illustrator(イラストレーター)を使って、アメコミ風に網点(ドット)のグラデーションで文字を表現する方法を紹介します。

アピアランスを使う方法なので、後から文字を変更することもできます。
それでは早速解説していきます。
YouTube動画
この記事の内容は動画でも解説しています!
動画で見たい!という方はこちらのYoutube動画をご覧ください!
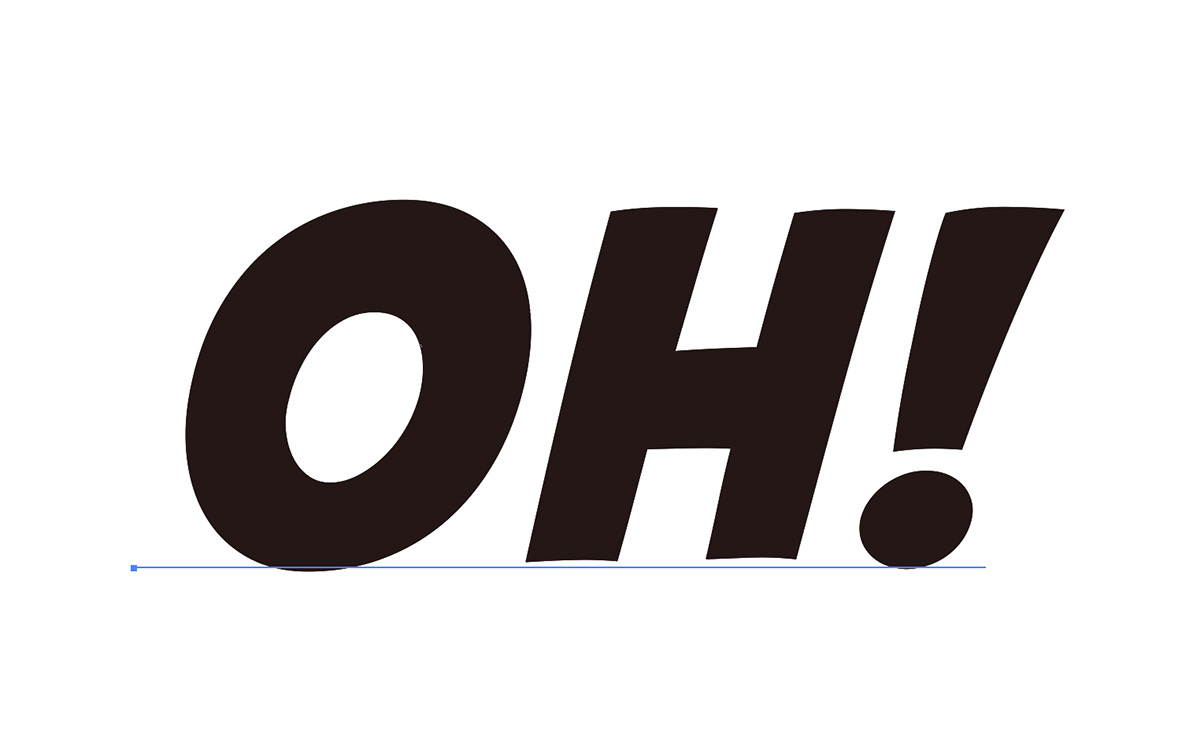
