デザイナー
フォトショの人物合成で、影が「床と壁」2面に分かれるように表現したい。どうすれば表現できる?
Photoshop(フォトショップ)で人物写真を合成するときに使える、人物の影を「床と壁」2面に分ける方法を紹介します!
2面の影を表現するのに使う機能は「遠近法ワープ」です。
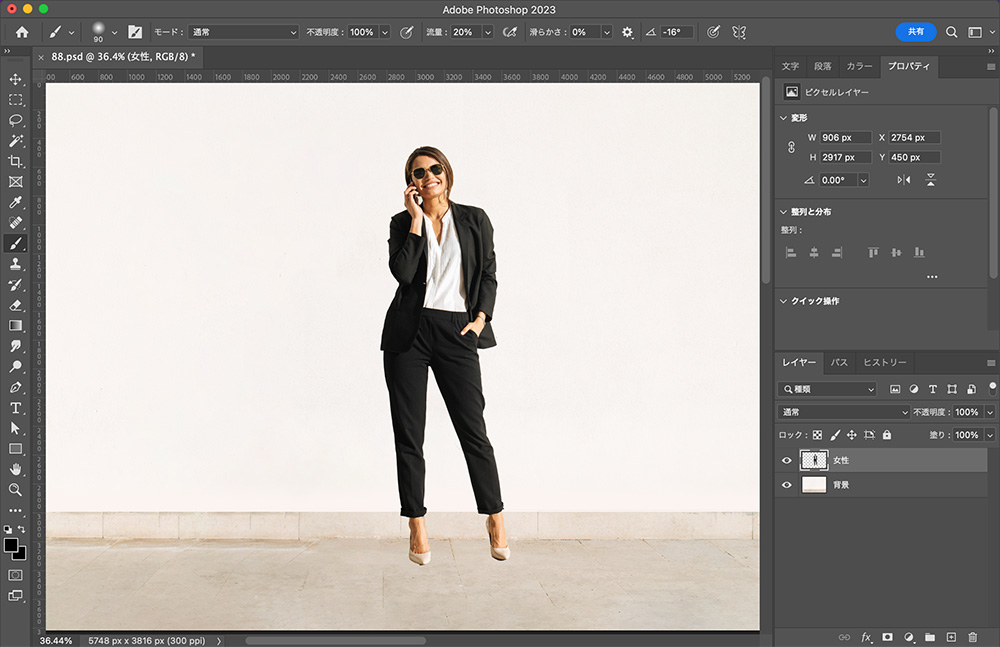
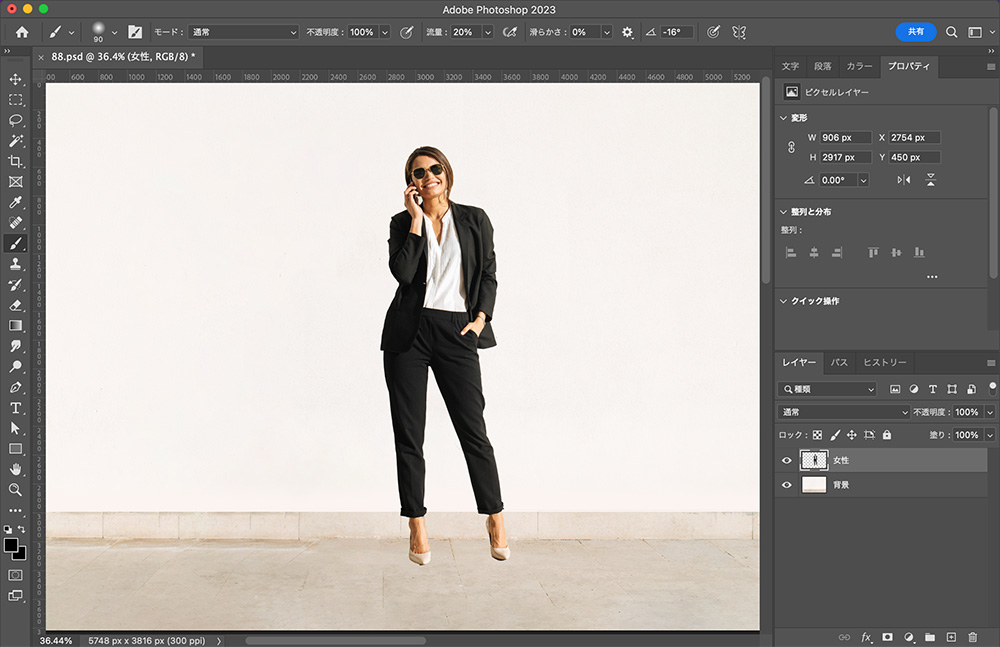
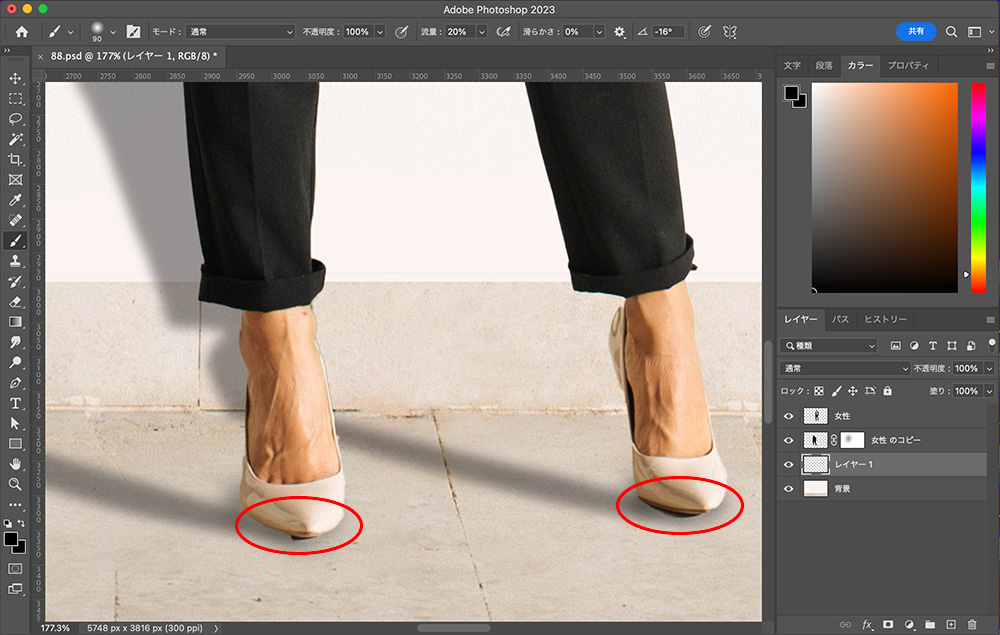
こちらの写真を使って解説していきます。
(人物と背景は別のレイヤーになっています)

