Photoshop(フォトショップ)の変形機能「置き換え」を使って、文字をグリッチ風に加工する方法を紹介します!
「置き換え」とは、オブジェクトを別のデータの形状に合わせて変形させることができる機能です。
この機能を使って文字を変形させることで、モニターの乱れに似た「ズレ」や「ゆがみ」をリアルに表現することができます。
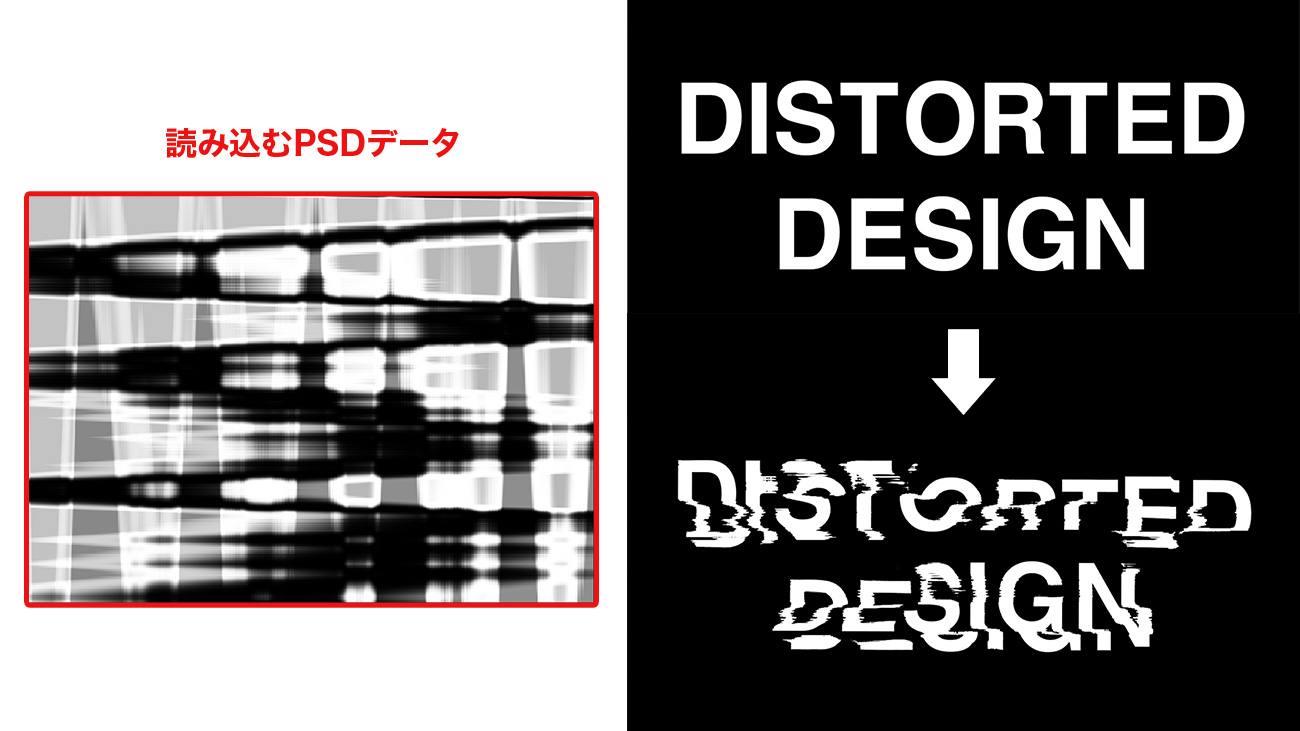
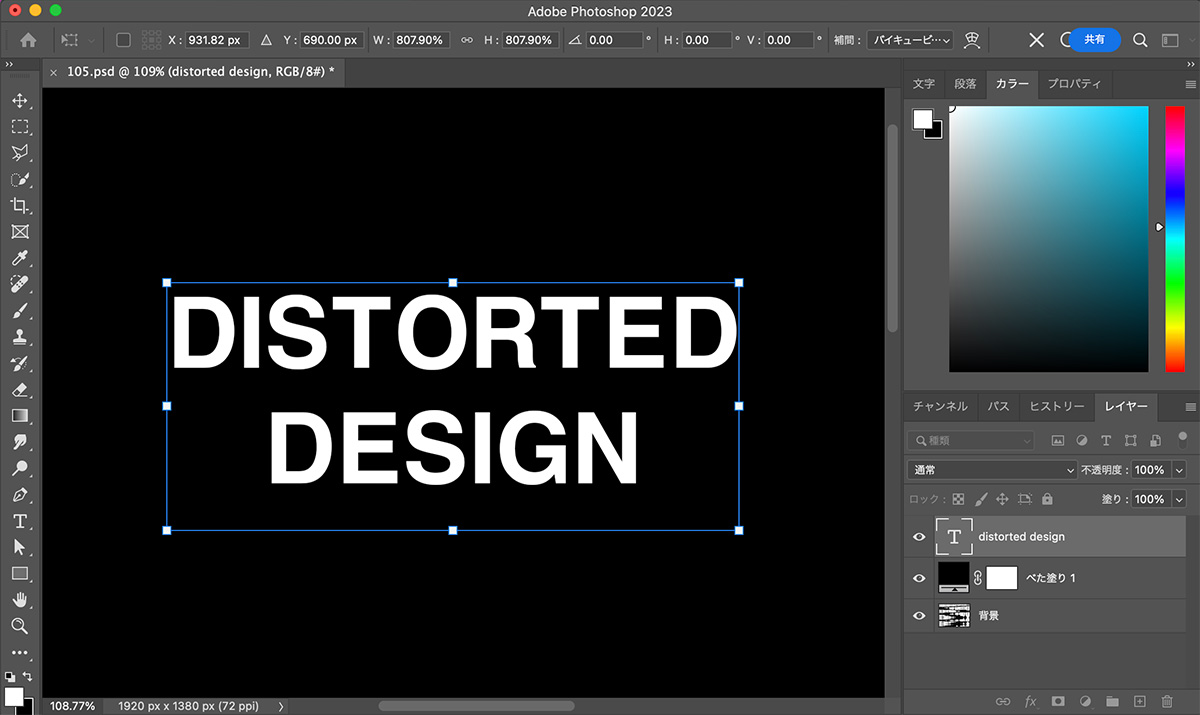
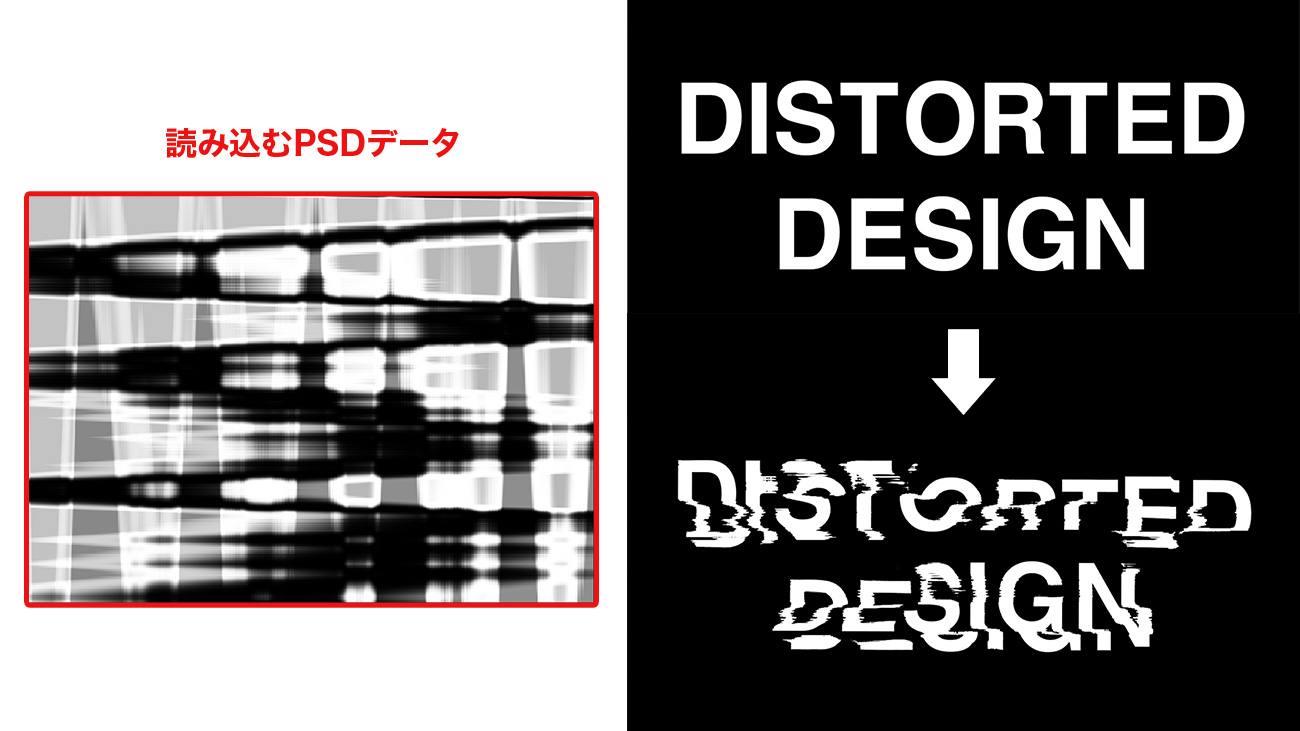
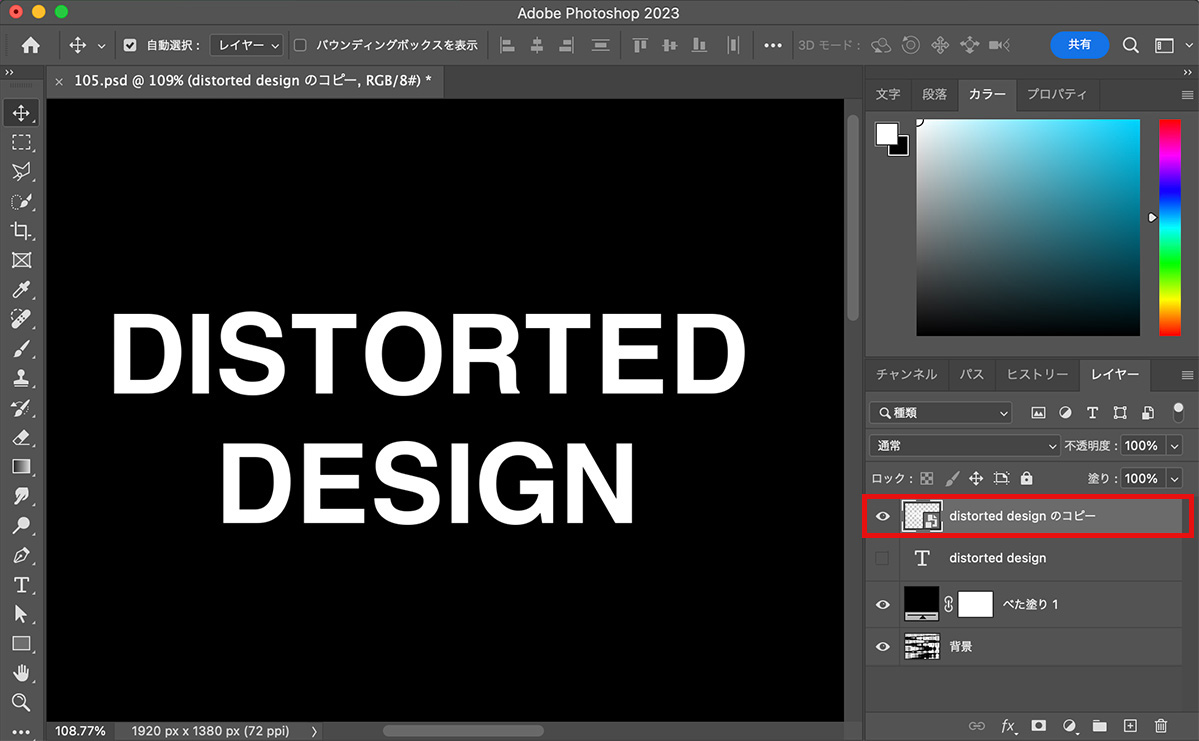
左のpsdデータを読み込んで、右の文字を加工していきます。

