悩めるデザイナー
曇った窓ガラスに指で文字を描いたようなデザインにしたいけど、どうやれば表現できる…?
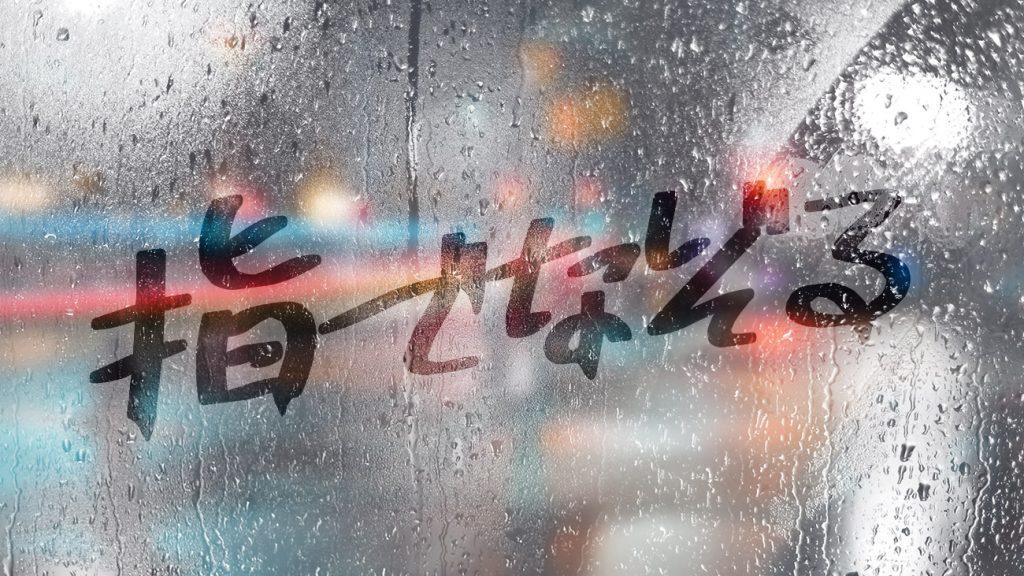
Photoshop(フォトショップ)を使って、「曇った窓ガラスに指で文字を描いたデザイン」を作る方法を解説したいと思います。
雨の日や寒い日に、車の中から窓ガラスに指を当てるとできるアレです!
「オーバーレイ」と「ゆがみフィルター」だけで簡単に表現できるので、是非試してみてください。
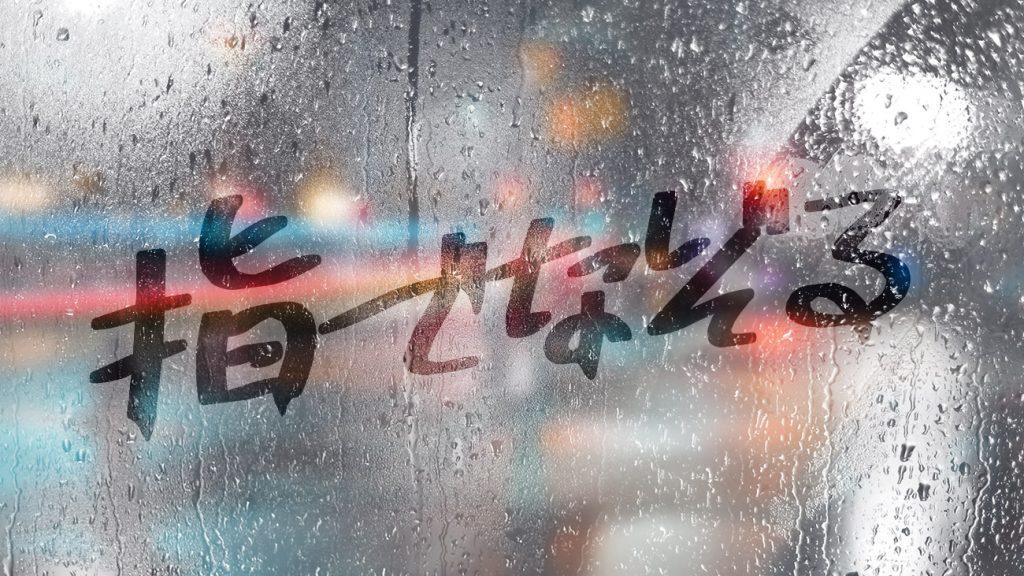
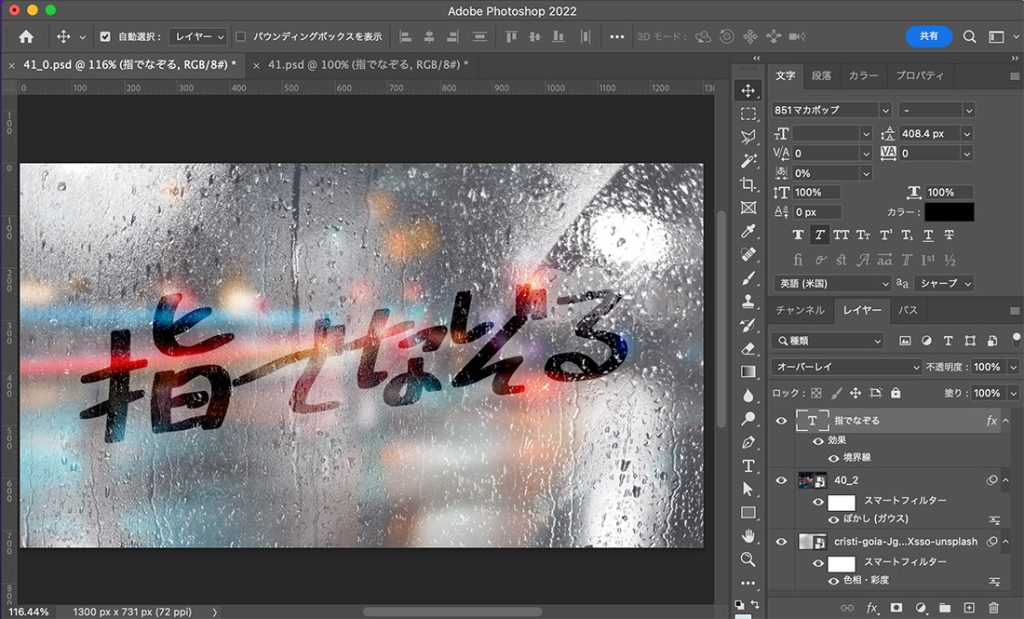
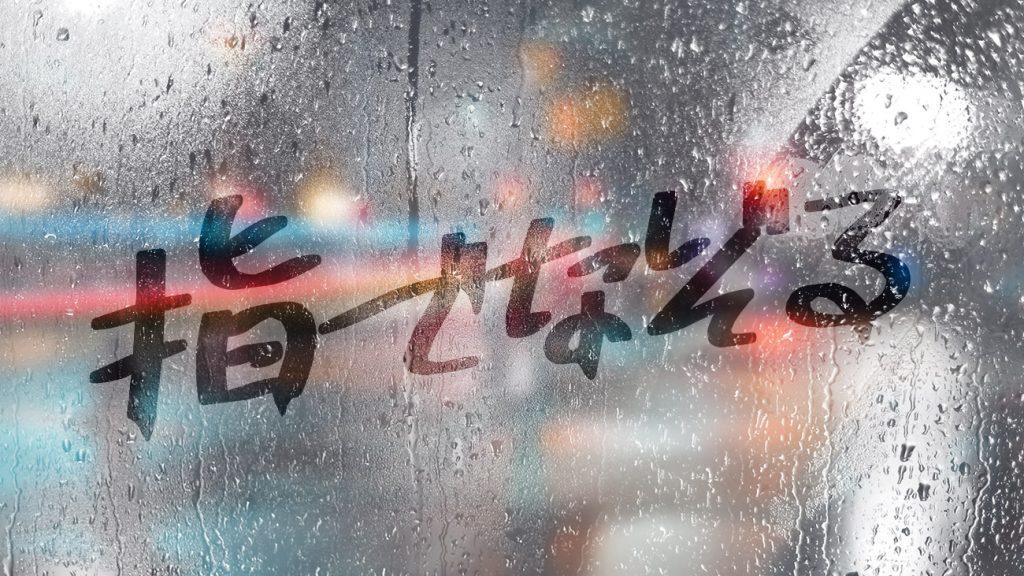
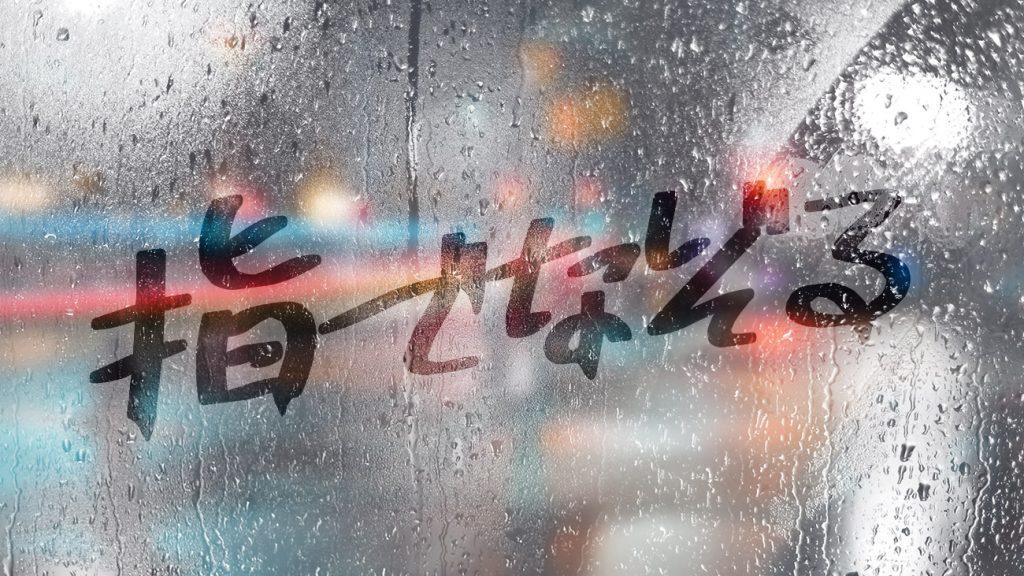
制作するデモのデザインはこちらです!