【1】テキストを用意
まずは、任意のテキストを用意します。
サイズは「340pt」

【2】塗りと線の設定をする
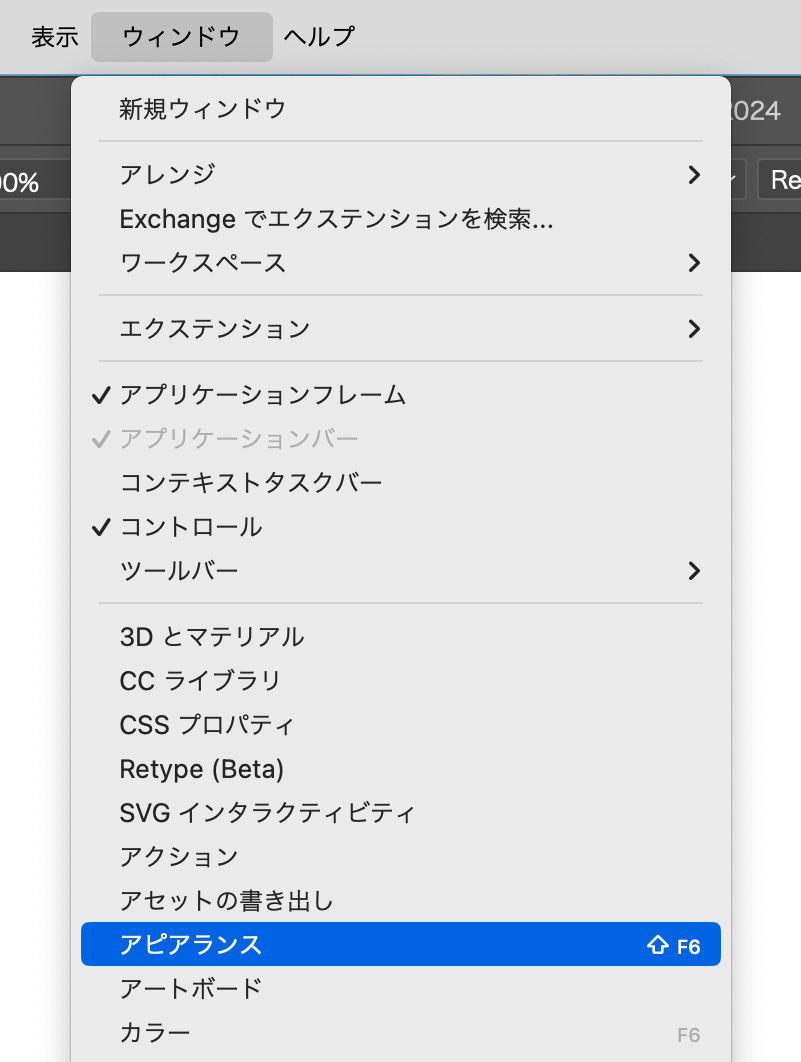
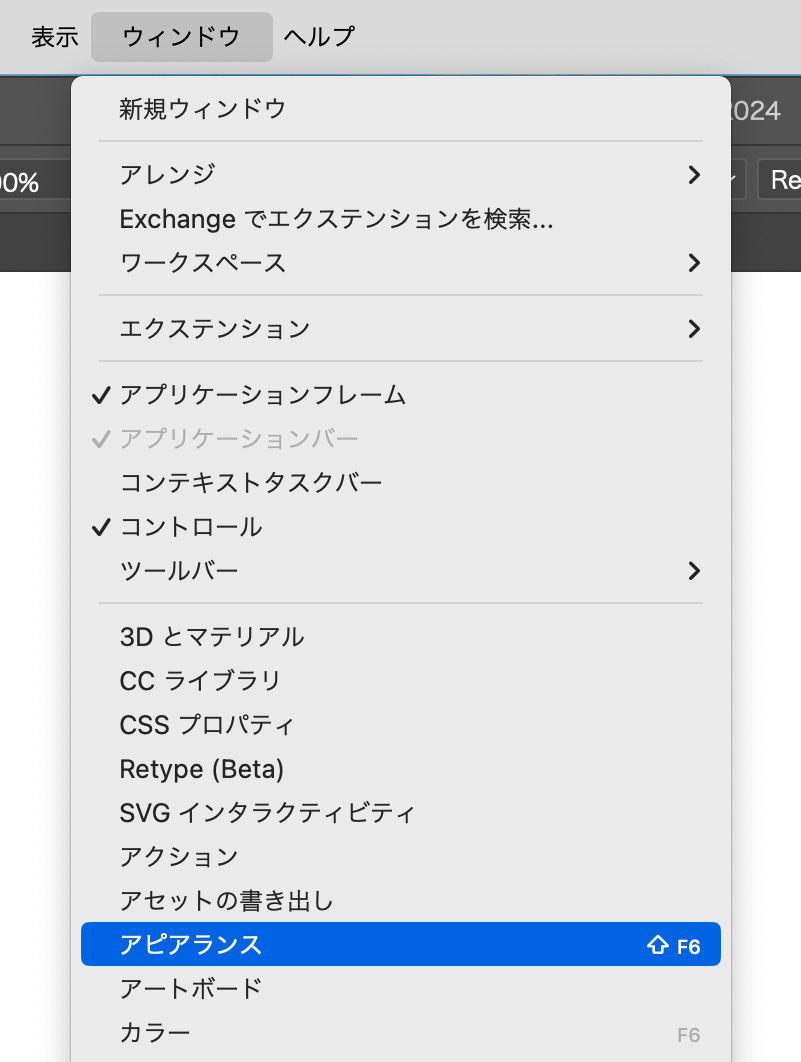
テキストが用意できたら、上のメニューから「ウィンドウ」>「アピアランス」を選択して、アピアランスのパネルを表示します。

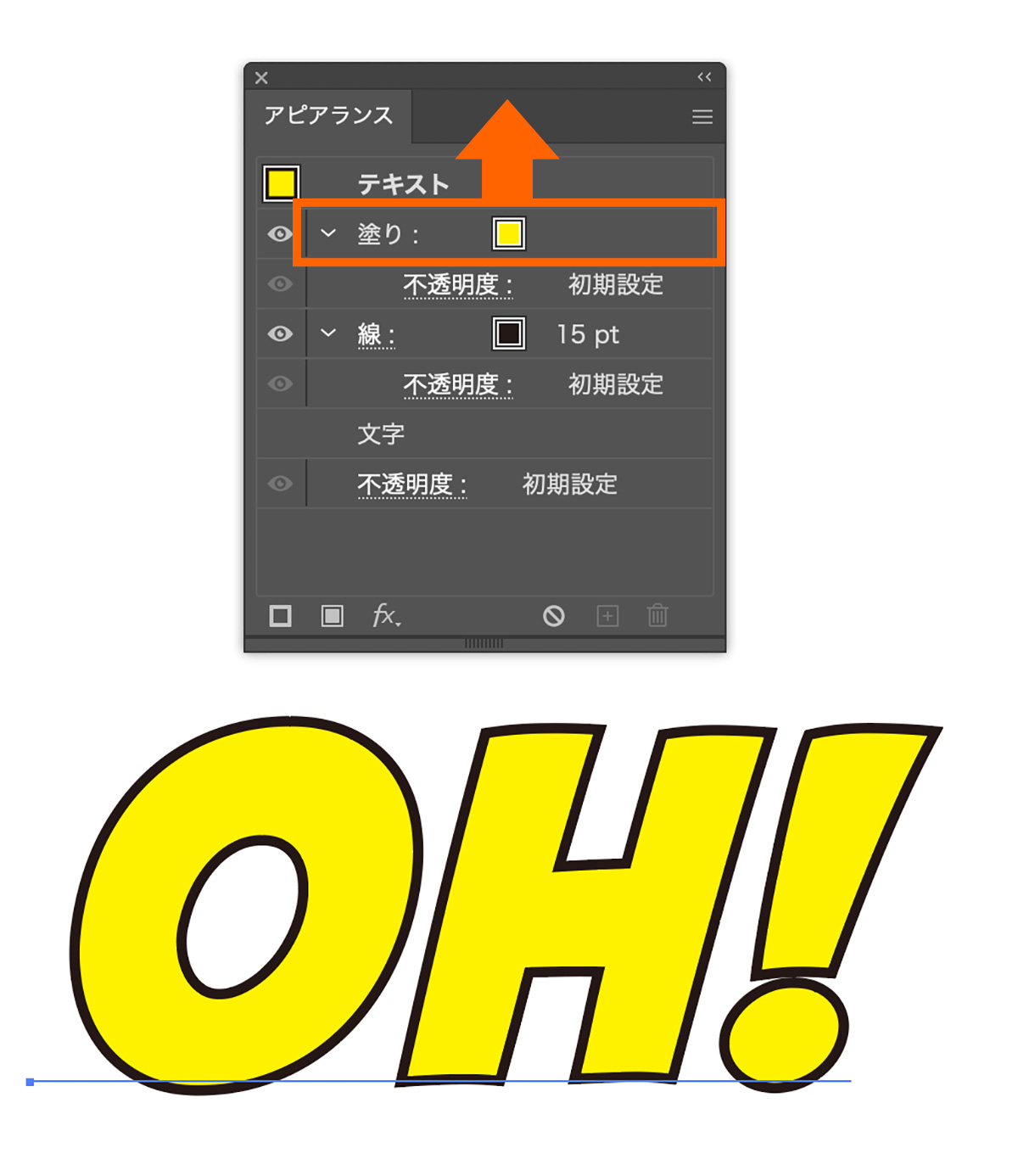
