Illustrator(イラストレーター)を使って、メタリックな3D文字デザインを作る方法を紹介します。

「3Dとマテリアル」を使ったとても簡単な方法です。
それでは早速解説していきます!
YouTube動画
今回の内容は動画でも解説しています!
動画で見たい!という方はこちらのYoutube動画をご覧ください!
【1】テキストを用意する
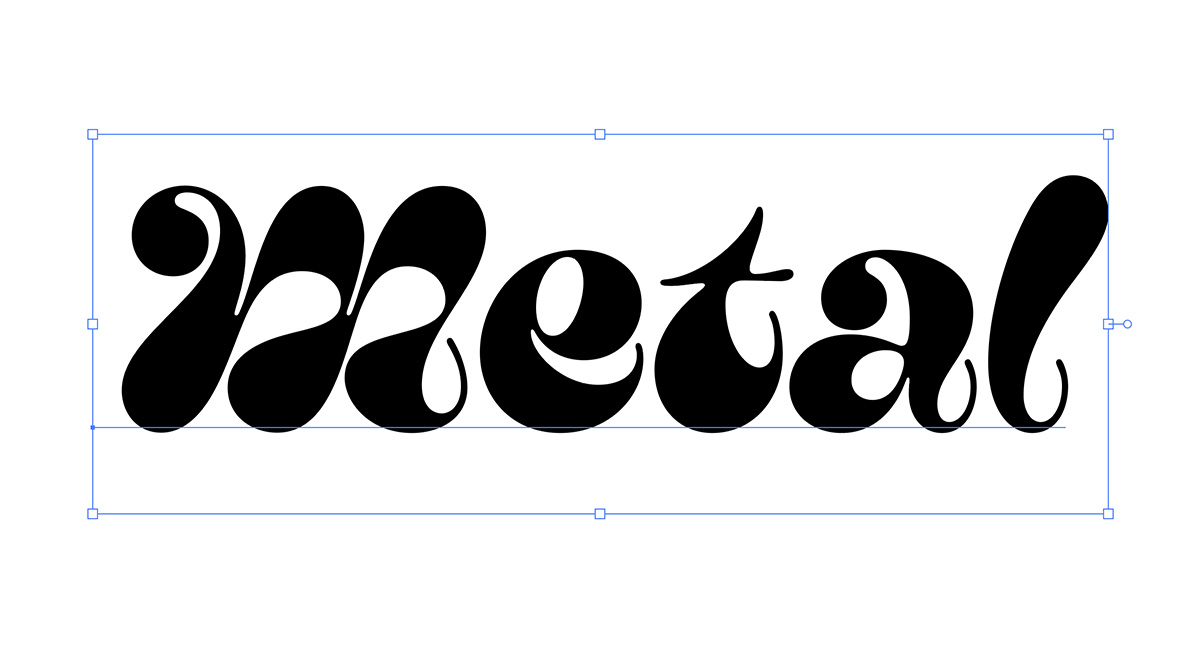
