デザイナー
フォトショでシャボン玉のような円形の素材が作りたい!
Photoshop(フォトショップ)のフィルター「ノイズ」と「ゆがみ」を使って、シャボン玉のようなバブル(泡)の素材を作る方法を紹介します!
描画モードや背景を変更するだけで、簡単に半透明を表現することができる素材です。

作る工程もとても簡単です。
それでは早速解説していきます!
YouTube動画
この記事の内容は動画でも解説しています!
動画で見たい!という方はこちらのYoutube動画をご覧ください!
【1】アートボードを黒で塗りつぶす
まずは新規のファイルを作成します。
ここでは横1500px 縦1000px、解像度72pxで作成しています。

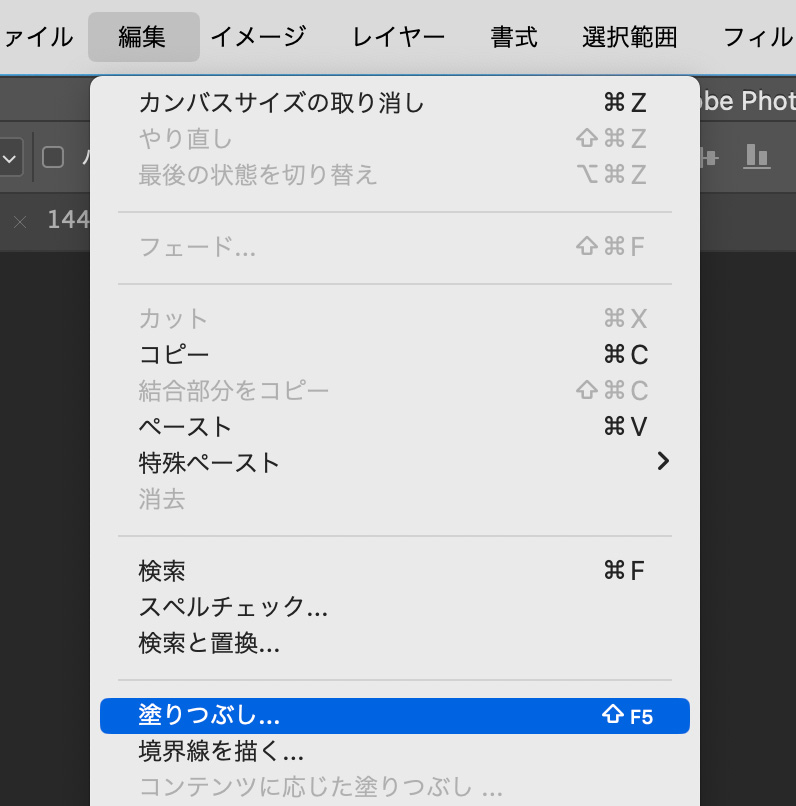
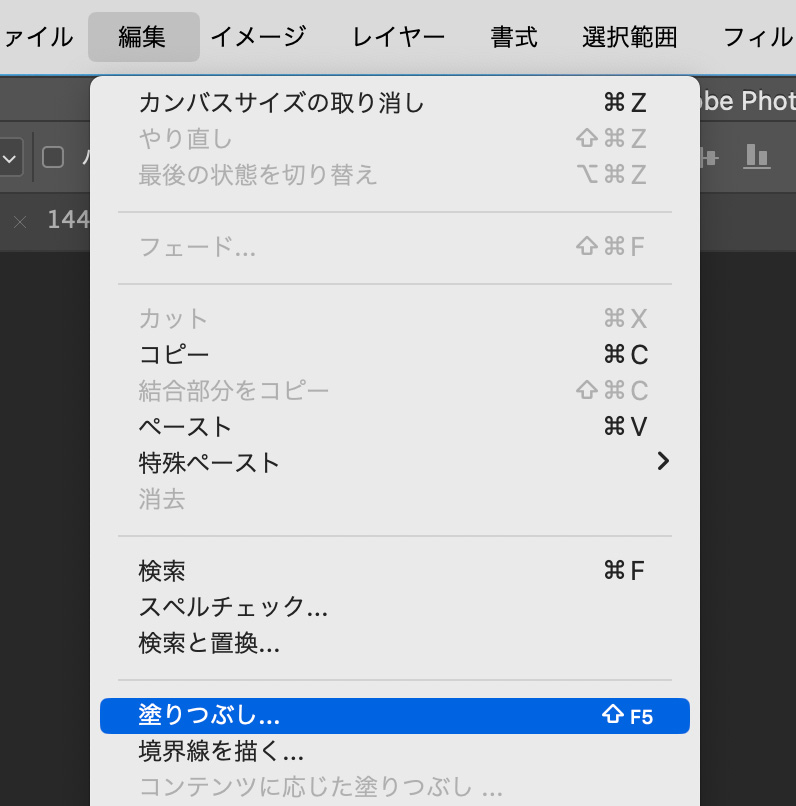
上のメニューから「編集」>「塗りつぶし」を選択します。

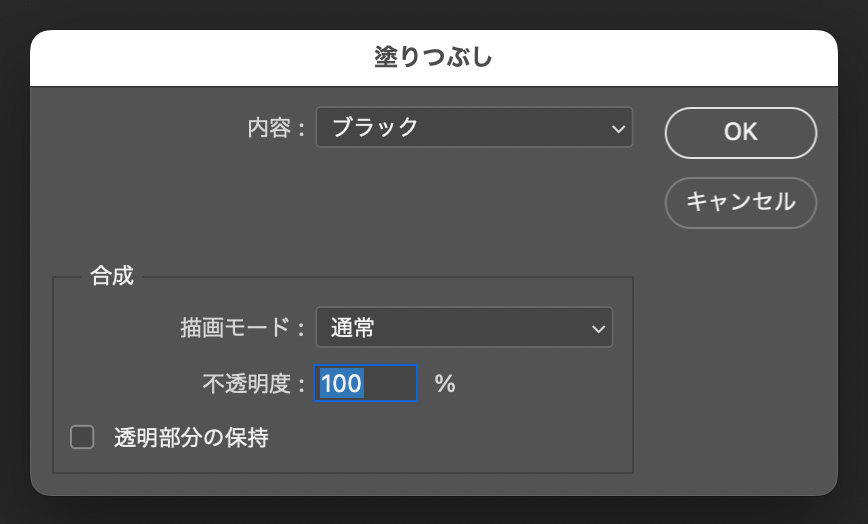
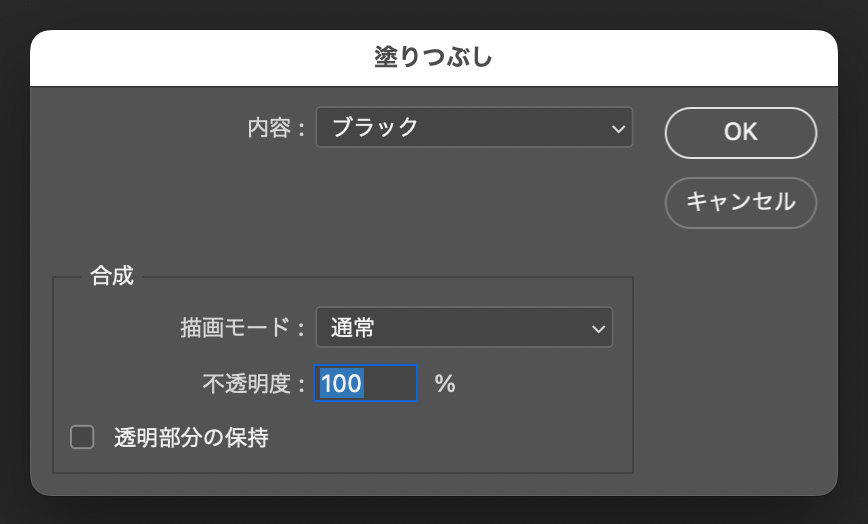
塗りつぶしの設定画面が出るので、下記の内容でOKを押します。
- 内容 : ブラック
- 描画モード : 通常
- 不透明度 : 100%

