Illustrator(イラストレーター)で作ったベクターのデザインを、紙のように変形する方法を紹介します。
3D(クラシック)を使った簡単な方法です!

YouTube動画
今回の内容は動画でも解説しています!
動画で見たい!という方はこちらのYoutube動画をご覧ください!
【1】任意のデザインを用意
まずは、デザインを用意します。
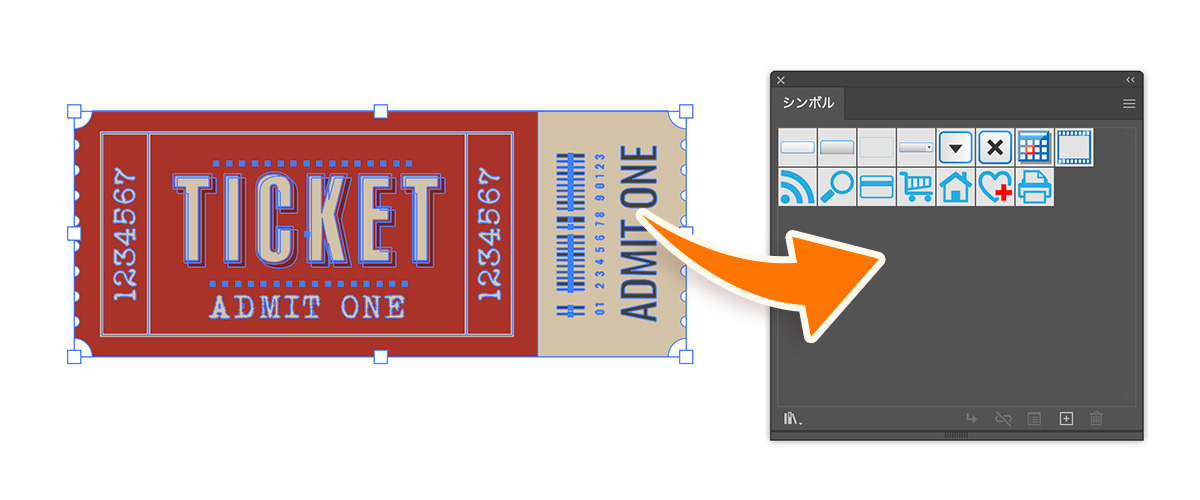
ここでは、チケットに見立てたデザインを使用します。

今回は ベクターデータを使用していますが、pngやjpg画像を使用することも出来ます。
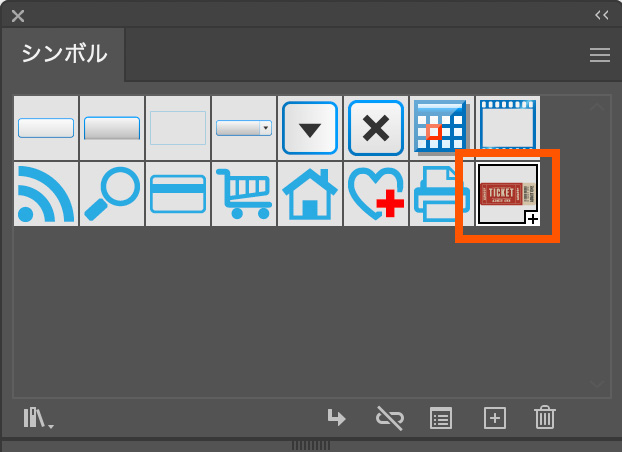
【2】デザインをシンボルに追加
用意したデザインをシンボルに追加します。
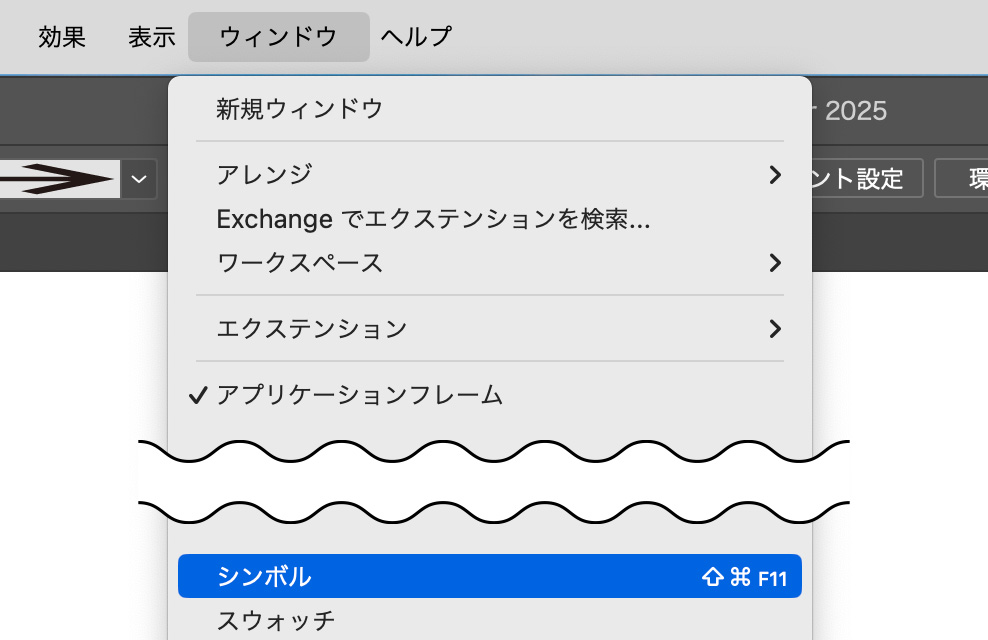
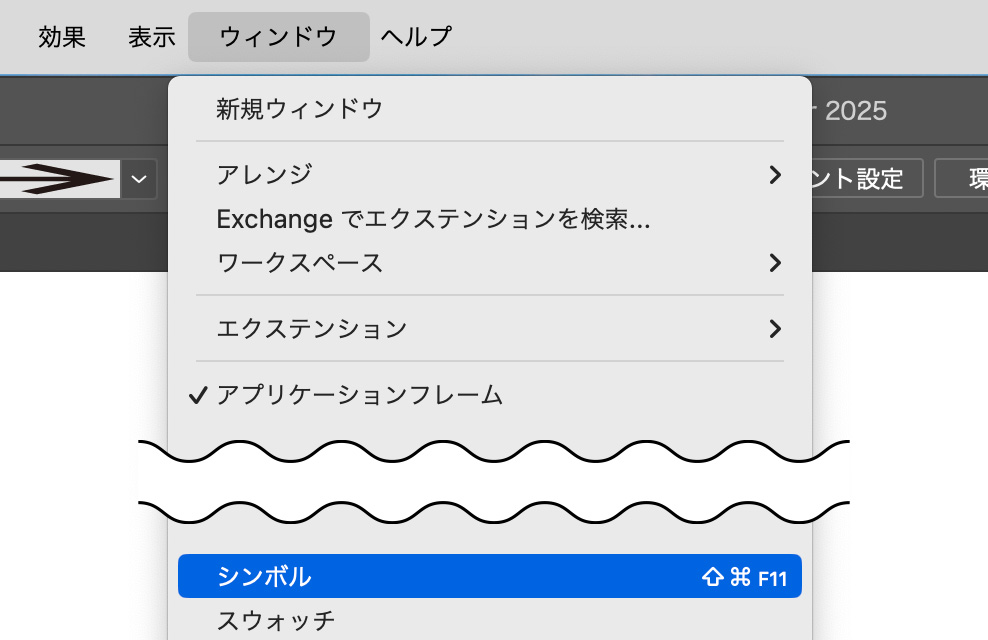
上のメニューから「ウィンドウ」>「シンボル」を選択して、シンボルのパネルを開きます。