グリッチ加工とは、画像や動画に意図的に不具合を加えることで、芸術的な効果を生み出す技法のことです。
例えば、映像の一部が途切れたように見せたり、画像のピクセルが歪んだり、色が滲んだりするような効果が使われます。

YouTube動画
今回の内容は動画でも解説しています!
動画で見たい!という方はこちらのYoutube動画をご覧ください!
基本情報
- 横 : 1980px 縦 : 1308px
- 解像度 : 72dpi
- フォント : Helvetica Bold
- フォントサイズ : 280px
【1】テクスチャーを作成
まずは変形の元となる、テクスチャー素材を作成します。
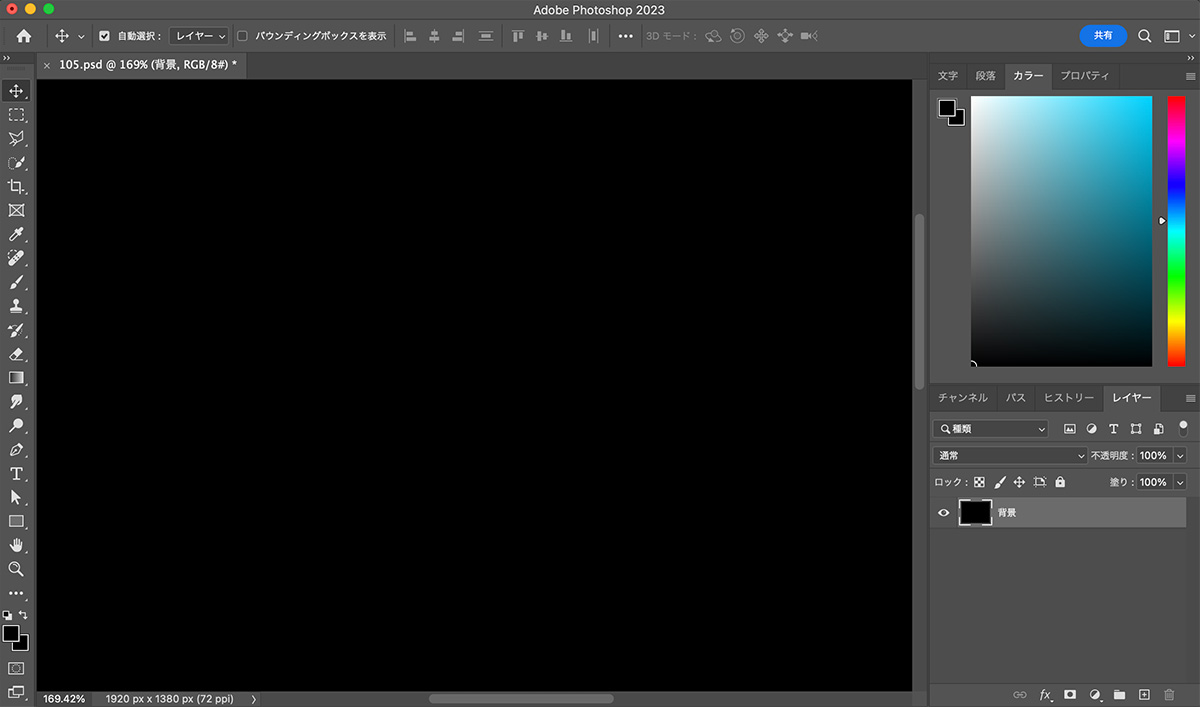
背景を黒で塗りつぶします。

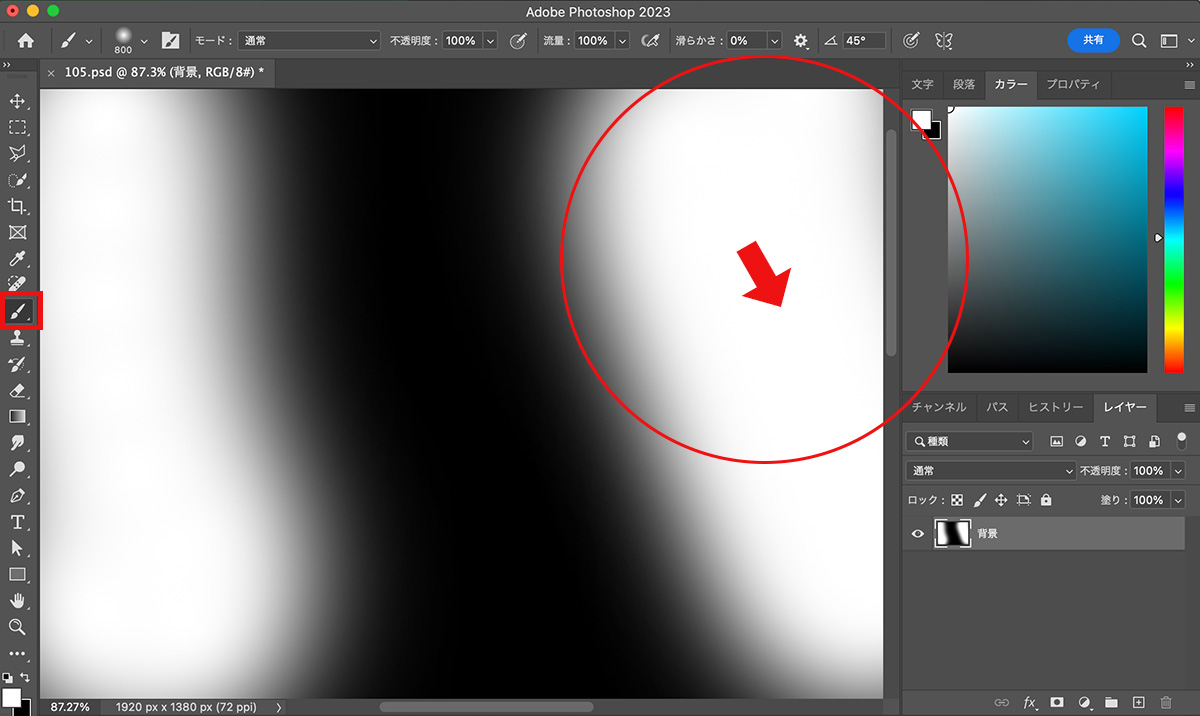
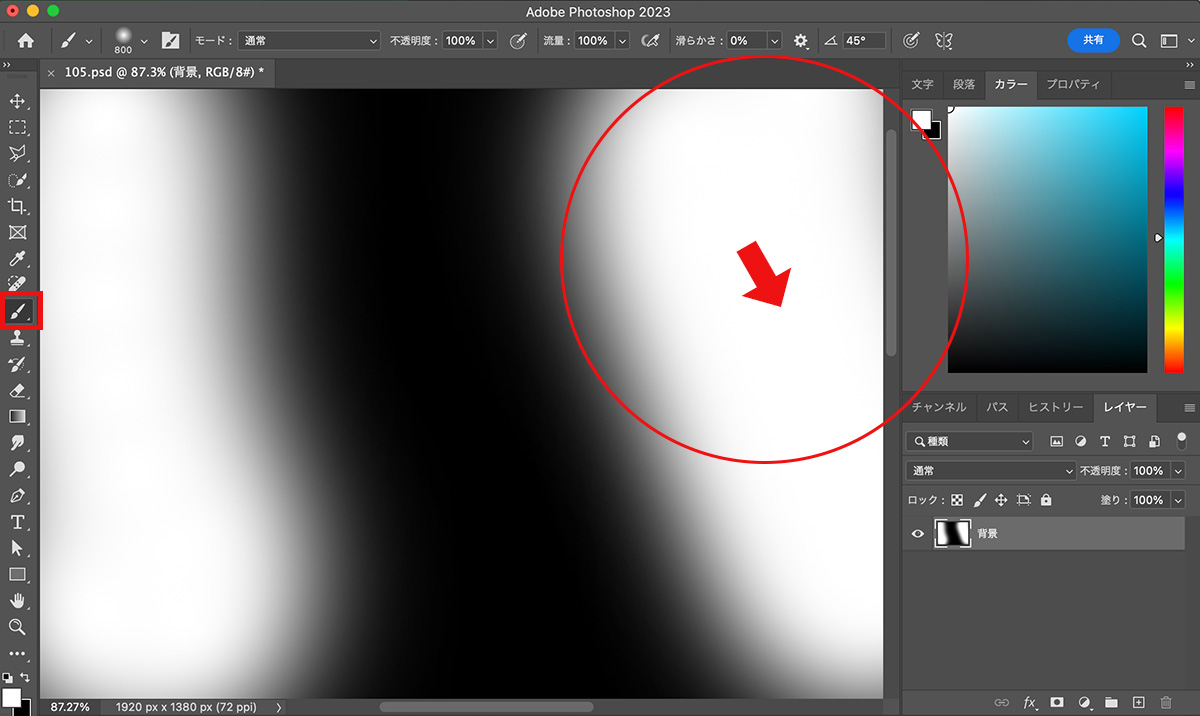
ブラシツールに切り替え、大きい&柔らかいブラシ設定で「白」で描画していきます。

