デザイナー
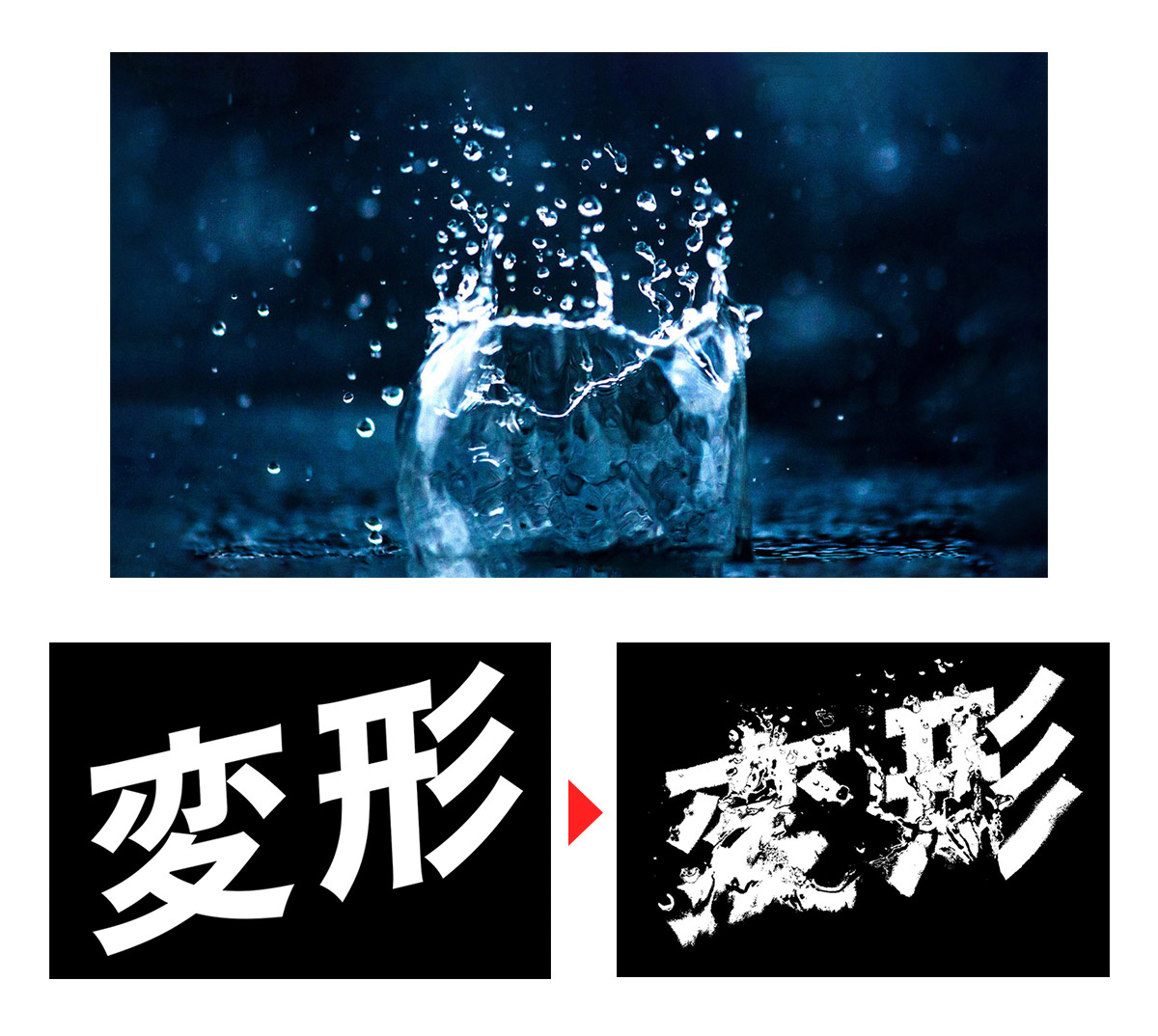
写真の形状に合わせて、変形したタイポグラフィーが作りたい!
今回はPhotoshop(フォトショップ)を使って、写真の形状に合わせて文字を変形させる方法を紹介します。
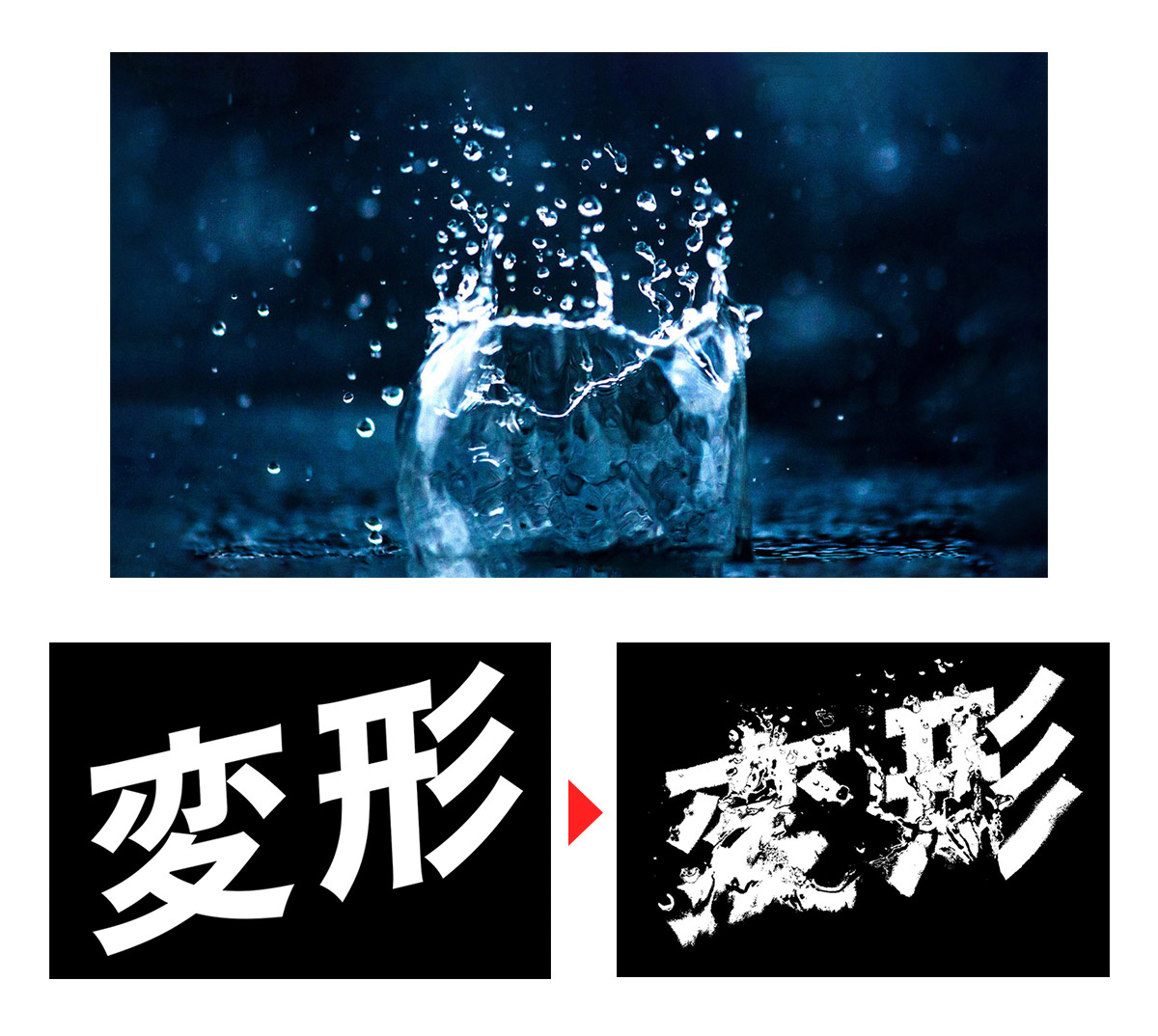
この水しぶきの画像を使って、「変形」という文字を下画像のように変形させていきます。

それでは早速解説していきます!
