デザイナー
イラレで「手描きスケッチ風」の文字を作りたいけど、どうすればできる?
illustrator(イラストレーター)の効果、「落書き」の使い方を紹介します。
使い方を説明した後、「手描きスケッチ風文字」の作り方を実演していきます。
今回作成するデザインはこちらです!
上の文字を下の「手描き風文字」に加工していきます。

Youtube動画
解説動画をyoutubeにアップしています!
このチャンネルは、デザインのチュートリアル動画を投稿しているチャンネルです。
ぜひチャンネル登録よろしくお願いします!!
illustratorの効果「落書き」とは

illustratorの効果「落書き」とは、塗り部分をペンで描いた落書きのような表現にしてくれる効果です。
簡単に手描き感を演出できる便利な機能です。
落書きの設定
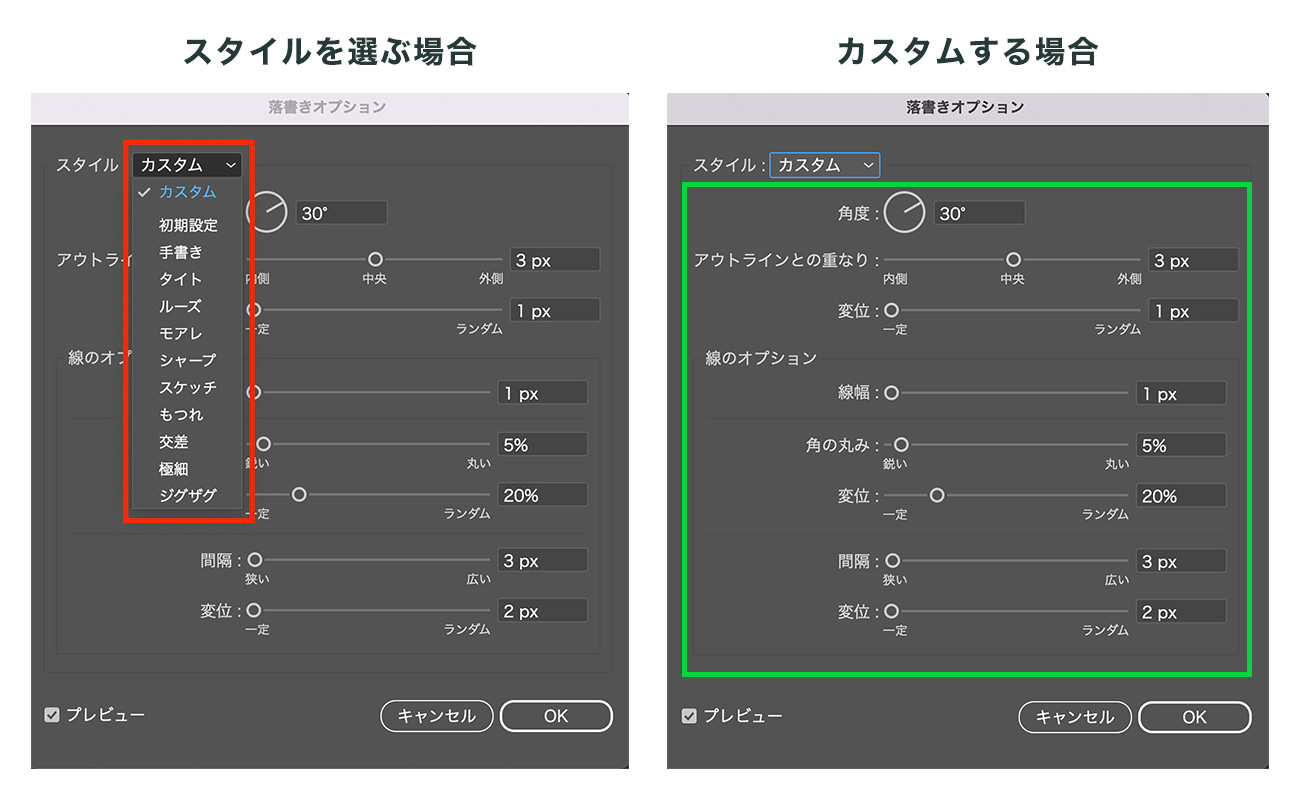
「落書き」には、あらかじめ用意されたスタイルを選ぶ方法と、自分でカスタムする方法があります。

スタイル
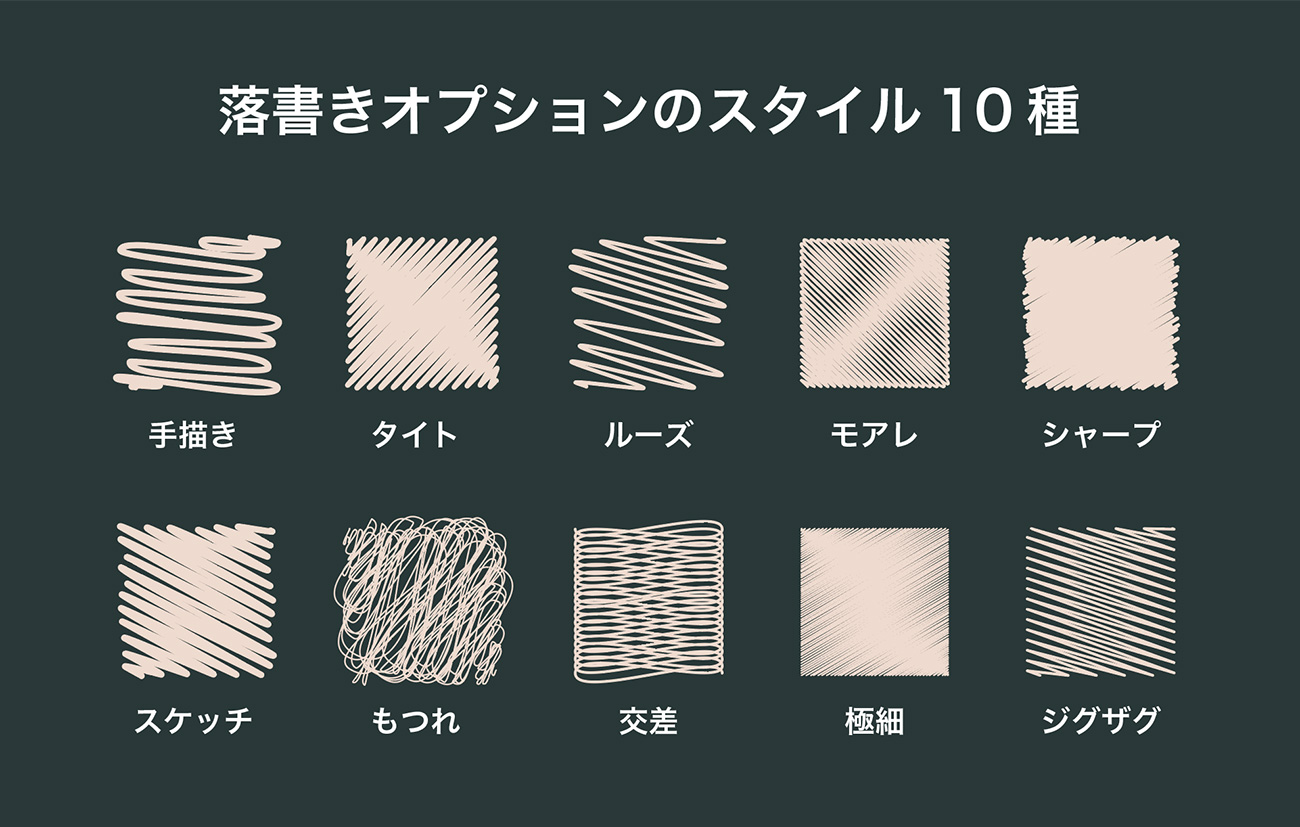
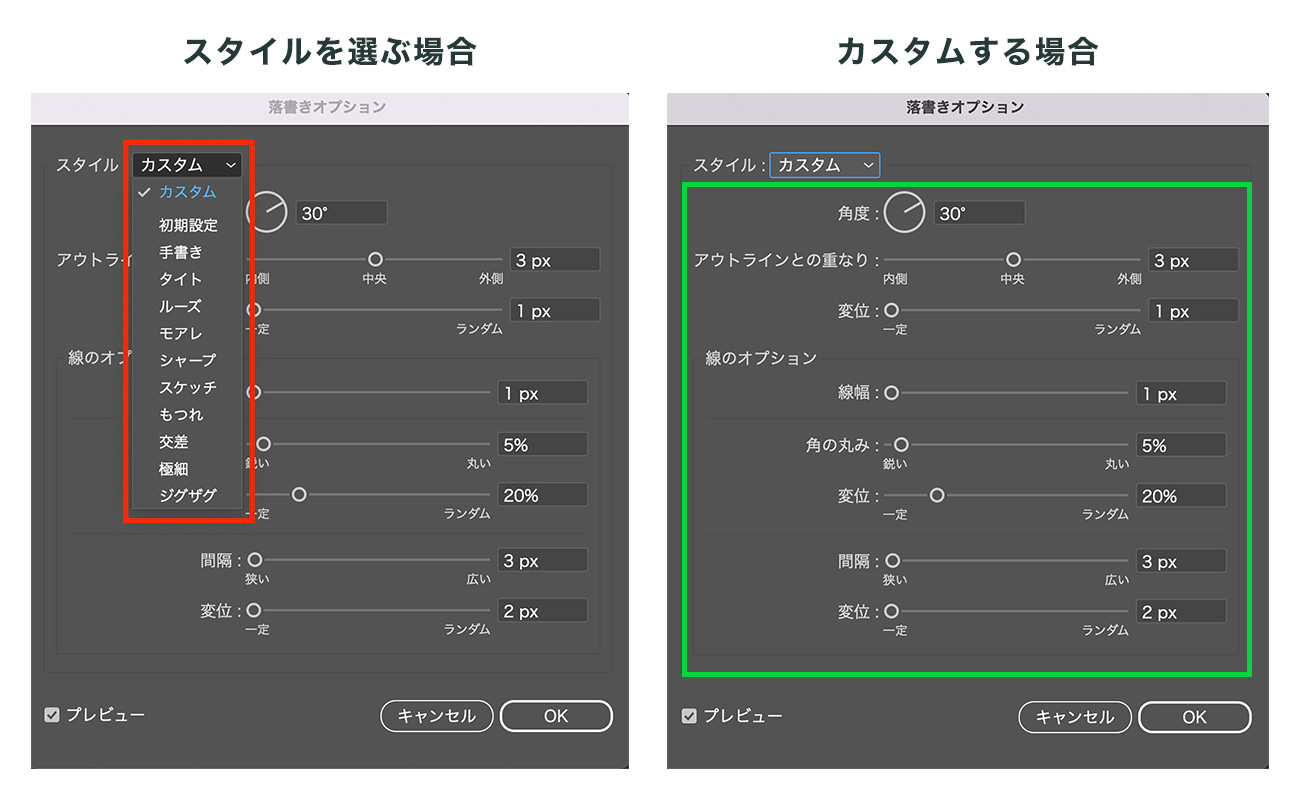