Youtube動画
作業動画をyoutubeにアップしています!
このチャンネルは、デザインのチュートリアル動画を投稿しているチャンネルです。
ぜひチャンネル登録よろしくお願いします!!
基本情報
サイズ
横1300px 縦 730px
画像素材
背景
使用したフリーフォント
マカポップ
ガラス素材の加工
まずは上記の基本情報にある、ガラス素材をダウンロードしてください。
こちらの画像を加工していきます。

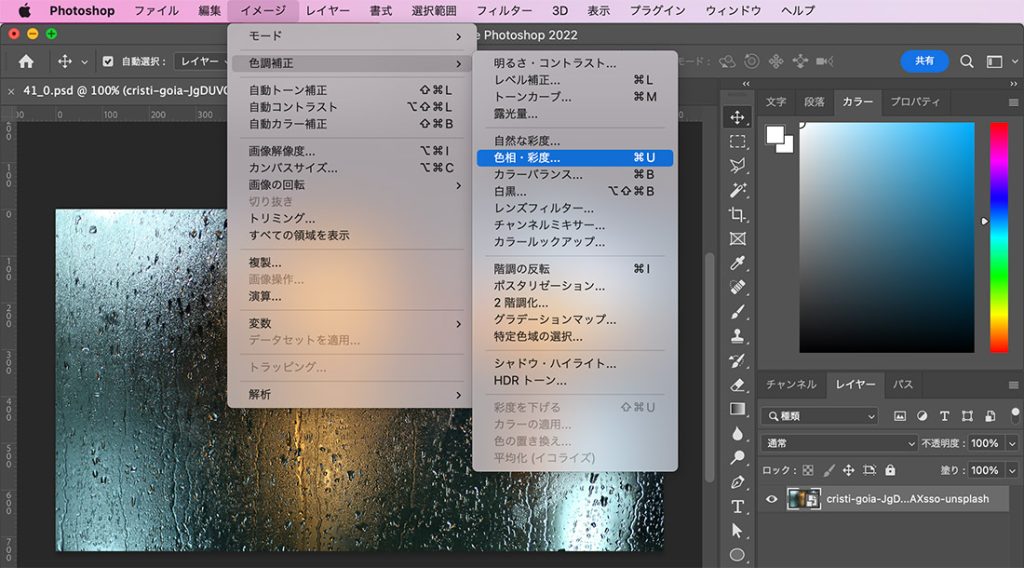
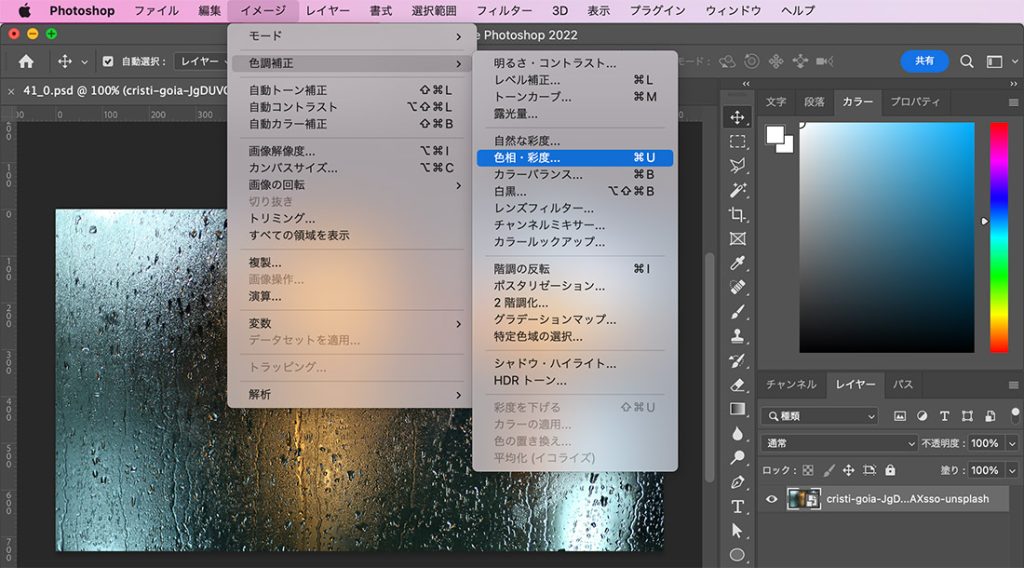
上部メニューから「イメージ」<「色調補正」<「色相・彩度」を選択してください!
ショートカットはcommmand (control)+U

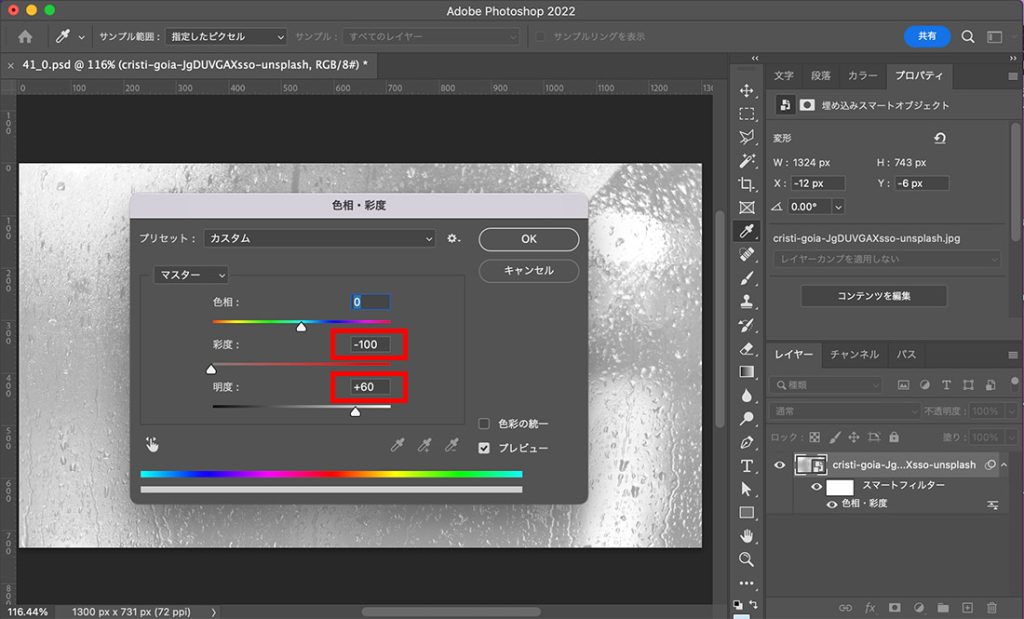
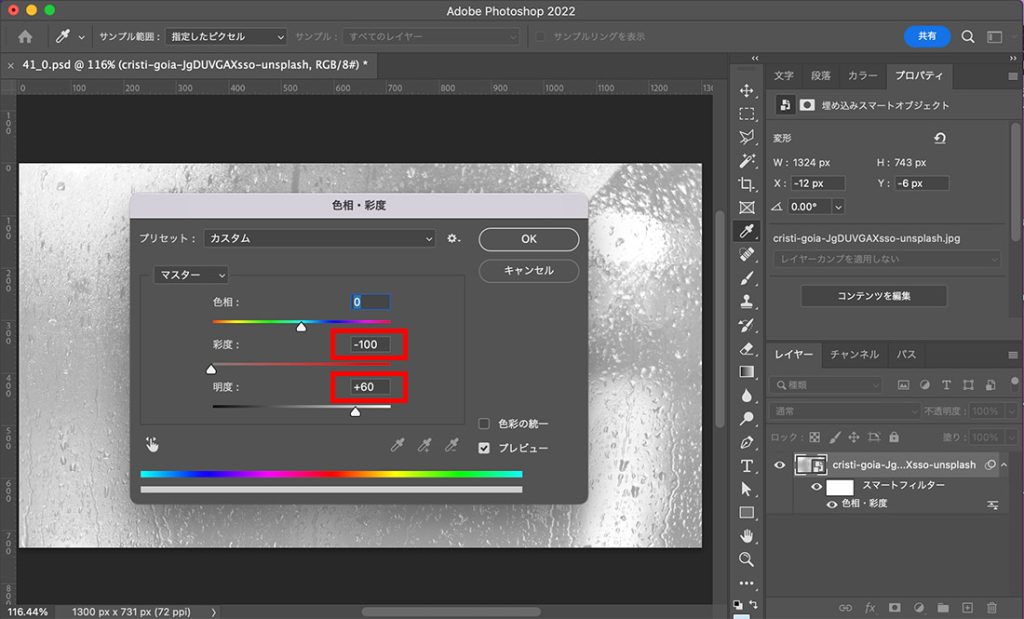
詳細画面が立ち上がったら彩度を「-100」、明度を「+60」に設定します。