Youtube動画
動画でも同じ内容を解説しています!
動画の方がいい!という方はコチラのYoutube動画をご覧ください!
【1】文字と背景を用意
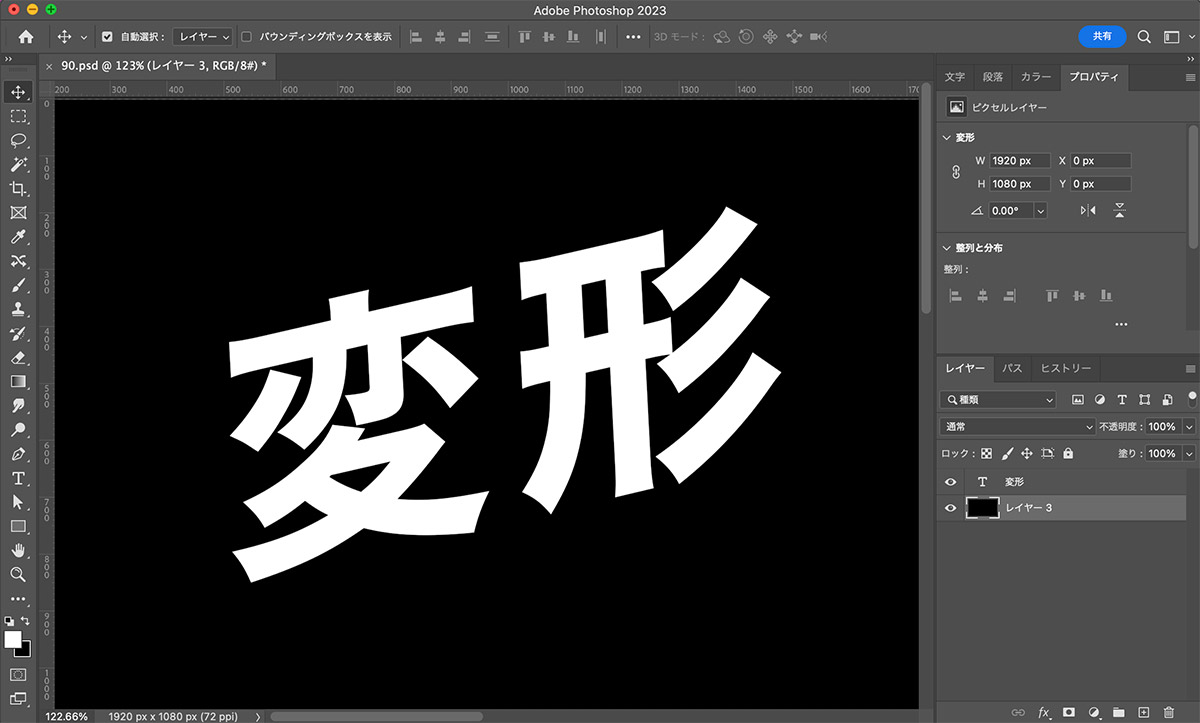
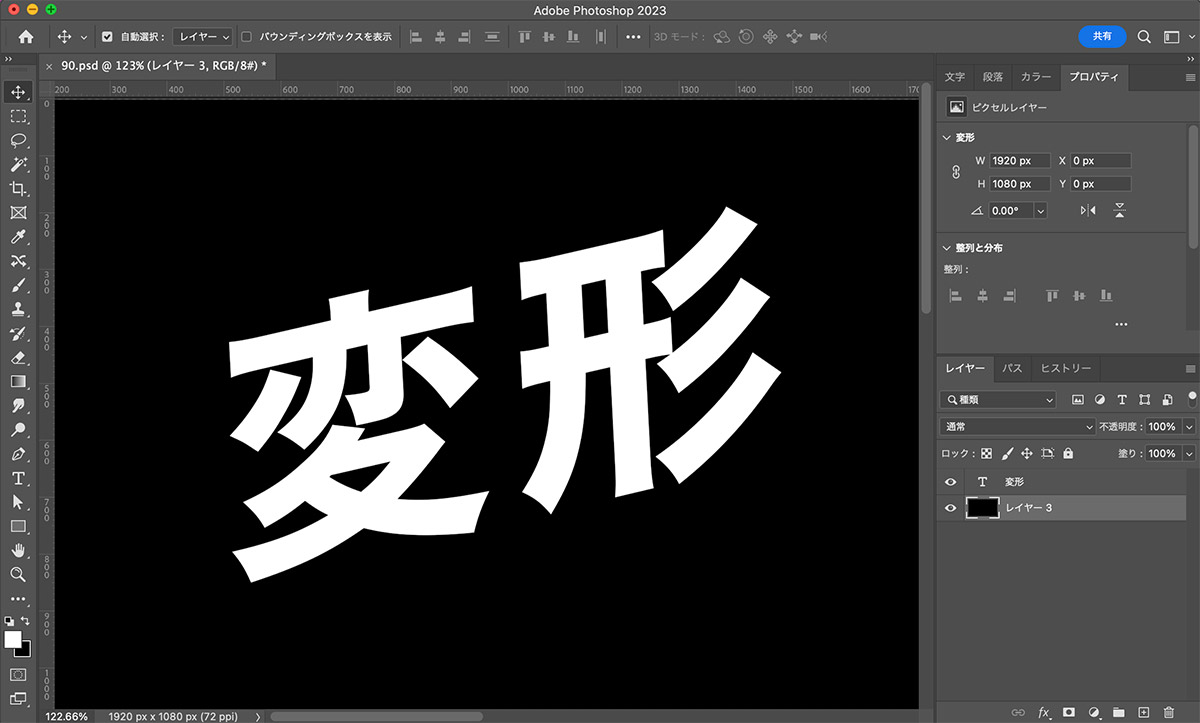
まずは変形させたい文字を用意します。

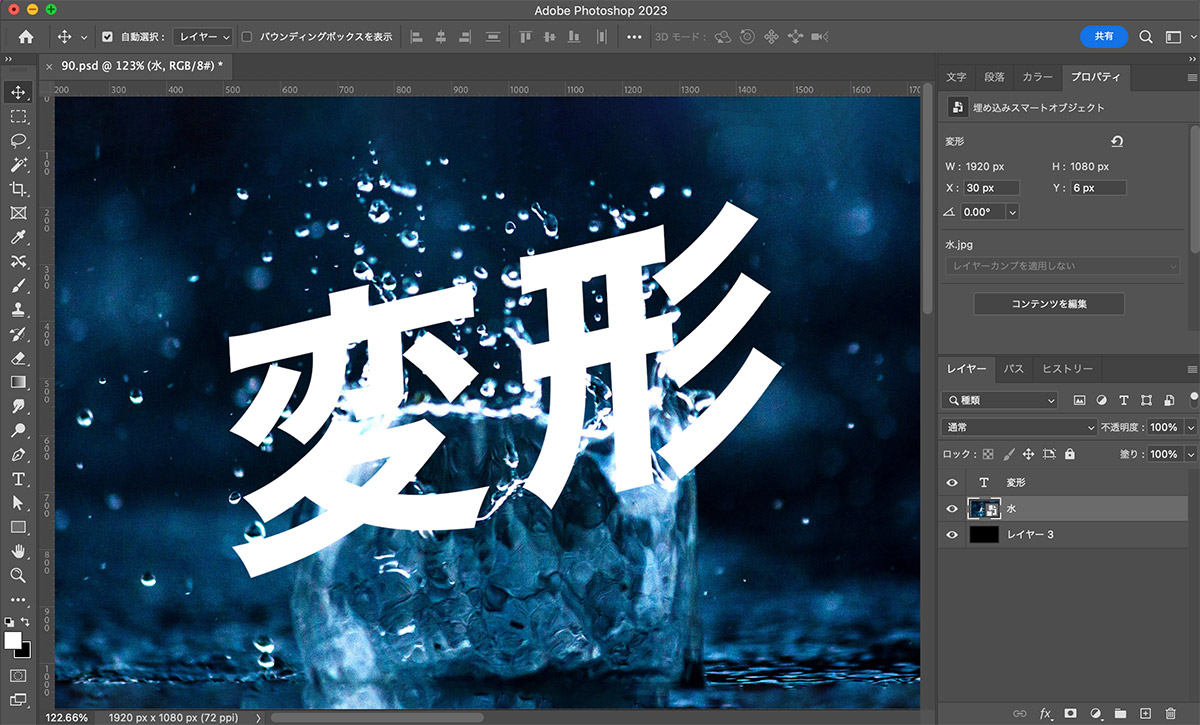
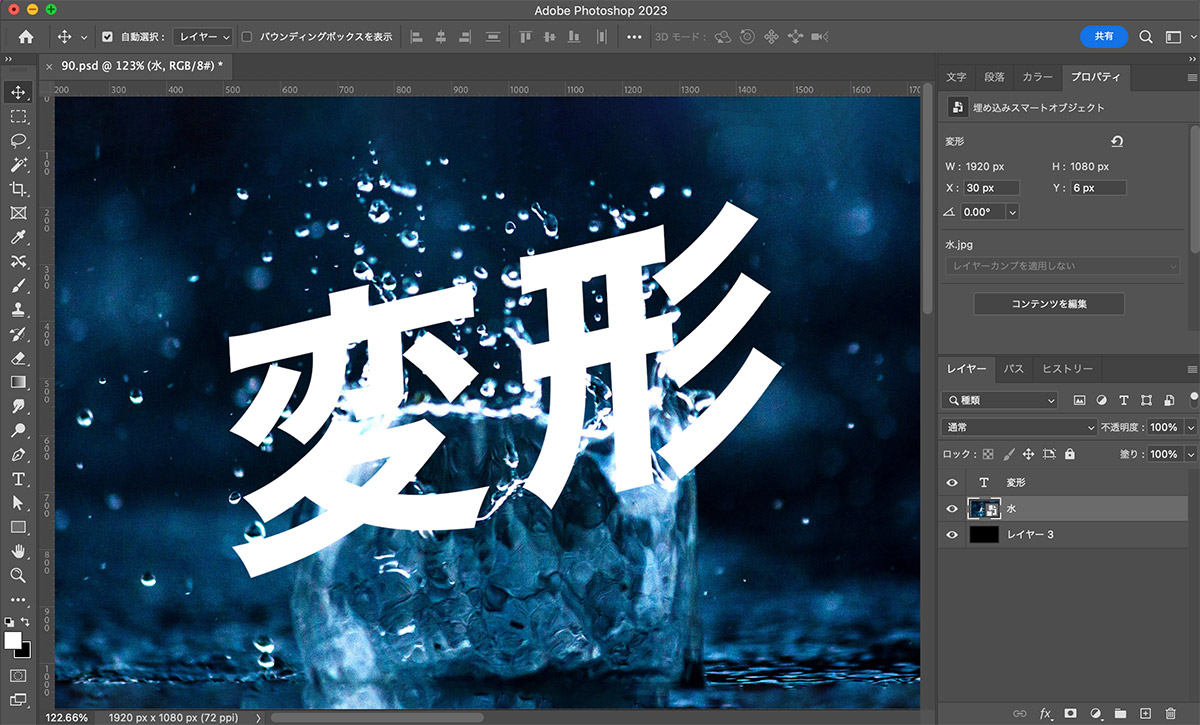
