デザイナー
イラレで「イラストの色」をまとめて変更する方法が知りたい!
今回は、illustrator(イラストレーター)の配色機能「オブジェクトを再配色」の使い方を解説します。
「オブジェクトを再配色」とは、複数のオブジェクトをまとめて色替えできる機能です。
イラストのカラーバリエーションを試したい時、1つ1つ色変更するのは大変ですが、この機能を使えばまとめて一瞬で色替えすることができます。
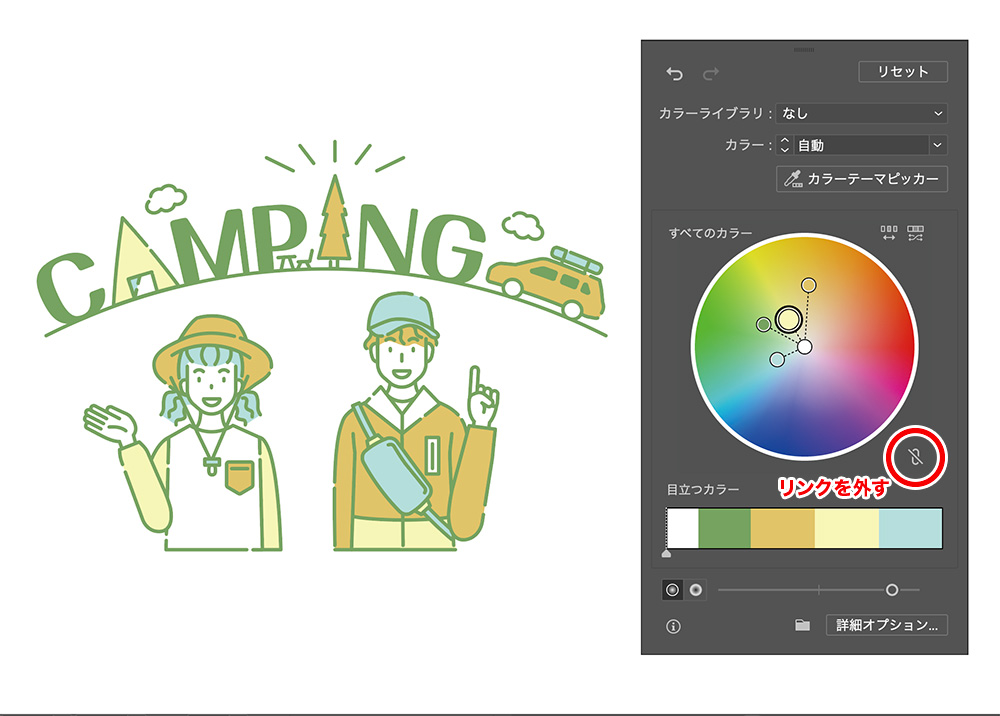
こちらのイラストを使って、実際にカラーバリエーションを作りながら、使い方を解説していきます!

Youtube動画
Youtubeでも「オブジェクトを再配色」の使い方を解説しています。
動画で解説を見たい!という方は下の動画からご覧ください!