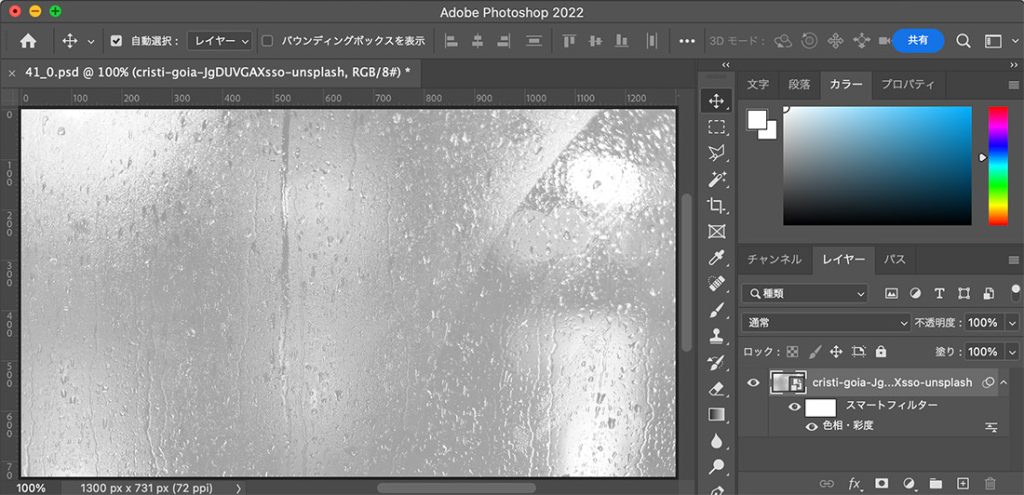
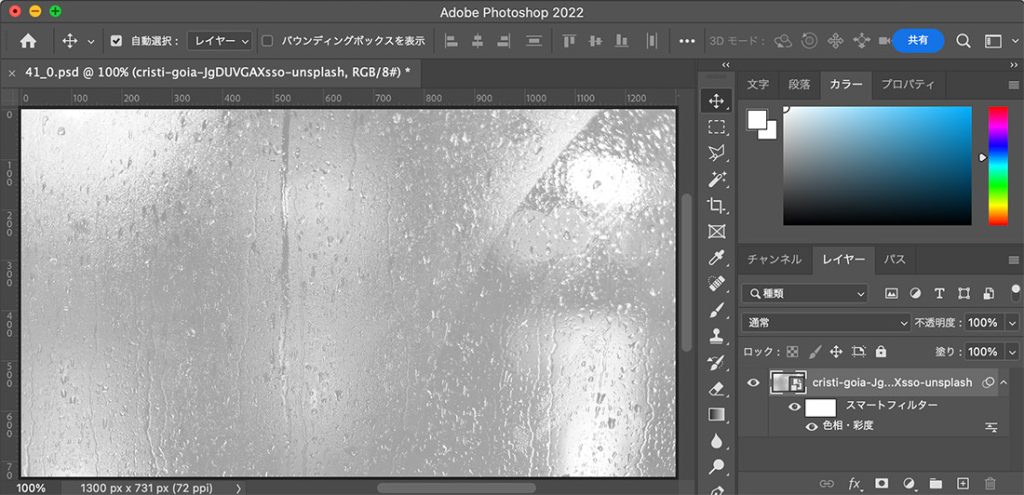
これでガラス部分の素材が出来ました。

背景素材の加工
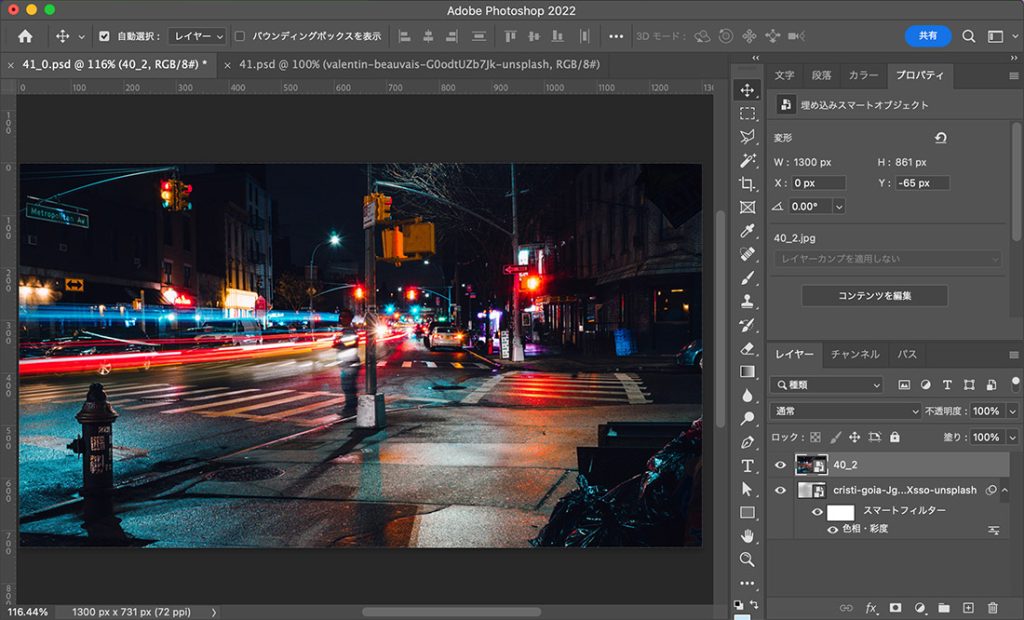
次に背景画像の加工を行うので、上記の基本情報にある背景素材をダウンロードしてください。
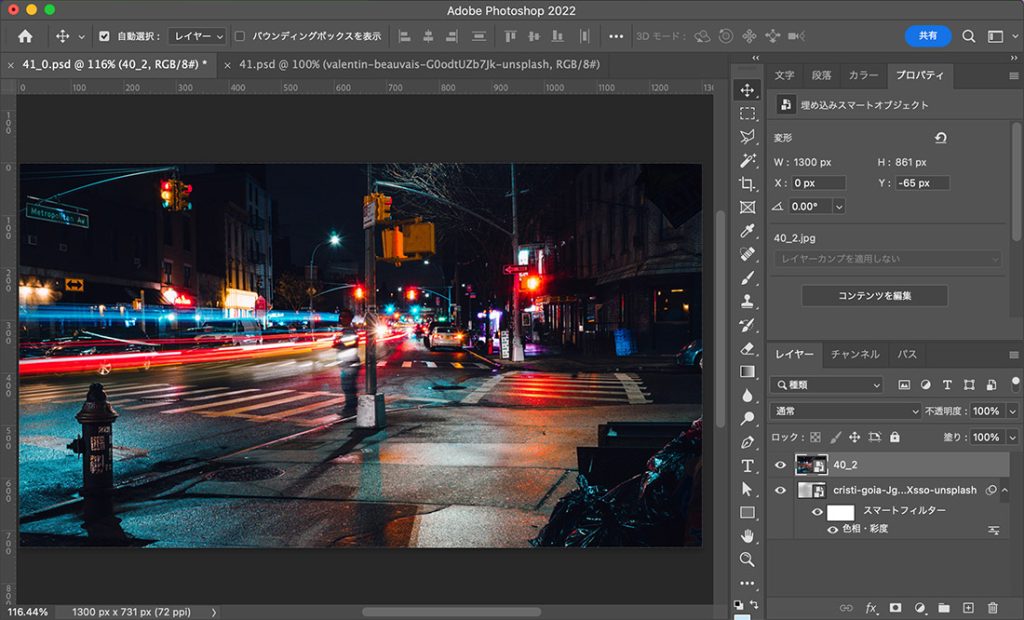
ここで使用する画像は、ガラスの奥にぼんやりと映る夜景になります。
必ずしもサンプルと同じ画像を使う必要はないので、好きな写真を選んでもらって大丈夫です!
先ほど作ったガラス画像の上に、背景画像を配置します。

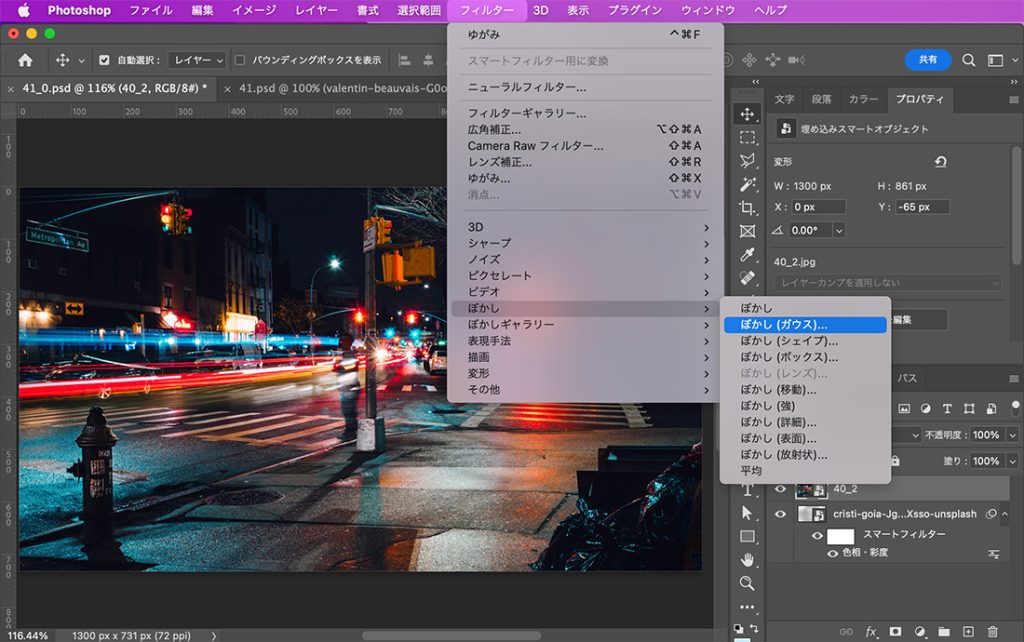
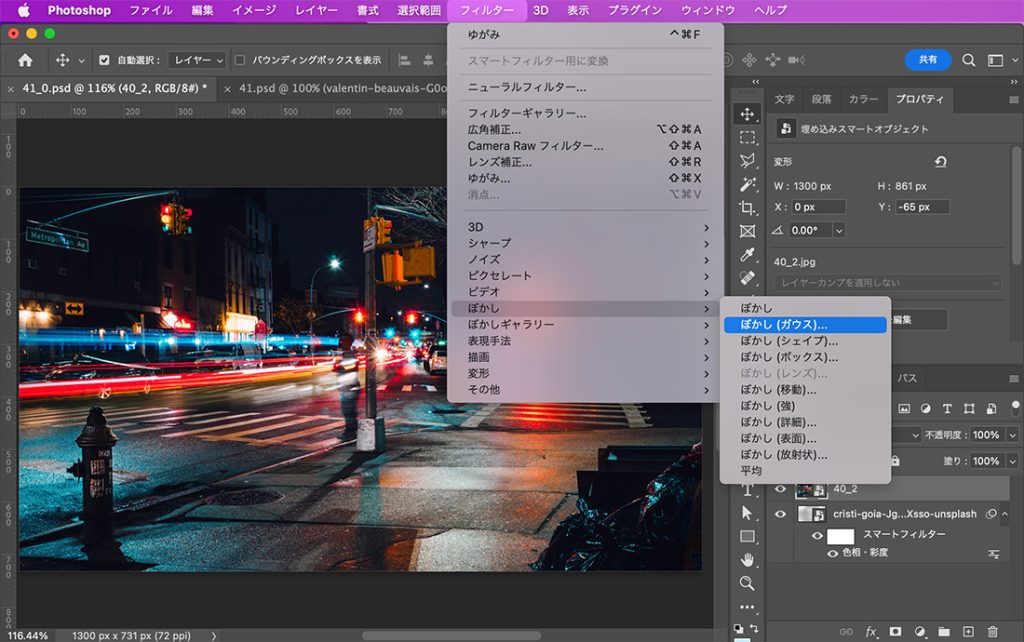
上部メニューから「フィルター」<「ぼかし」<「ぼかし(ガウス)」を選択してください!