文字レイヤーの下に、変形させる元となる画像を配置します。
今回は水しぶきの画像を使用しています。
サンプルと同じ素材をダウンロードしたい場合は、コチラ(unsplash)よりダウンロードできます。

【2】背景を別データとしてする
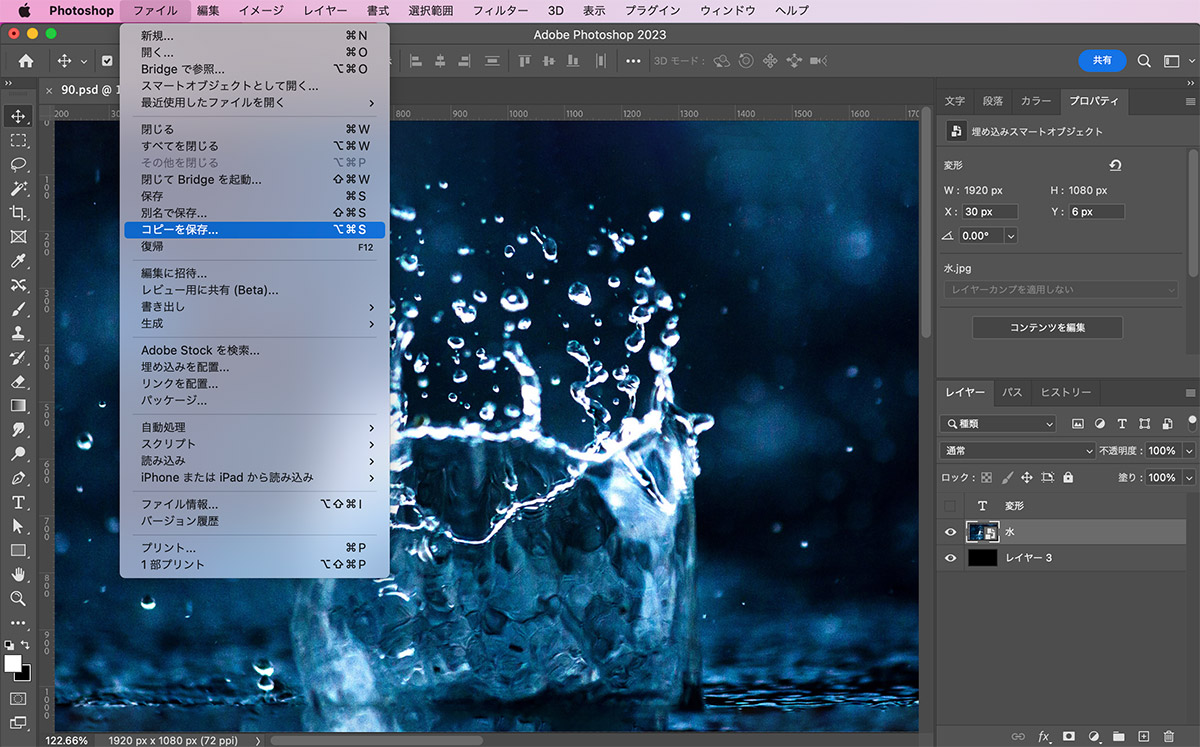
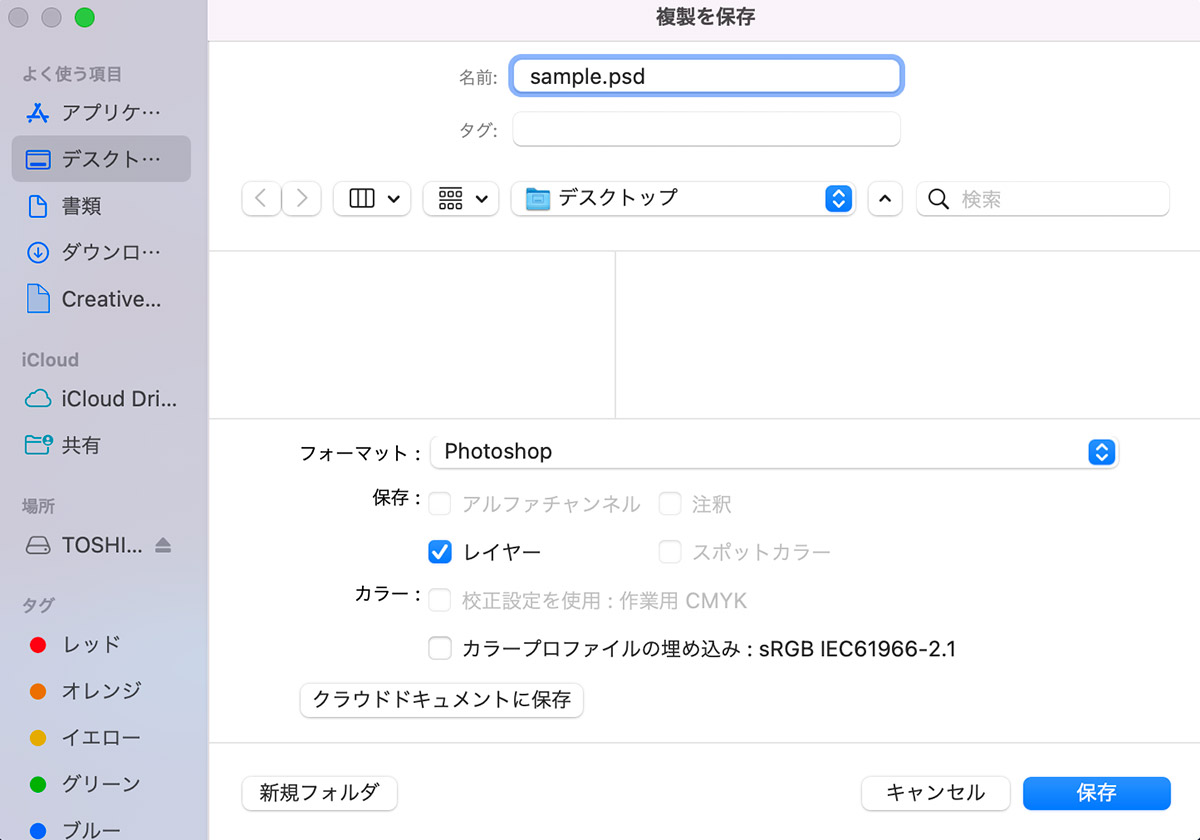
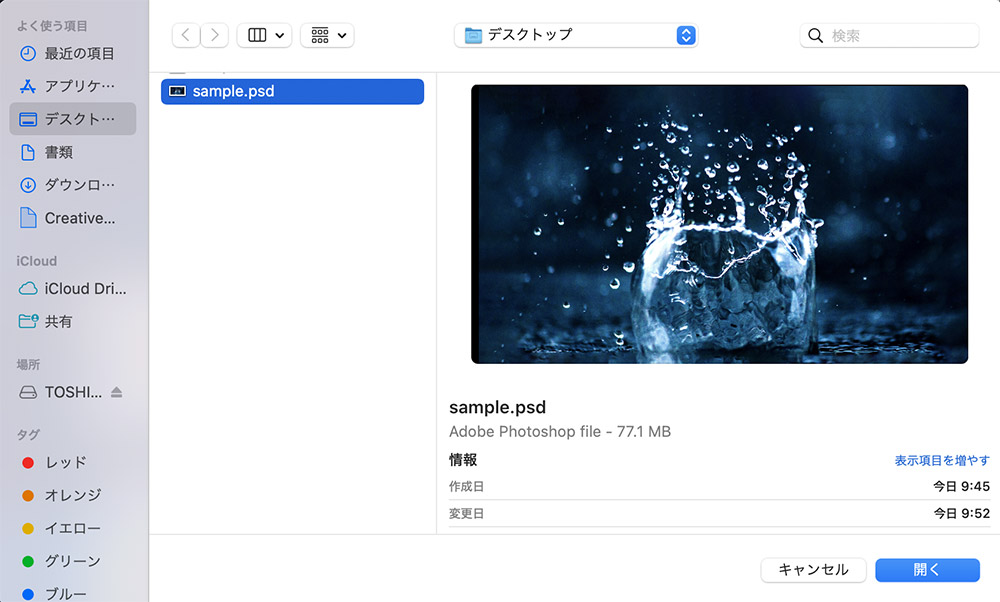