「落書き」は、初期設定とカスタムの他に10種類のスタイルがあります。
カスタム
スタイルを設定せずに自由に設定することもできます。
角度や太さや間隔など、細かい設定が可能です。プレビュー画面を見ながら調整するとわかりやすいです。
それでは早速、デザイン実例に入りたいと思います!
基本情報
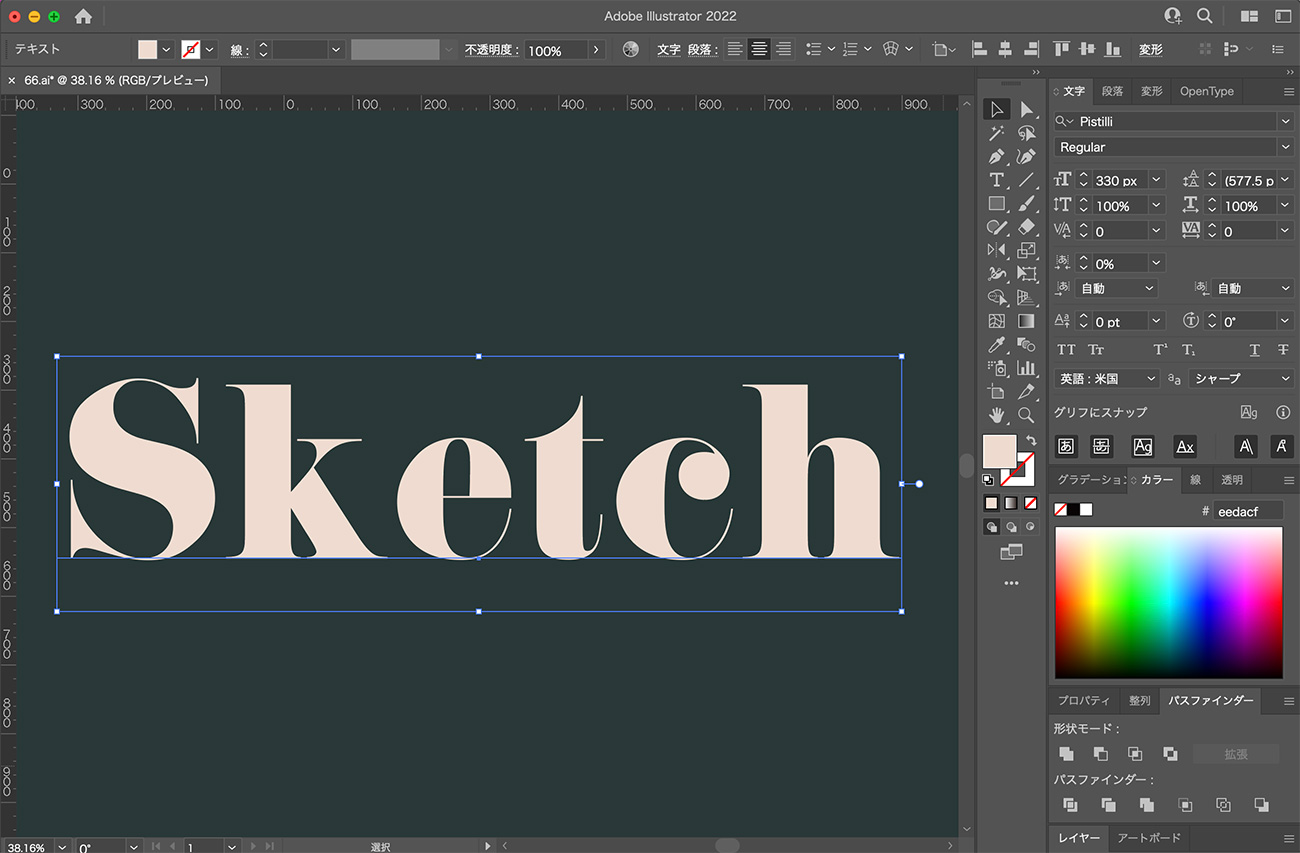
文字