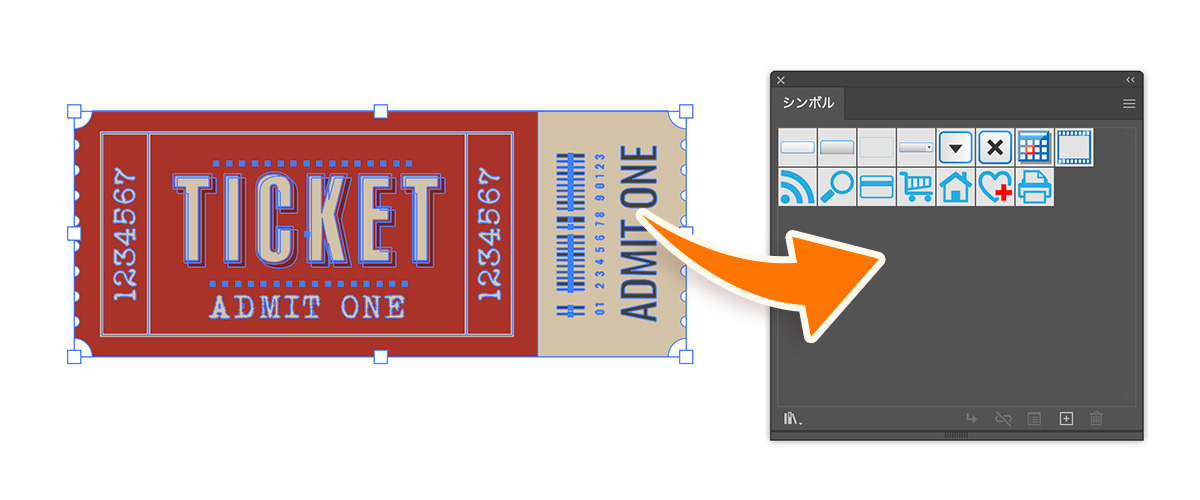
シンボルのパネルが開いたら、デザインをドラッグします。

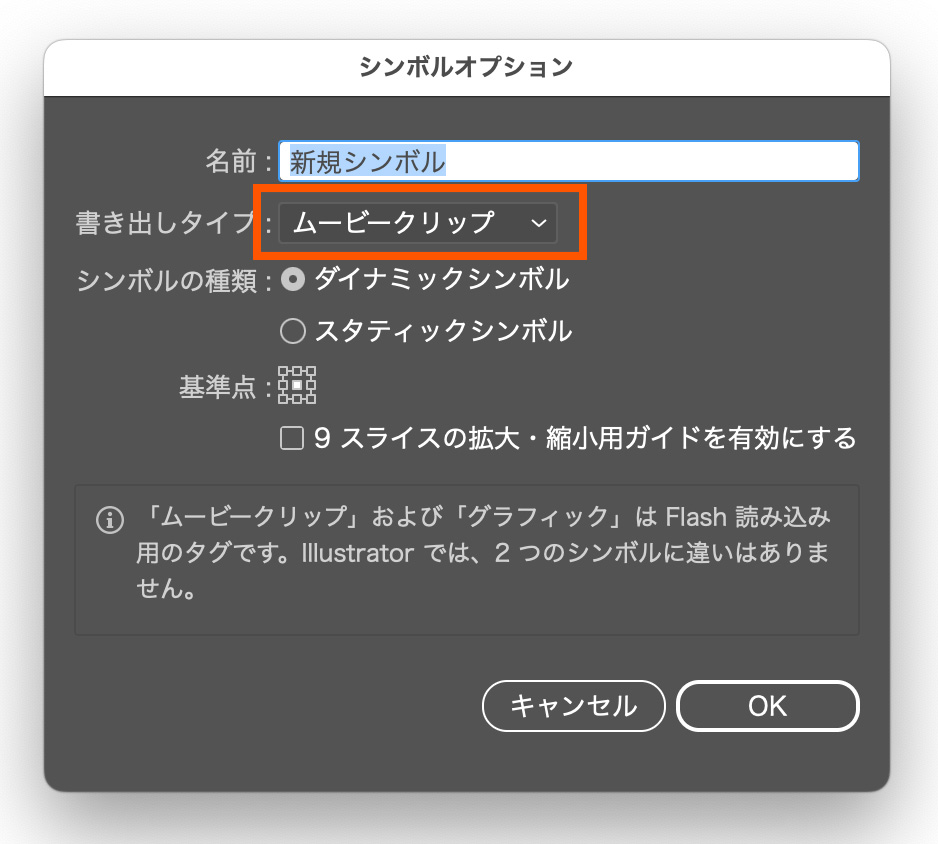
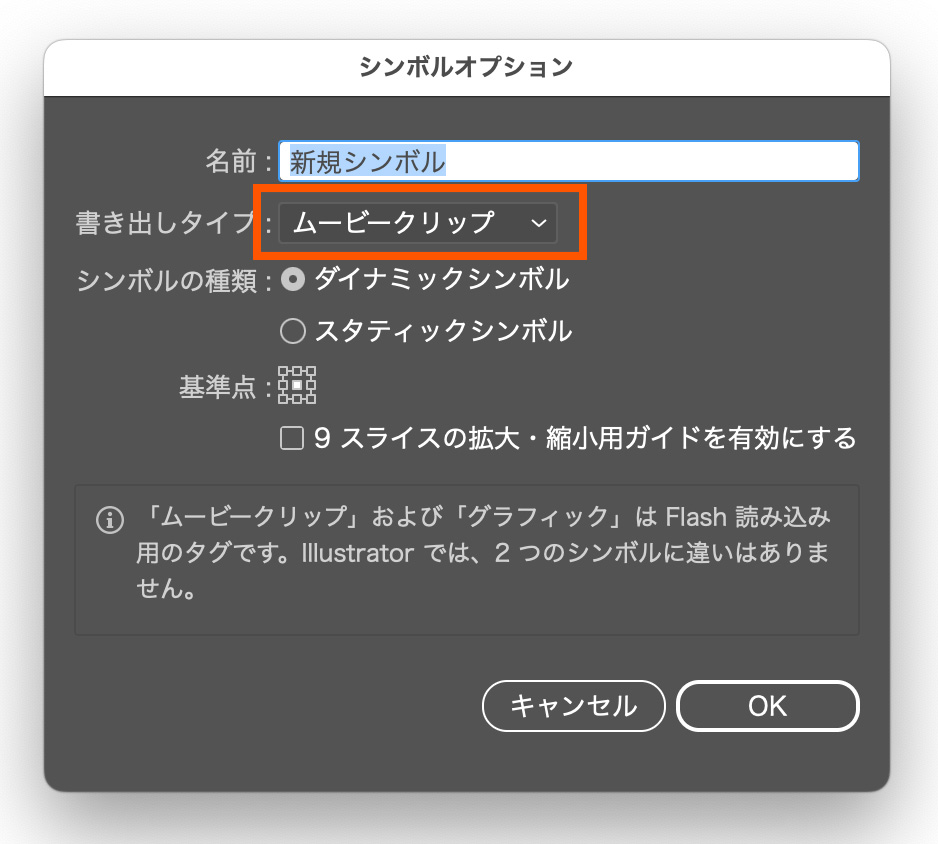
書き出しタイプを「ムービークリップ」にして、OKを押します。

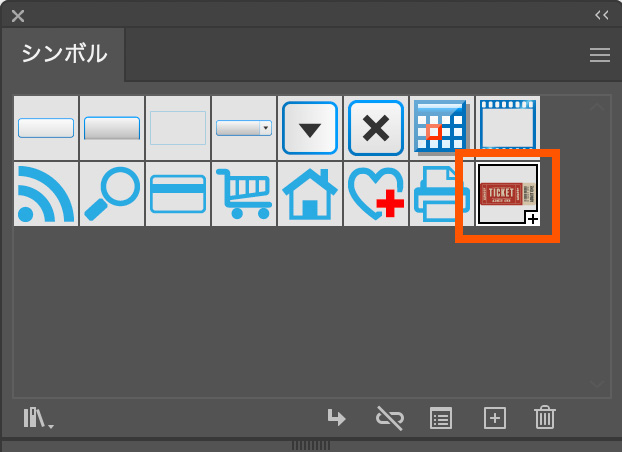
これで、デザインがシンボルに追加されました。

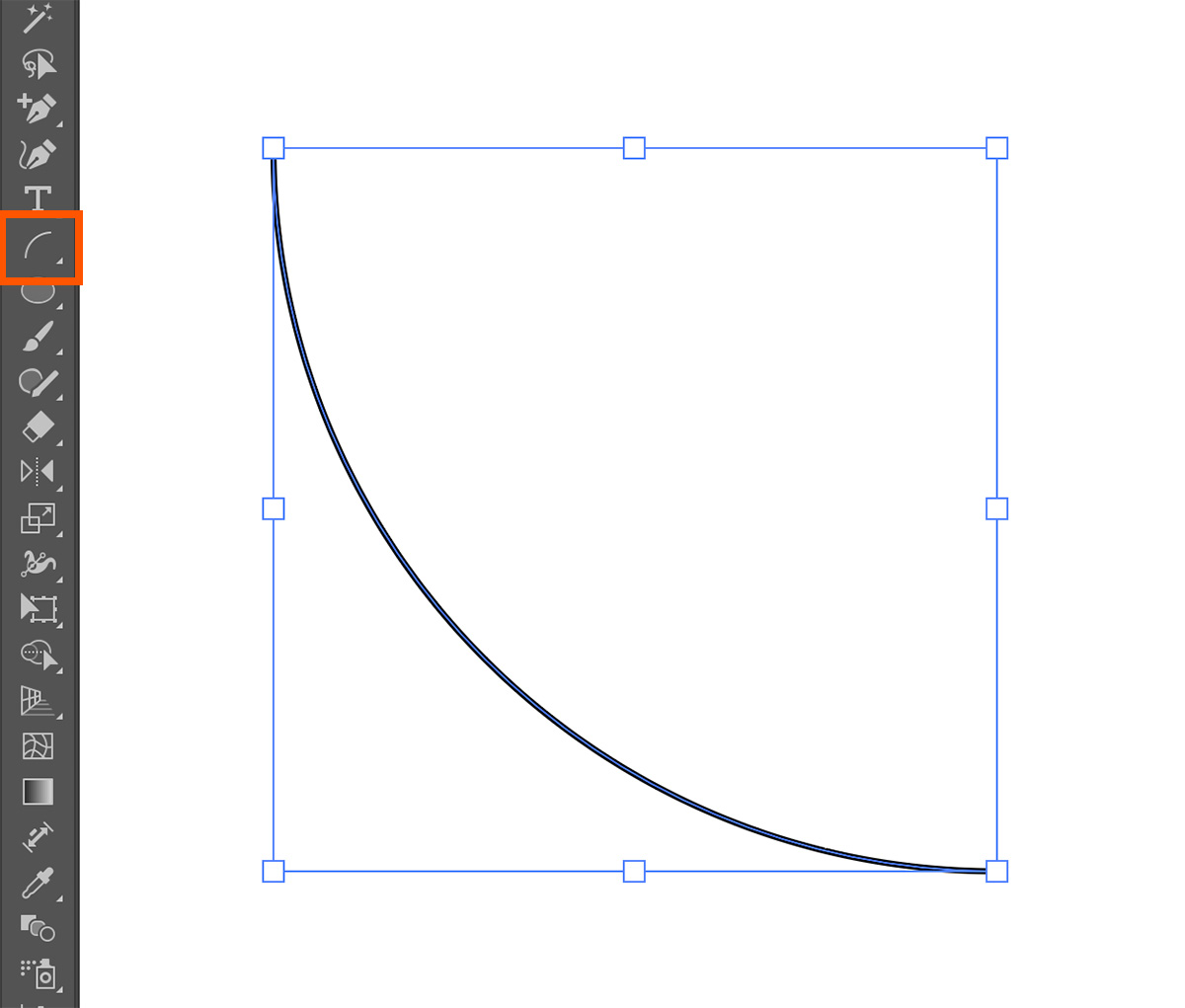
【3】 曲線のパスを作成
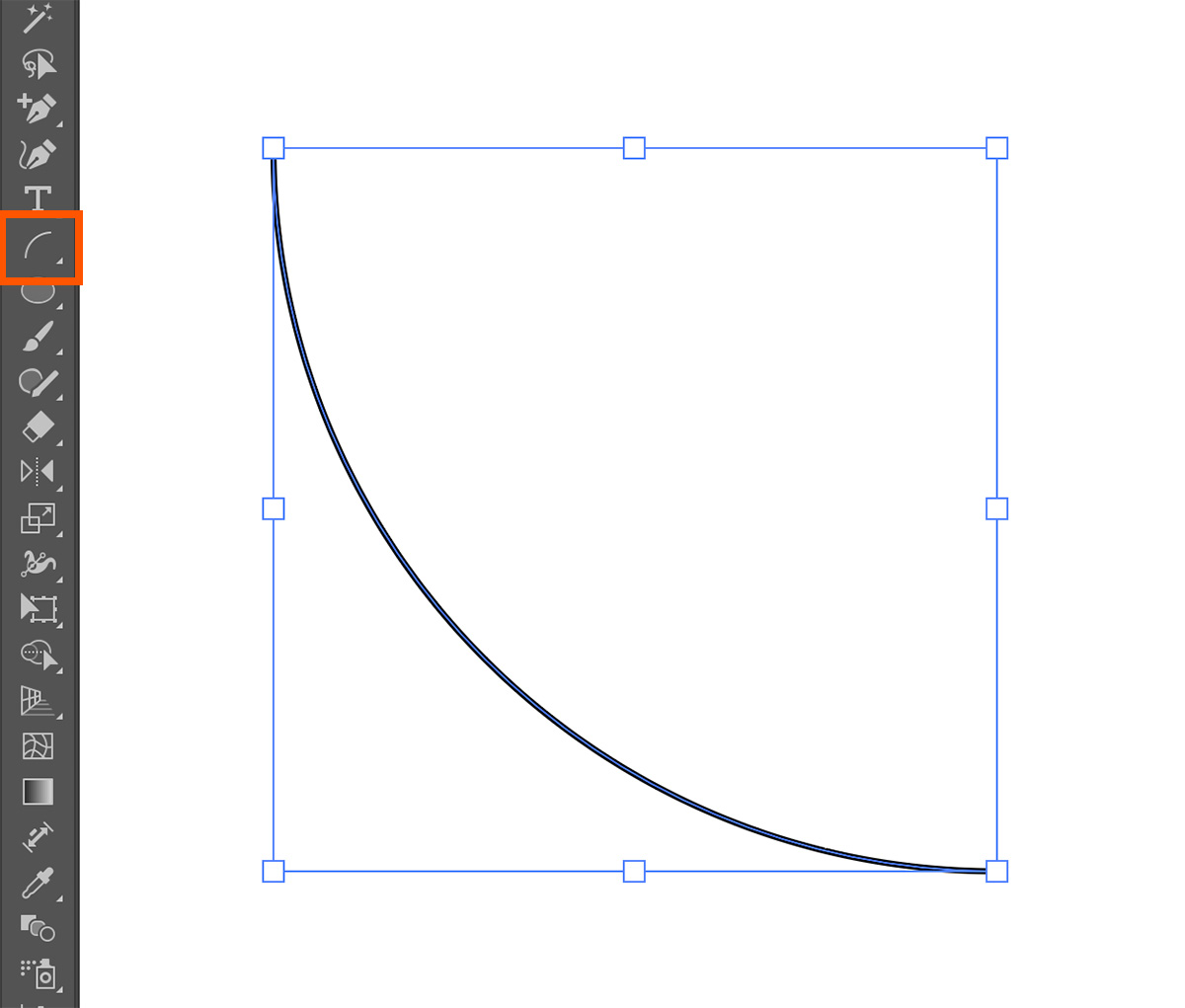
円弧ツールで曲線のパスを作成します。
塗りは線のみにしておきましょう。