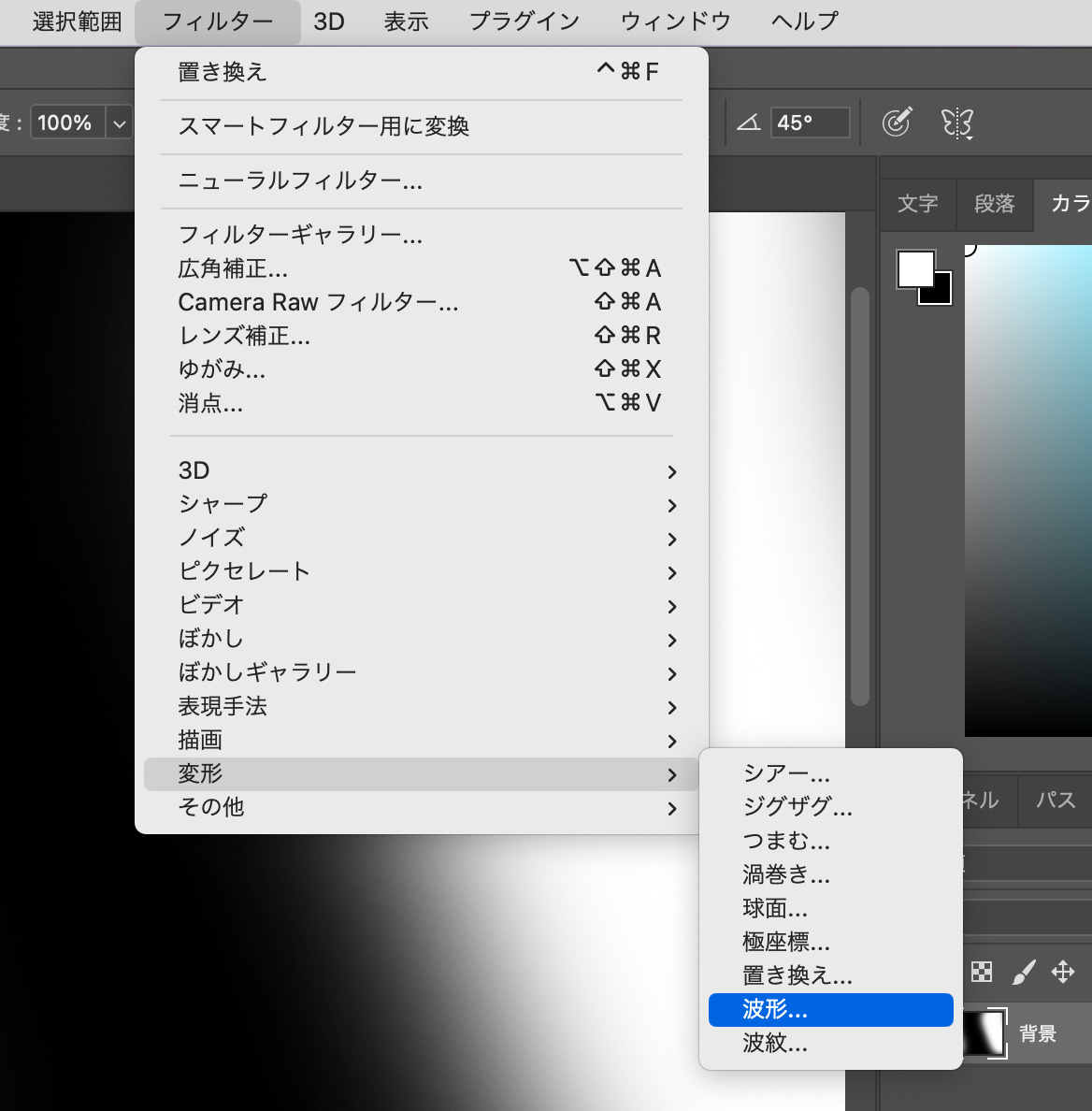
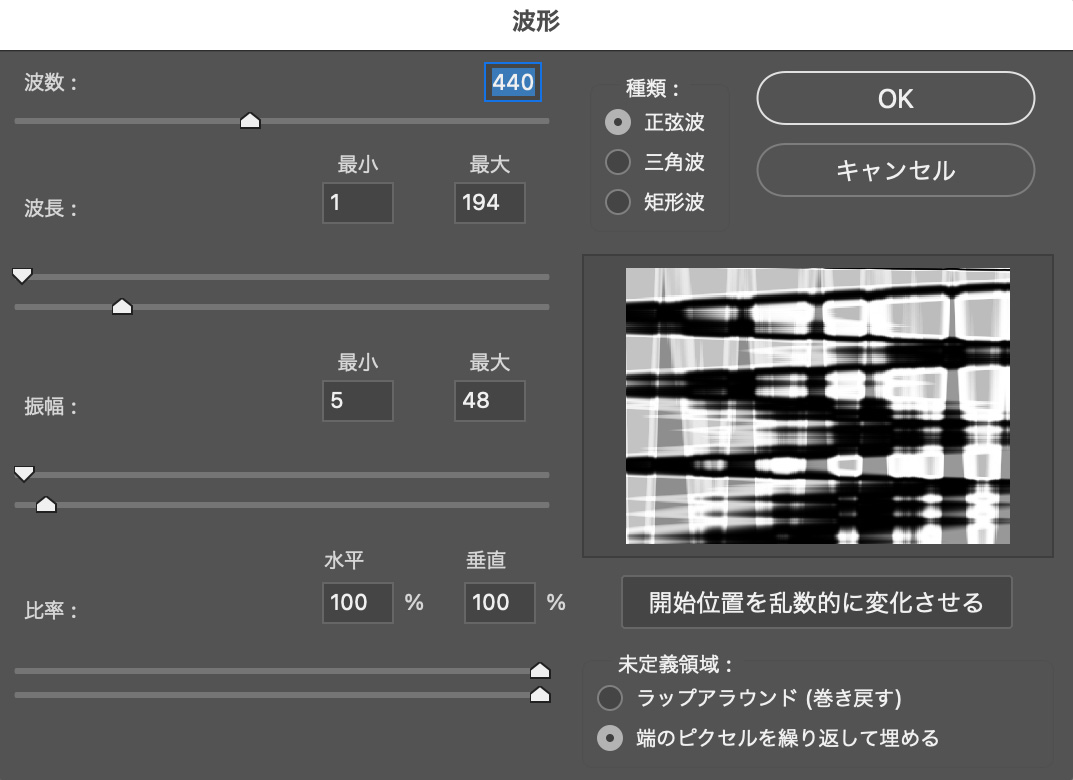
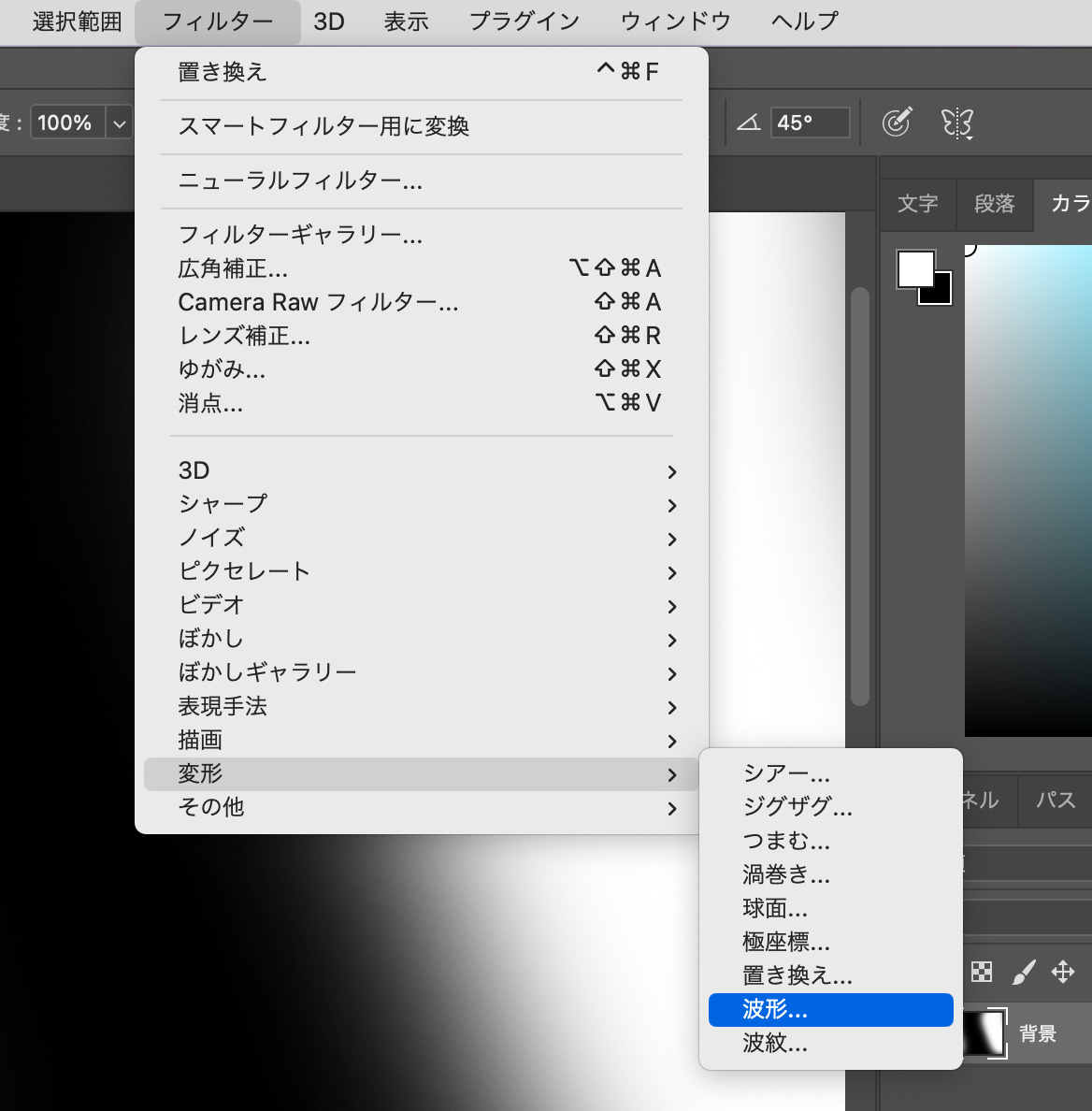
描画できたら、上のメニューから「フィルター」<「変形」<「波形」を選択します。