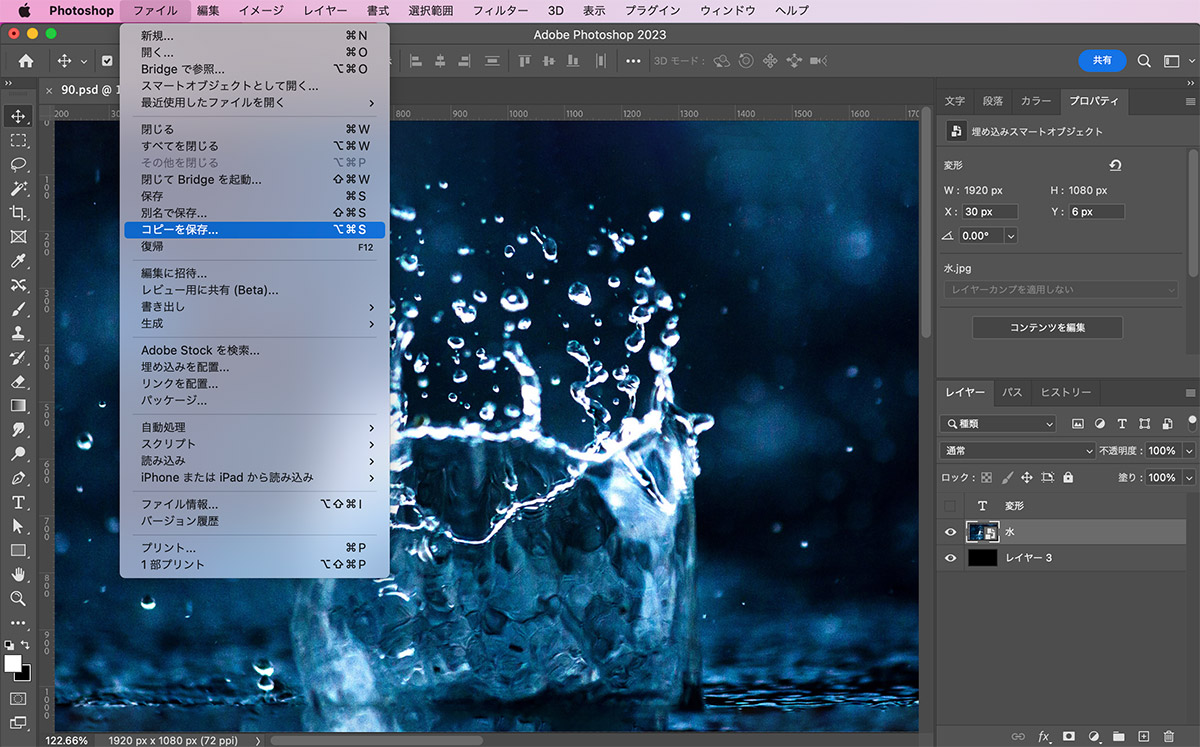
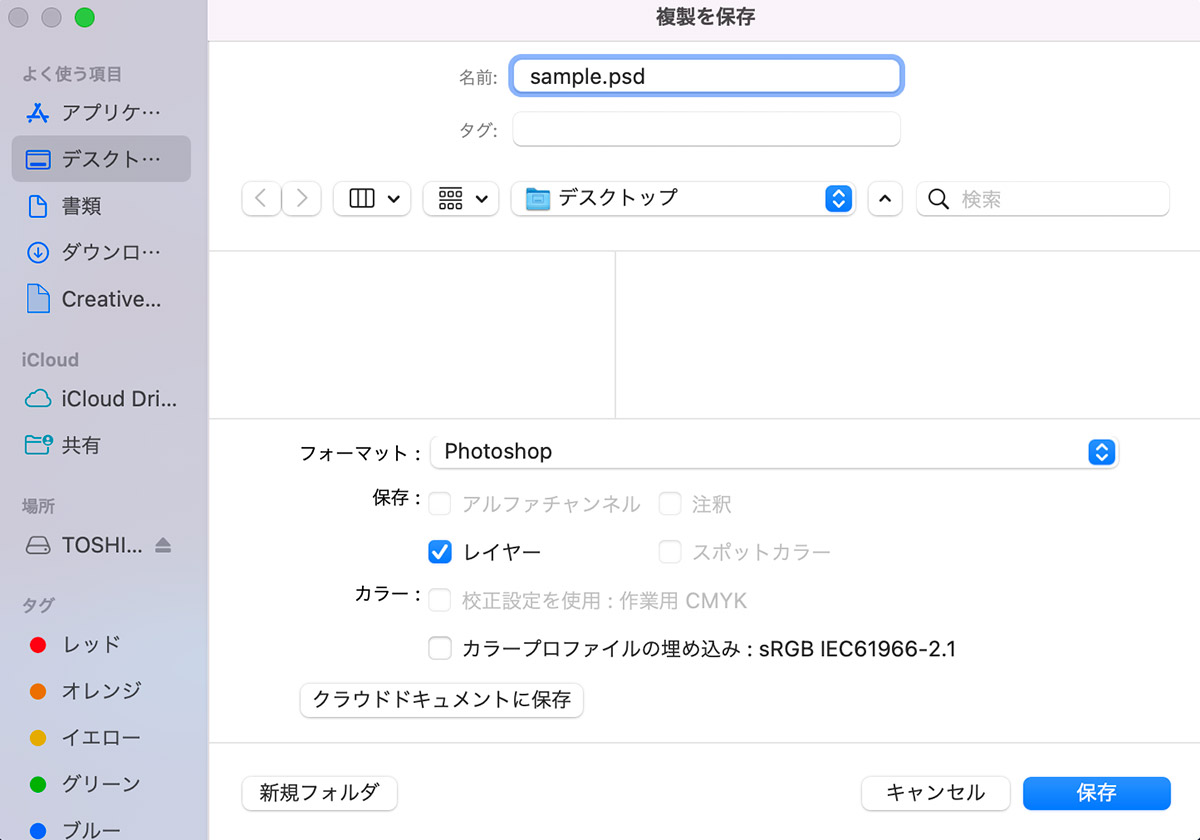
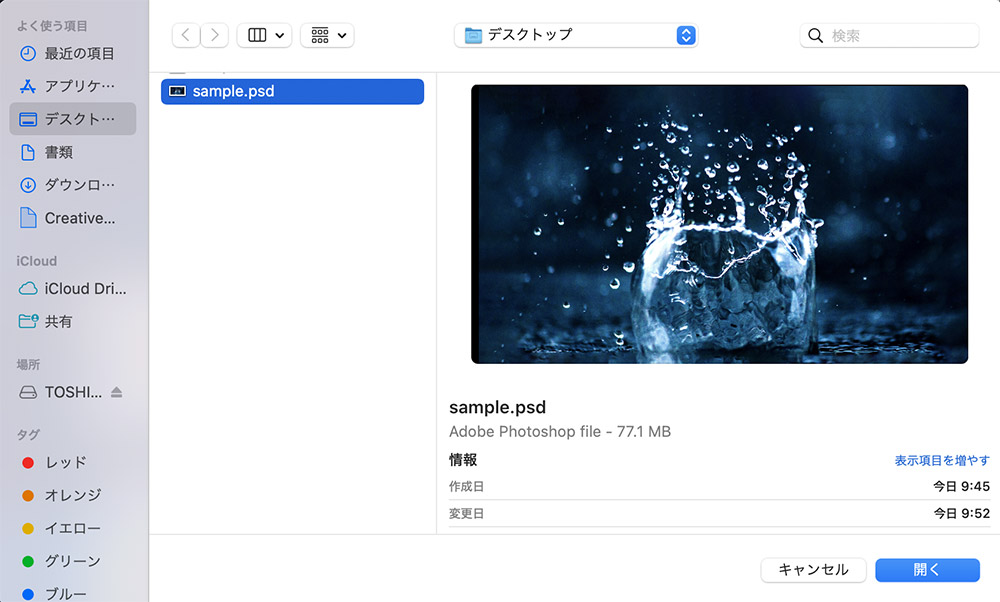
水しぶきのレイヤーのみを表示させ、別のpsdデータとしてデスクトップに保存しておきます。
上のメニューから「ファイル」<「コピーを保存」を選択してください。

名前はわかりやすいように自由につけてOKです。
ここでは「sample」としています。

【3】文字を変形させる