まずは任意のテキストを用意します。

ここでは「Metal」にしています。
使っているフォントはAdobeFontsの「Yink」です。
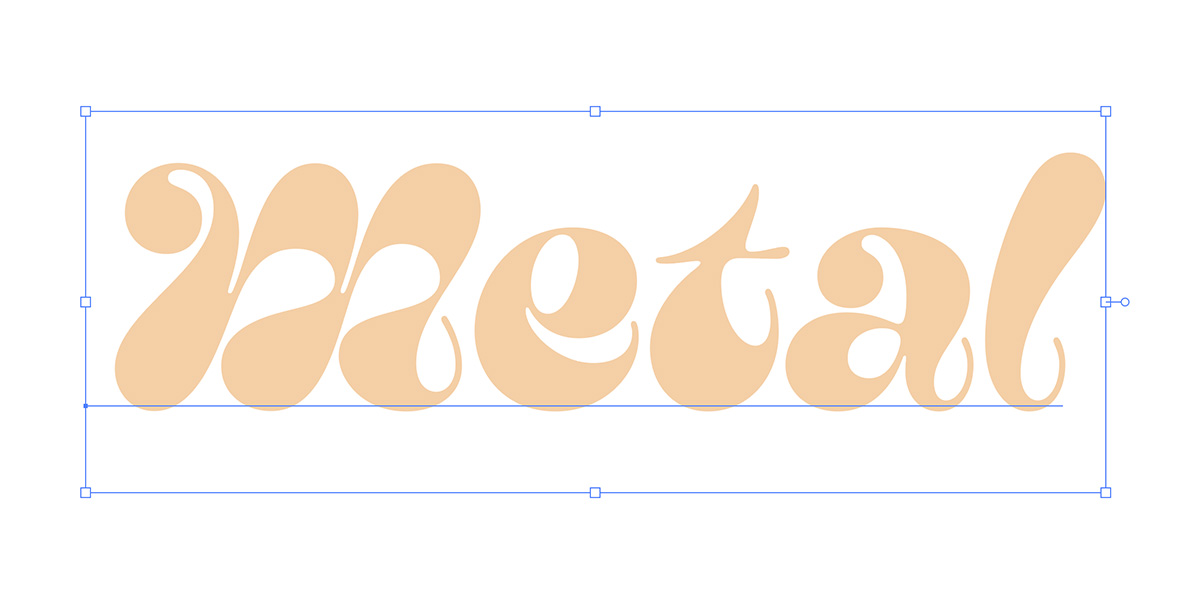
カラーを「#f4cfa6」に変更します。
同じ色でなくてもOKですが、同じくらい明るめの色を選ぶようにしましょう。