作業の流れ
- 人物画像を複製し、真っ黒にする
- 黒くしたレイヤーの透明度を下げる
- 遠近法ワープで2面の影を作成する
- 影をぼかす
- 微調整する
Youtube動画
今回紹介する方法はYoutube動画でも解説しています。
「動画の方がいい!」という方は是非こちらをご覧ください!
【1】切り抜いた人物画像と背景を用意
まずは「切り抜いた人物画像」と「床と壁2面が写っている背景」を用意します。

【2】影レイヤーを作成
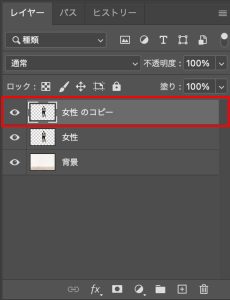
人物のレイヤーを上に複製します。

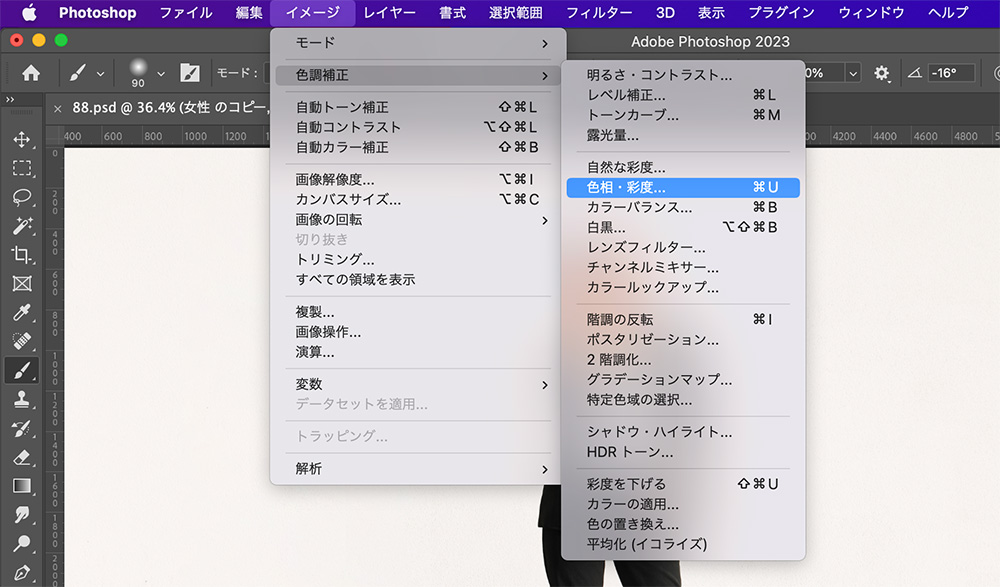
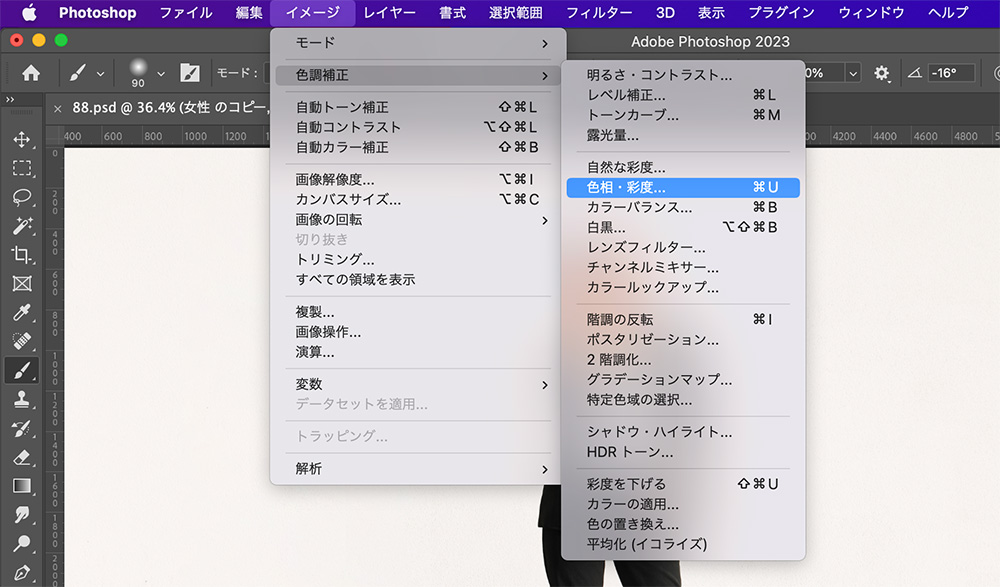
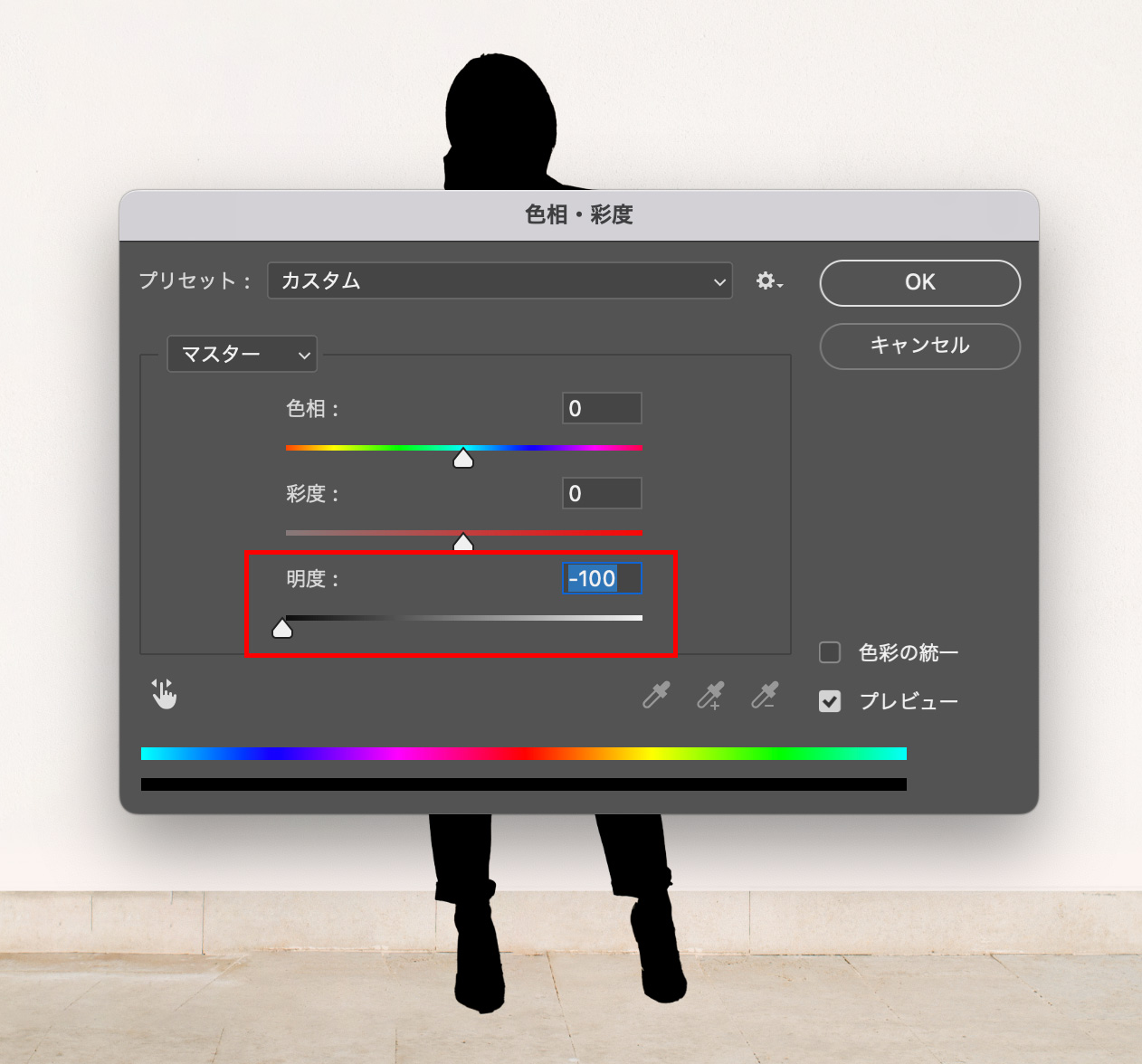
複製したレイヤーを選択した状態で、上のメニューから「イメージ」<「色調補正」<「色相・彩度」を選択します。