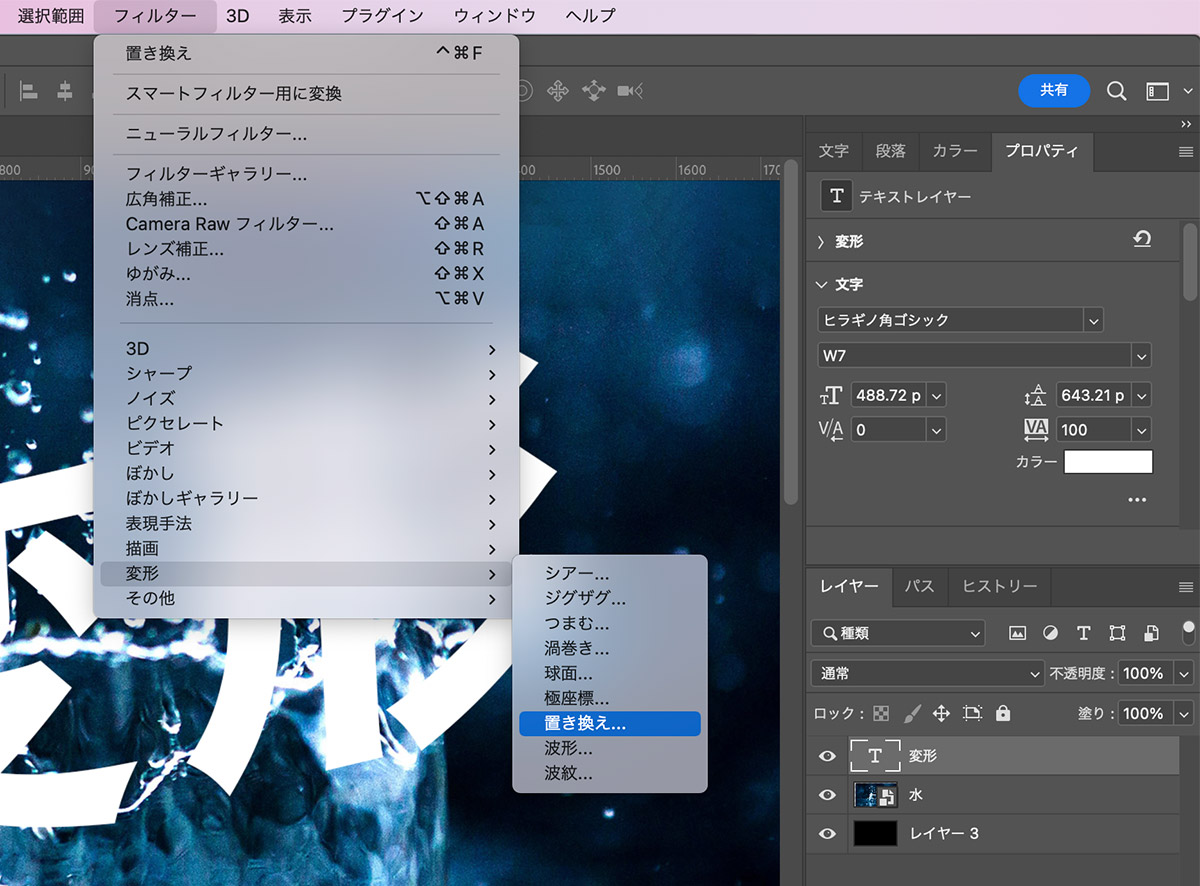
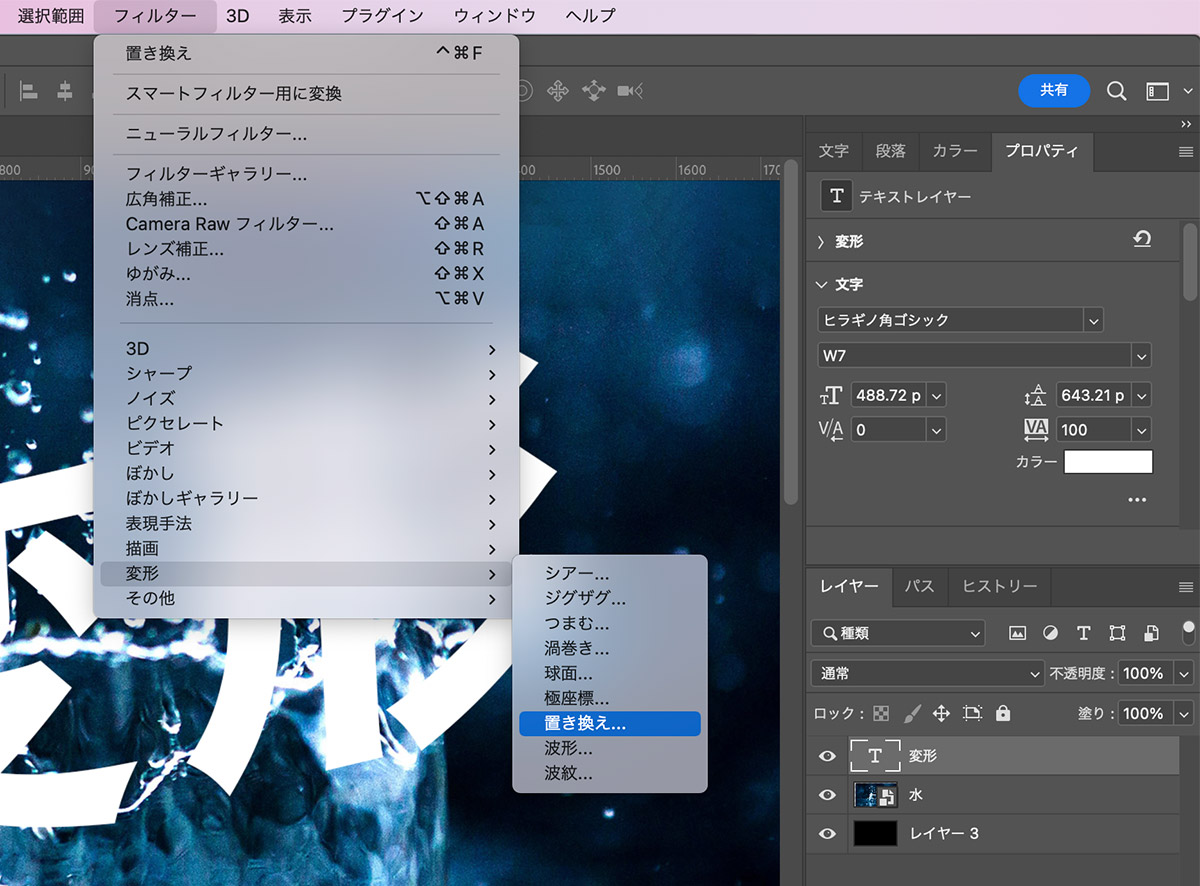
水しぶきの画像を保存できたら、テキストレイヤーを表示・選択した状態で、上のメニューから「フィルター」<「変形」<「置き換え」を選択します。

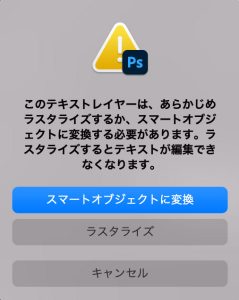
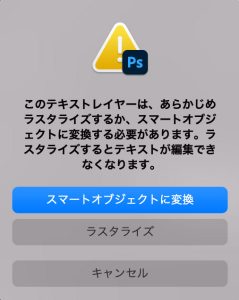