【2】3Dとマテリアルの設定をする
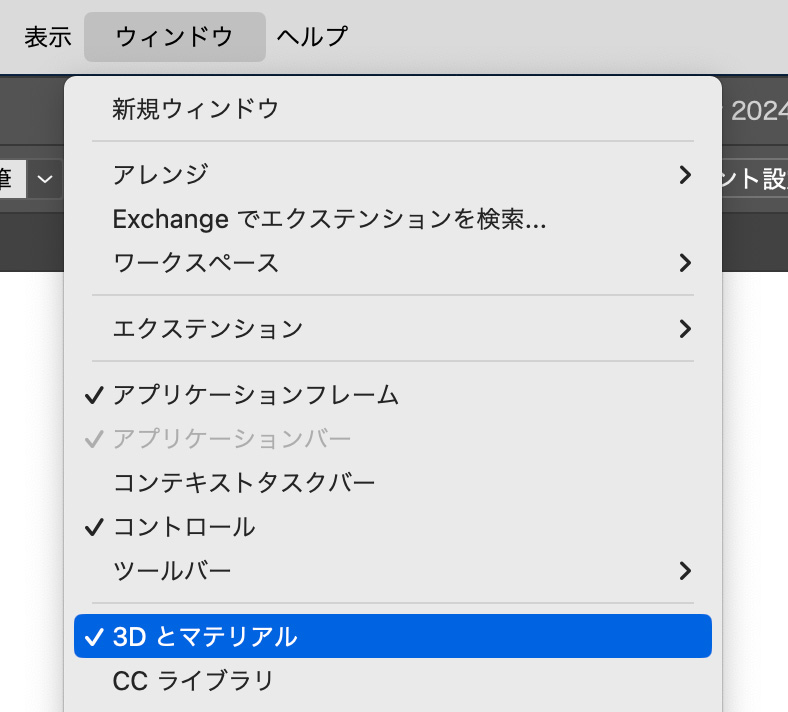
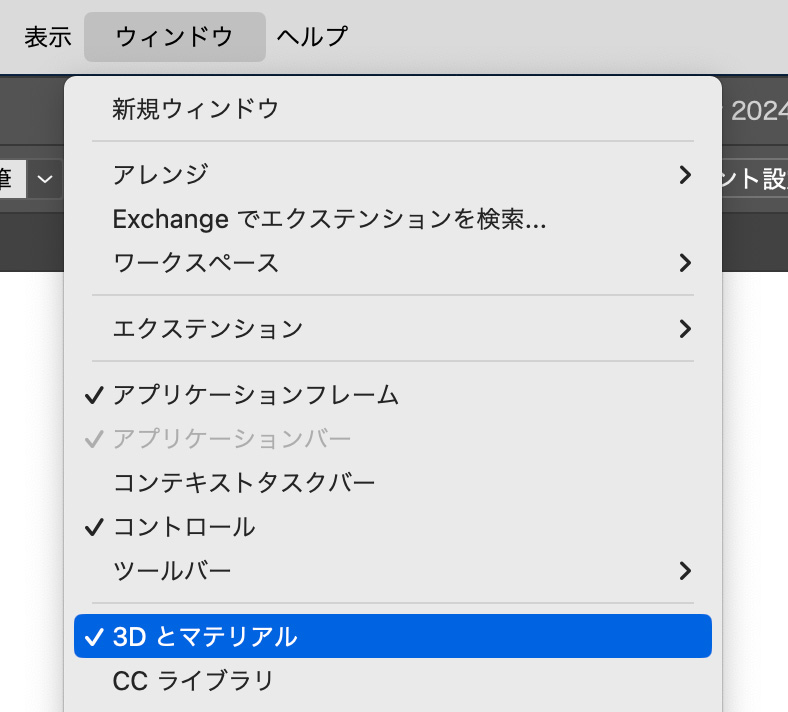
上のメニューから「ウィンドウ」>「3Dとマテリアル」を選択して、3Dとマテリアルのパネルを開きます。

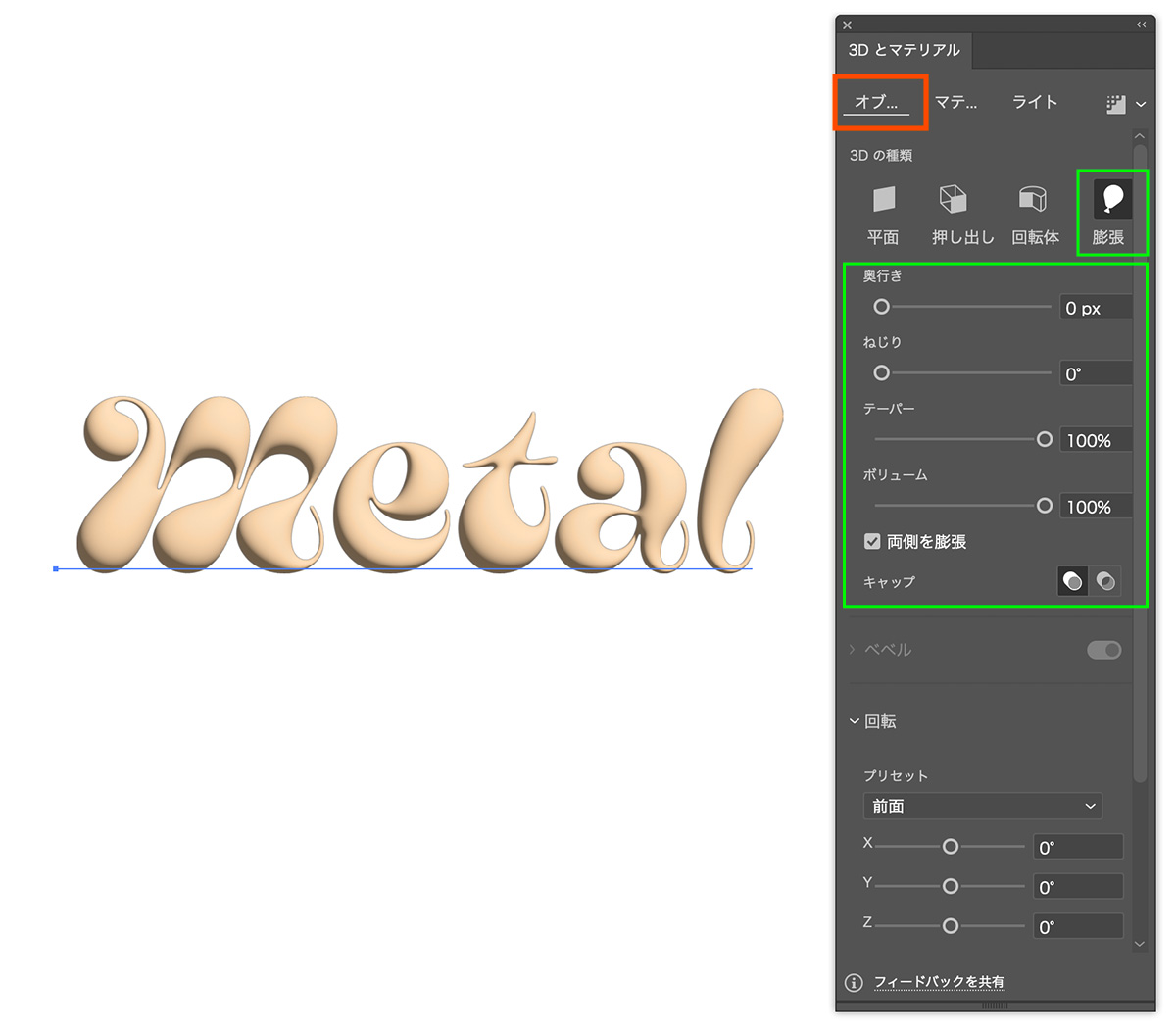