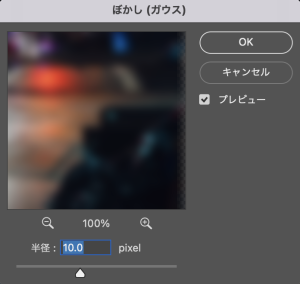
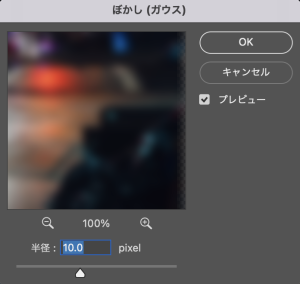
詳細画面が立ち上がったら、ぼかしの数値を「10.0」に設定します。

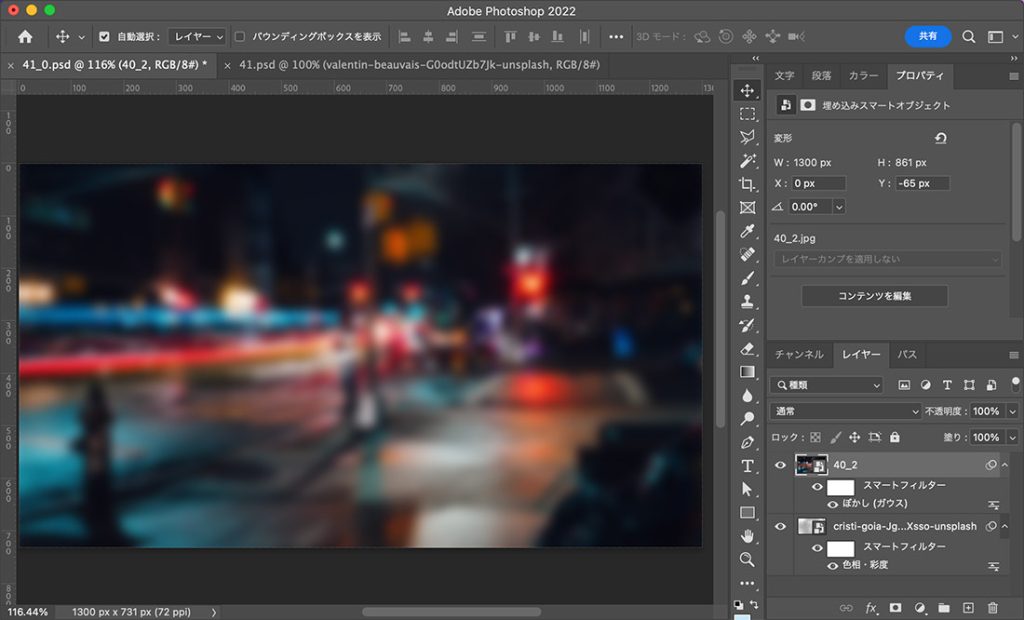
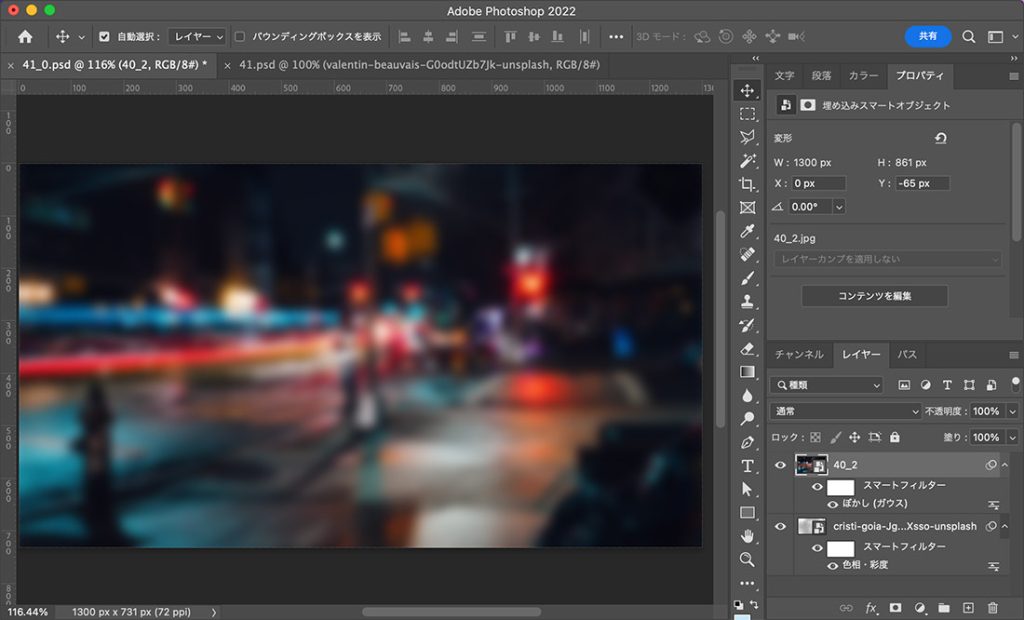
すると下画像のように、ぼんやりした背景ができたと思います。

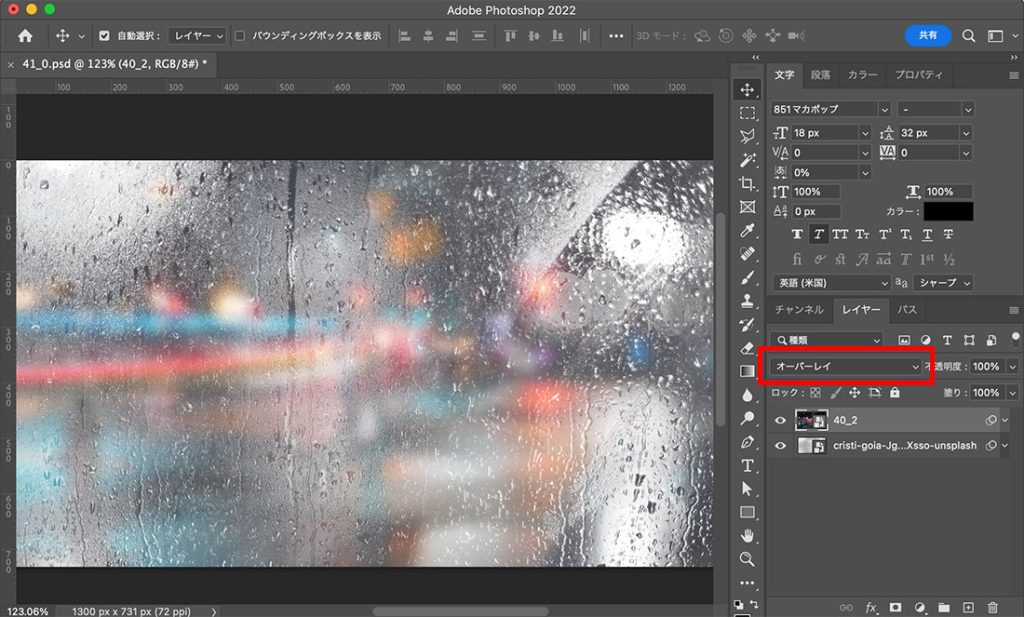
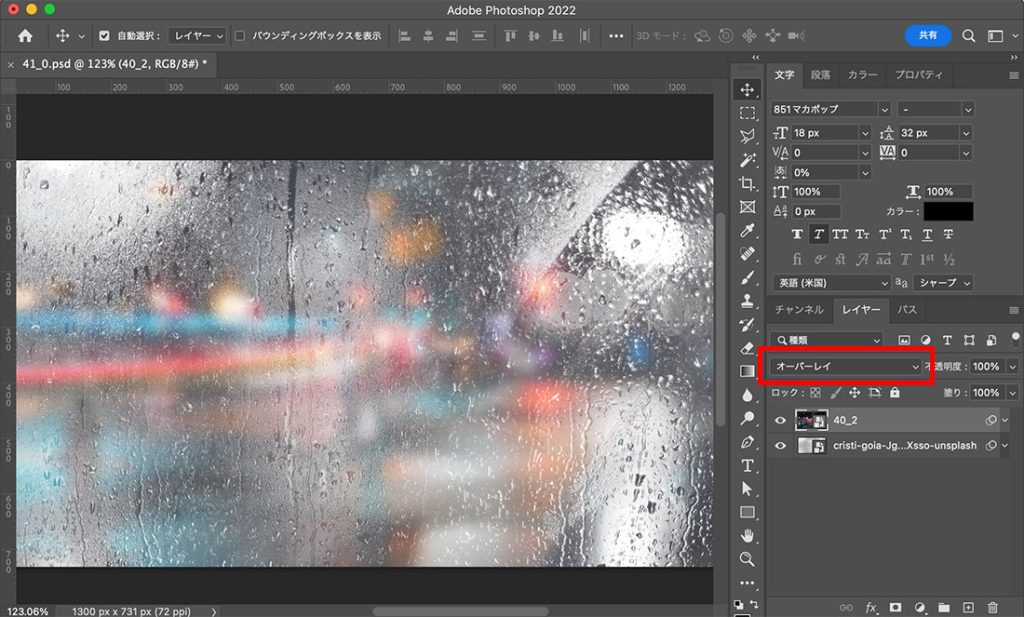
背景を選択した状態で、赤枠の描画モードを「オーバーレイ」に変更します。
するとガラスの向こうにボンヤリと背景が見える状態になったと思います。