ここでは円弧ツールを使いましたが、パスの作成方法は何でも構いません。
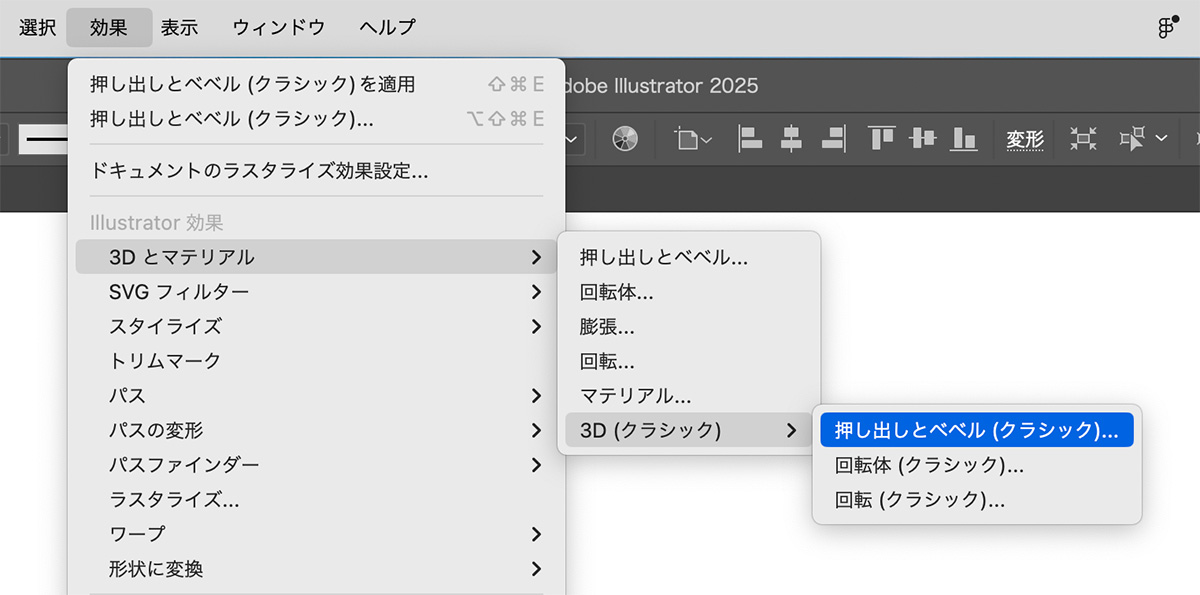
【4】3D効果を設定
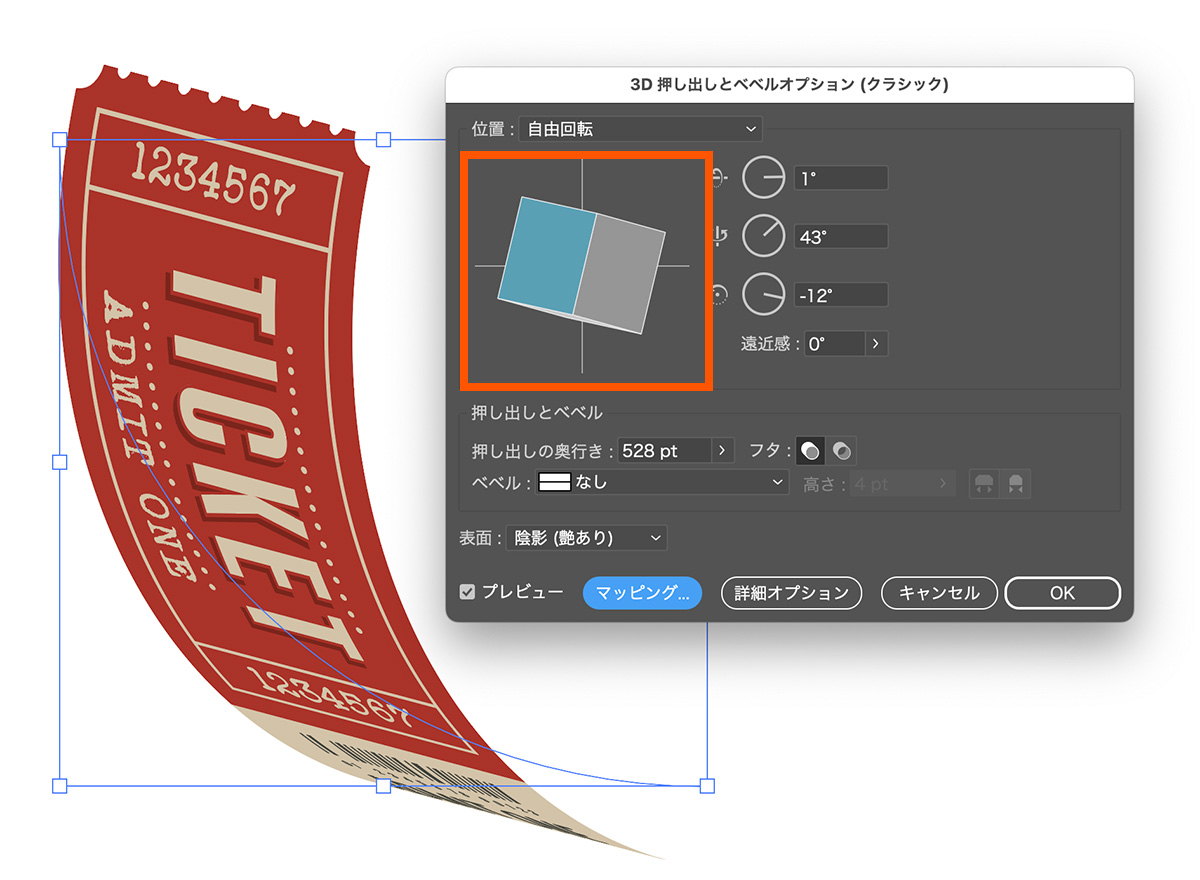
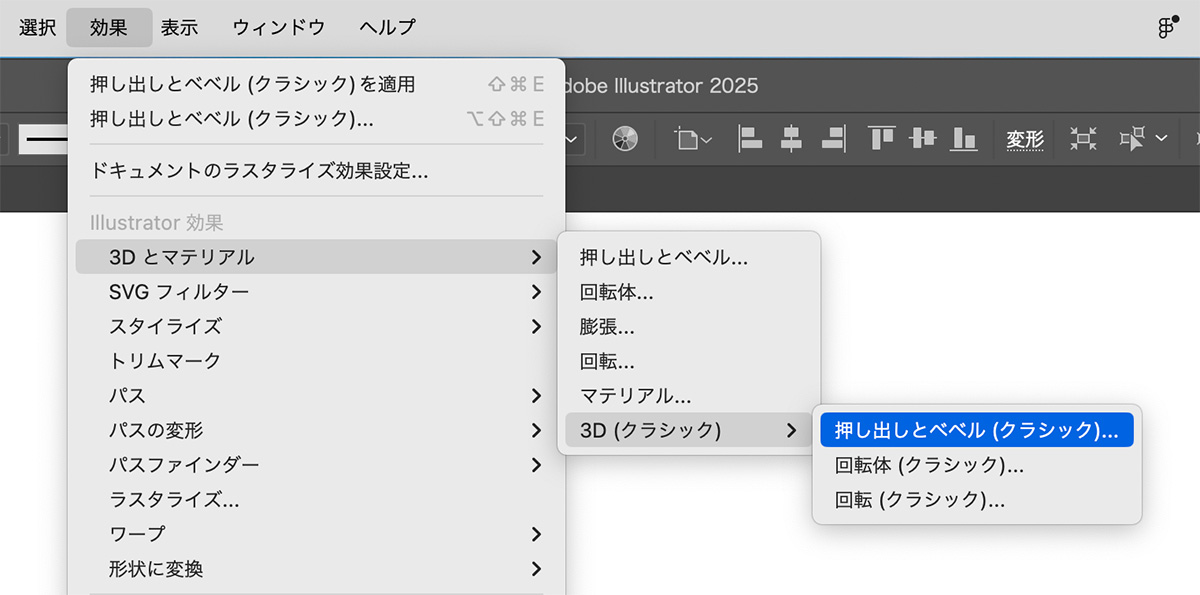
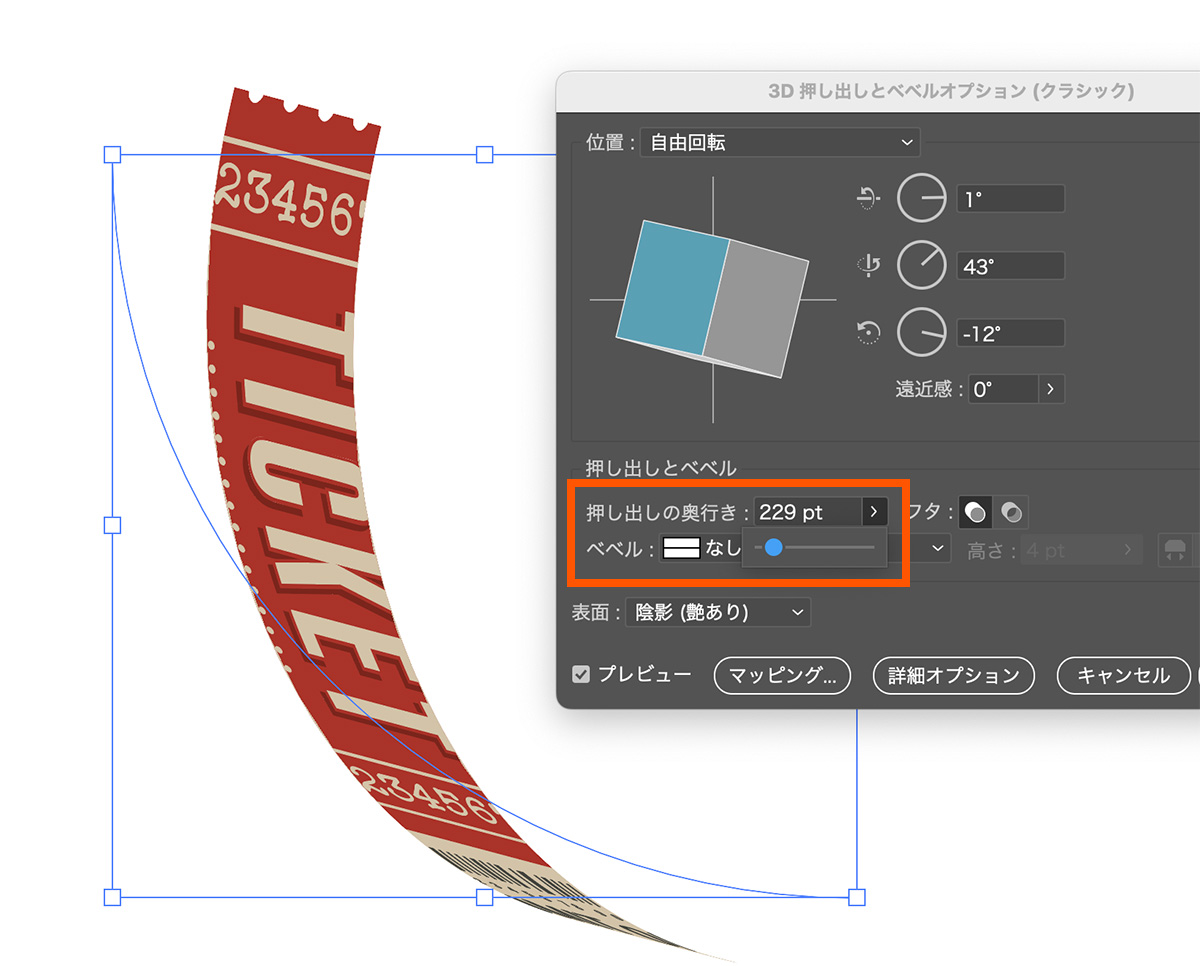
パスを選択した状態で、上のメニューから「効果」>「3Dとマテリアル」>「3D(クラシック)」>「押し出しとベベル(クラシック)」を選択します。