「オブジェクトを再配色」の画面を開く
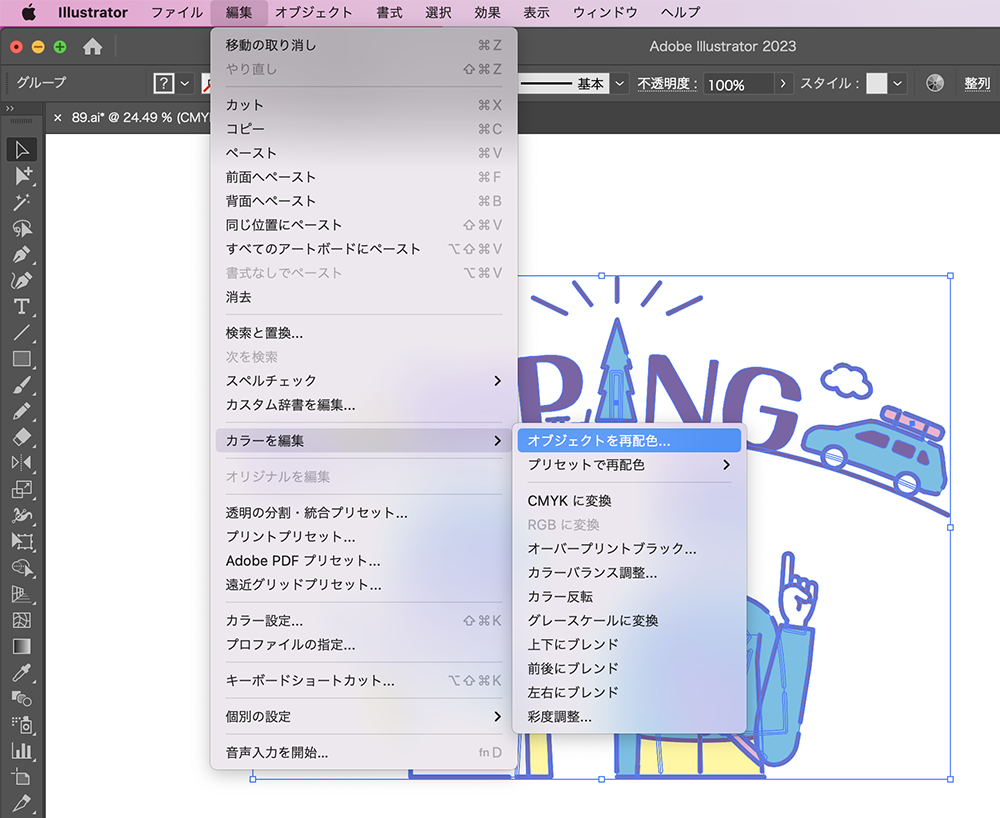
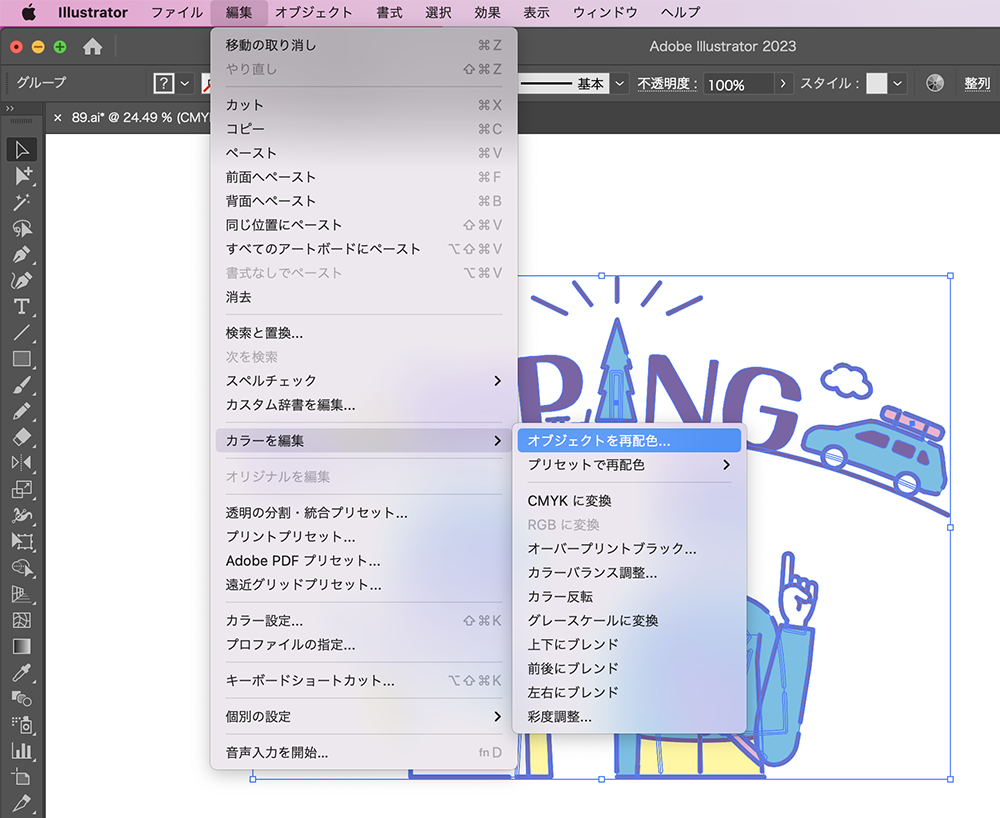
色変更したいイラストを選択した状態で、上のメニューから「編集」<「カラーを編集」<「オブジェクトを再配色」をクリックします。

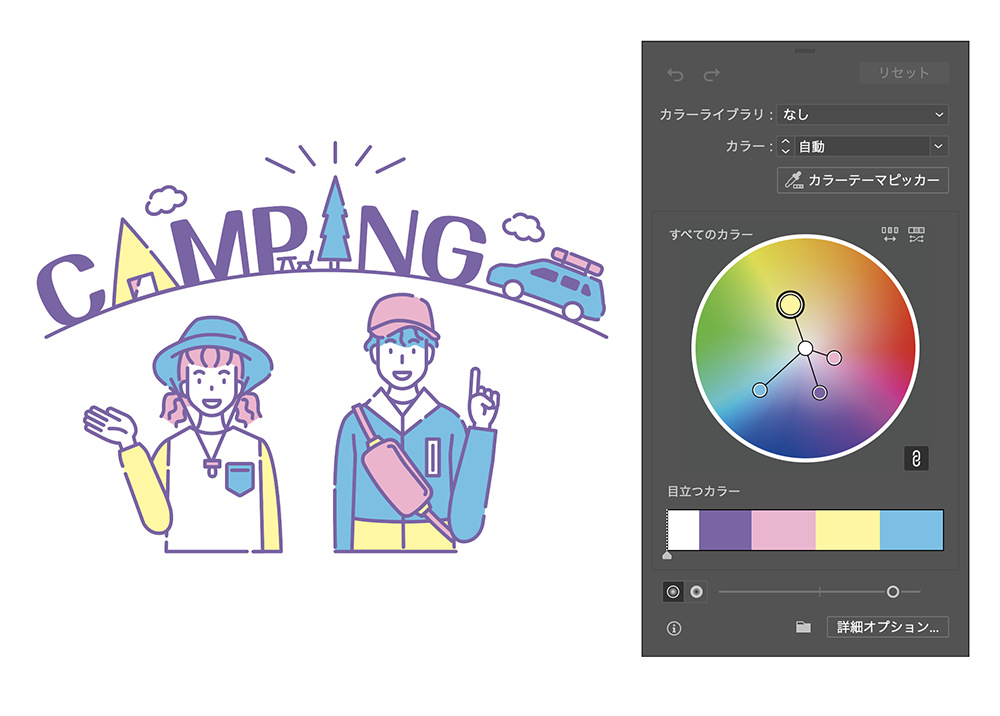
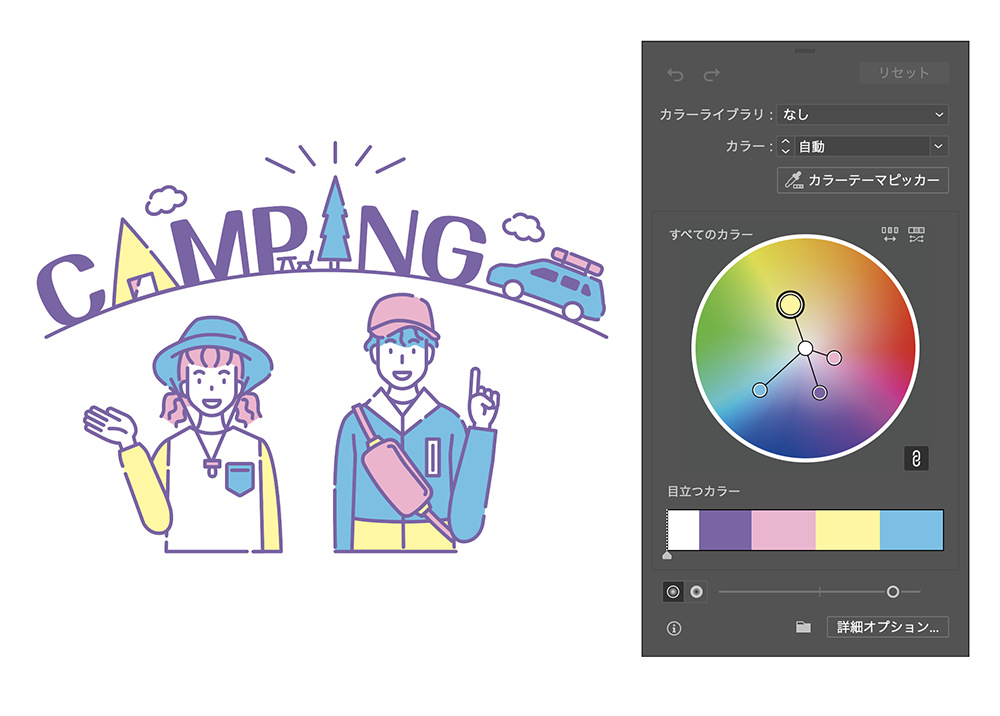
