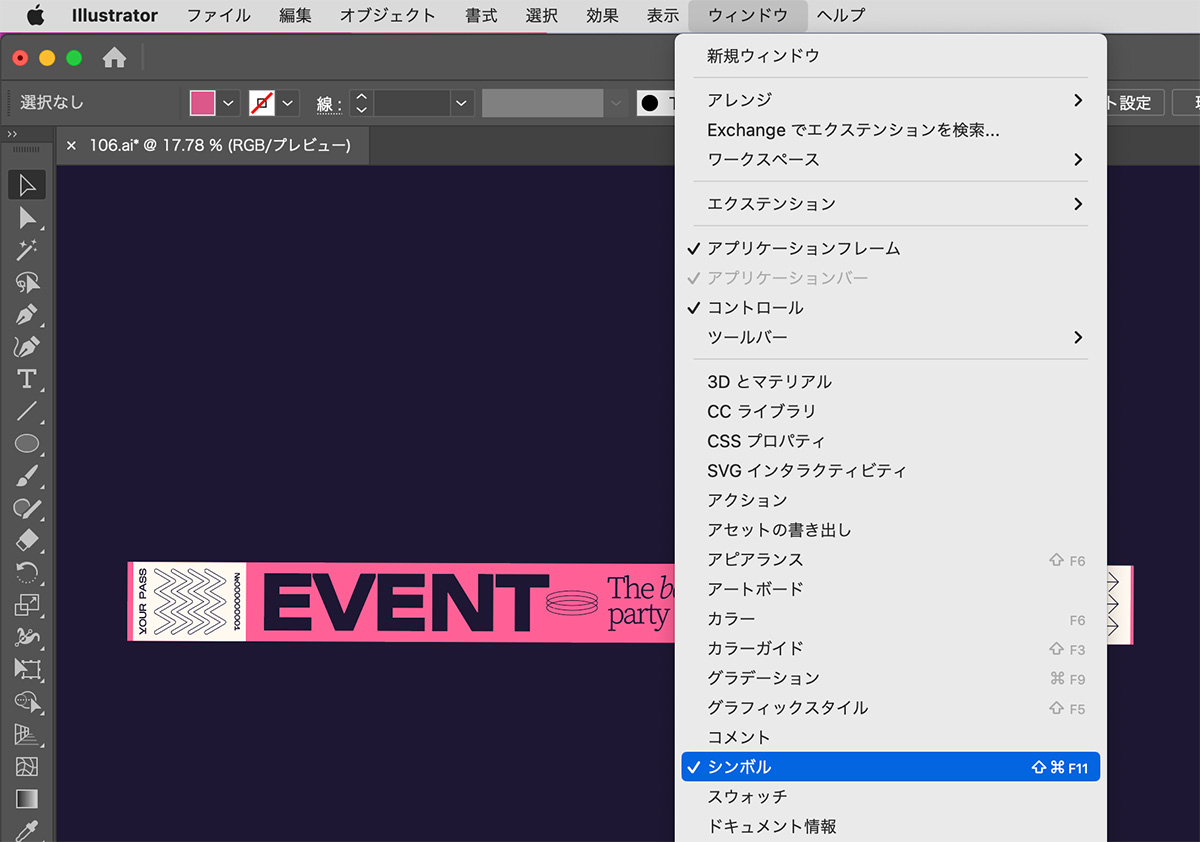
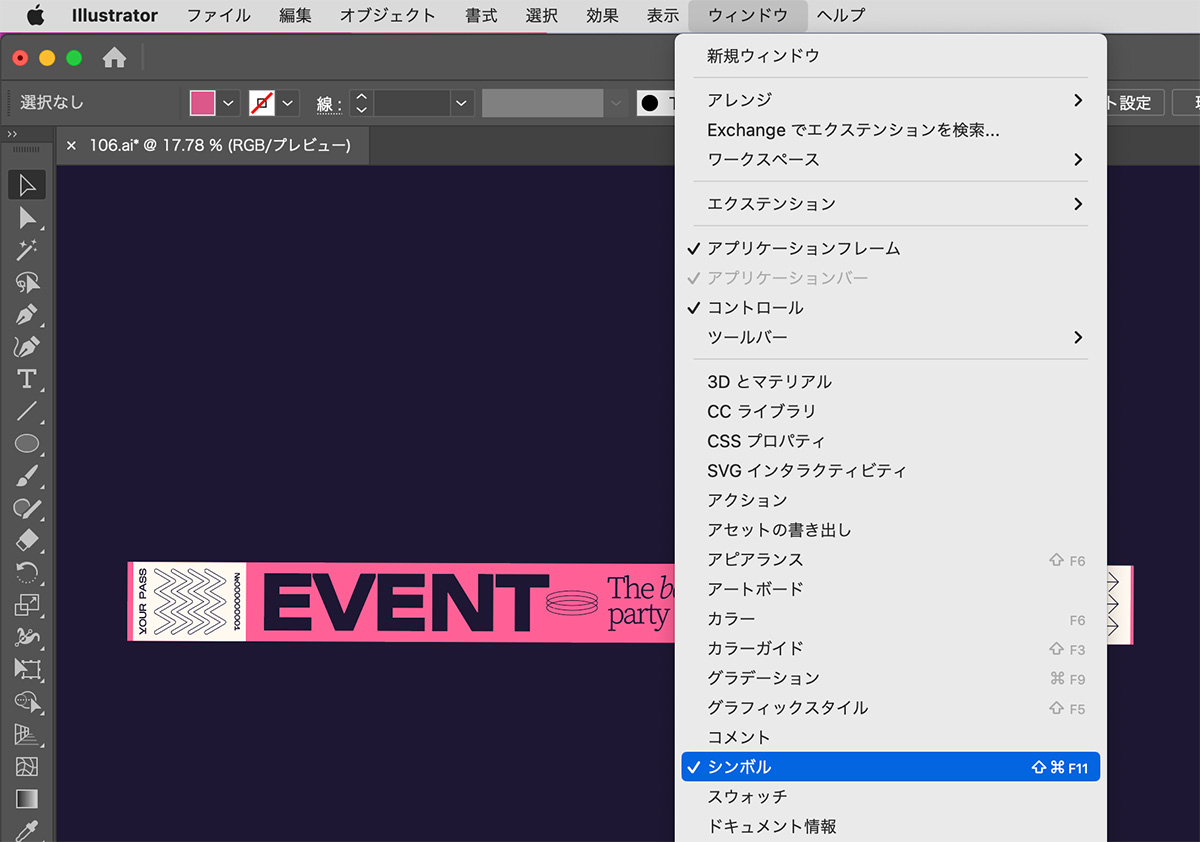
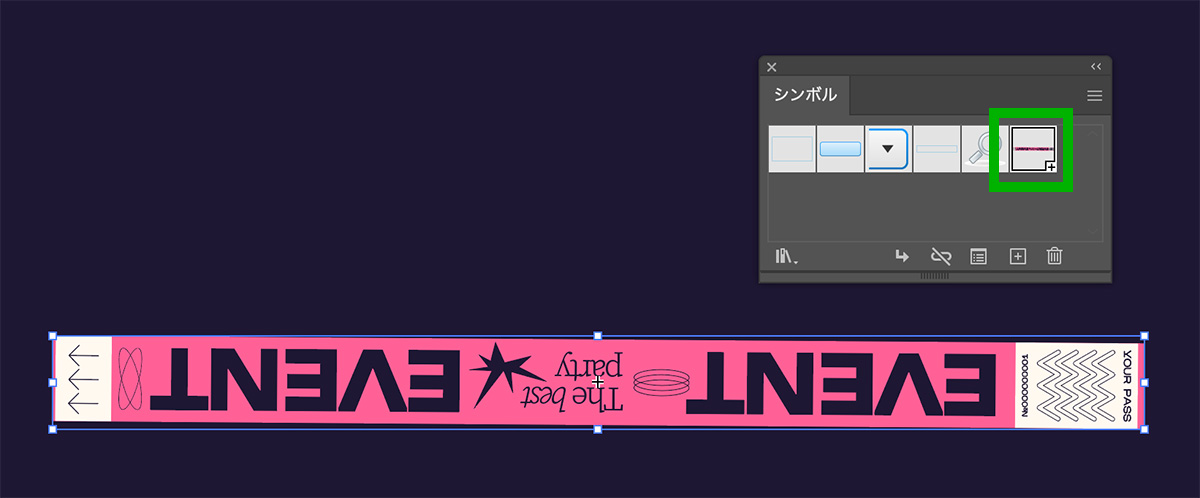
オブジェクトが用意できら、上のメニューから「ウィンドウ」<「シンボル」を選択し、シンボルパネルを開きます。