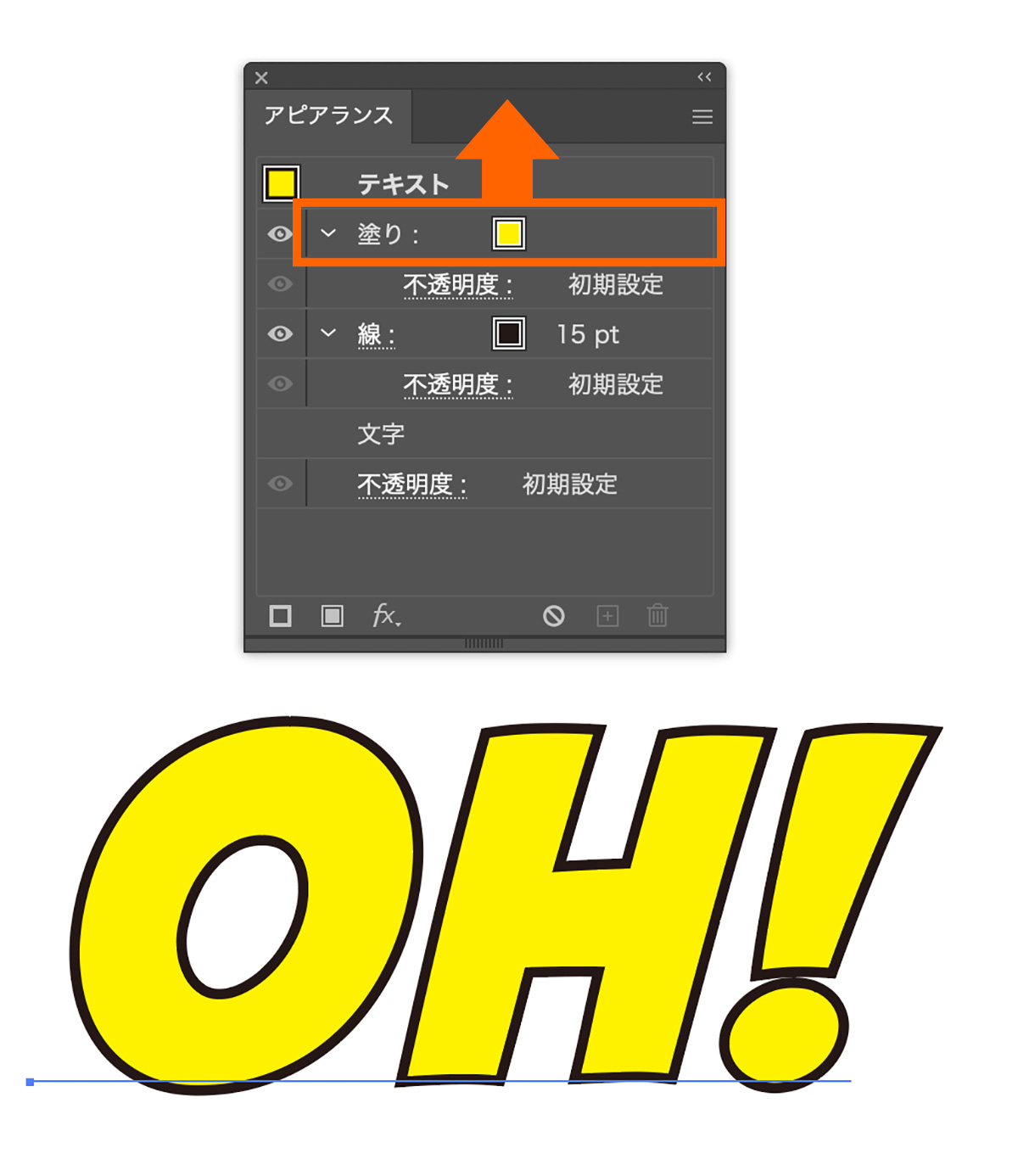
アピアランスから塗りと線を追加します。

塗りと線の設定ができたら、塗りが線の上に来るように上にドラッグします。
これで線が文字の外側にだけ表示されます。

【3】網点(ドット)を作成する
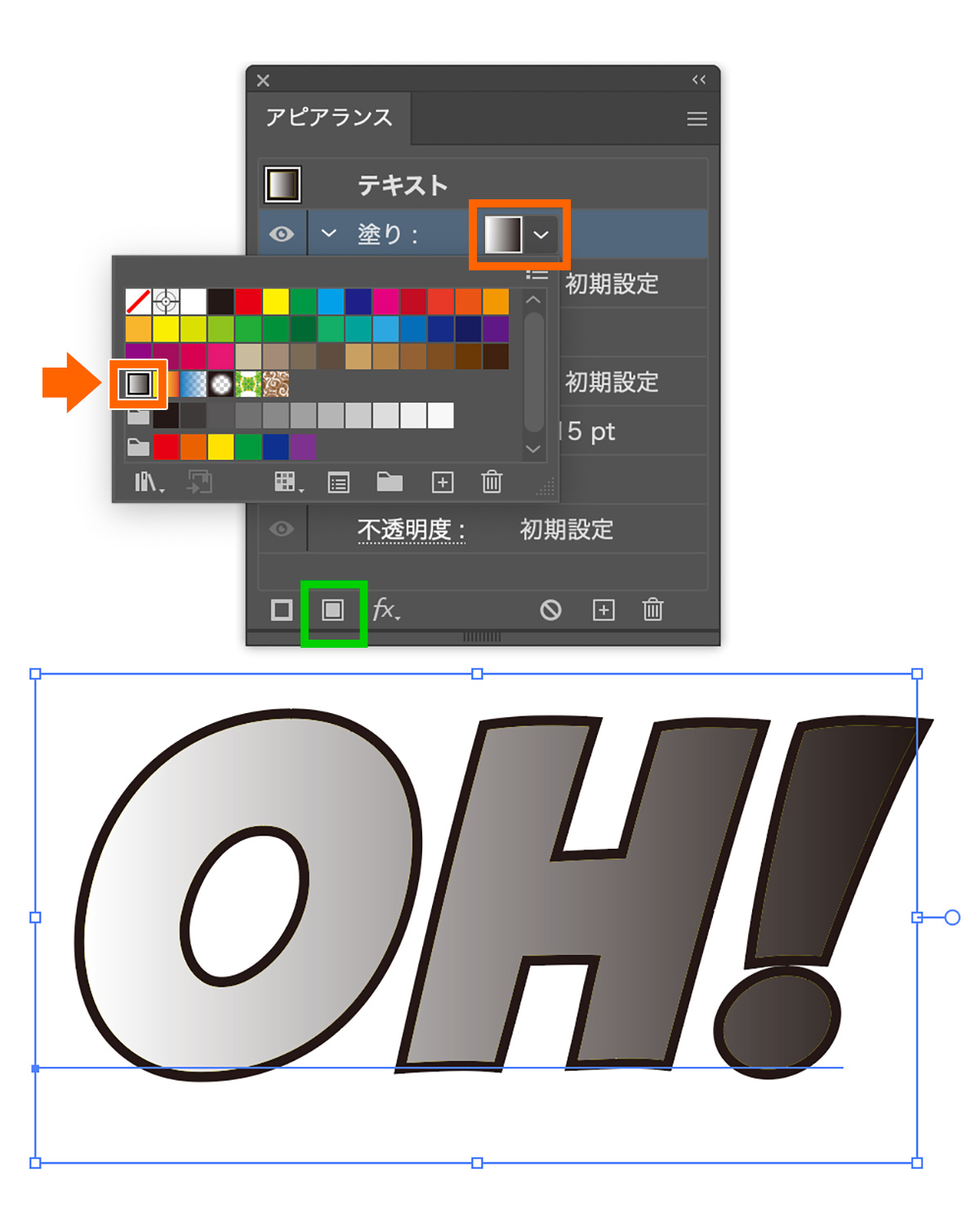
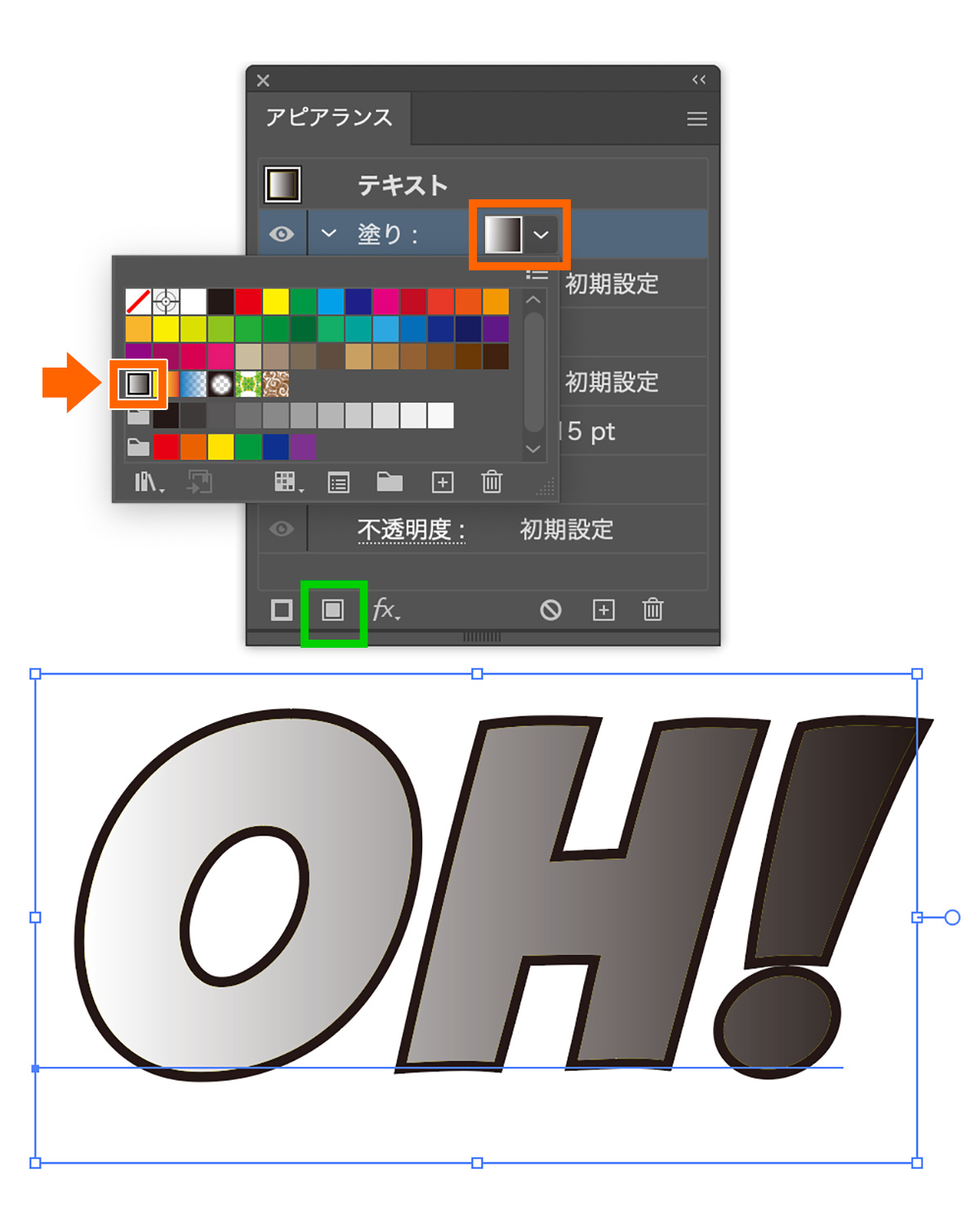