これで画面を黒で塗りつぶす事ができました。

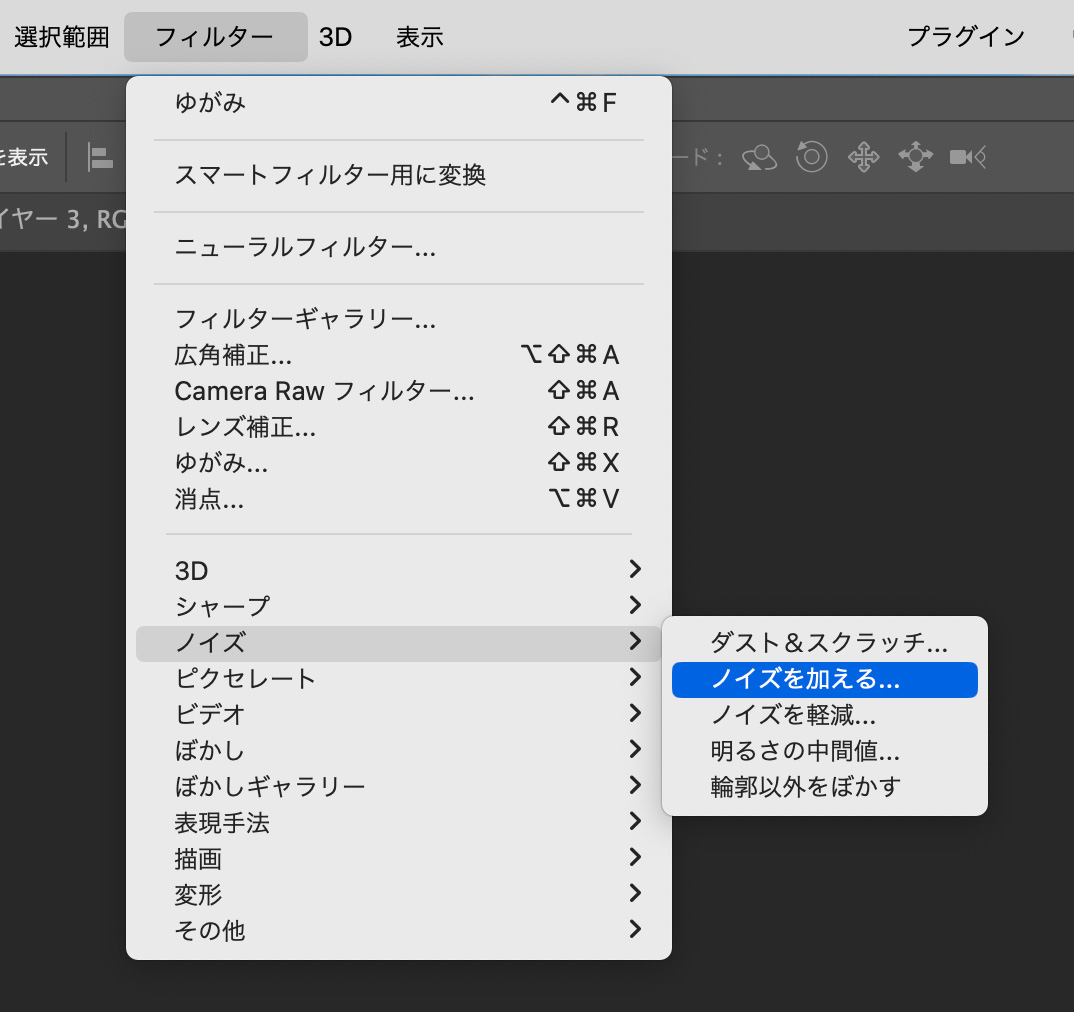
【2】ノイズを加える
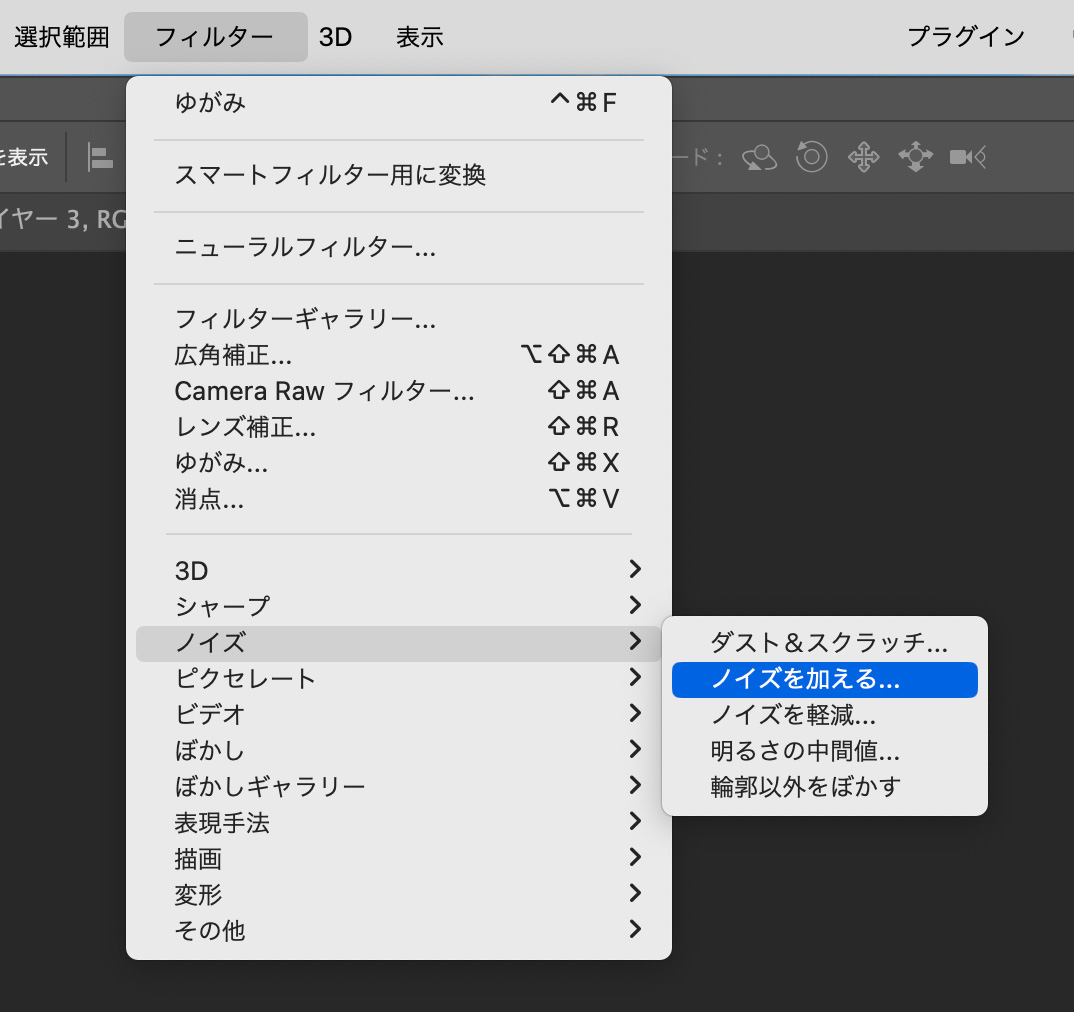
上のメニューから「フィルター」>「ノイズ」>「ノイズを加える」を選択します。

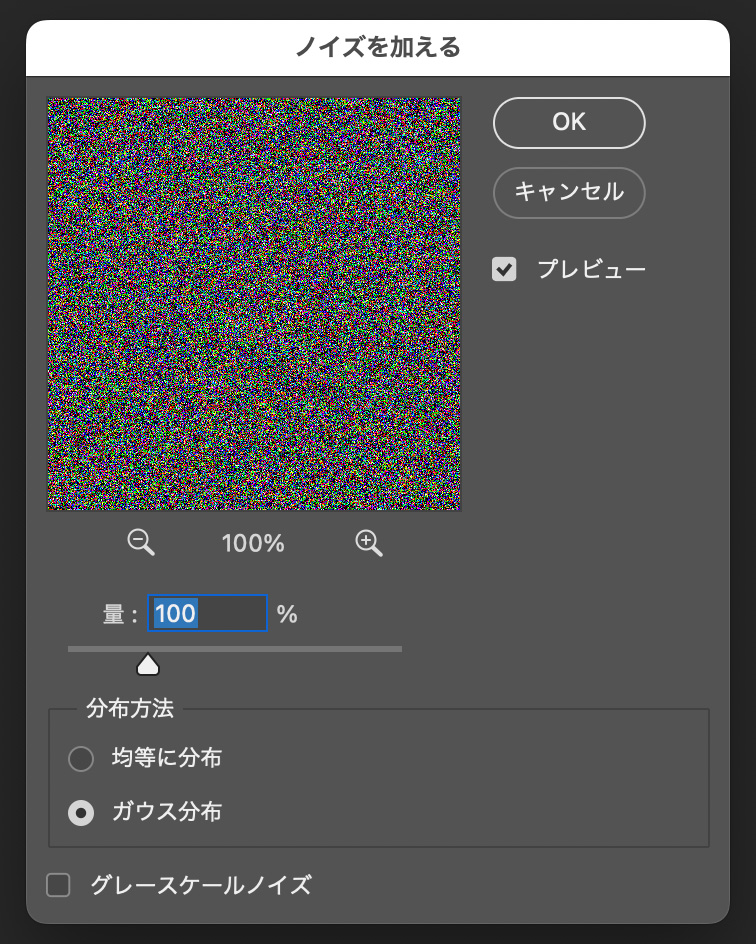
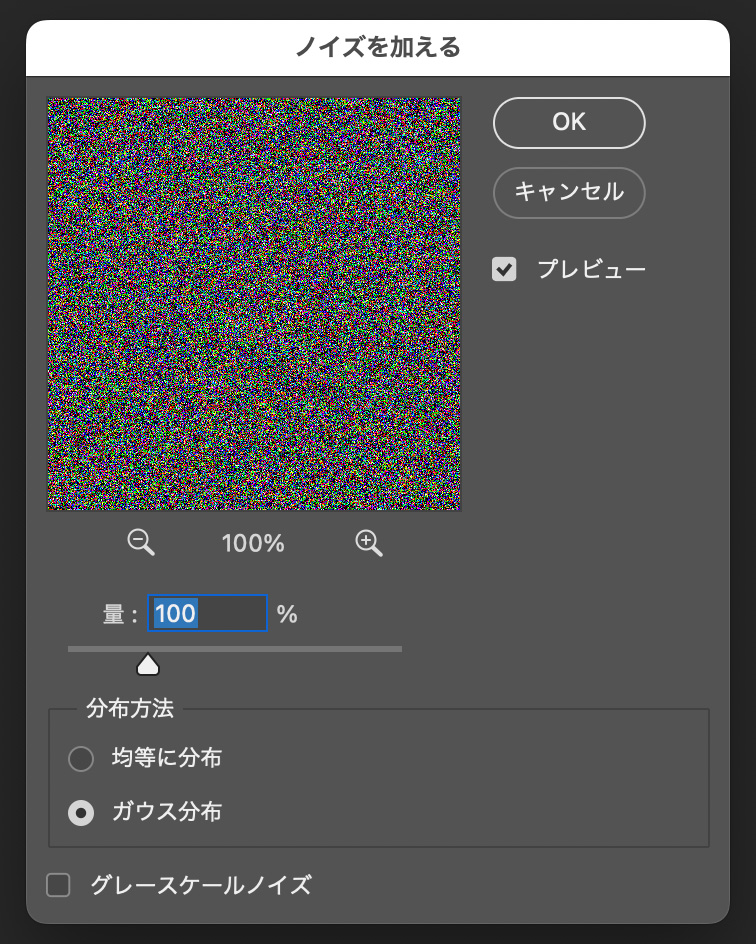
ノイズの設定画面が出るので、下記の内容でOKを押します。
- 量 : 100%
- 分布方法 : ガウス分布
- グレースケールノイズ : チェックなし