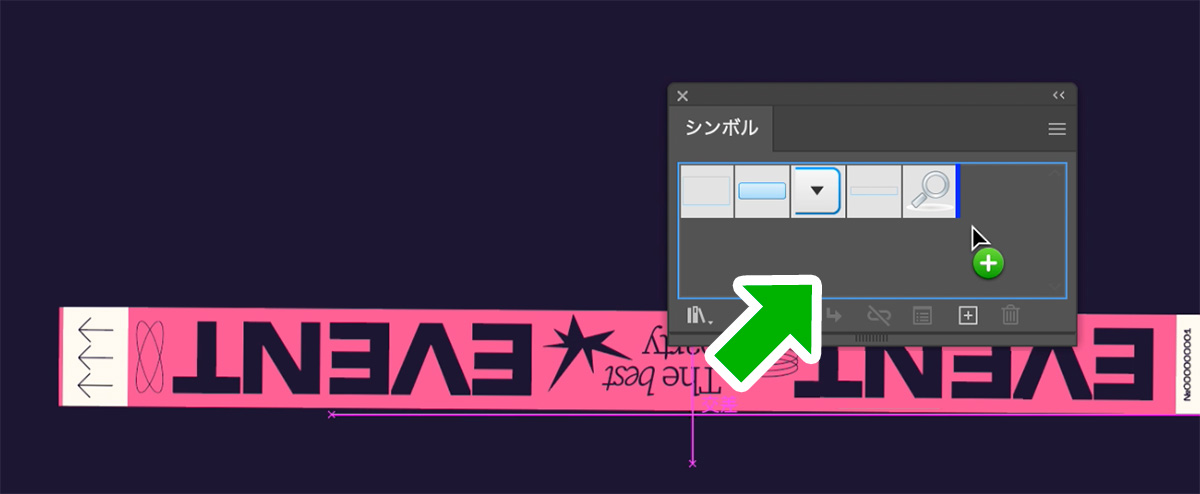
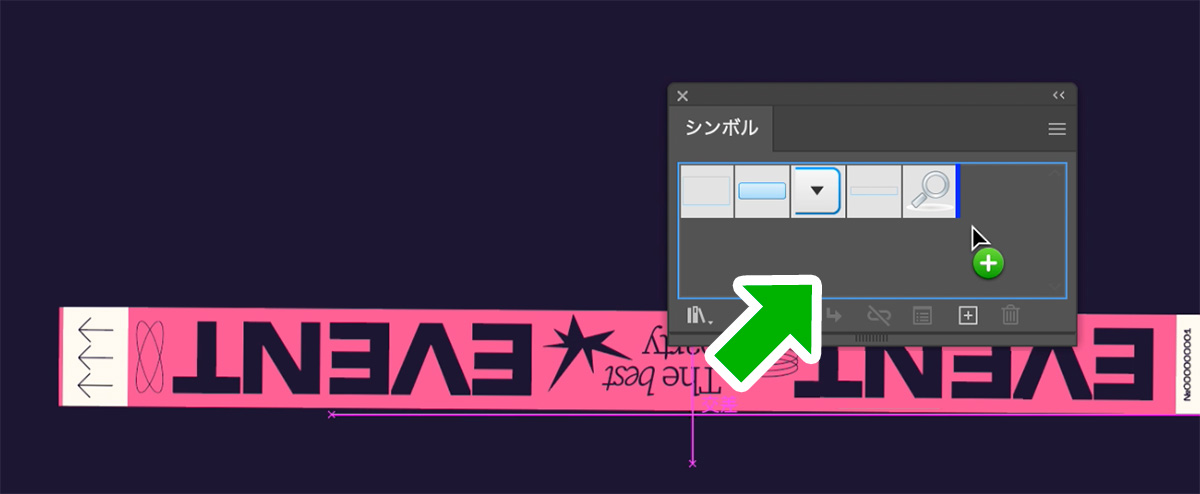
オブジェクトを180度回転させ、シンボルパネルにドラッグします。