テキストの配置
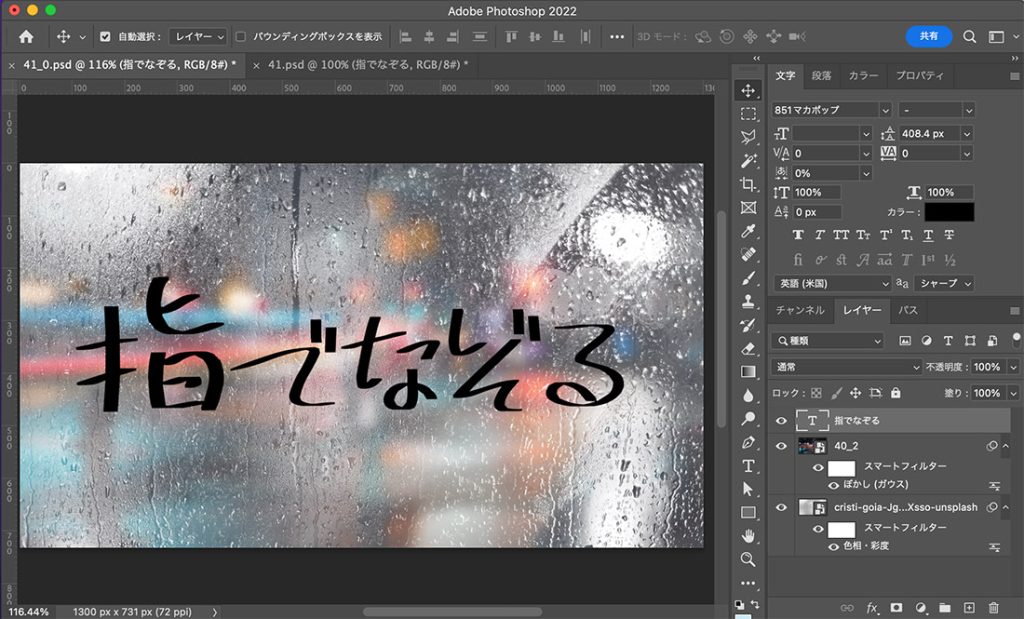
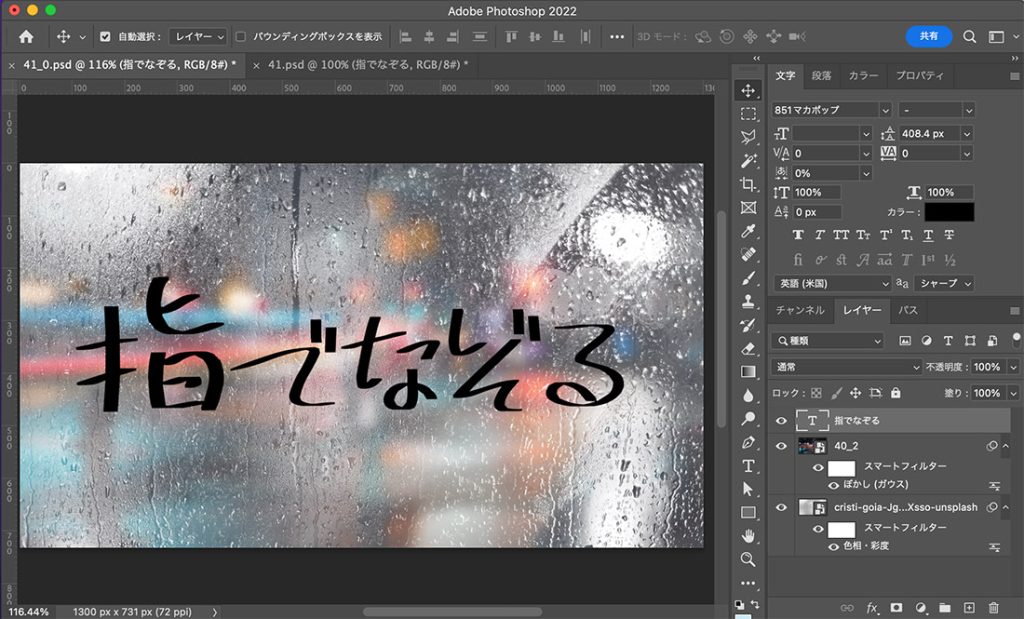
次に任意のテキストを配置していきます。
今回私は日本語を使用したかったのでフォントは、手書き感が強いフリーフォント「マカポップ」を使わせて頂きました! 英語はフリーの手書きフォントが豊富なので、英語を選択してもいいと思います。