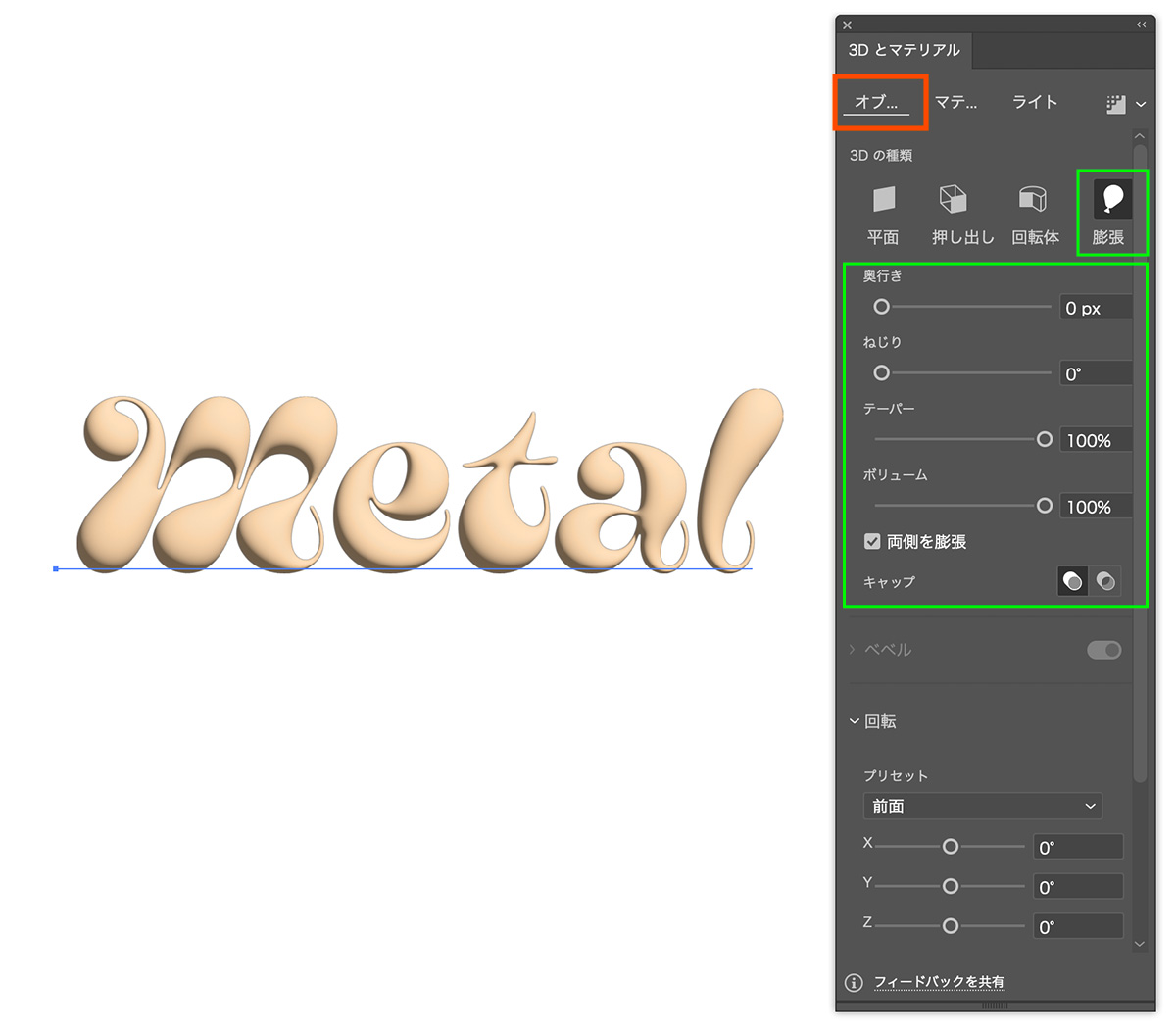
オブジェクトの設定
オブジェクトのタブを選択して、下記の設定をします。3Dの種類 : 膨張
奥行き : 0%
ねじり : 0°
テーパー : 100%
ボリューム : 100%

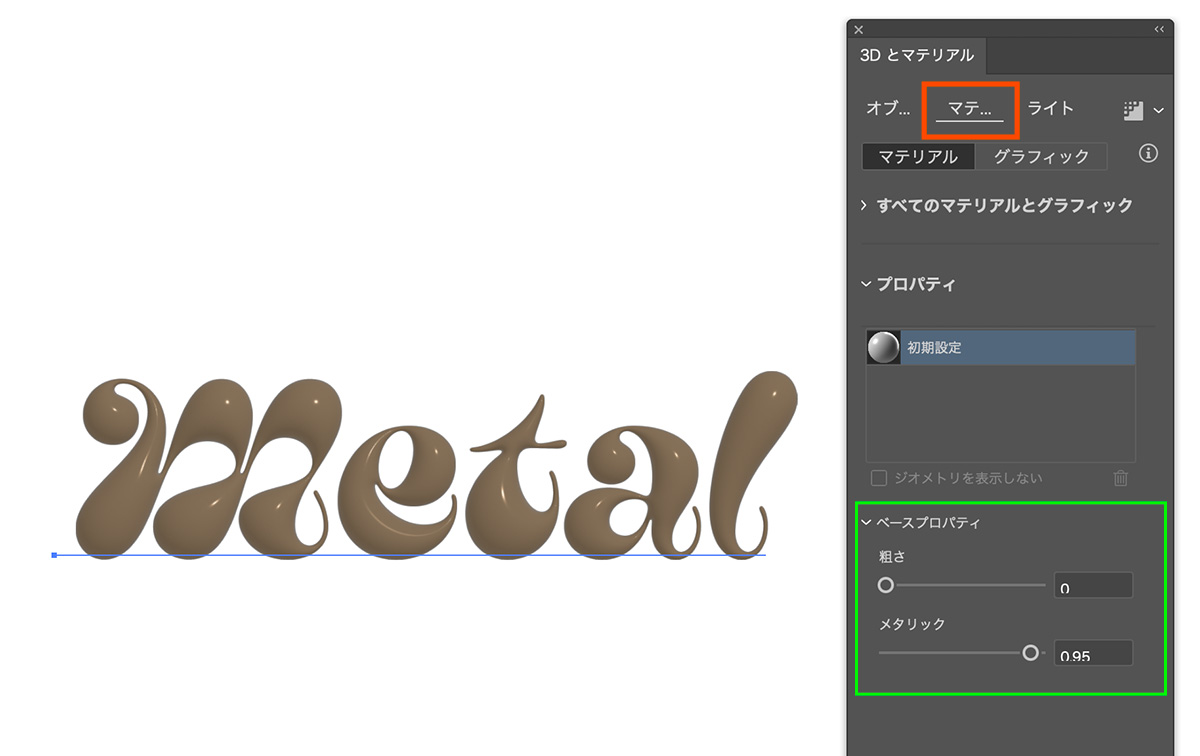
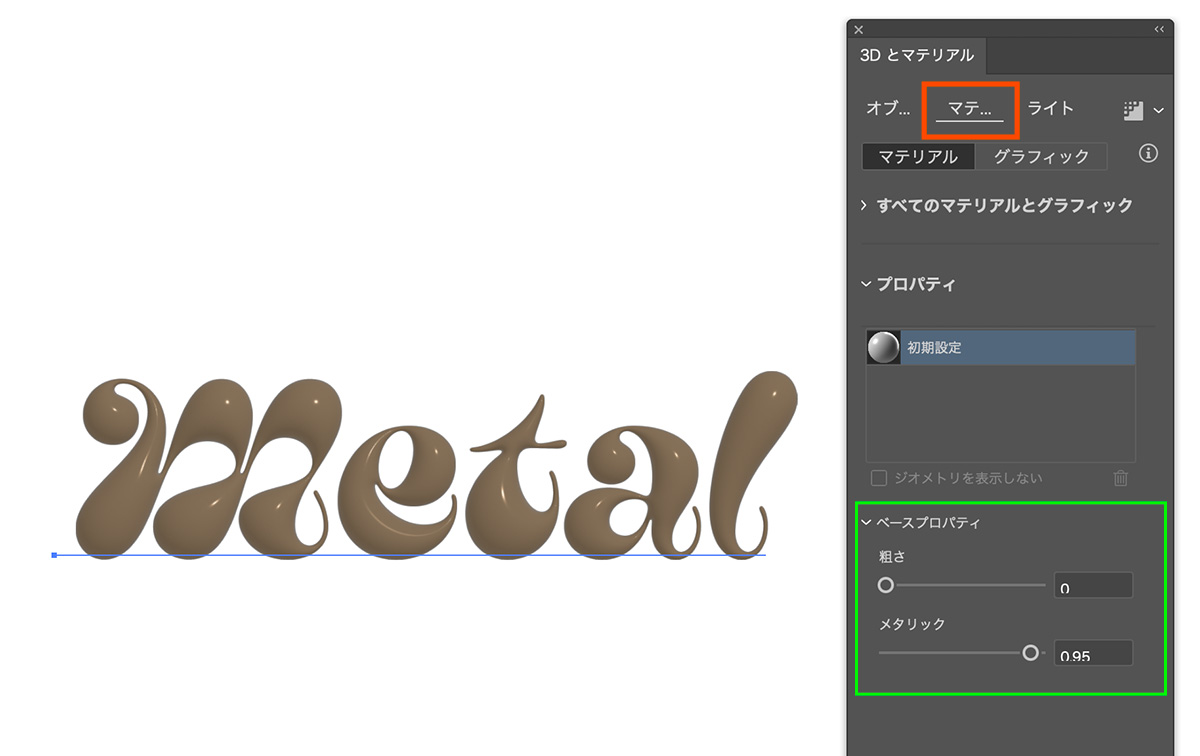