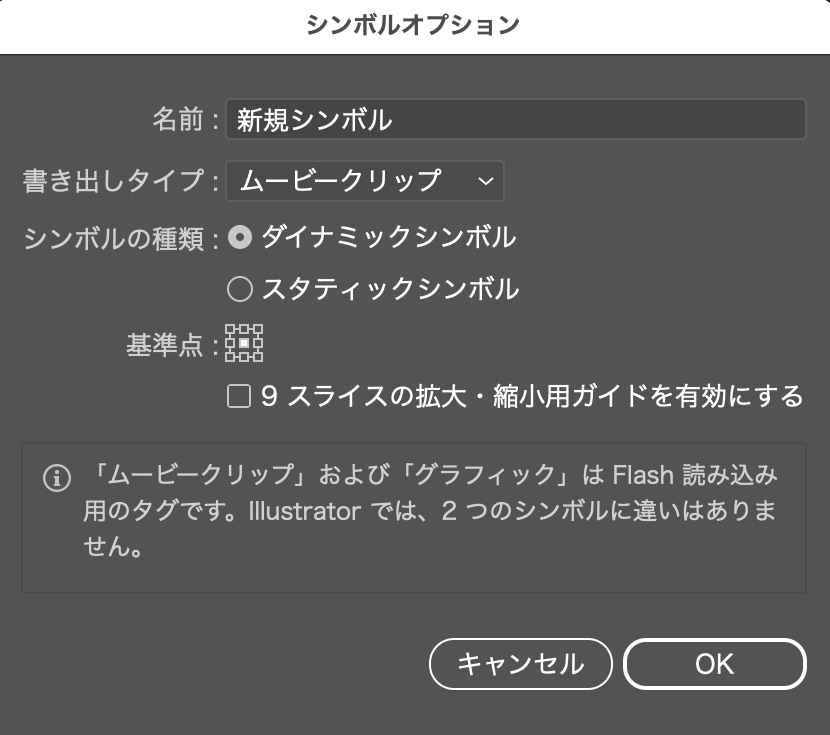
シンボルの設定画面が出るので、下画像と同じ設定にします。

OKを押すと、オブジェクトがシンボルに追加されます。

【2】3Dで円柱を作成
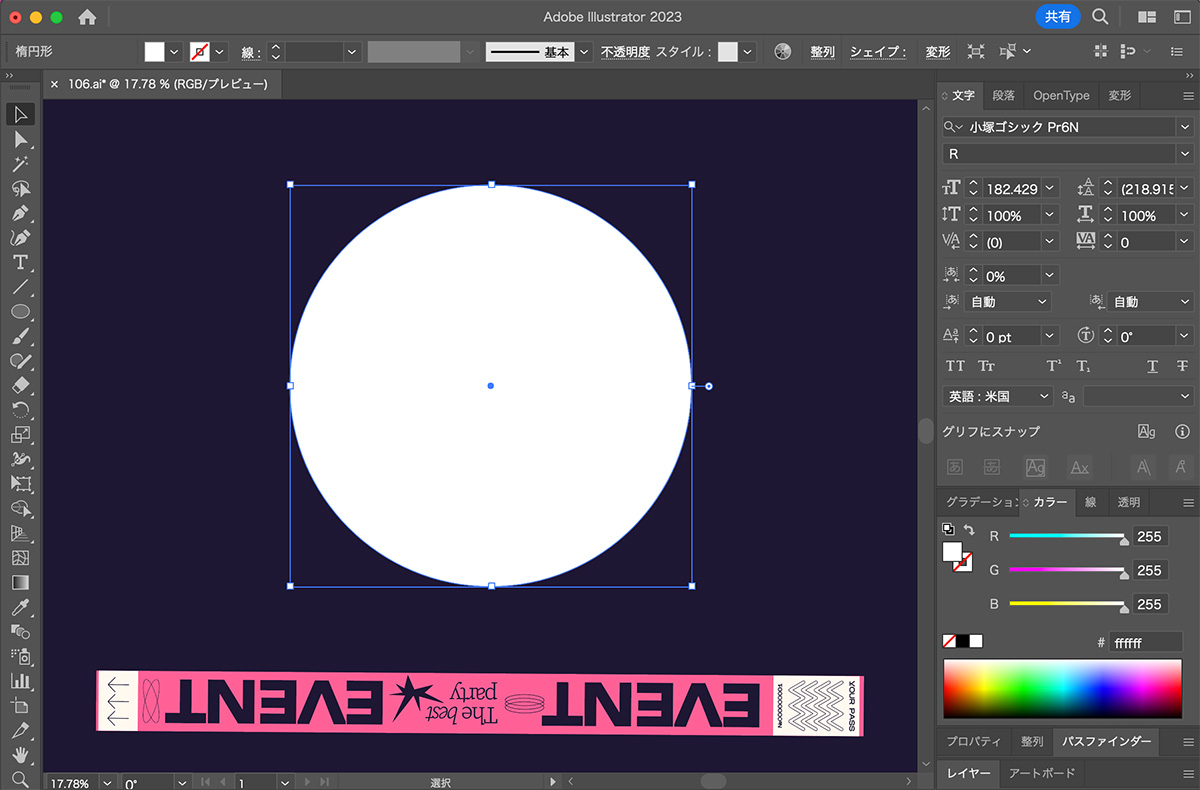
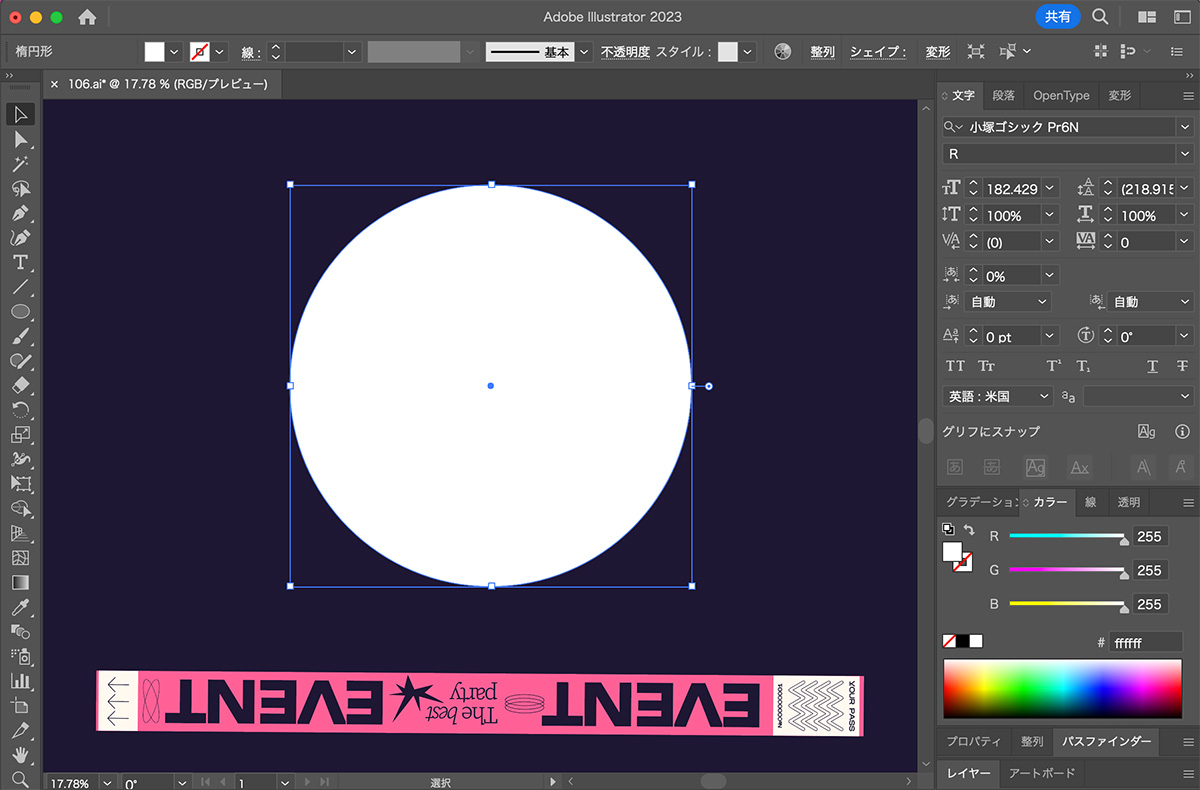
次は楕円ツールで正円を作成します。