アピアランスの一番上に「新規塗り」を追加して、白黒のグラデーションを選択します。

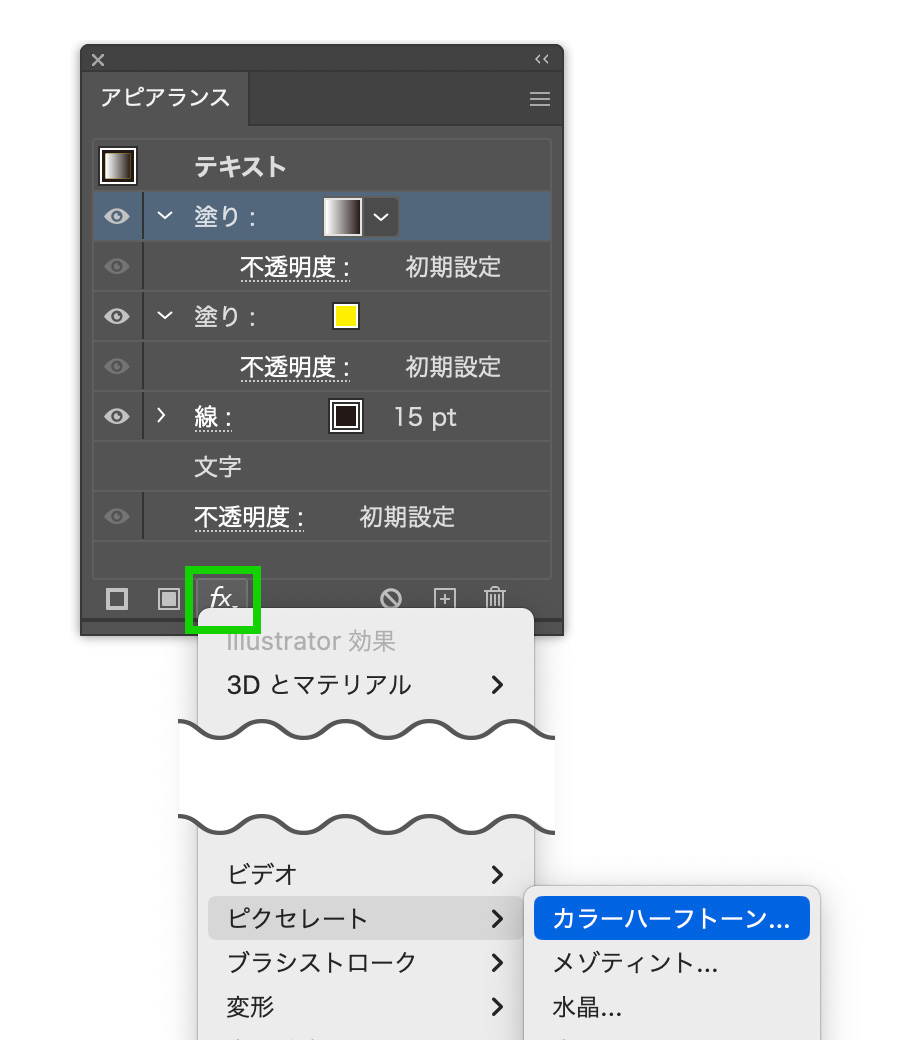
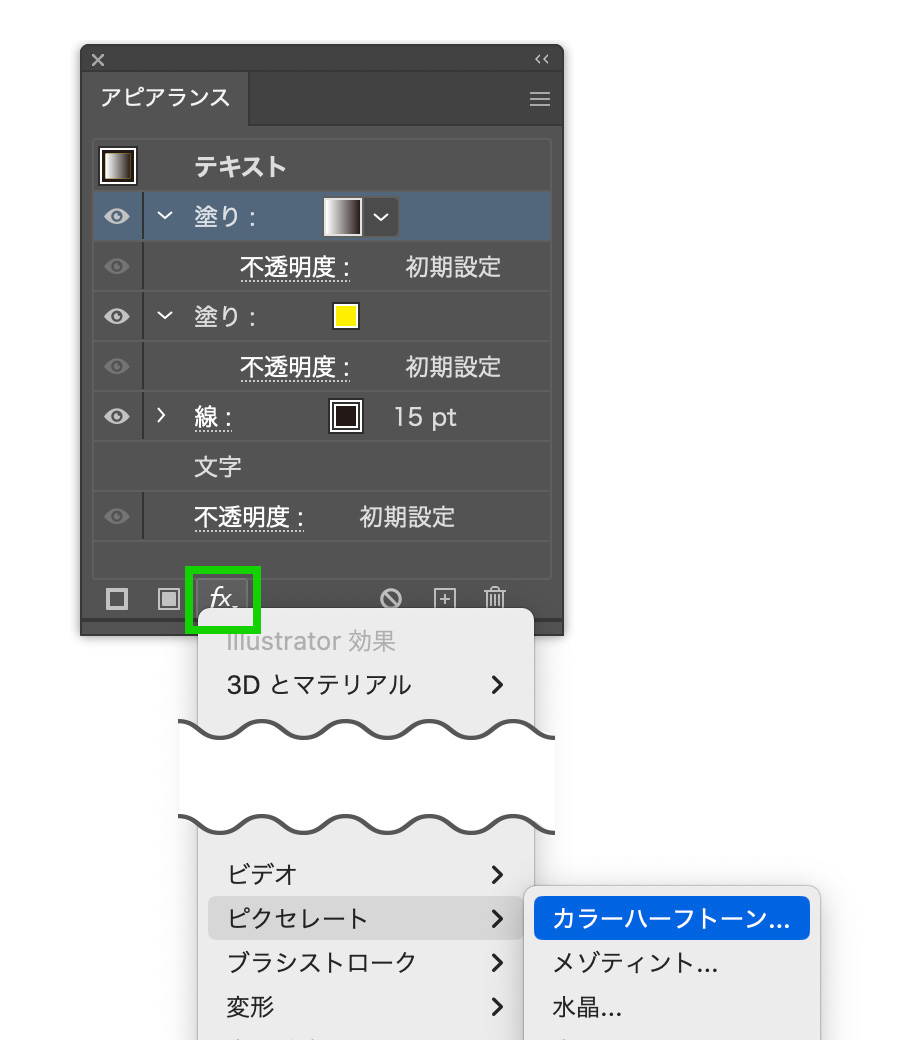
作成した塗りを選択した状態で、「fx」のボタンから新規効果を追加します。
「ピクセレート」>「カラーハーフトーン」

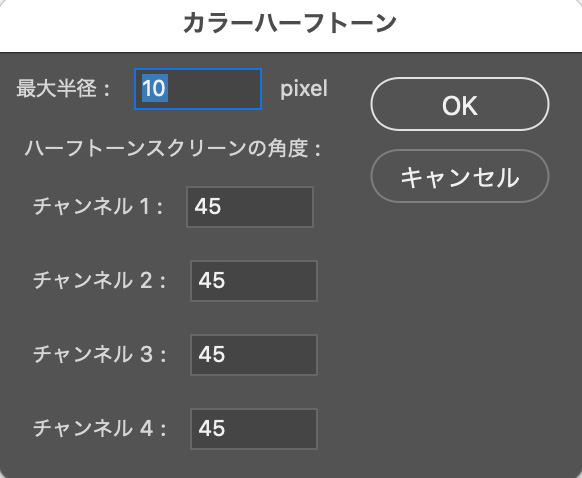