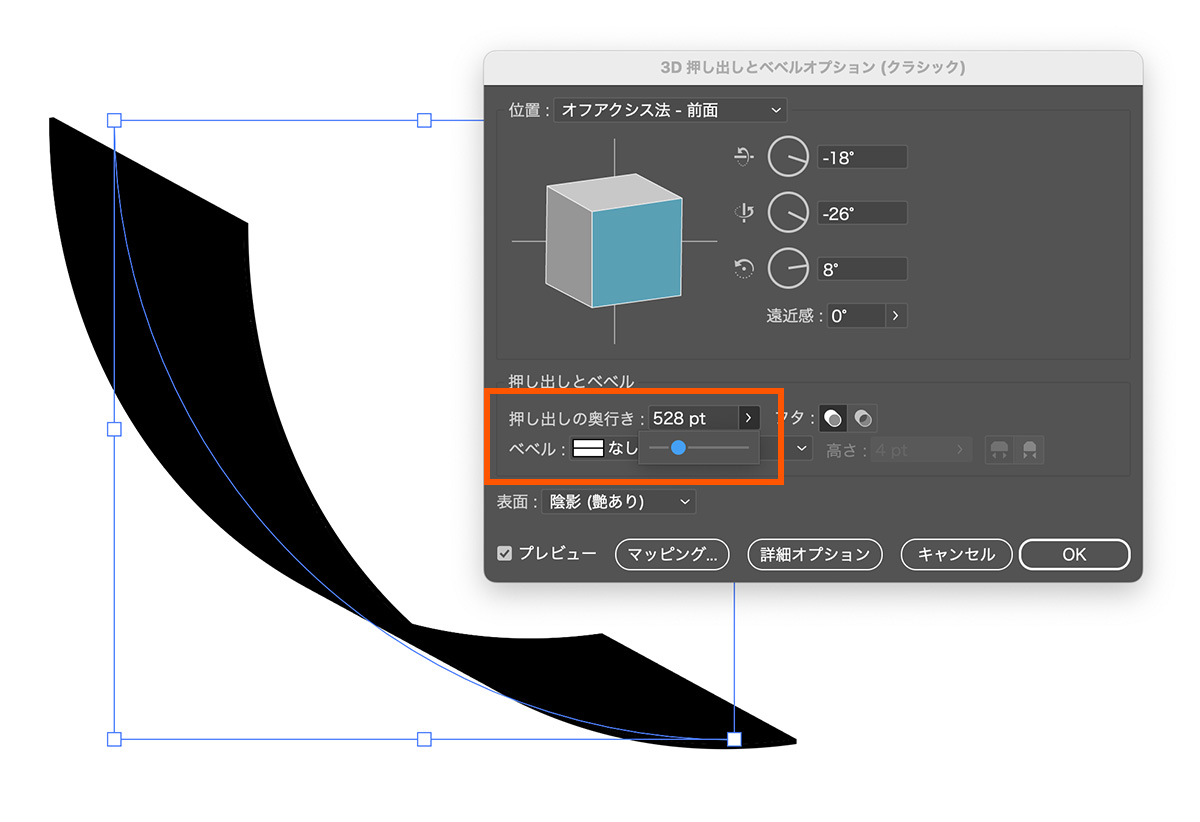
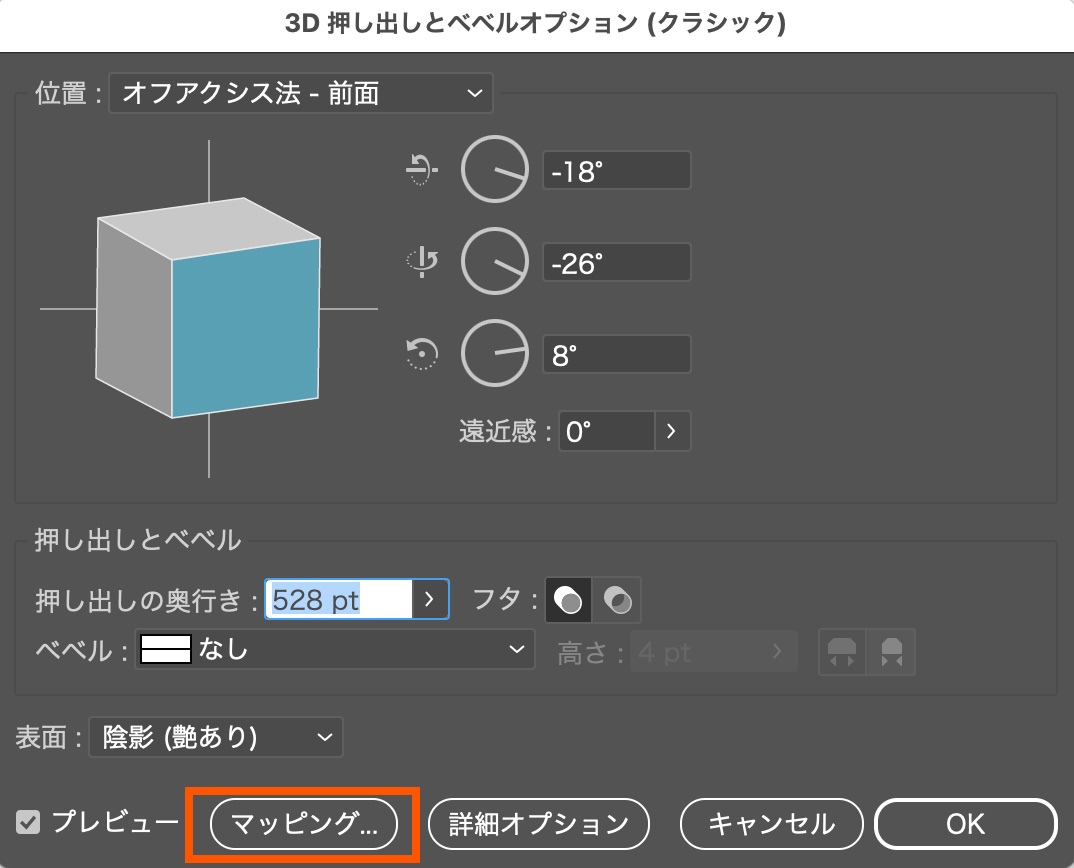
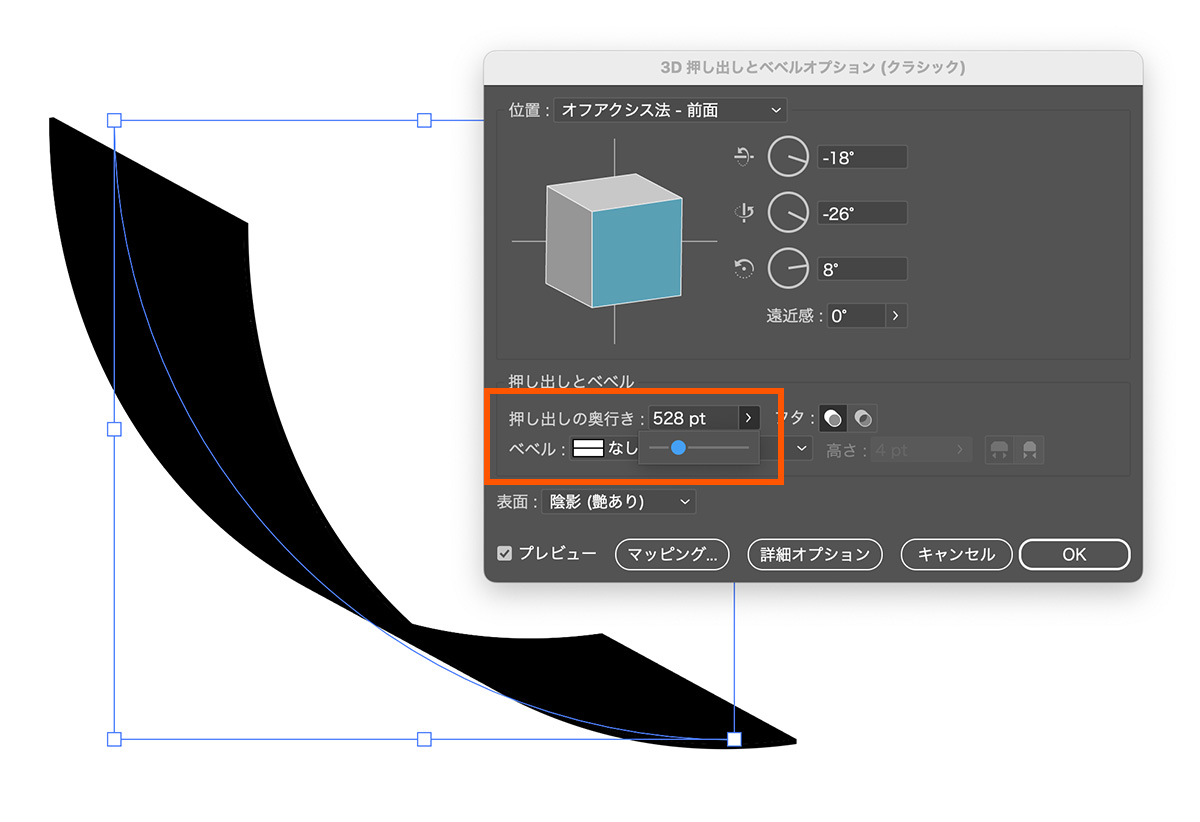
押し出しとベベル(クラシック)の画面が出るので、「押し出しの奥行き」をアバウトに設定します。
後で再設定できるので、目視でデザインの幅に合うように設定しましょう。