すると「オブジェクトを再配色」の設定画面が立ち上がります。

色をまとめて変えてみる
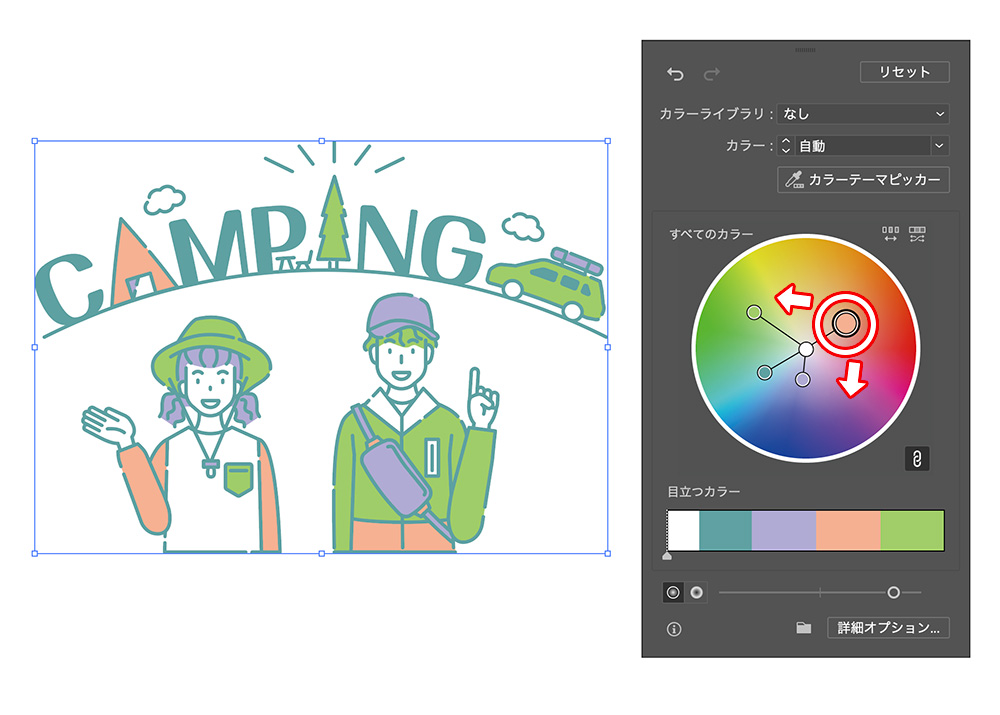
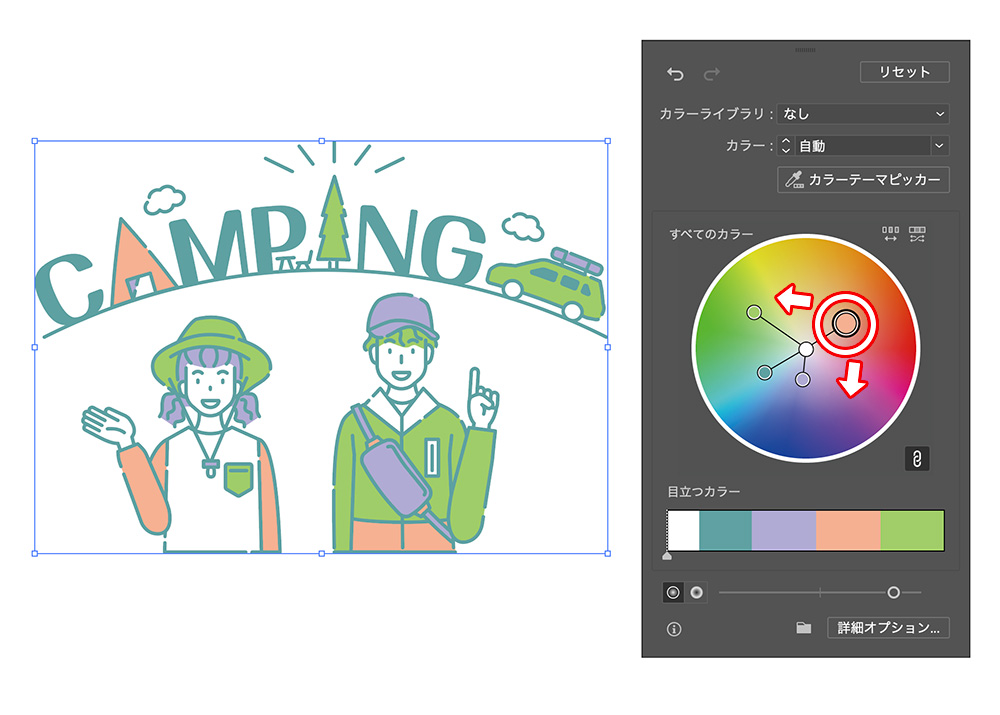
カラーホイールのポイントをドラッグしてみましょう!

イラスト全体の色を、一度に変更することができます。
外側に行くほど彩度が高くなり、内側に行くほど彩度が低くなります。