マテリアルの設定
マテリアルのタブを選択して、下記の設定をします。

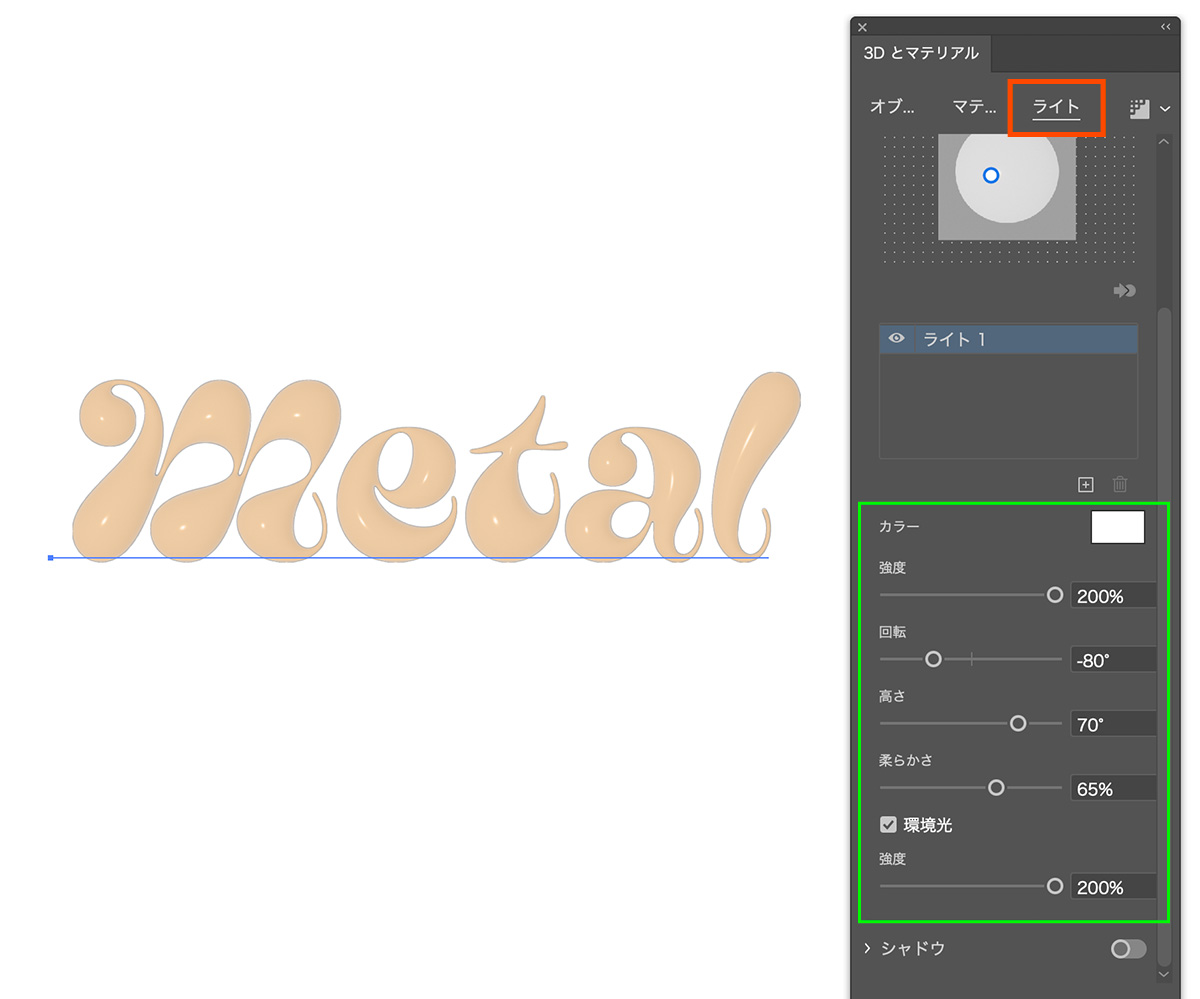
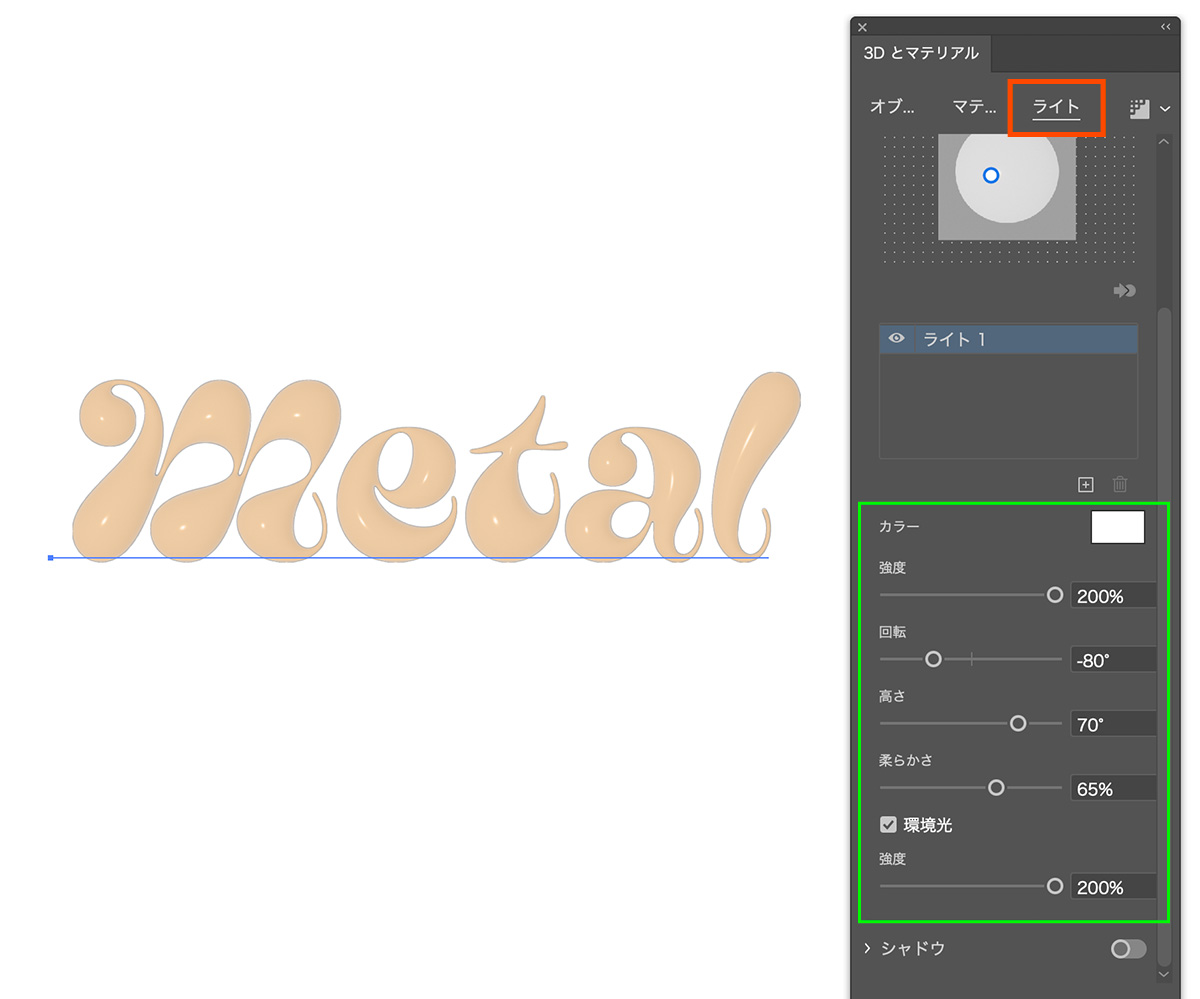
ライトの設定
ライトのタブを選択して、下記の設定をします。
強度 : 200%
回転 : -80%
高さ : 70°
柔らかさ : 65%