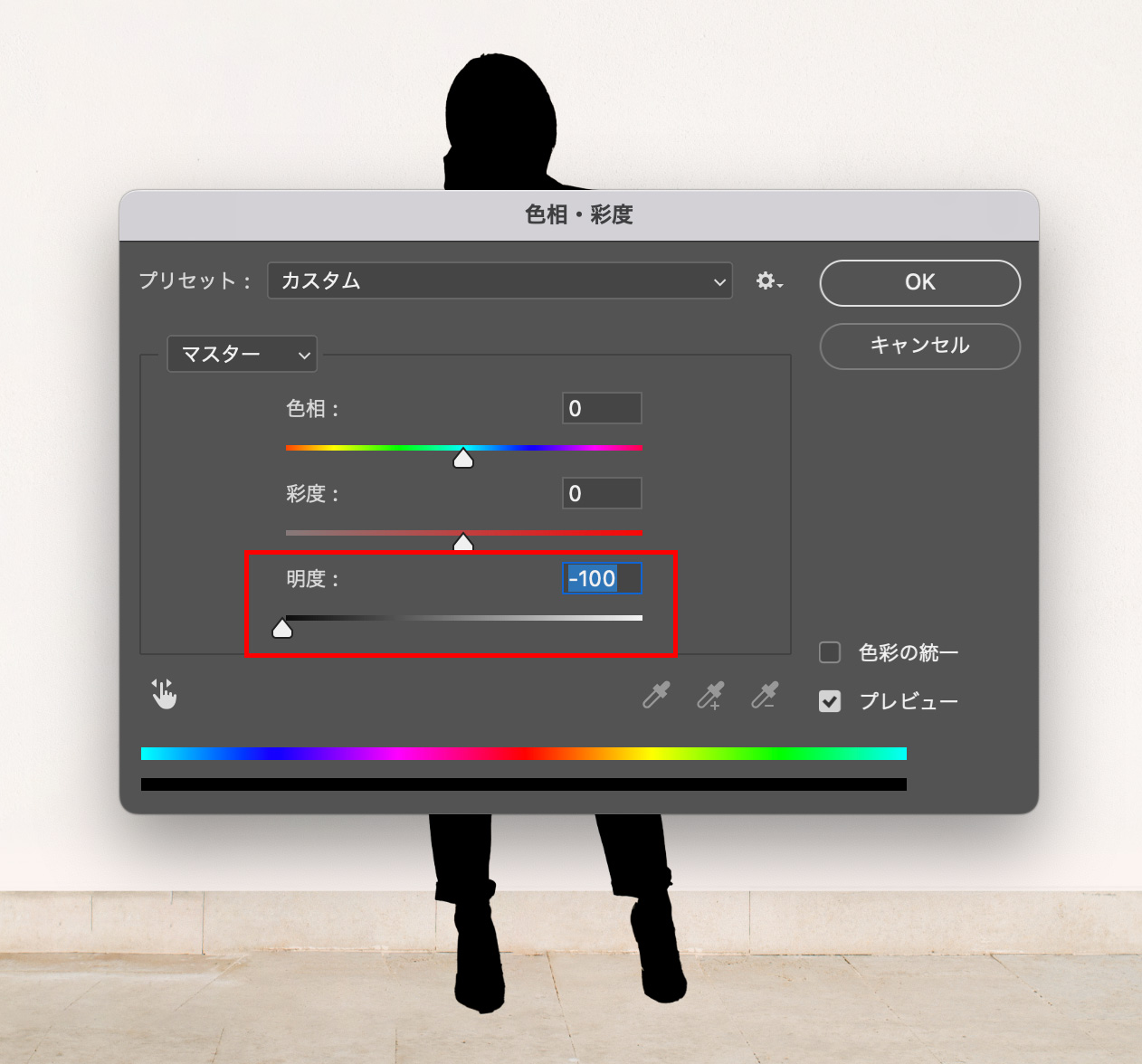
明度を「-100」にして、人物を真っ黒の状態にします。

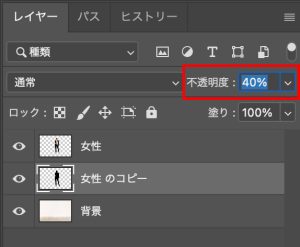
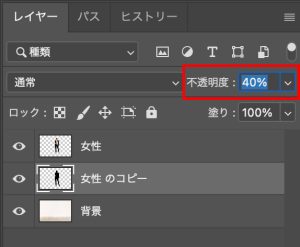
真っ黒にできたら、不透明度を下げ、レイヤーを一つ下に移動します。
ここでは「40%」にしています。