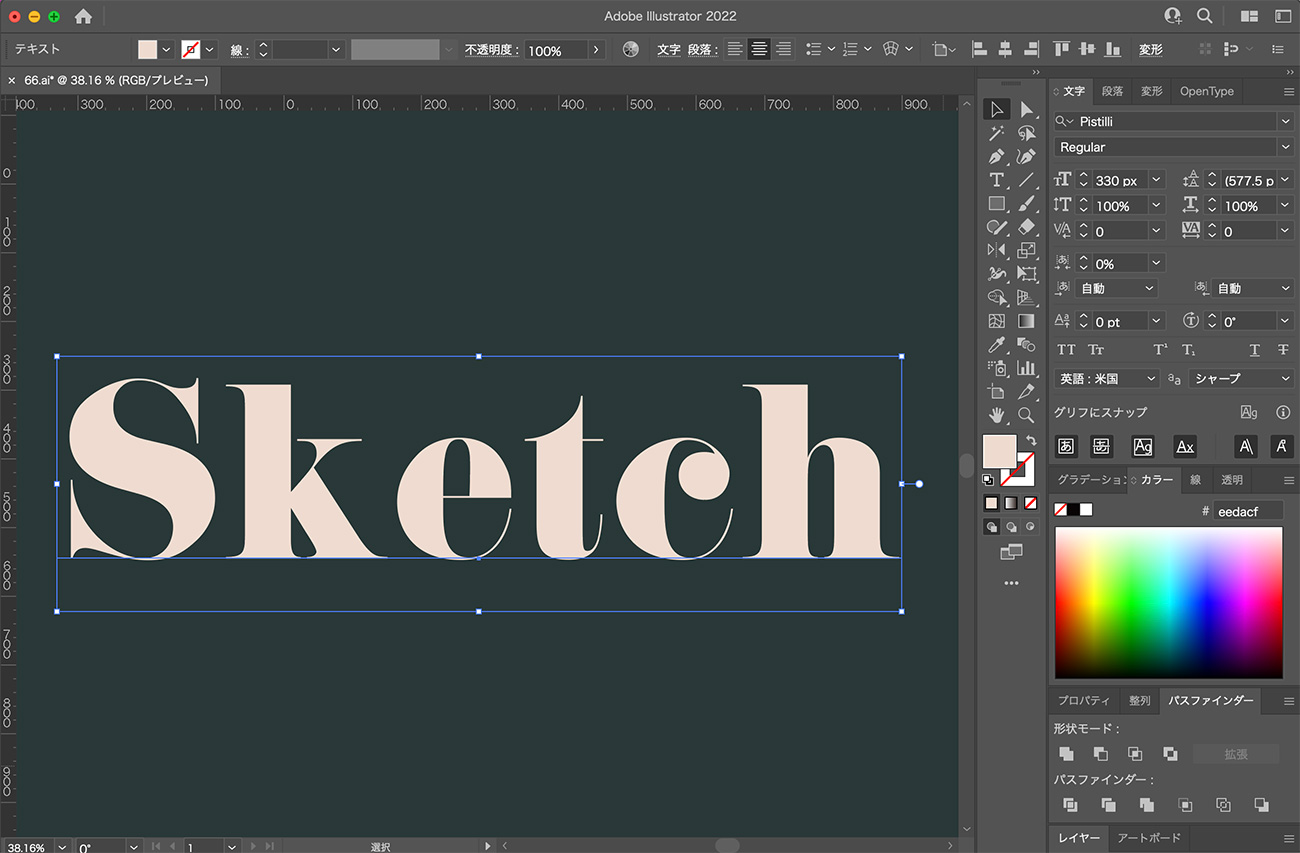
フォント : Pistilli サイズ : 330px カラー : #eedacf
背景
カラー : #293838
【1】テキストを用意
まずはテキストを用意します。

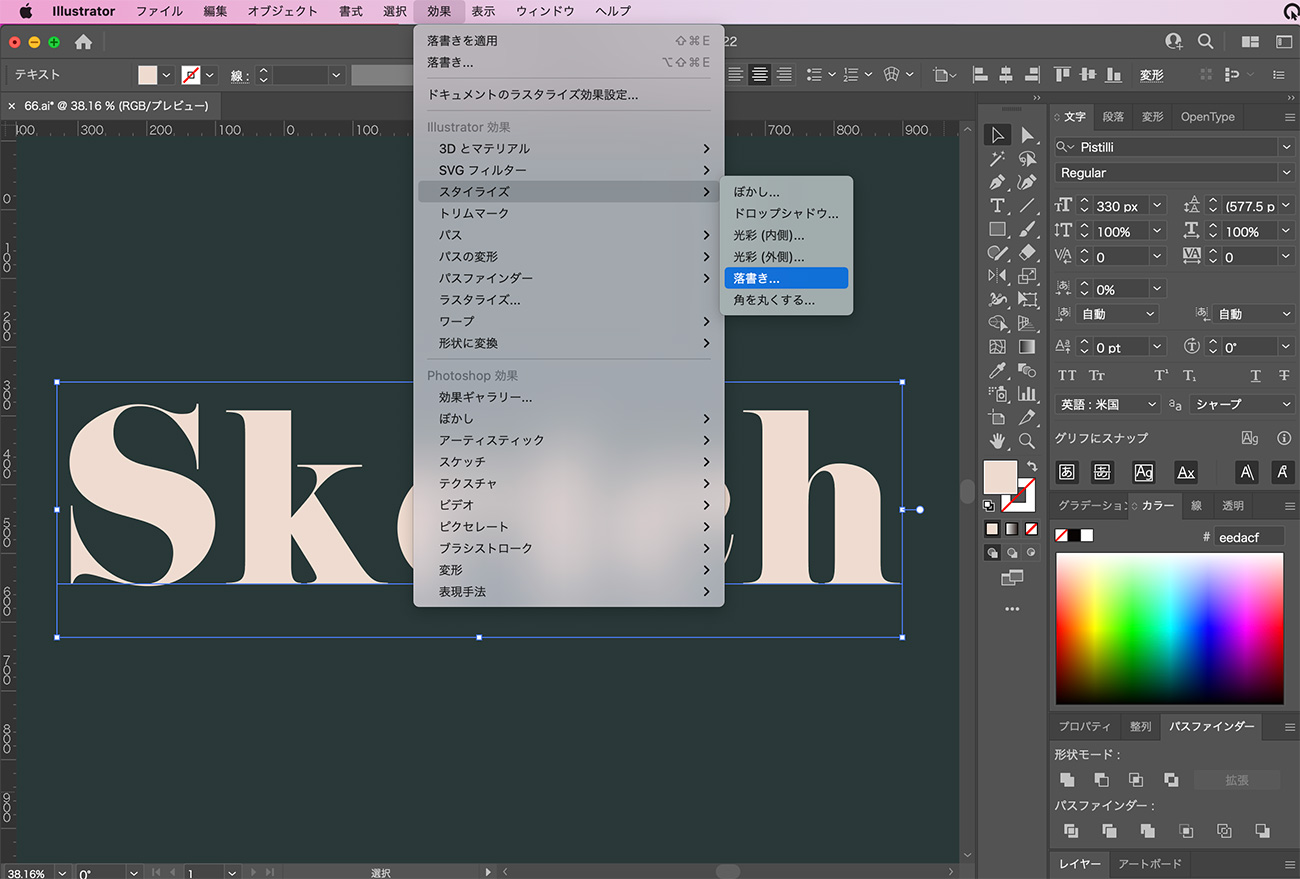
【2】落書きを適用
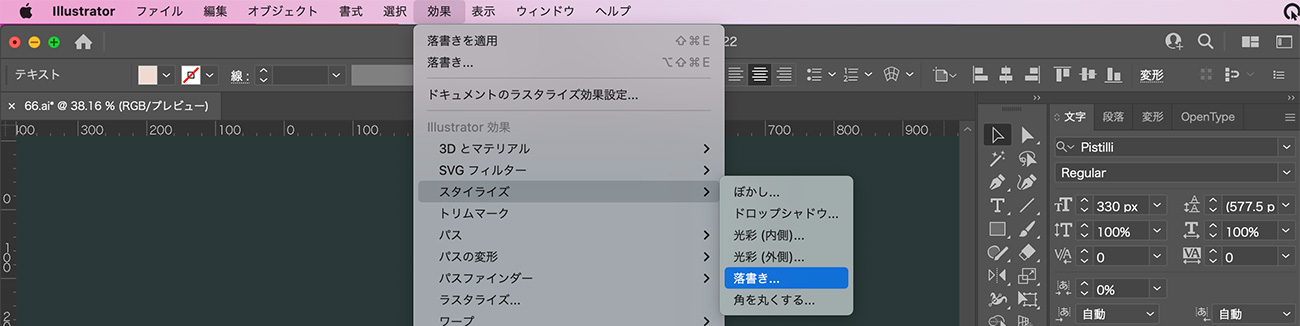