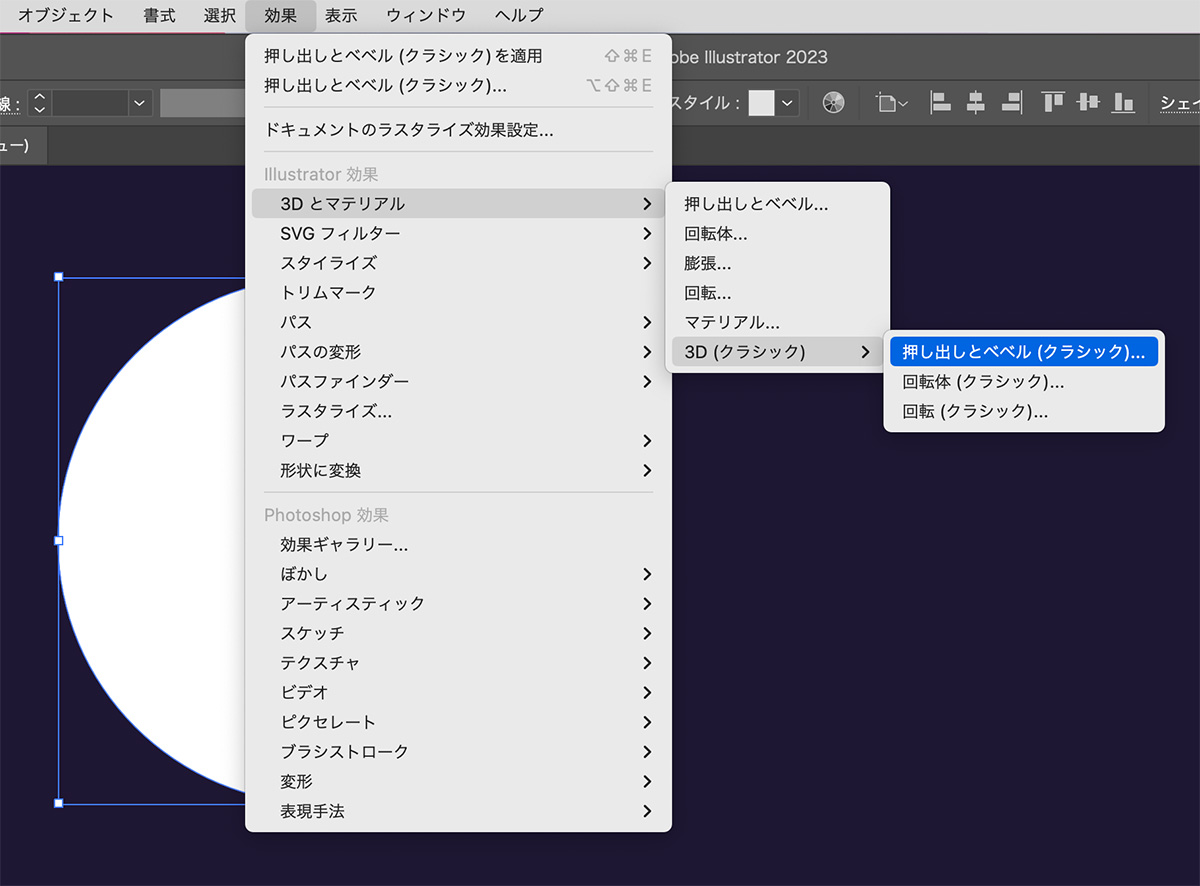
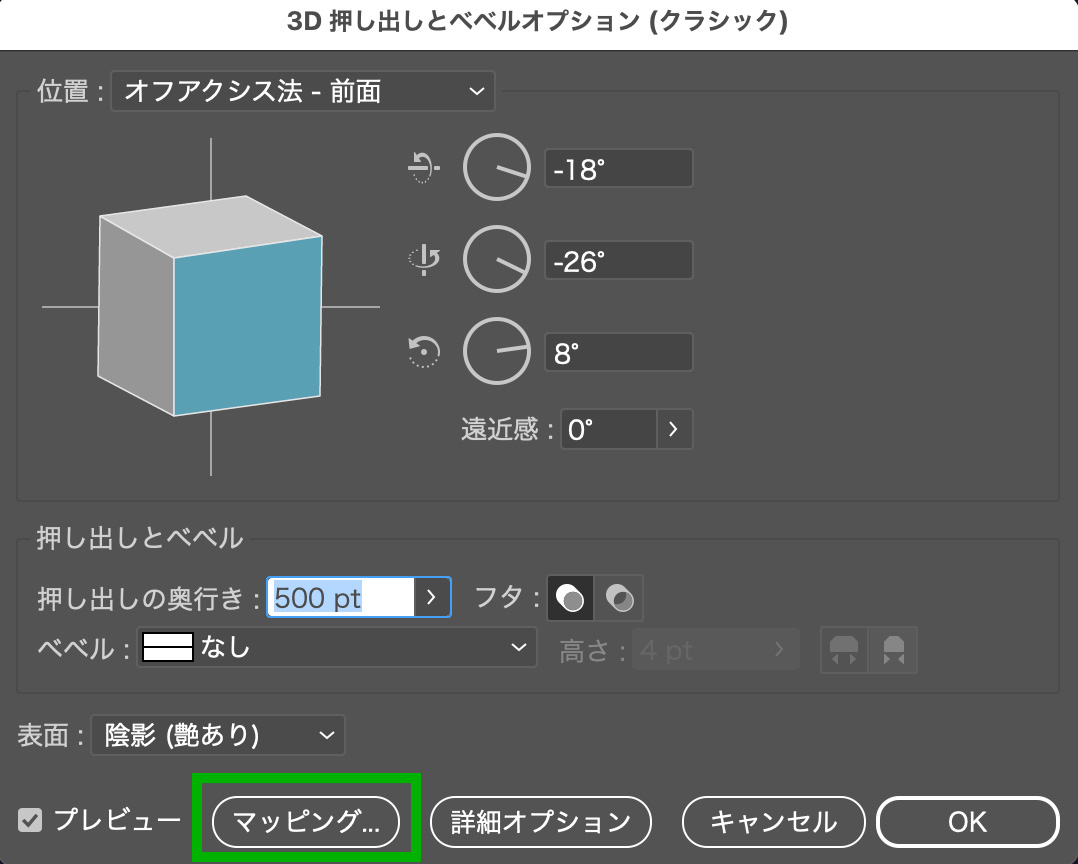
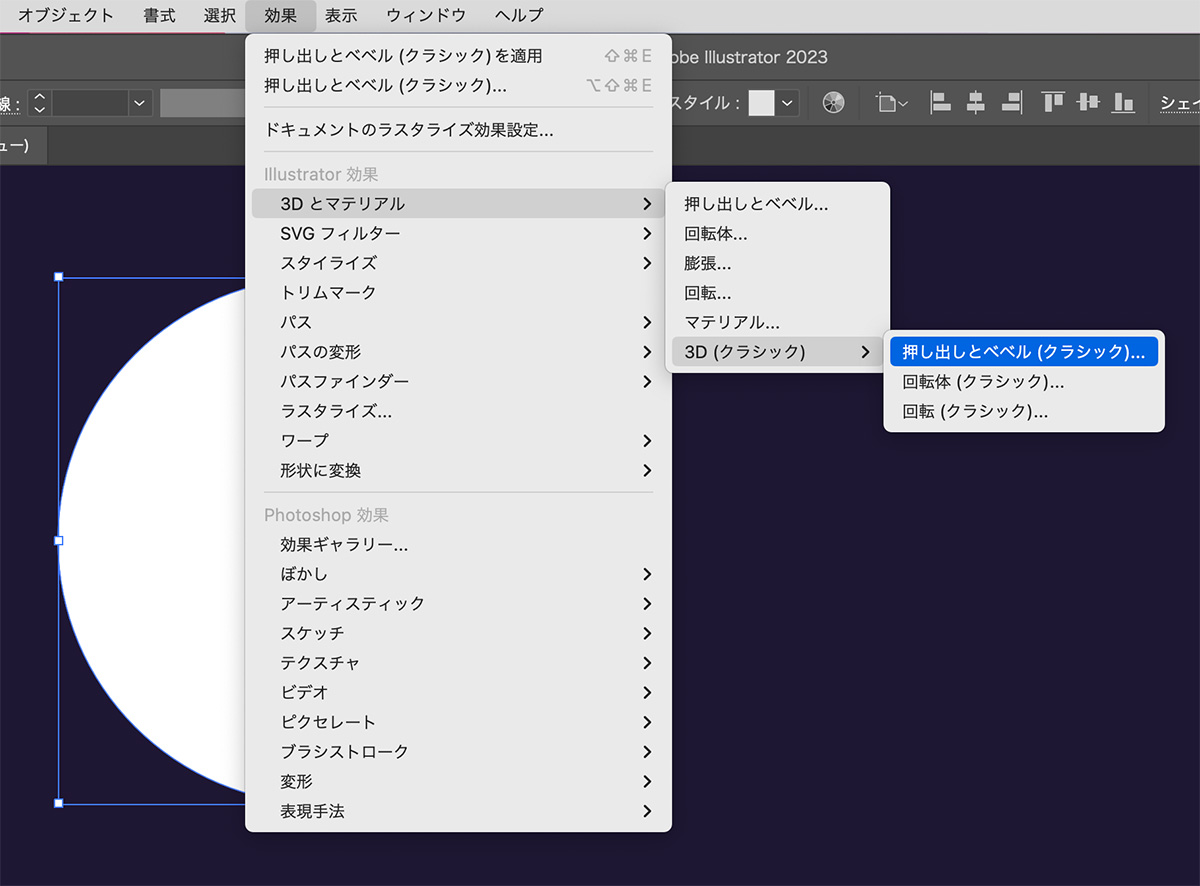
円を選択した状態で、上のメニューから「効果」<「3Dとマテリアル」<「3D(クラシック)」<「押し出しとベベル(クラシック)」を選択します。