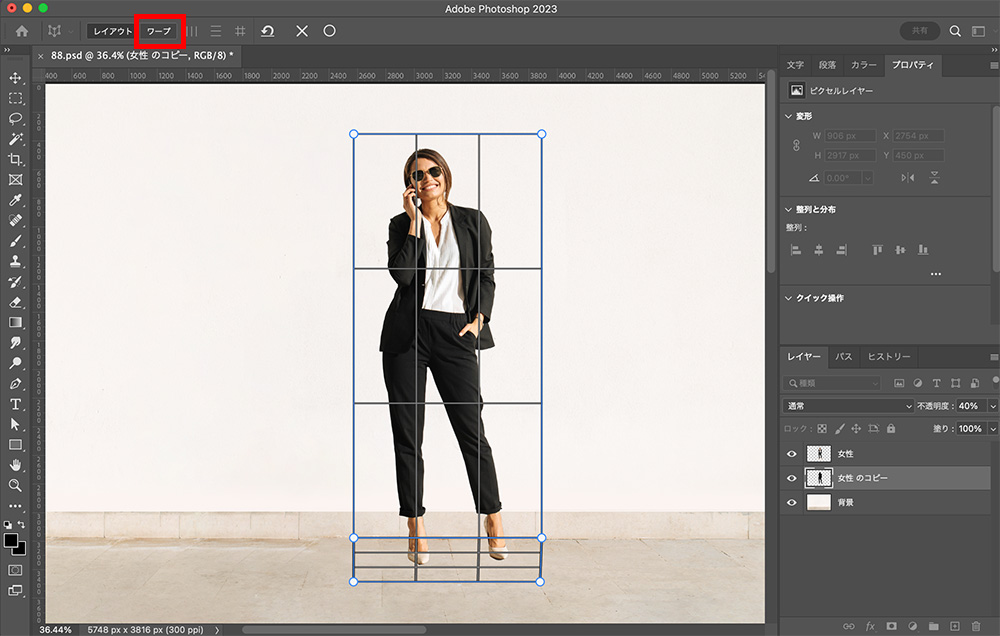
【3】遠近法ワープで「2面の影」を作成する
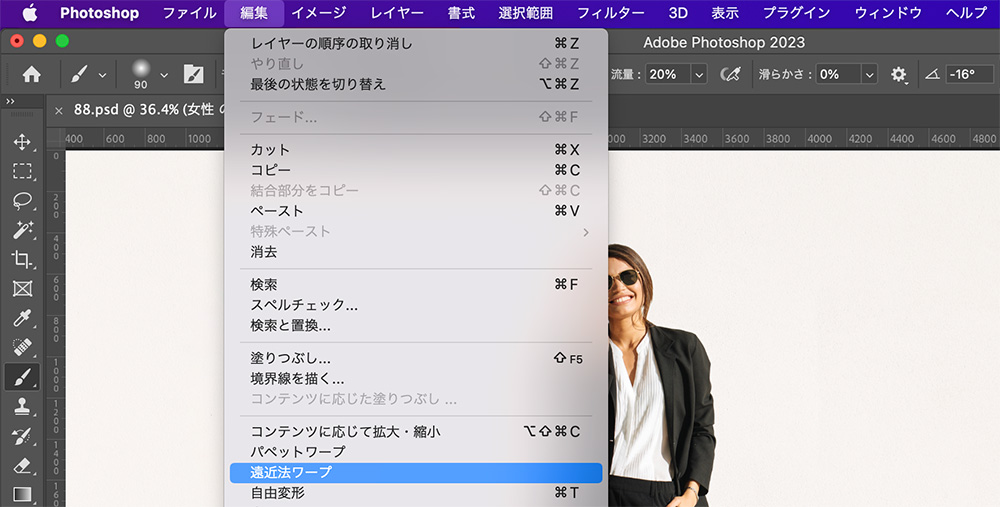
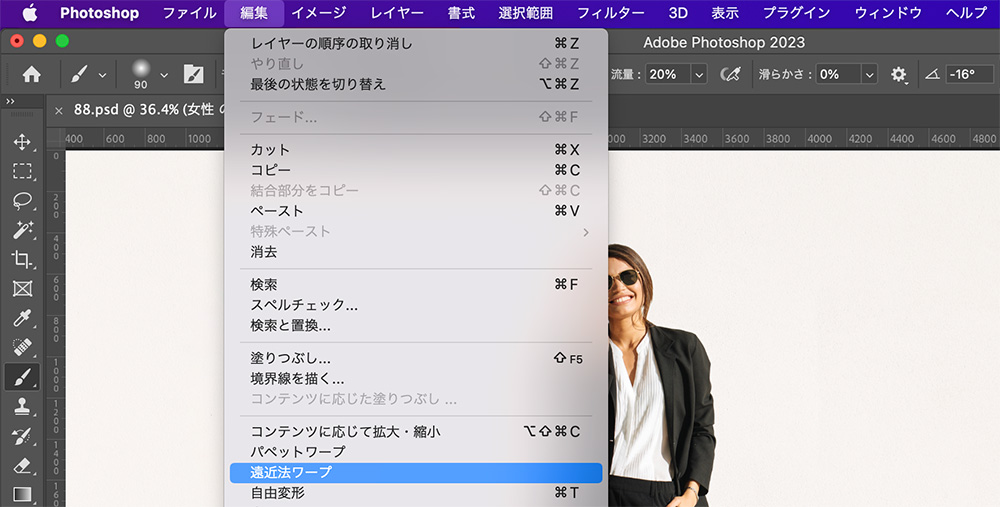
影のレイヤーを選択した状態で、上のメニューから「編集」<「遠近法ワープ」を選択します。