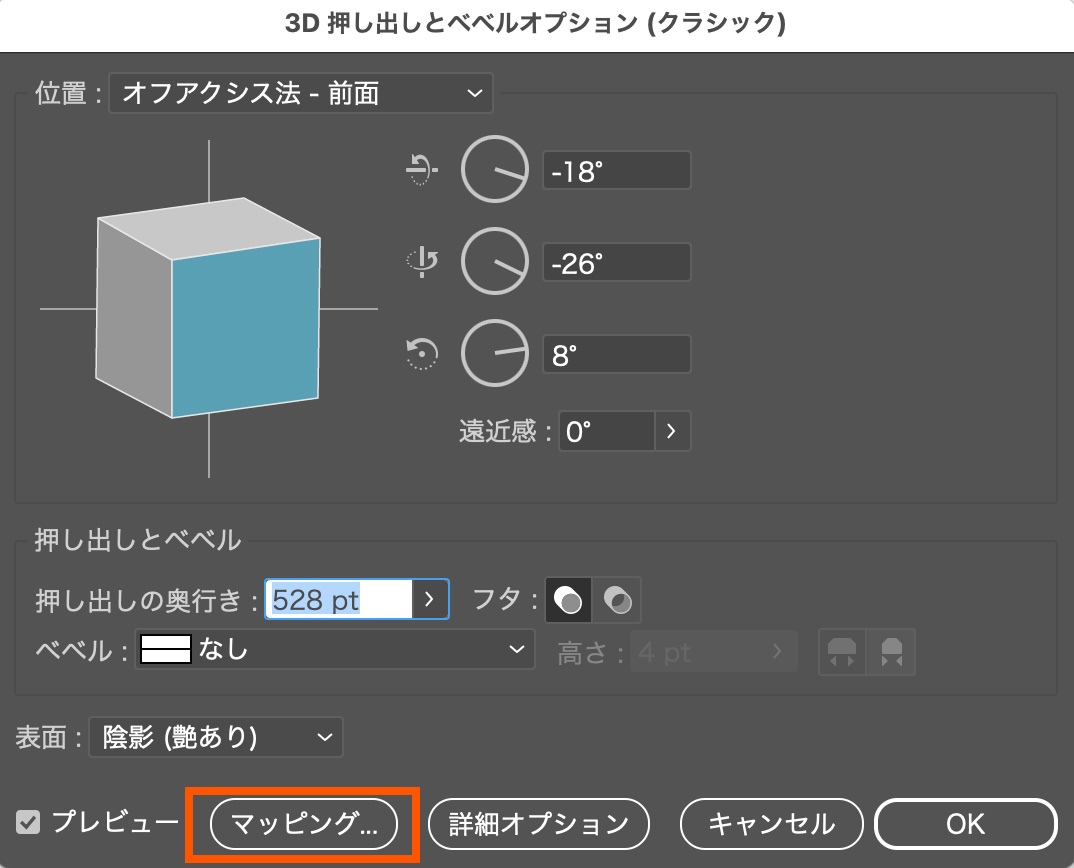
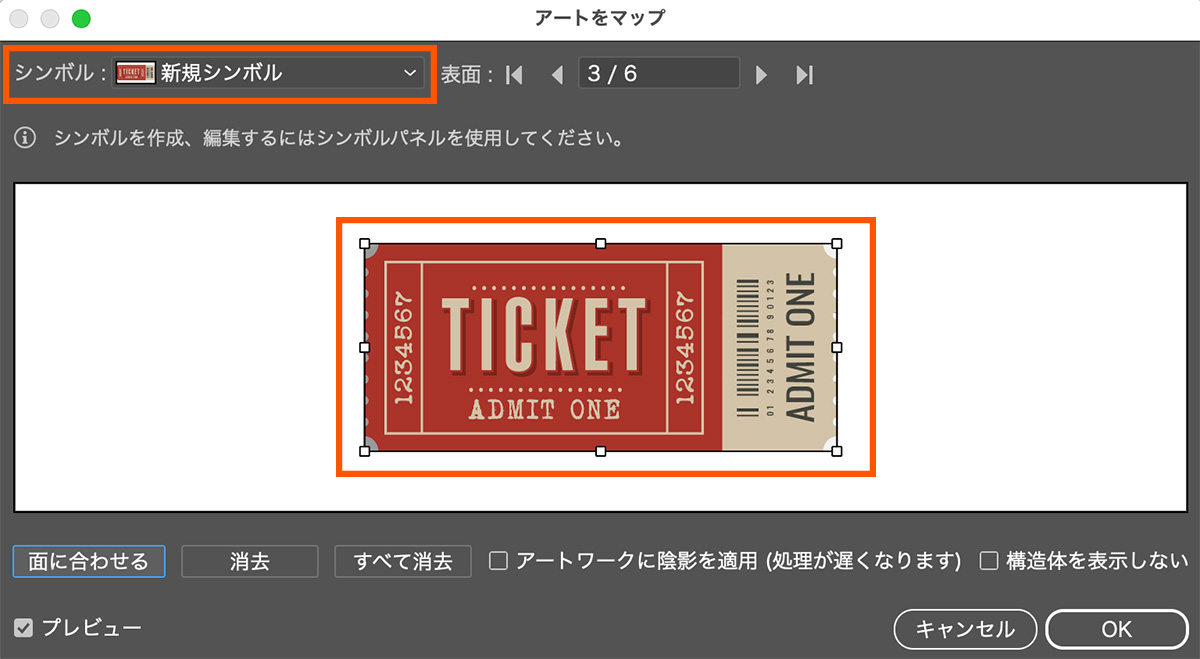
押し出しの奥行きを設定たら、「マッピング」のボタンをクリックします。

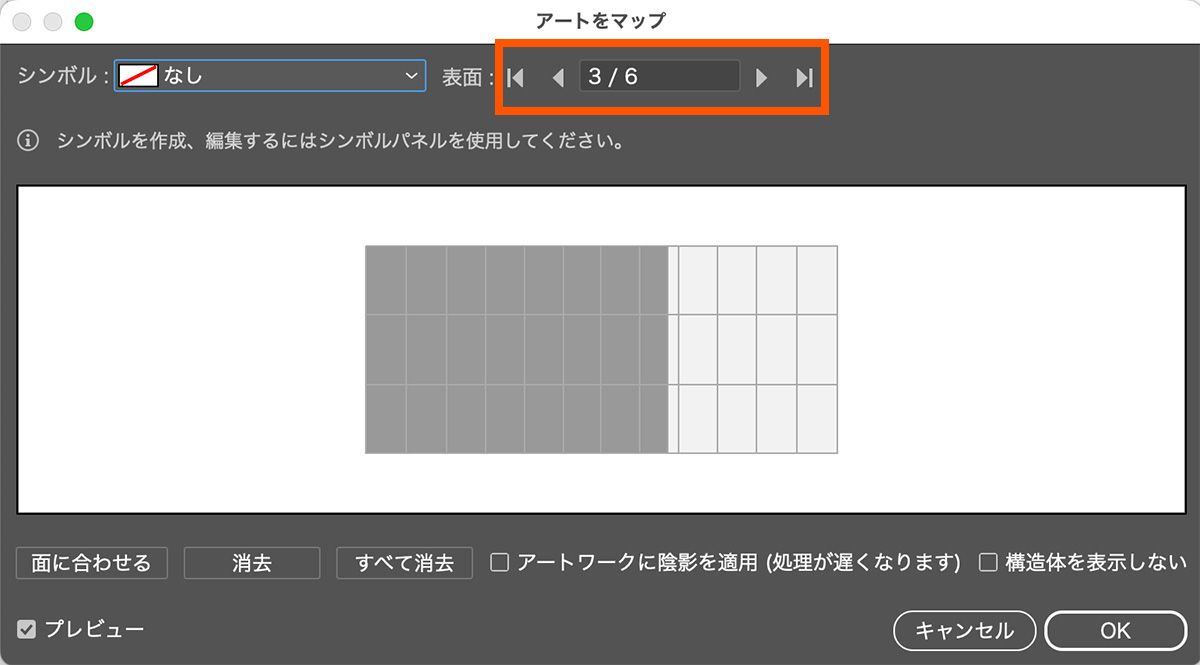
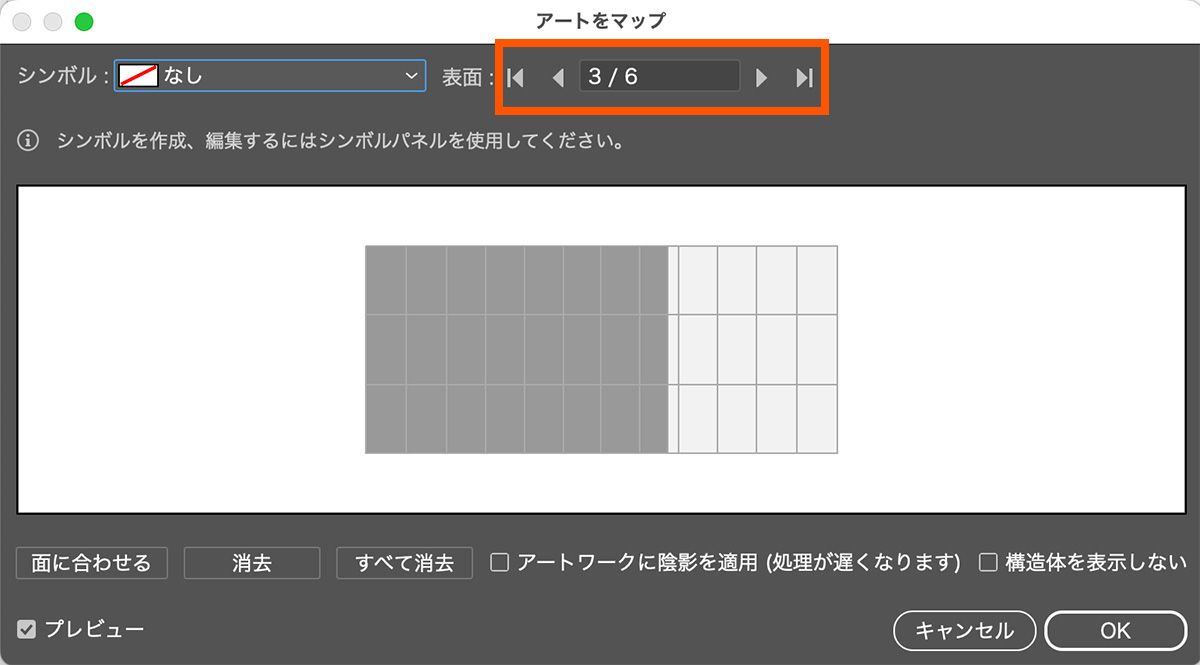
「アートをマップ」の画面が出るので、表面を「3/6」にします。

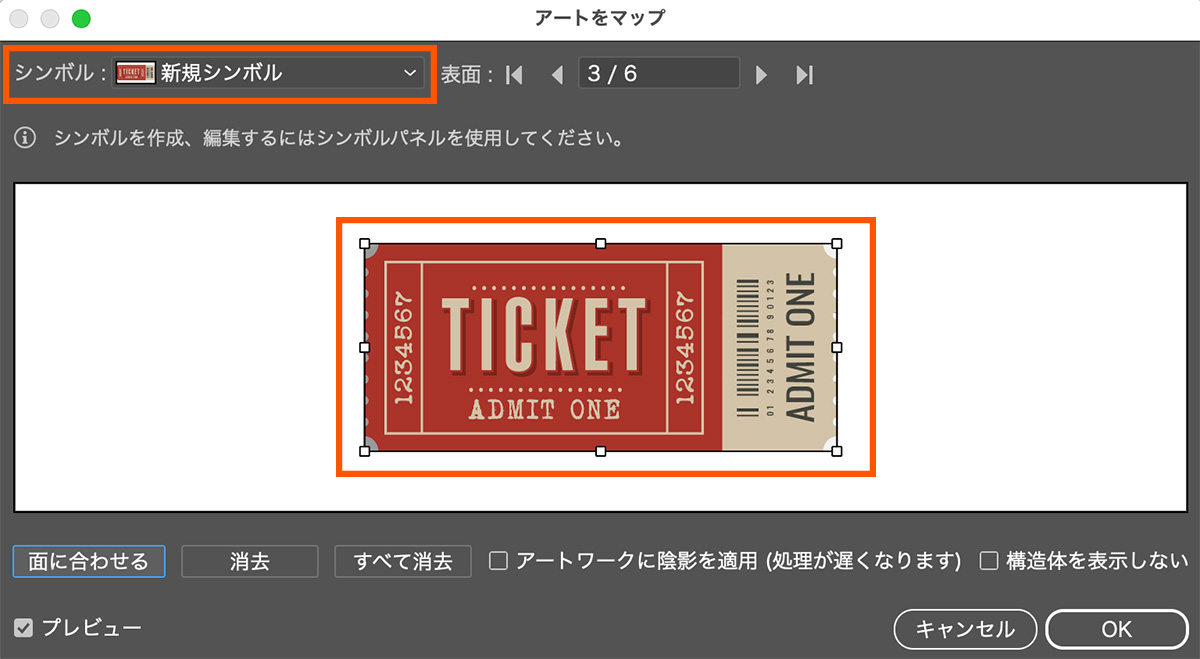
シンボルのボタンから、先ほど追加したシンボルを選択します。
比率が大きく崩れないように、両端いっぱいになるまでサイズを引き伸ばします。