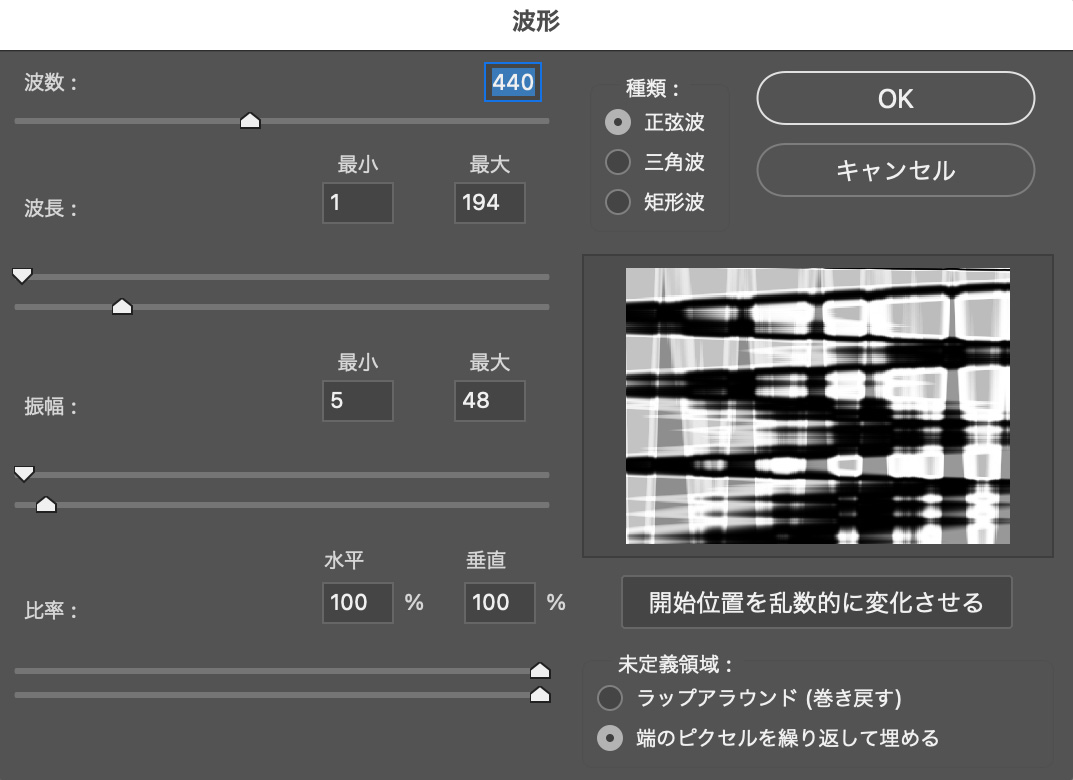
波形の設定画面が立ち上がるので、下画像の通りに設定します。

必ずこの設定にする必要はないので、波数などの細かい数値はアバウトでOKです。
OKを押すとテクスチャーの完成です。

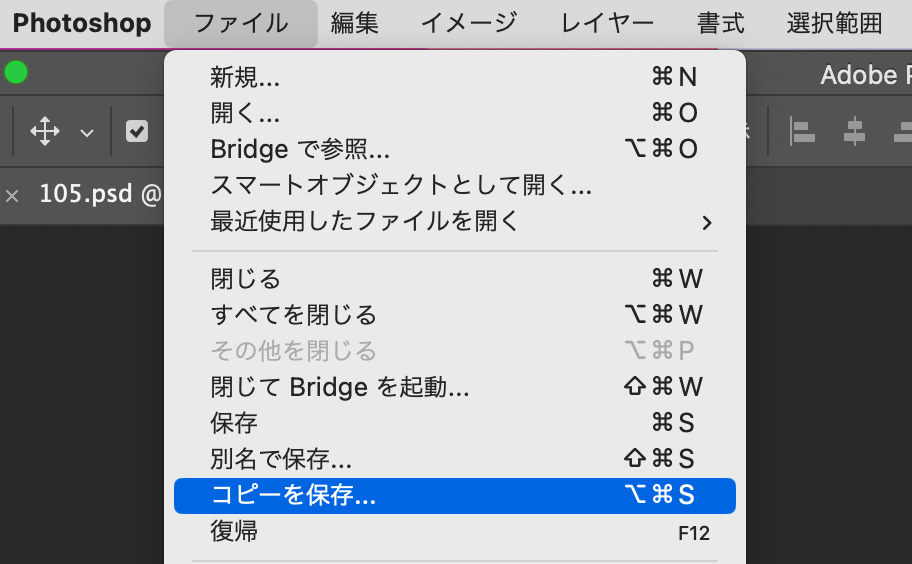
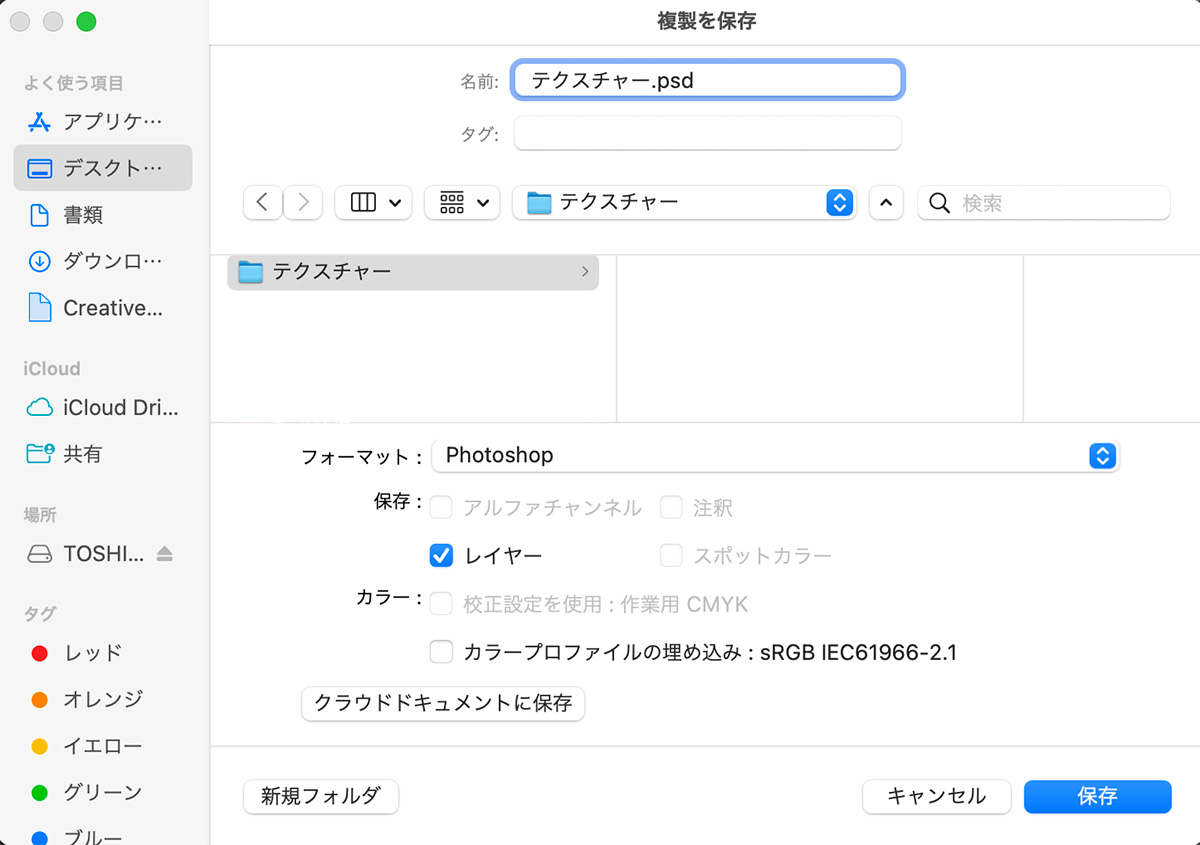
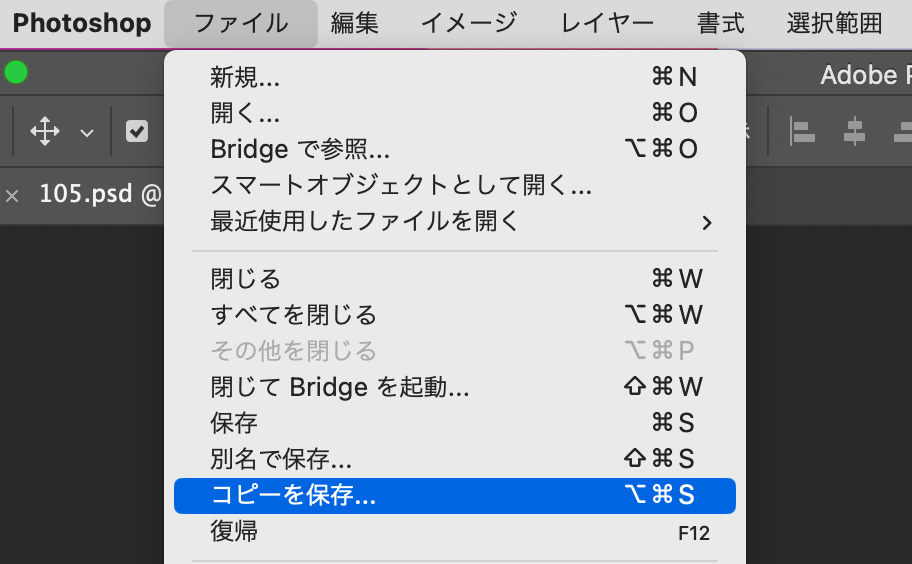