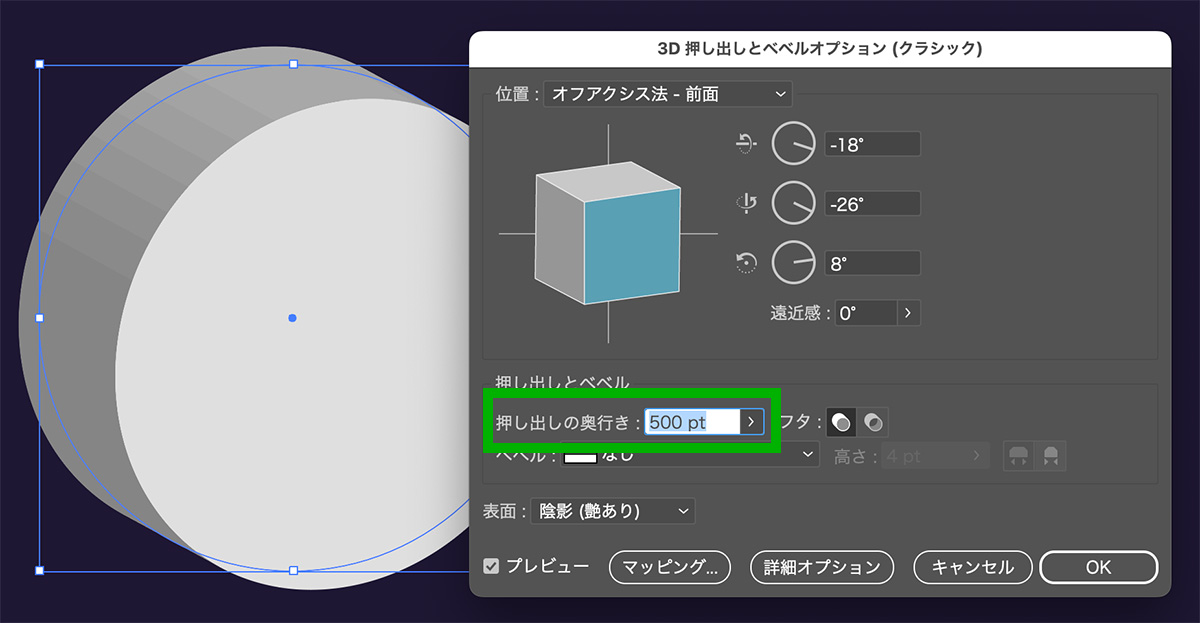
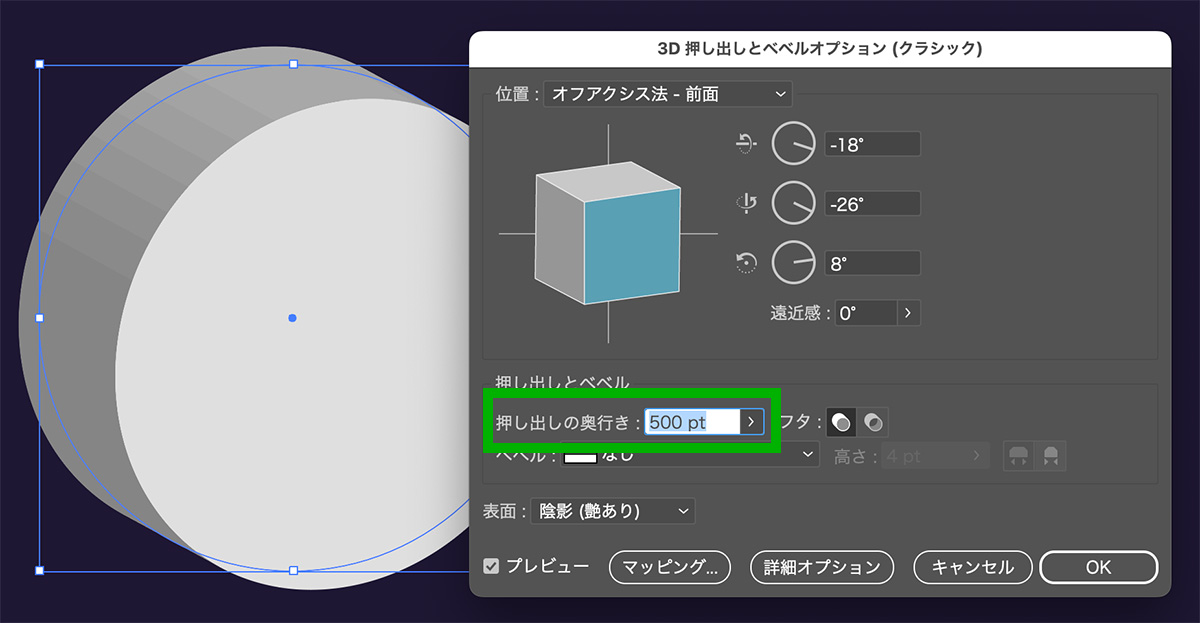
「押し出しの奥行き」を目分量で調整します。
シンボル化したオブジェクトよりも高さが出るようにしてください。

【3】円柱にシンボルを貼り付ける
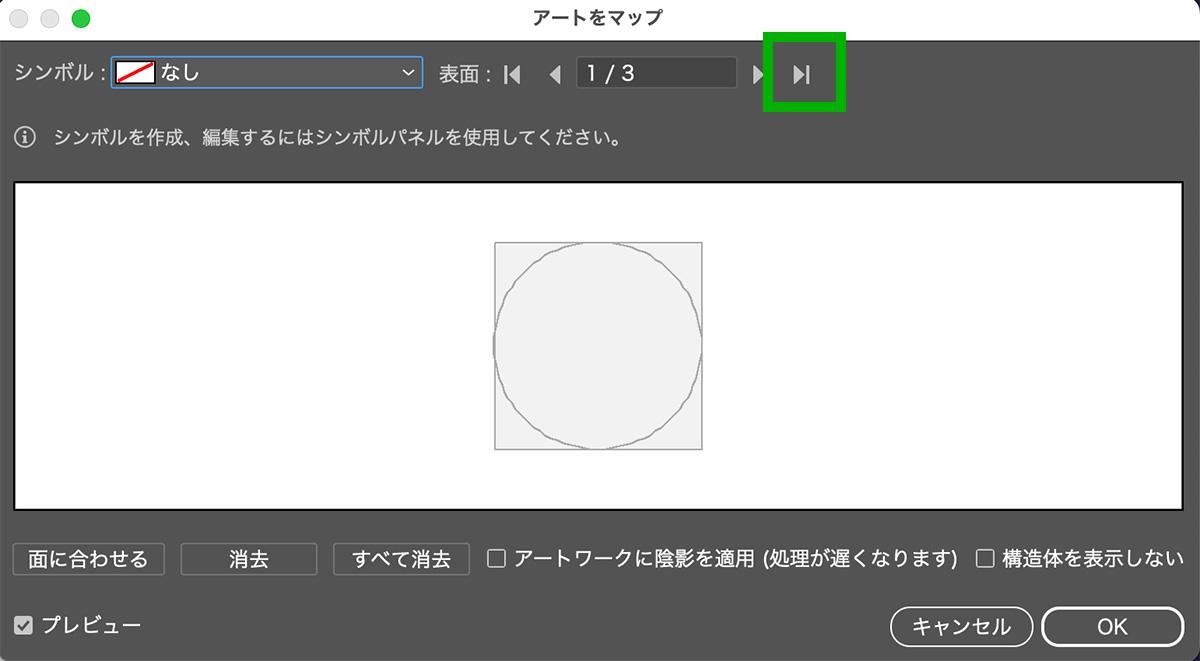
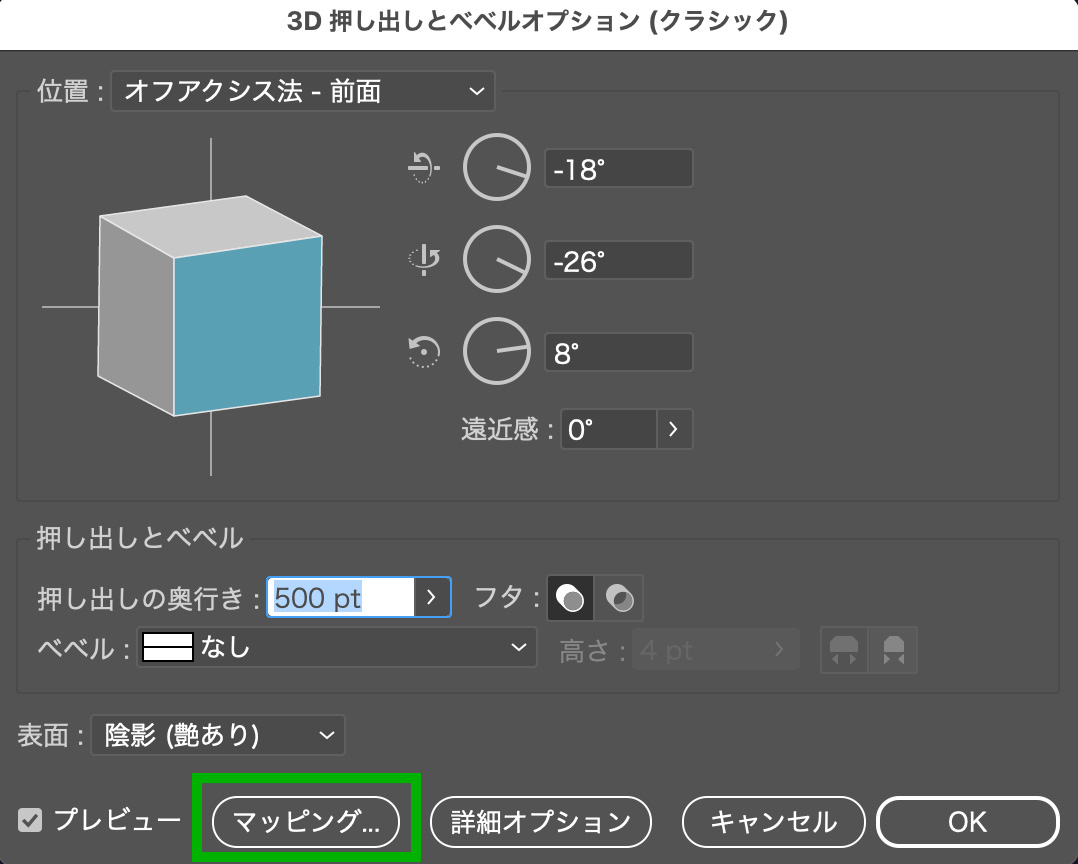
「押し出しの奥行き」の調整ができたら、左下の「マッピング」のボタンを押します。