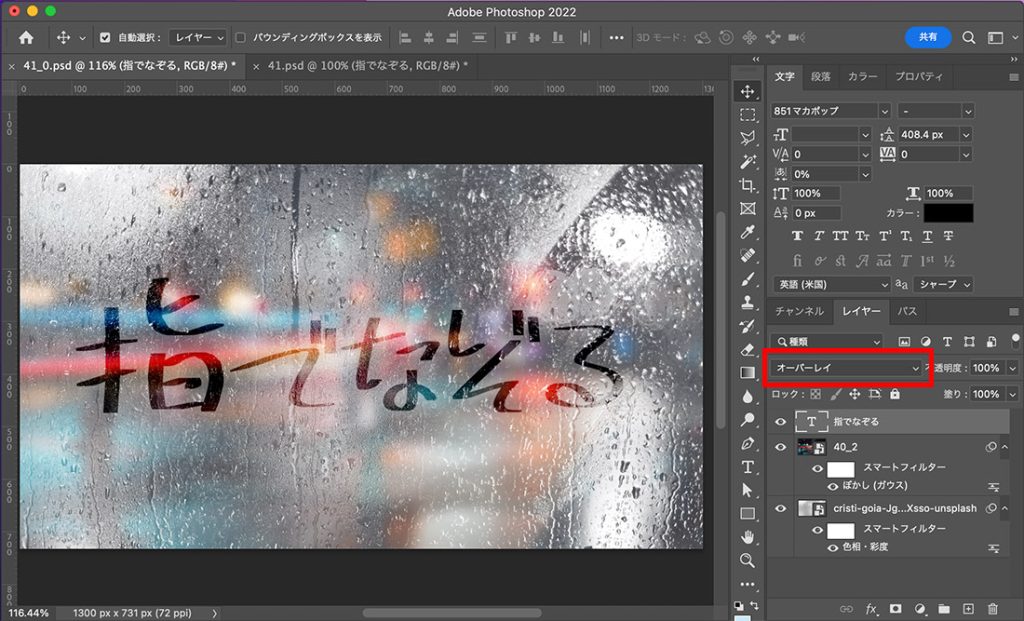
テキストのカラーはブラックで、描画モードを「オーバーレイ」に変更します。

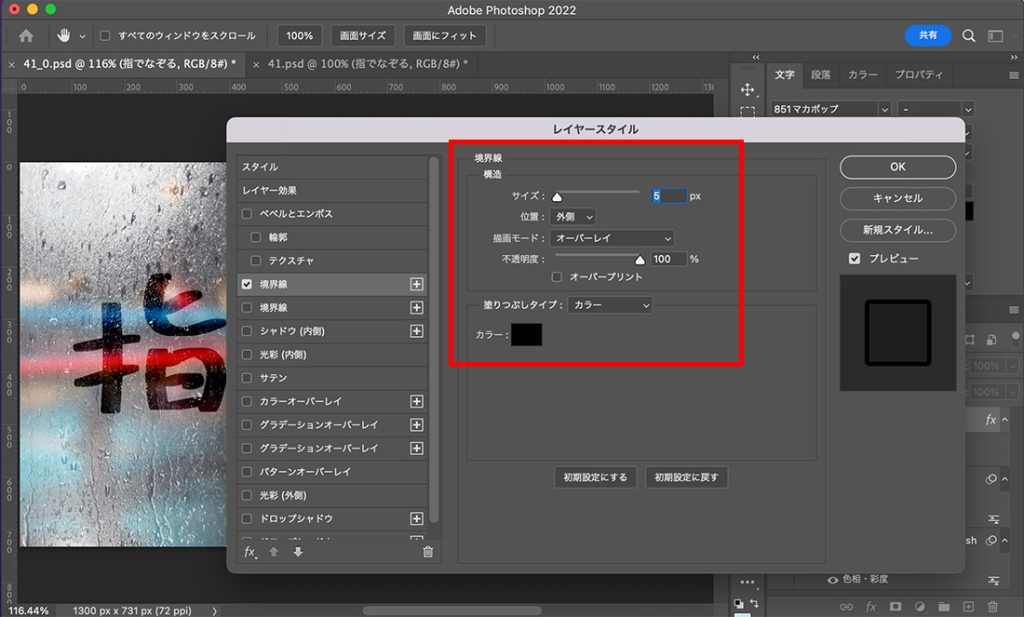
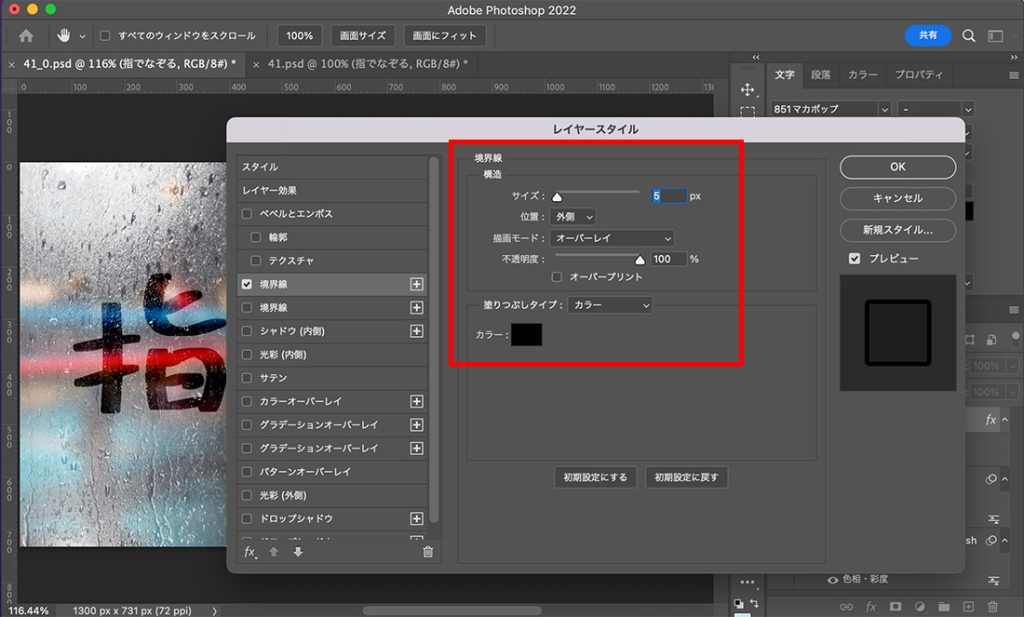
このままではテキストが細くて指で書いたように見えないので、レイヤースタイルの境界線で太さを追加します。
テキスト同様にカラーは「ブラック」、描画モードは「オーバーレイ」にして、サイズを「5」に設定します。

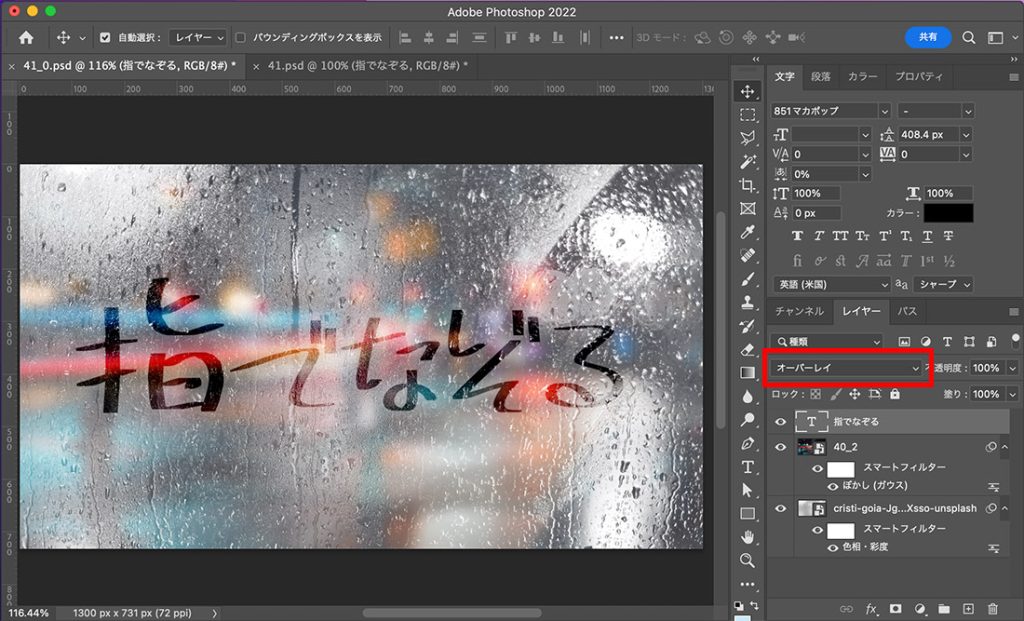
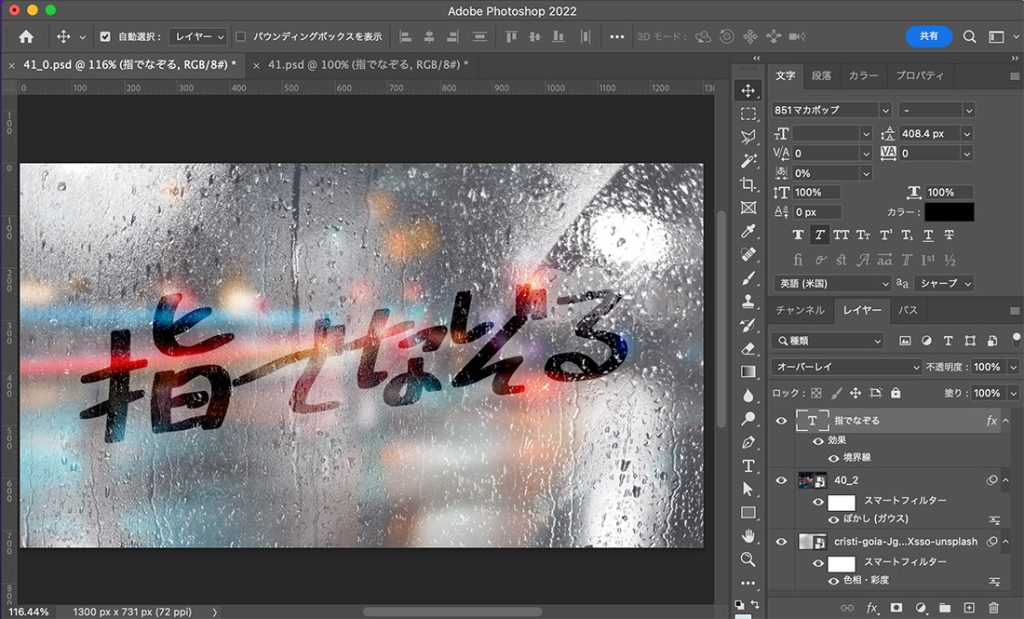
テキストが太くなったので、指で書いた感が出てきました!

「ゆがみ」でテキストを水滴の形に変形させる
リアリティーを増すために、文字から水滴が垂れて見えるように変形させていきます。
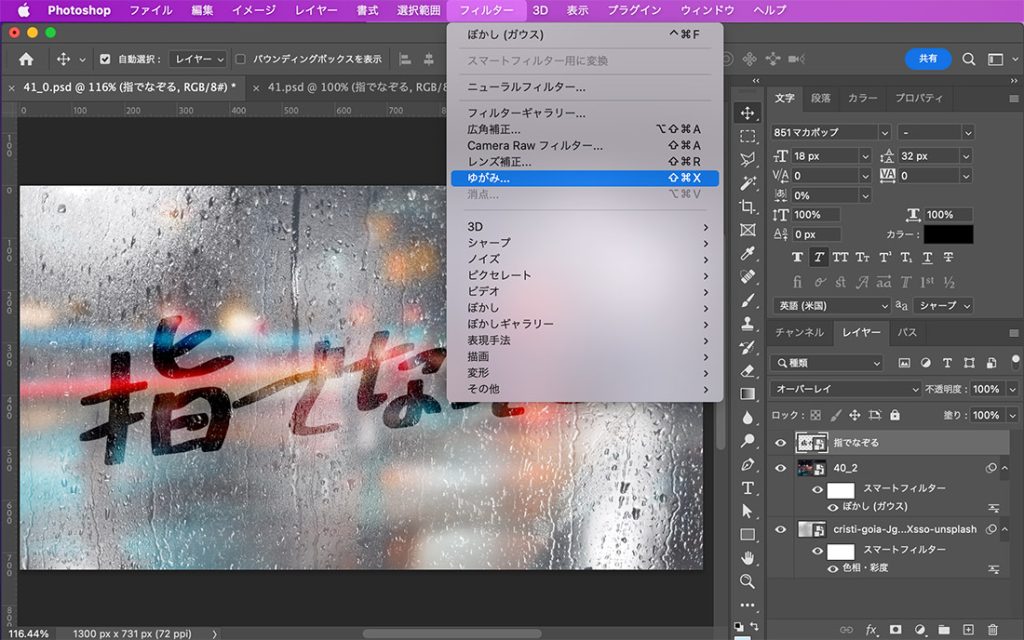
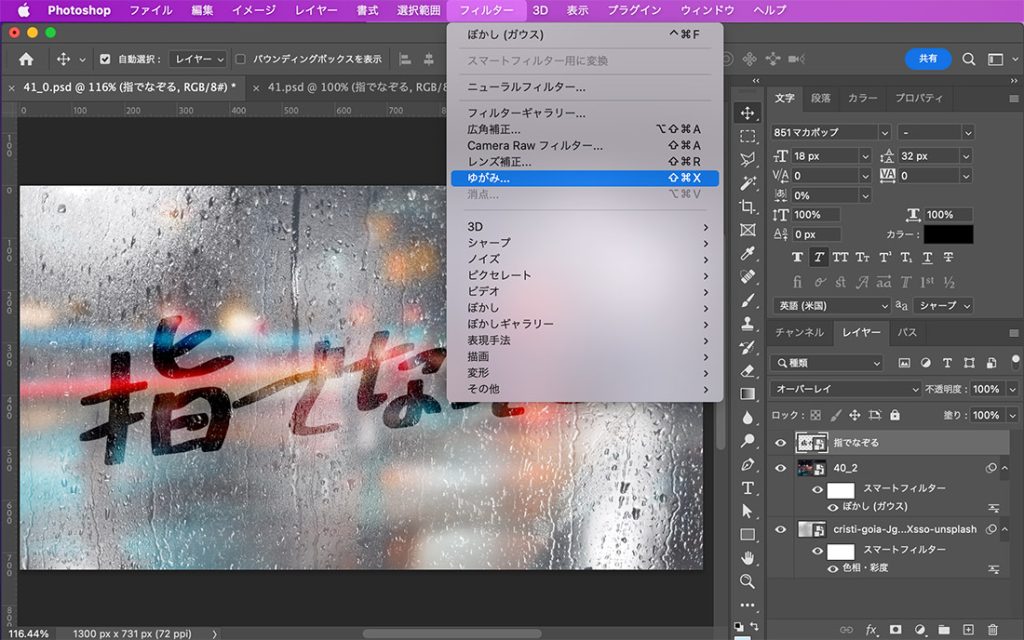
テキストをスマートオブジェクトにして、上部メニューから「フィルター」<「ゆがみ」を選択します。