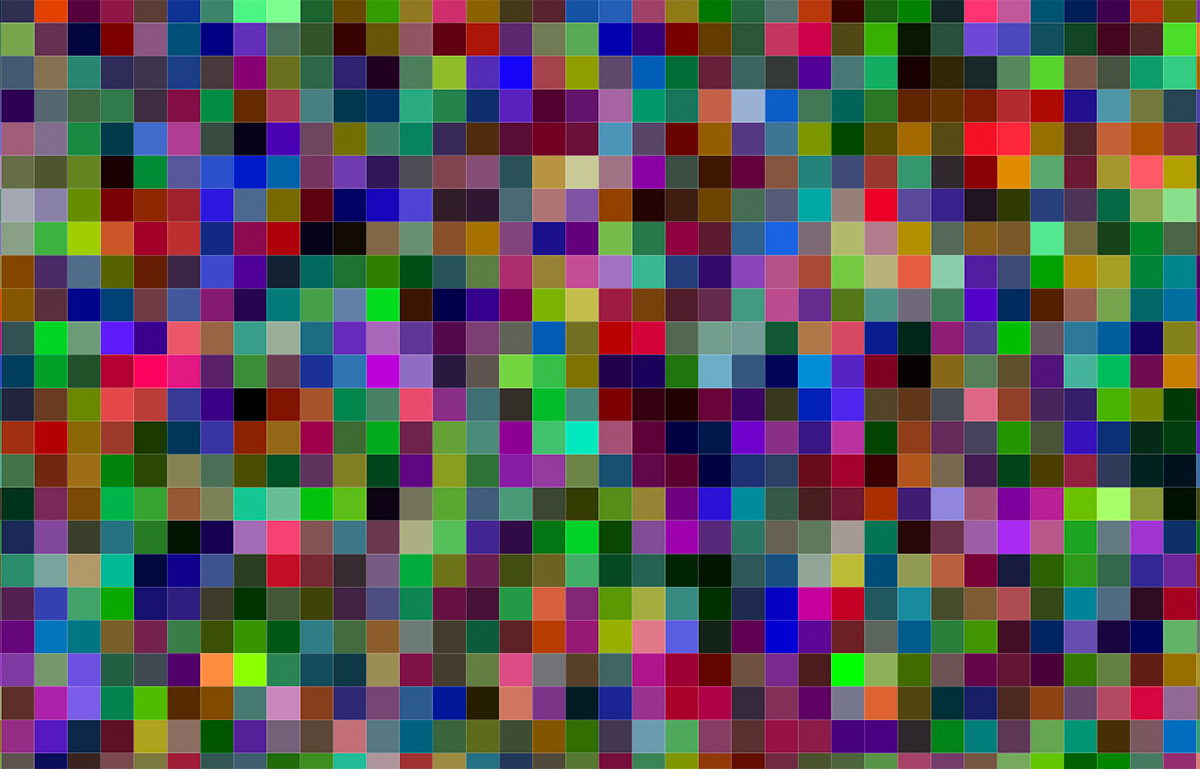
これでノイズの素材を作ることができました。

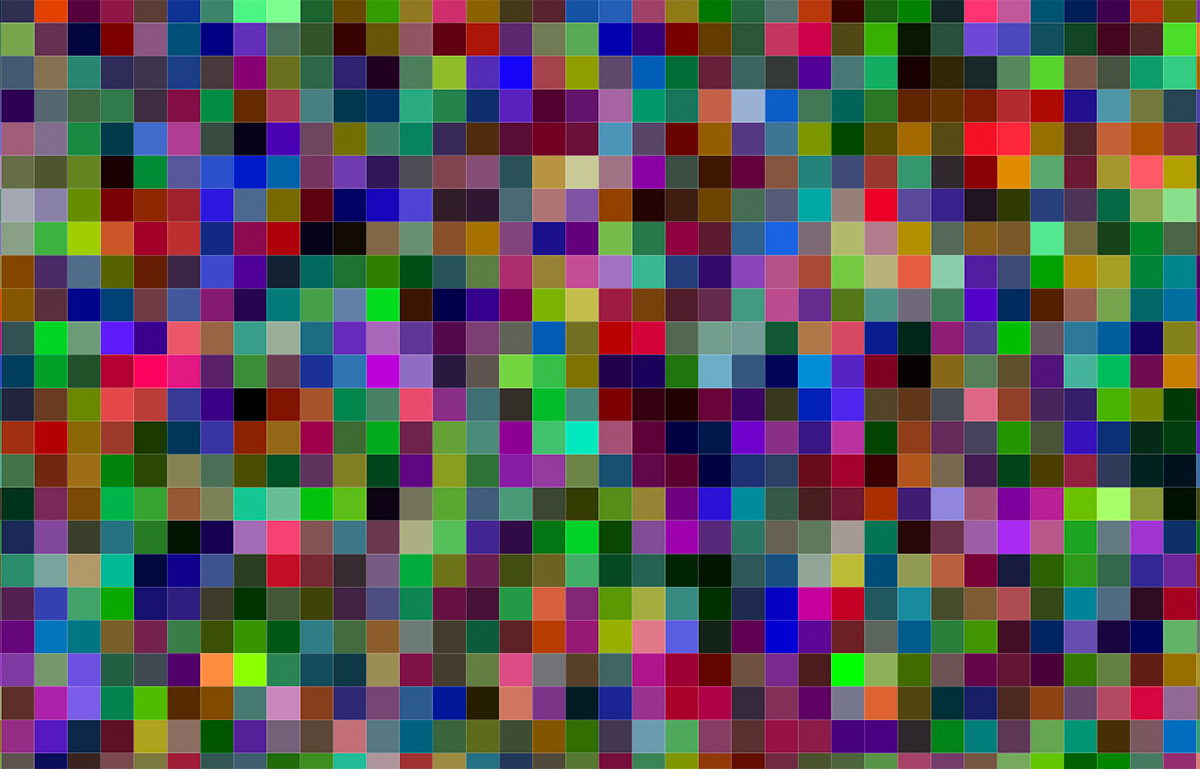
拡大表示するとこんな感じです。

【3】ノイズを円形にゆがませる
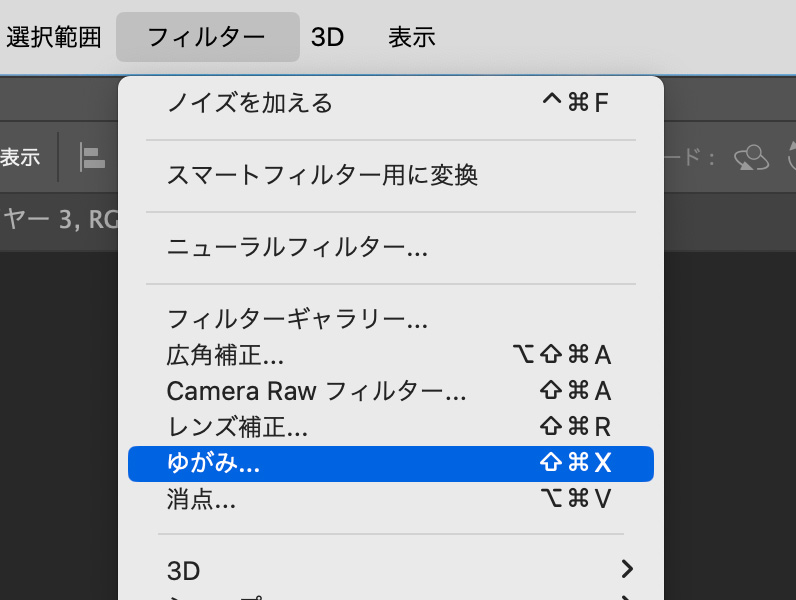
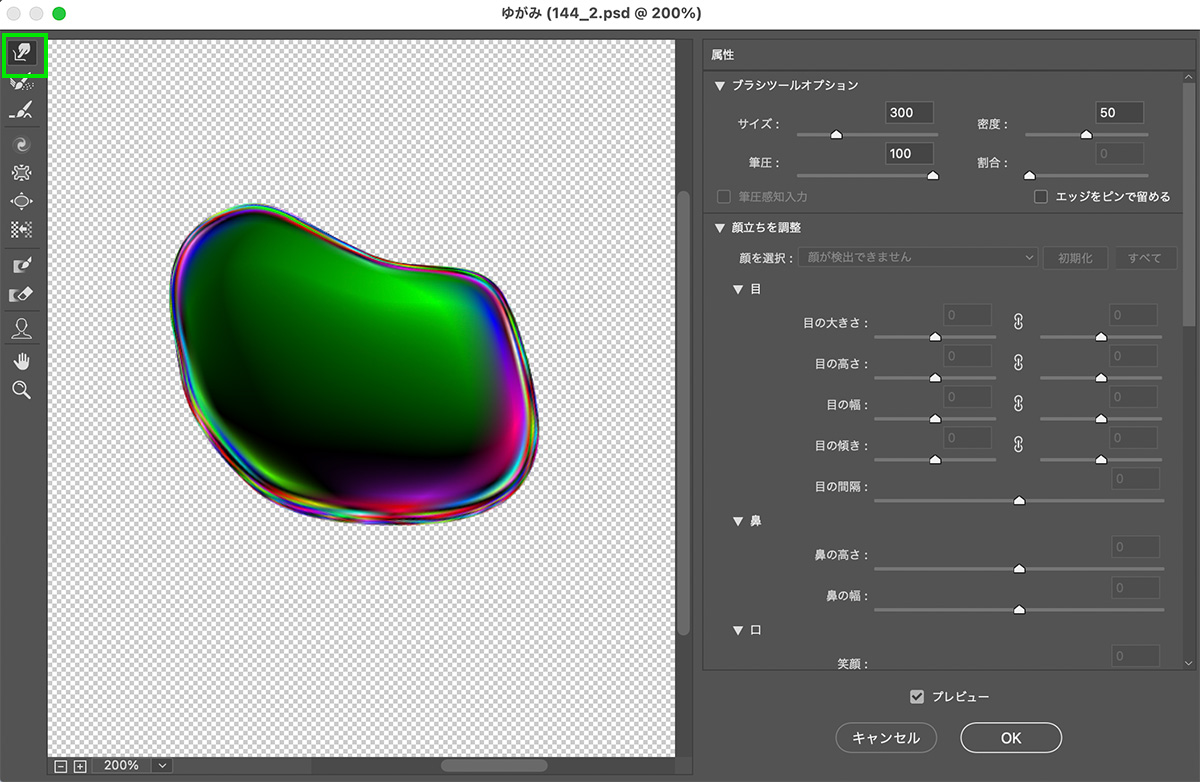
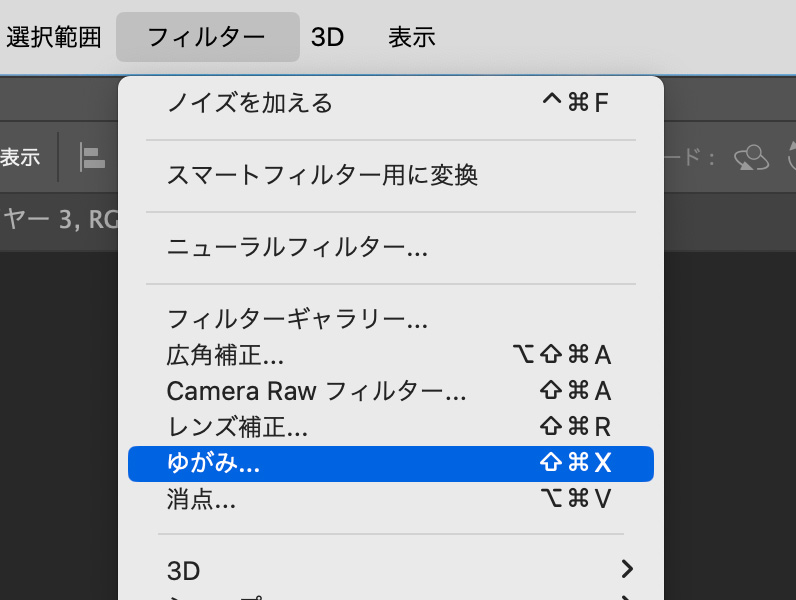
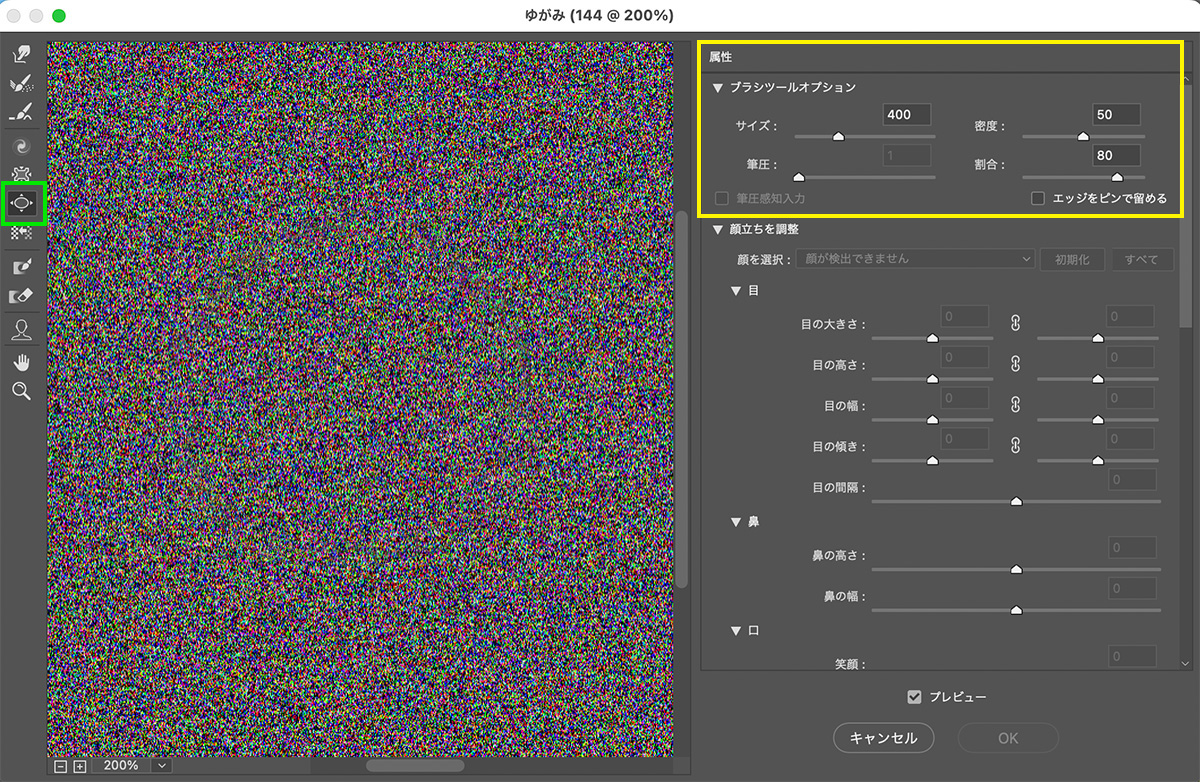
ノイズの素材ができたら、上のメニューから「フィルター」>「ゆがみ」を選択します。