強度 : 200%

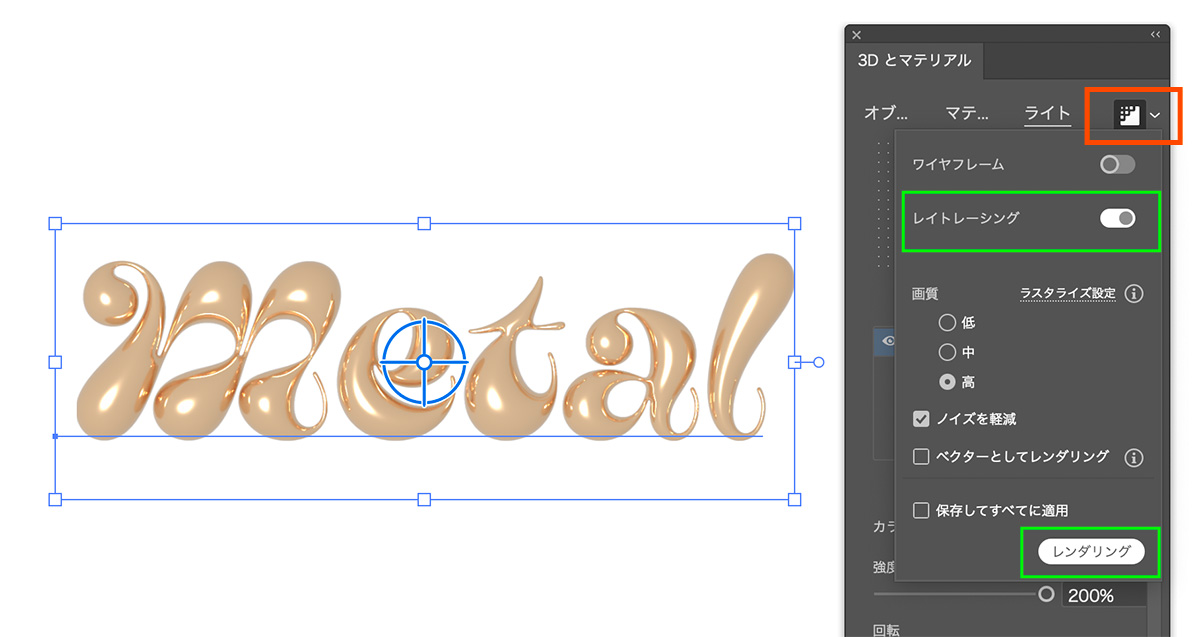
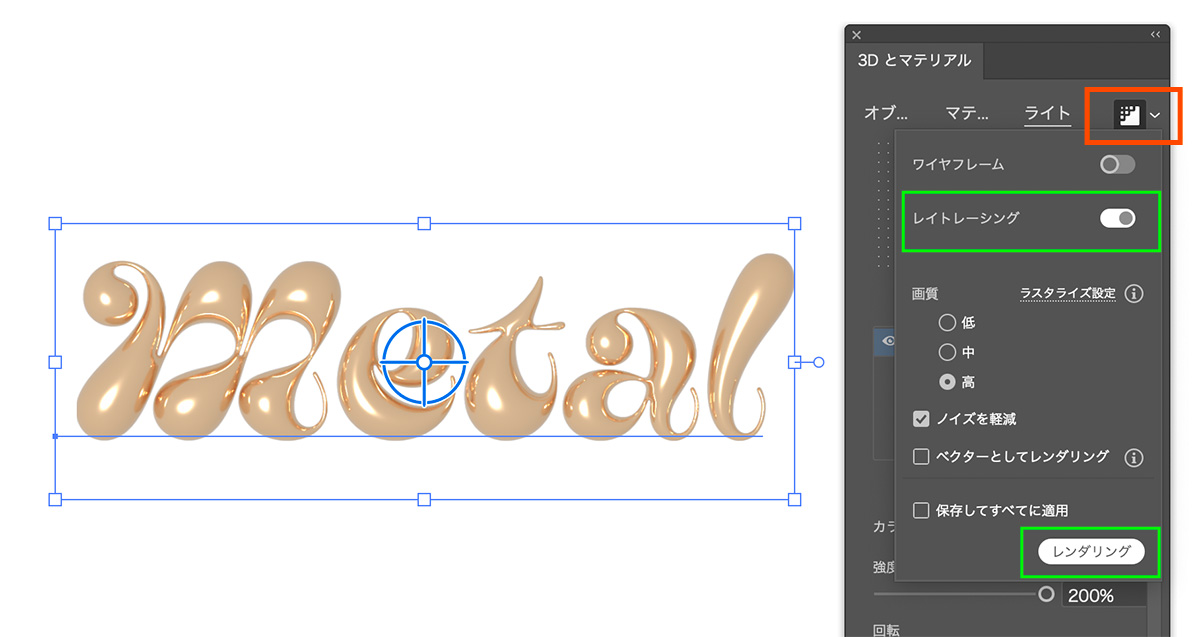
【3】レンダリングする
「▼」タブをクリックして、「レイトレーシング」をオンにしてレンダリングのボタンをクリックします。
これによりプレビューが綺麗に表示されます。