スマートオブジェクトに関するポップアップが出るので、「スマートオブジェクトに変換」をクリックします。

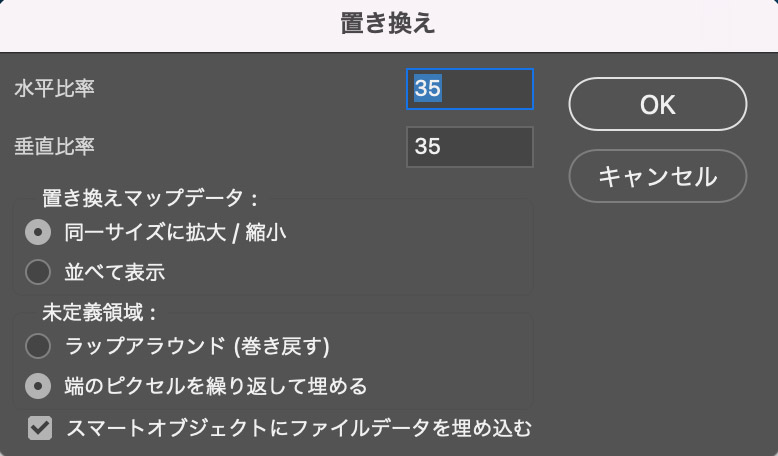
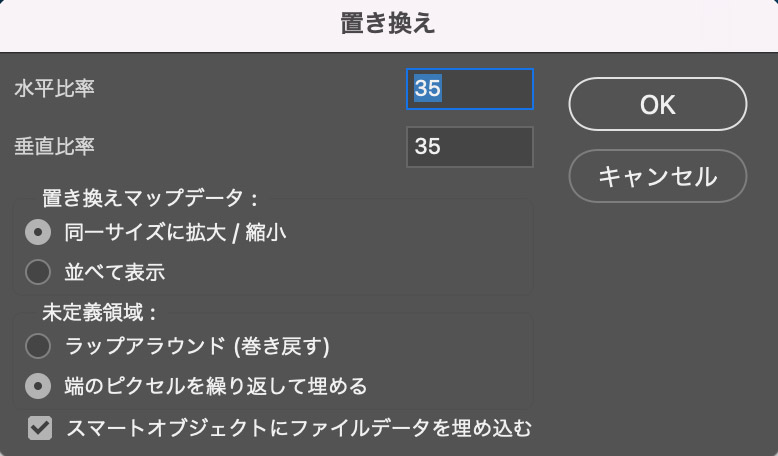
置き換えの設定画面が出るので、下画像のように設定を行います。

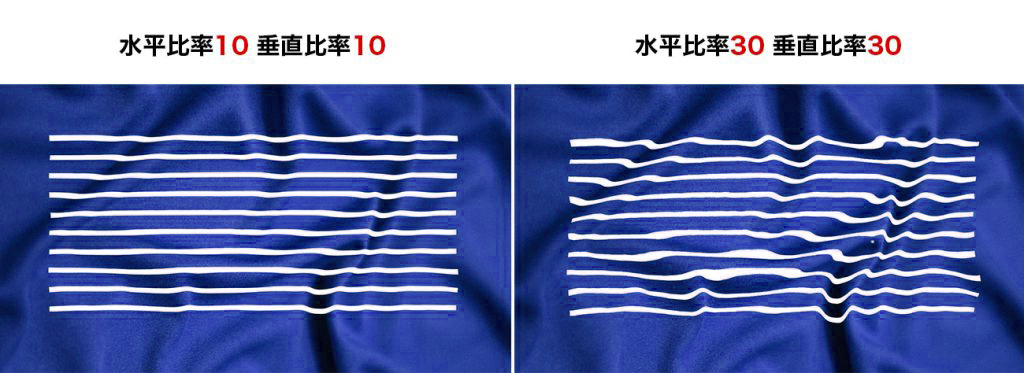
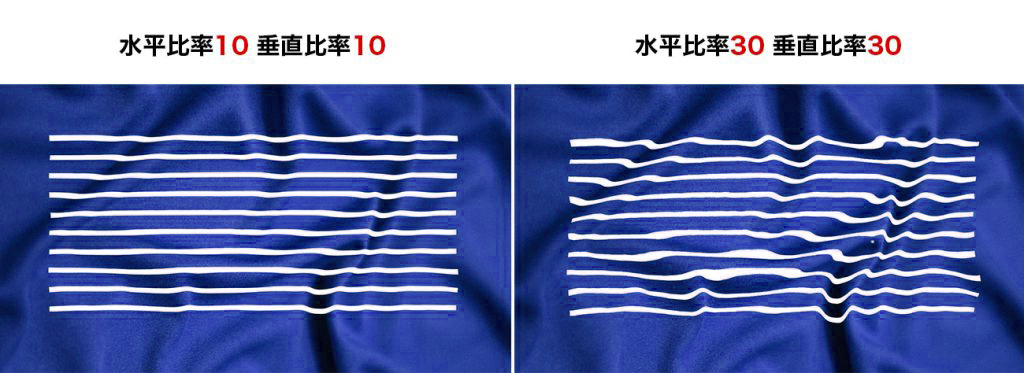