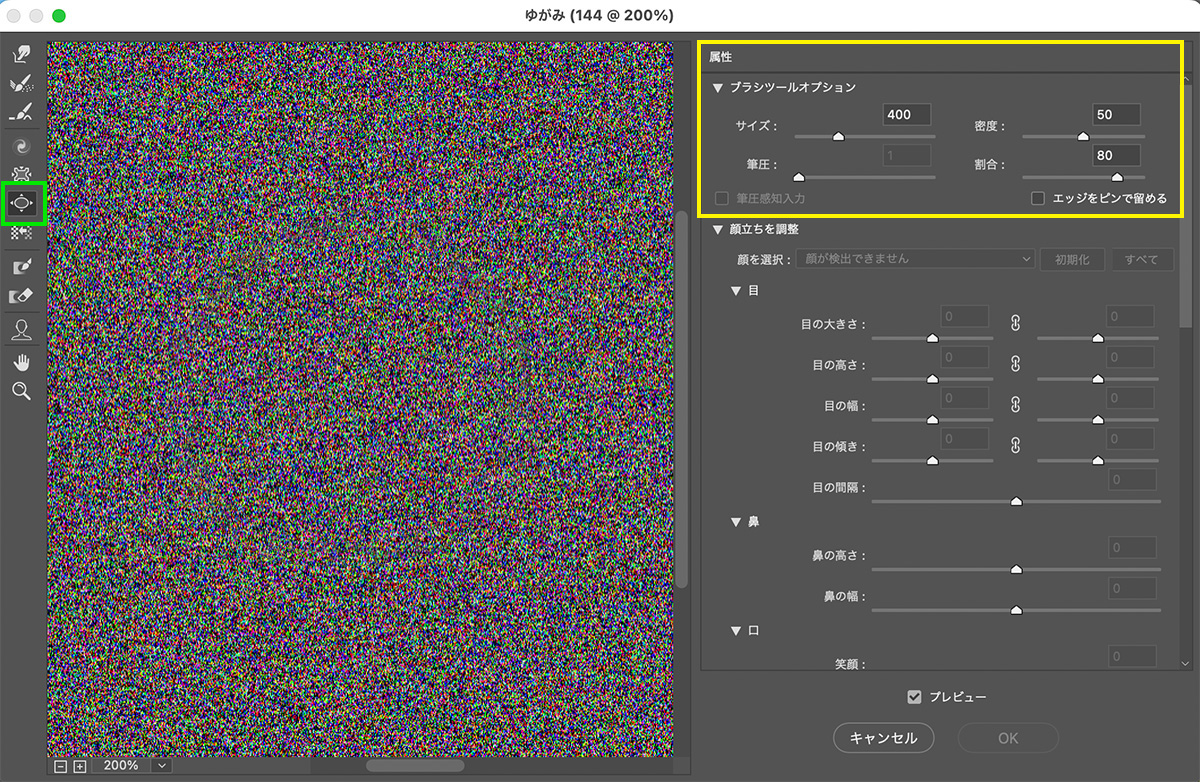
ゆがみの設定画面が出るので、「膨張ツール」を選択して、ブラシツールオプションの設定を右側で行います。
今回は下記の設定にしています。

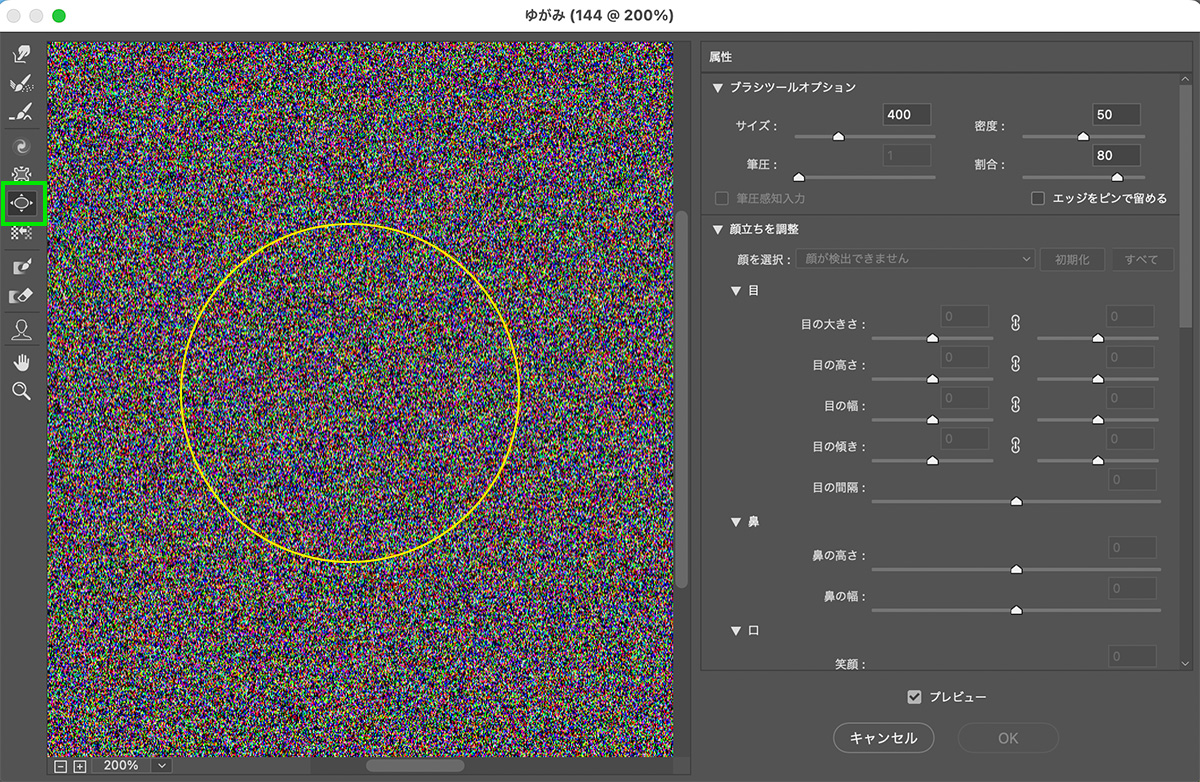
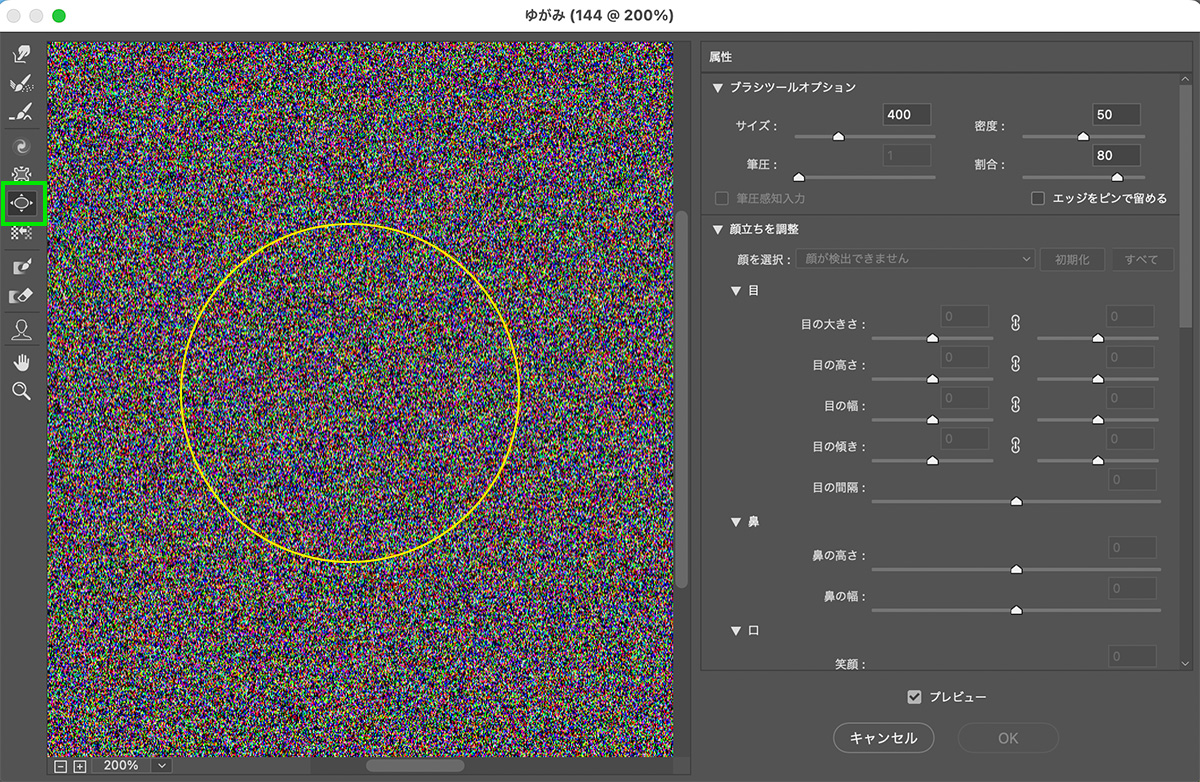
この状態で、ノイズ素材の一点をドラッグし続けます。
マウスが動かないように注意しましょう。