「押し出しの奥行き」の数値が小さいと、デザインが見切れてしまいます。
その場合は、前の画面に戻って再設定しましょう。

「構造体を表示しない」にチェックを入れてOKを押します。

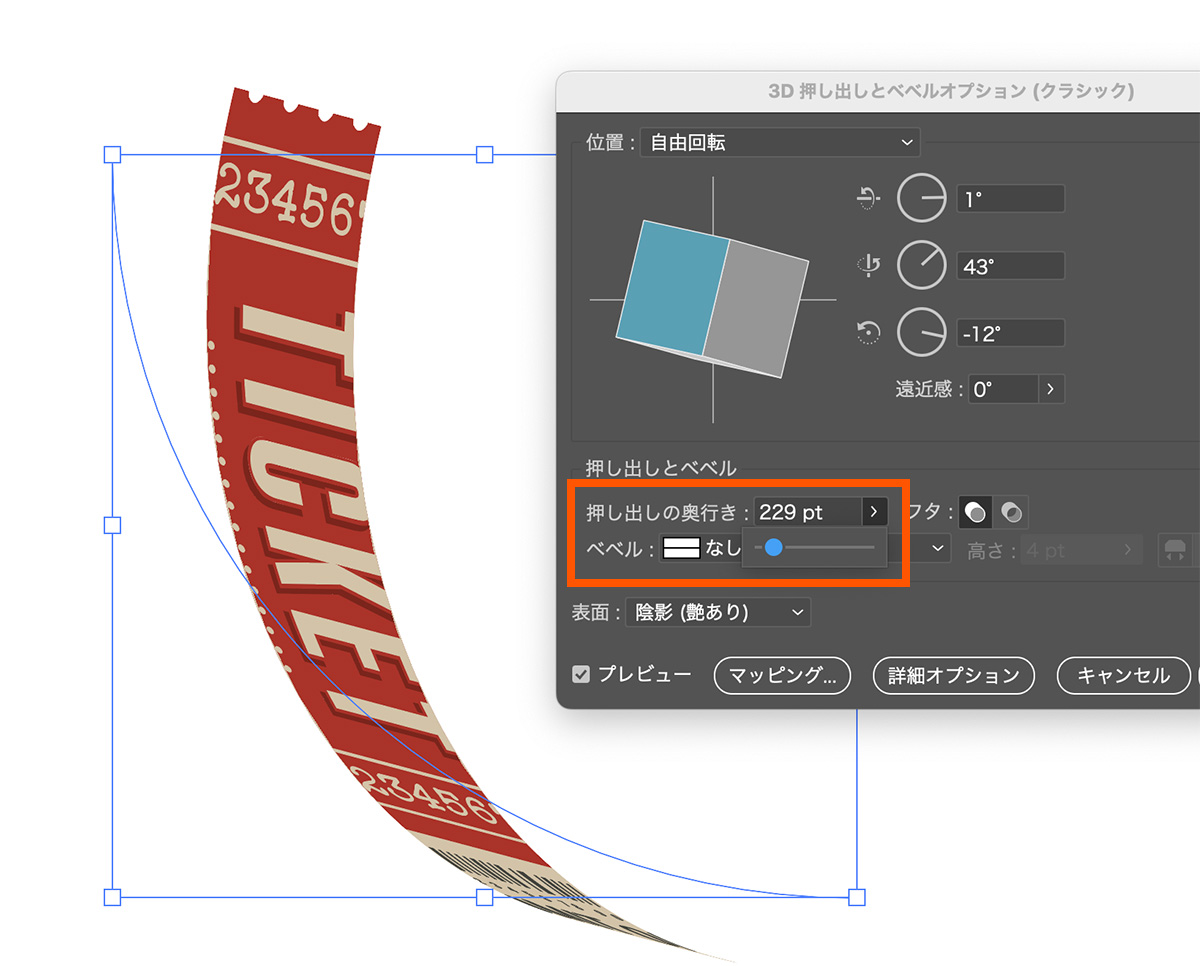
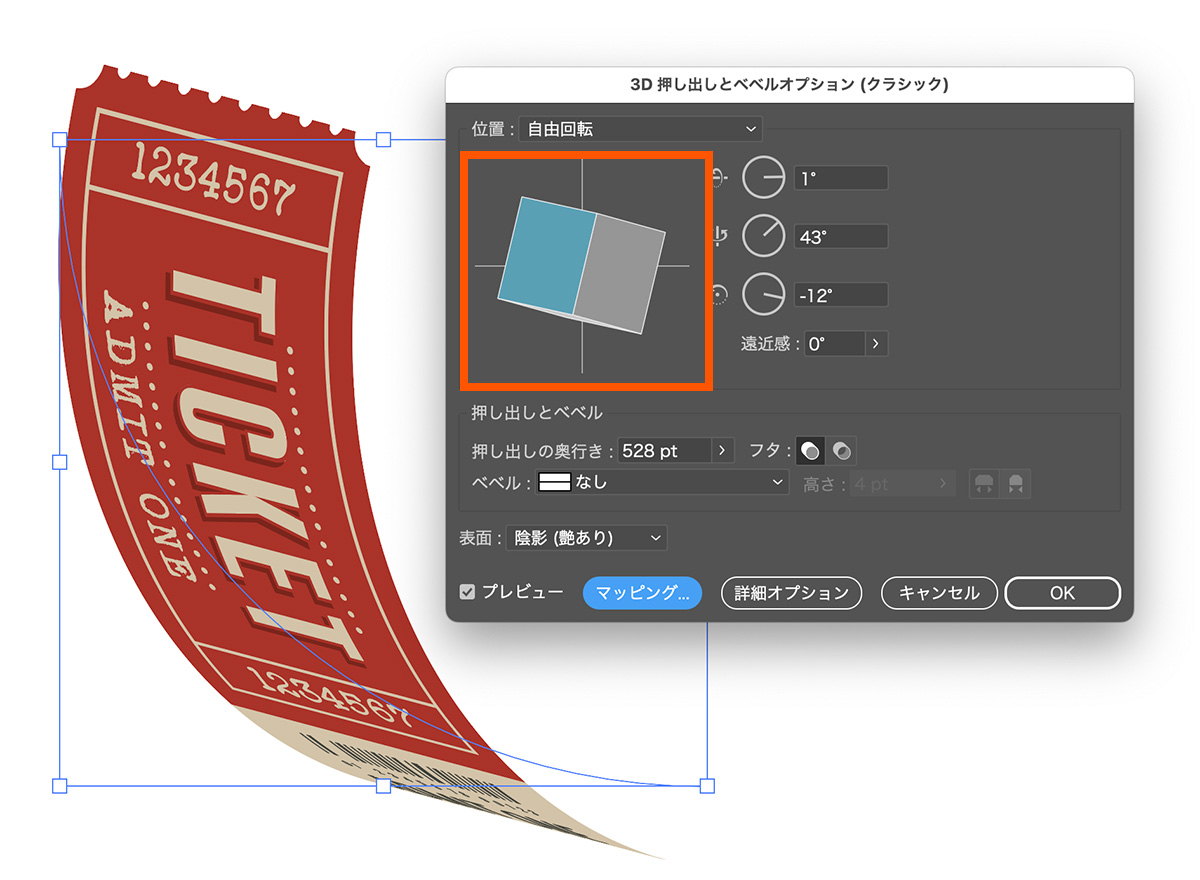
左上の立方体をドラッグすると、3Dの角度を調整出来ます。
方向が決まったらOKを押します。

【5】形を調整
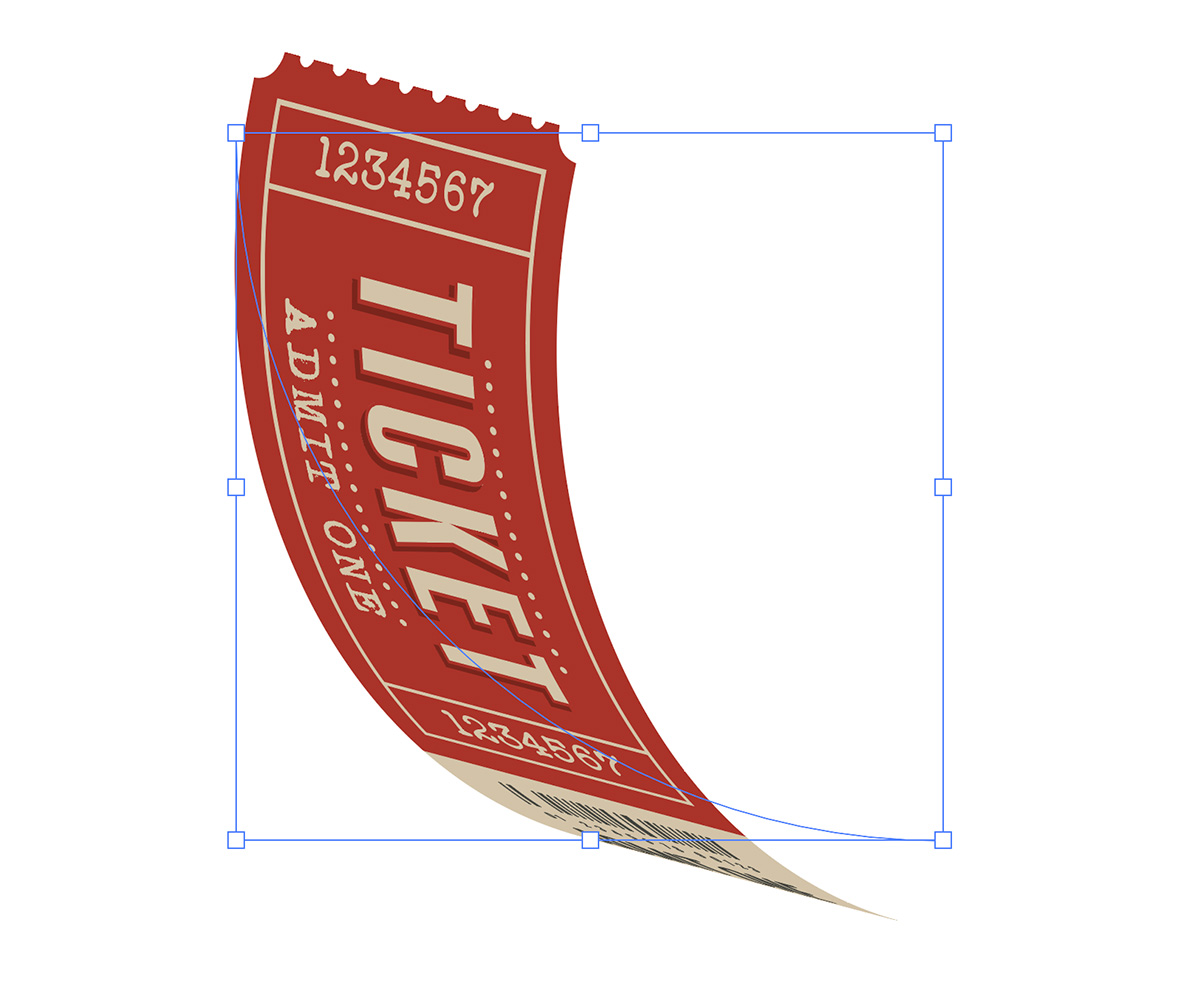
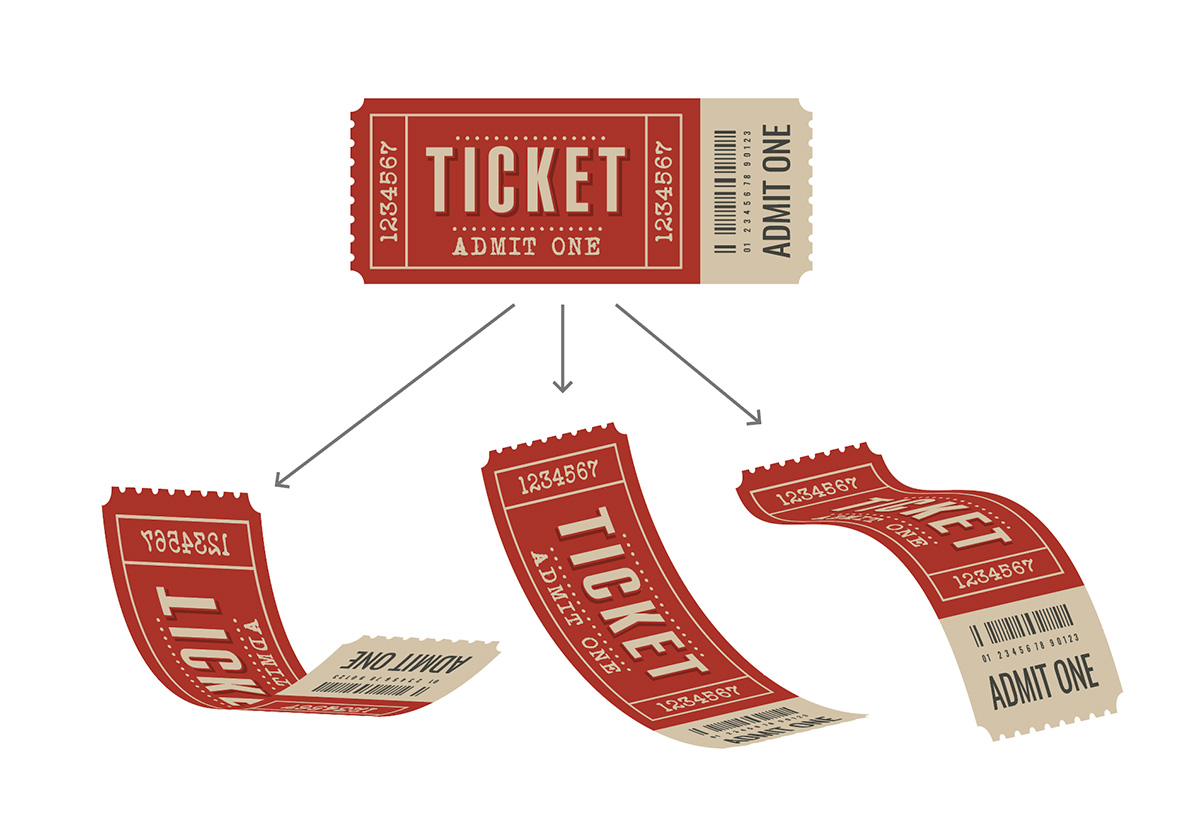
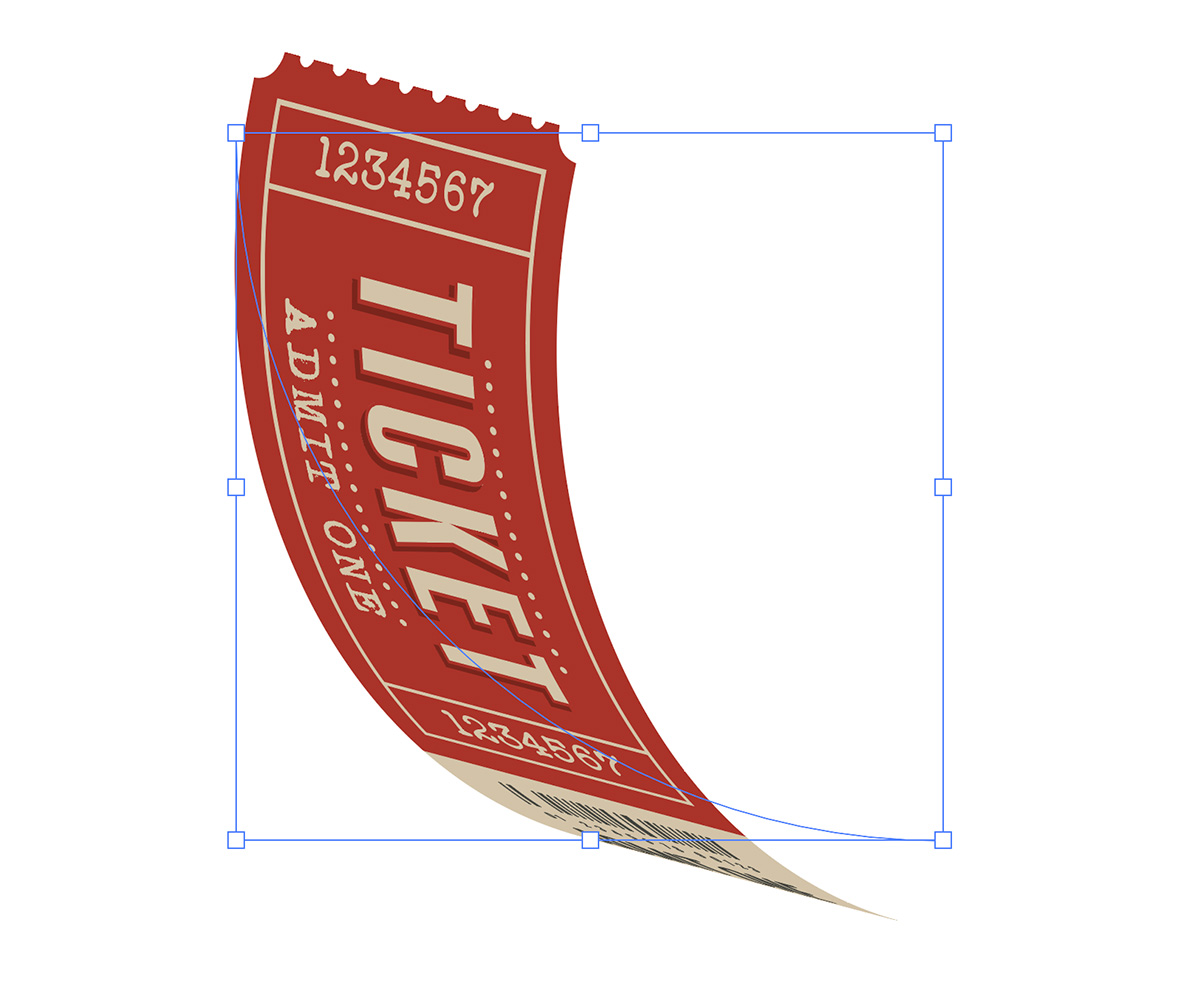
これで、デザインを紙のように変形することが出来ました。