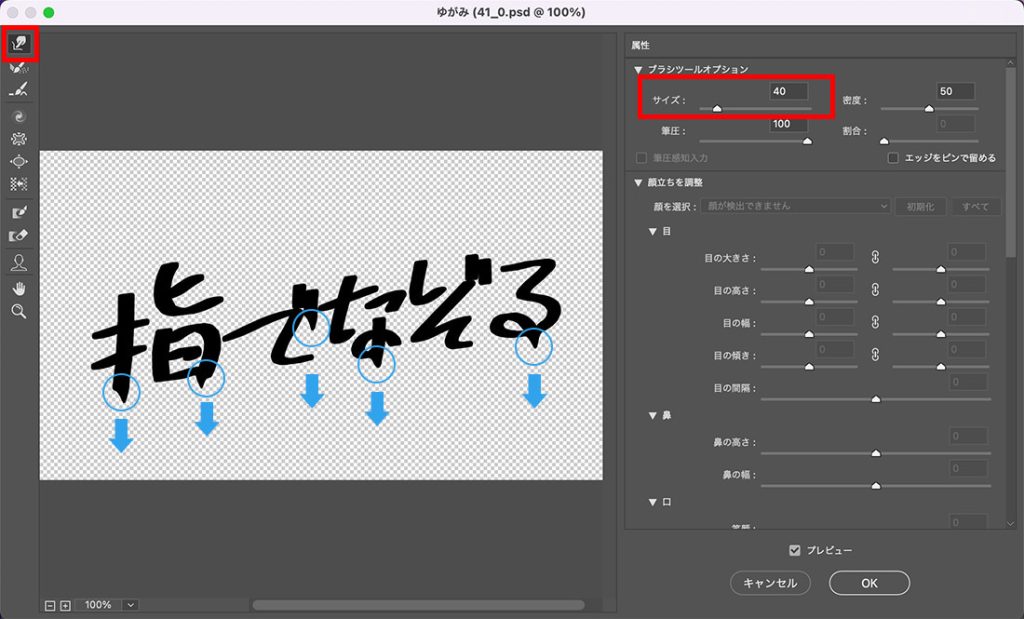
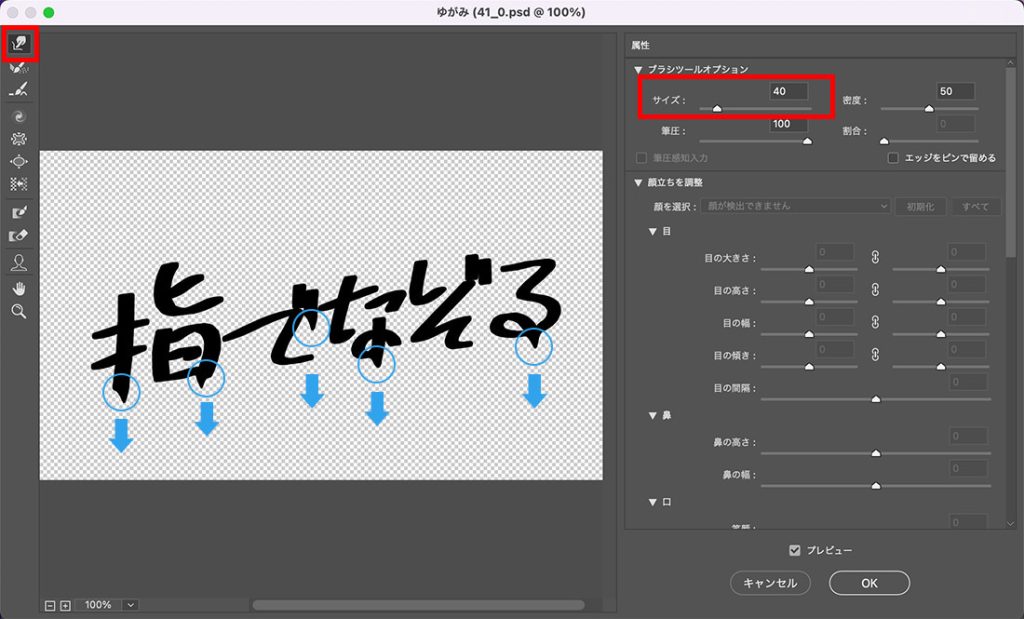
詳細設定の左上にある「前方ワープツール」を使って、実際に指で書いた時に水滴が垂れそうなポイントを何点か下方向に歪ませていきます。

OKを押すとゆがみが適用されます。
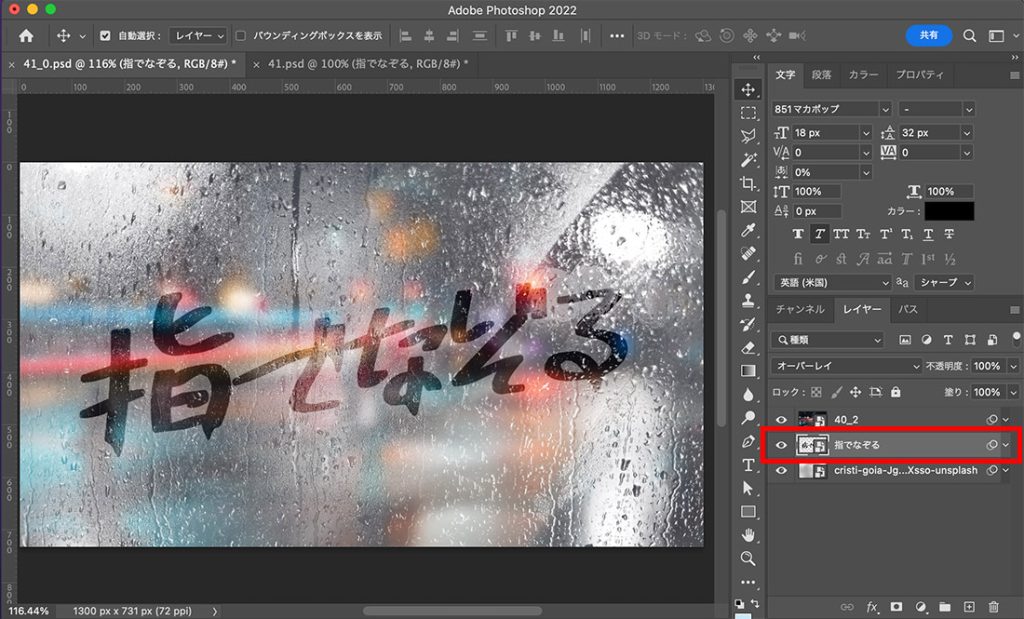
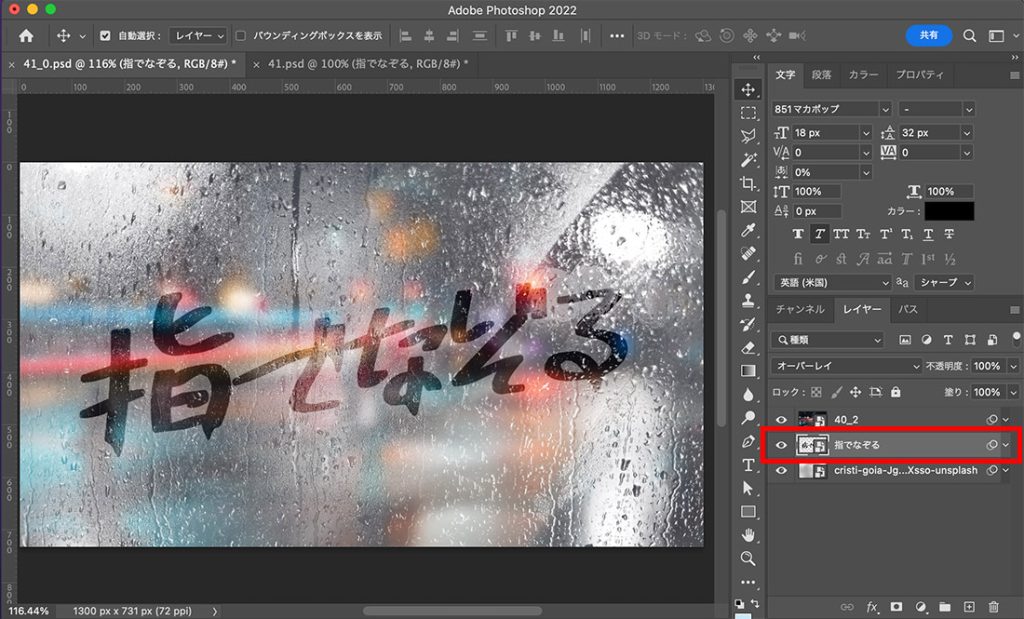
適用されたら、レイヤーの場所がガラスの下になるように、ドラッグ&ドロップで一つ下に移動しておきます。