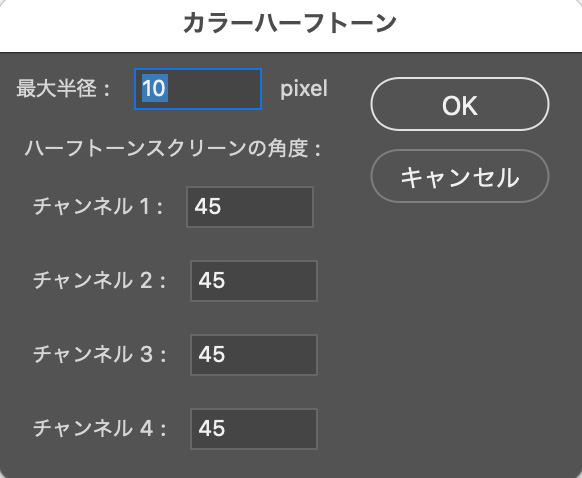
カラーハーフトーンの設定画面が出るので、下記の通りに設定してOKを押します。

「最大半径」はドットのサイズになります。
数値を大きくするとドットが大きくなり、小さくするとドットが小さくなります。
アピアランスパネルの「カラーハーフトーン」をクリックすると、再度数値を設定することができます。

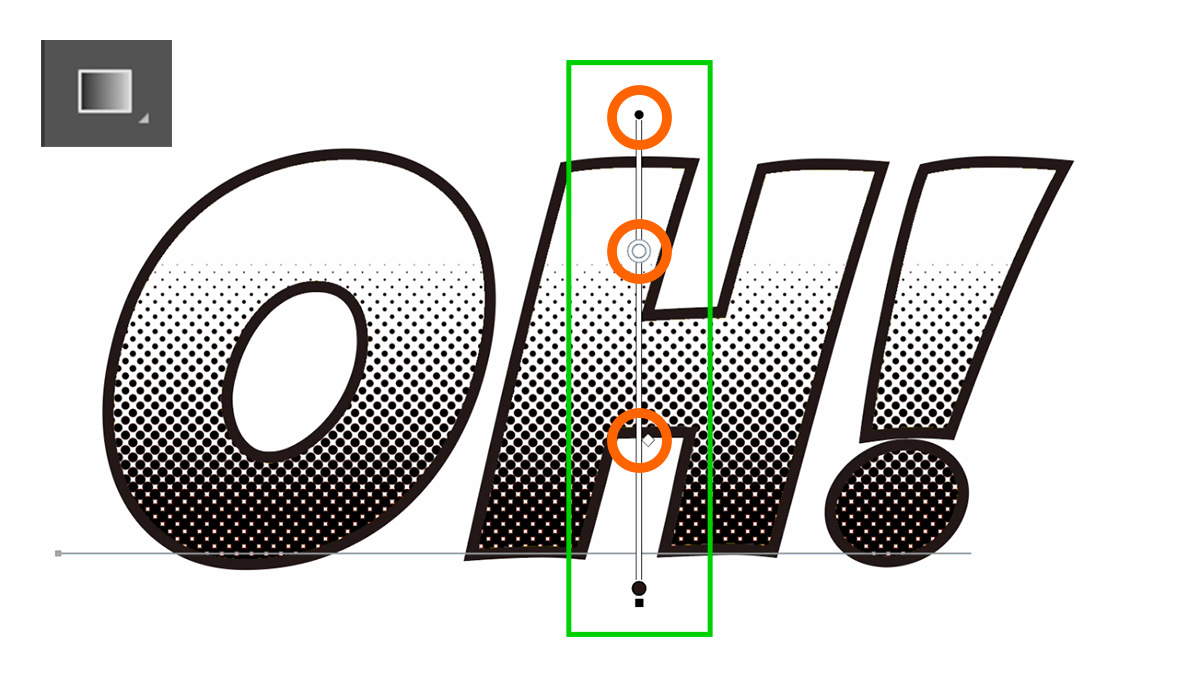