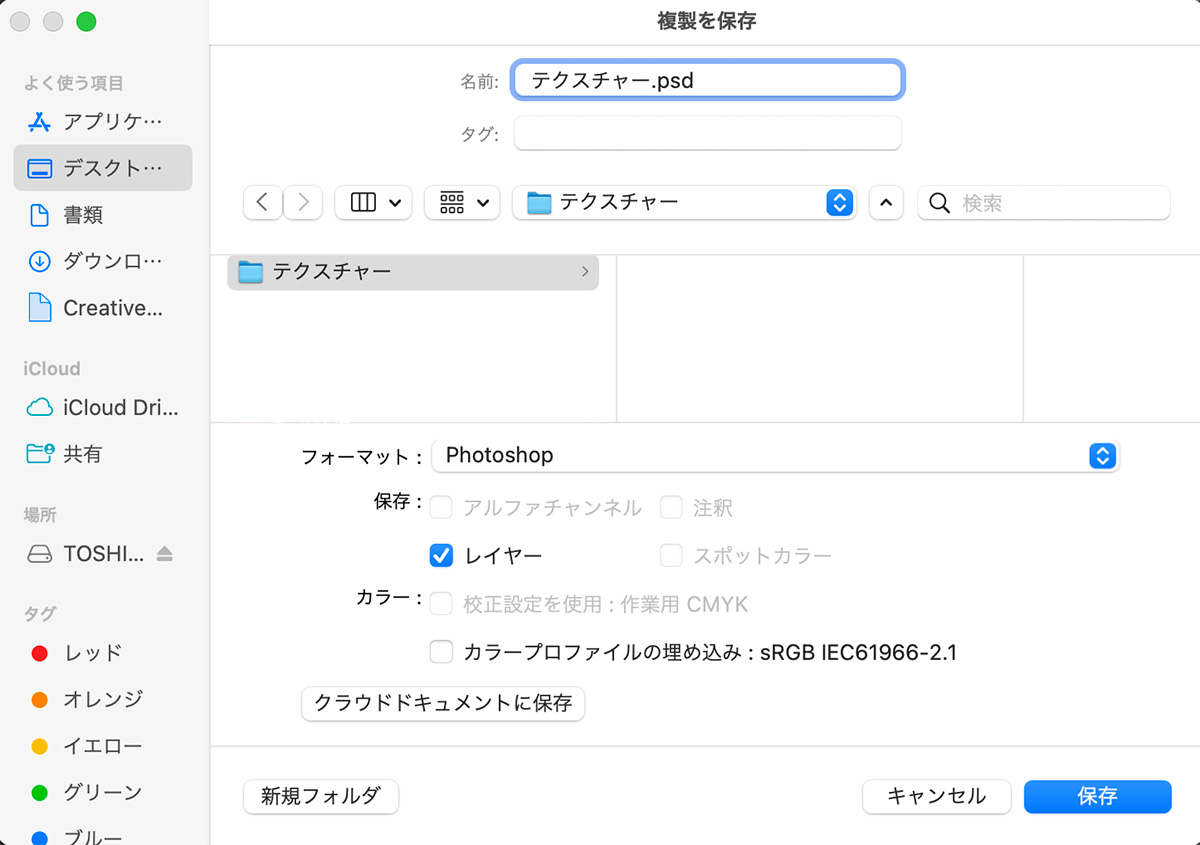
テクスチャーができたら、上のメニューから「ファイル」<「コピーを保存」を選択し、psdの複製を保存しておきます。


【2】文字を用意
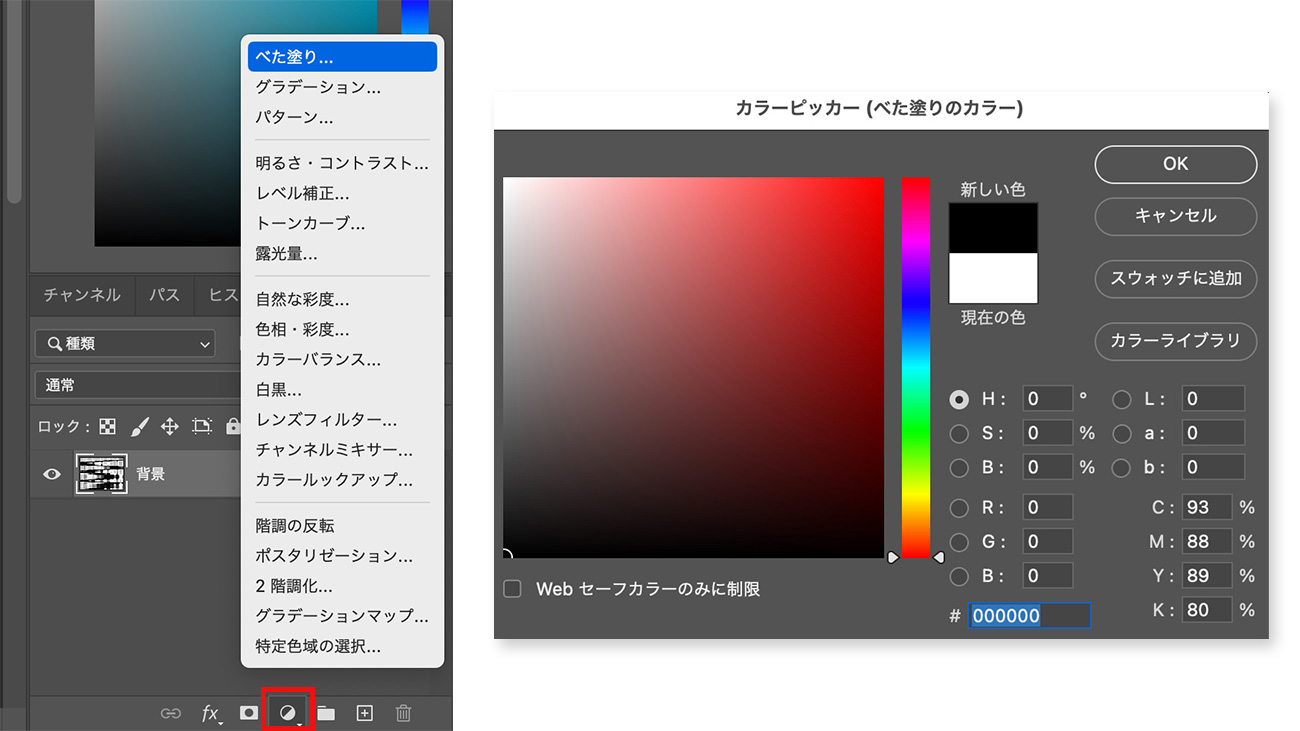
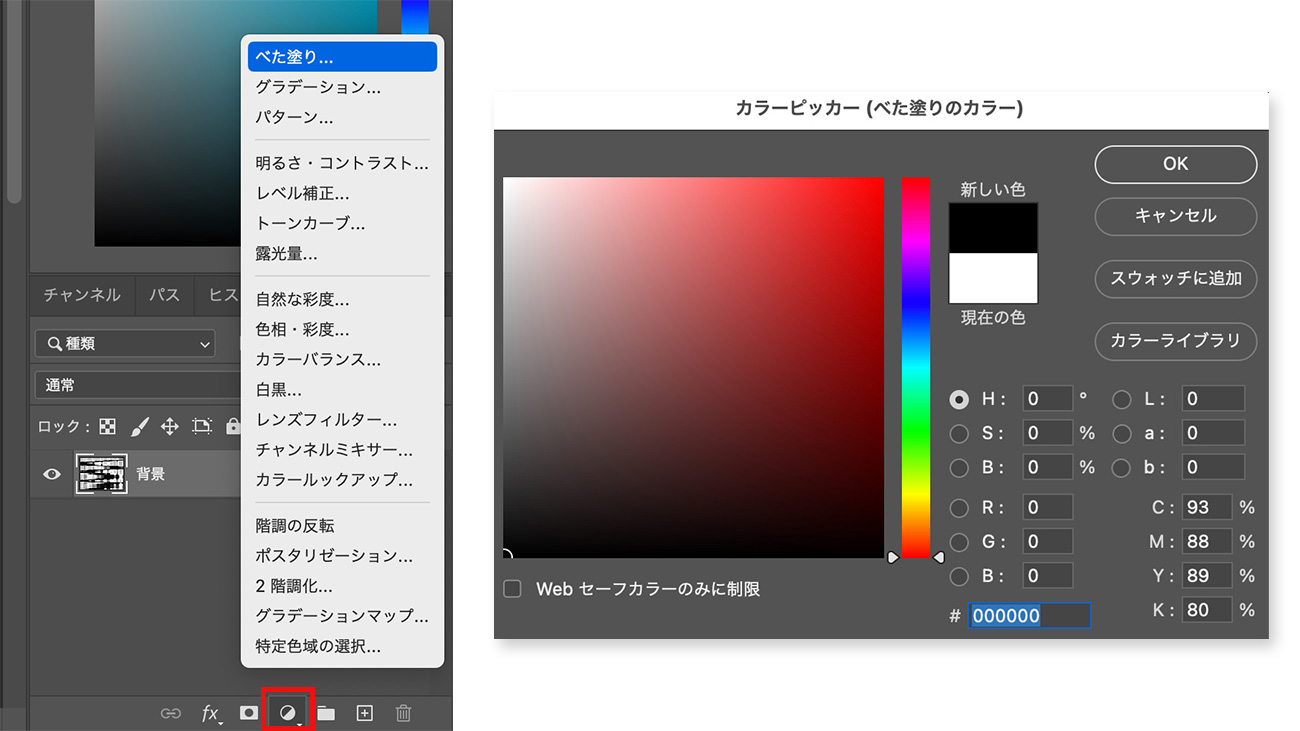
テクスチャーレイヤーの上に、黒のベタ塗りレイヤーを作成します。