マスクで微調整
最後にマスクを使って、テキストが薄くて読みずらい部分を調整します。
読みずらくなければ、この工程は不要です!
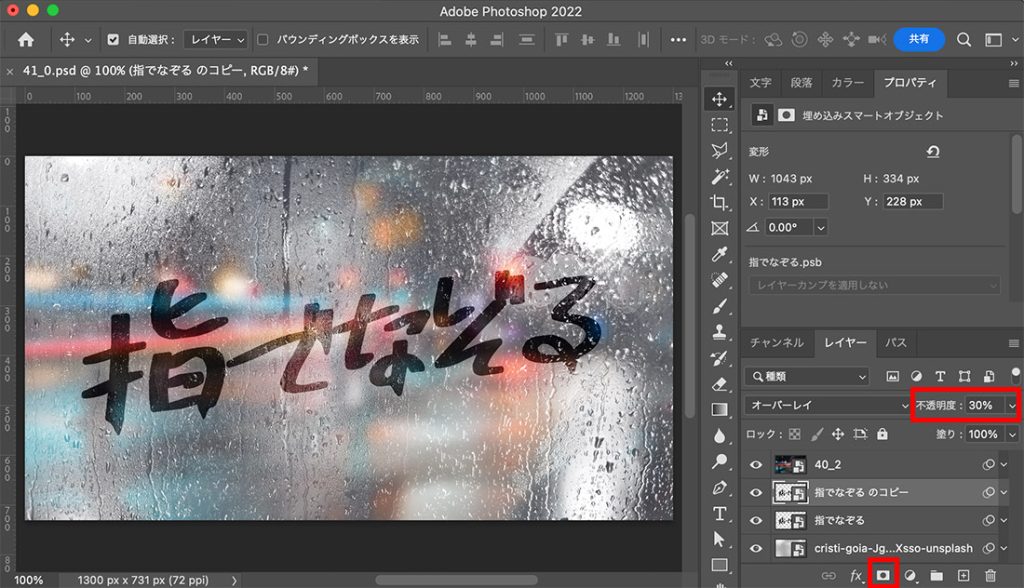
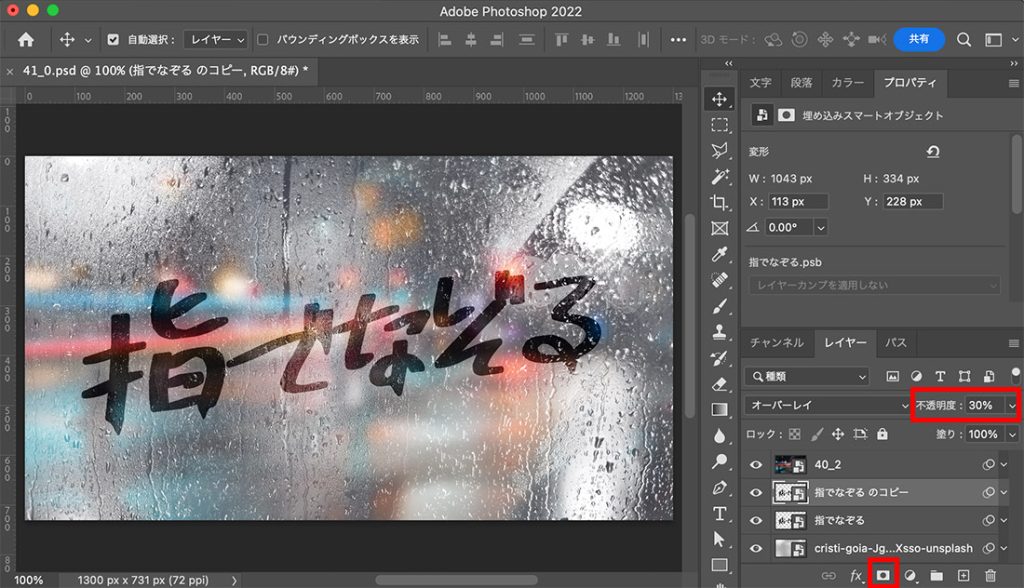
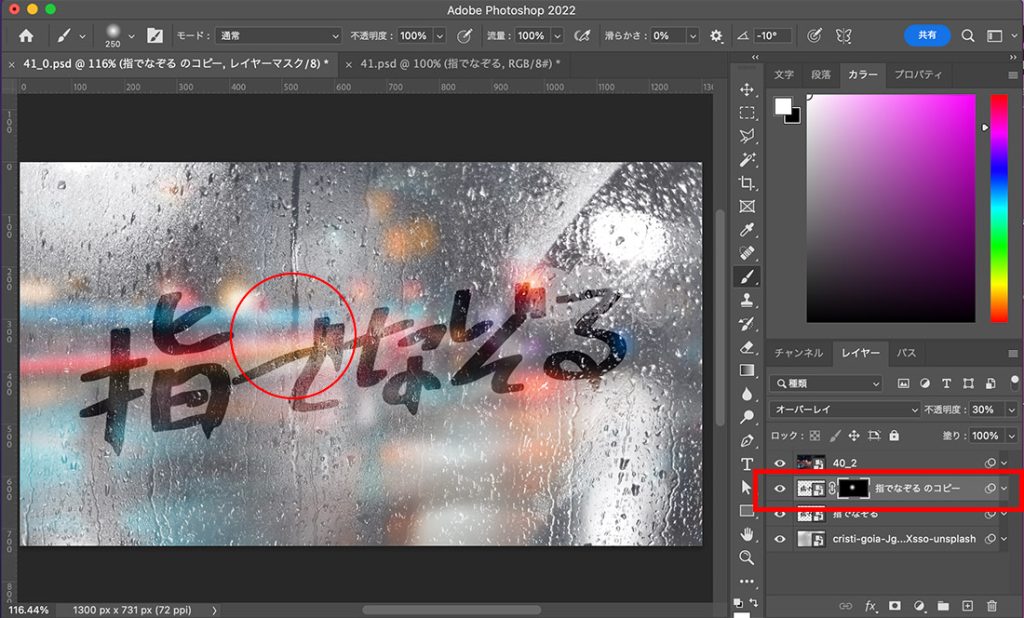
テキストレイヤーを上に1つ複製します。
オーバーレイになっているので、濃く表示されたと思います。
透明度を「30%」にして赤枠のマスクのボタンを押してください。

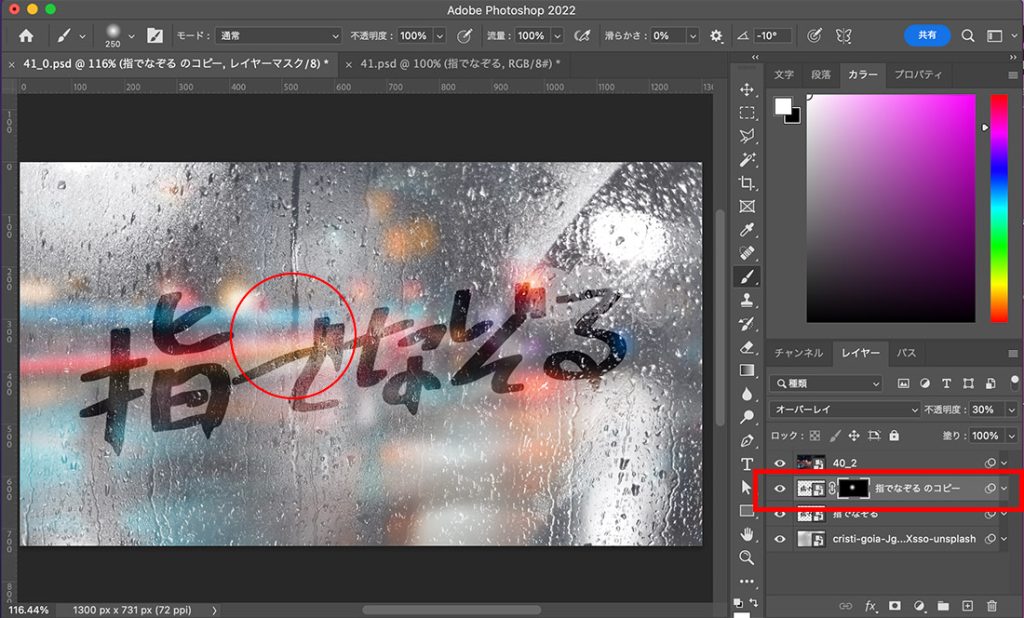
マスク部分を全て黒で無理潰し、非表示の状態にします。
そして文字が見えずらい箇所を白のブラシで塗り潰して、その箇所だけ濃く表示されるように調整します。

完成

まとめ
今回はPhotoshop(フォトショップ)を使って、「曇った窓ガラスに指で文字を描いたデザイン」を作る方法を解説しました!
難しい操作が少ないのでお手軽な表現方法だったと思います。
背景画像やテキストを変えると、違った雰囲気のデザインも作れるので、素材を変えて試してみてはいかがでしょうか?
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
最後までお読み頂きありがとうございました!