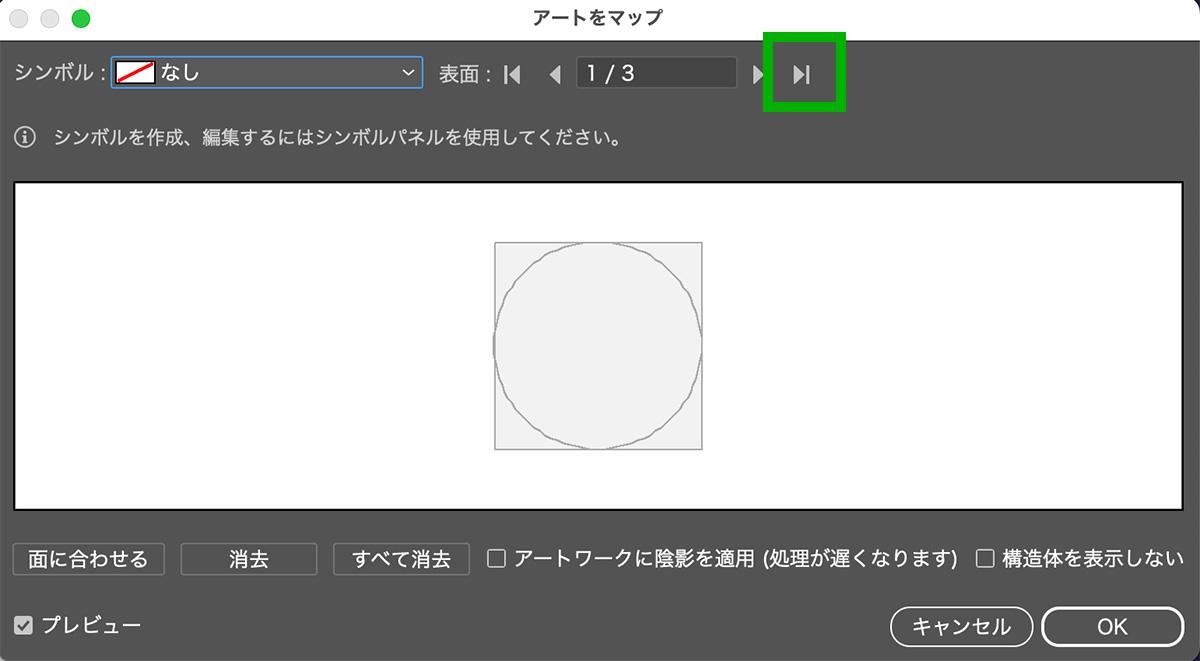
「アートをマップ」の画面が出るので、上の矢印ボタンを押し、「3/3」の画面にします。

シンボルの項目から、先ほど作成したシンボルを選択します。

shiftを押しながら左右の幅を端まで拡大し、「構造体を表示しない」にチェックを入れます。
「構造体を表示しない」にチェックを入れると、貼り付けたシンボルだけを表示することができます。