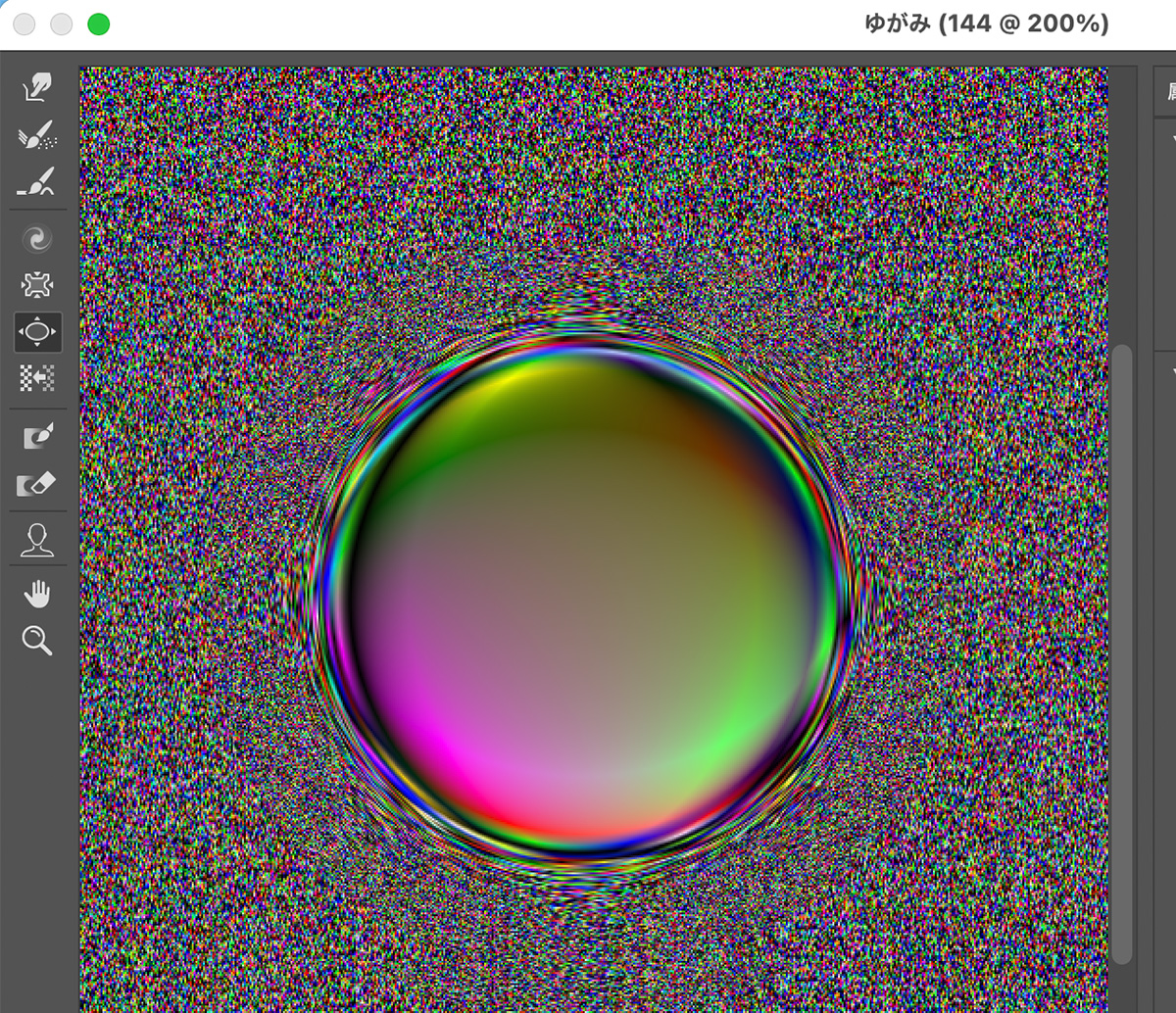
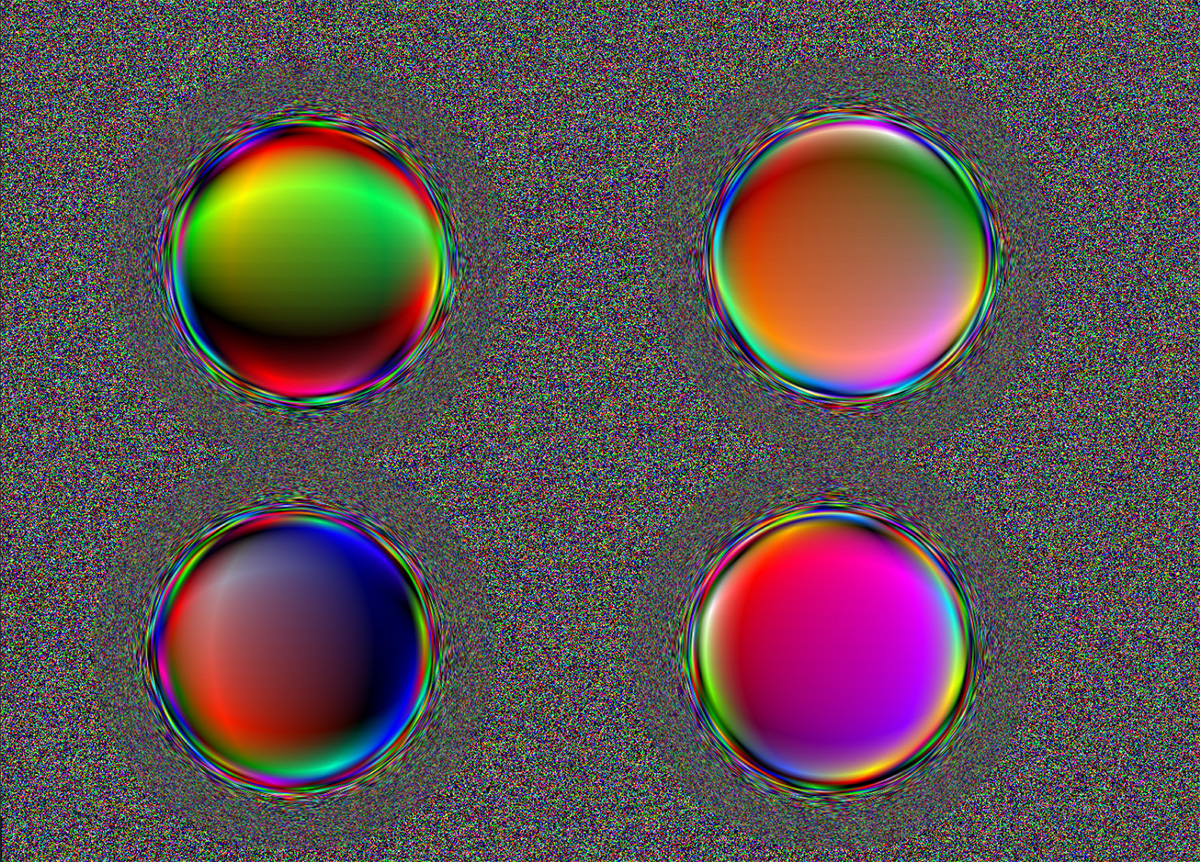
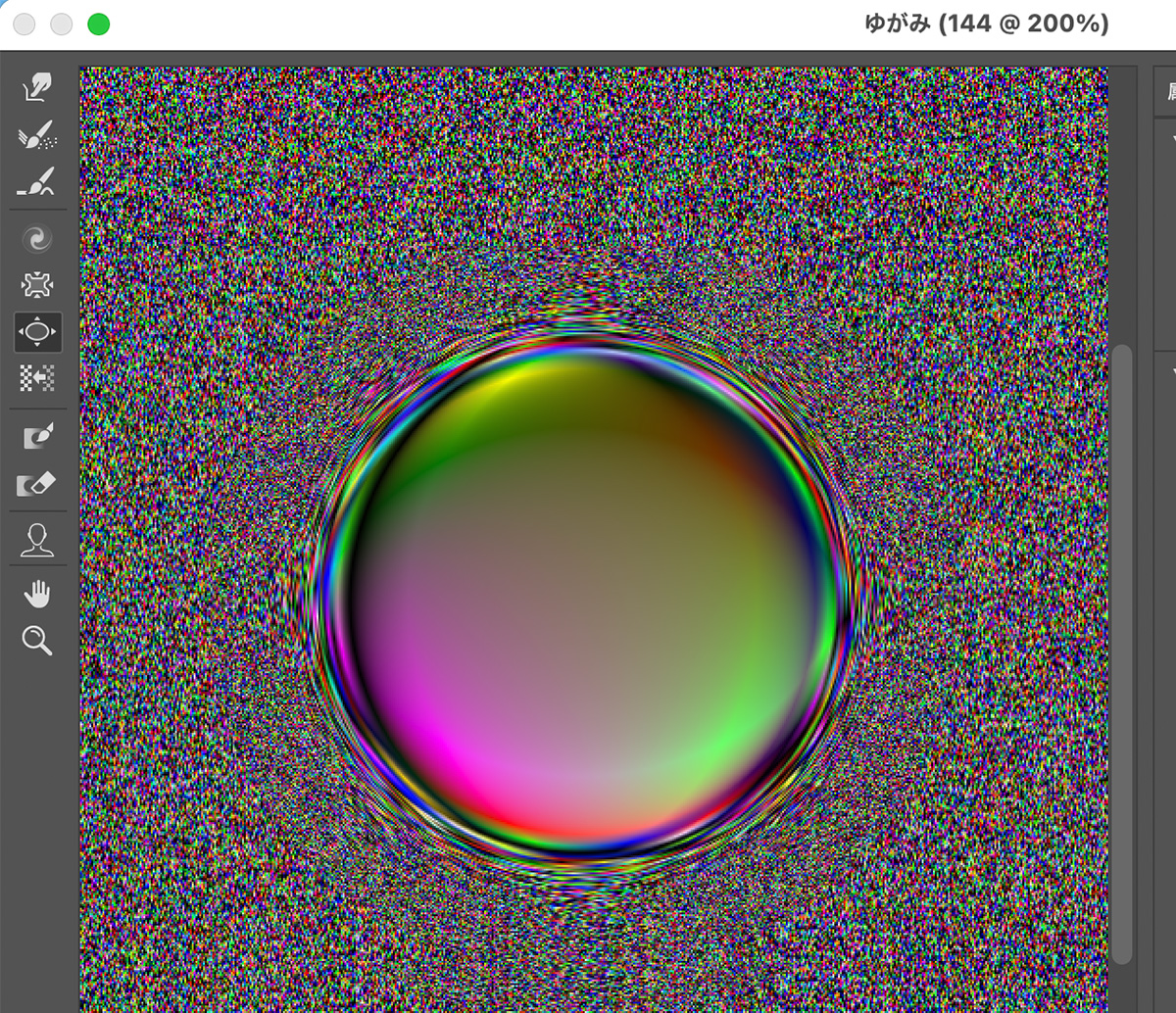
徐々に円形にゆがんで、円の形が現れてきます。