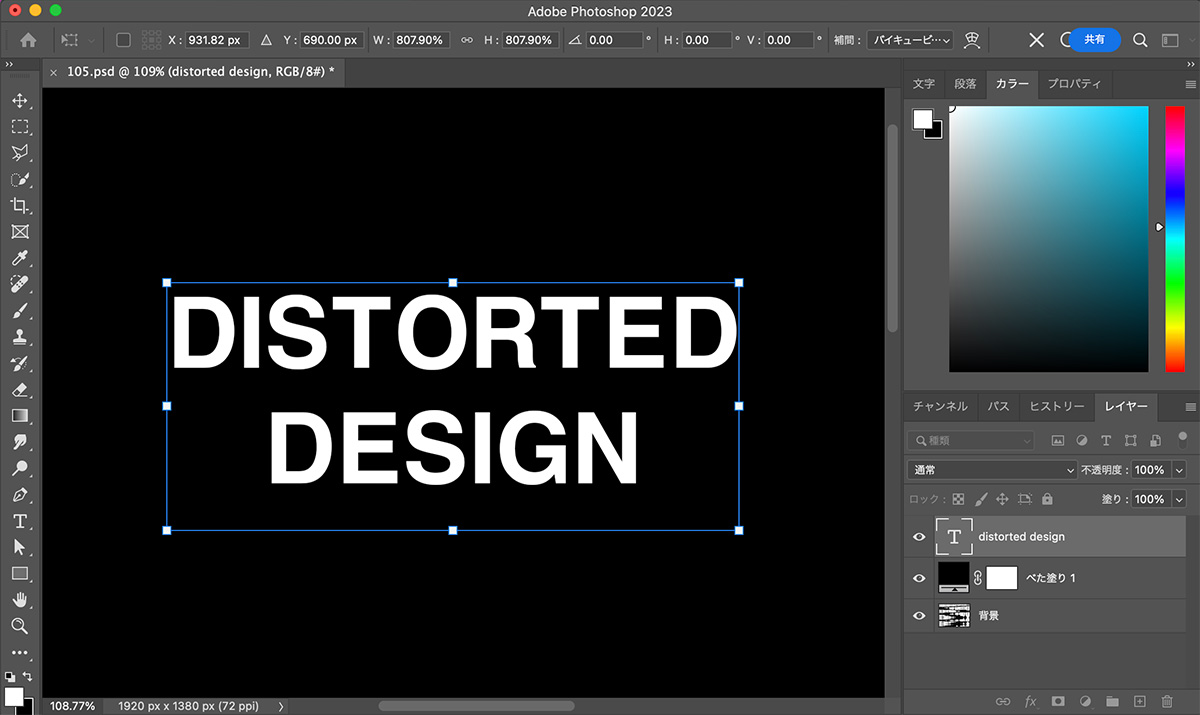
ベタ塗りレイヤーの上に、任意のテキストを配置します。

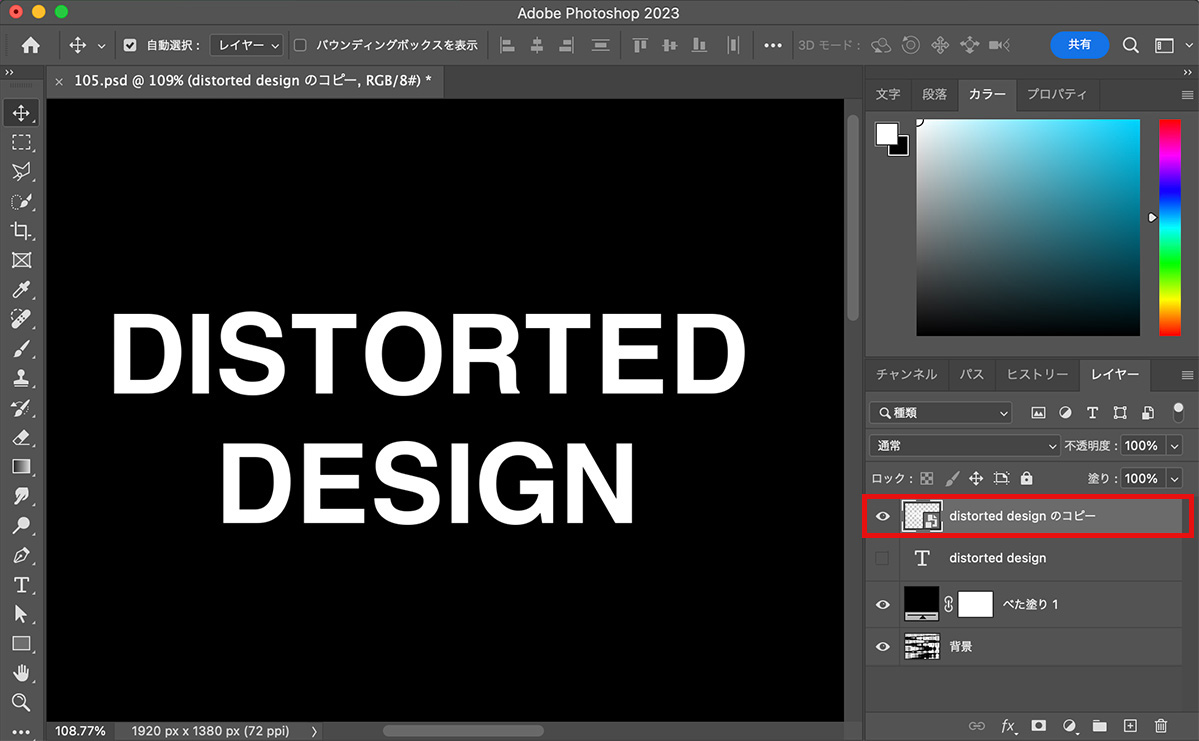
テキストを上に一つ複製し、右クリックからスマートオブジェクトに変換します。
元のテキストは非表示にしておきます。