「水平比率と垂直比率」は、数値を大きくすると変形する度合いが大きくなります。
ここではどちらも「35」にしていますが、画像サイズによってベストな数値が異なるので、何度か試してベストな数値を探りましょう!

OKを押すと、ファイル指定の画面が出るので、先ほど保存した水しぶきのデータ(sample.psd)を選択します。

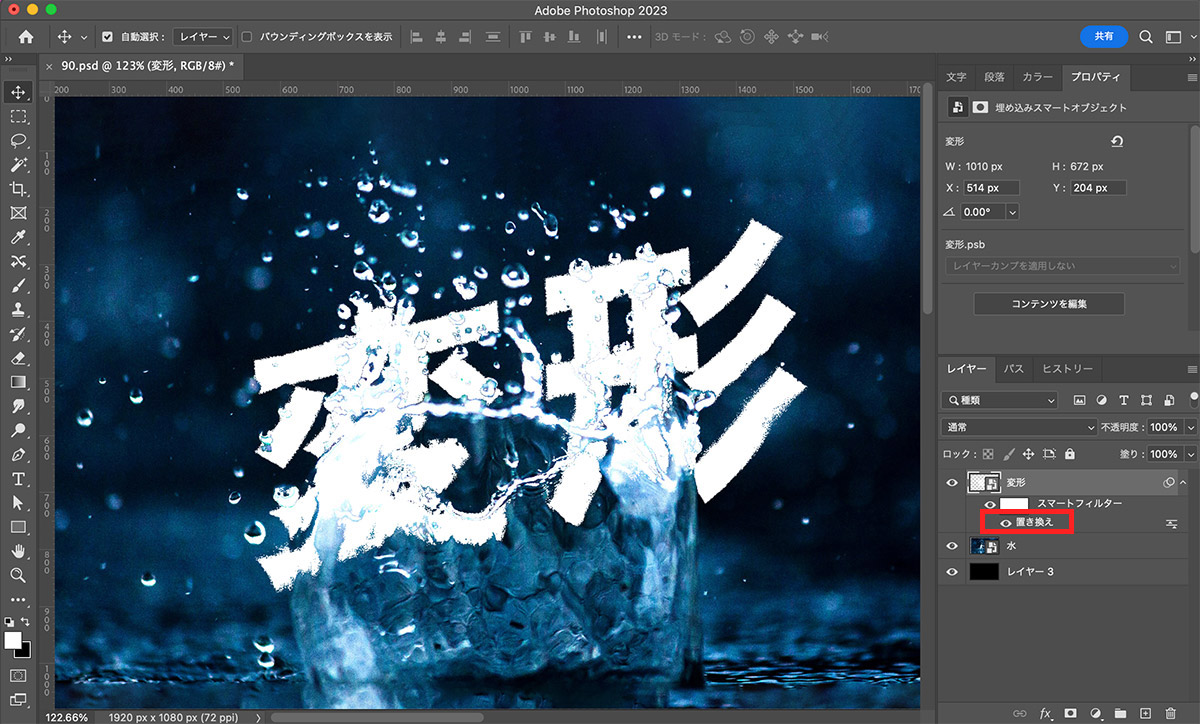
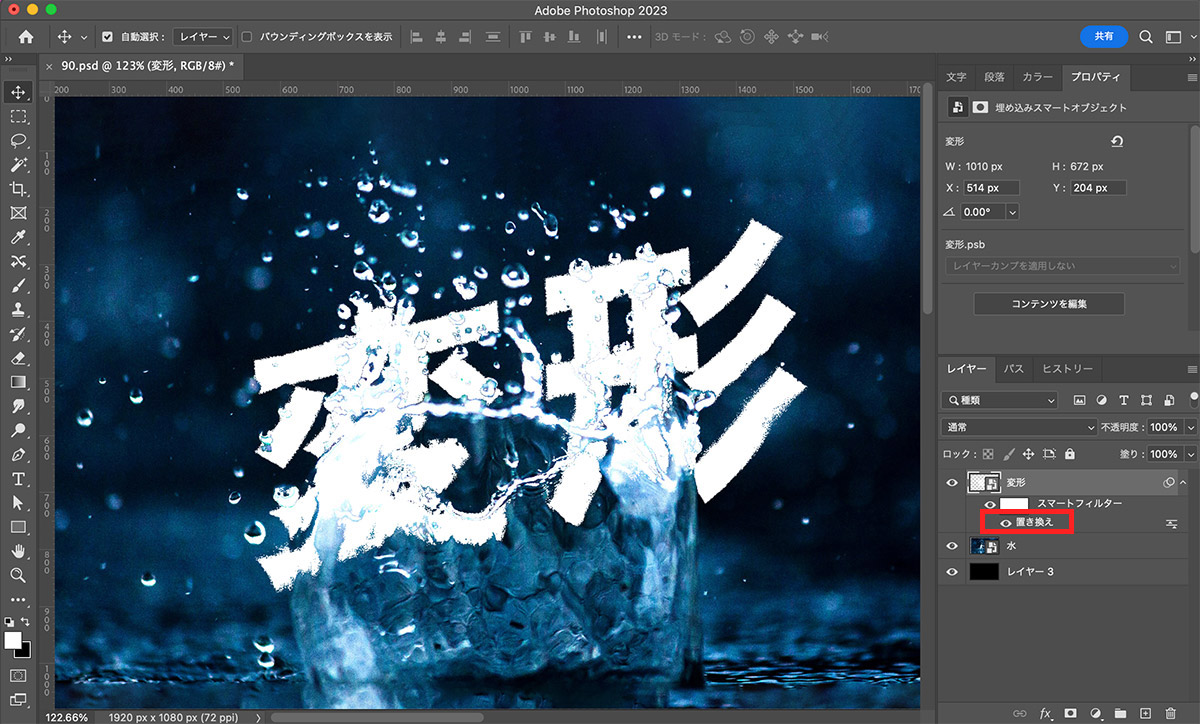
これで文字が画像に合わせて変形しました!