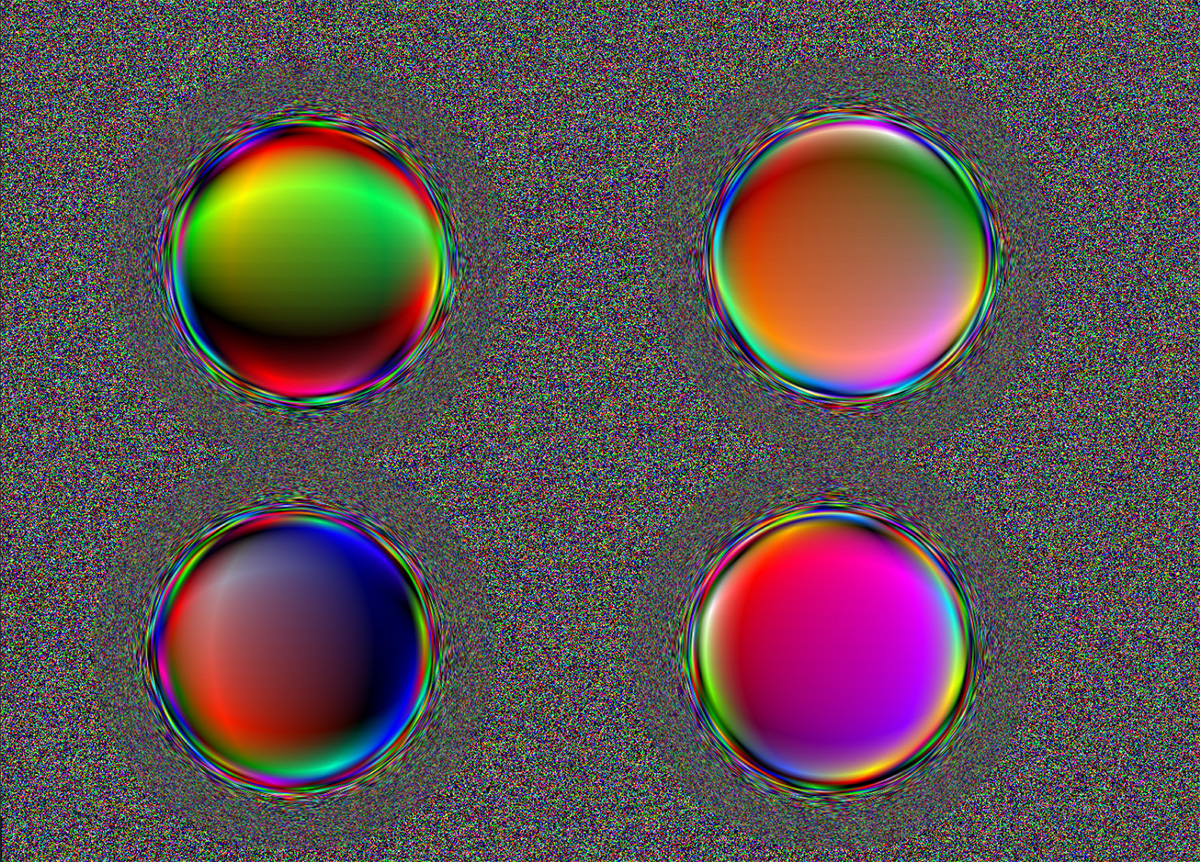
ドラッグする場所で色が変わるので、後で好きな色を選べるように複数個作っておきましょう。

【4】バブル素材を切り抜きする
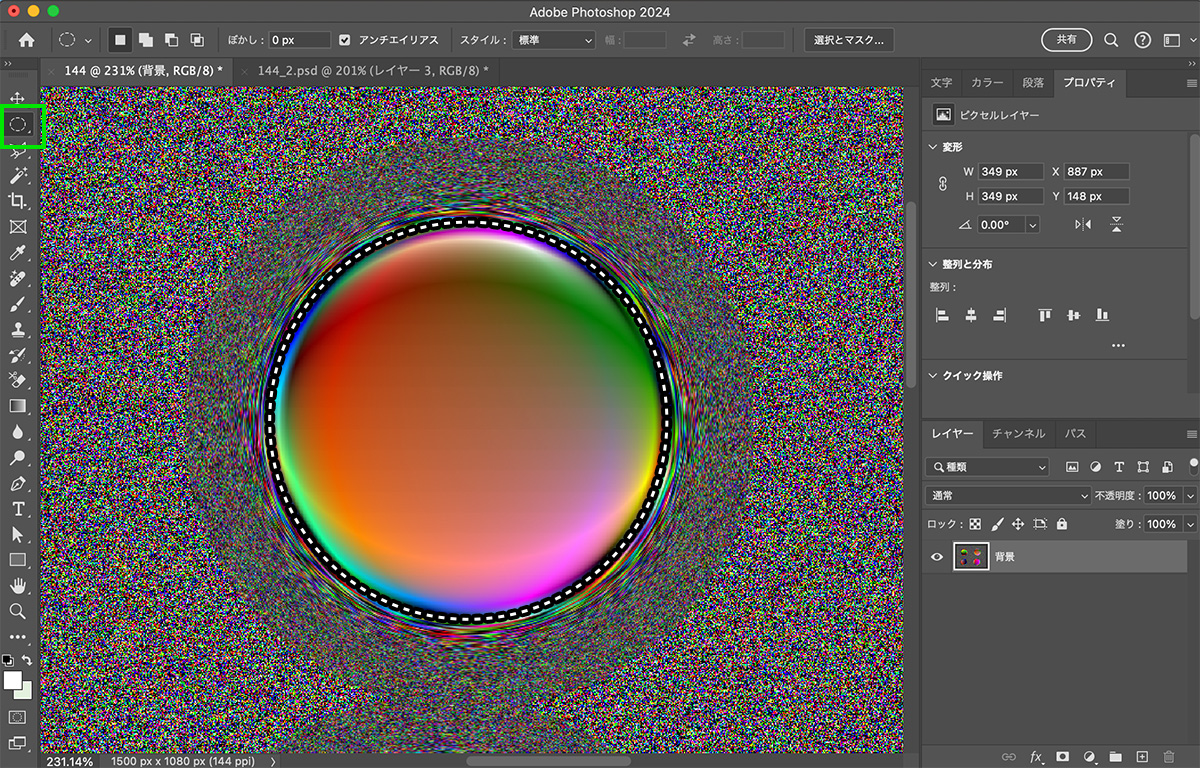
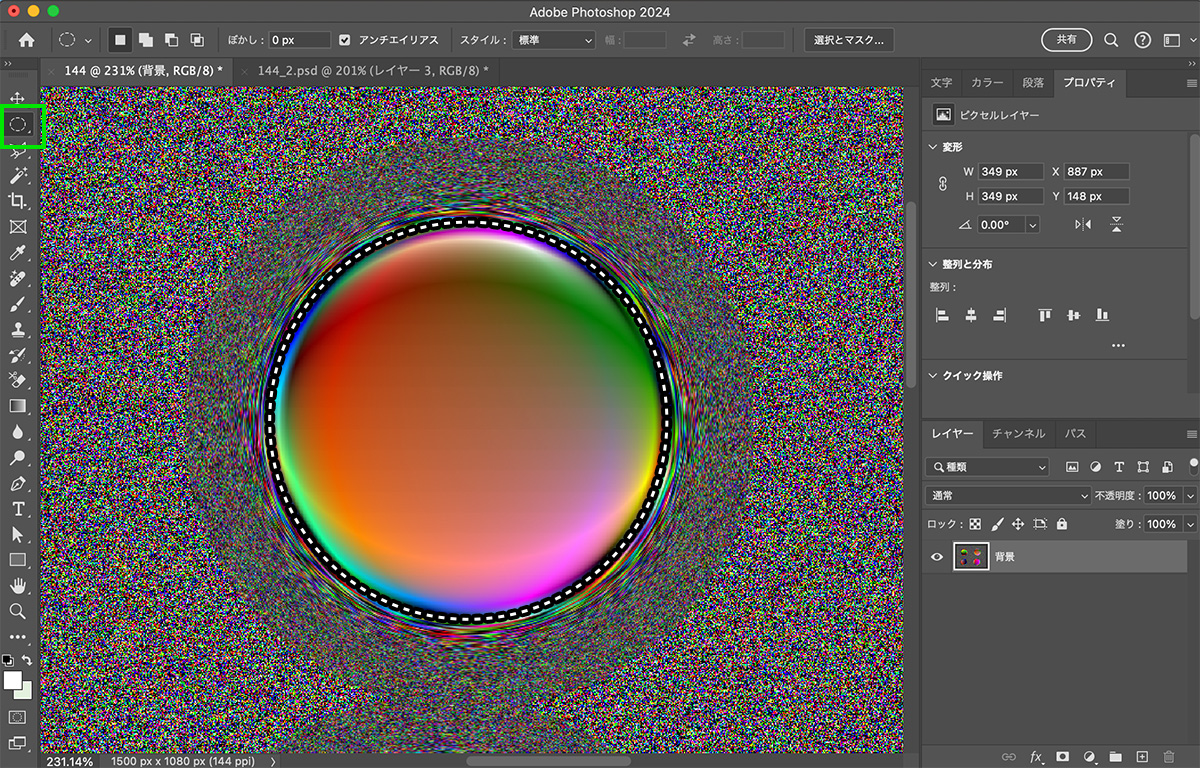
円形にゆがんだ素材を、楕円形選択ツールで選択します。
選択できたら【command(ctrl)+C】でコピーしておきます。