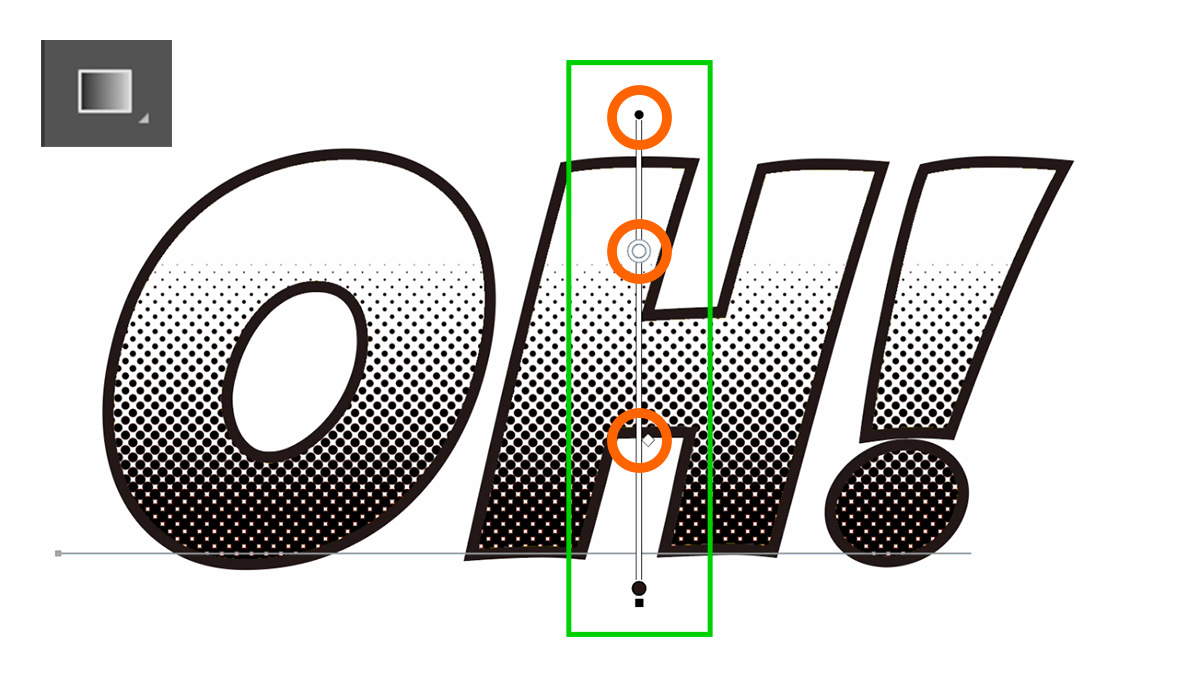
グラデーションツールに切り替えると、グラデーションの方向や位置を設定することができます。
ここの操作方法はYouTubeを見た方が分かりやすいです。

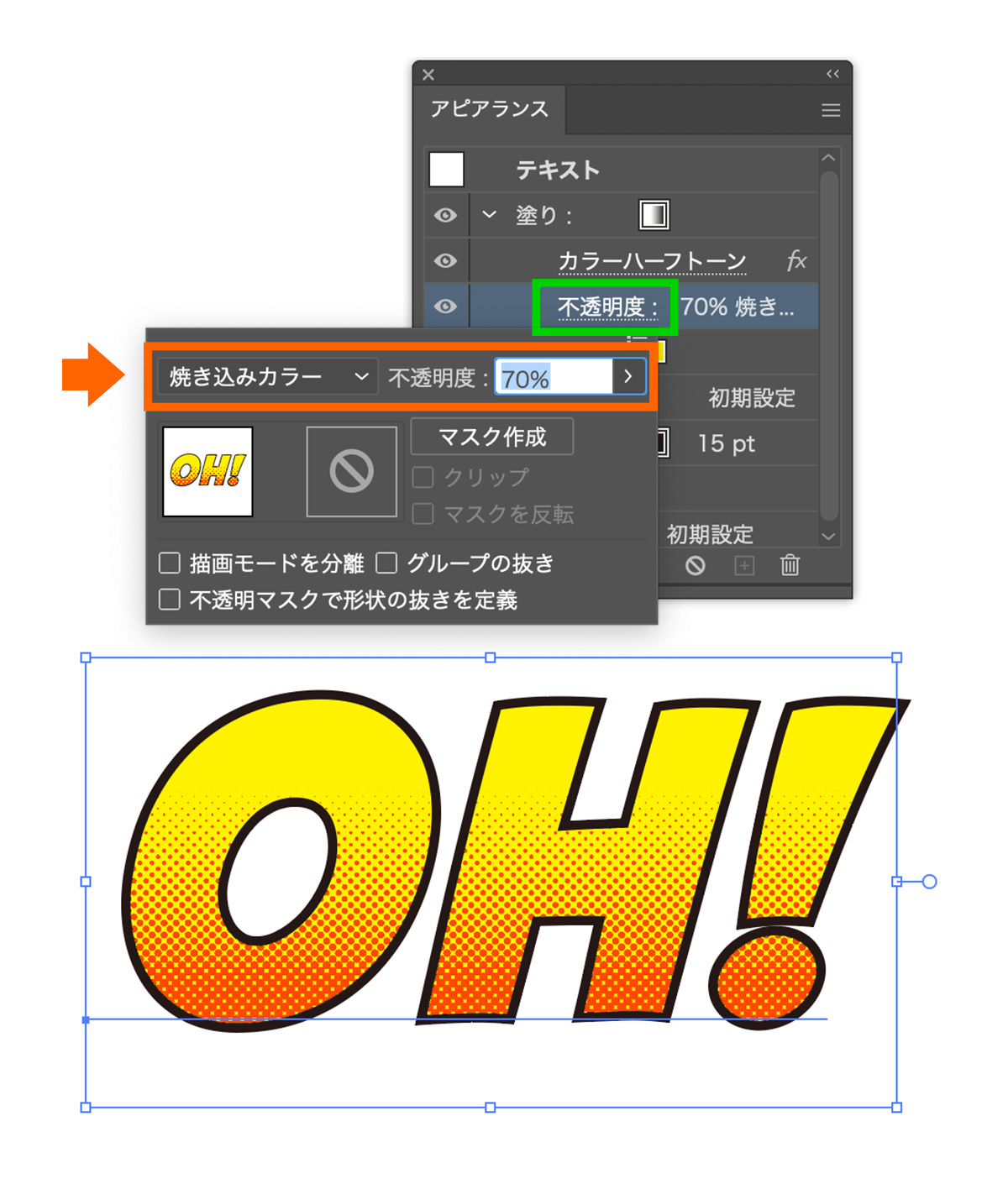
【4】網点(ドット)の描画モードを変更する
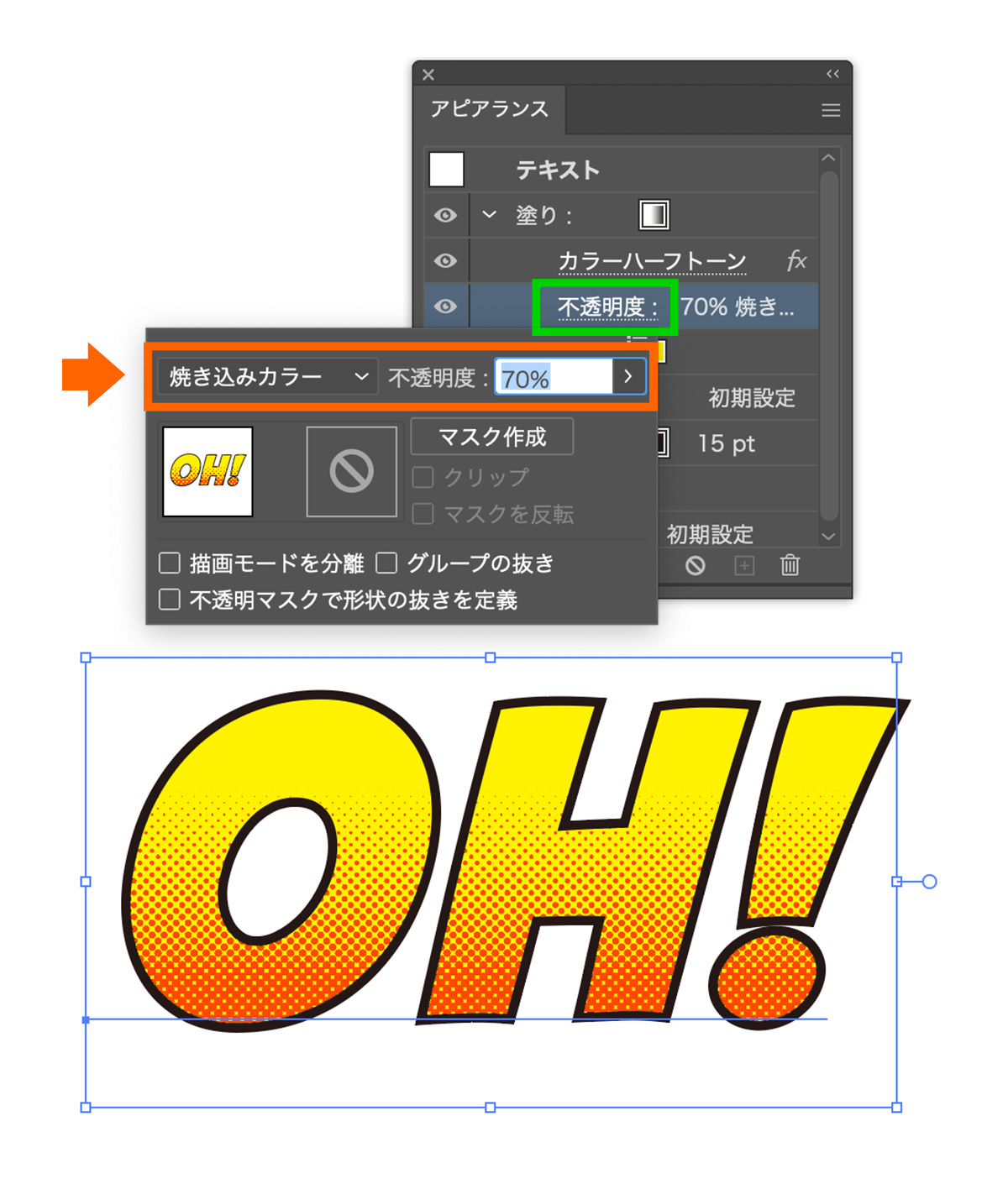