【3】「置き換え」で文字を変形させる
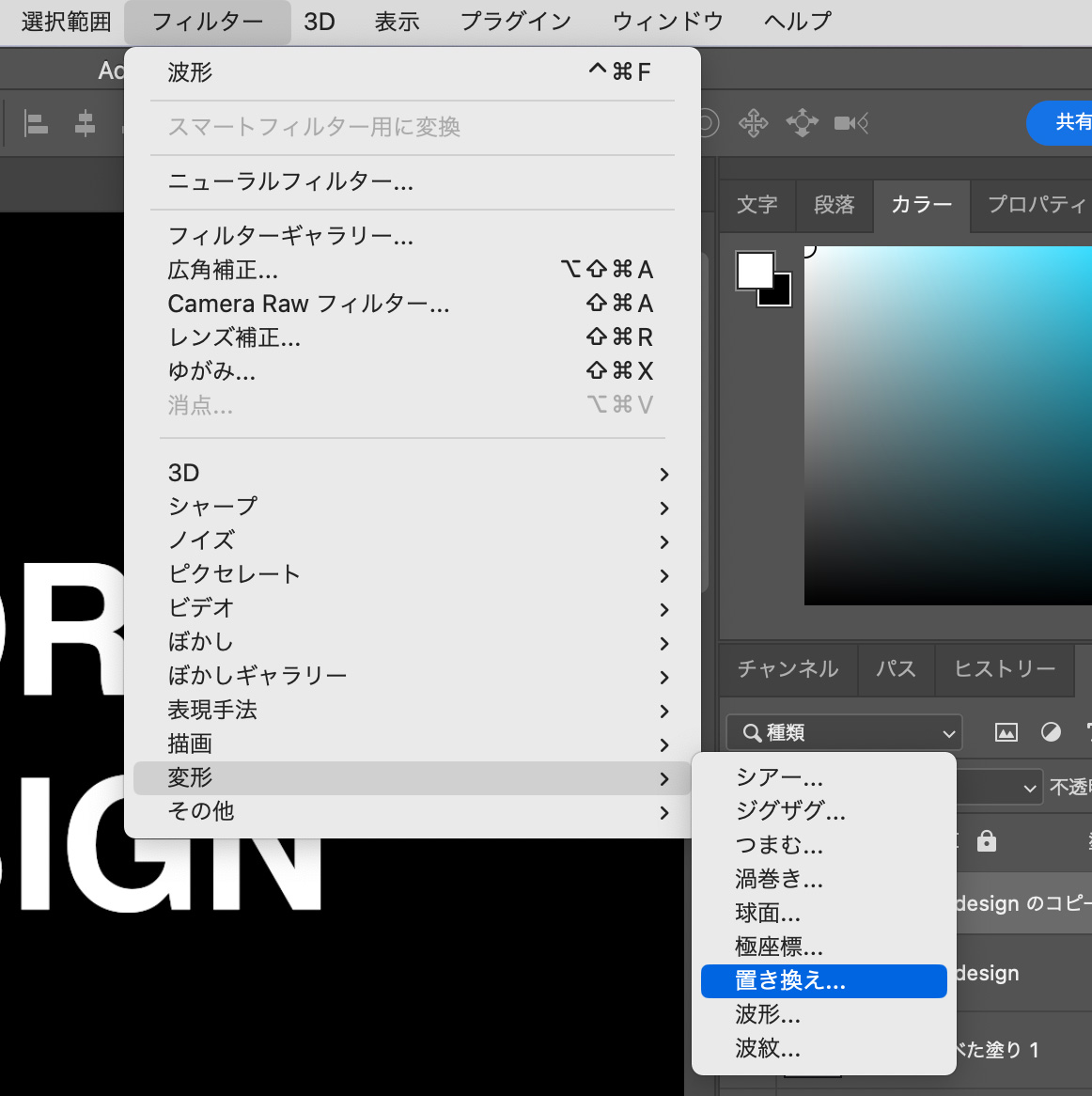
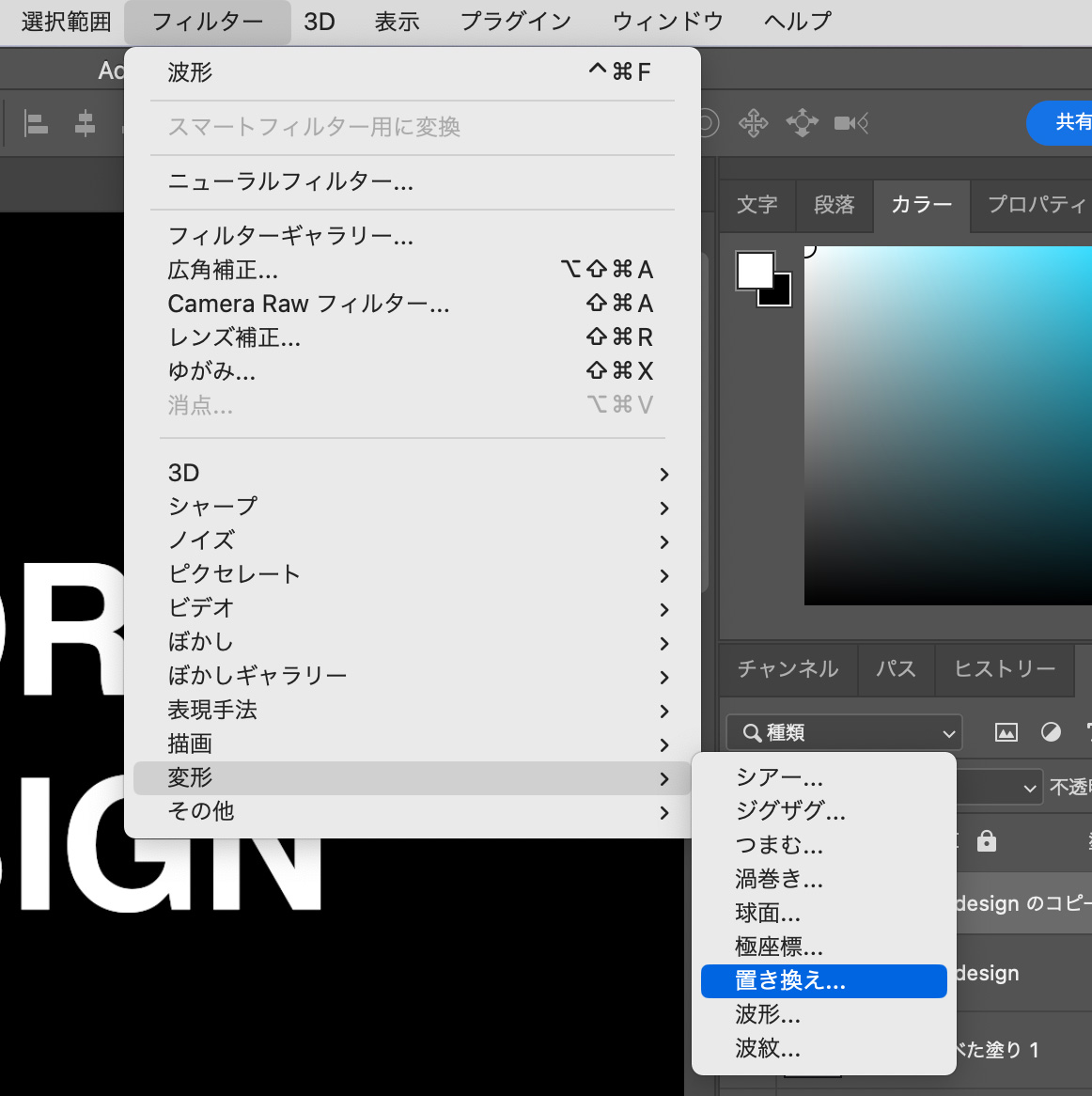
スマートオブジェクトを選択した状態で、上のメニューから「フィルター」<「変形」<「置き換え」を選択します。

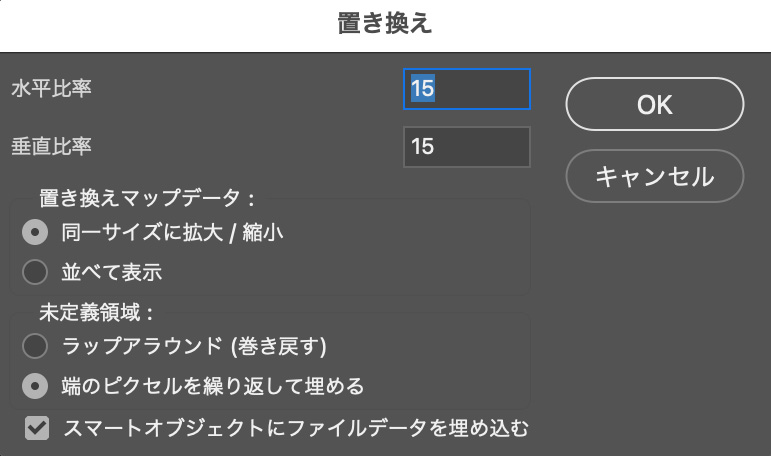
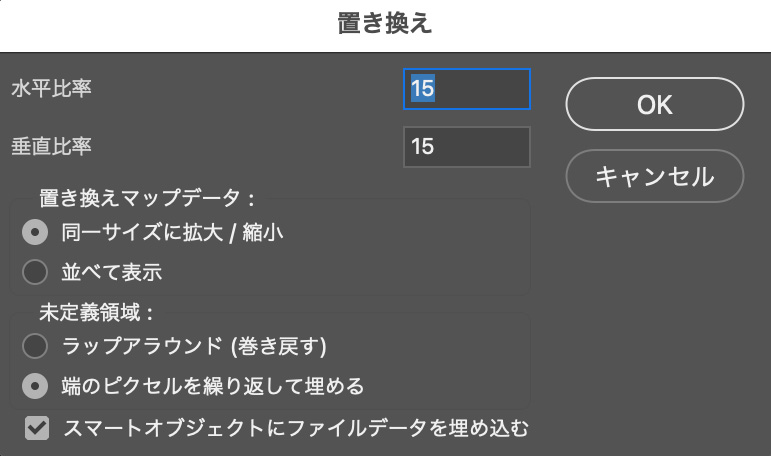
置き換えの設定画面が立ち上がるので、下画像の通りに設定し、OKを押します。