【5】描画モードを変更する
コピーした素材を別のファイルに【command(ctrl)+V】でペーストします。

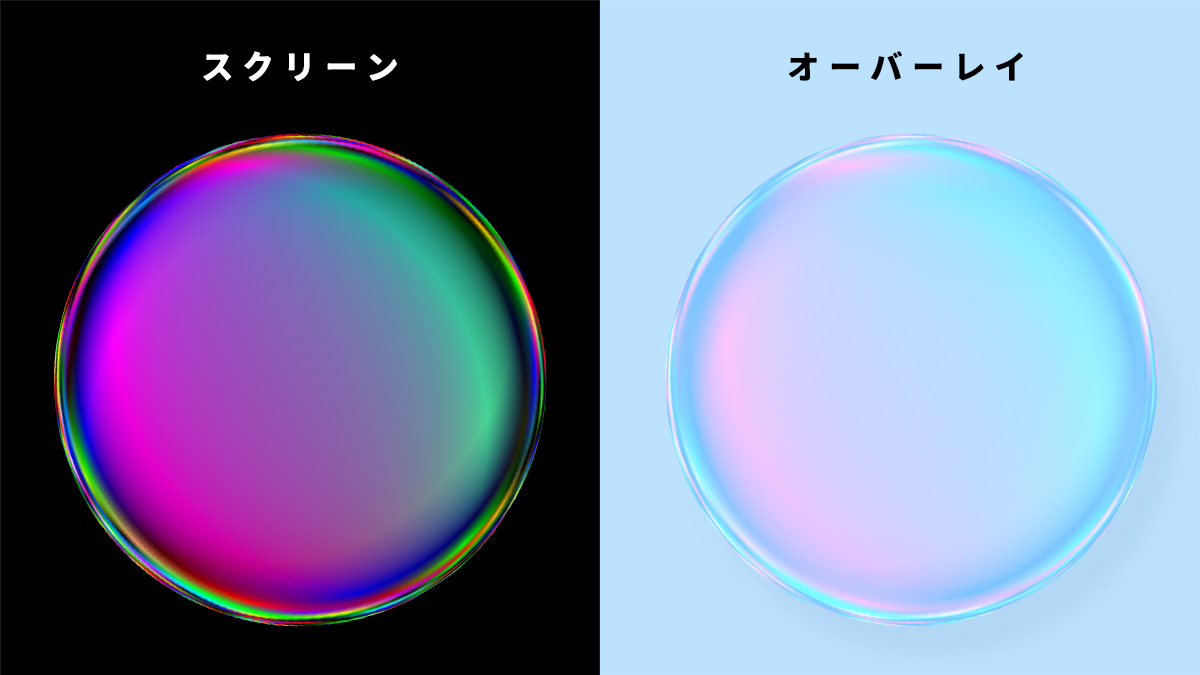
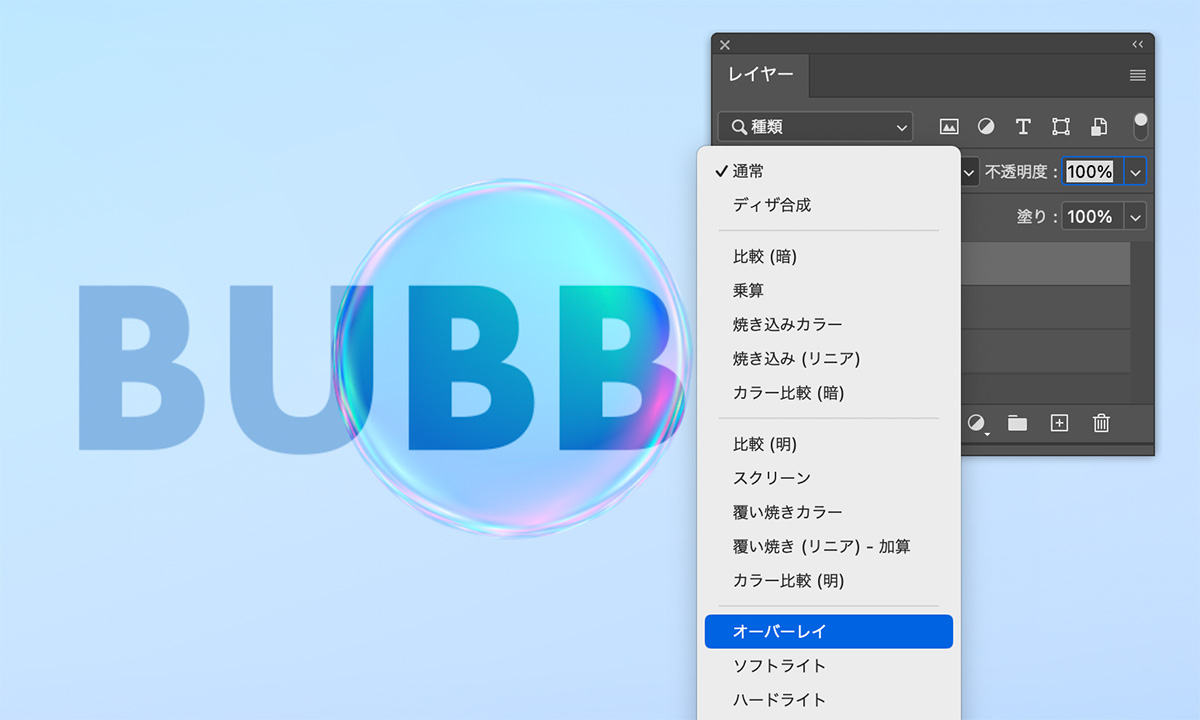
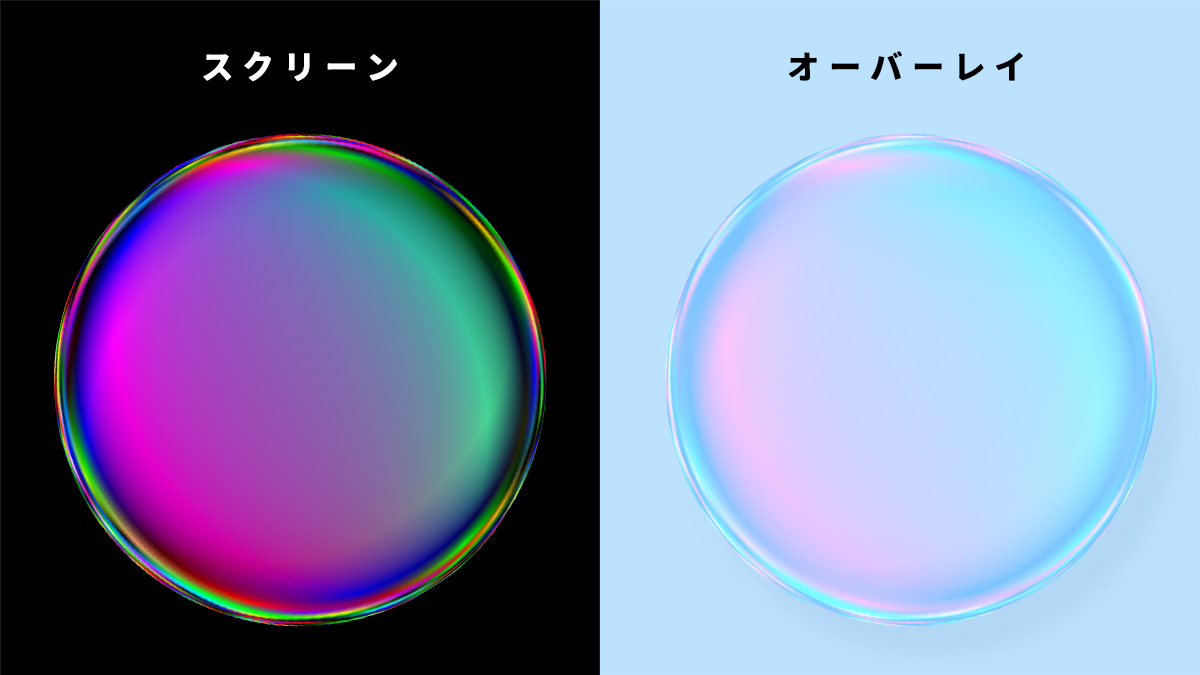
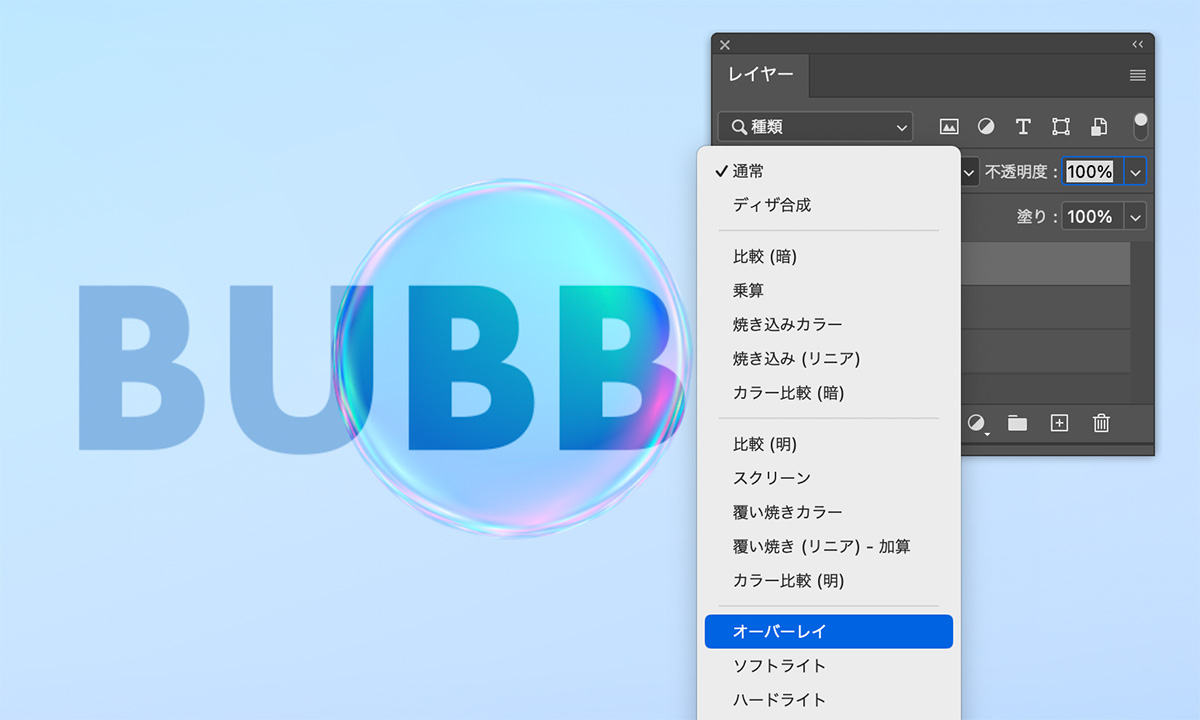
ペーストしたら、レイヤーパネルから描画モードをオーバーレイかスクリーンに変更します。
ここではオーバーレイにしています。