アピアランスパネルからグラデーションの「不透明度」をクリックすると、描画モードを変更できるので「焼き込みカラー」に変更します。
色が強すぎるので、不透明度を「70%」にします。

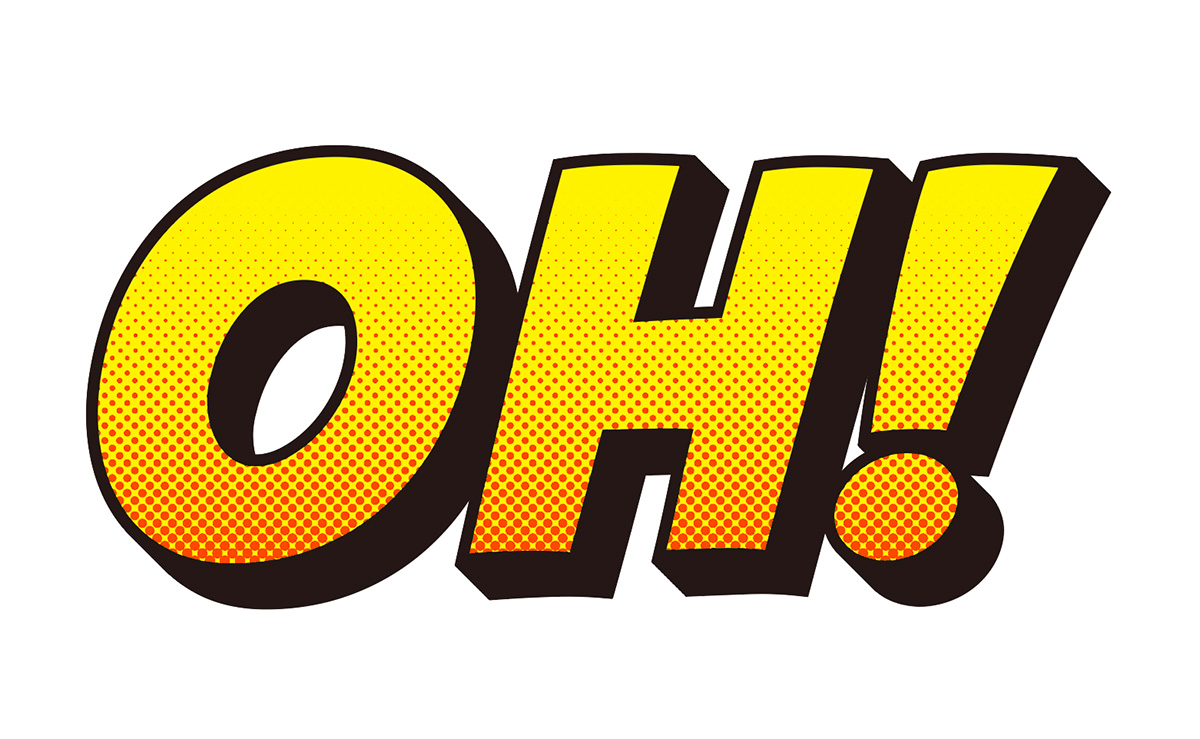
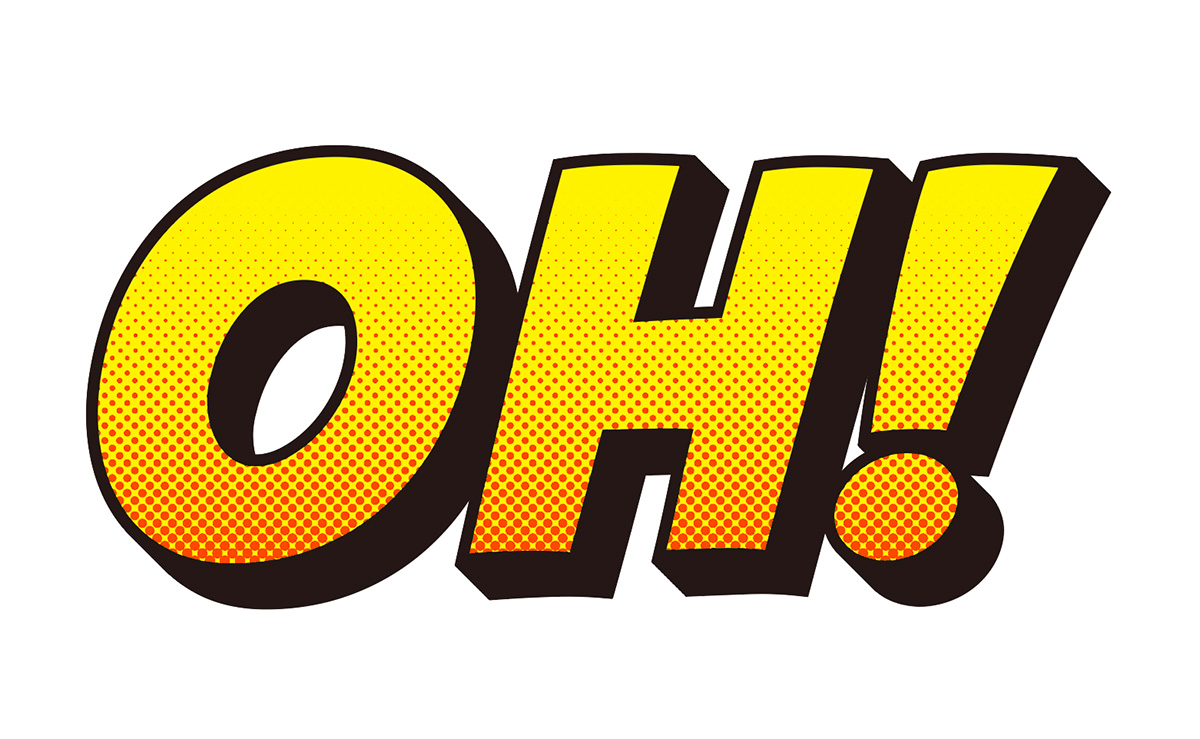
完成
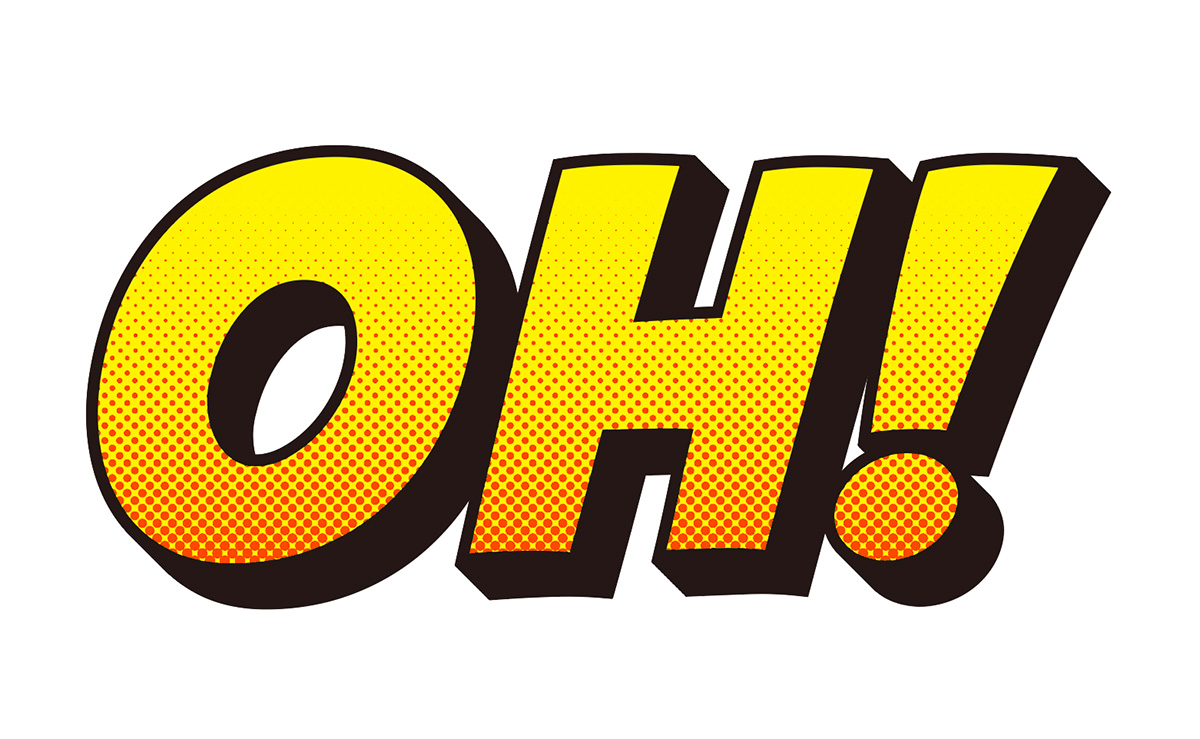
これで完成です!

立体感をつけると更にアメコミっぽくなります。
立体感の付け方はYouTubeで解説しています。

まとめ
今回はillustrator(イラストレーター)を使って、アメコミ風に網点(ドット)のグラデーションで文字を表現する方法を紹介しました!
アレンジ次第で様々なデザインに応用できるので、ぜひ試してみて下さい!
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読み頂きありがとうございました!