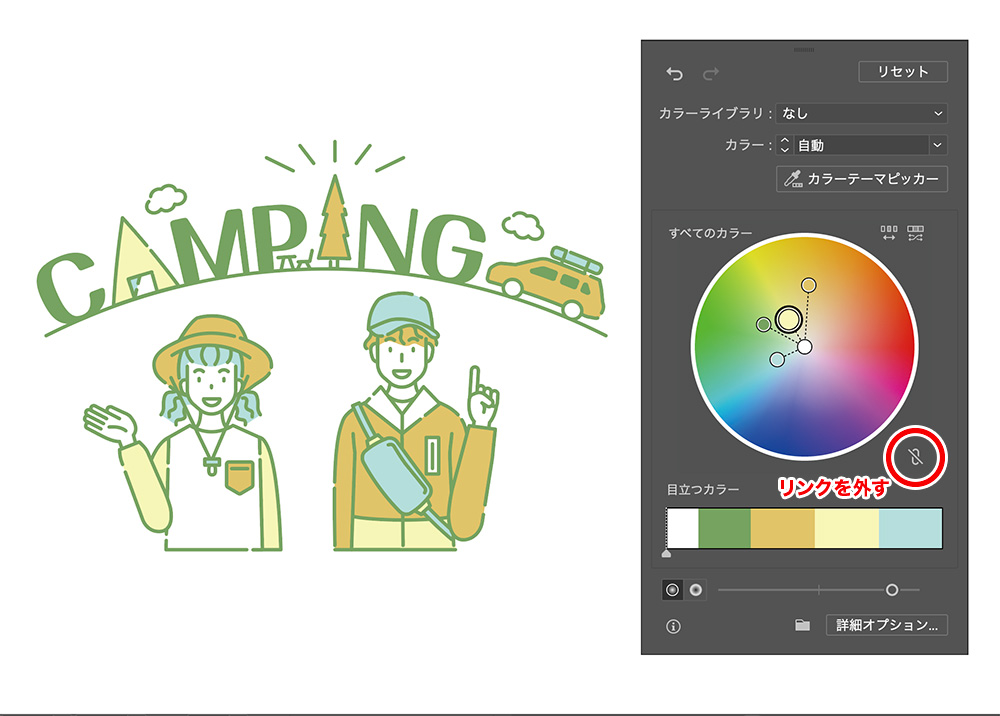
1色だけ変えてみる
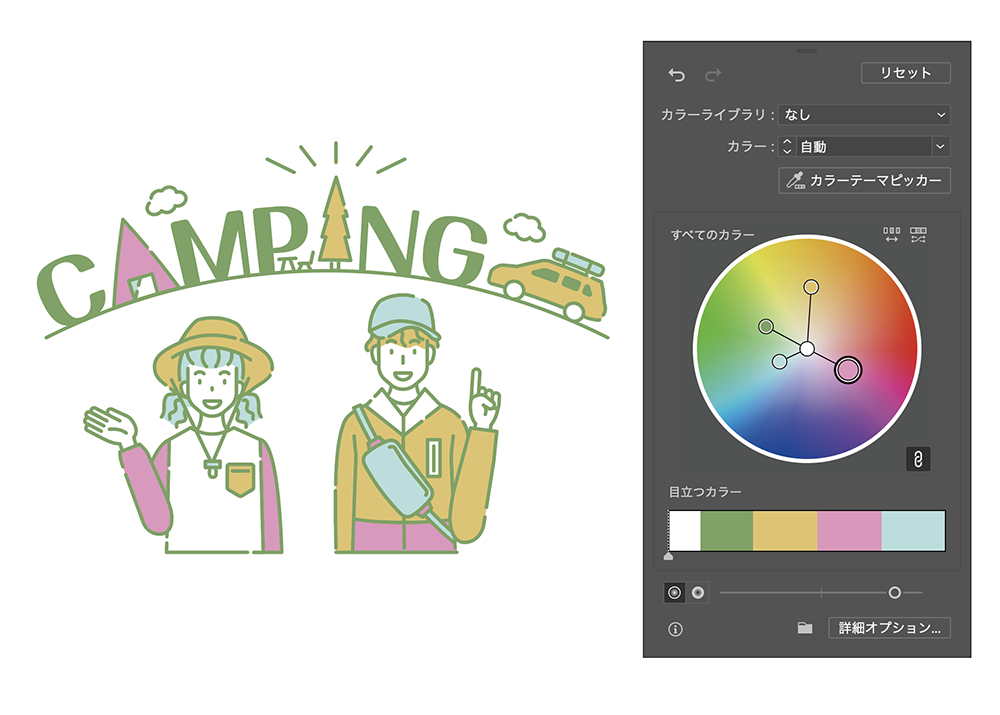
次は1色ずつ調整する方法を紹介します。
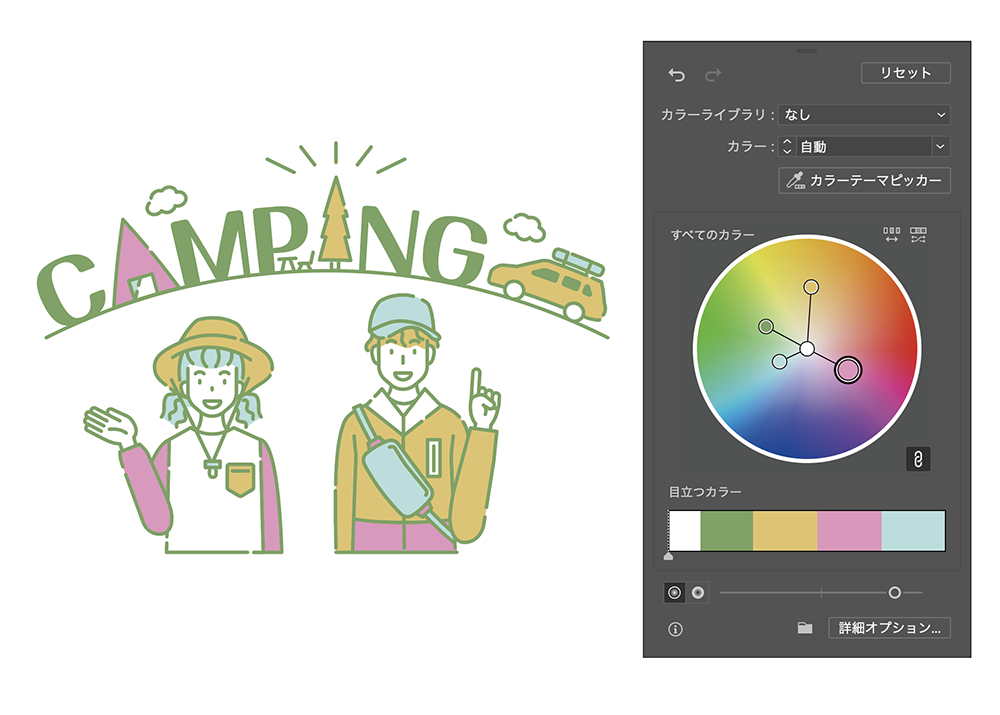
全体の色を変えた後に、一色だけ変更したいときは、リンクのアイコンをクリックしてください。

すると全部の色が連動せずに、個別に色の位置を操作することができます。
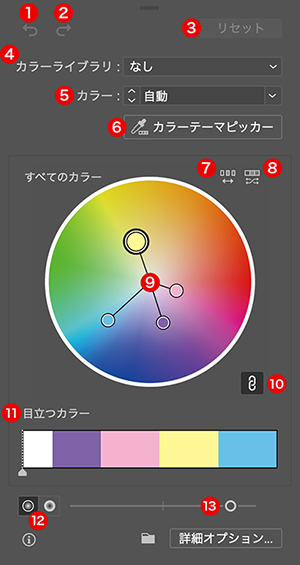