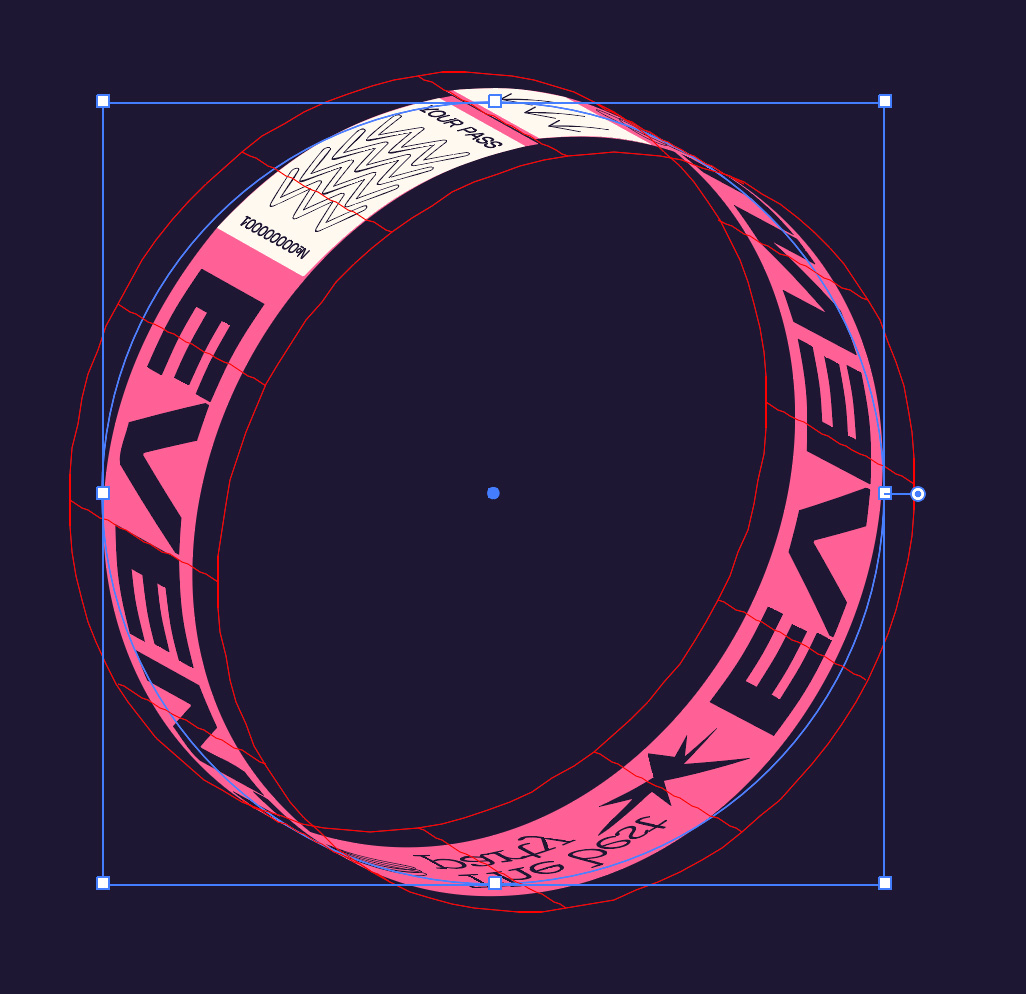
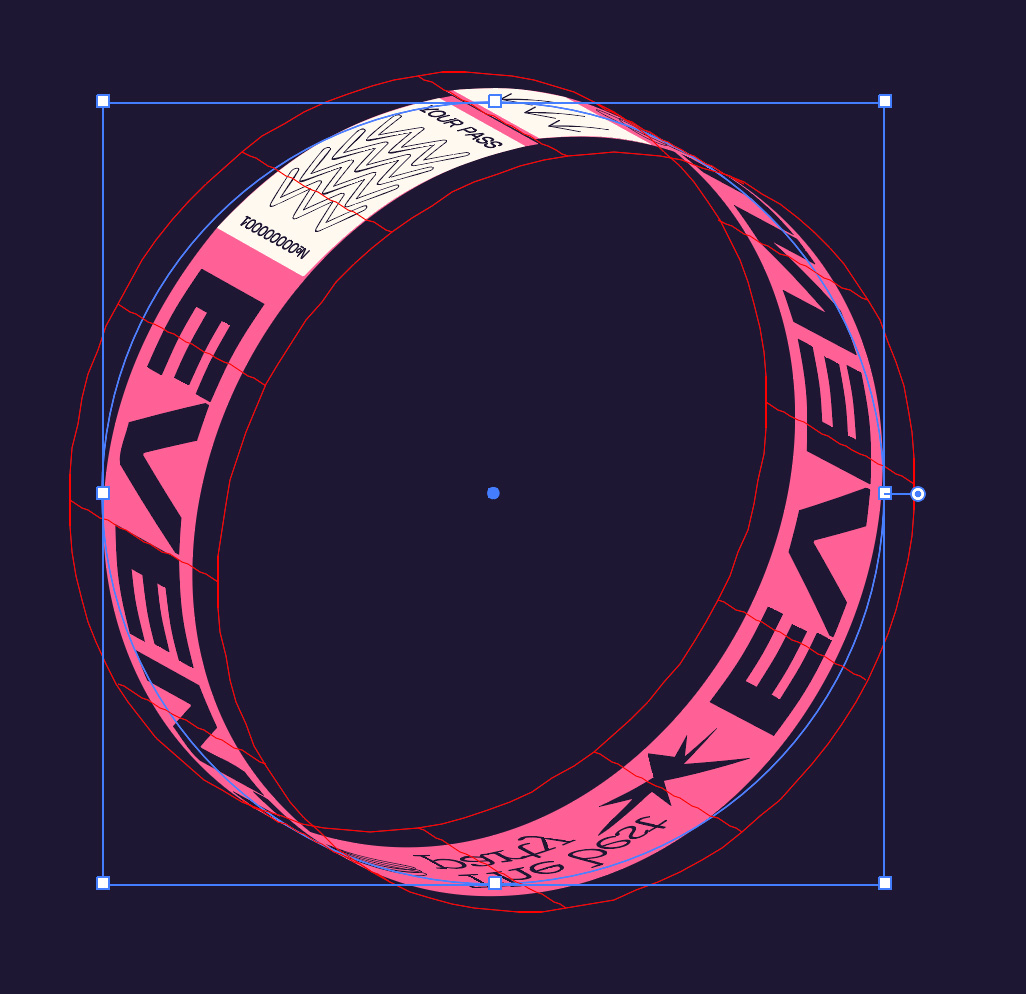
OKを押すと、円柱の側面に合わせてシンボルが表示されます。

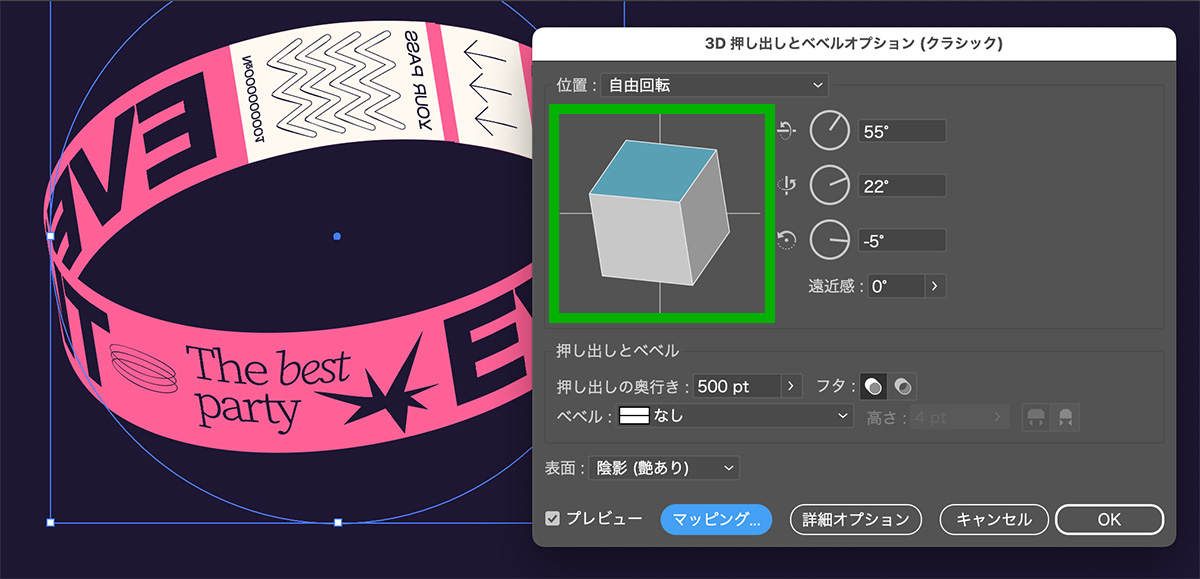
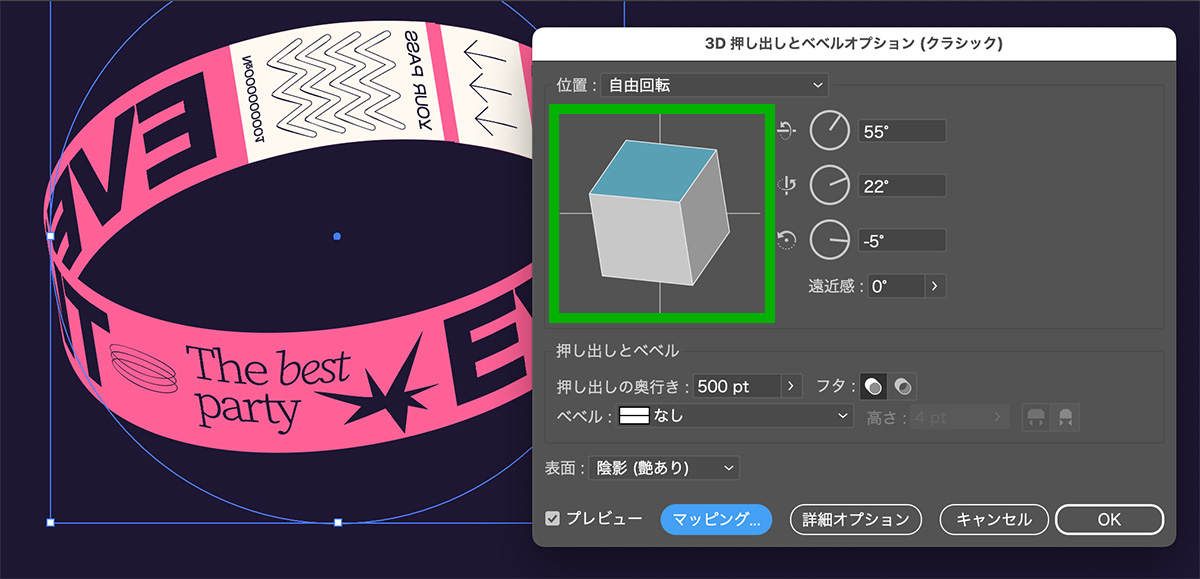
【4】角度を調整する
緑枠の立方体をドラッグし、好きな角度に調整します。