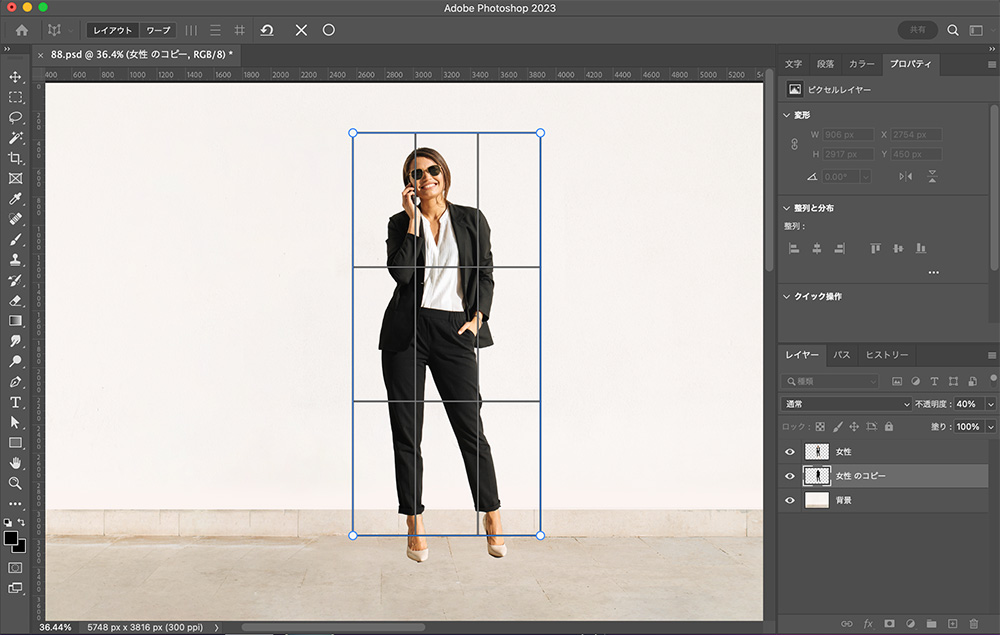
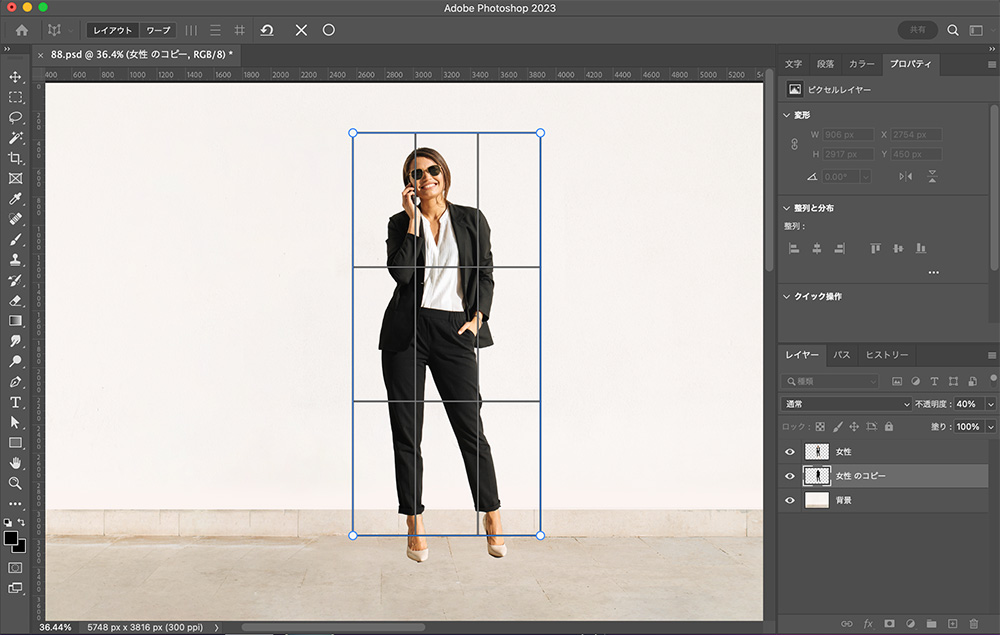
ドラッグ&ドロップで、壁の面を作成します。

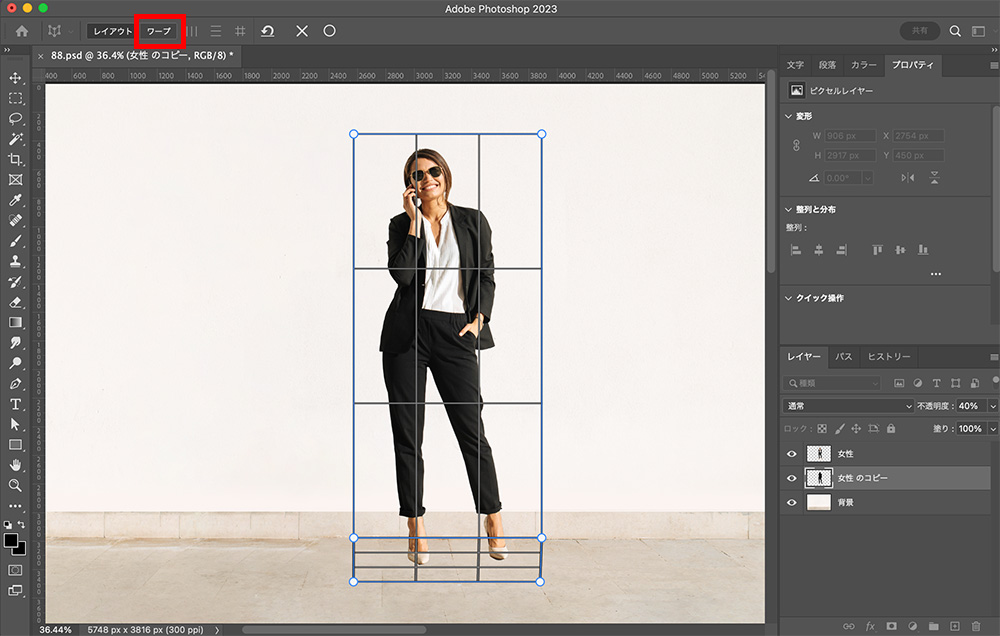
壁の面に引っ付くように、床の面も作成します。
2面作成したら左上の「ワープ」のボタンを押します。