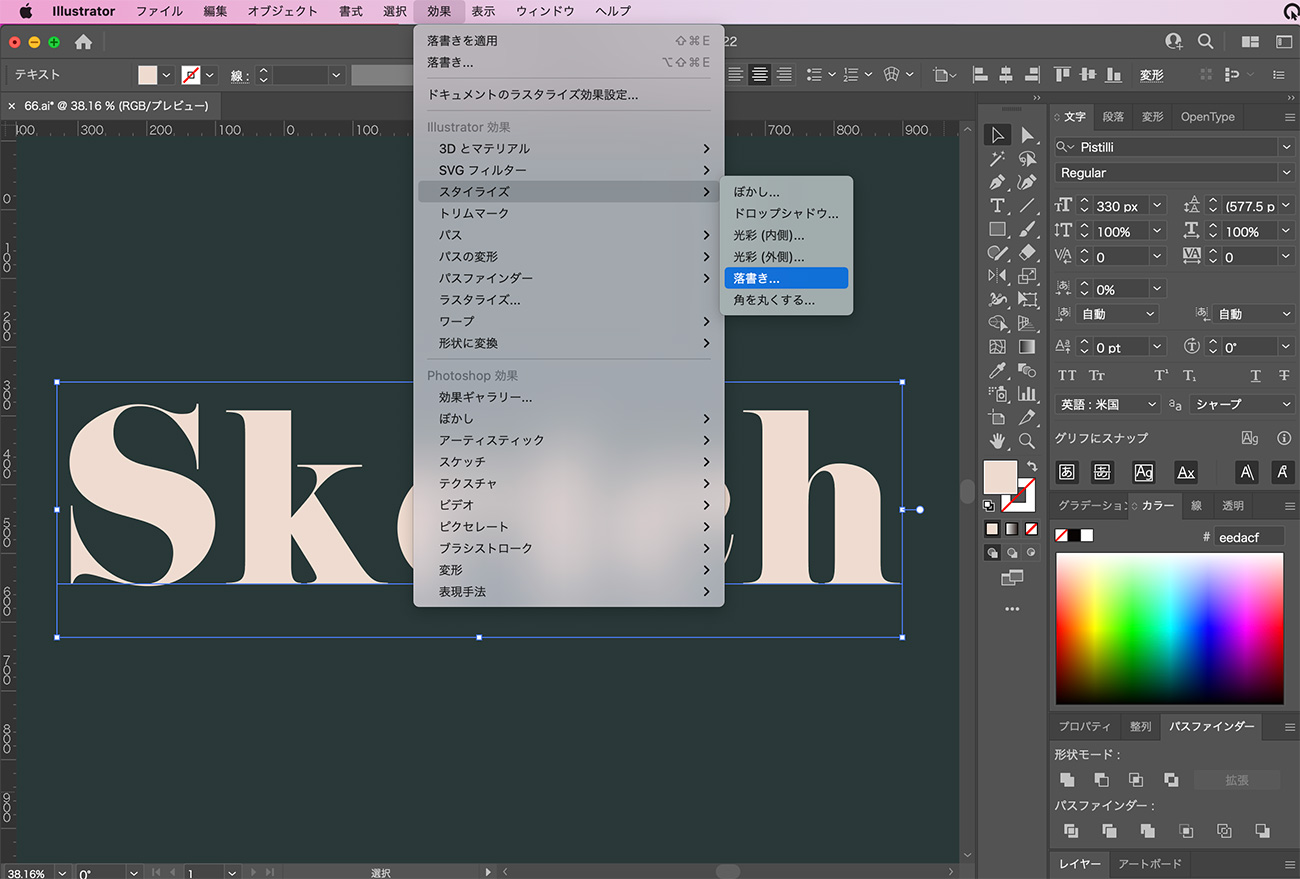
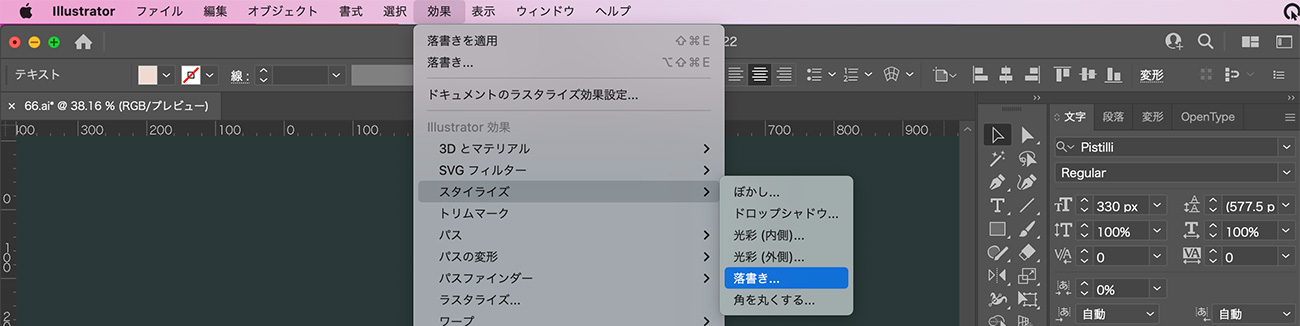
テキストが用意できたら、上のメニューから「効果」<「スタイライズ」<「落書き」を選択します。

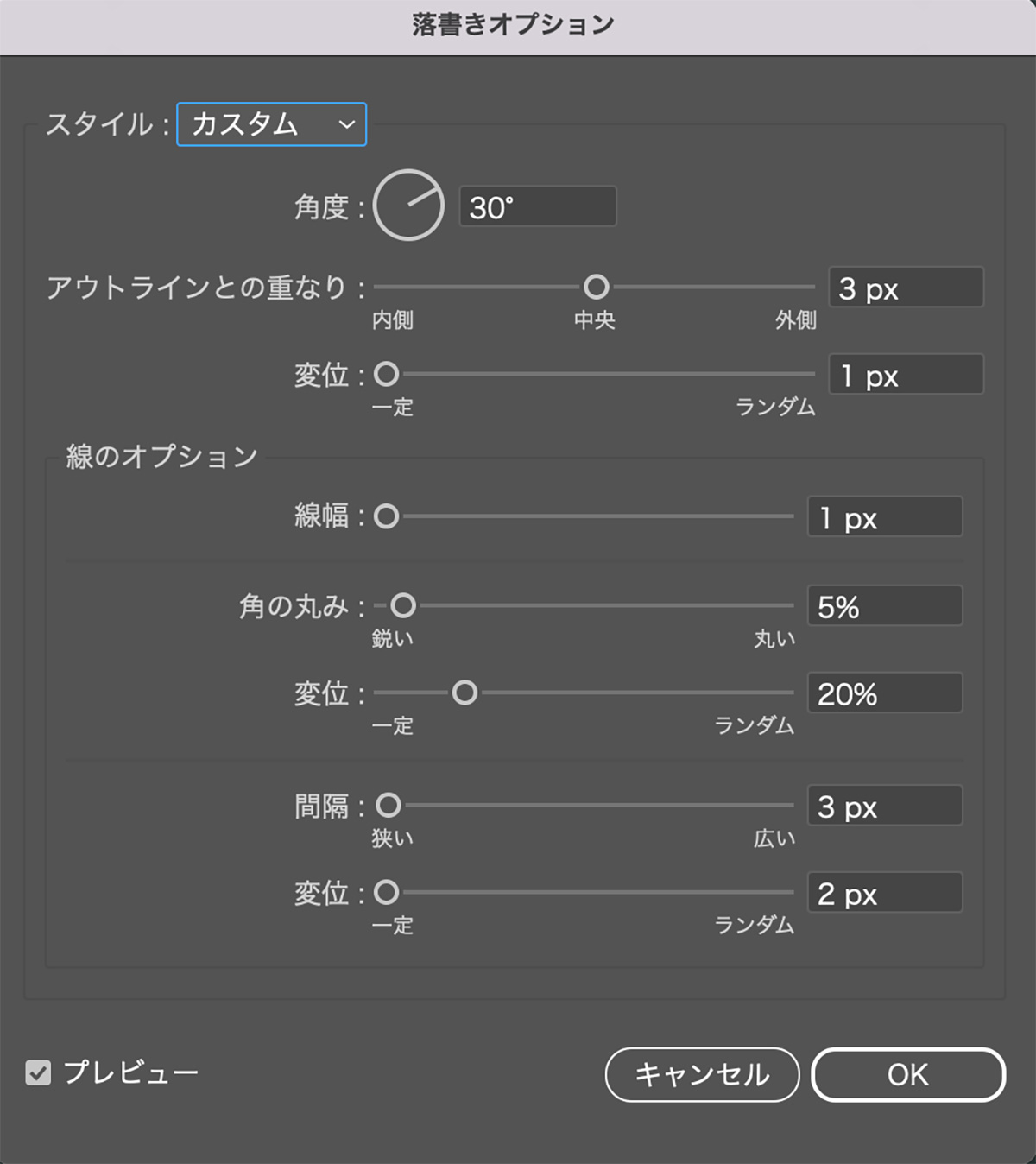