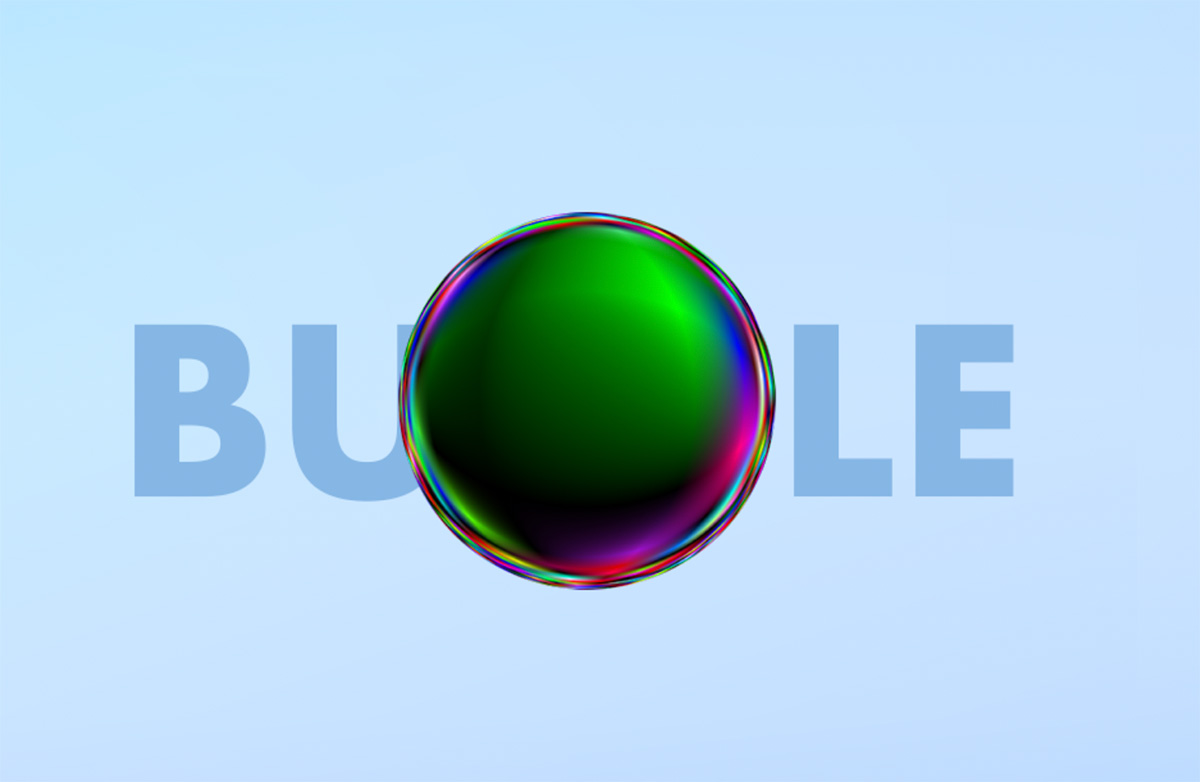
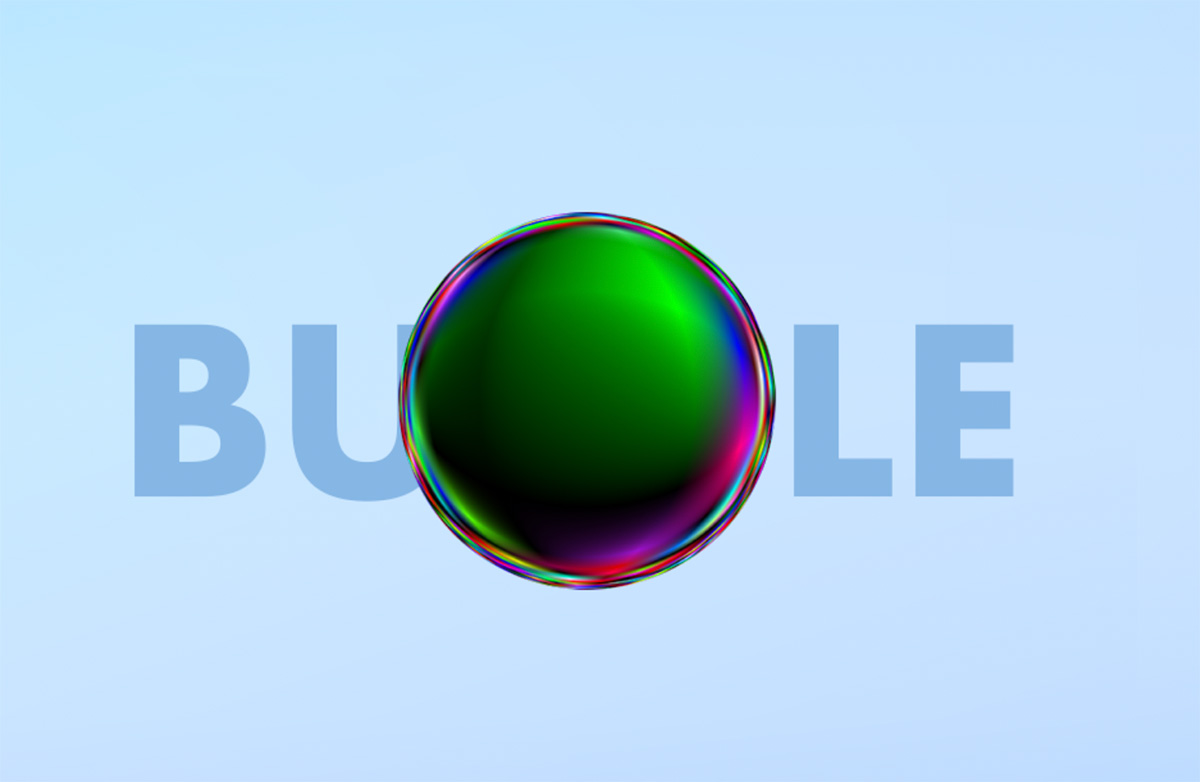
完成
これで完成です!

バブルを歪ませたい場合
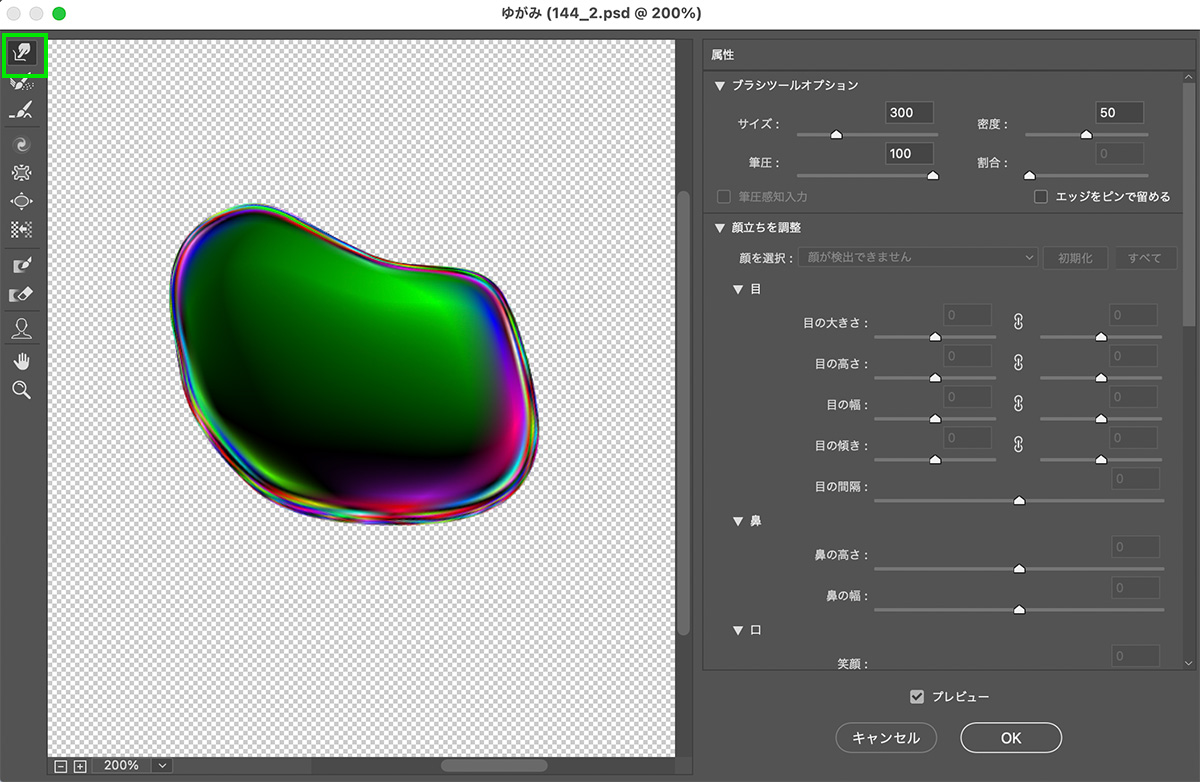
正円の素材ですが、歪ませたいときはもう一度上のメニューから「フィルター」>「ゆがみ」を選択します。
今度は「前方ワープツール」で、歪ませたい場所をドラッグで引っ張ります。

こんな感じでバブルを歪ませる事ができます。

まとめ
今回は、Photoshop(フォトショップ)のフィルター「ノイズ」と「ゆがみ」を使って、シャボン玉のようなバブル(泡)の素材を作る方法を紹介しました!
とても簡単な方法なので是非試してみてください!
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読み頂きありがとうございました!