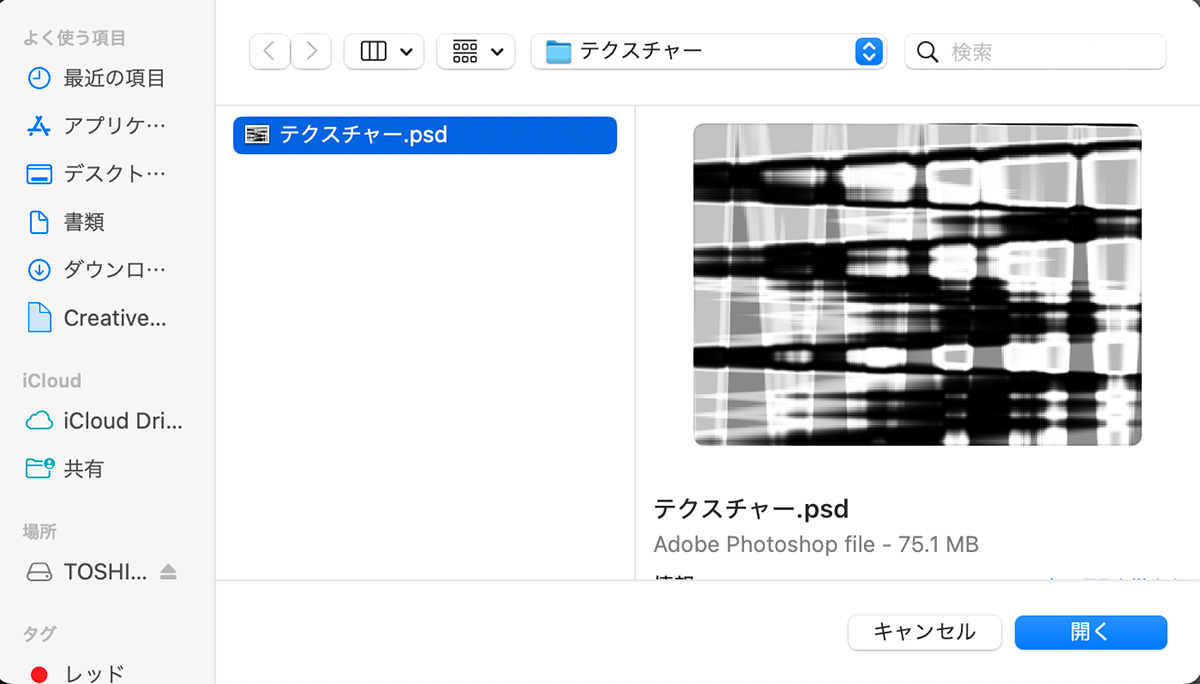
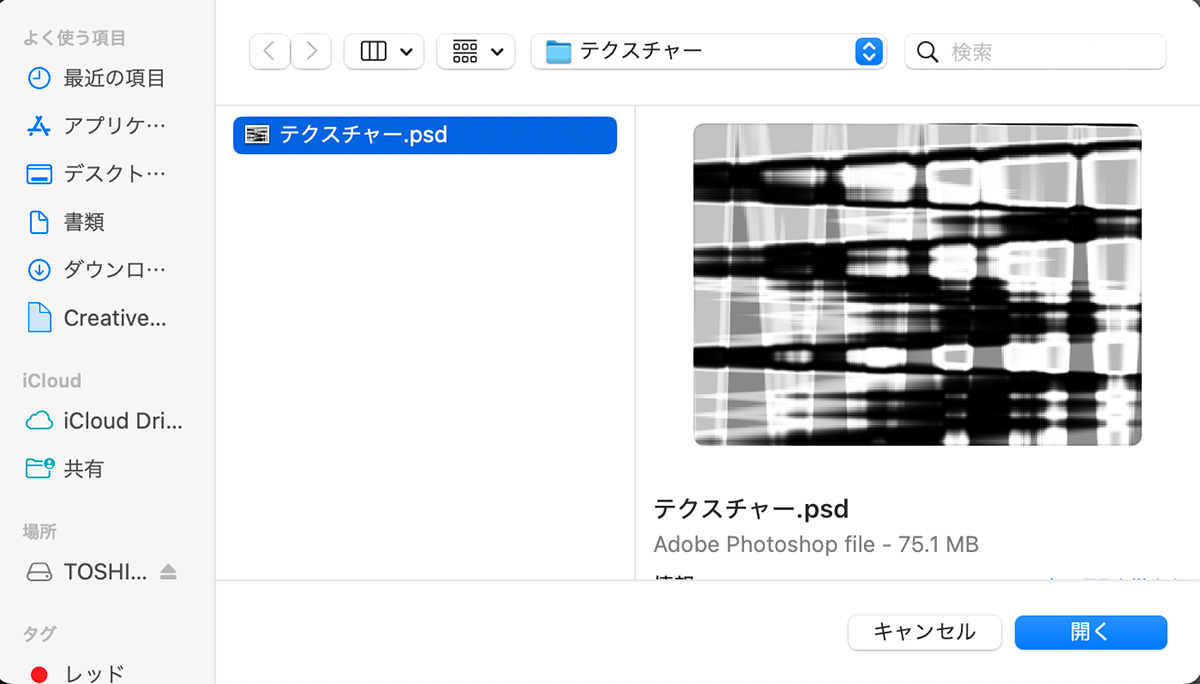
ファイルの選択画面に移るので、先ほど保存したテクスチャーのpsdデータを選択します。

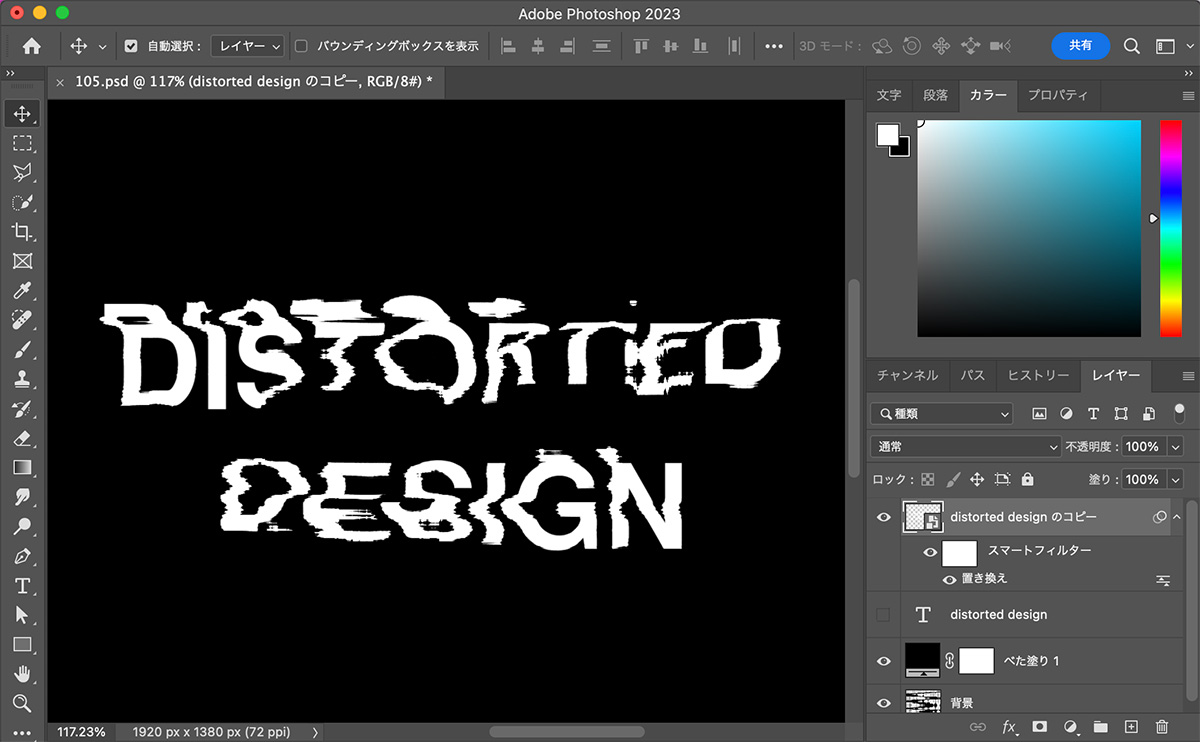
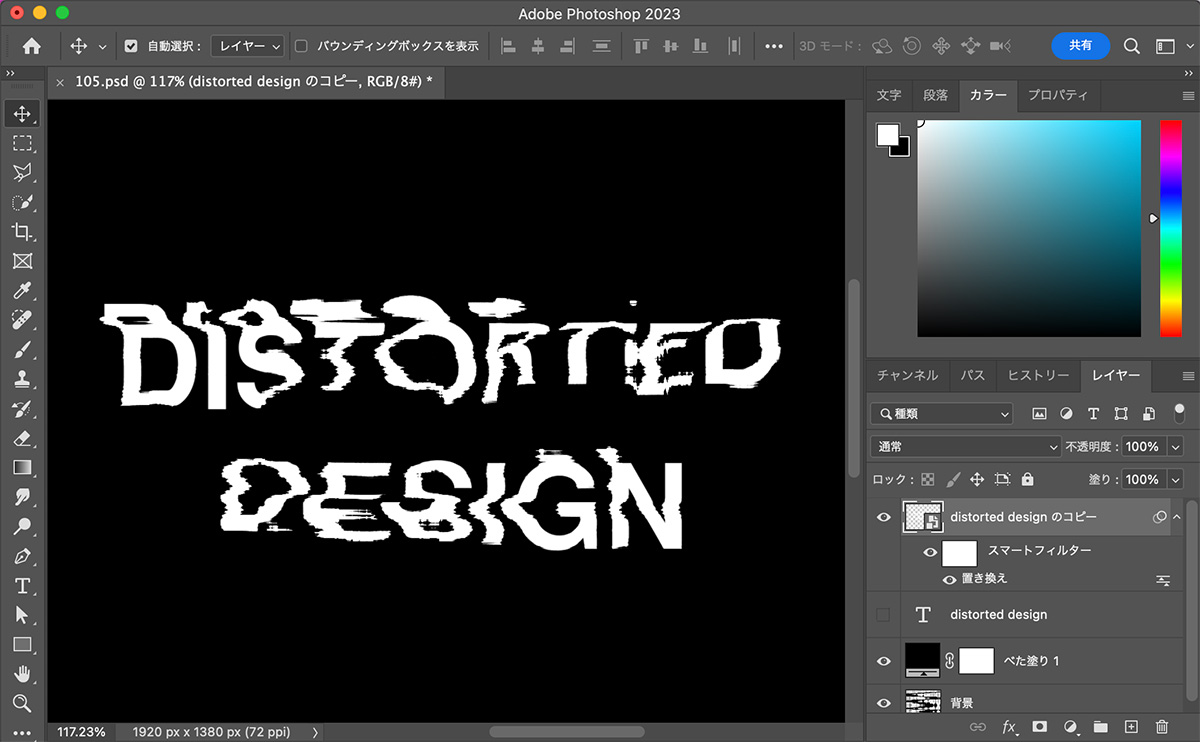
これで「置き換え」が適用されます。

【4】完成

まとめ
今回はPhotoshop(フォトショップ)の変形機能「置き換え」を使って、文字をグリッチ風に加工する方法を紹介しました!
テクスチャー次第で、様々な偶然のデザインを生み出すことができます。
楽しいので皆さんも是非試してみてください!
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読み頂きありがとうございました!