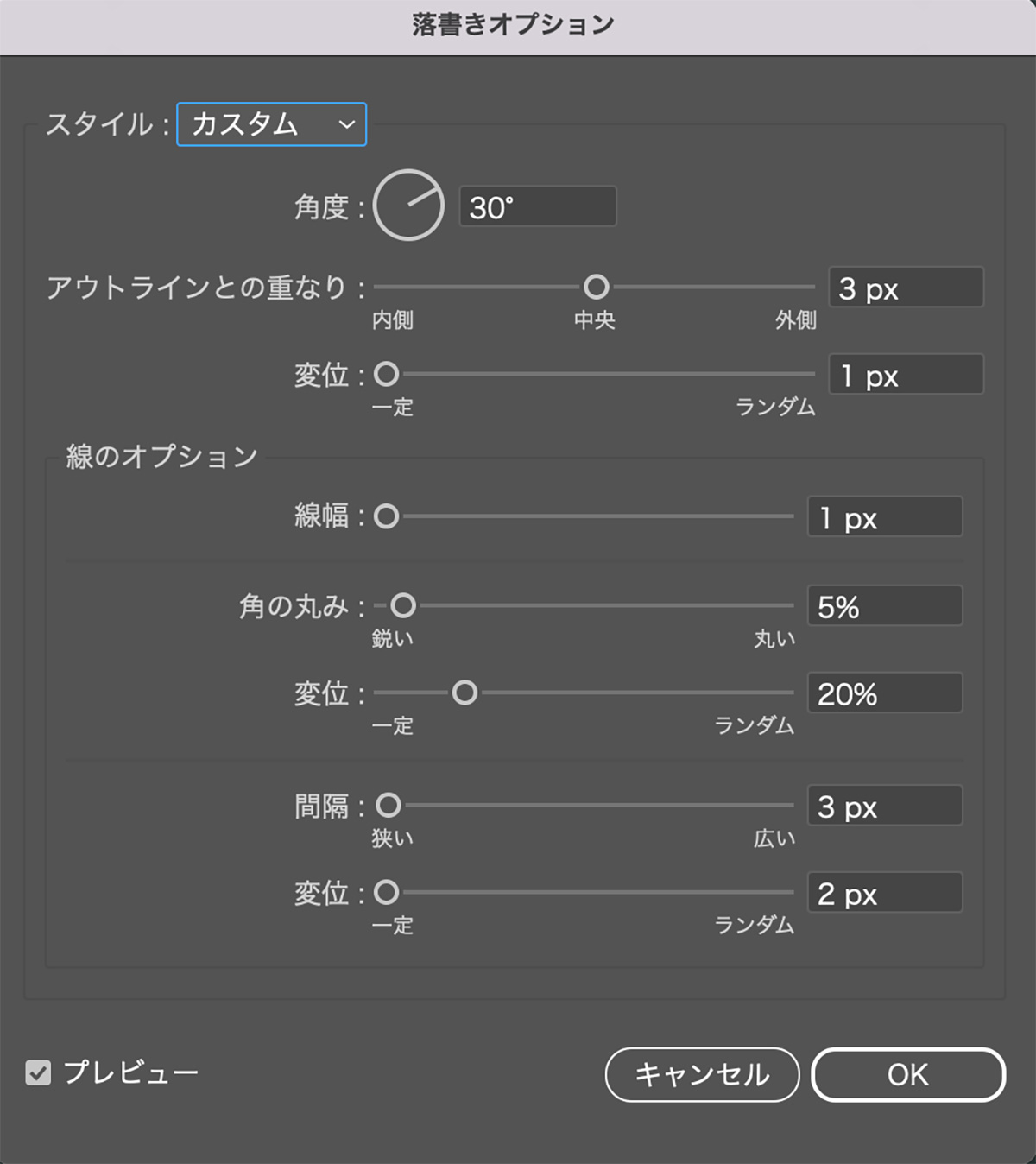
落書きオプションが立ち上がるので、下記の通りに設定をします。

- 角度 : 30°
- アウトラインとの重なり : 3px
- 変位 : 1px
- 線幅 : 1px
- 角の丸み : 5%
- 変位 : 20%
- 間隔 : 3px
- 変位 : 2px
設定ができたらOKを押します。
【3】完成

まとめ
今回は、illustrator(イラストレーター)の効果「落書き」の使い方と、「落書き」を使った手描きスケッチ風文字の作り方を紹介しました。
とても簡単なので皆さんも是非試してみて下さい!
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
最後までお読み頂きありがとうございました!