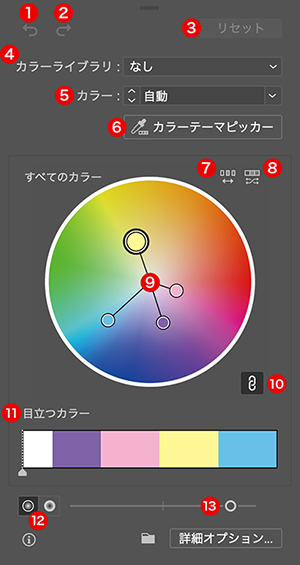
「オブジェクトを再配色」の画面説明

1.取り消し
└直前の操作を取り消します。
2.やり直し
└取り消しの操作をやり直します。
3.リセット
└色を元の色に戻します。
4.カラーライブラリ
└色のテーマを選ぶことができます。
5.カラー
└表示する色数を選択できます。
6.カラーテーマピッカー
└カラーパレットを選択することができます。
7.カラー配色をランダムに変更
└カラーの配色をランダムで変更してくれます。
8.明度と彩度をランダムに変更
└明度と彩度をランダムで変更してくれます。
9.カラーホイール
└色相、明度、彩度、の調整はここで行います。
10.リンク
└リンクしていると全ての色が連動して調整されます。外すと個別に色変更することができます。
11.目立つカラー
└目立つカラーがグラフで表示されています。
12.カラーホイールの表示切り替え
└カラーホイールの表示を「明度と色相」「彩度と色相」のいずれかに切り替えることができます。
13.明度調整のスライダー
└スライダーを左右に動かして、明度を調整することができます。
まとめ

今回は、illustrator(イラストレーター)の配色機能「オブジェクトを再配色」の使い方を解説しました!
イラストのカラーバリエーションを作るときに使える、とても便利な機能なので是非試してみてください!
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
最後までお読み頂きありがとうございました!