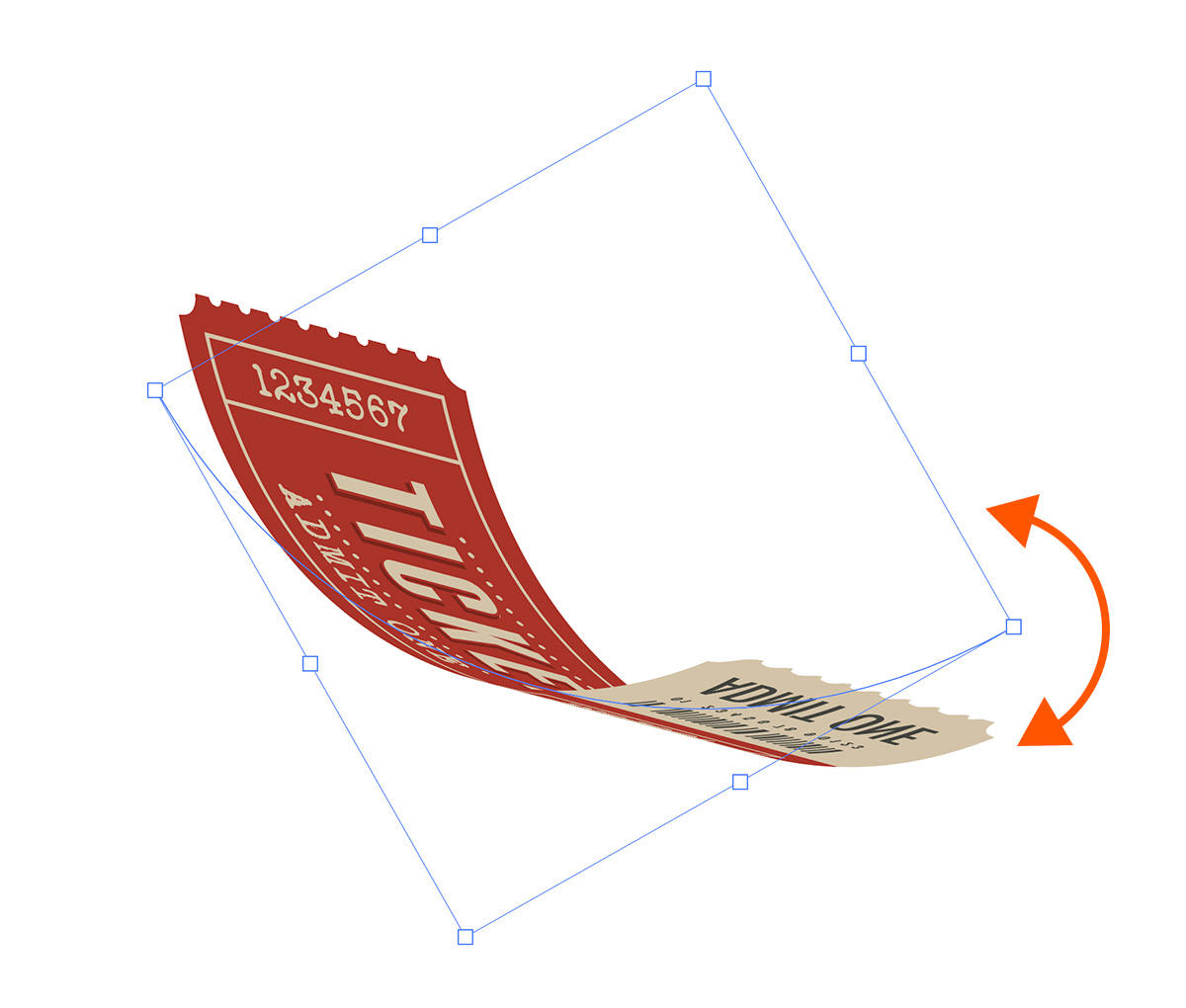
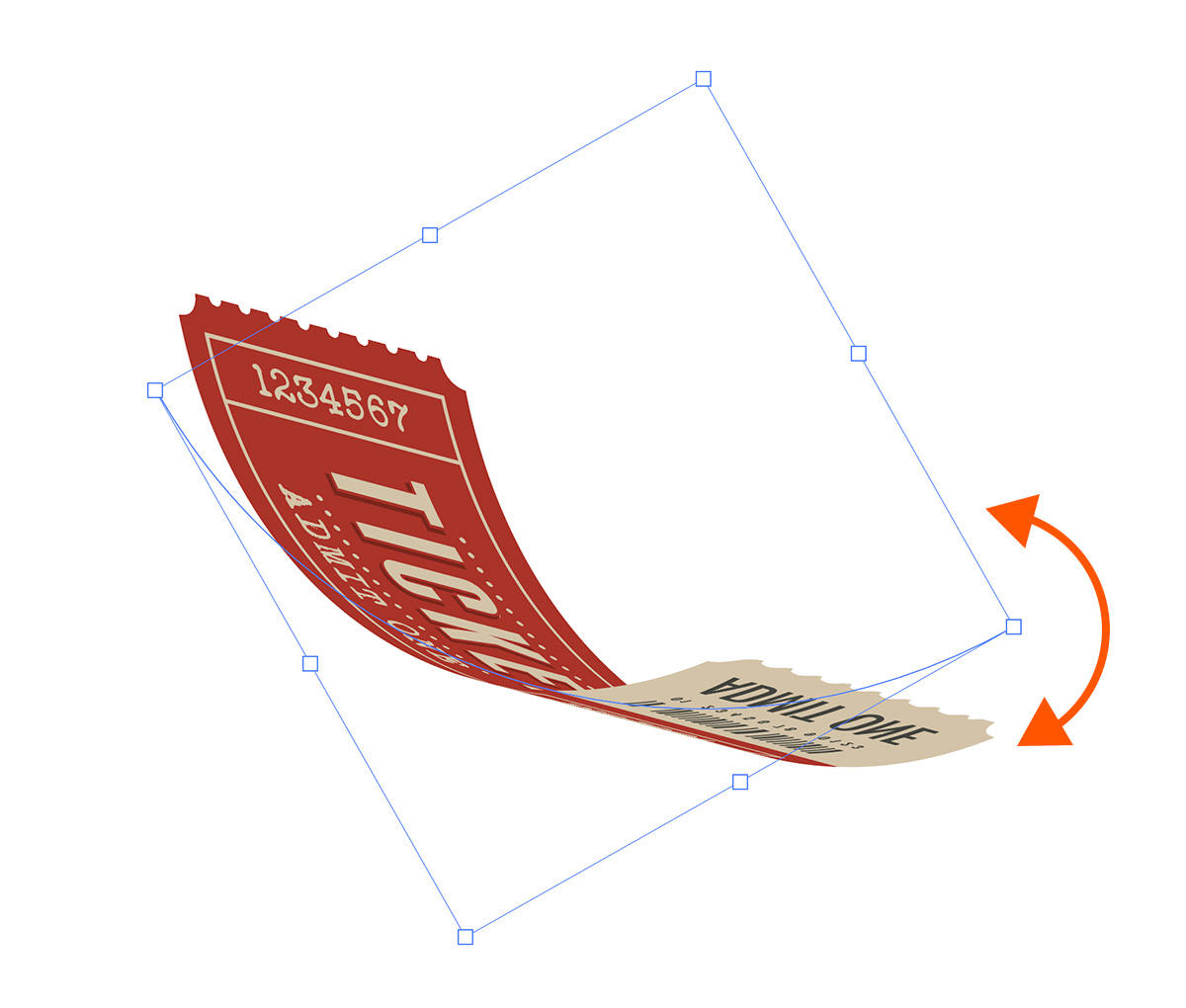
選択ツールで回転すると、角度に合わせて自然な形に変形してくれます。