端のポイントをドラッグ&ドロップし、2面の影を変形させていきます。
影の設置面がずれないように気をつけましょう!
形が決まったら「Enterキー」を押します。

【4】影全体をぼかす
自然に見えるように、変形させた影全体をぼかしていきます。
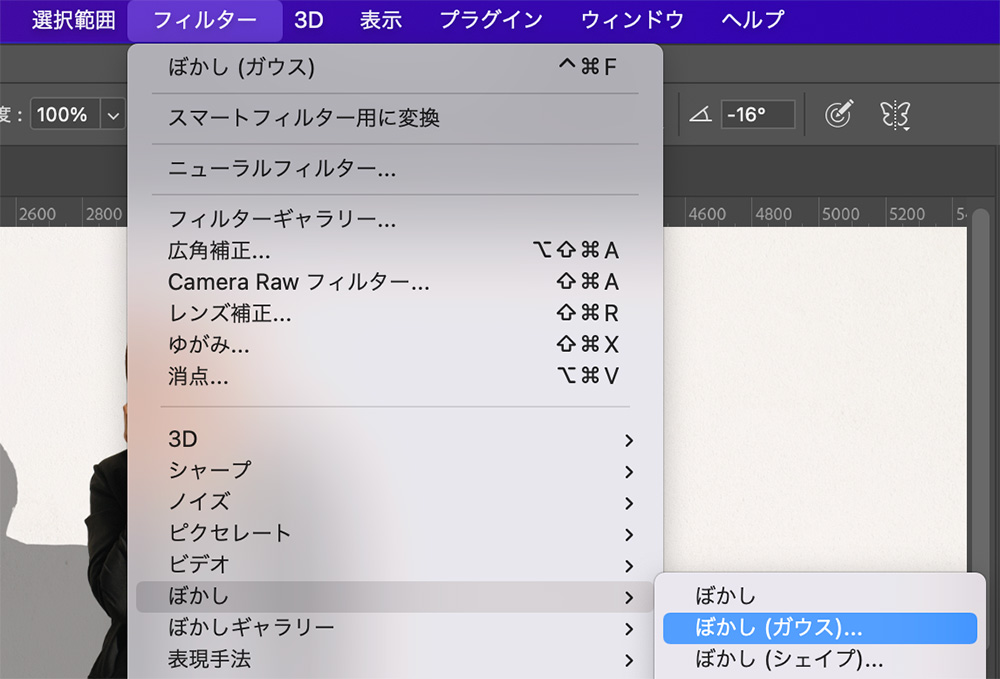
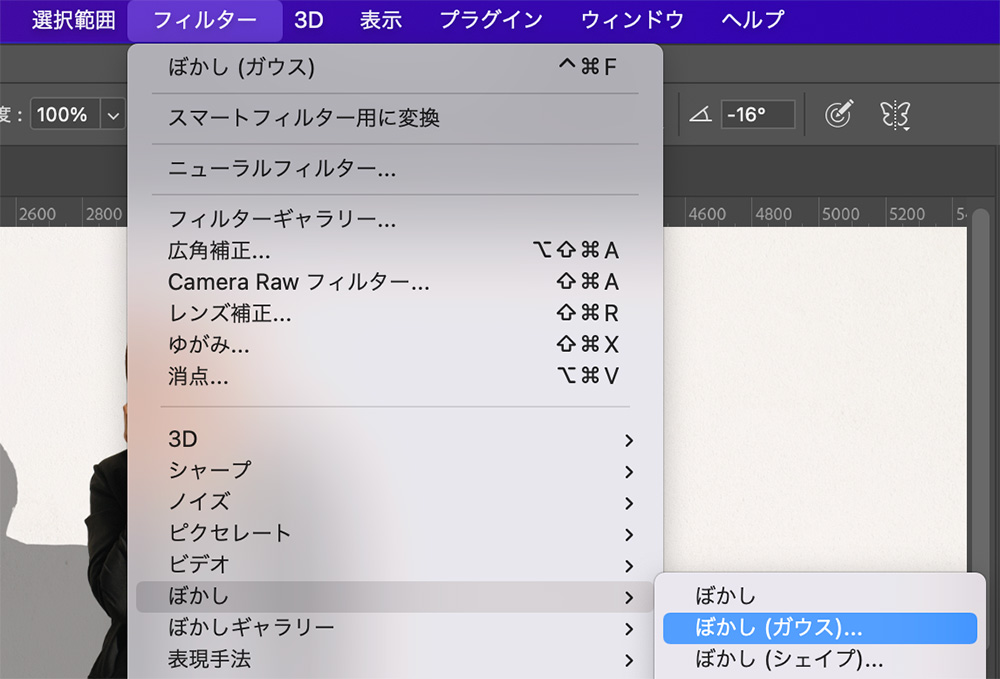
上のメニューから「フィルター」<「ぼかし」<「ぼかし(ガウス)」を選択します。