赤枠のスマートフィルターをダブルクリックすると、「置き換え」の数値を再設定することができます。

完成
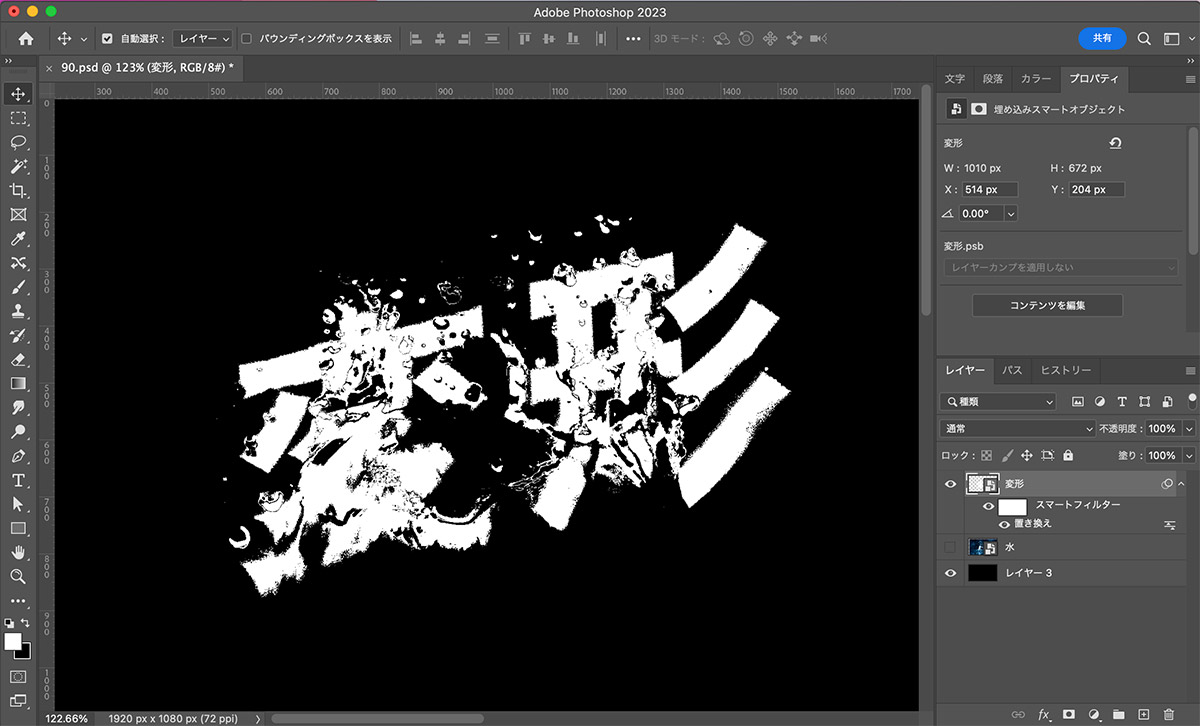
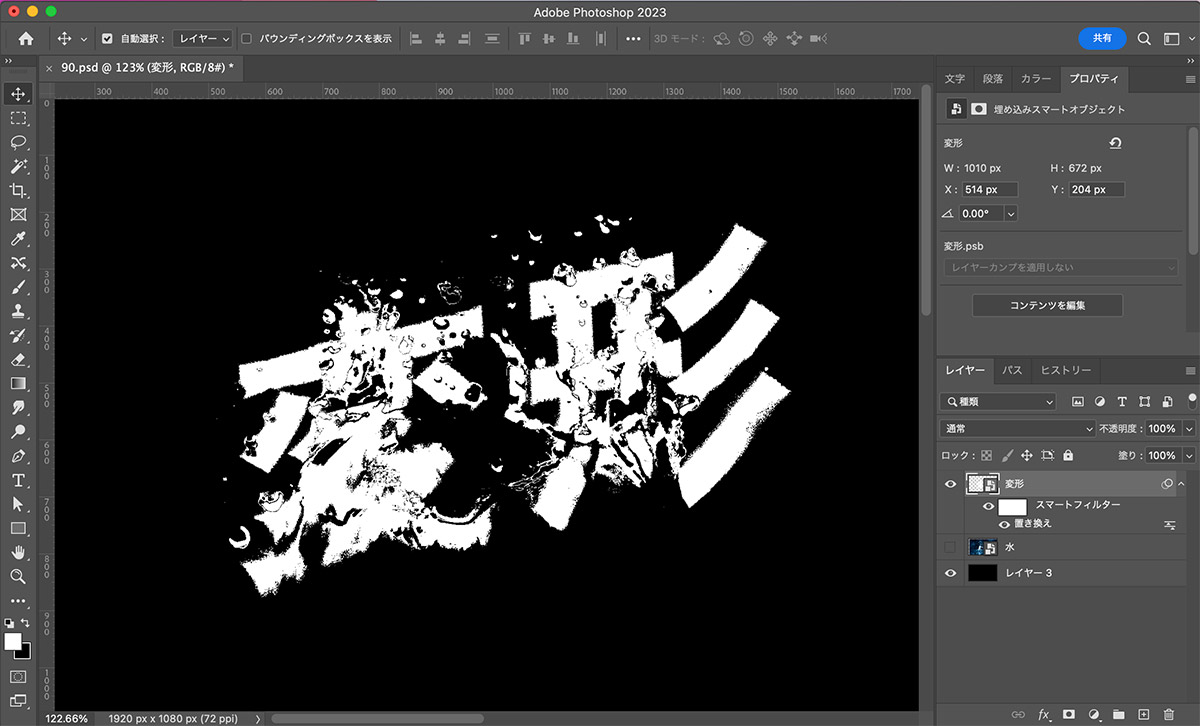
水しぶきの背景レイヤーを非表示にすれば完成です!

まとめ
今回はPhotoshop(フォトショップ)を使って、写真の形状に合わせて文字を変形させる方法を紹介しました!
色んな写真で試してみると、偶然のデザインが生まれて面白いです。
ぜひ皆さんも試してみて下さい!
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
最後までお読み頂きありがとうございました!