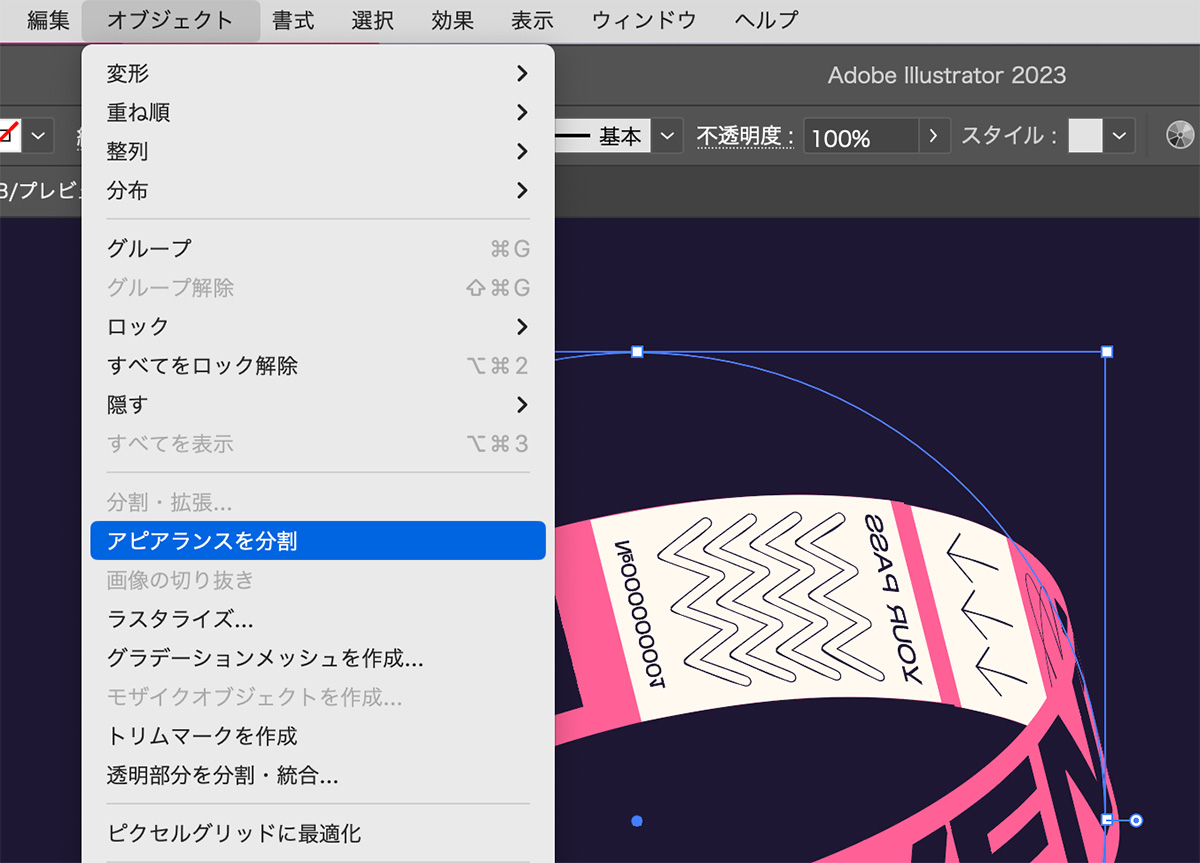
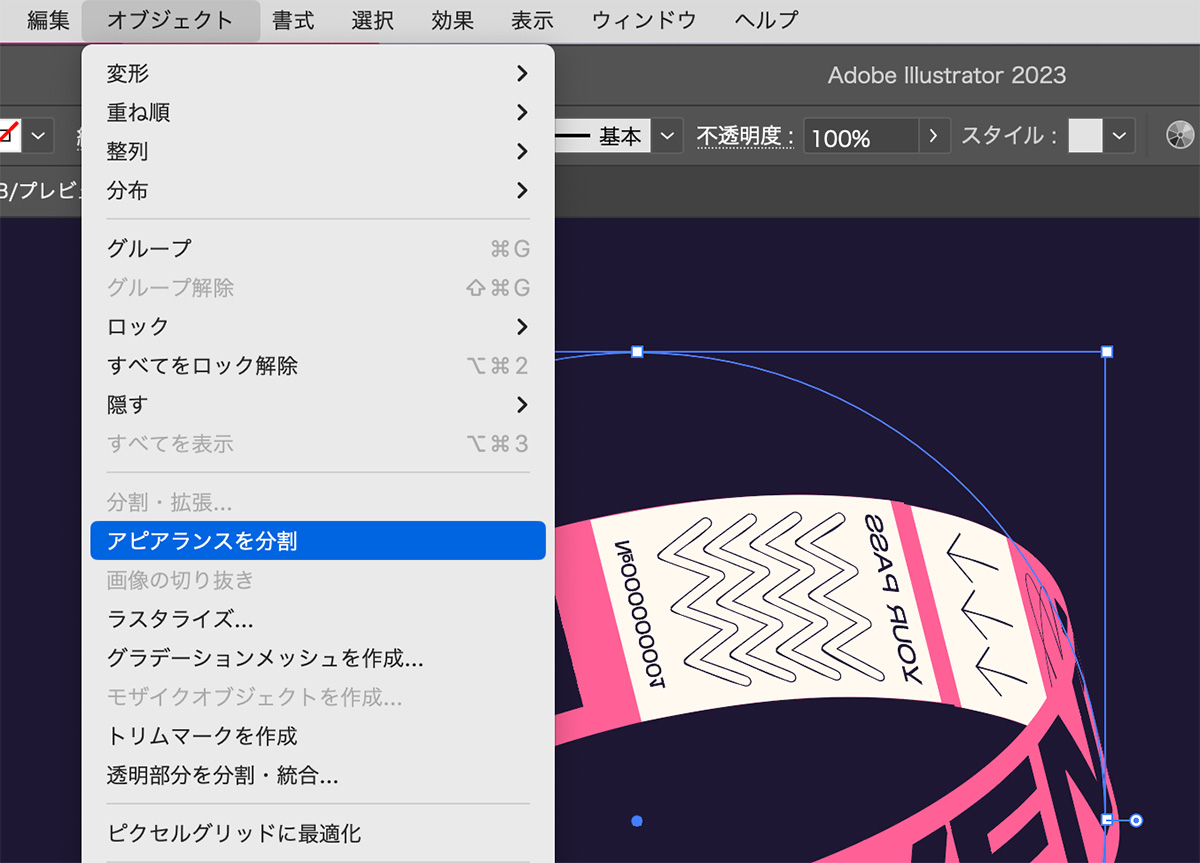
【5】アピアランスを分割
最後に上のメニューから「オブジェクト」<「アピアランスを分割」を選択すると、パス化されるのでパーツをバラバラにしたり、色を変更することができます。


完成
後ろのパーツを少し暗くしたら完成です!

まとめ
今回はillustrator(イラストレーター)で、平面的なオブジェクトを「立体感のある円形(輪)」に変形する方法を紹介しました!
とても簡単な方法なので、皆さんもぜひお試しください!
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読み頂きありがとうございました!