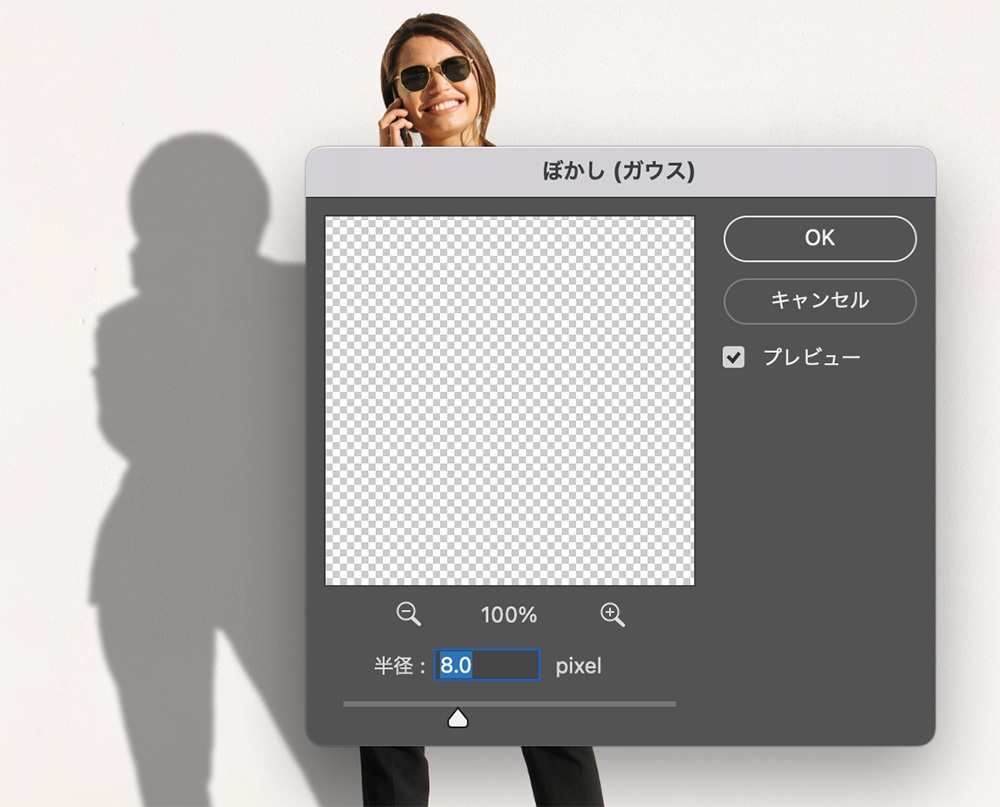
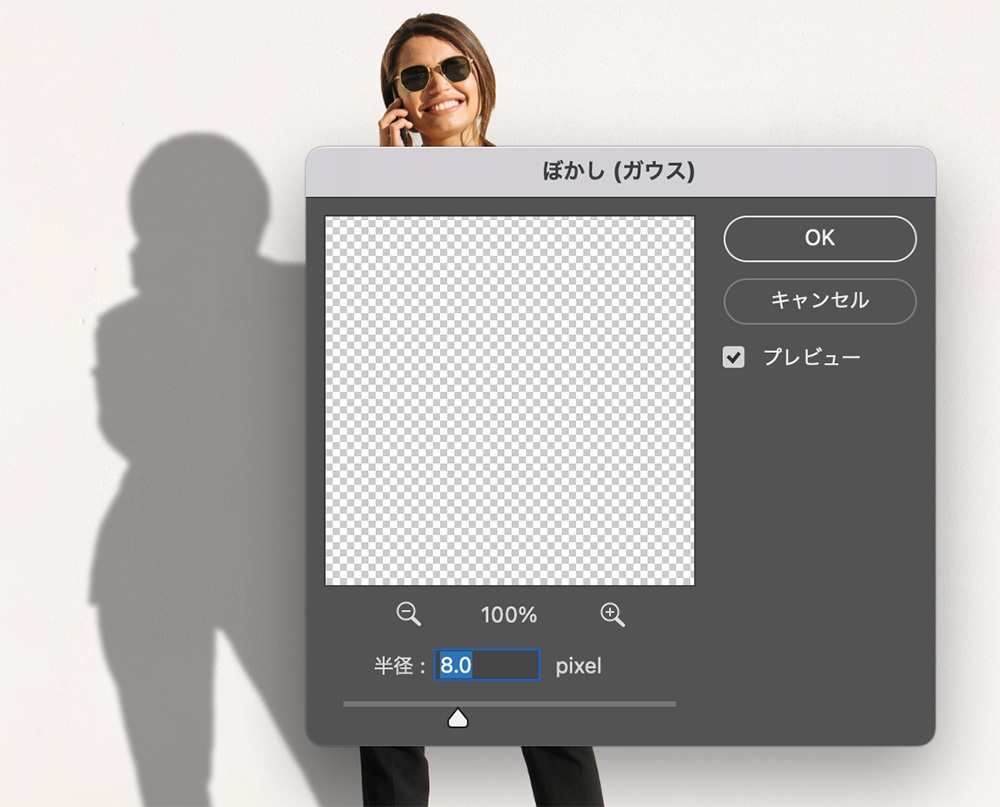
プレビュー画面を見ながら半径の数値を調整していきます。
ここでは「8.0」にしています。