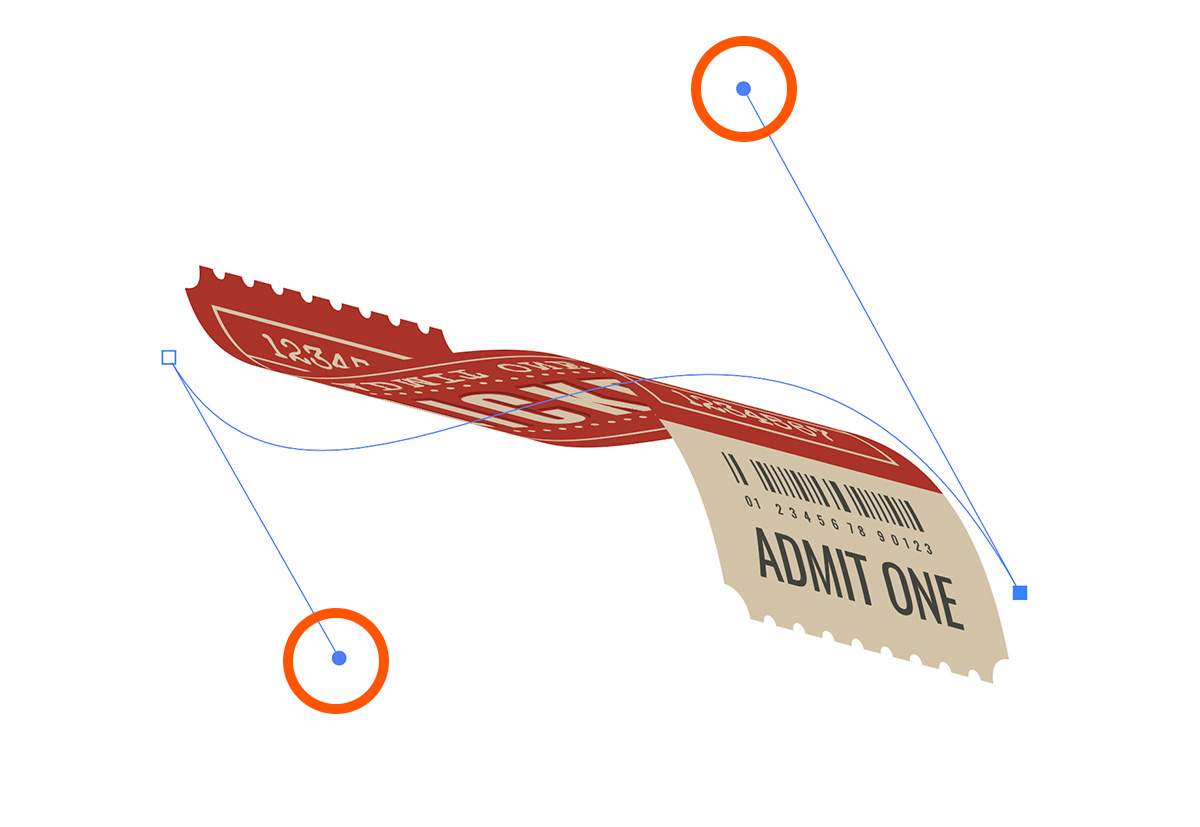
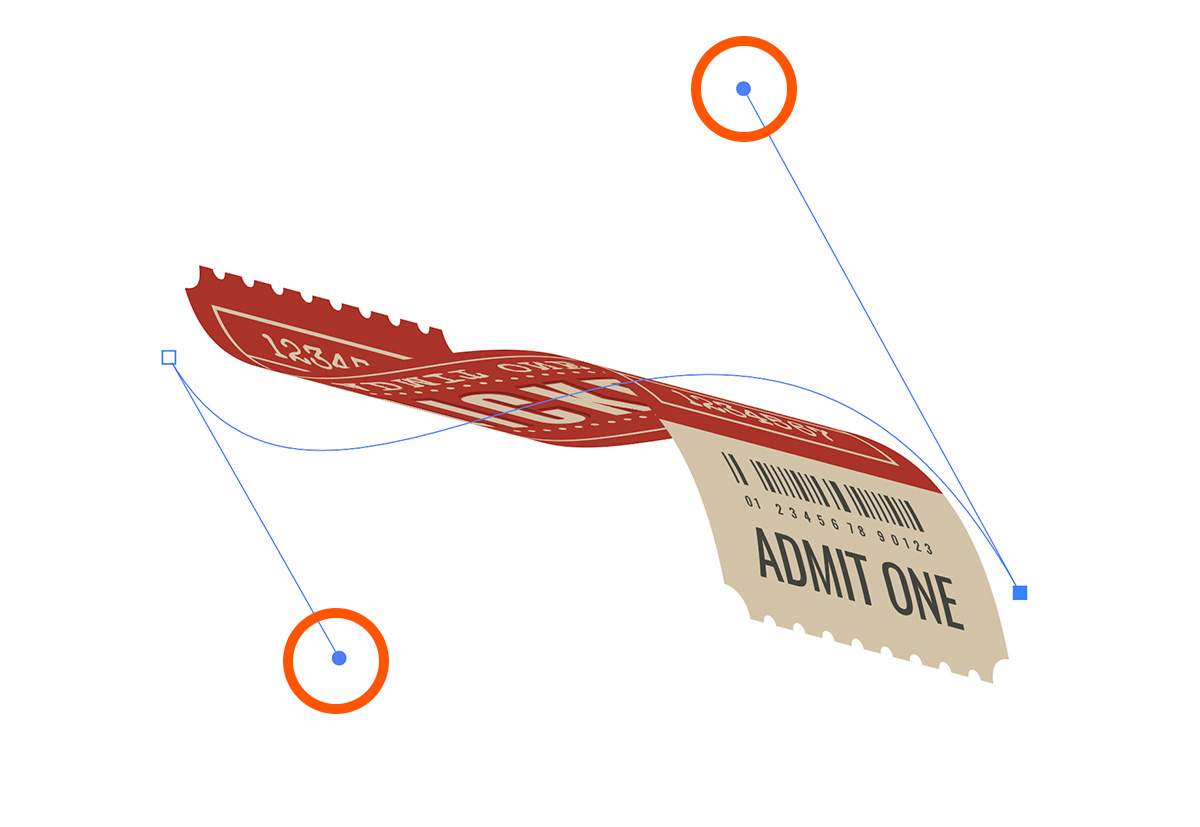
アンカーポイントやハンドルの位置を調整して、好きな形に変形することも出来ます。

完成
これで完成です!


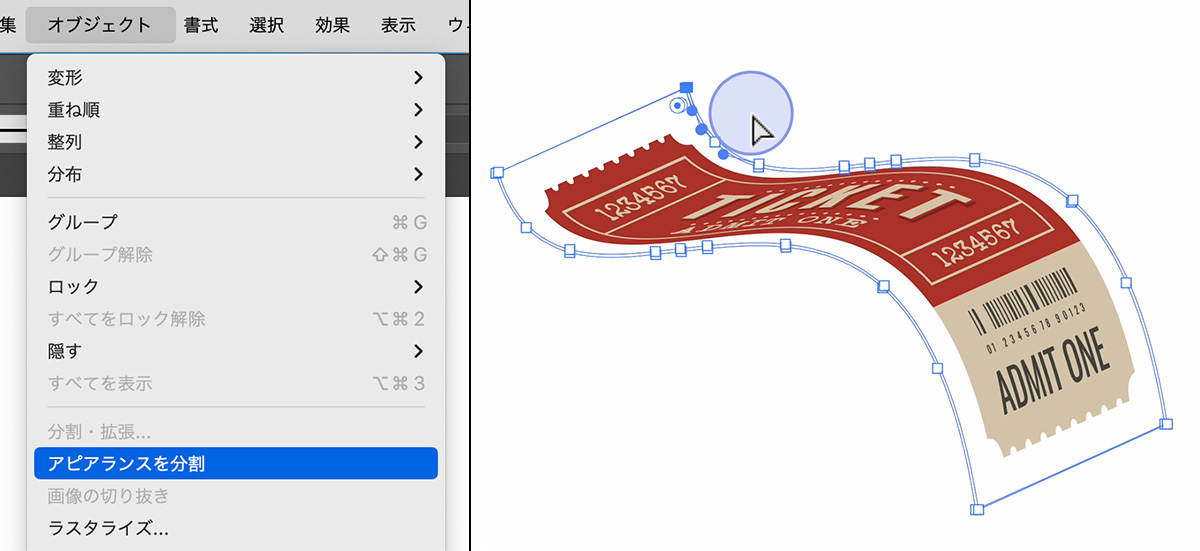
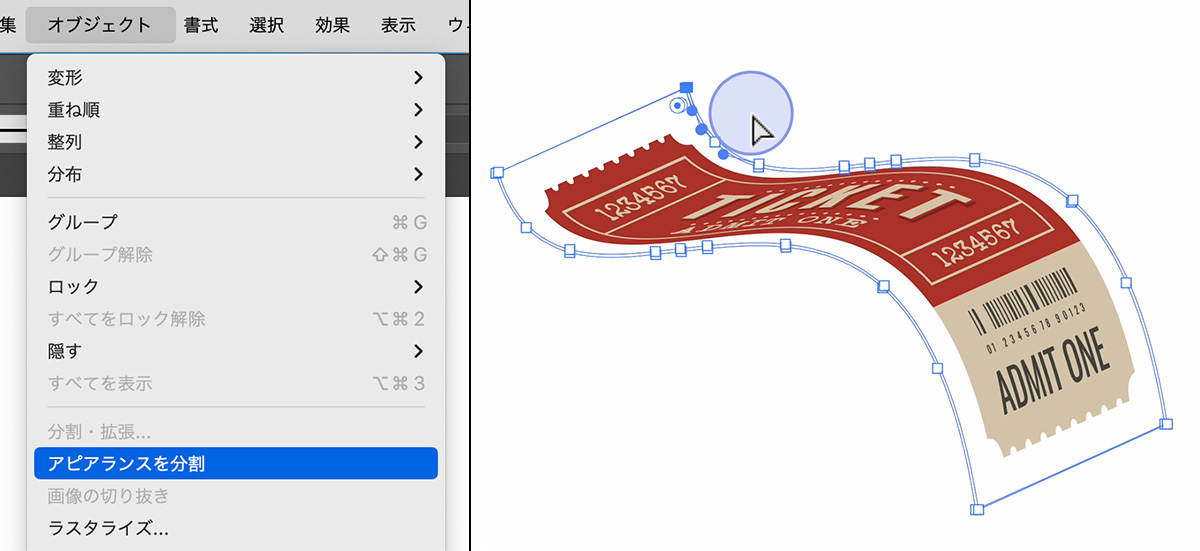
変形後の形をパスにしたい時は、アピアランスを分割して、ダイレクト選択ツールで不要な枠を削除しましょう。

まとめ
今回はIllustrator(イラストレーター)で作ったベクターのデザインを、紙のように変形する方法を紹介しました。
簡単なのでぜひ試してみてください。
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読み頂きありがとうございました!