レンダリングすると動作が重くなってしまうので、数値を再設定する場合は、レイトレーシングをオフにして行うのがおすすめです。
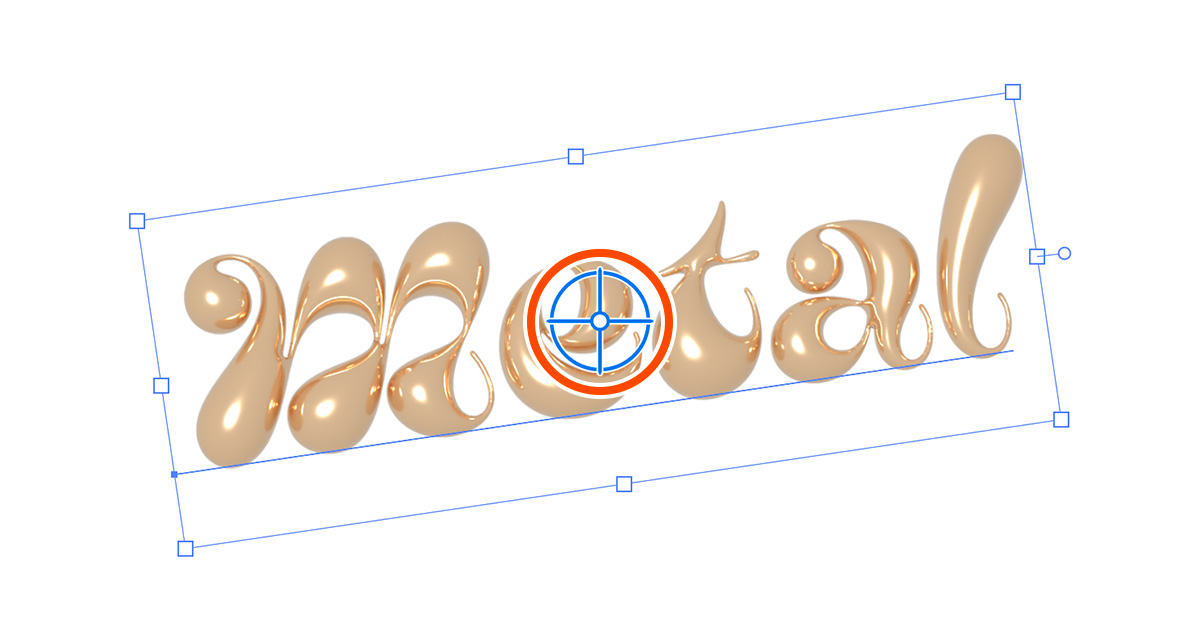
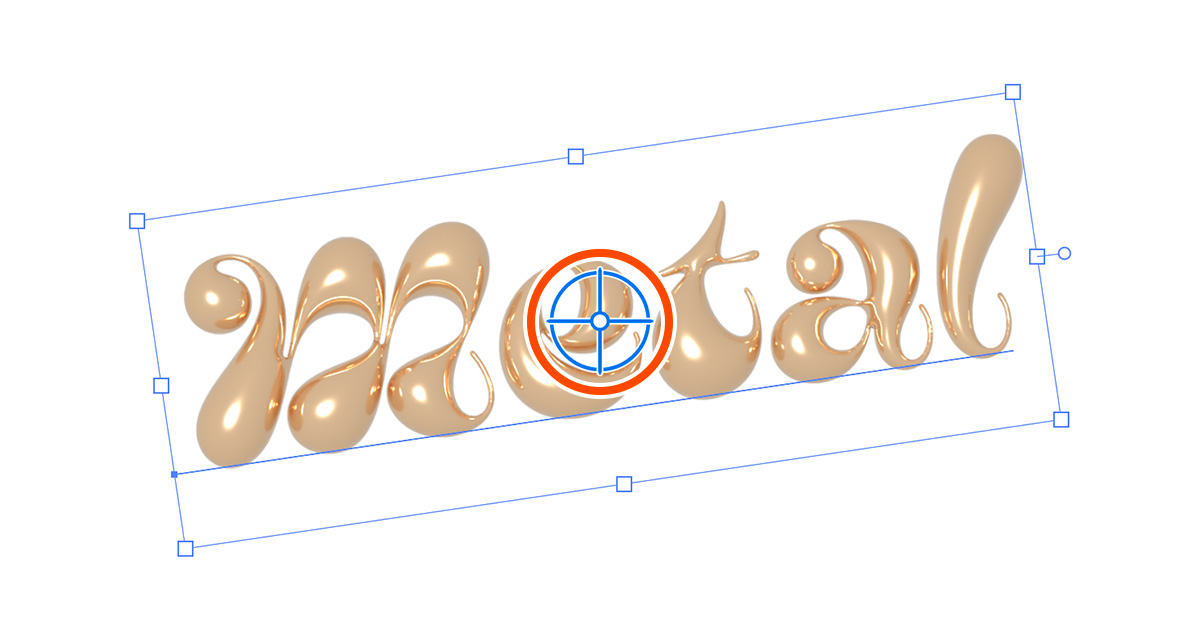
作った3D素材は、真ん中のエリアをドラッグすることで角度を調整する事ができます。

完成
これで完成です!

文字の色を変更するだけで、全体のカラー変更することができます。

フォントの種類を変えて、多様なデザインに展開することもできます。

まとめ
今回はIllustrator(イラストレーター)を使って、メタリックな3D文字デザインを作る方法を紹介しました!
簡単なので是非お試しください!
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読み頂きありがとうございました!