【5】微調整で仕上げる
ここからは、より自然に見えるよう仕上げを行なっていきます。
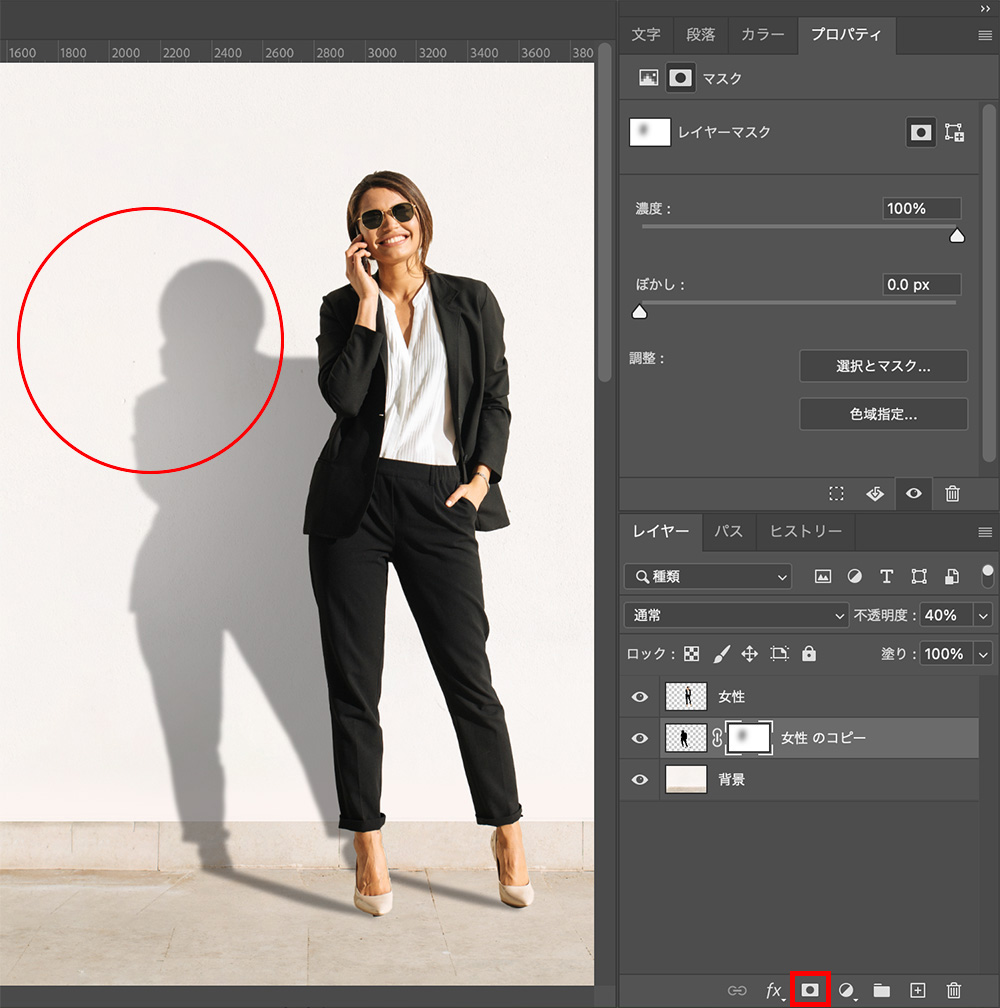
影の端を薄める
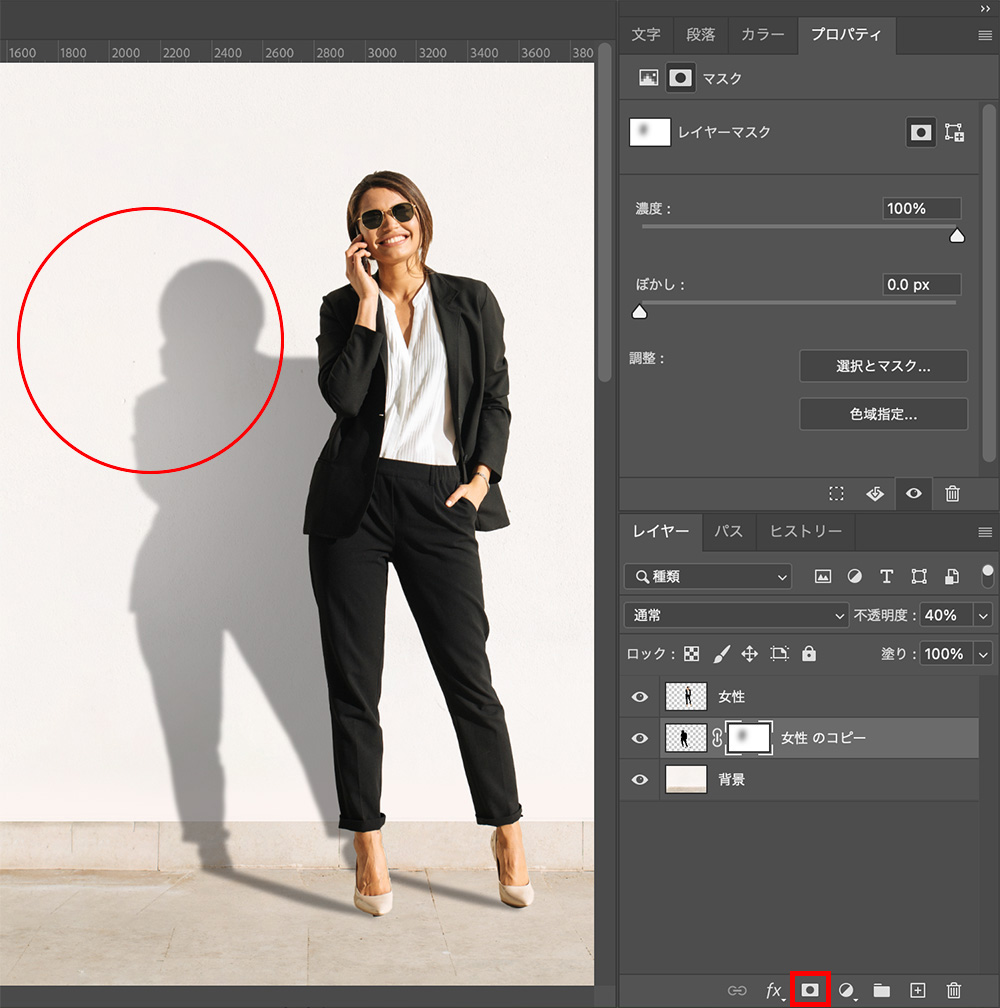
まずは影レイヤーにマスクを作成し、大きめのブラシで影の端の部分を薄めていきます。
ブラシの色は黒で、硬さ0%、流度10~20%にしています。

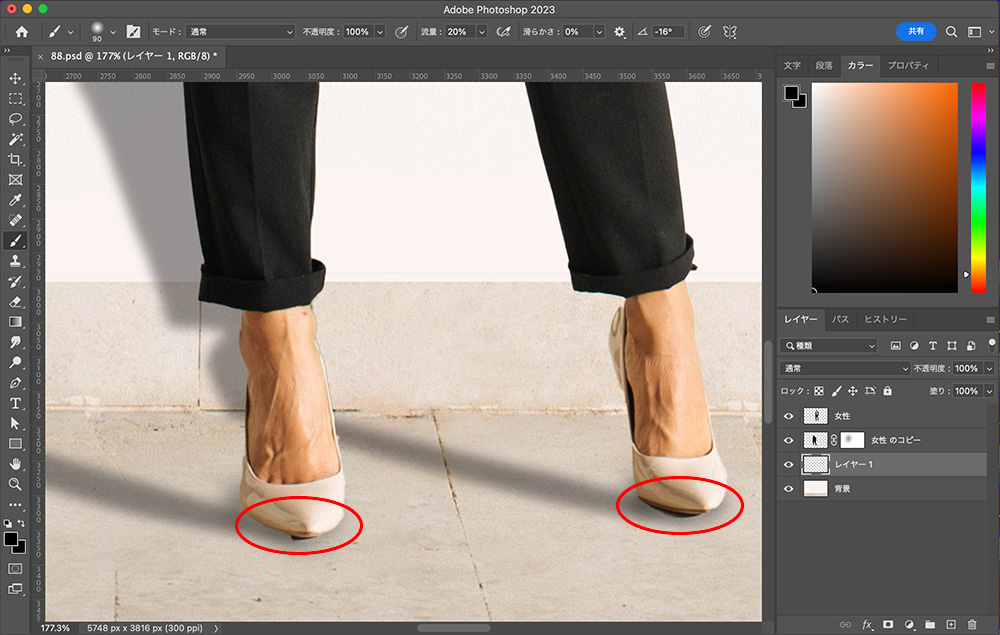
設置面の影を濃くする
背景と影の間に新規レイヤーを作成し、床と靴の設置面が濃くなるように書き足していきます。
こちらもブラシの色は黒で、硬さ0%、粒度10~20%にしています。

完成

まとめ
今回はPhotoshop(フォトショップ)で人物写真を合成するときに、人物の影を「床と壁」2面に分ける表現方法を紹介しました!
簡単なので是非試してみてください!
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
最後までお読み頂きありがとうございました!